Уроки веб-дизайна в Фотошопе, Photoshop для web-дизайна
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
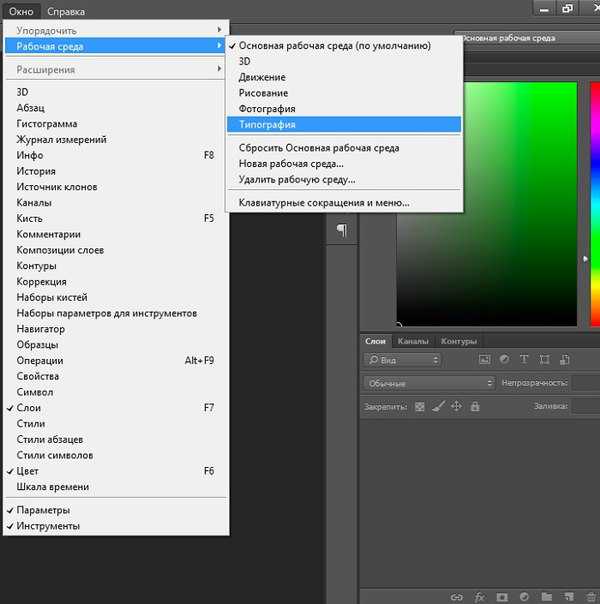
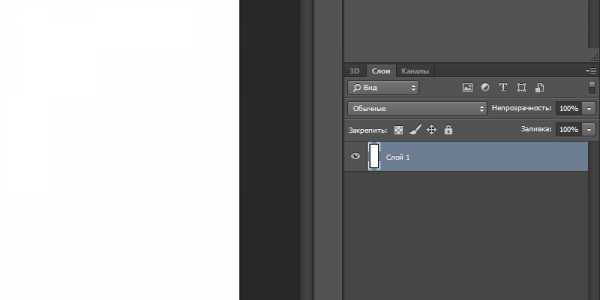
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.

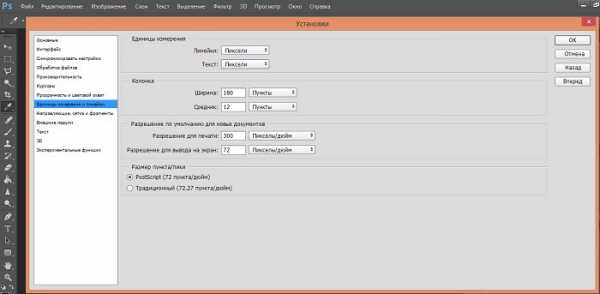
Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.

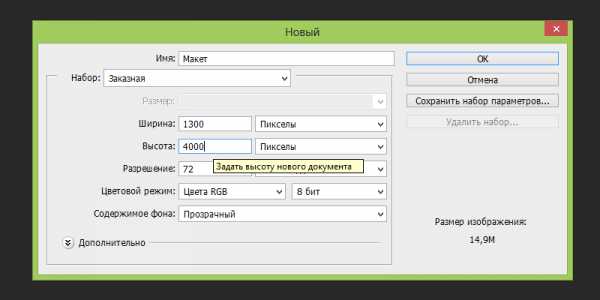
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.

Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
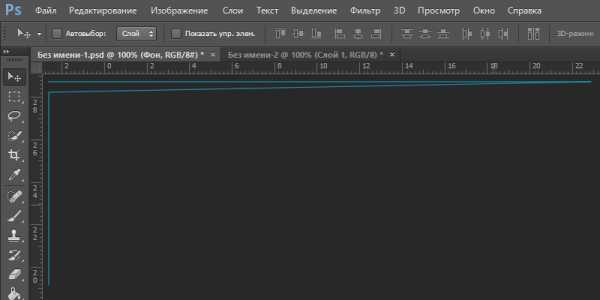
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
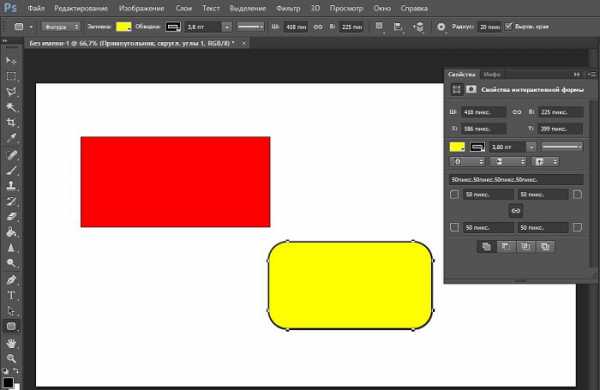
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.

Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееДелаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
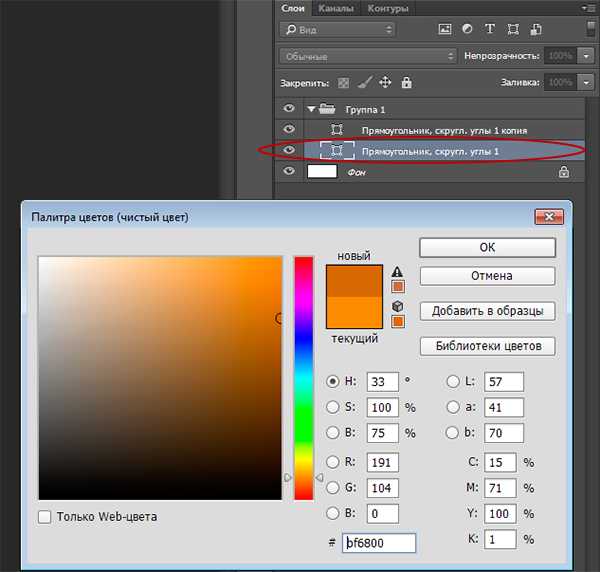
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.

Получится примерно такой результат:
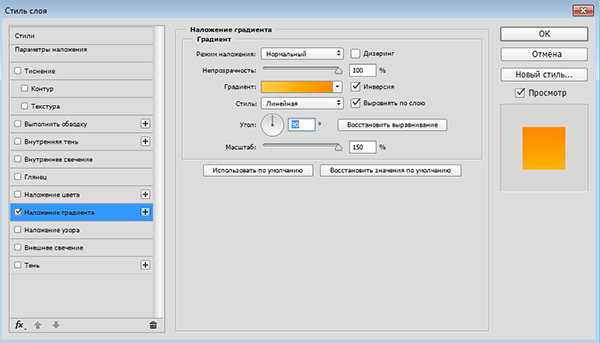
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.

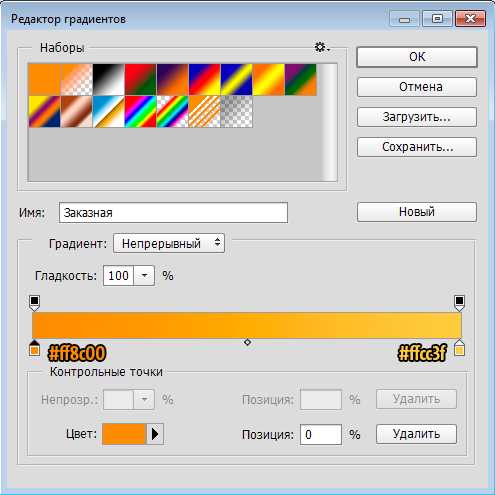
Цвета градиента — #ff8c00 и #ffcc3f.

Теперь наша кнопка выглядит так:
Для подписи можно применить шрифт Myriad Pro белого цвета.
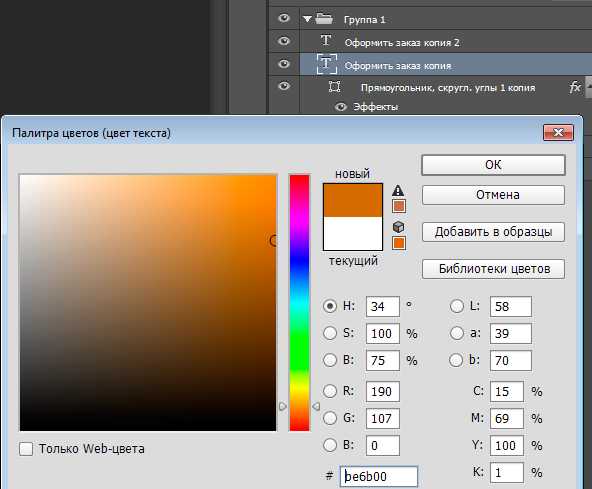
Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.

Результат:
Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали . До новых встреч!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Создаём дизайн для страницы блога в Фотошоп
Сегодня вы узнаете, как разработать концепт в Photoshop. Следуйте этой пошаговой инструкции по созданию дизайнерского концепта для моей темы Ticket Stub, которая основывается на блоге с обзорами фильмов. Мы создадим полный дизайн страницы, готовый для превращения в рабочий сайт.
Тема, которую мы будем создавать в нескольких следующих постах, называется Ticket Stub. Это чистый и простой макет блога, идеально подходящий для сайта с обзорами фильмов, но он достаточно универсальный, чтобы иметь возможность использовать его в любом виде сайтов.
Посмотреть полноразмерный концепт темы блога

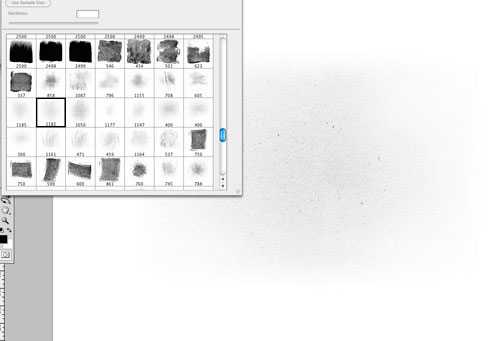
Мы начнем с создания плитки для фоновой текстуры. Откройте Photoshop и добавьте пятно тонкой гранжевой кисти в центре документа.
Примечание переводчика: ссылка указанная автором нерабочая. Предлагаю использовать эту кисть.

Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) и нарисуйте квадратное выделение где-нибудь в центре. Инвертируйте выделение и удалите излишки. Методом проб и ошибок нужно найти секцию, которая повторяется без видимых углов.

Уменьшите непрозрачность (Opacity) текстуры примерно до 30%, потом посмотрите, корректно ли она повторяется при дублировании на большую площадь. Используйте инструмент Штамп (Clone Tool), чтобы удалить все не желаемые частички в оригинальном файле.

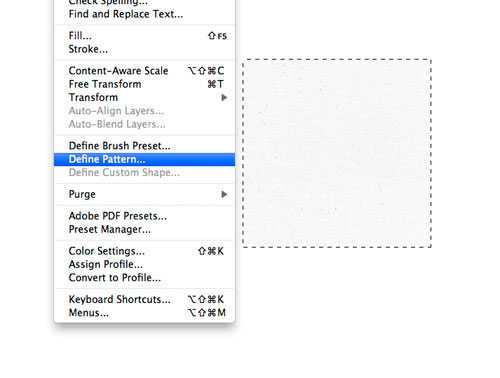
С выбранным файлом оригинальной текстуры перейдите в меню Редактирование > Определить узор (Edit > Define Patterns), чтобы сохранить образец. Заполните фон файла с дизайном только что созданным узором.

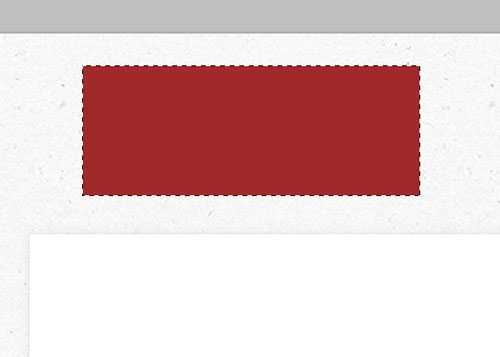
Обведите зону размером 960px в центре документа и залейте ее белым. Я использую инструмент Прямоугольная область (Rectangular Marquee Tool), кликнув правой кнопкой мыши по выделению и выбрав Трансформировать выделенную область (Transform Selection). В верхней панели вы можете ввести точные размеры.

Добавьте прямоугольнику с контентом тонкую Тень (Drop Shadow). Я использую такие настройки — 6% Непрозрачность (Opacity), 0 Смещение (Distance), 0 Размах (Spread) и размер (Size) 10px. Также добавьте слою очень тонкий серый штрих размером 1px, чтобы отделить грань.

Стандартный логотип темы можно добавить в свободном месте в зоне заголовка. Заполните прямоугольник темно красным.

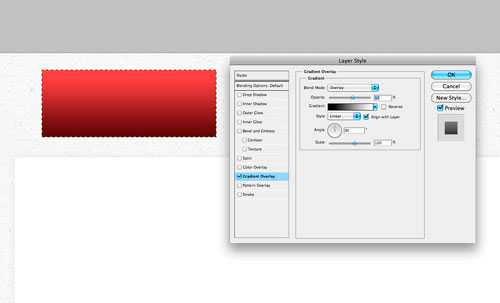
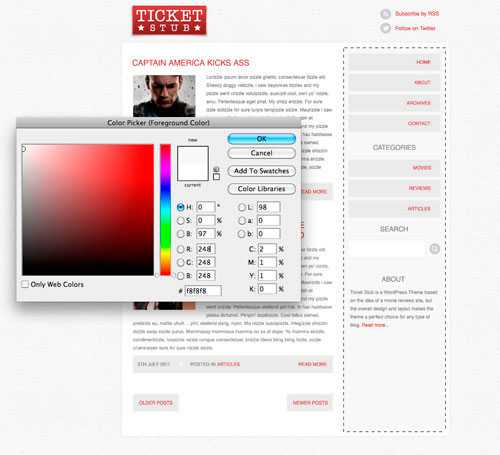
Добавьте Наложение градиента (Gradient Overlay), используя режим Наложение (Overlay blending mode). Уменьшите непрозрачность (Opacity), чтобы смягчить воздействие градиента и оставить мягкую смену цвета.

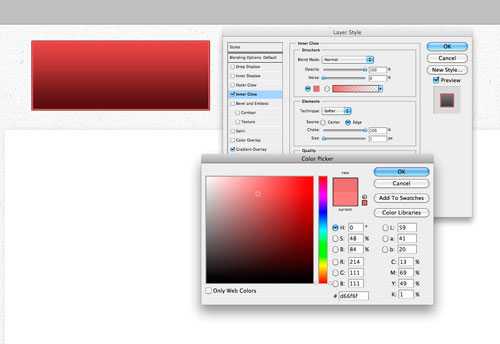
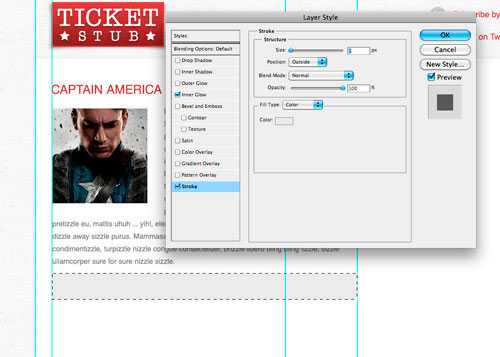
Добавьте штрих размером 1px более темного красного оттенка, затем добавьте эффект Внутреннее свечение (Inner Glow), используя более светлый оттенок. Отрегулируйте настройки так, чтобы Режим наложения (Blending mode) был нормальным (Normal), стягивание (Choke) 100%,размер 1px.

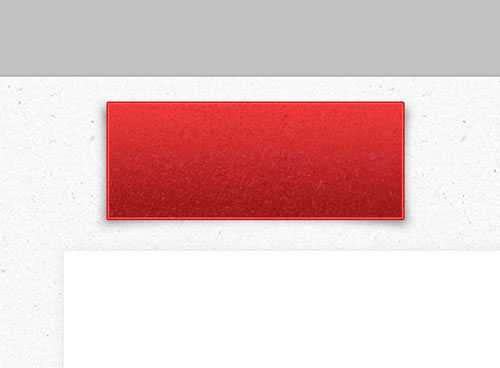
Используйте тонкую гранжевую кисть чтобы добавить текстурированное наложение на наш логотип, используя светлые и темные тона красного.

Пора добавить текст нашему логотипу. Здесь я использовал шрифт American Typewriter, с размером и корректировками для слова «Stub».
Примечание переводчика: ссылка, указанная автором нерабочая, вы можете воспользоваться этой ссылкой.

Вставьте пару звездочек из Illustrator и добавьте легкую тень к тексту, чтобы закончить наш логотип в стиле ретро билета в кино.

Добавьте пару иконок для RSS и Twitter в верхней правой части.
Примечание переводчика: ссылка,указанная автором нерабочая, вы можете воспользоваться этой ссылкой.
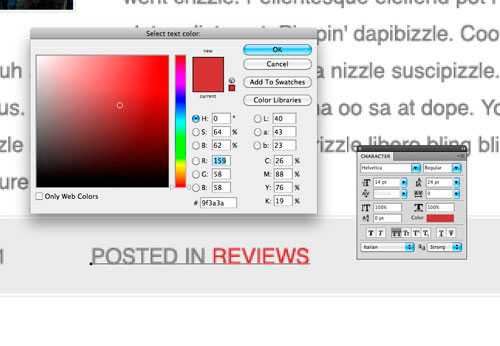
Весь текст в шаблоне будет с шрифтом Helvetica, в то время как темно красный был выбран для цвета всех ссылок.

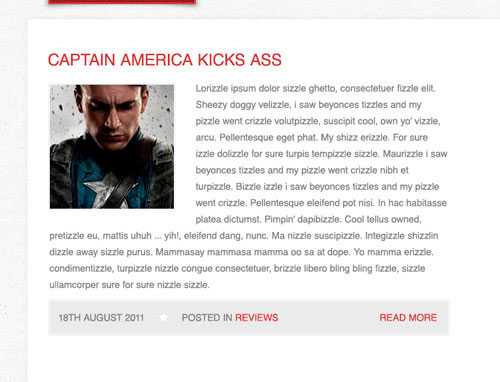
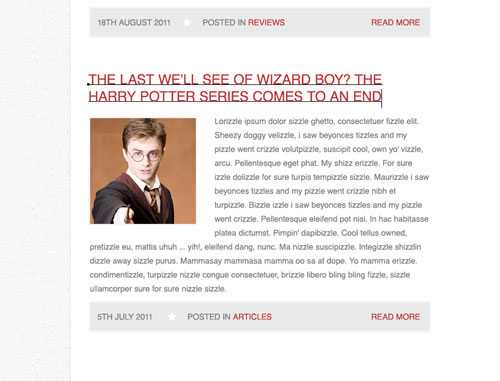
Используйте направляющие, чтобы увидеть расстояние между гранью зоны контента, затем начинайте дополнять пост-образец заголовком и картинкой. Напишите весь заголовок в верхнем регистре, чтобы добавить типографический акцент этим элементам.

