Как уменьшить размер картинки без потери качества
Рубрика: Уроки фотошоп Опубликовано 04.10.2013 · Комментарии: 16 · Просмотры:Post Views: 871
Как уменьшить размер картинки без потери качества, ответом на этот вопрос я заинтересовался когда из изображения для обоев рабочего стола ПК,захотел сделать миниатюру для статьи своего сайта.
Забив запрос в поисковую строку своего «любимого браузера» я начал свой путь по сайтам,с надеждой быстро решить данную проблему.
Но не тут то было,скажу я вам уважаемые,говоря словами известной поговорки. В поисках подходящей для себя я перепробовал многие из них. Ведь качественные изображения и дизайн, это верный путь к увеличению посещаемости и продвижению сайта(читай предыдущую статью),а поисковик выдал мне множество статей, где при помощи различных программ, «наш брат блогер» колдует над своими и чужими(читай скачанными из «нета») картинками.
Различные способы изменения размеров и качества изображения
- Среди них встречаются: многофункциональные,условно-бесплатные, типа Batch Picture Resizer. Предоставляю перечень её возможностей: изменение размеров фотографий, переименования файлов и наложения водяных знаков,пакетной обработки фотографий,преобразование форматов. Её можно скачать по этой ссылке: https://yadi.sk/d/g6eDFTyzAMob6
- И совсем простые, к ним можно отнести PicSizer.
Скачиваем по ссылке : https://yadi.sk/d/ersMgoPIAMot8 с Яндекс диска.
Но как всегда ища вдалеке, мы забываем, или не знаем о том, что лежит совсем рядом. Ведь манипуляции с оптимизацией изображения можно производить стандартными средствами самой операционной системы.
Допустим для того чтобы уменьшить размер фотографии в Windows 7 необходимо:
- Наводим курсор на объект,щелчок правой клавишей и выбираем : Открыть с помощью просмотра изображений и факсов и нажимаем Paint.
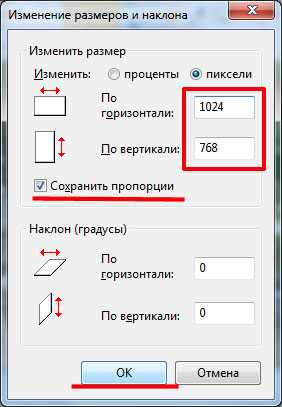
- Далее: Меню-Свойства и выскакивает табличка,а в правом нижнем углу ползунок для изменений. Действуем ползунком или выставляем размер и нажимаем ОК.
- После этого «кликаем «Сохранить как…,здесь справа указываются возможные варианты изменения формата картинки.
Изменяем изображение в программе Фотошоп
Но сегодня, при помощи программы Фотошоп(Photoshop),я хочу вам показать, как не меняя качества изменить размер изображения. Ну попутно и формат, на ваше усмотрение. Сразу оговорюсь, что для получения качественного изображения необходимо произвести поэтапное уменьшение картинки. То есть мы сделаем это за два раза.
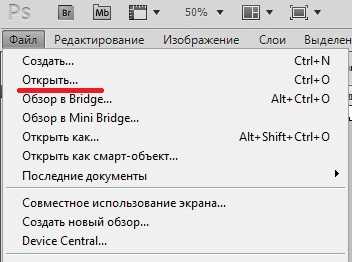
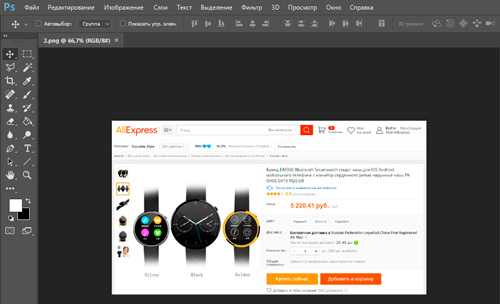
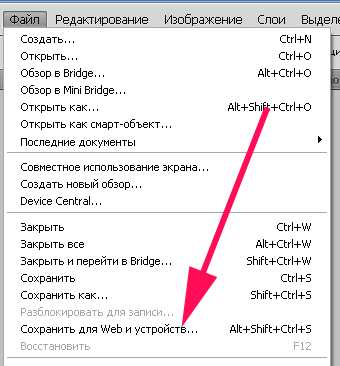
Открываем программу, загружаем картинку- Файл-Открыть.

