Метод Content Brick. Как создать структуру веб-сайта быстрее и проще чем это было раньше? — Дизайн на vc.ru
Обычный способ создавать структуру сайта — это рисовать всем привычные MindMap схемы или проектировать User Flow, создавая вначале пользовательский путь и затем прототипировать структуру. Обычный Mindmapping не помогает это делать наглядно и быстро, поскольку на одной странице может быть множество информационных блоков и они должны быть перед глазами, когда проектируешь проект. И вообще, создание удобной структуры было прерогативой опытных веб-мастеров.
6653 просмотров
Немного статистики и исследования
Прежде всего мы провели некоторый анализ рынка. Около 80% пользователей создают карты сайтов с помощью инструментов ментальных карт.Они позволяют быстро создать структуру страниц, связать их ссылками и даже раскрасить блоки.
Таким образом, некоторые пользователи обращаются к специальным визуальным сервисам карт сайта.
Такие сервисы не позволяют отображать блоки контента внутри каждой страницы.
Недостаточно создать точную карту сайта без блоков контента внутри каждой страницы.
Karl Plaude, автор метода Content Brick
Метод Content Brick
Занимаясь веб-разработкой уже 18 лет, нам удалось придумать новый и очень простой способ создания структуры, превратив это в интересный и фановый процесс даже для новичков в вебе.
Только за один год количество пользователей, которые начали использовать этот метод выросло в три раза.
Сравнительная таблица роста трафика Octopus.do за год
Если вы все еще не верите, спросите о нас у Google, где мы вошли в топ 3 по релевантным ключевым словам. Вы также можете почитать сотни отзывов в Twitter
Сравнительная таблица органического трафика Octopus. do за полгода.
do за полгода.
Как нам это удалось?
Метод Content Brick был придуман нами в 2016 году и увеличил скорость и простоту проектирования структуры веб-сайтов в несколько раз благодаря созданию и распределению контентных блоков для каждой отдельной страницы и последующему объединению этих страниц в одну общую структуру.
Давайте начнем с начала и объясним все более подробно.
История создания метода Content Brick
Еще до создания инструмента Octopus из нашей многолетней практики создания веб-сайтов мы поняли, что проектировать структуру сайтов было удобнее и быстрее всего на обычных бумажных стикерах.
Это звучит смешно, но мы действительно делали прототипы сайтов на бумажных стикерах вплоть до 2019 года, пока не создали Octopus и вот почему.
В руках была стопка небольших стикеров с фломастером и поверхность стола где можно было удобно раскладывать подписанные стикеры.
Один стикер — это одна страница сайта (page). Стоить заметить, что форма прямоугольника что у сайта, что стикера одинаковая.
Стоить заметить, что форма прямоугольника что у сайта, что стикера одинаковая.
Octopus page
Страница сайта не может быть пустой (хотя и такие бывают), на ней обязательно будет контент, например текст, картинка, анонс новости, список услуг, форма связи и тд. Даже маленький текст “ошибка 404” — это контент.
Поэтому, визуализируя информационную структуру страницы сайта, мы фломастером на стикере делали список контентных блоков, отмечая каждый буллетом. Эти контентные буллеты на стикерах мы называли кирпичами, наверное потому, что строили веб-сайт. Таким образом мы скоро стали называть их Content Brick или Content Block, но название прижилось первое.
Octopus Content Brick Method
Content Brick — логическая еденица контента на странице
За несколько часов на столе появлялось множество листочков (будущих страниц веб-сайта — Page), разложенных в иерархическом порядке. И каждый такой листочек содержал в себе список Content Brick.
Это было действительно наглядно. Благодаря Contents Brick на листочках можно было спроектировать количество будущих страниц и связи между ними.
Как все начиналось
Каждый стикер — это страница сайта или приложения, а буллеты — информационные блоки (content brick), благодаря которым можно спроектировать количество страниц, контент и связи между страницами.
Кстати вы по прежнему можете использовать бумажные стикеры и фломастер или воспользоваться Октопусом.
Несколько простых шагов «Content Brick» для проектирования структуры сайта или приложения
Шаг 1. Mainpage First vs Structure First
Первое, с чем вам нужно определиться, — это с методом выбор построения структуры веб-сайта: Mainpage First или Structure First (начинать с главной страницы или с общей структуры)
Mainpage First
Нетрудно догадаться, что это путь создания структуры, начинающийся с главной страницы. Для начала создайте главную страницу и в ней постарайтесь представить будущее содержимое контента с помощью content brick. Например, что может быть на главной странице?
Например, что может быть на главной странице?
- Header
- About
- Introduction
- News
- List of products
- Footer
Теперь у вас появилась мощная отправная точка, чтобы решить, какие будут следующие страницы веб-сайта, который вы проектируете. Все, что вам остается, — это таким же способом описать следующие страницы и определить иерархическую связь между ними.
