Как добавить виджет меню навигации в WordPress?
Панель администратора WordPress содержит большое количество настроек для настройки вашего сайта. Однако большинство владельцев сайтов полагаются на панель параметров темы или настройки настройщика и забывают использовать параметры по умолчанию. Говоря о меню, вы можете подумать о добавлении его в раздел верхнего или нижнего колонтитула. WordPress также предлагает виджет меню навигации, о котором многие люди не знают. В этой статье мы объясним, как добавить виджет меню навигации на сайт WordPress.
Связано: поисковая оптимизация для навигации по сайту.
«Меню навигации» – это один из виджетов, который поставляется с установкой WordPress по умолчанию. В отличие от других виджетов, в которые вы можете напрямую добавлять контент, вам нужно сначала создать меню, которое будет отображаться в виджете меню навигации. Вы можете отобразить виджет меню навигации на боковой панели, верхний и нижний колонтитулы и любые другие области, поддерживаемые вашей темой.
Теперь приходит путаница, в чем разница между меню навигации и обычным меню. Вот ответ: меню навигации – это виджет, для которого в виджете должен отображаться элемент меню. Вы можете создать собственные ссылки для отображения в виджете меню навигации или использовать то же меню верхнего / нижнего колонтитула. Как уже упоминалось, вы можете вставить виджет во все области, поддерживаемые вашей темой.
- Вы можете показать список полезных статей коллекции и показать их на боковой панели.
- Показывать полезные ссылки в области виджетов нижнего колонтитула.
Еще одна путаница заключается в том, что вы можете использовать текст или настраиваемый HTML-код для отображения списка ссылок в области виджетов боковой панели и нижнего колонтитула. Если это так, вы можете задаться вопросом, чем виджет «Меню навигации» отличается от этих виджетов.
- Вы можете использовать один список меню в заголовке как основное меню или на боковой панели / нижнем колонтитуле как виджет меню навигации.
 Вы не можете использовать текстовые / пользовательские HTML-виджеты в качестве меню в верхнем или нижнем колонтитуле.
Вы не можете использовать текстовые / пользовательские HTML-виджеты в качестве меню в верхнем или нижнем колонтитуле. - Разработчики тем могут настраивать внешний вид виджетов, и поэтому меню навигации на боковой панели будет выглядеть красиво по сравнению с обычным списком. Если вы используете виджет Custom HTML, вам необходимо настроить внешний вид с помощью собственного пользовательского CSS.
- Как правило, вы можете видеть, что просматриваемая в данный момент страница в меню навигации выделена (это также зависит от вашей темы). Это поможет вам создать документацию и учебные пособия, чтобы иметь коллекцию связанных статей.
Таким образом, использование виджета меню навигации полностью зависит от стиля вашей темы. В противном случае вы можете не найти никакой разницы между меню навигации и виджетами Text / Custom HTML.
После входа в административную панель WordPress перейдите в раздел «Внешний вид> Меню». Щелкните ссылку «создать новое меню ».
Создание меню в WordPress
Дайте название вашему меню и нажмите кнопку «Создать меню».
Создать меню
Добавьте ссылки в свое меню и нажмите «Сохранить меню» после заполнения пунктов списка.
Добавить ссылки в меню
Это все!!! Теперь вы создали пункт меню навигации, который аналогичен созданию обычного пункта меню в WordPress.
Щелкните вкладку «Управление местоположениями», чтобы просмотреть все поддерживаемые местоположения меню вашей темой. Стандартная тема «двадцать двадцать одна» предлагает основные и второстепенные местоположения. Вы можете щелкнуть раскрывающийся список и выбрать меню навигации, которое будет отображаться в этом месте.
Добавить меню в заголовок
Многие другие темы предлагают несколько расположений меню, и вы можете назначить свое меню навигации в любом из поддерживаемых мест.
Поддерживаемые положения меню в теме
По теме: Как добавить плавающий виджет на боковой панели WordPress?
В таких темах, как двадцать двадцать одна, нет боковой панели. В этом случае виджет меню навигации бесполезен. Однако вы можете добавить виджет меню навигации на боковую панель, если ваша тема поддерживает боковую панель.
Однако вы можете добавить виджет меню навигации на боковую панель, если ваша тема поддерживает боковую панель.
