Лучшие дизайны сайтов по версии Awwwards
Дизайнер вы, фотограф, маркетолог или работаете в сфере онлайн-коммерции, вам стоит быть в курсе последних трендов веб-дизайна. Поэтому мы опубликовали подборку лучших дизайнов сайтов мира, отмеченных престижными наградами. Сегодня мы посмотрим на топ 18 дизайнов веб-сайтов 2017 года по версии сообщества Awwwards.
Awwwards — это конкурс профессиональных разработчиков и веб-дизайнеров. Цель сообщества заключается в продвижении лучших достижений и инноваций в веб-дизайне. Разработчики могут бесплатно подавать заявки на участие своих веб-сайтов в конкурсе, и Awwwards ежегодно проводит церемонию вручения призов, на которой награждает лучшие из работ.
Сначала веб-сайты проходят голосование в номинации «Сайт дня», которое проводится сообществом Awwwards совместно с международным жюри, состоящим из дизайнеров, разработчиков и рекламных агентств. В конце года победители попадают в книгу «The 365 Best Websites Around the World» («365 лучших веб-сайтов мира»). Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года», о которых мы писали в статье «23 красивых веб-сайта по версии Awwwards».
Ну а теперь давайте окунемся в креативный мир самых лучших дизайнов сайтов года.
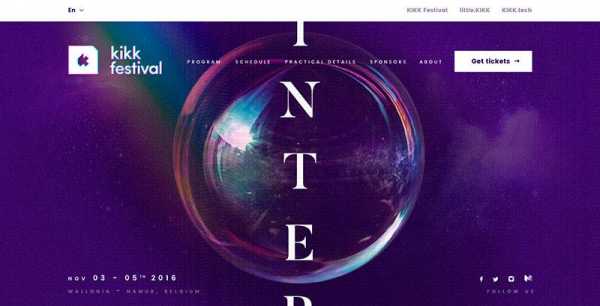
1. KIKK Festival 2016
от студии Dogstudio, Бельгия

Перейти на сайт
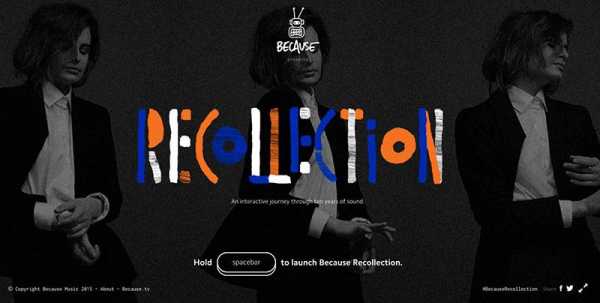
2. Because Recollection
от рекламного агентства 84.Paris, Франция

Перейти на сайт
3. In Pieces
от дизайнера Брайана Джеймса, Нидерланды

Перейти на сайт
4. Falter Inferno
от студии WILD, Австрия

Перейти на сайт
5. Protest Sportswear
от агентства Build in Amsterdam, Нидерланды

Перейти на сайт
6. Weber — BBQ Cultures
от агентства UncleGrey, Дания
Перейти на сайт
7. Paper Planes
от продакшен-студии Active Theory, США

Перейти на сайт
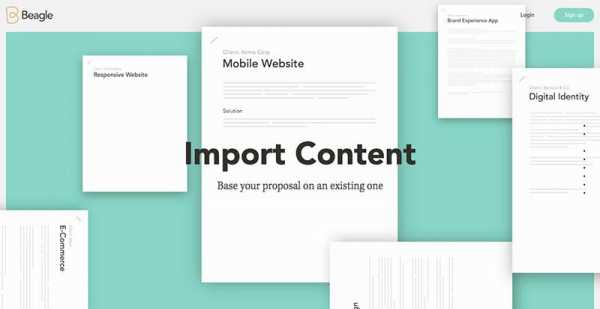
8. Beagle — Better proposals
от цифрового агентства Spring/Summer, Дания

Перейти на сайт
9. Cavalier: Conqueror of Excellence
от креативного агентства Your Majesty, США

Перейти на сайт
10. Фаррелл Уильямс — 24 HOURS OF HAPPY
от продакшен-студии Anonymous, Франция

Перейти на сайт
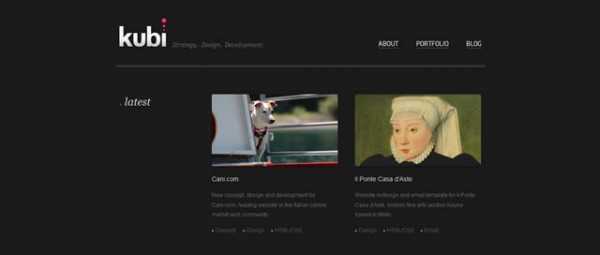
11. AQuest
от креативного агентства AQuest, Италия

Перейти на сайт
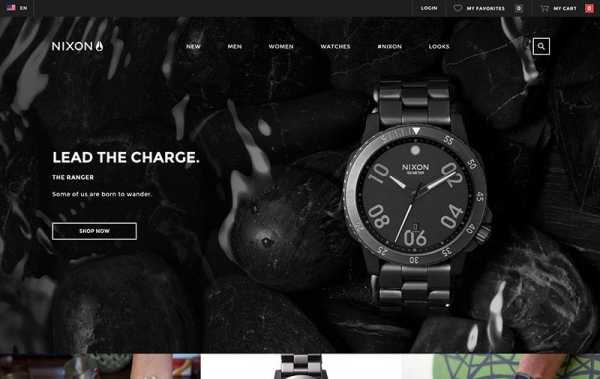
12. Интернет-магазин Nixon
от дизайнерского агентства BASIC, США

Перейти на сайт
13. Dragone
от студии Dogstudio, Бельгия

Перейти на сайт
14. Blacknegative
от дизайнера Сильвена Трана, Франция

Перейти на сайт
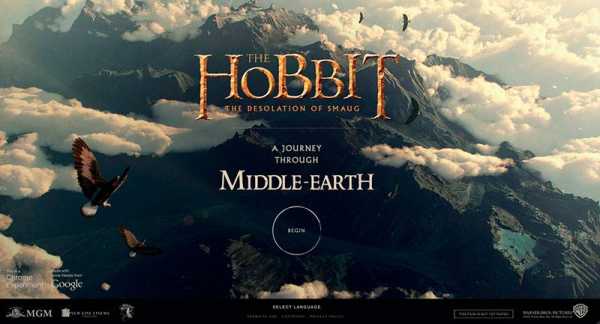
15. Путешествие по Средиземью. Хоббит: Битва пяти воинств
от дизайнерской компании North Kingdom, Швеция

Перейти на сайт
16. Into the Arctic — Greenpeace
от рекламного агентства Hello Monday, Дания

Перейти на сайт
17. Made in a Free World: Slavery Footprint
от студии UNIT9, Великобритания

Перейти на сайт
18. 360° Langstrasse Zürich
от рекламного агентства Hinderling Volkart, Швейцария

Перейти на сайт
Чтобы получить больше вдохновения, читайте нашу статью «Черпаем вдохновение: 23 красивых веб-сайта по версии Awwwards».
Подписывайтесь на наш блог
Получайте лучшие статьи по фотографии и бонусы доступные только подписчикам
Комментарии
комментариев
blog.depositphotos.com
Примеры удивительно красивых сайтов, в которых используются красивые текстуры
Приветствую Вас, дорогие читатели блога beloweb.ru. Сегодня, в этот чудесный день очень сильно хочется поделиться с Вами удивительными примерами красивых сайтов, в которых используются текстуры.
Как мы с Вами знаем, что, скорее всего, без текстур не было бы и веб — дизайна. Практически каждый веб дизайнер в своих творения использует их. Ну не правда? 🙂 И конечно же — ну какой же может быть веб — дизайн без вдохновения?
Так вот, друзья, я надеюсь, что данная подборка вдохновит Вас на совершенно новые, креативные, и удивительные творения.
Так же ещё рекомендую посмотреть следующие подборки:
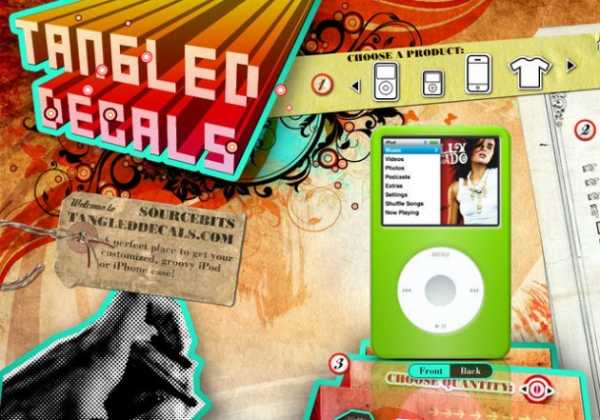
www.sourcebits.com
Очень красивый сайт в котором используются качественные и яркие флоральные, а также типографические текстуры.