Structure First
Это наш любимый метод. Он начинается с продумывания всех основные страниц сайта сразу и далее концентрации на каждой странице отдельно. Например, нам нужно разработать корпоративный сайт. Порыскав в Интернете, можно достаточно просто создать структуру из следующих разделов:
Пример структуры Octopus
Теперь, имея готовую структуры, мы переходим к страницам, отдельно продумывая содержимое контента для каждой из них с помощью уже вам известных content brick.
Lifehack:
Если вы не хотите создавать структуру с нуля или вам просто лень, вы можете воспользоваться нашим visual sitemap generator и посмотреть структуру любого сайта в Интернете или взять готовые примеры, которые мы сделали site map examples.
Шаг 2. Визуализация контентных блоков
Выше мы разобрали, что у каждой страницы есть логические контентные блоки. Но как лучше представить отдаленное визуальное очертание будущих веб-страниц и разбить каждую страницу на графические блоки? Давайте рассмотрим простой пример:
Титульная страница состоит из таких Content Bricks:
- Header
- Sign Up
- About
- Introduction
- Features
- Video
- Images
- Footer
Все вроде понятно, но картина будет более полной, если мы увидим первое графическое очертание этой страницы.
Посмотрите, что получится, если мы добавим этим блокам немного графики (вайрфреймы):
Octopus Wireframes
Согласитесь, это совсем другое дело.
Lifehack:
Вам не нужно долго думать какой wireframe отнести к тому или иному контентному блоку, мы это уже сделали за вас. Их не так много (всего 21), но зато они самые ходовые. Вам остается только быстро выбрать нужный.
Low fidelity website wireframe templates
Немного технической информации:
Что такое low fidelity wireframe?
Low fidelity wireframe можно сравнить с наброском или эскизом. Это самый простой и быстрый способ визуализации будущей веб-страницы или интерфейса. Он примерно показывает, какая информация и где будет отображаться на экране.
Шаг 3. «Вид с высоты птичьего полета» и подсчет веб-проекта
Выше мы рассказали о том, что вам может дать метод проектирования сайтов Content Brick. Но он может вам дать еще одно важное преимущество — «Вид с высоты птичьего полета».
Но он может вам дать еще одно важное преимущество — «Вид с высоты птичьего полета».
Видите ли, когда у вас есть вся структура сайта с подробным описанием контентных блоков каждой страницы, вы можете в буквальном смысле увидеть весь сайт целиком и осознать его масштаб.
Такого преимущества вам не даст простой mindmapping. Например со своими разработчиками вы сможете оценить количество часов, которое будет затрачено на разработку будущего проекта, причем сегментировать это для каждого этапа разработки (design, frontend, development, testing и тд) или дать задание копирайтеру, который начнет готовить тексты, ведь у него уже все будет перед глазами.
Заключение
Content Brick — простой и эффективный способ планирования контента и создания структуры веб-сайта. Вам теперь не нужно быть гуру в сайтостроительстве — и в этом есть его основное преимущество.
Но это не означает, что вам теперь ничего не надо будет делать и структура сайта появится сама собой, хотя мы к этому стремимся.
Как создать высококонверсионную структуру сайта — Маркетинг на vc.ru
Структура — это одна из важных составляющих высококонверсионного сайта, но в моей практике именно ей не особо уделяют внимания. Структуру копируют, придумывают на коленях, ищут шаблоны… Короче делают все, чтобы в итоге спалить бюджет на создание сайта. Поэтому первый вопрос, который я задаю клиенту с почти готовым сайтом: «Откуда вообще взялась структура вашего сайта и почему она именно такая?»
1394 просмотров
Ведь структура — это ТЗ для копирайтера, где описано то, какую мысль формирует каждый экран каждой страницы сайта. Структура — это последовательная цепочка, которая должна подвести клиента к определенной мысли, например: «Хочу связаться с этой компанией, т.к. они точно решат мою задачу»
Итак, в каждом блоке должно быть точное пояснение следующего:
— Какую мысль формирует данный блок;
— Какая информация должна быть указана в блоке;
— Что люди будут искать или почему захотят прочесть данную информацию.
К сожалению, веб-студии часто предлагают шаблонный набор блоков: услуги, цены, этапы, отзывы и т.п. При этом никто не задумывается нужна ли клиенту данная информацию на этом этапе просмотра сайта. Никто не описывает цели данных блоков. Никто не продумывает какие запросы и желания возникают у читателя на втором, третьем или десятом экране. В итоге сайт превращается в историю о компании и ее услугах. Такая Википедия за счет клиента.
А теперь как это делается правильно.
НАЧИНАЕМ С ПЕРВОГО ЭКРАНА И ЕГО УТП
Первый экран определяет, кто к нам приходит, с какой задачей приходит, какое решение мы ему предлагаем. Ключевая мысль, которую формирует первый экран: «Уау! Кажется, это то, что мне нужно».
