50 примеров лучших дизайнов для ecommerce сайта – Plerdy
Любой бизнес для развития и притока новых клиентов должен быть представлен в сети интернет. Но просто создать сайт и разместить на нем информацию о своем продукте недостаточно — конкуренция высока и нужно уметь “зацепить” клиента, чтобы название бренда буквально отложилось у него в подсознании. Один из способов добиться этого — использовать уникальный дизайн.
Что такое ecommerce?
Если дать простое определение, то ecommerce (электронная коммерция) — это тот тип бизнес-деятельности, при котором между сторонами нет прямого физического контакта. Если владеете, например, продуктовым магазином и параллельно с прямыми продажами запустили сайт — вы занимаетесь электронной коммерцией.
В этой схеме:
- продавец предоставляет на сайте исчерпывающую информацию о продукте, принимает оплату через ЭПС, банковские карты, криптовалюты;
- поставщики гарантируют доставку продукта;
- потенциальный клиент через сайт знакомится с предложением и оформляет заказ.

Одного качественного продукта недостаточно для того, чтобы ваш сайт дал стабильно увеличивающийся поток клиентов. Знакомиться с предложениями, уточнять детали посетитель будет позже. На стартовом этапе нужно удивить его, привлечь внимание, выделиться на фоне конкурентов (причем сделать это не в ущерб юзабилити).
Актуальные тренды ecommerce дизайна
Помните — у вас не будет второго шанса оставить первое впечатление. Отходите от стандартных дизайнерских шаблонов и не бойтесь экспериментировать.
В ecommerce дизайне выделим несколько основных рекомендаций:
- нужна четкая подача информации, посетитель должен сразу понять кто вы, что делаете и что он может получить здесь;
- дизайн не должен быть статичным, динамичные элементы “оживляют” главную страницу и позволяют рассказать больше о себе;
- обязательно подумайте о СТА (call-to-action), дизайн должен плавно подводить посетителя к совершению целевого действия. В случае с ecommerce — к оформлению заказа;
- мобильный сегмент интернета постоянно растет, поэтому дизайн должен учитывать, что значительная часть посетителей будет заходить сюда со смартфонов.
 Дизайн изначально разрабатывается под разные устройства;
Дизайн изначально разрабатывается под разные устройства; - нужен диалог с посетителем. После входа на сайт у человека должно возникнуть ощущение, что вы обращаетесь к нему лично, знаете о том, что ему нужно и готовы предложить это. Отходите от излишней сухости и официоза;
- уделяйте внимание визуальной составляющей.
На сайте awwwards.com регулярно отмечают лучшие по различным критериям сайты. Есть подобный ТОП и для ecommerce сайтов. Жюри оценивает:
- дизайн в целом;
- юзабилити;
- уровень креатива;
- насколько качественный контент публикуется.
По итогам оценки выдаются различные оценки, например, Honorable Mention — оценка жюри и авторитетных пользователей ресурса не опускалась ниже 6,5, Site of the Day — выдается интернет-ресурсам с максимальными оценками за день. Лучшие из лучших в итоге борются за звание сайта года.
Этот ТОП стоит изучить подробнее, можно взять на вооружение часть приемов, использованных в оформлении отмеченных жюри сайтов.
Carineroitfeld.com
Голландский проект, сайт посвящен духам, созданным Карин Ройтфельд. В 2019 г. вышла новая коллекция ароматов под названием 7 Lovers — именно эту надпись видим на главной странице.
В оформлении используются динамические элементы. Выбрана черно-белая цветовая гамма, только флаконы духов показаны в цвете. Текстового описания минимум — краткая характеристика каждого флакона и кнопка “Add to cart”.
Getwelly.com
Проект основан в Миннеаполисе (США), в 2017 г. Эрик Райан и Даг Стакенборг объединили усилия и предложили всем желающим самостоятельно подобрать состав личной аптечки первой помощи. Туда можно включить повязки, простейшие инструменты.
В оформлении используются динамические элементы, сами аптечки яркие, привлекают внимание, то же касается самих повязок. Есть конструктор аптечек. Отлично проработана версия для мобильных устройств.
Google Stadia
Корпорация Google в дополнительном представлении не нуждается. Жюри awwwards.com выделило страницу в их магазине, посвященную новому проекту в сфере облачного гейминга.
Жюри awwwards.com выделило страницу в их магазине, посвященную новому проекту в сфере облачного гейминга.
Выделим четкую подачу информации — никакой воды, только конкретика. Даже человек, ранее не слышавший об облачном гейминге, за 20-30 секунд поймет концепцию Google Stadia. К такой информативности следует стремиться. Есть и динамические элементы — все красочно, понятно, эффектно смотрится.
Google Pixel 3a
Еще один продукт от американской корпорации Google. Страница в магазине посвящена запуску новой модели смартфона.
Отметим информативность, использование анимации на странице. Интересно реализован скроллинг — сочетается вертикальный и горизонтальный скроллинг, выглядит эффектно. Отлично проработана мобильная версия.
Adidas Futurecraft
Немецкий концерн, занимающийся производством спортивной одежды, обуви и инвентаря, обратил внимание на экологические проблемы. Запущена серия, полностью изготовленная из перерабатываемых на 100% материалов. Этот интернет-ресурс посвящен этой линейке в продукции Adidas.
Этот интернет-ресурс посвящен этой линейке в продукции Adidas.
Из интересных решений в оформлении сайта выделим: интерактивность, “бесконечный скролл”, 3D — показывается трехмерная модель обуви. Упор сделан на визуальную составляющую, текста минимум — только основная информация по новой линейке.
Closer.game
Проект основан американской дизайнерской студией Lateral. Сайт описывает новую карточную игру и через него же можно купить соответствующие карты. Игра рассчитана на несколько человек — это не соревнование, а просто способ приятно провести время с друзьями и близкими.
В оформлении привлекают горизонтальный и вертикальный скролл, интерактивность — происходящее на сайте зависит от действий посетителя. Отметим узнаваемый дизайн и удачно подобранную цветовую схему. С информативностью проблем нет.
Natureelixir.com
Еще одна американская компания, предлагает средства для ухода за поврежденными волосами. Основатель, Морис, занимает пост СЕО и компания Natural elixir стала делом его жизни.
При оформлении дизайна исходили из того, что визуальная составляющая имеет решающее значение. Использованы мягкие цвета, полутона, резкие переходы отсутствуют. Плавно изменяющийся фон на главной странице. Разработчики добавили приятную мелодию — она автоматически играет при входе на сайт.
Thisissleep.co.uk
Сайт создан британской компанией Loaf, принадлежит бренд Чарли Маршаллу. На сайте предлагают ответить на ряд вопросов о своем сне и получить рекомендации по его улучшению. Здесь же продают подушки, одеяла, матрасы и прочие товары для здорового сна.
При оформлении не обошлись без динамики. Отметим удачно подобранную цветовую схему, упор сделан на сон, не используются резкие цвета, скролл плавный, все в оформлении настраивает на спокойный лад.
Jorik.askphill.com
Сайт создан Ask Phill — голландской студией, специализирующейся на создании интернет-площадок для новых европейских брендов. Этот ресурс создавался для нового бренда голландского музыканта и актера Йорика Шолтена (известен под псевдонимом Lil’ Kleine). На сайте продают одежду с оригинальными принтами.
На сайте продают одежду с оригинальными принтами.
Веб-ресурс интерактивен, используется оригинальный пиксельный шрифт. Интересно организовано описание товаров — при наведении курсора текст проявляется из бессмысленного набора символов.
Wonhundred.com
Won Hundred — датская компания, работает в сфере моды с 2004 г. Сайт создан для продаж мужской и женской одежды.
В первую очередь сайт — это интернет-магазин, отсюда максимальная информативность и четкая, лаконичная подача информации. Под каждой позицией дается ее описание, при наведении курсора текст исчезает и появляется информация по доступным размерам — очень удобно, экономит время. В дизайне помимо информативности отметим четкую структурированность меню.
