Как создать интернет-магазин с помощью WooCommerce и WordPress
Учебные пособия
Последнее обновление:
Итак, вы хотите открыть свой собственный магазин — мы думаем, что это фантастика! Быть самому себе боссом сложно и полезно, поскольку вы можете видеть, как ваша тяжелая работа напрямую влияет на ваш доход. Мы хотим помочь вашему предприятию добиться успеха, поэтому составили простое руководство по созданию интернет-магазина и несколько полезных советов по его продвижению.
Интернет-магазины
Продажа товаров в физическом магазине не всегда осуществима или практична. Особенно в наше время, когда интернет-магазины становятся все более и более распространенными. По данным исследования Total Retail Survey 2016 года, проведенного PwC (глобальной бухгалтерской компанией, входящей в большую четверку), более половины всех покупателей ежемесячно совершают покупки в Интернете, а более трети всех покупок в Интернете совершаются с помощью мобильного телефона.
Кроме того, тот же опрос показал, что более двух третей онлайн-покупателей находятся под сильным влиянием социальных сетей, а также комментариев и отзывов о продукте. Это означает, что как никогда важно получать положительные отзывы о новых продуктах в прессе.
Пока не расстраивайтесь, у нас есть четкий план для вас, чтобы создать свой интернет-магазин и продвигать его, чтобы помочь вам добиться успеха в вашем бизнесе! Время-деньги, так что давайте сразу к делу!
Простой способ создать веб-сайт
Прежде чем вы сможете создать интернет-магазин и начать добавлять товары, вам сначала нужен веб-сайт. Мы искренне рекомендуем WordPress на собственном хостинге. Мало того, что WordPress достаточно мощен для работы с полностью функционирующим интернет-магазином, это еще и простой и доступный вариант, который можно настроить в соответствии с любыми вашими потребностями в электронной коммерции.
Найдите подходящий хостинг
Сначала вам понадобится доменное имя и хостинг. Хороший хостинг стоит денег. Вы, безусловно, можете создать веб-сайт электронной коммерции с помощью Bluehost, который предлагает рекламный план общего хостинга за 2,95 доллара в месяц. Bluehost предлагает виртуальный хостинг по доступной цене, которая отлично подходит для новых веб-сайтов. Кроме того, доменное имя включено, так что вам не придется покупать его отдельно. Плюс настройка проста. Предлагается установка WordPress в один клик, так что просто выберите WordPress во время установки, введите свое доменное имя, и все готово!
Хороший хостинг стоит денег. Вы, безусловно, можете создать веб-сайт электронной коммерции с помощью Bluehost, который предлагает рекламный план общего хостинга за 2,95 доллара в месяц. Bluehost предлагает виртуальный хостинг по доступной цене, которая отлично подходит для новых веб-сайтов. Кроме того, доменное имя включено, так что вам не придется покупать его отдельно. Плюс настройка проста. Предлагается установка WordPress в один клик, так что просто выберите WordPress во время установки, введите свое доменное имя, и все готово!
Но если вы готовы вложить немного больше, мы настоятельно рекомендуем попробовать WPEngine. Планы начинаются с 29 долларов США в месяц за управляемый хостинг WordPress от WPEngine (все расходы полностью вычитаются из деловых расходов), которые включают в себя полностью управляемые серверы, автоматические обновления ядра WordPress, 24/7 поддержку по билетам, ежедневное резервное копирование вашего веб-сайта, технологию evercache, включенную постановка и многое другое. Кроме того, поскольку он управляется хостингом WordPress , вы готовы к работе с самого начала (установка WP не требуется). Однако вам нужно будет приобрести доменное имя у регистратора, такого как GoDaddy, а затем указать домен на ваших серверах в WPEngine. Если вы будете следовать руководству GoDaddy, у вас не должно возникнуть никаких проблем.
Кроме того, поскольку он управляется хостингом WordPress , вы готовы к работе с самого начала (установка WP не требуется). Однако вам нужно будет приобрести доменное имя у регистратора, такого как GoDaddy, а затем указать домен на ваших серверах в WPEngine. Если вы будете следовать руководству GoDaddy, у вас не должно возникнуть никаких проблем.
Добавьте SSL для безопасных покупок
Поскольку вы создаете интернет-магазин, очень важно приобрести сертификат SSL. Сертификат «уровень защищенных сокетов» — это то, что ваш веб-сайт использует для установления защищенной связи между вашим сервером и браузером клиента, что отражается в вашем URL-адресе как «https://» (и часто также отображает зеленый символ замка). К счастью, SSL довольно легко настроить с помощью Bluehost или WPEngine, поскольку оба хоста предлагают его в качестве надстройки премиум-класса во время оформления заказа при подписке на хостинг.
Выберите дизайн магазина
Теперь, когда у вас есть домен и основная установка WordPress, вы можете изменить внешний вид своего веб-сайта. Прекрасным аспектом WordPress является огромное разнообразие вариантов дизайна веб-сайтов, доступных благодаря использованию тем. На WordPress.org доступны тысячи бесплатных тем, некоторые из них предлагают поддержку электронной коммерции, но для большего количества опций и большего контроля над внешним видом вашего веб-сайта мы рекомендуем выбрать тему премиум-класса.
Прекрасным аспектом WordPress является огромное разнообразие вариантов дизайна веб-сайтов, доступных благодаря использованию тем. На WordPress.org доступны тысячи бесплатных тем, некоторые из них предлагают поддержку электронной коммерции, но для большего количества опций и большего контроля над внешним видом вашего веб-сайта мы рекомендуем выбрать тему премиум-класса.
Темы премиум-класса не только включают больше вариантов дизайна, но и большинство из них также имеют премиум-поддержку и обновления от автора. Но независимо от вашего бюджета, вот некоторые из наших любимых тем WordPress для электронной коммерции.
Total: комплексное решение для веб-сайта и электронной коммерции (демонстрация Glitz & Glam)
Если вам нужен полный контроль над макетами страниц, постов и товаров, универсальная тема WordPress Total — отличный вариант. Мало того, что есть ряд профессионально выглядящих демонстраций блогов и магазинов, которые вы можете импортировать, чтобы начать работу, но тема поставляется с простым в использовании конструктором страниц с перетаскиванием, конструктором шаблонов и двумя ползунками премиум-класса, так что вы можете создать любой макет, который вы может представить. Пользовательские палитры цветов, параметры шрифта, макеты ввода и многое другое можно найти в живом настройщике с еще больше опций находятся на панели тем.
Пользовательские палитры цветов, параметры шрифта, макеты ввода и многое другое можно найти в живом настройщике с еще больше опций находятся на панели тем.