Поэтому текст на первый экран готовит не копирайтер, и тем более не веб-разработчик, а маркетолог. Сначала он готовит позиционирование продукта, а потом из него выводит УТП (уникальное торговое предложение).
Допустим, на главном экране мы пишем: «Вкусная пицца может быть только теплой! Доставка за 15 минут с момента приготовления! Если мы опоздаем на 1 минуту, то вы получите пиццу бесплатно».
СЛЕДУЮЩИЕ ЭКРАНЫ ПРОДАЮЩЕЙ СТРАНИЦЫ
Мы встаем на место клиента и прогнозируем, на какие вопросы у него не будет ответов. Например, в большинстве случаев следующий вопрос клиента: «Как они это обеспечивают? И будет ли их пицца вкусной?».
Расставляем такие вопросы в последовательности важности и начинаем раскрывать. Вполне возможно, что какие-то моменты нужно будет разъяснить, чтобы убрать заблуждения и стереотипы. Возможно, нужно показать ошибочные решения. Потом описать схему работы, цены и т.п. И вот здесь на первое место и выходит позиционирование: кого мы привлекаем, с какими запросами, что их волнует, в чем эти люди могут заблуждаться и т.д.
Мы смотрим глазами клиента и пытаемся ощутить, что хотел бы выяснить данный человек сначала, а какие вопросы у него возникнут позже. После того, как клиент получил ответы на волнующие его вопросы, мы переходим к триггерам доверия: отзывы, регалии, кейсы, принципы работы и т.п. При этом все триггеры должны крутиться вокруг позиционирования.
КОГДА И КТО ДОЛЖЕН РАЗРАБАТЫВАТЬ СТРУКТУРУ
Самая распространенная ошибка – это заказ структуры у веб-разработчиков. В большинстве случаев они не только не вникают в ваше позиционирование, но и не понимают его предназначения. В итоге, как я говорил ранее, разработчик берет шаблонный набор блоков и подгоняет его под ваш продукт. Их научили, что сначала идет главный экран, потом проблема, потом решение, потом схема, потом цены и т.п. Если вы спросите разработчика: «почему именно такие блоки и именно в такой последовательности», то он сошлется на общепринятые правила.
Не лучший формат и делать структуру самостоятельно. В идеале передать задачу маркетологу или копимаркетологу.
Как понять эффективность структуры?
Чтобы понять, хороша ли структура, встаньте на место своего клиента. Представьте, что вы ничего не знаете о продукте. Потом прочли УТП. Что вы захотите узнать далее? Какие страхи возникнут? На каком этапе вы примите решение связаться? Читайте структуру и прислушивайтесь к своим мыслями. Разумеется вам должны предоставить не просто названия блоков, а описание целей и сути каждого блока.
Разумеется вам должны предоставить не просто названия блоков, а описание целей и сути каждого блока.
СТРУКТУРА НУЖНА НЕ ДИЗАЙНЕРУ, А КОПИРАЙТЕРУ
Как правило, после разработки структуры переходят к дизайну. Это ключевая ошибка. Дело в том, что продают тексты, а не картинки. Задача дизайна — заставить клиента прочитать текст в нужной последовательности и создать нужные эмоции. Но большинство веб-студий не имеют в своем штате профессиональных копирайтеров и идут на поводу клиентов, желающих сначала увидеть картинку. Поэтому веб-агентства начинают с дизайна, а потом впихивают туда тексты. Говоря проще, именно их дизайнер определяет, сколько места нужно оставить и на какой текст. Как по мне — это полная чушь. Дизайнер — это не маркетолог, не копирайтер, он не разрабатывал структуру, но почему тогда он решает сколько нужно строчек копирайтеру, чтобы сформировать нужную мысль. Поэтому запомните, — после структуры должен работать копирайтер. Его задача — подготовить тексты согласно утвержденной структуре. Кстати, объем текста зависит не от пожеланий заказчика, а от целевой задачи. Заинтересовать можно с помощью одного предложения, чтобы побороть заблуждение — может понадобиться абзац, а вот чтобы для формирования спроса понадобиться целая статья.
Кстати, объем текста зависит не от пожеланий заказчика, а от целевой задачи. Заинтересовать можно с помощью одного предложения, чтобы побороть заблуждение — может понадобиться абзац, а вот чтобы для формирования спроса понадобиться целая статья.
Ну вот примерно и все на сегодня!
А если интересует мои консультации или создание сайтов, то переходите на мою страничку, изучайте и обращайтесь.
Пример структуры: А вот на этой странице я разместил пример оформления структуры сайта (ну как это делаю я)
Как спланировать структуру веб-сайта: полное руководство
Один из лучших способов обеспечить первоклассное взаимодействие пользователей с вашим веб-сайтом — создать веб-сайт, который отлично функционирует. Ну, веб-сайт, у которого нет никаких проблем, вероятно, невозможно создать, но вы можете попытаться сделать свой сайт как можно лучше.
