Создание Landing Page на WordPress
С недавнего времени в интернете стали популярны одностраничные сайты, и люди всё чаще стали обращаться именно за таким продуктом.
Конечно, есть множество способов создать Landing Page, но в данной статье рассмотрю способы создать одностраничник на WordPress.
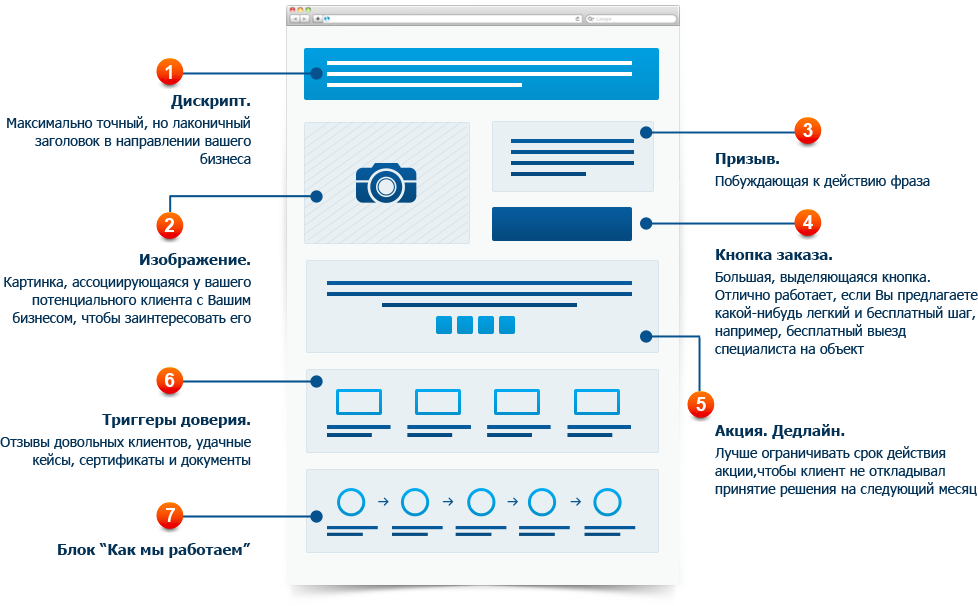
Как вы могли догадаться, в этой статье мы не будем рассматривать структуру лендинга для увеличения конверсии. Тут мы разберём только техническую возможность этот лендинг сделать.
Итак, я вижу всего 3 варианта создания лендинга на вордпрессе:
- Поиск или создание темы-лендинга;
- Вставка на страницу кода лендинга, созданного другим способом
- Поиск или создание плагина для лендинга.
Landing с помощью темы WordPress
Этот вариант я считаю самым лучшим, т.к. ни один плагин не даст вам такого функционала как php код, на котором пишутся страницы для WP.
Однако использовать чужую готовую тему под свой лендинг не рекомендуется, ибо структура той страницы может значительно отличаться от правильной с точки зрения получения конверсии.
Идеально будет написать страницу самому или нанять для этого фрилансера.
Если же вы всё таки выбрали искать уже готовую тему, то скорее всего вас ожидают две проблемы: сложно выбрать достаточно функциональную тему и ещё сложнее будет контролировать структуру лендинга в выбранной теме.
Примером таких тем является Zerif Lite и его производные.
Вставка кода лендинга
Нельзя исключать возможность вставки на страницу вордпресса html кода, написанного самостоятельно или сгенерированного сервисами для создания лендингов.
Ярким примером такого сервиса может быть сервис tilda.cc и аналоги.
Однако этот вариант я считаю не полным, ибо просто вставив на страницу код, мы получим страницу с элементами темы, которые, скорее всего, будут мешать. Ниже я расскажу как это исправить.
Landing с помощью плагинов
Плагины решают большинство проблем на WordPress, и, благодаря популярности этой CMS, выбор достойного плагина тоже займёт время.
Я сразу скажу, что посмотрел далеко не все варианты, но впечатлить меня смогли только 2 плагина: Elementor и Page Builder от SiteOrigin.