Chic Modern Blog & Store Theme
Chic — прекрасная тема WordPress для блогов и магазинов, созданная специально для блоггеров, желающих начать свой собственный бизнес. В настройщике WordPress есть встроенные параметры для столбцов, боковых панелей, цветов, шрифтов и многого другого. Кроме того, тема включает в себя параметры для обмена в социальных сетях, настраиваемую страницу входа, рекламные области, настраиваемый виджет новостной рассылки и многое другое, что поможет вам развивать свой бизнес.
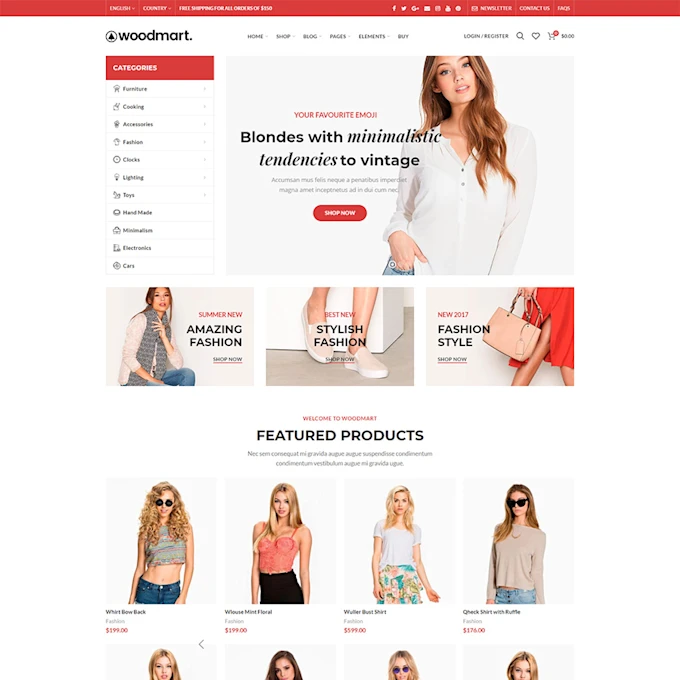
Shopkeeper Отзывчивая тема WordPress
Shopkeeper — мощная тема для интернет-магазина, в которой есть множество встроенных шаблонов страниц, настраиваемые цвета и шрифты, а также другие варианты дизайна, которые упростят украшение вашего интернет-магазина. Тема также поставляется с настройщиком заголовков, полным блогом и слайдером премиум-класса.
Storefront Базовая и бесплатная тема для магазина
Storefront была создана как простая тема с простым макетом магазина и совместимостью с плагином WooCommerce. Тема поставляется с несколькими встроенными макетами и цветовыми вариантами и является хорошим вариантом для бесплатной темы.
Как создать интернет-магазин
Теперь, когда у вас есть веб-сайт, вы можете приступить к созданию интернет-магазина и добавлению товаров для продажи. Несмотря на то, что существуют премиальные варианты витрины, мы настоятельно рекомендуем бесплатный, популярный и мощный плагин электронной коммерции WooCommerce (который теперь также поддерживается теми же людьми, которые запустили WordPress). WooCommerce прост в использовании, быстро настраивается, и существует множество дополнительных надстроек премиум-класса, которые вы можете приобрести, чтобы добавить больше функциональности в свой интернет-магазин.
1. Установка WooCommerce и быстрая настройка
Для начала вам необходимо установить WooCommerce. Это достаточно просто, так как он легко доступен в бесплатном репозитории плагинов WordPress.org, к которому вы можете получить доступ прямо из панели управления WordPress.
Это достаточно просто, так как он легко доступен в бесплатном репозитории плагинов WordPress.org, к которому вы можете получить доступ прямо из панели управления WordPress.
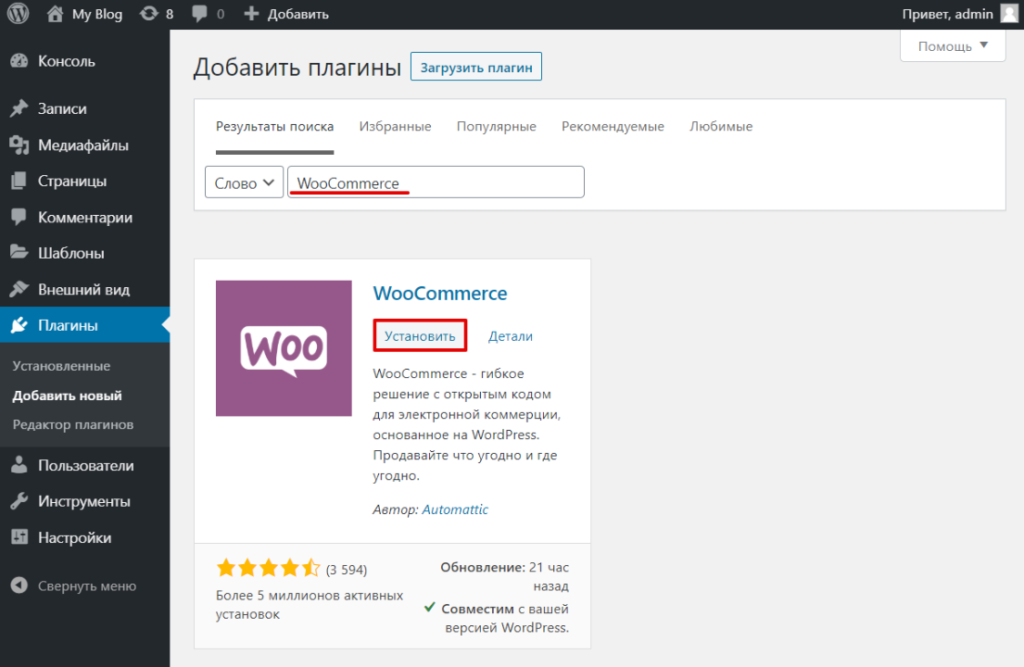
Просто войдите в свою установку WordPress и щелкните элемент Плагины на панели инструментов, затем щелкните параметр Добавить новый . Введите в поиск «woocommerce», и плагин WooCommerce должен появиться в качестве первого результата (у него более 1 миллиона активных установок и симпатичная иконка в виде дельфина). Нажмите Кнопка Установить сейчас . Это автоматически загрузит и установит файлы плагина и займет всего минуту.
После установки плагина вам нужно щелкнуть ссылку Активировать плагин , чтобы использовать WooCommerce.
Далее вам будет предложено начать настройку. За этим очень легко следить, поэтому нажмите кнопку Let’s Go , чтобы начать.
Сначала программа установки спросит, хотите ли вы, чтобы WooCommerce автоматически создавала ваш ключевых страниц для вас. Эти страницы включают ваш основной магазин, корзину, страницу оформления заказа и страницу учетной записи клиента по умолчанию. Вам определенно нужны все эти страницы, поэтому нажмите Продолжить .
Эти страницы включают ваш основной магазин, корзину, страницу оформления заказа и страницу учетной записи клиента по умолчанию. Вам определенно нужны все эти страницы, поэтому нажмите Продолжить .