Для этого вам необходимо заранее спланировать все, что вы хотите сделать с вашим сайтом. Планирование его структуры, безусловно, является одной из самых фундаментальных задач, с которой вы должны начать. Итак, вот полное руководство о том, как спланировать структуру веб-сайта.
Итак, вот полное руководство о том, как спланировать структуру веб-сайта.
Что такое структура сайта?
Проще говоря, структура вашего веб-сайта — это способ организации информации на вашем веб-сайте. Это то, как связаны ваши страницы и как работает навигация на вашем сайте. По сути, это похоже на карту, которую вы создаете заранее, чтобы понять, как будет работать ваш сайт, чтобы посетители вашего сайта могли легко перемещаться по нему.
Важно отметить, что структура веб-сайта не включает в себя все, что есть на вашем веб-сайте. Это больше похоже на скелет, все содержимое которого состоит из мяса и мышц этого скелета. При этом некоторые элементы могут быть включены в структуру вашего сайта. Например, цвета в дизайне вашего веб-сайта, вероятно, не считаются вашей структурой, но специальные ссылки, которые вы включаете в сам дизайн, вполне могут быть частью навигации по вашему сайту.
В зависимости от типа вашего веб-сайта вы можете использовать один из трех основных типов структуры веб-сайта:
- Линейная/последовательная структура : В этом типе структуры веб-сайта страницы связаны линейным образом с каждая страница ссылается на страницу после нее.
 Пользователи обычно начинают с главной страницы и переходят к более конкретным страницам, просматривая страницы одну за другой. Линейная структура больше всего подходит для небольших сайтов.
Пользователи обычно начинают с главной страницы и переходят к более конкретным страницам, просматривая страницы одну за другой. Линейная структура больше всего подходит для небольших сайтов. - Структура сети/веб-связи : Этот тип структуры довольно редок из-за своей нишевой направленности. Здесь каждая страница связана со всеми другими страницами, поэтому пользователи могут получить доступ к любой странице, находясь на любой странице веб-сайта. Если ваш сайт совсем небольшой и имеет ограниченное количество страниц, сетевая структура подойдет для него идеально.
- Иерархическая/древовидная структура : Безусловно, самый популярный тип, иерархическая структура может использоваться на веб-сайтах любого размера. Пользователи начинают с главной страницы, а затем имеют возможность перейти к одному из подразделов. Затем они получают доступ к более конкретным страницам из этого подраздела.
Зачем планировать структуру веб-сайта?
Помимо очевидной возможности выбора типа структуры вашего веб-сайта, есть ряд других причин, по которым вам следует ее спланировать. Элси-Роуз Гринвуд, эксперт сайта по написанию отзывов о писательских услугах, пишет: «Хорошо разработанная структура веб-сайта — это способ достичь ряда целей UX еще до того, как вы запустите свой сайт». Вот лишь несколько причин планировать структуру вашего сайта заранее:
Элси-Роуз Гринвуд, эксперт сайта по написанию отзывов о писательских услугах, пишет: «Хорошо разработанная структура веб-сайта — это способ достичь ряда целей UX еще до того, как вы запустите свой сайт». Вот лишь несколько причин планировать структуру вашего сайта заранее:
- Лучший UX : Очевидно, что лучший UX. Когда структура вашего веб-сайта хороша, ваша навигация хороша. Когда у вас хорошая навигация, легче найти информацию на вашем сайте. Когда пользователи могут быстро и легко находить информацию на вашем веб-сайте, они получают больше удовольствия от использования вашего сайта. Так просто, как, что.
- Простое сканирование : В то же время хорошо разработанная карта сайта (которая является частью планирования структуры вашего веб-сайта) гарантирует, что поисковые системы смогут легче сканировать ваш веб-сайт. Сканирование необходимо для индексации вашего веб-сайта, после чего он появляется в результатах поиска пользователей.

- Оптимизация SEO : Говоря о том, что ваш сайт отображается в результатах поиска, планирование структуры сайта также может помочь вам улучшить SEO. Когда пользователи получают хороший опыт на вашем сайте, они, как правило, остаются на нем дольше. С более длительными сеансами рейтинг вашего сайта может улучшиться.
- Advanced Internal Linking : Работая над структурой веб-сайта, вы можете сделать внутреннюю систему ссылок более тонкой. Это может напрямую повлиять на вашу навигацию и SEO, а также улучшить ваш UX.
- Согласование ожиданий и целей : Работая над структурой своего веб-сайта, вы можете заранее установить четкие цели для производительности вашего веб-сайта. Кроме того, у вас также будет четкое представление о том, чего вы можете ожидать в результате. Это отличный способ согласовать ваши ожидания с вашими целями.