Hinderer-wolff.fr
Интернет-ресурс создавался силами парижского агентства Adelios. Сайт посвящен новому бренду эльзасских вин, он одновременно выполняет и роль презентации, и роль торговой площадки. Здесь можно заказать 4 типа вин.
Великолепно проработана визуальная составляющая. Высокодетализированный 3D фон, при перемещении между разделами сайта он полностью меняется. Жюри awwwards.com также отметило техническую составляющую и проработанный дизайн мобильной версии.
Высокодетализированный 3D фон, при перемещении между разделами сайта он полностью меняется. Жюри awwwards.com также отметило техническую составляющую и проработанный дизайн мобильной версии.
Getobachan.com
Через этот японский интернет-магазин продаются привычные в быту предметы, созданные в японском стиле. Запущен в 2017 г.
Создатели обещают буквально “принести Дзен в каждый дом” и в этом же стиле выполнено оформление сайта. Нет резких цветовых переходов и кричащих цветов, скролл очень плавный, лаконичное (но исчерпывающее) описание товаров. Дизайн сразу задает нужный настрой.
Edition.jordansowers.com
Американский сайт, посвящен творчеству Джордана Соуэрса. Интернет-ресурс выполняет роль интернет-магазина, через него можно заказать понравившуюся картину и познакомиться поближе с творчеством американского художника.
Дизайн минималистичный, на сайте только нужная информация. По каждой позиции есть изображение картины в высоком разрешении, ее характеристики. Отметим плавную анимацию, скроллинг.
Отметим плавную анимацию, скроллинг.
Store.google.com
Google Store — магазин, принадлежащий всемирно известной корпорации Google. В нем продаются товары либо произведенные самой Google, либо в кооперации к ней. Жюри awwwards.com включило в перечень лучших с точки зрения ecommerce дизайна обновленную версию этого магазина.
Высоко оценили улучшенное юзабилити, подачу информации о продукте в целом. Сайт не выглядит загроможденным лишними элементами.
66nord.com
Французский проект, работает с 2003 г. Команда опытных специалистов организовывает экспедиции на крайний Север. Через сайт можно заказать такую поездку и ознакомиться с уже организованными турами.
Удачное решение в оформлении — использование крупных изображений, связанных с экспедициями. Также в дизайне отметим анимированные элементы, взаимодействие с пользователем и информативность.
My360mirror.com
Сайт создан болгарским дизайнером Стеллой Петковой для американской Synergy Products. Веб-ресурс создан для демонстрации новых технологий в области оборудования для ванных комнат. Здесь же можно заказать новые решения.
Веб-ресурс создан для демонстрации новых технологий в области оборудования для ванных комнат. Здесь же можно заказать новые решения.
В глаза бросается обилие анимации, демонстрирующей устройство новых механизмов. Неплохо реализован скролл. Сторителлинг на высоте, по сути сайт — одностраничник, но вся нужная информация о продукте есть.
Whitetailgin.com
Английский проект, сайт — принадлежит шотландской компании, занимающейся изготовлением алкогольных напитков. Базируется она на острове Малл, его символов является белохвостый орел, отсюда и название.
Жюри отдельно отметило то, что сайт сделан на WordPress. Все элементы выдержаны в одном стиле, чужеродных элементов нет. Анимации немного, но сторителлинг от этого не страдает, использование подходящих изображений на заднем плане настраивает посетителя на нужный лад.
Seaharvest.net.au
Sea Harvest — семейный австралийский бизнес, сайт принадлежит этой компании. Это классический интернет-магазин, через него продают морепродукты по выгодным ценам.
Сайт создан на WordPress, при создании выбран ретро стиль. Веб-ресурс внешне напоминает выпуск старой газеты, смотрится стильно и привлекает внимание.
Studio-job.com
Голландский проект, Studio Job — коллектив дизайнеров, называющих себя пионерами современного прикладного искусства. В связке работают дизайнеры, специалисты в области искусства и современных технологий. Сайт — своего рода портфолио, через него можно связаться с командой и заказать их услуги.
Из оригинальных дизайнерских решений выделим красочность, использование оригинальных шрифтов, удобную навигацию. За креативность жюри Awwwards поставило максимальный балл.
Maradji.com
Сайт создан для продвижения французского бренда, занимающегося дизайном и созданием женской одежды, сумочек и прочих аксессуаров. Здесь же есть раздел с магазином, через него эту продукцию можно купить.
Неплохо реализованы микровзаимодействия посетителя с элементами сайта, отметим фотографии высокого качества и цветовое оформление веб-ресурса. Анимации мало, но на качестве это не сказывается.
Анимации мало, но на качестве это не сказывается.
Hopdeco.ca
Hop Deco — канадская дизайнерская студия, занимаются в основном дизайном интерьера. Через сайт можно познакомиться с дизайнерами и их работами поближе, а после этого — заказать услуги подбора дизайна комнаты.
Отметим отлично организованную архитектуру, контента масса, но он понятно и логично структурирован, пользователь не заблудится в подменю. Много анимации, масса качественных фото и ярких примеров дизайна помещений.
Kopke1638.com
Сайт создан для самого старого винного дома Португалии, одного из мировых лидеров в производстве портвейна. Веб-ресурс — не только интернет магазин, но и настоящий путеводитель по истории компании и ее продукции.
Отметим обилие уместной анимации, приятное звуковое сопровождение, интерактивность. Сторителлинг здесь на высшем уровне.
Seedlipdrinks.com
Сайт создан для компании из Великобритании, специализирующейся на создании безалкогольных напитков. Seedlip говорит, что создает напитки для тех кто “хочет пить, но не пьет алкоголь”. Частично используются рецепты из труда 1651 г. “Искусство дистилляции”. Есть здесь и раздел с интернет-магазином.
Seedlip говорит, что создает напитки для тех кто “хочет пить, но не пьет алкоголь”. Частично используются рецепты из труда 1651 г. “Искусство дистилляции”. Есть здесь и раздел с интернет-магазином.
Выделим минималистичный стиль, качественные анимации и видеоролики. На высоком уровне реализована навигация.
Bang-olufsen.com
Сайт создан для датской компании, занимающейся производством видео-, аудиосистем премиум класса. В Awwwards выделили страницу, созданную для новой линейки “бронзовых” устройств.
Сохранился узнаваемый стиль, при скроллинге страницы автоматически меняется размер изображений. Цветовая гамма соответствует “бронзовому” направлению.
Femmeandfierce.nl
Это голландский интернет-магазин, создан силами дизайн-студии Wonderland. Все стандартно — товары разделены на категории, есть корзина, пользователь выбирает одежду, обувь, оплачивает заказ и ждет посылку.
Удачно выбрана цветовая гамма, есть микровзаимодействия с пользователем, анимация, позволяющая больше узнать о товаре без дополнительных кликов. Удобно реализована корзина.
Удобно реализована корзина.
Wonderlandams.com
Wonderland — голландская дизайн-студия, сайт создан ее силами для рекламы и продвижения своих услуг. Занимаются созданием сайтов и обещают индивидуальный подход к клиентам.
В дизайне сайта отдельно выделим использование анимации, ее много — есть анимированный фон, презентация работ дизайн-студии также не статична. Удачно подобраны цвета и общий стиль.
Alafut.qc.ca
Сайт принадлежит канадской компании, занимающейся пивоварением, создавался агентством Stereo. Это крафтовое пиво, повсеместно не продается, через сайт можно его заказать и больше узнать о продукте. Здесь же можно ознакомиться с меню ресторанов, в которых подается это пиво.
Эксперты awwwards.com высоко оценили юзабилити и дизайн в целом. Есть анимация, красочные фото на заднем плане, горизонтальный и вертикальный скроллинг. Отметим и информативность.