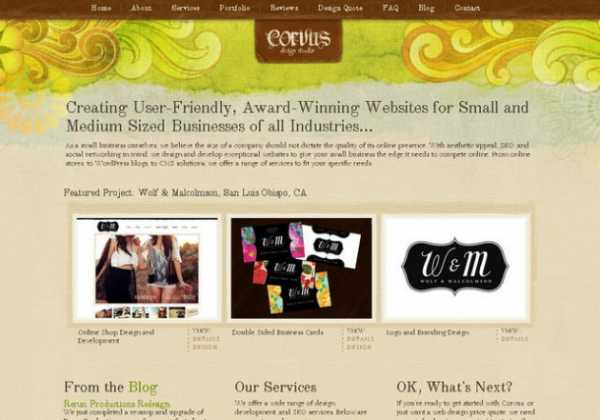
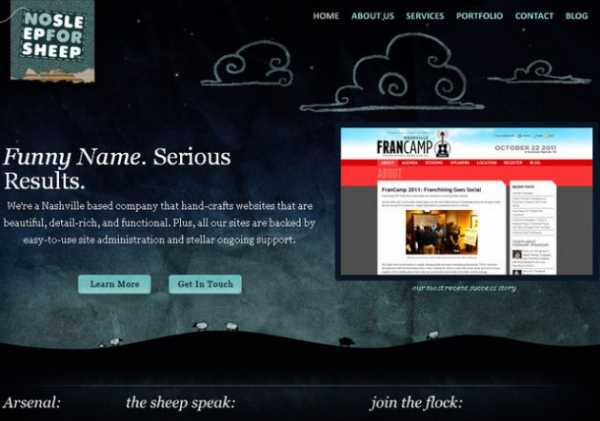
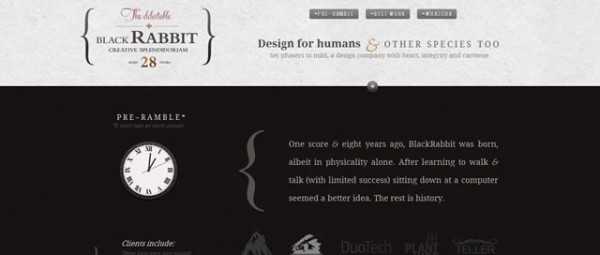
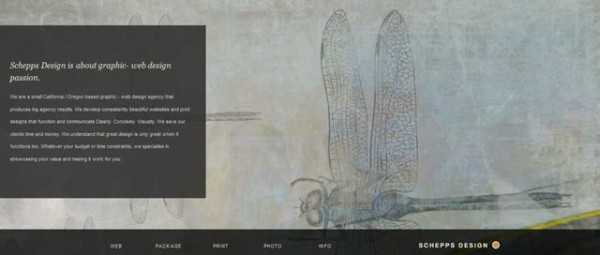
Замечательный сайт с удивительными текстурами тёмного дерева и светлой помятой бумаги.

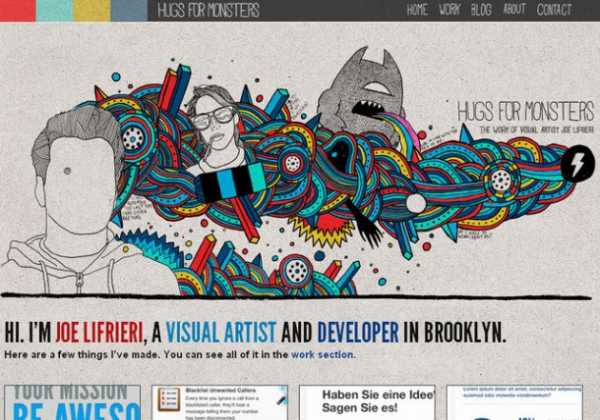
Очень необычный сайт с очень яркой шапкой.

Очень креативная шапка, а также сильно понравилась фоновая текстура в гранжевом стиле.

Удивительный тёмный сайт с очень красивой и реалистичной текстурой бетона на фоне.

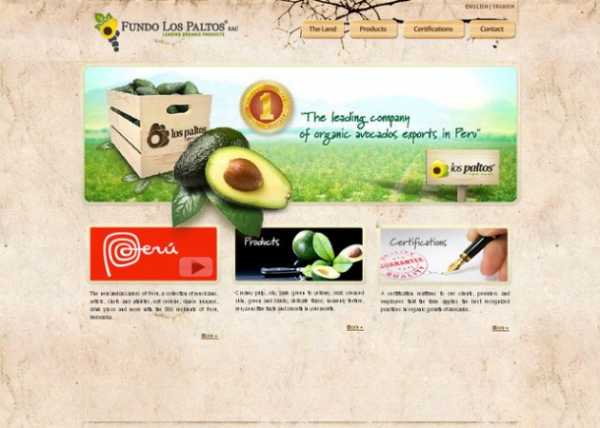
Очень понравилось оформление блоков контента, с помощью текстур старой бумаги, получилось очень современно и креативно.

Не плохо смотрится на фоне текстура порванной бумаги.

Очень красивая тёмно — рыжая текстура. А самое главное, текст читается просто замечательно.

Красивая текстура сложенных листов старой бумаги. Возникает такое ощущение, как будто можно перелистнуть страницу.

www.siena-online.net
Очень тёплые и приятные цвета, а шапка сайта просто поражает своей красотой и очень тёплыми цветами.

Замечательные текстуры, особенно понравилась удивительная иллюстрация в шапке сайта.

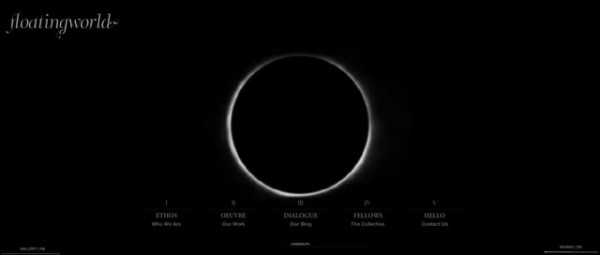
Красивый тёмный сайт с гранжевой текстурой на фоне.

Удивительная и тёплая текстура в начале сайта в стиле гранж.

Красивый тёмный сайт. Очень понравилось оформление шапки и футера сайта.

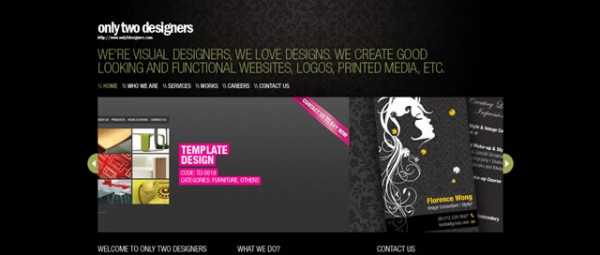
Совершенно чёрный сайт с королевскими текстурами.

sycfuk.com
Замечательная текстура кладки кирпича на фоновом рисунке.

Светлый замечательный сайт, на котором Вы сможете увидеть классный пример использования гранжевой текстуры на фоне.

Ещё один наглядный пример использования текстуры сложенной бумаги на сайте.

thebolditalic.com
Здесь используется минимум текстур, но выглядит очень эффектно и просто.

