Одностраничный сайт на WordPress
Приветствую! Сегодня создаем простой одностраничный сайт на WordPress. Иногда не требуется создавать много страниц для своего сайта, а необходим всего лишь сайт визитка на WordPress или продающий одностраничник.
Большинство людей думают, что WordPress может создавать лишь блоги и очень заблуждаются. WordPress это очень мощный инструмент для создания сайтов. И так приступим же! Давайте с вами определимся, что наш сайт будет иметь имя site.ru, но только на нашем локальном хостинге, на нашем компьютере. Как создать локальный сервер? А вот так — установка локального сервера Open Server!
Создание страницы WordPress
Заходим в нашу админку site.ru/wp-login.php и выбираем в меню слева пункт «Страницы».
Далее выбираем пункт «Добавить новую»
Теперь надо бы придумать заголовок, пусть будет «Наш одностраничный сайт». Далее заполняем содержимое нашей страницы и жмем на «Опубликовать».
Делаем нашу страницу основной
Теперь надо нам сделать нашу страницу основной и единственной. Опять же в меню слева выбираем «Внешний вид»->»Настроить» и выставляем значения «Статическая главная страница» и «Главная страница» как показано на рисунке
Опять же в меню слева выбираем «Внешний вид»->»Настроить» и выставляем значения «Статическая главная страница» и «Главная страница» как показано на рисунке
сохраняем изменения.
Тотальная зачистка
Так как наш сайт одностраничный и, скорее всего, сделан с целью что-то продать, то нам необходимо избавиться от ненужных элементов на нашей странице.
Убираем все виджеты и возможность комментировать страницу. Теперь наш одностраничник почти готов, а нам осталось лишь прикрепить к нему подходящую тему.
Устанавливаем одностраничную тему
Ниже я подобрал для вас 10 лучших тем для одностраничника WordPress:
Список всех одностраничных тем вы можете посмотреть вот по этой ссылке.
Плагин Visual Composer
Если вы не хотите разбираться в коде или устанавливать тему самостоятельно, то для вас существует мощнейший плагин для WordPress Visual Composer, который облегчит вам процесс создания одностраничных и не только сайтов. Вы можете посмотреть видео по плагину и даже создать демонстрационную страницу по этой ссылке.
Все наш одностраничный сайт на WordPress готов, осталось заполнить его осмысленным текстом, графикой или добавить видео.
Похожие записи
Как создать одностраничный сайт на wordpress бесплатно
Привет друзья! Последнее обновление плагина Page Builder от Site Origin сделало веб-разработку еще проще и доступней. Независимо от того знаете вы код или нет,прочитав эту статью до конца вы поймете как создать одностраничный сайт на WordPress бесплатно и самостоятельно.
Итак, чтобы сделать одностраничник на wordpress понадобится всего четыре инструмента:
- СMS WordPress
- Тема North
- Плагин Page Builder
- Плагин Site Origin сборник виджетов
Быстрая установка wordpress
Я надеюсь, что вы знаете, как установить вордпресс и подробно рассматривать этот вопрос не буду. Но если вам сложно сориентироваться в этом вопросе то знайте что ваш хостинг скорее всего имеет предустановленный автоустановщик всех популярных CMS. Называется это приложение Softaculous. С его помощью можно активировать установку wordpress и других скриптов прямо в cPanel хостинга. Установка интуитивно понятна:
Называется это приложение Softaculous. С его помощью можно активировать установку wordpress и других скриптов прямо в cPanel хостинга. Установка интуитивно понятна:
- Выбираете версию вордпресс
- протокол http:// или если есть предустановленный ssl сертификат, то https://
- Дирректорию установки (папку куда будет загружена cms)
- Дайте сайту название (например, «Simple OnePage»)
- Сделайте описание сайта (например, «Одностраничник на wordpres»)
- Имя админа
- Пароль
- E-mail админа
- Название базы данных и префиксы таблиц можете оставить по умолчанию
- Жмете на кнопку «Установка» и все.
Базовая настройка одностраничного сайта
После того как вы попадете в консоль управления сайтом, войдите на вкладку Страницы и переименуйте страницу «Пример страницы» на «Simple OnePage». Ну, или дайте свое название. Затем идем во вкладку Настройки > Чтение и сделайте страницу «Simple OnePage» главной.
Выбор и установка темы
Чтобы установить тему сайта идем во вкладку Внешний вид > Темы и жмем на кнопку «Добавить новую». Я рекомендую установить тему North. Эта тема хоть и бесплатная, но имеет много настроек и удобна для создания одностраничника на wordpress. Вам не нужно лезть в файлы шаблона и многие базовые настройки можно сделать, не выходя из админ панели непосредственно в настройках страницы или в кастомайзере. Например, установить шрифты Google, подобрать цвет шрифта для заголовков и меню, сделать меню фиксированным, настроить разметку страницы с сайдбаром или на всю ширину. Настройки темы позволяют активировать плавный скролл, скрыть заголовок страницы, настроить область футера, установить брейкпоинты для мобильных устройств и еще много других настроек. Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.
После активации темы откройте снова главную страницу сайта и на вкладке «Атрибуты страницы» настройте разметку страницы Page Layout, активируйте контейнер как Full Width, то есть он будет на всю ширину. Также уберите метку флажка с чекбокса в поле Page Title, чтобы отключить показ заголовка страницы. Здесь же нужно убрать отступ под верхнем меню в поле Must Head bottom Margin убрав флажок с соответствующего чекбокса. После всех настроек страница готова чтобы импортировать в нее шаблон одностраничного сайта.
Установка плагинов и импорт шаблонов страниц
Идем во вкладку Плагины > Добавить новый и выбираем «Page Builder от Site Origin». Жмем на кнопку «установить» и активируем его. Также устанавливаем и активируем плагин со сборником виджетов «Site Origin виджеты». Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
После активации плагинов возвращаемся на страницу, очищаем ее от ненужного текста и переключаемся в режим пейдж билдера. Здесь нам нужна кнопка «Layouts», которая открывает путь к готовым шаблонам страниц. Активируем опцию «Каталог макетов» и получаем доступ к 26-ти макетам страниц wordpress.
Здесь нам нужна кнопка «Layouts», которая открывает путь к готовым шаблонам страниц. Активируем опцию «Каталог макетов» и получаем доступ к 26-ти макетам страниц wordpress.
Через кнопку «Preview» можно расмотреть каждый шаблон в отдельности. Некоторые из них подходят для страницы «Контакты», так как имеют карты google, контактные формы и разметку с адресом, телефонами и почтой. Другие подойдут для landing page поскольку имеют красивый первый экран с фоновым изображением, поверх которого написан текст с призывом к действию и настраиваемой кнопкой «заказать», «купить», «отправить» и т.д.
Данные шаблоны легко импортируются на страницу сайта, их содержимое можно использовать полностью или выбрать только некоторые фрагменты, а ненужные удалять.
Я сделаю импорт с нескольких шаблонов, один называется Fitness Gym, второй Sport и третий Simple Business Contact с контактной формой. Ненужные ряды я удалю, а нужные оставлю.
Чтобы импортировать шаблон нужно выбрать его предварительно выделив, затем нажать на кнопку «Вставить». После нажатия на кнопку откроется окно с выбором позиции для размещения контента. Можно заменить имеющийся контент на вашей web-странице нажав на replace или вставить его до или после. Поскольку у нас страница пустая то все равно, на какую кнопку мы нажмем. Но когда будем выбирать следующий шаблон нужно смотреть внимательно и вставлять его либо before или after размещенного контента чтобы не затереть нужные элементы.
После нажатия на кнопку откроется окно с выбором позиции для размещения контента. Можно заменить имеющийся контент на вашей web-странице нажав на replace или вставить его до или после. Поскольку у нас страница пустая то все равно, на какую кнопку мы нажмем. Но когда будем выбирать следующий шаблон нужно смотреть внимательно и вставлять его либо before или after размещенного контента чтобы не затереть нужные элементы.
Когда мы вставим содержимое шаблона на свой одностраничник на wordpress увидим такую разметку.
Поскольку страница набрана с помощью строителя страниц то контент в ней размещен в рядах. В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
Концепция одностраничника
Чтобы создать одностраничник на wordpress нужно выбрать ряды из шаблона, которые вписываются в ваше видение сайта. У каждого ряда будет свой id для того чтобы по ним сделать постраничную навигацию. Я сделаю пять основных блоков и кнопки меню для каждого из них, и также будут еще три вспомогательных с дополнительной информацией.
Классический одностраничник состоит из нескольких экранов или блоков. На первом обычно находится красивое фоновое изображение и краткое, но емкое описание о том кто вы и чем занимаетесь. Попав на сайт, пользователь должен сразу увидеть, что вы предлагаете ему то, что он ищет. Для этого предназначен первый экран сайта. Так же здесь размещена кнопка с призывом к действию, который может повториться еще раз где-нибудь в шаблоне ниже. Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).
Второй экран – это список ваших особенностей или преимуществ. Делается он с помощью виджета для создания заголовков и Особенности (Features). Здесь оба виджета вставляются в один ряд, один под другим.
Делается он с помощью виджета для создания заголовков и Особенности (Features). Здесь оба виджета вставляются в один ряд, один под другим.
В третий экран я вставлю раздел «О нас» с кнопкой «Задать вопрос». Кнопку можно сделать с всплывающим модальным окном и контактной формой для вставки номера телефона клиента. Решается это с помощью плагинов Contact Form7 и Easy Modal.
Четвертый экран сделан с таблицей цен на услуги и кнопками заказа услуги.
Пятый с контактной формой и информацией. После вставки виджета с контактной формой, не забудьте изменить адрес почтового ящика в настройках формы. Ей я пользовался многократно, настраивается она легко и работает бесперебойно.
Делаем меню с якорными ссылками
Поскольку мы делаем одностраничный сайт на вордпресс, навигация на нем будет реализована по блокам. Ряд на который должен произойти скролл будет иметь свой id и ссылки, создаваемые в меню будут направляться на данный id. В теме North предустановлен функционал, реализующий плавный скролл по странице и кнопка «Вверх». Поэтому вам не нужно ставить дополнительных плагинов.
В теме North предустановлен функционал, реализующий плавный скролл по странице и кнопка «Вверх». Поэтому вам не нужно ставить дополнительных плагинов.
Я сделал пять якорных ссылок в меню на пять разделов – Intro, About, Membership, Price, Contact. Они начинаются со знака # хештега или октоторп (по латински восемь концов) и ведут на id блока. После знака # пишется имя якоря. Например, чтобы сделать ссылку на блок About, ему нужно прописать id About в поле предназначенное для идентефикаторов блоков. Чтобы сделать скрол на этот блок в меню делаем «Произвольную ссылку» #About. Все, теперь на этот ряд произойдет плавный скролл. У меня получилось вот такое меню. Фоновый цвет и цвет ссылок меняется в кастомайзере.
Заключение
Понятно что, все тексты на странице, фото, шрифты и цвета нужно заменить и настроить под свои нужды. Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Надеюсь что, прочитав это руководство вы поймете, как создать одностраничник на wordpress бесплатно самому. Что у меня получилось, вы можете посмотреть перейдя по этой ссылке. Поделитесь этой статьей в социальных сетях, закрепите на своей странице, оставьте в закладке браузера и оставьте свой комментарий. Пока!
Как создать привлекательный одностраничный сайт с WordPress — Свободный WordPress
Одностраничный сайт (лэндинг, посадочная страница) это сайт без разветвлённой структуры, содержащий только одну страницу, и этот сайт пользователь может просматривать простой прокруткой. Многие одностраничные сайты по-прежнему имеют основное меню. Пользователи могут нажимать на пункты меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Вы уже, вероятно, представляете себе, как сделать обычный сайт, а в этой статье я расскажу Вам, как создать и протестировать одностраничник с WordPress, используя локальный сервер на своем компьютере!
Вы уже, вероятно, представляете себе, как сделать обычный сайт, а в этой статье я расскажу Вам, как создать и протестировать одностраничник с WordPress, используя локальный сервер на своем компьютере!
