wordpress — Как сделать выпадающее меню на php?
Вопрос задан
Изменён 10 месяцев назад
Просмотрен 106 раз
Всем привет! Как сделать чтобы при нажатии мыши на слово открывалось следующее подменю? Имеется сайта на WordPress. Через конструктор ничего не редактируется, только какие-то основные моменты. Нашел файл sidebar.php с кодом. Я так понимаю, что нужно именно здесь и редактировать
<aside>
<ul>
<?php foreach( get_categories(array('hide_empty' => 0)) as $category ): ?>
<li>
<a href="<?= get_category_link( $category->term_id ) ?>"><?= $category->name ?></a>
</li>
<?php endforeach; ?>
</ul>
</aside>
В интернете порылся и ничего не нашел подходящего. Сам в php не шарю.
Сам в php не шарю.
Нашел файл с надписью sidebar.less. Других подходящих нет Получается нужно редактировать в этом файле?
.sidebar {
//flex: 0 0 260px;
//max-width: 260px;
width: 260px;
height: auto;
float: left;
border-radius: 0 0 5px 5px;
border: 2px solid @primary;
border-top: none;
margin-top: -1.5em;
}
.sidebar-menu {
list-style: none;
padding-left: 0;
margin: 0;
&__item {
font-size: .93em;
position: relative;
&::after {
content: '';
position: absolute;
top: 0;
left: 1.43em;
right: 1.4em;
height: 1px;
background-color: #eee;
}
&:first-child::after {
display: none;
}
}
&__link {
display: block;
padding: 1.13rem 1.13rem 1.13rem 2.6rem;
text-decoration: none;
position: relative;
cursor: pointer;
&:hover {
color: @primary;
}
}
}
- php
- wordpress
- sidebar
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
как создать, добавить и сделать выпадающим
Автор Jurij Kovalenko На чтение 5 мин Просмотров 647 Опубликовано
Здравствуйте, дорогие читатели. Меню на WordPress – это то, что интересно многим новичкам, почти все хотят сделать его быстро и правильно. В этой статье я расскажу, как создавать меню, добавлять его на свой сайт, а так же вы узнаете, как можно сделать выпадающее меню.
На самом деле, когда я впервые столкнулся с Вордпрессом, вопрос меню вставал передо мной почти сразу. Но на удивление понять, как оно работает я смог только спустя пару недель. Поэтому чтобы у вас не было таких сложностей прочтите эту статью и вам станет все сразу понятно.
Содержание
- Меню на WordPress
- Шаг №1. Создание
- Шаг №2. Добавление на сайт
- Как сделать выпадающее меню на Вордпресс?
- Видео: «Как создать меню на Вордпресс»
- Итог
Меню на WordPress
Вообще сам процесс создания меню для Вордпресс можно разделить на два шага: это само создание меню и добавление его на сайт. Далее я опишу каждый из этих шагов более подробно, так что поймет любой – даже новичок.
Далее я опишу каждый из этих шагов более подробно, так что поймет любой – даже новичок.
Шаг №1. Создание
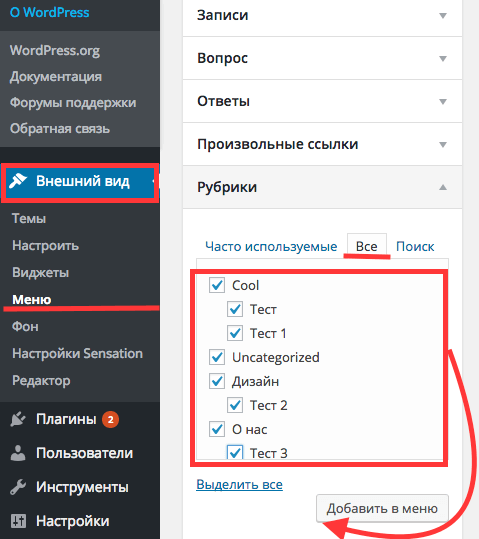
Для того чтобы создать меню на WordPress переходите в административную панель сайта, находите там раздел «Внешний вид» и выбираете в нем подраздел «Меню».
Далее по умолчанию у вас открывается пустой раздел. Для того чтобы создать новое меню находите там активную ссылку «Создать новое меню» и нажимаете не неё.
После этого перед вами откроется окно в котором вам нужно ввести название и нажать на кнопку «Создать меню».