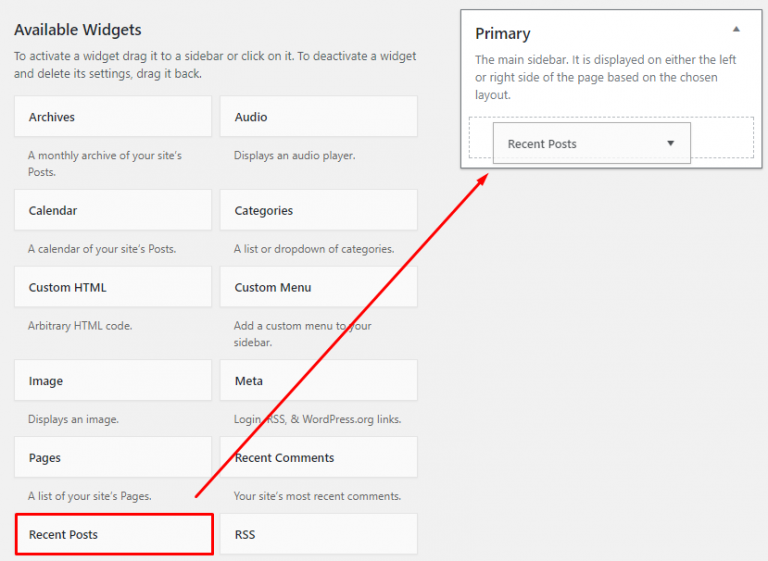
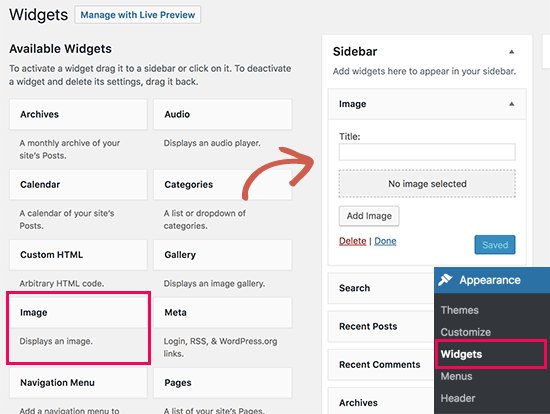
- Перейдите в раздел «Внешний вид> Виджеты».
- Перетащите виджет «Меню навигации» на боковую панель.
Виджет меню навигации
- Введите заголовок и выберите имя своего меню навигации.
Выберите меню для навигации
- Сохраните изменения.
- Просмотрите свой действующий сайт, чтобы увидеть виджет меню навигации в действии.
Меню навигации в виджете боковой панели
Как и в случае с боковой панелью, вы можете перетащить виджет «Меню навигации» в область нижнего колонтитула.
Выберите меню навигации в нижнем колонтитуле
Это будет выглядеть, как показано ниже, на стандартной теме WordPress двадцать двадцать одна.
Вид виджета меню навигации в нижнем колонтитуле
Внешний вид виджета меню навигации зависит от стиля вашей темы. Простые темы, такие как GeneratePress и Astra, не предлагают стилизации виджетов. В этом случае вам может потребоваться добавить собственный CSS самостоятельно. Однако многие коммерческие темы предлагают собственный стиль виджетов боковой панели. Это поможет вам выделить элементы навигационного меню на фоне основного контента. Ниже приведен пример приложения Highend them e, который показывает виджет меню навигации на боковой панели.
В этом случае вам может потребоваться добавить собственный CSS самостоятельно. Однако многие коммерческие темы предлагают собственный стиль виджетов боковой панели. Это поможет вам выделить элементы навигационного меню на фоне основного контента. Ниже приведен пример приложения Highend them e, который показывает виджет меню навигации на боковой панели.
Меню навигации на боковой панели
Источник записи: www.webnots.com
Виджеты WordPress, как добавить и настроить виджеты в вордпресс
Виджеты WordPress созданы для реализации целей в независимых блоках, которые размещаются в выбранной, выделенной области предусмотренной темой wordpress.
В данной статье мы рассмотрим правило добавление виджетов, а так же их настройку и использование.
Для начала разберемся что такое виджеты, затем посмотрим доступные нам по умолчанию и наконец добавим несколько в наш сайт бар. Данная статья представлена как ознакомительная, которая поможет вам понять суть виджетов и раскроет потенциал использования.
Данная статья представлена как ознакомительная, которая поможет вам понять суть виджетов и раскроет потенциал использования.
- Что такое виджеты WordPress?
Что бы не заморачивать вас трудными терминами скажем просто, виджеты — это дополнительный инструмент для предоставления вашим посетителям полезной информации. Виджеты WordPress, как и во всех других CMS, размещаются в боковых панелях — сайт барах, это отдельный блок, независимый от основного документа. Область использования виджетов не имеет границ, в них можно размещать ссылки, рекламу, навигацию по сайту и многое другое.
Преимущества виджетов заключается в том, что они с легкостью позволяют размещать на всех страницах одну и ту же информацию без страха что ее примут за дублирование.
Обзор виджетов предоставленных стандартными настройками WordPress
Вы можете просмотреть короткое видео о установке и настройке виджетов WordPress или же прочитать текстовое описание.