Креатив — рулит 🙂

beloweb.ru
60 сайтов для дизайнеров


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы облегчить нелегкий труд дизайнеров всех мастей, AdMe.ru собрал в этом материале ссылки на самые полезные для них ресурсы. Вдохновляющие, информативные, удобные — здорово, когда такие инструменты находятся под рукой.
Дизайн
- abduzeedo.com — отличный сайт про логотипы и дизайн вообще. Причем с подробными объяснениями.
- freelanceswitch.com — сообщество всех внештатных дизайнеров для работы за рубежом.
- free-lance.ru — подобное же сообщество дизайнеров в русском варианте. Предложения появляются практически каждый час, так что вперед.
- davidairey.com — сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого-дизайна.
- behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.
- designiskinky.net — австралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем, сайт только про дизайн и еще раз дизайн.
- freelancefolder.com — фрилансерское блог-сообщество с регулярными и очень полезными статьями о том, как лучше организовать работу вне штата.
- bittbox.com — сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а также консультация всех желающих. И все это абсолютно бесплатно, как мы любим.
- vandelaydesign.com — собрание очень хороших статей из медиаресурсов. Особенно понравится этот сайт веб-дизайнерам.
- youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне. Очень незаурядный.
- designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.
- thedieline.com — крутой сайт, представляющий лучшие работы в дизайне упаковки. Организуют одноименную премию за лучшую упаковку. Авторитет, одним словом.
- logopond.com — все о логотипах. Отличных примеров хоть пруд пруди.
- bangbangstudio.ru — качественный российский сайт для иллюстраторов с очень интересными работами.
- logodesignlove.com — сайт, сфокусированный только на логотипах. Его название говорит само за себя. Регулярные новости и ресурсы.
Веб-дизайн
- noupe.com — отличный сайт о веб-дизайне и веб разработках.
- smashingmagazine.com — здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
- alistapart.com — еще один островок в море блогов, посвященных веб-дизайну. Очень хорошие и полезные статьи от самых разных авторов.
- sitepoint.com — очень разнообразный сайт: графика, css, ajax.
- webappers.com — блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
- happycog.com — на этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.
- webdesignerwall.com — каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.
Ресурсы
- designfloat.com — сайт по типу сайта digg.com, только на тему дизайна.
- psd.tutsplus.com — сайт с очень хорошими пошаговыми уроками по веб-дизайну, как для новичков, так и для профессионалов.
- bluevertigo.com.ar — здесь собраны ссылки на, пожалуй, все крупные фотобанки интернета.
- sxc.hu — один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.
- iconfinder.com — название сайта говорит само за себя. Если нужны иконки, вам сюда.
- dafont.com — более 11 000 шрифтов на любой вкус.
- colourlovers.com — один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.
Подборки
- commandshift3.com — крутой сайт-голосовалка, где на своё усмотрение можно выбрать самые лучшие сайты. Также есть возможность проверить на прочность и собственный сайт, если такой имеется.
- thefwa.com — главным образом, здесь собраны флэш-сайты в очень высоком качестве. Вдохновляющая подборка.
- cssmania.com — другие, но не менее привлекательные подборки CSS-сайтов.
- cssremix.com — еще одна очень хорошая галерея из CSS-сайтов.
- bestwebgallery.com — очень полезная галерея для дизайнеров всех мастей.
Флэш
- labs.adobe.com — новые технологии и обновления от Adobe.
- coenraets.org — блог для разработчиков во Flex.
- flasher.ru — один из крупнейших форумов для людей, делающих работы на флэше. Огромное количество охваченной тематики, советы, вакансии, уроки, активные завсегдатаи — что ещё нужно любителю творить на флэше.
Типографика
- ilovetypography.com — название говорит само за себя. Обязательно зайдите и вам понравится.
- typographe.com — сайт про типографику по-французски. Что-то в нем есть. Что-то французское.
- slanted.de — а это крупный немецкий сайт о типографике. Много теории, примеров и полезных советов.
- paratype.ru — уютный сайт, посвященный шрифтам, порадует русских дизайнеров.
Видео и анимация
- fubiz.net — замечательный, ежедневно обновляющийся блог с великолепными статьями о всем новом и интересном в дизайне. Безусловно, в закладки.
- motionographer.com — международный ресурс для профессиональных аниматоров.
- videocopilot.net — сайт предоставляет бесплатные консультации по специальным видео-эффектам.
- fxguide.com — крупное сообщество о видео. Никогда ничего не пропускает.
- motionworks.com.au — сайт Джона Дикенсона (John Dickinson). Просто вдохновляющий сайт.
- animator.ru — русский аналоговый сайт про видео и анимацию. Ежедневные новости, хорошие работы, книги. В общем, сайт работает по типу все включено.
Персональные дизайнерские блоги
www.adme.ru
Подборка невероятных сайтов веб-дизайн студий — Look At Me
В последнее время появилось невероятное количество удивительных сайтов дизайн-агентств. Интернет сильно влияет на наше создание и восприятие мира. Дизайнеры лидируют во влиянии на современный мир веб-дизайна и задают новые модные тенденции. Но даже новички веб-дизайна должны начинать с чего-то. В этой коллекции собраны 25 крутых сайтов веб-дизайн студий. Любому творческому человеку нужно иметь свое портфолио и тут вы можете почерпнуть несколько идей для своего собственного дизайна.
1. http://www.fabriziomichels.com.au/
Очень крутой одностраничный сайт с оригинальным дизайном.
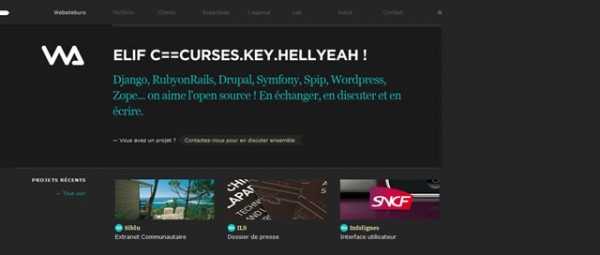
2. http://www.adv.ru/
Необычный русскоязычный сайт веб-разработки. Порадовали необыкновенные заголовки и иллюстрации к ним, дизайнер постарался на славу.
3. http://liechtenecker.at/
Голубо-оранжевая цветовая гамма, стильный и современный немецкий сайт.
4. http://notamedia.ru/
Слайдер в виде ленты на главной странице является самым удивительным элементом сайта.
5. http://www.emotionslive.co.uk
Яркий сайт, эмоции просто зашкаливают от такого глубокого зеленого цвета.
6. http://webdesignerwall.com/
Все цвета радуги есть на этом сайте, в то же время, он не выглядит навязчивым и броским, приятная бежевая текстура и полет фантазии.
7. http://astronim.com/
Анимация в бирюзовом цвете на главной странице и забавные названия пунктов меню.
8. http://www.agima.ru/
Очень клевая анимированная панорама Петровки в формате flash при входе на сайт.
9. http://www.aic.ru/
Одностраничный русскоязычный сайт с горизонтальным перелистыванием страниц, интересные названия пунктов меню.
10. http://www.rzmota.com/
Красивый вид сверху на рабочее место дизайнера, приятная цветовая гамма и красивая галерея работ.
11. http://www.sitesoft.ru/
Этот сайт нельзя просмотреть полностью в окне браузера, нужно мышью перемещаться в какую-нибудь сторону, очень оригинальное решение.
12. http://www.tse-webdesign.be/
Доска и надписи мелом в шапке, пожалуй, изюминка этого стильного сайта. Нестандартные шрифты добавляют шарма.
13. http://www.nimax.ru/
Невероятно модный тренд в веб-дизайне — эскизы страниц с яркими дизайнерскими элементами.
14. http://www.lozoodivenere.it
При наведении мыши, слайдер просто взрывается яркими красками. Попробуйте!
15. http://www.lawebshop.ca/
Рисованные от руки красные элементы органично смотрятся на бежевом фоне.
16. http://icelab.com.au/
Голубой цвет и рисованные черно-белые объекты достаточно распространенная тенденция.
17. http://www.the-neighbourhood.com
В шапке сайта — последний веб-проект креативной студии дизайна.
18. http://smallstudio.com.au/
Действительно космический дизайн веб-студии.
19. http://www.studiobreakfast.be/
Ярко и креативно. Истинная любовь к дизайну.
20. http://www.creativespark.co.uk/
На этом сайте есть персонажи, их несколько, они меняются в слайдере и сопровождают вас на каждой странице сайта, куда бы вы не пошли.
Ниже мы представляем шаблоны для сайтов из категории «Веб-дизайн». Вы сможете найти уже готовое решение для своей студии.
21. http://www.motocms.ru/
Шаблон сайта наполнен яркими элементами, которые выдают его специализацию.
22. http://www.motocms.ru/
Изображение растянуто на весь экран готового сайта, такая опция будет очень полезна для цифрового художника или иллюстратора.
23. http://www.motocms.ru/
На белом фоне уютно разместились круглые пункты меню, готовый сайт можно полностью наполнить своим контентом и кастомизировать.
24. http://www.motocms.ru/
Приятная бумажная текстура и яркие оранжевые ленты, как элемент креативного дизайна.
25. http://www.motocms.ru/
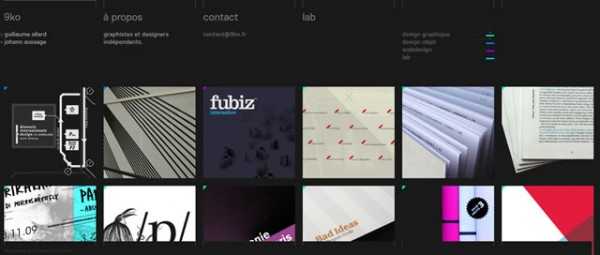
Главная страница данного шаблона состоит из миниатюр работ из вашего портфолио.
Ваше мнение о представленных дизайнах или свои пример оставляйте в комментариях ниже.
Добро пожаловать в МотоДизайнБлог.
www.lookatme.ru
25 красивых адаптивных дизайнов сайтов
Помнится, больше года назад публиковал в блоге рассуждения относительно выбора между мобильной версией сайта и адаптивным дизайном. Сейчас, похоже, вопрос отпал самим собой. Современные требования к веб-разработке предполагают, что сайт будет одинаково хорошо работать с любыми устройствами. А если посмотреть на современные шаблоны, то практически все они обладают адаптивным дизайном.
Дабы этого достичь используются разные методы и техники, но сегодня не об этом. Предлагаю вашему внимаю подборку отличных адаптивных дизайнов для вдохновения.
1. Maryland Craft Beer Festival

