Одностраничный сайт на WordPress
Приветствую! Сегодня создаем простой одностраничный сайт на WordPress. Иногда не требуется создавать много страниц для своего сайта, а необходим всего лишь сайт визитка на WordPress или продающий одностраничник.
Большинство людей думают, что WordPress может создавать лишь блоги и очень заблуждаются. WordPress это очень мощный инструмент для создания сайтов. И так приступим же! Давайте с вами определимся, что наш сайт будет иметь имя site.ru, но только на нашем локальном хостинге, на нашем компьютере. Как создать локальный сервер? А вот так — установка локального сервера Open Server!
Создание страницы WordPress
Заходим в нашу админку site.ru/wp-login.php и выбираем в меню слева пункт «Страницы».
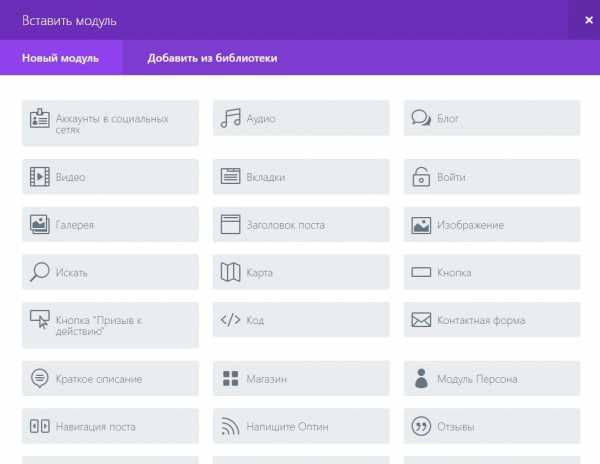
Далее выбираем пункт «Добавить новую»
Теперь надо бы придумать заголовок, пусть будет «Наш одностраничный сайт». Далее заполняем содержимое нашей страницы и жмем на «Опубликовать».
Делаем нашу страницу основной
Теперь надо нам сделать нашу страницу основной и единственной. Опять же в меню слева выбираем «Внешний вид»->»Настроить» и выставляем значения «Статическая главная страница» и «Главная страница» как показано на рисунке
сохраняем изменения.
Тотальная зачистка
Так как наш сайт одностраничный и, скорее всего, сделан с целью что-то продать, то нам необходимо избавиться от ненужных элементов на нашей странице.
Убираем все виджеты и возможность комментировать страницу. Теперь наш одностраничник почти готов, а нам осталось лишь прикрепить к нему подходящую тему.
Устанавливаем одностраничную тему
Ниже я подобрал для вас 10 лучших тем для одностраничника WordPress:
Список всех одностраничных тем вы можете посмотреть вот по этой ссылке.
Плагин Visual Composer
Если вы не хотите разбираться в коде или устанавливать тему самостоятельно, то для вас существует мощнейший плагин для WordPress Visual Composer, который облегчит вам процесс создания одностраничных и не только сайтов. Вы можете посмотреть видео по плагину и даже создать демонстрационную страницу по этой ссылке.
Все наш одностраничный сайт на WordPress готов, осталось заполнить его осмысленным текстом, графикой или добавить видео.
Похожие записи
wordpresslife.ru
Как создать одностраничный сайт на wordpress бесплатно
Привет друзья! Последнее обновление плагина Page Builder от Site Origin сделало веб-разработку еще проще и доступней. Независимо от того знаете вы код или нет,прочитав эту статью до конца вы поймете как создать одностраничный сайт на WordPress бесплатно и самостоятельно.
Итак, чтобы сделать одностраничник на wordpress понадобится всего четыре инструмента:
- СMS WordPress
- Тема North
- Плагин Page Builder
- Плагин Site Origin сборник виджетов
Быстрая установка wordpress
Я надеюсь, что вы знаете, как установить вордпресс и подробно рассматривать этот вопрос не буду. Но если вам сложно сориентироваться в этом вопросе то знайте что ваш хостинг скорее всего имеет предустановленный автоустановщик всех популярных CMS. Называется это приложение Softaculous. С его помощью можно активировать установку wordpress и других скриптов прямо в cPanel хостинга. Установка интуитивно понятна:
- Выбираете версию вордпресс
- протокол http:// или если есть предустановленный ssl сертификат, то https://
- Дирректорию установки (папку куда будет загружена cms)
- Дайте сайту название (например, «Simple OnePage»)
- Сделайте описание сайта (например, «Одностраничник на wordpres»)
- Имя админа
- Пароль
- E-mail админа
- Название базы данных и префиксы таблиц можете оставить по умолчанию
- Жмете на кнопку «Установка» и все.
Базовая настройка одностраничного сайта
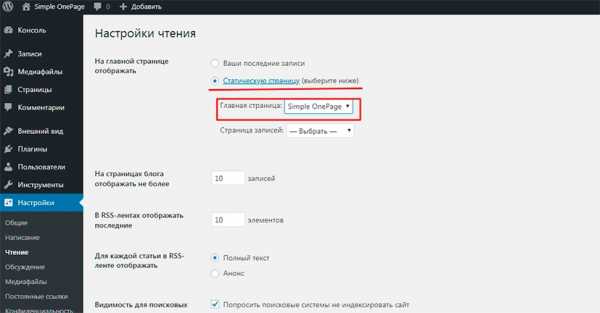
После того как вы попадете в консоль управления сайтом, войдите на вкладку Страницы и переименуйте страницу «Пример страницы» на «Simple OnePage». Ну, или дайте свое название. Затем идем во вкладку Настройки > Чтение и сделайте страницу «Simple OnePage» главной.

Выбор и установка темы
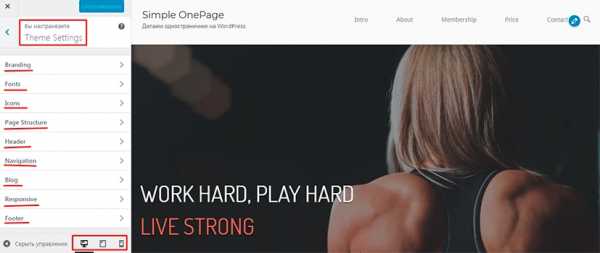
Чтобы установить тему сайта идем во вкладку Внешний вид > Темы и жмем на кнопку «Добавить новую». Я рекомендую установить тему North. Эта тема хоть и бесплатная, но имеет много настроек и удобна для создания одностраничника на wordpress. Вам не нужно лезть в файлы шаблона и многие базовые настройки можно сделать, не выходя из админ панели непосредственно в настройках страницы или в кастомайзере. Например, установить шрифты Google, подобрать цвет шрифта для заголовков и меню, сделать меню фиксированным, настроить разметку страницы с сайдбаром или на всю ширину. Настройки темы позволяют активировать плавный скролл, скрыть заголовок страницы, настроить область футера, установить брейкпоинты для мобильных устройств и еще много других настроек. Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.

После активации темы откройте снова главную страницу сайта и на вкладке «Атрибуты страницы» настройте разметку страницы Page Layout, активируйте контейнер как Full Width, то есть он будет на всю ширину. Также уберите метку флажка с чекбокса в поле Page Title, чтобы отключить показ заголовка страницы. Здесь же нужно убрать отступ под верхнем меню в поле Must Head bottom Margin убрав флажок с соответствующего чекбокса. После всех настроек страница готова чтобы импортировать в нее шаблон одностраничного сайта.
Установка плагинов и импорт шаблонов страниц
Идем во вкладку Плагины > Добавить новый и выбираем «Page Builder от Site Origin». Жмем на кнопку «установить» и активируем его. Также устанавливаем и активируем плагин со сборником виджетов «Site Origin виджеты». Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
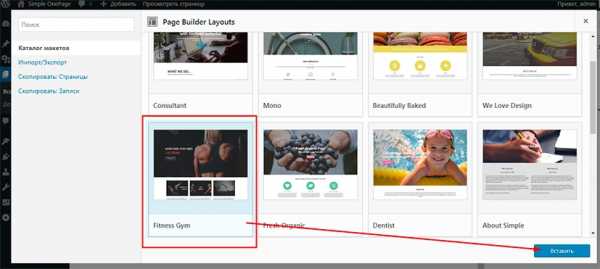
После активации плагинов возвращаемся на страницу, очищаем ее от ненужного текста и переключаемся в режим пейдж билдера. Здесь нам нужна кнопка «Layouts», которая открывает путь к готовым шаблонам страниц. Активируем опцию «Каталог макетов» и получаем доступ к 26-ти макетам страниц wordpress.
Через кнопку «Preview» можно расмотреть каждый шаблон в отдельности. Некоторые из них подходят для страницы «Контакты», так как имеют карты google, контактные формы и разметку с адресом, телефонами и почтой. Другие подойдут для landing page поскольку имеют красивый первый экран с фоновым изображением, поверх которого написан текст с призывом к действию и настраиваемой кнопкой «заказать», «купить», «отправить» и т.д.

