Как сделать меню в группе ВКонтакте?
Прежде чем начать что-либо рисовать, важно подумать о том, как должно ваше меню контактировать с клиентом. Стоит определиться с основной целью группы. Бывают информационные, развлекательные и продающие сообщества.
- Информационные группы хранят в себе тонны информации на определенную тематику. В таких группах очень важен сам контент, ведь именно благодаря различным интересным фактам, познавательным статьям, человеку не захочется покидать такое сообщество.
- Развлекательные группы аналогичны информационным, разница лишь в контенте. Если вы планируете создавать группы таких видов, то стоит создавать меню, которое будет отображать главные темы (самое главное, последние публикации и др.). Подробнее о создании развлекательного контента читайте в нашем блоге.
- Если у страницы цель – продавать, то нужно создать условия для удобного поиска товаров покупателям. Лучше всего поместить в продающее меню разделы, которые будут направлять посетителя в каталог (контакты, компания, доставка).

Необходимые составляющие для ведения успешной группы: аватар, баннер для меню и знание о том, как работает wiki-разметка. Аватар сделать несложно, достаточно немного повозиться с размерами и фильтрами, а остальное дело вкуса, ведь каждый человек визуализирует свой бизнес по-разному. Помните: ваша группа – ваше выражение мыслей, поэтому попытайтесь делать все сами или доверять проверенным специалистам. Как правильно оформить другие аспекты группы ВКонтакте и повысить конверсию читайте в нашем блоге.
После того как вы определились с целью вашей группы, можно приступить к созданию меню. Рассмотрим главные компоненты успешной продающей группы «Вконтакте».
Для создания нам будет нужна wiki-разметка. Если вы создаете меню группы с нуля, то сразу придумайте сколько разделов понадобится, ведь не получится редактировать эти страницы, возможно только ограничить к ним доступ.
Итак, нам нужны:
- страница, на которой мы разместим свой товар и его описание
- страница, в которой клиент будет заказывать, оплачивать и забирать товар
- страница отзывов
Таким образом, вы должны наполнить все созданные страницы необходимой информацией, а также нелишним будет расположить в них ссылки на внешние ресурсы (веб-сайт, Instagram и др.). Чаще всего, для того чтобы человек оформил заказ, ему нужно связаться с администратором группы. Для этого на созданной странице посвященной условиям заказа, создайте внешнюю ссылку, например, с таким адресом https://vk.com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного оформления является создание дополнительной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Благодаря таким небольшим фишкам вы можете уже не бояться трудностей в оформлении своего меню.
Меню группы «Вконтакте» лучше начать создавать в графическом редакторе. Интернет позволяет скачать бесплатно любой сервис. Самый проверенный редактор для работы с фотографиями – фотошоп. Самый главный плюс фотошопа заключается в относительной простоте. Вам достаточно вполне минимальных знаний для хорошего и оригинального оформления своей группы. Кроме графических редакторов есть различные бесплатные инструменты для дизайна в социальных сетях. Пример: PIXLR – бесплатная альтернатива фотошопа. К тому же, если ваша страница продающая, то использование различным сервисов лишнем не будет. Так сервис под названием «Товары Вконтакте» поможет массово загрузить товар на сайт, перенести его (в случае необходимости), быстро изменить название товара, его цену. Это лишь некоторые функции данного сервиса.
Кто-то готов учиться и вкладывать даже в скучное для него занятие свою душу, зная, что это пригодится, а кто-то больше доверяет профессионалам. Оба подхода будут верны. Тут все зависит от ваших возможностей. Если по какой-либо причине вы понимаете, что не сможете качественно сделать меню для своей группы, то лучше обратиться в специализированное агентство. Чтобы выбрать хорошую компанию, достаточно посмотреть портфолио и пообщаться с менеджером.
Оба подхода будут верны. Тут все зависит от ваших возможностей. Если по какой-либо причине вы понимаете, что не сможете качественно сделать меню для своей группы, то лучше обратиться в специализированное агентство. Чтобы выбрать хорошую компанию, достаточно посмотреть портфолио и пообщаться с менеджером.
Надеемся, что эта статья станет для вас началом на пути к профессиональному оформлению групп «Вконтакте». Как и где применять эти знания – решать вам. Благодаря красочному меню можно сделать даже из самого серого сообщества настоящий источник прибыли, владея базовыми знаниями. Мы всегда готовы помочь вам в этом. Посмотрите наше портфолио, либо свяжитесь с нами для консультации.
Как создать меню для группы в «Вконтакте» подробная инструкция
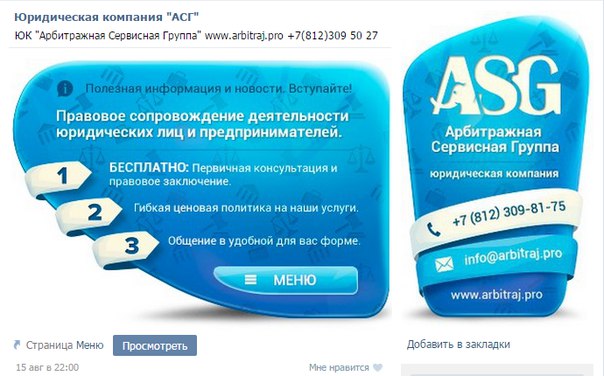
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
В нашем случае их будет три.
После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
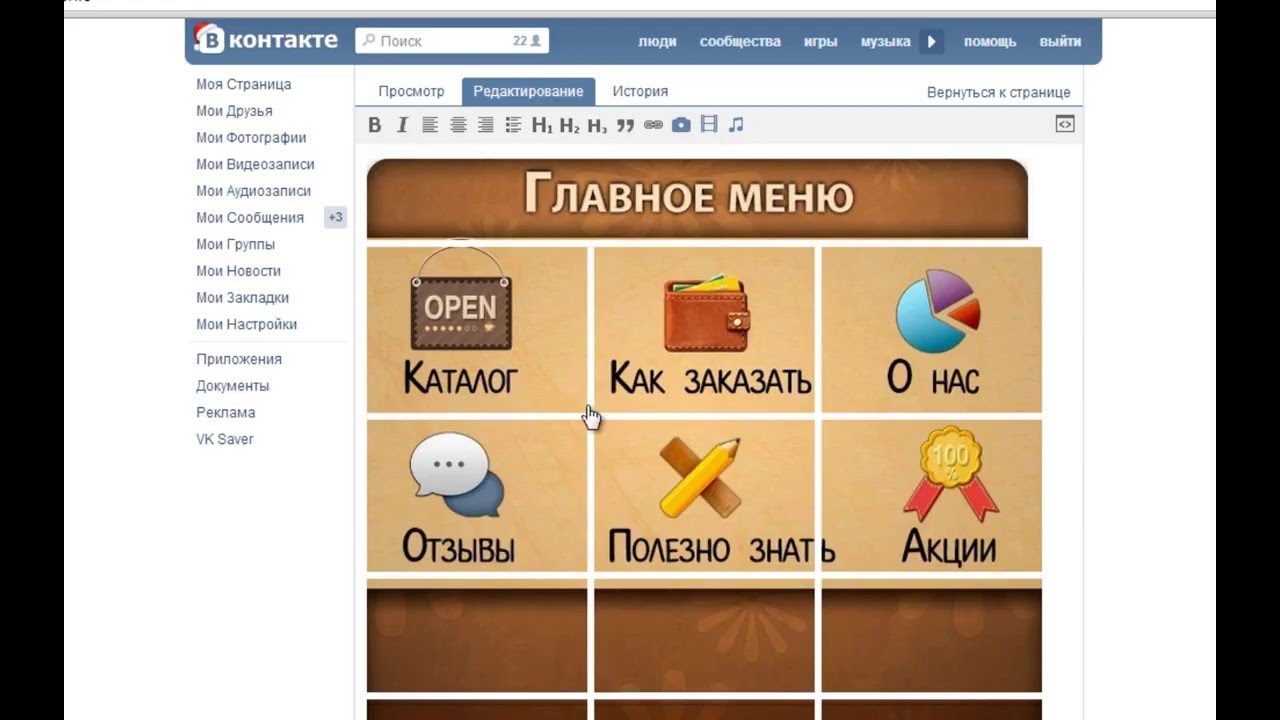
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [[photo-id|XxYpx|www.site.ru ]], где:
-
id – идентификатор (номер) картинки, которую вы загрузили;
-
X и Y – размер изображения по горизонтали и вертикали в пикселях;
-
www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.

Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)или
Отправить заявку
Сообщение отправлено
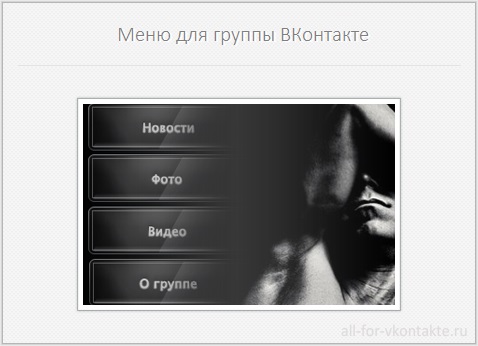
Как создать меню для группы ВКонтакте
Наверняка вы уже встречали группы ВКонтакте с красиво оформленными графическими меню. Например, такое.
Сделать в своей группе нечто подобное несложно.
Понадобится всего несколько вещей:
- Умение рисовать «кнопочки» в каком-нибудь графическом редакторе.
 Сойдет даже простейший Paint.
Сойдет даже простейший Paint. - Умение аккуратно сохранять и файлы в папочку и загружать их в фотоальбомы ВКонтакте
- И умение скопировать и немного подправить Wiki-код для того, чтобы ваши кнопочки нажимались. Код этот наипростейший и не нужно быть великим программистом, чтобы освоить его.
Шаг первый – рисуем кнопки
Правило рисования кнопок для шаблона меню группы вКонтакте всего одно – ширина кнопки не должна превышать 370 пикселей. Кнопки меньшего размера разрешаются, большего – нет. Что произойдет, если ваша кнопка будет более широкой? В общем-то ничего страшного – при загрузке меню на страницу ширина кнопки автоматически уменьшится до 370 пикселей. При этом может немного пострадать качество изображения – текст на кнопках меню будет не таким четким и крупным, как вам хотелось бы. Так что с самого начала задаем нужные параметры для ширины.
Высота будущей кнопки или графического поля под ваше меню не имеет значения.
После того как рисунки-кнопочки будут готовы, сохраняем каждую кнопку в отдельном файле в специально отведенную папку у вас на компьютере.
Если вы планируете делать большое разветвленное меню, запомните – больше 25 кнопок установить не получится.
Шаг второй – загружаем изображения ВКонтакте
Теперь нам нужно создать альбом, в который загрузим элементы нашего меню.
Загружаем подготовленные картинки из папки на компьютере в альбом и сохраняем все.
Для того, чтобы оформить меню на главной странице вашей группы, необходимо, чтобы была подключена опция «Материалы». Найти ее и сделать необходимые настройки можно по ссылке «Управление сообществом», которая находится в боковой панели вашей группы.
Сейчас нам нужно добавить свежую новость.
Нажимаем ссылку «Редактировать», которая появляется на панели «Свежие новости» на главной странице нашей группы.
Шаг третий – оформляем Wiki-код для меню
На открывшейся странице мы можем подкорректировать название новости – в нашем случае это будет «Меню».
Далее в редактор вписываем следующий код:
[[photo|370px;noborder;nopadding|ПУТЬ]]
370px – это ширина кнопки.
photo – это адрес фотоальбома и имя конкретного фото, которое должно быть в меню. Копируется он из строки URL вашего браузера, когда вы просматриваете соответствующую кнопку в фотоальбоме.
ПУТЬ – это та страница, которая должна открыться при нажатии на кнопку меню. Ссылка может вести как на внутренние страницы группы, так и на внешние ресурсы.
