Установка wordpress на denwer: подробные настройки и советы
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →В инструкции разобрана инструкция и установка wordpress на denwer и даны рекомендации по дальнейшей работе. Денвер старая разработка русских программистов, являющаяся оболочкой сервера для разработки не напрямую в сети, а на компьютере. Рассмотрим как же поставить на него вордпресс.
Установка соединения
Для начала запускаем денвер и проверяем работает ли серверная оболочка с браузером и не блокируется ли host (множество антивирусов не любят denwer, за то что меняет файл host).
- Запуск программы
- Вводим в строке браузера localhost
- Если хорошо, появится надпись “Ура заработало!”
Далее прокручиваем страницу вниз и находим раздел Утилиты, выбираем и нажимаем phpMyAdmin – администрирование СУБД MySQL.
Denwer всегда поддерживает современные тенденции windows 10 так же входит в пакет, спасибо разработчикам.
Настройка базы данных
Войдя в phpmyadmin создаём новую базу данных.
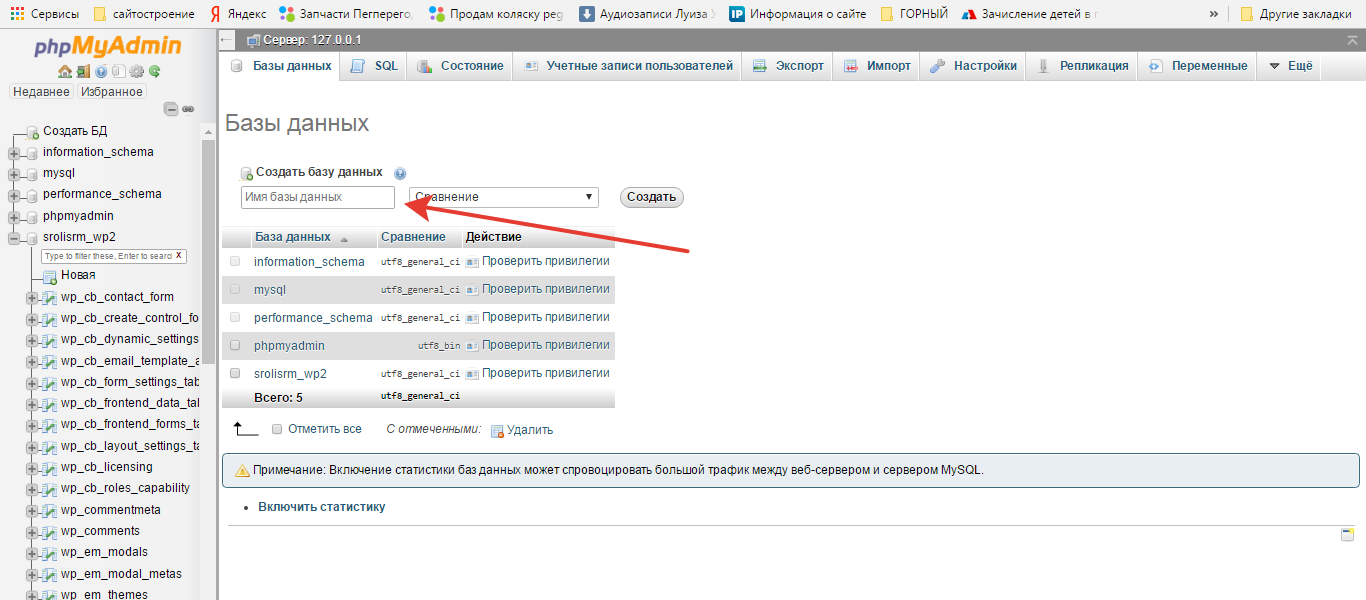
- Заходим в раздел “базы данных”
- Вводим новое название, например wp
- Жмём кнопку создать
- Результатом должна появиться новая база в левой колонке.
Базу данных создали, теперь нужно присоединить к ней логин с паролем и сделать базовые настройки.
- Переходим во вкладку “пользователи”
- Выбираем добавить
- Вводим название базы, которое прописывали ранее, в нашем случае wp
- Выбираем из выпадающего списка локальный, что приведёт к появлению надписи localhost
- Забиваем пароль на ваше усмотрение, я сделал 1234
- Подтверждаем пароль
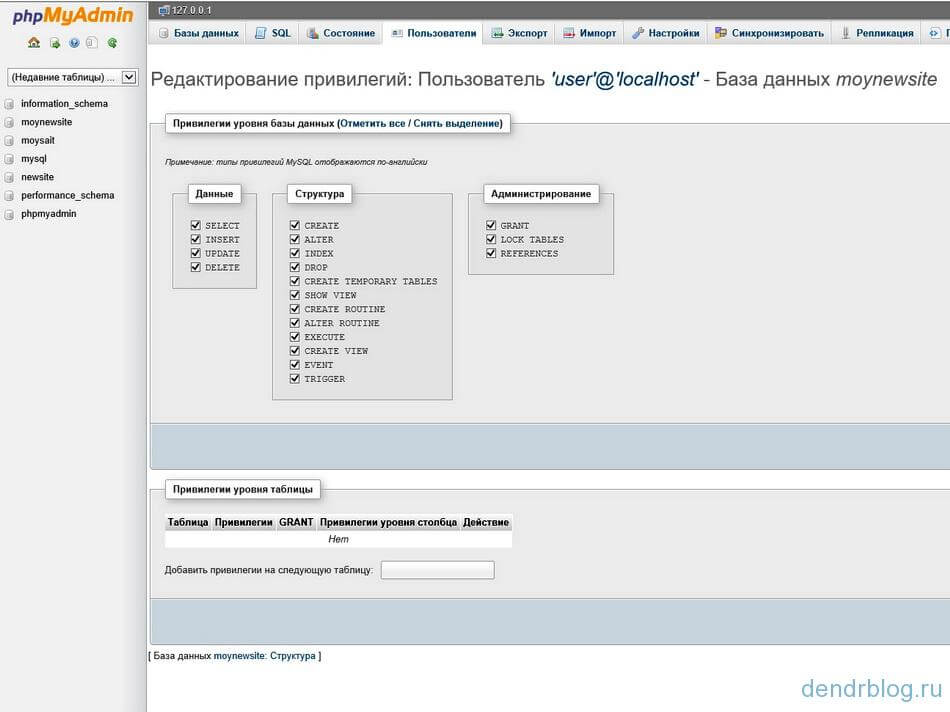
- Ставим “предоставить полные привилегии”, тем самым даём root права
- Нажатием отметить всё, делаем глобальную настройку (прокрутив пониже увидите что пункты отметились)
- Добавляем пользователя
Загрузка движка и окончательная установка wordpress на denwer
Настроив phpmyadmin переходим к загрузке самого wordpress на denwer. Переходим на официальный репозиторий здесь, и загружаем последнюю актуальную версию, на момент написания статьи 5.1.1.
Переходим на официальный репозиторий здесь, и загружаем последнюю актуальную версию, на момент написания статьи 5.1.1.
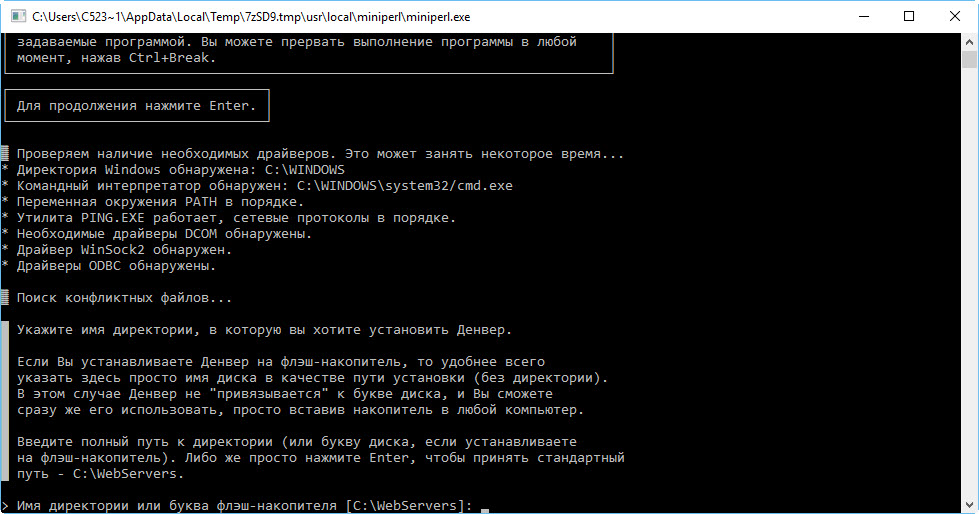
Запускаем архив, можете сразу распаковать, либо оставить открытым. По умолчанию denwer устанавливается на диск C, нам необходимо создать новый сайт и загрузить в него содержимое архива.
- Переходим по данному пути C:\WebServers\home\localhost\www
- Создаем здесь папку сайта, я назвал test-blog (вы пишите любое название, например test1) данное название это URL ресурса на wordpress
- В архиве выделяем всё
- Перетаскиваем выделенное в директорию
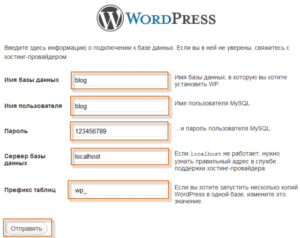
Заходим в test-blog и видим сам wordpress, нужно присоединить ранее созданную базу к движку, открываем для редактирования wp-config-sample.php (правой кнопкой мыши и выбираем редактор, у меня стоит NotePad++).
- Имя (DB_NAME) вписываем wp
- Админ (DB_USER) также wp
- Пароль (DB_PASSWORD) прописываем 1234
- Не забываем сохранить изменения из меню файл, или комбинацией CNTRL+S
Редактор кода закрываем, и переименовываем wp-config-sample. php в просто wp-config.php, то есть стираем из названия -sample.
php в просто wp-config.php, то есть стираем из названия -sample.
Финальное руководство установки
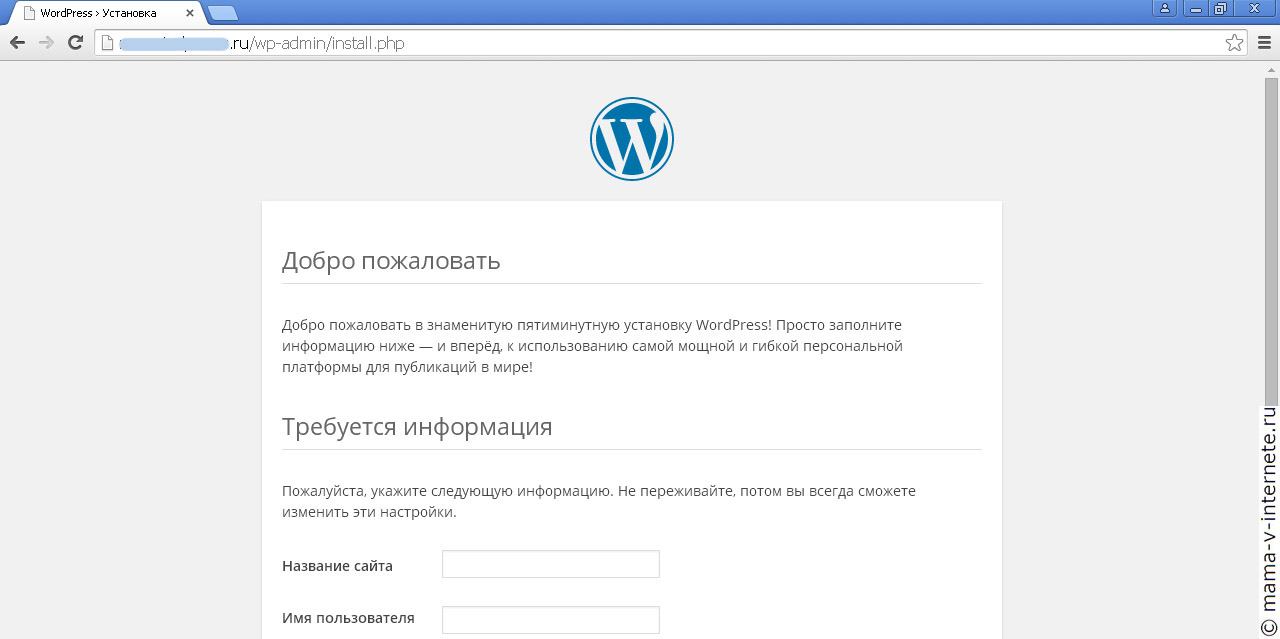
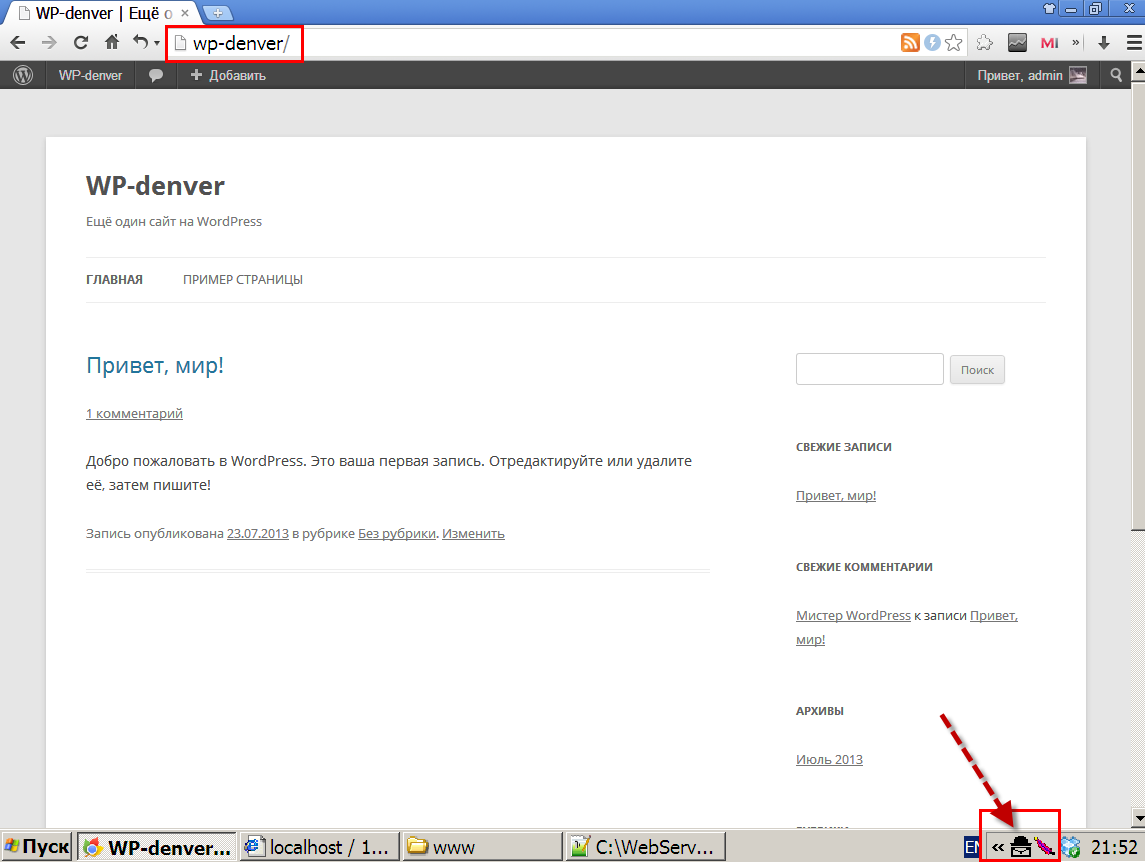
Вводим в адресную строку http://localhost/test-blog.ru и видим окно приветствия и финальной загрузки wordpress.