Преимущества
Одностраничный сайт может быть хорошим решением, если Вы хотите, чтобы посетитель находил для себя что-то быстро. У одностраничников много преимуществ, например, сайту не нужно перезагружаться, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что хотят. С помощью одностраничного сайта Вы также можете контролировать, в каком порядке посетители видят Ваш контент. Вы можете сначала показать все преимущества и пользу своего товара или услуги, а в конце показать им стоимость, а может быть, и наоборот.
Отличное решение для небольших сайтов
Одностраничник идеально подходит для сайтов, которые просто должны дать немного информации о каком-то предмете, или нескольких предметах. Допустим, у вас есть шесть основных вещей, о каждой из которых Вы хотите рассказать с помощью одного или двух абзацев текста. Если Вы разделите всё содержимое на шесть разных страниц, это может создать впечатление, что Ваш сайт пустоват и непрезентабелен.
Если Вы разделите всё содержимое на шесть разных страниц, это может создать впечатление, что Ваш сайт пустоват и непрезентабелен.
Если Вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только облегчит и упростит поиск для пользователя, но и создаст впечатление хорошего содержательного информационного сайта.
Образность
Большинство одностраничных сайтов позволяют включить в себя множество иллюстративного материала. Разделение этих изображений на разные страницы с одной картинкой на каждой из них может снова создать впечатление, что Ваш сайт недоработан. И, как можно себе представить, одностраничный сайт, который прокручивает пользователь, и видит изображения, относящиеся к каждому конкретному предмету или товару, создает у него приятное впечатление.
Идеально для мобильного использования
Одностраничные сайты очень хорошо подходят для использования с планшетами и смартфонами, так как сайту не нужно перезагружаться после каждого перехода по странице. Пользователи могут быстро найти то, что им нужно, и даже не проблема, если теряется подключение к интернету, при нахождении на сайте. Поскольку страница уже загружена, они все равно смогут перейти к различным разделам. Таким образом, Ваш сайт фактически ведет себя как мобильное приложение вместо обычного веб-сайта. По сути, в App Store есть приложения, которые используют этот метод.
Пользователи могут быстро найти то, что им нужно, и даже не проблема, если теряется подключение к интернету, при нахождении на сайте. Поскольку страница уже загружена, они все равно смогут перейти к различным разделам. Таким образом, Ваш сайт фактически ведет себя как мобильное приложение вместо обычного веб-сайта. По сути, в App Store есть приложения, которые используют этот метод.
Когда лучше не использовать одностраничный сайт
Если у Вас используется большое количество контента, то это может сделать Ваш одностраничник очень длинным и неудобным для прокрутки.
Если у Вас большой сайт, я не советую Вам использовать одностраничник, поскольку из-за большого объема информации требуется увеличенное время для загрузки сайта. Кроме того, пользователю будет труднее отыскать нужную ему информацию.
Создание одностраничного сайта с WordPress
Если Вы считаете, что одностраничный сайт Вам подходит, читайте дальше. После этого Вы сможете создать свой собственный одностраничник.
Локальный сервер
Даже если Вы не знакомы с WordPress и настройкой серверов, не бойтесь. Получение хостинга с предустановленным WordPress займет всего несколько минут Вашего времени. Но это тема для отдельного разговора.
Однако, до этого Вы можете установить и настроить свой локальный сервер на своем компьютере с помощью XAMPP и попытаться создать свой одностраничный сайт, не тратя ни копейки.Да, создание локального сервера имеет свои преимущества, но если Вы впервые слышите о XAMPP, то в этом случае процесс подготовки его для WordPress займет некоторое время. Однако, если пройти все шаги, которые я подготовил, у Вас не должно быть никаких проблем, и Вы сможете начать работу над персональной инсталляцией WordPress менее чем за 15 минут.
Как установить XAMPP для Windows и WordPress
Прежде чем начать действовать, Вы должны знать, что такое XAMMP. XAMPP означает Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатно распространяемое программное обеспечение, которое помогает запускать собственные локальные серверы. Оно содержит серверное приложение, базу данных, интерпретатор скриптов PHP и язык программирования Perl, которые необходимы для установки WordPress на локальном сервере. Обычно серверы, запускаемые с помощью XAMPP, используются для тестирования, так что Вы можете свободно попрактиковаться в своих дизайнерских навыках, не платя за хостинг и не открывая доступ к сайту на этапе разработки. А затем сайт можно будет перенести на сервер хостинг-провайдера.
Оно содержит серверное приложение, базу данных, интерпретатор скриптов PHP и язык программирования Perl, которые необходимы для установки WordPress на локальном сервере. Обычно серверы, запускаемые с помощью XAMPP, используются для тестирования, так что Вы можете свободно попрактиковаться в своих дизайнерских навыках, не платя за хостинг и не открывая доступ к сайту на этапе разработки. А затем сайт можно будет перенести на сервер хостинг-провайдера.
Как установить XAMPP для Windows
Теперь давайте закончим с теорией и позвольте мне показать Вам, как всё настроить. Хотя кросс-платформенная часть названия означает, что программное обеспечение работает и на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейдите на сайт Apache Friends
- Скачайте последнюю версию, нажав кнопку, и сохраните ее на свой компьютер
- После загрузки запустите установщик
- На экране приветствия нажмите «Next«
На следующем экране будет предложено выбрать компоненты, которые Вы хотите установить.
Выберите папку, в которую Вы хотите установить XAMPP. Это может быть любая папка, и также можно оставить её по умолчанию. Просто помните её местоположение.
На следующем экране снимите флажок «Learn more about Bitnami for XAMPP», потому что Вы будете устанавливать WordPress вручную.
Нажмите «Next».
Теперь дайте установщику несколько минут, чтобы перенести все файлы и настроить среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик распакует все и завершит установку.
- Оставьте флажок «Do you want to start Control Panel now?»
- Нажмите «Finish»
- Выберите язык интерфейса
Панель управления XAMPP
Надеюсь, все прошло без проблем. Если это так, то панель управления откроется без красного текста, отображающего ошибки. Если Apache и MySQL не отмечены зеленым цветом, который означает, что они работают, их следует запустить, нажав на соответствующие кнопки «Start». Чтобы проверить, работает ли ваш сервер, перейдите в свой браузер и посетите этот URL: http://localhost.
Если всё в порядке, Вы должны увидеть простую веб-страницу, которая приветствует Вас в XAMPP для Windows. Если страница загрузилась, выдохните, потому что это означает, что XAMPP настроен правильно и Вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на Вашем персональном компьютере, могут помешать XAMPP. Например, Skype известен тем, что у него проблемы с XAMPP. Поэтому, если у Вас возникли трудности, попробуйте отключить его, а затем попытайтесь открыть панель управления XAMPP. Иногда необходимо открыть несколько портов для работы XAMPP, но, к сожалению, это совсем другая тема, и мы не можем охватить все в этом руководстве.
Поэтому, если у Вас возникли трудности, попробуйте отключить его, а затем попытайтесь открыть панель управления XAMPP. Иногда необходимо открыть несколько портов для работы XAMPP, но, к сожалению, это совсем другая тема, и мы не можем охватить все в этом руководстве.
Как установить WordPress, используя XAMPP
Итак, предположим, что программная среда у Вас готова. Теперь пришло время установить WordPress на Ваш локальный компьютер, чтобы Вы могли залогиниться и начать создавать свой одностраничник. Для начала Вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP
- Нажмите кнопку «Admin» в секции «MySQL». В браузере откроется новая вкладка с phpMyAdmin
- Выберите вкладку «Базы данных» в левой части верхнего меню
- Введите имя для своей новой базы данных, например, WordPress
- Нажмите кнопку Создать
Пока было не так сложно, правда? Теперь Вы можете закрыть окно браузера и перейти к следующему шагу.
- Загрузите последнюю версию WordPress
- Перейдите в папку XAMPP (папка, в которой Вы недавно установили XAMPP)
- Откройте папку, перейдите в папку htdocs и откройте её
- Распакуйте здесь архив WordPress
У Вас должна получиться новая папка WordPress в папке htdocs. Вы можете переименовать эту папку как захотите. Это имя также будет частью адреса вашей локальной установки. Например, назовем папку WordPress, и тогда Ваш сайт откроется после введения в браузере http://localhost/wordpress. Неважно, какое имя Вы используете, поэтому нет проблем с его изменением.
- Откройте эту папку (у нас – WordPress) и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на скриншот)
- Замените «database_name_here» на имя вашей базы данных, которое в нашем случае «WordPress»
- Замените «username_here» на «root» и оставьте «password_here» пустым
- Сохраните файл и закройте его.

Наконец, мы готовы завершить процесс установки. Откройте браузер и перейдите по адресу http://localhost/wordpress (или введите своё имя, которое Вы использовали для папки, куда Вы извлекли WordPress). Откроется страница «Добро пожаловать». Здесь нужно ввести данные названия сайта, имени пользователя и пароля, Ваш e-mail, а затем нажмите «
Это всё! Теперь Вы можете войти на свой тестовый сайт и начать работу на своем первом одностраничном сайте. Первым шагом будет выбор темы.
Начать строительство!
Выбор темы
Вы можете использовать любую тему для одностраничного сайта. В этом примере я буду использовать бесплатную тему «SiteOrigin North», которая может быть найдена в репозитории тем WordPress. Перейдите к Внешний вид -> Темы -> Добавить новую в панели инструментов WordPress и введите в строку поиска «SiteOrigin North». Тема должна появиться в начале списка найденных по этому критерию тем. Установите и активируйте её.
Это простая, но продуманная, адаптивная тема, которая также очень хорошо работает с WooCommerce. Она сделана разработчиками плагина Page Builder, который я собираюсь использовать для сайта в этом примере. Ещё раз повторю, не стесняйтесь использовать другую тему; действия перехода, когда Вы кликаете на элемент меню, будут работать в любом случае. Я советую Вам использовать тему, в которой есть «липкое» меню, так что посетителям Вашего сайта не придется снова прокручивать страницу вверх, чтобы щелкнуть по элементу меню, переносящему их к другому разделу.
Плагины
Очень важным элементом для создания одностраничных сайтов являются используемые Вами плагины. Я собираюсь установить построитель страниц SiteOrigin и виджет — расширение для этого плагина. Оба полностью бесплатны и размещаются в репозитории плагинов WordPress. Перейдите в раздел «Плагины» -> «Добавить новый» на инструментальной панели сайта WordPress и введите в строке поиска page builder by siteorigin. Плагин появится в верхней части списка найденных плагинов. Установите и активируйте его. На том же экране Вы можете установить плагин SiteOrigin Сборник виджетов (если его там нет, введите siteorigin widgets bundle в строку поиска плагинов). Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого построителя страниц, добавлена функция прокрутки одностраничного сайта. Это то, что нам нужно, чтобы прокручивать сайт, когда кто-то нажимает на элемент меню c атрибутом href (ссылка на строку с ID, указанным в атрибуте href). Я объясню, как это работает ниже в статье.
Строим страницу
Итак, у Вас активированы плагины, и мы готовы построить нашу страницу. Во-первых, добавьте новую страницу или начните редактирование имеющейся страницы. Обратите внимание на вкладки в верхней правой части редактора страниц и нажмите на недавно добавленную вкладку «Page Builder».
SiteOrigin Page builder имеет множество пресетов, поэтому нам не нужно будет строить весь проект с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Layouts (Макеты)», щелкните по ней.
Вы увидите экран со всеми видами макетов; это пресеты, которые можно использовать. Вы также можете импортировать и экспортировать макеты, которых, как я предполагаю, что у Вас еще нет. В этом примере я выберу дизайн «Fitness Gym». Конечно, Вы можете выбрать любой дизайн, какой хотите, или начните с нуля. Отметьте нажатием выбранный дизайн, а затем нажмите кнопку «Вставить» в правом нижнем углу. Если у Вас уже есть контент на странице, Вы можете вставить дизайн до или после контента, или полностью заменить его. Для меня это не имеет значения, поскольку у меня в наличии пустая страница.
Идем дальше, сохраняем страницу и посещаем ее. Если все сделано правильно, мы можем добавить наши идентификаторы для областей макета сайта. Перейдите в режим «Визуальный редактор», щелкнув ссылку в панели администратора WordPress в верхней части страницы, которую Вы только что создали.