Приблизительно так будет выглядеть код для нашего меню в режиме Wiki-разметки:
Если возникли трудности с написанием кода, можно переключиться на визуальный режим и работать в нем:
Не забываем сохранить все изменения в новости.
Теперь переходим на главную страницу, обновляем ее и получаем красивое меню группы.
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Как сделать горизонтальное меню в группе вк. Как сделать меню группы в Вконтакте? Основы Wiki-разметки в создании меню для группы ВК
Не так давно, я писал о создании меню, для групп вконтакте. Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Как создать внутреннюю страницу вконтакте и добавить ее в меню группы?
Опять же, для примера я возьму код графического меню, который мы использовали вначале.
Переходим в группу. И нажимаем на «редактировать».
В редакторе, под кодом меню добавим несколько пунктов, зависит от того сколько пунктов меню необходимо сделать, с переходом на внутренние страницы группы. В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
[[страница 1]] [[страница 2]] [[страница 3]]
И нажимаем на «предпросмотр».
Внизу, под меню мы увидим ссылки на внутренние страницы, которых пока еще не существует. Открываем по очереди и наполняем необходимой информацией каждую страницу. Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
Нажимаем «Наполнить содержанием», и собственно наполняем страницу кокой-то информацией. После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там находится адрес этой страницы, который нам необходимо добавить в пункт меню группы вконтакте.
В адресной строке необходимо выделить и скопировать подобную часть ссылки:
И то же самое необходимо сделать для каждого пункта меню. В результате, наше меню группы вконтакте будет вести пользователей на те страницы, которые нам необходимы, будь то внутренние или внешние ссылки.
И наконец, когда для каждого пункта меню, мы подставим ссылки на внутренние страницы вкоктакте. Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Как видите, все довольно просто. Создать внутреннюю страницу вконтакте и добавить ее в меню группы не так уж и сложно, как может показаться на первый взгляд.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте . Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте !!!
На этом у меня все. Удачи!
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т. д.. Вот вам и инструкция!
д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу менюИтак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
И снова рад Вас приветствовать!
В сегодняшней статье речь пойдет исключительно про группу вконтаке, хотя в большей части, я предпочитаю работать с публичными страницами. Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Как создать меню в группе вконтакте
Вот что у меня получилось.
Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂)
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи (для Вашего будущего меню) , нужно зайти в управление сообщества и включить пункт — «Материалы»
После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.
Мое меню состояло из следующих пунктов:
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка «. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото 🙂
Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал:), хотя можно изрезать его на кусочки)
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding» – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
В результате добавления тега, получилось следующее:
Вроде бы все понятно, и ничего сложного нет. И если вдруг надумаете создать его у себя, то дерзайте, наверняка у Вас получится красивее… В моем примере оно получилось не очень прикольным, как хотелось бы, но я рассмотрел для Вас рабочую часть. Наверняка, если потратить побольше времени, да ещё и обратиться к фрилансерам, то можно сделать очень крутую менюшку.
У многих видел, что делают продолжение основного аватара. Получается как одно целое изображение. Красиво смотрится. Но для создания такого, нужно лучше разбираться в фотошопе 🙂 .
Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым , то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу.
Ответ: Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Чтобы создать меню в группе Вконтакте, вам необходимо иметь у себя какой-нибудь графический редактор. Наиболее распространенный это adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете есть множество шаблонов и заготовок, можете воспользоваться ими, если не можете создать сами.
Создание меню в графическом редакторе
Для начала вам необходимо создать заготовку меню, а уж потом добавить его Вконтакте. Ширина фона меню должна быть не больше 370 пикселей. Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Запускаем фотошоп, создаем новый документ (файл — создать или ctrl+N). Выставляем параметры создаваемого файла. Максимальная ширина 370 пикс., я сделал 200 пикс., высоту 250 пикс. Можно делать его намного меньше и компактней. Добавляем в созданный файл картинку, которая будет фоном. Теперь создаем текст. Пример у меня самый простой, вы сможете сделать намного красивее, компактнее.
Я создал такое меню. Выбрал инструмент Раскройка и вырезал им на картинке три части, обозначены цифрами 1,2,3 — будут кнопками. После того, как вы вырезали, сохраняем созданное меню. Нажимаем Файл — сохранить для web и устройств.
В появившемся окне ничего не меняем, нажимаем сохранить. Выбрать место сохранения и нажать сохранить.
Все, в фотошопе работу закончили.
Добавление меню в контакт
Теперь созданные изображения, после сохранения будут в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Можно загрузить эти файлы в фотоальбом группы. Простыми словами – добавляется как обычная фотография, которые вы загружали в контакт. Теперь смотрите, чтобы у вас в настройках группы было включено следующее. Заходите в свою группу, нажимаете управление сообществом (находится под главной фотографией группы, с правой стороны). Затем внизу находим пункт материалы, там должно стоять подключены. После того, когда выбрали подключены, нажимаем сохранить. Если не нажмете сохранить, изменения не вступят в силу.
После этого заходим на главную страницу своей группы, и там, где находится информация о группе (описание, местоположение), есть строчка свежие новости. Наводим на надпись свежие новости, с левой стороны нажимаем редактировать.
В появившемся окне вам необходимо указать код []. Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
photo-40781312_285935465– код фотографии. Его можно посмотреть в адресной строке. Этот код видно, когда вы зашли на фотографию. Сам адрес там намного больше, но вам необходимо скопировать ту часть кода, которая начинается со слова photo и заканчивается цифрами. Обычно после цифр может стоять, например, знак процентов.
Nopadding – эта команда убирает пробелы между картинками.
100px – ширина меню (если это отдельная кнопка, значит, такой будет ширина кнопки).
club40781312 — ссылка в тот раздел, куда будет переходить человек, нажав на эту кнопку (картинку). Также находится в адресной строке браузера, в тот момент, когда вы том разделе, куда должен будет попадать человек при нажатии на кнопку. Вам необходима только последняя часть кода, которая идет после последней наклонной линии / (называется еще слэш). У меня в данном случае, при нажатии кнопки (картинки) в моей группе будет происходить переход на главную страницу группы. Вы ставите свой код, который будет в вашем разделе.
Также можно изменить заголовок. Я, например, вместо свежие новости, написал меню группы. Вы пишите что хотите. После того, как закончили редактирование своего кода, нажимаем сохранить. Проделываем с каждой кнопкой, которую вы создали для меню в контакте. Если будете располагать код под кодом, такое же расположение будут занимать и кнопки. Если будете располагать следующий код справа от кода, значит, кнопки меню также будут располагаться точно так, как вы вставили код
Если вы не получили ответ на вопрос как сделать меню группы
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по той инструкции, которую вы прочитали, напишите нам в , нажав задать вопрос . Напишите вашу проблему и действия, которые вы проделали. Ответим лично.
- Видео по созданию меню группы
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
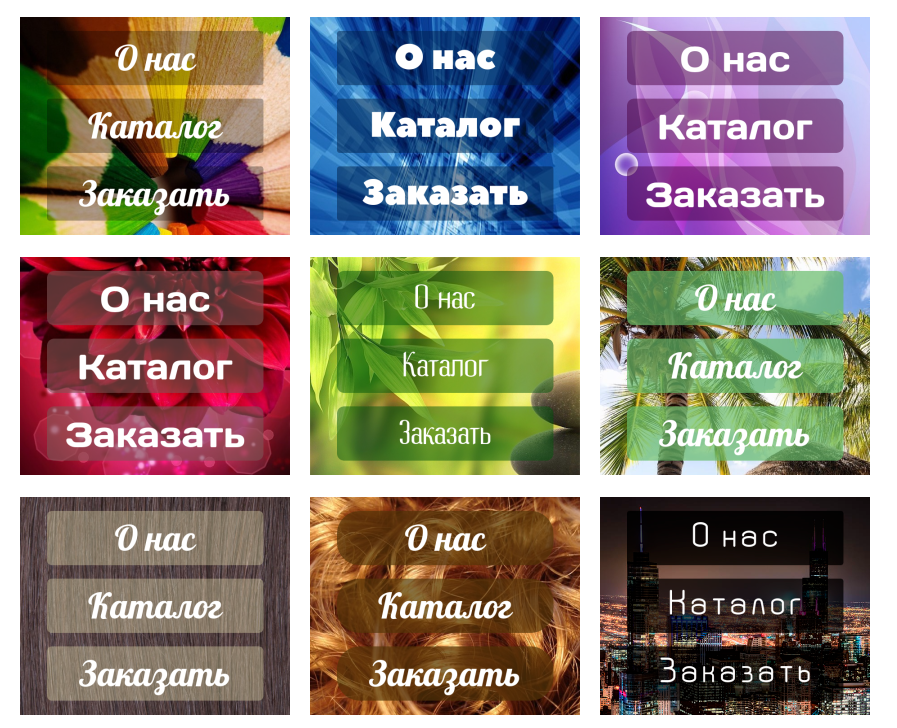
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
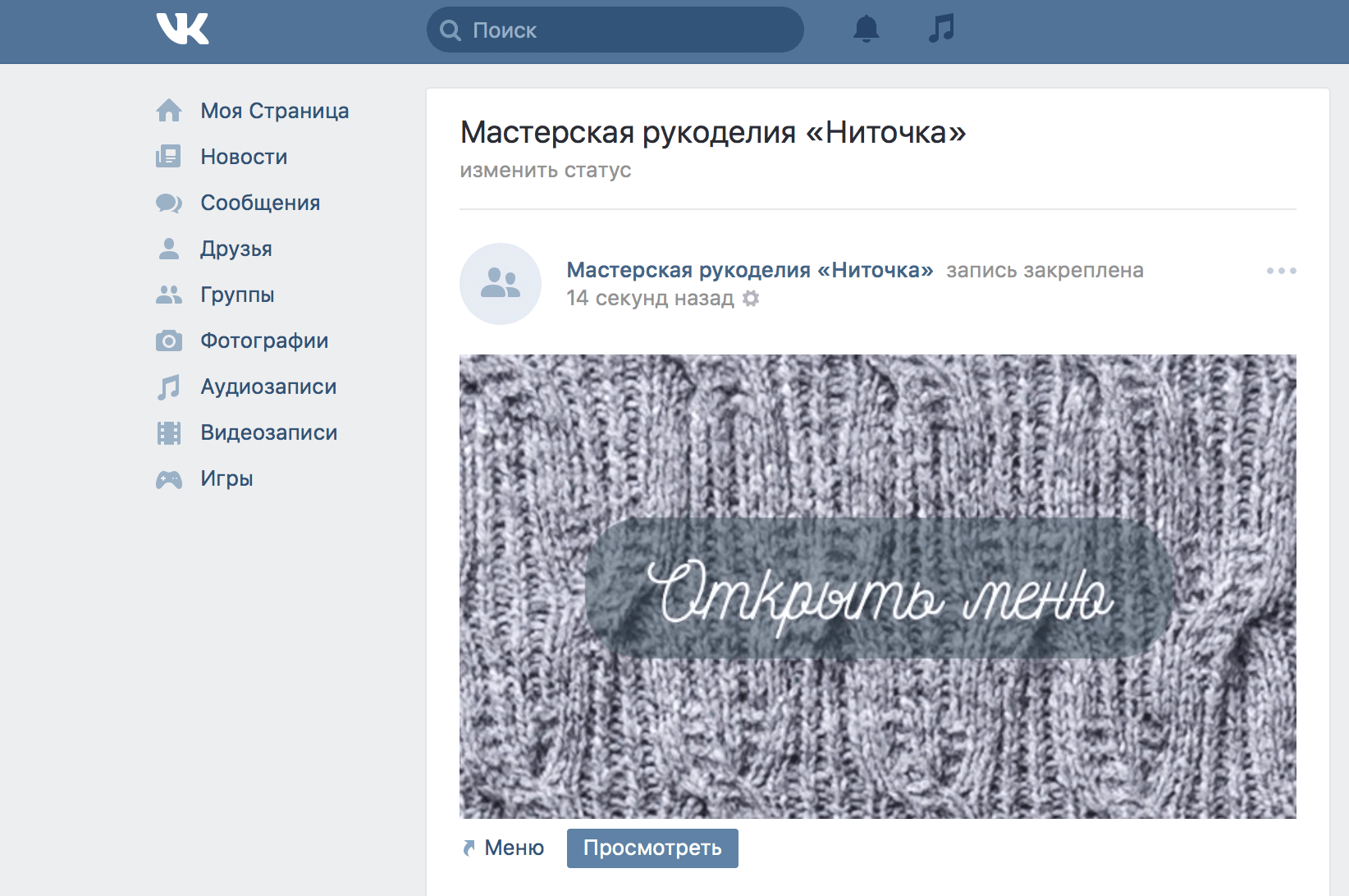
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Оцените, насколько понравился материал статьи:
Как сделать красивое меню для группы ВКонтакте | Бизнес Журнал Сергея Бакалова
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Навигационное меню для группы ВКонтактеЭто самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню: Одностраничное менюДанное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Одностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.Многостраничное меню
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.Многостраничное меню — дополнительная вики-страничка Многостраничное меню — дополнительная вики-страничка Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
Какую информацию можно разместить в wiki-лендинге:- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Как закрепить меню в группе ВКонтакте?Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как закрепить меню в группе ВКонтакте Как закрепить меню в группе ВКонтакте Как сделать меню в группе ВКонтакте?Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Создание вики-странички в группе ВКонтакте Создание вики-странички в группе ВКонтактеДля опытного дизайнера создать меню ВКонтакте не проблема!Создание вики-странички в паблике Создание вики-странички в паблике Как правильно удалить меню ВКонтакте?