Данные шаблоны легко импортируются на страницу сайта, их содержимое можно использовать полностью или выбрать только некоторые фрагменты, а ненужные удалять.
Я сделаю импорт с нескольких шаблонов, один называется Fitness Gym, второй Sport и третий Simple Business Contact с контактной формой. Ненужные ряды я удалю, а нужные оставлю.
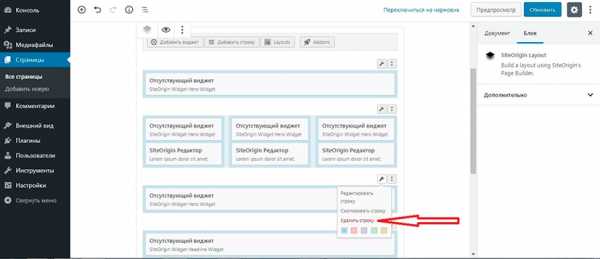
Чтобы импортировать шаблон нужно выбрать его предварительно выделив, затем нажать на кнопку «Вставить». После нажатия на кнопку откроется окно с выбором позиции для размещения контента. Можно заменить имеющийся контент на вашей web-странице нажав на replace или вставить его до или после. Поскольку у нас страница пустая то все равно, на какую кнопку мы нажмем. Но когда будем выбирать следующий шаблон нужно смотреть внимательно и вставлять его либо before или after размещенного контента чтобы не затереть нужные элементы.
Когда мы вставим содержимое шаблона на свой одностраничник на wordpress увидим такую разметку.

Поскольку страница набрана с помощью строителя страниц то контент в ней размещен в рядах. В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
Концепция одностраничника
Чтобы создать одностраничник на wordpress нужно выбрать ряды из шаблона, которые вписываются в ваше видение сайта. У каждого ряда будет свой id для того чтобы по ним сделать постраничную навигацию. Я сделаю пять основных блоков и кнопки меню для каждого из них, и также будут еще три вспомогательных с дополнительной информацией.
Классический одностраничник состоит из нескольких экранов или блоков. На первом обычно находится красивое фоновое изображение и краткое, но емкое описание о том кто вы и чем занимаетесь. Попав на сайт, пользователь должен сразу увидеть, что вы предлагаете ему то, что он ищет. Для этого предназначен первый экран сайта. Так же здесь размещена кнопка с призывом к действию, который может повториться еще раз где-нибудь в шаблоне ниже. Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).

wp-oleg.in.ua
Сайт одностраничник — как создать используя тему WordPress
Сайт одностраничник — это всеми признанный инструмент продвижения бизнеса в интернет. Без него практически невозможно рассказать о своем предложении и собрать свою целевую аудиторию. Я не буду сегодня рассказывать о важности этого инструмента, так как тема статьи — его создание.
Почему на платформе WordPress? Начнем с того, что предложений по созданию одностраничника в интернет — огромное количество. Предлагаются как конкретные услуги по созданию, так и масса конструкторов. Но все они стоят денег. Поэтому я предлагаю вариант бесплатного создания профессиональной продающей страницы, используя поддомен вашего блога, установленный на платформу wordpress. Это, так сказать, подготовительный шаг к созданию Вашей продающей страницы.
А теперь важно понять, что этот сайт будет у вас дополнительным личным ресурсом, на котором вы сможете создать не ограниченное количество продающих сайтов совершенно бесплатно. Надо только очень грамотно подобрать шаблон для него.
Вот здесь я хотела бы остановиться подробнее. Дело в том, что продающие страницы или посадочные страницы включают в себя определенные разделы. Полноценная продающая страница должна быть примерно такой:
Это стандартный сайт одностраничник. И если Вы создадите страницу, включающую в себя все разделы, но выглядеть она будет не профессионально, то и аудитория, которой вы ее предложите, не слишком поверит в Вашу экспертность. Именно поэтому так продвинулись в своих продажах всевозможные конструкторы.
Я хочу показать Вам возможность создания очень профессионально оформленной страницы собственными руками, используя шаблоны WordPress. Уверена, что Вы такие шаблоны встречали, но не смогли разобраться с их настройками. Поэтому я и решила опубликовать серию статей, в которых постараюсь подробно и доступно объяснить как с ними надо работать.
Сегодня мы познакомимся с шаблоном One Page Express
Этот шаблон находится в библиотеке wordpress. Просто вводите в строку поиска его название и получаете шаблон. Устанавливаете и Активируете. А теперь пойдем по шагам.
Шаг 1. Подготовительный
После установки шаблона Вы увидите две новые функции в опции — Внешний вид.
- Информация One Page Express. Это опция открыта на скрине. В ней предлагается активировать два плагина. Первый надо активировать обязательно. Без него не будет работать встроенный конструктор.
Второй — Контактная форма, можно будет активировать по необходимости. - Установить плагины. В принципе эта опция повторяет первую. И собственно при активации плагина в первом окне вас перебросит на установку плагинов.
Шаг 2. Настройка сайта
На этом шаге нашей задачей является основная настройка сайта. Естественно, прежде чем начинать ее делать, у нас уже должен быть план или макет страницы сайта. Должны быть подготовлены тексты, изображения, фотографии команды или фотографии Ваших продуктов, для создания портфолио. Должны быть готовы ссылки, которые поведут на конкретные ресурсы… В общем Вы должны подготовить абсолютно все. То есть ваш сайт одностраничник должен иметь разработанный макет
Если подготовленные материалы вдруг в готовом виде на сайте вам не понравятся — не переживайте. Вы легко сможете их заменить. Итак, начнем!
- Выходим в опцию — Внешний вид — Настройки.
- Настраиваем главную страницу. Это первое, что мы должны сделать. Только после выбора статичной страницы — Front Page, можно оформлять сайт одностраничник.
- Настраиваем основные опции подвала.
Здесь можно выбрать три настройки — простая, модули с контактами, модули с виджетами. Выбор за вами. Он зависит от тематики самой страницы. Например Модуль с контактами очень подходит для бизнеса, который имеет реальный адрес. - Опция внешний вид заголовка
Предлагается на выбор, в бесплатной версии, четыре заголовка: картинка с затенением цветом, видео, градиентный фон, изображение. Все заголовки пере устанавливаются одним кликом. - Опция — Шапка
В этой опции — четыре под опции. Для создания фронтальной страницы используются только первые две.
Фон заголовка главной страницы. Это под опция намного шире, чем «внешний вид заголовка». Здесь есть возможность установки не только изображения и градиента, но и слайдера и собственного видео. А так же более широкие настройки дизайна заголовка.
Содержимое заголовка главной страницы. В этой опции настраивается сам текст заголовка и подзаголовка. А также есть возможность работы с кнопками. - Опция — Произвольное меню
Я не буду останавливаться на этой опции. Просто дам Вам ссылку на статью, где очень подробно рассказываю как с ним работать.
Шаг 3. Работа с разделами страницы.
Это самый интересный шаг в нашей работе. Здесь мы просто подбираем нужный блок контента и заполняем его информацией.
Более подробно о работе с этим контентом я рассказываю в видео. Но основные моменты таковы. Вы можете выбрать уже готовый блок определенного назначения. Подготовив контент, меняем текст на блоке, изображения, формируем кнопки перехода, создаем портфолио… и т.д.
Рассказать об этом процессе словами довольно сложно. Поэтому давайте просто посмотрим видео.
Ну вот, пожалуй и все на сегодня!Если Вы хотите познакомиться и освоить очень современный плагин конструктор Elementor — подписывайтесь!
[sendpulse-form]Если Вы хотите получать всю последнюю информацию об инструментах, которые не только помогут Вам создать блог, но и успешно вести свой бизнес в интернет, подписывайтесь на мою рассылку «Инструменты в помощь начинающему блогеру»
Ну что же, удачной Вам работы!
Будут вопросы или пожелания, пишите в комментариях.
Если информация была для Вас полезной — делитесь ей со своими друзьями в социальных сетях
altacademic.ru
40 одностраничных шаблонов на WordPress 2019 года
Автор Илья Чигарев На чтение 13 мин. Просмотров 3.8k. Опубликовано
Одностраничником называют 2 типа сайтов: сайты-визитки и лендинги, они же «посадочные страницы». Визитки обычно заказывают небольшие компании, которым нужен легкий и максимально простой в обслуживании сайт для размещения информации о себе и своих услугах.
Лендинг также состоит из одной страницы, но отличается тем, что нацелен на повышение конверсии и использует анимированные эффекты, маркетинговые трюки. Одностраничные шаблоны WordPress позволяют создать сайты обоих типов и не требуют наличие знаний в веб-разработке.
40 одностраничных шаблонов на WordPress, актуальные в 2019 году