2. Daniel Vane

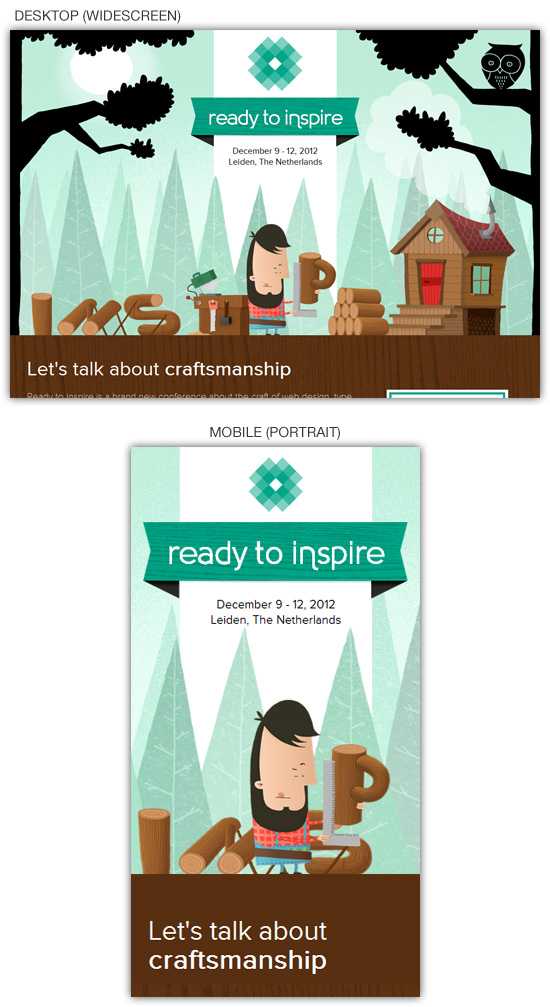
3. Inspire Conference

4. Formfett

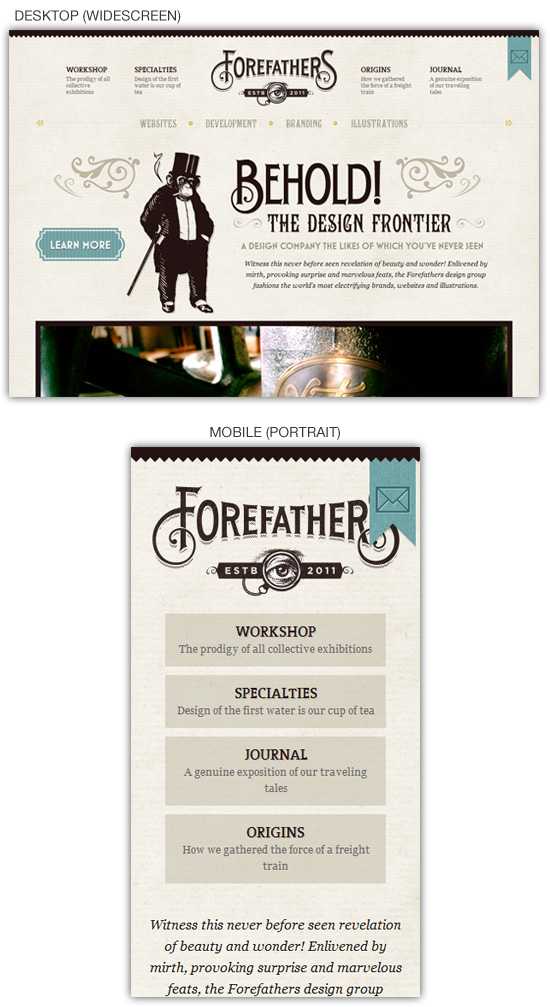
5. Forefathers Group

6. Design Week Portland

7. Humaan

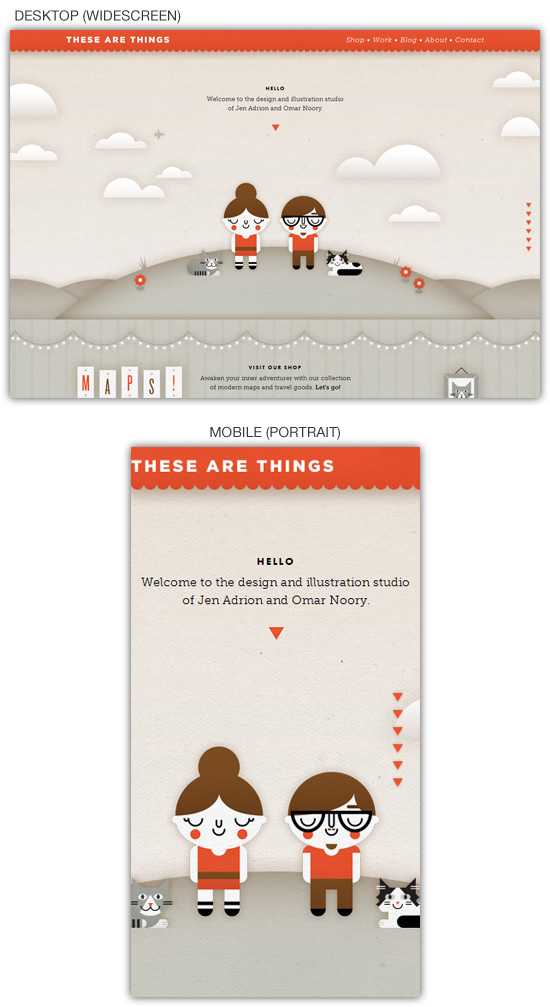
8. These Are Things

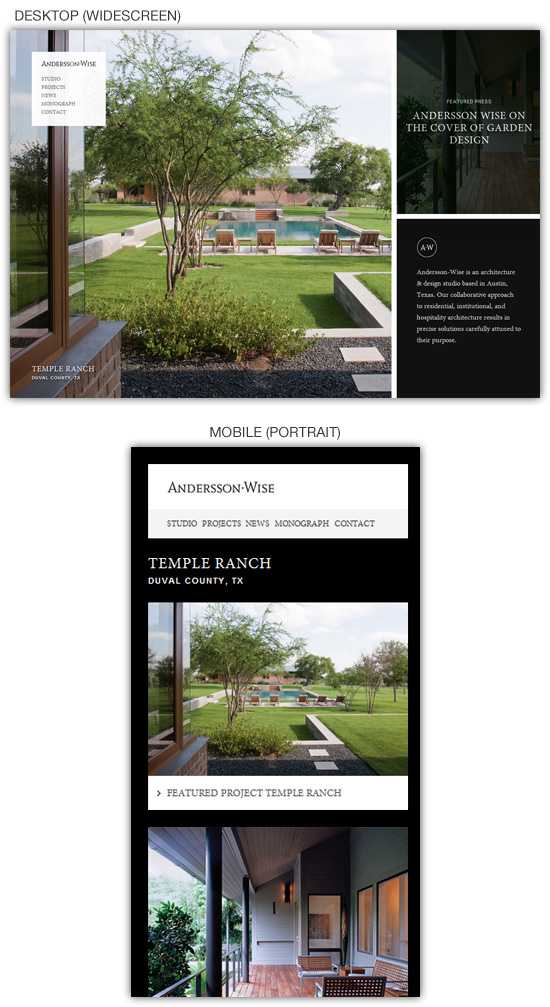
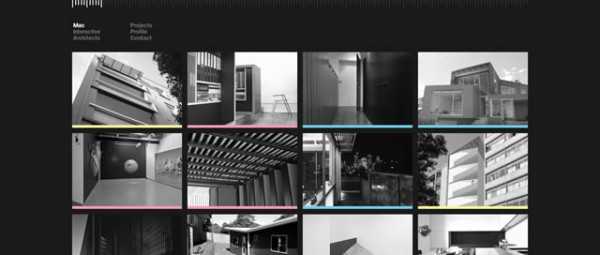
9. Andersson-Wise Architects