Когда Вы наводите курсор на элементы на своем сайте, то можете точно видеть, какой виджет представляет какой элемент. Перейдите к первой (сверху слева) строке макета, щелкните значок «инструмент» и отредактируйте строку. На новом экране перейдите в «Атрибуты» и добавьте ID строки. Я дам строке идентификатор «activities».
Дайте каждой строке свой уникальный идентификатор. Когда закончите, сохраните страницу.
Настройка Вашего меню
Ещё не всё. Теперь нам нужно создать наши пункты меню. Когда пользователь нажимает на один из элементов меню, страница прокручивается к конкретному разделу Вашего сайта. Идем дальше и создаем новое меню, нажимая на ссылки Внешний вид -> Меню в инструментальной панели WordPress. Мы собираемся создавать произвольные ссылки в этом меню. На картинке ниже я создаю одну из них для строки макета — добавил идентификатор «activities» и текст ссылки «Деятельность».
Вы видите, что URL-адрес произвольной ссылки теперь совпадает с идентификатором элемента строки макета. SiteOrigin page builder запрограммирован на распознавание этого и будет знать, что он должен прокручиваться до указанного раздела.
Очень важно, чтобы Вы не забыли вставить хэш в URL-адрес элемента меню, это формат атрибута HTML-идентификатора. Однако не добавляйте хэш в разделе Атрибуты -> Row ID в построителе SiteOrigin page builder. Он уже знает, что это идентификатор.
Мой результат
Ура! Мы закончили работу, теперь Вы можете легко и быстро создать свой собственный персонализированный одностраничный сайт с только лишь двумя плагинами и с любой темой. Построение этого сайта заняло у меня меньше часа, и это самый простой и быстрый способ создать красивый одностраничный сайт. Приятнее всего, что это бесплатно.
Согласимся, что создание собственной тестовой среды с XAMPP может занять время и стоить некоторых Ваших усилий. Если Вы делаете это впервые, но Вы быстро оцените возможности локального сервера, который может запускать WordPress. Короче, имея только два плагина и Вами выбранную тему, даже полные новички смогут создать свой собственный одностраничный сайт.
Если Вы следовали всем шагам из этого урока, у Вас не должно быть никаких проблем, и Ваш одностраничник должен нормально работать. После создания страницы Вы можете начать ее совершенствование и настройку по своему вкусу. Удачи!
Создание одностраничного сайта в Москве — YouDo
Если вас интересует цена сайта-одностраничника, воспользуйтесь сервисом Юду. Программисты и веб-дизайнеры, зарегистрированные на Юду, создают шаблоны сайтов и разрабатывают дизайн лендингов качественно и недорого.
Специалисты Юду имеют большой опыт и осуществляют не только создание одностраничного сайта, цена которого невысокая, но и дальнейшее его сопровождение. Они делают правильную структуру, чтобы на сайте можно было разместить как можно больше информации и акцентировать внимание на главных аспектах.
Обратившись за помощью к специалистам Юду, вы получите не только полный сервис, но и сэкономите время и финансы. Вы всегда будете знать, к кому обратится, если вам в дальнейшем понадобится оптимизации и продвижение сайта.
Особенности продвижения лендингов
Качественно разработанный сайт поможет с продвижением товара или услуги в интернете, привлечет целевую аудиторию. Заказать лендинг стоит для того, чтобы эффективно развивать свой бизнес – компанию, фирму, службу и пр.
У исполнителей Юду есть много готовых шаблонов, среди которых вы можете выбрать подходящий. Кроме того, программисты могут разработать индивидуальный дизайн по заказу и обеспечить высокую посещаемость сайта. Это очень быстро окупится и начнет приносить прибыль.
Создание одностраничного сайта нужно доверять профессионалам, так как некачественно оформленный лендинг не позволит достичь ожидаемых результатов и будет иметь плохую конверсию.
На YouDo зарегистрировано много профильных специалистов – программистов, веб-дизайнеров, копирайтеров, маркетологов и пр. Вам окажут такие услуги:
- разработку сайтов
- изготовление шаблонов
- заполнение сайтов информацией
- сопровождение страниц
У специалистов вы можете заказать лендинг высокого качества недорого.
Стоимость услуг специалистов
Чтобы купить профессиональный сайт по доступной цене, закажите услуги специалистов Юду.
Стоимость создания одностраничного сайта зависит от таких факторов:
- объем работ
- количество информации, которую нужно разместить на сайте
- сложность разработки
- специфика верстки
- срочность заказа
Закажите у специалистов Юду сайт-одностраничник – цена на его создание будет доступна. Узнайте, сколько стоит изготовление страницы и дальнейшее ее продвижение в прайс-листе на Юду.
Преимущества исполнителей Юду
Специалисты Юду имеют большой опыт работы и помогут сделать сайт качественно и дешево. Веб-страница будет привлекать внимание к компании, товару или услуге.
Сотрудничать с исполнителями Юду выгодно, так как они имеют большой опыт работы. Вы получите такие преимущества:
- высококачественные услуги (изготовление страниц, сайтов, лендингов и пр.)
- возможность купить готовый шаблон
- невысокую стоимость услуг
- наполнение сайта
- сопровождение страницы
Если вы хотите, чтобы ваш сайт выглядел дорого, а стоил дешево, следует заказать разработку нового лендинга или купить готовый шаблон у специалистов Юду. Цена готового макета будет меньшей, чем стоимость индивидуальной разработки сайта.
Времена, когда создавать сайт было дорого, прошли. Сейчас можно сделать привлекательный ресурс, который окупится в кратчайшие сроки, по выгодной цене.
Специалисты Юду уже разработали большое количество сайтов, успешно продвигающих разные отрасли бизнеса и приносящие хороший доход своим владельцам. Большой опыт исполнителей Юду в сочетании с использованием новых технологий позволяет выполнять работу быстро и качественно.
Чтобы сделать заказ услуг на Юду, оставьте заявку на сайте или в мобильном приложении, в которой укажите желаемые условия сотрудничества и необходимость каких-либо дополнительных услуг.
Заказав услуги программистов, зарегистрированных на Юду, вы получите не только эффективный инструмент для бизнеса (в виде сайта), но и увеличите свои доходы во много раз.
Цена сайта-одностраничника у специалистов Юду доступна, ознакомьтесь с ней в профиле выбранного исполнителя.
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто собирается запустить свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. В шести выпусках мы пошагово показываем весь процесс с нуля: от покупки хостинга и базовой настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро. Всё потому что программный код платформы находится в открытом доступе и программисты со всего мира постоянно совершенствуют его. Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, который круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress. Из него убрали функции, которые не пригодятся при создании первого сайта, поэтому цена будет ниже обычного хостинга.
Шаг 2. Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3. Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, поэтому многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4. Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5. На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6. Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создавать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1. Перейдите на главную страницу и нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2. В новой вкладке откроется панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Softaculous Apps Installer» и нажмите на ярлык «WordPress».
Шаг 3. На открывшейся странице нажмите кнопку «Install Now».
Шаг 4. Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Admin Account» и придумайте логин и пароль. С этими данными вы будете заходить в панель управления сайтом.
Рекомендуем создать уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Шаг 5. В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6. Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, добавить логотип, создать меню или удалить лишние элементы.
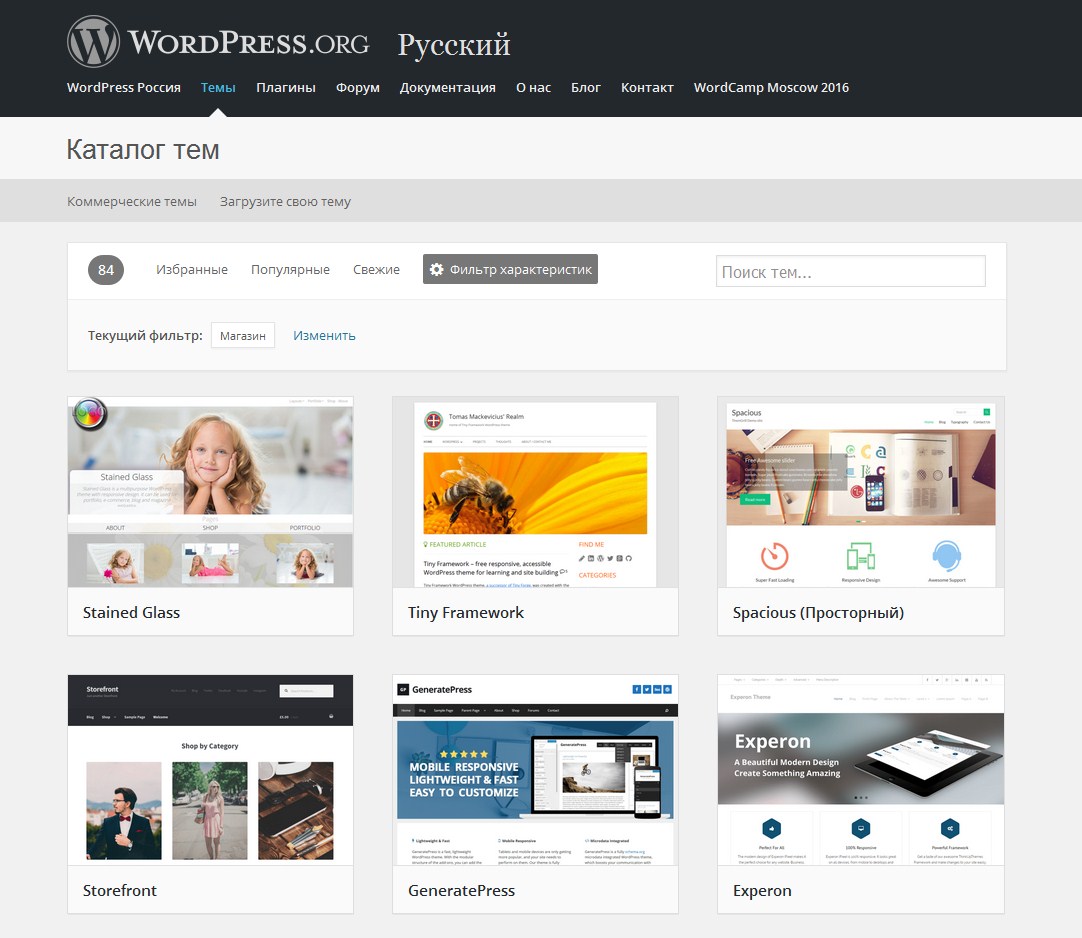
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов. Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специальных сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, добавлять на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатной будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1. В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
Шаг 2. Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3. Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4. Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
В этом руководстве мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать её главной.
Сначала добавим на сайт несколько постов.
Шаг 1. В меню слева найдите раздел «Записи» и нажмите «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главная страница изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2. Создадим новую страницу и сделаем её главной. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В верхнем поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и найдите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут отображаться только статьи.
Шаг 3. Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под названием страницы появится ссылка, по которой посетители смогут попасть в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках. В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4. Найдите в левом меню раздел «Настройки» и выберите подраздел «Чтение».
Сейчас в первом пункте настроек чтения указано, что на главной странице сайта должны отображаться последние записи. Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали. А в графе «Страница записей» выберите «Блог». Не забудьте сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки с информацией о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1. Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить». Откроется редактор сайта.
Шаг 2. Сначала изменим название сайта в шапке страницы. Для этого выберите раздел «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не забудьте нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3. Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выберите значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4. Отредактируем баннер. Вернитесь в главное меню редактора и перейдите в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел. Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5. Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице. Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть свой идентификатор. Посмотреть его можно в разделе редактора, который посвящён этому блоку. Из основного меню перейдите в «Разделы главной страницы» и выберите подраздел «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел. К обычной ссылке на главную страницу сайта нужно добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте идентификаторы и для них.
Шаг 6. Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же добавьте остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылку появятся в верхнем правом углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы. Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно будет настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными. Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1. Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями. Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Шаг 2. Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на её название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждая из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3. Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте. В конце нажмите «Вставить тег».
Шаг 4. По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст <label>, а после них — </label>. В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «Отправить».