Сгенерированный «рыбный» текст можно использовать, чтобы представить вводный контент поста. Установите шрифт на разборчивые 14px с достаточной высотой линии около 24px, чтобы увеличить читабельность. Черный шрифт основного текста на белом фоне слишком контрастирует, поэтому смягчите его к светло-серому.

Посты блога также имеют фрагменты с информацией, которая отображается в каждом посте. Она может быть включена в свою собственную панель. Нарисуйте серый прямоугольник через ширину колонки и добавьте 1px штриха того же самого цвета.

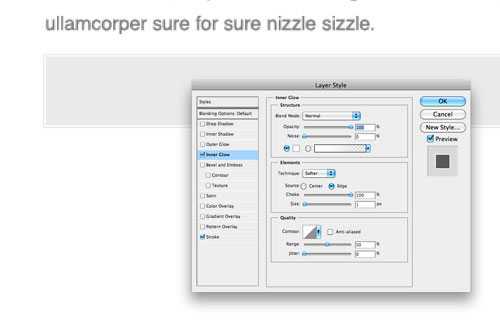
Настройте эффект Внутреннее свечение (Inner Glow), используя Режим наложения (Blending mode) — нормальный (Normal), 100% стягивание (Choke), размер 1px, чтобы создать эффект двойной границы.

Используйте тот же стиль текста, чтобы добавить дату, информацию о категории и ссылку «Читать дальше» для этого поста. Не забудьте подсветить ссылки красным цветом.

Дату и категорию можно сгруппировать, разделить маленькой иконкой звездочки, в то время как ссылка «Читать дальше» хорошо выглядит, если ее выровнять вправо, чтобы предложить перейти в полную статью.

Сгруппируйте все элементы, чтобы составить шаблон поста, затем сделайте копию и поместите ее внизу. В заголовке напишите что-то более длинное, чтобы спланировать, как будут разделяться длинные предложения.

Используйте тот же стиль панелей, что и в короткой информации о посте, чтобы создать кнопки для предыдущих и будущих постов.

Тот же самый стиль кнопок можно использовать для боковой колонки, чтобы сделать более заметными ссылки на страницы и категории блога. Выровняйте текст этих элементов по правому краю.

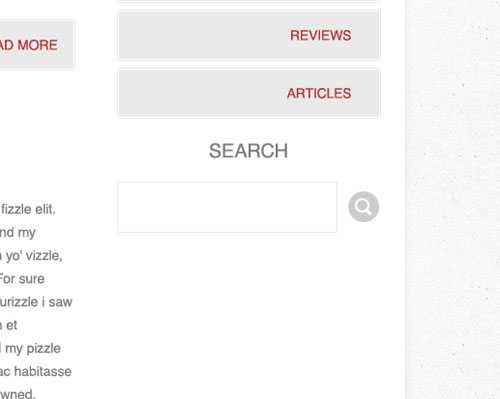
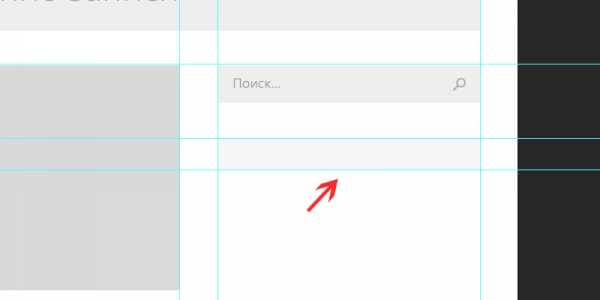
Создайте панель поиска, используя прямоугольник с тонким краем, затем повторите стиль иконок в зоне заголовка серым кружком.

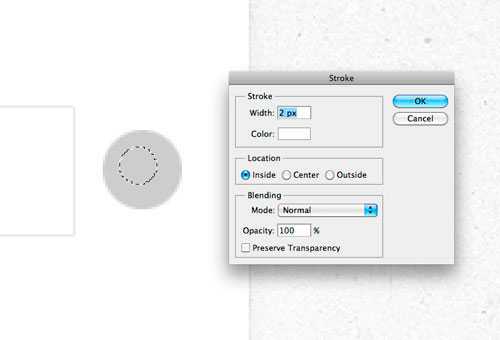
Используйте инструмент Овальная область (Elliptical marquee) как основу для иконки увеличительного стекла. Кликните правой кнопкой мыши и выберите Выполнить обводку (Stroke), чтобы придать выделению белую обводку толщиной 2px, затем закончите иконку, дорисовав рукоятку при помощи инструмента Линия (Line Tool)

Важно сохранять согласованность по всему дизайну, используя одинаковые цвета, оформление кнопок и похожий дизайн иконок.

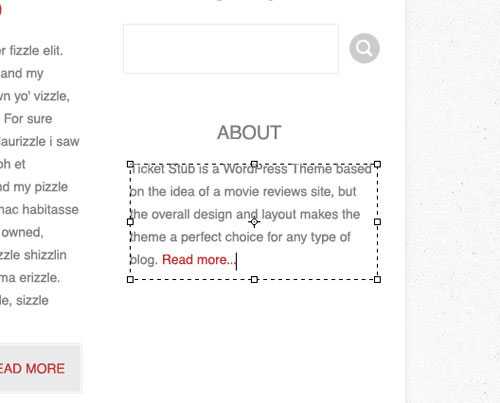
Короткая отрывок информации о блоге, находящийся в боковой колонке поможет заполнить пустое пространство и добавит дополнительную ссылку на другие зоны блога.

Сейчас боковая колонка слишком сливается с зоной контента. Нарисуйте легкий серый прямоугольник до низа правой стороны дизайна, чтобы окружить все элементы боковой колонки. Это поможет контенту с его более ярким белым фоном выделяться с большей заметностью наряду с немного более темным серым цветом.

Завершите дизайн ссылкой возврата к верху страницы, снова создав маленькую иконку, основываясь на том же стиле, как те, что в зоне заголовка.
На этом мы завершаем наш концепт главной страницы шаблона. В следующей статье мы начнем нарезать шаблон и создавать его как страницу, написанную на HTML и CSS.
Посмотреть полноразмерный концепт темы блога
Автор: Chris Spooner
photoshop-master.ru
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
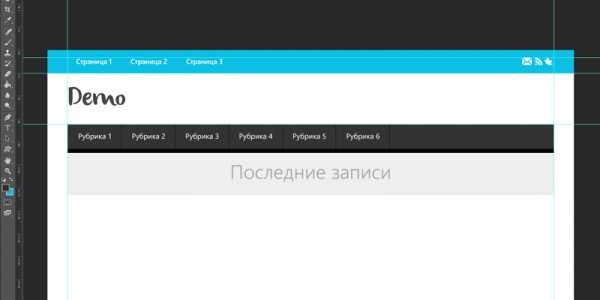
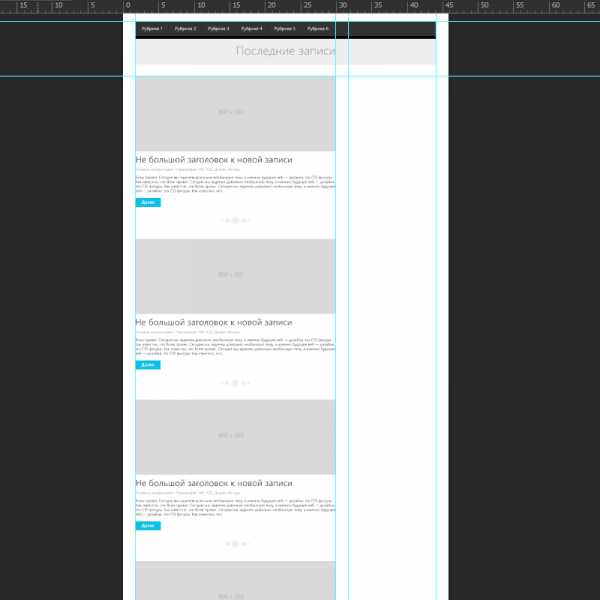
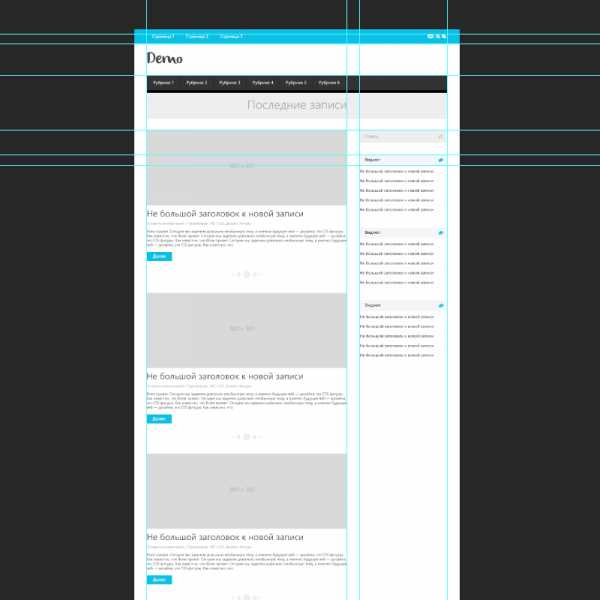
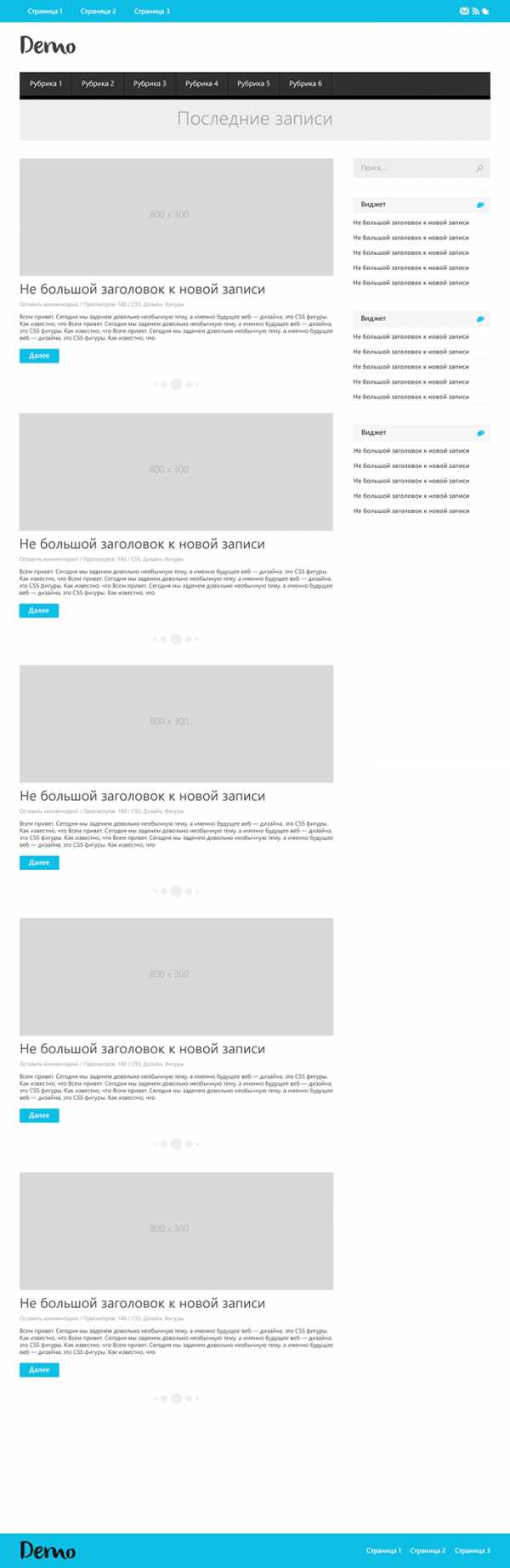
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:

Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.

В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.

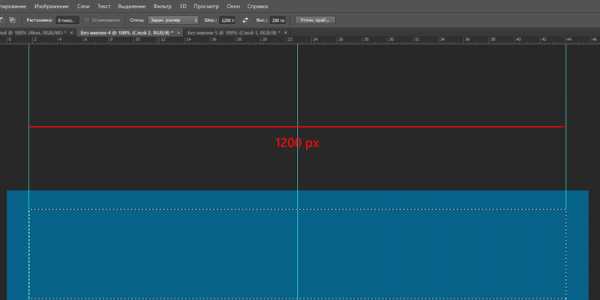
Ширина будущего сайта в 1200 рх
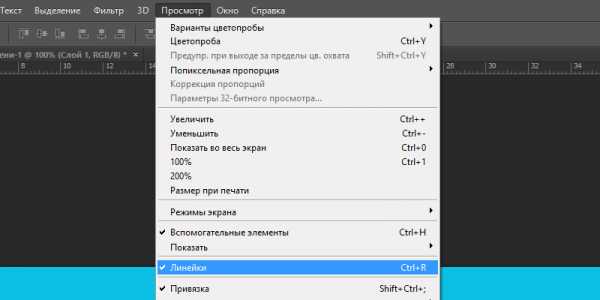
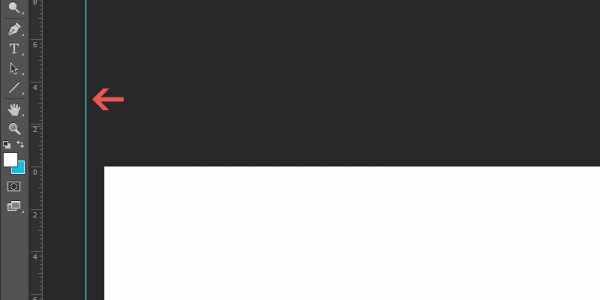
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.

А вот как она выглядит:

Выделяем наш слой, нужно просто один раз кликнуть на него:

А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.

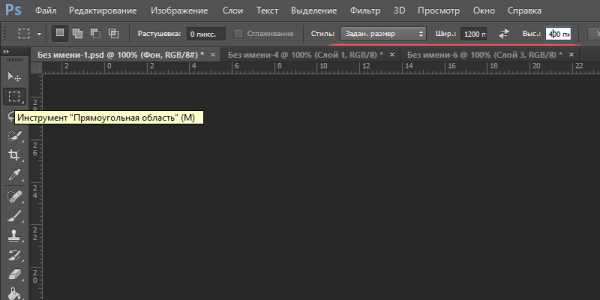
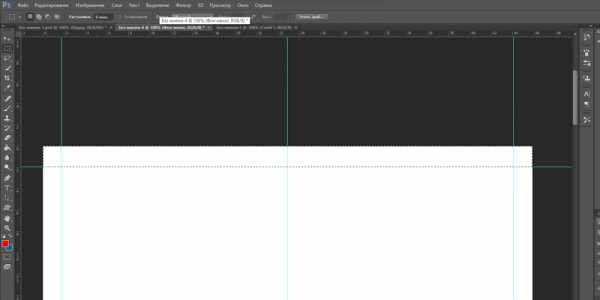
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.

Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.

Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
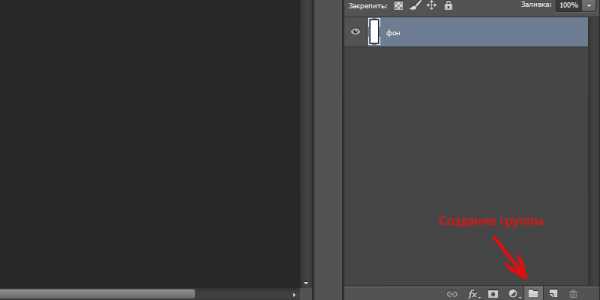
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
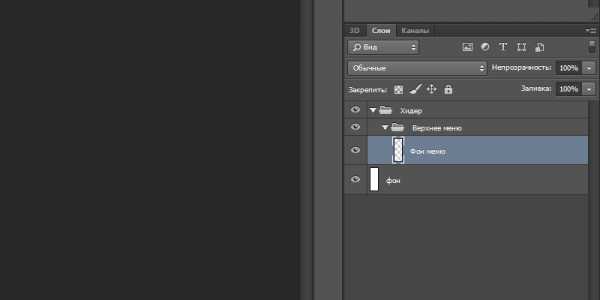
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.

Вот что должно получиться:

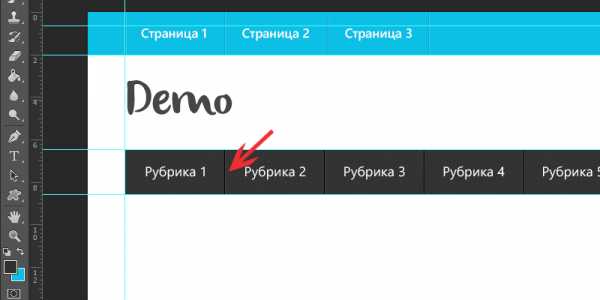
Верхнее меню
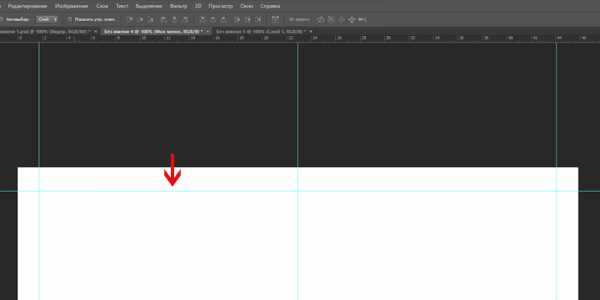
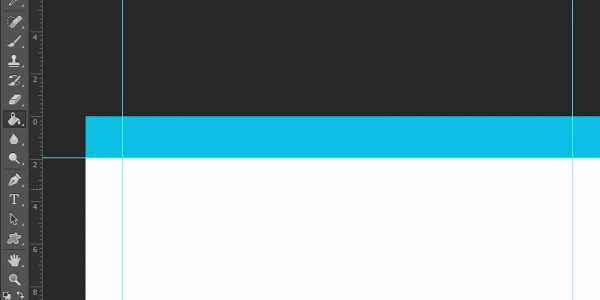
Опять вытягиваем линейку и выставляем её как на рисунке:

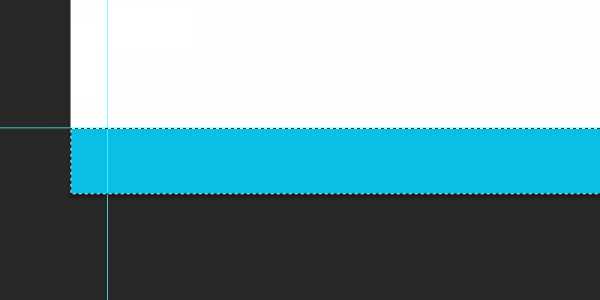
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:

В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:

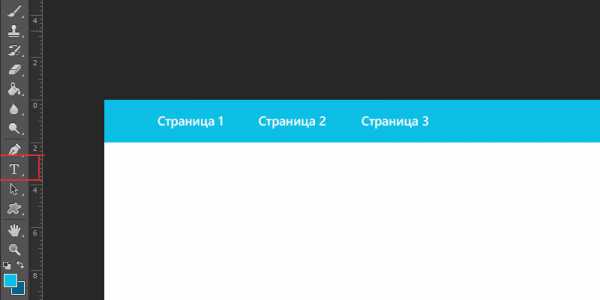
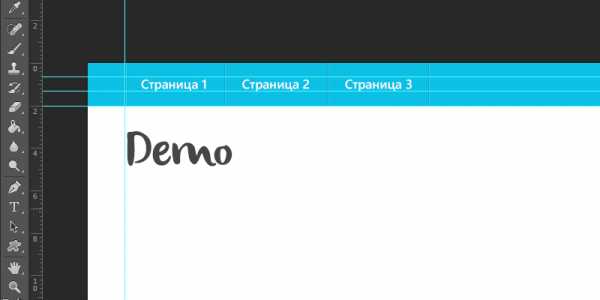
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.

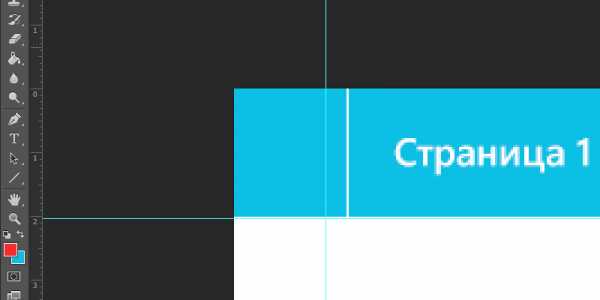
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.

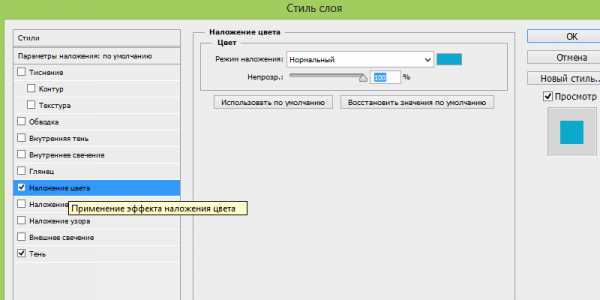
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.

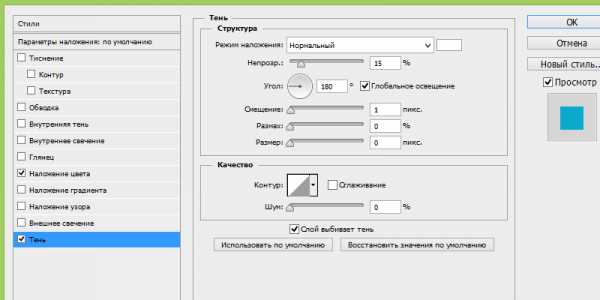
Переходим в пункт «Тень» и задаём следующие параметры:

Вот, что должно получиться:

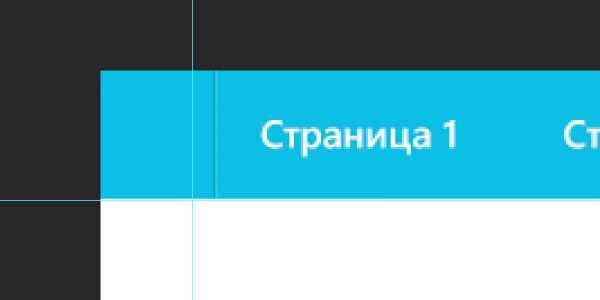
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:

Иконки социальных закладок
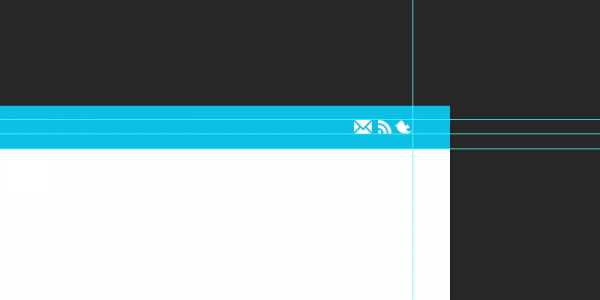
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
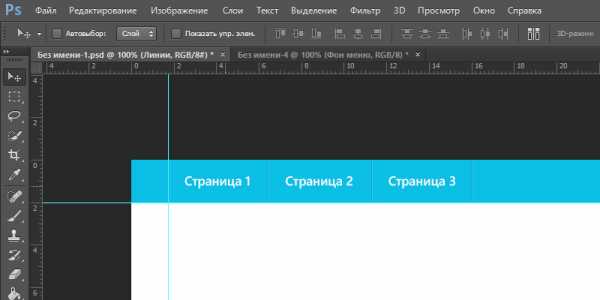
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:

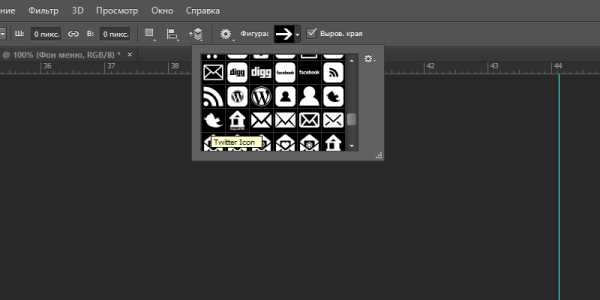
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:

Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:

Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
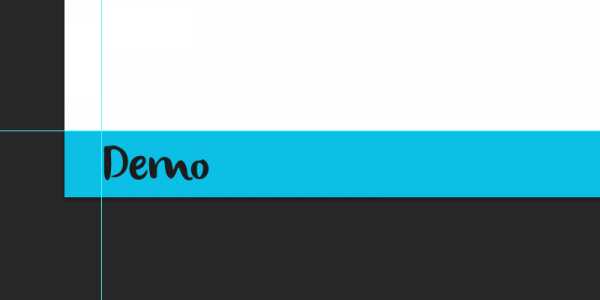
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:

Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
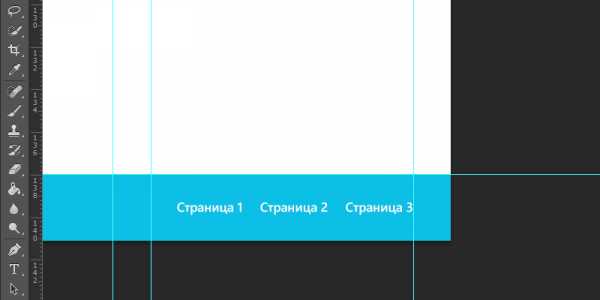
Выставляем линейки как на рисунке:

Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:

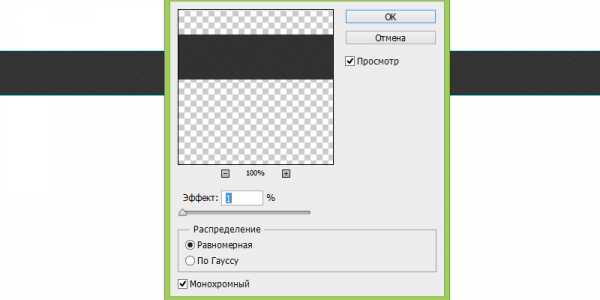
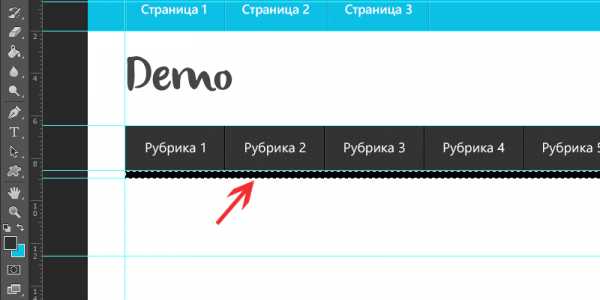
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:

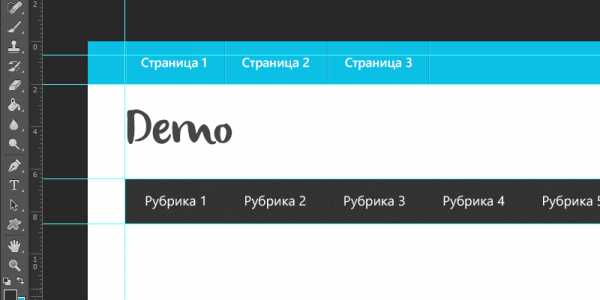
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:

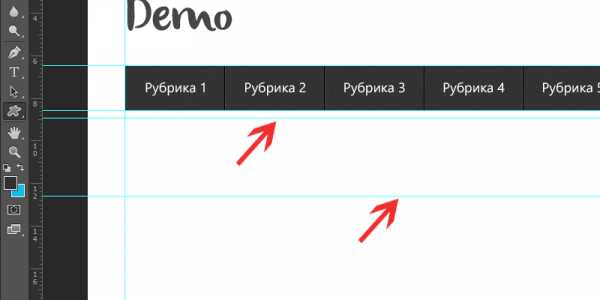
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:

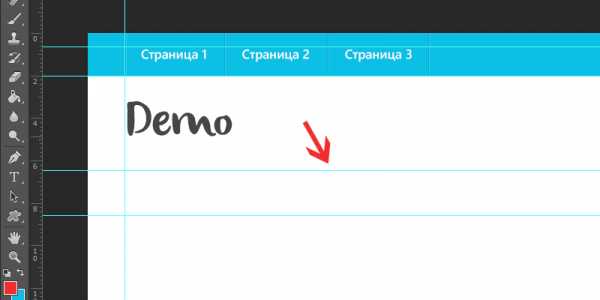
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
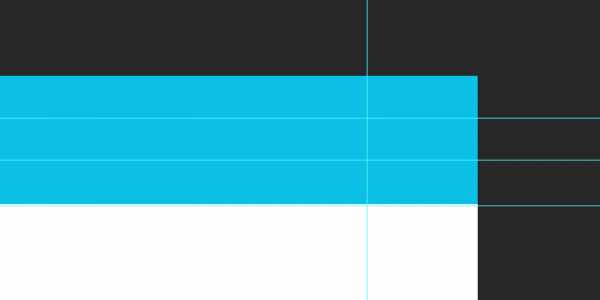
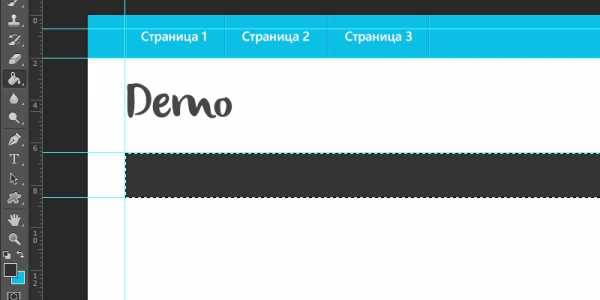
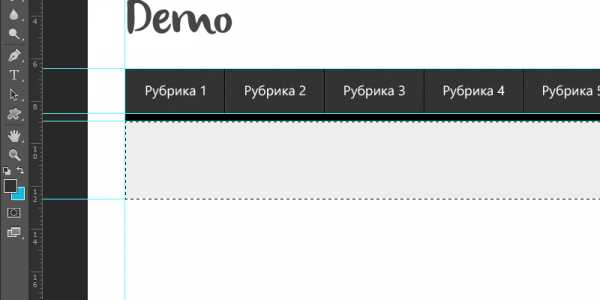
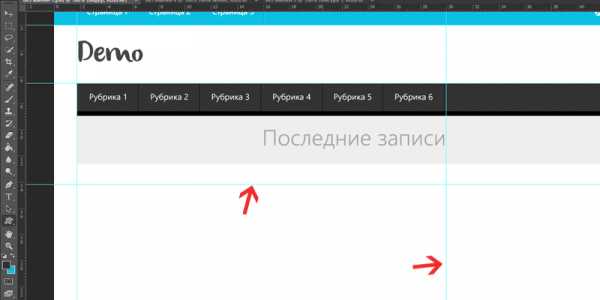
Для начала добавляем полосы с линейки как на рисунке ниже:

Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000

Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee

Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:

Контент
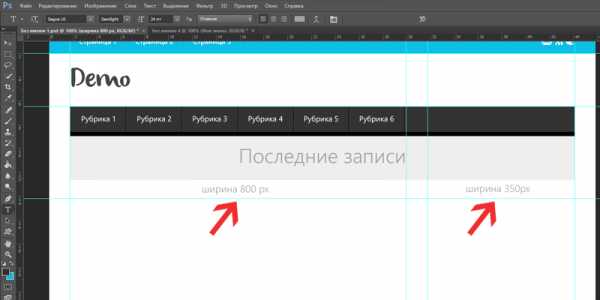
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
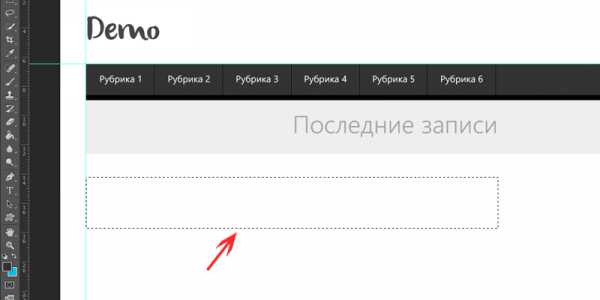
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:

Добавляем линии с линейки как на рисунке, и отменяем выделение:

Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
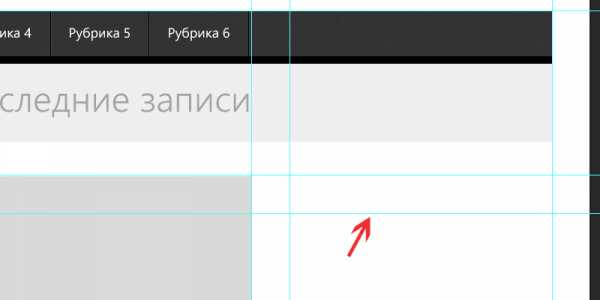
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
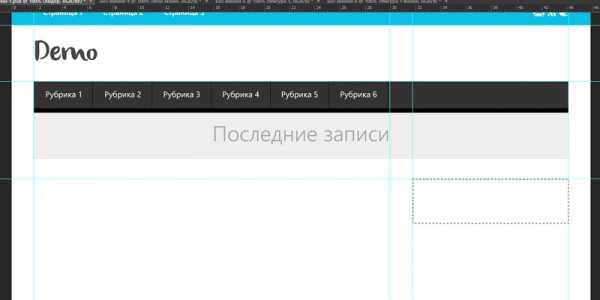
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:

Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:

Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
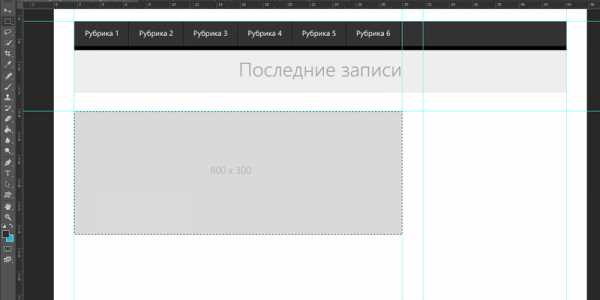
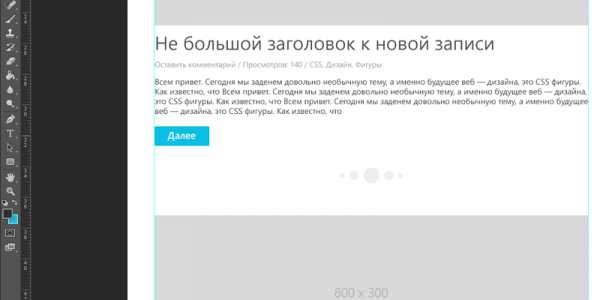
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
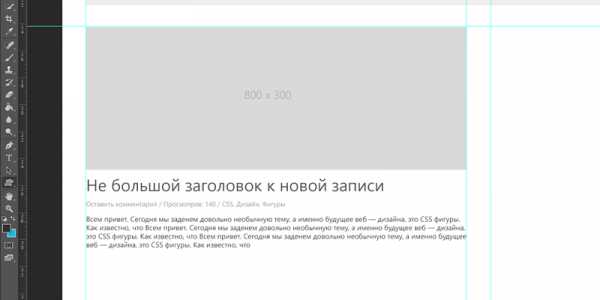
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.