Давайте рассмотрим виджеты предоставленные по умолчанию в панели администрирования wordpress. Их на первый взгляд много, но пользоваться вы будете только несколькими из них, в пределах одного сайта.
На следующем скриншоте предоставлен стандартный набор WordPress виджетов:
- RSS (Записи из любой ленты RSS или Atom). Что такое RSS? Это новостной механизм который позволяет вашим пользователям быть в курсе событий и обновлений на вашем сайте.
- Календарь. Собственно это и есть календарь и все этим сказано) Думаю о пользовании и потребности календаря мы все с вами знаем и особо в это углубляться не будем 😀 .
- Облако меток (облако часто используемых меток). Что такое метки в WordPress? Это грубо говоря дополнительная перелинковка вашему сайту. Виджет же представляет собой навигатор по вашему сайту.
- Произвольное меню (добавьте на боковую колонку дополнительное меню).
 Я думаю в описании, представленного самим «движком» и так все понятно. Этот виджет создает дополнительное меню в выбранной вами области.
Я думаю в описании, представленного самим «движком» и так все понятно. Этот виджет создает дополнительное меню в выбранной вами области. - Свежие записи (самые последние посты вашего сайта). Обычно это 5-10 последних записей опубликованных на вашем сайте.
- Страницы (список страниц вашего сайта). С этим виджетом тоже не должно возникнуть проблем, я думаю тут все понятно.
- Архивы (библиотека ваших творений за последний год по месяцам). Отображает количество ваших записей за каждый месяц текущего года.
- Мета (Ссылки на вход/выход, RSS-ленту и WordPress.org). Пример отображения данного виджета.
- Поиск (Форма поиска, предусмотренная по умолчанию). Собственно виджет для поиска по записям вашего сайта.
- Свежие комментарии (Самые свежие комментарии вашего сайта.) Коментарии оставленные посетителями вашего сайта отображаются в данном виджете.
- Рубрики (Перечень или выпадающее меню рубрик). Думаю тут тоже все понятно, отображается список рубрик которые у вас есть.

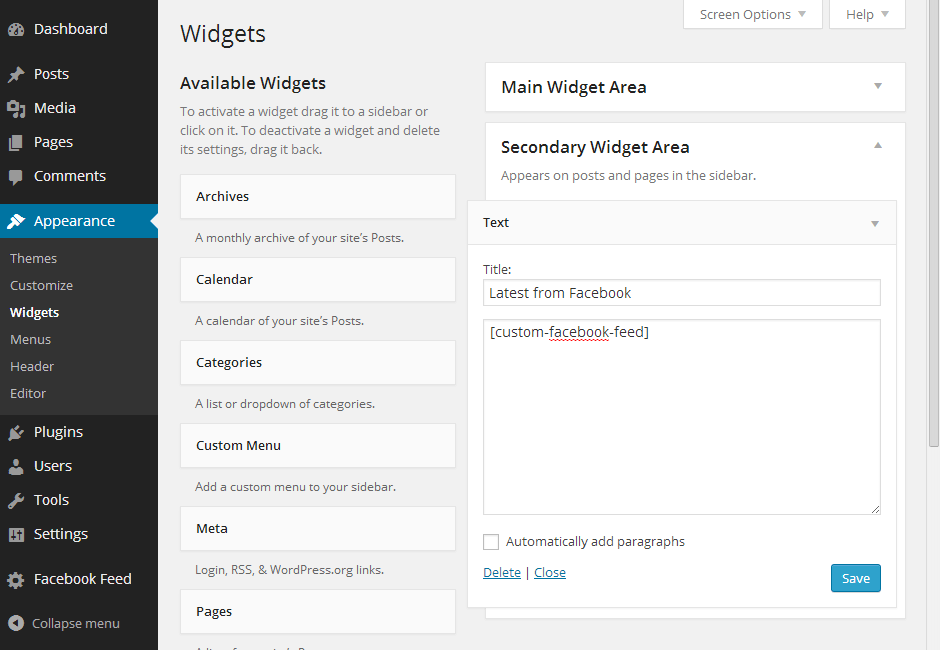
- Текст (Произвольный текст или HTML-код). Наверное самый интересный для нас виджет WordPress. С его помощью мы можем размещать как обычный текст либо ссылки на какие то другие сайты, так и различный код. Для примера это может быть картинка группы Вконтакте, Однокласниках или же рекламный баннер, вообщем все что душа пожелает.
Как добавить виджеты в WordPress?
Как же добавить виджеты в нужное нам место на странице? Очень просто — берем и перетягиваем название в нужный нам сайт бар, где можно будет провести индивидуальные настройки каждого из них.