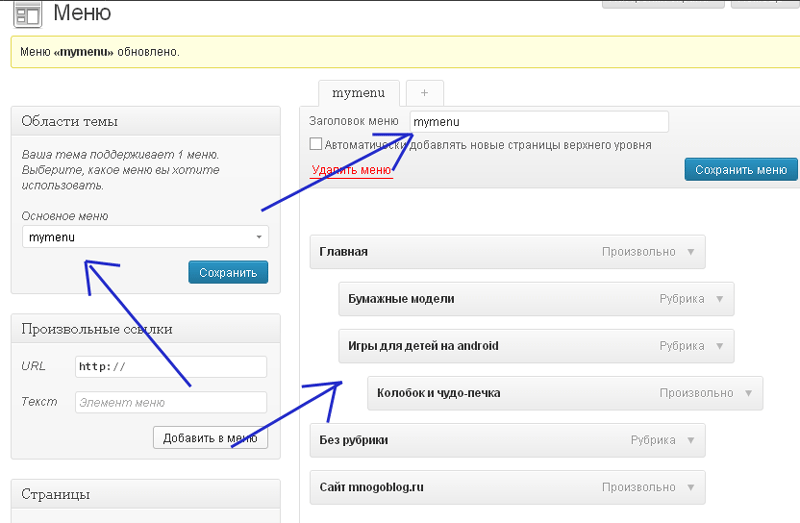
Далее, перед вами престанет примерно вот такая вот картина (см. картинку ниже).
На ней вы увидите с правой стороны ваше меню, а с левой окно добавления новых элементов, которое состоит из четырех вкладок:
- Страницы – через эту вкладку вы сможете добавить в меню ссылку на любую из страниц вашего сайта.
- Записи – через эту вкладку вы можете добавить в меню ссылку, на любую запись, созданную на вашем сайте.

- Произвольная ссылка – через эту вкладку вы можете добавить ссылку на любую страницу вашего или стороннего сайта.
- Рубрика – через эту вкладку вы можете добавить в меню вашего сайта ссылку, на любую рубрику, созданную на вашем сайте.
Теперь давайте представим ситуацию, что нам нужно добавить ссылку на одну из рубрик нашего сайта в меню. Для того чтобы это сделать переходим во вкладку «Рубрики», находим нужную ставим напротив неё галочку и нажимаем на кнопку «Добавить в меню».
Далее мы хотим добавить в это же меню произвольную ссылку. Для того чтобы сделать это переходим во вкладку «Произвольные ссылки», в ней вводим URL адрес нужной страницы, указываем текст и нажимаем на кнопку «Добавить в меню».
По окончании добавления у нас получится примерно вот такое вот меню (см. картинку ниже). При этом если нам необходимо мы можем поменять местами, какие-то из пунктов меню. Для того чтобы это сделать достаточно просто нажать на нужный пункт мышкой и переместить его выше или ниже. После внесения всех изменений не забываем нажать на кнопку «Сохранить меню».
После внесения всех изменений не забываем нажать на кнопку «Сохранить меню».
Все после этих действий все изменения успешно сохранятся.
Шаг №2. Добавление на сайт
Не все знают, но после того как вы создали меню, которое вам необходимо вам нужно его сохранить и применить к вашей теме на Вордпресс. Для того чтобы это делать в созданном меню в самом конце страницы находите небольшой раздел с чекбоксами «Область отображения». В нем ставите галочку напротив того места где вы хотите отображать меню и сохраняете изменения.
P/S: Иногда бывает так, что чекбоксы имеют другие названия, но в целом в большинстве тем название будут примерно такие же. Иногда их может быть больше, а иногда меньше, тут все зависит от установленной вами темы на WordPress.
Все после этих действий созданное вами меню будет успешно применено и отображено на вашем сайте.
Возможно вам так же будет интересна статья: Как установить новый плагин на WordPress
Как сделать выпадающее меню на Вордпресс?
Иногда возникает необходимость создания выпадающего меню на WordPress. Сделать его можно из любого созданного вами меню. Для примера давайте перейдем в раздел «Внешний вид» и выберем там подраздел «Меню».
Сделать его можно из любого созданного вами меню. Для примера давайте перейдем в раздел «Внешний вид» и выберем там подраздел «Меню».
Далее выберем любое произвольное меню, которое мы хотим сделать выпадающим, и нажмем на кнопку «Выбрать».