Если сайт не отобразился, то рекомендую перезапустить Denwer.
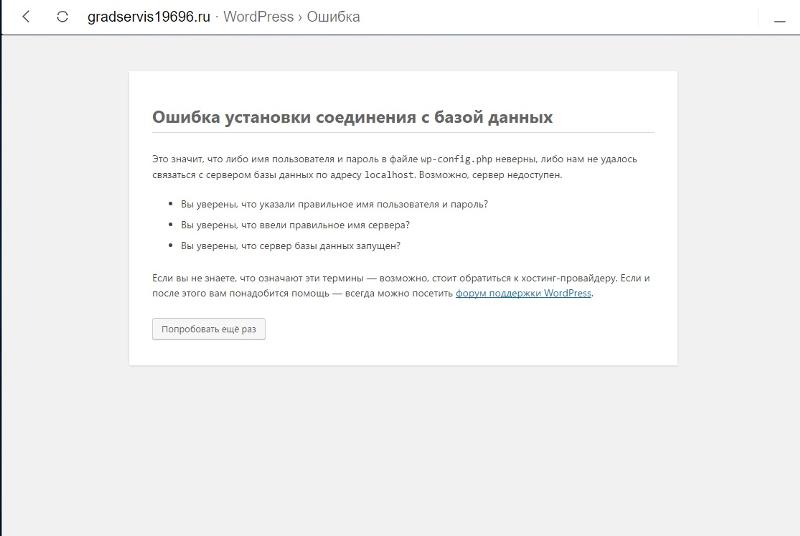
Либо возможна “ошибка установки соединения с базой данных“, значит в предыдущем пункте допустили ошибку, и не правильно приписали данные в файле wp-config.
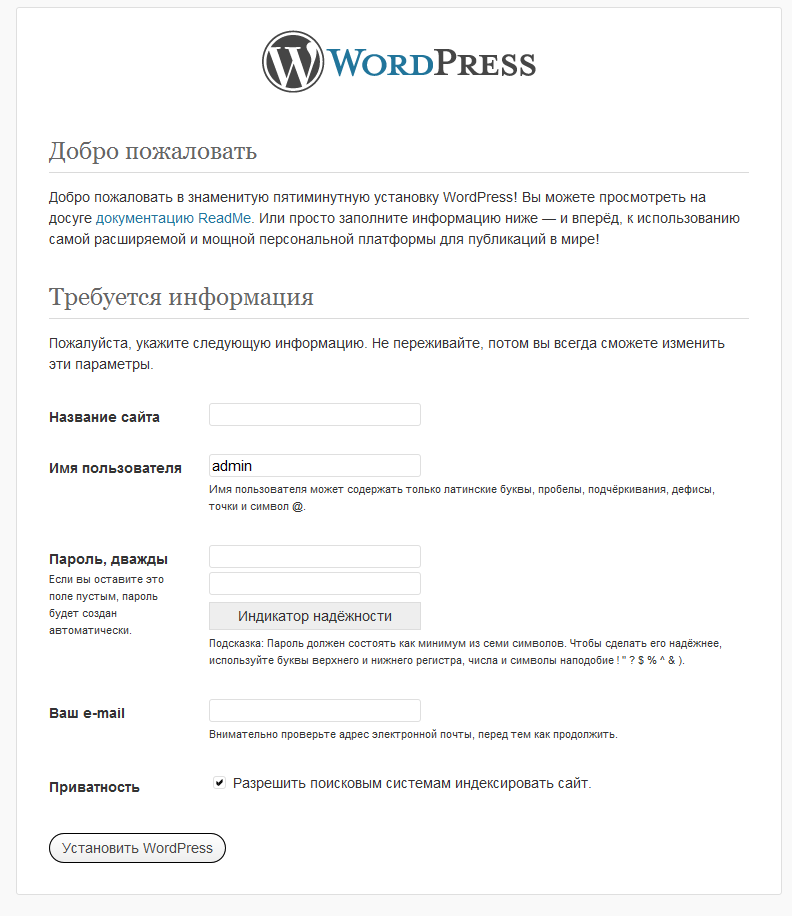
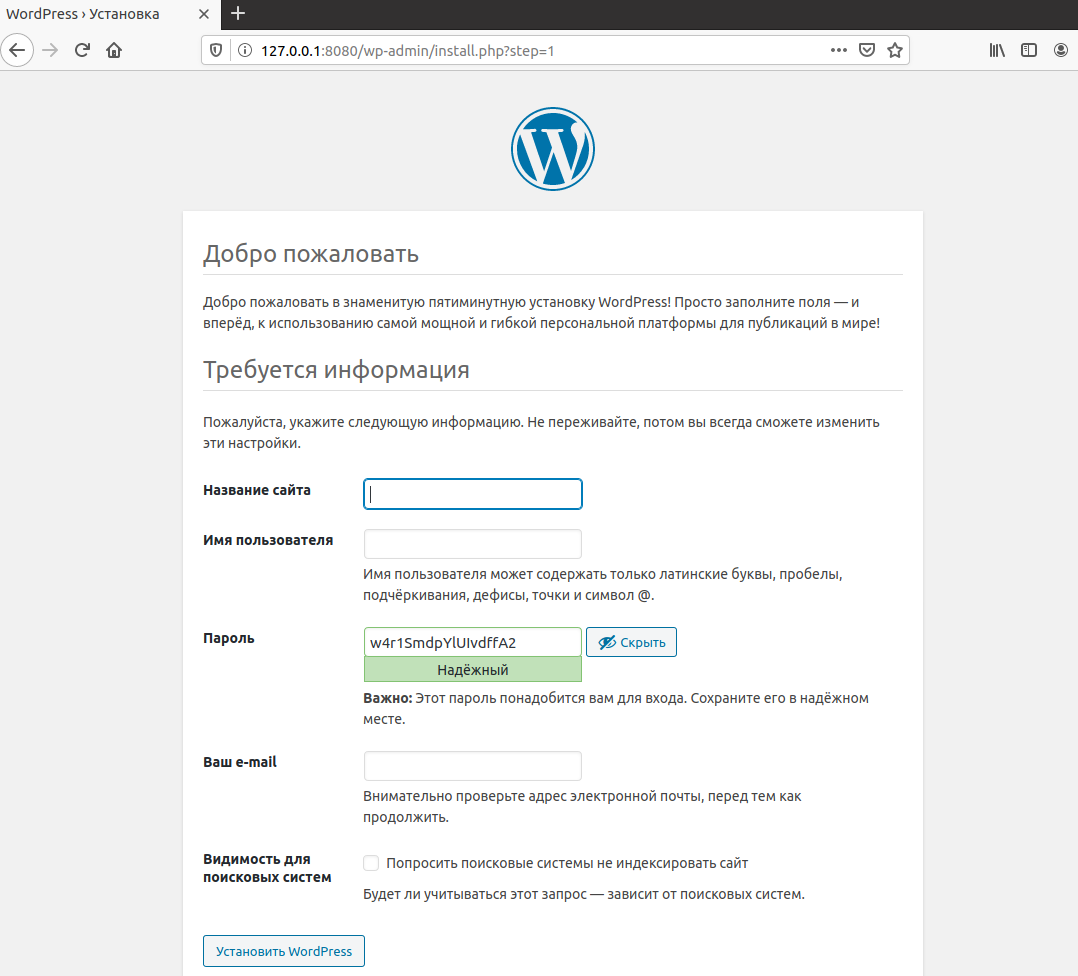
Настраиваем установку по своему усмотрению, вводим логин, пароль, почту, и остальные пункты. Запоминаем данные и нажимаем “Установить WordPress”. На следующей странице вас поздравят, и предложат войти в административную панель жмём войти. Записываем данные для входа и поздравляем.
Такими простыми действиями мы установили wordpress на denwer, прошли весь путь от начала и до конца. Творите с вордпресс и делайте свои сайты. В следующих статьях научимся переносить данные на хостинг.
Видео инструкция
Понимая что посетители любят читать руководство, но прикладываем подробную видео инструкцию.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится3Не нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
Установка WordPress на Denwer
Перед тем как сделать свой сайт доступным для людей, необходимо его настроить и протестировать. Чтобы не мучатся постоянно с FTP, передачей файлов с компьютера на сервер, зависимостью от интернета и другими неудобными действиями, многие настраивают локальный сервер у себя на компьютере с помощью Denwer, если работают в Windows, либо устанавливают LAMP в Linux. А после того как настроят сайт, закачивают его на хостинг. Эта статья будет для тех, кто решил делать свой сайт на WordPress и хочет установить его на Denwer.
Подготовка
Я не буду рассматривать установку Denwer, будем считать, что он уже у вас установлен. Если же это не так, на Geekkies есть эта статья, в ней все подробно написано.
Для начала необходимо скачать свежую версию WordPress c официального сайта и запустить Denwer. Дальше создадим каталоги в которые распакуем скачанный архив WordPress.
Если во время установки Denwer вы не меняли стандартный путь установки, тогда в проводнике перейдите по адресу «C:\WebServers\home». Если вы устанавливали Denwer в другую папку, как я — перейдите в каталог с программой, у меня это «E:\Apps\Denwer», и тоже перейдите в папку «home».
Теперь в «home» создайте папку для WordPress, например «testsite.loc», это будет доменное имя для вашего сайта.
Перейдите в нее и создайте еще одну папку, назовите ее «www». После этого распакуйте сюда файлы WordPress.
База данных MySQL
Следующим шагом будет создание базы данных и пользователя для нее, которые необходимы для работы WordPress. Для этого мы воспользуемся приложением phpMyAdmin, которое идет в комплекте с Denwer.
Для этого мы воспользуемся приложением phpMyAdmin, которое идет в комплекте с Denwer.
Чтобы открыть phpMyAdmin перейдите по адресу http://localhost/Tools/phpMyAdmin/. Когда откроется главная страница приложения, перейдите на вкладку «Пользователи»
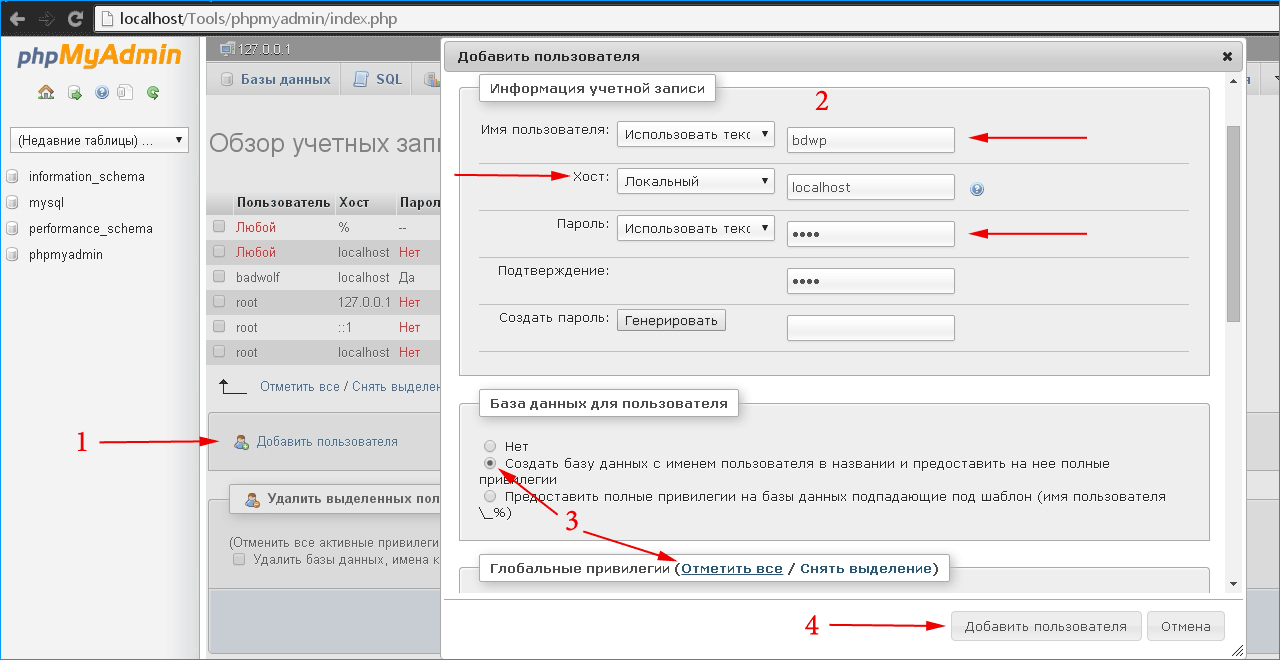
Выберите «Добавить пользователя»
В открывшимся окне заполните поля
- Имя пользователя — testsite
- Хост — localhost
- Пароль — создайте пароль. Запомните его, он вам пригодится во время установки WordPress.
- Подтверждение — еще раз введите пароль
- При желании пароль можно автоматически сгенерировать.