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Оригинал этой статье размещен на нашем блоге: https://sbakalov.ru
Создание меню группы в контакте. Меню для группы вКонтакте, шаблоны оформления
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал , то картинки могут покоситься.
Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
- для информационной площадки;
- ;
- для обучающей площадки.
Основная часть относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».
- Здесь же вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.
На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
С уважением, Галиулин Руслан.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Создание меню для группы ВКонтакте. Как сделать красивое меню для группы вконтакте
Эта статья будет подробным руководством, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели. Давайте сегодня расскажем, как сделать красивое меню для группы вконтакте Причем совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))).Ни один коммерческий сайт не работает без создания сообщества в социальных сетях, в частности ВКонтакте, что гарантированно поможет привлечь новых клиентов, а также раскрутить ваш бизнес.
Но если ваше сообщество не является привлекательным и, как и все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать. Перед тем как приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок.Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
На сегодняшний день создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие в дополнительных элементах и типах записи и об этом будет подробнее в этой статье.
В работе с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте. Он отличается от обычного тем, что в нем будут стандартные команды для вывода определенного изображения и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям. Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей.Выглядят они так:
Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени и статуса сообщества, занимающая около 50 пикселей, и именно это значение мы нужно удалить из меню меню.
Для того, чтобы было понятно, если высота основной группы Аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82. Если размер не имеет значения, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию. Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам нужно перевести размеры всех элементов и линий в пиксели и это делается следующим образом: «Edit-Installation-Main» и вот уже выставляем пиксели.
На следующем этапе создания открытого меню необходимо сделать вырезки под баннером и аватаром, который мы затем получим для загрузки. Для этого перейдите в левый раздел вертикального меню и выберите вырезку.
Используя левую кнопку мыши, как если бы вы выделяли область, вам нужно выбрать блоки нужных вам размеров и после каждого выбора нажимать кнопку «Удалить» и нажимать кнопку «Удалить» и выбирать 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы поместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить 2 наши изображения.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными пунктами, которое будет перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы делали выше, выбрав нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно выгрузить картинки из фотошопа в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого зайдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то использует коды разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки кликом по иконке камеры и поочередно скачивать друг друга.
Работая в текстовом редакторе, если после загрузки картинок щелкнуть значок в виде скобок в правом верхнем углу, вы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображений.
Для пояснения ниже написано, откуда оно взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, затем просто загружайте и сохраняйте.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act=Edit&hid=183950676§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет.Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес деревни в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и упорядочите оформление изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставлять фотографии в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В итоге получаем это меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграться с размерами и уместиться в вашем экране, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню VK Group + Все исходники урок
Надеюсь, материал был полезен, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Применяю видео для консолидации читал -))).
Масштабная популярность социальной сети VCPPTP сейчас достигает очень больших размеров. Есть разный контингент людей, есть представители разных социальных слоев и всех возрастов. Поэтому ВКонтакте разработала особую возможность различать сферы интересов — это специально созданные группы по разным индивидуальным тематикам.
Чтобы создать такую группу, нужно проделать достаточно большую работу. Продумайте все до мелочей, начиная от названия группы и заканчивая ее функциональным назначением. Отдельной темой обсуждения этого вопроса является создание меню в группе ВКонтакте.
Меню — визитная карточка группы ВКонтакте, отражает ее содержание и позволяет легко найти нужный материал. Для создания в своей группе меню необходимо выполнить следующие действия:
- Для начала нужно создать макет меню — это рисунок или фон, на котором прописаны основные направления, ссылки меню.Вы можете создать макет с помощью программы, предназначенной для работы с графическими изображениями, например Photoshop или стандартной Paint, если изображение простое. При владении фотошопом на хорошем уровне вы сможете нарисовать фон самостоятельно.
У нас будет такой простой фон.
Выбирая картинку, нужно определиться с ее размером, он зависит от количества ориентиров. Например, вы можете взять рисунок размером 500 × 500 пикселей.
Чтобы открыть файл в редакторе, нужно нажать «Файл», затем «Открыть»… «и выберите нужный рисунок.
Используя текст, разместите свое меню. Слева нажмите букву T и введите название пунктов меню.
- Далее макет меню нужно разрезать на части, выбирая кнопки, с помощью которых можно переходить в нужные разделы. Для этого вам нужно использовать инструмент «Slice Tool». Нажмите на букву «C» и выберите вырезку (правая кнопка мыши на элементе).
При необходимости можно использовать вспомогательные линии для более точных резов, нажав Ctrl + R.. Появится специальная разметка, курсор мыши должен взять верхнюю линию и перетащить ее на изображение.
- Теперь получившееся изображение нужно сохранить. Для этого нужно выбрать «Файл», затем «Сохранить для Интернета и устройств» или заменить эти действия комбинацией клавиш Alt + Ctrl + SHIFT + S .
- В настройках при выборе типа файла нужно выбрать JPEG, качество максимальное, поставить галочки напротив «прогрессивный» и «встроенный профиль», затем нажать «Сохранить».Теперь получается такое количество изображений, сколько частей было нарезано.
- Готовый фрейм для меню группы ВКонтакте создан, осталось скачать его прямо в саму группу. Для этого вам необходимо загрузить изображение в групповой фотоальбом с помощью стандартной загрузки. Здесь нужно учесть следующий момент: при загрузке в альбом фотографий необходимо соблюдать порядок, в котором они расположены.
- Затем вам нужно перейти в раздел «Свежие новости», который находится над разделом «Фото».Если у вас нет этого раздела, вам необходимо войти в раздел «Управление сообществом» в группе и убедиться, что раздел «Материалы» подключен.
- В разделе «Новости» нужно нажать на кнопку «Редактировать», откроется текстовый редактор. В редакторе нужно зарегистрировать свой заголовок, а также включить режим Wiki-разметки. Wiki-time — это специальный язык разметки, используемый для разработки текста на веб-сайтах. Чтобы включить разметку вики, необходимо щелкнуть значок ромба.
- В режиме редактирования нужно выбрать «исходный код», проще всего в нем сделать меню группы ВКонтакте.
- Для того, чтобы собрать меню в единое целое, нужны ссылки на фото каждой части меню. Чтобы узнать, нужно открыть фотографию в альбоме и посмотреть строку браузера. Теперь вам нужно скопировать эти ссылки, но вы должны копировать не всю ссылку целиком, а только ее часть, содержащую слово фото и числа. Например: Photo5634052_195301019.
- Скопированную ссылку необходимо вставить в исходный код в меню. Ссылку обязательно прописать в квадратных скобках!
- Следующий знак | и прописано 370px, затем выставляется знак; И прописаны следующие теги: NOBORDER и NOPADDING.
370РХ. — это размер фотографии, вы можете выбрать любой размер, но 370 — это оптимальный вариант, который дает меню желаемую ширину и не является оценкой качества.
noborder. — Это метка, очищающая фрейм (может не прописываться, если нужно, чтобы фрейм остался).
nopadding — это тег, который очищает промежутки между изображениями, позволяя меню выглядеть как одно изображение.
В целом прописанный код должен выглядеть так:
- В разделе «Исходный код» код необходимо указывать столько раз, сколько необходимо для создания разделов.При этом ссылка на фото (меню изображения) и ссылка перехода меняются в прописанном коде.
- Нажав на кнопку «Просмотр», вы можете увидеть, как будет выглядеть меню.
Хотите быть умнее других? Зарабатывать больше? Подробнее:
- ? Вы тоже не в курсе?
- . Конечно пригодится.
- . У вас тоже нет звонка?
В этой статье я расскажу, как красиво оформить группу в контакте.Согласитесь, чем красивейшая группа, тем на нее приятнее подписываться. При этом в группе будет удобное меню, в которое нужно зайти и просмотреть его содержимое.
Меньше разговоров, переходите к созданию меню для группы в ВКонтакте .
Для начала вам нужно создать саму группу, о чем я писал в предыдущей статье.
Итак, все запускается в фотошопе, мы создаем картинку нужного вам меню. По сути, это какой-то фон с названием заголовка.Я просто попросил друга сделать красивую группу для его компании Aero-Stomadent, занимающейся промышленной вентиляцией, так что сделаю.
Нашла чудесный природный фон Аляски, собственно на нем и сделаю все.
На фоне пишем само меню. Например, я пишу то, чем занимается компания. Это будут кнопки, которые позже я сделаю на других страницах. Каждое слово будет в следующем меню кнопок.
Справа, так что в будущем эта часть будет группой аватаров.
Теперь режим обоев для небольших изображений. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на ткани и вырежьте так, чтобы каждое слово было отдельно.
Желательно нарезать примерно.
После вырезания сохраняем файл не просто а через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S) он создаст папу со всеми нарезанными файлами.
Сейчас мы не переходим в группу, нам еще нужно создать вики-разметку.Или, другими словами, создайте страницу.
Как создать вики-страницу ВКонтакте?
Откройте новую вкладку браузера и вставьте такую ссылку: http://vk.com/pages?Oid\u003d-xxx&p\u003d_starter, где XXX — это идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?Oid=-91934542&p=May
Затем щелкните Заполнить содержимое . Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фотографии меню.Должно быть что-то вроде подобия как у меня.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим Wiki-разметки (это сверху в правом углу знак кавычек) Вводим такой тег «Option; nopadding;» В размерах фото. например []
А оказалось все вместе.
И так, осталось теперь в каждой кнопке загнать ссылки. Опять же в Wiki-разметке все сделано.Подбегаем уже подготовленные перед этим ссылки статей, которые вы считаете нужными.
Нажми, чтобы сохранить, посмотри что получилось, у меня все вышло если перейти по ссылкам «https://vk.com/page-91934542_49969122»
то я уже превращаюсь в группу и до того как она сделает такую изображение, которое будет отображаться для людей в группе.
И как раз делаю пост. Вставляю ссылку в меню и добавляю фото, которое только что сделал.
И снова рад вас приветствовать!