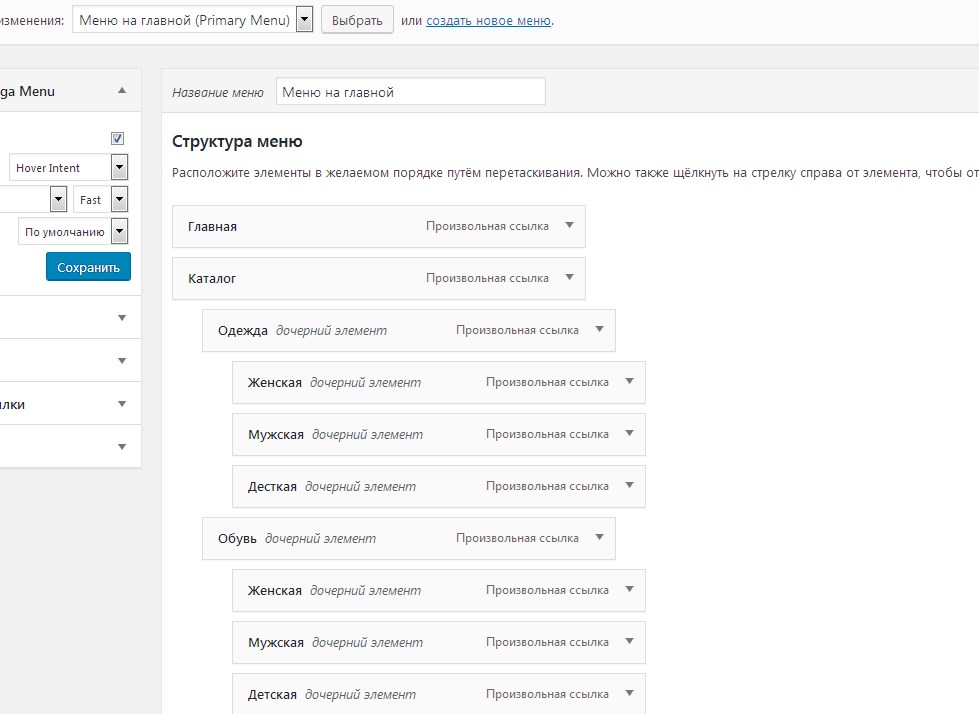
После этого перед нами откроется выбранное нами меню (см. картинку ниже).
Для того сделать меню выпадающим на WordPress, нам достаточно просто выбрать раздел, который мы хотим сделать под меню и отодвинуть его чуть чуть дальше основного (см. картинку ниже). После этого не забываем сохранить внесенные изменения.
Все после этого, все изменения сохраняться и наше меню преобразится.
Видео: «Как создать меню на Вордпресс»
Итог
Меню на Вордпресс – это один из самых важных пунктов любого сайта. Надеюсь, прочитав эту статью вы поняли, как легко и просто его создавать. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Надеюсь, прочитав эту статью вы поняли, как легко и просто его создавать. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то, как создать и добавить меню на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
как его легко создать?
Сегодня мы все привыкли бродить по разным типам сайтов: магазины, социальные сети, газеты, блоги, форумы… Для каждой из этих категорий сайтов у нас есть один и тот же рефлекс: проверить меню.
Меню является важным аспектом взаимодействия с пользователем (UX), и сегодня, как никогда, вы должны держать его в центре внимания при создании веб-сайтов.
Мы уже обсуждали здесь, как создать меню WordPress и управлять им. Итак, пришло время пойти дальше, сосредоточившись сейчас на окончательном виде меню сайта: выпадающем меню, которое открывает больше возможностей.
Вам нравится? Давайте начнем!
Обзор
- Что такое выпадающее меню?
- Как создать выпадающее меню в WordPress
- Заключение
Вашим лучшим проектам WordPress нужен лучший хостинг!
WPMarmite рекомендует Bluehost: отличная производительность, отличная поддержка. Все, что нужно для отличного старта.
Все, что нужно для отличного старта.
Попробуйте Bluehost
Выпадающее меню позволяет организовать и облегчить навигацию для ваших пользователей , отображая уменьшенное количество страниц, но предоставляя им возможность посещать дополнительные страницы, наводя курсор на первые.
Выпадающее меню обеспечивает реальную дополнительную ценность с точки зрения взаимодействия с пользователем (UX), поскольку оно предлагает обзор страниц сайта и облегчает посетителям доступ к определенной странице.