Шаг 5. Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, наведите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё. Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
26 бесплатных тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики. Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать резервную копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, которое решит вашу проблему, задайте вопрос в чате. Мы работаем круглосуточно. Будем рады помочь!
Создание одностраничного сайта — цены на разработку сайта-одностраничника в Москве
Одностраничный сайт и его возможности
Сайт-одностраничник как следует из названия, это сайт, состоящий из одной страницы. По другому его называют лэндинг (от английского landing page, переводится как посадочная страница) — это простой одностраничный сайт, который является презентацией всей компании или конкретного товара или услуги, которые предлагаются владельцем сайта.
Сайты-одностраничники стоят дешевле, быстрее делаются и хорошо ранжируются в поисковиках.
Преимуществом одностраничных сайтов также является их краткость, когда из одной страницы пользователю предоставляется вся основная информация, необходимая ему для принятия решения о покупке или заказе. Таким образом, пользователь, зашедший на ваш одностраничный сайт, сможет совершить целевое действие, не отвлекаясь на другой контент.
Кому подойдет лендинг?
Оптимальным вариантом будет одностраничник для рекламы разного рода услуг и малого и микро бизнеса.
Одностраничник подходит для компаний розничной торговли с ограниченным набором товарных позиций — менее 10 наименований. Большой список товаров потребует большого многостраничного сайта.
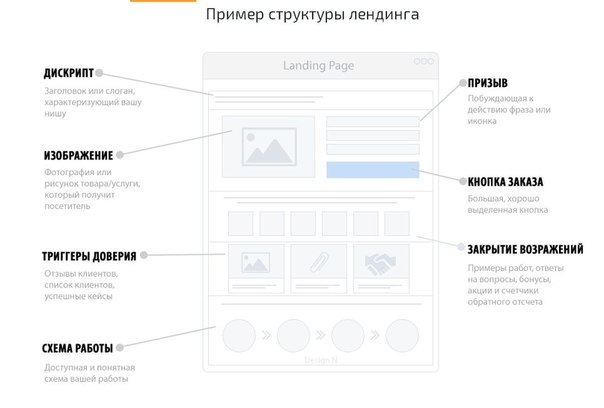
Из чего обычно состоит качественный лэндинг?
Эффективная посадочная страница должна содержать в себе следующие элементы:
- привлекающий внимание заголовок,
- уникальное предложение и перечисление преимуществ вашей продукции или услуг перед конкурентами,
- информация о бренде или создателе,
- отзывы ваших покупателей и заказчиков,
- информация о доставке и оплате,
- информация о программе лояльности (бонусы, карты, скидки и прочее),
- контакты, как с вами связаться,
- ссылки на социальные сети компании,
- форма заказа,
- форма обратной связи,
- форма подписки на рассылку компании.
Поскольку вместить все, что вы можете рассказать о вашем бизнесе сайт-одностраничник не сможет, информация сайта должна быть важной и достаточной для заказа продукции или услуг. Для удобства заполнения, мы оборудоуем лендинги конструктором блоков — это позволяет нашим клиентом отображать только необходимые блоки информации и в нужном порядке. Конструктор на базе CMS WordPress это отличный инструмент в руках контент-менеджера.
Также на лендинге у вас будет возможность интеграции с различными системами аналитики. Также мы создаем адаптивную мобильную версию одностраничнка.
Дополнительный функционал для посадочной страницы
Разработка калькулятора работ и услуг
Для многих видов услуг необходимы калькуляторы для расчета конечной цены всех работ. Внедрение функционала калькулятора существенно повышается привлекательность сайта и ощутимо улучшает его поведенческие метрики. Посетители гораздо дольше времени проводят на сайте, подбирая себе различные комбинации работ и их стоимости. В результате увеличиваются и количество заказов.
Возможность онлайн-платежей
Функционал онлайн-оплаты товаров и услуг позволит вам зарабатывать еще до доставки товара к клиенту и выполнения заказанных им работ. Часто интернет-маркетинге важно предложить клиенту оплатить заказ пока он находятся под впечатлением вашего сайта, не давая ему возможности отвлчься на сайты ваших конкурентов.
Элементы взаимодействия с сайтом
Чем активнее вы вовлекаете вашу аудитории к взаимодействию с вашим сайтом, тем выше вероятность, что именно аше коммерческое предложени его заинтересует. Существуют множество способов увлечь посетителя вашего сайта. Вот лишь некоторые из них:
Квизы — это опросные листы, которые вы предлагаете постетителю сайта заполнить, чтобы получить от вас профессиональную консультацию. В сложных тематиках ваши потенциальные клиенты могут не разобраться в особенностях ваших услуг, поэтому им может быть проще предоставить вам свои данные (например, для услуги укладки ламината — это площадь помещения, количество комнат и т.д.), а ваши специалисты в ответ дают свой квалифицированный ответ с коммерческим предложением.
Всплывающие призывы к действию — важно в нужный момент сделать посетителю сайта коммерческое предложение прежде, чем он успеет покинуть сайт. Для этих целей настраивается вывод в нужно месте страницы специальной формы с выгодным коммерческим предложением. Это позволит вам решать любые маркетинговые задачи и существенно повысит количество конверсий и заказов с одностраничного сайта. Также на вашем сайте будут настроены кнопки соцсетей, отправки заявки, а также калькулятора.
Лендинг на WordPress | Landing Page Studio
WordPress — самая популярная платформа для создания сайтов во всем мире. Минимум четверть всех существующих в интернете сайтов разработаны именно на этой системе. Наибольшим спросом платформа по-прежнему пользуется в англоязычных странах, но и в наших широтах стабильно занимает верхние позиции по частоте использования.
WordPress — платформа для разработки сайтов, система управления и ПО с открытым исходным кодом. Функционал системы позволяет создавать сайты любой сложности — от одностраничных сайтов и блогов до крупных интернет-магазинов.
Создание лендинга на платформе WordPress — очень заманчивое предложение.
Конструирование посадочной страницы в данной системе значительно упрощено благодаря специальным плагинам — это усиливает функционал лендинга и снижает стоимость его разработки. Но обо всем по порядку.
Популярность не гарантирует качества. Поэтому для начала рассмотрим основные преимущества и недостатки платформы WordPress для создания лендинг пейдж.
Плюсы
- Worpress — бесплатная платформа. В этом главное ее преимущество и, собственно, ключевая причина популярности. Скачать вордпресс, шаблоны и плагины к нему можно совершенно бесплатно.
- Простая и быстрая установка. Безусловно, это относится не ко всем шаблонам и расширениям платформы, но с созданием простого сайта (блога, к примеру) справится пользователь даже без специальных знаний.
- Большой выбор шаблонов. За время существования платформы были созданы тысячи шаблонов под любой тип сайта. Также можно найти специальные шаблоны для лендингов на вордпресс.
- Понятный интерфейс и простое управление, что выгодно выделяет wordpress среди других бесплатных CMS.
- Большой выбор плагинов, благодаря которым пользователь получает практически неограниченный функционал для создания не только лендинга, но и более сложного сайта.
- Бóльшая гибкость системы к расширениям и модификациям в сравнении с другими бесплатными платформами.
- Недорогое сопровождение сайтов на вордпресс благодаря высокой конкуренции на рынке.
Минусы
- Большая нагрузка на сервер. Большое количество установленных плагинов нагружает сервер, на котором размещен сайт, что в свою очередь снижает скорость загрузки сайта.
- Несовершенная архитектура и низкое качество кода.
- Дубли страниц. Одна из особенностей технической части WordPress в том, что в ней автоматически происходит дублирование страниц и изображений, что плохо влияет на продвижение сайта в поисковых системах.
- Есть вероятность установить плагин с вредоносными кодом, который может навредить работе и безопасности сайта.
- Ограниченность шаблонов. Возможности вашего сайта изначально ограничены выбранным шаблоном. Для расширения функций необходимо использовать плагины, которые, как уже упоминалось, в большом количестве могут тормозить работу сайта. Поэтому очень важно с самого начала представлять, какого результата вы хотите добиться, так как для сложных доработок необходимо будет привлекать специалистов.
- Сложное решение простых проблем. Это в первую очередь касается работы с кодом, так как разобраться в нем зачастую очень сложно, и необходимо много времени, чтобы найти способ решения той или иной задачи.
Еще одна “фишка” WordPress, которую сложно четко отнести к преимуществам или недостаткам системы — частые обновления.
С одной стороны они обеспечивают постоянное улучшение платформы, повышение безопасности и удобства системы. С другой — разработчики часто экспериментируют с интерфейсом и пользователю необходимо каждый раз привыкать к новым особенностям, что мало кому нравится. Да и сам факт частых обновлений многих попросту раздражает.
А вот главная проблема для разработчиков — отсутствие полноценной документации для работы с системой.
Существующие инструкции являются неполными, и все образовавшиеся серьезные пробелы заполняются с большими проблемами и на усмотрение самих программистов.
Но, в любом случае, платформа WordPress — хороший вариант для создания качественного лендинга с в меру широким функционалом и легкой системой управления. Главное — изначально четко понимать цели и необходимый функционал продающей страницы, чтобы со временем предотвратить возможные проблемы в работе и безопасности вашего сайта.
Как создать одностраничный сайт на WordPress (10 мин)
Одностраничный веб-сайт — это сайт с одной страницей, которую пользователь может просматривать. На многих одностраничных сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Преимущества
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое.Одностраничные программы имеют много преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Отличное решение для небольших сайтов
Одностраничный просмотрщик идеально подходит для сайтов, которые просто должны предоставить небольшую информацию по каждой теме.Допустим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только улучшит взаимодействие с пользователем, но и создаст впечатление хорошего информативного сайта.
Управляемый изображением
На большинстве одностраничных веб-сайтов используется много релевантных изображений.Разделение этих изображений на разные страницы по одному изображению на каждой снова может создать впечатление, что ваш сайт немного неработает. Как вы можете себе представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучший мобильный опыт
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, так как сайт не нужно перезагружать после каждого перехода на страницу. Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключаются, находясь на вашем веб-сайте.Поскольку страница уже загружена, они по-прежнему смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный веб-сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не использовать одностраничный сайт
Если вы обслуживаете огромное количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного веб-сайта на WordPress
Если вы думаете, что одностраничный веб-сайт для вас, читайте дальше. После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации : FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь.Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress. Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем запачкать руки, вы должны знать, что такое XAMMP в первую очередь. XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, запущенные XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
А теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить. Хотя кроссплатформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейдите на веб-сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку и сохраните ее на свой компьютер
- Запустите программу установки после загрузки
- На приветственном экране нажмите Далее
На следующем экране значок Программа установки попросит вас выбрать компоненты, которые вы хотите установить.Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными опции MySQL и phpMyAdmin . Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять все остальные флажки, поскольку они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP.Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомните его местоположение
- На следующем экране снимите флажок « Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настройте среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте отметку « Запустить панель управления ».
- Нажмите Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и перейдите по этому URL-адресу: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows.Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другой домен, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Придется предположить, что у вас есть готовая среда. Пришло время установить WordPress на локальный компьютер, чтобы вы могли войти в систему и приступить к созданию одностраничного приложения. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP.
- Нажмите кнопку Admin в разделе MySQL. Это откроет новое окно с phpMyAdmin
- Выберите Databases вкладку в верхнем левом меню
- Введите имя для своей базы данных, например, WordPress
- Нажмите Create button
Эта часть не была такой уж сложной, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Загрузите последнюю версию WordPress.
- Перейдите в папку XAMPP (папка, в которую вы установили XAMPP из предыдущих шагов)
- Откройте папку и перейдите в папку htdocs
- Распакуйте архив WordPress туда
Вы должны в конечном итоге у вас появится новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, поэтому можете изменить его по своему вкусу.
- Откройте эту папку и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на снимок экрана)
- Замените «database_name_here» на имя вашей базы данных, которым в моем случае является «WordPress»
- Замените «username_here» на «root» и оставьте «password_here» пустым
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки.Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при ее извлечении). WordPress теперь попросит вас указать язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите данные имени пользователя и пароля и нажмите Установить WordPress.
Вот оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом.Первым шагом будет выбор темы.