Также виджеты можно добавлять непосредственно при визуальной настройке темы, через меню «Внешний вид»->»Настроить»->»Виджеты», это немного удобнее тем что мы сразу видим изменения приносящие внедрение виджетов на странице.
Роль виджетов WordPress
Виджеты берут на себя значительную часть работы и заняли огромную нишу в сфере сайтостроения WordPress, они:
- размещают рекламу;
- публикуют новое на сайте (рубрики, посты, коментарии)
- cлужат дополнительной навигацией для сайта, что позитивно влияет на отношение посетителей к вашему ресурсу;
- отличаються быстротой в использовании.

Как добавить дополнительные виджеты WordPress?
Что бы добавить дополнительные виджеты к стандартным нужно либо ковырятся в коде что довольно таки затруднительно и громоздко, или же использовать плагины которые осуществят эту работу.
Одним из лучших плагинов является Jetpack от разработчиков WordPress, который сможет с легкостью взять на себя функцию дополнения виджетов, при этом тратя минимальное количество ресурсов.
Попрактиковавшись с виджетами вы поймете что нету ничего сложного, и вы с легкостью сможете освоить этот функционал и перейти к разбору плагинов, тема которых немного сложнее для понимания, но мы справимся и с ней.
В заключение: использование виджетов стало обычным делом для любого сайта на WordPress. Скажем даже больше, без них теперь трудно обойтись вообще, они заменили ряд плагинов, которые нагружали наш сервер и замедляли загрузку сайта.
Поделиться статьей:
Разработка WordPress для начинающих: виджеты и меню
Виджеты и меню обычно являются вашим первым портом захода при настройке сайта WordPress. Они не только позволяют вам размещать и отображать контент в любом месте вашего сайта (конечно, в случае с виджетами), но и являются заслуживающими внимания функциями для любых потенциальных пользователей ваших тем.
Они не только позволяют вам размещать и отображать контент в любом месте вашего сайта (конечно, в случае с виджетами), но и являются заслуживающими внимания функциями для любых потенциальных пользователей ваших тем.Несмотря на то, что добавление виджетов и меню в вашу тему в конечном счете требует некоторого опыта кодирования, на самом деле необходимый PHP достаточно прост в реализации. После того, как вы разберетесь с логикой, вы сможете применить свои навыки CSS, чтобы использовать стили для оформления боковых панелей и меню.
Это четвертая статья в нашей серии из пяти частей для начинающих, в которой мы обучаем вас фундаментальным концепциям разработки WordPress, чтобы вы могли совершить прыжок от мастера к разработчику. К концу серии вы сможете создавать свои собственные элементарные темы и плагины и дополнять их своими собственными функциями.
Из этого руководства вы узнаете, как создавать и настраивать собственные боковые панели и меню. Мы также углубимся в кодирование пользовательских запросов для более сложной функциональности.
Примечание. Для этой серии важно, чтобы вы уже хорошо разбирались в HTML и CSS, поскольку оба эти языка являются важными строительными блоками при работе с WordPress.
Пропустили урок из нашей серии «Разработка WordPress для начинающих»? Вы можете ознакомиться со всеми пятью сообщениями здесь:
- Разработка WordPress для начинающих: начало работы
- Разработка WordPress для начинающих: изучение PHP
- Разработка WordPress для начинающих: создание тем
- Разработка WordPress для начинающих: виджеты и меню
- Разработка WordPress для начинающих: создание плагинов
Продолжить чтение или перейти по следующим ссылкам:
- Работа с виджетами
- Виджеты: чему мы научились
- Работа с меню
- Дополнительное чтение и изучение
Работа с областями виджетов
То, что многие люди называют боковыми панелями, на самом деле является областями виджетов. Иногда они действительно отображаются в области боковой панели, но это не всегда так.
Иногда они действительно отображаются в области боковой панели, но это не всегда так.
Области виджетов могут отображаться в любом месте на вашем сайте, а где именно, решать вам как разработчику темы. Вы можете отобразить один виджет в нижнем колонтитуле, другой под записью, один скрыть за меню и т. д.
Вам также необходимо сообщить WordPress, что вы планируете создать область виджетов. Это называется регистрацией боковой панели и заставляет пользовательский интерфейс отображаться в админке.
В третьей части этой серии статей «Разработка WordPress для начинающих: введение в разработку тем» мы создали0052 файл functions.php . Давайте сделаем основной контент для темы, над которой мы работали, немного уже и добавим второй столбец для боковой панели. Сначала мы зарегистрируем боковую панель, поэтому добавьте в файл functions.php следующее: (Мы рассмотрим это в следующем посте этой серии «Разработка WordPress для начинающих: создание плагинов».
Суть вопроса в функция mat_widget_areas() . Мы используем функцию register_sidebar() , чтобы сообщить WordPress все детали нашей виджетной области.