В сегодняшней статье речь пойдет исключительно о группе ВКонтакте, хотя по большей части я предпочитаю работать с публичными страницами.Но когда в прошлой статье я касался примера своего паблика, у многих возникали вопросы, это касалось меню для группы.
Как создать меню в группе ВКонтакте
Вот что я сделал.
Делал меню только для примера. Для того, чтобы разобраться с ним по группам, рассмотрим более подробно все тонкости для вас.
Итак. Вот основные шаги:
- Продумайте главное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда нигде)
- Резка изображения
- Заливка изображений в альбом контактов
Чтобы активировать последних записей (для вашего будущего меню), вам нужно зайти в управление сообществом и включить пункт — «Материалы»
После включения материалов вверху группы появится пункт «Свежие новости», в котором необходимо будет создать меню.Как и с любой страницей контактов, попадаем в редактор, в котором можно вручную заливать изображения или кнопки меню и через разметку Wiki (кнопка в правом верхнем углу).
Как вы уже догадались, проще всего сначала нарисовать в фотошопе нужную картинку и заранее наложить на нее кнопки, в дальнейшем на них будут ссылаться.
В моем примере я использовал фон девушки и разместил слева от него 3 кнопки. Каждая кнопка — имела свое название.
Мое меню состояло из следующих пунктов:
Для введения готового изображения в контакт его необходимо раскрыть.Для этого в фотошопе воспользуемся инструментом «вырезка». Думаю, с этим сложностей не возникнет. Там все просто … на всякий случай сделал фото 🙂
Выберите этот инструмент и начинайте «резать». Получилось 4 части. (самая простая вещь что придумала 🙂 хотя можно и на части разрезать)
Все необходимые работы по созданию меню произведены. Теперь можно переходить к созданию меню ВКонтакте. Для этого поочередно загружайте изображения в контакте. Вот что получилось в итоге:
Теперь нажмите на каждую кнопку (или часть изображения) и назначьте необходимый адрес (ссылку).Чтобы удалить лишние пробелы, вам нужно использовать тег «NOPADDING» (в меню разметки Wiki)
Тег «Nopadding» — убирает промежутки между картинками, то есть помогает «стыковать их вплотную друг к другу».
В результате добавления тега произошло следующее:
Вроде все понятно и ничего сложного. А если вдруг надумаете его создать, то дерзайте, наверняка красивее станет … На моем примере получилось не очень круто, как хотелось бы, но рабочую часть я посмотрел за вас.Конечно, если потратить больше времени, а также обратиться к фрилансерам, можно составить очень крутое меню.
Многие видели, что делают продолжение основной аватарки. Получается как одно целое изображение. Выглядит неплохо. Но для этого нужно лучше разбираться в фотошопе 🙂.
Также заметил, что многих интересует вопрос — как сделать так, чтобы меню группы открывалось , то есть открытое меню группы ВКонтакте было изначально при входе в группу.
Ответ: Эту фичу, насколько мне известно, удалили администраторы Вконтакте. Раньше была отдельная кнопка, чтобы меню было фиксированным — открыть. Потом эту функцию убрали, и теперь меню нужно открывать отдельно.
Хотя, встречал какой-то открытый дефолт … а кто-то даже сказал, что есть какой-то код, который справляется с этой проблемой. Но я бы не советовал вам его использовать. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А сегодня все.Перед общением!
Регулировал группу ВКонтакте для фирмы, в которой работаю. Столкнулся с задачей создания меню. Набрал в поисковике «Регистрация групп ВКонтакте». Из полезного получил в ответ огромный пост и получасовое видео. Оказалось, что если не заморачиваться и составить простое и красивое меню — все намного проще, чем кажется.
Итак, как быстро сделать регистрацию?
Для начала включим эту возможность в группе.Заходим в раздел «Управление сообществом» и включаем материалы. Теперь на главной странице при наведении курсора на меню слов появляется «Редактировать».
Если у вас есть фотошоп и вы знаете, как им пользоваться, все еще проще. Я сделал в Paint.
Нужно определиться с размерами меню и аватарками по длине. Хорошо, что они закончились на одном уровне. С шириной все стандартно. Ширина меню — 382 пикселя. Ширина аватарки — 200 пикселей.
Если меню и аватар составляют единую картинку, не забываем про белую полосу между ними.Он не снимается, поэтому нужно сразу вырезать из рисунка.
В окне редактирования загрузите части будущего меню.
Если вы перейдете в режим разметки вики, вы можете вставить ссылку, чтобы пройти через вертикальную линию.
Например:
[]
фото 239952196_322501460. — Это ссылка на фото.
400 пикселей 72. — это размер фотографии
nopadding — это тег, очищающий промежутки между картинками
страница — 11053617_29800171 — это ссылка, по которой пользователи группы будут переключаться на этот текст на картинке .Вы также можете узнать, как и ссылку на фото, просто открыв нужную страницу и скопировав ее из верхней адресной строки браузера.
Если после всех операций между картинками осталось расстояние, проверьте, нет ли лишних пробелов.
Еще меню сделал.
Вывод: все просто. Иди актив идет!
Создайте меню для группы ВКонтакте. Как оформить группу в контакте с фиксированным верхним меню для нового дизайна ВК
), сделайте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения. Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне.Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками.Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Зашиваем низ пуговицей. Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.).А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение nopadding; .И добавьте ссылку на нужную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт site. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение.Публикуем и исправляем.
Это меню произошло в конце концов.
Создать меню в Pilube ВКонтакте своими руками
Здравствуйте дорогие читатели, как и обещал, продолжаю осваивать Aza Creating Menu для сообществ ВКонтакте. И сегодня я решил сделать красивое меню в своем паблике вконтакте. Также вы можете прочитать в одной из моих прошлых статей — где вы можете изучить Wiki-разметку и некоторые основы создания страниц в сообществах ВКонтакте, без которых ни группа, ни паблик вконтакте сделать привлекательными для посетителей вряд ли получится.
Вот такое простое графическое меню, которое я создал в одной из своих групп ВКонтакте. А теперь я приступлю к созданию меню для моей публики!
Зачем начинать создавать меню в паблике вконтакте? Это, пожалуй, самый главный вопрос, который задает себе ВКонтакте большинство владельцев Паблика, задумываясь о том, как сделать меню? Ответ, как часто бывает, простой — ВКонтакте предусматривает создание публичных wiki-страниц с разметкой Wiki (я писал в предыдущей статье в учебнике по разметке Wiki). Для начала, чтобы создать публичное меню ВКонтакте, я сделаю новую страницу в своем паблике с разметкой Wiki.
http://vk.com/pages?Oid\u003d-xxx&p\u003d_naviting_strant
где xxx — это ID моего паблика, который можно узнать, нажав на номер с количеством записей в паблике вконтакте.
После нажатия на количество записей я вижу следующую ссылку в строке браузера:
http://vk.com/wall-46864771?own\u003d1
Где числа 46864771 и есть ID моего паблика vkontakte, итак, делаю ссылку для создания страницы меню:
http: // vk.com / pages? Oid = 46864771 & p =May
Я запускаю эту строку в вашем браузере. И так, передо мной новая страница моего паблика вконтакте, которую я буду использовать для создания меню для паблика.
Далее нажимаю -> Заполнить контент, и начинаю создавать свое меню Паблик ВКонтакте. Также не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика к редакции этой страницы (на всякий случай). В правом нижнем углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Теперь мне оставалось самое сложное — создать публичное меню vkontakte — фактически, используя знания Photoshop и разметку Wiki, чтобы сделать меню для моего публичного доступа. А когда закончу редактировать страницу меню, можно будет сохранить в правом верхнем углу редактора -> вернуться на страницу. В ссылке появляется строка браузера, которая нужна для вставки меню в Cuppet ВКонтакте.
Возможно, вы помните, я сделал в своем паблике Вконтакте — красивую шапку, которая до сегодняшнего дня выглядела так:
В связи с созданием меню в паблике центральная картинка с моим изображением в шапке моего паблика была даны небольшие изменения, а теперь выглядит так:
После нажатия на нее происходит чудо! Открывается новая, а пустая страничка моего паблика — это меню.На этой странице родится следующий шедевр — меню моего паблика вконтакте, что возможно, напишу еще одну статью — как сделать меню в паблике вконтакте.
— Читайте в моей статье, а вот как я сделал прессованный снимок, представленный выше, я вам сейчас расскажу! Все — как всегда просто для этого хватит в посте, который я исправлю в виде центральной картинки в шапке моего пледа, первым делом вставить ту самую ссылку моего меню:
http: // vk .com / page-46864771_44676832.
После этого сам текст ссылки можно убрать и вставить катрипт центральной части дублированного дуббара Вконтакте, ссылка останется там, а целая картинка будет кнопкой на этой ссылке. Теперь осталось поработать на странице меню для создания публичного меню вконтакте, и все будет готово!
О том, как завершить работу по созданию меню публикации ВКонтакте, вы можете узнать в следующей статье —
Посмотреть, какое меню паблика вконтакте мне удалось, можно посмотреть на
Шаг 1
Для начала заходим в мою группу и в блоке «Свежие новости» (в данном случае я переименовал его в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении курсора.Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на странице этого пункта просто нет. И второе, в меню «Управление сообществом»> «Информация»> «Материалы» должен быть выбран пункт «Открыть».
Шаг 2.
Во вкладке «Редактирование» пишем фразу [[теория веб-дизайна]] в двойных квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
Шаг 3.
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», и нажмите на нее.Предварительный просмотр нашего меню появится ниже, где мы видим «Теорию веб-дизайна», появившуюся ниже.
Шаг 4.
Щелкаем по этой ссылке и переходим на созданную страницу с названием «Теория веб-дизайна». После нажатия на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и другие объекты. При этом наша созданная страница будет иметь URL-адрес типа https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы.В основном он подходит для публичных страниц (публичных страниц), так как не подходит для описанного выше метода. Для этого воспользуемся вот таким кодом.
http://vk.com/pages?Oid\u003d-xxx&p\u003d_naviting_strant
Где вместо XXX подставим ID нашей группы, а вместо текста «имя страницы» напишем меню. Теперь вам нужно узнать идентификатор группы. Как это сделать? Заходим на главную страницу группы и смотрим записи на нашей стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Перейдите на страницу и посмотрите URL-адрес этого типа https://vk.com/wall-78320145?own=1 , где числа 78320145 в этом примере — это идентификатор группы. Подставляем наши данные в исходный код и получаем запись такого типа: http://vk.com/pages?Oid\u003d-78320145&p\u003dMay (С вашими номерами!). Вставьте эту строку в адресную строку браузера и нажмите ENTER. Итак, мы создали новую страницу ВКонтакте.
Здравствуйте, мои любимые!
Сегодня я подробно расскажу как сделать меню для группы вконтакте .По моему опыту меню в группе в контакте Увеличивает количество звонков и заявок на 20%. Важно учесть вопрос создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вам работу.
Начну с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню открывается при переходе по ссылке. В приведенном ниже примере меню открывается при нажатии на «Открыть меню группы!» Ссылка на сайт.
Вариант 2: Открыть меню группы (фиксированная должность)
Открытое меню — это по сути фиксированный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблик. Он сейчас самый работоспособный.
В обоих вариантах используется Wiki-разметка. Wiki-разметка Позволяет легко и быстро упорядочивать внешний вид группы, создавать графические таблицы и спойлеры, форматировать текст и работать с изображениями, ссылками и якорями.Я не буду подробно останавливаться на разметке, потому что Вконтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в разметку Wiki. Здесь я приведу только базовые коды, без которых невозможно составить меню.
Как сделать открытое меню вконтакте
Процесс создания меню будет разобран на примере варианта 2, т.е. Открыть меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание.Изменился дизайн ВКонтакте. Новый макет и другая актуальная информация в]
Шаблон группового меню PSD
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 пикселей
Размеры центрального рисунка: 395 x 282 пикселей
Шаг 1.
