как создать крутое дизайнерское портфолио
Степан Солодковмультидисциплинарный дизайнер и арт-директор
Зачем нужно портфолио?
В дизайне портфолио — это документ с образцами вашей работы, отражающими ваши навыки. На самом деле мы сталкиваемся с портфолио каждый день: они есть во всех сферах, начиная от сайта парикмахерской, на котором выложены фото работ мастеров, до ресторанов, выкладывающих в Instagram фотографии блюд. Если зайти на сайты крупных дизайн-студий, то первое, что вы увидите, — портфолио, ведь это визитная карточка всех дизайнеров.
Аккаунт ресторана Mr.Bo — тоже своего рода портфолиоОно нужно, чтобы:
- получить новых клиентов. Даже если клиенты узнают о вас по сарафанному радио, рано или поздно оно может перестать работать. Тогда придется искать клиентов самостоятельно, а для этого в первую очередь понадобится портфолио;
- рассказать о себе рынку. Дизайнеров зовут на конференции и мастер-классы именно потому, что у них крутое портфолио;
- отследить собственный рост.
 Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее.
Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее.
Вот о чем может рассказать ваше портфолио.
- Навыки. Портфолио показывает, какими инструментами владеет дизайнер. Глядя на него, работодатель может оценить, насколько соискатель хорош в композиции, колористике и типографии, умеет ли пользоваться программами.
- Подход к работе. По портфолио можно понять и то, как дизайнер подходит к работе. Если оно сделано небрежно, с разномастными шрифтами или неаккуратной версткой, то и качество работы специалиста вызывает сомнения.
Как человек, который сам нанимает дизайнеров, я всегда обращаю внимание на то, как оформлено портфолио: одно дело — хорошо сверстанное портфолио в PDF или на Behance, другое — когда человек просто залил все работы в архив и выложил на файлообменник.
Что добавить в портфолио и где взять проекты?
- Работы по теме.
 Бывает, что дизайнеры размещают в портфолио все работы: и иллюстрации, и айдентику, и веб. Но чаще всего человек силен в одной дисциплине, а в другой проседает. В портфолио важно показывать сильные стороны — так будет легче понять, чем вы можете быть полезны заказчику. Если вы мультидисциплинарный дизайнер — разделите его на части, в которых концентрируйтесь на отдельных направлениях. Так работодателю будет легче ориентироваться в ваших работах.
Бывает, что дизайнеры размещают в портфолио все работы: и иллюстрации, и айдентику, и веб. Но чаще всего человек силен в одной дисциплине, а в другой проседает. В портфолио важно показывать сильные стороны — так будет легче понять, чем вы можете быть полезны заказчику. Если вы мультидисциплинарный дизайнер — разделите его на части, в которых концентрируйтесь на отдельных направлениях. Так работодателю будет легче ориентироваться в ваших работах.
- Проработанные проекты. Стратегия «Добавить в портфолио все, что вы когда-либо делали» не сработает. Лучше выбрать самые удачные кейсы, где вы сможете показать проект развернуто, а одинокие баннеры и визитки туда включать не стоит.
- Лучшие и интересные для вас лично работы. Не включайте в портфолио проекты на темы, которые вам уже наскучили. Клиенты всегда будут ориентироваться на то, что вы уже делали. Поэтому если у вас есть много проектов по тематике, которая вам надоела, — убирайте эти кейсы из портфолио и оставляйте только то, что хотите делать сейчас.

Где взять кейсы новичку?
- Стажировки. Можно пойти на стажировку ради опыта работы в реальных проектах. Многие студии готовы брать новичков.
- Конкурсы. Есть открытые конкурсы, в которых любой может принять участие, — например, конкурс на создание логотипа города. Участие в них бесплатное, и положить работу в портфолио можно, даже если вы не станете победителем. Бывают случаи, когда концепты с конкурсов или фестивалей впоследствии становятся реальными кейсами — находятся заказчики, готовые использовать этот дизайн.
- Работы для друзей и знакомых. Наверняка есть знакомые, которые открыли кофейню или шьют на заказ одежду. Как раз они могут стать вашими первыми заказчиками. На первых порах неважно, заплатят вам за работу или нет. Главное, что у вас будет кейс в портфолио.
- Студенческие работы.
 Часто на курсах по дизайну есть практические части, где можно сделать несколько работ и получить обратную связь от наставников.
Часто на курсах по дизайну есть практические части, где можно сделать несколько работ и получить обратную связь от наставников.
- «Фейки». Еще одно решение для начинающих дизайнеров, у которых пока мало своих работ, — сделать концепт. Например, переосмыслить известный бренд или найти проблему и решить ее с помощью дизайна, пусть и без реального заказчика. Такие проекты часто дают вам раскрыться как дизайнеру и становятся виральными.
Что такое кейс?
Кейсы — это главные элементы портфолио. Они бывают двух видов: полноформатные и объединенные.
- Полноформатный — кейс, в котором вы целиком описываете один проект, со всеми деталями и элементами.
- Объединенный — «микс», в котором есть разные работы: логотипы, иллюстрации, — выполненные в одной стилистике.
 Источник
ИсточникЧто входит в кейс:
- Обложка. Это первое, что видит зритель, и именно от нее зависит, заинтересуете вы клиента или нет. Ваша обложка должна быть максимально привлекательной, чтобы вы сами хотели ее открыть.
- Описание проекта. Часто бывает, что картинок недостаточно и, чтобы объяснить, о чем ваш проект, нужно сопроводить его текстом. Тут придется немного побыть копирайтером: старайтесь написать интересный рассказ. Опишите, как создавался проект и для какого клиента, какая была задача, какие решения вы по ходу принимали, как это повлияло на компанию или бренд. Можно добавить, какие варианты не были приняты и почему.
- Инсайт. Тут можно рассказать о том, чем вы вдохновлялись при создании проекта, как нашли именно ту самую форму и почему решили использовать тот или иной дизайн.

- Детали. Если вы веб-дизайнер, покажите, как вы прорабатывали иконки, если иллюстратор — покажите ваши скетчи. Интересно смотреть, как модель рождалась от эскиза до реального воплощения, — детали дополняют и раскрывают его, мы видим весь масштаб проделанной работы. Дьявол кроется в деталях, поэтому важно уделять внимание мелочам.
Где разместить портфолио?
- Офлайн. Оптимальный вариант — скомпоновать в PDF-файл все проекты, кратко описав каждый из них. Не надо отправлять свои работы отдельными ссылками или тем более архивом.
Во-первых, это неудобно: работодателю придется потратить время на то, чтобы скачать архив и разобраться во множестве файлов.
Во-вторых, архив с кучей картинок показывает, что соискатель не позаботился о том, чтобы структурировать и красиво подать портфолио.
- Behance или Dribble. Это две общепризнанные площадки для онлайн-портфолио.
 На них не только удобно выкладывать свои работы по темам, но и сразу можно просмотреть имеющиеся вакансии. Хорошо иметь оба варианта: и онлайн, и офлайн (PDF).