Page Builder от SiteOrigin
Результат работы этого плагина интересен, но всё равно уступает созданию отдельного шаблона.
Количество установок (более миллиона) говорит нам о том, что плагин популярен и, возможно, имеет не плохой функционал.
Сначала было чертовски сложно разобраться как им пользоваться, но открыв готовый макет и покопавшись в его настройках, я сообразил что к чему.
Elementor
Возможно я зря уделил этому плагину так мало времени, но он всё равно установлен у меня на сайте.
На момент написания этой статьи имеет 100 000 установок и свежие обновления.
Выглядит очень простенько и намного менее интересно, чем предыдущий плагин, но некоторые его функции заставляют задуматься.
Из самого интересного:
- Скрытие элемента на устройстве с указанным размером экрана — пока не знаю как это реализовать, но для плагина это большой шаг в адаптивности и диалоге с пользователем.
- Скрытие элементов темы на WordPress — подробнее ниже.

Как скрыть элементы темы на WordPress?
Изначально предполагается, что любая страница созданная на WordPress будет находиться в заданных ей рамках. Можно, конечно, разрешить странице использовать шаблон на всю ширину, но как скрыть элементы темы на вордпресс(header и footer), если они не нужны?
Если у вас достаточно навыков, то вы наверняка сможете сделать это внеся правки в WP шаблон, но есть и более простое решение.
Elementor как раз является этим решением! Удивительно, что я не смог нагуглить этого и наткнулся на этот функционал плагина фактически случайно. Необходимо просто выбрать вид шаблона «Elementor Canvas» на странице редактирования страницы или записи. После этого все лишние элементы темы исчезнут и на экране будет только тот код, который задан на странице. Независимо от того, сделана она через Elementor или нет.
Альтернативное решение или WP Maintenance
А вот когда я гуглил на эту тему, то мне в большинстве случаев предлагались плагины для закрытия сайта на техническое обслуживание. Наверное я не смог правильно сформулировать запрос.
Наверное я не смог правильно сформулировать запрос.
Все их названия содержат слово Maintenance, и у них даже может быть свой примитивный конструктор, но он явно не предназначен для продаж. В некоторых есть возможность вставить свой скрипт и крайне желательно, что бы плагин предоставлял всю ширину экрана.
Из всего многообразия плагинов подошёл только WP Maintenance, так как он единственный предоставил мне весь экран.
Создание Landing Page на WordPress за 10 000 руб., исполнитель Армен (armfast) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
К сожалению, продажа данного кворка приостановлена.
Смотрите похожие кворки в разделе Создание сайта.
armfast
- 3.9
- (78)
К сожалению, продажа данного кворка приостановлена.
Смотрите похожие кворки в разделе Создание сайта.
«Все как обычно, как по маслу! все поправки сделаны, выполнением заказа доволен на все 100% Рекомендую исполнителя!»
«Все как обычно, как по маслу! все поправки сделаны, выполнением заказа доволен на все 100% Рекомендую исполнителя!»
Отзыв от -STI-, 3 года
«Все как обычно, как по маслу! все поправки сделаны, выполнением заказа доволен на все 100% Рекомендую исполнителя!»
«Все как обычно, как по маслу! все поправки сделаны, выполнением заказа доволен на все 100% Рекомендую исполнителя!»
Отзыв от -STI-, 3 года
«Все как обычно, как по маслу! все поправки сделаны, выполнением заказа доволен на все 100% Рекомендую исполнителя!»
«Все как обычно, как по маслу! все поправки сделаны, выполнением заказа доволен на все 100% Рекомендую исполнителя!»