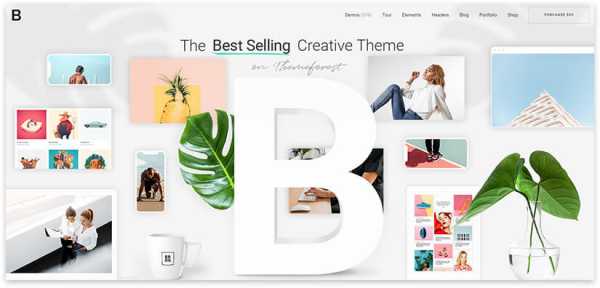
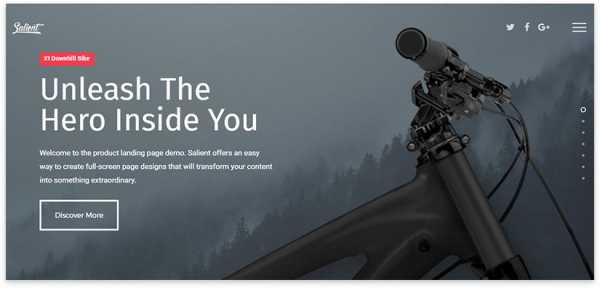
Bridge — 370+ крутых сайтов в одном шаблоне
Bridge — один из лучших универсальных подборок шаблонов. Среди темплейтов отыщутся заготовки на любую тематику. Все выдержанны в тематическом дизайне, отлично подойдут для landing page и небольших сайтов визиток. В комплект включены все необходимые плагины для онлайн-торговли, демонстрации слайдеров, заполнения и отправки форм. Дизайны сделаны профессионалами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

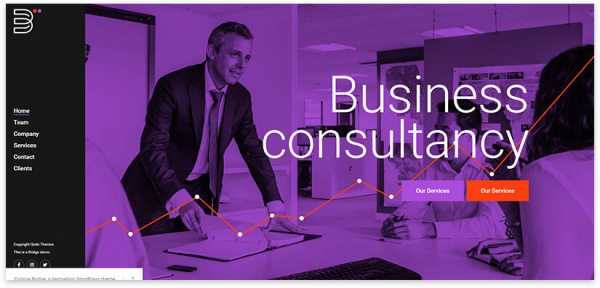
1. Business consultancy — бизнес консультант
Одна из почти 400 разработок. Эта WordPress theme отличается:
- красивым дизайном с необычным оформлением «меню сбоку»;
- простотой установки и настройки;
- интеграцией с соцсетями;
- возможностью легко менять цветовые настройки и шрифты.
Отличительная особенность — универсальность. Шаблон визитки разработан под бизнес-тематику, но легко подойдет под любую другую.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов на тему бизнеса

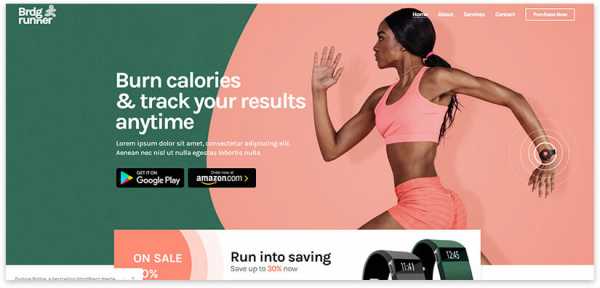
2. Brdg Runner — фитнес браслет
Мощный яркий пример лендинга, посвященного браслету с функциями фитнес-трекера. Необычное и приятное для глаза сочетание цветов запоминается пользователю. В темплейте используются все возможности скроллинга, за счет чего предлагаемый товар легко продемонстрировать с любого ракурса и в «деле». Есть возможность вставки видео, отзывов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

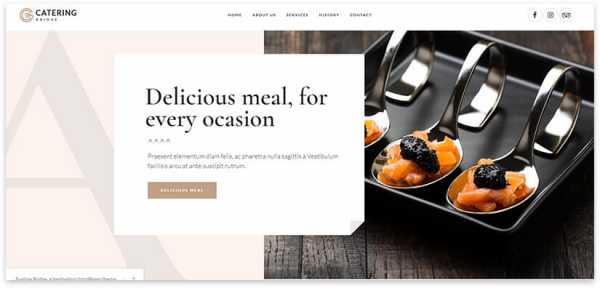
3. Catering — лендинг кейтеринг
Визитка с функцией интернет магазина. Базовая тематика — кейтеринг, легко меняется в визуальном редакторе простой перестановкой картинок. Дизайн простой и привлекательный, отлично будет смотреться для тех товаров и услуг, где нужно сделать акцент на внешнем виде того, что предлагается в Internet Shop и не отвлекать внимание посетителя. Полностью респонсивен.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

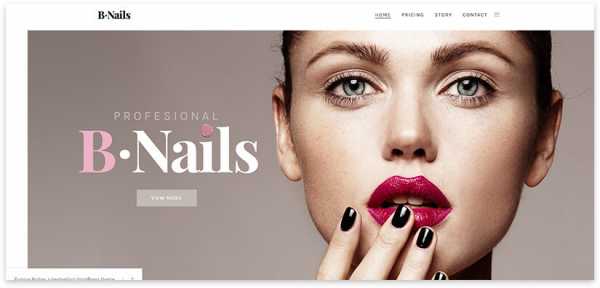
4. B-Nails — ногтевой сервис
Этот шаблон сайта под Вордпресс посвящен студии красоты, конкретно — маникюру и педикюру. Эффектная стилизация под стилистику Инстаграм, нежные пастельные тона — все это сработает на потенциальную целевую аудиторию. Шрифты полностью адаптированы к кириллице, поэтому можно просто поменять текст и главную картинку. Есть опция вести блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 25+ тем на тему красоты, спа, ногтевой сервис » Смотреть

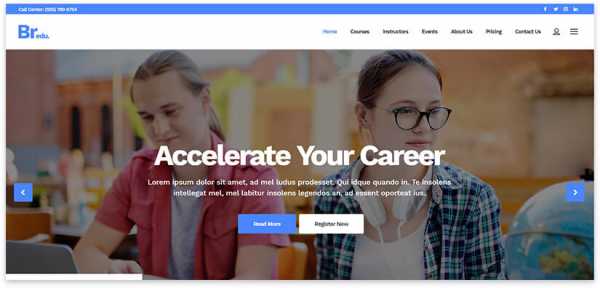
5. BRedu — образование
Темплейт, посвященный образованию, подойдет для курсов, обучающих программ. Простой дизайн без излишеств одинаково хорошо отображается на компьютере, ноутбуке, мобильных устройствах. Функции слайдеров позволят анимировать события. Можно использовать как интернет магазин с опциями онлайн-заказа выбранной программы. Встроен плагин Google-карт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 вариантов для сайта обучения