На них не только удобно выкладывать свои работы по темам, но и сразу можно просмотреть имеющиеся вакансии. Хорошо иметь оба варианта: и онлайн, и офлайн (PDF).
- Сайт на Tilda или Readymag. Чтобы сделать страничку на сайтах-конструкторах, не надо уметь программировать, достаточно иметь базовые знания верстки. Конструкторы уже содержат специальные блоки для эффектного размещения контента: картинок, GIF-анимаций или видео. Также есть возможность сделать портфолио ярче и живее за счет использования различных эффектов: например, параллакса или анимации типографики.
Всегда круто, когда у дизайнера есть собственный сайт, на котором можно и проекты показать, и краткую биографию написать, и похвастаться наградами. Это плюс десять баллов к солидности в глазах клиента.
Советы по составлению портфолио
- Работы должны быть примерно одинаковыми по качеству.
В противном случае работодатель может начать сомневаться в ваших компетенциях. Если я вижу очень качественную работу по соседству с посредственной, у меня сразу возникают сомнения в компетентности человека. А не ворует ли он работы? Или же просто скрывает, что некоторые проекты были выполнены совместно с более сильным дизайнером?
Если я вижу очень качественную работу по соседству с посредственной, у меня сразу возникают сомнения в компетентности человека. А не ворует ли он работы? Или же просто скрывает, что некоторые проекты были выполнены совместно с более сильным дизайнером?
- Проекты должны отвечать духу времени.
Работы должны быть актуальными — это покажет работодателю, что вы развиваетесь и следите за современными тенденциями. Обновляйте портфолио раз в год и смело убирайте то, что уже не соответствует трендам.
- Не добавляйте в портфолио незавершенные работы.
Исключение — длительные проекты, которые помогают понять логику, инструменты и ход работы дизайнера.
- Забудьте о бесплатных мокапах.
Mock-up (англ. макет) — это типовые изображения, которые используют, чтобы показать заказчику дизайн фирменного стиля. Зачастую мокапы выглядят ужасно. Клиентов, которые не знают, что такое мокапы, но просматривают профильные сайты в поисках дизайнера, смутит, почему ваша подача и подачи десяти других дизайнеров выглядят одинаково.
Научитесь делать мокапы самостоятельно. Для этого можно использовать стоковые фото или кастомизировать готовые — так вы сможете создать уникальный визуал. Чем реалистичнее и уникальнее ваша подача, тем выгоднее она смотрится в портфолио. Попробуйте найти уникальные ракурсы или композиционные решения.
Мокап для айдентики компании PLM. Источник- Используйте реальные фото проекта.
Идеально, если фото сделаны профессионально: в высоком разрешении, с грамотно выставленным светом, правильной композицией и хорошей цветопередачей. Но это дорого, поэтому не у каждого начинающего дизайнера есть такая возможность. Бывают случаи, когда не всё придуманное вами реализуется клиентом, а кейс нужно собрать. В таком случае подойдет 3D-визуализация.
Зачастую только 3D дает возможность эффектно показать выгодный ракурс и уникальную форму, аналогов которых не существует.
- Следите за стилистическим единством кейса.
Все фото и мокапы должны быть в едином стиле: с одинаковой цветопередачей и похожей цветовой гаммой, чтобы проект смотрелся органично.
- Попросите прокомментировать портфолио опытных дизайнеров.
Напишите знакомым коллегам и спросите их мнения. На самом деле многие с радостью поделятся своей экспертизой. Не бойтесь услышать плохие комментарии — взгляд со стороны поможет вам развиться.
20+ лучших портфолио внештатных графических дизайнеров в 2023 году
Вы также ищете лучшее портфолио графического дизайнера-фрилансера? Если да, то вы находитесь в правильном месте. Давайте читать об этом больше !!
Независимо от того, являетесь ли вы новичком в графическом дизайне, работаете фрилансером или имеете многолетний опыт, наличие онлайн-портфолио для демонстрации ваших дизайнерских работ имеет решающее значение, если вы хотите привлечь будущих клиентов и, в конечном итоге, расширить свой охват в качестве графического дизайнера.
Однако любого дизайнерского портфолио будет недостаточно.
Вы хотите что-то, что охватывает ваши способности и сущность как дизайнера; что-то, что быстро продемонстрирует ваш набор навыков, адаптивность и диапазон; что-то, что создает идентичность вашего бренда как графического дизайнера; и что-то, что служит вашей цифровой визитной карточкой.
Достижение всех этих целей на веб-сайте вашего портфолио сложнее, чем вы думаете, особенно, когда вы занимаетесь графическим дизайном! Если вы ищете идеи для своего веб-сайта портфолио графического дизайна, вы попали в нужное место.
Ниже приведены некоторые из наиболее вдохновляющих примеров портфолио графического дизайна.
Содержание
- 20+ лучших примеров портфолио графического дизайнера-фрилансера
- 1. Дизайн Тейлора Данэма:
- 2. Федор Шкляров:
- 3. Женя Рынжук:
- 4. Адам Хо:
- 5. Look Studio:
- 6. Лета Соберайски:
- 7. Рамон Гилаберт:
- 8. Кати Форнер:
- 9. Саймон Дофрен:
- 10. Аякта Ито:
- 11. Шаблон портфолио WW Studios
- 12. Гарри Мозес (предупреждение о движении)
- 13. Дэвид Клаус (предупреждение о движении и светочувствительности)
- 14. БМКВР
- 15. Маурисио Баррето (предупреждение о движении)
- 16. Тони Майер
- 17. Графический отдел
- 18. Трэвис МакКлюр
- 19.
 Сильвен де ла Порт
Сильвен де ла Порт - 20. Кристиан Дизайнер
- 21. Андреас Гайда
- 22. Энни Шафрански
- 23. Сьерра Плесе
- Как сделать портфолио графического дизайна?
- Шаг – 1. Отметьте свою лучшую работу и продемонстрируйте ряд своих способностей.
- Шаг – 2. Выберите подходящую платформу для демонстрации своей работы.
- Шаг – 3. Включите тематическое исследование из рекомендации профессионала или клиента.
- Шаг 4: Интегрируйте свои характеристики
- Шаг 5: Опишите творческий процесс следующим образом.
- Шаг – 6. Продемонстрируйте работу для неклиентов или сторонних проектов.
- 7 лучших идей для проектов портфолио графического дизайна
- 1. Примите участие в конкурсе дизайна:
- 2. Создайте стандартную тему WordPress:
- 3. Создайте логотип для компании, которой вы восхищаетесь:
- 4. Создайте креативный бриф для гипотетического веб-сайта:
- 5. Создайте макет веб-сайта для компании, которой вы восхищаетесь:
- 6.
 Создайте контент:
Создайте контент: - 7. Узнайте у местных фирм или стартапов:
- Часто задаваемые вопросы о портфолио внештатного графического дизайнера
- Что такое хорошее портфолио графического дизайна?