Параметры имени и описания будут отображаться в пользовательском интерфейсе администратора, поэтому сделайте их описательными! Каждый виджет будет заключен в код, указанный в параметрах виджета до и после. Используйте %1$s в качестве заполнителя для идентификатора и %2$s для любых классов, и WordPress сгенерирует их автоматически.
После того, как вы сохранили этот код, вы должны увидеть новый подраздел «Виджеты» в меню «Внешний вид», и наша область виджетов должна отображаться с заданными деталями.
Область виджетов в WordPressПока все хорошо. Теперь вы можете добавлять виджеты в эту область виджетов, как обычно, но она нигде не будет отображаться, поскольку мы еще не добавили ее в код нашей темы.
Создайте файл sidebar.php и добавьте в него следующее:
Нам нужно изменить файлы верхнего и нижнего колонтитула, чтобы разместить боковую панель. Структура, которую мы будем искать, выглядит следующим образом:
Структура, которую мы будем искать, выглядит следующим образом:
Loading gist 888faef83ac38a2b1e17c727c1c4d63a
Чтобы реализовать это, нам нужно открыть div #site-container в заголовке и закрыть его в футере. Нам также нужно включить нашу боковую панель в нижний колонтитул. Он содержит элемент #site-sidebar .
Как видите, файл боковой панели можно вытащить с помощью Функция get_sidebar() . На этом этапе вы должны увидеть «Это моя боковая панель» под вашим контентом, но, добавив некоторые стили, мы можем поместить боковую панель рядом с нашим контентом.
Вот изменения, которые я сделал, а также новые дополнения и модификации в виде кода:
- Я изменил
#site-content, чтобы уменьшить максимальную ширину до 525 пикселей и добавил левое плавающее значение - Я добавил
#site-sidebar, задав ему ширину 220 пикселей, границу 22 пикселя, радиус границы и белый фон, как у содержимого, и я переместил его вправо - Я добавил
#site-container, сделав его таким же широким, как совокупная ширина содержимого и боковой панели, и отцентрировав его.
- Я добавил четкое правило в нижний колонтитул, чтобы он располагался ниже плавающих элементов.
Последняя часть головоломки — указать WordPress отображать все виджеты, назначенные нашей боковой панели. Это можно сделать с помощью функции dynamic_sidebar() , добавив идентификатор нашей боковой панели в качестве первого параметра.
Тестовая тема теперь должна отображать более узкую область содержимого и небольшую область виджетов справа, отображающую выбранные виджеты. Это некрасиво, но ничего, что чуть позже CSS не исправит!
Боковая панель нашей темы.Виджеты: чему мы научились
Это могло бы быть немного ошеломляющим, если бы вы впервые внедряли боковую панель, поэтому давайте подведем итоги.
Чтобы добавить боковую панель в WordPress, вам необходимо добавить следующие шаги:
- Зарегистрировать боковую панель с помощью
register_sidebar() - Используйте
dynamic_sidebar()вsidebar.для загрузки ваших виджетов php
php - Используйте
get_sidebar(), чтобы добавить боковую панель в соответствующее место - Используйте CSS для оформления своей работы
Меню схожи по своей логике с виджетными областями. Сначала вам нужно зарегистрировать их, чтобы они отображались в панели администратора WordPress, а затем добавить их в свою тему с помощью функции.
Давайте начнем с регистрации нового меню в нашем файле functions.php :
Loading gist 793462a921bfe167fc8425ea75dbfa45
Эта функция позволяет добавлять несколько меню, добавляя элементы в массив. Ключ массива — это имя местоположения темы, а значение — это имя самого меню.
Как только вы это сделаете, вы можете начать собирать меню. Обязательно добавьте несколько элементов, а затем назначьте меню местоположению Our Awesome Header Menu », как показано на рисунке ниже.
Составляем наше меню. Везде, где вы хотите вывести меню, просто используйте функцию wp_nav_menu() . Я добавлю его в заголовочный файл прямо под элементом
Я добавлю его в заголовочный файл прямо под элементом #site-header , например:0052 Функция wp_nav_menu() принимает набор параметров, которые можно использовать для управления выводом. Тем не менее, тематическое местоположение — это то, что действительно важно для нас. Взгляните на документацию по функциям в Кодексе WordPress, чтобы получить более подробное объяснение.
Наконец, я добавлю базовые стили, чтобы все выглядело наполовину презентабельно. Извините за уродство — обо всем этом можно позаботиться с помощью тщательно разработанного CSS (хотя это не главная цель этой статьи).