Что следует спланировать для структуры вашего веб-сайта?
Итак, что именно вы должны запланировать для структуры вашего сайта? Калеб Фишер, эксперт сайта Best Writers Online, специализирующегося на написании обзоров, объясняет это так: «При планировании структуры вашего сайта вы должны сосредоточиться на нескольких вещах: основной сайт, блог и ссылки внутри них». Вот почему вам нужно думать о структуре веб-сайта на трех разных уровнях:
Вот почему вам нужно думать о структуре веб-сайта на трех разных уровнях:
- Простая структура : Это самый простой способ представить структуру вашего веб-сайта. Подумайте об основных страницах и разделах вашего сайта и о том, как они будут связаны друг с другом.
- Карта сайта : Это файл, который содержит всю информацию о содержании вашего веб-сайта и о том, как различные его части связаны друг с другом. Карта сайта обычно используется поисковыми системами для сканирования.
- Расширенная структура : Это более подробное представление структуры вашего сайта со ссылками между более конкретными и малоизвестными страницами.
Пошаговое руководство по планированию структуры вашего веб-сайта
Чтобы помочь вам в процессе планирования структуры вашего веб-сайта, вот все шаги, которые вы должны выполнить в идеале:
- Анализ рынка и конкурентов : Изучите свой рынок и конкурентов.
 Посмотрите, что другие делают с точки зрения структурирования своих веб-сайтов.
Посмотрите, что другие делают с точки зрения структурирования своих веб-сайтов. - Анализ бизнеса и целевой аудитории : Подумайте о своих бизнес-потребностях и целях для своего веб-сайта. Посмотрите, что ищет ваша аудитория (возможно, даже спросите об этом напрямую с помощью опросов или в социальных сетях).
- Исследование ключевых слов : Изучите ключевые слова в своей нише, чтобы использовать их на своем веб-сайте.
- Планирование иерархии веб-сайтов : выберите наиболее подходящий тип структуры веб-сайта.
- Планирование структуры URL-адресов веб-сайтов : Придумайте имена URL-адресов для основных страниц вашего веб-сайта. Используйте релевантные ключевые слова в своих URL-адресах.
- Планирование простой навигации : Спланируйте структуру вашего веб-сайта и навигацию в простой форме.
- Расширенное планирование навигации (с помощью HTML и CSS) : Спланируйте структуру своего веб-сайта и навигацию в расширенной форме.

- Создание стратегии внутренних ссылок : Создайте внутреннюю систему ссылок для структуры вашего веб-сайта.
- Создание карты сайта : Создайте файл карты сайта, который поисковые системы будут использовать для сканирования.
- Пользовательское тестирование : И последнее, но не менее важное: протестируйте свой веб-сайт с пользователями, чтобы увидеть, что еще нуждается в доработках.
Заключительные мысли
В общем и целом, планирование структуры веб-сайта — это, безусловно, одна из лучших вещей, которые вы можете сделать, чтобы сделать ваш веб-сайт как можно лучше. Используйте это руководство, чтобы начать планировать структуру веб-сайта и извлечь из этого максимум пользы.
- Автор
- Последние сообщения
Нэнси Ховард
Нэнси П. Ховард уже год работает журналистом в интернет-журнале в Лондоне. Она также является профессиональным писателем в таких темах, как ведение блога, веб-дизайн и маркетинг.
Последние сообщения Нэнси Ховард
Оставить отзыв об этой статье
Нам очень жаль это слышать, дайте нам шанс исправиться.
Была ли эта статья полезной?
ДаНет
Как спланировать структуру веб-сайта и примеры структуры карты сайта
Планирование структуры веб-сайта до того, как вы приступите к написанию кода, является важным шагом для создания идеального взаимодействия с пользователем. Это также дает вам возможность оптимизировать общую архитектуру веб-сайта, информационную архитектуру и сам контент, в результате чего сайт становится гораздо более оптимизированным для SEO.
Сделать карту сайта с помощью Slickplan бесплатно — Зарегистрируйтесь сейчас
14-дневная бесплатная пробная версия
Кредитная карта не требуется
Как говорится, «семь раз отмерь, один раз отрежь»
Вот что вы делаете, планируя свою карту сайта структуру заранее. Использование визуальных карт сайта в качестве инструмента планирования дает вашей команде возможность проводить мозговой штурм идей, тестировать навигацию и меню, чтобы отточить иерархию, правильно уточнить и внедрить исследование ключевых слов, повторить сценарии и изменить макеты информации до выполняется весь дорогостоящий графический дизайн и кодирование. И, к вашему сведению, гораздо проще усовершенствовать вашу карту в конструкторе карт сайта, чем перекодировать готовые страницы.