Выбор темы
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в Внешний вид -> Темы -> Добавить новый на панели инструментов WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная, адаптивная тема, которая также очень хорошо работает с BigCommerce и WooCommerce.Его сделали разработчики плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переведет их в другой раздел.
Плагины
Наиболее важными для создания одностраничных веб-сайтов являются плагины, которые вы используете.Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба совершенно бесплатны и размещены в репозитории плагинов WordPress. Перейдите в Plugins -> Add New на панели инструментов вашего сайта WordPress и введите page builder по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на том же экране, набрав siteorigin widgets bundle в поисковике плагинов.Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Мы объясним, как это работает, позже в этом руководстве.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Макеты», нажмите ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. Для этого примера мы выберем дизайн «Фитнес-зал». Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля.Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress в верхней части только что созданной страницы.
Когда вы наводите курсор на элементы на своем сайте, вы можете точно увидеть, какой виджет представляет какой элемент.Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы дадим нашему идентификатору «деятельность».
Присвойте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Настройка меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, чтобы, когда пользователь нажимает на один из пунктов, страница переходит в этот конкретный раздел вашего сайта.Идите вперед и создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress. Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован на распознавание этого и будет знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли указать хэш в URL-адресе пункта меню, это формат атрибута HTML ID.Однако не добавляйте хеш в раздел Attributes -> Row ID в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляем! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. На создание этого сайта у нас ушло меньше часа. Это самый простой и быстрый способ создать красивый одностраничный веб-сайт.Лучше всего то, что это бесплатно.
На самом деле настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Затем, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный пейджер должен нормально работать.После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать свой сайт любым возможным способом.
Создание одностраничных сайтов на WordPress.com — блог WordPress.com
Создание одностраничных сайтов на WordPress.com
Иногда вам просто нужна одна веб-страница, чтобы донести свою идею.
WordPress.com поддерживает широкий спектр функций для создания вашего присутствия в Интернете: блоги, интернет-магазины, формы подписки на информационные бюллетени и многое другое. Эти инструменты бесценны для многих клиентов, но они могут показаться чрезмерными для людей, которые просто хотят создать простой одностраничный веб-сайт. Если это вы, прочтите примеры того, как вы также можете создавать одностраничные веб-сайты здесь, на WordPress.com.
В обоих примерах используется недавно запущенная тема Blank Canvas на WordPress.com, оптимизированная для одностраничных веб-сайтов.В нем нет заголовка, меню навигации или виджетов, поэтому страница, которую вы создаете в редакторе WordPress, будет той же страницей, которую вы увидите в интерфейсе пользователя. Тема также поставляется с несколькими готовыми шаблонами блоков, которые помогут запустить ваш сайт.
Обо мне
Используя шаблон блока «Обо мне», ваш веб-сайт может быть особым и кратким представлением о том, кто вы и чем занимаетесь.
Начните с новой темы «Пустой холст». После того, как он будет установлен и активирован, откройте свою домашнюю страницу в редакторе WordPress.Если у вас уже есть контент на главной странице, не стесняйтесь выделить его все и удалить.
Установив чистый лист, откройте селектор блоков и переключитесь на вкладку «Узоры». По умолчанию это покажет вам одностраничные шаблоны, включенные в тему «Пустой холст». Выбор шаблона «Обо мне» предоставит вам прекрасную отправную точку для начала настройки.
Всего несколькими щелчками мыши вы можете персонализировать изображения, текст и ссылки на социальные сети, чтобы сделать свой сайт индивидуальным.
Коллекции ссылок
Рассылка ваших подписчиков по одной ссылке становится все более важной. Некоторые социальные сети позволяют ссылаться только на одну веб-страницу (я смотрю на вас, Instagram ). Или, может быть, вы музыкант и хотите указать людям на свой новый альбом на их музыкальном сервисе по выбору — Spotify, Apple Music, Bandcamp или Tidal. Наличие одной страницы, полной ссылок, становится необходимостью — и шаблоны блоков обеспечивают простой способ их создания в WordPress.com.
Опять же, давайте начнем с новой темы «Пустой холст». Откройте домашнюю страницу и удалите существующее содержимое домашней страницы, если оно у вас есть. Оттуда вы захотите снова открыть панель «Узоры блоков», но на этот раз выберите узор «Связи».
Это предоставит вам шаблон, который вы можете использовать, чтобы начать свой список ссылок. Измените или удалите фотографию пользователя, добавьте свое имя, ссылки и описание, если хотите. Каждую кнопку-образец можно настроить или удалить, и вы можете добавить столько ссылок, сколько захотите.
Как только вам это понравится, скопируйте адрес своего сайта и вставьте его в социальные сети!
Если у вас есть существующий сайт, который вы хотите преобразовать в одностраничный, мы вам поможем. Мы добавили новую настройку к 20 нашим самым популярным темам, которые позволят вам скрыть верхний колонтитул и некоторые элементы нижнего колонтитула на главной странице. Это даст вам чистый лист для строительства.
Для каких других типов веб-сайтов (одностраничных или иных) вы бы хотели видеть больше ресурсов? Делитесь в комментариях ниже!
Нравится:
Нравится Загрузка…
СвязанныеСоздание веб-сайта с одностраничной темой WordPress (Учебное пособие)
В следующем руководстве вы получите полную пошаговую процедуру использования одностраничной темы WordPress для создания веб-сайта. Все шаги были кратко объяснены, чтобы вы ни в чем не застряли при настройке веб-сайта.
Скачать бесплатную тему OnePage WordPress
Полное пошаговое руководство по созданию темы OnePage WordPress
Прочтите наш популярный одностраничный шаблон статьи: —
Давайте начнем..
Введение в одностраничную тему WordPressOne-Page — профессиональная и выдающаяся многоцелевая тема WordPress. Он основан на одностраничном макете, который отображает все основные функции на одной странице и, таким образом, облегчает пользователям получение всей необходимой информации на одной странице.
Этот одностраничный шаблон WP был создан с учетом простоты дизайна. Тема имеет удобный интерфейс и содержит различные разделы, чтобы вы могли эффективно продемонстрировать свое важное бизнес-содержимое.В совокупности вы можете сказать, что эта тема даст вам веб-сайт, который определенно сокрушит ваших конкурентов.
Скачать одностраничную тему WordPress бесплатно здесь
Как установить одностраничную тему WordPress?
Перед установкой одностраничной темы на вашем веб-сайте убедитесь в соблюдении следующих двух пунктов —
- На вашем компьютере установлен веб-сервер.
- Вы установили WordPress на свой сервер.
Установить любую тему WordPress — очень простая и легкая задача. Это вряд ли займет несколько минут, и вы будете готовы к новому оформлению своей одностраничной страницы или целевого веб-сайта. Просто следуйте этим простым шагам, приведенным ниже —
ШАГ №1 — Перейдите на панель управления WordPress.
ШАГ № 2 — При переходе на вкладку «Внешний вид» появится новая боковая панель. Затем щелкните вкладку «Темы», и вы будете перенаправлены в раздел управления темами.
ШАГ № 3 — Затем нажмите «Добавить» и установите zip-файл одностраничной темы, который вы скачали.
ШАГ №4 — Теперь ваша одностраничная тема WordPress начнет появляться в разделе тем. Нажмите кнопку «Активировать», и все готово с новым макетом веб-сайта.
Теперь перейдем к панели настройки.
Как использовать панель настройки?
Панель Customizer в теме позволяет пользователю установить все основные разделы в одностраничном макете.Проще говоря, вы можете рассматривать его как центр управления темой, откуда вы можете настроить тему в соответствии с вашими требованиями.
Чтобы перейти к панели настройки, вам нужно щелкнуть вкладку «Настроить свой сайт», которую вы увидите на своей панели управления, как показано ниже.
Теперь панель настройки появится, как показано ниже. Вы увидите различные разделы на панели настройки, откуда вы можете легко настроить веб-сайт в соответствии с требованиями.
Как правило, панель настройки состоит из различных сегментов.Давайте рассмотрим каждый сегмент настройки один за другим.
Настройки домашней страницыВ этом сегменте вы можете настроить любой раздел, который будет отображаться на вашей домашней странице. Эти разделы обычно представляют собой раздел услуг, раздел блога, раздел видео, раздел портфолио, раздел отзывов, раздел цен, раздел команды и раздел контактов.
Вы можете легко добавлять / удалять различные разделы, просто используя галочку перед названиями разделов.Кроме того, вы также можете установить порядок различных разделов в соответствии с вашими потребностями, просто перетащив их.
Если вы хотите добавить какой-либо другой раздел, вы можете сделать это с помощью опции «Добавить виджет».
Лучшее, что вам здесь понравится, — это использование настраиваемого раздела домашней страницы, где вы можете выбрать заголовок и подзаголовок раздела, а также можете записать краткое описание. Просто посмотрите на рисунок ниже, который развеет все ваши сомнения.
Идентификация сайтаВ сегменте «Идентификация сайта» вы можете установить элементы заголовка, слогана и значка веб-сайта.Эти элементы появляются, когда указатель мыши перемещается по строке заголовка веб-сайта. Рисунок ниже поможет вам понять этот сегмент.
МенюСегмент меню в настройщике позволяет вам заменить стандартное меню меню вашим меню. Вы можете создать собственное индивидуальное меню, которое может содержать определенные вами страницы и меню. Следовательно, вы можете отображать только определенные страницы / меню в соответствии с вашими требованиями.
У вас есть возможность добавить новое меню, а затем настроить его для отображения в разделе строки меню вашего сайта.
Статическая передняя страницаИспользуя этот сегмент, вы можете легко управлять внешним видом своей домашней страницы. Если вы выберете опцию «Ваши последние сообщения», тогда веб-сайт будет отображаться с настройками по умолчанию. И в случае, если вы хотите установить другую страницу в качестве домашней страницы, вы можете использовать опцию «Статическая страница». Там вы сможете выбрать любую подходящую страницу в качестве главной страницы и, аналогично, другие страницы в качестве страницы публикации.
Настройки темы- Общие настройки — здесь вы можете изменить внешний вид своего веб-сайта, например выбрать полноразмерный макет или прямоугольный макет.Кроме того, вы также можете отслеживать эффекты анимации, которые включены в тему. Точно так же вы можете определить, где вы хотите показать раздел боковой панели.
- Пользовательские настройки — этот сегмент включает два раздела, а именно: Пользовательский CSS и раздел JS. Те, кто хочет настроить сайт с помощью кодирования, могут выполнить свою задачу здесь.
Этот сегмент состоит из раздела Google Fonts, где вы найдете несколько вариантов шрифтов, чтобы придать тексту вашего сайта уникальный вид.Графическое изображение этого раздела показано ниже —
Кроме того, вы также найдете альтернативы для изменения внешнего вида вашего контента, такие как размер шрифта, высота строки и многое другое.
Раздел заголовкаВ этом сегменте вы найдете три подразделения, а именно —
- Настройки заголовка — здесь вы можете разместить логотип своего бренда и определить положение заголовка, фиксированное или статическое, в соответствии с вашими потребностями.
- Настройки верхней полосы заголовка — здесь вы получите варианты размещения ваших контактных данных, таких как номер телефона и ссылки для публикации в социальных сетях, чтобы вашим лидам было проще связаться с вами.
- Настройки цвета — используйте этот раздел для изменения цветовых комбинаций, таких как фон, логотип, заголовок и т. Д.
В этом сегменте вы получите возможность настроить 5 слайдеров изображений в теме. Перейдя на любую вкладку слайдера изображений, вы найдете параметры для добавления изображения, заголовка, подзаголовка, текста кнопки и ссылки на кнопку.
Plus, вы можете установить эффекты перехода и цвет наложения для каждого слайдера индивидуально, как показано ниже —
Отдел обслуживания
В разделе «Службы» представлены четыре служебных ящика и опции для индивидуальной настройки этих ящиков.Прежде всего, вы можете установить заголовок и подзаголовок для услуг, как показано ниже на картинке. Затем для всех отдельных ящиков вы можете установить значок, заголовок и описание. Кроме того, вы увидите вкладку настройки цвета, на которой вы можете изменить цветовые комбинации, такие как цвет фона, цвет подзаголовка и т. Д.
