Установка и настройка WordPress на локальный сервер
В данной статье Вы узнаете как можно установить и настроить WordPress на денвере. Очень подойдет для тех кто только начинает работу с этим движком или у кого просто нет пока хостинга с доменом, но опробовать WP и его функционал хочется.
Скачать
Содержание
Шаг 1. Наличие денвера
Для начала установки WordPress Вам понадобится сам денвер, если он уже есть на компьютере и правильно установлен — преходите к шагу 2. Если у вас еще нет денвера, скачайте его и за подсказками которые будут Вам предлагаться завершите успешно установку.
Шаг 2. Распаковка архива и создание БД
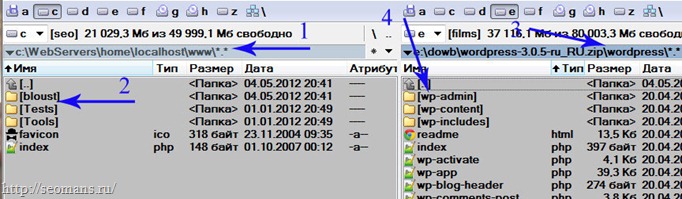
Распакуйте в папку test1.ru/www (это стандартная папка) архив с движком WordPress, чтобы все файлы были в папке www.
Шаг 3. Создание и подключение БД к движку WordPress
Наберите в браузере: localhost и нажмите на «Заведение новых БД и пользователей MySQL» там создайте новую базу данных, за пример имя и логин БД: wp, пароль: 777, поле пароль администратора оставляете пустым.
Перейдя из Вашего браузера по ссылке: test1.ru (адрес можно изменять и он может быть разным) Вы увидите следующее:
Жмете на кнопку «Создать файл настроек». Далее Вы увидите следующее окно:
Жмете на кнопку «Вперед». Затем Вы увидите следующее:
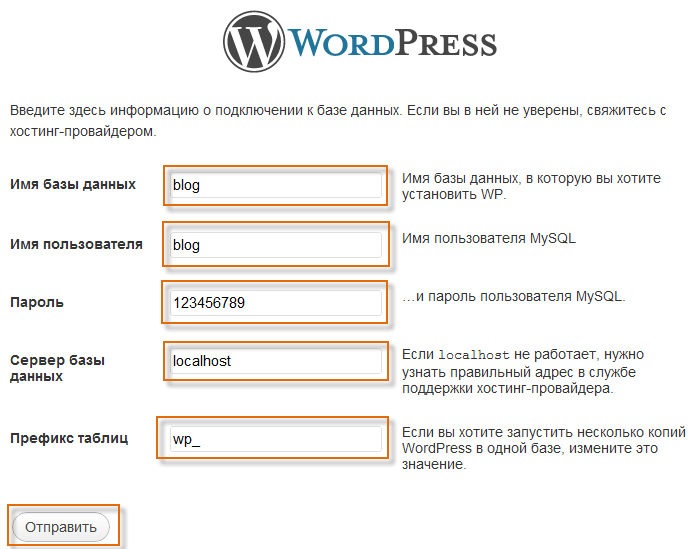
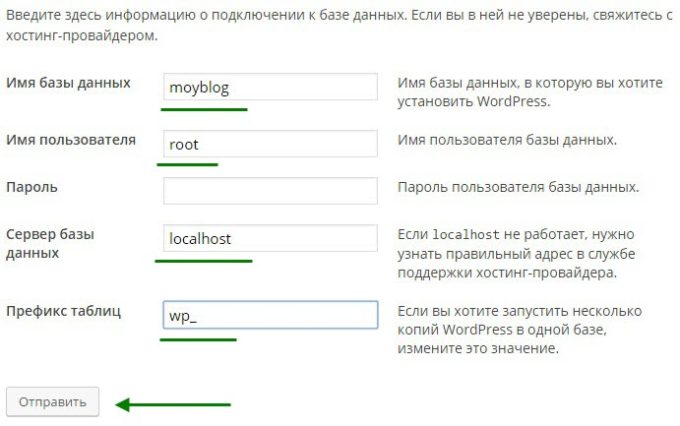
Здесь вам нужно ввести данные для подключения к базе данных, а именно те что мы чуть ранее создавали:
Имя пользователя: wp
Пароль: 777
Сервер базы данных: так и оставляете localhost
Префикс таблиц (это как будут в БД начинаться таблицы): пусть так и будет wp_
После того как ввели данные для подключения к БД жмите на кнопку «Отправить», Вы увидите следующий текст:
Нажимаете на кнопку «Запустить установку» и Вы увидите:
Шаг 4.