Использование визуальных карт сайта в качестве инструмента планирования дает вашей команде возможность проводить мозговой штурм идей, тестировать навигацию и меню, чтобы отточить иерархию, правильно уточнить и внедрить исследование ключевых слов, повторить сценарии и изменить макеты информации до выполняется весь дорогостоящий графический дизайн и кодирование. И, к вашему сведению, гораздо проще усовершенствовать вашу карту в конструкторе карт сайта, чем перекодировать готовые страницы.
Вот как правильно спланировать структуру веб-сайта
Это более интуитивно понятно и менее сложно, чем вы думаете, вот как эффективно спланировать структуру веб-сайта:
1. Поставьте цели для эффективной структуры карты сайта
Итак, что вы на самом деле пытаетесь достичь с вашим сайтом?
Точное знание того, куда вы хотите попасть, поможет вам спланировать, как туда добраться.
Хорошим началом создания структуры карты сайта является перечисление целей вашего веб-сайта, больших и малых. Это должны быть измеримые ориентиры, которые могут включать в себя такие вещи, как; увеличение читательской аудитории, конверсий электронной коммерции, подписки на рассылку новостей, пожертвований, покупок, взаимодействия с контентом и т. д.
Это должны быть измеримые ориентиры, которые могут включать в себя такие вещи, как; увеличение читательской аудитории, конверсий электронной коммерции, подписки на рассылку новостей, пожертвований, покупок, взаимодействия с контентом и т. д.
Это поможет вам определить, какой контент размещать на первом месте в этих выделенных местах.
2. Знай аудиторию
Кто твои люди?
Соберите необходимую информацию о вашей целевой аудитории. Узнайте, на каких других сайтах они проводят время, где они делают покупки, объем поиска по вашим ключевым словам и более подробные демографические данные, такие как средний возраст, места просмотра, страна, язык и т. д. Изучение поведенческих характеристик вашей аудитории имеет большое значение. во всем, от помощи в планировании веб-дизайна
для совершенствования контента вашей страницы и даже для разработки сообщений в блогах, а также для проведения маркетинговых мероприятий, которые поддерживают всеобъемлющий план веб-сайта.
3. Анализ конкурентной среды
Есть ли у вас конкуренты? (Вы делаете)
Что они делают?
Выяснение того, что делают ваши конкуренты, может помочь сформировать то, что вы делаете и не делаете . Взгляните на их сайты и отметьте, что популярно, что находится на их главной странице, какой контент привлекает наибольшее внимание, как организован их сайт, что не работает, что можно улучшить и т. д.?
Речь идет не о копировании или плагиате, это стандартное исследование рынка, которое должны проводить все компании. Будьте уверены, ваши конкуренты тоже вас обошли.
4. Перечислите свой контент для прочного плана структуры веб-сайта
Вероятность того, что план структуры вашего веб-сайта будет включать большое количество контента самых разных разновидностей, составляет почти 100%.
Перечислите все типы контента, который вы планируете разместить на своем веб-сайте, и сгруппируйте их по схожим характеристикам. Назначьте таксономии или классификации, которые позволят вам уточнить категории для вашего контента.
5. Совершенствуйте свою информационную архитектуру
Платформы современных систем управления контентом (CMS) могут упростить создание веб-сайтов, но редко предоставляют вам лучший способ организации контента, который действительно будет размещен на сайте.
Информационная архитектура (IA) — это часть более широкой архитектуры вашего веб-сайта и усилий по картированию сайта, которая фокусируется исключительно на деталях того, как контент организован и доставлен вашему пользователю.
Карта сайта является основным справочным документом IA и сообщает дизайнерам, разработчикам, руководителям групп и/или клиентам как физический макет вашего нового сайта, так и навигацию.
Поскольку каждый веб-сайт так же уникален, как и компания, стоящая за ним, информация, которую вы предоставляете, может потребовать собственной структуры контента, что является еще одной причиной, по которой так важно от всего сердца заниматься предварительным планированием.
При обдумывании структуры карты веб-сайта, как и во всем остальном, вы должны в первую очередь иметь в виду пользователя. Вы чувствуете здесь закономерность?
Вы чувствуете здесь закономерность?
В зависимости от типов контента и его количества, которым вы будете загружать свой сайт, вы можете выбрать одну из множества стандартных структур информационной архитектуры или создать свои собственные варианты. В этом смысле мир — ваша устрица, и единственное правило — сделать его ориентированным на пользователя.