Внизу в разделе База данных для пользователя выберите второй пункт — «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии»
Теперь нажмите кнопку «Добавить пользователя».
Вы увидите что появился пользователь и база данных с именем «testsite». На этом работа с phpMyAdmin завершена, переходим к установке WordPress на Denwer.
На этом работа с phpMyAdmin завершена, переходим к установке WordPress на Denwer.
Установка WordPress на Denwer
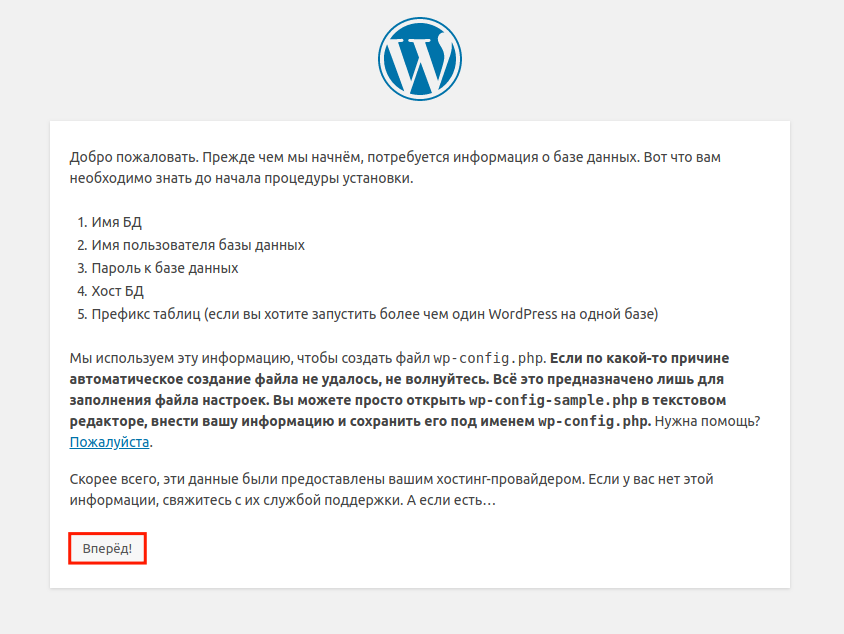
Введите в браузере «testsite.loc», откроется первая страница установки WordPress.
Нажмите «Вперед».
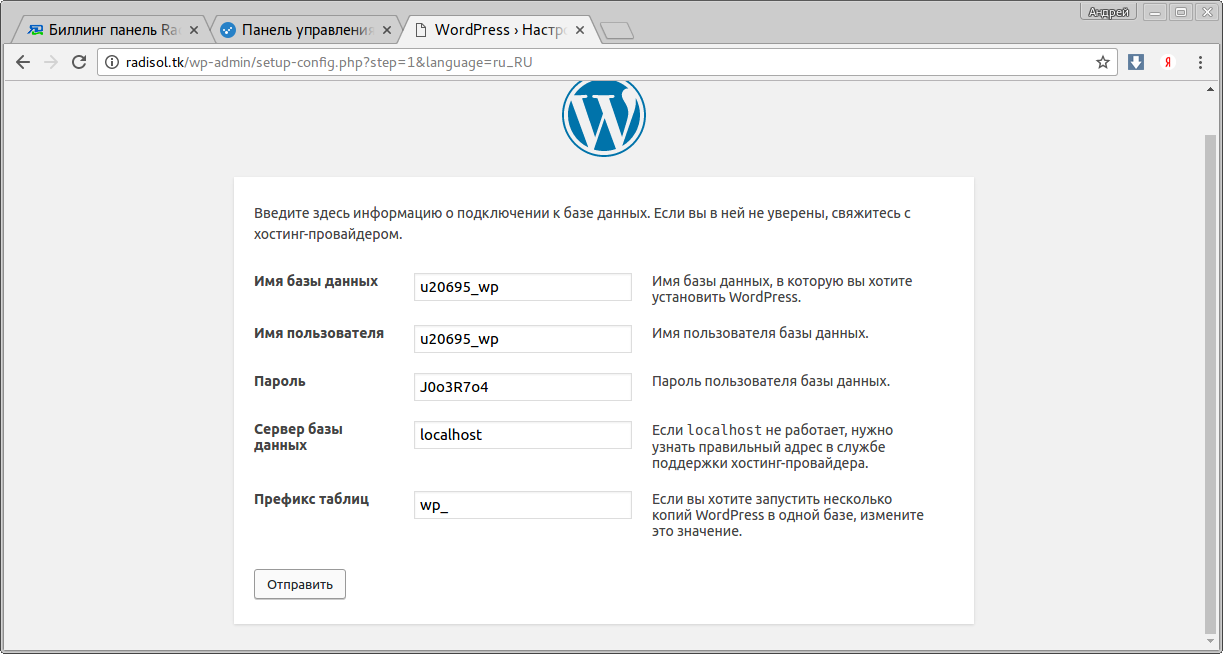
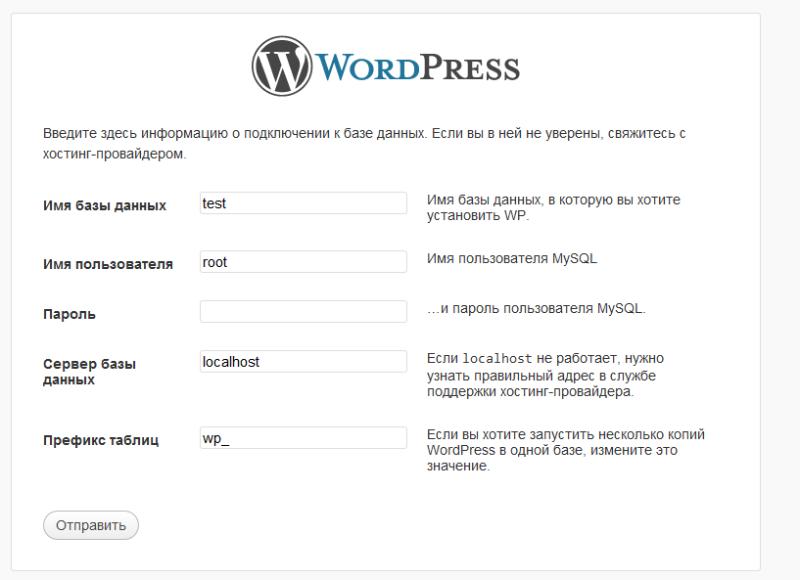
Теперь откроется страница в которой нужно указать информацию о базе данных которую мы только что создали.
- Имя базы данных и Имя пользователя — у нас одинаковые — testsite.
- Пароль — вводите свой.
- Сервер базы данных — localhost.
Обратите внимание на поле «Префикс таблиц». По умолчанию это «wp_», но в целях безопасности рекомендуется изменить его на что-нибудь более сложное. Естественно на локальном компьютере это не так важно, но если вы планируете загрузить этот сайт в будущем на хостинг, то лучше смените префикс базы данных сейчас.
Когда все поля будут заполнены нажмите «Отправить». Если все указано верно, откроется следующая страница.
Нажмите «Запустить установку». Откроется страница в которой необходимо будет указать информацию о сайте и администраторе.
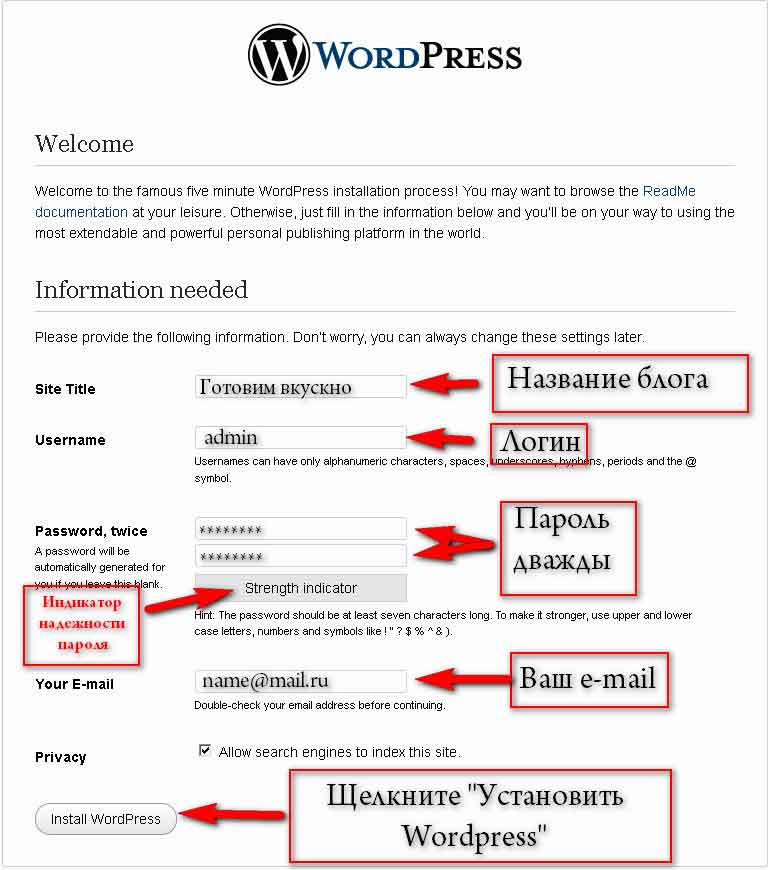
- Название сайта — имя сайта
- Имя пользователя — можно выбрать любое, но в целях безопасности не рекомендуется имя admin.
- Пароль дважды — придумайте пароль для администратора и повторите его. Не используйте пароль от базы данных.
- Ваш e-mail — необходим для оповещения вас о событиях на сайте. На локальном компьютере функция оповещения не работает.
- Приватность — запрещает и разрешает индексацию сайта.
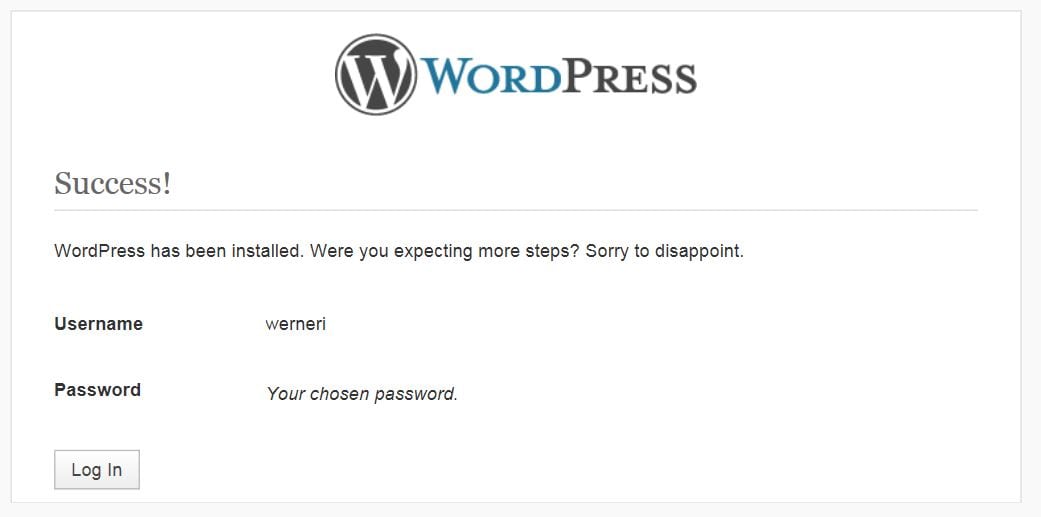
После заполнения полей, проверьте все ли указано правильно и нажмите Установить WordPress. Начнется установка WordPress на Denwer. По окончании вы увидите такую страницу с поздравлениями.
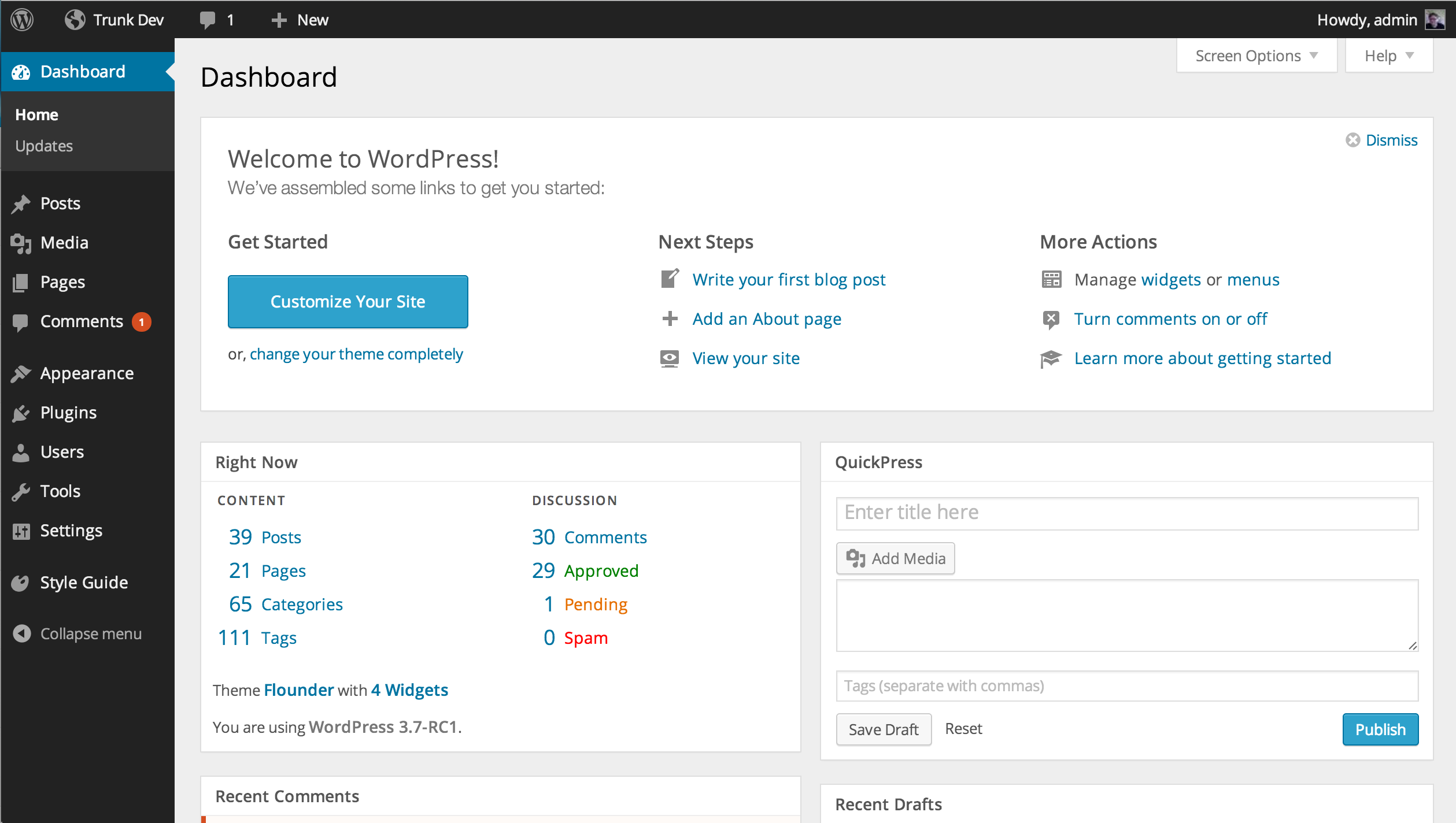
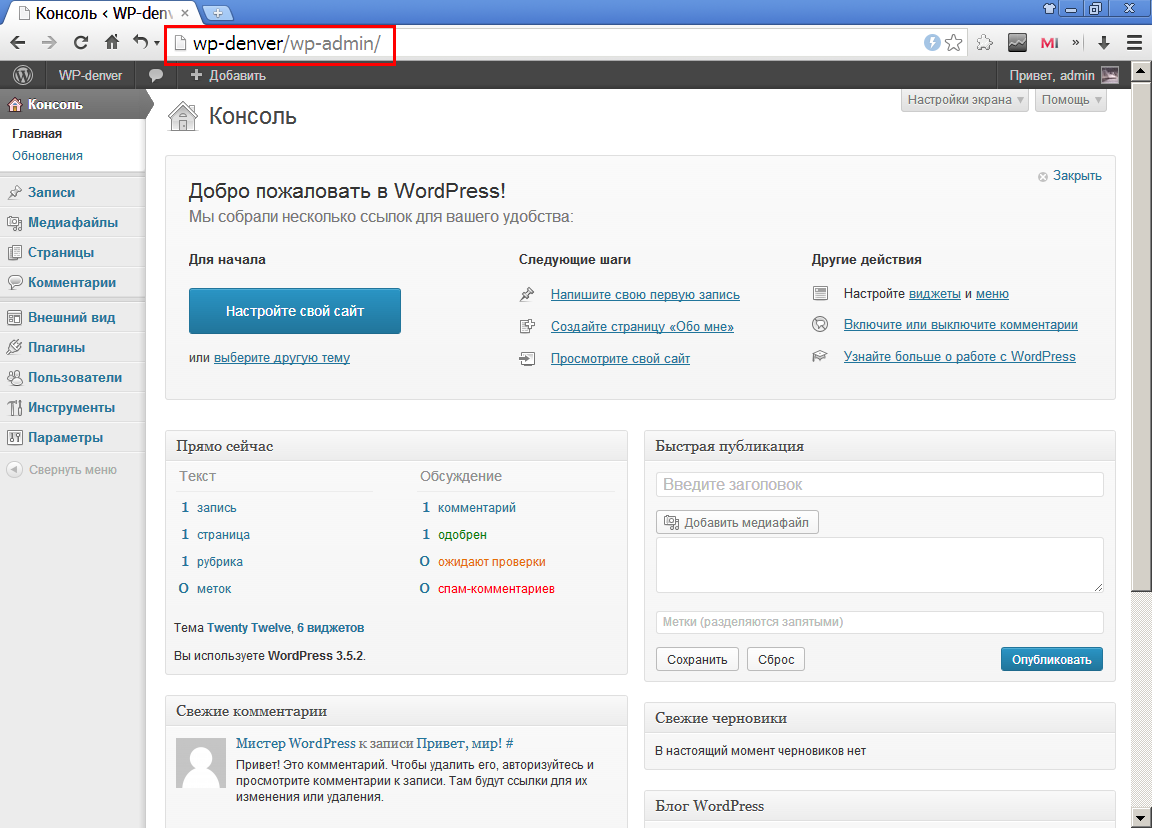
Поздравляю! Теперь можете перейти в админ панель, она находится по адресу «ваш_домен/wp-admin» или «ваш_домен/wp-login.php». И на этом установка WordPress на Denwer

Кстати, если вас интересует установка Joomla на Denwer можете прочитать эту статью на нашем сайте.
Предыдущая записьLogin LockDown — защита админки WordPress Следующая запись
Подсветка кода в WordPress
Метки DenwerWeb-разработкаWeb-серверWindows ПО
Локальная установка WP % на домашний …
Установка WP на Денвер немного сложнее, чем на хостинге в интернете. Поэтому для успешной инсталляции предлагаю пошаговую инструкцию, благодаря которой у вас будет сайт для тестирования настроек. Если до этого обучение выглядело скучным, то теперь появится интерес и желание двигаться дальше. Кроме этого, рождение ресурса сопряжено с радостью, когда, наконец-то, видишь плоды своего труда.
Совет: Прежде чем продолжить установку, предлагаю вкратце ознакомиться со статьей, где рассказано о плюсах и минусах программ Denwer и Open Server. Их функция — создание локального сервера на ПК. Поняв в чем их основное различие, сделайте правильный выбор. Возможно, вместо Денвера лучше использовать OS+WP? Особенно, если хотите проект, созданный на Локалке, перенести со-временем в интернет.
Поняв в чем их основное различие, сделайте правильный выбор. Возможно, вместо Денвера лучше использовать OS+WP? Особенно, если хотите проект, созданный на Локалке, перенести со-временем в интернет.Локальная установка WP: Сегодня у вас будет тестовый сайт
На прошлом уроке вы установили платформу Денвер. Чтобы продолжить, надо скачать дистрибутив движка WP и утилиту Notepad ++ (бесплатный вариант). Блокнот, который есть в Windows не подойдет, в нем нет необходимых опций. Загрузка программ обычная, поэтому не вызовет затруднений. После приступайте к пошаговой инструкции ниже.
Обратите внимание: Если при инсталляции сервера Denwer вы указали другой диск, то есть, название директории, отличается от моего (D:\Servers\ = тот же диск: Z), то не забудьте об этом – используйте свои данные.
Создание папки web
Установка WP на Денвер заключается в переносе файлов движка на домашний сервер. Для этого понадобится новая папка. Как и где ее создать разъясню подробно, чтобы новички не запутались.
Перейдите по пути: D:\Servers\home\localhost\www. Это файлы, которые загрузились при установке платформы Denwer.
Создайте через верхнее или контекстное меню новую папку, и назовите ее web. Она должна находиться внутри папки www.
Содержание: ►
Шаг 2. Перенос содержимого папки WPКлючевое слово – содержимое, а не сама папка! Будьте внимательны, не торопитесь. Если пройдете этот шаг правильно, у вас все получится.
1. Распаковка Word Press- выделите одним кликом Zip-архив с WP;
- правой кнопкой мыши вызовите контекстное меню;
- кликните на строку: Извлечь все…;
- в появившемся окне нажмите на кнопку: Извлечь;
- откройте папку wp, там находятся нужные файлы движка.

Примечание: Если привыкли использовать архиваторы, то можете воспользоваться ими. Каким способом вы распакуете Zip-архив с файлами WP, не так уж и важно. Главное — это добраться до содержимого папки wp.
2. Скопируйте содержимое, а не папку!- в верху окна есть опция: Упорядочить, в контекстном меню к этой опции, выберите строку: Выделить все;
- когда поле с файлами станет синим, в любом месте вызовите контекстное меню и нажмите: Копировать.
- перейдите по пути: D:\Servers\home\localhost\www\web;
- вставьте содержимое wp из буфера обмена в папку web.
Примечание: Можно просто переименовать саму папку wp в web. Лишь бы вы не запутались. Тогда не надо создавать новую, давать ей название. Просто вставьте ее в п. www, и все. Главное, чтобы вы понимали, что делаете.
Просто вставьте ее в п. www, и все. Главное, чтобы вы понимали, что делаете.
Проверьте, чтобы при открытии папки web, в ней были именно наши файлы. Ее содержимое начинается с wp-admin, а не с wp, и выглядит так:
Шаг 3. Создание Базы Данных (БД)Маленькое отступление от темы: Установка WP на Денвер требует создания БД. Без этого ни один сайт работать не будет. Кстати, при установке Вордпресс на хостинге в интернете также необходимы Базы. Но там их можно создавать как вручную, так и автоматически. Например, с помощью программы Softaculous. На Локалке — только вручную. Поэтому я и говорила, что на домашнем сервере этот процесс выглядит немного сложнее.
Здесь придется все делать ручками, зато потом это пригодится, когда будете работать с FTP клиентом на платном хостинге. Сейчас же запустите ярлыки Start/Restart Денвера. Убедитесь, что в трее присутствует два значка: шляпа и перо. Теперь откройте браузер, и в адресную строку введите текст: http://localhost/tools/phpmyadmin/ или альтернативный адрес: localhost/127. 0.0.1/php. После этого попадете на такую страницу:
0.0.1/php. После этого попадете на такую страницу:
В верхней панели откройте опцию: «Базы Данных». Впишите название web, и нажмите справа на кнопку Создать. После сообщения, что «БД web была создана», браузер можно закрыть.
Шаг 4. Редактирование файла wp-config-sample.phpМаленькое отступление от темы: По сути файл sample переводится, как образец. Это заготовка для создания индивидуального документа. Он должен содержать информацию, которая будет у всех разная. Когда осуществляется установка WP на Денвер, то вносимые параметры не так важны, как в интернете. Поэтому изменяемые или просто пустые значения в кодировке, которые будете сейчас делать — это только прототип того, что требуется для этого файла при ручной установке на хостинге в сети интернет.
Установка WP на Денвер: редактирование wp-config. php- Запустите Notepad++ от имени администратора.
 В верхней панели нажмите на опцию Файл, в выпавшем меню – Открыть.
В верхней панели нажмите на опцию Файл, в выпавшем меню – Открыть. - Выберите папку web (путь к ней такой: D:\Servers\home\localhost\www\web). В ней найдите файл-конфигурации под названием: wp-config-sample.php.
- Откройте этот файл в блокноте.
- Найдите строчки, идущие в нумерации с 23 позиции.
- Поменяйте их, как показано на картинке (не трогайте кавычек):
Далее найдите следующие строчки:
Вместо текста на русском языке, в первые 4 строки (есть слово KEY), введите любой набор букв на латинице, хоть абракадабру. Мой образец не копируйте! Это делается для уникализации и безопасности будущего сайта или блога. Например, так:
- Это важно! В блокноте, вверху есть опция «Кодировки». Нажмите, вызвав контекстное меню. Выбираете строку: Кодировать в UTF-8 без ВОМ.
- Опять кликните на опцию Файл, в меню выберите: Сохранить как…
- Отредактируйте название файла, чтобы получилось: wp-config.
 php. Нажмите – Сохранить. Все, готово! Можно закрыть блокнот.
php. Нажмите – Сохранить. Все, готово! Можно закрыть блокнот.
Теперь в папке web у вас два файла: один — образец wp-config-sample.php; другой, тот, что отредактировали – wp-config.php. По сути, первый уже не нужен, и его можно удалить, но я советую с этим не спешить. Если вы запутались, то сможете удалить созданный вами «неудачный» файл и по-новой пройти процесс по изменению wp-config-sample.php.
Надеюсь, что у вас все получилось с первого раза, но если нет, то попробуйте это повторить, только не спешите и будьте внимательнее.
Шаг 5. Проверяем, что получилосьМы приближаемся к развязке. Запустите Денвер, убедитесь, что в трее отображаются перо и шляпа. Откройте браузер и введите в адресную строку: localhost/web. Должна появиться страница для ввода ваших данных.
- Если видите ошибку или чистую страницу, то проверьте шаги по этому уроку. Так ли вы все сделали? Если не сомневаетесь, убедитесь, что ни скайп, ни антивирус, ни брандмауер, ни «агенты» или другие программы не блокируют ваш хост.

- Тем, у кого все получилось, надо заполнить предложенные поля. Введите имя вашего блога, логин, например, admin и Е-mail. Придуманный пароль скопируйте в буфер обмена, он сейчас понадобится для ввода. Главное – не потеряйте, так как, его нельзя восстановить, ведь почта на локальном хосте не работает.
- О вводимых значениях сейчас не задумывайтесь – их можно потом изменить, в том числе, название сайта и пароль. Поэтому пишите простые данные. После проверки, отредактируете сведения, введенные на стадии тестирования. Заполнив поля, нажмите на кнопку внизу: Установить WordPress.
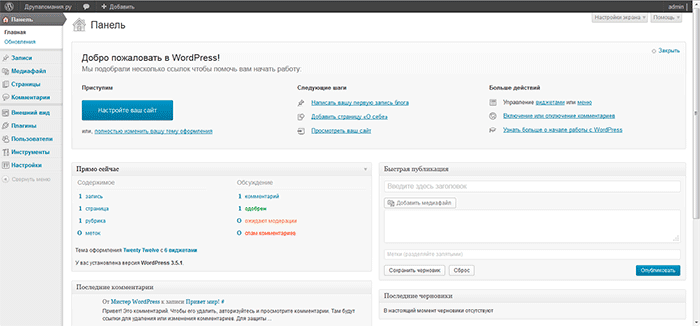
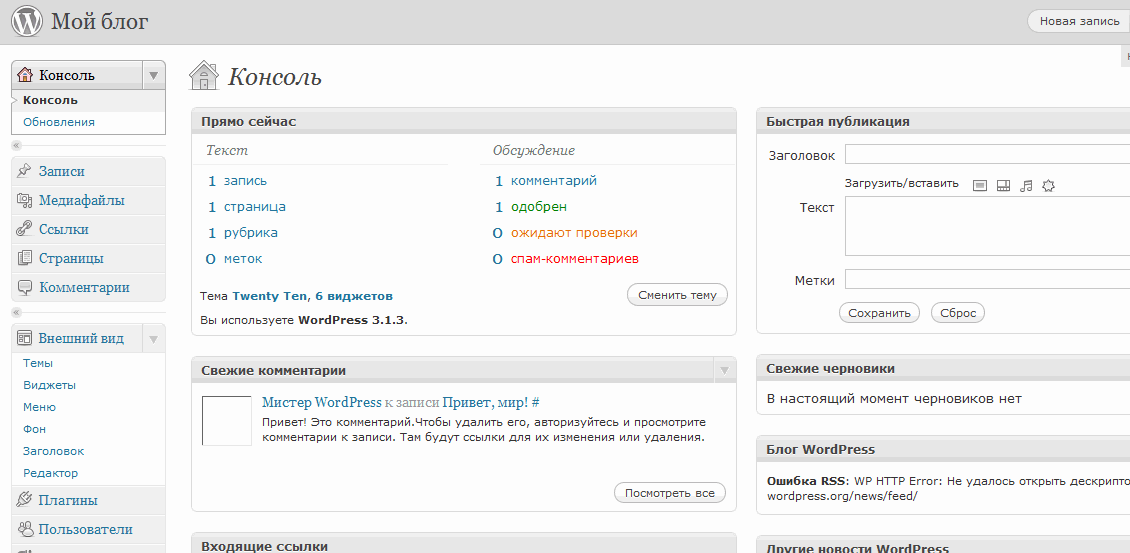
- Откроется страница с приветствием: Поздравляем!, где будет кнопка: Войти. Нажав ее, попадете на страницу для ввода логина и пароля. Вам откроется Консоль (админпанель), где можно приступать к первым настройкам WP. Сохраните страницу в закладках, так удобнее ее находить.
Чтобы изменить профиль, и сохранить новые настройки, слева откройте вкладки: Пользователи – Ваш профиль (поменяйте данные, в том числе, пароль, если хотите) и внизу нажмите на кнопку: Обновить профиль.
Закройте браузер и снова откройте. Введите localhost/web в адресную строку, должна открыться страница с «каркасом» блога WP. На странице вы увидите надпись: Привет, мир! (или ту, которую вписали при оформлении, например, как у меня «Мой первенец») Это и есть шаблон (Тема) вашего блога. Его можно потом настроить, заменить на красивый. Скоро вы научитесь вставлять текст, картинки, устанавливать плагины из консоли.
Итог: Установка WP на Денвер завершена. В статье дается подробная пошаговая инструкция, как это сделать. Чтобы вам не искать нужное описание по всему тексту, приведу сокращенный вариант. Разобравшись в сути урока, можете по краткому перечню действий пройти весь путь установки движка WP на Denwer. Приступайте:
- Скачайте WP и Notepad++ .
- Создайте папку web: Перейдите D:\Servers\home\localhost\www.
 Здесь: Новая папка – назовите ее web.
Здесь: Новая папка – назовите ее web. - Перенесите СОДЕРЖИМОЕ папки wp в папку web.
- Базы Данных: Запустите Денвер – в адресную строку браузера вставьте http://localhost/tools/phpmyadmin/. Впишите значение: web → Создать.
- Отредактируйте wp-config-sample.php: Найдите этот файл в папке web. С помощью блокнота измените текст, как указано на картинках. Сохраните файл с новым названием: wp-config.php.
- Проверьте: В браузере: localhost/web – впишите свои данные. Сохраните пароль! Нажмите: Установить WordPress. Введите логин и пароль – открывшуюся Админпанель в закладки. Закройте/откройте браузер – опять localhost/web – Привет, мир (страницу в закладки).
Когда все проверите, то в админпанель можно попасть со страницы блога (Привет, мир). В верху на сайте будет панелька и ссылка для перехода, если не отключили ее в настройках. Попасть туда можно так же по адресу: http://localhost/web/wp-admin/. Надеюсь, что у вас все получилось. Если нет, пробуйте пройти этот урок по-новой. C третьего раза будете все делать за 5 минут.
В верху на сайте будет панелька и ссылка для перехода, если не отключили ее в настройках. Попасть туда можно так же по адресу: http://localhost/web/wp-admin/. Надеюсь, что у вас все получилось. Если нет, пробуйте пройти этот урок по-новой. C третьего раза будете все делать за 5 минут.
Кроме установки WP на платформу Denwer, пока идет процесс обучения, пишите тексты для будущего проекта в интернете, чем их будет больше, тем лучше. Для начала у вас должно быть 10 — 15 заготовок. Причем, общая тема в них должна быть одна. Например, или Кулинария, или Здоровье, или Строительство, или Стихи, или Путешествия и т. п. Распыляться на разные не надо – это снижает релевантность блога. Как правильно подобрать нишу для будущего сайта, читайте.
Примечание: Не спешите устанавливать новый шаблон. Здесь есть несколько нюансов, узнайте о них из статьи: Как выбрать бесплатную Тему для сайта на wordpress. Когда, в свое время, добралась до этого момента, не удержалась, нагребла их, и давай устанавливать, благо это очень просто. Только потом пришло понимание, что подбор шаблона — важная и непростая задача.
Когда, в свое время, добралась до этого момента, не удержалась, нагребла их, и давай устанавливать, благо это очень просто. Только потом пришло понимание, что подбор шаблона — важная и непростая задача.Если установка WP на Денвер получилась, переходите к теме: Первые настройки…
Установка WordPress на Денвер. Настройка локального сервера
Всем привет! Сегодня на SEO-Mayak.com в рамках рубрики «WordPress для новичков» выходит 2 часть статьи о программе Денвер, в которой я расскажу об установке WordPress на локальный сервер.
Я помню, когда сам первый раз устанавливал движок локальный сервер — это настолько было интересно для меня. До этого мне казалось, что базы данных создают только крутые программисты и для этого они обязательно прописывают «самые секретные коды в самых невидимых файлах».
Но оказалась все гораздо проще и что самое главное — получение бесценного опыта, который расширяет горизонт познаний в сайтостроении.
В скором будущем выйдут еще две части, в которых пойдет речь о переносе базы данных и самого блога с домашнего компьютера на реальный сервер. Я уверен, что познакомится с данным процессом будет очень полезно особенно тем, кто не умеет пользоваться FTP клиентом.
Установка WordPress на Денвер, не сильно отличается от установки движка на реальный сервер.
Даже после переноса блога на хостинг у вас на компьютере останется точная копия, над которой будет очень удобно проводить различного рода эксперименты и опыты.
Установка WordPress на локальный сервер (Денвер)
В первой части статьи — «Установка и настройка Денвера. Создаем локальный сервер на своем компьютере» мы с Вами создали папку с названием «Server«, так вот, теперь нам надо зайти в эту папочку и проделать такой путь — 
Теперь нам надо скачать последнею версию WordPress и лучше, если мы ее скачаем с официального сайта по этой ссылке.
Распаковываем архив и содержимое папки — «WordPress», где находятся папки — «wp-admin», «wp-content» и «wp-includes», выделяем с помощью клавиш — Ctrl+A и копируем в созданную нами папку, в моем случаи — «blog»:
Далее нам необходимо создать базу данных для нашего локального блога. Запускаем Денвер, надеюсь Вы разобрались в ярлыках и не забываем отключить Skype.
Для создания базы данных, нам надо скопировать в адресную строку браузера: localhost/tools/phpmyadmin/ и нам откроется страница phpMyAdmin:
В поле — «Создать новую БД», помеченное стрелочкой, вписываем название папки, куда мы только-что установили WordPress, в моем случаи «bolg» и нажимаем кнопочку — «Создать», после чего появится сообщение — «БД blog была создана»:
Как видите в создании базы данных сложного ничего нет!
Идем дальше. Теперь нам надо попасть в папку с установленным движком. Напоминаю путь — Server -> home -> localhost -> www -> Папка с WordPress. Ищем файл wp-config-sample.php и открываем для редактирования в текстовом редакторе Notepad++. В первую очередь нас интересуют следующий строчки начиная с №19:
Теперь нам надо попасть в папку с установленным движком. Напоминаю путь — Server -> home -> localhost -> www -> Папка с WordPress. Ищем файл wp-config-sample.php и открываем для редактирования в текстовом редакторе Notepad++. В первую очередь нас интересуют следующий строчки начиная с №19:
Заменяем подчеркнутые мной значения на следующие:
Спускаемся немного ниже до строки №45 и видим такую картину:
Что за уникальную фразу нас просят вписать? Дело в том, что в целях безопасности между кавычек необходимо вписать набор уникальных символов, именно уникальных, чтобы ни в одном CMS WordPress эти символы не повторялись. Можно сделать это самим, просто беспорядочно стуча по клавиатуре, а можно воспользоваться услугой сервиса ключей от WordPress.org.
Очень интересно, а что это за услуга такая? Услуга очень простая, за нас генерируется случайную последовательность символов — «Уникальные ключи и соли для аутентификации» и если перейти по этой ссылке https://api. wordpress.org/secret-key/1.1/salt/, то мы как раз попадем на страницу с уже готовыми ключами:
wordpress.org/secret-key/1.1/salt/, то мы как раз попадем на страницу с уже готовыми ключами:
Копируем символы с браузера и вставляем их в файл:
С изменениями в файле мы закончили осталось проверить кодировку. Чтобы узнать кодировку файла, надо посмотреть в правый нижний угол окна программы Noteped++:
Именно так должна выглядеть кодировка, а если вдруг она отличается и например выглядит так:
То надо обязательно ее поменять и для этого в редакторе Noteped++ есть специальная вкладка — «Кодировки» в которой проводим следующие действия:
Теперь нажимаем вкладку — «Файл«, выбираем — «Сохранить как» и сохраняем файл в ту же папку, но уже не как wp-config-sample.php, а как wp-config.php.
Далее, в адресной строке браузера набираем — localhost/blog и откроется вот такая страница с формой:
Заполняем форму и нажимаем кнопку — «Установить WordPress». Пройдет совсем не много времени и появится вот такое сообщение:
Пройдет совсем не много времени и появится вот такое сообщение:
Нажимаем — «Войти» и нам явится знакомя форма входа в админ-панель WordPress:
Я постарался как можно подробней описать установку WordPress на Денвер и все настройки локального сервера, но если вдруг у Вас остались вопросы — форма комментариев Вам в помощь!
Немного позже я опубликую еще 2 статьи из данной серии, в которых я расскажу о переносе базы данных и самого блога с локального сервера на реальный, то что советую подписаться на обновления.
На сегодня у меня все. Как вас статья?
С уважением, Виталий Кириллов
<<< Установка и настройка Денвера. Часть №1
Часть №3. Перенос базы данных на хостинг >>>
Часть №4. Перенос сайта с Денвера на сервер >>>
WordPress на Денвер
В прошлый раз мы установили локальный сервер Denver на свой компьютер и проверили, что он работает. Теперь установим этот замечательный движок WordPress.
Теперь установим этот замечательный движок WordPress.
1.Скачиваем WordPress на компьютер
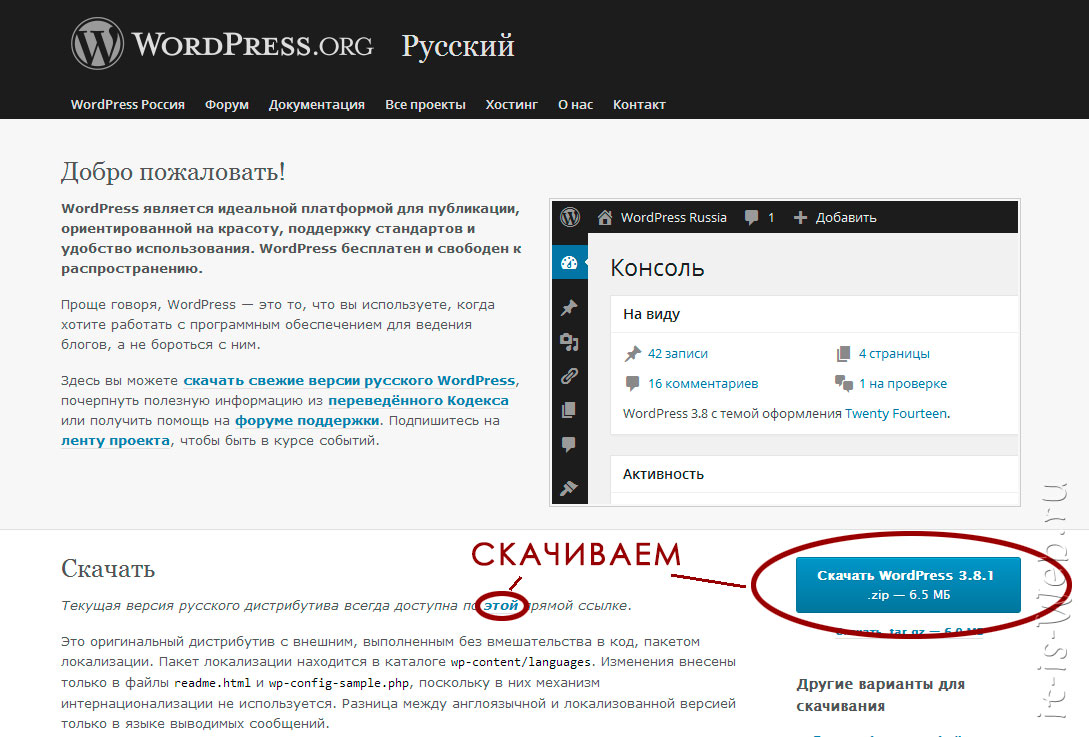
Для начала зайдем на сайт и скачаем самую свежую русскую версию (это оригинальный WordPress, только всё будет на русском). На сайте видим синюю кнопку и нажимаем для скачивания.
У нас на компьютере появится файл wordpress-4.2.4-ru_RU в формате zip. Эта самая последняя версия на момент написания статьи.
2.Подготовим место для установки
Для этого заходим на диск Z (или на другой диск – если при установке был выбран другой диск) и в папке «home» создаем каталог, где будет находиться наш блог. Название выбираем произвольное, например, mysite.
ОБЯЗАТЕЛЬНО в этом каталоге (папке) создаем папку и называем её (и ни как иначе!) «www» (естественно без кавычек). Т.е. у нас получилось z:\home\mysite\www
3.
 Устанавливаем на Denver
Устанавливаем на DenverДля этого, распаковываем файл wordpress-4.2.4-ru_RU. После распаковки появится папка с таким же названием. Обратите внимание: ЕЁ СОДЕРЖИМОЕ, а не саму папку заливаем в z:\home\mysite\www
4. Установка WordPress
Запускаем Denver (жмём иконку Start Denver на рабочем столе). В окне браузера набираем название той папки, в которую мы закачали WordPress, в нашем случае это mysite. Должно открыться следующее окно:
Заполняем соответствующие поля.
- Заголовок сайта – это просто название сайта, которое будет видно в «шапке» блога.
- Имя пользователя – придумываете имя (на латинице) и обязательно где-нибудь его запишите. Без него Вы не сможете зайти в административную панель блога.
- Пароль – придумываете, вводите и снова запишите его.

- Ваш e-mail – адрес вашего почтового ящика. Для локального сервера можно написать придуманный. На реальном хостинге – действительный адрес ящика, т.к. на него будут приходить сообщения.
- Сделать сайт доступным для поисковых систем, таких как Google и Яндекс – для локального сервера снимите галочку (зачем вам нужно, чтобы поисковики видели этот сайт?).
- Жмём кнопку Установить WordPress.
И здесь начинается самое интересное…
Установка WordPress на Denwer | BLOGOMANIY.RU
Приветствую всех дорогие друзья на своем блоге!! Сегодня как и обещал я напишу урок, как установить WordPress на Denwer, с помощью программы Total Commander. Многие ставят другими способами, но я это делаю с помощью этой программы, мне это кажется очень удобным.
В прошлом уроке мы посмотрели, как установить сам денвер на компьютер, так же я вам рассказал о возможностях текстового редактора Notepad++.
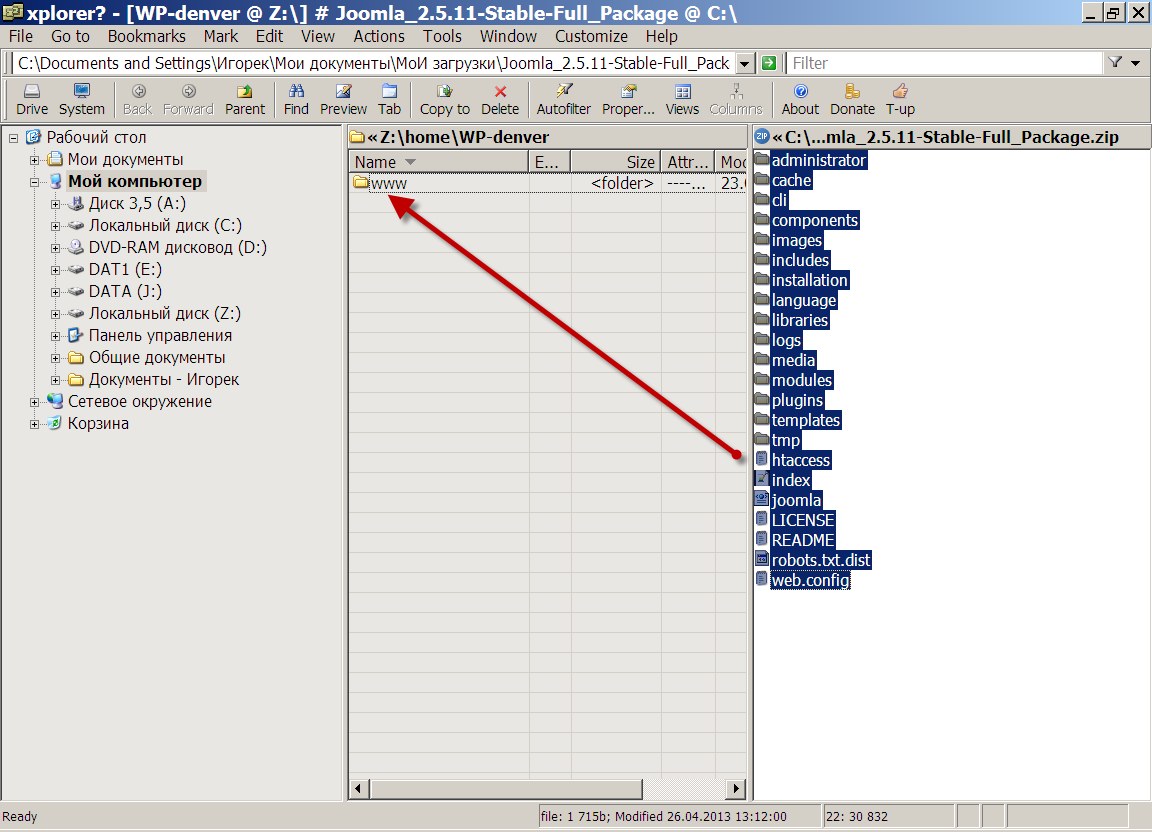
Теперь двигаемся дальше, и установим движок WordPress на Denwer. Для этого запускаем программу Total Commander, в левой стороне у нас будет наш локальный сервер, на который мы и будем ставить вордпресс.
Для этого запускаем программу Total Commander, в левой стороне у нас будет наш локальный сервер, на который мы и будем ставить вордпресс.
В правой же стороне, мы найдем на своем компьютере скачанный вордпресс, который можно скачать вот тут.
Один из вариантов установки WordPress на Denwer
В левой стороне, где у нас находятся папки денвера, находим и открываем папку home, затем localhost и в ней создаем папку www, для этого нажимаем кнопку F7 пишем www. ( см. скриншот)
Далее в папке www нам нужно создать новую папку. Для этого мы нажимаем на клавиатуре кнопку F7 и пишем название, оно может быть любое, в моем случае это blogger. (см. скриншот)
Ставим WordPressна локальный сервер Denwer с помощью Total Commander
Теперь в эту папку, нам нужно скопировать сам вордпресс. Для этого мы выделяем архив с вордпресс, нажимаем кнопку Enter, и открываем папку с вордпресс. Что мы видим в этой папке, все это нам нужно перенести на локальный сервер, и для этого нажимаем и держим кнопку insert, пока все не окраситься одним цветом. Затем опускаем кнопку insert и жмем на F5.
Затем опускаем кнопку insert и жмем на F5.
И теперь мы видим как все, что было в папке справа, скопировалось в папку blogger на локальный сервер ( на Denwer ) см.скриншот:
Далее нам нужно запустить Denwer, как это делать вы уже знаете.
Так, денвер запустили, и теперь нам нужно создать базу данных. Для этого нам нужно открыть любой браузер, и перейти вот по этой ссылке: localhost/tools/phpmyadmin. Вот что вы должны увидеть:
В этом окне мы создадим базу данных, и назовем ее точно так же как называли папку, а именно blogger. И нажимаем на создать.
Все, наша база данных готова.
Дальше нам нужно будет отредактировать один файл, и для этого с помощью того же Total Commander мы заходим вот сюда:
Находим файл wp-config-sample.php и с помощью текстового редактора Notepad++ открываем его, и вот что мы видим:
На скриншоте видно, что в отмеченных строках я поменял следующее, а именно имя нашей базы данных- blogger. В строке, имя пользователя напишем — root, а в строке пароль оставляем пустым.
В строке, имя пользователя напишем — root, а в строке пароль оставляем пустым.
Следующим нашим шагом будет то, что нам нужно зайти в «меню-кодировки-кодировать в UTF-8 (без BOM)». Потом этот файл, мы сохраняем зайдя во вкладку -“сохранить как” и сохраним в эту же папку blogger, но имя мы поменяем вот на такое: wp-config.php., а дальше просто все сохраняем.
Открываем браузер и переходим по этому адресу: localhost/blogger. И мы заходим вот сюда, посмотрите на скриншоте:
Здесь нам нужно будет вставить имя, пароль, вообщем все, что на скриншоте и нажимаем на «Установить WordPress«!!! установка проходит быстро и мы увидим окно, где нас приглашают войти в админку.
Заходим туда, и мы видим консоль управления, из которой вы будите управлять своим блогом, ставить темы, плагины, и писать свои статьи.
Что бы зайти на сам сайт, введите в адресную строку вашего браузера вот эту строчку, адрес локального хостига: localhost/blogger и вы увидите свой блог, вот так как на скриншоте:
Что же, сегодня мы установили WordPressна Denwerс помощью программы Total Commander, и я вас с этим поздравляю. На этом все, заходите ко мне на блог, подписывайтесь на обновления.
На этом все, заходите ко мне на блог, подписывайтесь на обновления.
С уважением, Александр.
Посмотрите еще интересные записи:
Блогостроение Установка WordPress на Denwer
Установка WordPress на Denwer
Если вы решили попробовать создать собственный сайт, то совершенно не обязательно сразу же размещать его на хостинге, чтобы он был доступен всем пользователям Интернета. Однако подобрать качественный хостинг все же необходимо заранее. Ведь может пройти довольно много времени прежде, чем вы доработаете свою страницу до приемлемого состояния. Гораздо проще экспериментировать над ней будет, если вы разместите сперва сайт на своем личном компьютере. К тому же это позволит неспеша работать над созданием своего ресурса, а позже вы сможете в любой момент перенести на хостинг уже полностью готовый сайт.
Для этого вам понадобится развернуть на компьютере локальный сервер. С его помощью вы будете иметь возможность работать со своим сайтом локально, даже не подключаясь к сети Интернет при этом.
Установка и начало работы с Denwer
Денвер (Denwer) — это и есть именно такой локальный сервер, очень популярный среди разработчиков. Он включает Apache, PHP, MySQL, Perl и т.д., то есть весь минимально необходимый набор инструментов. Скачивать его лучше с официального сайта автора http://www.denwer.ru/ Софт является бесплатным, но там же на странице есть возможность отблагодарить его создателей :).
Инсталлировать Денвер не так уж сложно, как это может показаться на первый взгляд.
Перед тем, как начать установку WordPress , следует убедиться, что все работает корректно. С этой целью выполните следующие шаги:
- Запустите Denwer двойным щелчком по ярлыку “Start Denwer” (находится на рабочем столе или в папке с установленной программой).
- Откройте любой браузер и введите адрес http://localhost/denwer/
- Перед вами должно появиться подобное окно.
Если оно не появилось, к этому могут привести следующие причины:
- запущен веб-сервер Windows IIS, необходимо его отключить;
- Denwer блокируется брандмауэром или антивирусом;
- занят порт 80 (обычно его занимает Skype).

Ответы на вопросы по устранению данных проблем можно найти на официальном сайте в разделе часто задаваемых вопросов. Все описано довольно понятным языком, и проблем с реализацией возникать не должно.
Устраните эти причины и, когда Denwer заработает, можно будет начинать непосредственную инсталляцию WordPress.
Установка CMS WordPress
Скачайте актуальный дистрибутив WordPress c официального ресурса этой CMS .
Найдите и откройте директорию C:\WebServers\ (в нее по умолчанию должен был установиться Денвер, если вы не задавали вручную другой каталог при установке). В ней перейдите в папку home и создайте там новую папку с таким же названием, каким будет (или уже есть) доменное имя вашего веб сайта.
К примеру, вы хотите создать сайт с адресом wpmysite.com . Значит и папка должна называться точно также.
В этой папке создайте еще одну вложенную папку, которую назовите www и уже в нее распакуйте из скачанного архива дистрибутив WordPress (таким образом, он у вас окажется расположен по адресу C:\WebServers\home\wpmysite. com\www). Выглядеть содержимое этой папки будет следующим образом…
com\www). Выглядеть содержимое этой папки будет следующим образом…
Создание базы данных для сайта
Теперь нам понадобится создать для сайта базу данных под управлением СУБД MySQL.
Откройте браузер и или же уже знакомое стартовое окно Denwer по адресу http://localhost/ и прокрутите вниз. Там вы увидите пункт Утилиты, выберите под ним ссылку Заведение новых БД и пользователей MySQL.
В открывшемся окне введите имя базы данных wpdatabase и имя пользователя wpuser. Поле для пароля пока что можно оставить пустым.
Нажмите кнопку “Создать БД и пользователя”. База для сайта данных создана.
Теперь если вы введете в адресной строке браузера http://localhost/tools/phpmyadmin/ , то окажетесь в СУБД, которая позволяет работать непосредственно с этой БД — создавать и наполнять таблицы, пользователей, менять параметры ипрочее. Пока что нам это не нужно, поэтому закрываем окно и переходим к установке WordPress.
Установка WordPress за 5 минут
Откройте в браузере новую вкладку и введите там адрес сайта (Denwer должен в это время работать!) wpmysite. com. Если возникают ошибки, то перезапустите Denwer.
com. Если возникают ошибки, то перезапустите Denwer.
Перед вами должна появиться вот такая страница. Здесь вводить ничего не нужно, просто нажмите кнопку “Вперед”.
В следующем окне введите имя только что созданной базы данных wpdatabase и пользователя wpuser, пароль оставьте пустым. Префикс таблиц не меняйте, его необходимо менять лишь в том случае, если вы планируете запустить несколько экземпляров WordPress на одной и той же базе данных.
Нажмите кнопку “Отправить” и в следующем окне (в котором будет сказано, что все прошло успешно) — “Запустить установку”.
Все перечисленные выше параметры можно настроить и вручную. В процессе установки мы их вводим их лишь для того, чтобы заполнить файл настроек wp-config.php. Вместо этого можно просто открыть wp-config-sample.php из папки C:\WebServers\home\wpmysite.com\www в любом текстовом редакторе, вручную внести те же самые данные и сохранить его с названием wp-config.php.
Дальше вам понадобится ввести название вашего сайта, оно будет написано в верхней строке, а также на соответствующей вкладке в браузере, логин и пароль администраторской учетной записи (это не то же самое, что имя и пароль пользователя БД, постарайтесь сделать их как можно более сложными для защиты от взлома), ваш адрес электронной почты для того, чтобы восстанавливать администраторский пароль в случае необходимости.
Нажмите кнопку “Установить WordPress”. В течение нескольких секунд установка CMS WordPress будет завершена, перед вами появится окно с сообщением об этом и кнопкой “Войти”. Нажав эту кнопку, вы сможете ввести свои учетные данные (логин и пароль, которые только что указывали при установке) и открыть администраторскую панель вашего нового сайта. Также в нее можно попасть через адресную строку браузера, если написать в ней http://wpmysite.com/wp-admin/ .
Как выглядит в данный момент ваш только что созданный сайт, можно увидеть по адресу http://wpmysite.com/ . После установки WordPress там автоматически была создана одна стандартная страница, одна запись и один комментарий, все это можно отредактировать или удалить через администраторскую панель.
Денвер разработчик WordPress | ClearPivot
«Зачем мне платить за сайт WordPress, если я могу сделать это сам бесплатно?»
Это вопрос, который мы слышали много раз на протяжении многих лет. WordPress (WP) — одна из наиболее широко используемых платформ для веб-сайтов, и одна из причин ее привлекательности — то, что она бесплатна.
WordPress (WP) — одна из наиболее широко используемых платформ для веб-сайтов, и одна из причин ее привлекательности — то, что она бесплатна.
Но опытные пользователи WordPress понимают, что «бесплатно» для пользователя дорого обходится.
Для начала, кривая обучения разработке WordPress очень крутая, а это значит, что вам придется часами своего времени посвящать освоению кода и базы данных.Следующее, что нужно рассмотреть, — это ваша тема. Большинство тем предназначены для большинства, и многие из них изначально похожи друг на друга. Если вы не разбираетесь в языках программирования, таких как HTML, CSS и PHP, вы не сможете настроить взаимодействие посетителей веб-сайта в соответствии с вашим бизнесом, а это значит, что ваш веб-сайт будет выглядеть, как тысячи других компаний.
Это сообщение, которое вы хотите отправить своей аудитории: что ваша компания такая же, как все?
Независимо от того, являетесь ли вы новичком в WordPress или хотите обновить свой текущий сайт на WP, наш индивидуальный дизайн и разработка сделают ваш сайт центром внимания — там, где он и принадлежит — с первого дня.
Мы создаем темы, которые красивы и функциональны. А поскольку тема WordPress настолько же гибка, насколько и ее плагины, мы создаем собственные плагины, которые расширяют ваши возможности.
На протяжении многих лет наш опыт позволил нам разрабатывать и поддерживать веб-сайты для местных клиентов, а также для клиентов по всей стране.
Если вы станете нашим партнером, мы раскроем потенциал вашего веб-сайта WordPress.
Ниже приведены наши особенности WordPress:
- Индивидуальный дизайн и разработка темы: Ваша организация уникальна.Разве ваш веб-сайт не должен быть таким же уникальным? Мы будем работать с вами, чтобы спроектировать, разработать и выпустить на рынок индивидуализированные темы, соответствующие индивидуальности и стилю вашей компании.
- Создание настраиваемого плагина WordPress: Хотите выжать из WordPress каждую каплю функциональности? Когда вы будете готовы выйти за рамки основных возможностей WordPress, сообщите нам об этом.
 Если вам нужны настраиваемые плагины, интеграция со сторонними инструментами и кодом или другие типы услуг разработки WordPress, мы создаем индивидуальные решения для повышения давления на вашем сайте, чтобы превзойти ваши потребности.
Если вам нужны настраиваемые плагины, интеграция со сторонними инструментами и кодом или другие типы услуг разработки WordPress, мы создаем индивидуальные решения для повышения давления на вашем сайте, чтобы превзойти ваши потребности. - Текущие службы WordPress: По мере того, как ваш веб-сайт со временем растет, мы можем помочь вам расти вместе с ним. Мы предоставляем текущие обновления, обновления безопасности и запланированное резервное копирование, а также отчеты по ключевым маркетинговым показателям, чтобы ваш сайт продолжал работать на пиковом уровне в течение многих лет.
Denver — гибкая многоцелевая тема WordPress от Aisconverse
Denver — гибкая, многоцелевая, полная функций WordPress тема для любого типа веб-проектов.Включает в себя множество страниц и элементов с переменной функциональностью, чтобы удовлетворить все ваши потребности. Комбинируйте их для достижения желаемых результатов. Управляйте настройками структуры макета для любой страницы глобально или индивидуально. Кодирования не требуется.
Управляйте настройками структуры макета для любой страницы глобально или индивидуально. Кодирования не требуется.
Список функций
- Свежий и современный дизайн
- Кроссбраузерность
- Полный отзыв
- Сетка из 12 столбцов
- Простота настройки
- Импорт XML демонстрационного контента
- Импорт базы данных демонстрационного контента
- Готово 40 демонстраций домашней страницы
- Тонны страниц и элементов
- Контроль структуры макета
- Полностью настраиваемые макеты контента
- Настраиваемые заголовки
- Настраиваемый нижний колонтитул
- Область настраиваемого содержимого
- Настраиваемая площадь промо-бокса
- Настраиваемая боковая панель
- Конструктор шорткодов
- Большая коллекция шорткодов
- Построитель сниппетов
- Готовая дочерняя тема
- Интеграция с начальной загрузкой
- Полная поддержка WooCommerce
- Slider Revolution полная интеграция
- Интеграция стандартных элементов Visual Composer
- Возможности WPML
- Контактная форма 7 поддержки
- Рабочие контактные формы с полной проверкой
- Интеграция с MailChimp
- Интеграция иконок FontAwesome
- Включены самые популярные наборы шрифтов для иконок.
 Всего почти 2000 иконок
Всего почти 2000 иконок - Интеграция с Google Map
- Основные настройки
- Загрузка фавикона
- Анимированный прелоадер
- Параметры страницы 404
- Анимированный CSS
- Интеграция с Google Map
- 23 социальные сети для обмена
- Тип раздела социальных сетей
- Встроенный CSS
- Встроенный JavaScript
- Настройки заголовка
- Настройки всех страниц
- Настройки каждой страницы
- Главное меню для отображения
- Мега меню
- Простое меню
- Текстовый и графический логотип
- Размер текста логотипа
- Цвет логотипа
- Ссылка на собственный логотип
- Позиция логотипа
- Отключить заголовок
- Клейкая заглушка
- Элементы заголовка для отображения
- 10 стиль заголовка
- Настройки заголовка страницы
- Элементы заголовка страницы для отображения
- Настройки всех страниц
- Настройки каждой страницы
- Высота заголовка страницы
- Альтернативное название
- 4 стиля заголовков страниц
- Титульная позиция
- Отключить заголовок страницы
- Пользовательский заголовок для поиска, блога и архивов
- Настройки боковой панели
- Настройки всех страниц
- Настройки каждой страницы
- Поддержка виджетов
- Область виджетов для отображения
- Виджеты видимости
- Пользовательская боковая панель блога
- Пользовательская боковая панель WoCommerce
- Отключить боковую панель
- Правое или левое положение
- Вертикальные линии
- Настройки нижнего колонтитула
- Настройки всех страниц
- Настройки каждой страницы
- Поддержка виджетов
- Область виджетов для отображения
- Виджеты видимости
- Сетка из 12 столбцов
- Отключить нижний колонтитул
- Горизонтальные линии
- Темный и светлый стиль
- Пользовательская боковая панель блога
- Пользовательская боковая панель WoCommerce
- Готовые виджеты
- Виджеты WordPress
- Виджеты WooCommerce
- Пользовательские виджеты
- Конструктор перетаскивания
- Области виджетов
- Настройки виджета
- Пользовательский виджет CSS
- Настройки внешнего вида
- Настройки границы
- Настройки видимости
- Неактивные виджеты
- Строитель каруселей
- Создание слайдов в текстовом редакторе
- Общие настройки карусели
- Настройки стиля для строки карусели
- Настройки элементов карусели
- Настройки стрелок и точек
- Шорткод карусели
- Конструктор галерей
- Настройки плитки
- Настройки типа клика
- Настройки источника
- Настройки изображения плитки
- Категории плитки
- Размер плитки
- Плитка тип
- Общие настройки сетки
- Кол-во столбцов
- Однорядные и Многорядные
- Настройки стрелок и точек
- Сетка в штучной упаковке и по всей ширине
- Сетка щелевого типа
- Название сетки
- Автопрокрутка
- Сетки отзывчивые
- Галереи шорткод
- Построитель портфеля
- Настройки проекта
- Привязка проектов к сетке
- Поделиться в социальных сетях
- Настройки изображений
- Галерея проектов
- Проект галереи типа
- Галерея проектов в штучной упаковке и полной ширины
- Настройки стрелок и точек
- Настройки типов кликов
- Настройки источника
- Основное и дополнительное содержание
- Пагинация
- Избранные проекты
- Настройки сетки
- Название сетки
- Позиция заголовка сетки
- Категории таблетки
- Категории таблеток позиция
- Сортировка проектной сетки
- Количество столбцов сетки
- Сетка в штучной упаковке и на всю ширину
- Сетка кладочная
- Плитка тип
- Высота плитки
- Кнопка Загрузить еще
- Информация о портфеле
- Пользовательские поля (текст, текстовый блок, ссылка, кнопка)
- Категории
- Хорошо организованный исходный код
- Детальная документация
- Профессиональная поддержка
- И многое другое… Убедитесь, что на вашем хостинге работает PHP версии 5.
 6 или выше и MySQL 5.5 или выше.
В более ранних версиях тема может работать только как тема блога.
6 или выше и MySQL 5.5 или выше.
В более ранних версиях тема может работать только как тема блога.Кредиты
История изменений
Версия 1.3 (16 февраля 2017 г.) --- Исправлена ошибка. Специальные символы Basement-Framework. Исправлена ошибка. Специальные персонажи Basement-Portfolio. Исправлена ошибка. Специальные символы Подвал-Карусель. Исправлена ошибка. Специальные символы Basement-Snippets. Исправлена ошибка. Мелкие исправления. Версия 1.2 (23 января 2017 г.) --- Обновлено. Новые правила регистрации виджетов. Версия 1.1 (20 января 2017 г.) --- Исправлена ошибка.Пагинация блога. Исправлена ошибка. Редактор рекламных коробок подвала. Исправлена ошибка. Подвал единый проект. Исправлена ошибка. Мелкие исправления. Версия 1.0 --- Первый выпуск
Денвер WordPress Дизайн и разработка
WordPress — это система управления контентом (CMS) , используемая 24% ВСЕХ веб-сайтов . Такая доля рынка означает, что WordPress — ОТЛИЧНЫЙ вариант для вашего бизнеса.
В Eye9 Design мы рекомендуем WordPress для предприятий всех форм и размеров. Вот почему мы считаем, что вам следует выбрать нас для разработки и разработки вашего веб-сайта на WordPress:
7 причин выбрать Eye9 для разработки WordPress
1.Настройка дизайна
Мы предлагаем полностью настраиваемые веб-сайты WordPress для удовлетворения потребностей вашего бизнеса. Многие компании будут предлагать вам «нестандартные» дизайны, которые на самом деле представляют собой просто многоцелевые шаблоны для покупки по цене 40-50 долларов за штуку. Нам нравится думать, что для вас должен быть создан собственный сайт; не ты и тысяча других компаний.
2. Поисковая оптимизация (SEO)
Многие люди не принимают во внимание ценность CMS своего веб-сайта для SEO. Дело в том, что веб-дизайн и SEO сильно зависят друг от друга.Мы создаем наши веб-сайты с учетом успеха SEO с нуля. Это означает, что на вашем сайте есть все инструменты, необходимые для получения высокого рейтинга в поисковых системах.
3. Качество плагина
Когда мы впервые смотрим на веб-сайт клиента, на котором работает WordPress, количество используемых плагинов шокирует. Плагины следует рассматривать как друзей: оставьте хорошие и избавьтесь от всех ненужных. Плохие плагины могут создавать проблемы безопасности, проблемы с производительностью сайта и проблемы с функциональностью.Выбирая нас, вы можете быть уверены, что на вашем сайте будут работать только те плагины, которые необходимы для успеха.
4. Скорость сайта
И люди, и Google ненавидят медленные веб-сайты. Если ваш сайт WordPress построен с использованием многоцелевых шаблонов, время загрузки страницы пострадает из-за ненужных плагинов, скриптов и больших файлов. Мы гарантируем, что ваш сайт соответствует всем критериям качества скорости, чтобы как пользователи, так и роботы Google получали наилучшие впечатления.
5.Техническое обслуживание
Ваше время ценно. Вы заняты своим бизнесом. От вас не следует ожидать, что вы будете выполнять все необходимое техническое обслуживание, связанное с работой веб-сайта. Мы сосредоточены на том, чтобы ваш веб-сайт продолжал работать должным образом и служил целям вашей компании.
Мы сосредоточены на том, чтобы ваш веб-сайт продолжал работать должным образом и служил целям вашей компании.
6. Безопасность
К сожалению, Интернет заполнен людьми, которые хотят незаконно получить доступ к вашему сайту. Хакеры и спамеры сканируют Интернет в поисках любых уязвимостей на вашем сайте, которые могут помочь им в достижении поставленных перед ними целей.Мы используем оптимальную тактику, чтобы защитить ваш сайт от нежелательных вторжений.
7. Образование
Важно знать, как использовать свой веб-сайт, когда он будет создан. Слишком много компаний создадут вам сайт, а затем потратят бесчисленное количество часов на внесение изменений, которые вы могли бы сделать сами. Мы позаботимся о том, чтобы у вас были инструменты и знания для внесения изменений на сайт по мере необходимости.
Каково работать с Eye9?
Одна из самых страшных вещей при участии в новом проекте веб-сайта WordPress — это неопределенность . Ваш сайт будет выглядеть красиво? Отвечает ли он вашим требованиям к функциональности? Будет ли это стоить руки и ноги? Вот процесс, которого вы можете ожидать, если решите работать с Eye9 Design для своего проекта веб-сайта WordPress:
Ваш сайт будет выглядеть красиво? Отвечает ли он вашим требованиям к функциональности? Будет ли это стоить руки и ноги? Вот процесс, которого вы можете ожидать, если решите работать с Eye9 Design для своего проекта веб-сайта WordPress:
Углубленная консультация
Поскольку ваш бренд и ваш бизнес уникальны, мы хотим знать о нем все. Что еще более важно, мы хотим знать все о вас и ваших клиентах. Вся наша работа ведется с учетом ваших бизнес-целей.
Обширные исследования
Мы не можем добиться успеха, не зная тонкостей вашей отрасли, прошлой эффективности веб-сайта, тенденций вашего бизнеса и всего остального, что связано с вашей деятельностью.Наша цель — дать вам почувствовать себя , мы работаем на вашу компанию , и иметь полное представление о ваших задачах и целях.