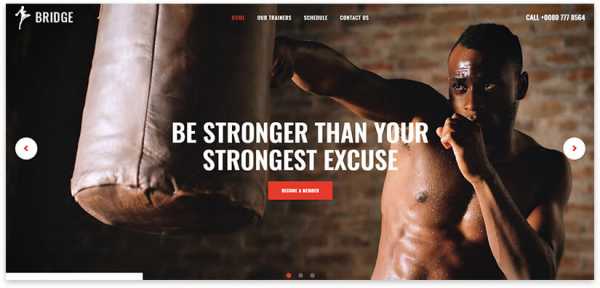
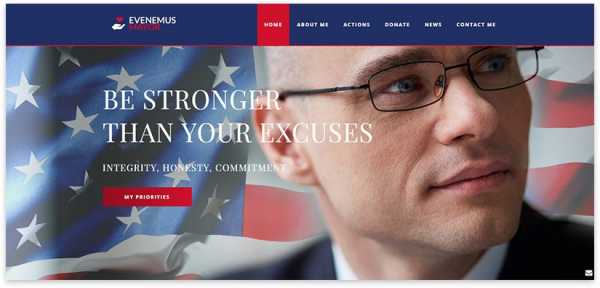
6. Be Stronger — секция бокса
Темплейт для фитнес-клубов, спортивных секций. Выполнен в мощной, производящей нужное впечатление стилистике, которая усиливается за счет прокрутки в заглавной картинке. Настройки легко изменить в визуальном редакторе, предлагающемся к темплейту. Есть функционал подбора программы и записи на конкретный день, что очень удобно для клиентов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

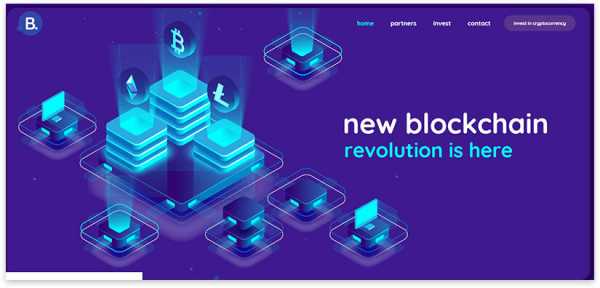
7. New Blockchain — криптовалюта
Модная тематика криптовалюты и футуристичный, «неоновый» дизайн. Добавлены необычные анимации шрифта, текст меняется в интуитивно понятной админ-панели. Встроен плагин онлайн-покупок, в целом, Bridge интегрирован с WooCommerce. Заготовку легко адаптировать под лендинг по IT-тематике любой направленности. Помимо представленных, есть дополнительные иконки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 шаблонов для проекта по криптовалюте » Смотреть

8. Matcha Organic — продажа чая Матча
Привлекательный, разработанный профессиональными дизайнерами шаблон для продажи полезной еды, веганских продуктов, чая и кофе. Отличная настройка слайдеров — можно добавлять как видео, так и картинки. Включена опция online shop, которая позволит сразу же приобрести интересующие продукты. Приятная цветовая гамма в зелено-коричневых тонах.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 10 темплейтов для интернет магазина чая на Вордпресс » Смотреть подбору

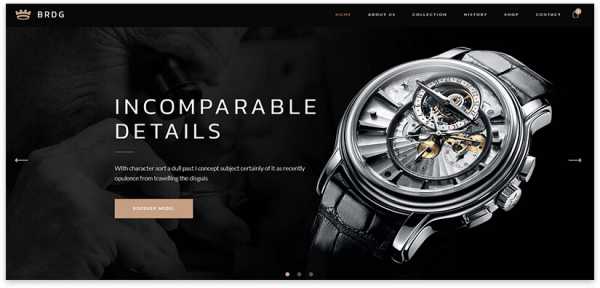
9. BRDG — продажа часов
Темплейт по продаже часов, который сразу же вызывает интерес за счет:
- слайдера-прокрутки в заглавной картинке;
- минималистичного черно-белого дизайна;
- возможности показывать достижения и статистику в цифрах;
- функций интернет-магазина.
Грамотное оформление создаст ощущение лакшери-продукта, что подойдет для имиджевых товаров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 тем для магазина часов » Посмотреть

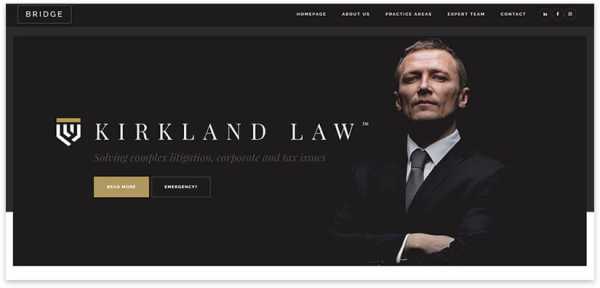
10. Kirkland — сайт юридической фирмы
Заготовка под юридическую тематику. Строгий черно-белый стиль с элементами золота создает ощущение надежности, доверия. Поддерживается удобный скроллинг и появление элементов по мере прокрутки страницы. Темплейт интегрирован с основными соцсетями, достаточно просто поставить ссылки. Можно расширить заготовку до многостраничного сайта, подключить блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов для сайта услуг адвоката » Посмотреть

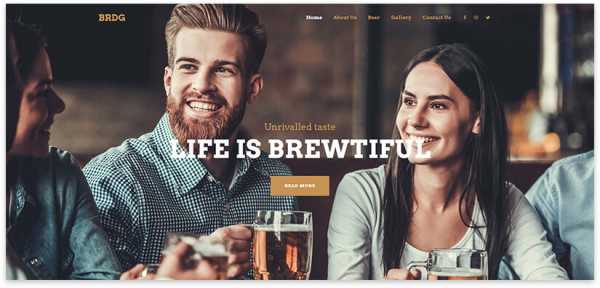
11. Unrivalled Taste — крафтовые напитки
Шаблон сайта, посвященного крафтовым напиткам. Легко адаптировать под ресторан, магазин по продаже продуктов питания. Несколько вариантов внешнего вида — можно использовать сетку, как в изначальном варианте, либо увеличить количество ячеек. Все картинки анимированы, меняются или увеличиваются по нажатию. Есть раздел отзывов, а также функционал интернет-шоппинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

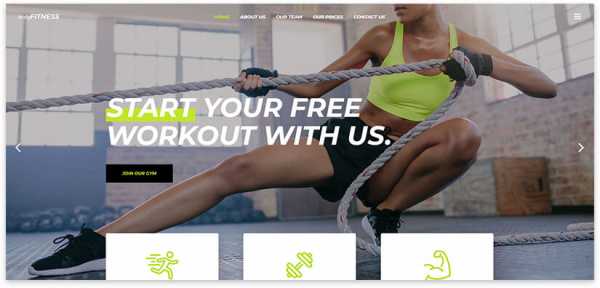
12. Fitness — фитнес клуб
Еще один яркий, запоминающийся вариант темплейта под фитнес-клуб. В комплекте:
- автоматическое перелистывание слайдов — можно настраивать;
- сетка с записью — клиенту легко определить удобное для себя время;
- возможность встройки видео;
- раздел для информации о сотрудниках, тренерах;
- удобная контактная форма.
Мощный креативный дизайн обязательно запомнится посетителям.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 30 темплейтов на тему фитнеса » Открыть статью в новой вкладке

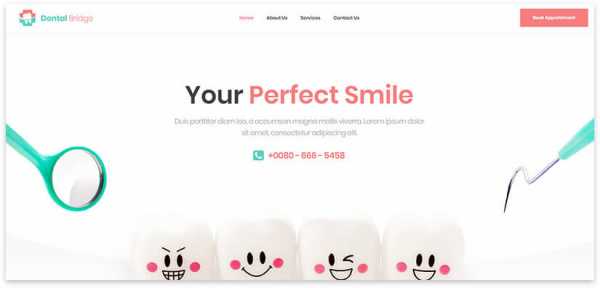
13. Dental — стоматология
Стоматологическая клиника или медцентр обязательно должны обратить внимание на этот шаблон. Он простой, яркий, приятный для глаза, в нем есть все необходимое — график работы, преимущества. Широкие возможности настройки перелистывания и удобные слайдеры сделают сайт уникальным и комфортным для посетителей. Есть возможность расширения из визитки до более крупного ресурса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов по теме стоматология 2019

