Как использовать WordPress — Azbuka WordPress
1 248
Самый популярный вопрос — как использовать WordPress. В этой статье я расскажу о 17 различных видах сайтов, которые можно сделать на WordPress.
Как использовать WordPress
Чтобы начать делать сайт, сначала вам нужно выбрать доменное имя и хостинг.
Как это сделать, вы можете узнать в нашем подробном руководстве «Как сделать сайт на WordPress».
1. Блог/персональный сайт
Изначально WordPress создавался как простая платформа для ведения личного блога. И за время существования он превратился в одну из самых мощных платформ по управлению контентом.
На WordPress вы найдете множество инструментов для быстрого и качественного развития своего блога.
2. Бизнес-сайт
WordPress — самый простой способ сделать профессиональный бизнес-сайт. Не зря многие крупные бренды выбрали именно WordPress для создания своих сайтов.
Огромный набор функциональных инструментов и плагинов дают возможность быстрого запуска сайта и его расширения по мере роста бизнеса.
3. Интернет-магазин
WordPress — это простое решение для создания интернет-магазин. Плагины WooCommerce, Easy Digital Downloads и WPEcommerce конвертируют сайт в функциональную платформу электронной коммерции.
С помощью сайта на WordPress вы управляете складом, принимаете оплату с использованием популярных платежных систем, предоставляете различные виды доставки, а также даете возможность использования купонов.
Хотите открыть интернет-магазин? Читайте нашу статью о платформе электронной коммерции Woocommerce.
4. Сайт вакансий
Популярные сайты, таких как Smashing Magazine, Problogger и другие, используют доски объявлений в качестве дополнительного источника дохода. Существует растущий спрос на нишевые доски объявлений, удовлетворяющие потребности конкретной отрасли или специализации.
С WordPress вы можете создавать сайт по поиску работы, на котором работодатели будут размещать вакансии, а специалисты — отвечать на них.
5. Бизнес-справочник
Как и в случае с досками объявлений, в интернете растет спрос на нишевые бизнес-каталоги. Создать такой бизнес-каталог можно с помощью различных плагинов WordPress.
6. Сайт вопросов и ответов
Мечтаете создать собственную версию Yahoo Answers, Stack Exchange? Да, с WordPress это тоже возможно. А если вы добавите и другие инструменты, то сможете создать настоящее онлайн-сообщество.
7. Некоммерческие и религиозные сайты
Если у вас есть задача создать некоммерческий ресурс или религиозный сайт, WordPress предлагает несколько интересных плагинов, например, форма пожертвования (через тот же Paypal) и прочие. Также вы можете найти уже готовые темы для сайта церквей и других некоммерческих организаций.
8. Сайт-портфолио
Это, пожалуй, один из самых популярных вариантов использования WordPress. С помощью плагинов вы можете добавить красивое портфолио, галереи и слайдеры, чтобы демонстрировать свои услуги в наилучшем виде. А также выбирать дизайн вашего сайта.
А также выбирать дизайн вашего сайта.
9. Онлайн-сообщества
WordPress можно использовать в качестве онлайн-форума, установив плагин bbPress. А плагин BuddyPress превратит ваш сайт в настоящее онлайн-сообщество или социальную сеть.
10. Сайт купонов
Хотите зарабатывать на партнерских ссылках и получать комиссию с продаж продуктов и услуг сторонних сайтов? Вы можете использовать WordPress для создания сайта купонов. А ваши пользователи могут голосовать и оценивать купоны.
11. Аукционные сайты
На WordPress можно создать собственный сайт аукционов. Пользователи могут участвовать в онлайн-торгах, осуществлять платежи, а вы — зарабатывать, просто предоставляя платформу.
12. Многоязычные сайты
Сайт на WordPress может быть переведен на любой язык, более того, вы можете создать мультиязычный сайт для своих пользователей по всему миру. Для этого есть специальный плагин Polylang.
13. Сайты базы знаний Wiki
Хотите создать раздел документации наподобие википедии? WordPress предлагает большой выбор плагинов, которые быстро превращают ваш сайт в простой в использовании сайт-базу знаний.
14. Сайт подкастов
WordPress и подкастинг идут рука об руку. Самые популярные сайты подкастов в Интернете используют WordPress.
15. Сайт фотографа
Вы профессиональный фотограф? Или просто хотите делиться фотографиями своей семьи? В WordPress вы можете добавлять галереи, альбомы, слайдеры и многое другое.
Есть также множество готовых шаблонов для WordPress.
16. Сайт учебного заведения
WordPress предлагает тысячи готовых тем для создания сайта школы или университета. Вам остается только выбрать дизайн и функционал вашего будущего сайта.
17. Семейные блоги
WordPress идеально подходит для создания небольших семейных сайтов. Создавайте красивые свадебные сайты и загружайте семейные фотографии.
Вы также можете воспользоваться готовыми шаблонами. С WordPress вы сохраните самые важные моменты жизни вашей семьи.
Я надеюсь, эта статья была полезной.
Вам может понравиться:
Наши рекомендации по выбору темы WordPress — на что обращать внимание?
Чем опасны и почему нельзя работать со взломанными темами WordPress + личный опыт!
А также инструкция по SEO оптимизации сайта: что это, главные аспекты и сравнение плагинов.
Если у вас есть вопросы – пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
10 главных преимуществ и 8 недостатков WordPress. Правда о Вордпресс
WordPress – это самая популярная CMS в мире (на ней работает в настоящее время около 30% всех сайтов). Но в России она пока не получила особо широкого распространения и признания. В то же время мы работаем с этой системой многие годы, знаем все её достоинства и недостатки и поэтому хотим поделиться этими знаниями с вами.
Преимущества
1. Удобная панель администрирования
Очень важный момент для клиентов. Сайт – это не чёрный ящик, а понятный бизнес-инструмент. Вы сможете доверить работу над сайтом любому сотруднику, разобраться с панелью он сможет быстро и без труда. «Визуальный редактор» – потрясающе удобен как для начинающих, так и для продвинутых пользователей, сразу в режиме редактирования виден конечный результат.
2. Удобная структура
Все элементы сайта находятся в единой структуре. Например: все меню в разделе меню, все страницы – в страницах, статьи – в статьях, товары – в товарах. Вам кажется, что это само собой разумеется? Отнюдь, во многих платных и популярных системах элементы сайта разбросаны по сотням разделов и вкладок.
3. CMS WordPress – бесплатна
Сама по себе система – бесплатна, это особенно актуально для малого и среднего бизнеса, так как уменьшает стоимость разработки сайта.
4. Хорошо продвигается в поисковых системах (SEO)
Благодаря модульной системе выполнить все рекомендации Яндекс и Google гораздо проще, чем если вы используете другие платформы.
5. Современный и адаптивный дизайн
Большинство сайтов на Вордпрессе создаются в современном стиле с адаптивной вёрсткой, что на данный момент является общепринятым стандартом и позволяет при минимальных усилиях и затратах придать сайту актуальный вид.
6. Контент (наполнение сайта) и дизайн – независимы друг от друга
В любой момент можно изменить дизайн сайта, при это всё наполнение: страницы, статьи, товары и прочее останется на своём месте.
7. Легко доработать стандартный и нестандартный функционал
Благодаря модульной верстке выполнить все пожелания Яндекс и Google гораздо проще, чем при использовании любых других систем. Легко при необходимости и доработать внешний вид сайта.
8. Регулярные и бесплатные обновления системы
WordPress очень популярен, поэтому все сбои и ошибки устраняются максимально оперативно: как только пользователи обнаруживают проблему и сообщают о ней разработчикам.
9. Сообщество разработчиков
Отдельный плюс — это огромная база знаний для программистов, дружное коммьюнити разработчиков.
10. Постоянное развитие
Вордпресс постоянно развиваются. Появляется всё больше расширенных функций, обновленные стандарты внедряются практически моментально.
Недостатки
1. Плохая репутация
Всё просто – Вордпресс достаточно просто освоить на базовом уровне. Многие начинающие веб-мастера выбирают его для собственного старта и, конечно же, учатся на сайтах клиентов, совершая много ошибок в разработке.
Клиенты зачастую недовольны – сайты получаются медленными, «дырявыми», неаккуратными. Таким образом заказчики приобретают и транслируют негативный опыт.
Второй важный момент – сама система распространяется бесплатно и работать с ней агентствам, конечно же, менее выгодно, чем получать комиссию с продаж от создателей других CMS.
2. Дырявая система, подвержена заражению вирусами?
В целом ситуация обстоит аналогично первому вопросу: молодые специалисты ставят пароль 123, нехорошие личности это прекрасного знают и пароли к таким сайтам подбирают мгновенно. Однако надежно защитить сайт можно на любой платформе, если, конечно, знать, как это делается — а у Вордпресса есть весь необходимый для этого функционал.
3. Сайт тяжелый, с нагромождением модулей и плагинов
Действительно, если устанавливать и использовать неимоверное количество плагинов, это может привести к длительной загрузке сайта, санкциям со стороны поисковиков, и, как следствие, негативному опыту клиентов.
4. Сложно найти адекватного подрядчика на фрилансе (биржах удалённой работы)
Это действительно так. Если вы готовы рассматривать только минимальные цены, выбор разработчиков окажется невелик. Хороший специалист не будет браться за авантюру.
5. Нельзя настроить правильную структуру ссылок (ЧПУ)
Популярное заблуждение, на самом деле сделать это можно быстро и просто.
6. Сайт плохо продвигается в SEO
Миф. На Вордпрессе множество сайтов, которые занимают топовые позиции в Яндекс и Гугл.
7. Сложно настроить синхронизацию с 1С
Это действительно так: подобная настройка часто требует времени и сил разработчиков. Если вам требуется синхронизация с 1С, возможно, оптимальным выбором будет «родной» для нее Битрикс.
8. Псевдо-Cron-задачи
При заходе пользователя на сайт происходит проверка cron-задач и, если пришло время, то они выполняются, что может вызвать задержку.
Выводы
Если заказчику не нужна синхронизация с 1С и работами будет заниматься грамотный специалист, WordPress — это лучший выбор как по цене, так и по качеству.
Более подробное сравнение с популярными системами планируется в новых статьях.
Статья будет обновляться, если у вас есть интересные дополнения – пожалуйста, оставляйте комментарии: мы их обязательно добавим.
10 главных преимуществ и 8 недостатков WordPress. Правда о Вордпресс
5 (100%) 12 vote[s]Как использовать категории в WordPress
Категории или рубрики в WordPress являются очень удобный способом организовать свои посты. Вы можете иметь родительские и дочерние категории делать возможных иерархическое расположение ваших постов. В дополнение к этому, один пост может быть в более чем одной категории. Это дает вам большую гибкость, чтобы показать именно те посты, которые вы хотите, именно так, как вы хотите в виджетах, меню или непосредственно в вашей теме WordPress.
Это дает вам большую гибкость, чтобы показать именно те посты, которые вы хотите, именно так, как вы хотите в виджетах, меню или непосредственно в вашей теме WordPress.Узнайте, как использовать категории в WordPress для группы своих постов
В этом WordPress категории вы найдете больше по этим темам:- Как создать рубрики в WordPress
- Как назначить рубрику для поста
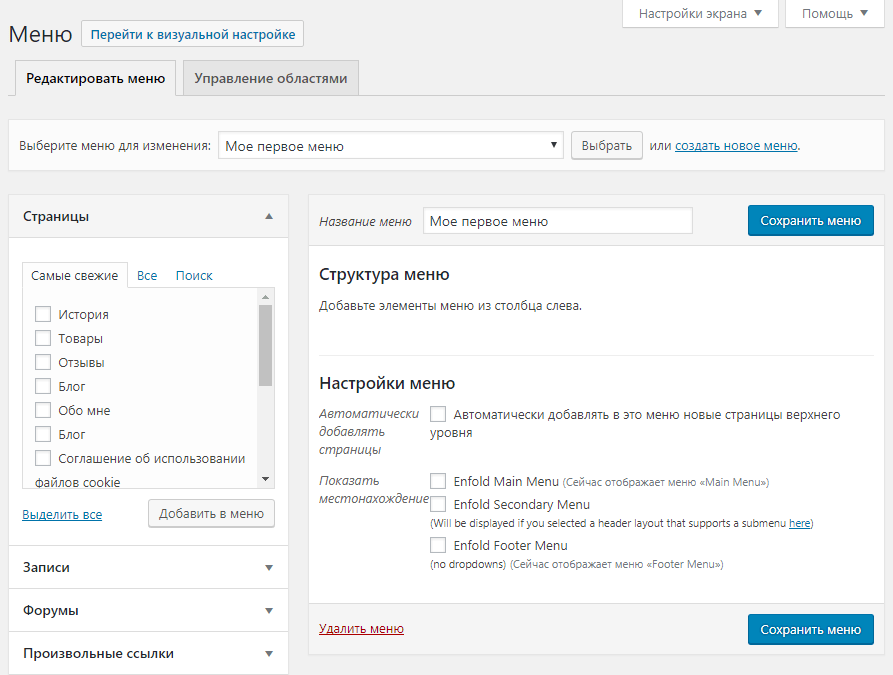
Как создать категорию в WordPress
Для новых рубрик создающих в WordPress, вам нужно в первую очередь получить доступ к странице Записи -> Рубрики.
На левой стороне страницы вы увидите вкладку , которая позволяет создавать категории (рубрики). Введите имя категории, его ярлык (будет использоваться в категории URL – адресов) и нажмите на кнопку: добавить новую категорию. Для этого урока мы создадим новую категорию под названием Family posts.
Вот и все, ваша первая категория готова. Теперь, давайте создадим подрубрику, и назовем её Nephews, Заполните имя и ярлык, как вы это делали с первой рубрикой, но на этот раз выберите в Родительская в качестве родителя для новой категории вашу предыдущую рубрику. Затем нажмите Добавить новую рубрику еще раз , чтобы сохранить вашу новую подрубрику.
Затем нажмите Добавить новую рубрику еще раз , чтобы сохранить вашу новую подрубрику.
Как назначить записи в категории
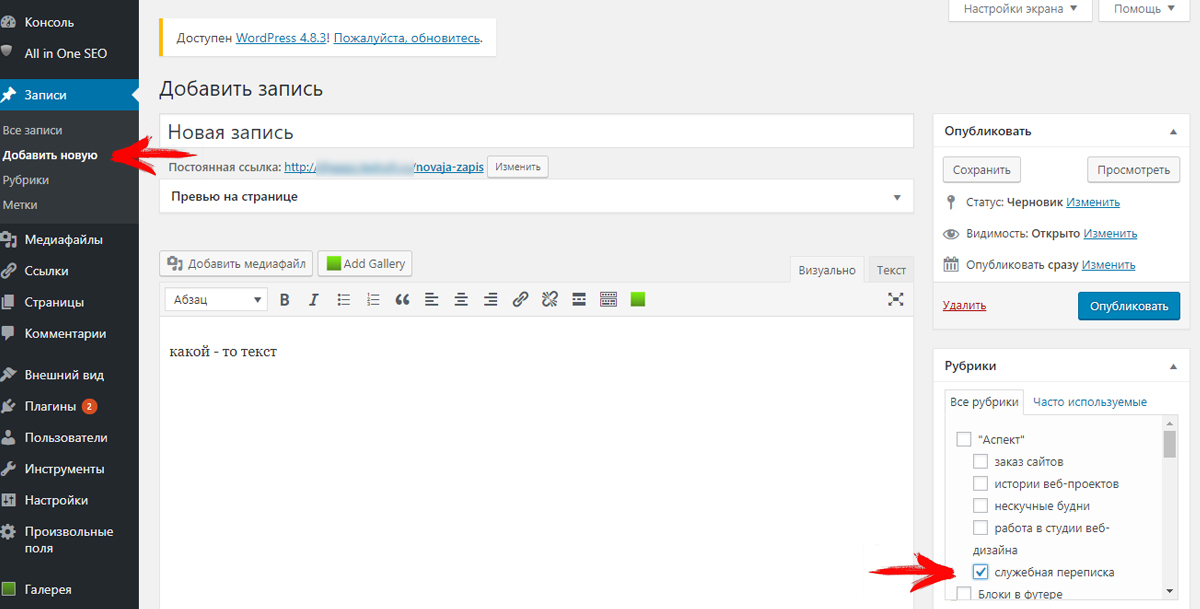
После того, как у вас создана структура категорий, вы можете добавлять посты к категориям. Есть два способа сделать это. Первый из них должен открыть определенный пост (или написать новый) и установите флажок в категории, которой вы хотите присвоить его.
Второй способ заключается в массовом добавлении постов к категории. Для этого перейдите в раздел Записи -> Все записи. Далее, выберите записи, которые вы хотите добавить в данную категорию, нажмите на вкладке All, выберите Редактировать и, наконец, нажмите кнопку Применить.
После того, как вы сделаете это, у вас будет несколько вариантов, вы можете настроить для этих постов. Одним из них является раздел Категории. Выберите категорию, в которую вы хотите добавить эти посты и щелкните на кнопку Update.
Теперь все посты, которые вы пометили ранее, относятся к категории, которую вы выбрали.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Структура сайта на WordPress | WordPress для всех
От автора
Напомню, что общее определение структуры звучит так: это внутренняя форма организации системы, определяющая взаимодействие её элементов и законы этих взаимодействий.
Более узкое понятие структура сайта, это способы взаимных связей между элементами контента и правила их взаимодействия.
Что такое структура сайта на WordPress
Структура сайта на WordPress это порядок группирования материалов сайта и правила их подчиненности.
Так как простейшими элементами контента WordPress являются статьи (посты) и страницы, то будем смотреть, как система позволяет их организовать в структуру.
Статья сайта
Каждая статья сайта должна входить в рубрику сайта. Статья без рубрики не может быть опубликована и поэтому, на сайте обязательно одна из рубрик назначена рубрикой по умолчанию.
В коробочной версии такой рубрикой является рубрика с названием «Без рубрики». Назначается рубрика по умолчанию, в общих настройках сайта на вкладке «Написание».
Если при создании статьи ты не укажешь рубрику для статьи, то она автоматически прикрепиться к рубрике, назначенной рубрикой по умолчанию на вкладке Общие настройки>>>Написание.
Рубрика сайта
Рубрики можно назвать группиратором (упаковщиком) статей сайта. Количество статей входящих в рубрику не ограниченно.
Рубрики можно организовывать в подчинённой структуре, по типу, родительская – дочерняя рубрики. Количество «дочек» неограниченно. То есть, уровень вложенности «дочек», фактически ограничен, только разумным подходом.
Например, можно создать такую структуру сайта:
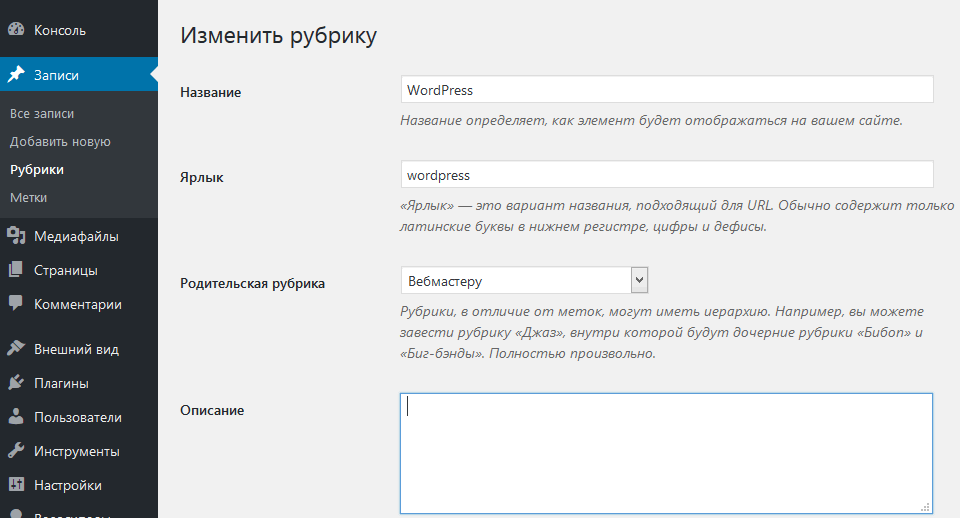
Подчинённость рубрики указывается при её создании в поле «Родительская рубрика». Скрин ниже.
Структура и URL
Разбиение сайта на рубрики, может отражаться на виде URL постов. Обратите внимание, может отражаться, так как по умолчанию, URL (ссылки) постов НЕ показывают положение статьи в структуре.
По умолчанию, внешний вид URL выставлен в виде:
/?p=123, где 123 это ID поста или в виде
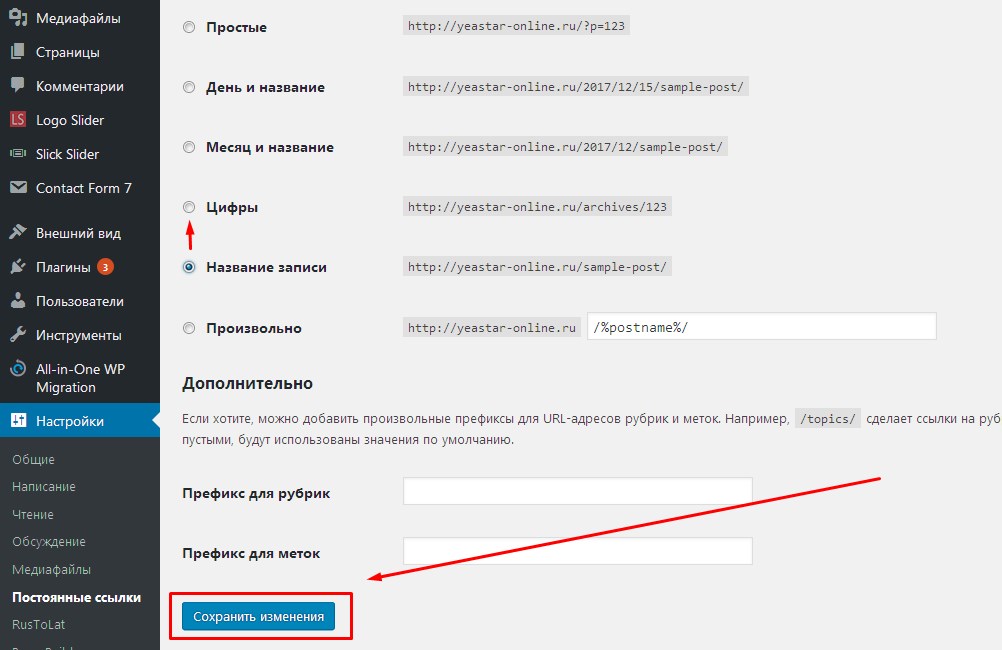
/год/месяц/дата/simple-post(заголовок)Оптимально от такого цифрового вида ссылки избавиться. Для этого в общих настройках на вкладке «Постоянные ссылки» меняют вид ссылки на, так называемый оптимизированный вид:
/%category%/%postname%/Такой вид ссылки показывает не только заголовок поста, но и к какой рубрике пост прикреплён, с показом всех подрубрик. О настройке постоянных ссылок смотрим урок тут.
Главная страница
С главной страницей WordPress ситуация еще более интересная. Она может входить в структуру сайта или может быть из неё выведена.
Если в общих настройках на вкладке «Чтение», ты выставишь в пункте «На главной странице отображать» вариант «Ваши последние записи»(1), то главная страница формально войдет в структуру сайта и всю структуру можно изобразить так.
Если в общих настройках на вкладке «Чтение», ты выставишь вариант «Статистическая станица»(2), и выберешь одну из страниц или одну из записей, то главная страница выпадает из структуры сайта.
Страницы
Структура сайта на WordPress такова, что страницы не входят в подчинённую структуру и находятся вне её. У страниц нет рубрик, более того, у страниц нет даже меток, по которым их (страницы) можно было бы, хоть как то, группировать.
Кроме этого, станицы находятся вне хронологии сайта и не могут выводиться по дате публикации.
Однако страницы сами по себе могут иметь «дочернее» подчинение по типу рубрик. То есть , ты можешь создать страницу с любым количеством вложенных подстраниц. Например, для создания информации о городе «N» и его районах. Страница «Город N» будет «родительской», а страницы районов будут «дочерними».
Создание и удаление рубрик
Давай посмотрим, как создать рубрику и подрубрику рубрики.
- Чтобы создать рубрику сайта, войди на вкладку Записи>>>Рубрики.
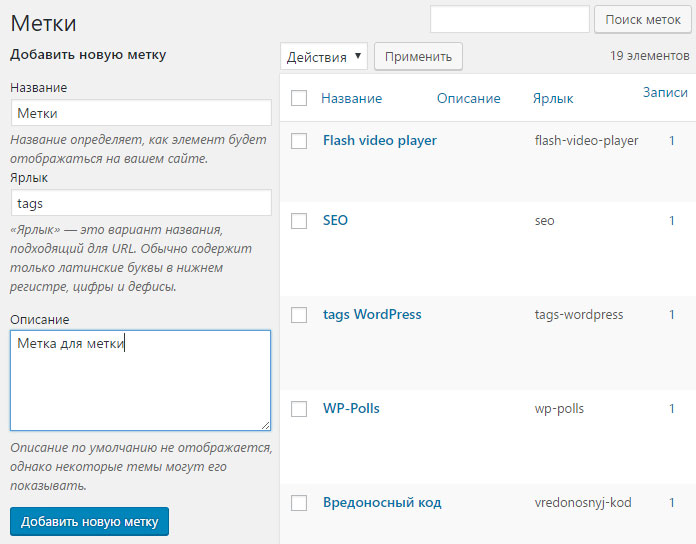
- В форме «Добавить новую рубрику» нужно дать рубрике «Название» и «Описание». Можно задать «Ярлык» рубрике. Ярлык будет показывать эту рубрику в ссылке.

- В поле «Родительская рубрика» выбери, если нужно родительскую рубрику из списка еще созданных рубрик. Сохранись.
Обрати внимание, что создать рубрику можно непосредственно из редактора записей при оформлении новой статьи.
Удалить рубрику
Чтобы удалить созданную ранее рубрику, войди на вкладку Записи>>>Рубрики.
Найди рубрику в списке. Если список большой, используй поле поиска по названию.
Чтобы удалить рубрику, выдели её чек и выбери действие «Удалить». Или подведи курсор к названию и под названием выбери ссылку удалить.
Что будет если удалить родительскую рубрику?
Во-первых, удалить рубрику назначенную «По умолчанию» нельзя;
Во вторых, если ты удаляешь рубрику, то статьи этой рубрики не удалятся, а автоматом переносятся в родительскую рубрику, если она есть. Если «родителя» нет, статьи будут перенесены в рубрику, назначенную в настройках по умолчанию.
В третьих, если ты удалишь родительскую рубрику, дочерняя рубрика, станет родительской, а в дереве рубрикатора, станет на один уровень меньше.
Вывод
В этом уроке мы разобрали, что такое структура сайта на WordPress. Выяснили, что статьи сайта можно объединять в рубрики, а сами рубрику можно организовывать в виде списка с древовидным подчинением. Так же выяснили, что формирование структуры статей идет по хронологическому принципу (по дате и по времени).
Еще узнали, что страницы не входят в хронологическую структуру сайта. Однако они могут организовываться в древовидную структуру с вложенным подчинением.
©WPkupi.ru
Еще статьи
Похожие посты:
Консоль WordPress — как пользоваться панелью управления
Добрый час всем! В недавнем уроке мы разобрались, как установить свой сайт на платформу WordPress. А теперь нам нужно будет научиться пользоваться административной панелью. Иными словами, в этом уроке мы узнаем, что такое консоль WordPress и какой функционал она содержит.
Что такое консоль WordPress
Это панель управления вашим блогом. Это ваш цех по производству контента. Именно в ней вы будете работать и создавать все свои статьи. Её также называют административная панель, интерфейс вордпресс, инструмент управления, админка и т.д. Она довольно простая и удобная. А я помогу в ней разобраться.
Как зайти в консоль WordPress
Прежде чем начать обзор, нам необходимо попасть в панель управления WordPress. Сделать это можно следующим образом.
На указанный вами почтовый ящик придёт письмо с реквизитами. Сохраните его, пометив звёздочкой, как важное. Оно содержит адрес для входа и ваши логин и пароль:
Адрес входа: http://адрес-сайта/wp-login.p
Имя пользователя: admin
Пароль: **********
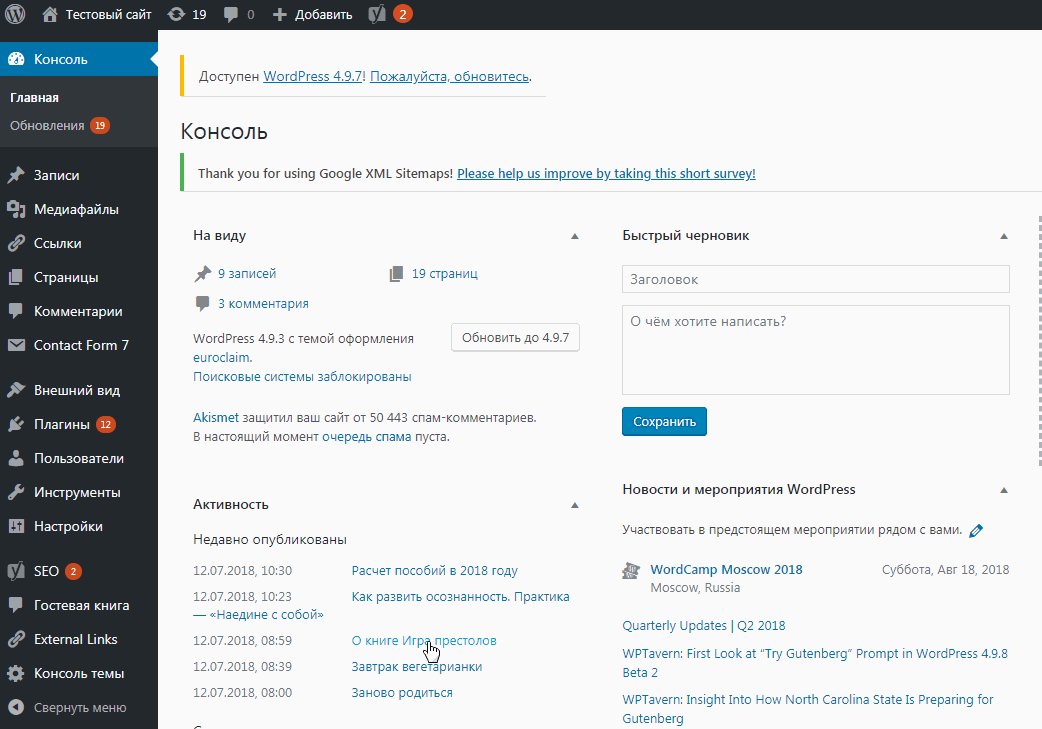
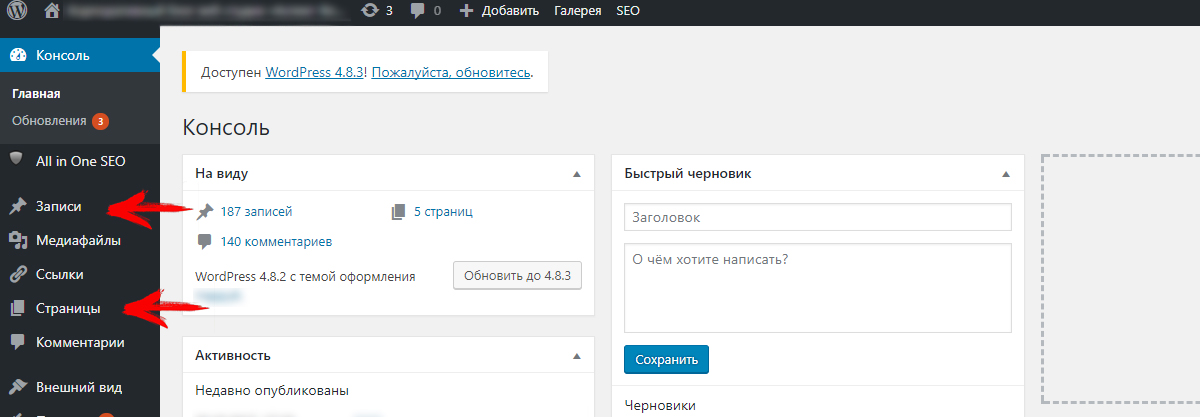
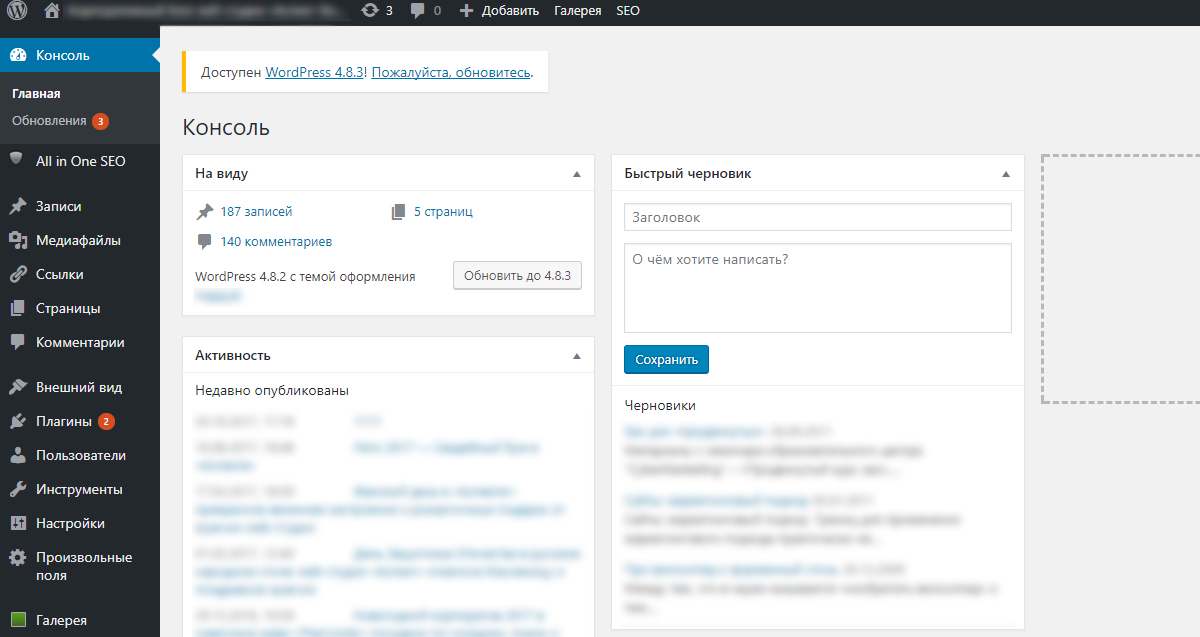
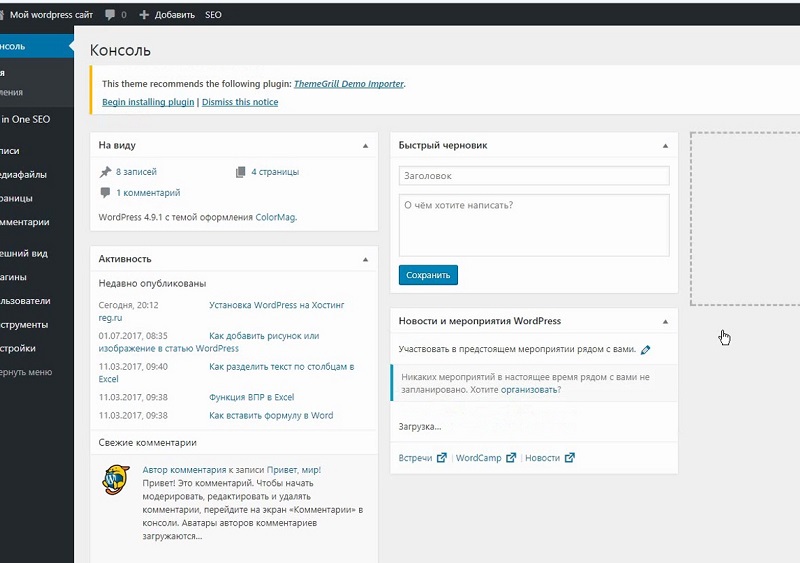
Пройдите по ссылке адреса входа. Оказавшись в окне входа, введите логин и пароль. Для удобства их можно скопировать и вставить. Вот мы с вами и очутились в нужном месте. Перед вами консоль wordpress — панель управления сайтом. И выглядит она, как показано на скриншоте ниже. Это главная страница.
И выглядит она, как показано на скриншоте ниже. Это главная страница.
Кое-где вы можете заметить отличия из-за уже установленных мною плагинов. О них мы ещё успеем поговорить в других уроках. А теперь пробежимся по вкладкам, которые находятся слева. Если наводить на них курсор, то в большинстве будет ещё выпадать меню.
Консоль WordPress — боковое меню
Обновления
Посещая этот раздел по мере надобности, вы сможете обновлять:
- версию wordpress
- установленные плагины
- выбранную тему
Записи
Все записи — это все ваши статьи, как опубликованные, так и черновики. А также вы сможете добавить новую, отредактировать или удалить существующую. Рубрики — это каталоги ваших статей, схожих по какой-либо тематике.
Медиафайлы
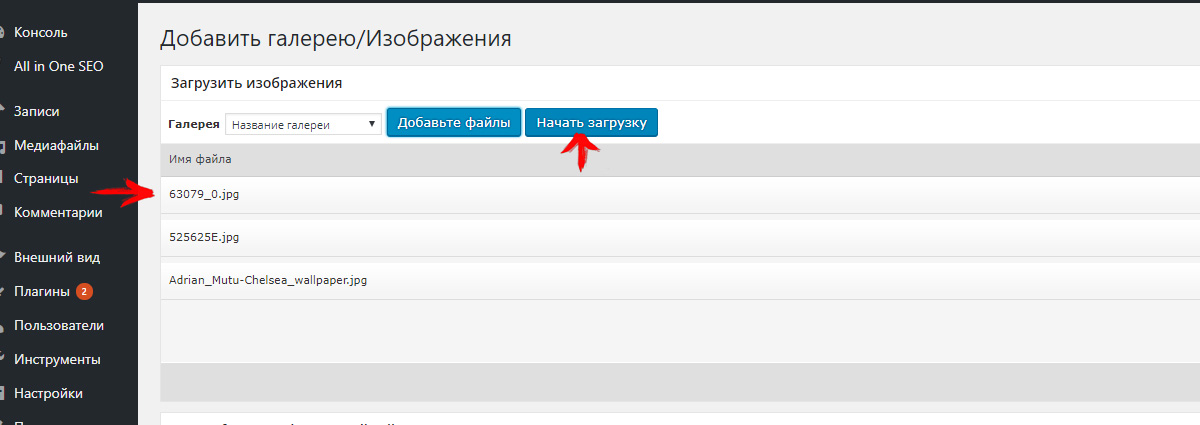
В библиотеке содержатся все картинки, которые вы загружаете для статей, страниц и виджетов. Также вы можете добавить новый медиафайл путём выбора или перетаскивания.
Также вы можете добавить новый медиафайл путём выбора или перетаскивания.
Страницы
Этот раздел содержит все ваши страницы. А также позволит добавить новую.
Комментарии
Открыв эту вкладку, вы увидите все комментарии, оставленные посетителями сайта, и ваши. Их можно одобрить, чтобы они опубликовались, либо удалить, если посчитаете их неприемлемыми. Кроме того, у вас есть возможность из этого раздела консоли отвечать на комментарии, не переходя на сам сайт. Согласитесь, удобно.
Внешний вид
Консоль WordPress включает в себя вкладку, отвечающую за внешний вид сайта. Здесь располагается множество настроек. Темы — позже на отдельном занятии мы сделаем выбор и загрузим тему, что придаст сайту вид, который понравится вам и будет наиболее оптимален на ваш взгляд.
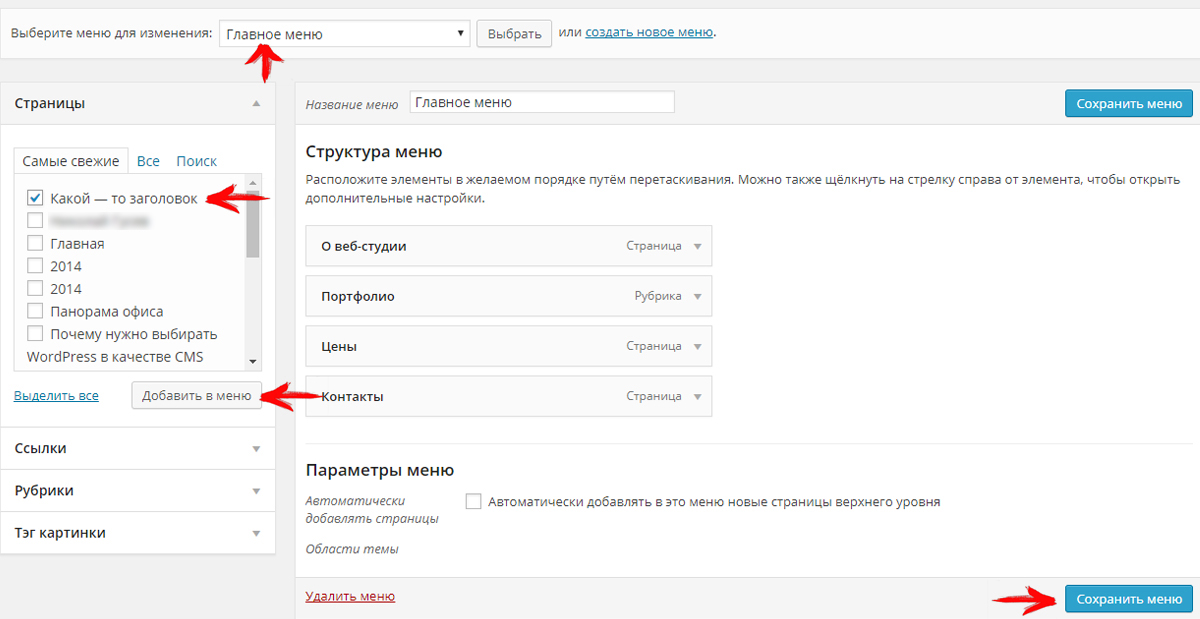
Также в этой вкладке можно создать понравившуюся графическую оболочку для вашего блога, разместить виджеты. Виджеты — это мини-программы, располагающиеся обычно в боковой колонке сайта/сайдбаре. Им тоже ещё уделим время в отдельном уроке. Подраздел меню позволит в нужном порядке разместить ваши страницы, рубрики и статьи. Заголовок и обложка блога также настраивается в этой вкладке.
Им тоже ещё уделим время в отдельном уроке. Подраздел меню позволит в нужном порядке разместить ваши страницы, рубрики и статьи. Заголовок и обложка блога также настраивается в этой вкладке.
Плагины
Работая с платформой WordPress, есть возможность загрузить на сайт различные плагины. Это программы, которые могут быть как видны, так и скрыты от глаз. Но все они выполняют полезные функции. В дальнейших уроках мы обязательно познакомимся с наиболее важными плагинами.
Пользователи
Эта вкладка отображает информацию об администраторах сайта. Можно как добавить нового, так и удалить существующего пользователя. Но если вы являетесь единственным, то и информация будет только о вас.
Инструменты
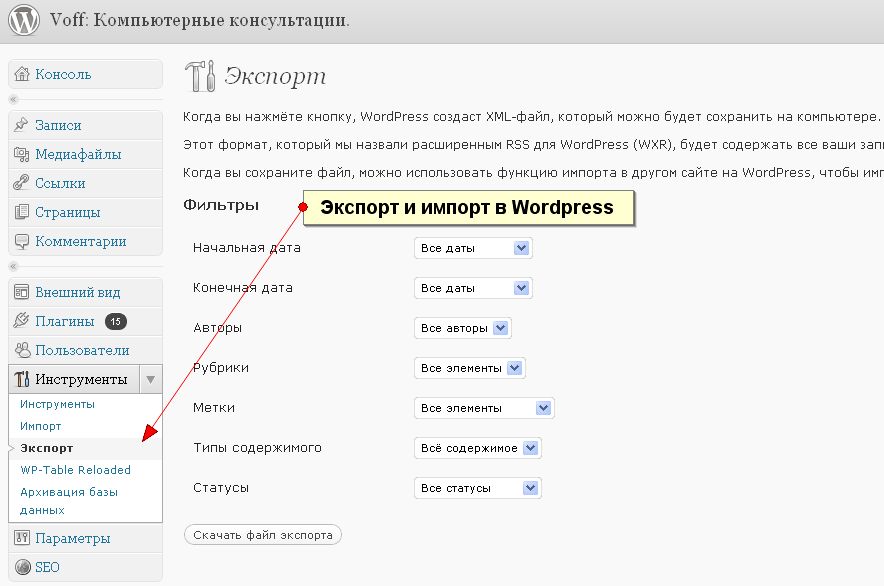
Здесь, например, можно сделать импорт и экспорт данных, создать резервную копию блога.
Настройки
Далее рассмотрим настройки консоли вордпресс. В общих идёт перечисление информации о сайте. Это название и адрес. А также ваша электронная почта. Формат даты и времени. И прочее.
Это название и адрес. А также ваша электронная почта. Формат даты и времени. И прочее.
Написание содержит настройки публикации. В чтении можно настроить режимы, которые будут отображать информацию для читателей.
Установка WordPress. Детальная инструкция, как установить ВордПресс
Установка WordPress – это, то с чего начинается разработка вашего сайта. Если вы пытаетесь выяснить, как установить ВордПресс? Вы можете использовать несколько различных методов, для каждого из которых мы дадим подробное руководство.
Если объяснить, почему установка ВордПресс возможна разными способами? Ответ прост — из-за популярности WordPress, существует ряд вспомогательных инструментов, которые облегчают установку платформы на разных серверах и хостингах. В результате, существует не просто один вариант при помощи, которого можно развернуть WordPress, а несколько альтернативных.
В этой статье представлено руководство по каждому из распространенных способов установки WordPress. Чтобы дать вам некоторое представление о том, какой метод выбрать, инструкции по установке, представленные здесь, начинаются от самых простых до самых трудоемких. Так что если вы просто ищете самый быстрый и простой способ установить WordPress, начните с самого верха.
Чтобы дать вам некоторое представление о том, какой метод выбрать, инструкции по установке, представленные здесь, начинаются от самых простых до самых трудоемких. Так что если вы просто ищете самый быстрый и простой способ установить WordPress, начните с самого верха.
Метод № 1: Выберите хостинг, который поставляется с предустановленным WordPress
Самый простой способ установить WordPress — просто выбрать хостинг, который сделает это за вас. В настоящее время многие WordPress-хостинги позволяют вам предварительно установить WordPress. Это означает, что как только вы зарегистрируете хостинг, вы сможете сразу перейти на свой сайт WordPress. Весь вопрос «как установить ВордПресс на сайт?» в таком случае не имеет значения!
Вот несколько рекомендуемых хостов, которые предварительно установят WordPress для вас:
- Bluehost— доступный и поставляется с предустановленным WordPress. Начиная с $ 2,95 в месяц за один сайт.
- SiteGround – лучший хостинг для WordPress, имеет множество специфичных для WordPress функций, которые облегчают вашу жизнь.
 Начинается с $ 3,95 в месяц за один сайт.
Начинается с $ 3,95 в месяц за один сайт.
Кроме того, многие управляемые хостинги WordPress будут предварительно устанавливать WordPress для вас, но цены на них могут быть выше.
Не беспокойтесь, если вы уже выбрали другой хостинг. Большинство других хостеров по-прежнему делают установку WordPress очень простой. Но вам нужно будет нажать хотя бы несколько кнопок. Подробнее об этом в следующем разделе на примере хостинга SiteGround.
Способ № 2: Как установить WordPress через cPanel
cPanel — это панель инструментов, которую большинство хостеров предоставляют своим клиентам. Когда вы регистрируетесь на хостинг, ваш хостер должен предоставить вам данные для входа в cPanel. На хостинге SiteGround доступ в cPanel осуществляется по ссылке «Access cPanel»
На SiteGround, как и большинстве хостингов интерфейс cPanel выглядит примерно так:
В вашем интерфейсе cPanel ваш хостер должен дать вам нечто, называемое автоустановщиком. Автоустановщики в основном автоматизируют весь процесс установки WordPress, о котором пойдет речь в следующем разделе. Поэтому вместо того, чтобы делать все вручную, вы просто вводите некоторую основную информацию, нажимаете кнопку, и установка сайта на ВордПресс происходит в автоматическом режиме.
Автоустановщики в основном автоматизируют весь процесс установки WordPress, о котором пойдет речь в следующем разделе. Поэтому вместо того, чтобы делать все вручную, вы просто вводите некоторую основную информацию, нажимаете кнопку, и установка сайта на ВордПресс происходит в автоматическом режиме.
Есть несколько различных автоустановщиков, с которыми вы можете столкнуться:
- Softaculous
- Fantastico
- QuickInstall
- MOJO Marketplace
И хотя может быть несколько незначительных различий в интерфейсе, все автоустановщики более или менее функционируют одинаково. Поэтому, хотя будет показано вам пример использования Softaculous, точный интерфейс вашего автоустановщика может выглядеть немного иначе.
Чтобы начать, найдите ссылку на автоустановщик WordPress в cPanel и нажмите на нее:
На следующем экране вы должны увидеть ссылку «WordPress install now» (независимо от того, какой автоустановщик вы используете). Просто сделайте еще один клик:
Просто сделайте еще один клик:
Прежде чем установка ВордПресс на сервер началась вам нужно будет ввести данные для вашего сайта WordPress. Опять же, этот интерфейс должен выглядеть одинаково независимо от того, какой автоустановщик вы используете.
Сначала заполните протокол и доменное имя, куда вы хотите установить WordPress:
Для протокола, если вы используете сертификат SSL, вы должны выбрать HTTPS. В противном случае вам следует выбрать HTTP. Если вы специально не установили SSL-сертификат, по умолчанию используется HTTP.
Далее выберите каталог, в который вы хотите установить WordPress. В 99% случаев вы должны оставить это поле пустым. Если оставить это поле пустым, WordPress будет установлен на вашем основном домене. То есть, если ваш домен есть YOURDOMAIN.com, то WordPress будет установлен на YOURDOMAIN.com чем-то вроде YOURDOMAIN.com/mywpsite.
Чуть дальше вам нужно вписать настройки вашего сайта. Это просто значения по умолчанию для названия и описания вашего сайта. Вы всегда можете изменить их позже из интерфейса WordPress:
Вы всегда можете изменить их позже из интерфейса WordPress:
Если вам не нужна установка WordPress на сайт, где имеющиеся файлы ядра и база данных будут использоваться для создания сети из сайтов WordPress, то WordPress MultiSite (устройство WordPress, позволяющее делать несколько сайтов в одном) отмечать не нужно.
Вам также необходимо создать учетные данные для входа в учетную запись WordPress. Вы будете использовать эту комбинацию имени пользователя и пароля для входа в панель управления WordPress после установки, поэтому убедитесь, что вы ее запомнили:
В зависимости от того, какой конкретный автоустановщик вы используете, вы можете увидеть и несколько других вариантов. Вы можете смело игнорировать их. То есть можно оставить все, что осталось по умолчанию.
После того, как вы все заполнили, не забудьте нажать кнопку «Установить» внизу экрана. Это может занять минуту или около того. Затем вы должны получить подтверждение. Вы можете войти в свою новую установку WordPress, перейдя по ссылке YOURDOMAIN. com/wp-admin.
com/wp-admin.
Способ № 3: Как установить WordPress вручную
Большой необходимости использовать этот процесс из-за того, насколько просты и ираспространены повсеместно вышеперечисленные автоустановщики. Но если вы хотите научиться, как поставить сайт на WordPress вручную, продолжайте чтение. Если вы новичок, просто используйте процесс автоустановки, который описан выше.
Для запуска знаменитой 5-минутной установки вам понадобится программа FTP для загрузки файлов. Можно использовать FileZilla, но у вас есть много качественных бесплатных программ FTP.
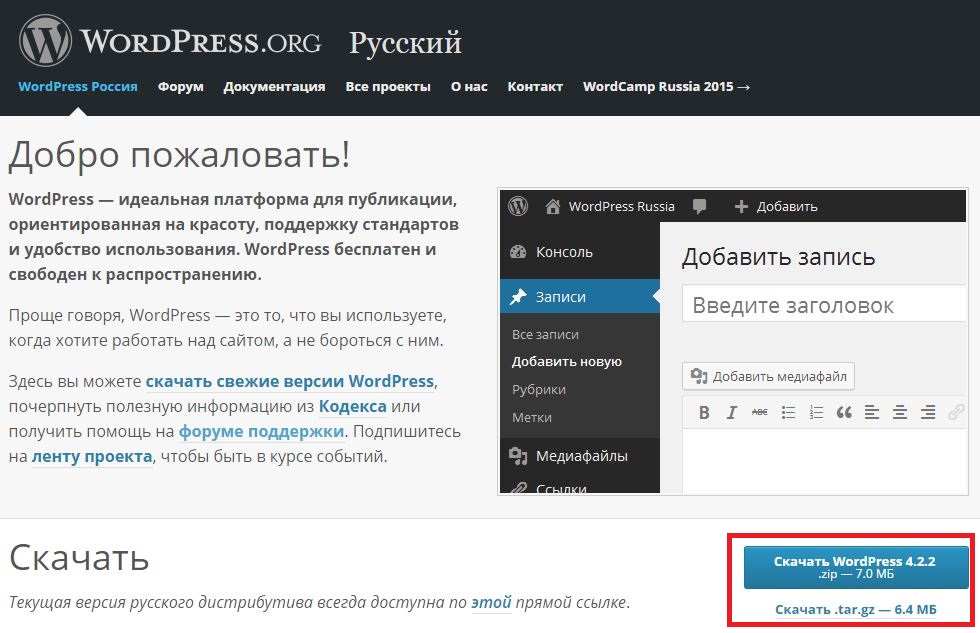
Начните с загрузки последней версии WordPress с WordPress.org:
Затем распакуйте файл (как распаковать ВордПресс, надеемся, вы знаете – используйте любой удобный архиватор)и загрузите его в public_html(или www или public) директорию вашего сайта. Если вы не уверены, как войти на FTP, попросите у вашего хостера информацию о вашей учетной записи FTP:
Пока это происходит, зайдите в свою учетную запись cPanel и найдите параметр Базы данных MySQL:
Вы должны увидеть опцию для создания новой базы данных. Введите имя для вашей базы данных и нажмите «Создать базу данных»:
Введите имя для вашей базы данных и нажмите «Создать базу данных»:
Имя может быть любым, каким вы хотите — просто убедитесь, что вы его помните. Вам это понадобится позже.
Затем вам нужно создать пользователя для вашей базы данных. Итак, на той же странице прокрутите вниз до MySQL Users и создайте нового пользователя:
После того, как вы создали пользователя, обязательно предоставьте ему доступ к базе данных, которую вы создали:
На следующей странице также обязательно укажите это имя пользователя Все привилегии:
Теперь, если передача по FTP завершена, вы можете перейти к своему доменному имени, чтобы завершить процесс установки. Когда вы посещаете свой домен, вы должны увидеть мастер установки WordPress. Для начала вам нужно выбрать свой язык:
Затем убедитесь, что у вас есть данные для имени базы данных, пользователя и пароля. Введите их при появлении запроса:
Если все пройдет хорошо, вы сможете запустить установку WordPress:
Дайте вашему сайту WordPress название и введите информацию, необходимую для создания учетной записи администратора:
Затем нажмите Установить WordPress.
И это все! Вы только что узнали, как установить WordPress вручную. Теперь вы можете войти, используя данные учетной записи, которые вы указали в процессе установки:
Способ № 4: как поставить сайт на ВордПресс локально
Если вы хотите создать песочницу, где вы можете узнать больше о WordPress: протестировать шаблоны ВордПресс и плагины, вы можете установить WordPress на свой компьютер. У вас будет полнофункциональная установка WordPress, с которой вы можете поиграть, она просто не будет доступна никому другому.
То есть он будет доступен только на вашем компьютере. Это также известно как «localhost».
Если вы заинтересованы в такой настройке, мы написали два поста о том, как запустить WordPress на локальном сервере:
В вышеназванных руководствах, подробно описан процесс установки WordPress на наиболее популярные локальные серверы.
Как установить ВордПресс: видео
Заключение
Теперь мы разобрались, как установить сайт на WordPress и как запустить WordPress на сервере. Опять же, если вы новичок, просто используйте автоустановщик, который предоставляет ваш хостинг (надеемся). Это просто, быстро и ничем не отличается от установки WordPress самостоятельно. Или, что еще лучше, выберите хостинг с предустановленным WordPress.
Опять же, если вы новичок, просто используйте автоустановщик, который предоставляет ваш хостинг (надеемся). Это просто, быстро и ничем не отличается от установки WordPress самостоятельно. Или, что еще лучше, выберите хостинг с предустановленным WordPress.
Если вы хотите научиться устанавливать WordPress вручную просто для гордости, тогда попробуйте. Но если честно, то после того, как вы в сотый раз установили WordPress вручную, вы станете большим поклонником автоустановщиков.
Как использовать WordPress
Теперь, когда ваш веб-хостинг и блог настроены, пора показать вам, как использовать WordPress. Если вы еще не настроили свой веб-хостинг и не установили WordPress, нажмите здесь, чтобы вернуться на нашу главную страницу, или нажмите здесь, чтобы настроить свой веб-хостинг.
Первый вход в WordPress
После того, как ваше программное обеспечение WordPress будет установлено в вашей учетной записи хостинга, вы можете войти в систему и сразу же начать использовать платформу. Для доступа к панели управления и области входа WordPress обычно используется URL-адрес http://domainname.com/wp-admin (замените domainname.com фактическим именем вашего сайта).
Для доступа к панели управления и области входа WordPress обычно используется URL-адрес http://domainname.com/wp-admin (замените domainname.com фактическим именем вашего сайта).
Если по какой-либо причине вы не можете вспомнить свой пароль или данные для входа, просто нажмите «Забыли пароль?» текст под областью входа.
Изменение заголовка вашего блога
Первое, что вы захотите сделать при первом входе в WordPress, — это изменить заголовок и слоган вашего сайта.По умолчанию они будут просто установлены в «Мой блог», поэтому вам нужно будет отредактировать их, чтобы они соответствовали фактическому сайту или теме вашего сайта.
Вы можете получить доступ к этой области WordPress, щелкнув НАСТРОЙКИ в области панели инструментов, а затем щелкнув Общие.
Теперь, когда название вашего блога определено, давайте рассмотрим простой процесс написания вашего первого сообщения в блоге!
Написание вашего первого сообщения в блоге в WordPress
Самая захватывающая часть ведения блога — это контент, который вы собираетесь создавать. С WordPress писать, редактировать и публиковать контент на вашем сайте так же просто, как 1, 2, 3.
С WordPress писать, редактировать и публиковать контент на вашем сайте так же просто, как 1, 2, 3.
Чтобы начать, щелкните вкладку «Записи» в левой части меню, затем щелкните «Добавить».
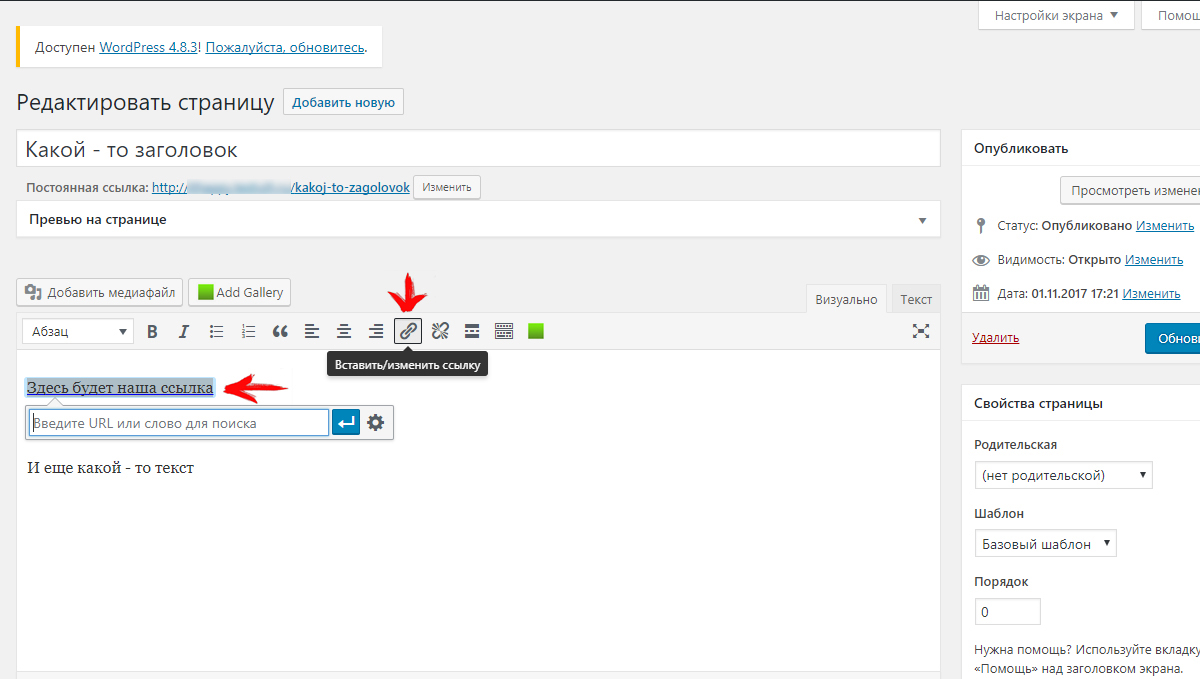
Чтобы добавить изображения к вашему контенту, все, что вам нужно сделать, это нажать на кнопку «Добавить медиа», расположенную прямо под полем «Заголовок».
Для настройки полнотекстового содержимого обязательно используйте функции панели инструментов. Если вы не видите панель инструментов при входе в область WordPress, просто щелкните последний значок в строке, который помечен как «Переключение панели инструментов».
Вы можете сразу же начать публиковать контент на своем сайте. У вас также будет возможность редактировать, удалять и обновлять любое содержание вашего блога в любое время.
Изменение темы WordPress
Чтобы изменить внешний вид вашего сайта, вам нужно изменить тему WordPress. Каждая установка WordPress настраивается с использованием темы по умолчанию, но ее можно легко изменить несколькими щелчками мыши из области панели инструментов.
Чтобы получить доступ к области тем WordPress, просто нажмите «Внешний вид» в меню слева, затем «Темы».
Отсюда вы можете увидеть все «Активные» темы в вашей учетной записи, а также любые неактивные темы. Чтобы добавить новую тему, вы можете нажать «Добавить новую» вверху или, как показано в правом нижнем углу.
При добавлении новой темы вы можете выполнить поиск в каталоге тем WordPress в области панели инструментов или загрузить тему WordPress, если вы ранее загрузили ее из другого места.
Чтобы получить более подробное руководство о том, как писать контент для блога, устанавливать темы WordPress и настраивать внешний вид вашего сайта, вы можете щелкнуть здесь.
Шаг 4 Как создать свой блог
Как выучить WordPress бесплатно за неделю (или меньше)
Вы хотите изучить WordPress и создать веб-сайт? Простота использования — одна из лучших особенностей WordPress, которая делает его самым популярным конструктором веб-сайтов в мире.
Изучение WordPress не требует много времени или денег. Вы можете делать это самостоятельно, в своем собственном темпе, а затем опираться на него по ходу дела.
В этой статье мы покажем вам, как выучить WordPress бесплатно за неделю (или меньше).Цель состоит в том, чтобы помочь вам ознакомиться с WordPress и научиться создавать сайты самостоятельно.
Зачем изучать WordPress?
WordPress — самая популярная в мире система управления контентом с открытым исходным кодом. Это причудливый способ сказать, что он позволяет создавать веб-сайты любого типа.
WordPress поддерживает более 36% всех веб-сайтов в Интернете. Он создает тысячи рабочих мест по всему миру, и миллионы веб-сайтов зарабатывают деньги с помощью WordPress.
Помимо экономических возможностей, WordPress позволяет людям делиться своими историями, идеями, создавать сообщества и делать потрясающие вещи.
Это идеальный вариант для малого бизнеса, чтобы сделать свое присутствие в Интернете, в то же время он достаточно экономичен для блоггеров, чтобы запустить свой первый блог.
WordPress также поддерживает самую популярную платформу электронной коммерции WooCommerce. Его используют миллионы небольших и крупных интернет-магазинов. Вы можете использовать WordPress для запуска интернет-магазина (без написания кода).
Благодаря множеству плагинов и тем WordPress легко расширяется и позволяет создавать любые сайты, которые только можно вообразить.
Что мне нужно для изучения WordPress?
Изучить WordPress легко, если вы готовы уделять несколько часов в день в течение недели.
Вам потребуются очень базовые навыки поиска (например, знание того, как использовать поисковые системы, такие как Google), и способность следовать инструкциям.
Нет, вам не нужно знать HTML или другие языки программирования, чтобы кодировать веб-сайт.Будет полезно изучить их в будущем, но они не понадобятся вам для создания веб-сайта на WordPress для новичка.
Большинство пользователей WordPress не имеют навыков программирования или программирования, и они используют WordPress в течение многих лет.
Точно так же многие успешные разработчики WordPress начинали так же, как и вы, а теперь они создают веб-сайты в качестве штатных веб-разработчиков.
Теперь, когда вы привержены изучению WordPress, мы хотим поприветствовать вас в замечательном сообществе WordPress и WPBeginner.
Приступим.
Понедельник: Начало работы с WordPress
Есть два типа веб-сайтов WordPress. Во-первых, есть WordPress.org, также известный как самостоятельный WordPress, а затем есть WordPress.com.
Мы рекомендуем использовать собственный WordPress.org, потому что он дает вам доступ ко всем функциям WordPress из коробки. Для получения дополнительной информации см. Наше сравнение WordPress.com и WordPress.org.
Теперь, когда вы выбрали правильную платформу, следующим шагом будет выбор вашего домена и веб-хостинга.
Ваш домен — это адрес веб-сайта, который пользователи будут вводить, чтобы посетить вас (например, wpbeginner.com). У нас есть руководство, которое поможет вам выбрать лучшее доменное имя для вашего сайта.
Следующим шагом будет выбор хостинга. Здесь будут храниться все файлы вашего сайта, чтобы пользователи могли просматривать ваш сайт.
Обычно домен стоит 14,99 долларов в год, а веб-хостинг — от 7,99 долларов в месяц. Это большие деньги, если вы только начинаете.
К счастью, Bluehost согласился предложить пользователям WPBeginner бесплатное доменное имя и щедрую скидку на хостинг.В общем, вы можете начать за 2,75 доллара в месяц.
→ Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost ←
Если вы хотите взглянуть на альтернативу Bluehost, загляните на SiteGround или посмотрите наше руководство о том, как выбрать лучший хостинг WordPress.
После того, как вы зарегистрировали доменное имя и учетную запись веб-хостинга, пришло время установить WordPress.
WordPress известен своей простой установкой, и большинство хостинг-провайдеров также предлагают установщики WordPress в один клик.Если вам нужна помощь, следуйте нашему пошаговому руководству по установке WordPress.
У нас также есть пошаговое руководство по:
Другие специальные руководства можно найти в нашем руководстве по различным типам веб-сайтов, которые вы можете создать с помощью WordPress.
Если вы просто хотите изучить и создать тестовый сайт, вы также можете установить WordPress на свой Mac или компьютер с Windows. Но помните, что местные веб-сайты не видны другим пользователям в Интернете. Чтобы сделать его доступным для всех, вам нужно переместить WordPress со своего компьютера (локального) на действующий сайт.
После установки WordPress вы попадете в панель управления WordPress или в область администрирования. Он имеет элегантный макет с панелью инструментов вверху и меню боковой панели администратора слева.
Поздравляю, вы создали сайт WordPress. Однако ваш сайт в настоящее время пуст и использует очень простой дизайн без каких-либо заметных функций.
В ближайшие несколько дней вы познакомитесь с функциями WordPress и узнаете, как настроить его, чтобы он работал на вас.
Вторник: Изучение основ WordPress
После установки WordPress самое время познакомиться с системой. Вы можете сделать это, перейдя к параметрам на левой панели.
Однако вам все равно может потребоваться руководство по использованию каждого из элементов, которые вы видите на панели инструментов WordPress.
Лучшее место для начала — наша бесплатная серия видео о WordPress для начинающих. Эти 34 видео проведут вас через панель управления WordPress, покажут, как добавлять изображения, видео, аудио и т. Д.
Мы рекомендуем просматривать эти видео во время работы над своим сайтом. Не волнуйтесь, если вы не можете посмотреть их все сразу. Вы всегда можете вернуться и продолжить с того места, на котором остановились.
Работая над своим веб-сайтом, вы будете сталкиваться с терминами, которые можете не понимать. У нас есть удобный словарь WordPress со списком часто используемой терминологии WordPress вместе с подробным объяснением каждого термина.
Далее вам следует ознакомиться с редактором блоков WordPress.Именно здесь вы будете проводить большую часть своего времени при создании контента для своего веб-сайта.
Пока вы занимаетесь этим, давайте по пути рассмотрим некоторые ключевые концепции WordPress.
Если у вас еще есть время сегодня, то вам следует изучить наш раздел руководства для начинающих, который полон полезной информации.
Надеюсь, к этому времени вы хорошо разбираетесь в области администрирования WordPress и, вероятно, захотите поиграть с плагинами.
Среда: Использование плагинов WordPress
Настоящая сила WordPress заключается в плагинах.
Думайте о плагинах как о приложениях для вашего сайта WordPress. Они позволяют добавлять новые функции на ваш сайт, такие как добавление контактных форм, создание магазина и т. Д.
Только в официальном репозитории плагинов WordPress доступно более 55 000+ бесплатных плагинов. Такое изобилие плагинов может ошеломить новичков.
Вот почему вам следует ознакомиться с нашим руководством для начинающих о том, как выбрать лучший плагин WordPress.
Теперь, как новичку, вам может быть интересно, какие плагины WordPress вам следует установить.Мы подготовили список основных плагинов WordPress для всех типов веб-сайтов.
Мы рекомендуем каждому пользователю установить плагин резервного копирования WordPress, плагин WordPress SEO и WPForms для своей контактной формы.
Также ознакомьтесь с нашей категорией плагинов WordPress, где вы найдете лучшие плагины WordPress, чтобы делать все, что вы хотите, на своем веб-сайте WordPress.
Изучение плагинов займет у вас большую часть дня. Не торопитесь, чтобы изучить плагины, которые могут помочь вам в развитии вашего бизнеса.
Когда вы вернетесь, следующее, что мы рассмотрим, — это темы WordPress.
, четверг: использование тем WordPress
Темы WordPress управляют внешним видом вашего сайта. Темы — это готовые шаблоны, которые вы можете установить и настроить для своего сайта.
Для WordPress доступны тысячи бесплатных и платных тем. Вы можете скачать бесплатные темы из каталога тем WordPress.
Для премиальных тем вы можете пойти в коммерческие тематические магазины, такие как StudioPress, Elegant Themes, Themify и т. Д.
Идеальная тема должна сочетать в себе красивый дизайн и мощные функции. Слишком много функций не всегда является признаком хорошей темы. Ознакомьтесь с нашим руководством по выбору идеальной темы WordPress для вашего сайта.
Если вы хотите посмотреть на конкретные темы WordPress, посмотрите наши демонстрации тем WordPress:
После того, как вы нашли тему, следуйте инструкциям в нашем руководстве о том, как установить тему WordPress, чтобы правильно ее установить.
После этого вернитесь к нашим видеороликам о WordPress со вторника, чтобы узнать, как изменить фон, добавить изображения заголовков, добавить меню и многое другое в своей теме WordPress.
Пятница: Настройка WordPress
У каждого веб-сайта разные потребности в настройке. В зависимости от того, что вы хотите делать со своим сайтом, вы будете сталкиваться с новыми вопросами.
В зависимости от того, что вы хотите делать со своим сайтом, вы будете сталкиваться с новыми вопросами.
Например, как добавить контактную форму или создать отдельную страницу для сообщений в блоге.
Мы рекомендуем просмотреть наш раздел руководств по WordPress, в котором есть 500+ пошаговых руководств для начинающих.
Вы также можете подписаться на канал WPBeginner на YouTube, чтобы получать бесплатные видеоуроки по WordPress.
Продолжить изучение WordPress
Надеюсь, к концу недели вы сможете настроить свой веб-сайт и ознакомиться с принципами работы WordPress.
Однако WordPress — невероятно мощная платформа, и вы будете постоянно открывать для себя новые вещи, работая над своим сайтом.
Ниже приведены несколько советов, которые помогут вам продолжить изучение WordPress.
Если вы столкнулись с проблемой, вы можете найти ее с помощью функции поиска на нашем веб-сайте.
Кроме того, вы можете просто ввести свой вопрос в Google и добавить WPBeginner в конце поискового запроса, чтобы найти наиболее полезный ответ.
Как самый крупный ресурсный сайт WordPress в мире, есть большая вероятность, что вы найдете пошаговое руководство, написанное специально для начинающих.
Не можете найти ответ? Присоединяйтесь к нашей группе WPBeginner Engage в Facebook. Это онлайн-сообщество пользователей WPBeginner, насчитывающее более 30 000 участников. Наша команда экспертов и другие ветераны отрасли активно помогают пользователям (бесплатно), и вы также получите советы от других пользователей WordPress.
Как мне начать изучать разработку WordPress?
Многие из наших начинающих пользователей часто переходят к пользователям среднего и продвинутого уровня. Они просят нас дать совет, как научиться кодировать свои собственные решения.
WordPress в основном написан на языке программирования PHP, а также на HTML, CSS и JavaScript. Мы рекомендуем начать с HTML и CSS, а затем перейти к PHP и JavaScript.
После того, как вы немного изучите эти языки, вы можете начать учиться кодировать свои собственные плагины и настраиваемые темы WordPress с нуля.
Вы можете узнать обо всем этом бесплатно с помощью Google и доступных бесплатных ресурсов. Однако есть веб-сайты, предлагающие курсы профессионального обучения в различных областях разработки WordPress.
Мы надеемся, что эта статья помогла вам изучить WordPress за неделю. Вы также можете ознакомиться с нашим руководством о том, как увеличить посещаемость вашего веб-сайта, как создать информационный бюллетень по электронной почте и как ускорить работу вашего сайта WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Google+.
Ключевые отличия и способы выбора (2020)
WordPress — самый популярный способ создания веб-сайта. Но, несмотря на его популярность, есть один вопрос, с которым все еще борются многие новые пользователи: , в чем разница между WordPress.com и WordPress.org?
Если вы выполните поиск по запросу «WordPress» в Google, эти два веб-сайта займут первое и второе место. А если вы новичок в WordPress, возможно, вы не знаете, какой из них использовать.
А если вы новичок в WordPress, возможно, вы не знаете, какой из них использовать.
Эта статья объяснит ключевые различия между WordPress.com против WordPress.org и поможет вам выбрать лучший вариант для ваших нужд.
WordPress.com против WordPress.org
Ключевое различие между WordPress.com и WordPress.org заключается в том, кто на самом деле размещает ваш сайт.
Используя WordPress.org , вы размещаете свой собственный сайт (мы рекомендуем это).
С WordPress.com , с другой стороны, WordPress.com позаботится обо всем этом за вас (проще начать, меньше свободы). И в этом главное отличие .
В настоящее время хостинговые компании, такие как Bluehost или SiteGround, так же легко начать с WordPress.com, дешевле и с большей свободой.
Стоимость использования WordPress.com по сравнению с WordPress.org
WordPress.com позволяет вам создать веб-сайт совершенно бесплатно, но у этого есть некоторые недостатки:
- Вы можете разместить свой сайт только в субдомене
- Вы не можете удалить собственную рекламу и бренд WordPress.
 com со своего сайта
com со своего сайта - Вы получаете ограниченное дисковое пространство в 3 ГБ
- Вы не можете монетизировать свой блог или веб-сайт
- Вы не можете устанавливать плагины или какие-либо темы, которые по умолчанию недоступны на платформе
Если вы хотите использовать свой сайт в коммерческих целях, вам придется платить не менее 8 долларов в месяц за свой WordPress.com + стоимость персонального доменного имени обычно находится в диапазоне 15 долларов в год. В общей сложности это означает не менее 111 долларов в год для запуска сайта на WordPress.com .
С другой стороны, с WordPress.org вы можете запустить полностью функциональный веб-сайт за 35 долларов в первый год , а затем за 50 долларов каждый год после этого.
Чтобы это произошло, вам сначала нужно выбрать веб-хостинг. У нас есть для вас несколько предложений, но если вы торопитесь, просто воспользуйтесь Bluehost.Это уважаемая компания с множеством возможностей для WordPress. Вот что хорошего в предложении Bluehost:
Вот что хорошего в предложении Bluehost:
- Вы можете начать с 2,95 $ в месяц
- Вы получаете бесплатных доменных имен на первый год
- WordPress будет установлен для вас автоматически
С точки зрения пользователя Bluehost работает аналогично WordPress.com — например, вы регистрируетесь, выбираете тарифный план хостинга, говорите им установить WordPress для вас, завершаете покупку, и все готово.
Кроме того, вы также получаете полную свободу в отношении того, что вы хотите делать со своим сайтом, чего WordPress.com не дает. Перейдите сюда, чтобы начать работу с Bluehost и WordPress.org.
Если вам нужна дополнительная информация, прежде чем принять решение, вот более подробный анализ различий между WordPress.com и WordPress.org:
WordPress.com против WordPress.org: плюсы и минусы
У каждой версии есть свои плюсы и минусы. (Хотя, лично мне кажется, что.com версия имеет больше минусов, чем плюсов. Но вы можете решить сами!)
Но вы можете решить сами!)
Когда использовать WordPress.com
С WordPress.com вам не нужно беспокоиться о покупке хостинга или обслуживании своего сайта. Также может быть бесплатным, хотя есть и платные планы.
Бесплатный план ограничивает вас 3 ГБ данных и субдоменом (например, mywebsite .wordpress.com). Он также включает в себя рекламу WordPress.com.
Более того, вы не сможете устанавливать свои собственные «плагины» или «темы», если не заплатите за дорогостоящий бизнес-план.Плагины и темы — одна из самых полезных вещей в программном обеспечении WordPress, потому что они упрощают настройку вашего сайта, так что это довольно большая потеря.
Если мысль об изменении сервера доменных имен (DNS) или резервном копировании данных вашего веб-сайта кажется невероятно сложной, WordPress.com может быть подходящим вариантом для создания базового блога / веб-сайта. Но если вам нужна какая-то гибкость, вы планируете монетизировать свой сайт или хотите, чтобы ваш сайт рос в долгосрочной перспективе, WordPress. com может быть очень ограничивающим.
com может быть очень ограничивающим.
Когда использовать WordPress.org
WordPress.org необходимо настроить у вашего хостинг-провайдера. В большинстве случаев это простая установка в один клик, и это действительно легко.
Фактически, если вы покупаете доменное имя у своего хостинг-провайдера, вам даже не нужно беспокоиться об изменении DNS. Это будет сделано за вас!
Plus, WordPress.org имеет гораздо лучшие возможности настройки. Вы можете устанавливать плагины, использовать настраиваемые темы веб-сайтов и делать со своим сайтом все, что захотите.
Вы также можете монетизировать свой веб-сайт, как хотите, и это здорово, если вы планируете превратить его в бизнес.
Если вам нужен полный контроль над своим сайтом и наилучшие возможные варианты, воспользуйтесь WordPress.org.
Несмотря на то, что вам придется немного научиться, в конечном итоге вы будете благодарить себя за это решение.
Готовы начать? Как уже упоминалось, мы рекомендуем Bluehost в качестве места для запуска вашего веб-сайта WordPress. Установка проста, и они тоже помогут вам на этом пути.Для получения дополнительной информации, вот наше 15-минутное руководство по запуску веб-сайта WordPress.
Установка проста, и они тоже помогут вам на этом пути.Для получения дополнительной информации, вот наше 15-минутное руководство по запуску веб-сайта WordPress.
Если вы предпочитаете это в видео, посмотрите этот учебник:
Есть еще вопросы о WordPress.org и WordPress.com? Оставьте комментарий, и мы постараемся вам помочь!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт и затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Как использовать плагины WordPress
УСТАНОВКА, НАСТРОЙКА И РАЗВЕРТЫВАНИЕ ПЛАГИНОВ ДЛЯ WORDPRESS
Существуют сотни тысяч плагинов WordPress практически для всех мыслимых целей.Уже одно это может сделать первые несколько шагов в ведении блога, некоторые запутанные.
Но как только вы найдете нужную вам функциональность, это станет еще более сложной задачей — вы также должны знать, как использовать эти плагины WordPress (установить, настроить и развернуть).
Плагины — это простые инструменты (по сути, небольшие скрипты PHP), которые работают с программным обеспечением WordPress для расширения (или улучшения) его основных функций. Давайте рассмотрим процесс загрузки, установки и управления плагинами более подробно, а затем рассмотрим вопросы конфигурации и развертывания.
Загрузите и установите плагины WordPress
Есть два способа получить доступ (загрузить) плагины и установить их в вашей системе ведения блога WordPress — непосредственно со страницы плагинов (как показано на изображении ниже), доступной через панель управления, или с помощью какого-либо протокола передачи файлов (FTP) для загрузите в соответствующие папки на вашем веб-сервере.
Установить плагин на сервер через FTP
Добавить плагин в WordPress через FTP довольно просто.Для начала убедитесь, что у вас есть доступ к FTP (имя пользователя, пароль, адрес FTP) и какие-либо средства для передачи файлов плагина (программное обеспечение FTP).
После того, как соединение с сервером установлено, распакованная (большинство плагинов доступно для загрузки в сжатом файле, таком как ZIP) папка плагинов должна быть полностью загружена в соответствующую папку на сервере. Если блог WordPress находится в корне домена, путь к папке плагинов, скорее всего, будет следующим: wp-content / plugins /.Откройте папку с плагинами, и будут видны уже установленные плагины. Затем загрузите плагин (папку) в папку wp-content / plugins /. Большинство плагинов довольно малы по размеру, поэтому после нескольких быстрых обновлений вы сможете убедиться, что файл загружен полностью.
Добавить новое из панели управления плагинами
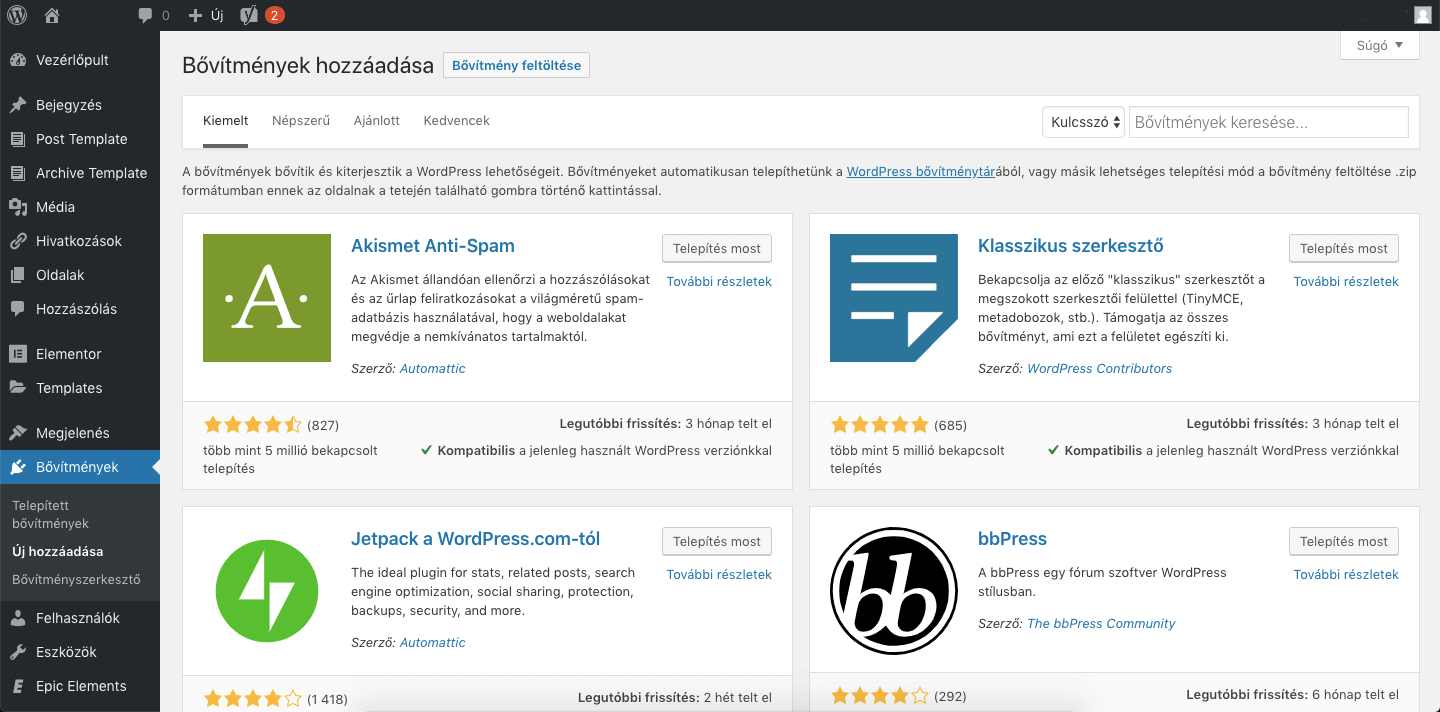
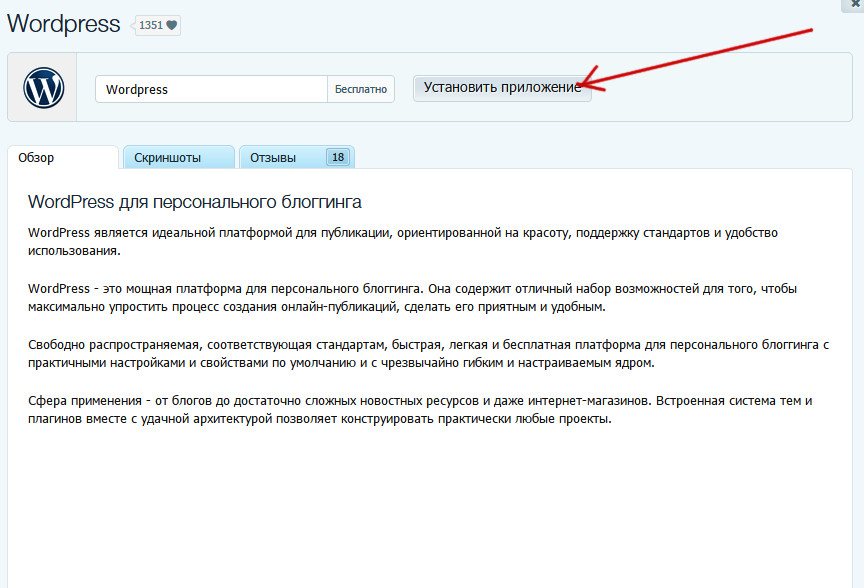
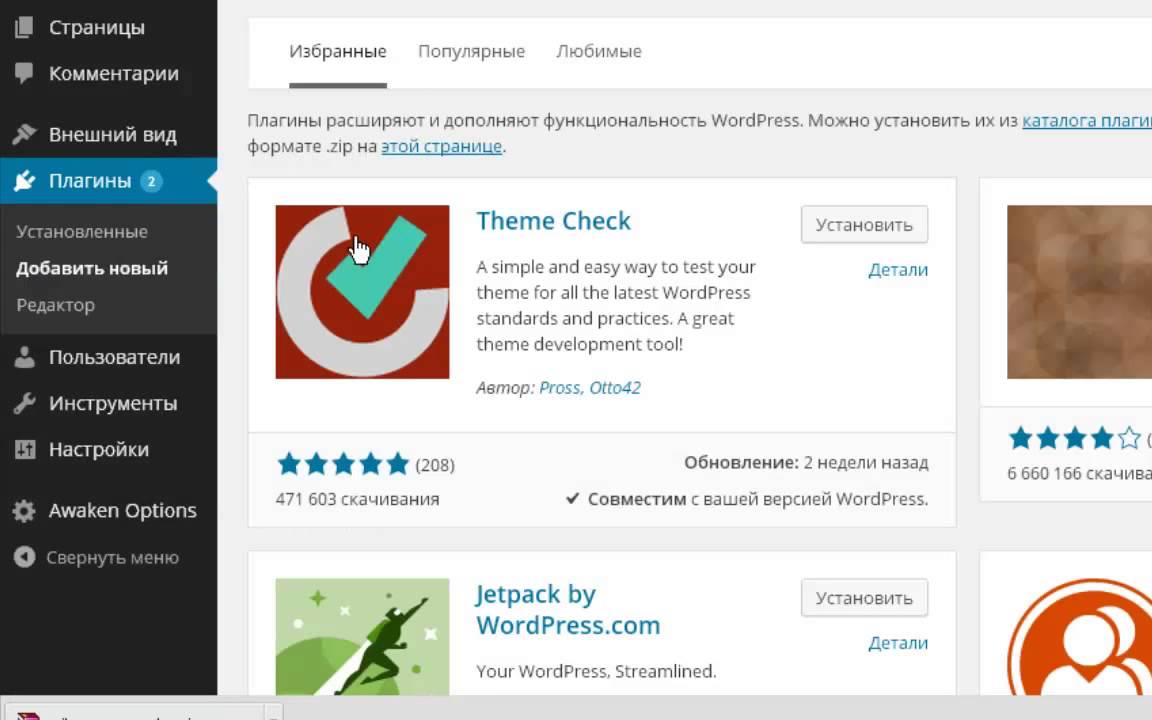
Если вы добавляете плагин из административной панели WordPress, это намного проще. Скажем, например, что я хочу добавить плагин с именем Jetpack (созданный Automattic, создателем WordPress).Wordpress позволяет своим администраторам искать плагины (по ключевому слову, автору или тегу), просматривать популярные и рекомендуемые плагины и, что наиболее важно, напрямую загружать плагины. Это означает, что вы можете установить найденные плагины — либо из каталога WordPress, либо от независимого разработчика WordPress — без использования FTP.
Скажем, например, что я хочу добавить плагин с именем Jetpack (созданный Automattic, создателем WordPress).Wordpress позволяет своим администраторам искать плагины (по ключевому слову, автору или тегу), просматривать популярные и рекомендуемые плагины и, что наиболее важно, напрямую загружать плагины. Это означает, что вы можете установить найденные плагины — либо из каталога WordPress, либо от независимого разработчика WordPress — без использования FTP.
Если вы планируете загружать файл со своего компьютера, убедитесь, что файл имеет формат .zip. Выберите файл в своей системе, и WordPress автоматически распакует заархивированный файл и сделает его доступным в вашей библиотеке плагинов.
Если вы планируете установить плагин, найденный в избранных или популярных категориях или найденный в результате поиска через доступный интерфейс поиска, просто выберите «установить» прямо из списка возврата, и WordPress распакует файл и установит его. в вашей библиотеке плагинов.
Активировать подключаемый модуль WordPress
Однако это не последний шаг! Помните, что прежде чем использовать плагин, необходимо активировать его. На странице плагинов найдите только что установленный плагин (плагины в алфавитном порядке) и выберите «Активировать». После активации плагина, в зависимости от его функциональности, может возникнуть необходимость настроить его для работы.
На странице плагинов найдите только что установленный плагин (плагины в алфавитном порядке) и выберите «Активировать». После активации плагина, в зависимости от его функциональности, может возникнуть необходимость настроить его для работы.
Настройка подключаемого модуля WordPress (и развертывание)
Поскольку многие сторонние поставщики программного обеспечения предоставляют плагины сообществу WordPress, часто возникает необходимость настроить каждый плагин, который вы устанавливаете в своей установке WordPress, чтобы он мог взаимодействовать с этими поставщиками (например, через API, для которого требуется ключ).Например, чтобы использовать плагин предотвращения спама в блогах и комментариях Akismet (также предоставляемый Automattic), вы должны ввести ключ API, который доступен (на основе скользящей шкалы в зависимости от объема запроса) на Akismet.com. Это всего лишь один пример того, что требуется для настройки плагина WordPress. Некоторые процессы настройки довольно сложны, но после активации плагина нужно время, чтобы продолжить процесс, если вы хотите функциональность, которую он обещает предоставить. Плагин, который вы установили и настроили, также может потребовать некоторой прямой интеграции с вашей темой.
Плагин, который вы установили и настроили, также может потребовать некоторой прямой интеграции с вашей темой.
Заключительные мысли по использованию плагинов WordPress
Использование плагинов WordPress — отличный способ сделать ваш блог лучше, умнее, быстрее и круче в Интернете. Однако плагины требуют почти постоянного обслуживания. Убедитесь, что вы устанавливаете только плагины, поставщики которых вы доверяете, из мест с хорошей репутацией, и обновляйте их сразу после выпуска новой версии — или удаляйте их сразу, если они больше не используются или не нужны. Вы обнаружите, что эти два предложения предотвратят немало проблем с безопасностью в будущем.
Еще статьи по теме WordPress из журнала Website ниже:
— 25 лучших плагинов WordPress за всю историю
— Безопасность WordPress в фокусе
Как создать промежуточный сайт WordPress? (3 простых способа)
Вы когда-нибудь вносили изменения на свой веб-сайт, чтобы сразу пожалеть о принятом решении?
Вы не станете первым, потому что это довольно частое явление.
Но представьте, что если бы вы внесли изменения не на свой исходный веб-сайт, а на реплику, вы могли бы легко избежать катастрофы.
В этой статье мы покажем вам, как создать реплику сайта (часто называемую промежуточным сайтом WordPress), на которой вы можете проводить тесты, прежде чем делать их на действующем веб-сайте.
TL; DR
Если вы просто хотите быстро подготовить свой сайт, но без сбоев, вы можете установить наш плагин WordPress Staging. Он мгновенно создаст копию вашего сайта, где вы сможете протестировать изменения.
Что такое промежуточный сайт WordPress?
Проще говоря, промежуточный сайт — это точная копия вашего сайта WordPress.
Когда пришло время добавлять или удалять плагины, переключать темы, добавлять собственные коды или вносить какие-либо существенные изменения на ваш сайт WordPress, лучше всего сделать на промежуточном сайте.
Промежуточные среды (иногда называемые средой тестирования) также могут использоваться для устранения проблем . Проблема, обнаруженная на вашем исходном веб-сайте (также известном как действующий сайт), будет присутствовать на вашем промежуточном сайте, потому что в конце концов это копия.
Деактивация нескольких плагинов или переключение тем — несколько распространенных способов устранения неполадок.Когда вы делаете это на своем действующем веб-сайте, вы подвергаете себя большему риску.
Наличие промежуточного сайта — отличный способ отследить проблемы, но без риска взломать ваш сайт или перевести его в режим обслуживания .
Небольшое примечание для владельцев веб-сайтов электронной коммерции , для которых гораздо важнее иметь промежуточный веб-сайт.
Перевод вашего веб-сайта в режим обслуживания или, что еще хуже, обслуживание неработающего веб-сайта для посетителей окажет негативное влияние на ваш бизнес.Чтобы этого избежать, ознакомьтесь с нашими 7 советами по обслуживанию WordPress.
Прежде чем мы продолжим и покажем вам, как создать промежуточный сайт, давайте рассмотрим некоторые плюсы и минусы использования промежуточного сайта.
Плюсы и минусы использования промежуточного сайта
Когда вы пытаетесь создать клон веб-сайта, есть большая вероятность столкнуться с некоторыми недостатками. Но преимущества легко перевешивают недостатки.
Плюсы
- Это позволяет пользователям WordPress вносить значительные изменения в свои веб-сайты, не нарушая их.
- Помогает обнаруживать ошибки, ошибки и другие критические проблемы без риска для исходного веб-сайта.
- Помогает создавать лучшие сайты WordPress, потому что вы не боитесь экспериментировать или тщательно все тестировать, прежде чем размещать их на своем исходном сайте.
- Если вы хотите выполнить восстановление из резервной копии, то постановка позволит вам найти правильную версию резервной копии.
Минусы
- Промежуточные сайты оплачиваются дополнительно.Хосты и плагины WordPress обычно взимают плату.
- Постановка также может быть сложной и требующей много времени для настройки.
- Тестировать изменения на ваших промежуточных сайтах, а затем реплицировать их на действующих сайтах обременительно. Вы также можете забыть, какие изменения вы внесли и в каком порядке.
Все эти недостатки можно преодолеть с помощью правильного решения WordPress для промежуточного хранения. Давайте посмотрим на различные варианты постановки.
3 основных способа создания промежуточной среды WordPress
Есть несколько способов создания промежуточного сайта.Хотя некоторые из них сложны и дороги, есть простые способы сделать это. Ниже мы рассмотрим три основных варианта создания промежуточного веб-сайта:
- Создание промежуточного сайта с помощью подключаемого модуля
- Создание промежуточного сайта с помощью вашего веб-хостинга
- Создание тестового сайта WordPress вручную
Давайте рассмотрим эти варианты, и вы сможете выбрать тот, который вам удобнее.
1. Создание промежуточного сайта WordPress с помощью плагина
Существует довольно много плагинов, которые позволяют создавать промежуточные веб-сайты, но вы должны быть осторожны при выборе одного из них.
- Популярные промежуточные плагины WordPress создают клонированный сайт на сервере вашего сайта, который потребляет ресурсы вашего сервера. Это влияет на производительность вашего сайта . Вы можете обнаружить, что ваш сайт замедляется.
- Некоторые промежуточные плагины несовместимы с популярными плагинами кэширования . Хотя производительность является меньшей проблемой для промежуточных сайтов для WordPress, если вы хотите опробовать плагины кеширования, у вас нет возможности сделать это.
- Многие промежуточные плагины не поддерживают мультисайтовые сети и плагины перевода, потому что плагины используют поддомены (например, fr.websitename.com).
Если вы являетесь клиентом BlogVault, вам, скорее всего, никогда не придется об этом беспокоиться.
BlogVault разместит ваш веб-сайт независимо, на собственных выделенных серверах, и он не страдает несовместимостью. BlogVault поддерживает многосайтовые сети WordPress.
Если у вас очень большой веб-сайт, вы поймете, что сложно найти плагины или даже хостинговые компании WordPress, которые размещают большие веб-сайты.
Стоит отметить, что BlogVault не является промежуточным плагином WordPress. Постановка веб-сайта — одна из многочисленных функций, которые он предлагает, и она доступна даже в бесплатной пробной версии.
Создание сайта с помощью BlogVault
Установка с BlogVault буквально в один клик. Вот как это сделать:
Шаг 1: Установите и активируйте промежуточный плагин на своем сайте.Затем добавьте свой веб-сайт (тот, который вы хотите подготовить) на панели инструментов BlogVault. Он сразу же сделает резервную копию вашего сайта. Приступайте к созданию промежуточного сайта только после того, как плагин сделает полную резервную копию.
Шаг 2: На панели инструментов выберите Добавить промежуточный сайт , и через несколько минут промежуточный веб-сайт будет готов.
После этого откройте промежуточный сайт, нажав Посетить промежуточный сайт . Вы не сможете получить доступ к сайту, если не используете набор новых учетных данных (см. Изображение ниже) .Поэтому используйте новые учетные данные для входа на промежуточный сайт. После этого вы можете войти в свой wp-admin, используя учетные данные своего веб-сайта WordPress.
BlogVault Staging
Примечание: Ваш тестовый сайт защищен паролем от индексации поисковыми системами, поэтому вам не нужно беспокоиться о том, что точная копия вашего сайта появится в Google.
Отправка изменений на исходный веб-сайт
Когда вы будете готовы внести изменения на сайт, просто перейдите на панель управления BlogVault и выберите Объединить в разделе Промежуточный .
Объединение BlogVault
И все. Вы объединили свой промежуточный сайт с исходным сайтом WordPress одним нажатием кнопки.
Создать промежуточный сайт WordPress намного проще, чем вы думаете. Просто следуйте этому пошаговому руководству. 🤩 Нажмите, чтобы твитнуть2. Создание промежуточного веб-сайта WordPress с помощью вашего хостинг-провайдера
Хостинговые компании WordPress часто предлагают промежуточные услуги.
На момент написания этой статьи и Bluehost, и SiteGround предлагают промежуточные услуги с более высокими планами, стоимость которых начинается с 20 долларов в месяц.
FlyWheel, Kinsta и WP Engine, с другой стороны, предлагают промежуточные объекты со всеми своими планами.
Самый низкий тарифный планFlywheel — 23 доллара в месяц. С Kinsta и WP Engine вам придется тратить 30 долларов в месяц.
Примечание. Тем не менее, планы хостинга постоянно меняются. Поэтому мы рекомендуем поговорить с поставщиками, чтобы узнать, какие планы предлагают промежуточные услуги.
Мы собираемся показать вам, как создать промежуточный сайт с самыми популярными хостинг-провайдерами, такими как:
- Bluehost
- Земля
- WPEngine
- Кинста
- Маховик
→ Создание промежуточного веб-сайта на Bluehost
и. Войдите на свой сайт WordPress и выберите в меню Staging .
Перейдите в панель управления WordPress и выберите Staging
.ii.Щелкните Create Staging Site .
Нажмите на эту кнопку
iii. Формирование промежуточного сайта займет несколько минут. Когда он будет готов, вы можете получить к нему доступ, просто выбрав промежуточный сайт .
Выберите промежуточную площадку
Чтобы убедиться, что вы работаете на промежуточном сайте, а не на действующем, Bluehost помещает метку в верхней части панели инструментов.
Метка промежуточной среды
Промежуточный сайт не истечет сам по себе.Он останется до тех пор, пока вы не удалите его или не объедините со своим действующим сайтом.
iv. Чтобы объединить промежуточный сайт с вашим действующим сайтом, вам нужно нажать Deploy All Changes .
Но если вы предпочитаете выборочное слияние, вам нужно щелкнуть раскрывающееся меню и выбрать любой из следующих вариантов: Развернуть только файлы и Развернуть базу данных .
Выберите любой
→ Создание промежуточного веб-сайта на SiteGround
и.Войдите в свою учетную запись SiteGround и перейдите к Site Tools> WordPress> Staging .
Выбрать этап
ii. Затем назовите промежуточный сайт и нажмите кнопку Create .
Назовите промежуточный сайт
iii. Чтобы получить доступ к промежуточному сайту, просто нажмите Войдите в панель администратора . Промежуточный сайт откроется на другой вкладке.
iv. Когда вы будете готовы объединить промежуточный сайт с действующим сайтом, вернитесь на панель управления Siteground.Вы должны увидеть подготовленный сайт на панели инструментов.
- В правой части промежуточного сайта трех точек . Нажмите здесь.
- Чтобы полностью объединить ваш веб-сайт, выберите Full Deploy .
- Чтобы выполнить выборочное слияние, щелкните Custom Deploy .
Выберите любой из вариантов
Это все, ребята.
→ Создание промежуточного сайта на WPEngine
и.Войдите в свою панель управления WordPress и перейдите к WPEngine> Staging .
WP Ступень двигателя
ii. На следующей странице выберите Копировать сайт из Live в Staging , чтобы создать промежуточный сайт.
Нажмите на эту кнопку
iii. Вы можете получить доступ к сайту, щелкнув URL-адрес, который появится на экране после создания сайта.
Открыть URL в другой вкладке
iv.После исправления того, что вам нужно было исправить, и тестирования всего, что вам нужно было протестировать, вы можете объединить промежуточный сайт с действующим, нажав кнопку «Развернуть сайт из промежуточного состояния в действующий» .
Нажмите красную кнопку
Объединение сайта займет несколько минут.
→ Создание промежуточного сайта на Kinsta
и. Войдите в свою панель управления Kinsta и выберите свой веб-сайт.
ii.Затем перейдите к Изменить среду и выберите Промежуточная среда .
Инициировать промежуточную среду
iii. Выберите Создать промежуточную среду .
Нажмите кнопку, чтобы создать промежуточный сайт
iv. Чтобы получить доступ к промежуточному сайту, перейдите в домен и выберите Open URL или Open WordPress admin .
Щелкните любую из ссылок
Чтобы объединить промежуточный сайт с действующим, вернитесь на панель управления Kinsta и перейдите на страницу Info .
v. Вы должны увидеть опцию для Push Staging to Live . Он объединит подготовленный сайт с действующим.
Нажмите и объедините сайты
В зависимости от размера вашего веб-сайта Kinsta потребуется некоторое время, чтобы внести изменения. Вы получите уведомление, когда процесс будет завершен.
→ Создание промежуточного сайта на маховике
и. Войдите в свою панель управления Flywheel и перейдите на Сайты .
Создание на сайтах
ii. Выберите сайт, который хотите подготовить. На следующей странице перейдите к Advance и перейдите к Staging . Включите кнопку постановки.
кнопка переключения
iii. Выберите вариант Да, включить промежуточный сайт . Затем введите свой пароль Маховика для проверки и нажмите Enable Staging .
Нажмите, чтобы включить постановку
iv.Чтобы получить доступ к промежуточному сайту, перейдите по ссылке Staging .
Перейти к стадии
v. На этой странице вы найдете URL-адрес промежуточного домена. Откройте его на новой вкладке.
Открыть URL в новой вкладке
На этом мы подошли к концу того, как размещать сайты у хостинг-провайдеров.
Если вы не пользуетесь услугами какого-либо из перечисленных нами хостинг-провайдеров, не волнуйтесь.
Включение промежуточной площадки не должно быть ракетной наукой.Поговорите со своим провайдером, чтобы узнать, как получить доступ к постановке.
Промежуточные помещения обычно не расширяются до низкого плана. Если вы подписаны на низкий тарифный план, то вам подойдет ручная постановка.
3. Создание сайта WordPress вручную
Самостоятельное создание промежуточного сайта — не лучшая идея для новичков, тех, кто когда-либо создавал простой веб-сайт WordPress и знает, как устанавливать темы и плагины.
Даже если вы усердно учитесь, создание сайта вручную включает в себя несколько шагов, и одна ошибка может привести к поломке промежуточного сайта, который вы не сможете использовать.
Однако, если вы понимаете, как работает WordPress, и пробовали работать с базой данных WordPress и FTP-клиентом, тогда попробуйте.
Но, прежде чем начать, убедитесь, что у вас есть , сделайте резервную копию вашего блога WordPress. Если вы сделаете ошибки при загрузке или загрузке файлов и базы данных, и ваш сайт перестанет работать, вы можете просто восстановить его до нормального состояния.
ВАЖНО: И прежде чем мы начнем, краткое описание процесса поможет вам понять, почему вы предпринимаете определенные шаги. Веб-сайт WordPress состоит из множества файлов и единой базы данных. Чтобы создать пробный сайт, вам нужно будет скачать файлы и базу данных и загрузить их на пробный сайт.
Шаг 1. Создайте поддомен
Мы будем хранить промежуточный сайт в папке на вашем действующем сайте. Итак, первый шаг — создать эту папку.
Войдите в систему своего хостинг-провайдера и из cPanel перейдите к поддоменам . Создайте субдомен с именем ‘staging’ .
Из cPanel перейдите к Поддоменам и создайте поддомен
Теперь вам нужно создать учетную запись FTP для вашего нового субдомена. Учетная запись FTP — это активатор. Это позволит вам загружать файлы вашего «работающего» сайта на ваш тестовый сайт.
Чтобы создать учетную запись FTP, вернитесь в cPanel и выберите Учетные записи FTP в разделе «Файлы».Введите данные учетной записи и убедитесь, что Каталог соответствует только что созданному поддомену (см. Изображение ниже).
Добавить новую учетную запись FTP
Шаг 2. Загрузите файлы и базу данных исходного сайта
Скачать файлы WordPress: Вы можете использовать файловый менеджер (через учетную запись вашего веб-хоста) или FTP-клиент. Мы покажем вам использование FTP-клиента под названием FileZilla. Загрузите и установите Filezilla, а затем введите данные FTP вашего действующего веб-сайта.Вы также можете ознакомиться с нашим подробным руководством по использованию FTP.
(Не забудьте использовать данные FTP вашего действующего веб-сайта, а не те, которые вы создали в предыдущем разделе. Вы можете найти данные FTP с помощью этих видео или спросите своего хостинг-провайдера.)
После того, как соединение будет установлено, вам нужно загрузить корневую папку или папку public_html , в которой хранятся все ваши файлы. Просто щелкните правой кнопкой мыши public_html и выберите Загрузить .
Загрузите корневую папку или папку public_html
Загрузите базу данных WordPress: Войдите в свою учетную запись хостинга и выберите phpMyAdmin . На следующей странице перейдите к Экспорт> Быстро .
Теперь у вас есть копия файлов и база данных вашего сайта.
Шаг 3. Загрузите файлы и базу данных WordPress на свой промежуточный сайт
Загрузить файлы WordPress: Помните учетную запись FTP, которую вы создали на шаге 1? Используйте это, чтобы войти на свой промежуточный сайт.Просто откройте Filezilla, введите учетные данные и дождитесь установления соединения.
После этого перейдите на удаленный сайт > public_html> staging .
Папка WordPress, которую вы загрузили в предыдущем разделе, находится на вашем локальном компьютере. Просто выберите его и щелкните правой кнопкой мыши, затем выберите Загрузить (проверьте изображение ниже). Ваша папка WordPress будет загружена в вашу промежуточную папку.
Загрузите файлы WordPress в новую промежуточную папку
Загрузить базу данных WordPress: Этот шаг включает сначала создание новой базы данных, а затем загрузку старой базы данных в новую.
Войдите в свою учетную запись хостинга и перейдите к Базы данных > Базы данных MySQL> Создать новую базу данных .
Создать новую базу данных
Затем вам нужно создать пользователя MySQL для вашей базы данных. Просто прокрутите страницу вниз и создайте нового пользователя.
Теперь пришло время загрузить базу данных , которую вы загрузили в предыдущем разделе, в эту новую базу данных. Просто перейдите на страницу phpMyAdmin с панели управления хостингом.Выберите только что созданную базу данных и нажмите Импорт . Это гарантирует, что вы импортируете в правильную базу данных. Тогда просто продолжайте и импортируйте базу данных со своего компьютера.
Выберите новую базу данных, которую вы только что создали, и перейдите к Импортировать
Шаг 4. Измените файл wp-config
Этот шаг включает изменение файла wp-config для соединения базы данных с промежуточным сайтом.
Из FileZilla перейдите на удаленный сайт > public_html> staging> wp-config.php. Щелкните файл правой кнопкой мыши и выберите Изменить . В файле содержится информация о вашей старой базе данных (или базе данных вашего действующего сайта). Замените его новым именем базы данных, именем пользователя и паролем. После того, как вы изменили информацию, сохраните файл.
Отредактируйте файл конфигурации и не забудьте сохранить его после внесения изменений
URL-адрес веб-сайта будет выглядеть так: staging.yourwebsitename.com. Учетные данные для входа будут такими же, как на вашем реальном веб-сайте.
Шаг 5. Скройте промежуточный сайт от поисковых систем
Убедитесь, что Google не сканирует ваш новый промежуточный сайт с помощью подключаемого модуля Hide My Site.
После того, как вы активировали плагин, перейдите в «Настройки »> «Чтение»> «Отказать поисковым системам от индексации этого сайта». Также вы можете прочитать наше руководство о том, как заблокировать Google от индексации вашего сайта.
Отправка изменений на исходный сайт
Если вы тестировали что-то на своих промежуточных сайтах, например плагин или тему, вы можете просто установить их на своем действующем веб-сайте.
Но если вы вносите большие изменения, то мы предлагаем вам загрузить файлы и базу данных на промежуточный сайт, а затем загрузить их на свой «работающий» сайт, используя тот же процесс, который мы обсуждали ранее.
Заключение
Несмотря на то, что существуют разные способы создания промежуточного сайта, не все из них стоит попробовать.
Ручные методы требуют много времени и подвержены ошибкам.
Но создать промежуточный сайт намного проще, если вы сделаете это с помощью плагина.
Создайте промежуточный сайт без каких-либо сбоев,
Попробуйте Промежуточные службы BlogVault прямо сейчас!
Как обновить WordPress вручную с помощью cPanel — WordPress для неспециалистов: бесплатные учебники по WordPress
Это руководство является частью нашей серии руководств по управлению WordPress .В этом руководстве вы узнаете, как обновить установку WordPress вручную с помощью cPanel.
***
Некоторые среды веб-хостинга или настройки конфигурации могут создавать проблемы для функции автоматического обновления WordPress.
Если вы не можете использовать функцию автоматического обновления WordPress , вы можете обновить WordPress вручную с помощью cPanel.
Как обновить WordPress с помощью cPanel — Пошаговое руководство
WordPress автоматически уведомляет вас в вашей области администрирования, когда доступно новое обновление…
(доступно обновление WordPress)
Вы также можете проверить, какую версию WordPress вы используете в настоящее время и какая последняя версия WordPress находится на панели инструментов WordPress…
(требуется обновление WordPress)
Загрузка последней версии WordPress
Загрузите последние установочные файлы обновления WordPress.Это можно сделать, посетив WordPress.org и щелкнув вкладку «Загрузить»…
(Загрузите последнюю версию WordPress с WordPress.org)
… или из административной панели WordPress, нажав кнопку « Обновить до X.X »…
… и выбор варианта загрузки…
(Загрузить файлы WordPress для ручной установки)
Всегда делайте резервную копию своего сайта WordPress, включая базу данных и файлы перед обновлением WordPress.Таким образом, вы сможете восстановить свой сайт, если что-то пойдет не так!
Узнайте об отличном плагине резервного копирования WordPress, который может полностью автоматизировать резервное копирование вашего сайта, здесь:
Совет организации: Мы рекомендуем создавать папку для ваших загрузок WordPress (например, обновления wp) и новую папку внутри нее для каждой новой загружаемой версии (например, «WP 4.5.3»). Это поможет вам оставаться организованным в случае, если вам когда-нибудь понадобится вернуться к предыдущей версии WordPress.
Чтобы узнать больше о создании организованной системы для обслуживания WordPress, см. Руководство ниже:
Сохраните загруженный zip-файл WordPress на жесткий диск:
После завершения загрузки zip-файла, содержащего обновленные файлы WordPress, распакуйте (разархивируйте) файл…
Откройте распакованную папку и удалите папку «wp-content» внутри…
Удаление папки «wp-content» гарантирует, что настройки вашего плагина или темы не будут перезаписаны в процессе обновления.
После удаления папки «wp-content» из файла снова сожмите (заархивируйте) папку…
Последняя версия WordPress теперь готова к загрузке на ваш сайт.
Примечания: На приведенном выше снимке экрана вы можете видеть, что в папке последней версии есть два файла с именем « wordpress » — один «заархивированный» (т. Е. Сжатый) и один «распакованный» файл (несжатый):
- Используйте несжатый файл при загрузке содержимого папки с использованием FTP
- Используйте сжатый файл (zip) при загрузке содержимого папки с помощью cPanel
Загрузка файлов WordPress вручную с помощью cPanel
Примечание. Если у вас нет доступа к cPanel, вам нужно будет выполнить установку обновления с помощью FTP.Этот процесс объясняется в этом руководстве .
После загрузки и подготовки файлов для установки обновления войдите в область администрирования cPanel…
Выберите Файлы> Диспетчер файлов …
В разделе «Диспетчер файлов» найдите на своем сервере каталог, содержащий существующую установку WordPress, и нажмите ссылку «Загрузить»…
Экран «Загрузить файлы» открывается в новом окне.Нажмите кнопку Обзор (1) и найдите папку, в которую вы загрузили и изменили файл обновления WordPress. Выберите сжатый установочный файл обновления (2) и нажмите Открыть , чтобы начать загрузку файла (3)…
Ваш zip-файл начнет загружаться в каталог вашего сервера…
После загрузки файла закройте вкладку «Загрузить файлы», затем перейдите в окно «Диспетчер файлов»…
Нажмите Reload , чтобы обновить экран и отобразить только что загруженный установочный файл обновления…
Найдите и выберите загруженный zip-файл (называемый «wordpress.zip »в примере ниже), затем нажмите кнопку меню Извлечь …
В вашем окне появится всплывающее окно. Оставьте настройки, как они есть, и нажмите кнопку Extract File (s) , чтобы начать распаковку всего содержимого вашего заархивированного файла …
После полного извлечения содержимого файла закройте всплывающее окно Результаты извлечения …
Найдите папку, содержащую все извлеченные файлы (она будет иметь то же имя, что и заархивированный файл), и дважды щелкните папку, чтобы открыть ее…
Нажмите Выбрать все , чтобы выбрать все файлы в извлеченной папке…
Нажмите кнопку Переместить файл …
На экране появится поле Move .Внизу окна вы увидите текущий путь, по которому находятся извлеченные файлы обновления WordPress…
Если вы правильно следовали инструкциям в этом руководстве, ваши файлы нужно переместить только на один уровень вверх из папки, в которую они были извлечены.
Чтобы переместить все выбранные файлы на один уровень вверх…
(1) удалить последнее имя папки из строки пути (в этом примере папка называется «wordpress») — если вы удалите эту папку из пути, ваши файлы будут перемещены в каталог выше — в этом случае корневой каталог (т.е.е. «Public_html»),
(2) Нажмите Переместить файл (ы) …
После того, как все файлы обновления WordPress будут перемещены на один уровень вверх, ваша текущая папка будет пустой. Нажмите Up One Level , чтобы вернуться в каталог, содержащий все ваши установочные файлы WordPress…
Перемещение файлов новой версии в каталог установки WordPress автоматически заменит существующие файлы в старой версии.
Чтобы убедиться, что обновление прошло успешно, войдите в админку WordPress…
Вас может приветствовать сообщение о том, что требуется обновление базы данных.Если это сообщение появляется на вашем экране, нажмите кнопку Обновить базу данных WordPress , чтобы обновить базу данных WordPress…
Вы получите уведомление об успешном обновлении в другом окне сообщения. Чтобы продолжить, нажмите «Продолжить»…
Вы попадете в панель управления WordPress…
(Текущая версия WordPress вашего сайта)
Ваша установка обновления WordPress была успешно завершена.
Поздравляем! Теперь вы знаете, как обновить установку WordPress вручную с помощью cPanel.
См. Также…
Следующий шаг:
Теперь, когда вы знаете, как обновлять и поддерживать программное обеспечение установки WordPress, следующий шаг — узнать, как обновлять плагины WordPress и управлять ими.