- Нужно ли графическому дизайнеру портфолио?
- Какой длины должно быть портфолио графического дизайна?
- Что работодатели ищут в портфолио графического дизайна?
- Заключение: Портфолио внештатного графического дизайнера 2023
Давайте взглянем на 10 самых замечательных портфолио графического дизайна, которые мы когда-либо видели, в произвольном порядке. Каждое из этих портфолио представляет собой отличное представление дизайнерских навыков, технических талантов, творчества и мыслительного процесса.
1. Дизайн Тейлора Данэма:Тейлор Данэм — дизайнер, который верит в преобразующий потенциал дизайна как инструмента решения проблем.
Позиционируя себя как решение проблем, а не как толкатель пикселей, она устанавливает ценность своего опыта сразу после перехода на свой веб-сайт. Тематические исследования Тейлора подробны и информативны, с отзывами клиентов, включенными для социального доказательства.
2. Федор Шкляров:Федор Шкляров является внештатным дизайнером продуктов с простым в использовании веб-сайтом портфолио. На его веб-сайте свободно используется пустое пространство, что фокусирует внимание зрителя на огромных заголовках и графике сайта.
Тематические исследования Федора интерактивны и удобны для пользователя. В целом, этот сайт удовлетворяет всем критериям отличного портфолио.
3. Женя Рынжук:Хотите улучшить свое портфолио графического дизайна? Рассматривать Женя Рынжук, на веб-сайте которой есть потрясающая демонстрация, в которой кратко, но всесторонне рассказывается о ее работе и способностях.
Кроме того, Женя предоставляет обширные тематические исследования для всех, кто хочет узнать больше о процессах, связанных с каждым проектом.
Адам Хо — графический дизайнер, веб-сайт портфолио которого бросает вызов макету и типографским соглашениям в эстетически приятной манере, которая вызывает у вас интерес.
Прокрутив вниз, вы обнаружите множество разнообразных проектов, над которыми он сотрудничал с замечательными клиентами. Для каждого проекта он создал подробное тематическое исследование, в котором подробно описывается его подход и причины дизайна.
5. Look Studio:Смотри Студия Смотри — студия дизайна с простым, но очень эффективным сайтом-портфолио для графического дизайна. Над сгибом мы находим введение в студию огромным шрифтом.
Когда мы прокручиваем вниз, мы видим красивую сетку из двух столбцов портфолио. Каждая страница проекта включает в себя обзор проекта и несколько изображений, которые дают более глубокое представление о работе и процессе студии.
6. Лета Соберайски:Лета Соберайски использует множество различных творческих инструментов и подходов для создания действительно единственных в своем роде изображений.
Ее портфолио яркое, яркое и занимательное, а ее талант сияет во всех аспектах.
7. Рамон Гилаберт:Рамон Гилаберт — продуктовый дизайнер с упором на чистый минималистский дизайн. Портфолио простое и хорошо продуманное, состоит всего из четырех проектов.
Однако каждая страница проекта содержит подробное тематическое исследование, в котором подробно описываются цели, проблемы, стратегия и результаты проекта.
В целом, этот сайт является отличной иллюстрацией того, как акцентировать внимание на критических аспектах, показывая свою работу.
8. Кати Форнер:Кати Форнер — креативное агентство полного цикла с впечатляющим портфолио элегантного, утонченного и увлекательного графического дизайна.
На сайте используется огромный текст, огромная графика и тонкая анимация.
На каждой странице проекта есть подробное тематическое исследование, сопровождаемое полноразмерными макетами и достаточным количеством текста, чтобы дать представление о процессе проектирования.
Сайт портфолио для Саймон Дофрен — это единственный в своем роде интерактивный интерфейс с эффектами прокрутки и наведения.
Каждая страница проекта предлагает краткую информацию о проекте, описание роли (ролей) Саймона и множество огромных изображений и макетов.
10. Аякта Ито:Аяка Ито — графический дизайнер, специализирующийся на фирменном стиле, редакционном дизайне, шрифтах и иллюстрациях.
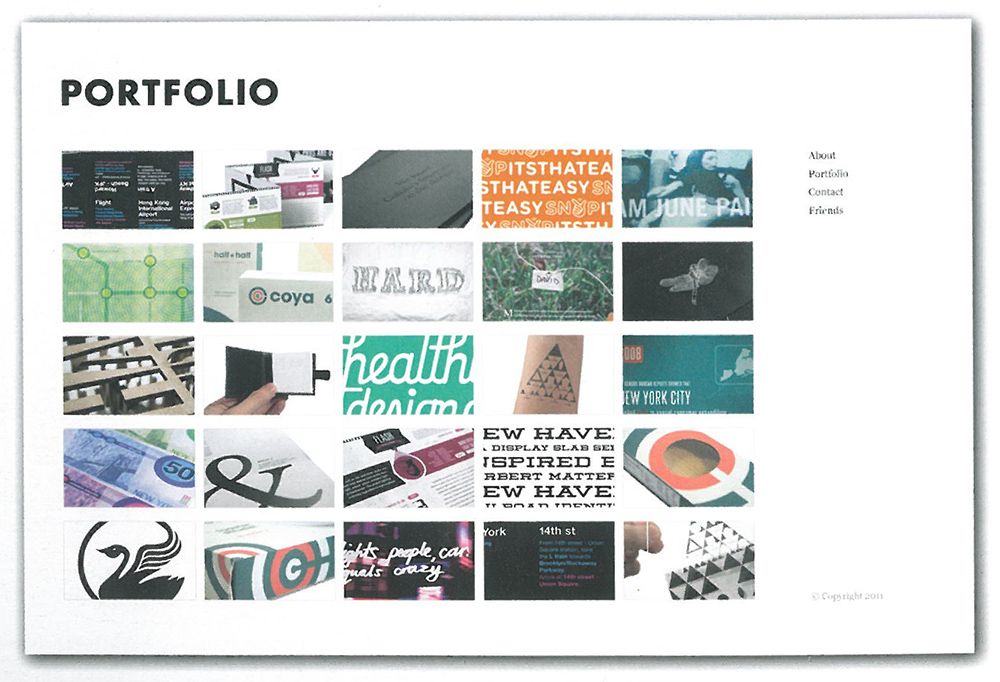
На ее веб-странице есть обширная коллекция ее потрясающих работ, которую вы можете быстро просмотреть, чтобы почувствовать ее стиль и способности.
Нажав на проект, вы перейдете на страницу полного тематического исследования, которая содержит обзор, огромные изображения и множество строк письма, объясняющих причины и контекст ее дизайнерских решений.
11. Шаблон портфолио WW StudiosWW Studios создали этот шаблон веб-сайта портфолио. Шаблон не только эстетичен, но и выражает живой творческий дух.