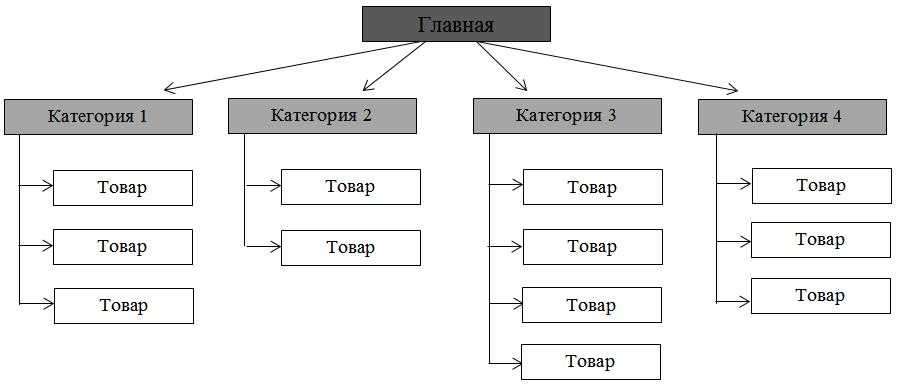
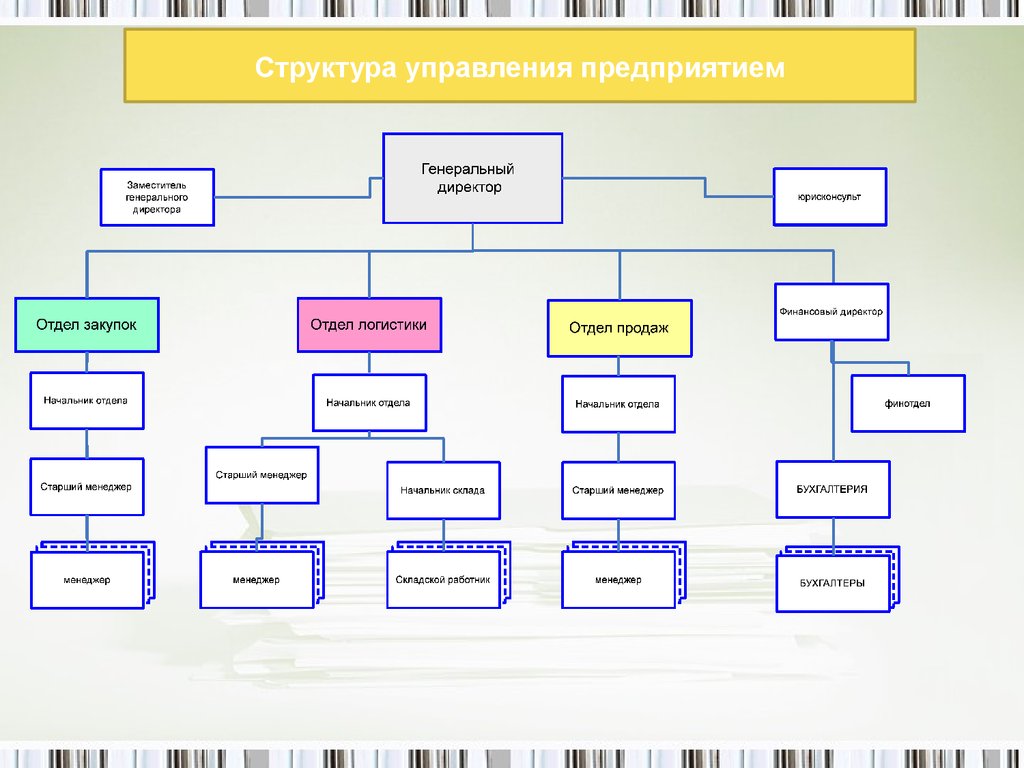
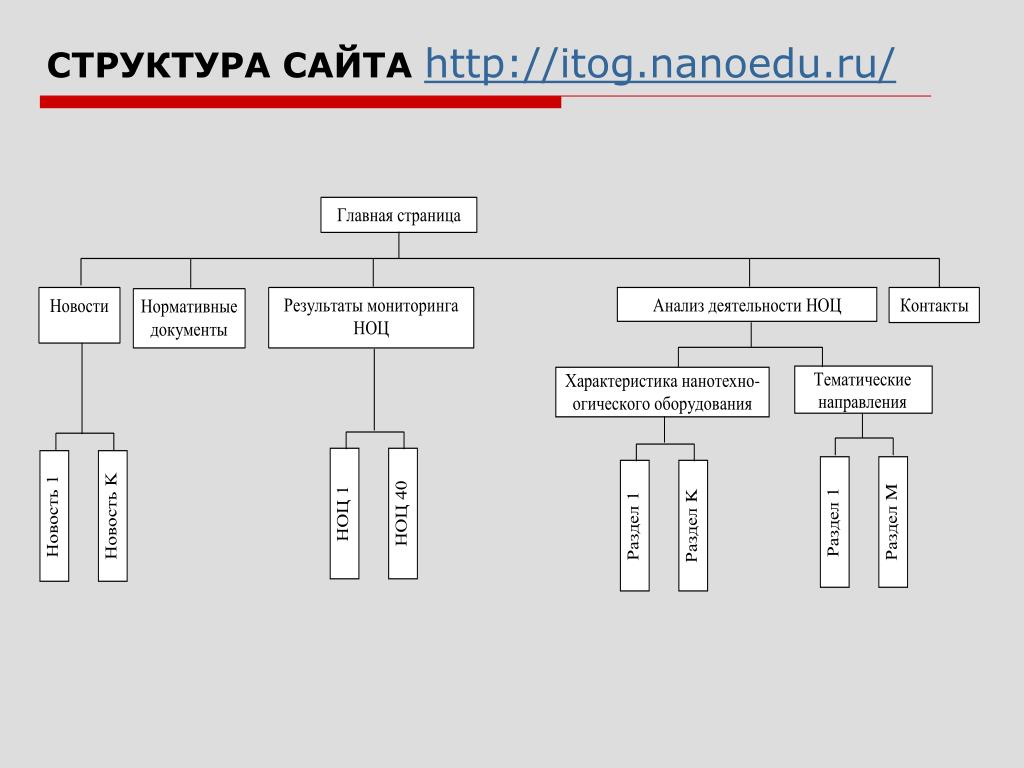
Пример схемы структуры веб-сайта:
6. Спланируйте структуру своего веб-сайта для содержания
Это может показаться похожим на блокировку вашей информационной архитектуры, но здесь есть важное различие.