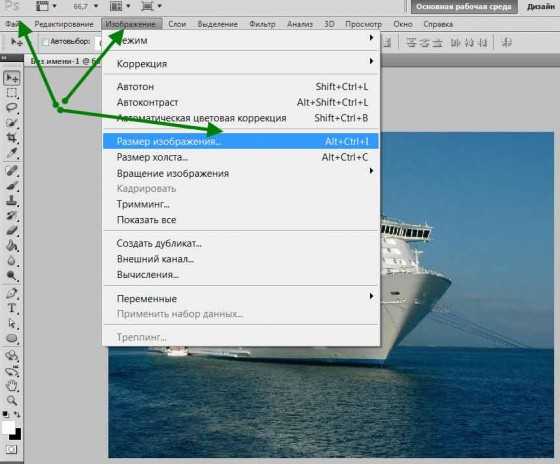
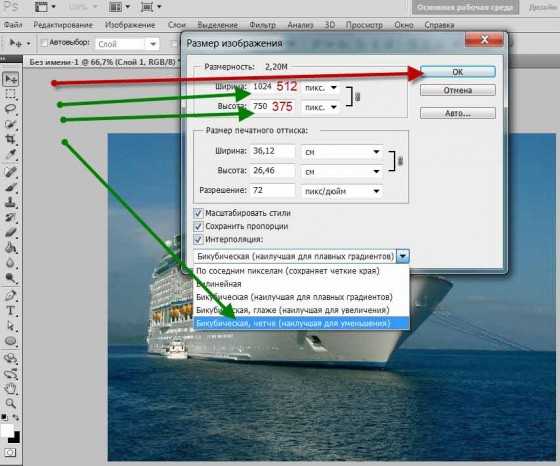
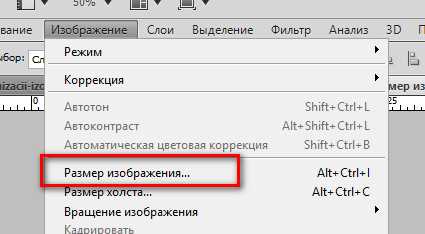
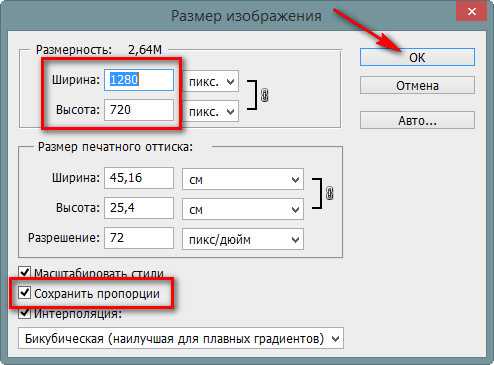
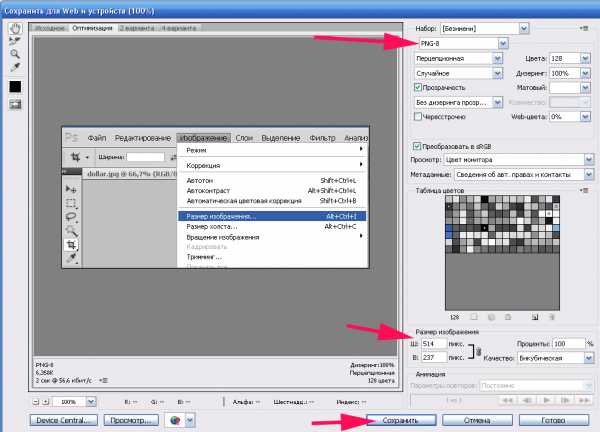
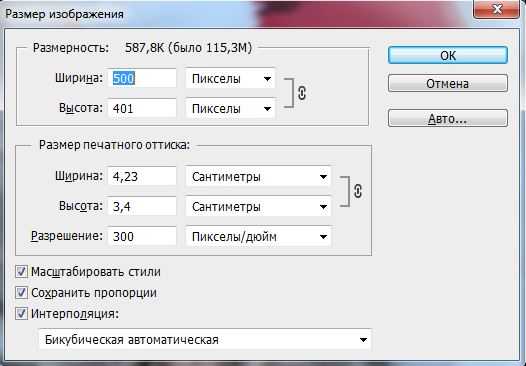
После этого «щёлкаем»-Изображение- Размер изображения, как показано на скриншоте выше.Когда появится табличка для изменений(скриншот ниже) сначала делаем изменения размера наполовину исходного формата.

И для того чтобы не потерять в качестве, внизу выбираем: Бикубическая чётче(наилучшая для уменьшения).
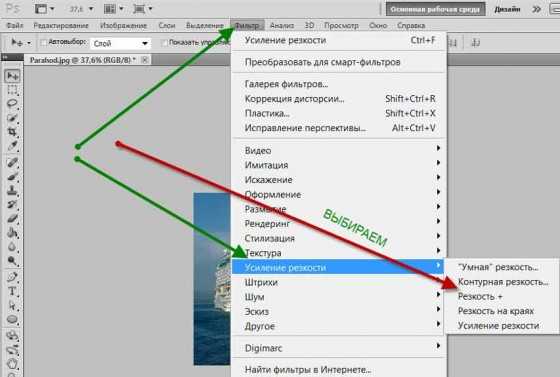
И как всегда подтверждаем действие нажатием кнопки ОК. Проделав все действия ещё раз и получив необходимую величину картинки можно улучшить её резкость.Это для того чтобы на различных браузерах она смотрелась чётче и резче. Делаем как на скриншоте ниже, идя по пути —Фильтр-Усиление резкости— и выбираем какую нам хочется.

Думаю что информация которую я вам предоставил будет вам полезна. Ведь вопрос как уменьшить размер картинки без потери качества интересует всех блогеров. Потому что на загрузку изображений на веб странице уходит львиная доля времени отведённая для этого действия. А быстродействие сайта как вы знаете, является важным для продвижения вашего ресурса.
На этом у меня информация по данной теме иссякла. А к вам уважаемые посетители небольшая просьба,уходя нажать одну из кнопочек социальных сетей.Этим вы выразите свою благодарность за мой (ваш) труд. Спасибо.
Да,извините,ещё я совсем забыл напомнить вам что на сайте есть интересная статья по теме заработка на опросниках,а само отзывы пользователей. Не забудьте поинтересоваться их заключением.
Уменьшить размер видео без потери качества
Ну и раз пошла «такая жара»,в этом же посте расскажу вам как можно уменьшить размер видео. Правда сразу скажу что,без потери качества тут, ну никак не обойтись,потому что качество всех современных видео форматов и заключается в их «весе».
А сделать это можно в любом видео конвертере,начиная с Фабрики Форматов и заканчивая ВидеоМастер-ом. Всё будет зависеть от того что вы предпочитаете-платные,или бесплатные варианты.
Уменьшение размера делается путём изменения формата видео файла,а наиболее лёгкие из них как вы наверно знаете это MP4.
Подписывайтесь на обновления блога,и помните,что это вас ни к чему не обязывает,так как в любое время можно отписаться от рассылки.
ПОХОЖИЕ ЗАПИСИ :
Как улучшить резкость изображения при его значительном уменьшении
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
Создать фон для сайта за пять минут
Как увеличить картинку
Как отредактировать изображения для сайта
Post Views: 871
monymaker.ru
Как уменьшить размер фото без потери качества