Используя шаблон группового меню PSD, загруженный выше, сделайте два снимка нужного размера.
Шаг 2.
Заходите в свою группу в «Управление сообществом» (прямо под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация» и сделайте их «ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу вашей группы и нажмите «Редактировать» в появившемся блоке «Материал» (я уже переименовал меню группы).
При редактировании страницы задайте имя, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые числа 42211349 — это ID вашей группы
Второе число 47355854 — это идентификатор страницы
Fishka: Создать дополнительные страницы можно вручную. Для этого перейдите по ссылке:
https://vk.com/pages?Oid\u003d-Hhxxxxxxxxh&p\u003dpagename
Где
Xxxxxxxx — это идентификатор вашей группы
Pagename — Your Page Name
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь скачайте Аватар группы (рисунок справа). На стене будет дубликат фотографии Аватара — удалите его.
Шаг 7.
А теперь внимание. Нажмите на время публикации записи (левый нижний угол поста).
И нажимаем «Закрепить». Закройте это окно и обновите страницу своей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на аватаре начинается не сверху (в моем шаблоне аватара вариант 2).И вот что мы сделали:
Результат.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, шевелить фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. По высоте размер неограничен. Что позволяет создать отличный лендинг Вконтакте.
Но об этом я расскажу подробнее в следующих статьях.Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Поставьте лайку и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Давно уже колотили вопросами: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню составляет только в группе , о которой я писал и.Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню в нашей корпоративной публике:
Меню в публичном доступе? Проще простого!
Перечитайте еще раз Статьи: А теперь воспользуемся этими знаниями!
3 шага к красивому публичному меню!Вы наверное уже догадались, что в основе такого меню лежит … прикрученный пост с внутренней страницей! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве».А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: Создайте внутреннюю страницу менюИтак, чтобы меню в нашей группе было создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу. Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Нормальный)
http: // vk.com / pages? Oid = Xxx & p =. Navigation_strant
, где xxx — идентификатор вашей публичной страницы,
и «Имя Савраиста» — любое слово на этой странице будет называться
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это меню вики-кода
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, статья! Если все в порядке.Что у вас получится, как на подобной картинке:
А это готовая страница меню
Шаг 2: Создайте сообщение на стенеТеперь надо добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в сообщение, например:
Наверное, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки с переносом адреса страницы вы можете удалить.Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту картинку , которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполняться картинка по ссылке ! Все гениальное всего!
Картинка может частично или полностью повторять само меню, тут уж вам решать.Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Наконец-то мы все готовы и вывешиваем пост с картинкой и ссылкой на стену! Теперь нам нужно перенести это в шапку группы, закрепить пост по главному, что-то сделать… Для этого нажимаем на дату / время поста (для каждого поста есть дата публикации), попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотреть в картинку, которую нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Готовая группа в контакте. Красивое меню для группы ВКонтакте
Спросите себя, на что вы обращаете больше внимания при входе в группу? Не знаю, как у вас дела, но я смотрю, прежде всего, на аватар группы, затем быстро просматриваю стену и перехожу к обсуждениям.Информативный аватар — это первый «якорь», который побуждает посетителя вашей группы остаться и посмотреть дальше. Если аватар, альбомы в группе, реклама на стене — все выполнено в едином стиле, то это впечатляет. По-прежнему не так много сообществ, которые озабочены дизайном альбомов и вообще забывают о стене.
Создание группы ВКонтакте — для чего и для кого
Так с чего же начать оформление своей группы, чтобы она приобрела современный, а главное привлекательный вид? Об этом я и говорю на вебинаре «Группа ВКонтакте — Красиво оформляйте.«В этой статье я остановлюсь на основных моментах.
Аватар группы ВКонтакте — лицо вашего сообщества
Многие весной 2016 года изучали картинку, облетевшую весь российский интернет, на которой были указаны рекомендуемые размеры аватара, картинки на стене и других графических элементов. Летом того же года был введен новый дизайн для всех без исключения аккаунтов ВКонтакте. И, как выяснилось, некоторые рекомендации перестали соответствовать действительности.
Итак, аватар, который нужно обрезать по длине, по-прежнему оставался с максимальным размером 500 пикселей. И это радует — в этом поле можно разместить много полезной информации.
ВКонтакте шаблон для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагаются все чаще и чаще. Я тоже внесу свой вклад.
У многих возникают проблемы с отображением эскизов аватарок, обрезанных по кругу.Чтобы миниатюра не превратилась в обрезку уха или носа, нужно заранее позаботиться о том, какую область будет вырезать сервис для миниатюры. На вебинаре я рассказываю, как это делается в Photoshop (PhotoShop). Я сделал специальный шаблон размером 200 на 500 пикселей, на нем разместил круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Использовать такую заготовку очень удобно — не нужно лишних движений тела по размеру.
Сразу оговорюсь — в этом вебинаре я не описываю и не говорю о вики-разметке.Это отдельная тема. Дизайн группы ВКонтакте с оформлением меню не использую, потому что активно использую консолидацию отдельных постов в своих группах, что противоречит философии вики-разметки и красивого меню, выполненного в том же стиле, что и аватар.
Вот пример работы моей ученицы, которая использовала шаблон и проходила курс мемов в фотошопе.
Шаблон для участников онлайн-вебинаров , то есть тех, кто пришел вовремя и посмотрел не в записи, а реально принимал участие, я отдал.Тем, кто заглянет в заметки, шаблон и табличку с описанием размеров ВКонтакте, предлагаю купить этот шаблон. Смотрите видео, если нужно — пишите в личку ВКонтакте или на почту.
Дизайн шаблона группы можно скачать по предварительному запросу и оплате .
Остальные подробности о том, как создать группу ВКонтакте, можно найти в записи вебинара. Приятного и полезного просмотра!
сайт
Полезная и актуальная группа Вконтакте должна соответствовать красивой и правильно оформленной обложке.Поскольку люди, подписавшиеся на группу, будут оценивать ваше сообщество не только на интересный материал, но и на красоту, прежде чем рекламировать группу, позаботьтесь о ее оформлении.
Дизайн группы Вконтакте Начинается с поиска или шаблона. Если вы не умеете пользоваться фотошопом, то вы можете найти красивый шаблон для него на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ много разных шаблонов. Выберите подходящий и загрузите на свой компьютер, затем распакуйте архив и заполните получившиеся бланки в альбоме.После этого с помощью вики-разметки добавьте фото в раздел последних новостей.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для прошивки. Там вы найдете множество платных и бесплатных образцов.
Примеры отличного дизайна для групп игровой тематики можно найти на сайте http://you-ps.ru/for_socnetwork/menu/.
Если вы хотите, чтобы ваше сообщество отличалось от остальных, лучше всего заказывать его дизайн у профессиональных дизайнеров, которых можно найти во Вконтакте и на сайтах для фрилансеров.
Красивый дизайн группы Вконтакте
Красиво оформить группу в Вконтакте можно самому. Только для этого нужно разбираться в фотошопе. По крайней мере, на любительском уровне.
Сначала выберите изображение, которое будет отражать тему сообщества или группы. Уникальные и красивые снимки можно приобрести на различных фотобанках, например, http://www.firestock.ru/, http://www.shutterstock.com или на тех сайтах и сообществах, где пользователи и профессиональные фотографы размещают свои Работа.Например, можно найти группы и сообщества Вконтакте с такими названиями, как Aesthetics, Nice pictures, Art Art, и посмотреть, какие изображения загружают туда пользователи. Сообщества вроде http://vk.com/another_art и http://vk.com/esthe также подходят вам.
Если вы продвигаете свой блог или бренд, ваше фото, сделанное профессиональным фотографом, отлично подходит для создания группы во Вконтакте.
После того, как вы определились с обложкой группы, откройте Photoshop и подберите подходящий размер для вашей обложки.Оптимальным будет создание изображения размером 250 на 550 пикселей в Фотошопе. Подгоните будущую аватарку группы под параметры. Сохраните полученное изображение.
Далее в группе заполните основной шаблон, который вы сделали. После загрузки аватара вам остается лишь создать меню в том же стиле. Прежде всего, определитесь, сколько разделов вы хотите создать в меню. Ведь именно от этого и будет исходить размер ранее сделанных вами в фотошопе картинок.Например, вы представляете свой личный блог. Тогда желательно указать информацию о себе в меню, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, а затем указать гарантию, отзывы и стоимость товара.
1) В Photoshop загрузите изображение, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, что и на аватаре.
2) Разрезать изображение по пунктам меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
Теперь у вас есть красивые шаблоны.Далее вам нужно будет заполнить их в группы. Чтобы этот альбом был виден только вам, скройте его в настройках. Теперь, после всего, что было сделано, переходим к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать дизайн группы Вконтакте
Чтобы полностью сделать оформление группы в Вконтакте нужно сначала зайти в настройки. Там в разделе материалов установите флажок «Открыть». Сохраните изменения, затем перейдите к последним новостям.Щелкните по кнопке редактирования. И заходим в режим разметки вики. Щелкните значок ромба в правом верхнем углу.
Далее вставляем специальную ссылку.
Бесплатное меню для группы ВКонтакте — это дизайн, который мы сделали по вашим заказам на форуме, и это совершенно бесплатно! В этом разделе собрано около 2700 графических шаблонов различной тематики. Теперь вы можете легко найти любое меню, так как у нас удобный поиск по сайту, а потому, если вы хотите оформить группу своего клана для Counter-Strike, то вам просто нужно написать поисковый запрос, после чего вам будет показан весь список бесплатных дизайнов с этим запросом.
Если вы не нашли в контакте подходящего бесплатного меню для группы, то вам следует перейти на форум в соответствующий раздел, после чего написать бесплатный заказ на организацию вашей группы. В этом порядке опишите, что вы хотели бы видеть в графическом шаблоне, а также разместите свою картинку или логотип, из которого мы разработаем для вас красивый дизайн. И напоследок напишете, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
Далее мы рассмотрим Ваш заказ, если он заполнен правильно и без ошибок, то возьмем на себя его исполнение. Но выполнение заказа на радость пользователей длится всего несколько часов. Как по мне, это очень быстро, но не забывайте и о живой очереди, потому что заказ на меню был написан не только вами. Так что если вы последний в очереди, то вам стоит немного подождать, но после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в этом разделе, где вы сможете легко установить его в своей группе и бесплатно.
Мы хотим предложить вам графическое меню для ваших групп vK , оно посвящено новому футбольному симулятору EA под названием FIFA 14 . Эта игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. На наш взгляд, симулятор достоин внимания, ведь если сравнивать прошлые игры серии, то вас ждет много новых фишек, например, идеальный выстрел, который делает каждый кадр невероятно реалистичным и траектория полета мяча соответствует реальной физике полета.Футболисты могут пробивать пушечное ядро на расстоянии, удивлять голкипера низко летящим мячом, а также наносить удары за шкирку и крутить мяч, как в настоящем футболе.
Выполнил очередной бесплатный заказ групповое меню ВКонтакте с футбольным клубом Барселона . Это меню выполнено в цветах клубной символики Барселоны, отлично смотрится в группе ВКонтакте. Выполняя этот дизайн, я взял за основу игроков ФК Барселона, которые кстати представили новой формы 2013-2014 гг.Также хочу отметить четкие и ровные кнопки в дизайне, которые делают меню строгим и в то же время удобным, что не может не радовать. Установка, как всегда, очень проста.
Заказчик попросил сделать меню для группы ВКонтакте с автомобилем Nissan Silvia . В течение часа я сделала ему украшение, но ему это не понравилось, оказалось, что обрезанный станок ему не понравился. Поэтому я не парился, отказался от работы и разместил это меню здесь на сайте, как бесплатный дизайн для группы ВК.Так как мне не нравится, когда заказчик не знает, что ему нужно, и витает в голове у дизайнера. И совет на будущее тем, кто будет заказывать меню — делайте заказ с уже выбранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которому по цветовому оформлению у нас раньше не было. Хотя не раз мы выпускали меню в стиле Наруто. Конечно же, выбор фоновой картинки выбирал сам заказчик, и для этого мы реализовали его идею и сделали дизайн для сообщества ВКонтакте Наруто .Поэтому решать, удалось нам реализовать идею или нет, решать вам.