 Основные параметры и настройки для сайта
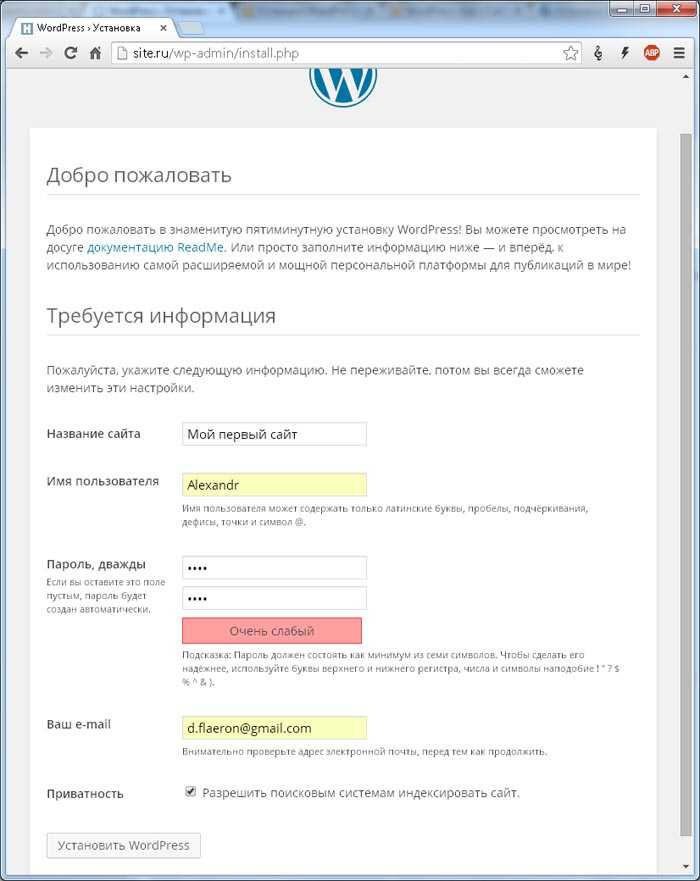
Основные параметры и настройки для сайтаНа этой странице Вас просят ввести:
- Название сайта — здесь нужно вести как бы Вы хотели чтобы назывался Ваш сайт, например: Мой блог.
- Имя пользователя — будет отображаться на сайте, а также использоваться для входа на сайт, например: Nickname.
- Пароль — по нему Вы будете входить на сайт, например: 777.
- Ваш E-Mail — на него будут приходить системные письма (на денвере все письма хранятся в одной папке), например:[email protected].
- Вы также можете разрешить или запретить поисковым системам индексировать сайт (на денвере выбор роли не играет, но если Вы будете перемещать свой сайт на хостинг например, то там это роль как раз играет).
После того как заполнили правильно все поля, жмете на кнопку «Установить WordPress». Затем Вы увидите следующее:
Жмем на кнопку «Войти» и увидим поля для входа на сайт:
Вводите свои имя пользователя и пароль, затем снова-таки жмем на кнопку «Войти». Вы увидите:
Вы увидите:
Шаг 5. Завершение установки
На этом установка WordPress на Denwer успешно завершена! Теперь Вы можете настроить сайт на свое усмотрение, изменить тему и многое другое.
Работать над созданием сайта и делать всяческие изменения на денвере очень удобно, легко и быстро. Очень подойдет этот вариант работы над созданием сайта для тех у кого медленный интернет, т.е к примеру на денвере сайт дополняете, изменяете, работаете с кодом и т.д., а на хостинг только выгружаете уже готовые изменения что вы сделали, это сильно экономит время и упрощает работу. Проверено на собственном опыте.
Экспресс установка wordpress на денвер
Денвер это локальный сервер с Apache, PHP и MySQL, которые нужны для запуска сайта на wordpress локально, на вашем компьютере. Сегодня мы рассмотрим как производится экспресс установка wordpress на Денвер, так как в дальнейшем Денвер будет нас выручать не один раз помогая в работе с нашими веб проектами.
Денвер — это полезная программа, которая позволяет работать и экспериментировать с кодом, настройками и дизайном вашего сайта не мешая его работе в сети Интернет и при достижении нужного результата, быстро залить файлы и базу с внесенными корректировками на хостинг.
В качестве частного случая, с помощью Денвера можно решить проблему по импорту демо контента WordPress шаблона купленного на Themeforest описанного в этой статье.