Суть загрузки 1c8f089263cce556ce0d6a38cd2b79ec
Дальнейшее чтение и изучение
Тема должна соответствовать многим требованиям, чтобы ее можно было включить в каталог тем WordPress. Мы только коснулись поверхности, и теперь у вас должно быть достаточно знаний, чтобы приступить к добавлению дополнительных функций в вашу тему. Я рекомендую установить плагин Theme Check, который проанализирует вашу тему и покажет, что нужно сделать, чтобы соответствовать требованиям команды проверки тем WordPress.
Несколько вещей, которые вы должны добавить, включают страницу 404, возможно, специальное представление для результатов поиска, разбивку на страницы и ряд других элементов, которые постоянно используются на повседневных веб-сайтах, например, страница с информацией и страница контактов. После того, как вы определили все требования, вы можете использовать настройщик темы, чтобы позволить любым будущим пользователям вашей темы выбирать свои собственные цвета и другие параметры.
Мы рассмотрели основы разработки тем и многое еще предстоит узнать, но если вы будете практиковаться, у вас все будет хорошо. Вот так я учился: понемногу.
Вернитесь на следующей неделе, чтобы прочитать последний пост из этой серии «Разработка WordPress для начинающих: создание плагинов».
А пока вам следует:
- Просмотрите пост прошлой недели в этой серии, Разработка WordPress для начинающих: Создание тем
- Продолжайте освежать свои знания PHP — ознакомьтесь с разделом «Разработка WordPress для начинающих: изучение PHP» и нашей недавней публикацией «Углубленное изучение PHP: 8 ресурсов для разработчиков WordPress», где вы найдете дополнительные ресурсы по PHP
- Продолжайте развивать свою тему.
 Вы застрянете, разочаруетесь и сделаете ошибки, на исправление которых уйдут годы, но это совершенно нормально. Работайте над этим — это все часть процесса обучения.
Вы застрянете, разочаруетесь и сделаете ошибки, на исправление которых уйдут годы, но это совершенно нормально. Работайте над этим — это все часть процесса обучения.
Метки:
- для начинающих
- для разработчиков
Какой плагин меню WordPress лучше? 5 лучших вариантов по сравнению
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете лучший плагин меню WordPress для улучшения навигации по вашему сайту?
Четкая навигация имеет решающее значение для оптимального взаимодействия с пользователем (UX). Это также может быть фактором, способствующим вашим усилиям по поисковой оптимизации (SEO). Однако настройки меню по умолчанию в WordPress могут быстро стать ограничивающими, поэтому стоит подумать о добавлении плагина меню WordPress в свой арсенал.
По мере роста вашего веб-сайта вам, вероятно, понадобится надежная система навигации для отображения всего вашего контента и ресурсов. Конструктор мегаменю может помочь вам организовать ваши ссылки и даже применить различные визуальные эффекты, чтобы сделать ваш сайт более привлекательным. Также важно, чтобы ваша навигация была полностью адаптивной, чтобы она была доступна с любого устройства.
Конструктор мегаменю может помочь вам организовать ваши ссылки и даже применить различные визуальные эффекты, чтобы сделать ваш сайт более привлекательным. Также важно, чтобы ваша навигация была полностью адаптивной, чтобы она была доступна с любого устройства.
В этой статье мы дадим вам обзор наших пяти лучших плагинов меню WordPress, все из которых оказались бесплатными. Давайте погрузимся прямо в!
Лучшие плагины меню WordPress
Теперь, когда мы обсудили ценность плагина меню WordPress, давайте рассмотрим пять популярных альтернатив. Тот, который лучше всего подходит для вас, будет частично зависеть от необходимой вам глубины настройки, но все они предлагают бюджетную отправную точку.
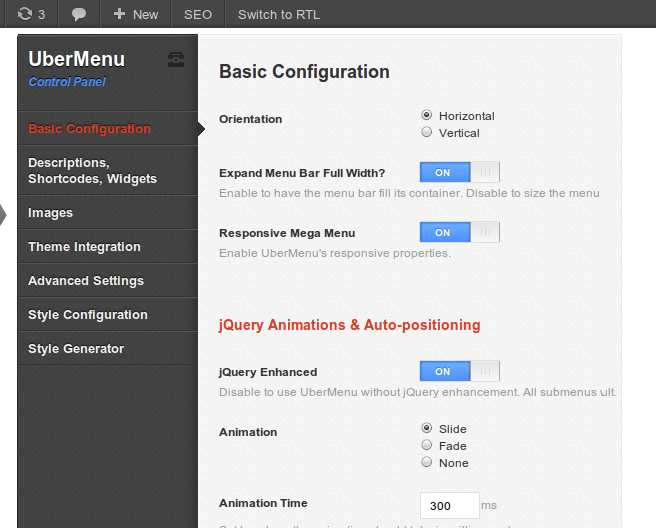
- Макс Мега Меню
- Адаптивное меню
- WP Mega Menu
- Иконки меню
- ElementsKit
Max Mega Menu — популярный плагин меню WordPress, который позволяет создавать адаптивные мегаменю для вашего сайта. Он поставляется с конструктором перетаскивания, что позволяет легко изменять порядок элементов и добавлять виджеты, не касаясь строки кода.