Приглашаем вас познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверняка обратили внимание на обложку и поняли, что ничего нового в этом дизайне нет. Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в « Универ. Новый хостел » Антон Мартынов .Теперь у фанатов есть возможность установить графический шаблон. Все пункты в меню сделаны для быстрого ознакомления, так как сегодня у нас проблемы с музой, поэтому они не придумали ничего нового. Еще хочу напомнить, что меню устанавливается очень быстро, но тем, кто не умеет, стоит посмотреть видео-урок, который находится в стадии разработки.
Что ж, новый дизайн понравится тем, кто любит игры от компании Rockstar Games, выпустившей такие популярные игры, как L.А. Нуар, Макс Пейн, Red Dead Redemption и все известные Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте выполнено в темных тонах, без лишних изысков и эффектов. Основным фоном этого графического шаблона является ночной город игры. GTA , с голубоватым оттенком, на котором изображены герои популярных игр, которые были перечислены выше. В целом это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но все же стоит попробовать установить, так как в группе смотрится довольно аккуратно.
Итак, мы хотим представить еще одно качественное и красивое меню для группы ВКонтакте в темных тонах. Графический шаблон содержит все необходимые элементы дизайна сообщества ВК, которые устанавливаются легко и не принудительно. Также в меню под названием Mike Rise есть рэпер-новичок, кстати его ник Mike Rise , для которого специально был сделан этот замечательный дизайн. Опять же, графическое меню установить очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай посмотреть видео, которое находится под дизайнерским кодом, чтобы не возникало вопросов.
Наверняка многие пользователи нашего сайта хотели найти и установить это меню для его vK групп , потому что на нашем сайте очень мало похожих графических шаблонов. Теперь вы можете установить этот дизайн, который, вероятно, знаете, как называется — Cristiano ronaldo . Меню отличается качеством и удачным сочетанием, от предыдущих дизайнов с Криштиану Роналду . А главное, чтобы добиться того, что вы видите на обложке, достаточно будет просто скопировать код дизайна и вставить его в сообщество ВКонтакте.Для более качественных настроек придется немного помучиться с заменой ссылок, и создавать страницы для группы. Но, думаю, многим будет достаточно, чтобы шаблон был установлен достаточно просто и не принудительно, как это видно в видеоуроке.
VK Lock — Список плагинов WordPress
Описание
VK Lock позволяет ограничить доступ к странице \ записи только авторизованным участникам группы ВКонтакте. Плагин
позаботится об авторизации посетителя сайта в ВКонтакте и проверке, входит ли он в указанную вами группу ВКонтакте.
Доступ к защищенной странице \ контенту поста будет разрешен только в том случае, если пользователь авторизован и является членом группы.
Ограничение работает только для защищенных паролем страниц \ сообщений — это означает, что вы должны установить тип страницы \ сообщения на «защищенный паролем» и указать любой пароль (плагин не использует этот пароль, если хотите, вы можете получить доступ к защищенной странице с этим паролем. через форму условного доступа по паролю, предоставляемую WordPress).
Плагинработает через API ВКонтакте (https: // oauth.vk.com/authorize), поэтому вам нужно сделать некоторые правильные (очень простые) настройки на стороне VK.COM. См. Инструкции по установке.
Этот плагин может некорректно работать с версиями PHP ранее, чем PHP 5.2
Скриншоты
Часто задаваемые вопросы
Инструкции по установке
Плагинработает через VKontakte API (https://oauth.vk.com/authorize), поэтому вам нужно сделать некоторые правильные (очень простые) настройки на стороне VK.COM:
У вас должен быть активный аккаунт ВКонтакте
Вам необходимо создать новое «приложение ВКонтакте».Не паникуйте — «приложение» означает только некоторые настройки на VK.com, которые обеспечивают интеграцию между VK.com и вашим сайтом wordpress (этот плагин)
Перейдите на https://vk.com/editapp?act=create и создайте новое «Приложение ВКонтакте» — установите его тип «Веб-сайт» и укажите адрес вашего сайта WordPress. Целесообразно указать название приложения, описание и значок (лучше, чтобы соответствовать вашему сайту wordpress), потому что эта информация будет представлена VK.COM пользователю в процессе авторизации.Пользователя спросят, доверяет ли он этому приложению, чтобы предоставить информацию о его имени и группах ВКонтакте, к которым он принадлежит.
Запишите следующие параметры приложения ВКонтакте: ApplicationID (это число) и SecureKey (это набор букв, например JKdasAKdaKLKsklsjndas)
Перейдите в настройки плагина в консоли администратора WordPress (Plugings — VK Lock) и введите ApplicationID SecureKey в соответствующие поля
Вот и все — теперь вы можете настроить доступ к своим сообщениям \ страницам
Как пользоваться плагином?
Откройте консоль администратора WP и перейдите на страницу \ пост.Перейдите в раздел [VK Lock] на экране редактирования страницы (мета-поле внизу страницы).
В разделе [VK Lock] укажите:
URL группы ВКонтакте (просто скопируйте http адрес из браузера на главную страницу группы ВК — это вроде https://vk.com/club123456789), если он не указан — плагин никак не повлияет на вашу страницу
Timelimit (дата в формате ГГГГ-ММ-ДД, после которой доступ к странице будет заблокирован даже для соответствующих участников группы ВКонтакте), вы можете оставить его пустым
Как настроить плагин?
Плагинимеет следующие параметры (см. В разделе Плагины — меню ВКонтакте):
«VK Application ID» — идентификатор приложения, которое необходимо создать в VK
«VK SecureKey» — ключ безопасности вашего приложения ВКонтакте
«Показать поле пароля по умолчанию» — поскольку плагин работает для страниц, защищенных паролем, вы можете показывать (1) или нет (0) поле пароля по умолчанию на странице.
«Заголовок уведомления о доступе» — текст заголовка, который отображается пользователю (обычно это ВНИМАНИЕ или АУТЕНТИФИКАЦИЯ).
«Текст уведомления о запрете доступа» — текст, который отображается пользователю как описание \ объяснение отсутствия доступа (есть параметр% s, который будет заменен URL-адресом группы ВКонтакте)
«SingIn Button Text» — текст, который будет помещен на кнопку «SingIn» под уведомлением.
«Нет доступа по истечении времени уведомления» — текст, который отображается пользователю в случае достижения лимита времени (есть два параметра% s — первый будет заменен URL группы ВК, второй — датой лимита времени)
‘Класс CSS для SingIn
div area ’- классы CSS для установки в
раздел div уведомления о запрете доступа
- «Класс CSS для привязки VK SingIn» — класс CSS для URL-адреса SingIn VK, обычно его «кнопка»
Это замедляет работу моего сайта?
Короткий ответ — НЕТ.Плагин VK-Lock при загрузке страницы проверяет, установлен ли URL ВКонтакте, если нет — ничего не произойдет. Таким образом, накладные расходы очень маленькие. Кроме того, чтобы минимизировать нагрузку на VK.COM и ускорить загрузку страницы, VK-Lock также полагается на приватные файлы cookie vk_lock. VK Lock устанавливает защищенный cookie-файл, который подтверждает, что пользователь был правильно авторизован в VK.COM (cookie действителен максимум 2 часа).
Установка
Плагинработает через VKontakte API (https://oauth.vk.com/authorize), поэтому вам нужно сделать некоторые правильные (это очень простые) настройки в VK.Сторона COM:
У вас должен быть активный аккаунт ВКонтакте
Вам необходимо создать новое «приложение ВКонтакте». Не паникуйте — «приложение» означает только некоторые настройки на VK.com, которые обеспечивают интеграцию между VK.com и вашим сайтом wordpress (этот плагин)
Перейдите на https://vk.com/editapp?act=create и создайте новое «Приложение ВКонтакте» — установите его тип «Веб-сайт» и укажите адрес вашего сайта WordPress. Целесообразно указать название приложения, описание и значок (лучше, чтобы он соответствовал вашему сайту wordpress), потому что эта информация будет представлена ВКонтакте.COM пользователю во время авторизации. Пользователя спросят, доверяет ли он этому приложению, чтобы предоставить информацию о его имени и группах ВКонтакте, к которым он принадлежит.
Запишите следующие параметры приложения ВКонтакте: ApplicationID (это число) и SecureKey (это набор букв, например JKdasAKdaKLKsklsjndas)
Перейдите в настройки плагина в консоли администратора WordPress (Plugings — VK Lock) и введите ApplicationID SecureKey в соответствующие поля
Вот и все — теперь вы можете настроить доступ к своим сообщениям \ страницам
История изменений
0.1,8
Первая публичная продажа
0,1,7
- Добавлена функция Timelimit (доступ участникам группы VK.com после указанной даты блокируется)
- Перевод на русский добавлен
0,1,6
- Интеграция VK.com изменена с VK-Widgets на OAuth
0,1
Начальная редакция
О программе VK Wellness Initiative | Внимательность
Мы все заслуживаем здоровья. VK Wellness Initiative — это индивидуальный подход к достижению личного и коллективного благополучия.Мы предлагаем основную программу оздоровительных консультаций, в рамках которой клиенты завершают планирование оздоровления при поддержке клинического консультанта Регистра. Достижение хорошего самочувствия способом ВКонтакте предполагает совместное изучение вашего личного опыта в формате, который наилучшим образом соответствует вашим потребностям. Вы можете получить доступ к нашим программам поддержки один на один или присоединиться к нашим группам, чтобы получить больше вдохновения и дополнительную поддержку.
Мы также стремимся сделать ваш опыт максимально комфортным и доступным. Мы не хотим, чтобы люди не могли преодолеть свои препятствия, чтобы почувствовать себя лучше.Мы предлагаем услуги по использованию метода ценообразования по скользящей шкале и работаем с вами, чтобы определить лучшие варианты поддержки с учетом ваших текущих обстоятельств.
Новые идеи программирования и группы создаются совместно с вами, поэтому, пожалуйста, уделите время, чтобы поделиться с нами своими отзывами и идеями для будущих оздоровительных инициатив.
Wellness Модель
Модель VK wellness — это система интегрированных внутренних и внешних переживаний, которые создают состояние общего благополучия. Эти 12 направлений оздоровления влияют друг на друга.Уделять время заботе о благополучии в каждой из этих областей — это начало положительных сдвигов для наших клиентов. Эти области включают:
Внутренний опыт хорошего самочувствия
- Физическое благополучие : все аспекты здоровья вашего тела
- Как ваша энергия?
- Есть ли у вас какие-либо серьезные проблемы со здоровьем?
- Насколько хорошо работает ваша иммунная система?
- Испытываете ли вы физический дискомфорт и боль?
- Психическое / поведенческое благополучие : все аспекты вашего психического здоровья и поведения, которым вы занимаетесь
- Испытываете ли вы психологический стресс?
- Есть ли у вас какое-либо поведение, которое вы хотели бы изменить (вредные привычки)?
- Какие убеждения и мысли вы относитесь к себе или окружающим?
- Эмоциональное здоровье : эмоциональное здоровье можно измерить по тому, насколько хорошо вы постепенно интегрируете свои эмоции в свой жизненный опыт.
- Знаете ли вы, какие эмоции испытываете?
- Можете ли вы регулировать свои эмоции так, чтобы это приносило вам пользу?
- Используете ли вы свои эмоции для принятия решения о своем выборе?
- Духовное здоровье : наша система убеждений, ценностей, морали и веры, которая определяет наше этическое поведение и придает смысл нашей жизни
- Насколько хорошо вы понимаете свои ценности и убеждения?