Отзыв от -STI-, 3 года
b
«Работа сделана в срок. Учитывались все малейшие нюансы. Работой доволен. Рекомендую. «
«Работа сделана в срок. Учитывались все малейшие нюансы. Работой доволен. Рекомендую. «
Работой доволен. Рекомендую. «
Отзыв от biojke, 3 года
b
«Работа сделана в срок. Учитывались все малейшие нюансы. Работой доволен. Рекомендую. «
«Работа сделана в срок. Учитывались все малейшие нюансы. Работой доволен. Рекомендую. «
Отзыв от biojke, 3 года
b
«Работа сделана в срок. Учитывались все малейшие нюансы. Работой доволен. Рекомендую. «
«Работа сделана в срок. Учитывались все малейшие нюансы. Работой доволен. Рекомендую. «
Отзыв от biojke, 3 года
b
«Работа сделана в срок. Учитывались все малейшие нюансы. Работой доволен. Рекомендую. «
«Работа сделана в срок. Учитывались все малейшие нюансы. Работой доволен. Рекомендую. «
Отзыв от biojke, 3 года
Посмотрите другие примеры работ
в профиле armfast
Открыть портфолио
1 из 52
Выберите вариант кворка
Эконом
10 000 ₽
Стандарт
12 000 ₽
Бизнес
15 000 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Краткое описание
Создание landing page по шаблону
Создание landing page по вашему прототипу, наполнение контентом
Создание landing page до 10 экранов с нуля, наполнение контентом
Адаптивный сайт
Установка на хостинг
Доменное имя
SEO оптимизация сайта
Форма обратной связи
Форма заказа
Подбор картинок
Онлайн консультант
Настройка автонаполнения
Наполнение контентом
Админ-панель
Анимация
Плагины
Скорость загрузки
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
7 дней
8 дней
9 дней
Об этом кворке
Создание Landing Page под ключ с нуля.
1. Уникальный дизайн
2. Адаптивная верстка под все экраны
4. Настройка форм обратной связи
5. Seo-оптимизированный сайт
ВАЖНО։ После окончания заказа по ТЗ делаю до 5 бесплатных правок.
<p><strong>Создание Landing Page под ключ с нуля. </strong></p><p>1. Уникальный дизайн</p><p>2. Адаптивная верстка под все экраны</p><p>4. Настройка форм обратной связи</p><p>5. Seo-оптимизированный сайт</p><p></p><p>ВАЖНО։ После окончания заказа по ТЗ делаю до 5 бесплатных правок. </p><p></p>
Вид: Лендинг
CMS: WordPress
Язык разработки: PHP
Фреймворк PHP: Без фреймворка
Интерфейс на JavaScript: Нет
Используется CSS: Да
Фреймворк CSS: Bootstrap
База данных: Предусмотрена
Тип БД: MySQL
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
Блог TruVISIBILITY | Могу ли я создать целевую страницу в WordPress?
Создание целевых страниц, особенно в WordPress, не должно пугать. Целевая страница может увеличить коэффициент конверсии вашего сайта WordPress, побуждая посетителей совершать желаемые действия, такие как подписка на информационный бюллетень, покупка продукта или регистрация на веб-сайте.
Но знаете ли вы, что вам не нужно создавать целевую страницу WordPress на сайте WordPress? Вы можете использовать конструктор веб-сайтов TruVISIBILITY и подключать целевые страницы (например, те, которые вы создаете на WordPress) к приложению «Сайты».
Создать целый веб-сайт сложно, но наиболее важными его частями являются главная и целевая страницы. На самом деле, у вас может быть больше целевых страниц, и размещение их в конструкторе не должно вызывать стресса! Ознакомьтесь с нами ниже и читайте советы и рекомендации по WordPress.
Вы можете создать целевую страницу в WordPress, но есть и другие варианты, о которых мы поговорим. Когда вы решите создать страницу, на которую будет заходить ваша аудитория, поле вашей формы, виджеты и тема, которые вы выберете, будут зависеть от желаемого вами дизайна целевой страницы. Как вы хотите, чтобы это выглядело? Помните об этом при создании целевых страниц и изучении того, как создать пользовательскую целевую страницу в WordPress.
Когда вы решите создать страницу, на которую будет заходить ваша аудитория, поле вашей формы, виджеты и тема, которые вы выберете, будут зависеть от желаемого вами дизайна целевой страницы. Как вы хотите, чтобы это выглядело? Помните об этом при создании целевых страниц и изучении того, как создать пользовательскую целевую страницу в WordPress.