Необходимость уменьшить фотографии или картинки возникает довольно часто, но как сделать это без потери качества, интересует многих. Особенно актуально умение уменьшать размер фото пользователям социальных сетей, ведь все знают, что чем больше будут фотографии, тем дольше они будут загружаться.
При этом стоит помнить, что размер фото бывает двух видов:
Размер картинки в пикселях (меняется высота и ширина).
Размер фото в килобайтах (вес изображения).
Но стоит учитывать, что, изменяя размер фотографии в пикселях, его вес изменится при любых условиях.
Существует много способов для того, чтобы уменьшить размер фотографии без потери ее качества. Для этого можно воспользоваться стандартными программами, которые есть в операционной системе, загруженными софтами или же онлайн-ресурсами.
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.
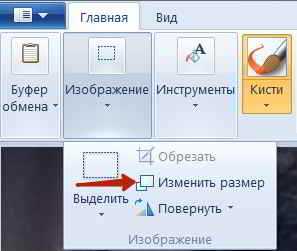
Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.
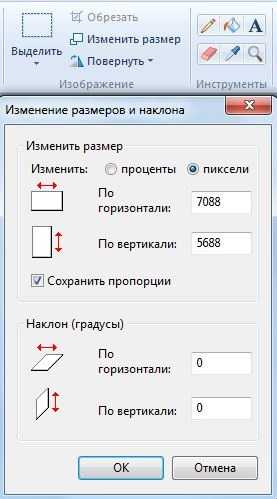
Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.

Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.

Следует отметить, что любые изменения размера повлияют на качество рисунка, поэтому нельзя кардинально менять размер и делать из маленького изображения очень большое или наоборот.
Работа с программой Photoshop
Уменьшить размер изображения без потери качества можно гарантированно с помощью программы Photoshop. Этот софт намного сложнее, и работать с ним необходимо поэтапно. Чтобы уменьшить размер фотографии, нужно сначала загрузить файл в редактор. Для этого надо выбрать Файл – Открыть.

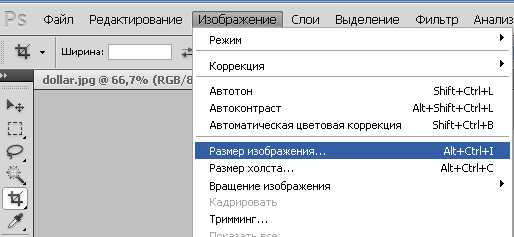
Теперь с новым файлом можно совершать любые действия, но чтобы изменить его размер без потери качества, нужно нажать на вкладку Изображение и выбрать там строку Размер изображения.

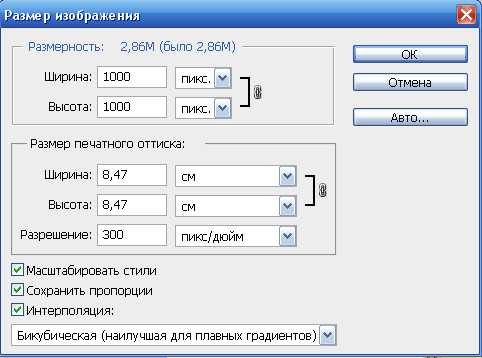
В открывшемся окне в поле Ширина нужно поставить значение, которое наполовину меньше чем исходный размер. Если в графе Сохранить пропорции поставить галочку, то значение в поле Высота изменится автоматически. И чтобы фотография не потеряла в качестве, нужно выбрать параметр «Бикубическая». Для сохранения нового размера надо нажать Ок.

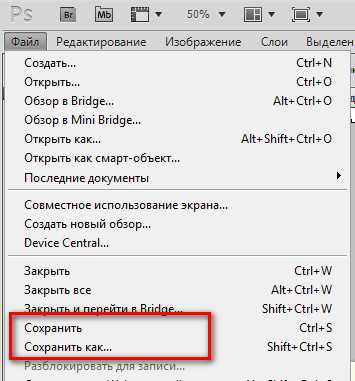
Изменения ширины и высоты вполне достаточно для того, чтобы качество не было потеряно и картинки выглядели хорошо, поэтому после сохранения новых параметров можно сохранять фото. Для этого в разделе Файл нужно выбрать строку Сохранить.

Изменение размера программой IrfanView
Существует и еще один, не менее популярный, редактор для уменьшения фото без потери качества. Называется от IrfanView. Он не такой сложный, как Photoshop, но его тоже нужно устанавливать на устройство.
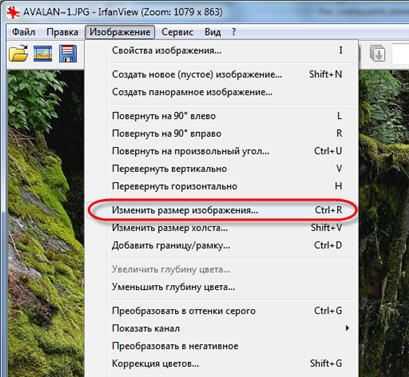
Чтобы уменьшить изображение в редакторе IrfanView, необходимо запустить его и в появившемся окне выбрать вкладку Изображение – Изменить размер изображения.