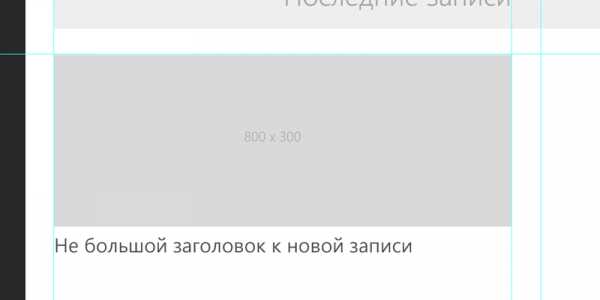
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:

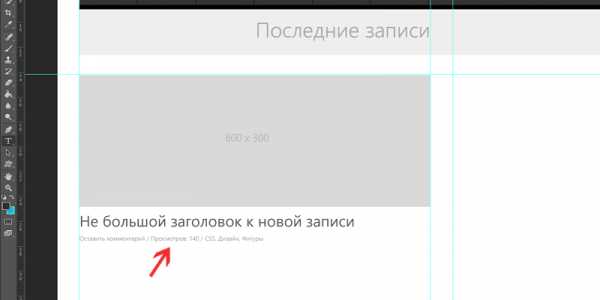
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:

И описание к посту:

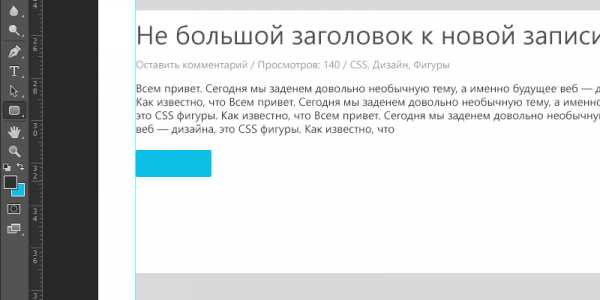
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:

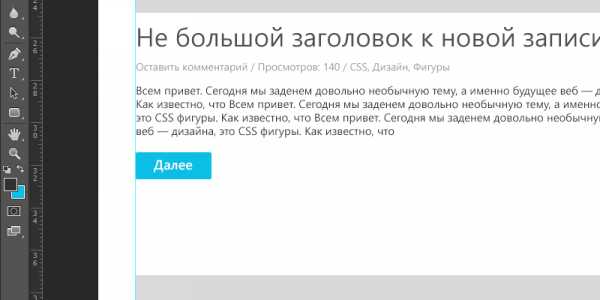
Теперь добавляем текст и смотрим, что у нас получилось:

Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.

Отменяем выделение и ищем середину круга с помощью линейки

Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.

В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.

Вот что должно получиться:

Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:

Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:

А вот что получилось только в нормальном размере:

Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.

Сайдбар (правая колонка)
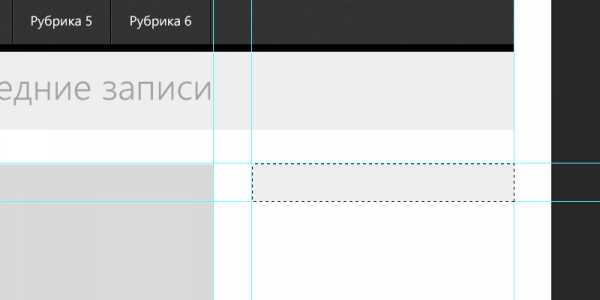
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:

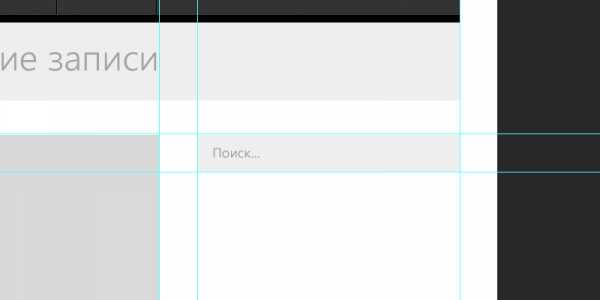
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee

Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск

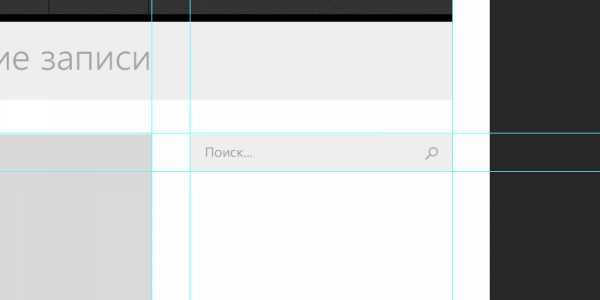
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.

Поле поиска готово. Теперь переходим к виджетам.
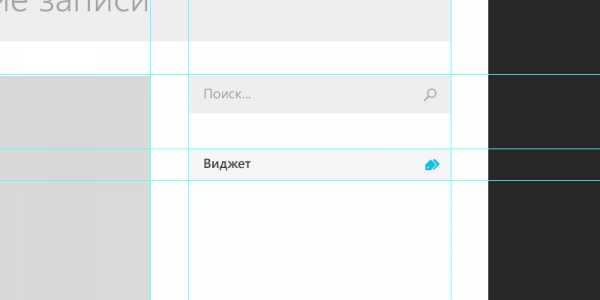
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee

В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5

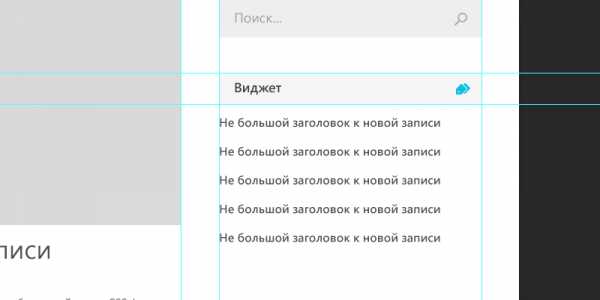
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже

Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.

Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5

Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.

А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.

Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂

Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
beloweb.ru
22 полезных урока с хитростями и тонкостями работы в Photoshop
Эти уроки будут полезны для изучения всем начинающим дизайнерам: вы освоите азы ретуши фотографий, возможности создания веб-дизайна в Photoshop, а также большинство инструментов программы.
Также после просмотра этих видео вы сможете оптимизировать свою работу в Photoshop: настроить панели инструментов под себя, а также улучшить производительность программы.
Трюки фотошопа для дизайнеров
Фотошоп для начинающих
Основы Photoshop для веб-дизайнера Урок 1
Основы Photoshop для веб-дизайнера Урок 2
Работа с текстом в веб-дизайне. Шрифты в фотошопе. Урок 3
Основы Photoshop для веб-дизайнера Урок 4
Основы Photoshop для веб-дизайнера Урок 5
Киноэффект в фотошопе
Портрет В стиле сериала «Готэм»
Как использовать инструменты ретуши
Художественная обработка портрета
Бесконечный CTRL+Z
Двойной масштаб
Обратные маски
Работа с масштабом
Хоткей для слоя
Две полезные оптимизации в Photoshop
PSD Box Photoshop Tutorial
Как БЫСТРО заменить небо в фотошоп?
Подробная ретушь портрета
Топ 5 способов частотного разложения
Черно-белая фотография. Все хитрости обработки
infogra.ru
Впечатляющий графический дизайн в Фотошоп

Сегодня мы создадим интересную работу. Мы создадим интересный рисунок на футболку, который вы можете затем использовать по назначению. Но и не обязательно. После изучения этого урока вы научитесь некоторым техникам дизайна, что поначалу может быть трудным, но со временем и практикой будет легче. Мы вместе создадим необычный стильный портрет девушки с помощью программы Фотошоп.
Предварительный просмотр:


Шаг 1
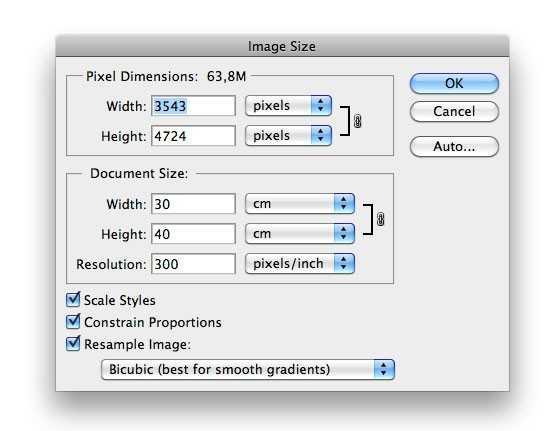
Давайте начнем с создания в Фотошоп нового документа, где мы будем располагать наше изображение. Размеры указаны снизу (30х40 см). Установите соответствующие значения у себя.

Шаг 2
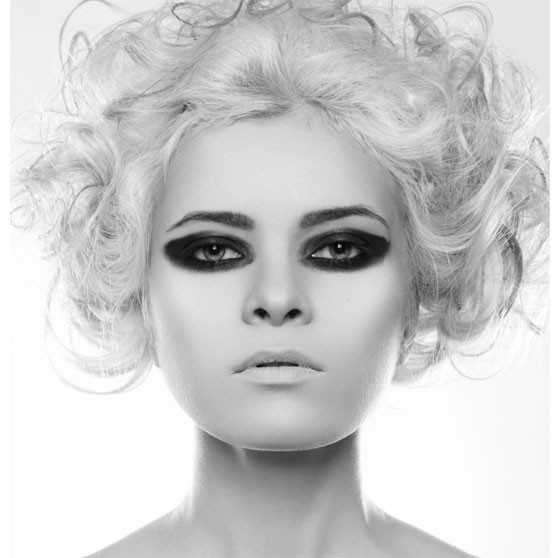
Пока вы можете сохранить и скрыть этот документ, сейчас он нам не нужен. Для начала мы создадим собственные кисти для лица девушки. Итак, найдите хороший портрет девушки, может быть вашего друга, или скачайте отсюда, например. Я использовал это изображение (но оно платно).

Шаг 3
Для создания кисти нам нужно создать новый Фотошоп документ. Размер его 2500х2500 пикс. В цветовом режиме: градация серого. После создания документы вставьте туда наше фото.