Следующим шагом является настройка вашего магазина местоположение , формат валюты и единиц измерения . Это важно, чтобы ваши клиенты знали, сколько вы берете и что они получают за свои деньги. Так что сделайте свой выбор, а затем нажмите Продолжить .
В зависимости от того, что вы продаете, вам также может понадобиться включить опции для базовой доставки и налога с продаж. Если вы продаете физические товары, вам необходимо включить доставку (но если вы планируете продавать цифровые товары, просто пропустите эту часть). Опция базовой доставки на этой странице настройки позволит вам вводить фиксированные ставки для внутренней и международной доставки (если вы находитесь в США и планируете использовать поля с фиксированной ставкой USPS, просто введите эти ставки здесь в зависимости от ящиков, которые вы повторно, скорее всего, использовать).
Если вы что-то продаете, возможно, вам придется включить налог с продаж . Некоторые штаты требуют, чтобы налог с продаж взимался с каждой продажи (я смотрю на вас, Гавайи), в то время как другие штаты освобождают чисто цифровые товары (например, старую добрую Неваду). Если вы живете в США, у Taxjar есть отличная интерактивная карта налога с продаж, но независимо от того, где вы находитесь, вам следует уточнить в местных налоговых органах, какие правила применяются к вам, или, возможно, подумать о найме бухгалтера, специализирующегося на государственных и местных налогах. (сокращенно СОЛЬ). Как только вы закончите с этой страницей, нажмите на Продолжить .
Последним этапом быстрой настройки WooCommerce является установка способов оплаты . Один из самых простых способов получения оплаты за товары — PayPal , поэтому, если вы хотите принимать платежи таким образом, не забудьте ввести свой адрес PayPal на этой странице. WooCommerce также включает встроенные варианты оплаты через чек , банковский перевод или наложенным платежом . Кроме того, вы всегда можете использовать премиум-расширение для дополнительных платежных шлюзов, таких как Authorize.net или Stripe (не знаете, что использовать? Ознакомьтесь с нашей статьей о PayPal и Stripe для онлайн-бизнеса).
WooCommerce также включает встроенные варианты оплаты через чек , банковский перевод или наложенным платежом . Кроме того, вы всегда можете использовать премиум-расширение для дополнительных платежных шлюзов, таких как Authorize.net или Stripe (не знаете, что использовать? Ознакомьтесь с нашей статьей о PayPal и Stripe для онлайн-бизнеса).
Завершив активацию способа оплаты, нажмите «Продолжить», чтобы завершить настройку. WooCommerce запросит разрешение на сбор данных (это зависит от вас, хотя мы склоняемся к любезному отказу).
2. Дополнительные (важные) настройки WooCommerce
Далее вы можете продолжить создание продуктов, но мы рекомендуем щелкнуть ссылку «Вернуться в панель управления» , чтобы завершить установку всех важных настроек WooCommerce.
Вернувшись в панель управления WordPress, перейдите к WooCommerce , затем нажмите Настройки . На этой первой странице находятся ваши общие настройки WooCommerce. Мы рекомендуем изменить ваш адрес клиента по умолчанию . Включение Geolocate потенциально может значительно замедлить работу вашего сайта, поскольку вы полагаетесь на данные от третьих лиц.
Мы рекомендуем изменить ваш адрес клиента по умолчанию . Включение Geolocate потенциально может значительно замедлить работу вашего сайта, поскольку вы полагаетесь на данные от третьих лиц.
На вкладке Доставка вы найдете дополнительные варианты доставки. Но мы хотим отметить возможность включения бесплатная доставка . Это то, что вы можете предложить с действительным кодом купона или для всех заказов на определенную сумму. Просто поставьте галочку и введите свои требования.
Двигаясь дальше, на вкладке Электронная почта вы можете войти и изменить адрес электронной почты получателя для различных стандартных электронных писем для заказов. Возможно, у вас есть несколько человек, управляющих вашим интернет-магазином, поэтому вы можете захотеть, чтобы уведомления о новых заказах отправлялись в отдел доставки, а отмененные заказы, вероятно, должны отправляться в финансовый отдел.
Последняя опция WooCommerce, которую вы можете использовать перед тем, как начать добавлять товары, — это купонов . Чтобы создать новый купон, нажмите на опцию Coupons в разделе WooCommerce, затем Add New . Здесь вы можете создавать купоны на определенную сумму или процент, а также добавлять ограничения на использование (например, заказы на сумму более 100 долларов США или создавать одноразовые коды).
В WooCommerce есть много других настроек и опций, которые вы, возможно, захотите изменить. Мы упомянули те, которые, как мы думали, применимы к большинству интернет-магазинов, которые настраиваются впервые.
3. Добавление продуктов
Теперь, когда все настройки установлены, мы можем начать добавлять ваши продукты! Но сначала вы должны добавить несколько категорий продуктов, чтобы вы могли организовать свои предложения.
К добавьте свои категории перейдите к Продукты затем Категории на панели инструментов. Дайте вашей категории имя, слаг для вашего URL (или, если вы оставите это поле пустым, WooCommerce будет использовать имя вашей категории в качестве слага), родительскую категорию (вы должны использовать это для вложенных элементов, например, обувь будет родителем для каблуков или сандалий ), описание категории, тип отображения (по умолчанию все элементы в категории отображаются на странице архива, но вы также можете выбрать отображение подкатегорий или и того, и другого) и изображение (это изображение используется при вставке сетки категорий на страницы) .
Дайте вашей категории имя, слаг для вашего URL (или, если вы оставите это поле пустым, WooCommerce будет использовать имя вашей категории в качестве слага), родительскую категорию (вы должны использовать это для вложенных элементов, например, обувь будет родителем для каблуков или сандалий ), описание категории, тип отображения (по умолчанию все элементы в категории отображаются на странице архива, но вы также можете выбрать отображение подкатегорий или и того, и другого) и изображение (это изображение используется при вставке сетки категорий на страницы) .
После того, как вы добавили свои категории, вы можете перейти к добавлению тегов . Это аналогичный процесс, и он не обязателен, но может быть очень полезен для клиентов. Теги отлично подходят для группировки похожих предметов, которые не попадают в одну и ту же категорию. Вы можете создать теги для более конкретных описаний товаров, таких как модные или современные, или, возможно, для названий брендов, если вы продаете товары от нескольких авторов. Просто убедитесь, что вы не дублируете ваши категории с вашими тегами (наличие «причудливой» категории и «причудливого» тега плохо влияет на поисковую оптимизацию и сбивает с толку клиентов). Когда вы закончите с тегами, пришло время добавить свои продукты!
Просто убедитесь, что вы не дублируете ваши категории с вашими тегами (наличие «причудливой» категории и «причудливого» тега плохо влияет на поисковую оптимизацию и сбивает с толку клиентов). Когда вы закончите с тегами, пришло время добавить свои продукты!