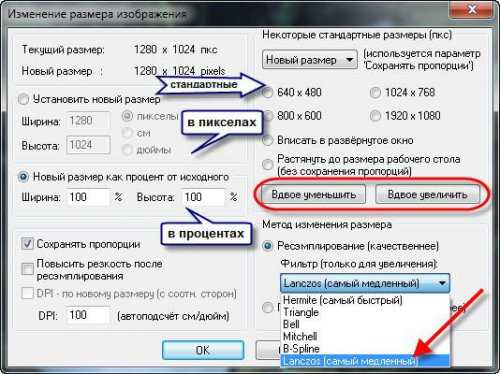
Эта команда вызовет окно, в котором представлены различные способы уменьшения фото. Без потери качества рисунок можно уменьшить с помощью установки новых значений в пикселях, сантиметрах и дюймах, также есть возможность выставить размер в процентах или же нажать кнопку Уменьшить вдвое. При этом нужно установить заранее алгоритм Lanczos (самый медленный), который гарантирует сохранение фото без потери качества. После установки новых параметров нажать Ок.

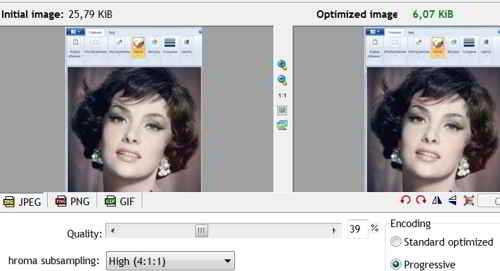
Теперь можно сохранить готовый рисунок, нажав на вкладку Файл – Сохранить. В окне сохранения нужно выбрать подходящий вид, а также дополнительно установить качество, подвинув ползунок к 100 процентам.

Скачать программу IrfanView
Уменьшение фото с помощью онлайн-программы
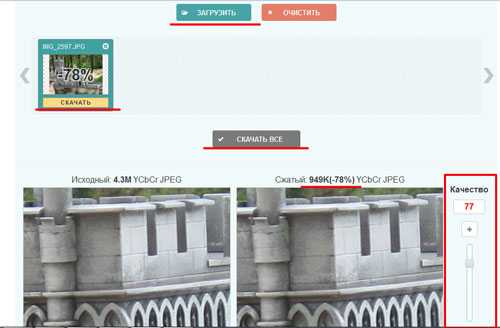
В интернете есть много онлайн-сервисов, которые позволяют обработать фотографии без загрузки редактора на компьютер. Одна из таких программ носит название Optimizilla. Чтобы начать с ней работать, необходимо сначала загрузить фото на сайт. Для этого там есть одноименная кнопочка. Отличие такой программы от прочих редакторов в том, что меняется размер фото в килобайтах. При этом качество остается без потерь. Для того чтобы редактировать картинку, есть специальная шкала с ползунком, которая позволяет установить необходимый уровень качества. Для скачивания готовых фото нужно нажать на соответствующую кнопку.
Использовать приведенные способы можно как все сразу, так и в зависимости от личных предпочтений.
pcfaq.info
Уменьшение размера изображения без потери качества / webentrance.ru
Уменьшение размера изображения — скриншотов, фотографий и т.д., часто требуется при загрузке картинки на сайт.
Но размер изображения понятие двоякое. В первом случае изменение размера может означать изменение ширины и высоты.
Содержание:
В другом – размер изображения означает его вес в Кб или в Мб.
Когда потребуется уменьшение размера
Уменьшение размера в пикселях может потребоваться, например, когда нужно распечатать какую-то фотографию, если она не умещается на лист бумаги.
Или же, фотография, наоборот, слишком маленькая и её нужно увеличить.
Ещё один случай, когда изображение надо разместить на сайте, ширина контентной части которого, например, 500 пикселей, а исходное изображение – 1000 px.
Чем делать уменьшение такого изображения, уже загруженного на сайт, проще его уменьшить до загрузки.
Тем самым сэкономится пространство на хостинге и изображение будет меньше весить.
Если имеется в виду уменьшение веса картинки в Кб или в Мб, то эта ситуация также может быть полезна во многих случаях. Например, надо сэкономить место на компьютере, либо на флешке.
Такая ситуация может возникнуть, если фотографии сделаны хорошей зеркалкой. Когда фотографий много, то и места им понадобится порядочно.
Два варианта уменьшение размера изображения
Это практически без потери качества. Или, во всяком случае, качество конечной картинки можно регулировать.
Изменить размеры ширины и высоты изображения можно самими подручными средствами операционной системы, не прибегая к помощи сторонних сервисов.
Это может быть визуальный редактор Paint в операционной системе Windows 7.
Достаточно кликнуть по изображению правой кнопкой мыши и в контексте выбрать пункт Изменить.
Изображение откроется в редакторе Paint и теперь просто изменяем его размер. Делается это во вкладке Главная – Изображение – Изменить размер.

Откроется окно – Изменение размеров и наклона. Дальше в нем выбираем пиксели и вводим то значение ширины или высоты, которое требуется на выходе.