Скачать Денвер
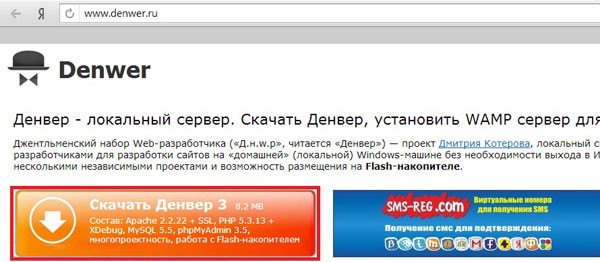
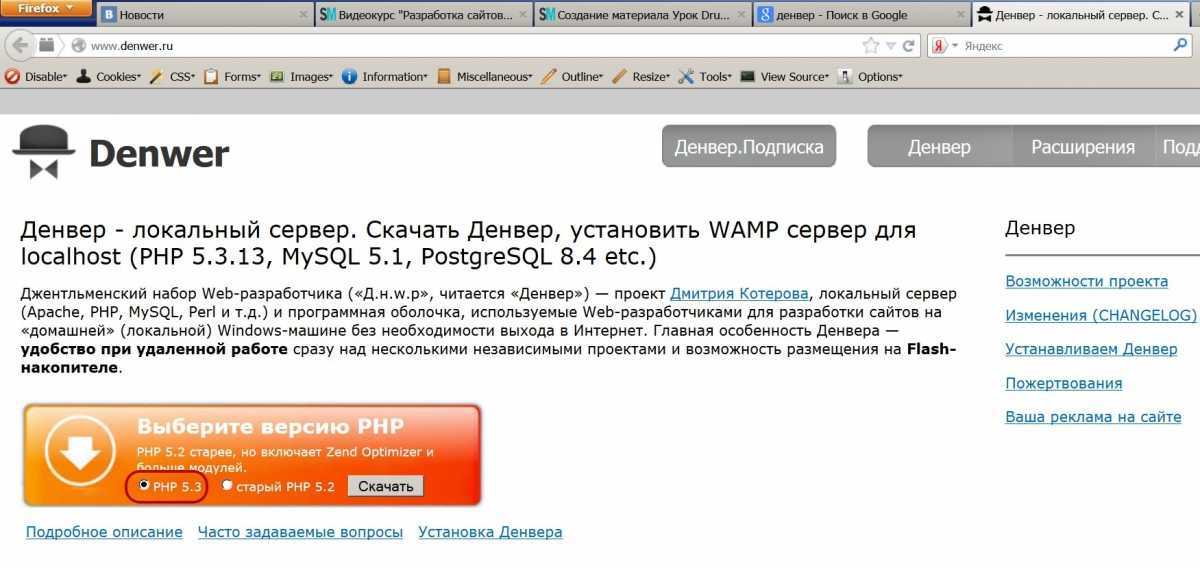
Для начала на потребуется скачать Денвер. Для этого перейдите на сайт www.denwer.ru и нажмите большую оранжевую кнопку. Вам будет предложено заполнить поля с ФИО и вашим Email, куда будет доставлена индивидуальная ссылка на скачивание.
Инсталяция Денвера на компьютер
Скачайте Денвер и запустите установку. На сайте Денвера вы можете посмотреть видео по установке Денвера на компьютер. Просто там много дополнительной информации, которая вам может и не пригодиться и сам фильм длиннее чем хотелось бы.
1 Шаг
Нажмите Enter.
2 Шаг
Введите «y» (англ.) и нажмите Enter.
3 Шаг
Нажмите Enter.
4 Шаг
Введите «Z» (англ.) и нажмите Enter. Если на вашем компе уже есть диск Z, то укажите любую другую англ. букву.
5 Шаг
Нажмите Enter.
6 Шаг
Введите 1 и нажмите Enter.
7 Шаг
Введите «y» (англ.) и нажмите Enter.
8 Шаг
Денвер установлен.
Перед запуском Денвера
На рабочем столе нашего компьютера должны появиться три ярлыка:
- Start Denwer — запуск Денвера
- Stop Denwer — остановка Денвера
- Restart Denwer — рестарт, перезапуск Денвера
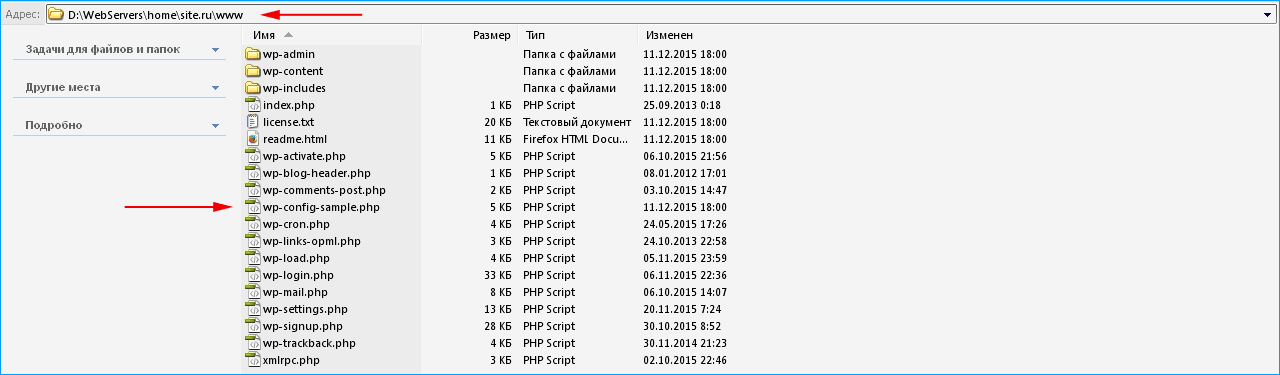
Перед запуском Денвера, мы разместим установочные файлы WordPress в нужную папку. Делать это удобнее в Проводнике. Если помните Денвер у нас установлен на диске «С» в папке «WebServers».
- В папке Home создайте папку с адресом вашего сайта. В примере на скрине я создал папку со своим доменом i-won.ru
- Далее в папке i-won.ru я создаю папку www
- Потом в папку www нужно вставить установочные файлы WordPress
Теперь можно запустить Денвер, нажав на ярлык Start Denwer на рабочем столе
Проверка правильной установки Денвера
Чтобы быть уверенными, что все мы сделали правильно, введите в браузере адрес сайта «test1. ru», вы должны увидеть белый экран с текстом по центру «Это файл /home/test1.ru/www/index.html.»
ru», вы должны увидеть белый экран с текстом по центру «Это файл /home/test1.ru/www/index.html.»
Создадим базу данных для сайта WordPress на Денвере
WordPress работает на базе данных MySQL и при установке нам понадобятся название базы, логин пользователя и пароль от базы.