Нажмите Продукты и затем Добавить новый . WooCommerce поставляется со всем, что вам нужно для добавления ваших продуктов, с большим количеством места для информации и изображений, чтобы клиенты (и поисковые системы) были довольны.
Сначала дайте своим продуктам имя, назначьте любые категории или теги и добавьте изображение рекомендуемого продукта, а также дополнительные изображения галереи. Затем в первое текстовое поле вы можете добавить длинное описание элемента. Это будет отображаться на вкладке «Описание» рядом с «Отзывами» на фактической странице продукта. Во втором текстовом поле добавьте краткое описание продукта, которое будет отображаться рядом с изображениями вашего продукта (здесь отлично работают несколько предложений и маркеров).
Для фактических данных о продукте вы выбираете параметр Простой продукт , вы увидите основные параметры для добавления SKU (обычно для ваших собственных записей) и цены.
Если вы также отметите параметры Загружаемый , WooCommerce отобразит дополнительные параметры для загружаемого файла. И если вы также решите установить флажок Virtual , вкладка «Доставка» будет удалена из раздела продукта, поскольку вам не нужно отправлять виртуальный товар.
Если вместо простого продукта вы выберете опцию Внешний/партнерский продукт , WooCommerce отобразит настройки для ссылок на другие сайты с вашей партнерской ссылкой. Это замечательно, если вы хотите добавлять товары из магазинов с партнерскими программами (вы можете создать партнерский сайт Amazon с помощью WordPress) в свой собственный магазин, чтобы получить реферальную комиссию.
Последним вариантом, который вы можете выбрать для данных о продукте, является Variable Product . Это следует использовать, когда у вас есть разные стили одного и того же продукта, например, рубашка разных размеров и цветов. Сначала вы должны добавить атрибутов для вашего продукта.
Это следует использовать, когда у вас есть разные стили одного и того же продукта, например, рубашка разных размеров и цветов. Сначала вы должны добавить атрибутов для вашего продукта.
Затем создайте свои варианты, используя добавленные вами атрибуты. Таким образом, клиенты могут выбрать именно то, что им нужно из вашего выбора.
В разделе «Данные о продукте» вы также найдете варианты управления запасами . Это имеет смысл, если вы держите запас своей продукции наготове для отправки. Если ваши товары производятся по заказу или если вы продаете цифровые товары, эта вкладка, вероятно, не будет вам особенно полезна.
Вы также найдете дополнительные параметры доставки , где вы можете указать вес и размеры продукта, а также расширенные настройки для добавления примечания к покупке и включения/отключения отзывов о продукте. Как только вы закончите, вы можете опубликовать свой продукт.
Это станет проще, когда вы ознакомитесь с вариантами в WooCommerce (обещаем). И как только вы добавите все свои продукты, вы можете использовать параметры темы WordPress для создания стильных страниц магазина, чтобы произвести впечатление на своих клиентов.
Как продвигать свои товары
Теперь, когда ваш магазин настроен и готов к работе, вы должны объявить, что вы открыты для бизнеса. Есть много способов поделиться своим новым интернет-магазином с интернет-покупателями, но вот несколько способов, с которых можно начать.
Воспользуйтесь преимуществами социальных сетей
У вас должен быть аккаунт в Twitter и Facebook – это стандартные учетные записи в социальных сетях, которые вам, вероятно, понадобятся для любого малого бизнеса, но другие сети, такие как Instagram, Pinterest и Google+, также могут быть очень важны, в зависимости от того, для чего они предназначены. вы продаете. Например, для электронных книг может не потребоваться Instagram, но если вы делаете украшения или домашний декор, вам нужно, чтобы фотографии ваших продуктов были в тренде.
Попробуйте публиковать каждый день и вначале поэкспериментируйте с разным временем дня. Вы хотите оптимизировать свой социальный обмен, чтобы он соответствовал расписанию вашей целевой аудитории. Вы также можете рассмотреть возможность автоматизации вашего обмена в социальных сетях. Это работает особенно хорошо, если вы добавляете контент в блог на своем веб-сайте. ориентируйтесь на правильный возрастной диапазон, регион и интересы для вашей аудитории. Даже тратя всего несколько долларов в день, вы можете привлечь новых потенциальных клиентов.
Проведение рекламной акции
Существует множество различных способов проведения рекламной акции для вашего интернет-магазина. Самый простой способ — предложить скидку или бесплатную доставку с помощью функции купона , встроенной в WooCommerce.
Другой вариант – провести розыгрыш . Существует множество бесплатных плагинов для проведения конкурсов, которые вы можете использовать для размещения рекламной акции на своем веб-сайте, или вы можете использовать такой сервис, как rafflecopter, для управления собственной раздачей. Просто обязательно ознакомьтесь с законами, регулирующими конкурсы и розыгрыши в вашем регионе (например, в США вы должны помнить о законах, регулирующих стоимость призов, несовершеннолетних, налоговые последствия и многое другое — так что сделайте домашнее задание!).
Просто обязательно ознакомьтесь с законами, регулирующими конкурсы и розыгрыши в вашем регионе (например, в США вы должны помнить о законах, регулирующих стоимость призов, несовершеннолетних, налоговые последствия и многое другое — так что сделайте домашнее задание!).
Предложение льгот для клиентов
Если вы персонализируете свой магазин WooCommerce, вы сможете быстро создать сильную клиентскую базу. А постоянные покупатели — идеальные люди, которые помогут вам продвигать ваш магазин.
Отличный способ заставить клиентов вернуться на ваш сайт (и побудить их поделиться им с друзьями) — это предложить вашим лучшим клиентам специальные льготы. Это может быть индивидуальная бесплатная доставка на день рождения при покупке (например, подарок, который вы получаете каждый год в Sephora), скидка на доставку при крупных покупках (например, Old Navy предлагает бесплатную доставку при заказе на сумму более 50 долларов США) или специальные скидки для приглашенных друзей (аналогично Коды Uber — скидка 15 долларов для вас и друга).
Начать информационный бюллетень
Вы определенно хотите создать информационный бюллетень для своих покупателей, чтобы быть в курсе новых выпусков продуктов, специальных акций и многого другого. Вы можете начать бесплатно с MailChimp, и если вы используете такую тему, как Total или Chic, может быть включен виджет новостной рассылки или элемент страницы (просто вставьте код API MailChimp). Если нет, есть множество бесплатных плагинов, которые вы можете использовать для интеграции MailChimp с вашим сайтом.
Получить сеть
Иногда чем больше, тем лучше, и это особенно верно, когда речь идет о распространении информации о вашем бизнесе. Чем шире ваша сеть, тем больше людей вы сможете охватить. Это относится к онлайн-отношениям с коллегами-блогерами и малыми предприятиями (которые часто участвуют в обмене статьями), а также с местными обычными магазинами , если вы продаете физический товар (дружелюбие с местными жителями). владельцы бутик-отелей могут иметь в виду, что ваши товары можно приобрести в их сувенирном магазине).