Он поставляется с конструктором перетаскивания, что позволяет легко изменять порядок элементов и добавлять виджеты, не касаясь строки кода.
Вы также можете полностью настроить внешний вид вашего меню благодаря различным параметрам стиля, которые предоставляет этот плагин. Кроме того, вы можете контролировать, как ваше меню будет выглядеть на мобильных устройствах.
Max Mega Menu также дает вам несколько вариантов анимации, чтобы сделать ваше меню более визуально интересным и удобным для пользователя. Например, вы можете включить эффекты наведения, всплывающие окна или затухающие переходы. Кроме того, он ориентирован на производительность, поэтому будьте уверены, что ваше меню будет легким.
Кроме того, он включает в себя такие функции, как:
- Конструктор компоновки сетки
- Поддержка сенсорного экрана
- Опции подменю
- Несколько пунктов меню
- Значки меню
- Навигация с клавиатуры
- Совместимость с Elementor
Цена: Бесплатно. Версия Pro включает поддержку электронной коммерции и расширенные параметры стиля, начиная всего с 29 долларов за лицензию для одного сайта.
Версия Pro включает поддержку электронной коммерции и расширенные параметры стиля, начиная всего с 29 долларов за лицензию для одного сайта.
Скачать Max Mega Menu
Наверх
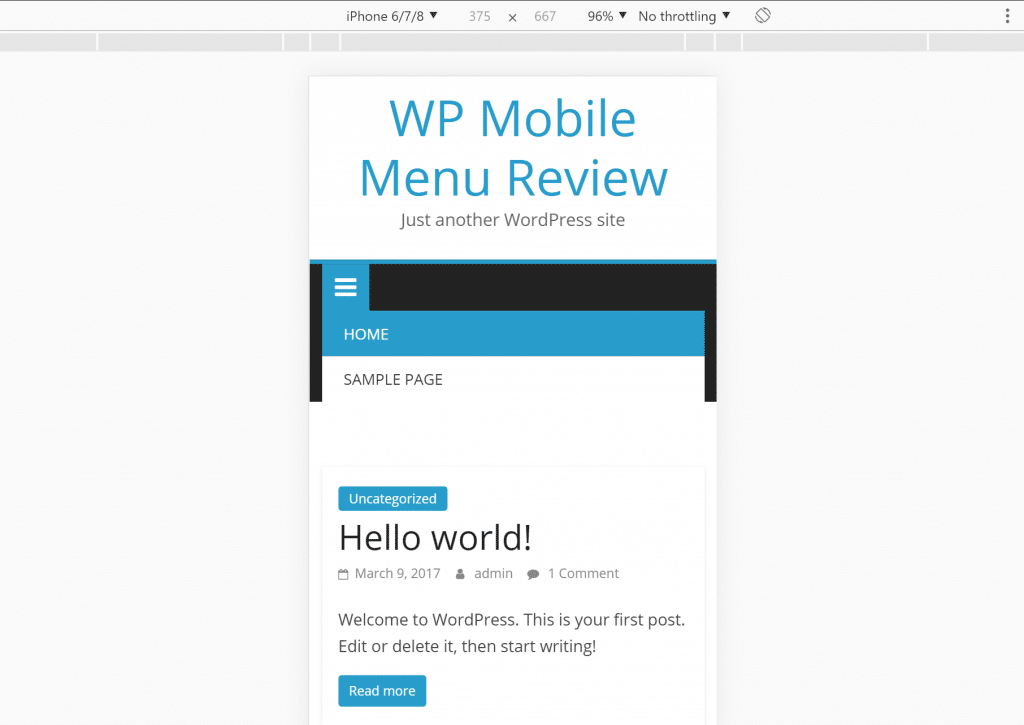
Как следует из названия, Responsive Menu — это инструмент, помогающий создавать впечатляющие меню, которые будут отлично смотреться на всех устройствах. Он также поставляется с ошеломляющим количеством параметров настройки, что дает вам в общей сложности 22 500 комбинаций настроек.
Дизайнеры, вероятно, оценят множество элементов стиля этого плагина. Помимо основных настроек цвета и текста, вы также можете добавить фоновое изображение, применить различную анимацию и даже контролировать, где ваше меню появляется на вашем сайте. Кроме того, вам не нужен опыт программирования, чтобы внести эти изменения, благодаря интуитивно понятному интерфейсу Responsive Menu.