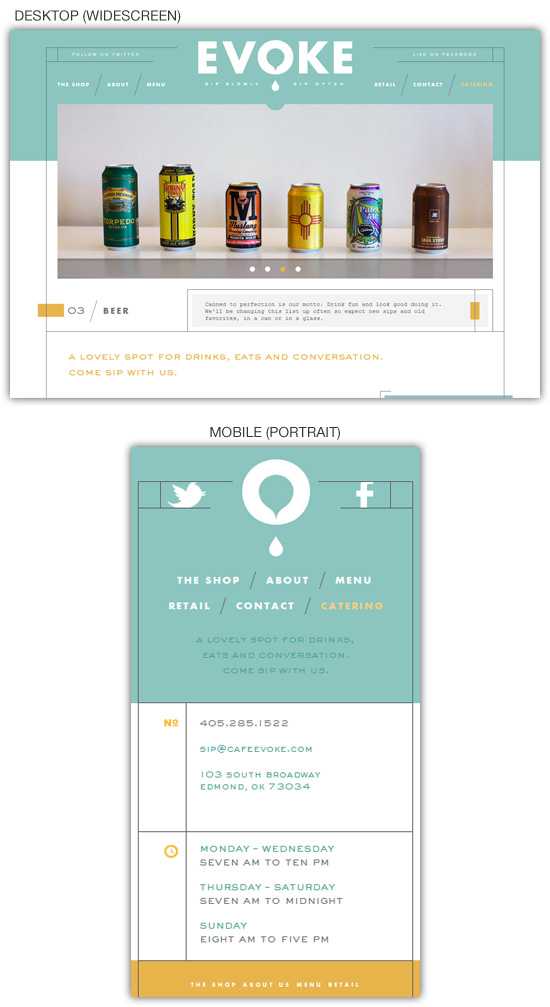
10. Café Evoke

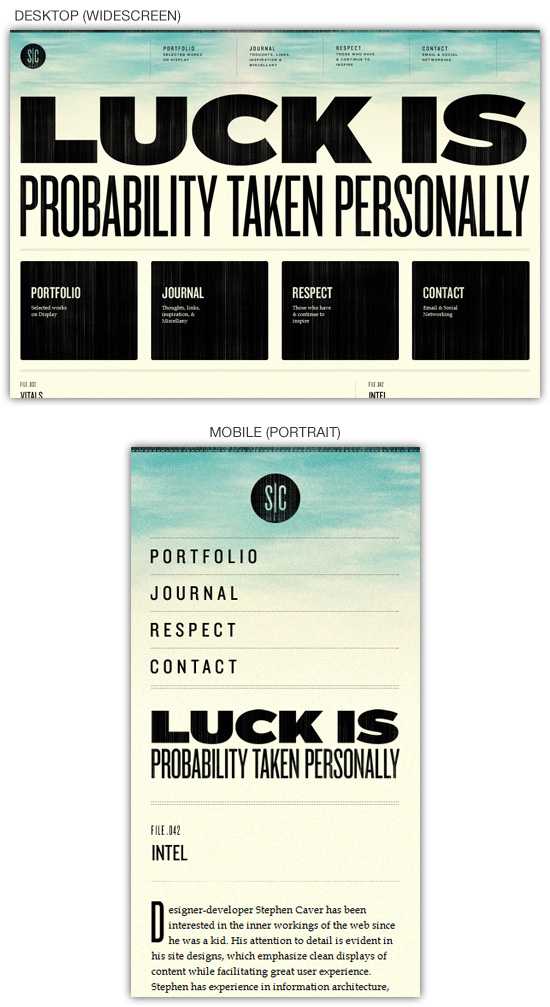
11. Stephen Caver

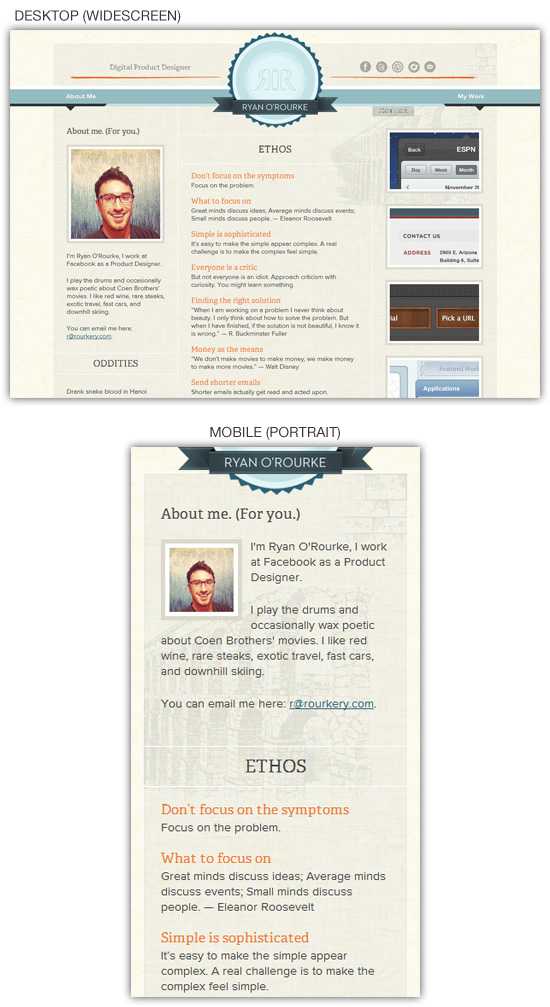
12. Ryan O’Rourke

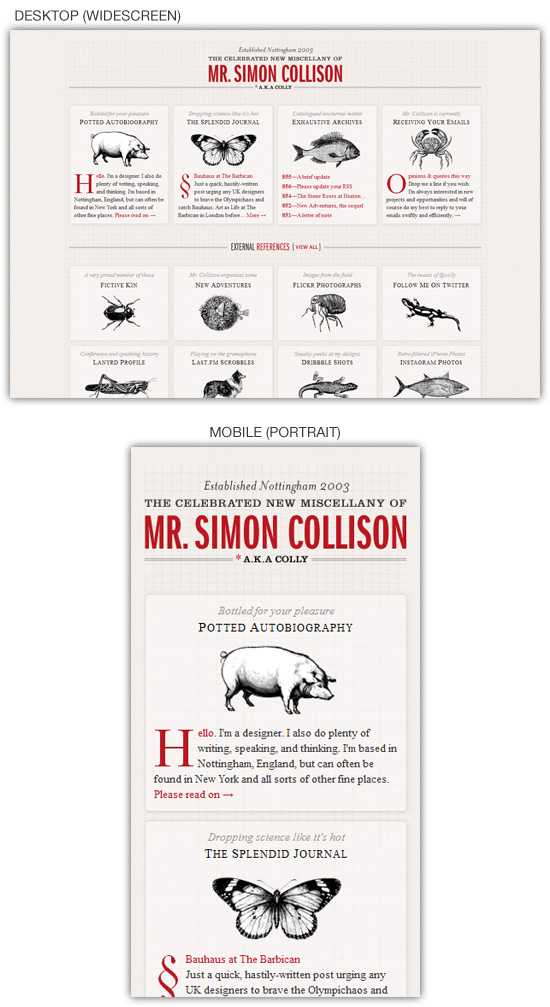
13. Simon Collison

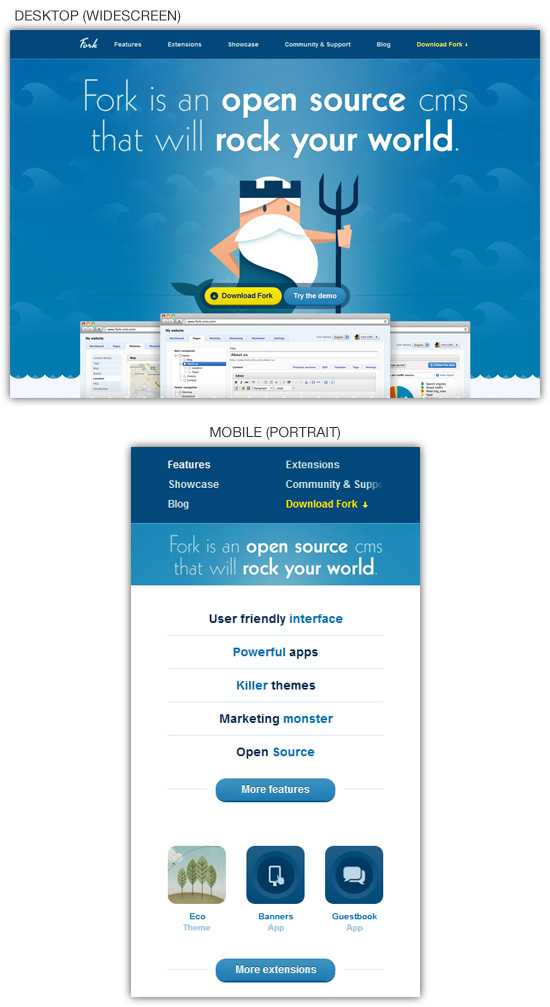
14. Fork

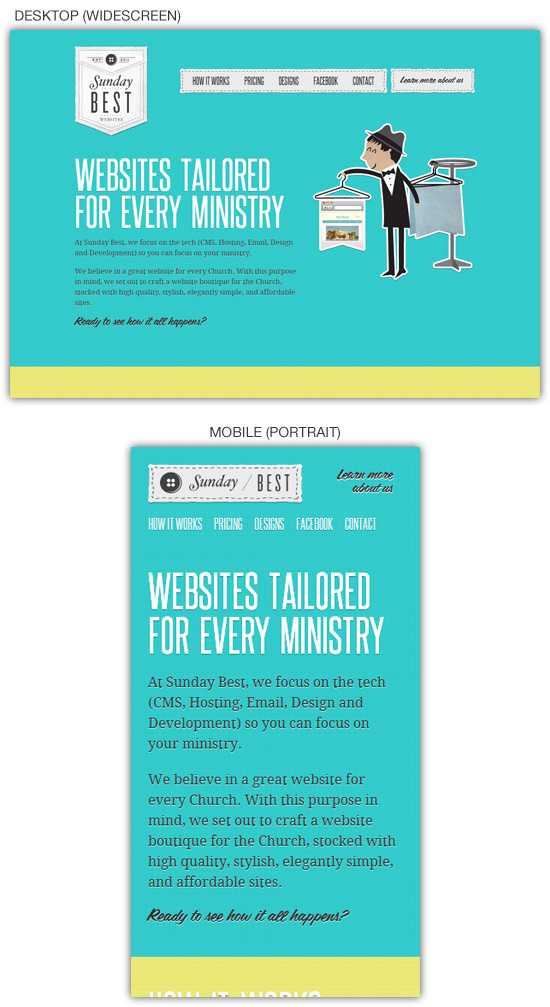
15. Sunday Best

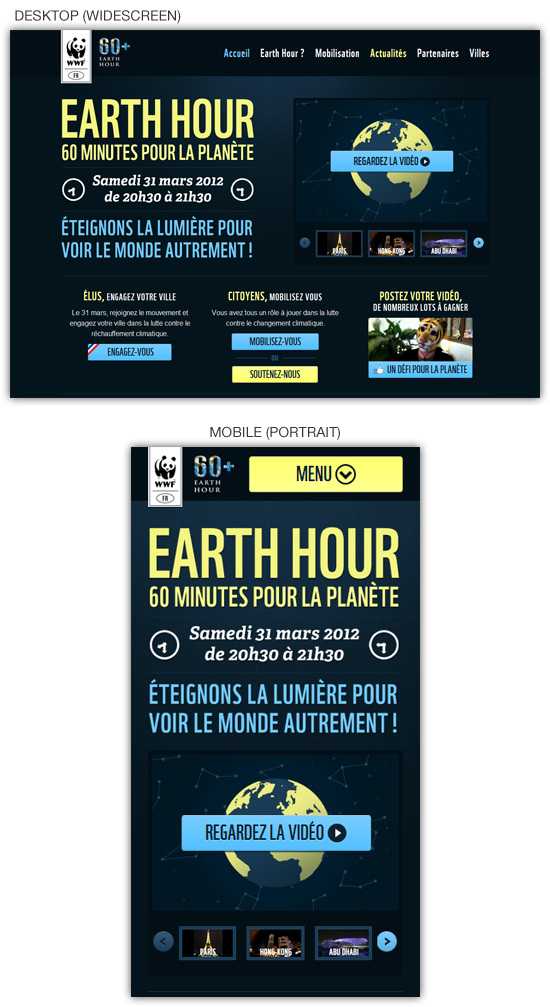
16. Earth Hour

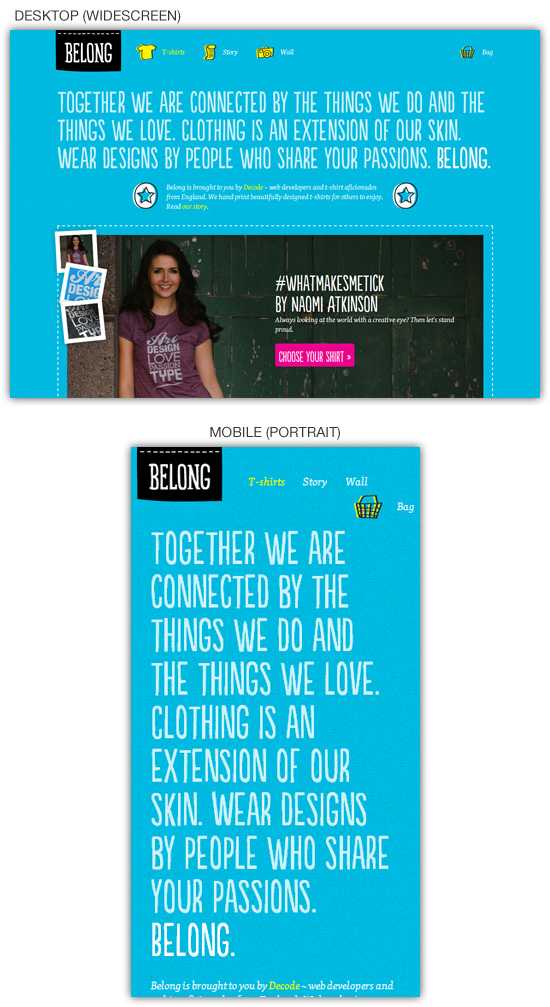
17. Belong

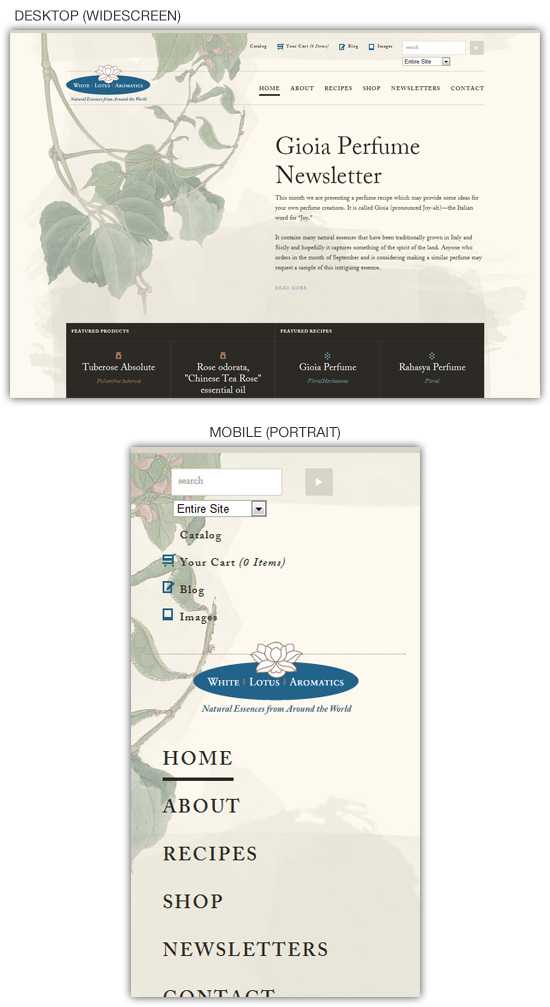
18. White Lotus Aromatics

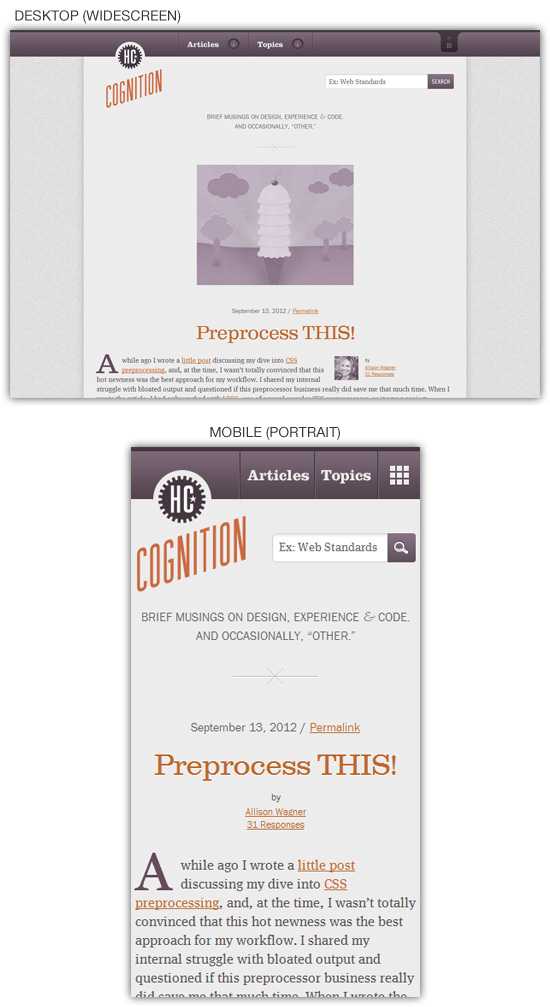
19. Cognition

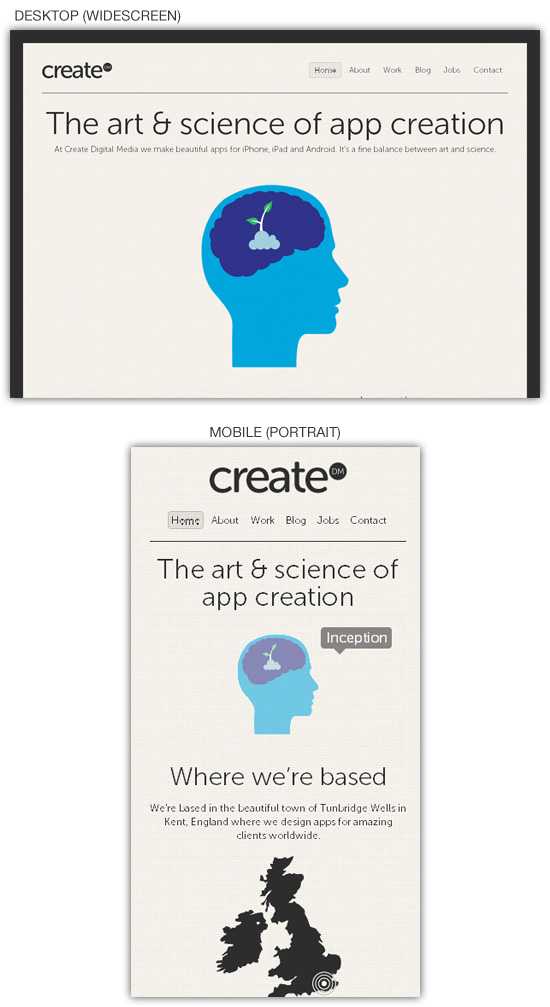
20. Create Digital Media

21. Full Frontal 2011

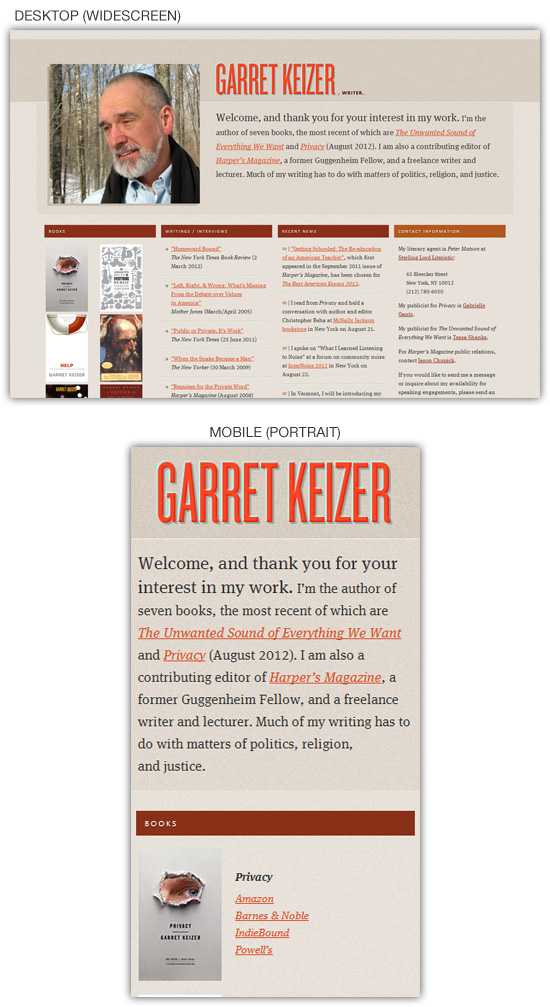
22. Garret Keizer

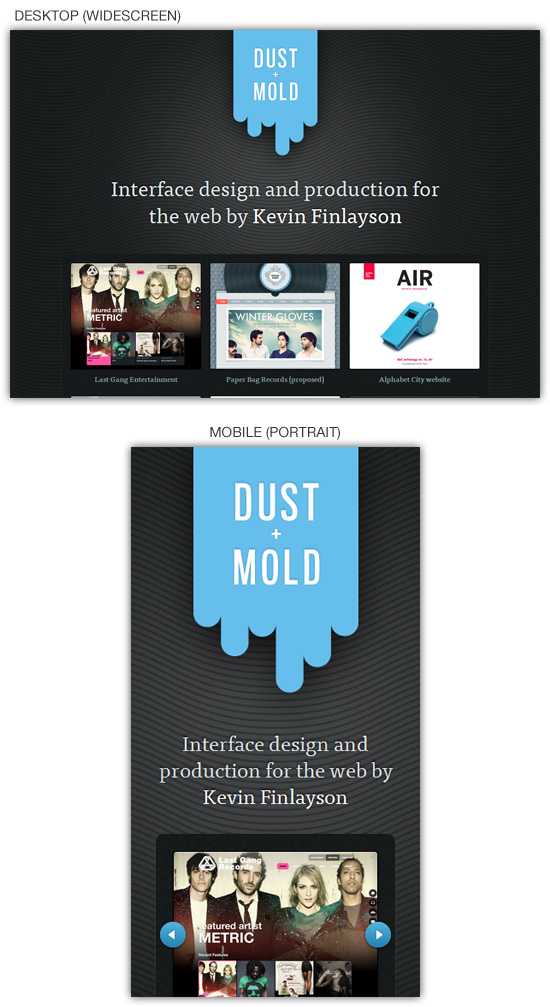
23. Dust and Mold

24. Clean Air Challenge

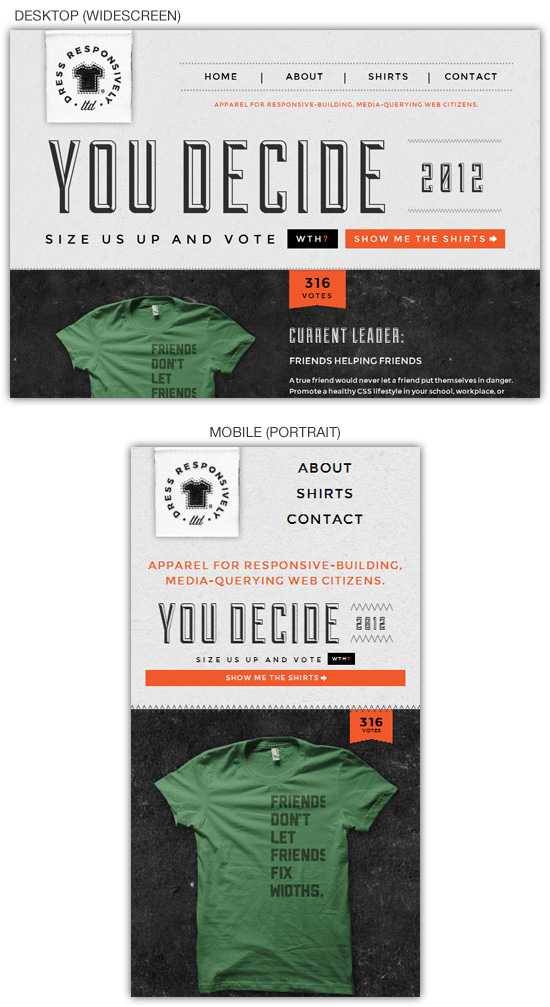
25. Dress Responsively, LTD

За подборку следует поблагодарить автора этого поста. Напоследок пару впечатлений и мыслей по адаптивному дизайну сайтов.