владельцы бутик-отелей могут иметь в виду, что ваши товары можно приобрести в их сувенирном магазине).
Вы также можете вступить в профессиональную ассоциацию, чтобы продвигать свой магазин. Возможно, вы захотите рассмотреть возможность взаимодействия с местной торговой палатой , единственная цель которой — помочь местным владельцам бизнеса добиться успеха. Или присоединитесь к Business Networking International (BNI), профессиональной организации, созданной для помощи компаниям по всему миру. И если у вас есть местный Ротари-клуб, это фантастическое место, где можно отдать долг обществу, а также укрепить деловые отношения. Просто выходите на улицу, знакомьтесь с людьми и помогайте своему бизнесу расти!
Другие ресурсы для запуска успешного интернет-магазина
Как владелец онлайн-бизнеса, вам нужно следить за массой других вещей, чтобы обеспечить бесперебойную работу вашего бизнеса, включая управление собственным веб-сайтом. Итак, вот еще несколько советов и приемов, которые помогут вам оптимизировать ваш сайт:
- Руководство для начинающих по WordPress SEO
- Распространенные ошибки WordPress, которых следует избегать
- Руководство по кэшированию WordPress
- Упрощение вашего присутствия в Интернете с помощью WordPress
- Советы по повышению доверия и авторитета
Надеюсь, это руководство было полезным! Мы постарались включить как можно больше советов, которые могли бы помочь вам начать успешный онлайн-бизнес, но , если у вас есть какие-либо дополнительные советы, поделитесь ими в комментариях ниже!
Как использовать WordPress WooCommerce (руководство по установке)
WooCommerce — это простой и понятный бесплатный плагин. Одним словом, это лучший способ превратить ваш сайт WordPress в полнофункциональный магазин электронной коммерции. Вот почему:
Одним словом, это лучший способ превратить ваш сайт WordPress в полнофункциональный магазин электронной коммерции. Вот почему:
- Это бесплатно и с открытым исходным кодом — как и WordPress.
- Это самый популярный плагин электронной коммерции для WordPress.
- Вы можете установить и настроить его самостоятельно .
- Настройка быстрая . Обычно это всего лишь вопрос часа.
- Он работает с любым дизайном/темой , которые у вас есть на вашем сайте WordPress — вам не нужно отказываться от вашего текущего дизайна сайта.
Мы могли бы продолжить приведенный выше список, но вместо этого просто скажем, что он просто дает вам все, что вам может понадобиться для создания высококачественного магазина электронной коммерции с помощью WordPress.
В этом уроке мы покажем вам (шаг за шагом), как настроить интернет-магазин с помощью WooCommerce и WordPress, где вы сможете продавать как физические, так и цифровые товары/услуги.
Содержание
- Что можно продать с помощью WordPress + WooCommerce?
- Как создать интернет-магазин с помощью WordPress и WooCommerce
- Шаг 1. Получите доменное имя и веб-хостинг
- Шаг 2. Установите WordPress (БЕСПЛАТНО)
- Установите плагин WooCommerce Шаг 3. БЕСПЛАТНО)
- Шаг 4. Выберите платежный шлюз, валюту, доставку и настройте налоги
- Шаг 5. Создайте свой магазин
- Шаг 6. Сделайте дизайн своего интернет-магазина удобным для пользователя
- Шаг 7. Расширение WooCommerce
- Подведение итогов : Как использовать WooCommerce для интернет-магазина
Готовы? Давайте начнем.
Что можно продавать с помощью WordPress + WooCommerce?
Доступно множество вариантов, например:
- Цифровые продукты (например, программное обеспечение, загрузки, электронные книги)
- Физические продукты
- Услуги
- Бронирование (например, встречи или что-либо еще, что можно забронировать)
- Подписки
- Продукты других людей — в качестве партнера
- Индивидуальные настройки (например, дополнительные настройки поверх ваших списков продуктов) и многое другое.

Другими словами, вы можете зарабатывать на своем веб-сайте.
Мы даже рискнем сказать, что WooCommerce позволяет вам продавать все, что может иметь назначенную цену. Кроме того, его может использовать любой (если вам уже удалось запустить сайт WordPress, вы также сможете работать с WooCommerce).
Как создать интернет-магазин с помощью WordPress и WooCommerce
Примечание:Цель этой части руководства — показать вам самый простой способ создания функционального магазина электронной коммерции на WordPress, чтобы вы могли разместить свой интернет-магазин как как можно скорее. Вот почему мы собираемся сосредоточиться только на основных вещах и пропустить более сложные аспекты.
Если вы хотите узнать больше об использовании WordPress для создания вашего веб-сайта и о том, как его настроить, ознакомьтесь с нашими полными пошаговое руководство по созданию сайта .
Шаг 1.
 Получите доменное имя и веб-хостинг
Получите доменное имя и веб-хостингДля запуска интернет-магазина или веб-сайта любого другого типа вам понадобятся две вещи:
- Доменное имя — это уникальный адрес вашего магазина. В интернете. Что-то вроде
YOURSTORE.com - Веб-хостинг — это, по сути, удаленный компьютер, на котором хранится ваш веб-сайт, а затем он предоставляется всем, кто хочет его посетить.
Существуют сотни различных провайдеров хостинга/домена, мы обычно получаем оба от Bluehost.com. Они предлагают доступный веб-хостинг (включая бесплатное доменное имя на год) и надежность. Они также являются одним из немногих рекомендованных (официальных) хостинг-провайдеров WordPress.org. Расходы? Начиная с $ 2,75 / мес. Однако, если Bluehost не ваша чашка чая, вот список из лучших провайдеров веб-хостинга WordPress на выбор.
Для начала вам просто нужно зайти на Bluehost. com и нажмите кнопку «Начать сейчас».
com и нажмите кнопку «Начать сейчас».
Вы попадете на страницу, где сможете выбрать план хостинга для своего магазина. Выберите самый дешевый вариант с пометкой «Базовый»:
Если вы используете наши реферальные ссылки, вы можете получить Bluehost за 2,75 доллара в месяц.
Следующим шагом будет выбор доменного имени для вашего нового интернет-магазина.
Это требует мозгового штурма. В общем, вы хотите, чтобы ваше доменное имя было уникальным , легко запоминающимся, и запоминающийся . Если у вас уже есть бизнес-объект, настроенный для вашего магазина, вам, возможно, следует использовать его в качестве своего доменного имени.
Выбрав домен, вы можете завершить настройку и оплатить первоначальный взнос за хостинг.
Отлично! Вы только что получили доменное имя и план хостинга.
Шаг 2. Установите WordPress (БЕСПЛАТНО)
Следующий шаг официально знаменует собой начало вашего приключения с WordPress — вам предстоит установите WordPress на свою учетную запись хостинга.