- Считаете ли вы, что ваша жизнь имеет цель и смысл?
- Соответствует ли ваше поведение вашим ценностям?
Внутренний опыт
- Культурное благополучие : Культурное благополучие включает в себя ваши личные отношения с вашей собственной культурой и то, как вы принимаете и интегрируете с культурами, которые вас окружают
- Что вы знаете о своей культуре и ее влиянии на ваш жизненный опыт?
- Участвуете ли вы в обычаях, ритуалах и верованиях, связанных с вашей культурой?
- Знаете ли вы о культурном разнообразии в окружающем вас сообществе?
- Как проявлять культурное смирение?
- Можете ли вы описать свою культуру?
- Интеллектуальное благополучие: ваше участие в познании нового
- Занимаетесь ли вы деятельностью по развитию навыков?
- Как вы активно изучаете и приобретаете новую информацию?
- Вы цените обучение и планируете ли это?
Внешние оздоровительные процедуры
- Социальное благополучие : качество отношений в вашей жизни и насколько хорошо они соответствуют вашим индивидуальным социальным потребностям
- Доверяете ли вы близким людям?
- Довольны ли вы количеством общения, которое вы получаете в своем кругу общения?
- Испытываете ли вы конфликты в отношениях чаще, чем хотелось бы?
- Экологическое благополучие : уровень вашего уважения к окружающей среде, в которой вы живете
- Испытываете ли вы чувство вины за свои усилия по поддержанию нашей планеты?
- Что вы делаете, чтобы заботиться о Земле?
- Что вы знаете об экосистеме нашей Земли и как вы на нее влияете?
- Профессиональное благополучие: опыт нахождения баланса между вашей карьерой / работой и остальной жизнью
- Как вы бы описали уровень удовлетворенности своей работой?
- Что бы вы изменили в своем текущем балансе работы и личной жизни, если бы могли?
- Считаете ли вы, что ваша работа значима для вас?
- Финансовое благополучие : насколько хорошо ваш текущий доход и инвестиции соответствуют потребностям вашей семьи и образу жизни
- Как часто вы беспокоитесь о своем доходе?
- Получаете ли вы в жизни удовольствие от важных для вас вещей?
- Инвестировали ли вы в свое будущее и сбережения?
- Отдых / хорошее самочувствие: Ваш опыт хорошего самочувствия вне работы и домашних обязанностей
- Что вы делаете, чтобы продолжить творчество или игру?
- Сколько времени вы уделяете своим интересам и увлечениям?
- Вам нравится заниматься тем, чем вы занимаетесь вне работы?
- Общественное благополучие: общее благополучие вашего окружающего сообщества (физическое или культурное) и его влияние на ваше здоровье
- Как вы относитесь к сообществу, которое вас окружает?
- Каким образом ваше сообщество поддерживает ваше благополучие?
- Как бы вы описали сообщество, в котором живете, или сообщество, частью которого вы являетесь?
Как сделать горизонтальный групповой аватар.Аватар и обложка для группы ВКонтакте
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Чтобы быть уникальным, некоторые владельцы сообществ заказывают его у специалистов, которые разрабатывают особый дизайн для этой группы. Без навыков и специальных программ проделать такую работу будет сложно. Поэтому заказ аватара сообщества будет дорогостоящим. Если все же вы сами решили его создать, то сделать это можно проще.
Во-первых, обратите внимание на подборку широкоформатных картинок для вашего сообщества. Это обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала нужно найти красивую картинку, которая будет соответствовать тематике вашей группы. В этом может помочь поисковик картинок в Яндексе или Гугле. Например, вас интересуют туристические темы. Для этого введите в поисковике ключевое слово «путешествия» или по-английски «путешествия». Затем выберите наиболее подходящее широкоформатное изображение, соответствующее вашей теме.Старайтесь выбирать изображения с высоким разрешением, так как качественное изображение будет выглядеть более привлекательно.
Найдя подходящую картинку, сохраните ее на свой компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «Управление сообществом». В этом разделе выберите «настройки группы». Здесь у вас будет возможность скачать «обложку сообщества». Щелкните вкладку «Загрузить» и выберите изображение, которое вы для этого скачали.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого аватара
Хотя многие используют преимущества новой функции для широкоформатных иллюстраций, некоторые владельцы групп с большей вероятностью будут использовать устаревший режим дизайна.
Для этого необходимо сначала найти в Интернете подходящую картинку и сохранить ее на жесткий диск. Затем перейдите в группу и в том месте, где должен находиться аватар сообщества, щелкните вкладку «Загрузить фото» и выберите изображение, которое вы скачали.
После загрузки изображения вы можете выбрать область на нем, которая будет отображаться в ava.Затем щелкните вкладку «Сохранить и продолжить».
Даже если вы собираетесь использовать обновленную версию широкоформатной обложки, вам все равно нужно сначала добавить стандартную ava, так как это изображение будет отображаться под всеми сообщениями вашего сообщества.
У каждого десятого пользователя социальной сети ВКонтакте есть свое сообщество. Сегодня я покажу вам самый простой способ. « Как сделать аватарку для группы ВКонтакте » в Adobe Photoshop. Пошаговое руководство поможет вам минимизировать время, необходимое для создания аватара.
Введение
Прежде чем приступить к созданию красивой аватарки для своей группы, советую посетить категорию с уникальными. Есть много psd аватарок абсолютно на самые разные темы.
Я не буду рассказывать о том, как привлечь внимание, как мотивировать подписаться и тому подобное.
Шаг 1. Создайте макет аватара
Файл → Создать (Ctrl + N)
Примечание! Я использую размеры для своих аватарок 350k700 пикселей
Макет будущего аватара успешно создан! давай продолжим.
Если вам нужен аватар с закругленными углами, то используйте инструмент Rounded Rectangle Tool (U), укажите радиус в верхней панели Photoshop, и, удерживая левую кнопку мыши, перетащите фигуру по всей площади изображения. макет. Вот как выглядит округлость с определенным радиусом:
Теперь ясно, что чем больше радиус, тем круче округлость.
Шаг 2: нарисуйте аватар
На этом этапе большую роль играет ваше воображение, креативность и тому подобное.Здесь сложно дать конкретный совет, потому что каждый аватар создается для определенной темы, и вы сами делаете порядок расположения логотипов, клипартов, кнопок, как считаете нужным. В качестве примера вкратце покажу, как я сделал такой аватар:
1. Использован авторский рисунок автомобиля Chevrolet.
2. Инструмент горизонтального текста
3. Инструмент «Прямоугольник со скругленными углами»
4. Инструмент «Свободная фигура»
5. Работа над «Стилями слоя»
6. Поправка по мелочам (резкость, свет и тп фильтры)
Вроде перечислено все, что он использовал для создания.
На страже ..
Спасибо тем, кто дочитал эту интересную статью до конца. Оказывается, мы познакомились в два этапа, и я надеюсь, что мне удалось дать достойный ответ на вопрос, заданный в начале.
Если есть вопрос, почему я использую для аватара во много раз больше размеров, чем стандартные? тогда вы знаете, что, нажав на аватар сообщества, пользователь в 80% надеется увидеть больший размер, чтобы увидеть интересующие его детали. А в оставшиеся 20% это будет lois.
По всем вопросам пишите в комментариях.
Как сделать горизонтальный аватар в группе ВКонтакте — вопрос, который задает большинство администраторов и создателей сообществ ВКонтакте. Горизонтальное покрытие группы создает привлекательный внешний вид для группы и позволяет более точно передать атмосферу сообщества. В этой статье мы расскажем, как самостоятельно скачать эту конструктивную деталь.
Пошаговая инструкция, как сделать горизонтальную аватарку в группе ВКонтакте.
Прежде всего, вам нужно выбрать картинку, которую вы хотели бы видеть в качестве обложки. Оптимальный размер изображения для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG. При полном соблюдении формата и размера изображения вы можете получить максимальное соответствие вашего изображения реальному виду загруженной обложки.
После выбора образа можно сразу приступить к его загрузке. Для этого зайдите в сообщество и перейдите в меню управления сообществом.В открывшемся меню найдите поле «Обложка сообщества». Затем нажмите «Загрузить» и следуйте всем инструкциям. Сохраните результаты, и все готово! Теперь у вас есть красивый горизонтальный аватар и его можно запускать
Как добавить фотоальбом на стену ВКонтакте. Как прикрепить альбом для записи «ВКонтакте»: Советы и инструкции
Большинство людей примерно понимают, как изменить главную страницу профиля или добавить картинки в свои альбомы. Однако когда дело доходит до стены ВК, многие теряются, не понимают, как прикрепить то или иное изображение.В этом нет ничего сложного.
Ниже приведены инструкции, которым необходимо следовать.
Кстати так же отправляется другу на ленту. Это может быть ваш общий снимок, открытка или любое фото, которое покажется актуальным.
Закрепление фото на странице
После того, как изображение было добавлено, его можно легко закрепить. Это сделано, чтобы новые записи на стене не сдвигали фото вниз по списку. Таким образом, он всегда будет на виду, пока вы не решите его распустить.
Для закрепления фото выберите контекстное меню в виде трех точек в верхнем углу записи.
Там вы найдете пункт «Крепление», благодаря которому любое изображение сразу поднимется на самый верх вашей стены. Рядом с ним появится соответствующая запись.
Таким же образом можно отключить и фото.
Изначально вам нужно открыть свои изображения, найдя там все альбомы. Сделать это можно в меню «Фото» на главной странице ВКонтакте.
Выберите нужный альбом и перейдите к нему. Для этого нажмите на обложку этой коллекции фотографий. После того, как вы попадете внутрь самой папки, скопируйте ссылку в строке браузера.
Кнопку «Отправить» вы размещаете на своей стене.
Здравствуйте, уважаемые читатели сайта.
Начнем с размещения на личной странице, потом поговорим о сообществах, обратим внимание на публикацию с телефона и в конце научимся быстро размещать материалы из Instagram во ВКонтакте.
Есть несколько вариантов этого размещения: на стене, в разделе Фото, в альбоме и с установкой аватара. Вы можете использовать некоторые из них или все. Разберем каждый метод отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом щелкните значок камеры. Можно выкладывать графику и без сопроводительного сообщения, но это делается редко.
В проводнике на компьютере выбираем нужный файл. Или сделайте снимок в реальном времени, он появится под новой записью.Щелкните «Отправить». Готово, новый материал размещен на стене.
На странице
Заходим в соответствующий пункт меню.
Нажмите кнопку «Добавить фотографии». Выберите в проводнике один или несколько файлов, откройте их. Теперь вы можете внести определенные коррективы:
- сделать описание
- повернуть,
- открыть фоторедактор,
- удалить при необходимости.
Все это сделано с помощью пиктограмм на каждой миниатюре.
После завершения обработки подтверждаю ваше желание разместить изображения на сайте.
Теперь вы можете увидеть их в личном кабинете в соответствующем разделе.
В альбоме
Если вы не знаете, что графику можно хранить в отдельных папках, прочтите статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки картинок с жесткого диска вы можете выбрать не «опубликовать на моей странице», а «добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Базовый профиль фотографии
Наведите указатель мыши на текущее изображение, появится всплывающее меню. Выберите «Обновить фото».
Здесь можно сделать снимок или загрузить уже готовый с компьютера. Когда загрузка будет завершена, подтвердите свой выбор кнопкой «Сохранить и продолжить» или назад и назад и выберите другой вариант.
В конце определите область для небольшого аватара, который будет отображаться рядом с вашими сообщениями и в списке друзей других пользователей. Сохраните изменения.
Добавить фото в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента является обязательной частью его заполнения. Здесь, как и в личном кабинете, есть несколько вариантов публикации материалов: на странице, в альбоме изменение основной миниатюры.