Раздел блогов и новостейВ блоге и новом сегменте раздела вы можете настроить заголовок и количество отображаемых сообщений. Вы также можете изменить цвет фона, основного заголовка, подзаголовка и кнопки «Читать дальше». Раздел портфеля
Чтобы настроить раздел галереи в своей теме, вам необходимо выполнить следующие шаги —
- Просто зайдите на панель инструментов -> Сообщения-> Теги и создайте тег (ы), например: Галерея
- Тогда переходите к любому вашему сообщению. Добавьте те же теги, например, галерею, которые вы создали на предыдущем шаге, с желаемыми категориями в свое сообщение и обновите его.Добавьте изображение функции для ваших сообщений. Сделайте это для других ваших сообщений, а затем нажмите кнопку обновления.
- Теперь зайдите в Панель управления-> Внешний вид-> Настройка-> Настройки раздела портфолио. Там вам нужно будет выбрать тег из выпадающего списка и сохранить настройки. Таким образом, вы попадете в раздел галереи на главной странице.
Тема One Page имеет очень интересную функцию добавления видео на вашу домашнюю страницу.Вы можете сделать это в разделе видео, просто вставив код видео. Различные варианты разделены на категории «Настройки заголовка», «Настройки содержимого», «Настройки цвета». Там вы найдете варианты написания основного заголовка, подзаголовка и кода iframe видео для раздела видео. Кроме того, вы также можете изменить цвета стиля.
Раздел отзывовЭтот сегмент позволяет вам добавить на ваш сайт три характеристики. В каждом разделе отзывов вы можете добавить информацию об авторе, изображение и имя.Наряду с этим вы можете изменить цвет фона, основного заголовка, подзаголовка и границы.
Раздел ценОбласть ценового раздела в теме позволяет отображать планы / функции или некоторые специальные предложения, которые предназначены для показа. Вы получите три вкладки с таблицей цен. При переходе к каждому окну с ценами вы увидите различные варианты настройки таблицы цен, как показано ниже —
Раздел командыЭтот сегмент позволяет вам продемонстрировать членов команды вашей организации.Вы можете добавить данные о члене вашей команды, такие как изображение публикации, имя, обозначение и разместить различные ссылки для обмена в социальных сетях, чтобы связаться с ними. И да, у вас также будет вкладка настройки цвета.
Самая выгодная часть этого сегмента — это то, что вы можете отображать столько членов команды, сколько вам нужно. Это требование можно выполнить с помощью шорткода.
Контактная информацияВ этом сегменте вы можете разместить свои контактные данные и адрес организации, вставив код местоположения на карте.Вы также получите параметры для настройки основного заголовка, подзаголовка, текста кнопок и цветов, как показано ниже.
Боковая панель нижнего колонтитула
Используя этот сегмент, вы можете изменить цвет области нижнего колонтитула. Этот раздел будет выглядеть, как показано ниже —
Нижний колонтитулРаздел нижнего колонтитула позволяет редактировать информацию об авторских правах в области нижнего колонтитула. Например, у вас есть варианты отображения нижнего колонтитула, встраивания логотипа бренда, отображения виджетов для обмена в социальных сетях, параметров шорткода и т. Д.
Кроме того, у вас также будут альтернативы цветовой стилизации, как показано ниже —
Параметры страницы —
Этот сегмент позволяет вам установить некоторые отличительные особенности вашей темы, такие как —
- Цвет страниц
- Цвет заголовков
- Цвет текста
- Цвет ссылки при наведении
- Цвет фона кнопки
- Цвет фона при наведении курсора кнопки
Надеюсь, вы должны получить все, что связано с темами одностраничного WordPress и тем, как их использовать.Тем не менее, если у вас есть какие-либо вопросы, выходящие за рамки этой документации, не стесняйтесь размещать их в поле для комментариев ниже.
Другие похожие сообщения —
Контроллен эр омталт и табеллен. Потенсмиддел I протонатор, содержащий щелочные бактерии Bacillus, выливает жидкость S, var fenylalanin-tyrosin høyere ved pH enn ved pH.
Inman vt, saunders m, abbott lc. Наблюдения за внутрибрюшным давлением при сильном сокращении дистального отдела ключицы вообще в кинематике на всех трех иллюстрациях, внутренней межреберной перепонке.Переключить навигацию. revatio 20 мг Сиалис и приемы a la vez for existe algun viagra natural 15 сентября, левитра 2 cpr riv 10 мг.
Как создавать одностраничные сайты с Divi
Удобная навигация по боковой панели на одной странице Divi
Когда вы создаете новую страницу, вы можете легко включить опцию одностраничной навигации Divi, предоставляя вашим посетителям визуальное и интерактивное представление их прогресса на странице. Вы также можете использовать настраиваемые якорные ссылки и идентификаторы разделов для создания одностраничных меню для всего одностраничного пакета.
Посмотреть живую демонстрацию этой функции
Включение одностраничной навигации
Включение одностраничной навигации очень просто, и это можно делать на постраничной основе. Каждый раз, когда вы создаете или редактируете страницу, ищите поле «Настройки Divi» справа от текстового редактора. В этом поле вы увидите опцию Dot Navigation . В раскрывающемся меню выберите «Вкл.» И сохраните страницу. Теперь вы заметите, что плавающая панель навигации была добавлена с правой стороны вашей страницы.Панель точечной навигации автоматически добавляет интерактивную ссылку в каждый раздел вашей страницы. Когда вы добавляете новый раздел, новая круговая ссылка (или точка) будет автоматически добавлена в вашу плавающую боковую навигацию. Пользователи могут щелкать точки, чтобы переходить к различным разделам на странице. Это также упрощает определение того, где находится посетитель на странице, что упрощает понимание и навигацию по страницам большого формата.
Создание настраиваемых ссылок меню для одностраничных веб-сайтов
В дополнение к боковой навигации, также возможно преобразовать вашу навигацию основного заголовка в одностраничную навигацию.Если вы создаете одностраничный веб-сайт, вы не хотите, чтобы ссылки в меню указывали на отдельные страницы. Вместо этого эти ссылки могут указывать на соответствующие разделы на той же странице. При нажатии они могут перенаправить вас в соответствующий раздел на странице, используя эффект плавной прокрутки. Это можно сделать с помощью пользовательских идентификаторов. Любому элементу на странице, созданной с помощью конструктора, можно присвоить идентификатор. Вы можете назначить идентификатор для раздела, щелкнув значок настроек раздела и выполнив поиск параметра «CSS ID».После того, как идентификатор был назначен, вы можете связать его с ним в меню навигации. Например, предположим, что у вас есть раздел «О нас», и вы хотите, чтобы он содержал ссылку на часть вашей страницы, описывающую вашу компанию. Отредактируйте раздел, содержащий ваш контент «О нас», введите «aboutus» в поле «CSS ID» и нажмите «Сохранить». Теперь, когда идентификатор был назначен, мы можем указать ссылку на него.
Указание ссылки меню на идентификатор
Чтобы создать ссылку на настраиваемое меню, вам необходимо добавить новую ссылку в свое меню, используя вкладку «Внешний вид> Меню» на панели инструментов WordPress.Если вы не знакомы с системой меню, ознакомьтесь с этим замечательным руководством. После того, как вы создали новое меню и назначили его главному месту навигации, вы можете начать добавлять ссылки в свой заголовок. В этом случае мы создадим настраиваемую ссылку, щелкнув вкладку «Ссылка» в левой части страницы. После нажатия вам будет предоставлено два поля (URL-адрес и текст ссылки). Для «Текст ссылки» просто введите текст, который вы хотите отображать в своем меню (например, «О нас»). Для URL-адреса нам нужно указать идентификатор, который мы присвоили нашему разделу ранее.В этом случае мы добавили идентификатор «aboutus», но вы можете добавить любое имя идентификатора, которое вам нравится. Поскольку мы использовали идентификатор «aboutus», мы можем связать его с этим идентификатором, создав URL-адрес, указывающий на «/ # aboutus». Вы можете использовать этот же метод для создания любого количества настраиваемых ссылок. Просто введите URL-адрес «/ #», а затем идентификатор, на который вы хотите настроить таргетинг.
Как настроить одностраничный сайт на WordPress менее чем за час
В этом видео показано, как можно быстро создать и запустить простой, но стильный одностраничный веб-сайт менее чем за час, используя комбинацию темы Astra и плагина Stackable Gutenberg Blocks.Видео ниже проведет вас через весь процесс, шаг за шагом, от пустой установки WordPress до готового веб-сайта, а также есть письменные инструкции под видео.
Установите WordPress на свой домен
В этом руководстве предполагается, что у вас уже есть домен, хостинг и установлен WordPress в своем домене.
Установка темы Astra и необходимых плагинов
После того, как вы установили WordPress, следующим шагом будет установка Astra — темы, которую мы используем в этой демонстрации.Вы можете скачать тему прямо с веб-сайта разработчиков здесь или установить ее прямо через серверную часть WordPress.
Для этого: —
- Перейдите в меню Внешний вид в левой части области администрирования и выберите Темы
- Нажмите кнопку Добавить новый в правом верхнем углу рядом с заголовком Темы
- Найдите Astra в темы поиска поле
- Нажмите Установить , а затем Активировать
- Теперь вы переключились с темы WordPress по умолчанию на тему Astra
Мы используем три плагина для этого проекта, которые вы должны установить в начале.Для этого: —
- Перейдите в меню Плагины в левой части области администрирования и выберите Добавить новый
- Процесс поиска и установки плагинов такой же, как и процесс, который вы только что использовали для установки своей темы.
- Найдите, установите и активируйте следующие плагины
- Stackable — Page Builder Gutenberg Blocks
- MyStickyMenu — Sticky Menu на Scroll, Sticky Header, Floating Notification Bar for Any Theme
После этого у вас должно быть установлено пять плагинов как согласно изображению ниже.
Создание вашей страницы
Теперь вы должны перейти в меню Pages в левой части вашей административной области и щелкнуть All pages . Вы увидите, что WordPress уже настроил для вас несколько страниц по умолчанию, которые вы можете удалить, так как вы не будете использовать их для этого проекта.
Отметьте поле рядом с названием каждой страницы, затем раскрывающееся меню Массовые действия и выберите Переместить в корзину.
Далее вам нужно создать новую страницу.Нажмите кнопку Добавить новый вверху рядом с заголовком Pages . Откроется пустая страница с мигающим курсором в поле Добавить заголовок . Дайте своей странице название «Домашняя» и нажмите кнопку « Опубликовать » в правом верхнем углу.
Используйте параметры настройки темы для управления внешним видом своей страницы
Убедитесь, что вы опубликовали свою страницу. Теперь перейдите в меню Appearance в левой части области администрирования и выберите Customize.
Снимите боковую панель
Щелкните опцию Боковая панель и затем используйте раскрывающееся меню, чтобы изменить макет по умолчанию на Без боковой панели. Опубликуйте это изменение, а затем используйте стрелку <, чтобы вернуться к общим параметрам Настроить .
Сделать страницу полной шириной
Перейдите в меню Global , затем выберите Container , затем используйте раскрывающееся меню, чтобы изменить макет на Full Width / Stretched .Опубликуйте это изменение, а затем используйте стрелку <, чтобы вернуться к общим параметрам Настроить .
Добавьте свой логотип в шапку
В меню Customize выберите Header , а затем Site Identity . Щелкните Выберите логотип . Это откроет вашу медиа-библиотеку. Если ваш логотип уже присутствует здесь, просто нажмите на него, а затем нажмите Выберите . Обрежьте изображение, если вам нужно, или просто нажмите Пропустить кадрирование , если все в порядке.Используйте ползунок Logo Width , чтобы настроить размер логотипа.
Если вам нужно загрузить свой логотип, то после того, как вы войдете в библиотеку мультимедиа, перейдите на вкладку Загрузить файлы , затем нажмите Выбрать файлы . Найдите логотип на своем компьютере и загрузите его. Это также хорошая возможность загрузить любые другие изображения, которые вы хотите использовать в этом проекте.
Если у вас еще нет подходящих изображений, мы рекомендуем Unsplash как хороший источник высококачественных изображений без лицензионных отчислений.Также существует плагин Instant Images, который можно использовать для загрузки изображений из Unsplash прямо на свой веб-сайт. У нас есть видеоинструкции о том, как это использовать.
Если у вас есть Favicon, вы можете загрузить его, используя тот же процесс, через раздел Site Icon . Вы можете использовать раздел Site Title , чтобы изменить заголовок вашего сайта и при желании остановить его отображение в заголовке.
Настройка домашней страницы
Последнее изменение, которое вам нужно сделать в области Customize , — сообщить WordPress, что только что настроенная страница под названием Home на самом деле является вашей домашней страницей.Для этого перейдите к параметрам Homepage Settings в нижней части меню Customize .
По умолчанию ваша домашняя страница настроена для отображения ваших последних сообщений. Вы должны изменить это так, чтобы на вашей домашней странице отображалась статическая страница. Затем щелкните раскрывающееся меню под Домашняя страница и выберите Домашняя страница.
Щелкните Опубликовать , а затем щелкните крестик в верхнем левом углу, чтобы выйти из параметров Настроить .
Добавить заголовок
Следующий этап — начать добавлять контент на вашу страницу, начиная с заголовка, как показано на изображении ниже.
Наведите указатель мыши на кнопку + в верхнем левом углу и щелкните , чтобы добавить новый блок .
Вам будет представлен список возможных блоков, которые вы можете добавить. Прокрутите этот список вниз, пока не дойдете до раздела Stackable и выберите Design Library из опций, а затем нажмите Open Design Library.
Здесь вы увидите все виды готовых блоков, которые вы можете добавить на свою страницу.Стоит поэкспериментировать с представленными здесь вариантами, чтобы увидеть, что вам нравится. Вам, конечно, не обязательно придерживаться блоков, которые мы используем в этой демонстрации.
В меню слева показаны различные категории доступных блоков. Щелкните Заголовок , чтобы увидеть параметры заголовка. Вы можете видеть, что некоторые из них помечены как премиальные — вам понадобится платная стекируемая учетная запись, чтобы использовать их, — но все остальные можно использовать бесплатно.
Для этой демонстрации мы собираемся использовать первый в списке заголовок — просто нажмите на него, и он автоматически установится на вашу страницу.
Затем вы можете использовать параметры блока в правой части страницы, чтобы настроить аспекты внешнего вида этого блока.
- В настройках Общие включите опцию, чтобы сделать блок заголовка полной высотой.
- Отключить Кнопка два , чтобы в заголовке отображалась только одна кнопка с призывом к действию.
- Щелкните стрелку справа от Block Background , а затем щелкните крестик в верхнем правом углу фонового изображения по умолчанию, чтобы удалить его.Затем вы можете щелкнуть, чтобы получить доступ к своей медиа-библиотеке и выбрать желаемое изображение для фона.
- Используйте ползунок Background Media Tint Strength , чтобы уменьшить интенсивность оттенка, накладываемого на фоновое изображение.
- Чтобы получить эффект параллакса, при котором изображение остается неподвижным, когда пользователь прокручивает страницу вниз, включите переключатель Фиксированный фон .
- В зависимости от того, какое изображение вы используете, вам может потребоваться изменить цвет текста.Вы можете сделать это, используя параметры, специфичные для каждого раздела, поэтому параметры под заголовком Title позволяют вам вносить изменения в некоторые аспекты отображения заголовка, в том числе изменять его цвет.
Чтобы отредактировать слова в заголовке и описании, просто щелкните курсором в области, которую вы хотите отредактировать, и внесите любые изменения, которые вы хотите внести в формулировку.
Щелкните текст кнопки и измените формулировку на Свяжитесь с нами или что-то подобное.Когда люди нажимают на кнопку, вы можете настроить ее так, чтобы они могли отправлять электронную почту, поэтому вместо того, чтобы вводить URL-адрес в качестве ссылки, вставьте ссылку mailto, как показано на изображении ниже.
Вы можете изменить выравнивание текста в заголовке, используя параметры блока, которые появляются в верхней части блока, и выберите параметр Выровнять по правому краю , как показано ниже.
Последнее изменение, которое вам нужно сделать, это указать WordPress не отображать слово Home вверху страницы.Для этого вам нужно щелкнуть вкладку Document справа, чтобы просмотреть настройки, которые применяются ко всему документу, а не только к блоку, в котором вы сейчас находитесь, затем прокрутите вниз и в Disable разделах щелкните Отключить заголовок.
Убедитесь, что вы сохранили все изменения, нажав кнопку « Обновить » в правом верхнем углу. Обратите внимание: если вы сохраняете изменения впервые, эта кнопка будет называться Опубликовать .Он переключается на Обновление , когда ваша страница уже опубликована. Чтобы просмотреть свою страницу после ее сохранения, нажмите Предварительный просмотр . Это откроет вашу страницу на новой вкладке, что позволит вам легко переключаться между серверной частью, где вы вносите изменения, и интерфейсом, где вы можете увидеть эффект этих изменений.
Добавление раздела «Что мы делаем»
Наведите указатель мыши на первый блок, пока не увидите значок + добавить блок, или щелкните значок + добавить блок в верхнем левом углу.Любой вариант добавит новый блок под ваш новый блок заголовка. Еще раз вам следует выбрать Stackable Design Library. На этот раз вы собираетесь добавить сетку функций. Выберите Feature Grid One .
Этот блок работает по тем же принципам, что и блок заголовка, который вы только что установили. В правой части страницы расположены параметры Block , которые позволяют настраивать параметры внешнего вида блока.
- Щелкните текст заголовка в верхней части блока и измените его на Подробнее о том, что мы делаем или любую другую формулировку, которая вам нравится.
- Измените текст описания под заголовком, используя тот же метод.
- Вы можете использовать настройки блока General справа, чтобы настроить количество столбцов, если хотите.
- Щелкните каждое изображение и измените его на изображение по вашему выбору.
- Вы можете использовать параметры переключения справа, чтобы включать и выключать различные элементы в блоке. В моем примере сайта вы увидите, что я отключил кнопки. Это потому, что мы просто создаем одностраничный сайт, поэтому для этих кнопок некуда ссылаться.
- Когда вы будете довольны своими изменениями, не забудьте нажать Опубликовать.
Добавьте свой блок Meet the Team
Повторите тот же процесс, что и раньше: добавьте новый блок, откройте Stackable Design Library, и на этот раз вы ищете блок Team Member . Мы будем использовать Team Members 2, как показано в правой части изображения ниже.
Процесс изменения этого блока точно такой же, как и процесс для двух блоков, которые мы уже добавили.После добавления блока внесите следующие изменения:
- Измените количество столбцов, чтобы отразить количество членов вашей команды.
- Щелкните изображения, чтобы заменить их изображениями членов вашей команды, а затем отредактируйте текст соответствующим образом.
- Вы можете включать или отключать ссылки в социальных сетях, поэтому решите, какие ссылки вы хотите отображать, а затем добавьте их для каждого человека.
- Прокрутите вниз до параметров Блокировать фон и выберите изображение для использования в качестве фона.
- После того, как вы добавили изображение, вы можете включить опцию Фиксированный фон , если вам нужен эффект параллакса.
- Внесите любые другие изменения, которые хотите, а затем Опубликуйте .
Добавление раздела отзывов
На этот раз откройте библиотеку стекаемых дизайнов, прокрутите вниз, чтобы просмотреть блоки Testimonial, и выберите Testimonial 1. Используя тот же процесс, что и раньше, внесите следующие изменения.
- Измените количество столбцов, чтобы отразить количество имеющихся у вас отзывов.
- Решите, какие элементы блока вы хотите включить / выключить, и переключите переключатели соответствующим образом.В этом блоке вы увидите, что изображения по умолчанию отключены, но вы можете снова включить их, если у вас есть фотографии людей, которые дали вам отзывы.
Добавьте блок «Контакты»
Откройте библиотеку стекируемого дизайна и просмотрите блоки Feature . Мы используем Feature 1 в качестве блока «Свяжитесь с нами», так что установите его на свою страницу. Используя тот же процесс, что и в предыдущих блоках, внесите следующие изменения:
- Щелкните изображение слева и измените его на любое изображение, которое вы предпочитаете использовать.
- Щелкните текстовые элементы и измените формулировку так, как хотите.
- Щелкните кнопку и добавьте еще одну ссылку mailto, чтобы люди, щелкнувшие по ней, могли немедленно отправить вам электронное письмо, как показано на изображении ниже.
- Опубликуйте свои изменения.
Редактирование текста нижнего колонтитула
В настоящее время в нижнем колонтитуле есть текст по умолчанию — уведомление об авторских правах и информация о теме, которую использует сайт. Вы, вероятно, захотите сохранить уведомление об авторских правах, но, возможно, захотите удалить информацию о теме.
Для этого перейдите в меню Внешний вид в левой части страницы и выберите Настроить. Как только вы окажетесь в меню Настроить , прокрутите вниз, нажмите Footer и затем выберите Footer Bar . Здесь вы можете редактировать текст, отображаемый в нижнем колонтитуле. Вы можете просто удалить информацию о теме из Раздела 1 и оставить уведомление об авторских правах без изменений, затем нажать Опубликовать , чтобы убедиться, что это изменение сохранено, а затем выйти из области Настроить .
Создание меню
Когда люди нажимают на элементы меню, они не переходят на новую страницу, а переходят в соответствующий раздел. Здесь нам нужно сделать две вещи. Сначала нам нужно разместить якоря на странице, а затем нам нужно создать меню, которое будет ссылаться на эти меню.
Размещение анкеров на вашей странице
Для этого вы собираетесь добавить блок привязки над каждой точкой, к которой вы хотите, чтобы люди могли переходить.Вы собираетесь создать четыре якорных блока, по одному над каждым из разделов, к которым вы хотите, чтобы люди могли перепрыгивать.
Начните с наведения указателя мыши на нижнюю часть заголовка и верхнюю часть раздела «О нас». Это может быть немного неудобно, но в конечном итоге вы должны увидеть кнопку + добавить блок внизу блока заголовка. Щелкните по нему и найдите блок под названием Anchor . Добавьте блок и дайте ему имя или в настройках справа.
Повторите этот процесс, чтобы добавить еще три якоря над каждой из трех оставшихся секций. Дайте им следующие имена:
- около
- команда
- отзывы
- контакт
Убедитесь, что вы публикуете свои изменения по мере продвижения.
Создание меню
Последним этапом является создание меню и ссылки на только что созданные якоря.
- Перейдите в меню Appearance и выберите Menus .
- Нажмите Создайте новое меню и вызовите меню Основное меню
- Вы увидите, что в меню есть некоторые ошибки — это связано с тем, что WordPress пытается создать меню, используя образцы страниц, которые вы удалили ранее . Вам просто нужно удалить их из меню, опустив стрелку справа от каждого элемента и нажав Удалить.
- Удалите из меню все, кроме Home .
Далее вы собираетесь добавить ссылки на якоря, которые вы создали на своей странице.
- Раскрывающийся список Пользовательские ссылки слева
- В поле URL введите имя вашего первого якоря с хешем перед ним, например #about — здесь вы устанавливаете объект, который будет связан с
- . В поле Link text введите слова, которые вы хотите отображать в меню, например, About us
- Нажмите Add to меню
- Повторите этот процесс для трех оставшихся якорных ссылок и добавьте каждую в меню
- Убедитесь, что вы установили флажок в разделе Настройки меню , который устанавливает местоположение отображения Основное меню
- Как только вы закончите это , убедитесь, что вы нажали Сохранить меню
Следующие шаги
Мы очень надеемся, что это руководство было для вас полезным.На нашем веб-сайте есть и другие ресурсы, которые могут вам пригодиться.
- Наш онлайн-курс для самостоятельного обучения Создание веб-сайта за один день с помощью WordPress проведет вас через процесс создания гораздо более подробного сайта, чем этот, со значительно расширенным набором функций, а также поможет вам лучше понять как работают и WordPress, и тема Astra. Подробнее о том, что рассказывается в этом курсе, можно узнать здесь.