Но в этом случае всегда должна соблюдаться настройка — Изменить пропорции. Иначе, если изменить какой то один размер, то картинка будет выглядеть непропорционально сжатой, либо вытянутой. Поэтому эту галочку надо обязательно поставить.
Например, картинку надо сжать по ширине до 500 px. Высота пропорционально также уменьшится. Жмем OK и на этом все.
Размеры картинки изменились, и не потерялось качество. Сохраняем документ.
Надо сказать, что изменение размера изображения влияет и на его вес в Кб или в Мб.
Изменяем вес изображения
До уменьшения веса всегда целесообразно выполнить уменьшение размера изображения. Как уже было сказано, вес при этом также уменьшается.
Все изображения, конечно, легко и просто изменить в программе Фотошоп. Что касается бесплатных программ, то достаточно удобно изменять вес изображений для сайта с помощью оптимизатора изображений RIOT.
Плагин RIOT способен интегрироваться в популярные программы для редактирования изображений, такие, как GIMP и IrfanView.

В большинстве случаев этих манипуляций с картинками вполне достаточно.
Но если для сайта потребуется ещё уменьшить изображение, что часто очень желательно, то можно сохранить полученное изображение с функцией для Web.
В программе можно выбрать формат jpg, который является самым низкообьемным.
Но стоит заметить, что если изображение будет иметь какие-то прозрачные области, то этот формат не подойдёт, потому что jpg взамен прозрачного фона подставляет белый, и картинка будет смотреться не совсем корректно.
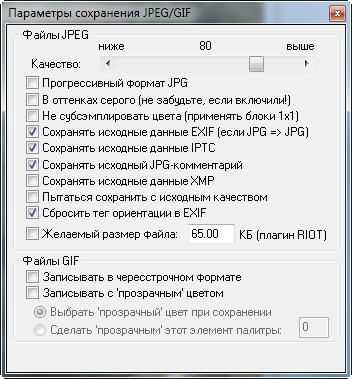
Уменьшить изображение по объему можно, изменяя параметр качества. В обязательном порядке ставим флажок Прогрессивный
Таким образом, все изображения существенно уменьшаются, а итоговое качество при этом остается на приемлемом уровне.
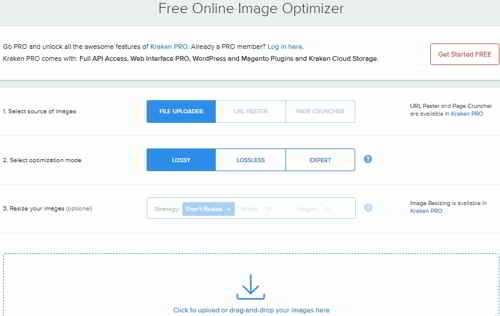
Сервис Kraken.io
Переходим на сайт и на главной странице находим кнопку Try Free Web Interface, то есть попробовать бесплатно.
Нажимаем, переходим и вниз надо загрузить наше изображение. Но до того нужно выбрать качество, до которого изображение будет уменьшаться.
Здесь есть три варианта сжатия. Это максимальное с потерями, сжатие в меньшей степени без потерь и экспертное сжатие. Можно выбирать любое из них, определяя просмотром нужное качество.

Снизу после загрузки изображения, смотрим статистику. Нажимаем на кнопку Doulend file и отображается наше изображение. Если все устраивает, то отсюда скачиваем его на компьютер.
Вот такие способы, позволяющие выполнить уменьшение размера изображения в плане ширины, высоты и веса изображения.
Другие записи по теме:
webentrance.ru
Как уменьшить размер изображения: быстро без потери качества
Доброго времени суток, уважаемые читатели моего блога. Продолжаю рассказывать про фундаментальные инструменты программы Photoshop. Если вы их используете –значит ваш уровень растет. Вы смело выходите за рамки новичка и продвигаетесь к уровню специалиста. Вы знаете больше основной массы и пользуетесь не очевидными, более профессиональными инструментами.
Недавно я рассказывал про слой-маску – «Ластик» для специалистов. Если вы пропустили эту публикацию, советую обязательно прочитать ее сразу после того как закончите с этой темой.

Сегодня мы будем говорить о том, как уменьшить размер изображения. Думаю, что вы узнаете о новой для вас функции. Также я покажу основные горячие клавиши, которые постоянно использую при работе с картинками.
Начнем? Но для начала…
Небольшой совет
Вы собираетесь работать в фотошопе. И это круто! Сотни людей боятся этой программы. Скачивают тысячи редакторов для выполнения простейших задач и ограничивают себя, по непонятным причинам не желают развиваться. Находят отговорки и оправдания.
Вы не относитесь к таким людям. Пусть вы еще не все умеете, но вы понимаете, что ответы и способы всегда можно найти. Это очень здорово.
Даже если сейчас вы отмахиваетесь от того, чтобы запоминать клавиши быстрого доступа, так как не хотите нагружать свой разум. Я рекомендую вам хотя бы просто выписать их на листочек и оставить рядом с компом.