И мы применим те же методы. Сначала перейдите в раздел главного меню «Группа», «Управление» и перейдите в сообщество, которое планируют редактировать.
Чтобы опубликовать новости с изображением на стене, введите текст в поле Добавить запись и прикрепите графический файл. Для этого щелкните значок с изображением камеры. Вы можете выбрать материалы из доступных на личной странице или скачать с ПК. Когда загрузка будет завершена, отправьте контент на стену.
Чтобы создать и заполнить альбом группы, нужно зайти в меню «Управление», «Разделы» и добавить возможность публикации картинок. Программа предлагает на выбор 2 типа доступа — открытый и закрытый.В первом случае размещать фотографии могут все участники группы, во втором — только администраторы. Сохраняем настройки и продолжаем.
Здесь вы можете загрузить изображения в основную директорию, созданную автоматически, или перейти во вкладку «Все фотографии» — «Создать альбом».
После этого вы можете загружать изображения, хранящиеся на жестком диске. Для этого перейдите в альбом и нажмите «Добавить фото» или перетащите документы из папки на компьютере.
Чтобы изменить «лицо» группы, загрузите картинку на главную страницу.
Загрузить фото в ВК по телефону
Часто снимки делаются на камере мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла накладывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотографии с iPhone или мобильного устройства на Android, перейдите в официальное приложение социальной сети. Откройте меню, нажав на три точки в углу экрана, и перейдите по ссылке «Фото».Нас интересует вкладка Альбом. Иди туда.
Если нужно — создайте новую папку, если нет — добавьте файлы в уже существующую. Для этого нажмите на роль плюса, а затем на соответствующую опцию: «Загрузить из галереи» или «сфотографировать».
Точно так же вы можете загружать фотографии в мобильной версии браузера.
Официальная программа для мобильных дает еще одну интересную возможность — публиковать снимки в истории ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свой аватар с карточкой плюс или на камеру.
Если программа делает запрос, разрешите доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. Рассказ покажут друзьям и подписчикам в течение дня.
Публикация изображений в сообществе
Чтобы добавить фото в группу, зайдите в нее. Под основной информацией должен быть блок «фотография». Зайдите туда, выберите вкладку «Альбомы». Открываем ту, которую хотим пополнить, и с помощью плюса в углу вы загружаете графические материалы из галереи или делаете снимок в реальном времени.
Публикуем фото через галерею
Такого же результата можно добиться, если зайти в папку, где хранятся изображения на телефоне. Отметьте «птички» файлы, которые хотите отправить в ВК, нажмите на иконку вверху экрана. Это похоже на мой скриншот.
Авто доступ из инстаграмма в ВК
И напоследок, как я и обещал, небольшая хитрость для фанатов инстаграмма и вк. Открываем свой профиль ВКонтакте, под основным фото нажимаем «редактировать».В меню справа переходим в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Я уже ввел свои данные, поэтому предлагаю мне настройки для переноса материалов. Рекомендую поставить отметку напротив надписи «Не импортировать (только с хештегом)». Тогда не все посты будут автоматически передаваться из инстаграмма в ВК, а только те, где Hashteg #vk будет для импорта в заранее выбранный альбом, #vkpost — для публикации на стене.
Сохраняйте результат и испытайте новые возможности. Если что-то пойдет не так, вы можете отключить эту функцию в любой момент.
Заключение
Сегодня мы рассмотрели множество способов опубликовать фото ВКонтакте. Выбирайте подходящие и удобные для вас, получайте лайки на свои посты, наполняйте их. Делитесь впечатлениями от полученной информации в комментариях, задавайте вопросы. И я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Многие пользователи Интернета работают с социальными сетями.Например, в России популярен сервис «ВКонтакте». На этом сайте у пользователей полно возможностей. Допустим, здесь можно послушать музыку и посмотреть фотографии. И даже создавать плейлисты и фотоальбомы. Но как прикрепить альбом, чтобы написать «ВКонтакте» при необходимости? Ответ на этот вопрос будет дан ниже. На самом деле все проще, чем кажется. Главное понимать, какой объект я хочу прикрепить к сообщению.
Что можно прикрепить
Обдумывая, как прикрепить альбом к записи в социальной сети «ВКонтакте», необходимо сначала понять, о каком объекте будет идти речь.Это зависит от этого.
На данный момент вы можете прикрепить такие альбомы:
- музыкальные;
- видео;
- с фото.
Дополнительно в сообщения можно вставлять отдельные фотографии, видео и аудио, а также загружать различные документы. Например, в формате.doc.
Важно: фото и видео альбомы прикрепляются одинаково.
Фотоальбом
Как прикрепить альбом для записи «ВКонтакте»? Для начала узнайте, как себя вести, если дело дойдет до прикрепления архива с фотографиями.
Инструкция по достижению необходимой цели будет иметь следующий вид:
- Откройте свой профиль в vk. Там нужно пройти авторизацию.
- Перейти в «Мои рисунки» — «Фотоальбомы».
- Выберите архив с фотографиями, который хотите загрузить.
- Скопируйте строку из адресной строки с идентификатором фотоальбома.
- Начать писать сообщение в «диалогах» или на стене.
- Вставить адресную строку, скопированную в буфер обмена.
После выполнения действий фотоальбом будет прикреплен к сообщению.
Важно: Если вам нужно прикрепить несколько альбомов, вам придется каждый раз выполнять описанные действия, но перед вставкой следующего адреса старые буквы стираются.
Создание плейлиста
А как прикрепить музыкальный альбом, чтобы написать «ВКонтакте»? Сначала вам нужно создать плейлист. Именно его можно очень быстро отправить друзьям или опубликовать на стене.
Для достижения соответствующего результата вам потребуется:
- Открыть в социальной сети «ВКонтакте» раздел «Моя музыка».
- Вверху окна нажмите кнопку «Создать список воспроизведения».
- Установить настройки аудиоархива и добавить треки.
- Сохранить изменения.
Вот и все. Теперь можно сказать, что музыкальный альбом создан. Но что дальше?
Прикрепление музыки
Как прикрепить плейлист к записи? Для этого пользователю «ВКонтакте» необходимо:
После подтверждения действий операция будет завершена. Он не дает никаких специальных навыков и знаний.
В контакте можно обмениваться фотографиями через сообщения, а также прикреплять их к определенной записи на странице. Сегодня мы расскажем, как прикрепить альбом к записи Вконтакте, а все необходимое вы сможете сделать самостоятельно.
Способы крепления альбома на стене в ВК
В статье рассмотрены два основных способа прикрепления изображений, познакомимся с каждым. Пользователь сможет выбрать для себя подходящий способ.
С мобильного устройства
Для начала зайдите на сайт ВКонтакте, откройте свою страницу, пройдите авторизацию.Далее перейдите во вкладку «Фото», переключитесь на вкладку «Альбомы», при необходимости создайте новый альбом. В правом верхнем углу есть знак плюса, нажмите на него, затем напишите название альбома и настройте его конфиденциальность.
Поместите нужные фотографии в альбом. Если вы не знаете, как это сделать, следуйте следующей инструкции. Откройте коллекцию коллекции, в правом верхнем углу нажмите кнопку «Добавить фото». Выберите нужные фото из галереи, дождитесь выбранной папки, нажмите кнопку «Сохранить».Если фотографию необходимо загрузить с другого носителя, используйте USB-шнур или карту памяти для загрузки файлов.
Теперь сделайте копию ссылки на готовый фото-пакет и перейдите к записи, к которой нужно прикрепить фото. Создайте новую запись, вставьте скопированную ссылку под постом. Теперь нажмите кнопку «Отправить». Под записью вы увидите обложку альбома. Это очень удобный способ рекламы ваших товаров или услуг. Также таким образом можно использовать участников разных групп и сообществ.
С ПК
Чтобы прикрепить альбом, пользователю необходимо произвести такие действия:
- Сначала стоит скопировать ссылку на выбранный альбом, перейти во вкладку «Фото»:
- Выберите альбом, который хотите прикрепить, щелкните его правой кнопкой мыши, откроется контекстное меню. В этом разделе выберите «Копировать ссылку».
- Теперь откройте свой профиль, создайте новую запись (в разделе «Что у вас нового?»).
- Теперь вставьте ссылку на скопированный объект, после этой процедуры должна появиться обложка альбома.
- Нажмите кнопку «Отправить». Теперь альбом прикрепим к стене.
При желании пользователь сможет добавить описание альбома. Учтите, стоит писать текст после публикации альбома (если напишете сразу, кроме фото в посте будет видна ссылка на них). Щелкните «…» Выберите «Изменить».
После добавления надписи нажмите кнопку «Сохранить». Если вы все сделали правильно, ваша запись будет такой:
Возможные проблемы
Какие сложности могут возникнуть при прикреплении фотоальбома? В основном все получается с первого раза, но иногда из-за того, что устройство не поддерживает формат фото или размер альбома превышает допустимый стандарт, его может не прикрепить к записи.Внимательно нужно следить, чтобы к нему случайно не прикрепились ненужные изображения.
Также, если интернет работает с перебоями, во время процедуры что-то может пойти не так, и картинки не прикрепляются. Перед процессом обязательно проверьте качество интернет-соединения. Если во время прикрепления со стационарного компьютера отключится электричество, то все внесенные изменения могут не сохраниться, и вся процедура будет обновлена заново. Во избежание подобных проблем лучше постоянно сохранять изменения, не выполнять одно и то же задание дважды, сэкономить время.
Как видите, вы можете прикрепить файл к файлу записи самостоятельно, без посторонней помощи. Прикрепляйте картинки к публикациям и рассказывайте друзьям о своих новостях. Надеемся, статья будет вам полезна.
В социальной сети альбомы ВКонтакте выполняют важную роль, предоставляя пользователям возможность сортировать данные по различным категориям. Далее мы расскажем обо всех нюансах, которые нужно знать, чтобы добавить новый альбом в любой раздел сайта.
Процесс создания альбома ВКонтакте, вне зависимости от типа папки, идентичен как в случае персональной страницы и сообщества.Однако сами альбомы все же имеют несколько отличий друг от друга.
Вариант 1. Фотоальбом
В случае добавления нового альбома с изображениями можно сразу указать название и описание. Более того, во время создания могут быть особые параметры конфиденциальности, в зависимости от ваших требований.
Чтобы лучше понять процесс создания альбома и дальнейшего добавления контента, прочтите специальную статью на нашем сайте.
Вариант 2: видеоальбом
При добавлении нового раздела с видео вам предоставляется немного меньше возможностей, ограниченных только названием и некоторыми параметрами конфиденциальности.Однако как-то для подобной папки этого вполне достаточно.
Как и в случае с фотоальбомами, процесс создания нами новых альбомов для видеозаписей был подробно рассмотрен в другой статье.
Процедура добавления альбома с музыкой выглядит немного проще.
Вы можете легко создать такие музыкальные папки, прочитав специальную инструкцию.
Мобильное приложение
Любой альбом ВКонтакте в мобильном приложении имеет те же функции, что и в полной версии сайта.Как следствие, мы будем рассматривать только процесс создания, в основном игнорируя заполнение папки содержимым.
Вариант 1. Фотоальбом
По следующей инструкции вы можете добавить альбом не только в раздел с фотографиями на своей странице, но и в сообщество. Однако для этого также потребуются дополнительные права доступа к соответствующим функциям.
На этом с фотоальбомами можно закончить.
Вариант 2: видеоальбом
Добавление новых папок для роликов мало чем отличается от аналогичного процесса для фотоальбомов.Основными нюансами здесь являются внешние отличия нужных элементов интерфейса.
Готово! Создан альбом с видеороликами
Вариант 3: Музыкальный альбом
Мобильное приложение также позволяет добавлять альбомы к музыкальному контенту.
Чтобы избежать возможных проблем, следует проявить осторожность. Кроме того, мы также всегда готовы ответить на вопросы в комментариях.
.