На нашей любимой CMS уже все устроено так, чтобы сделать меню навигации адаптивным (отображение подходит для экранов разного размера) по умолчанию, что облегчает жизнь создателям сайтов на WordPress.
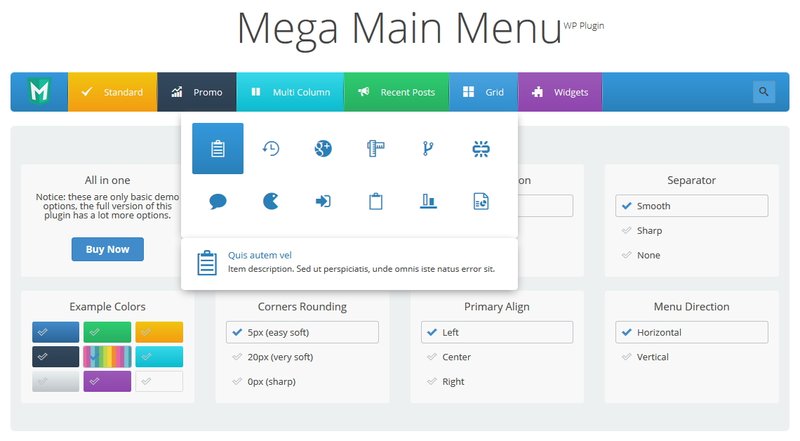
Для создания выпадающих меню в WordPress существуют различные плагины, которые я уже представил в этой статье о мегаменю, а также в этом руководстве по плагинам, которые вы можете использовать для улучшения вашего меню WordPress.
Но вы должны знать, что все это вы можете сделать самостоятельно, без добавления каких-либо плагинов.
Я уже слышу, как вы удивляетесь: «Правда? Но… как?!
Это то, что мы сейчас подробно рассмотрим.
В этом уроке мы рассмотрим три различных способа создания выпадающего меню в WordPress :
- Через меню Внешний вид > Настроить
- Через меню Внешний вид > Меню 900 13 Через блок навигации с темой, совместимой с FSE
Использование инструмента настройки
Когда вы создаете свой сайт WordPress, вы можете выбрать тему по умолчанию или выбрать ту, которая вам больше подходит из всех бесплатных и платных.
Чтобы найти подходящую тему, посетите нашу страницу с темами.
В этом примере я буду использовать одну из самых популярных тем из официального каталога: Astra (более 1 млн активных установок).
Создание страниц разных уровней
Начните с создания страниц первого уровня, которые мы будем называть «родительскими страницами» (Страница 1, Страница 2, Страница 3…), ваших «дочерних страниц» (Страница 1-1, Страница 1 -2, …), и даже ваши «страницы внуков» (Страница 1-1-1, Страница 1-1-2 и т. д., в зависимости от ваших потребностей).
д., в зависимости от ваших потребностей).
Как только это будет сделано, все, что вам нужно сделать, это отобразить их наиболее логичным способом в раскрывающемся меню.
Добавление страниц в ваше меню
Итак, давайте перейдем к созданию меню, которое включает в себя все эти разные страницы уровней. Сначала мы рассмотрим первый метод через Внешний вид > Настройка > Меню .
Здесь будьте осторожны: если вы просто создадите меню, добавив все существующие страницы, вы получите результат, который не оправдает ваших ожиданий, потому что это будет не выпадающее меню:
С другой стороны, следуя логике родительских, дочерних и дочерних страниц, которые вы выбрали при создании страниц, вы получите нужное раскрывающееся меню WordPress.
Для этого начните с создания меню, нажав «Создать новое меню», дайте ему имя, выберите место, где вы хотите, чтобы оно появилось, а затем нажмите «Далее».
Далее добавьте нужные страницы в ваше меню, нажав на кнопку «Добавить элементы». Затем просто перетащите каждый дочерний элемент для каждого родителя и каждый внук для каждого дочернего элемента :
Затем просто перетащите каждый дочерний элемент для каждого родителя и каждый внук для каждого дочернего элемента :
Вы также можете нажать кнопку «Изменить порядок», а затем отредактировать структуру раскрывающегося меню с помощью появившихся стрелок.
Будьте осторожны и не добавляйте слишком много пунктов или разных уровней в раскрывающееся меню, так как это может затруднить навигацию для ваших посетителей.