На самом деле, пару раз возникнет желание воспользоваться сочетанием, а на третий – пальцы сами подскажут куда нажимать. Мышечная память – дело серьезное. Согласитесь, когда вы пишете на компьютере или телефоне, вам не приходится ни на секунду задумываться где расположены клавиши. Пальцы сами подсказывают нужную информацию.
Ну а теперь давайте приступим к основным моментам в работе с увеличением и уменьшением фото.
В этой статье я собрал все, что вам может пригодиться по этой теме. Информация представлена в сокращенном варианте и если у вас возникнет желание узнать больше, вы можете либо прочитать подробные публикации из моего блога, которые здесь уже есть, либо подписаться на рассылку и получить уведомление о появлении новой интересующей вас статьи.
Масштабирование
Одна из основных функций при работе с картинками в фотошопе – увеличение изображения на мониторе. Некоторые новички пользуются лупой, чтобы масштабировать фотографию. Это очень долго, неудобно и заставляет вас нажимать очень много кнопок.
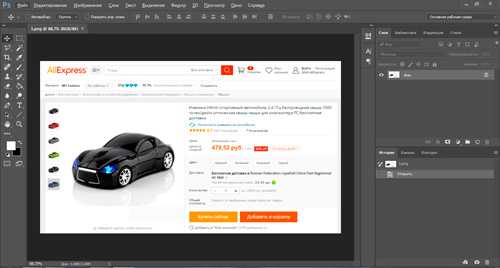
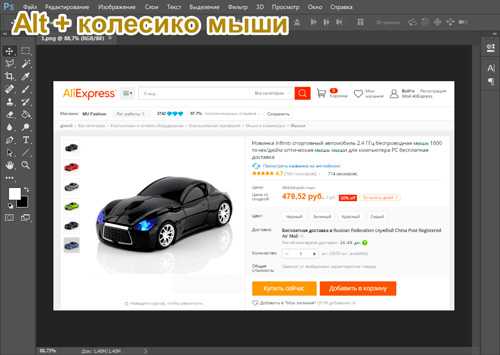
Предположим мне нужно увеличить скриншот компьютерной мыши в виде машинки с Ali.

Я ни за что не полезу в инструменты. Я просто зажму Alt на клавиатуре и начну двигать колесиком мыши. Это намного быстрее.

Конечно же, этот способ не увеличивает ни веса, ни размера изображения. В каком оно было расширении, таким и осталось. Однако не забывайте этот прием при работе с картинками.
Размер и пропорции
В моем блоге уже есть статья о том, как в Photoshop обрезать фотографию по нужным размерам. В ней я рассказываю как работать с самим фото: как работать с инструментом рамка, чтобы добиться ровного квадрата или круга, вбить определенный размер в настройках и так далее.
Сейчас я покажу вам другой метод. Более простой. Он идеально подойдет если у вас уже готова пачка картинок для сайта и вам осталось только быстренько разобраться с размерами. Я постоянно использую этот метод.
Обычно в фотошопе у меня открыта сотня вкладок со скриншотами, которые мне нужно сжать до размера 500 пикселей. Сейчас я сделаю тоже самое, что и обычно, но всего с одним изображением умных часов.

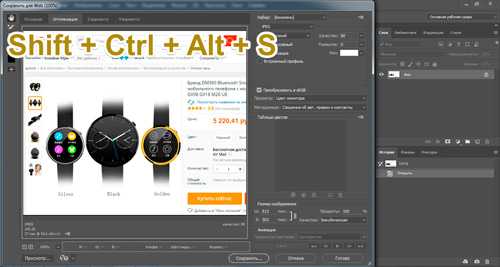
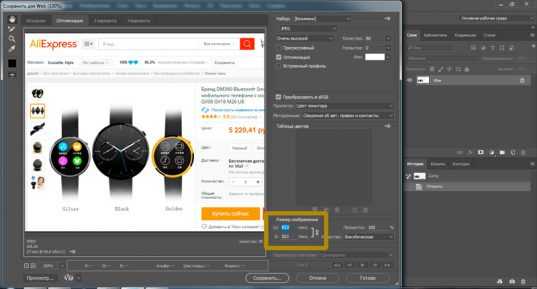
Мне нужна функция «Сохранить для веб». На самом деле, она просто так называется. Естественно, вы можете использовать ее и для других целей. Например, подготовить картинки для собственной книги или отправки по электронной почте. Кстати, одна из самых популярных статей моего блога как раз о том, как вставить рисунок в тело письма. Функция довольно востребованная.
Чтобы вызвать это окно я нажимаю одновременно Shift + Ctrl +Alt + S. Первое время это сочетание казалось мне слишком длинным и неудобным, но со временем я понял, что это в разы удобнее.

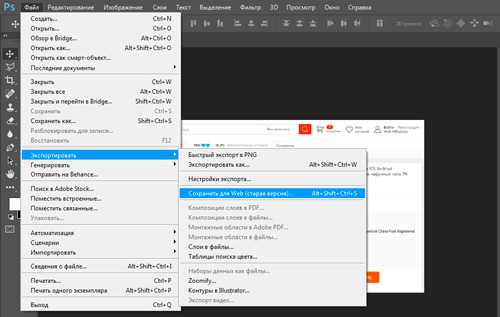
Я бы свихнулся при обработке нескольких десятков картинок щелкать по меню «Файл», затем переходить в категории «Экспортировать» и тут уже находил бы «Сохранить для веб…». Со временем пальцы привыкли и не совсем короткое сочетание кажется наиболее удобным способом.

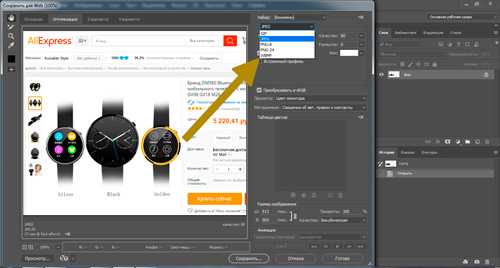
Давайте поговорим о меню. Не так давно я рассказывал о формате PNG, кому интересно – может почитать в чем состоят его особенности и преимущества. Для сайтов, как правило, используется jpeg. Вы можете выбрать свое решение и картинка будет сохраняться именно в нем.
Эта, как и многие другие полезные настройки, идет по умолчанию. Вы просто выбираете один раз и все остальные картинки будут сохраняться точно также.