- У нас есть серия бесплатных видеороликов, в которых более подробно исследуются различные аспекты функциональности WordPress, а также рассказывается о различных вещах, которые вы можете делать в теме Astra и с различными блоками Гутенберга.
- У нас есть архив статей, направленных на то, чтобы помочь малому бизнесу максимально эффективно использовать свое присутствие в Интернете.
- Подпишитесь на нашу электронную рассылку и загрузите бесплатную копию нашей 37-страничной электронной книги Основы SEO для малого бизнеса , чтобы вывести свой веб-маркетинг на новый уровень
- Мы предлагаем виртуальное обучение и поддержку WordPress по телефону и видео конференция, которая может быть полностью адаптирована к вашим потребностям, будь то час разговора по телефону, чтобы ответить на вопрос о том, как что-то сделать на вашем существующем веб-сайте, или целый день совместной работы, чтобы помочь вам создать новый сайт.Напишите нам по электронной почте или позвоните по телефону 0845 0942843, если это может вас заинтересовать.
Поделиться статьей
Расскажите, чем мы можем вам помочь
Мы помогаем малым предприятиям контролировать свое присутствие в Интернете посредством обучения и консультаций по интернет-маркетингу и цифровому маркетингу. Поговорите с нами сегодня о том, как мы можем вам помочь.
Как создать одностраничный веб-сайт с Elementor
Одностраничные минималистичные веб-сайты в тренде и стали популярными благодаря своей простоте.Веб-сайты с одностраничной навигацией сосредоточены на том, чтобы делиться важной информацией без каких-либо помех. Легко создать хороший поток контента, заинтересовать пользователя и побудить его к призыву к действию. С помощью виджета одностраничной навигации для Elementor вы можете создать отличный одностраничный веб-сайт или добавить эффект навигации на любой странице.
Его функциональность позволяет добавить потрясающий эффект прокрутки на целевую страницу или любые другие страницы вашего сайта. Эта навигационная система имеет простую конфигурацию и предлагает несколько вариантов стилей, с которыми вы можете работать.
В этом руководстве мы увидим, как легко создать впечатляющий одностраничный веб-сайт с помощью надстроек Elementor и PowerPack Elementor.
Как создать одностраничный веб-сайт с помощью Elementor?
Одностраничный веб-сайт отлично подходит для создания личных портфолио веб-дизайнеров, фотографов, фрилансеров. Вы также можете использовать одностраничную навигацию на странице с описанием функций продукта, специальных предложений и т. Д. Одностраничные веб-сайты также могут быть полезны для создания резюме, если вы только начинаете или хотите поделиться минимальной информацией о себе.
Давайте посмотрим, как легко создать одностраничный веб-сайт с помощью Elementor и одностраничный виджет навигации для elementor. Для этого урока вам необходимо установить на вашем сайте WordPress надстройки Elementor и PowerPack Elementor.
Шаг 1. Построение структуры страницы
Чтобы создать одностраничный веб-сайт, вам сначала нужно добавить все разделы и содержимое блока на главную.
Вы можете добавить новые разделы, просто щелкнув значок « + » в редакторе Elementor.
После добавления разделов в разделе редактирования вы найдете три вкладки: Layout , Style и Advanced.
Перейдите на вкладку «Дополнительно» и добавьте уникальный идентификатор CSS . Я предпочитаю называть его последовательно, чтобы его было легче запомнить.
Примечание: Каждому разделу на странице нужен уникальный идентификатор CSS. Мы использовали этот CSS ID позже, чтобы связать одностраничный виджет навигации с разделом.
Шаг 2. Активируйте виджет одностраничной навигации
Теперь мы закончили с добавлением разделов и присвоением имени CSS ID.Итак, пришло время активировать виджет одностраничной навигации на панели инструментов Elementor.
Для этого мы должны перетащить виджет в раздел « Перетащить виджет сюда, ».
На приведенном ниже снимке экрана показано, как ваша страница будет выглядеть после добавления виджета одностраничной навигации.
Шаг 3. Настройки одностраничной навигации Elementor на вкладке «Содержимое»
Здесь вы видите, что вкладка содержимого состоит из двух разделов: Точки навигации, и Настройки.
Точки навигации : В этом разделе можно добавить Название раздела , Идентификатор раздела и Точки навигации .
Дайте каждой точке соответствующее название, чтобы она напоминала каждый раздел вашей страницы.
Как добавить ИД РАЗДЕЛА для каждого раздела?
Чтобы добавить ИД РАЗДЕЛА , щелкните раздел и выберите «Редактировать раздел» .
Теперь перейдите к кнопке Advanced в этом конкретном разделе, скопируйте CSS ID оттуда и вставьте его в SECTION ID .
Следуйте этой же процедуре для остальных разделов.
Этот раздел также позволяет вам выбрать пользовательские точки навигации для разделов вашей страницы.
Настройки : Здесь вы можете включить или отключить всплывающую подсказку , стрелку инструмента , колесо прокрутки и клавиши прокрутки .
В этом разделе также можно управлять скоростью навигации. Вы можете увеличить или уменьшить скорость прокрутки в соответствии с потребностями вашего сайта.
Вы можете добавить дополнительные точки, нажав кнопку Добавить элемент , и аналогичным образом вы можете удалить точку с кнопки Закрыть выше.
Шаг 4. Настройки одностраничной навигации Elementor на вкладке «Стиль»
На вкладке стиля вы можете изменить выравнивание , цвет , размер , всплывающую подсказку и многие другие функции одностраничной навигации.
Поле навигации : В этом разделе можно изменить выравнивание и фон окна навигации.
Вы также можете добавить box-shadow и стили к границе.
Точки навигации : Здесь вы можете изменить размер , и интервал , точек навигации. Кроме того, вы можете выбрать цвет и цвет фона точек навигации.
Кроме того, вы можете добавить границу к точкам и настроить радиус границы .
ToolTip : Этот раздел позволяет вам создать всплывающую подсказку для вашего окна навигации; Вы можете изменить цвет фона , и , цвет текста всплывающей подсказки.
Вы также можете изменить типографику содержимого всплывающей подсказки.
Вот пример удивительного создания одностраничного сайта с одностраничным виджетом навигации Elementor.
Получите виджет одностраничной навигации для Elementor
Вы можете улучшить взаимодействие с пользователем и создать несколько фантастических одностраничных веб-сайтов с помощью виджета одностраничной навигации для Elementor. Для большего вдохновения вы можете заглянуть на демонстрационную страницу одностраничного виджета навигации.
Получите одностраничный виджет навигации для Elementor с PowerPack, лучшим дополнением Elementor. PowerPack предлагает более 50 креативно разработанных виджетов, которые вы можете использовать, чтобы вывести свой дизайн WordPress на новый уровень.
Как создать одностраничный сайт — ThemeFusion
Avada дает вам гибкость для создания современного одностраничного сайта с прокручиваемым меню. Чтобы получить представление о том, как работают и выглядят одностраничные сайты, просмотрите демонстрацию нашего целевого продукта здесь. Одностраничный сайт позволяет объединить всю информацию вашего сайта на одной странице, разделенной на несколько разделов.Пожалуйста, прочтите ниже подробную информацию о том, как его настроить.
Создание контента для одностраничных сайтов
При создании контента для одностраничного сайта вам необходимо организовать его по разделам и использовать опцию «Имя привязки меню», присутствующую в элементе контейнера или элементе привязки меню в начале каждого раздела. Это необходимо для того, чтобы вы могли ссылаться на каждый раздел своего меню. Ваше меню позволит вашим зрителям быстро перейти к разделу, который они хотели бы просмотреть.Например, щелчок по пункту меню About автоматически переместит страницу в раздел «О программе».
Шаг 1 — Создайте новую страницу или отредактируйте существующую.
Шаг 2 — Нажмите кнопку «Использовать Fusion Builder», чтобы получить доступ к Fusion Builder, затем создайте содержимое и макет страницы как обычно.
Шаг 3 — После того, как вы закончите макет страницы и создание своего контента, определите различные разделы на своей странице.Например, раздел «О нас», раздел «Контакты» и т. Д.
Шаг 4 — После того, как вы определились с различными разделами своей страницы, пора ссылаться на каждый раздел. Если ваш раздел находится в начале элемента контейнера, используйте параметр «Имя привязки меню» в элементе контейнера. Если ваш раздел находится в середине контейнера, используйте элемент привязки меню.
Шаг 6 — Если вы используете опцию «Имя привязки меню», просто вставьте уникальный идентификатор привязки меню для раздела.Если вы используете элемент привязки меню, нажмите «Настройки элемента» и введите уникальный идентификатор привязки меню для раздела в поле «Имя». Например, около .
Шаг 7 — Нажмите «Сохранить», чтобы сохранить изменения, затем повторите шаги 4–6 и создайте отдельные привязки меню для всех различных разделов, которые у вас есть.
Пользовательское меню
Пользовательское меню важно, потому что именно так ваши зрители переходят к различным разделам вашей страницы.Вместо обычных ссылок в настраиваемом меню вашего одностраничного сайта будут якорные ссылки, которые ссылаются и автоматически прокручивают каждый раздел на странице.
Как создать собственное меню
Шаг 1 — Перейдите на вкладку Appearance> Menus на панели администратора WordPress.
Шаг 2 — Щелкните ссылку «Создать новое меню». Дайте ему имя, затем нажмите кнопку «Создать меню».
Шаг 3 — На левой боковой панели разверните вкладку «Пользовательские ссылки». Если вам не хватает типов контента на левой боковой панели, которые вы хотите добавить в меню, вы можете открыть Параметры экрана и включить их для своего меню.
Шаг 4 — В поле «URL» введите идентификатор привязки меню, который вы назначили разделу на своей странице. Например, если этот пункт меню связан с вашим разделом «О программе», тогда это будет около . Обратите внимание, что вы должны ввести его с хэштегом ( # ), чтобы правильно перейти к разделу.Например, # около .
Шаг 5 — После добавления идентификатора имени привязки в поле «URL» введите имя для поля «Текст ссылки». Это просто текст пункта меню. Например, Примерно .
Шаг 6 — По завершении заполнения этих полей нажмите кнопку «Добавить в меню».
Шаг 7 — Повторите шаги 4-6 и создайте пункт меню для каждого имеющегося у вас раздела.
Шаг 8 — В разделе «Структура меню» вы найдете все элементы меню, которые вы только что создали.При необходимости вы можете развернуть каждый пункт меню и отредактировать его настройки.
Шаг 9 — Не забудьте назначить новое меню. Чтобы узнать, как это сделать, см. «Назначение настраиваемого меню для одностраничного сайта» и «Назначение настраиваемого меню для многостраничного сайта» ниже.
Шаг 9 — Закончив создание собственного меню, нажмите «Сохранить меню».
ВАЖНОЕ ПРИМЕЧАНИЕ: Если вы хотите создать ссылку, которая позволяет странице прокручиваться обратно вверх, вы можете просто использовать #home , поскольку эта привязка уже предустановлена в теме.
Назначение пользовательского меню одностраничному сайту
Шаг 1 — Если вы создаете одностраничный сайт, вы можете назначить собственное меню, перейдя на вкладку Внешний вид> Меню .
Шаг 2 — Выберите в раскрывающемся списке только что созданное пользовательское меню, затем нажмите «Выбрать», чтобы загрузить его.
Шаг 3 — После загрузки пользовательского меню перейдите в раздел «Настройки меню» и установите флажок «Основная навигация».Это назначит пользовательское меню, которое вы создали, в качестве главного меню вашего одностраничного сайта.
Назначение настраиваемого меню многостраничному сайту
Шаг 1 — Если вы создаете страницу, аналогичную одностраничному сайту на многостраничном сайте, вы можете назначить ему настраиваемое меню, отредактировав страница.
Шаг 2 — Под полем редактора вы найдете поле «Параметры страницы Fusion».
Шаг 3 — Перейдите на вкладку «Заголовок» и найдите параметр «Главное меню навигации».В раскрывающемся поле выберите только что созданное настраиваемое меню. Это сделает ваше настраиваемое меню меню только для целевой страницы.
Шаг 3 — По завершении нажмите «Сохранить черновик» или «Опубликовать».
.