Перейдите в панель управления Денвера, набрав в строке браузера http://localhost/denwer/. В появившемся окне, прокрутите вниз до раздела Утилиты, найдите там ссылку «Заведение новых БД и пользователей MySQL» и нажмите ее.
Задайте название базы данных и пароль. Имя пользователя будет тем же, что и название базы. При переносе сайта на хостинг вы сможете задать новые имя, логин и пароль при необходимости (только не забудьте потом указать их в файле wp-config.php ).
Нажмите кнопку «Создать БД и пользователя».
Установка WordPress на Денвер
теперь мы можем ввести адрес своего сайта (который указали в папке «Home») и перейти по нему. Должно появиться окно как на скрине ниже, предлагающее начать установку WordPress.
1 Шаг
Нажмите кнопку Вперед!
2 Шаг
Введите название базы, имя пользователя и пароль от заведенной ранее Базы данных и нажмите Отправить.
На третьем шаге нужно указать название сайта (любое, потом можно переименовать), логин и пароль для входа в админку сайта и свою почту. Вот и все! Заходите в админку http://adressaita.ru/wp-admin/ и производите необходимые настройки и изменения.
Последующий перенос сайта производится в два этапа. 1 — перенос файлов сайта (из папки «www») и 2 — перенос базы данных с помощью phpMyAdmin.
Предыдущая страница
Далее
Как установить WordPress локально в Windows, macOS и Linux
Вордпресс Расширенный
19 декабря 2022 г.
Уилл М.
10 мин Чтение
Тестирование новых тем и плагинов на действующем веб-сайте может вызвать проблемы с функциональностью, низкую скорость загрузки и даже время простоя. Защитить и ускорить работу WordPress без тестового сайта может быть сложно.
Используя версию WordPress, хранящуюся на вашем компьютере, вы можете вносить любые изменения, которые вам нравятся, и ваши посетители их не увидят. Это позволяет вам тестировать программное обеспечение, изучать навыки программирования и безопасно сканировать ошибки производительности. Вы даже можете использовать его в качестве промежуточной среды перед запуском.
В этом руководстве мы познакомим вас с локальной установкой WordPress. Затем мы покажем вам три способа выполнить эту работу. Давайте прыгать прямо в!
Зачем вам устанавливать WordPress локально
WordPress — это гибкая и удобная платформа. Это делает создание веб-сайта и размещение его в Интернете быстрым и простым. Однако его также можно использовать для локальной установки WordPress.
Это приведет к созданию автономного веб-сайта, который хранится на вашем компьютере и может быть просмотрен только вами или любым другим лицом, имеющим доступ к этому устройству. Поначалу может показаться нелогичным создавать частный веб-сайт таким образом, но для этого есть много причин.
Поначалу может показаться нелогичным создавать частный веб-сайт таким образом, но для этого есть много причин.
Например, вы можете создать новый веб-сайт локально, а затем сделать его доступным в Интернете, когда он будет готов к публикации. Это гарантирует, что ни поисковые системы, ни посетители не увидят его до завершения.
Однако вы также можете создать локальную версию существующего работающего веб-сайта. Вот лишь несколько вариантов использования такой локальной копии:
- Тестируйте новые темы или устанавливайте плагины WordPress, чтобы убедиться, что они работают правильно и не вызывают ошибок совместимости
- Попробуйте обновления, новые функции и сторонние инструменты
- Экспериментируйте с редизайном части вашего сайта
- Проводите устранение неполадок, исследуйте ошибки и экспериментируйте с решениями, чтобы сделать WordPress более безопасным
В локальной среде тестирования вы также можете научиться программировать. Вместо того, чтобы редактировать свой работающий сайт и потенциально терять данные, вы можете безопасно поэкспериментировать с вашими локальными файлами WordPress.
Вместо того, чтобы редактировать свой работающий сайт и потенциально терять данные, вы можете безопасно поэкспериментировать с вашими локальными файлами WordPress.
Еще одним преимуществом является то, что запуск локального сайта WordPress на вашем компьютере не требует подключения к Интернету. Это может позволить вам разрабатывать свой веб-сайт в автономном режиме, поэтому вам не нужно ждать низкой скорости интернета или иметь доступ к надежному соединению.
Создание локального сайта WordPress также совершенно бесплатно. Это может быть отличным вариантом для новичков, которые хотят разработать свой веб-сайт перед покупкой хостинг-плана или домена. Вы можете изучить технические аспекты запуска веб-сайта на локальном сайте, прежде чем накапливать какие-либо ежемесячные расходы.
Pro Tip
Если вы ищете, как установить WordPress на свой веб-сервер, не стесняйтесь ознакомиться с нашим руководством по установке WordPress.
Как установить WordPress локально (3 метода)
Если вы хотите установить локальный сайт WordPress, важно найти правильный инструмент. Поскольку WordPress не будет работать непосредственно на вашем компьютере, вам понадобится программное обеспечение для веб-разработки, способное справиться с этой задачей.
Поскольку WordPress не будет работать непосредственно на вашем компьютере, вам понадобится программное обеспечение для веб-разработки, способное справиться с этой задачей.