Гарри МоисейВеб-сайт портфолио вызывает ассоциации с редакционными разворотами о высокой моде, которые можно увидеть в периодических изданиях, таких как Vogue, или в рекламных материалах недель моды в Нью-Йорке и Париже.
Веб-портфолио Моисея демонстрирует его способности дизайнера бренда, цифрового дизайнера и арт-директора. Основными методами повествования Моисея на сайте являются текст и макет.
Это блестяще. В тематическом исследовании каждого проекта есть изображения, которые должным образом скрыты до щелчка, а затем прокручиваются, чтобы отобразить высококачественные изображения, относящиеся к каждому исследованию.
13. Дэвид Клаус (предупреждение о движении и светочувствительности)Одного абзаца было бы недостаточно для адекватного описания этого веб-портфолио.
Дэвид Клауспортфолио сочетает в себе глубокое мастерство с цифровыми медиа, демонстрируя, что творчество не имеет ограничений, когда есть возможность, ну, творить. И это именно то, чего добился Клаус.
И это именно то, чего добился Клаус.
БМКВР управляется Брендоном Кливером, визуальным дизайнером из Новой Зеландии. Что делает портфолио Кливера таким интригующим, так это непостоянство стиля.
Хотя непоследовательный дизайн в принципе является ужасным решением, он настолько искусно реализован, что блестяще демонстрирует разнообразие и адаптируемость Кливера как графического дизайнера.
Говорят, что нельзя судить о книге по обложке, и это, безусловно, правда. На первый взгляд веб-сайт Cleaver кажется стандартным сеточным дизайном, который можно увидеть почти на каждой платформе веб-разработчика.
Однако, когда вы перемещаетесь по сайту, вы начинаете отслаивать метафорические слои и проникать в суть творческого мышления Кливера. Это неистово, но приятно, пробуждая ваш интерес и энтузиазм, когда вы с тревогой путешествуете от страницы к странице, стремясь впитать больше изобретательности и таинственного духа Кливера.
15. Маурисио Баррето (предупреждение о движении)Чтобы увидеть еще один пример тонкого блика, см. веб-портфолио Маурисио Баррето. Хотя его домашняя страница не очень тонкая, вы можете обнаружить маленькие пасхальные яйца индивидуальности в остальной части его сайта, задерживаясь на текстовых элементах или изучая пространство сайта.
веб-портфолио Маурисио Баррето. Хотя его домашняя страница не очень тонкая, вы можете обнаружить маленькие пасхальные яйца индивидуальности в остальной части его сайта, задерживаясь на текстовых элементах или изучая пространство сайта.
Что забавно, так это то, как Баррето направляет посетителей на свою контактную страницу. Вместо обычной контактной формы Баррето использует пиксельные стрелки, чтобы направлять пользователей в свой Instagram. Кому нужна обыденная контактная форма, когда вы можете использовать пиксельные стрелки, чтобы направлять потенциальных клиентов к прямым сообщениям вашего Instagram?
16. Тони МайерТони Майер — нью-йоркский внештатный веб-дизайнер и графический дизайнер с отличным портфолио работ. И это переносится на его веб-портфолио, особенно на его тематические исследования и то, как он включает интерактивные компоненты в свои макеты тематических исследований.
Хотя это незначительное использование движения может показаться другим несущественным, оно действует как визуальный мотив в истории его веб-сайта-портфолио.
Он используется в сочетании со стрелкой внизу страницы его веб-сайта и, что более важно, сразу после перенаправления на его домашнюю страницу. Это прекрасный способ наполнить ваш сайт-портфолио графического дизайна тонкими штрихами чутья и жизненной силы.
17. Графический отделGraphic Department — немецкая дизайнерская фирма с элегантным, но простым веб-портфолио. И хотя сайт доступен только на немецком языке, базовый дизайн сайта делает навигацию простой и интуитивно понятной.
18. Трэвис МакКлюрТрэвис МакКлюр — графический дизайнер из Остина, специализирующийся на брендинге, дизайне логотипов, дизайне упаковки и иллюстрации. И хотя его портфолио может показаться простым, его тематические исследования служат настоящим героем сайта.
Расположение его тематических исследований отличается от главной страницы, раздела «О нас» и контактов — блестящее дизайнерское решение.
Его сопоставление анестезии и подробное описание его подхода к дизайну показывает посетителям, как успешно отличаться от более традиционных макетов страниц и структур, которые мы видим на многих веб-сайтах.
Сильвен де ла Порт — веб-дизайнер и графический дизайнер из Франции с более чем 15-летним опытом работы в этой области.
Его веб-сайт блестяще создан с использованием движущихся изображений и элементов прокрутки, которые привлекают и очаровывают посетителей. Де ла Порт ловко заполняет складки макета каждой страницы материалом, который одновременно важен для читателя и приятен глазу, талант, который не дается легко.
20. Кристиан ДизайнерНе забыть это Христиан Дизайнер экспериментируйте с пустым пространством, шрифтом, цветом и макетом.
Ее выбор шрифтов делает веб-портфолио отчетливым и занимательным.
21. Андреас ГайдаАндреас Гайда — внештатный графический дизайнер, арт-директор и веб-дизайнер, демонстрирующий свои таланты на чистом и современном веб-сайте с портфолио.
Хотя его стиль более сдержанный, в отличие от других портфолио графического дизайна в нашем списке, именно дизайн контента делает его портфолио известным.
Посмотрите сами, и вам понравится его игра со стилем и содержанием, которые работают в унисон для создания функционирующего сайта, сохраняющего очарование текущего дизайна.
22. Энни ШафранскиТипографика — это первое, что бросается в глаза при просмотре онлайн-портфолио Энни Шафрански. Ее портфолио показывает, как правильно использовать типографику в качестве основной темы дизайна.
Если вы не знаете, как оформить веб-сайт с портфолио, дополнение пустого пространства и макета типографикой — отличный способ придать индивидуальность вашему дизайну.
23. Сьерра ПлесеСьерра-Плезе является отмеченным множеством наград графическим дизайнером с многолетним опытом работы в этой области. Что выделяет работы Плезе, так это использование текстурированных географических форм в качестве темы визуального дизайна, дань уважения концепциям графического дизайна.
Добавление эффектов наведения к этим грубым формам оживляет ее портфолио, придавая ему ощущение игривости. Эти эффекты возвышают и без того превосходный дизайн до уровня величия.
Эти эффекты возвышают и без того превосходный дизайн до уровня величия.
Давно пора узнать о его шагах, чтобы управлять им стало намного проще.
Шаг – 1. Отметьте свою лучшую работу и продемонстрируйте ряд своих способностей.В идеале в вашем портфолио должны быть представлены 10–20 самых ярких и выдающихся дизайнов; очевидно, что у кого-то, кто просматривает ваше портфолио, не будет времени смотреть другие работы, и ему это не нужно, если ваши первые два проекта достаточно сильны.
Однако не менее важно продемонстрировать потенциальным клиентам свою способность к адаптации. Если вы экспериментировали как с дизайном логотипа, так и с видео-анимацией, разумно включить их в свое портфолио.