ETQ-Amsterdam.com
Еще один голландский проект, сайт посвящен новой женской и мужской обуви от известного бренда ETQ. Веб-ресурс выполняет и функцию интернет-магазина, можно заказать понравившуюся пару обуви.
Веб-ресурс выполняет и функцию интернет-магазина, можно заказать понравившуюся пару обуви.
В первую очередь дизайн выделяется простотой и спокойной цветовой гаммой. Анимации мало, но сайт все равно смотрится современно.
Swallowtailtea.com
Бренд Swallowtailtea разработан американской компанией Red Rooster Coffee Roaster в ответ на повышенный спрос на качественный чай со стороны кафе и ресторанов. Сайт посвящен этой новинке.
Дизайнеры сделали выбор в пользу минимализма. Здесь нет взаимодействий с пользователем, анимации, но сайт не выглядит устаревшим. Информация по сортам чая хорошо структурирована, даже новичок не запутается.
Arche68.com
Сайт принадлежит французской компании, занимающейся производством обуви, одежды, женских сумочек и аксессуаров. Бренд основан в 1968 г., сайт запущен к 50-летнему юбилею. На сайте можно заказать понравившуюся вещь, обсудить ее кастомизацию.
Дизайн необычный, отметим необычную навигацию в главном меню и обилие анимации. Выглядит стильно и гарантированно запоминается.
Выглядит стильно и гарантированно запоминается.
Charles-simon.com
Через этот сайт продаются чемоданы и сумки ручной работы, изготовленные Чарльзом Симоном. Дизайн разрабатывала студия Phoenix.
Чарльз Симон изготавливает простые, но стильные вещи, тот же принцип дизайнеры исповедовали и при создании интернет-ресурса. Из удачных решений отметим “вертикальное меню”, анимацию и подходящую палитру цветов.
Cowboy.com
Американский интернет-магазин, посвящен электровелосипедам. Это и своего рода презентация новинок, и классическая торговая площадка, через нее можно заказать подходящий велосипед.
Сайт современный и высокотехнологичный. В дизайне использована анимация, 3D элементы, качественные фото на заднем плане, яркий цвет шрифта и крупные надписи.
Mowellens.com
Канадский сайт, существует с 2016 г., через него продаются различные препараты на основе каннабиса. Это не лекарства, а скорее средства для нормализации эмоционального фона и снятия стресса. Ограничений по поставкам в разные страны мира нет.
Ограничений по поставкам в разные страны мира нет.
В дизайне выделим нестандартную навигацию, плавную анимацию, горизонтальный скролл. Удачно подобрана цветовая гамма — спокойные цвета задают нужный настрой.
Keus-store.com
Этот французский интернет-магазин посвящен продажам рюкзаков. Сайт новый, работать начал в 2018 г.
Здесь в глаза бросается хорошо реализованный горизонтальный скролл и в целом удобная навигация по сайту. Есть анимированные элементы, подача информации организована хорошо, все важное находится на виду. Сторителлинг на высоте.
Thecoolclub.co
The cool club — голландский интернет-магазин, являющийся по сути компанией единомышленников, увлеченных созданием карточных игр. Помимо необычных колод здесь можно заказать постеры и прочую печатную продукцию
Дизайн создавался с тем, чтобы подчеркнуть уровень креатива команды. Используется анимация, есть звуковой фон в некоторых разделах сайта. Сознательно выбран не слишком серьезный стиль оформления.
Jacquemus.com
Это официальный сайт одноименного французского бренда. Сочетает в себе функции обычного интернет-магазина и путеводителя в мире моды.
Выделим информативные фото, оформление сайта в светлых тонах, удобная навигация. Есть видеовставки.
Gettyendlessstories.com
Бразильский сайт, посвящен “бою столетия” между Мохаммедом Али и Джо Фрейзером. Здесь ничего не продают, сайт скорее информационного характера, создан с помощью фото с Getty Images.
На сайте много анимации, видео- и фотоматериалов, взаимодействий с пользователем, есть аудиосопровождение истории. Также интернет-ресурс отлично оптимизирован под просмотр на мобильных устройствах.
Myfood.eu
Французский проект, посвящен выращиванию овощей в домашних условиях. Предлагаются различные конструкции теплиц для загородных домов, городских условий. В общих чертах описывается технология, в магазине можно купить готовые к сборке и установке теплицы.
В оформлении сайта выделим обилие фотоматериалов, видео, информативные фото теплиц. Есть анимация, навигация по сайту проста и удобна.
Есть анимация, навигация по сайту проста и удобна.
Notanotherbill.com
Это британский интернет-магазин, в нем продаются подарки на любой вкус. Есть подарочные наборы, украшения, предметы быта и прочие типы подарков.
Так как это интернет-магазин, то основное внимание уделили классификации товаров и навигации. Отметим удобство ориентирования в магазине, товары разделены по категориям, ценам, возрасту целевой аудитории. Очень много качественных фото.
Ceremonycoffee.com
Американский сайт, создан дизайн студией Drexler. Компания Ceremony Coffee основана в 2002 г. и занимается только кофе, предлагая классические и экзотические рецепты. Есть на сайте и обычный интернет-магазин, через него можно заказать различные варианты любимого напитка.
В оформлении предпочтение отдали минималистичному дизайну. Есть анимация, интерактивные элементы, а наибольший балл жюри awwwards.com поставили за адаптацию сайта под мобильные устройства.
Nomos-glashuette.
 com
comNomos Glashütte — немецкий бренд, компания занимается производством механических часов. В этом году исполняется 20 лет с даты регистрации домена. Через сайт можно познакомиться с компанией поближе и ознакомиться с моделями часов.
Сайт технологичный, выглядит современно хотя и выполнен в минималистичном дизайне. При оформлении обошлись без обилия анимации и видео. Отметим удобную навигацию и корректно подобранные цвета.
Contiducco.it
Итальянский проект, сайт принадлежит Conti Ducco — одной из лучших виноделен Франчакорты. Здесь есть интернет-магазин с каталогом вин, большое внимание уделяется сторителлингу, можно больше узнать о винодельне и ее продукции.
В дизайне отметим мощный сторителлинг с обилием фото, плавная анимация, горизонтальный скролл вместо привычного вертикального. Удачно подобраны шрифты.
Franshalsmuseam.com
Сайт сделан по заказу голландского музея имени Франса Халса. Сайт подробнее рассказывает о самом музее, есть календарь запланированных на ближайшее будущее мероприятий, здесь же можно купить билеты онлайн.
Отметим контрастные, насыщенные цвета, бросающийся в глаза шрифт. При оформлении сайта использовалась простая анимация, масса фотоматериалов. Информация разделена по нескольким пунктам меню, ориентироваться на сайте удобно.
P448shoes.com
P448 — итальянский бренд, компания занимается дизайном и производством мужской и женской обуви. Через одноименный сайт продается их продукция.
На сайте используется параллакс эффект, анимации, много достаточно информативных фото. Товары разделены на категории, проблем с ориентированием и навигацией не возникает.
Huru.rocks
Один из немногих украинских проектов, попавших в ТОП по версии Awwwards. Через сайт продают удобные и функциональные рюкзаки.
Дизайн достаточно прост, из примененных приемов отметим использование анимации, обилия информативных фото (хотя пока что продаются только 2 модели рюкзаков), есть на сайте и видео.
Crypton.trading
Американский сайт, через него разработчики предлагают присоединиться к совершенствованию торгового бота, работающего с криптовалютами. Он прогнозирует поведение криптовалют на основе уже совершенных транзакций и может обучаться самостоятельно.
Он прогнозирует поведение криптовалют на основе уже совершенных транзакций и может обучаться самостоятельно.
Дизайн очень простой, но сайт выглядит стильно. Все завязано на скроллинге, при перемещении по странице вниз постепенно происходит обновление картинки на фоне и меняется текст.