- Авторы приведенных дизайнов не спешат отказываться от красивой, яркой графики, не смотря на то, что с мобильных устройств она может грузиться медленее, и стоить трафик может дороже. Смотреть такие сайты намного приятнее чем скудные мобильные версии.
- Меню — один из главных элементов для адаптивного дизайна. Важно чтобы пользователь не испытывал проблем с навигацией. Следующие примеры сайтов с гамбургер-меню отличные варианты реализации вопроса.
- Наблюдается общая схожесть стилистики внешнего вида сайта на обычном компьютере и мобильном устройстве, но это не мешает создавать для второго свой уникальный дизайн.
- Неожиданно много типографики в адаптивном дизайне, безусловно это только плюс.
- Для сайтов на мобильных отображаются некоторые функциональные элементы — поиск, каталог продукции и т.п.
Конечно, приведенные примеры в посте — это одни из лучших. А большинство сайтов с адаптивным дизайном просто должны «корректно отображается» на смартфонах. Тем не менее, никто не мешает стремиться к совершенству. Если будете заказывать дизайн для своего сайта, обязательно прорабатывайте отображение на разных устройствах — адаптивный дизайн сейчас обязательное требование.
design-mania.ru
30 удивительно красивых сайтов с тёмным дизайном
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам классную подборку 30 красивых сайтов с тёмным веб дизайном.
Как Вы уже, скорее всего, слышали, что черные сайты не очень удобны для чтения, и вообще такие шаблоны или дизайн не желательно использовать на своём ресурсе. Честно скажу, что я тоже за это правило. Но как обычно есть исключения, и довольно очень красивые.
С чёрным фоном очень сочетаются красные, зелёные и синие цвета. Но как известно, что существует множество этих оттенков, и разумеется их нужно хорошо подобрать.
Друзья, ниже представлены в частности портфолио, в которых минимум текста, а если его много, то используется не малый размер шрифта, что существенно облегчает чтение. Это я к чему? А к тому, что всё же не рекомендую делать информационные сайты в очень тёмных тонах. Ну а если Вы хотите сделать портфолио, тогда пожалуйста. А сегодняшняя подборка вдохновит Вас.
Так что удачи Вам в творческих творениях и наслаждайтесь.