Шаг – 2. Выберите подходящую платформу для демонстрации своей работы.Инвестиции в высококачественный веб-сайт с URL-адресом пользовательского домена со временем окупятся, продемонстрировав ваш профессионализм потенциальным клиентам.
Наличие веб-сайта позволяет организовать портфолио в соответствии со всеми бизнес-требованиями — например, вы можете добавить разделы «Проекты», «Обо мне» и «Связаться со мной», чтобы люди могли прочитать вашу информацию и связаться с вами. даже не покидая сайт.
Шаг – 3. Включите тематическое исследование из рекомендации профессионала или клиента.Письменное тематическое исследование предоставляет контекст для вашего проекта, объясняет проблему, которую вы пытались решить с помощью дизайна, и подробно описывает метод, который вы использовали для получения окончательного результата.
Дизайнерские решения требуют значительного времени, усилий и итераций, а письменное тематическое исследование может помочь рассказать о вашем уникальном методе.
Чтобы создать убедительный кейс, рассмотрите возможность добавления истории проекта, задачи, процедуры, результатов и любых дальнейших действий. Берк рекомендует включать исследования, картирование опыта, создание персоны, создание каркаса, рисование, тестирование удобства использования и итерацию в компоненте процесса вашего тематического исследования.
Кроме того, это произведет впечатление на потенциальных клиентов, если вы включите рекомендации из предыдущих компаний, поскольку это продемонстрирует ваш опыт.
Шаг 4: Интегрируйте свои характеристикиКак показывают приведенные выше примеры, каждое портфолио уникально благодаря стилю художника. Посетитель портфолио Тобиаса ван Шнайдера будет ожидать чего-то совершенно иного, чем посетитель сайта Линг К.
Убедитесь, что макет вашего портфолио, фон и название веб-сайта точно отражают вашу индивидуальность как дизайнера.
Шаг 5: Опишите творческий процесс следующим образом.Крайне важно предложить контекст, чтобы посетители могли почувствовать, как вы подходите к трудностям и как ваши идеи решают проблемы реального мира.
Кроме того, описание вашего творческого процесса может помочь потенциальному клиенту определить, достаточно ли вы компетентны в решении сложных задач его проекта.
Шаг – 6. Продемонстрируйте работу для неклиентов или сторонних проектов.
Сторонние проекты — отличный способ продемонстрировать свои способности проявлять инициативу и одновременно справляться с многочисленными задачами.
Кроме того, это отличный способ продемонстрировать некоторые из ваших более экспериментальных, творческих идей, которые вы, возможно, не сможете продемонстрировать в своей повседневной работе.
Если вы только начинаете, уместно включить сторонние проекты или работу, не связанную с клиентом, чтобы продемонстрировать свои способности и стиль потенциальным клиентам.
Подумайте о том, чтобы включить школьные задания, логотип, который вы разработали для бизнеса вашей тети, или внутренний дизайн, который вы сделали для своего нынешнего работодателя — в идеале, ваш дизайн развеет опасения потенциальных клиентов по поводу отсутствия у вас опыта работы.
7 лучших идей для проектов портфолио графического дизайнаИдеи — основа любого проекта. Здесь мы перечислили некоторые из них, которые наверняка помогут вам в проектах портфолио графического дизайна. Давайте начнем.
Давайте начнем.
Рассмотрите возможность участия в конкурсе дизайна, чтобы получить вдохновение, улучшить свои таланты или пообщаться с другими дизайнерами в сообществе, а также создать свое портфолио.
Предлагая вам выйти за пределы вашей зоны комфорта при проектировании, дизайнерские вызовы также могут помочь вам открыть в себе способности, о которых вы даже не подозревали. Несколько ежедневных, еженедельных и ежемесячных задач дадут вам идеи для дизайна.
2. Создайте стандартную тему WordPress:WordPress, популярная система управления контентом, позволяет пользователям создавать стандартные темы для платформы — и, что самое приятное, в случае одобрения ваша тема может быть продана как тема премиум-класса для получения дополнительного дохода.
Начните с изучения самых популярных тем WordPress и определите, как вы можете создать привлекательную альтернативу.
3. Создайте логотип для компании, которой вы восхищаетесь:Сосредоточьтесь на том контенте, который вам нравится создавать. Если вы исключительно опытны в разработке логотипов и вас часто вдохновляют логотипы, используемые настоящими фирмами, попробуйте разработать собственный логотип для компании, которая вам нравится.
Если вы исключительно опытны в разработке логотипов и вас часто вдохновляют логотипы, используемые настоящими фирмами, попробуйте разработать собственный логотип для компании, которая вам нравится.
Если ваш дизайн достаточно ошеломляющий, потенциальным покупателям может быть все равно, что они были созданы для поддельной фирмы — на самом деле они могут быть довольны вашим новаторством и изобретательностью.
Подумайте о том, чтобы продемонстрировать свои способности, создав творческое задание для вымышленной фирмы, включающее каркасы и чертежи. Со временем законные предприятия обратят на это внимание.
5. Создайте макет веб-сайта для компании, которой вы восхищаетесь:Если вы все еще ждете, пока LuLuLemon свяжется с вами по поводу редизайна их веб-сайта, зачем ждать? Рассмотрите возможность редизайна всего веб-сайта для известного бизнеса, чтобы продемонстрировать свои способности потенциальным клиентам.
Это хорошо известный метод, который ранее использовали другие дизайнеры — просто взгляните на некоторые потрясающие макеты Behance для таких дизайнеров, как Майкл Корс.
6. Создайте контент:Приложите усилия, чтобы проверить последовательность и элегантность ваших маркетинговых материалов. Создайте отличительный дизайн для своего веб-сайта и включите его в другие документы, такие как визитная карточка и резюме.
Если клиент увидит, какую качественную работу вы можете сделать для себя, он с большей готовностью будет работать с вами.
7. Узнайте у местных фирм или стартапов:Обращение к некоммерческим и местным компаниям в вашем районе — один из самых простых способов увеличить клиентскую базу. Рассмотрите возможность создания макетов или чертежей заранее, чтобы продемонстрировать свои способности и видение этим фирмам.
Возможно, вы считаете, что ресторану по соседству может быть полезен новый логотип в меню, или вы хотели бы помочь сувенирному магазину с их маркетинговыми материалами в Интернете. В идеале эти фирмы предложат опубликовать отзыв о вашем портфолио в обмен на ваши услуги.
В идеале эти фирмы предложат опубликовать отзыв о вашем портфолио в обмен на ваши услуги.
Что такое хорошее портфолио графического дизайна?
Отдайте предпочтение качеству, а не количеству. Покажите свои лучшие работы. Должны быть включены тематические исследования. Поддерживайте аккуратный и удобный для навигации сайт. Разместите контактную информацию на видном месте.
Нужно ли графическому дизайнеру портфолио?