Everyday-needs.com
Это новозеландский интернет-магазин, в нем продают предметы, которые каждый из нас привык использовать в быту. Это кофемолки, тканые подставки под посуду, сервировочные предметы, чашки, бокалы и прочее. Некоторые из них не выделяются на фоне других магазинов, другие — эксклюзивные вещи.
Жюри awwwards.com выделило в первую очередь подход к подаче информации, цветовую гамму, информативность сайта. Наибольшую оценку поставили именно за дизайн.
Webflow.com
Webflow — американская платформа для построения собственного коммерческого сайта. Как обещает команда Webflow — не понадобится писать ни единой строчки кода для создания полноценного сайта.
В дизайне выделим оригинальный скроллинг, интерактивные элементы, отличные шрифты. Достигается главное — посетитель сразу понимает, с чем будет иметь дело и сохраняется узнаваемый дизайн.
Mrleight.com
Еще один американский проект, братья Гарретт и Ларри Лейты создали бренд и стали заниматься выпуском солнцезащитных и обычных очков. Сайт разработан для продвижения новой линейки очков женских и мужских очков. Здесь же есть список магазинов, где они есть в продаже.
Дизайн довольно красочный, основной упор сделан на фото, используется анимация и интерактивные элементы.
Shopskin.co.uk
Английский проект, через него продвигаются различные средства по уходу за кожей. Это средства по уходу, борьбы со старением, излишней сухостью и прочими косметологическими проблемами. Через магазин можно заказать любое средство с доставкой.
Отметим удобную навигацию и хорошо продуманную структуру сайта, все товары разнесены по соответствующим категориям, затруднений при выборе не возникает. Удачным оказался выбор крупных качественных изображений и общая цветовая гамма.
Удачным оказался выбор крупных качественных изображений и общая цветовая гамма.
Вывод
Дизайн сайта в электронной коммерции не менее важен чем качество продукта, который вы продаете. Если не сумеете сделать сайт узнаваемым, завладеть вниманием клиента с первых же секунд, продажи будут ниже.
Что касается текущего перечня сайтов, то копировать их дизайн на 100% не нужно. Они показывают, что популярно в дизайне ecommerce сайтов, используйте это при оформлении собственного интернет-ресурса.
как сделать главную страницу в 2020 — Торговля на vc.ru
Мы провели исследование: взяли 20 крупнейших e-commerce в России и рассмотрели их дизайн под микроскопом.
9405 просмотров
В этой статье я расскажу, как сделать главную страницу, если у вас онлайн-магазин, маркетплейс или агрегатор цен.
В Ratio мы занимаемся веб-разработкой на заказ: создаём сайты и веб-сервисы, в том числе для e-commerce. В этом году провели исследование, чтобы понимать, в какую сторону развивается UX в сфере онлайн-торговли.
Я директор и участвовал в исследовании как консультант, а сотрудники Ratio собирали и анализировали UX-решения. Данные актуальны на сентябрь 2020 года.
Изначально мы не планировали показывать исследование кому-то за пределами Ratio, но результаты вышли настолько интересными, что ими захотелось поделиться.
Надеюсь, статья поможет найти правильные ориентиры для ваших проектов. Она точно будет полезна собственникам онлайн-магазинов, дизайнерам и UX-архитекторам. По сути это готовый анализ конкурентов.
Учитывайте, что это первый материал из цикла: мы исследовали не только главные страницы. Будут материалы про каталог, карточку товара и раздел со скидками.
Статьи будут публиковаться на разных площадках, так что подписывайтесь на телеграм-канал @panfilovonline — там я буду выкладывать ссылки по мере их появления.
Какие сайты мы исследовали
Для анализа выбрали 19 онлайн-магазинов, стараясь выцепить крупнейших игроков в основных секторах потребительского рынка: электроника, одежда, стройматериалы, спорт и маркетплейсы «всё-в-одном». Дополнительно взяли Яндекс.Маркет — это агрегатор цен, но по UX-дизайну он похож на полноценный интернет-магазин.
Дополнительно взяли Яндекс.Маркет — это агрегатор цен, но по UX-дизайну он похож на полноценный интернет-магазин.
Кстати, скоро он действительно станет магазином. Яндекс.Маркет и Беру объединяются под одним брендом, но когда мы взялись за исследование, об этом ещё не было известно.
Зачем нужна главная страница
Когда заходишь в популярный интернет-магазин, возникает вопрос: а зачем ему вообще главная страница? Переходы с таргета и поисковиков ведут на отдельные товары и категории, а зашедших на сайт по прямой ссылке можно сразу отправлять в каталог.
В каком-то роде так и есть: если вы достаточно известный бренд, нет смысла превращать главную страницу в продающий лендинг о компании. Но у неё сохраняется обзорная функция — здесь собраны все основные предложения, которые есть на данный момент.
Для известных онлайн-магазинов главная страница — это рекламный хаб и множество переходов в каталог через тематические подборки.
Главная страница книжного магазина Book24, разработкой которого мы занимались.
Другие важные элементы главной страницы — шапка и подвал. Шапка отвечает на вопросы об оплате и доставке, а также даёт доступ к элементам управления: каталогу, личному кабинету, спискам избранного.
Подвал как бы заменяет страницу «О компании» — кратко обрисовывает круг её интересов, а также даёт ссылки на корпоративные медиа и соцсети.
Получается, что у главной страницы четыре глобальных задачи:
- дать пользователю доступ к элементам управления
- предоставить ссылки на FAQ о доставке и оплате
- расставить точки перехода в каталог — с помощью рекламы распродаж и тематических подборок товаров
- коротко дать понять, в какой сфере работает компания
Далее мы подробно пройдёмся по элементам главной страницы, сверху вниз.
Шапка сайта и меню
Первое, что мы заметили: многие магазины отказались от закреплённой шапки при скролле. Скорее всего, это связано с увеличением мобильного трафика: лишняя плашка мешает на небольшом экране. Шапку до сих пор закрепляют М.Видео, DNS, Спортмастер, ВсеИнструменты.ру, Петрович, Детский мир.
Скорее всего, это связано с увеличением мобильного трафика: лишняя плашка мешает на небольшом экране. Шапку до сих пор закрепляют М.Видео, DNS, Спортмастер, ВсеИнструменты.ру, Петрович, Детский мир.
Иногда шапка не просто остаётся на экране, а изменяется: сжимается по вертикали и теряет часть функций (Спортмастер).
Выше шапки часто можно найти узкую плашку со ссылками на основные информационные разделы: про оплату, доставку, возврат и статус заказа. Иногда ссылки объединяются в раздел «Помощь» (Asos, DNS, Декатлон, Спортмастер). Декатлон разместил кнопку раздела в шапке, не вынося её на отдельную плашку.
Порой плашка со вспомогательной информацией находится под шапкой
Где-то рядом с шапкой информацию о доставке и оплате дают все интернет-магазины — это сигнал, что у людей сформировалась привычка искать подобную информацию именно там. Если разместить данные разделы в другом месте, пользователям будет трудно их найти.
Если разместить данные разделы в другом месте, пользователям будет трудно их найти.
Также наверху есть выбор города, как правило в левой части экрана — на плашке или в шапке. У Яндекс.Маркета, Беру, Петровича и Book24 город нужно указывать справа. При этом есть магазины, которые не дают выбрать город вообще (Asos, Bonprix) — это значит, что география не влияет на цену товара, указанную в карточке.
Также выбор города может отсутствовать, если у магазина мало физических представительств и доставка жёстко привязана к ним. В этом случае в шапке появляется кнопка «Мой магазин» (Декатлон).
Чтобы облегчить выбор товара, магазины добавляют в шапку кнопки «Избранное» и «Сравнить».
При этом кнопка «Сравнить» появляется реже, чем «Избранное». Как правило, её используют только магазины электроники: когда у товара множество технических параметров, возможность сравнить их на одном экране становится важной фичей.