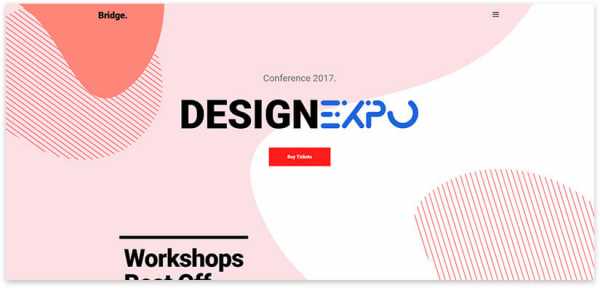
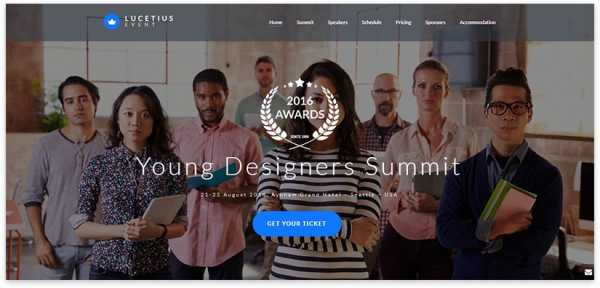
14. Conference — дизайн конференция
Разработка под конференцию, однако станет универсальным лендингом под совершенно любую тематику. Яркий, профессиональный дизайн бросается в глаза, мгновенно вызывая интерес. Оформление с обилием графики хорошо смотрится на любых устройствах благодаря отличной адаптивности и респонсивности. Включен функционал календаря, расписания, возможности регистрации с помощью удобных форм.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 темплейтов для лендинга конференции, мероприятия 2019

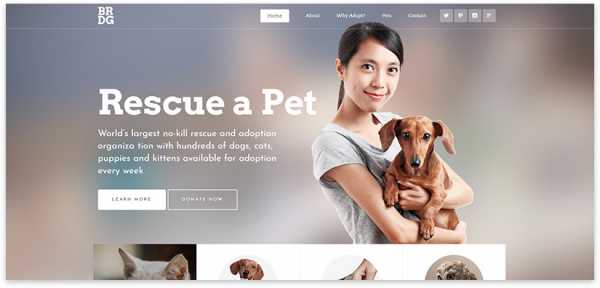
15. Pet Sanctuary — приют для животных
Темплейт под приют для животных. Здесь отлично реализован параллакс-скроллинг, отчего простой по структуре дизайн выглядит эффектным и приятным в использовании сайта. Есть возможность размещения обширной галереи, поэтому шаблон станет отличным выбором.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 шаблонов для сайта про животных » Перейти

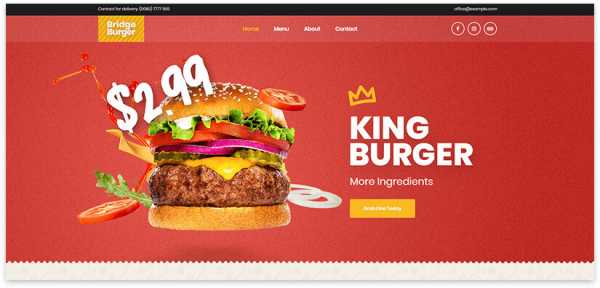
16. Burger — фастфуд
Полностью анимированный темплейт, выглядит особенно современно и актуально в 2019 году. Через админ-панель можно настраивать каждый элемент, делая сайт «живым» и активно помогающим пользователю получить нужную информацию с максимальным для себя комфортом. Изначально задуман как сайт ресторанов быстрого питания, но подойдет и для других целей. Картинки меняются одним кликом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 вариантов для сайта доставки еды

17. Pole Danicng — танцевальная школа
Темплейт танцевальной студии, также будет превосходно смотреться в роли лендинга, посвященного косметике, парфюмерии, модной одежде и любой «женской» тематике. Яркий розово-неоновый стиль сменяется более нейтральными тонами, благодаря чему заготовка смотрится гармонично. Отличная возможность загрузки галереи для создания портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

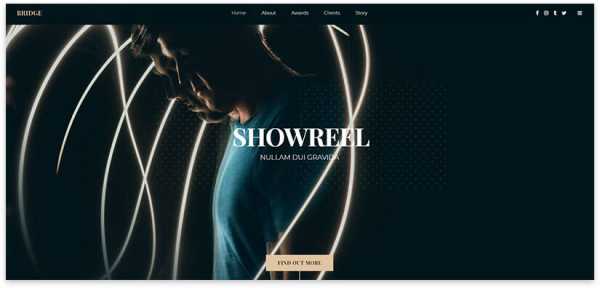
18. Showreel — создание видео
Традиционный лендинг со всеми необходимыми элементами — от заглавной страницы до детального описания. Меню позволит перемещаться вверх в одно нажатие. Нейтральный дизайн делает заготовку абсолютно универсальной. Она прекрасно подойдет для сайта визитки, сможет стать основой для более крупного проекта. Помимо основной прокрутки есть удобное боковое меню.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

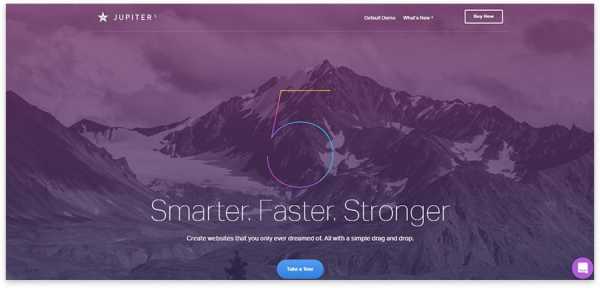
Универсальный шаблон Jupiter
Один из наиболее производительных и кастомизируемых шаблонов на рынке. Он подойдет как для адаптивной landing page WordPress, так и для интернет-магазина с объемным каталогом. Тема разработана с прицелом на обеспечение высокой производительности веб-ресурса, в ней применяется Javascript плагин ленивой загрузки и выполнена оптимизация управления зависимостями и использования CPU. К шаблону приложены psd файлы. Премиальные плагины LayerSlider, VisualComposer, Master Slider, Slider Revolution входят в стоимость шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

19. Универсальный шаблон
Демо-сайт журнала в пастельных тонах. Hover-эффект размытия фото, видео фон для секций, всплывающий текст служат для привлечения внимания посетителя.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

20. Портфолио/сайт-визитка психолога, коуча
Одностраничный демо-сайт для политика, психолога, коуча, тренера. Содержит анимированный счетчик, строгий дизайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов для сайта психолога » Посмотреть

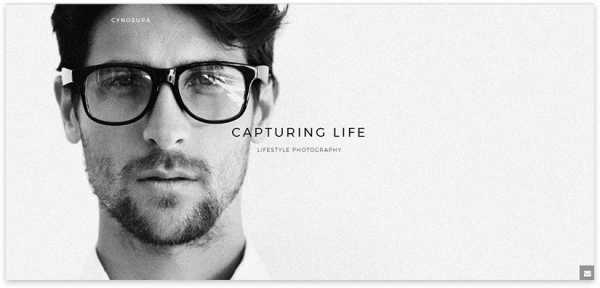
21. Универсальный/портфолио фотографа
Стильный одностраничник со слайдером, к баннерам которого применен эффект затемнения, фотогалереей, счетчиками, parallax-фонами, «социальными» кнопками.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30+ темплейтов для фотографа 2019

22. Лендиг продукции: еда/донатсы
Красочный лендинг кафе, продающего донатсы. В дизайне стоит отметить фиксированное верхнее меню, форму подписки, фотоленту с lightbox увеличением картинок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

23. Новогодняя страница
Навигацию по лендингу выполняют пункты фиксированного меню. На сайте много тематических иконок, есть кнопка «К началу страницы» и форма рассылки поздравлений.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

24. Спорт/фитнес
Сайт-визитка в светлой цветовой гамме, идеален для фитнес-тренера. Использует минимум анимированных элементов. Посетители могут ставить лайки статьям и продукции.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