Независимо от того, являетесь ли вы новичком в графическом дизайне, работаете фрилансером или имеете многолетний опыт, наличие онлайн-портфолио для демонстрации ваших дизайнерских работ имеет решающее значение, если вы хотите привлечь будущих клиентов и, в конечном итоге, расширить свои возможности в качестве графического дизайнера.
Какой длины должно быть портфолио графического дизайна?
Портфолио графического дизайна должно состоять из 10-15 страниц. Это стандартный формат, не слишком длинный и не слишком короткий. Кроме того, очень важно предоставить факты о вашей работе, наблюдениях, взаимодействиях и другую соответствующую информацию о себе в пределах 10-15 страниц.
Это стандартный формат, не слишком длинный и не слишком короткий. Кроме того, очень важно предоставить факты о вашей работе, наблюдениях, взаимодействиях и другую соответствующую информацию о себе в пределах 10-15 страниц.
Что работодатели ищут в портфолио графического дизайна?
Одна из первых вещей, которую работодатель будет искать в вашем портфолио, — это область или области дизайна, в которых вы специализируетесь, чтобы они могли сразу определить, подходите ли вы для конкретной работы или доступного внештатного проекта. Поэтому не думайте, что включение всего понемногу пойдет на пользу вашему делу.
Быстрые ссылки:
- Самый простой способ сделать сайт
- Компьютерные игры с потрясающей графикой
- Объяснение 5 основных элементов хорошего дизайна логотипа
Каждый графический дизайнер, упомянутый в этой статье, очень блестящий и работает с невероятной клиентурой.
И хотя их портфолио привлекает внимание, важно помнить, что каждый из них обладает многолетним опытом. Кто знает, сколько времени им понадобилось, чтобы развить свою карьеру фрилансера до того уровня, на котором они находятся сейчас?
Хотя мы не можем обещать вам немедленный успех, мы можем помочь вам ускорить вашу карьеру фрилансера, записав вас на наш курс «Шестизначный фрилансер».
Этот подробный курс научит вас, как создать процветающую фриланс-компанию, которая позволит вам работать, когда и когда вы выберете, на ваших условиях.
9 великолепных шаблонов портфолио для креативщиков
(Изображение предоставлено Adobe) Лучшие шаблоны портфолио бесценны. Они помогут вам легко создать выдающееся портфолио, а это означает, что вы можете сосредоточиться на самой работе, а не беспокоиться о том, как ее продемонстрировать. Сайт-портфолио имеет решающее значение для любого дизайнера-фрилансера, поскольку он работает как витрина, чтобы продемонстрировать свою работу и себя.
Ознакомьтесь с нашей подборкой лучших шаблонов портфолио на пяти самых популярных платформах веб-сайтов портфолио. Чтобы получить больше вдохновения для портфолио, ознакомьтесь с некоторыми из наших любимых дизайнерских портфолио, а чтобы приступить к созданию собственного сайта-портфолио, ознакомьтесь с нашим руководством по выбору лучшего конструктора веб-сайтов.
01. Adobe Portfolio: Thomas
Образы Hero позволяют вашей работе сиять позволяет вашей работе сиять.
Этот популярный шаблон портфолио имеет минималистский макет, который позволяет говорить о вашей работе, поскольку проекты отображаются только с крупными главными изображениями, которые показывают название проекта при прокрутке и дополнительную информацию и/или изображения при нажатии.
Учитывая, что Adobe Portfolio поставляется вместе с Creative Cloud (открывается в новой вкладке), существующие подписчики могут найти этот шаблон портфолио привлекательным вариантом. Судя по ряду примеров на веб-сайте Adobe Portfolio, многие креативщики используют Томаса для достижения блестящих результатов.
Лучшие предложения Adobe Creative Cloud на сегодняшний день
Рекомендованные розничные… s в новой вкладке)
£49,94
/мес
(открывается в новой вкладке)
Просмотреть сделку (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
02.
 Squarespace: Flatiron 9000 2 Шаблон Flatiron позволяет картинки петь
Squarespace: Flatiron 9000 2 Шаблон Flatiron позволяет картинки петьШаблон портфолио Squarespace Flatiron (открывается в новой вкладке) имеет особенно привлекательную галерею, которая объединяет изображения с различными соотношениями сторон для создания визуально приятной сетки.
Это еще один вариант, который гарантирует, что ваша работа станет настоящей звездой шоу, сохраняя навигацию по сайту простой и ненавязчивой. В левом верхнем углу страницы есть меню, а элегантная структура головоломки позволяет вашей работе занимать максимум места на сайте.
03. WordPress: гелий
Вы можете создать интернет-магазин с помощью HeliumWordPress — это платформа, предлагающая широкие возможности настройки, особенно если у вас есть навыки программирования. Helium (открывается в новой вкладке) — хороший выбор в качестве шаблона портфолио для платформы, и он имеет более богатый набор функций, чем многие другие примеры в нашем списке.
Тема стоит $48 за обычную лицензию. Он включает в себя встроенный блог, а также возможность добавить полнофункциональный интернет-магазин, если вы выберете. Поддержка отличная.
Он включает в себя встроенный блог, а также возможность добавить полнофункциональный интернет-магазин, если вы выберете. Поддержка отличная.
Если вы уже решили использовать тему WordPress и хотите увидеть больше вариантов, посмотрите эти другие примеры портфолио WordPress.
Используйте этот шаблон портфолио в полноэкранном режиме (Изображение предоставлено Alex Kaminski)Нам очень понравился стиль этого шаблона портфолио для 3D-дизайнеров (открывается в новой вкладке) от Wix. Возможно, его можно использовать для демонстрации любой творческой работы, но он особенно подходит для движущихся изображений.
Параллаксная прокрутка позволяет показать два или три верхних изображения, сделав их полноэкранными. Затем пользователи могут прокрутить вниз, чтобы увидеть больше примеров вашей работы в формате сетки. Это чистый шаблон портфолио, который позволяет 3D-работам действительно выделяться.
05. Cargo Collective: Malken-Hill
Продемонстрируйте свою работу с помощью этого минималистского шаблона (Изображение предоставлено Cargo Collective) Cargo Collective предлагает ряд сильных шаблонов портфолио, но нам нравится чистая простота Malken-Hill ( открывается в новой вкладке). Это позволяет вам демонстрировать свою работу или товары на четком минимальном белом фоне с возможностью щелкнуть для получения дополнительной информации или изображений. Простая панель навигации в верхней части добавляет ощущения разреженности и доказывает, что, по крайней мере, когда речь идет о сайтах-портфолио, чем меньше, тем лучше.
Это позволяет вам демонстрировать свою работу или товары на четком минимальном белом фоне с возможностью щелкнуть для получения дополнительной информации или изображений. Простая панель навигации в верхней части добавляет ощущения разреженности и доказывает, что, по крайней мере, когда речь идет о сайтах-портфолио, чем меньше, тем лучше.