Локальное программное обеспечение WordPress часто включает в себя веб-сервер Apache, PHP и MySQL. Эти платформы работают вместе, чтобы создать среду, поддерживающую локальный сайт. Загрузив их в пакете, вы можете избежать хлопот, связанных с их отдельной установкой.
Однако вам потребуется установить на компьютер совместимое программное обеспечение. Некоторые среды веб-разработки специально разработаны для Windows или Mac, а другие поддерживают и то, и другое. Рассмотрим три основных варианта.
Метод 1: Локальная установка WordPress в Windows
Пользователям Windows мы рекомендуем загрузить WampServer.
WampServer — это программное обеспечение для Windows, поддерживающее локальную среду веб-разработки. Любой может загрузить этот бесплатный ресурс для доступа к локальному веб-сайту без подключения к Интернету или веб-хостинга.
Когда вы научитесь устанавливать WordPress на WAMP, вы сможете использовать Apache2, PHP и базу данных MySQL для создания локального сайта. Затем вы можете управлять им с помощью phpMyAdmin.
1. Загрузите WAMP
Чтобы начать работу, перейдите на веб-сайт WampServer и перейдите к Downloads . Там вы увидите два варианта — 64 БИТ и 32 БИТ.
Вам необходимо загрузить лучшую версию для вашего компьютера в зависимости от типа его ОС. Если вы не знаете, какую операционную систему вы используете, вы можете перейти в Панель управления -> Система и безопасность -> Система , а затем найти раздел Тип системы .
Там можно узнать какая у вас операционная система 64-битная или 32-битная. Затем загрузите файл WampServer, который соответствует вашей настройке.
2. Определите браузер по умолчанию
После загрузки соответствующего файла откройте сохраненную папку. Нажмите на исполняемый файл WampServer, чтобы запустить процесс. Это откроет мастер установки.
Нажмите на исполняемый файл WampServer, чтобы запустить процесс. Это откроет мастер установки.
Затем следуйте инструкциям по установке, включая принятие Лицензионного соглашения. Вам также необходимо указать место назначения для установки WampServer.
Продолжайте работу с мастером установки, пока не дойдете до экрана, где вы можете подтвердить свой выбор. Затем нажмите на Установить . Это начнет извлекать файлы и отправлять их в указанное вами место назначения:
WampServer попросит вас подтвердить, какой веб-браузер по умолчанию вы хотите использовать во время установки. По умолчанию программа использует Internet Explorer, но вы можете указать все, что захотите.
После завершения процесса установки WampServer покажет вам экран с краткими инструкциями, объясняющими, как взаимодействовать с программным обеспечением. Мы покажем вам, как это сделать на следующем шаге.
3. Запустите phpMyAdmin и войдите в систему
Если вы впервые используете WampServer, вам нужно будет запустить программу из меню Пуск . После этого на панели задач появится новый значок.
После этого на панели задач появится новый значок.
Убедитесь, что значок зеленый, что означает, что все работает правильно. Если вы видите красный или желтый значок, вам необходимо решить проблему, перезапустив программу.
Затем нажмите phpMyAdmin , который мы будем использовать для управления базой данных MySQL. Вы также можете получить доступ к экрану phpMyAdmin, открыв браузер и введя локальный хост . Откроется страница конфигурации сервера WampServer.
На экране входа в phpMyAdmin введите «root» в разделе имени пользователя. Поле пароль оставьте пустым.
После этого нажмите Перейти , чтобы получить доступ к панели инструментов phpMyAdmin.
4. Создайте базу данных и установите WordPress
Среди вкладок в верхней части страницы выберите Базы данных . Чтобы создать новую базу данных для вашего сайта WordPress, введите имя в текстовое поле и выберите 9. 0063 Сопоставление в следующем раскрывающемся меню.
0063 Сопоставление в следующем раскрывающемся меню.
Теперь вам нужно скачать платформу. Перейдите на сайт WordPress.org и выберите Get WordPress .
После загрузки в виде ZIP-файла извлеките папку WordPress и скопируйте ее. Затем найдите папку, в которую вы установили WAMP. Вставьте папку WordPress в этот корневой каталог.
Переименуйте папку WordPress во что угодно. Например, вы можете назвать его «mytestingsite» 9.0064 . Поскольку это станет URL-адресом и названием вашего локального сайта WordPress, убедитесь, что оно ясное и описательное.
5. Посетите свой тестовый сайт
Чтобы завершить установку WampServer WordPress, откройте веб-браузер и перейдите по адресу http://localhost/mytestingsite . Замените «mytestingsite» именем, которое вы выбрали на предыдущем шаге.
Чтобы начать настройку WordPress, вам нужно выбрать язык. При заполнении данных базы данных используйте «root» в качестве имени пользователя и оставьте поле для пароля пустым.
После этого WordPress подключится к вашей базе данных, и вы сможете продолжить процесс установки. Введите название сайта, имя пользователя, пароль и адрес электронной почты для своей учетной записи WordPress, когда увидите экран приветствия.
Наконец, нажмите Войти , чтобы получить доступ к панели управления WordPress вашего локального сайта. После этого вы готовы приступить к любому тестированию и/или устранению неполадок, которые вам нравятся.
Если вы столкнулись с какими-либо функциональными проблемами, которые мешают вам выполнить эти шаги, вы можете прочитать советы по устранению неполадок на форумах поддержки WampServer. Там вы можете найти решения многих распространенных проблем с сервером WAMP.