Это может показаться сложным, но на самом деле это не так. Все, что вам нужно сделать, это перейти на свою пользовательскую панель Bluehost (Bluehost отправит вам ссылку в электронном письме с подтверждением) — обычно она доступна по адресу my.bluehost.com .
Оказавшись там, прокрутите вниз, пока не увидите значок с надписью «Установить WordPress»:
Нажмите на него и следуйте инструкциям на экране. Вы пройдете весь процесс шаг за шагом, вам не о чем беспокоиться!
Если вам нужна дополнительная практическая информация о выборе домена и установке чистой копии WordPress, перейдите к этому руководству (прокрутите до шага 2).
К этому моменту у вас должен быть установлен пустой веб-сайт WordPress.
- Вы можете увидеть его, перейдя на свое основное доменное имя (например,
YOURSTORE.com) - Вы можете войти в панель администратора, перейдя на
YOURSTORE.com/wp-admin
Теперь это пришло время превратить этот пустой веб-сайт WordPress в полнофункциональный магазин электронной коммерции с помощью превосходного плагина WooCommerce.
Шаг 3. Установите плагин WooCommerce (БЕСПЛАТНО)
Как и со всеми плагинами WordPress, самое интересное начинается с перехода на панель управления WordPress -> Плагины -> Добавить новый . Оказавшись там, введите «woocommerce» в поле поиска. Вы увидите его как первый результат:
Просто нажмите кнопку «Установить сейчас» рядом с плагином.
Через пару секунд текст на кнопке изменится на «Активировать». Нажмите на нее.
После активации плагина вы увидите опцию «WooCommerce» на левой боковой панели. Нажмите на нее, и вы найдете следующую экранную страницу настройки.
Давайте пройдем эти шаги вместе.
Информация о магазине
Это говорит само за себя. Вам просто нужно заполнить информацию о вашем магазине, и все.
По завершении нажмите «Продолжить».
Отрасль
Далее вам нужно выбрать, в какой отрасли работает ваш магазин (вы можете выбрать несколько вариантов).
Нажмите «Продолжить», когда закончите.
Типы продуктов
Теперь пришло время выбрать, какие продукты вы собираетесь продавать. Вы можете выбирать между физическими продуктами, подписками, загрузками, бронированием и многим другим.
И снова вы можете выбрать несколько вариантов.
Сведения о компании
Когда вы закончите с выбором типов продуктов, пора перейти к сведениям о компании.
Здесь вы должны указать, сколько продуктов вы планируете продавать и продаете ли вы уже где-то еще.
Если вы только начинаете, вы можете начать с выбора «У меня пока нет товаров».
На вкладке «Бесплатные функции» вы можете улучшить свой магазин с помощью бесплатных расширений, которые предлагает WooCommerce. Все они довольно полезны, поэтому не будет никакого вреда, если вы решите выбрать их все. (Подробнее об этом позже.)
Тема
По умолчанию WooCommerce работает с любой темой WordPress. Это отличная новость, особенно если вы уже выбрали дизайн и хотите его придерживаться. Кроме того, вы можете использовать специальные темы, оптимизированные для WooCommerce. Эти темы поставляются с предустановленными стилями, которые упростят их визуальную интеграцию на ваш сайт.
Кроме того, вы можете использовать специальные темы, оптимизированные для WooCommerce. Эти темы поставляются с предустановленными стилями, которые упростят их визуальную интеграцию на ваш сайт.
Официальная тема WooCommerce, которая, скорее всего, будет работать должным образом, называется Storefront. Версия по умолчанию бесплатна, и этого должно быть достаточно, чтобы начать работу.
Независимо от того, решили ли вы придерживаться своей текущей темы или выбрали что-то новое и оптимизированное для WooCommerce, вам нужно убедиться, что отдельные страницы магазина выглядят хорошо.
Когда вы закончите настройку, у вас будет доступ к списку проверки магазина, который включает в себя наиболее важные задачи, которые вам необходимо выполнить, чтобы ваш интернет-магазин был готов и работал.
Вы также можете пропустить это, нажав на кнопку «Скрыть это» и просто начать редактировать свой магазин по-своему.
Шаг 4. Выберите платежный шлюз, валюту, доставку и настройте налоги
Сначала мы рассмотрим все, что связано с деньгами, прежде чем мы начнем добавлять какие-либо товары в наш интернет-магазин.
Начнем с платежных шлюзов.
Выберите платежный шлюз
Возможность принимать онлайн-платежи лежит в основе любого магазина электронной коммерции, и WooCommerce действительно предлагает множество доступных решений.
Для начала перейдите на WooCommerce -> Настройки -> Платежи .
WooCommerce объединяет несколько способов оплаты. Двумя наиболее популярными способами оплаты являются PayPal и Stripe — настоятельно рекомендуется интегрировать ваш сайт с обоими. (Обратите внимание, что вам необходимо установить плагин «WooCommerce Stripe Gateway» отдельно. PayPal уже включен).
Вы также можете выбрать другие способы оплаты, которые кажутся вам целесообразными. Позже на панели настроек WooCommerce будет доступно еще больше параметров. Один из вариантов — WooCommerce Payments, разработанный самой WooCommerce.
Примечание: Чтобы онлайн-платежи работали, вам необходимо отдельно зарегистрироваться в PayPal или Stripe. Настройки в WooCommerce предназначены только для интеграции ваших существующих учетных записей PayPal и Stripe с вашим новым веб-сайтом электронной коммерции.
Настройки в WooCommerce предназначены только для интеграции ваших существующих учетных записей PayPal и Stripe с вашим новым веб-сайтом электронной коммерции.
Понимание налога с продаж и определение валюты
Налог — это, безусловно, наименее захватывающая часть работы магазина электронной коммерции, но, к сожалению, мы не можем игнорировать его.
Однако вам будет приятно узнать, что WooCommerce поможет вам и в этой части.
Сначала перейдите в WooCommerce -> Настройки -> Общие . Затем установите флажок «Включить налоговые ставки и расчеты».
После этого прокрутите вниз, чтобы определить параметры валюты и сохранить изменения.
Теперь нужно приступить к настройке налогов. Для этого перейдите в Настройки WooCommerce -> Tax .
На вкладке «Налоги» есть несколько вариантов конфигурации, которые вы можете выбрать и которые соответствуют вашим потребностям. Если вы столкнулись с некоторыми проблемами, и ваши налоговые настройки не работают должным образом, вы можете прочитать эту статью.
Несмотря на то, что WooCommerce предварительно заполнит налоговые настройки, вам все равно необходимо еще раз уточнить у местных властей, каковы фактические текущие правила налогообложения, особенно если вы не в США. Узнайте больше о том, как WooCommerce обрабатывает налоги с продаж. Вы можете изменить все позже, поэтому не беспокойтесь, если вы не уверены в правилах прямо сейчас.