06. Adobe Portfolio: Marta
Этот шаблон можно настроить по-разному (Изображение предоставлено: Marta Veludo) (откроется в новой вкладке).Его фиксированная навигация может менять цвет при прокрутке и гарантирует, что ваши ключевые данные останутся видимыми, пока посетители просматривают сайт.
Ваш логотип отображается в центре страницы, а параметры навигации — слева. Весь сайт построен на адаптивной сетке с фиксированными промежутками, что делает его гладким, красочным и привлекательным вариантом, который подойдет для любого креатива.
07. Squarespace: York
Шаблон портфолио York для Squarespace Еще один стильный шаблон портфолио Squarespace, шаблон York (открывается в новой вкладке), был создан специально для дизайнеров. Это освежающе минималистично по сравнению с подходами с миниатюрами, уделяя больше внимания отдельным проектам с изображениями полной или половинной ширины для каждого. Большая часть области над сгибом отведена для крупного резкого вступительного заявления, которое можно использовать, чтобы оставить свой след.
Это освежающе минималистично по сравнению с подходами с миниатюрами, уделяя больше внимания отдельным проектам с изображениями полной или половинной ширины для каждого. Большая часть области над сгибом отведена для крупного резкого вступительного заявления, которое можно использовать, чтобы оставить свой след.
Это простой шаблон портфолио, который излучает уверенность, поэтому вам нужно поработать над его поддержкой. Это возможность продемонстрировать небольшую подборку действительно потрясающих проектов, которые подтверждают ваши личные претензии.
08. WordPress: Throne
Throne — универсальный шаблон портфолио для WordPress Throne — еще один сверхуниверсальный шаблон WordPress (открывается в новой вкладке), который может служить как полноценной студии, так и фрилансеру. Его гибкость, когда дело доходит до настройки, особенно подходит для тех, у кого обширное портфолио, охватывающее несколько дисциплин, поскольку навигация позволяет фильтровать работу по категориям.
Этот шаблон портфолио обойдется вам в 39 долларов, но он оснащен рядом виджетов, значков, шрифтов, анимации CSS3, поддержкой видео и параметрами макета страницы, которые делают его более настраиваемым, чем многие другие.
09. Wix: Эмма Брюэр
Стильная тема портфолио для Wix (Изображение предоставлено Эммой Брюэр)Многие из шаблонов портфолио, доступных для платформы Wix, довольно универсальны с точки зрения типа работы, для которой они могут использоваться. витрина, но обычно предлагается дисциплина, которая подходит лучше всего.
Эта тема Эммы Брюэр предназначена для арт-директоров и графических дизайнеров. Он имеет большие миниатюры на полстраницы на главной странице, по которым можно перейти к обширным галереям проектов.
В каждой галерее вверху есть главное изображение, заполняющее весь экран, информационный абзац и подборка второстепенных изображений внизу, что является идеальным способом демонстрации проектов по брендингу и дизайну с несколькими точками соприкосновения.
Статьи по теме:
- Советы по улучшению вашего портфолио дизайнеров
- Потрясающие портфолио веб-дизайна
- Портфолио дизайнеров, которые вас вдохновят
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Зарегистрируйтесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
 Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Ник — контент-стратег и копирайтер. Он работал с агентствами мирового уровня, включая Superunion, Wolff Olins и Vault49.по повествованию бренда, тону голоса и вербальной стратегии для таких мировых брендов, как Virgin, Pepsi и TikTok. Ник учредил премию Brand Impact Awards в 2013 году, будучи редактором журнала Computer Arts, и остается председателем жюри. Он писал для Creative Bloq вопросы дизайна и брендинга с момента запуска сайта.
При участии
- Beren NealeDeals Editor
10 советов для потрясающего дизайнерского портфолио
Как творческий профессионал вы живете и умираете качеством своего дизайнерского портфолио. Он суммирует вас и вашу работу и является первым портом захода для любого, кто хочет нанять вас или поручить вам.
Он должен показать широту ваших результатов, ваши навыки и опыт, то, как вы генерируете и воплощаете идеи — в основном весь ваш творческий процесс.
Кроме того, ваше портфолио должно демонстрировать вашу работу в лучшем свете, поэтому для съемки любой печатной работы вам понадобится приличная цифровая зеркальная камера или компактная камера.
- Получите Adobe Portfolio бесплатно с помощью Creative Cloud (откроется в новой вкладке)
При правильном оформлении портфолио креатива должно произвести впечатление и удивить зрителя, демонстрируя, что вы и ваша работа будете бесценным активом для зрителя, будь то быть штатным сотрудником или внештатным сотрудником.
Существует множество различных мнений о том, что именно должно содержать портфолио дизайнеров (особенно в каком формате оно должно быть), но есть несколько золотых правил и теорий, которые пригодятся вам при составлении своего портфолио.
Прочтите мои 10 лучших советов по созданию потрясающего портфолио, основанных на более чем десятилетнем опыте работы дизайнером и художественным редактором в отрасли, не говоря уже о моем собственном опыте подготовки портфолио и участия в интервью. Я также покажу несколько примеров портфолио от коллег-дизайнеров, которые, на мой взгляд, работают особенно хорошо. А если вам нужно больше вдохновения, взгляните на этот замечательный обзор лучших портфолио графического дизайна (откроется в новой вкладке) со всего Интернета.
Я также покажу несколько примеров портфолио от коллег-дизайнеров, которые, на мой взгляд, работают особенно хорошо. А если вам нужно больше вдохновения, взгляните на этот замечательный обзор лучших портфолио графического дизайна (откроется в новой вкладке) со всего Интернета.
01. Убийственно, без наполнителей
Это действительно должно быть здравым смыслом, но вы будете удивлены, как часто этому не следуют. Показывайте в своем портфолио только самые лучшие работы, и если вы не на 100 % довольны результатом, не показывайте его.
Хорошо показывать творческий путь через свою работу, но люди не хотят возвращаться к вашим студенческим годам (если, конечно, вы не недавний выпускник) и к старой поговорке, что «вы настолько хороши, насколько вы хороши». Ваша последняя работа должна прийти на ум.
Самостоятельное редактирование часто бывает затруднено, но важно быть достаточно безжалостным при выборе работы, чтобы убедиться, что она соответствует всем требованиям и стандартам, которые вас устраивают.
02. Начинайте и заканчивайте ключевыми элементами
Фотограф Валери Филлипс производит неизгладимое впечатление на своей целевой странице благодаря использованию полноэкранных изображений, которые циклически переключаются между разными изображениями при наведении указателя мыши на разделы(открывается в новой вкладке)
Это то, чему я научился довольно рано: начать с действительно мощной убойной части, которая привлечет внимание людей, а затем закончить такой же яркой темой для разговора, которая заставит их хотеть большего.
Легко понять, как это можно применить к традиционному печатному портфолио, но то же самое можно применить и к фолио iPad или к простому вложению PDF в электронном письме.