Шаг 4
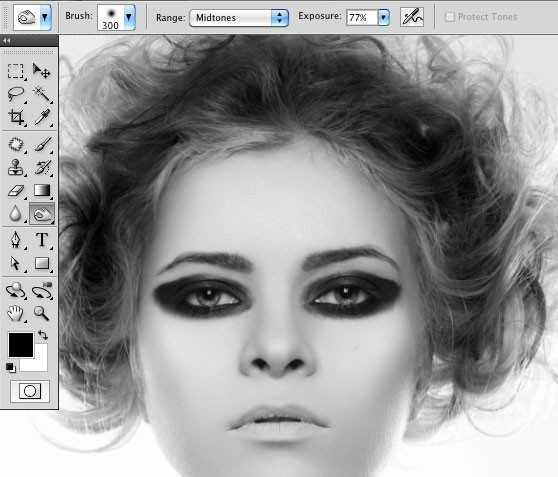
Я хочу добавить некоторые детали в волосы модели, поэтому нам нужно их затемнить. Для этого используйте Инструмент Затемнитель, настройте его так, как показано ниже. Используйте большую мягкую кисть. Если волосы вашей модели темные, этот шаг можно пропустить. Учтите, чем больше вы затемните волосы, тем больше они будут «включены» в наше финальное изображение.

Шаг 5
Теперь «изолируйте голову» с помощью Ластика (или если хотите, с помощью маски слоя). Всегда устанавливайте твердость кисти на 0%.

Шаг 6
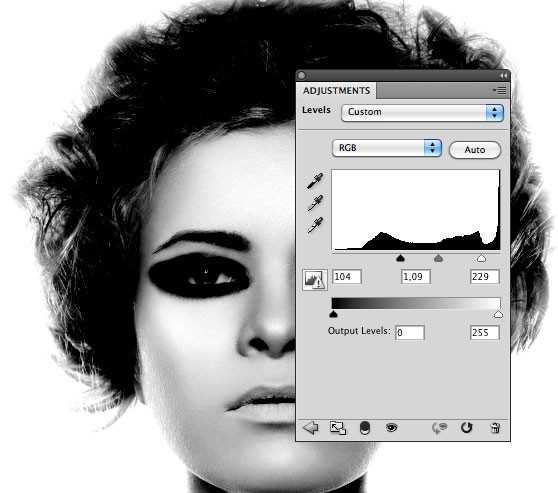
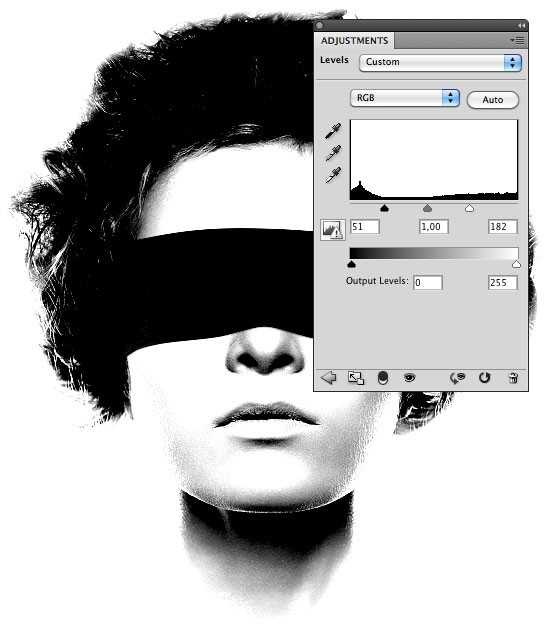
Добавим фото небольшой эффект темного. Начнем с контраста. Нажмите Ctrl+L, откроется окно уровней, установите нужные значения вашему изображению. (мои значения показаны ниже).

Шаг 7
Моя цель в создании своего рода богини, с завязанными глазами. Создадим фигуру с помощью Инструмента Перо. Это не важно, если повязка будет выгладить не очень реалистичной. Если хотите, вы можете добавить повязку, взяв его из другого фото. Если вам кажется, что изображению модели не хватает резкости, добавьте её, перейдя на слоя с моделью (Фильтр-Резкость-Резкость).

Шаг 8
Для завершения кисти нам вновь нужно добавить контраста. Создайте новый корректирующий слой Уровни, и настройте их. (см. ниже)

Шаг 9
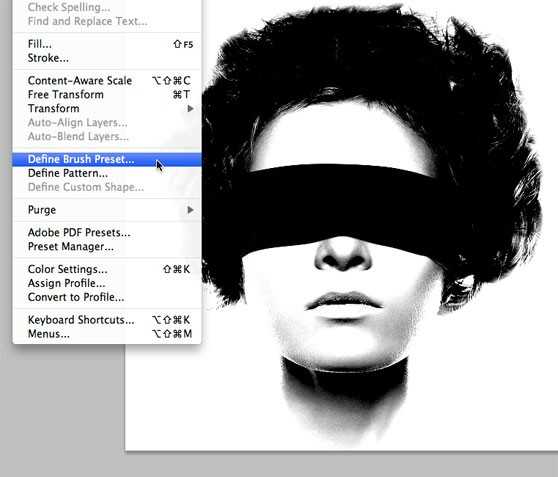
Кисть готова. Перейдите в Редактировать- Определить кисть, назовите ее, как вам угодно.

Шаг 10
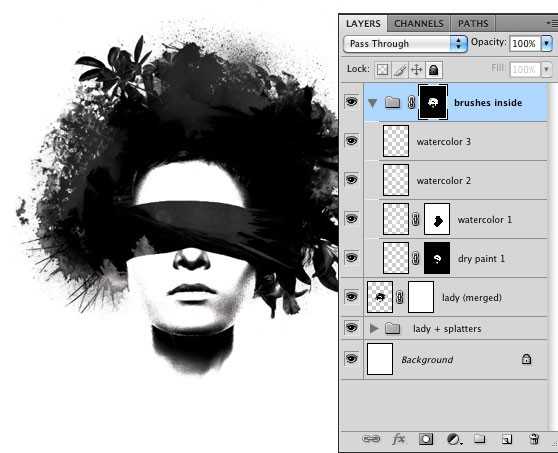
Откройте наш основной документ. Создайте новый слой, выберите созданную нами кисть.

Шаг 11
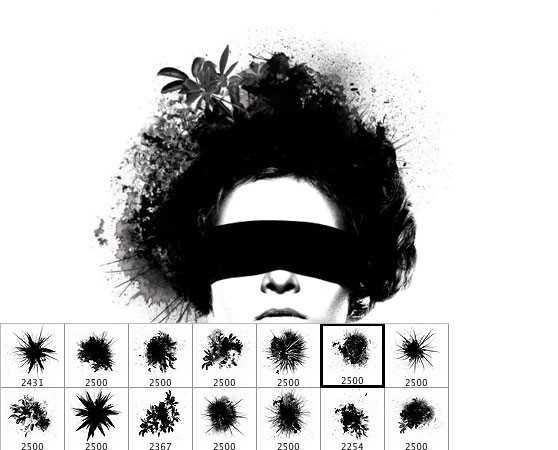
В интернете есть множество ресурсов для Фотошопа, главное иметь фантазию! Я решил изменить волосы модели, используя кисти, которые я нашел. Кисти растений. Создайте новый слой, выберите понравившуюся вам кисть, и кликните на новом слое.

Шаг 12
Нажмите Ctrl+T чтобы активировать Трансформирование, теперь измените размер, передвиньте вашу кисть, как вам больше нравится.

Шаг 13
Далее используйте ластик, чтобы очистить лицо модели. Также подправьте края кисти, уберите лишнее.

Шаг 14
Используйте ту же технику, чтобы добавить больше деталей с помощью других кистей. Вы можете смешивать различные элементы, корректируя их.


Шаг 15
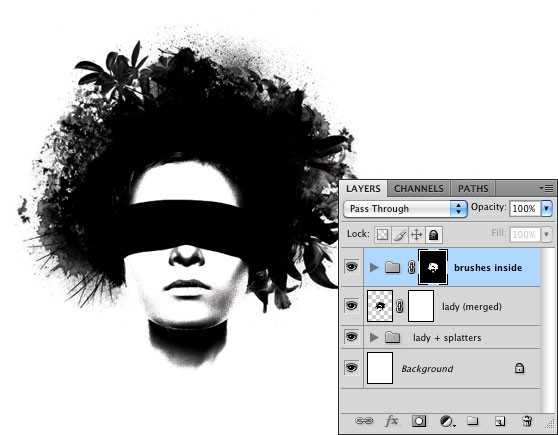
Дизайн практически завершен. Теперь объедините все слои.

Шаг 16
Теперь я решил добавить неаккуратность нашему изображению. Добавьте кисти брызгов, или еще что-нибудь. Цвет выберите серый, можно даже белый.

Шаг 17
Черно-белая версия нашей работы завершена. Идем дальше, и добавим немного цвета нашей графики. Создайте группу, назовите ее цвета. Включите режим наложения группы на перекрытие. Создайте новый слой внутри группы, цвет выберите красный, выберите большую кисть, мягкую, твердость – 0%, и кликните один раз по нашему рисунку.

Добавьте новый слой, закрасьте оранжевым, новый слой желтым. И так далее.

Шаг 18
Наш рисунок готов! Скройте белый фон и сохраните изображение в формате PNG. Далее можно поместить наше изображение на футболку.


Итак, можно добавить фон. Вы бы хотели себе такую футболку?;)

Ссылка на оригинал урока.
43 Просмотрело
basmanov.photoshopsecrets.ru