Способ 2. Локальная установка WordPress на macOS
Чтобы установить WordPress для Mac локально, вам потребуется совместимое программное обеспечение. Чтобы начать установку WordPress локально, мы рекомендуем использовать MAMP. Это один из лучших инструментов для создания локального сайта WordPress в системах macOS.
MAMP — это комбинированный программный пакет. Другими словами, у вас будут все инструменты, необходимые для создания локальной среды WordPress. Процесс настройки аналогичен WAMP, за исключением того, что у него есть опции для поддержки программного обеспечения на базе macOS.
С помощью MAMP PRO вы даже можете протестировать свой сайт WordPress на мобильном устройстве. С помощью приложения NAMO вы можете редактировать свой веб-сайт на разных устройствах, таких как смартфон или планшет.
Еще одним преимуществом MAMP является то, что вам не нужно запускать сценарий или изменять какие-либо файлы конфигурации. Поскольку MAMP не изменяет какие-либо существующие системы, вы можете просто удалить приложение, когда закончите его использовать.
1. Загрузите и установите MAMP
Сначала перейдите на веб-сайт MAMP и нажмите Скачать бесплатно . Пользователи Windows увидят возможность загрузить MAMP для своей операционной системы. Однако пользователям Mac следует выбрать одну из версий macOS.
Однако пользователям Mac следует выбрать одну из версий macOS.
При загрузке любого из этих вариантов вы сможете получить доступ как к MAMP, так и к MAMP PRO. Однако вы можете удалить MAMP PRO, чтобы использовать только бесплатную версию.
Затем откройте загруженный файл MAMP. Это запустит пошаговые инструкции по установке.
Начните с принятия лицензионного соглашения и выбора диска, на который хотите установить MAMP. Перед установкой программа точно сообщит вам, сколько места для хранения использует программное обеспечение.
После выполнения инструкций по установке вы должны получить сообщение об успешном завершении установки.
Когда вы увидите это, вы можете закрыть мастер установки.
2. Настройте свои предпочтения
Теперь запустите приложение MAMP, дважды щелкнув его значок. Найдите Preferences в верхнем левом углу и выберите вкладку Ports .
В разделе «Порт Apache» введите «80» . Это позволяет вам получить доступ к вашему локальному сайту, используя URL-адрес http://localhost вместо http://localhost:8888 . Однако имейте в виду, что использование «80» в качестве порта Apache всегда будет запрашивать пароль.
Это позволяет вам получить доступ к вашему локальному сайту, используя URL-адрес http://localhost вместо http://localhost:8888 . Однако имейте в виду, что использование «80» в качестве порта Apache всегда будет запрашивать пароль.
Сохраните Nginx Порт на «8888» и MySQL Порт по адресу «8889» . После завершения настройки портов выберите OK .
Затем перейдите на вкладку Web Server . Выберите папку, в которой вы хотите хранить свой веб-сайт (местоположение по умолчанию будет Applications/MAMP/htdocs ).
Вы можете выбрать новую папку и назвать ее как угодно. Например, корень вашего документа может быть /Users/Username/Sites/wordpress/9.0064 .
После внесения изменений нажмите OK .
3. Загрузите WordPress и переместите его в корневой каталог
Теперь пришло время загрузить WordPress. Перейдите на сайт WordPress.org и нажмите Получить WordPress . Затем распакуйте файл ZIP и скопируйте папку WordPress.
Перейдите к своему Finder и перейдите к Приложениям -> MAMP . Найдите папку корневого каталога, которую вы назвали на предыдущем шаге, и вставьте туда папку WordPress.
Переименуйте папку WordPress как угодно. Например, вы можете использовать запоминающееся имя, такое как «тестовая площадка» .
4. Создайте базу данных
Вернитесь в панель управления MAMP и нажмите кнопку с надписью WebStart . Откроется браузер и вы попадете на страницу приветствия MAMP. Найдите раскрывающееся меню Tools и нажмите phpMyAdmin .
На странице phpMyAdmin перейдите к Базы данных вкладка. В разделе Создать базу данных введите имя базы данных. Обязательно выберите utf8_general-ci , как показано в следующем выборе.
После этого нажмите Создать .
5. Перейдите на сайт тестирования
Теперь давайте установим WordPress на локальном хосте. Для начала откройте веб-браузер и введите http://localhost . Если вы правильно настроили свои настройки, откроется страница приветствия WordPress.
Теперь вам нужно ввести информацию о вашей базе данных. Начните с определения имени вашей базы данных. Затем введите то же имя пользователя и пароль, которые мы использовали ранее, и добавьте «localhost» в базу данных Host .
Затем введите имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для своего сайта WordPress. Дайте название своему сайту и нажмите кнопку Install WordPress .
Дайте название своему сайту и нажмите кнопку Install WordPress .
Наконец, нажмите Log В кнопка для доступа к вашему сайту тестирования!
Если у вас возникнут проблемы при выполнении этих шагов настройки, просмотрите форумы поддержки MAMP, чтобы найти конкретные советы по устранению неполадок и решению распространенных проблем.