25. Спорт/кроссфит
Простой шаблон лендинг пейдж со множеством секций и кнопок, которые призывают присоединиться к клубу. Названия секций выводятся с анимацией.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

26. Сайт агентства, организующего ивенты/праздники
Особенности лендинга: меню, меняющее цвет при прокрутке, кнопка скачивания, галерея клиентов, форма обратной связи, форма подписки на новостную рассылку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

27. Портфолио фотографа
Лендинг, в шапке которого дана краткая информация о фотографе, а ниже следуют «выпадающие» секции с одним большим фото. При клике по фото открывается фотогалерея.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

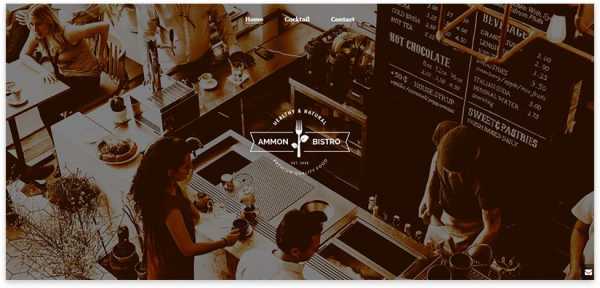
28. Кафе/еда
Демо подойдет в качестве сайта-визитки. При скроллинге хедер исчезает с эффектом «fade out». Иконка в правом нижнем углу открывает форму обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 тем про кафе / ресторан » Перейти

29. Ручная работа/мастерская
В верхней части лендинга расположен полноэкранный слайдер, при наведении указателя мыши на его навигационную стрелку появляется превью следующего слайда.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

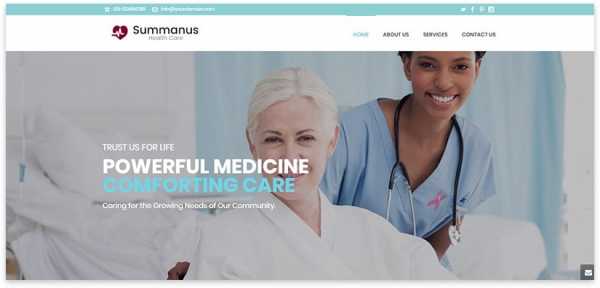
30. Медицина
WordPress landing page шаблоны должны повышать конверсию. Этот демо-сайт мед. клиники определенно способен побудить посетителей заказать обратный звонок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 вариантов для веб-ресурса по медицине » Посмотреть

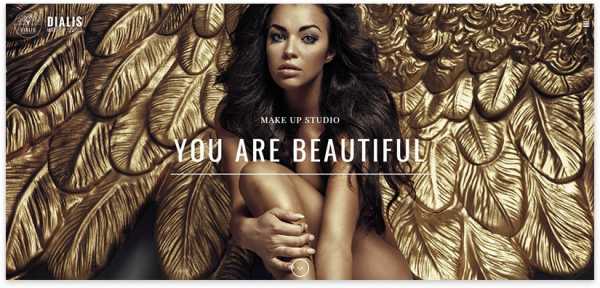
31. Красота/Beauty
Лендинг для модного журнала или салона красоты. При просмотре страницы последовательно открываются заглавные фото каждой секции, хедер фиксируется, а его фон затемняется.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

32. Лекции/тренинги
Посадочная страница с flexbox галереей, блоком тарифов, расписанием мероприятий и развернутой картой. В отдельных секциях применяется parallax.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

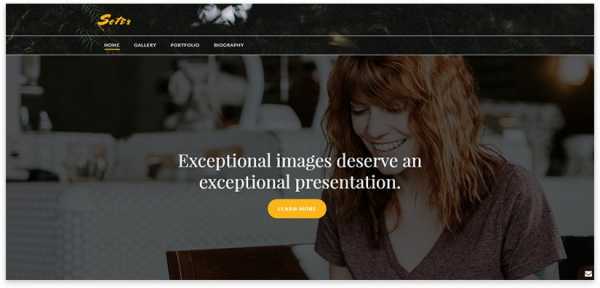
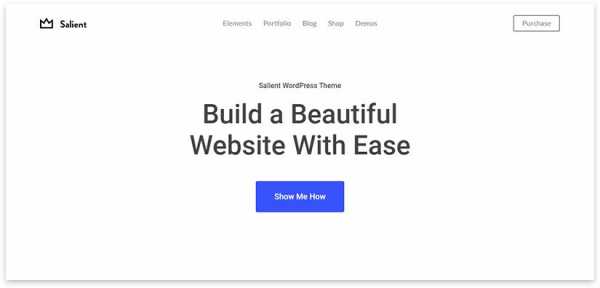
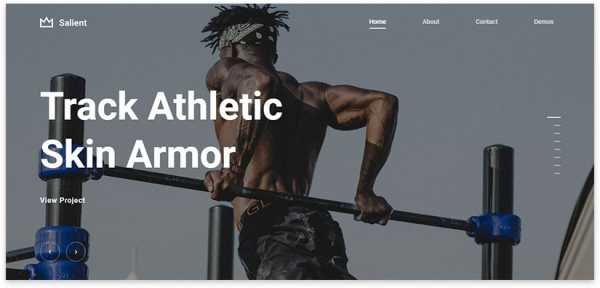
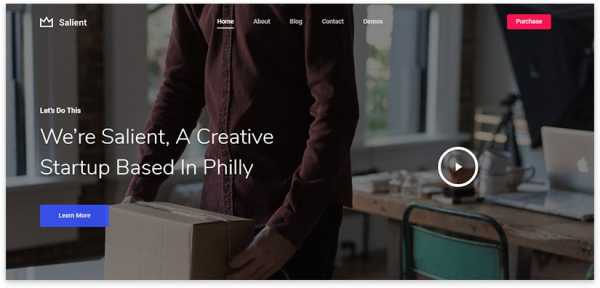
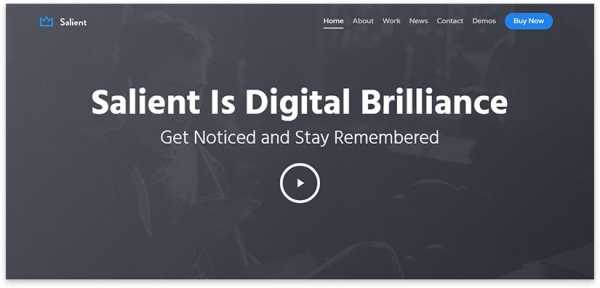
Красивая тема Salient
Salient — «отзывчивый» универсальный шаблон, по праву считающийся более легким и быстрым, чем альтернативные темы топ-селлеры. Важную роль в дизайне шаблона играют адаптивные картинки, идеально подстраивающиеся под экраны разных устройств. Тема бесплатно укомплектована продвинутой версией плагина Visual Composer. Расширенные опции кастомизации позволяют оперативно настроить шаблон одностраничного сайта WordPress под свои нужды.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

33. Лендинг в виде блочного слайдера
При перемещении между смысловыми блоками страницы используется анимированный эффект уменьшения и увеличения фона. Смена полноэкранных «слайдов» происходит при активации пунктов меню или навигационных стрелок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

34. Одностраничник для стартапа
Клик по пункту меню данного лендинга вызывает переход к новому разделу с эффектом смещения по горизонтали. При скроллинге элементы страницы загружаются с намеренной задержкой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

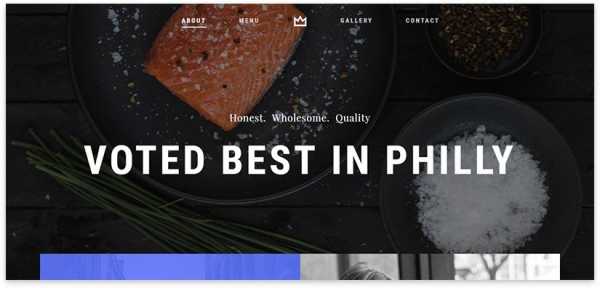
35. Лендинг для кафе
Красивый одностраничный сайт, состоящий из секций «О нас», «Меню», «Галерея», «Контакты». Содержит слайдер из отзывов прессы и интерактивную карту.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