Доставка
Если вы продаете физические продукты, вам необходимо передать их покупателям быстро, безопасно и по доступной цене. Чтобы настроить доставку, перейдите на WooCommerce -> Настройки -> Доставка .
Здесь вы можете установить зоны и классы доставки, установить фиксированные цены, предложить бесплатную доставку и многое другое. Кроме того, вы можете определить параметры доставки и включить калькулятор доставки на странице корзины. Вы даже можете перенести текущие и обновленные тарифы от распространенных перевозчиков, таких как FedEx и UPS.
Что делать, если вы хотите настроить опцию прямой поставки?
Нет проблем! У WooCommerce есть расширение, которое помогает без проблем управлять вашей учетной записью прямой поставки.
Шаг 5. Создайте свой магазин
Теперь пришло время запачкать руки и приступить к созданию интернет-магазина.
Прежде чем мы начнем добавлять товары, вам необходимо создать страницы . Несмотря на то, что страницы могут различаться в зависимости от цели и продуктов вашего магазина, есть определенные страницы, от которых выигрывает каждый веб-сайт:
- Домашняя страница
- О странице
- Страница контактов
- 5
030 — для ответов на наиболее распространенные вопросы
- Страница политики конфиденциальности — здесь вы можете записать подробности того, как вы обрабатываете данные клиентов
вам на этапе установки и настройки.
Добавьте ваши товары или услуги
Чтобы иметь возможность назвать ваш магазин работающим, вам нужны некоторые продукты в базе данных (или услуги, или загрузки, или что-то еще, что вы хотите продавать).
Самый простой способ начать работу с товарами — перейти по адресу WooCommerce -> Добавить товары -> Начать с шаблона . Альтернативой является переход к Продукты -> Добавить новый .
В любом случае, вы увидите классический экран редактирования контента WordPress:
Давайте последовательно пройдемся по тому, что вам нужно заполнить:
- Название продукта .
- Основное описание товара . Это большое поле позволяет вам ввести столько информации о продукте, сколько вы хотите. Поскольку это WordPress, вы можете поместить туда не только простой текст, но и изображения, столбцы, заголовки, даже видео и другие медиафайлы. В общем, все, что сочтете нужным.
- Центральный раздел данных о продукте .
 Здесь вы устанавливаете тип продукта, который добавляете, а также будь то физический, загружаемый или виртуальный продукт (услуги также считаются виртуальными продуктами). В рамках этого центрального раздела вы также получаете вкладки для различных параметров продукта:
Здесь вы устанавливаете тип продукта, который добавляете, а также будь то физический, загружаемый или виртуальный продукт (услуги также считаются виртуальными продуктами). В рамках этого центрального раздела вы также получаете вкладки для различных параметров продукта:- Общие . Здесь вы можете установить цены и налоги.
- Инвентарь . WooCommerce позволяет вам управлять уровнем запасов.
- Доставка . Укажите вес, габариты и стоимость доставки.
- Связанные продукты . Отлично подходит для допродаж, перекрестных продаж и т. д. (Подумайте: «Клиенты, которые купили , это , также купили , это ».)
- Атрибуты . Установите пользовательские атрибуты продукта. Например, если вы продаете рубашки, здесь можно указать альтернативные цвета.
- Расширенный . Дополнительные настройки. Не важно.
- Краткое описание . Это текст, который отображается на странице продукта под названием.
 Лучше всего работает в качестве краткого описания того, что представляет собой продукт.
Лучше всего работает в качестве краткого описания того, что представляет собой продукт. - Категории товаров . Сгруппируйте похожие товары вместе. Например, «худи». Он работает так же, как стандартные категории WordPress.
- Бирки товара . Дополнительный способ помочь вам организовать вашу базу данных продуктов. Он работает так же, как стандартные теги WordPress.
- Изображение продукта . Основное изображение товара.
- Галерея продукции . Дополнительные изображения продуктов, чтобы продемонстрировать их привлекательность.
Когда вы закончите настройку всего вышеперечисленного, нажмите на большую кнопку «Опубликовать» , и ваш первый продукт только что добавлен!
После добавления нескольких товаров в базу данных раздел продуктов на панели инструментов должен выглядеть примерно так:
Шаг 6. Сделайте дизайн вашего интернет-магазина удобным для пользователя
Давайте обсудим несколько важных аспектов, прежде чем мы перейдем к сути.
В основном – Что делает дизайн магазина электронной коммерции хорошим (читай: прибыльным)?
Вот наиболее важные параметры:
- Дизайн должен быть четким и ни в коей мере не сбивать с толку. Посетитель, который запутался, ничего не купит.
- Центральный блок контента должен привлекать внимание посетителя сразу после того, как он зашел на сайт. В этом центральном блоке будут отображаться продукты.
- Регулируемые боковые планки. Вы должны иметь возможность выбирать, сколько боковых панелей вам нужно, а также полностью отключать боковую панель для некоторых страниц (подробнее об этом позже).
- Отзывчивый и оптимизированный для мобильных устройств. Знаете ли вы, что 60% посещений интернет-магазинов совершаются с мобильных устройств? Более того, большинство ваших мобильных посетителей немедленно уйдут и перейдут к вашим конкурентам, если у них будет разочаровывающий мобильный просмотр.
 Другими словами, крайне важно убедиться, что ваш сайт оптимизирован для мобильных устройств.
Другими словами, крайне важно убедиться, что ваш сайт оптимизирован для мобильных устройств. - Хорошая навигационная структура . Вам нужны четкие меню, которые легко понять, чтобы ваши посетители могли найти страницу, которую они ищут.
Имея в виду вышеизложенное, вот что вы можете сделать с отдельными страницами магазина:
Страница вашего магазина
Здесь находится основной список ваших продуктов. Если вы прошли через мастер настройки WooCommerce, эту страницу можно найти по адресу YOURDOMAIN.com/shop
. Это стандартная страница WordPress — вы можете отредактировать ее, нажав «9».0029 Настроить» находится в шапке.
Вещи, которые стоит сделать:
- Добавьте текст, который побудит ваших посетителей делать покупки вместе с вами.
- Решите, хотите ли вы иметь боковую панель на странице. Делается это через Виджеты -> Боковая панель .
Есть много возможностей сделать страницу вашего магазина красивой, и вы можете настроить ее в соответствии со своими потребностями. Просто не торопитесь и попробуйте разные стили, чтобы найти идеальную посадку.
Просто не торопитесь и попробуйте разные стили, чтобы найти идеальную посадку.
Главной особенностью страницы магазина является то, что прямо под стандартным содержимым на ней есть настраиваемая часть, где отображаются списки ваших продуктов. Вот как это выглядит в теме Storefront после того, как мы добавили немного текста и удалили боковую панель:
Как видите, хорошие изображения товаров — это ключ . Это первое впечатление вашего клиента о продукте, и оно должно быть привлекательным! Другими словами, вам, вероятно, следует работать над изображениями вашего продукта больше, чем над чем-либо еще.