Разобраться нужно только с размером. Для меня почти всегда важна ширина. Я просто щелкаю по окну и вставляю свое значение. Затем кликаю Enter.
Так как рядом со значениям стоит скобка высота выстраивается автоматически. Таким образом, что не происходит смещение пропорций.

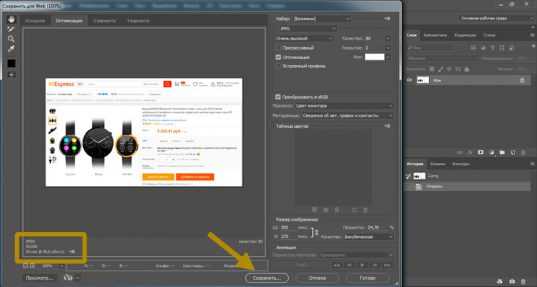
После этого вес рисунка тоже уменьшился со 145 Кб до 50. Обычно я просто второй раз щелкаю на Enter и открывается окно с поиском папки, куда нужно сохранить новую картинку, но можно воспользоваться и кнопкой в нижней части экрана.

Теперь давайте немного поговорим о весе. Ведь его тоже можно поправить при помощи этой функции.
Вес
В статье о том, как уменьшить размер изображения в Photoshop и сохранить качество я рассказываю как раз о весе и том, как его подправить при помощи онлайн фотошопа. Но точно такого же результата можно добиться и через ПК-версию программы.
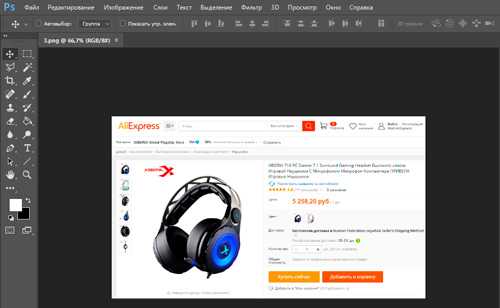
Раз уж для предыдущего скриншота я использовал часы с музыкой, передающейся по Bluetooth, теперь поработаю с картинкой крутых наушников, работающих по той же системе.

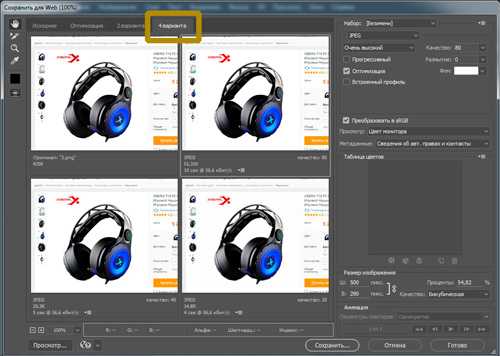
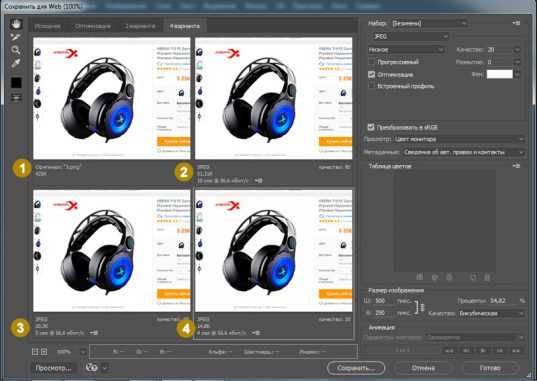
Выбираем «Сохранить для веб», снова щелкаем Shift +Ctrl + Alt + S, но из раздела «Оптимизация» переходим в «4 варианта». Все вроде бы то же самое, но первая картинка – это оригинал, а каждая последующая сохранена при соблюдении более низкого порога качества.

На некоторых картинках, как например в моем случае, это будет незаметно. Будет оставаться ощущение, что вы сохраняете фото без потери качества. Внизу, под картинками, вы можете посмотреть размер и выбрать подходящий.
К сожалению, пока в фотошопе нет функции, которая позволяла бы задавать вес фотографии, но вы можете сами посмотреть и если вам нужно, чтобы он был до 300 или 500 Кб, то кликнуть на тот вариант, который вам подходит. Затем жмем Enter или кнопку «Сохранить».

Если исходник очень большой и профессионально снятый, то изменения будут видны на эскизах. Но это достаточно редкий случай.

Ну вот и все. Если у вас есть желание поскорее освоить все инструменты и скрытые возможности, о которых знают только специалисты, могу посоветовать вам курс «Фотошоп с нуля в видео формате».