Часто «Избранное» и «Сравнить» работают даже без регистрации (Яндекс.Маркет, OZON, Asos, М.Видео, Связной, DNS, Спортмастер, Декатлон, Bonprix).
Таким образом верхняя часть сайта выполняет сразу две функции: даёт доступ к элементам управления, а также отвечает на вопросы про оплату и доставку.
Рекламные баннеры
Сразу после шапки на главной странице появляется огромный слайдер. Его задача — привлечь как можно больше внимания, за него глаз цепляется первым.
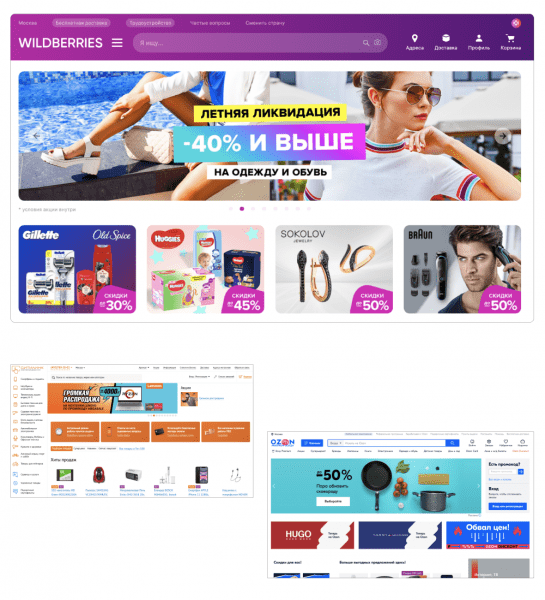
Основной слайдер занимает всю ширину области просмотра (Беру, М.Видео, DNS, Wildberries, Bonprix, Спортмастер, Декатлон, Детский мир).
На некоторых сайтах слайдеры не такие широкие. Тогда рядом появляется место для парочки статичных баннеров (Lamoda, Book24, ОНЛАЙН ТРЕЙД.РУ, Ситилинк, Петрович).
В слайдере и баннерах даётся информация об акциях. Слайды обычно переключаются автоматически, но пользователь может сделать это вручную — с помощью кнопок вправо/влево или точек по количеству картинок в подборке.
На сайте Asos иногда используется статичный баннер-подложка с активными виджетами разделов — можно сразу выбрать нужный без перехода на основную страницу акции. Статичный баннер также использует Яндекс.Маркет — там виджетов нет, зато изображение меняется после каждого обновления страницы.
Над шапкой размещается дополнительный баннер с рекламой. Это зона повышенного внимания, поэтому сюда попадает информация, которая однозначно несёт пользу клиентам. Здесь сообщают о крупных распродажах (OZON, М.Видео, Book24, М.Видео), важных новостях (Беру) или напоминают про бесплатную доставку до магазинов сети (Декатлон).
На сайте М.Видео есть дополнительный узкий баннер под шапкой.
Баннер над шапкой можно закрыть, а вот слайдер всегда остаётся на экране. Иногда магазины также используют поп-апы при открытии страницы, но это случается крайне редко и только по важным поводам. Например, так маркетплейс Беру сообщил о слиянии с Яндекс. Маркетом.
Маркетом.
Продающие виджеты
Ниже слайдера находятся виджеты каталога, в которых товары сгруппированы по различным параметрам. Есть виджеты по акциям, сезонным и тематическим подборкам.
Свои виджеты могут быть у крупных распродаж и популярных категорий товаров (OZON).
Обычно виджеты представляют из себя наборы фотографий товаров со ссылками на их страницы, но иногда они интерактивные — можно настроить количество и сразу добавить понравившийся товар в корзину.
На некоторых сайтах виджеты также появляются рядом с основным слайдером. Частый выбор для этого места: виджет с товаром дня (Юлмарт, ОНЛАЙН ТРЕЙД.РУ, Связной, Эльдорадо).
Интересное решение применили DNS. Их виджет находится рядом со слайдером и отображает типы акций — пользователь может перейти в каталог, сразу отфильтровав товары по нужному типу предложений.
Подвал
В футере интернет-магазины делают хаб с самым важным о компании.
- FAQ
- информацию для партнёров и сотрудников
- рейтинги и дочерние проекты
- соцсети и корпоративные медиа
При этом полной карты сайта в подвале, как правило, нет. Ссылка на каталог иногда остаётся, но подробно по разделам он не расписывается (Bonprix, М.Видео, ОНЛАЙН ТРЕЙД.РУ).
Схема главной страницы
Проанализировав 20 сайтов, мы расписали универсальную схему главной страницы, в которой используются все популярные информационные блоки:
- узкий рекламный баннер, который можно закрыть;
- плашка со вспомогательной информацией, шапка и каталог;
- слайдер с рекламными баннерами;
- виджеты каталога по акциям, типам товаров и тематическим подборкам;
- реклама собственных сервисов;
- подвал.

Подписывайтесь на Telegram-канал
Чтобы не пропустить другие материалы с результатами исследования, подписывайтесь на мой телеграм-канал @panfilovonline. Не все статьи будут опубликованы на vc.ru, поэтому телеграм-канал — единственный способ собрать все статьи.
Следующие материалы будут посвящены каталогу, карточке товара и разделу со скидками.
Основной контент исследования: Артём Полтавцев — редактор, UX-писатель. Оформление статей: Катя Шведюк — дизайнер.
43 потрясающих примера дизайна веб-сайта электронной коммерции в 2022 году
Когда вы продаете в Интернете, вы хотите убедиться, что ваш веб-сайт представляет, кто вы и чем вы занимаетесь. В конце концов, это ваш шанс произвести впечатление на своих клиентов. И если вы сделаете это правильно, вы можете сделать прочный.
Вот почему, начиная свой путь в электронной коммерции, важно уделять больше внимания дизайну вашего интернет-магазина. Есть много других бизнес-советов и приемов, доступных для вас. Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, по моему мнению, выделялись из толпы.
43 лучших примера дизайна веб-сайтов электронной коммерции в 2022 годуНет недостатка в красивых веб-сайтах электронной коммерции, но некоторые из них имеют дизайн, который вдохновляет на творчество больше, чем другие.
Вы заметите, что фотография является ключом к дизайну большинства этих веб-сайтов электронной коммерции. Фотографии играют важную роль на любом веб-сайте, пытающемся продавать товары в Интернете.
Для того, чтобы делать потрясающие фотографии, не обязательно иметь причудливое оборудование. Shopify предлагает курс фотографии, в котором основное внимание уделяется созданию высококачественных изображений с использованием только смартфона. Он также содержит советы о том, как редактировать фотографии, чтобы они выглядели так, как если бы они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. HebeСайт Hebe прекрасен. Что больше всего выделяется, так это фотографии. Качественные фотографии важны при ведении онлайн-бизнеса, особенно на сайте одежды. Типографика сайта также великолепна. Шрифт чуть толще того, что вы обычно видите в Интернете, что еще больше выделяет дизайн сайта.
2. BlissЭтот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн веб-сайта. Яркие цвета создают очень хорошее настроение. Кроме того, он проделал большую работу с фотографией. Большие фотографии на главной странице задают настроение остальному дизайну сайта.
3. Dress UpDress Up продает модную женскую одежду. Он использует контрастные цвета и тексты, чтобы выделить новые поступления, распродажи или сезонные акции. Что интересно на его веб-сайте, так это опция «Пообщайтесь с нами», которая не является обычной для интернет-магазинов модной одежды, но, безусловно, является плюсом!
4. Bohemian Traders
Bohemian Traders Если вы ищете вдохновение в том, как создать веб-сайт одежды, Bohemian Traders — это хорошее место для начала. С небольшим богемным оттенком в дизайне посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды, основываясь на последних поступлениях, событиях, аксессуарах или предметах распродажи.