Чтобы спланировать структуру вашего веб-сайта для содержания, необходимо разбить информацию на группы, относящиеся к темам, основным категориям и подкатегориям, которые охватывает ваш сайт. Это помогает установить иерархию информации, переходя от обобщенного к более конкретному.
Это известно как разрозненная архитектура или информационная архитектура индексной иерархии, если вы хотите произвести на кого-то впечатление, и ее основное преимущество перед другими структурами заключается в том, что полученный в результате сайт является невероятно инстинктивным для навигации и ориентирован на успех SEO.
7. Разработайте стратегию внутренних ссылок
Внутренние ссылки — это то, что в некотором смысле оживляет вашу карту сайта. Помимо вашего главного меню, эти стратегически размещенные ссылки — и они должны быть стратегическими — являются ключевым способом, с помощью которого ваши посетители будут перемещаться по вашему сайту.
Это дорожная карта, по которой вы хотите, чтобы они путешествовали, и она служит для того, чтобы сделать ваш сайт более удобным для пользователей, размещая на их пути качественный контент с хорошо расположенными ссылками.
Кроме того, построение внутренних ссылок имеет решающее значение для повышения ссылочного авторитета и распространения ссылочного веса (ссылочного капитала), вокруг которого может быть благом для вашего поискового рейтинга и поисковой оптимизации в целом. Кроме того, это помогает снизить показатель отказов, увеличить количество просмотров страниц и даже повысить конверсию, избавляясь от бесхозных страниц.
8.
 Сохраняйте глубину навигации незначительной
Сохраняйте глубину навигации незначительнойТакже известная как глубина клика, она предназначена для того, чтобы ваш контент не затерялся в море страниц и не потерялся в бесконечных кликах.
В конечном счете, идея состоит в том, чтобы пользователи могли найти нужную им информацию за минимальное количество кликов. Это также позволяет роботам поисковых систем легче сканировать ваш сайт, что приводит к тому, что вы появляетесь в большем количестве результатов поиска.
На этом этапе разработки старайтесь не углубляться дальше 3-4 кликов.
Небольшое примечание об отправке карт сайта непосредственно из Slickplan; мы намеренно убрали это, потому что, предупреждаю, спойлер, большинство веб-сайтов продолжают расти и развиваться после этой начальной фазы планирования. Учитывая это, мы рекомендуем установить подключаемый модуль CMS для планирования веб-сайта, который автоматически генерирует XML-карту сайта поисковой системы каждый раз, когда веб-страницы добавляются, обновляются или удаляются, чтобы ваша карта сайта поисковой системы всегда была актуальной и соответствовала вашей текущей структуре.
Как спланировать структуру веб-сайта с помощью Slickplan
Разработка и планирование структуры веб-сайта — это инвестиции времени, которые могут принести большие дивиденды, если они выполняются с намерением и совместными усилиями команды.
Точно так же, как архитектор создает структурный план дома, архитектура веб-сайта использует принципы организации, функциональности и эстетики, чтобы отточить путь пользователя и предоставить продукт, который эффективно отвечает потребностям ваших посетителей.
Между установлением критериев успеха, анализом конкурентов, лучшим пониманием собственной аудитории и глубоким погружением в контент формирование структуры вашего веб-сайта включает в себя множество движущихся частей.
Короче говоря, хорошая структура сайта обостряет хорошие вещи и избавляет от плохих, позволяя поисковым роботам (и людям!) легко понять, как использовать ваш сайт и перемещаться по нему.
Конструктор карт сайта Slickplan упрощает процесс и предоставляет вам инструменты для создания интуитивно понятных карт сайта и структур, соответствующих вашей миссии, стратегическим целям и общему маркетинговому плану.