WooCommerce также позволяет отображать товары на этой странице различными способами. Для этого на левой боковой панели перейдите по адресу WooCommerce -> Каталог продуктов .
Вы можете выбрать, хотите ли вы отображать отдельные продукты или категории продуктов на странице магазина. Выберите то, что имеет для вас наибольшее значение, затем сохраните настройки.
Корзина
Еще одна важная страница, которую необходимо настроить, это Корзина .
Единственное, что мы рекомендуем, это перейдите на полноэкранный макет (Виджеты -> Боковая панель). Вы не хотите давать покупателю слишком много вариантов на этой странице, кроме перехода к оформлению заказа. Кроме этого, ваша корзина настроена. Однако, если по какой-то причине ваша страница корзины не работает, вы можете проверить наиболее распространенные способы устранения этой ошибки.
Оформление заказа
Оформление заказа, пожалуй, самая важная страница из всех. Именно здесь ваши покупатели могут завершить оформление своих заказов и произвести платежи.
На самом деле мы не рекомендуем вам делать какие-либо изменения на этой странице, кроме одного:
Страница оформления заказа обязательно должна быть полной ширины. Единственным приемлемым выходом со страницы для покупателя должно быть завершение заказа, а не отвлекаться на то, что доступно на боковой панели.
Просто повторите процесс, который вы прошли со страницей Магазин и Корзина.
Кроме того, по умолчанию страница оформления заказа выглядит великолепно:
Примечание:На этом этапе вы в основном закончили настройку дизайна вашего магазина, теперь давайте рассмотрим возможности расширения функционала магазина.
Шаг 7. Расширение WooCommerce
Еще одна вещь, которая делает WooCommerce таким впечатляющим решением для электронной коммерции, заключается в том, что доступны сотни бесплатных и платных расширений и плагинов.
Давайте перечислим некоторые из наиболее полезных:
Расширения WooCommerce
Начнем с расширений — официальных надстроек, одобренных командой WooCommerce.
Этот каталог действительно впечатляет и обширен. Мы не хотим, чтобы вы чувствовали себя запуганными этим. Вам, конечно, не нужны все эти расширения. Кроме того, хорошая новость заключается в том, что некоторые полезные расширения уже были установлены в процессе установки, помните?
Маркетинг
- MailChimp.
 Помогает создавать списки адресов электронной почты, отправлять рекламные объявления и автоматизировать электронные письма.
Помогает создавать списки адресов электронной почты, отправлять рекламные объявления и автоматизировать электронные письма. - Facebook для WooCommerce. Приносит ваш бизнес в социальные сети
- Google Ads. Позволяет рекламировать свои продукты на любой платформе Google.
Доставка, платежи и налоги
- Платежные шлюзы. Эти расширения позволяют вам принимать больше способов оплаты помимо стандартного PayPal. В общем, чем больше способов оплаты вы можете себе позволить (эти шлюзы часто платные), тем лучше.
- Транспортировочные удлинители. Это будет удобно, если вы хотите автоматически интегрировать свой магазин с официальными тарифами на доставку от таких компаний, как UPS или FedEx.
- Расширения учета. Интегрируйте свой магазин WooCommerce с выбранным вами инструментом учета.
- WooCommerce Бронирование. Позвольте клиентам записываться на прием к услугам, не покидая ваш сайт.
- Подписки WooCommerce.
 Позвольте клиентам подписаться на ваши продукты или услуги и вносить еженедельную, ежемесячную или ежегодную плату.
Позвольте клиентам подписаться на ваши продукты или услуги и вносить еженедельную, ежемесячную или ежегодную плату. - Номер плательщика НДС ЕС. Для тех, кто работает в ЕС.
- Налоговый журнал. Переведите налог с продаж на автопилот.
В качестве альтернативы, если вы не хотите тратить деньги на новые расширения, вы можете просмотреть их в бесплатной категории. Там более чем достаточно вещей, чтобы занять вас.
Плагины, которые расширят возможности вашего магазина электронной коммерции
Помимо расширений, вы также можете использовать другие плагины WordPress, чтобы еще больше увеличить производительность вашего магазина. Вот что вы должны получить:
- Yoast SEO. Улучшите SEO всего вашего сайта.
- Джетпак. Повысьте безопасность, резервное копирование, скорость и рост WordPress.
- SEO-плагин Yoast WooCommerce. Улучшите SEO ваших продуктов и других областей вашего магазина электронной коммерции.
- WooCommerce Многоязычный.
 Запустите полностью многоязычный сайт WooCommerce.
Запустите полностью многоязычный сайт WooCommerce. - Контактная форма 7 или WPForms. Позвольте посетителям вашего сайта связаться с вами напрямую.
- UpdraftPlus. Создайте резервную копию всего содержимого вашего сайта, включая ваши продукты и другие данные магазина.
- Кнопки социальных сетей от GetSocial. Позвольте вашим покупателям делиться вашими продуктами со своими друзьями и семьей через социальные сети.
- MonsterInsights. Интегрируйте свой сайт с Google Analytics.
- Безопасность iThemes. Предустановки безопасности для вашего сайта.
- Общий кэш W3. Ускорьте свой сайт с помощью кэширования.
Подведение итогов: как использовать WooCommerce для интернет-магазина
Как видите, степень сложности создания собственного магазина электронной коммерции с помощью WordPress невелика, но вам все равно потребуется некоторое время, чтобы пройдите все вышеперечисленные шаги — возможно, за день или два.
Это по-прежнему невероятно, учитывая, что всего, скажем, десять лет назад вам нужно было бы нанять разработчика и заплатить ему более 5000 долларов, чтобы создать что-то подобное. Теперь вы можете сделать все сами!
Теперь вы можете сделать все сами!
Если у вас есть дополнительные комментарии или вопросы о том, как открыть интернет-магазин, не стесняйтесь оставлять нам комментарии ниже!
Часто задаваемые вопросы (FAQ)
Теперь давайте рассмотрим некоторые наиболее часто задаваемые вопросы.
Могу ли я открыть интернет-магазин бесплатно?
Сам WooCommerce бесплатен, но вам все равно придется платить за хостинг и доменное имя. Кроме того, некоторые платформы электронной коммерции предлагают бесплатную пробную версию, но в конце концов вам все равно придется платить деньги.
Сколько стоит открытие интернет-магазина?
Это зависит от того, насколько сложным будет ваш сайт и какую функциональность вы хотите.
Например, вы можете выбрать WordPress+WooCommerce, которые бесплатны и платят только за хостинг (Bluehost стоит от 2,75 долларов в месяц) и за доменное имя (примерно 10 долларов в год). Или у вас также есть альтернативный вариант: использовать конструктор электронной коммерции, такой как Shopify, и платить около 30 долларов в месяц.