5. набснЗдесь у нас есть еще один веб-сайт электронной коммерции одежды. Этот интернет-магазин полон красочных моделей курток, шорт и футболок бренда. Поэтому неудивительно, что дизайн его веб-сайта электронной коммерции также полон больших ярких цветов. Также используется много оранжевого цвета, который выделяется на фоне минимализма сайта.
6. RYDER RYDER находится в этом списке из-за его странного (но интересного) подхода к дизайну веб-сайта электронной коммерции. Контрастные элементы помогают магазину выделиться. RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
Magic Spoon, бренд завтраков, отлично справляется с изображением текстуры своих продуктов на своем сайте электронной коммерции. Макет имеет структуру, похожую на журнал, с яркой цветовой палитрой и обнаруживаемыми деталями за каждым щелчком и прокруткой. Светло-голубой фон переливается через розово-фиолетовую палитру, что идеально дополняет качественные снимки товара.
8. Дик Моби Дик Моби продает очки. Его дизайн веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и волнистые линии, которые вы видите в верхней части главной страницы. Во-вторых, это качественные фотографии его очков. Обратите внимание, что на странице «Магазин» очки одни, а на заднем плане ничего нет. Это позволяет продукту выделиться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Все, от названия до дизайна этого веб-сайта электронной коммерции, запоминается. Вы видите смелые картинки и меньше слов. Если вы ищете, как создать уникальный веб-сайт, вас может вдохновить удивительный дизайн The Horse.
10. EsqidoДизайн веб-сайта электронной коммерции Esqido фокусируется на красоте основного продукта: ресниц. Он полон фотографий продукта крупным планом и его замысловатой упаковки. Более того, на его домашней странице даже есть короткое видео, объясняющее, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотографированию макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. Mahabis Mahabis стремится сразу же продемонстрировать свои высококачественные продукты. И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
Poketo выгодно использует яркие цвета. Шрифт облегчает чтение текста и призывов к действию. Вы можете легко перемещаться по вариантам продукта, поскольку они выстроены вверху. Или прокрутите вниз и побалуйте свои глаза квадратными узорами.
13. Джеки СмитДжеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах. Но цвета не ограничиваются только фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые он использует, красочны!
14. Grovemade
Grovemade Grovemade в значительной степени полагается на образы своей продукции. Он включает в себя красивые фотографии своих деревянных аксессуаров на столах и столах, и композиция фотографий превосходна. Вы тоже заметили их забавный шрифт? Он округлый, что не характерно для большинства дизайнов веб-сайтов.
15. MuroexeВыкладка обувной продукции на сайте Muroexe отличная. Обувь выровнена по аккуратной сетке, что упрощает просмотр. Вокруг фотографий много пустого пространства или отступов, что делает продукты на этом сайте электронной коммерции еще более заметными.
16. Sierra Designs
Sierra Designs — отличный пример веб-дизайна, на который можно вдохновиться. Его привлекательные профессиональные фотографии и удобный веб-сайт обеспечивают баланс между чистой эстетикой и отзывчивым дизайном. У веб-сайта есть ощущение приключения и живости, которое передается через привлекательные фотографии в этом интернет-магазине.
Helbak — прекрасный пример дизайна веб-сайта для малого бизнеса, который показывает, что вам не нужно переусердствовать. Его продукты красивы и чисты. В дизайне используются цвета продуктов и пустое пространство на заднем плане, чтобы показать художественную сторону предметов. Это просто, это аккуратно, и на это легко смотреть.
18. Mollyjogger
Веб-сайт Mollyjogger отличается простотой. Здесь не происходит ничего необычного. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы не назвал дизайн сайта электронной коммерции Skullcandy совсем не простым. Он использует нужное количество текста и визуальных эффектов, чтобы улучшить впечатление посетителей. Его веб-сайт оживает благодаря выбранным цветам.
20.
 RSVP
RSVP Дизайн этого сайта электронной коммерции интересен. Многое происходит в углу каждой страницы. Буквально, но это часть опыта компании.
21. RatioRatio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что он продает высококачественный продукт. У каждого кофейного продукта есть своя страница, объясняющая его эффективность. Дизайн веб-сайта электронной коммерции наполнен фотографиями, цветом, типографикой и достаточным количеством пустого пространства.
22. Frank BodyFrank Body — это современная красота. Его дизайн веб-сайта электронной коммерции ориентирован на веселую и молодую аудиторию, что проявляется в его монотипном шрифте и пастельных тонах.
23. Остальные.
Rest продает деревянные аксессуары для стола, сделанные вручную и потрясающие. Естественно, дизайн веб-сайта электронной коммерции для Rest основан на лайфстайл-снимках его продуктов на столах. Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
В этом примере интернет-магазина продаются распечатки и чехлы для iPhone. Он имеет уникальный взгляд на фотографии продукта. Отпечатки опираются на разноцветные кусочки бумаги, что делает их более интересными.
25. 100% Pure
100% Pure Не имеет модного веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать, что вам не нужно быть слишком креативным, чтобы иметь красивый веб-сайт. Для начала все в порядке, если на вашем сайте легко ориентироваться — как на 100% Pure.
26. Allbirds Что мне нравится в Allbirds, так это кадры их обуви. Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
27. Oi Polloi
Oi Polloi — еще один из моих фаворитов в этом списке. Его домашняя страница минимальна, но это также весело. И это показывает, что минимум не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях товаров на цветном фоне. Он также использует забавный пользовательский шрифт, чтобы связать все это вместе.
28. P&Co
Причина, по которой P&Co попала в этот список, заключается в ее внимании к деталям продукта. Дизайн веб-сайта одежды, несомненно, очень специфичен. Он демонстрирует множество разных ракурсов своих футболок и имеет множество различных спецификаций для каждого предмета, что так же важно, как и отличный дизайн веб-сайта электронной коммерции.
Веб-дизайн BlackButterfly представляет собой упрощенный, современный вид с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике на веб-сайте вы можете легко перейти к интересующей вас категории платьев.
30. Di Bruno Bros. Когда вы впервые заходите на сайт Di Bruno, трудно не заметить его дизайн. Одним из основных моментов этого веб-сайта являются краткие описания каждого продукта питания, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просмотреть страницы продукта на основе изображений, а затем получить краткий предварительный просмотр пищевого продукта, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и предоставляет пользователю опыт работы в магазине.
31. SISU
У SISU один из лучших веб-сайтов электронной коммерции для спорта. Его веб-сайт разделен на разделы, чтобы посетителям было проще просматривать интересующие их категории. Минималистичный дизайн помогает сосредоточить внимание на продукте.
32. Dainty JewellsЭто пример интернет-магазина одежды с очень мягким винтажным стилем. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, сопровождаемые нежными узорами. Этот дизайн электронной коммерции хорошо сочетается с продуктом, который он стремится продать. Он кажется женственным и свежим, а шрифт соответствует остальной части сайта.
33. Boxhill
Этот красиво оформленный интернет-магазин имеет тему с большим количеством пустого пространства, что помогает представить товары более заметно. Он имеет очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и утонченно. Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Уникальность этого интернет-магазина заключается в том, что он выделяется размещением изображений и текста на сетке, чего не делают многие другие интернет-магазины. Благодаря современному дизайну этот веб-сайт электронной коммерции имеет много свободного пространства с простыми изображениями, что делает его менее перегруженным.
35. Bon Bon Bon
Bon Bon Bon — это компания по производству шоколада ручной работы с действительно впечатляющим дизайном веб-сайта. Здесь много чего происходит, и все это отражает веселье. У него есть цвета, узоры, узоры и множество различных форм. Даже его страница добавления в корзину выглядит уникально и весело!