03. Оставьте их желать большего
Как упоминалось выше, очень важно оставить зрителя желать большего, особенно при первом обращении, поскольку вы не хотите приходить на встречу или интервью, не о чем поговорить.
Также помните, что не следует переусердствовать в определенных областях вашего портфолио. Если вы сделали какую-то инфографическую работу, а затем представили несколько ключевых элементов, а затем показали что-то другое, последнее, что вы хотите, — это утомить кого-то 100 примерами одного и того же вида работы.
04. Получите онлайн-портфолио
В наши дни просто нет оправдания тому, что у вас нет онлайн-портфолио, даже если вы преимущественно дизайнер полиграфии. Вам не нужно знать какой-либо код, чтобы воспользоваться функциями, которые предлагают такие сайты, как Cargo Collective и SquareSpace, не говоря уже об изобилии готовых и красиво оформленных тем Tumblr и WordPress. Не говоря уже о бегемотах платформы социального портфолио, Adobe Portfolio и Behance.
Cargo — отличная платформа, позволяющая креативщикам быстро создавать онлайн-портфолио и настраивать его, редактируя CSS или HTML. Если вы хотите изменить внешний вид некоторых из этих сайтов, то большинство из них позволяет редактировать HTML или CSS. напрямую, и для изучения (самых) основ требуется всего лишь разговор с другом, разбирающимся в коде. В противном случае Google всегда будет вашим другом.
напрямую, и для изучения (самых) основ требуется всего лишь разговор с другом, разбирающимся в коде. В противном случае Google всегда будет вашим другом.
05. Пусть работа говорит сама за себя
Не поддавайтесь искушению чрезмерно украшать свое онлайн-портфолио (или печатное портфолио, если уж на то пошло). Позвольте работе говорить за вас, облегчив просмотр проектов в больших форматах.
Я поговорил с Робом Гонсалесом из британской дизайн-студии SAWDUST (открывается в новой вкладке) и спросил его, почему они выбрали именно такой дизайн своего сайта-портфолио: максимально доступным. Мы хотели, чтобы все наши проекты были на одной странице одновременно, что позволило бы любому, кто заказывает нам, легко иметь возможность сканировать проекты, пока не найдет нужную ссылку».
Сайт-портфолио SAWDUST оказался отличной визитной карточкой для передового дизайнерского подразделения 9Сайт 0002 SAWDUST — отличный пример четкого и лаконичного онлайн-портфолио, в котором легко ориентироваться и которое ставит работу на первое место. Я могу говорить по своему опыту и сказать, что не раз я заканчивал тем, что не нанимал кого-то, потому что путь пользователя был слишком запутанным или загрузка изображений занимала слишком много времени.
Я могу говорить по своему опыту и сказать, что не раз я заканчивал тем, что не нанимал кого-то, потому что путь пользователя был слишком запутанным или загрузка изображений занимала слишком много времени.06. Подберите работу, которую вы хотите
Если вы отправляете образец PDF или готовите свое портфолио для собеседования, всегда делайте индивидуальный выбор работы каждый раз, адаптированной к конкретному клиенту.
Возможно, это то, чем вы больше всего гордитесь, но потенциальный корпоративный клиент, вероятно, не заинтересован в экспериментальной фэшн-съемке, над которой вы только что работали. Это относится и к целым подборкам работ на веб-сайтах; показывайте только ту работу, которую вы хотите получить или нанять для создания.
07. Самостоятельная работа
Я уже сбился со счета, сколько раз я слышал, как коллеги-творцы заявляли, насколько важна самостоятельная работа для их практики. Потенциальные работодатели также заинтересованы в том, чтобы вы демонстрировали свои творческие мускулы и выражали свой индивидуальный голос, до такой степени, что я действительно видел, что это специально указано в объявлении о работе.
(открывается в новой вкладке)
Включение самостоятельной работы помогает работодателю увидеть, в чем заключаются ваши увлечения и вид работы что вы бы выбрали, если бы не были ограничены жестким заданием клиента. Кроме того, если вы не находитесь на уровне старшего/арт-директора, иногда трудно сказать, насколько важную роль кто-то сыграл в создании большого проекта, и работали ли они в соответствии со строгими правилами и системами дизайна.
08. Покажите, как вы работаете
Наряду с просмотром проектов, которые вы сами инициировали, также может быть полезно показать вашу работу и путь, который вы прошли, чтобы реализовать результаты данного задания. Это может быть путь от создания марки до реализации в рамках проекта по брендингу или ремесленный процесс, стоящий за аналоговой работой.
Кайл Уилкинсон демонстрирует закулисные снимки на своем сайте-портфолио, рассказывая о своем творческом процессе Я спросил Кайла Уилкинсона (открывается в новой вкладке), который часто работает с реальными материалами, почему он считает важным показывать процесс, стоящий за его потрясающими изображениями.
«Показ того, что происходит за кулисами при создании вашей работы, дает зрителю мгновенное понимание того, как это было сделано, а также глубину и уровень ваших способностей как дизайнера.»
«И в отличие от демонстрации вашей работы на уроке математики, демонстрация ваших методов и мастерства может быть полезной, так как стиль изображения может быть не совсем тем, что ищет потенциальный клиент, но теперь они знают, что вы обладаете тем набором навыков, который им необходим. после этого вы можете обратиться к их брифу».
09. Выберите правильный формат
На iPad или не на iPad. Общее мнение состоит в том, что традиционное печатное портфолио является излишним при посещении собеседований, а демонстрация работы на iPad — это гораздо более простой, удобный и современный способ демонстрации своей работы.
Мой личный совет: берите оба, но, возможно, коробка-фолио для реальных печатных материалов предпочтительнее традиционной кожаной флип-книги. Нет ничего плохого в PDF на iPad или даже в основной презентации, но когда имеешь дело с печатью, я думаю, что везде, где это возможно, приятно видеть настоящие фрагменты и чувствовать тактильность продукта.
Нет ничего плохого в PDF на iPad или даже в основной презентации, но когда имеешь дело с печатью, я думаю, что везде, где это возможно, приятно видеть настоящие фрагменты и чувствовать тактильность продукта.
Понятно, что распечатывать цифровые проекты — довольно бессмысленное занятие, а фотосессии и иллюстрации отлично смотрятся на iPad, но если вы работали с разной бумагой и отделкой, приятно увидеть эти кусочки во плоти. В конечном счете используйте свой здравый смысл и выберите лучший формат для отображения той работы, которую вы производите.
10. Будьте уверены в себе и расскажите свою историю
Наконец, ключом к любой презентации портфолио является способность представить и уверенно рассказать о работе в ней. Нет ничего хуже, чем просматривать чье-то портфолио, которому почти или совсем нечего сказать о своей работе.
Убедитесь, что все элементы, которые вы включаете, являются теми, которыми вы очень гордитесь и о которых можете уверенно и с энтузиазмом говорить на собрании, объясняя предысторию и путь, который вы прошли, чтобы получить это.

 Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее.
Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее.