Что такое юзабилити сайта — влияние юзабилити сайта на SEO
Привет, Друзья! В этой статье Вы узнаете, что такое юзабилити сайта, какие формы юзабилити бывают и как юзабилити сайта влияет на его SEO-продвижение в поисковиках Яндекс и Google. Итак поехали!
Что такое юзабилити сайта
Юзабилити – это степень удобности информационного продукта для конечного потребителя. Степень юзабилити напрямую зависит от полезности и релевантности продукта. Сайт, как составная часть интернета, также является информационным продуктом. А значит, он тоже обладает тем или другим уровнем юзабилити. Юзабилити сайта является тем параметром, который напрямую связан с его посетителями.
Поисковики не оценивают юзабилити того или иного интернет-проекта напрямую. Это косвенная характеристика. Однако чем лучше юзабилити сайта, тем больше людей его посещают. А это ведет к увеличению трафика, что, в свою очередь, повышает его  Из этого можно сделать вывод, что невысокое юзабилити попросту сокращает потенциальную аудиторию сайта. Тем не менее, низкий уровень юзабилити вовсе не значит, что контент сайта такого же качества. Все может быть наоборот.
Из этого можно сделать вывод, что невысокое юзабилити попросту сокращает потенциальную аудиторию сайта. Тем не менее, низкий уровень юзабилити вовсе не значит, что контент сайта такого же качества. Все может быть наоборот.
К примеру, пользователь заинтересовался релевантной для него информацией, находящейся на интернет-странице с многоуровневым меню. Однако оно оформлено так безобразно, что юзеру приходится буквально перелопачивать страницу в поисках ссылки на интересующую его информацию. Или же информация расположена таким неудобным образом, что легче найти её на другом сайте. Именно из-за плохого юзабилити сайты и теряют основную часть своих клиентов.
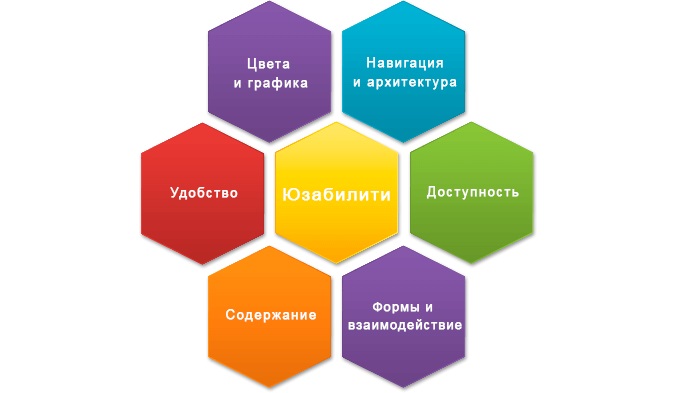
Юзабилити сайта формы и содержания
Юзабилити стоит держать в голове еще на этапе разработки и создания сайта. Любой продукт, собственно, как и сайт, состоит из двух главных составляющих – содержания и формы. Так что понятие юзабилити сайта можно одновременно применить к этим двум составляющим.
Остановимся подробнее на содержании. Естественно, что сейчас мы говорим о качественном сайте со своим оригинальным, уникальным контентом. Контент с отличным юзабилити – это, прежде всего, правильно составленная текстовая информация, красивые и уникальные картинки и фото, понятные диаграммы и таблицы, в которых можно быстро разобраться, разделение текста на заголовки и т. д.
Сайт должен быть полезным для пользователя. Тогда можно не сомневаться в том, что через какое-то время он вновь зайдет сюда в поисках новой информации. Очень часто некоторые люди соотносят понятие юзабилити сайта с его оформлением, структурой, удобством расположения кнопок, баннеров и меню. Высокий уровень юзабилити очень легко оценить. Если впервые попавший на сайт пользователь сразу понимает, что где искать и чем как пользоваться, такое юзабилити можно охарактеризовать как хорошее.
Высокий юзабилити сайта – это и полное отсутствие каких-либо ошибок, что встречается весьма редко. Особенно остро эта проблема встает перед большими веб порталами, которые отличаются наличием огромного количества контента (меню логина, регистрации, всевозможные анкеты, интерактивные игры и т. д.).
Очень сильно влияет юзабилити на игровые сайты. Пример – юзер, зашедший на сайт, тыкает в первую попавшуюся игру. Не найдя правил этой игры на сайте, вряд ли пользователь сможет достичь успеха. В итоге разочарованный пользователь уходит с такого сайта и врятли на него вернётся снова. Улучшением юзабилити сайтов занимаются специально обученные люди: профессиональные тестировщики, SEO-оптимизаторы, разработчики веб-программ и сервисов.
Обучение продвижению сайтов
Подробно о том, как выводить сайты в ТОП 10 поисковых систем Яндекс и Google, я рассказываю на своих онлайн-уроках по SEO-оптимизации (смотри видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки и могу научить этому Вас. Кому интересно обращайтесь!
На этом сегодня всё, всем удачи и до новых встреч!
Юзабилити сайта — это что такое? Правила, основы и способы улучшения юзабилити сайта
Продвижение ресурса обычно занимает много времени. Это связано с тем, что оно имеет много этапов, которые необходимо учитывать и внимательно выполнять. Если какой-то из этапов оптимизации будет упущен, об успехе продвижения сайта можно даже не мечтать.
Оптимизация
Каждый специалист самостоятельно распределяет этапы продвижения для того или иного сайта. Многое может зависеть от бюджета, технических возможностей и тематики ресурса. Но так или иначе оптимизация проходит по одному и тому же пути.
Многое может зависеть от бюджета, технических возможностей и тематики ресурса. Но так или иначе оптимизация проходит по одному и тому же пути.
Вам, как оптимизатору, необходимо поработать над:
- анализом сайтов конкурента;
- формирование структуры;
- сбором семантического ядра;
- внутренней оптимизацией;
- перелинковкой;
- контентом;
- краулинговым бюджетом;
- юзабилити;
- внешней оптимизацией;
- конверсией.
Как видите, юзабилити в данном случае не на первом месте, тем не менее этот этап остается важным, поскольку играет ключевую роль в создании первого впечатления.
Внешний вид
Юзабилити сайта — это качественные характеристики ресурса и его удобство. Простыми словами, это все то, что видит посетитель, открывая веб-страницу. Сюда входит правильное расположение меню, работа над цветовой гаммой, использование графических и анимационных элементов и пр.
В данном случае стоит учитывать, что примеры юзабилити сайтов могут отличаться, поскольку много зависит как раз от тематики ресурса и его типа. Например, если это сайт для детей с играми и развлечениями, то нужно использовать яркие цвета, большие буквы, анимации и прочее, что может заинтересовать и привлечь внимание ребенка.
Например, если это сайт для детей с играми и развлечениями, то нужно использовать яркие цвета, большие буквы, анимации и прочее, что может заинтересовать и привлечь внимание ребенка.
Если речь идет о сайте для государственной организации, то ничего подобного здесь не должно быть. Цвета должны быть однотонными и сдержанными, элементы должны находится на своих местах, а информацию необходимо подавать лаконично и понятно.
Основные параметры
Чтобы доказать, что юзабилити сайта — это важный компонент оптимизации, нужно рассмотреть основные параметры этого процесса. К ним относят работу над:
- ориентацией;
- эффективностью;
- запоминаемостью;
- ошибками;
- удовлетворенностью.
Хотя многие специалисты скажут вам, что главный параметр юзабилити — полезность. В какой-то степени это так, но понятие «пользы» может быть размыто в контексте создания веб-страницы, поэтому его лучше дополнять вышеописанными компонентами. Таким образом получится создать реальную картину того фронта работ, который необходимо охватить в процессе улучшения юзабилити.
Ориентация
Это важный параметр юзабилити, поскольку от него зависит комфортная работа пользователя с сайтом. Например, когда посетитель заходит на веб-страницу, она должна корректно отображаться. При этом неважно, какое устройство для этого он использует — телевизор, смартфон, компьютер или планшет. Также крайне важно, чтобы при изучении контента ему не мешали всплывающие элементы, которые могут закрыть половину текста, реклама или регистрационные формы.
Эффективность
Это довольно субъективный параметр, поскольку отвечает за удобство пользования интерфейсом. Некоторые посетители могут оценивать данную характеристику положительно, а другие будут возмущаться по поводу недостающих или лишних элементов.
Тем не менее важно, чтобы посетитель всегда мог быстро найти необходимый ему раздел и без проблем «путешествовал» по сайту. При этом лучше, если ничего не будет его отвлекать.
Запоминаемость
Это тоже субъективный параметр, который может на каждого влиять по-своему. Тем не менее вам придется над ним поработать, чтобы быть конкурентоспособным. Запоминаемость работает следующим образом: посетитель должен легко ориентироваться на сайте, даже если давно не заходил на него. При этом лучше, если вы поработаете над запоминающимися элементами: особой комбинацией цветов, красивым и броским логотипом, а также названием.
Тем не менее вам придется над ним поработать, чтобы быть конкурентоспособным. Запоминаемость работает следующим образом: посетитель должен легко ориентироваться на сайте, даже если давно не заходил на него. При этом лучше, если вы поработаете над запоминающимися элементами: особой комбинацией цветов, красивым и броским логотипом, а также названием.
Ошибки
Конечно, на первых этапах ошибки в юзабилити сайта — это нормальная практика. За всем уследить будет непросто, особенно если это многогранный ресурс с большим количеством страниц. Чтобы не было никаких проблем, придется подумать над ликвидацией любых ошибок. Крайне важно, чтобы посетитель мог без перебоев перемещаться по ресурсу.
Удовлетворенность
Очередной субъективный параметр юзабилити. Над ним сложнее всего работать на первых этапах, пока целевая аудитория изучена не в полной мере. Над удовлетворенностью придется работать несколько месяцев, чтобы действительно довести ее до идеала. Крайне важно, чтобы пользователь после посещения сайта был полностью удовлетворен всеми его составляющими: контентом, дизайном, навигацией, отображением и скоростью работы.
Полезность
Это ключевой параметр, по которому действительно можно понять потенциал и будущее проекта. Он должен идти в паре с юзабилити и являться направляющим для определения практичности. При этом важно, чтобы соблюдались два условия:
- Ресурс соответствовал запросу посетителя. Для этого необходимо сделать все, чтобы релевантность контента была максимальной. Не стоит наращивать трафик искусственным методом, обманывая людей.
- Спокойный интерфейс поможет посетителю концентрироваться на поиске нужной информации и не будет отвлекать его от целевых действий.
Важная роль
Юзабилити сайта — это важный процесс оптимизации. Оно, как и контент, влияет на конверсию. Сейчас он стал особенно актуальным, поскольку во многом связан с невероятной конкуренцией. Теперь ресурс должен приносить не только пользу, а и эстетическое удовольствие и, конечно же, удобство.
Если сайт медленно работает или выдает ошибки, если у него много назойливой, агрессивной рекламы или сложная навигация — пользователь просто уйдет. Причем у вас есть 5 секунд на то, чтобы привлечь внимание. Если клиент не сможет за это время найти то, что ему нужно, он покинет веб-страницу.
Причем у вас есть 5 секунд на то, чтобы привлечь внимание. Если клиент не сможет за это время найти то, что ему нужно, он покинет веб-страницу.
Анализ
Теперь стоит перейти к не менее важному процессу в юзабилити сайта — анализу. Если вы знаете принципы работы этого параметра относительно оптимизации, значит, должны понимать, насколько важно постоянно проверять поведение пользователей. Для этого нужно периодически проводить аудит ресурса.
Во время анализа юзабилити необходимо проверить:
- главную страницу;
- навигацию;
- структуризацию меню по ключевым запросам;
- карту скроллинга;
- корзину;
- обратную связь.
Конечно, необходимо будет также проверить поведение пользователей в Google Analytics, чтобы определить наличие каких-то проблем с ориентацией или работой сайта на другом устройстве.
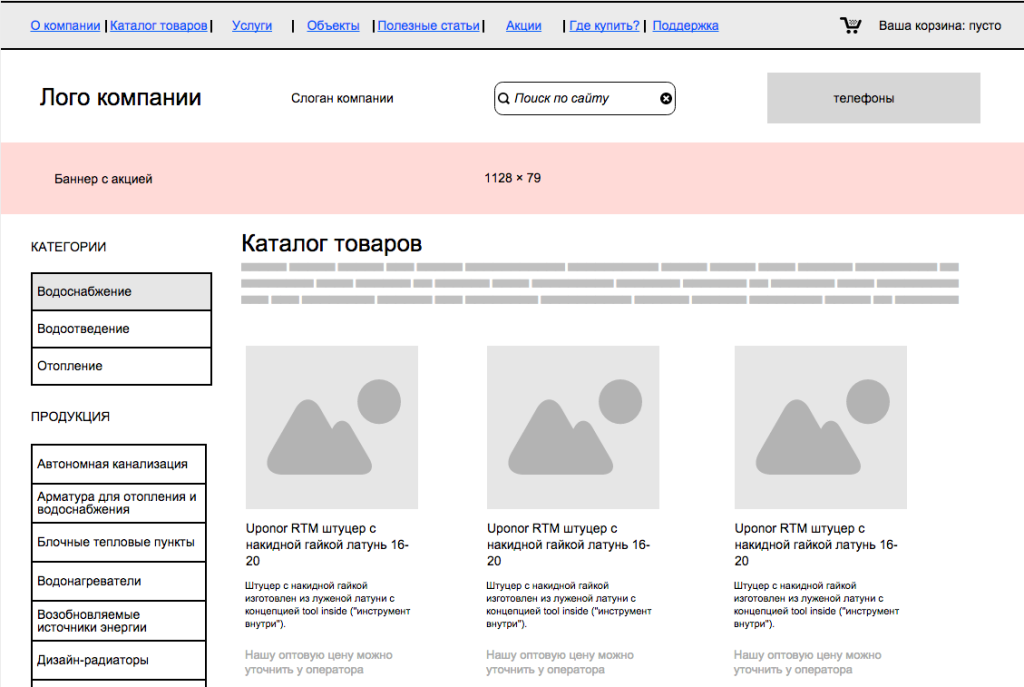
Главная страница
Оценка юзабилити сайта всегда начинается с главной страницы. Это то, с чем сталкивается посетитель, впервые открывая ресурс. Главный экран помогает ему понять, нашел ли он то, что ему нужно, стоит ли оставаться на этой странице.
Главный экран помогает ему понять, нашел ли он то, что ему нужно, стоит ли оставаться на этой странице.
Что нужно сделать? Лучше всего на главную страницу помещать изображения услуг или товаров, которые вы предоставляете. Стоит обойти стороной динамические элементы в шапке. Также важно не забывать про контактную информацию и корзину.
Навигация
Пример анализа юзабилити сайта приводит нас к проверке навигации. Она должна быть крайне простой и понятной. Все разделы и подразделы должны отвечать описанию. Лучше всего, если в структуре будет только один навигационный блок, чтобы не рассеивалось внимание посетителя. Так не стоит добавлять лишние меню на страницу, которые, по сути, никому не интересны.
Структуризация меню по ключевым запросам
Это важный пункт в аудите и в работе над юзабилити в принципе. После того как вы соберете семантическое ядро, вам нужно будет правильно его распределить. Некоторые ключевые слова должны будут появляться в названии разделов меню. Помните, что если вы продаете детские игрушки и знаете, что куклы ищут чаще, чем машинки, то в меню они должны быть выше.
Помните, что если вы продаете детские игрушки и знаете, что куклы ищут чаще, чем машинки, то в меню они должны быть выше.
Также нельзя забывать про «хлебные крошки», которые помогают посетителю понять, в каком подразделе раздела он находится. Благодаря им навигация становится в разы проще.
Карта скроллинга
Это система веб-аналитики, которая помогает проверить поведение пользователя на странице. Она показывает информацию о том, на какой части страницы они чаще задерживаются, на какие кнопки клацают и какие элементы рассматривают. Таким образом вы сможете найти те разделы или блоки, которые вообще никому не интересны. Их лучше убрать, чтобы не загромождать пространство.
Корзина
Это важный элемент интернет-магазинов. Важно, чтобы была возможность добавить и убрать товар из корзины. Лучше, если будет указана общая сумма заказа и количество продукции. Также необходимо ставить одну кнопку для оформления покупки, чтобы не сбивать с толку посетителя.
Обратная связь
Форма обратной связи должна быть и должна хорошо работать. Лучше не использовать устарелую фразу «Пришлите нам вопрос». Важно заинтересовать клиента, чтобы он захотел узнать о товаре, дополнительных услугах или акциях. Для заполнения формы достаточно имя и номер телефона, чтобы сотрудники могли связаться с потенциальным покупателям, вся остальная информация зачастую лишняя.
Лучше не использовать устарелую фразу «Пришлите нам вопрос». Важно заинтересовать клиента, чтобы он захотел узнать о товаре, дополнительных услугах или акциях. Для заполнения формы достаточно имя и номер телефона, чтобы сотрудники могли связаться с потенциальным покупателям, вся остальная информация зачастую лишняя.
Лучшие сайты юзабилити
Юзабилити сегодня — головная боль многих владельцев сайтов. Люди стараются работать над данным вопросом, поэтому качественных ресурсов действительно большое количество. Особенно хорошо функционируют крупные популярные порталы, о которых знают по всему миру.
Например, отлично справляется с доступностью «Амазон». Это популярный сервис продаж, который имеет массу преимуществ:
- оптимизация под компьютеры и смартфоны;
- адаптация под разные разрешения экранов;
- специальное приложение для телефонов.
Примеров сайтов с хорошим юзабилити много, но интересно то, что все они имеют разный интерфейс и тематику. Поэтому в них непросто найти одинаковые черты. Например, наиболее удобным можно считать ресурс Apple:
Поэтому в них непросто найти одинаковые черты. Например, наиболее удобным можно считать ресурс Apple:
- лаконичный и простой внешний вид;
- простая и понятная навигация;
- четкий дизайн, который не отвлекает внимание.
Немаловажно, чтобы сайт был простым в освоении. Ни один пользователь не станет читать инструкцию по использованию меню или часами искать нужный раздел. Удачным примером простого ресурса можно считать сайт Microsoft:
- заметный логотип и поле поиска;
- главное меню навигации;
- расширенное меню скрыто одной кнопкой;
- наличие списка социальных сетей и всех продуктов.
Также крайне важно, чтобы ресурс выглядел достоверно, поэтому лучше указывать точные статистические данные по количеству сотрудников, брендов, клиентов, патентов и всему, что только возможно, как это сделано на сайте L’Oreal.
А над релевантностью отлично поработала команда разработчиков ресурса для Nike. Поэтому на главной странице есть фото спортивных ребят. Причем зачастую это ровесники тех, кто действительно интересуется брендом.
Причем зачастую это ровесники тех, кто действительно интересуется брендом.
Юзабилити — Википедия
Материал из Википедии — свободной энциклопедии
Юзаби́лити (от англ. usability — «удобство и простота использования, степень удобства использования»[1]), также удо́бство испо́льзования, приго́дность испо́льзования, эргономи́чность — способность продукта быть понимаемым, изучаемым, используемым и привлекательным для пользователя в заданных условиях (ISO/IEC 25010)[2]; свойство системы, продукта или услуги, при наличии которого конкретный пользователь может эксплуатировать систему в определенных условиях для достижения установленных целей с необходимой результативностью, эффективностью и удовлетворённостью (ISO 9241-210)[3].
Удобство (пригодность) использования системы не сводится только к тому, насколько её легко эксплуатировать. В соответствии со стандартами серии ISO 9241 эту характеристику следует понимать более широко, учитывая личные цели пользователя, его эмоции и ощущения, связанные с восприятием системы, а также удовлетворённость работой [3]. Свойства, необходимые для обеспечения пригодности использования, зависят также от задачи и окружающей среды. Пригодность использования — не абсолютное понятие, оно может различным образом проявляться в определённых условиях эксплуатации[4].
Свойства, необходимые для обеспечения пригодности использования, зависят также от задачи и окружающей среды. Пригодность использования — не абсолютное понятие, оно может различным образом проявляться в определённых условиях эксплуатации[4].
Оценки удобства использования
Существует два основных способа оценки удобства (пригодности) использования продукта[2][4]:
- прямая оценка на основе анализа результативности, эффективности и удовлетворённости, достигнутых в результате эксплуатации продукта в реальных условиях: если в указанных условиях одна система более эргономична, чем другая, то оценка должна это выявлять;
- косвенная оценка на основе анализа отдельных подхарактеристик, отражающих определённые свойства системы в установленных условиях эксплуатации.
Прямая оценка рассматривается в стандарте ISO 9241-11, который исходит из того, что эргономичность системы зависит от всех показателей, влияющих на эксплуатацию системы в реальных условиях, включая как организационные показатели (например, трудовые навыки, местоположение или внешний вид продукции), так и индивидуальные различия между пользователями, например, в культурном уровне и предпочтениях. Такой широкий подход имеет свои преимущества, которые заключаются в ориентации на реальные цели при создании продукции, главная из которых состоит в том, чтобы удовлетворить потребности реальных пользователей, выполняющих реальные задачи в реальной технической, физической и организационной среде[4].
Такой широкий подход имеет свои преимущества, которые заключаются в ориентации на реальные цели при создании продукции, главная из которых состоит в том, чтобы удовлетворить потребности реальных пользователей, выполняющих реальные задачи в реальной технической, физической и организационной среде[4].
Косвенная оценка рассматривается в стандарте ISO/IEC 25010, который описывает следующие подхарактеристики удобства использования [2]:
- определимость пригодности (англ. appropriateness recognizability): возможность пользователя понять, подходит ли продукт или система для его потребностей, на основе первоначальных впечатлений, документации и другой предоставленной информации;
- изучаемость (англ. learnability): степень эффективности, производительности и удовлетворённости пользователя обучением использованию системы;
- управляемость (англ. operability, controllability): обеспечение простоты управления и контроля;
- защищённость от ошибок пользователя (англ.
 user error protection): степень, в которой система защищает пользователя от совершения ошибок;
user error protection): степень, в которой система защищает пользователя от совершения ошибок; - эстетика пользовательского интерфейса (англ. user interface aesthetics): степень, в которой пользовательский интерфейс удовлетворяет пользователя и доставляет ему удовольствие от процесса взаимодействия;
- доступность (англ. accessibility): возможность использования продукта или системы широким кругом людей с самыми разными (в том числе, ограниченными) возможностями.
Удобство использования и эргономичность
В большинстве общеязыковых источников понятие эргономичности совпадает с понятияем удобства (пригодности) использования, например
Эргономичность (от др.-греч. ἔργον — работа и νόμος — «закон») — приспособленность для использования (Идеографический словарь русского языка)[5].
Эргономичность — наличие условий, возможностей для лёгкого, приятного, необременительного пользования чем-либо или удовлетворения каких-либо нужд, потребностей (Большой толковый словарь русского языка)[6].
Советская военная энциклопедия определяет эргономичность следующим образом:
Эргономичность — рациональное распределение функций между человеком-оператором и техническими устройствами на всех этапах применения боевых средств[7].
Принципы обеспечения удобства использования
Известный дизайнер Якоб Нильсен предложил набор из 10 эвристик, или принципов проектирования взаимодействия[8].
- Видимость статуса системы
- Пользователь должен всегда знать, что происходит, получая подходящую обратную связь в приемлемое время.
- Соответствие между системой и реальным миром
- Система должна «говорить на языке пользователя», используя понятную ему терминологию и концепции, а не «системно-ориентированный» язык.
- Управляемость и свобода для пользователя
- Пользователь часто выбирает системные функции по ошибке и должен иметь ясно видимый «аварийный выход» из нежелаемого состояния системы, не требующий сложных диалогов.

- Согласованность и стандарты
- Пользователи не должны гадать, значат ли одно и то же разные слова, ситуации или операции. Также нужно следовать соглашениям, принятым для данной платформы.
- Предотвращение ошибок
- Продуманный дизайн, который не позволяет какой-то проблеме даже возникнуть, лучше, чем самые хорошие сообщения об ошибках. Следует устранять сами условия возникновения ошибок, либо выявлять их и предупреждать пользователя о предстоящей проблеме.
- Распознавать лучше, чем вспоминать
- Минимизируйте нагрузку на память пользователя, явно показывая ему объекты, действия и варианты выбора. Пользователь не должен в одной части диалога запоминать информацию, которая потребуется ему в другой. Инструкции по использованию системы должны быть видимы или легко получаемы везде, где возможно.
- Гибкость и эффективность использования
- Акселераторы (средства быстрого выполнения команд), которые новичок даже не видит, для опытного пользователя часто могут ускорить взаимодействие.
 Поэтому система должна удовлетворять как неопытных, так и опытных пользователей. Следует давать возможность настраивать под себя часто используемые операции.
Поэтому система должна удовлетворять как неопытных, так и опытных пользователей. Следует давать возможность настраивать под себя часто используемые операции.
- Эстетический и минималистический дизайн
- В интерфейсе не должно быть информации, которая не нужна пользователю или которая может понадобиться ему в редких случаях. Каждый избыточный элемент диалога отнимает внимание от нужных элементов.
- Помочь пользователю понять и исправить ошибку
- Сообщения об ошибках следует писать простым языком, без кодов, чётко формулируя проблему и предлагая конструктивное решение.
- Справка и документация
- Хотя было бы лучше, если бы система была пригодна к использованию без документации, всё же необходимо предоставлять справку и документацию. Информация должна быть простой в поиске, соответствовать задаче пользователя, описывать конкретную последовательность действий, и не должна быть слишком большой.
См. также
Примечания
- ↑ Usability в Cambridge Dictionary: the fact of something being easy to use, or the degree to which it is easy to use
- ↑ 1 2 3 ГОСТ Р ИСО/МЭК 25010-2015 Системная и программная инженерия.
 Требования и оценка качества систем и программного обеспечения (SQuaRE). Модели качества систем и программных продуктов (идентичен ISO/IEC 25010:2011 Systems and software engineering — Systems and software Quality Requirements and Evaluation (SQuaRE) — Systems and software quality models)
Требования и оценка качества систем и программного обеспечения (SQuaRE). Модели качества систем и программных продуктов (идентичен ISO/IEC 25010:2011 Systems and software engineering — Systems and software Quality Requirements and Evaluation (SQuaRE) — Systems and software quality models) - ↑ 1 2 ГОСТ Р ИСО 9241-210-2016. Эргономика взаимодействия человек-система. Часть 210. Человеко-ориентированное проектирование интерактивных систем (идентичен ISO 9241-210:2010 Ergonomics of human-system interaction — Part 210: Human-centred design for interactive systems)
- ↑ 1 2 3 ГОСТ Р ИСО 9241-11—2010 Эргономические требования к проведению офисных работ с использованием видеодисплейных терминалов (VDT). Часть 11. Руководство по обеспечению пригодности использования (идентичен ISO 9241-11:2008 Ergonomic requirements for office work with visual display terminals — Part 11: Guidance on usability)
- ↑ Идеографический словарь русского языка.
 сост. Баранов О.С. — М.: Издательство ЭТС, 1995.
сост. Баранов О.С. — М.: Издательство ЭТС, 1995. - ↑ Большой толковый словарь русского языка. сост. Кузнецов С. А. — 1-е изд-е: — СПб.: Норинт, 1998.
- ↑ Советская военная энциклопедия в 8-ми томах. — М.: Военное издательство, 1990. — Т. 1 («А» — «Бюлов») — С. 59 — 544 с. — ISBN 5-203-00298-3.
- ↑ Jakob Nielsen. 10 Usability Heuristics for User Interface Design
Литература
- Влад В. Головач. Дизайн пользовательского интерфейса2. Искусство мыть слона. — 2009. — 94 с.
- Сергеев С. Ф. Инженерная психология и эргономика. — М.: НИИ школьных технологий, 2008. — С. 115-119. — 176 с. — (Учебное пособие). — ISBN 978-5-91447-010-1.
- Речинский А. В., Сергеев С. Ф. Разработка пользовательских интерфейсов. Юзабилити-тестирование интерфейсов информационных систем. — СПб.: Изд-во Политехн. ун-та, 2012. — 145 с. — (Учебное пособие). — ISBN 978-5-7422-3717-4.

- Сергеев С. Ф. Юзабилити-тестирование интерфейсов информационных систем в гуманитарных науках и искусстве. — СПб.: С.-Петерб. ун-та, 2012. — 86 с. — (Учебное пособие). — ISBN 978-5-8465-1202-3.
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — 368 с. — ISBN 0-321-35031-6.
- Стив Круг. Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!» = Don’t make me think! — М.: Символ-плюс.
- Стив Круг. Как сделать сайт удобным. Целесообразность по методу Стива Круга = Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems. — СПб.: Питер, 2010. — С. 208. — ISBN 978-5-49807-515.
- Джеф Раскин. Интерфейс: новые направления в проектировании компьютерных систем. — Символ-Плюс. — 2004.
 — ISBN 5-93286-030-8.
— ISBN 5-93286-030-8. - Алан Купер. Психбольница в руках пациентов или Почему высокие технологии сводят нас с ума и как восстановить душевное равновесие = The Inmates are Running the Asylum. — Символ-Плюс, 2004. — ISBN 5-93286-071-5.
- Магазанник В. Д., Львов В. М. Человеко-компьютерное взаимодействие: Учебное пособие для вузов. — Тверь: Триада, 2005. — С. 200. — ISBN 5-94789-119-0.
- Гарретт Д. Веб-дизайн: книга Джесса Гарретта. Элементы опыта взаимодействия = The Elements of User Experience: User-Centered Design for the Web. — Символ-Плюс, 2008. — С. 192. — ISBN 5-93286-108-8.
- Баканов А. С., Обознов А. А. Эргономика пользовательского интерфейса: от проектирования к моделированию человеко-компьютерного взаимодействия. — М.: Институт психологии РАН, 2011. — 176 с. — ISBN 978-5-9270-0191-0.
Ссылки
- Профессиональные ассоциации
- Статьи
Что такое юзабилити, и как протестировать удобство пользования | Альянс Свободных Предпринимателей
Эта статья для людей, у которых совсем нет лишнего времени, но которые тем не менее хотят узнать об основах юзабилити.
Что такое юзабилити?
Юзабилити (удобство пользования) – это качественная характеристика, которая выражается в том, насколько удобен пользовательский интерфейс в использовании. Само слово “юзабилити” также может означать методы и способы оптимизации интерфейса при его дизайне.
Юзабилити состоит из 5 основных компонентов:
- Понятность: Насколько пользователю будет легко выполнить базовые действия при помощи интерфейса, с которым он впервые столкнулся?
- Эффективность: Насколько быстро после ознакомления с интерфейсом пользователь сможет решать задачи?
- Запоминаемость: Насколько пользователю будет просто вновь начать работу в интерфейсе после продолжительного перерыва?
- Ошибочность: Как много ошибок делает пользователь, значительны ли эти ошибки, и насколько сложно будет их исправить?
- Приятность: Получает ли пользователь удовольствие от работы в данном интерфейсе?
Помимо этого есть множество других составляющих, одной из которых является пригодность – категория, определяющая насколько подходит для целей пользователя функционал конкретного интерфейса.
Понятия юзабилити и пригодности идут нога в ногу и определяют одно другое – бессмысленно считать отдельно взятый интерфейс удобным, если он не нужен пользователю. И наоборот, не очень хорошо, если какая-то система в целом подходит вашим целям, но пользоваться ей неудобно. Итак:
- Пригодность = насколько система подходит для решения ваших задач и достижения целей
- Юзабилити = простота и приятность использования пользовательского интерфейса
- Полезность = юзабилити + пригодность
Почему юзабилити так важно
Чтобы компаниям удержаться в сети на плаву, необходимо внедрять юзабилити. Все просто — если сайт сложен в обращении, посетители покидают его. Если домашняя страница четко и ясно не объясняет, что это за сайт и какие возможности он предлагает, люди просто уйдут. Если пользователи заблудятся на сайте, они тоже уйдут.
Если информацию на сайте сложно прочесть, или она не отвечает на ключевые вопросы посетителей, эти посетители, опять же, уйдут. Примерно поняли причинно-следственную связь? Никогда не было и не будет посетителей, которые бы читали инструкцию о том, как пользоваться сайтом, или, что еще смешнее, тратили бы большую часть времени на освоение интерфейса сайта. Есть ведь сотни других подходящих ресурсов, на которых все удобно, понятно, и просто.
Примерно поняли причинно-следственную связь? Никогда не было и не будет посетителей, которые бы читали инструкцию о том, как пользоваться сайтом, или, что еще смешнее, тратили бы большую часть времени на освоение интерфейса сайта. Есть ведь сотни других подходящих ресурсов, на которых все удобно, понятно, и просто.
Создать свой доходный онлайн-бизнес — мечта многих. Но 95% предпринимателей никогда не дойдут до своей цели, потому что попадут в «ловушку» и не смогут оттуда выбраться…
Чтобы этого не случилось, приходите на бесплатный онлайн-мастер класс «Система стабильных интернет-продаж знаний и услуг, которая принесла уже более 0,5 млрд. выручки» и узнайте как получать максимум клиентов и продаж, не сливая бюджет на рекламу.
Первое правило электронной коммерции – если пользователь не может найти товар, он тем более не сможет его купить.
Для локальных ресурсов юзабилити — это один из ключей продуктивности сотрудников. Время, которое ваши сотрудники тратят на блуждание по страницам ресурса или изучение каких-то сомнительных инструкций выливается в деньги, которые вы платите за несделанную работу.
Время, которое ваши сотрудники тратят на блуждание по страницам ресурса или изучение каких-то сомнительных инструкций выливается в деньги, которые вы платите за несделанную работу.
На настоящий момент самой эффективной моделью финансирования сайта является модель, при которой вы выделяете из бюджета определенного под развитие дизайна 10% на проработку и анализ юзабилити. В среднем, это дает двойной прирост по основным качественным показателям для обычных интернет-ресурсов, и чуть менее чем в двое увеличивает уровень этих же показателей для внутренних сайтов.
Для локальных сайтов увеличение этих показателей вдвое означает на 50% меньше затрат на обучение сотрудников и вдвое большее число продаж. Для интернет-ресурсов увеличение показателей вдвое = в два раза больше продаж, в два раза больше лидов, и вообще, в два раза больше по любым ключевым показателям в вашей отрасли.
Как улучшить юзабилити
Способов повысить удобство пользования вашим сайтом довольно много, но самый лучший, по нашему мнению, — живое тестирование. Оно состоит из 3 основных шагов:
Оно состоит из 3 основных шагов:
- Найдите несколько отзывчивых пользователей, например покупателей, если вы тестируете интернет магазин и работников, если речь идет об улучшении юзабилити внутреннего сайта компании.
- Попросите их выполнить ряд заданий по взаимодействию и пользованию тестируемым дизайном.
- Проследите за успехами и неуспехами – отметьте для себя, что пользователям удается сделать без проблем, а в каких местах они испытывают затруднения. После этого дайте им сказать все, что они думают. Слушайте и впитывайте эту информацию.
Важно, чтобы тестирование проходило индивидуально, и пользователи выполняли требующиеся от них действия самостоятельно, без чьей либо помощи. Если вы подскажите им что-нибудь, или обратите внимание на нужную часть экрана, то тем самым внесете неточности в результаты тестирования.
Чтобы распознать основные недочеты в юзабилити сайта, обычно достаточно 5 человек. А вместо того чтобы проводить большие и дорогие исследования, лучше сделайте множество коротких тестов. Чем больше вариаций вашего дизайна вы предложите пользователя, тем точнее будут результаты.
Чем больше вариаций вашего дизайна вы предложите пользователя, тем точнее будут результаты.
Живое тестирование заметно отличается от метода фокус-групп, который вряд ли поможет вам в оценке удобства пользования сайтом. Фокус-группы выполняют некоторые функции в маркетинговых исследованиях, но чтобы проверить несколько различных вариаций одного дизайна, вы должны наблюдать за каждым конкретным человеком в отдельности.
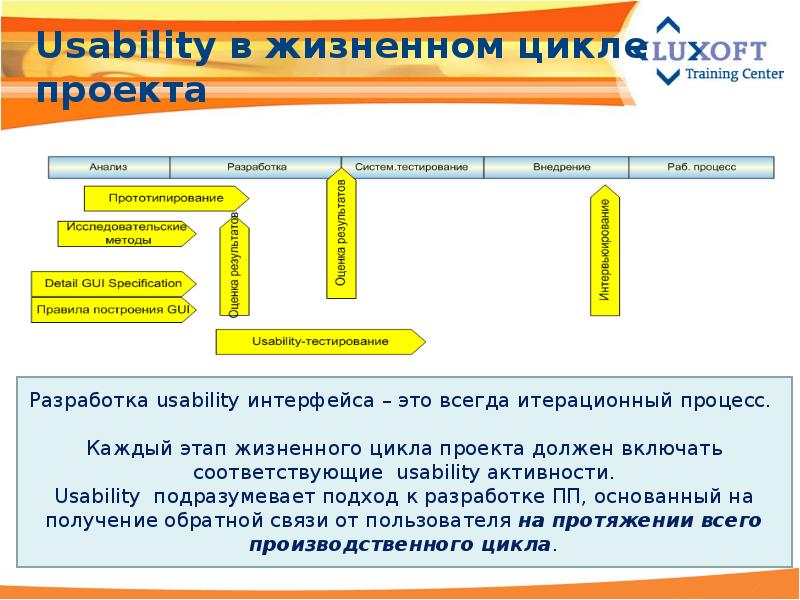
Когда необходимо работать над юзабилити?
Юзабилити играет важную роль на всех стадиях разработки нового дизайна. Вот несколько полезных советов по внедрению и улучшению юзабилити в пользовательский интерфейс:
1. Прежде чем запустить новый дизайн сайта или приложения, протестируйте старый дизайн, чтобы выявить сильные стороны, которые стоило бы перенести в новую версию и доработать их, и слабые стороны, которые необходимо будет исключить из обновленного дизайна.
2. Также до начала работы советуем вам проанализировать дизайны сайтов ваших конкурентов — это поможет вам получить несколько бесплатных и полезных идей по внедрению каких-то новых фишек, которые положительно влияют на юзабилити и в то же время сохраняют ваш прежний функционал.
3. Проведите основательное исследование и соберите все ключевые данные и всю информацию о том, как люди ведут себя на вашем сайте.
4. Сделайте несколько прототипов нового дизайна и протестируйте их.
5. Чтобы выяснить, какие из ваших идей более удачные, а какие менее, проведите с каждой многократные тесты, постепенно двигаясь от наименее удачных к наиболее удачным с вашей точки зрения дизайнам.
6. Проверьте ваш лучший дизайн на качество юзабилити при помощи материалов и чек-листов от экспертов.
7. После того как вы выберете и внедрите ваш новый дизайн, проведите повторные тесты. Обычно бывает так, что эти финальные тесты выявляют дополнительные проблемы, которые не проявили себя до этого.
Откройте вашей аудитории доступ к новому сайту еще до того, как вы все доделаете до конца. Это позволит вам выявить и устранить все до последней юзабилити-проблемы, что 100% невозможно сделать в том случае, если пользователи не попадают на тест-версию. Большинство из этих проблем необходимо будет структурировать, а их исправление наверняка потребует комплексного подхода.
Большинство из этих проблем необходимо будет структурировать, а их исправление наверняка потребует комплексного подхода.
Единственный способ достичь высокого уровня анализа юзабилити — это применять живое тестирование от момента начала редизайна до финального запуска.
Где проводить тесты
Если вы собираетесь проводить хотя бы одно живое тестирование юзабилити сайта в неделю, советуем вам создать небольшую лабораторию. Но, если честно, для большинства компаний достаточно небольшого конференц-зала или комнаты в офисе.
Подойдет любое помещение, в котором можно закрыть дверь и устранить все отвлекающие моменты. Главное – наличие живых пользователей, которые придут к вам и опробуют новый дизайн. Все что вам нужно – наблюдать и записывать.
Юзабилити-тестирование 101
Юзабилити-тестирование — это популярная методология исследования UX.
В сеансе юзабилити-тестирования исследователь (называемый «фасилитатором» или «модератором») просит участника выполнить задачи, обычно используя один или несколько определенных пользовательских интерфейсов.
Пока участник выполняет каждое задание, исследователь наблюдает за его поведением и выслушивает отзывы.
Фраза «тестирование удобства использования» часто используется как синоним «пользовательского тестирования».”
(Против фразы «пользовательское тестирование» иногда выдвигается возражение, что это звучит так, будто исследователи тестируют участника — мы никогда не тестируем пользователя, а только интерфейс. Однако этот термин предназначен для обозначения тестирования с пользователями, то есть в точности суть эмпирических исследований.)
Цели юзабилити-тестирования различаются в зависимости от исследования, но обычно они включают:
- Выявление проблем при разработке продукта или услуги
- Открывая возможности для улучшения
- Изучение поведения и предпочтений целевого пользователя

Зачем нужно проводить юзабилити-тестирование? Разве хороший профессиональный UX-дизайнер не знает, как создать отличный пользовательский интерфейс? Даже лучшие дизайнеры UX не могут создать идеальный — или даже достаточно хороший — пользовательский интерфейс без итеративного дизайна , основанного на наблюдениях за реальными пользователями и их взаимодействием с дизайном.
При разработке современного пользовательского интерфейса существует множество переменных, и еще больше переменных в человеческом мозге. Общее количество комбинаций огромно. Единственный способ разработать правильный UX-дизайн — это протестировать его.
Существует множество различных типов юзабилити-тестирования, но основными элементами в большинстве юзабилити-тестов являются координатор, задачи и участник .
Сессия юзабилити-тестирования включает в себя участника и фасилитатора, который дает задания участнику и наблюдает за его поведением.
Фасилитатор дает участнику задания. Когда участник выполняет эти задачи, фасилитатор наблюдает за его поведением и выслушивает отзывы.Фасилитатор также может задавать дополнительные вопросы, чтобы узнать подробности у участника.
В тесте на удобство использования фасилитатор дает участникам инструкции и сценарии задач. Участник предоставляет поведенческую и вербальную обратную связь об интерфейсе во время выполнения этих задач.Координатор
Координатор направляет участника через процесс тестирования. Она дает инструкции, отвечает на вопросы участников и задает дополнительные вопросы.
Фасилитатор работает над тем, чтобы в результате теста были получены достоверные данные высокого качества, не влияющие случайно на поведение участника. Достижение этого баланса сложно и требует тренировки.
(В одной из форм удаленного тестирования юзабилити, называемой удаленным немодерируемым тестированием, приложение может выполнять некоторые роли фасилитатора. )
)
Задачи
задач в юзабилити-тесте — это реалистичные действия, которые участник мог бы выполнять в реальной жизни.Они могут быть очень конкретными или очень открытыми, в зависимости от вопросов исследования и типа юзабилити-тестирования.
Примеры задач из реальных юзабилити-исследований:
- Ваш принтер показывает «Ошибка 5200». Как избавиться от сообщения об ошибке?
- Вы рассматриваете возможность открытия новой кредитной карты в Wells Fargo. Посетите wellsfargo.com и решите, какую кредитную карту вы можете открыть, если таковая имеется.
- Вам сказали, что вам нужно поговорить с Тайлером Смитом из отдела управления проектами.Используйте интранет, чтобы узнать, где они находятся. Сообщите исследователю свой ответ.
Формулировка задачи очень важна при тестировании удобства использования. Небольшие ошибки в формулировке задачи могут привести к тому, что участник неправильно поймет, что его просят сделать, или могут повлиять на то, как участники выполняют задачу (психологический феномен, называемый праймингом).
Инструкции по выполнению задания могут быть доставлены участнику устно (фасилитатор может их прочитать) или могут быть переданы участнику, написанным на листах заданий.Мы часто просим участников прочитать инструкции к заданию вслух. Это помогает гарантировать, что участник полностью прочитает инструкции, и помогает исследователям делать записи, потому что они всегда знают, какую задачу выполняет пользователь.
Участник
Участник должен быть реалистичным пользователем изучаемого продукта или услуги. Это может означать, что пользователь уже использует продукт или услугу в реальной жизни. В качестве альтернативы, в некоторых случаях участник может просто иметь опыт, аналогичный целевой группе пользователей, или иметь те же потребности, даже если он еще не является пользователем продукта.
Участников часто просят подумать вслух во время юзабилити-тестирования (так называемый «метод мыслей вслух»). Фасилитатор может попросить участников рассказать о своих действиях и мыслях при выполнении заданий. Цель этого подхода — понять поведение, цели, мысли и мотивации участников.
На этом сеансе юзабилити-тестирования участник сидит слева, а фасилитатор — справа. Участник использует специальный ноутбук для тестирования, на котором установлено программное обеспечение для записи экрана.В ноутбуке есть веб-камера, которая фиксирует выражения лиц участников, и он подключен к внешнему монитору для фасилитатора. Фасилитатор выслушивает его отзывы, управляет задачами и делает заметки. На фотографии запечатлен момент после выполнения задания участником, когда фасилитатор задает ему дополнительные вопросы.Качественные и количественные
Юзабилити-тестирование может быть качественным или количественным.
Качественное тестирование юзабилити фокусируется на сборе идей, выводов и анекдотов о том, как люди используют продукт или услугу.Качественное юзабилити-тестирование лучше всего подходит для выявления проблем в пользовательском опыте. Эта форма тестирования удобства использования более распространена, чем количественное тестирование удобства использования.
Количественное тестирование юзабилити фокусируется на сборе показателей, описывающих взаимодействие с пользователем. Два показателя, которые обычно собираются при количественном тестировании юзабилити, — это успешность задачи и время выполнения задачи. Количественное тестирование юзабилити лучше всего подходит для сбора тестов.
Количество участников, необходимое для юзабилити-теста, зависит от типа исследования.Для типичного качественного исследования юзабилити одной группы пользователей мы рекомендуем с участием пяти участников , чтобы выявить большинство наиболее распространенных проблем в продукте.
Дистанционное и личное тестирование
Дистанционные тесты юзабилити популярны, потому что они часто требуют меньше времени и денег, чем личные исследования. Существует два типа удаленного тестирования юзабилити: модерируемое и немодерируемое.
При удаленном немодерируемом юзабилити-тестировании поток информации изменяется, потому что фасилитатор не взаимодействует с участником так же, как при модерируемом тесте. Платформа тестирования берет на себя роль фасилитатора, решая задачи для участника.Исследователь разрабатывает исследование и загружает инструкции к задачам на платформе, а затем просматривает данные после их сбора, обычно путем просмотра видеозаписей задач.Удаленная модерация юзабилити-тестов работают аналогично очным исследованиям.Фасилитатор по-прежнему взаимодействует с участницей и просит ее выполнить задания. Однако координатор и участник находятся в разных физических местах. Обычно модерируемые тесты можно выполнять с помощью программного обеспечения для совместного использования экрана, такого как Skype или GoToMeeting.
Удаленные немодерируемые тесты удаленных тестов юзабилити не имеют такого же взаимодействия фасилитатора и участника, как личные или модерируемые тесты. Исследователь использует специальный онлайн-инструмент для дистанционного тестирования, чтобы составить письменные задания для участника.Затем участник выполняет эти задания в одиночку в свое свободное время. Инструмент тестирования предоставляет инструкции по выполнению задач и любые дополнительные вопросы. После того, как участник завершит свой тест, исследователь получает запись сеанса вместе с такими показателями, как успешность задания.
Простые «дисконтные» исследования удобства использования могут быть недорогими, хотя обычно вы должны заплатить несколько сотен долларов в качестве стимула для участников. Сессия тестирования может проходить в конференц-зале, и простейшее изучение займет 3 дня вашего времени (при условии, что вы уже научились это делать и у вас есть доступ к участникам):
- День 1: Планирование исследования
- День 2. Протестируйте 5 пользователей
- День 3: Анализ результатов и преобразование их в рекомендации по редизайну для следующей итерации
С другой стороны, иногда требуются более дорогие исследования, а затраты на самые сложные исследования могут достигать нескольких сотен тысяч долларов.
Вещи, которые увеличивают стоимость, включают:
Рентабельность инвестиций (ROI) в продвинутые исследования все еще может быть высокой, хотя обычно не так высока, как у простых исследований.
Содействие тестированию юзабилити
Для практического обучения и помощи в оттачивании своих навыков фасилитатора ознакомьтесь с нашим дневным курсом по тестированию юзабилити.
Набор участников
Удаленное тестирование удобства использования
Чтобы получить подробную помощь в планировании, проведении и анализе удаленного пользовательского тестирования, посетите наш однодневный семинар: «Удаленное юзабилити-тестирование».
Специальные исследования юзабилити-тестирования или группы пользователей
Вы можете загрузить и распечатать плакат с пояснениями о тестировании на удобство использования (доступен ниже для вашего предпочтительного размера бумаги для принтера: формата A4 или Letter, или вы можете масштабировать распечатку для листов большего размера).
Введение в удобство использования | Interaction Design Foundation (IxDF)
Удобство использования и пользовательский опыт (UX) — это не одно и то же: удобство использования продукта является важной частью, формирующей его UX, и, следовательно, подпадает под действие UX.Хотя многие могут подумать, что удобство использования — это исключительно «простота использования» продукта, на самом деле оно подразумевает гораздо больше. Итак, давайте узнаем больше об удобстве использования здесь и будем абсолютно уверены в природе этого фундаментального строительного блока нашего ремесла!
Стандарт ISO 9241-11 по удобству использования описывает это как:
«Степень, в которой продукт может использоваться определенными пользователями для достижения определенных целей с эффективностью, действенностью и удовлетворенностью в определенном контексте использования.”— ISO 9241 Эргономика взаимодействия человека и системы
Следовательно, удобство использования — это больше, чем просто способность пользователей легко выполнять задачи (простота использования). Это также касается удовлетворенности пользователей — чтобы веб-сайт можно было использовать, он должен быть привлекательным и эстетичным.
Почему так важно удобство использования?
Прежде чем мы углубимся в то, что влечет за собой удобство использования, жизненно важно подчеркнуть важность удобства использования. Удобство использования имеет значение, потому что, если пользователи не могут достичь своих целей эффективно, действенно и удовлетворительно, они, вероятно, будут искать альтернативное решение для достижения своих целей.А для веб-сайтов и приложений существует множество альтернативных решений. Все очень просто: если ваш продукт непригоден для использования, его UX будет плохим, и пользователи уйдут от вас к вашим конкурентам. Учитывая это, дизайнеры, стремящиеся разрабатывать продукты с долгим сроком службы, должны убедиться, что эти продукты можно использовать, иначе они рискуют потерять пользователей в пользу своих конкурентов.
На самом деле, совместное исследование пользователей сети B2B, проведенное в 2015 году компаниями Huff Industrial Marketing, KoMarketing и BuyerZone (см. Ссылку в конце этой статьи), показало, что 46% пользователей покидают веб-сайт, потому что не могут сказать, что это за компания. делает (я.е., отсутствие эффективного обмена сообщениями) 44% пользователей уходят из-за отсутствия контактной информации, а 37% пользователей уходят из-за плохого дизайна или навигации. Это свидетельствует о потенциальном вреде, который плохое юзабилити может принести вашему сайту.
Удобство использования — это результат процесса проектирования, ориентированного на пользователя. Это процесс, который исследует , как и , почему пользователь примет продукт, и пытается оценить это использование. Этот процесс является итеративным и направлен на постоянное улучшение после каждого цикла оценки.
«Удобство использования, по сути, означает привнесение части прав человека в мир взаимодействия компьютера и человека. Это способ продемонстрировать наши идеалы в нашем программном обеспечении, каким бы приземленным оно ни было. Вы можете подумать, что застряли в скучном, однообразном ИТ-отделе, создающем утомительную программу инвентаризации, которую когда-либо будут использовать только пять одиноких людей. Но у вас есть ежедневные возможности проявлять уважение к человечеству даже с помощью самого приземленного программного обеспечения ».— Джоэл Спольски, инженер-программист, писатель и создатель программного обеспечения для управления проектами Trello
5 характеристик используемых продуктов
В 2001 году Уитни Кузенбери, эксперт по пользовательскому интерфейсу и удобству использования и бывший президент ассоциации профессионалов в области юзабилити (UXPA), предложила пять критериев, которым должен соответствовать продукт, чтобы его можно было использовать:
- Эффективность
- КПД
- Вовлеченность
- Допуск ошибки
- Простота обучения
1.Эффективность
Эффективность зависит от того, смогут ли пользователи достичь своих целей с высокой степенью точности. Большая часть эффективности продукта достигается за счет поддержки, предоставляемой пользователям, когда они работают с продуктом; например, исправление поля кредитной карты так, чтобы оно принимало только действительный ввод номера кредитной карты, может уменьшить количество ошибок ввода данных и помочь пользователям правильно выполнять свои задачи. Есть много разных способов оказания поддержки — главное — быть как можно более информативным значимым образом для пользователя.
В платежной форме IxDF мы ограничиваем количество цифр, которые вы можете ввести в поле номера кредитной карты, чтобы уменьшить количество ошибок при вводе данных.
Вы также можете захотеть изучить язык, используемый в вашем продукте — чем яснее и проще этот язык (в идеале 6 -й -уровень), тем больше вероятность того, что ваша информация окажет нужное влияние на пользователя. Использование правильного уровня технических требований — например, сокращение количества технических терминов кодирования для веб-сайта, ориентированного на дизайн — также помогает сделать ваши сообщения более понятными и значимыми для пользователей.
Избыточность в навигации иногда может быть полезной; если у пользователей есть несколько путей к своей цели, они с большей вероятностью доберутся до нее. Однако это может снизить общую эффективность процесса, поэтому необходимо соблюдать баланс.
2. Эффективность
Эффективность и действенность стали размытыми в сознании. Однако они сильно отличаются с точки зрения удобства использования. Эффективность — это скорость. Как быстро пользователь сможет выполнить работу?
Вам нужно будет проверить количество шагов (или действительно щелчков / нажатий клавиш) для достижения цели; их можно уменьшить? Это поможет разработать эффективные процессы.Также помогут четко обозначенные кнопки навигации с очевидным использованием, равно как и разработка значимых сочетаний клавиш (подумайте о количестве часов, которые вы сэкономили, используя Ctrl + C и Ctrl + V для копирования и вставки текста).
Чтобы добиться максимальной эффективности, вам необходимо изучить, как ваши пользователи предпочитают работать — взаимодействуют ли они через смартфон или настольный компьютер с большой клавиатурой и мышью? Эти два требуют очень разных подходов к навигации.
3. Вовлеченность
Вовлеченность — это уровень вовлеченности, который предлагает система.Действительно, вовлечение стало чем-то вроде модного слова, но если вы прорежете ерунду, вы обнаружите, что вовлечение происходит тогда, когда пользователь находит продукт приятным и приятным в использовании. Здесь важна эстетика, и именно поэтому многие компании вкладывают небольшие деньги в элементы графического дизайна, но они не единственные факторы, влияющие на привлекательность дизайна.
Вовлеченность — это не только красивый внешний вид; это также касается правильного взгляда . Правильные макеты, удобочитаемая типографика и простота навигации — все вместе обеспечивают правильное взаимодействие для пользователя и делают его привлекательным.Красивый внешний вид — это еще не все, как доказывает Википедия (известная своим ультра-базовым дизайном).
Википедия имеет ультра-базовую компоновку, но это не помешало ее успеху! Ценность, которую он предлагает людям во всем мире, настолько огромна, что эстетика становится второстепенной задачей. Основное внимание здесь уделяется способности находить информацию и структуре представления информации для облегчения чтения. Таким образом, любопытные читатели могут быстро (или эффективно!) Находить факты и получать доступ к связанным страницам.
4. Допуск к ошибкам
Кажется маловероятным, что при любой степени сложности можно полностью устранить ошибки в продуктах; в частности, цифровые продукты могут быть подвержены ошибкам из-за экосистемы, в которой они обитают, — экосистемы, которая находится вне контроля дизайнера.
Однако следующая лучшая вещь — это свести к минимуму вероятность возникновения ошибок и гарантировать, что пользователь может легко восстановиться после ошибки и вернуться к тому, что он или она делал.Это терпимость к ошибкам.
Для повышения устойчивости к ошибкам, согласно Уитни Кузенбери, необходимо:
- Ограничение возможностей поступать неправильно. Делайте ссылки / кнопки четкими и четкими, язык должен быть ясным и простым, не используйте жаргон, кроме случаев крайней необходимости, и сохраняйте зависимости в формах или действиях вместе. Ограничьте варианты, чтобы сделать правильный выбор, если можете, и приведите примеры и поддержку, когда просите людей предоставить данные.
- Предлагает возможность «повторить».Дайте пользователям возможность сбросить то, что они только что сделали, вернуться и начать заново.
- Предположим, что все будут делать то, чего вы не ожидаете от них. Затем либо посодействуйте этому, либо предложите совет / поддержку, чтобы вернуться на правильный путь.
В Dropbox есть функция отмены, если пользователи случайно удалят элементы в своих папках.
5. Простота обучения
Если вы хотите, чтобы продукт использовался регулярно, то вы хотите, чтобы пользователи легко могли изучить продукт , чтобы при повторном использовании это стало их второй натурой.
Вам также необходимо учитывать легкость обучения при выпуске новых функций и возможностей; в противном случае знакомый и счастливый пользователь может быстро разочароваться в вашем последнем выпуске. Это то, что часто случается в социальных сетях; всякий раз, когда выпускается новый набор функций, они обычно встречают возмущенные возгласы пользователей, даже если они лучше старых. И это верно даже тогда, когда новые функции также легко освоить. Переход Facebook на формат «Временная шкала» в 2012 году (после того, как пользователям было предоставлено несколько месяцев на переход от предыдущего формата) стал ярким примером такой любопытной реакции со стороны некоторых пользователей.
Лучший способ облегчить обучение — это разработать системы, соответствующие существующим ментальным моделям пользователя. Ментальная модель — это просто представление чего-то в реальном мире и того, как это делается с точки зрения пользователя. Вот почему виртуальные кнопки очень похожи на настоящие кнопки — мы знаем, что нажимаем кнопки. Форма вызывает у пользователя соответствующее действие, что упрощает изучение.
Утилита + удобство использования = полезность
Когда вы разрабатываете с учетом удобства использования, важно также подумать об утилите .В то время как удобство использования связано с тем, чтобы функции были простыми и приятными в использовании, утилита предназначена в первую очередь для обеспечения функций, которые пользователям нужны .
Только тогда, когда удобство использования сочетается с полезностью, продукты становятся полезными для своих пользователей. Мобильное платежное приложение может предоставить наиболее удобную функцию добавления людей вокруг вас на Facebook, но поскольку большинству пользователей этого приложения эта функция не понадобится, она будет для них бесполезна. Все ваши усилия по созданию наиболее удобной для пользователя функции могут быть потрачены напрасно, если эта функция не понадобится.
На вынос
Удобство использования — это больше, чем просто простота использования. Если вы хотите, чтобы дизайн был успешным, вам необходимо обеспечить его эффективность, результативность, увлекательность, простоту обучения и отказоустойчивость. Конечно, есть ограничения на ценность удобства использования, и иногда приходится идти на компромиссы, например, для обеспечения экономической жизнеспособности. Однако, когда такого конфликта нет, удобство использования должно быть приоритетом.
Ссылки и где узнать больше
Изображение героя: Правообладатель: Flow Bohl.Условия авторского права и лицензия: Все права защищены.
Курс: Практическое руководство по удобству использования:
https://www.interaction-design.org/courses/the-practical-guide-to-usability
Cockton, G. (2013). Оценка юзабилити. В Soegaard, M. и Friis-Dam, R. (ред.). Энциклопедия взаимодействия человека и компьютера (2 nd Edition). https://www.interaction-design.org/literature/book/the-encyclopedia-of-human-computer-interaction-2nd-ed/usability-evaluation
Пять простых советов по удобству использования (2016).https://www.interaction-design.org/literature/article/5-simple-usability-tips
Когда мне следует проводить юзабилити-тестирование продукта? (2016). https://www.interaction-design.org/literature/article/when-should-i-conduct-usability-testing-for-a-product
ISO 9241 Ergonomics of Human System Interaction — https://www.iso.org/obp/ui/#!iso:std:52075:en
Отчет об исследовании юзабилити веб-сайтов B2B — http://www.komarketingassociates.com/files/b2b-web-usability-report-2015.pdf
Quesenbery, W. (2001). Что означает удобство использования? Взгляд за пределы «простоты использования». В Ежегодной конференции общества технических коммуникаций (том 48, стр. 432-436) http://www.wqusability.com/articles/more-than-ease-of-use.html
Юзабилити сайта | Распространенные проблемы юзабилити | Примеры
Удобство использования может быть наиболее важным показателем эффективности веб-сайтов, поскольку оно играет решающую роль во взаимодействии с клиентами. Узнайте все, что вам нужно знать об удобстве использования веб-сайта и о том, как вы можете извлечь из этого пользу.
Что такое удобство использования веб-сайта?
В настоящее время много времени и денег вкладывается в разработку и продвижение сайтов. Чтобы все эти усилия не пропали даром, имеет смысл сосредоточиться на удобстве использования. Юзабилити означает «простоту использования», а более конкретно в эпоху Интернета ее можно определить как «легкость, с которой ваши пользователи достигают своих целей на вашем веб-сайте».
5 принципов удобства использования веб-сайта: как повысить удобство использования веб-сайта?
Поскольку юзабилити как концепция может показаться немного абстрактной, чтобы вы быстро освоили ее, мы создали список тех ключевых аспектов, на которых вам следует сосредоточиться, чтобы улучшить юзабилити вашего сайта:
- Удобство навигации .Помните, что плохая навигация — основная причина, по которой пользователи покидают веб-сайты. Все посетители должны наслаждаться приятным, бесшовным опытом, не сталкиваясь с трудностями или неработающими ссылками на своем пути.
- Пользовательский интерфейс. Качество обслуживания клиентов очень важно, внешний вид и дизайн веб-сайта могут иметь большое значение и должны быть ориентированы на целевую аудиторию. Кроме того, жизненно важно, чтобы дизайн веб-сайта поддерживался на разных устройствах.
- Содержание и графика. Владелец веб-сайта должен соблюдать баланс между содержанием и графикой на своем веб-сайте. Контент должен быть очень четким и разбит на разные веб-страницы с очень интуитивной логикой.
- Картинки и видео . Не забывайте, что использование изображений и видео — это всегда хорошая идея. Пользователям требуется 10 секунд, чтобы оценить главную страницу и покинуть ее, если она им не нравится
- Быстро загружающиеся веб-страницы .«Я люблю ждать», — сказал никто никогда. Как показали исследования, чем быстрее сайт, тем счастливее пользователь. По этой причине даже Google представил алгоритм, основанный на скорости.
Преимущества: почему юзабилити-тестирование важно для веб-сайтов?
Чтобы оценить, удобен ли ваш веб-сайт, вы можете провести тесты юзабилити . В эпоху, когда цифровое население неуклонно растет и когда пользователи судят о веб-сайтах и их владельцах за 10 секунд, тестирование юзабилити может принести ряд преимуществ:
Лояльность : пользователи, которым понравился ваш интерфейс, с большей вероятностью вернутся.
Сократите свои расходы : чем раньше вы обнаружите, что не так с вашим сайтом, тем лучше для вашего кошелька.