Способ 3. Локальная установка WordPress с помощью XAMPP
Подобно WAMP и MAMP, XAMPP включает в себя Apache HTTP Server , MySQL и PHP программное обеспечение. Все эти программные пакеты можно загрузить бесплатно и с их помощью можно эффективно установить WordPress локально.
Однако XAMPP является кроссплатформенным программным обеспечением, что означает, что оно поддерживает операционные системы на базе Windows, macOS и Linux. Благодаря простому интерфейсу новичкам будет легко научиться использовать XAMPP. Кроме того, он поставляется с дополнительным языком программирования высокого уровня под названием Perl .
Кроме того, он поставляется с дополнительным языком программирования высокого уровня под названием Perl .
1. Загрузите XAMPP
Чтобы начать создание локального сайта WordPress с помощью XAMPP, перейдите на официальный веб-сайт Apache Friends.
Затем перейдите к Щелкните здесь для просмотра других версий , чтобы просмотреть различные варианты загрузки.
Выберите версию XAMPP, соответствующую вашей операционной системе. В этом примере мы будем использовать XAMPP для Mac OS X.
В этом разделе нажмите Подробнее Загрузки . Это приведет вас к SourceForge, где вы можете получить загружаемый файл последней версии XAMPP.
Вы можете щелкнуть самую новую версию, а затем найти файл, оканчивающийся на DMG или EXE . Пользователям macOS понадобится файл DMG , а пользователям Windows следует загрузить файл EXE .
Поскольку мы загружаем программное обеспечение XAMPP для macOS, мы выбрали первое.
2. Выберите из списка компонентов
После загрузки нужного файла XAMPP дважды щелкните его значок, чтобы открыть программу установки. Вы сможете пройти через пошаговый мастер настройки.
Сначала выберите компоненты, которые хотите установить.
Когда вы нажимаете на определенные компоненты, вы увидите дополнительные функции, такие как языки программы и типы серверов.
Чтобы установить WordPress локально, вам потребуется только доступ к Apache , MySQL , PHP и phpMyAdmin . Хотя вы можете оставить дополнительные компоненты отмеченными, они вам не понадобятся для этих шагов.
Когда вы закончите, нажмите Next . Начнется автоматическая установка файлов ядра XAMPP.
3. Запустите панель управления и протестируйте сервер
После завершения загрузки XAMPP вы сможете получить доступ к панели управления. Не забудьте щелкнуть вкладку Manage Servers , чтобы просмотреть состояние баз данных Apache Web Server, ProFTPD и MySQL. Если какой-либо из них красный , нажмите Start All или Restart All .
Не забудьте щелкнуть вкладку Manage Servers , чтобы просмотреть состояние баз данных Apache Web Server, ProFTPD и MySQL. Если какой-либо из них красный , нажмите Start All или Restart All .
Чтобы проверить, работает ли ваш сервер, введите в браузере http://локальный хост . Откроется страница приветствия XAMPP с приложениями, информацией о PHP и вашим phpMyAdmin.
4. Загрузите WordPress и добавьте папку в XAMPP
Перед созданием базы данных вам необходимо загрузить WordPress. Перейдите на сайт WordPress.org и загрузите последнюю версию. Извлеките папку WordPress и скопируйте ее.
Затем перейдите в папку XAMPP и найдите папку htdocs . Вставьте туда папку WordPress.
Переименуйте папку WordPress с узнаваемым названием, например, «mytestingsite».
5. Создайте базу данных
Теперь вернитесь на свою информационную страницу XAMPP по адресу http://localhost . В правом верхнем углу нажмите phpMyAdmin.
Выберите вкладку Базы данных и создайте новую базу данных. Вы можете использовать любое имя, но убедитесь, что второе раскрывающееся меню помечено как Collation :
После того, как вы нажмете Создайте , вы сможете получить доступ к своему новому тестовому сайту.
6. Перейдите на свой тестовый сайт
Наконец, завершите установку WordPress на локальном хосте — откройте новое окно браузера и выполните поиск http://localhost/mytestingsite . Важно заменить «mytestingsite» именем, которое вы выбрали ранее.
На этой странице WordPress предоставит вам список информации, необходимой для создания тестового сайта. Сюда входят имя базы данных, имя пользователя, пароль, хост и префикс таблицы.
После нажатия кнопки Давайте Вперёд! , вам нужно будет ввести данные для подключения к базе данных. Просто добавьте имя базы данных, которое вы создали в phpMyAdmin. Затем введите «root» в качестве имени пользователя и оставьте поле для пароля пустым.
Для пользователей Windows и Linux WordPress автоматически сохранит эту информацию в файле wp-config.php . Однако пользователям macOS будет показан ручной код, который вы можете использовать для самостоятельного создания этого файла.
Для этого перейдите в исходную папку WordPress и найдите файл wp-config-sample.php . Затем используйте текстовый редактор, например TextEdit , чтобы открыть его.
Скопируйте код, предоставленный вам WordPress, и вставьте его в файл. Затем переименуйте файл в «wp-config.php» .
Наконец, переместите файл в корневой каталог. После того, как вы закончите с этим, вы можете продолжить установку WordPress.
На следующей странице введите название своего тестового сайта. Затем создайте имя пользователя, пароль и адрес электронной почты для входа в WordPress. Наконец, выберите Установить WordPress .