На экране со стороны посетителя у вас будет идеальное отображение, которое следует логике публикации ваших страниц. Посетитель вашего сайта сможет легко сориентироваться благодаря выпадающему меню, объединяющему все уровни страницы:
Если вы хотите создать выпадающее меню не для своих страниц, а для своих сообщений и категорий, вы можете выполнить те же шаги, используя перетаскивание.
Классический метод
Если вы предпочитаете «классический» вариант создания меню, который присутствует в WordPress по умолчанию, вы также можете использовать этот способ. Вы увидите, что этот метод тоже не сложен.
Вы увидите, что этот метод тоже не сложен.
Создать меню
В администрировании WordPress перейдите к Внешний вид > Меню . Вы окажетесь на этой странице:
Затем вам нужно будет выполнить следующие шаги.
В разделе «Структура меню»:
- Дайте меню имя.
- Выберите, следует ли сразу добавлять так называемые страницы верхнего уровня в меню или нет (здесь страницы 1, 2, 3 и 4).
- Выберите местоположение:
- В верхнем колонтитуле
- В нижнем колонтитуле
- Нажмите синюю кнопку «Сохранить меню» в правом нижнем углу экрана.
В разделе «Добавить пункты меню» выберите для отображения:
- Страницы
- Сообщения
- Категории
- Персонализированные ссылки (т. е. ссылки, которые ведут за пределы вашего сайта или на определенные страницы вашего сайта, такие как Условия и положения, например)
Для страниц:
1. Нажмите «Просмотреть все», отметьте страницы, которые вы хотите добавить в раскрывающееся меню, затем нажмите «Добавить в Меню.»
Нажмите «Просмотреть все», отметьте страницы, которые вы хотите добавить в раскрывающееся меню, затем нажмите «Добавить в Меню.»
2. Переместите дочерние страницы под родительские страницы, а внучатые страницы под дочерние страницы с помощью перетаскивания, как показано ниже.
Если вы решите добавить категории и сообщения в раскрывающееся меню, выполните те же действия, что и для страниц:
- Сначала добавьте категории, затем сообщения и нажмите «Добавить в меню».
- Затем перетащите элементы, чтобы переместить их в нужные категории.
Создать раскрывающееся меню с блоком навигации и темой FSE
С появлением редактора сайта (ранее называвшегося FSE, для полного редактирования сайта) появился блок навигации.
Для целей этого руководства я выбрал тему, совместимую с Полным редактированием сайта, которая предоставляется бесплатно и по умолчанию с WordPress версии 6.1. Он называется Twenty Twenty-Three:
С темой FSE, такой как Twenty Twenty-Three, у вас также есть возможность создать раскрывающееся меню с помощью блока навигации .
Создайте меню с блоком навигации
Сначала перейдите в Редактор сайта через Внешний вид > Редактор . Затем добавьте блок навигации, где вы хотите отобразить красивое раскрывающееся меню, как и в любом другом блоке.
Все находится в настройках блока в правой части экрана:
У вас есть возможность либо создать здесь новое меню, которое пока будет отображаться только на этой странице, либо вставить меню, которое вы мы уже создали, независимо от того, какую технику вы используете.
Последний будет выглядеть так, как вы его создали:
Добавьте страницы разных уровней в ваше меню
Чтобы создать новое меню, нажмите «Создать новое меню» в настройках блока навигации. Теперь вы можете искать и добавлять мастер-страницы, которые хотите отобразить в раскрывающемся меню.
Чтобы добавить дочерние и внучатые страницы, просто нажмите на родительскую страницу, а затем нажмите «Добавить подменю».
Затем нажмите на появившийся значок «+», чтобы добавить страницу более низкого уровня. Обратите внимание, что вы можете добавить в свое меню другие типы блоков, например, логотип, значки социальных сетей или панель поиска.
Обратите внимание, что вы можете добавить в свое меню другие типы блоков, например, логотип, значки социальных сетей или панель поиска.
Вы не можете перемещать элементы в меню с помощью перетаскивания, но можете делать это, нажимая на соответствующие стрелки.
После того, как вы закончили создание выпадающего меню WordPress, вы можете настроить его внешний вид в настройках блока в правой части экрана (отображение, цвета, типографика, интервалы и т. д.).
После этого можно будет использовать это меню по своему усмотрению и в любом месте на вашем сайте WordPress.
Присоединяйтесь к подписчикам WPMarmite
Получить последние сообщения WPMarmite (а также эксклюзивные ресурсы).