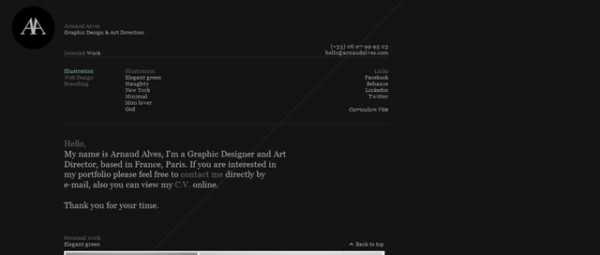
www.arnaudalves.com















iammago.com



www.spindle-design.com









beloweb.ru
Самые красивые сайты 2017 года

Время от времени мы видим сайт, который заставляет остановиться и подумать. Сайт, который расширяет границы известного и возможного в Интернете.
Будь то эстетика дизайна, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет он. Мы понимаем, что наткнулись на шедевр.
Неудивительно, что существует множество организаций, которые выделяют эти Интернет ресурсы. Чтобы помочь выбрать некоторые из лучших, самых вдохновляющих проектов, мы собрали 10 «выдающихся», которые получили награды Awwwards, UX Awards, Webby Awards, SiteInspire, Think with Google, BestWebsiteGallery, и FWA.
1. Подача
Feed интересная концепция и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете. Благодаря творческому сочетанию анимации и видео, сайт погружает пользователя в очень привлекательный опыт. Как нетипичный сайт, он содержит несколько уникальных элементов юзабилити, включая навигацию.

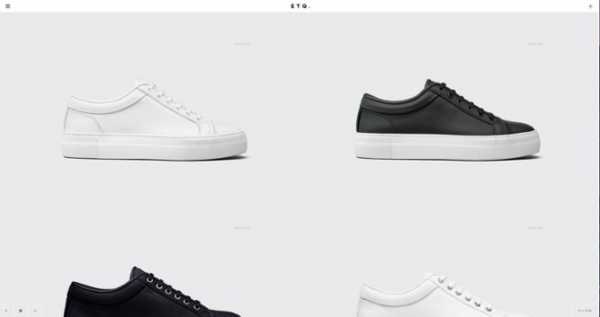
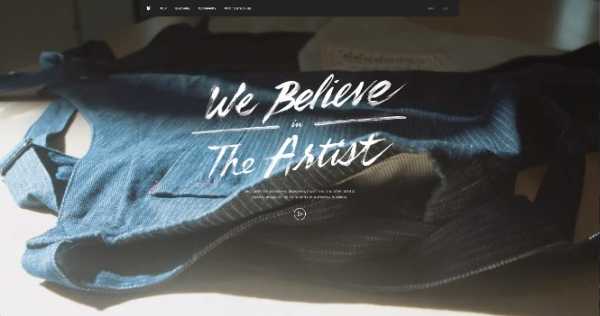
2. ETQ
ETQ использует минималистичный подход к электронной торговле с их сжатым сайтом и с большими, привлекательными визуальными эффектами своего продукта. Простые, плоские, цветные фоны, сопровождаемые сильной типографикой, помогают сосредоточиться только на том, за чем пользователь пришел туда,- увидеть обувь.

3. Микия Кобаяши
Микия – дизайнер товаров с минималистичным портфолио, который демонстрирует его работу благодаря сильным фотографиям и тонкой анимации. Его полный сайт был первоначально создан на японском языке, а затем переведен на английский язык, помогая продемонстрировать международную масштабируемость его дизайна.

4. Virgin America
В мире, где, как известно, веб-сайты авиакомпаний пронизаны проблемами юзабилити, Virgin America имеет один из лучших сайтов, который подталкивает удобство использования, доступность и отзывчивый дизайн. Фактически, он был назван первым действительно отзывчивым веб-сайтом авиакомпании, новым прецедентом в отрасли.

5. Мир SWISS
Еще одна авиакомпания ?! Что происходит?! Да, авиакомпании SWISS создали невероятно захватывающий сайт, который рассказывает свою историю и описывает, что значит летать с ними – и они просто слишком много работали, чтобы их игнорировать. Сильные визуальные эффекты и анимация представляют пользователю разные разделы сайта, которые заполнены информацией, выходящей за рамки обычной практики продаж и маркетинга.

6. LA Times
В то время как новостные сайты известны тем , что имеют не самые хорошие конструкции или не простые в использовании, Los Angeles Times сайт был обновлен с простым «газетным» дизайном , который легок для чтения и навигации.

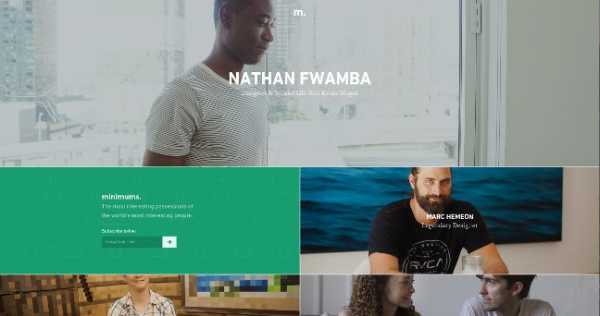
7. Minimums
У Minimums очень смелый подход к тому, как они отображают свой контент, используя дизайн веб-сайта на основе сетки, большую типографику и полноразмерные высококачественные изображения. Их сайт служит действительно хорошим примером того, как правильно выполнять структуру сетки, сохраняя при этом хорошую визуальную иерархию в дизайне.

8. Гийом Томази
Будучи фотографом в Монреале, Гийом Томази построил портфолио, которое действительно подойдет для размещения его уникальной и впечатляющей фотографии. Его сюрреалистический стиль фотографии сопоставляется с его простым, плоским, пустым и минималистичным дизайном портфолио, который фокусирует внимание на самой работе. Его уникальная серия навигации в сочетании с творческими открытиями, вдохновленными галереей, и отличными взаимодействиями с прокруткой дают опыт, напоминающий реальную галерею.

9. Большой картель
Несмотря на то, что он является относительно большой компанией, Big Cartel создает очень простой, простой и убедительный опыт, возглавляя креативный заголовок, видео и … почти ничего больше. Простая навигация и приятные примеры сайтов, созданных на их платформе, помогают поддерживать контент, который рассказывает остальную часть истории.

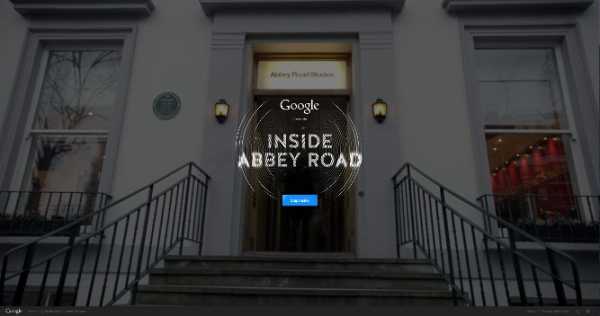
10. Внутри аббатской дороги
Google выбрал этот высоко интерактивный сайт , который позволяет пользователям входить в студию Abbey Road. Блестящий звуковой дизайн, навигационная механика и визуальные эффекты, смешанные с обычным «талантом Google», помогают привлечь посетителей на этот хорошо сделанный сайт.

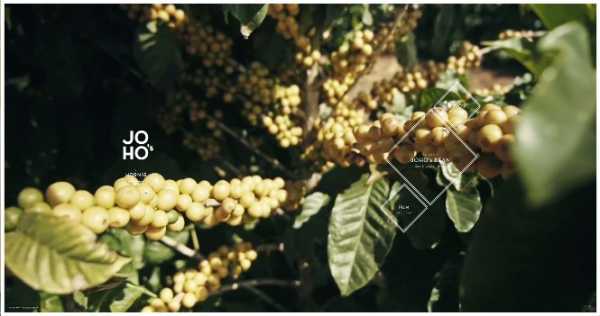
11. Компонент JOHO
Веб-сайт для Bean JOHO имеет невероятные образы, интерактивность, рассказ истории, визуальный дизайн и самое главное звуковую инженерию. Все это объединяется чтобы создать привлекательный, эмоциональный и привлекательный дизайн, рассказывающий историю путешествия кофейных зерен.

Какими сайтами вы восхищаетесь и почему? Дайте нам знать об этом в комментариях.
pabota.space