Адаптивное меню также имеет следующие функции:
- Несколько мест меню
- Выбор размера экрана
- Поддержка пользовательского CSS
- Варианты оформления подменю
- Встроенная панель поиска
- Поддержка перевода
Цена: Бесплатно. Версия Pro начинается с 29,99 долларов США за лицензию для одного сайта.
Версия Pro начинается с 29,99 долларов США за лицензию для одного сайта.
Получить адаптивное меню
Наверх
3. Мега Меню WP
WP Mega Menu — еще один отличный бесплатный плагин меню WordPress, который может помочь вам расширить навигацию. Он поставляется с визуальным конструктором перетаскивания, поэтому вы сможете создать свое мегаменю и добавить сложные элементы без каких-либо знаний в области программирования.
Кроме того, вы можете выбирать из нескольких тем меню и вариантов цвета кожи. WP Mega Menu также позволяет добавить логотип вашей компании и значки социальных сетей всего за несколько кликов.
Кроме того, вы можете выбрать один из нескольких анимационных эффектов, которые можно предварительно просмотреть в демоверсии. Кроме того, вы также можете применять специальные значки к пунктам меню, например «новинка» или «горячее», чтобы ваши предложения выделялись.
Другие функции включают в себя:
- Виджеты меню
- Панель поиска
- Фоновое изображение
- Адаптивный дизайн
- Параметры мобильного меню
- Поддержка значков Dashicons и Font Awesome
Цена: Бесплатно. Или перейдите на премиум-версию, чтобы получить более продвинутые функции стиля. Лицензия на один сайт стоит 29 долларов.
Или перейдите на премиум-версию, чтобы получить более продвинутые функции стиля. Лицензия на один сайт стоит 29 долларов.
Получить мегаменю WP
Наверх
Если вы не ищете мегаконструктор меню, но все же хотели бы улучшить внешний вид своей навигации, наши собственные значки меню могут быть именно тем, что вам нужно. Этот плагин позволяет вам выбирать из бесчисленного множества значков, которые могут значительно улучшить UX вашего сайта.
Этот инструмент прост в использовании. Как только вы установите его, просто включите значки меню в «Внешний вид»> «Меню », чтобы вы могли начать настраивать элементы навигации.
В настоящее время значки меню поддерживают следующие типы значков:
- Dashicons
- Elusive Icons
- Font Awesome
- Foundation Icons
- Genericons
- Fontello
- TI Icons
- SV вложения изображений
- 0019
Цена: Бесплатно.
Получить значки меню
Наверх
5.
 Комплект элементов
Комплект элементовНаша последняя рекомендация — ElementsKit, отличный вариант, если вы используете Elementor для создания своего веб-сайта. Этот удобный плагин поставляется с обширной библиотекой различных модулей, которые дополняют функциональность популярного конструктора страниц.
Он также поставляется с функцией Mega Menu Builder, которая может помочь вам создавать сложные меню, не покидая экрана редактирования. Вы сможете использовать знакомую функцию перетаскивания Elementor, чтобы добавлять различные элементы и настраивать их по своему вкусу. Например, вы можете выбирать между светлой и темной темой и несколькими макетами.
Кроме того, ElementsKit также дает вам доступ к другим полезным модулям, таким как Header Footer Builder или LayoutKit, что делает его обязательным дополнением для любого пользователя Elementor.
Плюс, он также включает:
- За более чем 200 предварительно разработанных шаблонов страниц
- Различные предустановки виджет
- Один страница Scroll
- Эффекты параллакса
- ГАЛЕРЕЙ.
 0015 Бесплатно. Или обновите, чтобы получить доступ ко всем его функциям. Цены начинаются с 19,50 долларов США в год за использование на одном сайте или 59,50 долларов США за пожизненную лицензию.
0015 Бесплатно. Или обновите, чтобы получить доступ ко всем его функциям. Цены начинаются с 19,50 долларов США в год за использование на одном сайте или 59,50 долларов США за пожизненную лицензию.Получить ElementsKit
Наверх
Заключение
Адаптивное и хорошо организованное меню просто необходимо, если вы хотите, чтобы посетители легко находили ваш контент. Это также может помочь ботам Google перемещаться по вашему сайту для более эффективного индексирования. Более того, функционального меню часто недостаточно для повышения конверсии, поэтому разумно улучшить его визуально с помощью плагина меню WordPress.
В этой статье мы обсудили пять лучших инструментов, которые помогут вам достичь этих целей. Напомним, такие плагины, как Max Mega Menu, позволят вам создавать потрясающие дизайны мегаменю с нуля. В противном случае вы можете улучшить существующую настройку с помощью наших значков меню или добавить дополнительные параметры, связанные с меню, в Elementor с помощью ElementsKit.