Это прекрасный способ разобраться со всеми настройками. У вас уйдет не так много времени на обучение. Уверяю, после этого у вас будут рождаться свои идеи как выполнить ту или иную задачу. Знаний будет хватать.
Ну вот и все. Подписывайтесь на рассылку и узнавайте больше. До новых встреч и удачи в ваших начинаниях.
start-luck.ru
Как уменьшить размер фото | Уменьшить вес фотографий
Монтаж видео на мобильном устройстве
- Назад
- Clips
- Для Android
- Для iOS
Всё, что нужно для обработки видео
- Назад
- Video Suite
- Для Windows
Редактирование видео
- Назад
- Видеоредактор
- Для Windows
- Для Mac
Больше возможностей редактирования
- Назад
- Видеоредактор Плюс
- Для Windows
- Для Mac
Монтаж панорамного видео
- Назад
- 360 Видеоредактор
- Для Windows
2 в 1: редактирование видео и запись экрана
- Назад
- Видеоредактор Бизнес
- Для Windows
- Для Mac
www.movavi.ru
Как изменить размер картинки без потери качества. Уменьшение веса файла
Привет всем! Сегодняшний пост я посвящу теме работы с изображениями. А именно расскажу, как изменить размер картинки и уменьшить ее вес перед загрузкой на сайт без потери качества. Продвинутые пользователи, которые хорошо знакомы с программой Adobe Photoshop, нового ничего не узнают, а новички, не слышавшие о Фотошопе и работе с ним, получат новые знания и смогут применить их на практике.
Несколько слов о том, для чего же нужно уменьшать размер картинки. Если Вы ведете свой сайт или блог, то по любому добавляете в статью хотя бы одну картинку. Ведь без картинок статья смотрится совсем унылой. Каждая картинка имеет свой вес, который оказывает влияние на загрузку статьи.
С потребностью сжимать размер и вес изображения сталкиваются владельцы блогов, на которых публикуются мастер-классы. Например, кулинарный сайт с пошаговыми рецептами. Где каждый шаг сопровождается картинкой. Понятное дело, что фото делаются при помощи фотика. Чем качественнее фото, тем больший размер оно имеет. Фото самого низкого качества, сделанного фотоаппаратом, весит от 1 Мб. Среднего качества 3-5 Мб. Все бы ничего, но далеко не у всех скоростной интернет. Если брать не города-миллионники, а населенные пункты поменьше, то у них скорость такая, что 1 Мб будет грузиться 20-60 секунд. Я уже не говорю о тех, кто выходит в сеть через мобильный интернет. Там со скоростью плачевные дела.

Кроме того, что картинки будут медленно загружаться у большинства пользователей, это негативно скажется на отношении к сайту поисковых систем. Медленно открывающийся сайт будет посещать меньше пользователей. Пример. Перешел посетитель на сайт из результатов поисковой выдачи. И ждет загрузки страницы. Если прошла минута, а содержимое на сайте еще не открылось, вероятность того, что он закроет страницу и вернется к выдаче очень высокая. Если это произойдет 1 раз из 10, ничего смертельного не будет. А когда только 3 человек из 10 дождались открытия страницы, а остальные 7 пошли открывать другие сайты, это очень плохо. Поисковый робот получает сигнал о том что, раз пользователи обходят стороной сайт, значит ему не место на такой высокой позиции в результатах выдачи. А, как известно, чем дальше сайт от 1-3 места в Топе, тем меньше людей переходит на него.
Итак, главные причины, заставляющие нас уменьшить размер изображения:
- Ускорение загрузки картинки на сайте
- Улучшение ранжирования сайта поисковыми системами
- Экономия места на хостинге
Уменьшить размер картинки можно многими способами. Есть и онлайн сервисы и многочисленные программки. Я покажу, как изменить размер картинки в фотошопе. В самом много функциональном редакторе.
Как в фотошопе изменить размер изображения
Photoshop — не только программа для изменения размера изображения. С ее помощью можно уникализировать любую картинку. Если Вы берете изображения из поиска по картинкам Гугла или Яндекса, то при добавлении картинок в статью важно их изменять таким образом, чтобы они становились отличны от тех, что уже есть в сети. Подробнее о том, как сделать картинку уникальной читайте по ссылке http://inetsovety.ru/kak-sdelaty-kartinku-unikalynoy/
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».

Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.

Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении.
Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».

Откроется вот такое окно. Кликните по картинке для увеличения:

В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут http://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
С уважением, Виктория – блог inetsovety.ru
inetsovety.ru
Как уменьшить вес фото без потери качества
В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
Содержание статьи
Как уменьшить вес фото без потери качества
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Так что я настоятельно рекомендую предварительно сократить все фотографии, чтобы они весили меньше и странички грузились быстрее. Ведь это влияет и на поисковую выдачу – сайты, которые быстро грузятся, получают лучшие места.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать. Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы.
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.

Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
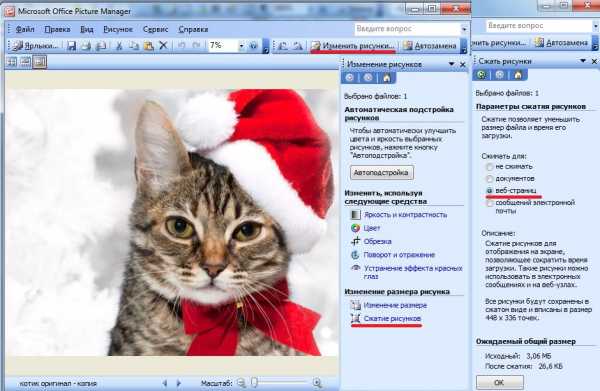
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.

Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:

Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения.

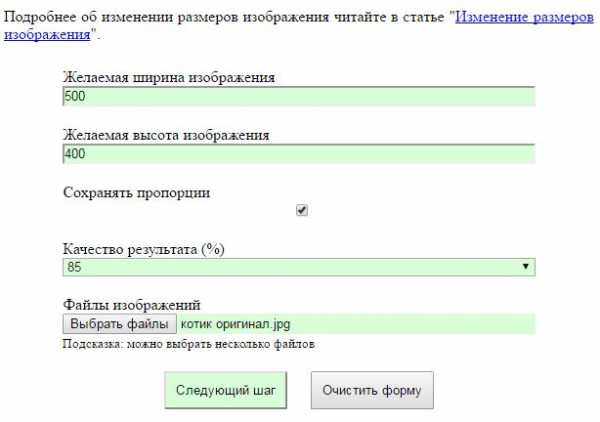
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции. Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.

Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье.
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