Чтобы войти на локальный сайт WordPress, перейдите по адресу /localhost/mytestingsite/wp-admin . Обязательно используйте только что созданные учетные данные для входа.
Если у вас возникнут проблемы с подключением, вы можете выполнить поиск на форуме поддержки Apache Friends. Вы можете найти пользователей, которые столкнулись с похожими проблемами и нашли для них решения.
Кроме того, вы можете создать новую тему, если конкретная ошибка не обсуждалась.
Вывод
Независимо от того, какая у вас операционная система, вы можете узнать, как установить WordPress локально.
WAMP , MAMP и XAMPP — это бесплатные и простые в использовании локальные серверные среды, упрощающие этот процесс. Вы можете создать промежуточный сайт для тестирования программного обеспечения и устранения проблем с производительностью WordPress с помощью этих инструментов.
Вы можете создать промежуточный сайт для тестирования программного обеспечения и устранения проблем с производительностью WordPress с помощью этих инструментов.
Подводя итог, вот лучшие методы локальной установки WordPress.
- WAMP — с помощью этой бесплатной среды веб-разработки пользователи Windows могут получить программное обеспечение Apache, MySQL и PHP, необходимое для установки локальной версии веб-сайта WordPress.
- MAMP — в отличие от WAMP, MAMP может поддерживать как операционные системы macOS, так и Windows.
- XAMPP — это кроссплатформенное программное обеспечение имеет понятный интерфейс и язык программирования высокого уровня, который даже новички могут использовать для создания своих первых промежуточных сайтов.
У вас есть вопросы о том, как установить WordPress локально? Спросите нас в разделе комментариев ниже!
Уилл Моррис — штатный писатель WordCandy. Когда он не пишет о WordPress, ему нравится выступать со своими стендап-комедиями на местных каналах.
Когда он не пишет о WordPress, ему нравится выступать со своими стендап-комедиями на местных каналах.
Еще от Уилла М.
Установка WordPress на собственный компьютер – Форумы WordPress.org
Темы
- Инструкции по локальной установке
- Программное устройство – готово к использованию
- Автоматическая/автоматическая установка WordPress на Ubuntu Server 16.04 LTS
- ВАМП
- MAMP
Используйте эти инструкции для настройки среды локального сервера для тестирования и разработки.
Локальная установка WordPress обычно предназначена для целей разработки. Те, кто заинтересован в разработке, должны следовать приведенным ниже инструкциям и скачать WordPress локально.
- Локальный — Бесплатный установщик WordPress в один клик.
- Lando — Бесплатный плагин для локальной установки WordPress.
- AMPPS — Бесплатный стек WAMP/MAMP/LAMP со встроенным установщиком Softaculous. Можно в 1 клик установить и обновить WordPress и другие.

- Локальная установка WordPress на ваш Mac с помощью MAMP
- Пользователь: Beltranrubo/BitNami Бесплатные комплексные установщики для OS X, Windows и Linux. Также доступны установщики для WordPress Multisite User:Beltranrubo/BitNami_Multisite, использующие разные домены или субдомены.
- Instant WordPress — это бесплатная автономная портативная среда разработки WordPress для Windows, которая запускается с USB-накопителя.
Вверх ↑
Вы можете обнаружить, что использование предварительно интегрированного программного устройства — отличный способ начать работу с WordPress, особенно в сочетании с программным обеспечением виртуальной машины (например, VMWare, VirtualBox, Xen HVM, KVM).
Другим программным обеспечением, которое можно использовать, является Parallels, за которое вам придется платить, в отличие от программного обеспечения для виртуальных машин. Это позволяет вам запускать как Mac, так и Windows на вашем компьютере.
Программное устройство позволяет пользователям полностью отказаться от ручной установки WordPress и его зависимостей и вместо этого развернуть автономную систему, которая практически не требует настройки, всего за пару минут.
- TurnKey WordPress Appliance: бесплатное устройство на основе Debian, которое просто работает. Он включает в себя коллекцию популярных плагинов WordPress и отличается небольшими размерами, автоматическими обновлениями безопасности, поддержкой SSL и интерфейсом веб-администрирования. Доступен в виде ISO, различных образов виртуальных машин или запуска в облаке.
Top ↑
Автоматическая установка WordPress на сервер Ubuntu https://peteris.rocks/blog/unattended-installation-of-wordpress-on-ubuntu-server/
Вы можете следовать этому руководству, скопировав и вставив команды в терминал, чтобы настроить WordPress на новой установке Ubuntu Server 16.04 с nginx, PHP7, MySQL и бесплатным SSL от LetsEncrypt.
Вам не будет предложено ввести какие-либо учетные данные или данные, как в других руководствах, все автоматизировано. Вы даже можете пропустить мастер установки.
Вверх ↑
Если на вашем компьютере нет IIS или вы не хотите его использовать, вы можете использовать стек WAMP :
- Сервер WAMP или сервер WAMP на SourceForge
- AMPPS WAMPStack — имеет Softaculous WordPress Установщик
- EasyPHP — имеет подключаемый модуль установщика WordPress
- BitNami WAMPStack — имеет стек WordPress
- XAMPP WAMPStack
Эти стеки можно бесплатно загрузить и настроить все, что вам нужно на вашем компьютере для запуска веб-сайта.