Анализ подключаемого модуля
Нам нравится встречаться с плагинами посередине, то есть нам нравится сопоставлять плагины, плагины, которые мы рекомендуем, с функциональностью, необходимой вашему бизнесу и клиентам. Если они вам не нужны и вашим клиентам они не нужны, мы не будем их использовать.
Если они вам не нужны и вашим клиентам они не нужны, мы не будем их использовать.
Тестирование и улучшение
Это самый важный шаг в разработке WordPress.По сути, мы не будем счастливы, пока не станем счастливы. Мы встретимся с вами, чтобы проверить функциональность сайта, аспекты дизайна, изображения / брендинг и все остальное, что связано с запуском нового сайта. Вы никогда не должны останавливаться на сайте, который вас не устраивает, и мы позаботимся о том, чтобы этого никогда не произошло.
Готовы к
Awesome новому сайту WordPress?Мы считаем, что ваш бизнес заслуживает красивого, нестандартного, высокопроизводительного веб-сайта WordPress, не обанкротившегося, чтобы его заполучить.Позвоните нам по телефону 720-229-0703 или заполните эту короткую контактную форму, чтобы запросить расценки сегодня. Мы рады показать вам, на что мы способны.
Посмотреть портфолио нашего сайта на WordPressХотите узнать больше о WordPress? Есть у него:
Обучение WordPress в Денвере, Колорадо
Управляйте своим сайтом с уверенностью. Изучите WordPress.
Обучение WordPress предоставит вам знания и навыки, необходимые для уверенного управления вашим веб-сайтом WordPress.Мы — команда из четырех экспертов WordPress, готовых помочь вам освоить эту иногда сложную платформу. Онлайн-обучение доступно в двух форматах:
- индивидуальное онлайн-обучение с использованием технологии демонстрации экрана Zoom или
- в вашем офисе в Сиэтле.
Посмотрите видео выше, чтобы узнать подробности, или прочтите, чтобы узнать больше о наших индивидуальных учебных курсах по WordPress для Денвера, владельцев бизнеса CO, ИТ-персонала, административного персонала и маркетинговых команд.
Офис: (844) 972-6224 Свяжитесь с нами Часто задаваемые вопросы по обучению »
Вы когда-нибудь расстраивались из-за того, что разработчик веб-сайта или агентство не отвечает? Я знаю, что это так. Если вы не контролируете свой веб-сайт, на внесение небольших изменений могут потребоваться дни (или даже недели).
Если вы не контролируете свой веб-сайт, на внесение небольших изменений могут потребоваться дни (или даже недели).
А пока. . .
время, деньги и репутация вашей компании тратятся на ветер, пока вы ждете важных обновлений на веб-сайте. Вы не должны больше позволять этому случаться.
ИНДИВИДУАЛЬНОЕ ИЛИ КОМАНДНОЕ ОБУЧЕНИЕ?
Индивидуальное обучение для нашей команды
Индивидуальные тренинги по WordPress, Денвер, штат Колорадо,
Рэйчел Пфанц, тренер по WordPressВам нужен индивидуальный индивидуальный подход к обучению? Тогда вы, вероятно, ищете наш индивидуальный тренинг по WordPress.Встретитесь виртуально или лично с одним из наших экспертов по WordPress, чтобы обсудить все, что вам нужно знать об управлении и создании вашего конкретного веб-сайта WordPress.
Интересный факт: Большинство наших тренингов по путешествиям рассчитаны только на одного человека.
Это обучение идеально подходит для:
- Независимые владельцы бизнеса, такие как владельцы розничных магазинов, агенты по недвижимости, тренеры, спикеры и другие специалисты по обслуживанию
- Сотрудник, которому было поручено управлять сайтом — вам повезло!
- ИТ-специалистов, графических дизайнеров и маркетологов, желающих расширить свой набор навыков
Подробнее об индивидуальном обучении WordPress »
Консультации по WordPress на месте в Денвере, CO
Инструктор по WordPress, Эмили Путешествие Вам нужен один или несколько сотрудников для управления и обновления веб-сайта вашей компании? В таком случае обучение WordPress на месте в Денвере даст вашей команде навыки, необходимые для успешного выполнения этой обязанности. Эмили встретится с вашими сотрудниками как группа, чтобы научить их от базового до продвинутого WordPress с учетом их конкретных потребностей и целей.
Эмили встретится с вашими сотрудниками как группа, чтобы научить их от базового до продвинутого WordPress с учетом их конкретных потребностей и целей.
Это обучение идеально подходит для:
- Внутренние маркетинговые команды
- Ваш ИТ-отдел
- Группа ключевых сотрудников
Подробнее о тренинге по WordPress в Денвере »
Верните контроль над веб-сайтом своей компании.
Кажется, что запросы на изменение вашего веб-сайта упали в черную дыру? К сожалению, ты не единственный.Большинство сотрудников не обладают знаниями, необходимыми для принятия обоснованных решений о цифровых активах. Иногда они передают эти важные решения на аутсорсинг третьей стороне.
Недостаток внутренних знаний создает дорогостоящую зависимость от разработчиков веб-сайтов.
Удалите среднего человека с помощью WordPress Training. Ваша команда будет оснащена знаниями и навыками, необходимыми для запуска, обслуживания и обновления веб-сайта компании — и все это без необходимости иметь дело с плохой связью с третьими сторонами.
Свяжитесь с нами Подробнее о курсе Часто задаваемые вопросы по обучению »
Чего ожидать от обучения WordPress
Если вам нужна длинная презентация PowerPoint и общие раздаточные материалы, это, вероятно, не лучший вариант для вас. Когда вы заказываете обучение WordPress, будьте готовы к интерактивному практическому опыту.
- Получите доступ к ресурсам для укрепления фундамента и подготовки.
- Два интенсивных занятия один на один по 4 часа каждое.
- Получите видеозаписи тренировок для просмотра в удобное время (доступно только при виртуальном обучении.)
- Получите дополнительные 3 месяца доступа к вашему инструктору для уточнения вопросов и консультаций.
Начните с индивидуального обучения WordPress
Шаг 1. Давайте поговорим о ваших целях
Обо всем по порядку. Мы обсудим цели и задачи вашего веб-сайта. Понимание того, чего вы хотите достичь, помогает нам адаптировать ваше индивидуальное обучение WordPress к вашим уникальным потребностям. Уже знаете основы WordPress? Большой! Ваш опыт обучения будет более продвинутым.Этот первый разговор — отличное время, чтобы задать любые дополнительные вопросы о процессе.
Уже знаете основы WordPress? Большой! Ваш опыт обучения будет более продвинутым.Этот первый разговор — отличное время, чтобы задать любые дополнительные вопросы о процессе.
Шаг 2. Установите дату
Мы начнем с мертвой точки, заняв место в нашем календаре. Как только мы определим дату (даты) обучения, мы отправим ссылку для оплаты по электронной почте. Вы также получите некоторые ценные ресурсы, основанные на ваших уникальных целях, которые помогут вам продержаться до важного дня.
Шаг 3. Учитесь на практике
Мы большие сторонники кинетического обучения — также известного как обучение на практике! А поскольку вам нужны индивидуальные тренировки, можно с уверенностью предположить, что вам тоже понравится такая атмосфера.Мы встретимся лично или через GoToMeeting, пока вы будете руководствоваться пошаговыми инструкциями по управлению WordPress.
Перестаньте мучиться с WordPress и учитесь быстрее.
Свяжитесь с нами сегодня, чтобы начать работу!
Свяжитесь с нами Подробности курса
Обучение персонала WordPress на месте в Денвере, штат Колорадо,
Придайте своей команде навыки, необходимые для достижения успеха
Были ли у ваших сотрудников когда-либо разочарование или отставание от графика из-за того, что разработчик веб-сайта или агентство не отвечало? Вы не единственный, кого это беспокоит. Считает ли ваш отдел продаж веб-сайт вашей компании ценным активом при закрытии продаж? Слишком многим командам не хватает внутреннего контроля над веб-сайтом компании, что влияет на вашу прибыль. Это отсутствие контроля означает, что вашим сотрудникам, возможно, придется ждать несколько дней (или даже недель), чтобы внедрить изменения или новые кампании.
Считает ли ваш отдел продаж веб-сайт вашей компании ценным активом при закрытии продаж? Слишком многим командам не хватает внутреннего контроля над веб-сайтом компании, что влияет на вашу прибыль. Это отсутствие контроля означает, что вашим сотрудникам, возможно, придется ждать несколько дней (или даже недель), чтобы внедрить изменения или новые кампании.
Благодаря обучению наших сотрудников WordPress Эмили Джурни может помочь вам устранить посредника и предоставить вашей команде контроль над обновлениями. Каждый из членов вашей команды будет вооружен знаниями и навыками, необходимыми для запуска, обслуживания и обновления веб-сайта вашей компании — и все это без необходимости иметь дело с плохой связью с третьими сторонами.
Начните с обучения WordPress для своих сотрудников
Шаг 1. Давайте поговорим о ваших целях
Перед тем, как мы начнем, мы обсудим ваши цели и проблемы с сайтом. Понимание того, чего вы хотите достичь, помогает нам адаптировать обучение WordPress для вашей компании к вашим уникальным потребностям. Это также отличное время, чтобы задать любые дополнительные вопросы о процессе. Здесь вы найдете ответы на некоторые из ваших вопросов: часто задаваемые вопросы о тренингах по WordPress »
Это также отличное время, чтобы задать любые дополнительные вопросы о процессе. Здесь вы найдете ответы на некоторые из ваших вопросов: часто задаваемые вопросы о тренингах по WordPress »
Шаг 2: Запланируйте обучение
Мы найдем идеальное время для ваших сотрудников, чтобы собраться вместе для обучения.Как только это будет решено, мы организуем оплату. После оплаты рассчитывайте получить ценные ресурсы, основанные на уникальных целях вашей компании, чтобы подготовить вас к обучению.
Шаг 3: Реализация
Во время вашего обучения WordPress в небольшой группе мы пройдемся по веб-сайту вашей компании. Во-первых, мы определим элементы, которые являются общими для каждого веб-сайта WordPress. Затем мы рассмотрим уникальные задачи и структуру вашего конкретного веб-сайта. Мы определим, что действительно возможно с вашим сайтом.И мы рассмотрим обходные пути для решения сложных проблем на вашем веб-сайте. Будьте готовы принять участие, делать заметки и многое усвоить! Наши интерактивные уроки предоставят вашей команде именно то, что им нужно для принятия обоснованных решений и уверенной работы.
Чего ожидать во время обучения WordPress в Денвере
Если вы хотите, чтобы ваша команда просмотрела длинную презентацию PowerPoint и общие раздаточные материалы, это, вероятно, не то, что вам нужно. Эмили предоставляет вашим сотрудникам интерактивный практический опыт на каждом этапе пути.
- Получите доступ к ресурсам для укрепления фундамента и подготовки.
- Ваша команда проходит две индивидуальные тренировки (по 4 часа каждая).
- Получите дополнительные 3 месяца постоянной поддержки по электронной почте и по телефону после занятий.
Свяжитесь с нами сегодня, чтобы начать работу!
Свяжитесь с нами Подробнее о курсе Часто задаваемые вопросы по обучению »
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или от кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы убедимся, что вы настоящий человек. Ваш контент появится в ближайшее время.
Если вы продолжаете видеть это сообщение, напишите нам
чтобы сообщить нам, что у вас проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet. Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы выяснили, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn.
Als u deze melding blijft zien, электронная почта:
om ons te laten weten dat uw проблема zich nog steeds voordoet.
Een momentje geduld totdat, мы выяснили, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn.
Als u deze melding blijft zien, электронная почта:
om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto
confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta
mensagem, envie um email para
пункт нет
informar sobre o проблема.
Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta
mensagem, envie um email para
пункт нет
informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet. Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 6577fccabde51667.
Разработка веб-сайтов на WordPress — Colorado Web Agency
Чем мы занимаемся> Веб-сайты> Эксперты по веб-сайтам WordPress
Компании по всему миру обращаются к нам за исключительным руководством, консультированием, дизайном и разработкой WordPress.
Входит в число лучших агентств WordPress в США
Многие агентства работают с WordPress. К счастью для вас, мы одни из лучших. Но, конечно, не верьте нам на слово.
Возьмите на слово независимую маркетинговую исследовательскую компанию Clutch из Вашингтона, округ Колумбия, которая оценила нас как лидера рынка в категориях дизайнеров WordPress и в 2014, 2015 и 2016 годах.
- У нас есть , — самый высокий рейтинг в США для оси Ability to Deliver .
- Мы одно из 3 агентств, в которых менее 10 сотрудников удостоены этих наград. (Мы маленькие, но сильные.)
- Мы одно из 5 агентств в стране, получивших наград и наград WordPress.
Выборка завершенных проектов WordPress
- Запуск специально разработанного веб-сайта на WordPress для африканского туроператора по роскошному сафари
- Отладка и переработка проблемного плагина геолокации WordPress для ведущей компании по строительству домов на заказ в Делавэре
- Правильно интегрирует блога WordPress в сайт компании, занимающейся экологическим туризмом в Денвере (и повышая их рейтинг в поисковых системах)
- Разработка мощного веб-сайта WordPress для популярного стенда продукции в Колорадо
- Консультирование и создание веб-сайта на WordPress для ведущей ландшафтной компании в Колорадо Роки-Маунтин
- Исправление взломанных сайтов WordPress для десятков клиентов
- Дизайн, сборка и лет непрерывных обновлений , улучшений для сайта WordPress ведущей гавайской художественной галереи
- Ежеквартальная безопасность и обновление обслуживания для 90% наших клиентов WordPress
Мы на самом деле
, а не , который подходит всем, у кого есть потребности WordPress.
Мы узнали, что, как правило, мы отлично подходим компаниям, ищущим:
- обширный опыт и знания в области WordPress,
- проверенных результатов,
- исключительное управление проектами,
- непоколебимая надежность и оперативность,
- своевременная доставка, каждый раз.
С другой стороны, мы, как правило, не очень подходим для компаний, которые ищут дешевую компанию на базе WordPress. Таких много. У нас все хорошо — и мы не из дешевых.
(Местоположение не имеет значения. У нас столько же клиентов WordPress за пределами Денвера и Колорадо, сколько и в нашем районе.)
Похоже на тебя? Фантастический! Давайте поговорим.
Запланируйте консультацию по WordPress сейчас
.