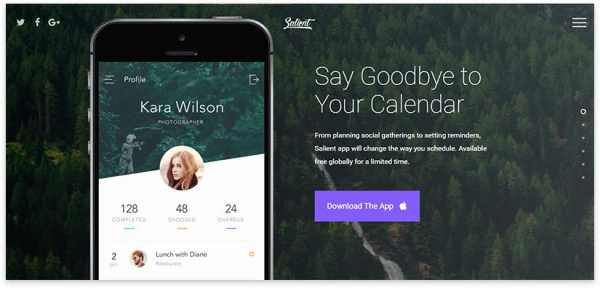
36. Приложение/App
Яркий лендинг, продвигающий приложение. При прокручивании страницы секции контента сменяют друг друга, воспроизводя эффект поднимаемой/опускаемой «шторки».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 тем для презентации приложения

37. Сайт-визитка для агентства
При загрузке страницы в шапке сайта появляется 3D куб, из одной грани которого разворачивается слайдер с видео. В процессе скроллинга куб переворачивается, и его новая грань трансформируется в новый раздел.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для лендинга / проекта для веб-студии, digital-агенства » Посмотреть подборку

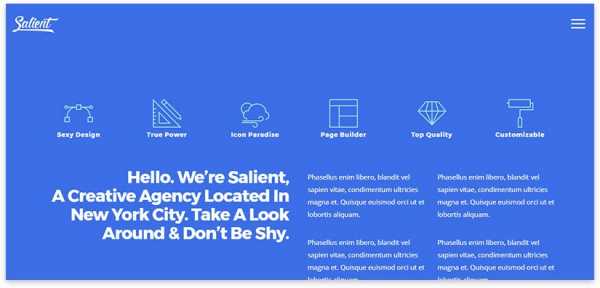
38. Универсальный демо-сайт
Представляет те адаптивные шаблоны лендинг пейдж, которые подходят любым проектам. В процессе скроллинга фон текущей секции поднимается, а ее составные части всплывают из разных частей экрана.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

39. Лендинг Digital агентства
В дизайне сайта использованы hover-эффекты, имитирующие приближение и перемещение картинок, построчный вывод загружаемого текста, проявление parallax при скроллинге.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

40. Промоушн пейдж для продукта
Для навигации по лендингу служат выдвигающееся боковое меню, вертикальные точки и скроллинг. Элементы дизайна выводятся на страницу с помощью анимации, которую так любят применять шаблоны лендинг пейдж, создаваемые для wordpress и других движков.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Также по теме: 100 шаблонов для сайта визитки » Перейти к статье
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.

ichigarev.ru
WordPress: одностраничный сайт
Нам, блогерам, нужно создавать много страниц на своих сайтах. Однако есть такие ситуация, когда создание сайта может обойтись всего одной страницей. Как правило это лендинги (страницы для продаж, бизнеса) или просто сайт-визитка.
Подобные одностаничники в большинстве случаев верстают самостоятельно без использования движков сайта (CMS). Но эта задача не всем под силу, особенно пользователям «не в теме».
Поэтому в этой статье я постараюсь рассказать вам, как на базе WordPress можно создать одностраничный сайт.
Создание страницы
Так как сайт будет состоять только с одной страницы, то нам нужно ее создать и назначить как главную.
Для этого заходим в консоль сайта, выбираем раздел «Страницы» – «Добавить новую».
На открывшейся странице указываем желаемый заголовок и наполняем ее нужным содержимым.
Заполнить страницу можно с помощью визуального редактора и редактора исходного кода. Так, если на странице будет размещено несколько блоков, например, информация о товаре, отзывы и форма заказа, то для красивого оформления нужно будет знать хотя бы азы языка разметки HTML и CSS.
Но потому как WordPress является одной из самых популярных систем управления сайтом, то в легкостью сможете найти множество уже готовых решений.
Я бы советовал вам в первую очередь обратить именно на готовые шаблоны для лендингов, а также установить такой плагин, как Visual Composer.
С помощью этого плагина и дополнительных аддонов вы легко сможете внести свою изюминку в шаблон своего одностраничного сайта. Этот плагин выступает неким визуальным конструктором, с помощью которого вы сами можете создать макет страницы. Все делается очень просто, путем перетаскивания нужных элементов.
Убираем мусор
Если вы не используете специальный шаблон или в шаблоне настроены виджеты и т.д., то все это следует отключить. Вам, в разделе «Внешний вид» – «Виджеты» нужно убрать все элементы.
Если до этого на сайте уже работал иной проект, то стоит обратить внимание на то, что дополнительно нужно удалить все записи, комментарии, теги и прочую информацию.
Также, если включена возможность комментировать страниц, то ее нужно отключить.
Делаем нашу страницу «Главной»
WordPress является движком для блога, поэтому по стандарту на главной странице отображаются последние записи блога. Поэтому вам нужно перейти в раздел «Настройки» – «Чтение».
На странице есть такой пункт, как «На главной странице отображать», так вот здесь ставим метку напротив «Статическую страницу», а ниже, напротив «Главная страница:» выбираем ту страницу, которую вы создали до этого.
Сохраняем изменения и все готово.
2wordpress.net
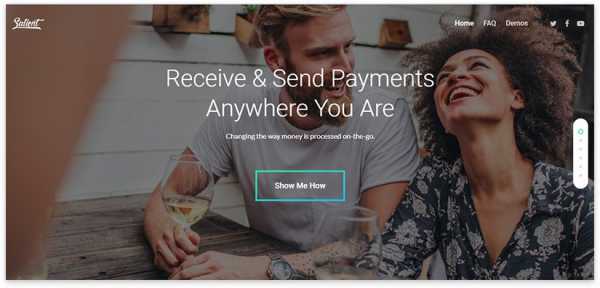
Landing page wordpress — как сделать одностраничный сайт визитку
Одностраничник на WordPress – это возможность дешево и быстро создать поток клиентов для вашей компании или продать свой продукт. Сайтостроители берут за верстку лендинг пейдж непомерные суммы, хотя с такой задачей справится даже школьник, если дать ему в руки правильный плагин. В данной статье как раз будут рассмотрены таковые – 9 модулей для создания лендингов на движке Вордпресс.
Quards – простой плагин для создания лендинг пейдж или сайта целиком
Quards – современный модуль, который позволяет сделать одностраничник без подготовки даже тем, кто не знаком с основными html-тегами. Редактор оформления страниц и расположения элементов работает без кодирования – вам предстоит просто перетягивать элементы в нужное место. Подходит как для тех, кто решил создать целевую страницу, так и для тех, кто хочет создать сайт.
Инструмент содержит массу возможностей и функций:
- добавление текста;
- перетаскивание на страницу изображений;
- генерация обложки;
- управление меню и категориями;
- добавление виджетов социальных сетей и подписок.
Thrive Landing Page WordPress – не free плагин с большой обновляемой базой шаблонов
Это дополнение не free, но есть возможность воспользоваться демо-версией для теста возможностей модуля. С ним вы наверняка сможете создать эффективный продающий сайт одностраничник, ведь в каталоге инструмента больше 122 шаблонов уже готовых лендингов, которые априори имеют высокую конверсию. Вам остается лишь выбрать подходящий, добавить информацию о товаре или услуге, и запустить рекламную кампанию.
Как и Quards, данный модуль предоставляет возможность сделать уникальный дизайн из уже имеющегося при помощи перетаскивания элементов. А поскольку это современный инструмент, он автоматически генерирует адаптированный лендинг пейдж, который будет работать на любом типе устройств одинаково хорошо. Во время настройки вы сможете менять параметры ключевых деталей продающего одностраничника:
- кнопку призыва к действию;
- таймер обратного отсчета;
- отзывы текстовые, видео и на Google картах;
- рейтинговая система;
- описание и лиды.
WP Profit Builder – еще один не free плагин для создания эффективных страниц
Данный модуль подходит только для серьезно настроенных людей. Он не free, но практически гарантирует высокую конверсию.
После создания при помощи приведенного инструмента Landing Page, WordPress сайт получит огромный наплыв людей, так как 60 заготовленных шаблонов, что имеются в каталоге, – это уже испробованные страницы.
Главное – выбор правильного оформления, которое вы сами можете настраивать. Об остальном позаботится продающий сайт одностраничник, сделанный при помощи WP Profit Builder.
Он отлично подходит для создания лендингов для долгосрочного использования, так как позволяет регулировать настройки SEO. А значит со временем ваш сайт заметят поисковики, и одностраничник получит дополнительный приток органического трафика.
Landing Pages – free плагин с детальной статистикой конверсии сайта
WordPress Landing Pages – спаситель для малобюджетных компаний и стартапов, ведь вам не придется платить за его использование – это free модуль. Вы сможете полностью создать сайт одностраничник, а также протестировать его оформление и конверсию при помощи a/b тестирования. Огромная польза этого free инструмента в том, что каждое изменение лендинг пейдж вы сможете проверять при помощи статистики. Таким образом можно создать идеальный продающий сайт с максимально возможной конверсией.
https://www.youtube.com/watch?v=flEd0sRTFUo
InstaBuilder – мощный плагин для создания одностраничного сайта за несколько минут
InstaBuilder 2.0 позволяет в два счета сделать лендинг, который автоматически будет иметь адаптированный дизайн под мобильные устройства и компьютеры. Не нужно быть экспертом в области кодирования, чтобы справиться с управлением данным инструментом – достаточно определить где какие элементы сайта вы разместите, и перетащить их в соответственное место. А если вы не хотите делать страницу визитки самостоятельно, разработчики предоставят вам 100 уже готовых вариантов. Осталось только выбрать как будет выглядеть ваша продающая визитка.
OptimizePress – модуль с живым редактором одностраничного сайта
С OptimizePress визитка или лендинг – это не проблема. В считанные минуты вы сможете создать сайт Вордпресс, который автоматически будет настроен под поисковую выдачу. Сгенерированные страницы при помощи плагина адаптивные для всех устройств (поисковики это высоко ценят). А самое интересное, что в модуле установлен “живой” редактор сайта – вы вносите изменение, и сразу видите результат. Это сэкономит время и нервы. А если вы хотите сэкономить еще больше времени, в каталоге дополнения есть 30 уже готовых шаблонов для сайта-визитки. Их можно редактировать. В процессе управления страницами у вас есть доступ к 40 функциональным элементам.
LeadPages – еще один продвинутый плагин с “полным фаршем”
Как и в других дополнениях, в нем есть все для создания визитки и продающего одностраничника:
- простая редактура оформления;
- 70+ готовых шаблонов с высокой конверсией;
- SEO-оптимизация страниц;
- адаптивный дизайн для смартфонов, планшетов и компьютеров.
Ultimate Landing Page – бесплатный инструмент, идеальный для создания визитки
Данный плагин позволяет сделать одностраничник самостоятельно с нуля, либо выбрать один из приведенных в каталоге шаблонов. Между шаблонами можно удобно переключаться для быстрого предпросмотра. Шаблоны редактируемые и предоставляются на бесплатной основе. Уже через 5 минут вы можете создать свою лендинг пейдж. И, что самое главное, в редакторе есть возможность вставить элемент Mail Chimp – это кнопка подписки. Это позволит вам бесплатно повысить количество подписчиков для развития имейл-маркетинга компании.
Выводы
Не все приведенные инструменты распространяются бесплатно. За многие из них придется заплатить. Вы должны заранее определить цели использования лендинга – он нужен вам для теста спроса на продукт или вы уже хотите начать его реализацию. Если второе, то лучше воспользоваться платными инструментами, так как у них больше функций. А если хотите протестировать продукт/услугу, то сделать лендинг проще через бесплатный сервис.
В случае, если приведенные free-плагины вас не устраивают, есть еще один бесплатный модуль – Parallax Gravity. Он не такой мощный, как описанные выше, тем не менее дает возможность быстро создать одностраничник со всеми ключевыми элементами.
wordpresslib.ru
Как сделать одностраничник на wordpress с плагином Divi Builder
Плагин для создания одностраничника на wordpress
Для начала разберем, что же представляет собой плагин одностраничника на wordpress. Плагином называют некий независимый программный модуль, который может динамически подключаться к работающему сайту.
Присоединяют плагин для расширения функциональных возможностей на веб-сайте и их дальнейшего использования. Данный модуль не может использоваться отдельно от wordpress.