36. Simply Chocolate Simply Chocolate — шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
37. Чай премиум-класса
Этот интернет-магазин имеет лаконичный, современный и утонченный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать и выбрать нужный продукт. Страница фокусируется на визуальном представлении, а не покрыта слишком большим количеством текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания и многое другое, что может быть ценным для покупателя.
38.
BouguessaДомашняя страница Bouguessa создает ощущение роскоши, как только вы заходите на сайт. Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них для продажи товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет длинным платьям и яркой одежде выделяться среди других элементов. Кроме того, мне нравится умно размещенная лента Instagram над нижним колонтитулом — она дает посетителям возможность представить продукт на реальных людях.
39.
Ban.doBan.do — интернет-магазин стиля жизни с игривой и интуитивно понятной темой с оттенком ярких цветов. Интернет-магазин уравновешивает дизайн и изображения, размещая на своей домашней странице высококачественные снимки продуктов. Эта комбинация придает сайту веселую и молодежную атмосферу.
40. GREATS Этот токийский сайт электронной коммерции переключается с плоской темы на уникальное многомерное дело с использованием наводящих движений. Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Дизайн чайника и огня удивит вас. В верхней части компания использует довольно стандартный макет для сайта электронной коммерции. Но через несколько кликов и прокруток вы увидите множество уникальных элементов. По всему сайту плавают фотографии овощей (ключевых ингредиентов продукта бренда). Кроме того, забавные слоганы, такие как «Согрей душу» и «Вкусняшка в животике», демонстрируют причудливую сторону бренда.
42. Bison Coolers Веб-сайт Bison Coolers столь же мощен, как и его продукция. Потрясающие фоновые фотографии и графический дизайн, а также очаровательный голос бренда делают веб-сайт простым, но впечатляющим. Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренды матрасов, как известно, перестраховываются с дизайном своих веб-сайтов и цветовой палитрой, но Endy хочет сделать смелое заявление. Канадский интернет-магазин сочетает стандартный белый цвет с ярко-розовым логотипом, кнопками CTA и заголовками. На страницах продуктов Endy вы найдете подробные изображения продуктов, анимированные GIF-файлы и видеоролики, демонстрирующие наиболее впечатляющие характеристики ее матрасов.
Как создать сайт электронной коммерции?
С Shopify вы можете выбрать из ряда предварительно разработанных тем и настроить внешний вид или создать свою собственную тему, если у вас есть опыт веб-дизайна. Ознакомьтесь с лучшими дизайнами веб-сайтов электронной коммерции, чтобы узнать ключевые элементы, которые следует учитывать при разработке интернет-магазина.
Сколько стоит использование Shopify для вашего бизнеса в сфере электронной коммерции?
Попробуйте Shopify бесплатно в течение 14 дней, а затем выберите один из нескольких планов, который соответствует потребностям вашего бизнеса. Посетите Shopify, чтобы узнать больше о том, как начать свой бизнес в сфере электронной коммерции уже сегодня.
У вас есть любимый веб-сайт с отличным дизайном, который мы не включили в эту статью? Дайте нам знать в комментариях ниже!
43 потрясающих примера дизайна веб-сайта электронной коммерции в 2022 году
Когда вы продаете через Интернет, вы хотите убедиться, что ваш веб-сайт представляет, кто вы и чем вы занимаетесь. В конце концов, это ваш шанс произвести впечатление на своих клиентов. И если вы сделаете это правильно, вы можете сделать прочный.
Вот почему, начиная свой путь в электронной коммерции, важно уделять больше внимания дизайну вашего интернет-магазина. Есть много других бизнес-советов и приемов, доступных для вас. Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, по моему мнению, выделялись из толпы.
43 лучших примера дизайна веб-сайтов электронной коммерции в 2022 годуНет недостатка в красивых веб-сайтах электронной коммерции, но некоторые из них имеют дизайн, который вдохновляет на творчество больше, чем другие.
Вы заметите, что фотография является ключом к дизайну большинства этих веб-сайтов электронной коммерции. Фотографии играют важную роль на любом веб-сайте, пытающемся продавать товары в Интернете.
Для того, чтобы делать потрясающие фотографии, не обязательно иметь причудливое оборудование. Shopify предлагает курс фотографии, в котором основное внимание уделяется созданию высококачественных изображений с использованием только смартфона. Он также содержит советы о том, как редактировать фотографии, чтобы они выглядели так, как если бы они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. HebeСайт Hebe прекрасен. Что больше всего выделяется, так это фотографии. Качественные фотографии важны при ведении онлайн-бизнеса, особенно на сайте одежды. Типографика сайта также великолепна. Шрифт чуть толще того, что вы обычно видите в Интернете, что еще больше выделяет дизайн сайта.
2. BlissЭтот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн веб-сайта. Яркие цвета создают очень хорошее настроение. Кроме того, он проделал большую работу с фотографией. Большие фотографии на главной странице задают настроение остальному дизайну сайта.
3. Dress UpDress Up продает модную женскую одежду. Он использует контрастные цвета и тексты, чтобы выделить новые поступления, распродажи или сезонные акции. Что интересно на его веб-сайте, так это опция «Пообщайтесь с нами», которая не является обычной для интернет-магазинов модной одежды, но, безусловно, является плюсом!
4. Bohemian Traders
Bohemian Traders Если вы ищете вдохновение в том, как создать веб-сайт одежды, Bohemian Traders — это хорошее место для начала. С небольшим богемным оттенком в дизайне посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды, основываясь на последних поступлениях, событиях, аксессуарах или предметах распродажи.
5. набснЗдесь у нас есть еще один веб-сайт электронной коммерции одежды. Этот интернет-магазин полон красочных моделей курток, шорт и футболок бренда. Поэтому неудивительно, что дизайн его веб-сайта электронной коммерции также полон больших ярких цветов. Также используется много оранжевого цвета, который выделяется на фоне минимализма сайта.
6. RYDER RYDER находится в этом списке из-за его странного (но интересного) подхода к дизайну веб-сайта электронной коммерции. Контрастные элементы помогают магазину выделиться. RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
Magic Spoon, бренд завтраков, отлично справляется с изображением текстуры своих продуктов на своем сайте электронной коммерции. Макет имеет структуру, похожую на журнал, с яркой цветовой палитрой и обнаруживаемыми деталями за каждым щелчком и прокруткой. Светло-голубой фон переливается через розово-фиолетовую палитру, что идеально дополняет качественные снимки товара.
8. Дик Моби Дик Моби продает очки. Его дизайн веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и волнистые линии, которые вы видите в верхней части главной страницы. Во-вторых, это качественные фотографии его очков. Обратите внимание, что на странице «Магазин» очки одни, а на заднем плане ничего нет. Это позволяет продукту выделиться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Все, от названия до дизайна этого веб-сайта электронной коммерции, запоминается. Вы видите смелые картинки и меньше слов. Если вы ищете, как создать уникальный веб-сайт, вас может вдохновить удивительный дизайн The Horse.
10. EsqidoДизайн веб-сайта электронной коммерции Esqido фокусируется на красоте основного продукта: ресниц. Он полон фотографий продукта крупным планом и его замысловатой упаковки. Более того, на его домашней странице даже есть короткое видео, объясняющее, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотографированию макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. Mahabis Mahabis стремится сразу же продемонстрировать свои высококачественные продукты. И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
Poketo выгодно использует яркие цвета. Шрифт облегчает чтение текста и призывов к действию. Вы можете легко перемещаться по вариантам продукта, поскольку они выстроены вверху. Или прокрутите вниз и побалуйте свои глаза квадратными узорами.
13. Джеки СмитДжеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах. Но цвета не ограничиваются только фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые он использует, красочны!
14. Grovemade
Grovemade Grovemade в значительной степени полагается на образы своей продукции. Он включает в себя красивые фотографии своих деревянных аксессуаров на столах и столах, и композиция фотографий превосходна. Вы тоже заметили их забавный шрифт? Он округлый, что не характерно для большинства дизайнов веб-сайтов.