Поймите поведение своих клиентов : как только вы узнаете, как посетители перемещаются по вашему веб-сайту, вы сможете лучше ориентироваться на них с помощью стратегически размещенных призывов к действиям.
Почему удобство использования веб-сайта важно для дизайна пользовательского интерфейса?
Цель дизайна пользовательского интерфейса — сделать опыт пользователя как простым, и максимально эффективным, а также упростить для него достижение своих целей.По этим причинам удобство использования веб-сайта приобрело важное значение в дизайне интерфейса.
Оценка: как измеряется удобство использования?
Удобство использования оценивается с помощью так называемых тестов удобства использования. Юзабилити-тестирование определяется как оценка продукта путем тестирования его на потенциальных пользователях. В области технологий он оценивает важные аспекты удобства использования продукта, такие как общая структура, ясность содержания и последовательность навигации.
Юзабилити-тестирование полностью основано на точке зрения конечного потребителя, и его конечная цель — понять, найдет ли средний пользователь интерфейс легким для навигации и изучения.
Контрольный список удобства использования веб-сайта
Наиболее частые проблемы юзабилити
Проблемы с удобством использования встречаются чаще, чем кажется, мы перечислили здесь наиболее распространенные проблемы с удобством использования, которые вы хотите проверить и всегда следить за ними.
- Несоответствие : макет, дизайн, кнопки и заголовки должны быть размещены в нужных местах.
- Запрещает пользователям вернуться на назад
- Слишком большое количество подменю
- Ссылки открытие в новых окнах
- Неструктурированный Карта сайта
Примеры хорошего юзабилити веб-сайта
Чтобы пролить свет на то, что мы понимаем под хорошим юзабилити веб-сайта, мы выбрали несколько особенно хороших примеров:
Целевая страницаAirbnb предлагает интуитивно понятный и сверхбыстрый способ бронирования жилья.
Эта веб-страница Uniqlo является хорошим примером того, как подменю могут быть действительно полезными, чтобы быстро дать пользователям то, что они хотят.
Примеры плохого интерфейса и UX-дизайна
Чтобы сравнить и сопоставить, мы также сделали выборку плохих интерфейсов и пользовательского интерфейса.
Lingscars.com с его запутанной домашней страницей является классическим примером ужасного (или, по крайней мере, сомнительного) пользовательского интерфейса. Просто нажмите на ссылку и получайте удовольствие.
Можете ли вы правильно прочитать все подменю на этой веб-странице Zara? Спорим, вы не можете.
Юзабилити дизайн сайта
Глядя на приведенные выше примеры, естественно также задаться вопросом: какую роль design играет в удобстве использования? Очевидно, что дизайн веб-сайта важен в некоторых областях (например, в электронной коммерции) больше, чем в других. Но учтите: есть несколько сайтов с действительно красивым внешним видом, но с которыми сложно работать. Вместо этого существует множество веб-сайтов, на которые действительно некрасиво смотреть, но которые чрезвычайно функциональны.Что это значит? Веб-сайт должен в первую очередь работать, поэтому дизайн должен учитывать удобство использования. Это может быть красиво, это может быть даже произведение искусства, но оно ДОЛЖНО использоваться.
Удобство использования и крутой дизайн — идеальные составляющие успеха веб-сайта, и не нужно быть гением, чтобы понять это. Дизайн, ориентированный на пользователя , другими словами, жизненно важен для веб-сайтов. Каждая функция, страница и контент должны быть простыми в использовании, интуитивно понятными и красиво оформленными. Для получения дополнительной информации по этой теме мы предлагаем прочитать Альберта Бадре «Формирование дизайна веб-взаимодействия с юзабилити в контексте.Несмотря на то, что он был опубликован в 2002 году, он предлагает некоторые базовые знания о лучших практиках использования веб-дизайна и принципах удобства использования веб-дизайна.
Веб-сайт Юзабилити-тестирование
Мы написали эту статью не только для того, чтобы объяснить нашим клиентам, что такое удобство использования веб-сайта, но также для того, чтобы дать практические советы и рекомендации о том, КАК УЛУЧШИТЬ удобство использования веб-сайта. В связи с этим проверка юзабилити веб-сайта должна быть главным приоритетом для всех, кто хочет иметь эффективный веб-сайт.Лучший способ найти проблемы — протестировать свой сайт на реальных пользователях.
В этой статье мы не сосредотачиваемся на какой-либо конкретной отрасли, поэтому следующие предложения могут работать для удобства использования веб-сайта электронной коммерции, насколько они могут для онлайн-туристического агентства.
Как провести тестирование юзабилити веб-сайта?
Несмотря на то, что существует несколько методов проверки удобства использования веб-сайта, мы выбрали наиболее популярные.
- Тепловые карты (также называемые методом отслеживания кликов) — это визуальная презентация, которая позволяет вам видеть, где пользователи нажимают на определенные страницы вашего веб-сайта, каков был их «образец кликов».
- Eye-tracking Технология позволяет владельцам веб-сайтов изучать, как глаза пользователей перемещаются по экрану и какие области привлекают наибольшее внимание.
- Опросы , особенно опросы на местах, являются эффективным способом быстрой и точной проверки взаимодействия с пользователем.
- A / B-тестирование также является хорошим методом. Создавая разные версии (версия A и версия B) веб-сайта и внимательно сравнивая поведение пользователей, вы можете прийти к интересным выводам.
- Модерируемое и немодерируемое тестирование — дорогое удовольствие, но, вероятно, это самый эффективный метод юзабилити. Если вы хотите узнать больше о вопросах фокус-группы по удобству использования этого веб-сайта, мы рекомендуем вам прочитать эту статью: https://www.userreport.com/blog/website-usability-testing/.
Вопросы об удобстве использования веб-сайта
Опросы— это обычно инструмент, доступный для всех, поэтому мы решили сосредоточиться на вопросах, которые можно использовать для успешного тестирования юзабилити пользователей.Эти вопросы также могут служить примером анкеты для тестирования юзабилити веб-сайта.
- Нравится ли вам визуальный дизайн сайта?
- Удалось ли вам легко найти всю информацию , которую вы искали?
- Выглядит ли веб-сайт профессиональным и заслуживающим доверия ?
- Содержимое веб-сайта четкое, и написано простым языком?
- В целом, как бы вы оценили этот сайт?
Рекомендации по удобству использования веб-сайта и критерии удобства использования веб-сайта
Мы обозначили различные методы и вопросы, но как действовать, как начать с нуля? Вот краткий контрольный список, который поможет вам настроить процесс.
- Схема , которая включает аспектов вашего веб-сайта, который вы хотите исследовать
- Дизайн Ваше удобство использования Тест
- Определите число участников, которых вы хотите достичь
- Установить крайний срок
- Проведение пилотного исследования
- Разверните тест на удобство использования
- Анализировать результаты
Удобство использования, дизайн и показатели производительности веб-сайта
Метрики — всегда объективный и эффективный способ измерения успеха.Также в юзабилити веб-сайта можно использовать показателей.
Оценка удовлетворенности, уровень оттока, время, проведенное на каждой странице, результаты тепловых карт и шаблоны отслеживания взгляда — все это хорошие показатели для оценки удобства использования веб-сайта.
Стандарты юзабилити для веб-сайтов
Удобство использования часто называют «стандартом». Это означает, что есть некоторые правила, около лучших практик , которым должны следовать все веб-сайты. Удобство использования не меняется от веб-сайта к веб-сайту, области, требующие внимания, практически одинаковы для всех веб-сайтов.Фактически, термин «удобство использования» находит свое самое популярное определение в Международной организации по стандартизации , организации, которая продвигает всемирные частные, промышленные и коммерческие стандарты.
Для продуктов, интерфейсов и веб-сайтов важно соответствовать их отраслям, и первый способ сделать это — предложить то, что могут предложить все остальные. Как лучше это сделать? Следуя международным стандартам. У самой Европейской комиссии есть место, посвященное удобству использования Интернета.Давайте рассмотрим принципы, которые они перечисляют как «контрольный список для удобства использования»:
- The findabilit y информации
- The доступность и удобство использования услуг
- Согласованность веб-сайта
- Логика веб-сайта Структура
- Наличие поиск признаков
Онлайн-инструменты для ответов на вопросы об удобстве использования веб-сайта
Наконец, мы также хотим дать вам подсказку о полезных онлайн-инструментах.Конечно, есть разные, в соответствии с вашими потребностями вы можете найти то, что вам больше всего подходит, будь то опрос или место, где пользователи могут оставить свое мнение.
UserReport может удовлетворить потребности нескольких владельцев веб-сайтов, поскольку позволяет быстро и эффективно проверить удобство использования вашего веб-сайта. Кроме того, он может предложить готовый шаблон для опроса юзабилити веб-сайта, шаблон, , который легко внедрить, легко проанализировать.
Работая как составная часть вашего веб-сайта или приложения, опрос UserReport позволяет:
- Изучите тепловых карты ваших пользователей
- A / B тест ваш сайт
- Задайте конкретных вопроса своим пользователям
- Объединить данные об удобстве использования с демографическими данными
Начать
Начните работу и проверьте удобство использования своего сайта уже сегодня!
Не стесняйтесь и попробуйте наш продукт UserReport бесплатно.