Использование подобных дополнений создает некий полезный «принцип модульности». Ведь гораздо удобнее пользоваться набором плагинов, которые при необходимости расширят необходимый функционал.
С плагином от Elegant вы сможете создать одностраничник прямо на своем работающем сайте wordpress. Вам не придется покупать новый домен для создания продающей страницы.
Что такое одностраничник?
Сайты подобного рода в первую очередь имеют коммерческий характер и состоят всего из одной странички. Использование одностраничников дает возможность предлагать определенные услуги или продвигать продукцию.
Для большей эффективности подобные сайты красочно украшены, на них размещены изображения, лозунги, полное описание услуги или товара, а также их беспрекословные достоинства.
К продвижению сайтов данного типа необходимо подходит очень серьезно, ведь продвигать их гораздо сложнее, чем обычные. Размещать входящие ссылки на одностраничнике необходимо наиболее выгодным образом и добавлять лишь полностью уникальный продающий текст.
Для создания продающей страницы совместно с wordpress необходимо иметь не конструктор, а нормальный хостинг способный содействовать работе баз данных, их созданию и управлению.
Известно, что одностраничники имеют определенный срок существования. Поэтому приобретать доменное имя и хостинг на короткое время совсем не выгодно.
Плагин от Elegant Themes Divi Builder для создания одностраничника на wordpress
Для удобства работы с wordpress существует специальный плагин-строитель от Elegant, способный сгенерировать вашу продающую страницу с такой структурой и информационным наполнением, которым вы пожелаете.
Именно плагин Divi Builder позволяет на профессиональном уровне создавать сайты одностраничники, не имея при этом знаний программирования.
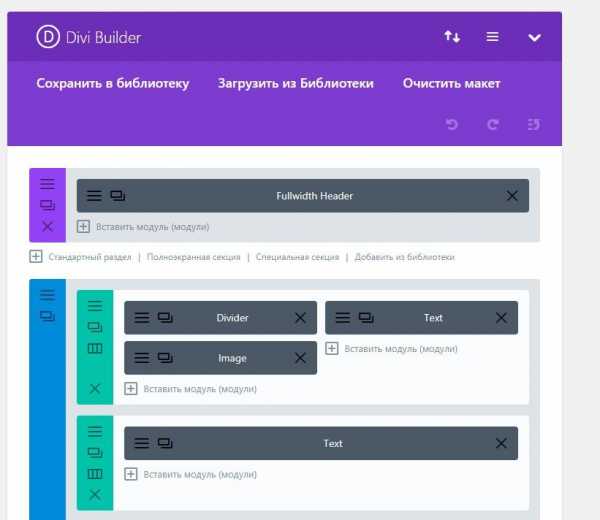
После активации плагина, вы можете с легкостью, при помощи только одной мыши, перестраивать и менять размеры модулей, создавать выгодное расположение атрибутов и графических элементов, использовать вложенные дополнения и таблицы разных структур.

Для создания и управления информационным содержанием страницы захвата, плагин-строитель предоставляет пользователю абсолютно обновленный и очень качественный инструментарий. Данный плагин обеспечивает быстрое создание различных ползунков, кнопок и колонок любых размеров, а также многих других графических атрибутов.
Divi Builder полностью совместим со всеми существующими браузерами, а также позволяет осуществлять редактирование графических элементов без непосредственной работы с кодом HTML.
Данный модуль пользуется широкой популярностью. Благодаря его использованию вы можете создавать абсолютно уникальные страницы с необходимым содержимым, не покупая новых доменов, а создавать упорядоченное содержание на существующем сайте, не будучи при этом программистом.
Плагин-строитель Divi Builder от Elegant Themes доступен покупателю за невысокую цену, которая окупиться во множество раз буквально за короткий срок.
Стоимость плагина 20$
Покупая плагин через нас, Вы существенно экономите средства и получаете официальную лицензированную версию плагина. При покупке вы получаете самую последнюю версию на момент покупки.
Для приобретения плагина воспользуйтесь нашими контактными данными.
www.skorcomblik.ru