15. MuroexeВыкладка обувной продукции на сайте Muroexe отличная. Обувь выровнена по аккуратной сетке, что упрощает просмотр. Вокруг фотографий много пустого пространства или отступов, что делает продукты на этом сайте электронной коммерции еще более заметными.
16. Sierra Designs
Sierra Designs — отличный пример веб-дизайна, на который можно вдохновиться. Его привлекательные профессиональные фотографии и удобный веб-сайт обеспечивают баланс между чистой эстетикой и отзывчивым дизайном. У веб-сайта есть ощущение приключения и живости, которое передается через привлекательные фотографии в этом интернет-магазине.
Helbak — прекрасный пример дизайна веб-сайта для малого бизнеса, который показывает, что вам не нужно переусердствовать. Его продукты красивы и чисты. В дизайне используются цвета продуктов и пустое пространство на заднем плане, чтобы показать художественную сторону предметов. Это просто, это аккуратно, и на это легко смотреть.
18. Mollyjogger
Веб-сайт Mollyjogger отличается простотой. Здесь не происходит ничего необычного. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы не назвал дизайн сайта электронной коммерции Skullcandy совсем не простым. Он использует нужное количество текста и визуальных эффектов, чтобы улучшить впечатление посетителей. Его веб-сайт оживает благодаря выбранным цветам.
20.
 RSVP
RSVP Дизайн этого сайта электронной коммерции интересен. Многое происходит в углу каждой страницы. Буквально, но это часть опыта компании.
21. RatioRatio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что он продает высококачественный продукт. У каждого кофейного продукта есть своя страница, объясняющая его эффективность. Дизайн веб-сайта электронной коммерции наполнен фотографиями, цветом, типографикой и достаточным количеством пустого пространства.
22. Frank BodyFrank Body — это современная красота. Его дизайн веб-сайта электронной коммерции ориентирован на веселую и молодую аудиторию, что проявляется в его монотипном шрифте и пастельных тонах.
23. Остальные.
Rest продает деревянные аксессуары для стола, сделанные вручную и потрясающие. Естественно, дизайн веб-сайта электронной коммерции для Rest основан на лайфстайл-снимках его продуктов на столах. Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
В этом примере интернет-магазина продаются распечатки и чехлы для iPhone. Он имеет уникальный взгляд на фотографии продукта. Отпечатки опираются на разноцветные кусочки бумаги, что делает их более интересными.
25. 100% Pure
100% Pure Не имеет модного веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать, что вам не нужно быть слишком креативным, чтобы иметь красивый веб-сайт. Для начала все в порядке, если на вашем сайте легко ориентироваться — как на 100% Pure.
26. Allbirds Что мне нравится в Allbirds, так это кадры их обуви. Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
27. Oi Polloi
Oi Polloi — еще один из моих фаворитов в этом списке. Его домашняя страница минимальна, но это также весело. И это показывает, что минимум не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях товаров на цветном фоне. Он также использует забавный пользовательский шрифт, чтобы связать все это вместе.
28. P&Co
Причина, по которой P&Co попала в этот список, заключается в ее внимании к деталям продукта. Дизайн веб-сайта одежды, несомненно, очень специфичен. Он демонстрирует множество разных ракурсов своих футболок и имеет множество различных спецификаций для каждого предмета, что так же важно, как и отличный дизайн веб-сайта электронной коммерции.
Веб-дизайн BlackButterfly представляет собой упрощенный, современный вид с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике на веб-сайте вы можете легко перейти к интересующей вас категории платьев.
30. Di Bruno Bros. Когда вы впервые заходите на сайт Di Bruno, трудно не заметить его дизайн. Одним из основных моментов этого веб-сайта являются краткие описания каждого продукта питания, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просмотреть страницы продукта на основе изображений, а затем получить краткий предварительный просмотр пищевого продукта, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и предоставляет пользователю опыт работы в магазине.
31. SISU
У SISU один из лучших веб-сайтов электронной коммерции для спорта. Его веб-сайт разделен на разделы, чтобы посетителям было проще просматривать интересующие их категории. Минималистичный дизайн помогает сосредоточить внимание на продукте.
32. Dainty JewellsЭто пример интернет-магазина одежды с очень мягким винтажным стилем. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, сопровождаемые нежными узорами. Этот дизайн электронной коммерции хорошо сочетается с продуктом, который он стремится продать. Он кажется женственным и свежим, а шрифт соответствует остальной части сайта.
33. Boxhill
Этот красиво оформленный интернет-магазин имеет тему с большим количеством пустого пространства, что помогает представить товары более заметно. Он имеет очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и утонченно. Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Уникальность этого интернет-магазина заключается в том, что он выделяется размещением изображений и текста на сетке, чего не делают многие другие интернет-магазины. Благодаря современному дизайну этот веб-сайт электронной коммерции имеет много свободного пространства с простыми изображениями, что делает его менее перегруженным.
35. Bon Bon Bon
Bon Bon Bon — это компания по производству шоколада ручной работы с действительно впечатляющим дизайном веб-сайта. Здесь много чего происходит, и все это отражает веселье. У него есть цвета, узоры, узоры и множество различных форм. Даже его страница добавления в корзину выглядит уникально и весело!
36. Simply Chocolate Simply Chocolate — шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
37. Чай премиум-класса
Этот интернет-магазин имеет лаконичный, современный и утонченный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать и выбрать нужный продукт. Страница фокусируется на визуальном представлении, а не покрыта слишком большим количеством текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания и многое другое, что может быть ценным для покупателя.
38.
BouguessaДомашняя страница Bouguessa создает ощущение роскоши, как только вы заходите на сайт. Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них для продажи товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет длинным платьям и яркой одежде выделяться среди других элементов. Кроме того, мне нравится умно размещенная лента Instagram над нижним колонтитулом — она дает посетителям возможность представить продукт на реальных людях.
39.
Ban.doBan.do — интернет-магазин стиля жизни с игривой и интуитивно понятной темой с оттенком ярких цветов. Интернет-магазин уравновешивает дизайн и изображения, размещая на своей домашней странице высококачественные снимки продуктов. Эта комбинация придает сайту веселую и молодежную атмосферу.
40. GREATS Этот токийский сайт электронной коммерции переключается с плоской темы на уникальное многомерное дело с использованием наводящих движений. Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Дизайн чайника и огня удивит вас. В верхней части компания использует довольно стандартный макет для сайта электронной коммерции. Но через несколько кликов и прокруток вы увидите множество уникальных элементов. По всему сайту плавают фотографии овощей (ключевых ингредиентов продукта бренда). Кроме того, забавные слоганы, такие как «Согрей душу» и «Вкусняшка в животике», демонстрируют причудливую сторону бренда.
42. Bison Coolers Веб-сайт Bison Coolers столь же мощен, как и его продукция. Потрясающие фоновые фотографии и графический дизайн, а также очаровательный голос бренда делают веб-сайт простым, но впечатляющим. Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренды матрасов, как известно, перестраховываются с дизайном своих веб-сайтов и цветовой палитрой, но Endy хочет сделать смелое заявление. Канадский интернет-магазин сочетает стандартный белый цвет с ярко-розовым логотипом, кнопками CTA и заголовками. На страницах продуктов Endy вы найдете подробные изображения продуктов, анимированные GIF-файлы и видеоролики, демонстрирующие наиболее впечатляющие характеристики ее матрасов.
Как создать сайт электронной коммерции?
С Shopify вы можете выбрать из ряда предварительно разработанных тем и настроить внешний вид или создать свою собственную тему, если у вас есть опыт веб-дизайна. Ознакомьтесь с лучшими дизайнами веб-сайтов электронной коммерции, чтобы узнать ключевые элементы, которые следует учитывать при разработке интернет-магазина.