ПОДПИСАТЬСЯ СЕЙЧАС
Независимо от того, предпочитаете ли вы тот или иной из этих методов, вы можете увидеть:
- В WordPress есть несколько способов разработки выпадающих меню
- Все они просты в освоении
Поскольку процесс отличается каждый из этих трех методов, ваши привычки и опыт работы с WordPress, вероятно, заставят вас использовать тот или иной.
Мы иногда привязаны к своим привычкам, поэтому пользователи, которые уже много использовали CMS, могут предпочесть использовать классический метод разработки меню. Те, кто плохо знаком с WordPress, могут с большим энтузиазмом относиться к использованию блока навигации.
В любом случае, будьте осторожны и не включайте слишком много элементов или слишком много разных уровней в раскрывающееся меню , чтобы упростить навигацию для посетителей вашего сайта.
А вы предлагаете выпадающее меню на своем сайте WordPress? Если да, то какой метод вы использовали для его создания? Расскажите нам обо всем этом в комментариях. 😉
Об автореКоманда WPMarmite
WPMarmite помогает новичкам получить максимальную отдачу от WordPress с помощью подробных руководств и честных обзоров. Познакомьтесь с основателем Алексом и его командой прямо здесь.
Подпишитесь на информационный бюллетень WPMarmite
Присоединяйтесь к 40 000+ подписчиков, чтобы получать подробные руководства по WordPress
и честные обзоры (без жаргона).
Имя
Электронная почта
Подписавшись на информационный бюллетень, вы соглашаетесь с тем, что WPMarmite в качестве контроллера данных собирает ваши данные для отправки вам сообщений в электронном виде. Вы можете отменить подписку в любое время. Чтобы воспользоваться своим правом на доступ, исправление или удаление, ознакомьтесь с нашей Политикой конфиденциальности.
Нет, спасибо. Я передумал.
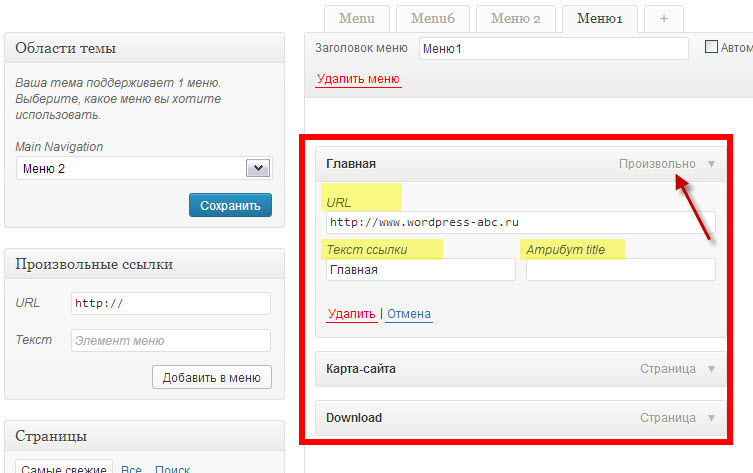
Редактирование существующего пункта меню WordPress
Краткая ссылка: https://ewp.guide/go/editing-an-existing-menu-item
Текущий список пунктов меню находится в правом столбце экрана меню. Если на вашем сайте есть несколько меню, в верхней части страницы будет отображаться раскрывающийся список, позволяющий выбрать меню, которое вы хотите отредактировать. Просто выберите меню, которое вы хотите отредактировать, из раскрывающегося списка 
Пункты в этом правом столбце на странице Меню будут соответствовать пунктам меню, отображаемым на вашем веб-сайте. Щелкнув стрелку вниз рядом с названием каждого пункта меню, вы увидите панель параметров для этого конкретного пункта меню. На этой панели параметров есть несколько элементов, которые можно обновить. Вы можете показать или скрыть дополнительные поля, такие как Цель ссылки , Классы CSS , Отношение ссылок (XFN) или Описание , используя параметры экрана 9Вкладка 0043 в правом верхнем углу экрана.
- URL-адрес — отображается только для пользовательских ссылок и будет содержать URL-адрес для перехода при нажатии на этот пункт меню
- Навигационная метка — это метка, которая будет отображаться в реальном меню на вашем веб-сайте .
- Атрибут заголовка — это всплывающая подсказка, которая появляется при наведении курсора мыши на пункт меню
- Открыть ссылку в новом окне/на вкладке – (по умолчанию скрыто) Вы можете настроить открытие пункта меню в том же окне или вкладке (по умолчанию) или в новом окне или вкладке.