Содержание
- Зачем создавать целевые страницы?
- Что такое целевая страница WordPress?
- Примечание о шаблонах целевых страниц
- Как создать целевую страницу в WordPress
- Что такое плагин целевой страницы?
- Типы подключаемых модулей целевых страниц
- Что дальше в создании целевых страниц?
Целевые страницы не следует путать с домашними страницами. Домашняя страница — это «парадная дверь» вашего сайта и первое, что видят люди, а целевая страница — это страница на вашем сайте с единственной целью, которую иногда называют «призывом к действию». Эта единственная цель может заключаться в том, чтобы побудить ваших посетителей подписаться на услугу, купить продукт, присоединиться к списку рассылки или побудить посетителей совершить какое-либо другое конкретное действие.
Эта единственная цель может заключаться в том, чтобы побудить ваших посетителей подписаться на услугу, купить продукт, присоединиться к списку рассылки или побудить посетителей совершить какое-либо другое конкретное действие.
В широком смысле целевая страница — это мощная маркетинговая техника, которая одновременно служит инструментом для создания трафика и средством конверсии.
Хотя средний коэффициент конверсии для целевых страниц составляет 9,7 %, добавление таких элементов, как изображения или социальные доказательства, может еще больше повысить конверсию. В результате создание хорошей целевой страницы имеет решающее значение для развития вашего бизнеса.
В этой статье мы покажем вам три простых и эффективных метода создания целевой страницы в WordPress и обсудим, когда это делать.
Целевая страница ориентирована на одну цель, поэтому на этих страницах часто не отображаются некоторые типичные элементы сайта, такие как меню, боковая панель или нижний колонтитул. Если вы хотите использовать этот подход, выберите тему для своего сайта, которая поддерживает редактор сайта или страницы, чтобы у вас был полный контроль над элементами, отображаемыми на вашей целевой странице. Если вы не уверены, какую тему выбрать, хорошим вариантом будет пустой шаблон.
Если вы хотите использовать этот подход, выберите тему для своего сайта, которая поддерживает редактор сайта или страницы, чтобы у вас был полный контроль над элементами, отображаемыми на вашей целевой странице. Если вы не уверены, какую тему выбрать, хорошим вариантом будет пустой шаблон.
Любая созданная вами целевая страница в WordPress считается целевой страницей WordPress. Целевые страницы WordPress часто создаются с помощью плагина. Мы немного обсудим плагины, но начнем с того, что вы можете делать с шаблонами целевых страниц в WordPress.
Примечание о шаблонах целевых страниц
Заинтересованы только в шаблонах целевых страниц (не обязательно из WordPress)? Большинство шаблонов предназначены для блокировки ненужных виджетов и дополнительных материалов, которые не приведут к высокому коэффициенту конверсии, что только поможет вам увидеть результаты любой кампании, которую вы создаете в своем конструкторе электронной почты. Видите, как все это связано? Ознакомьтесь с шаблонами целевых страниц TruVISIBILITY, нажав кнопку ниже.
Вам нужно больше, чем красивый сайт WordPress. Вам нужен способ привлечь внимание вашей целевой аудитории, чтобы перейти на ваш сайт в первую очередь. Вам также нужно, чтобы они были достаточно соблазнены, чтобы ввести свою личную информацию для дальнейшего маркетинга ваших бизнес-планов.
Вот как создать целевую страницу в WordPress и какие инструменты доступны для упрощения процесса создания целевой страницы.
Какие основные шаги необходимо предпринять при создании первоклассных целевых страниц в WordPress?
1) Выберите тему.
Выберите тему в разделе «Мой сайт» > «Дизайн» > «Темы» на панели инструментов WordPress или загрузите и установите новую тему. Затем нажмите на три точки рядом с названием темы и нажмите «Активировать».
2) Удалить ненужный контент.
Цель вашей целевой страницы проста, поэтому следующим шагом будет удаление лишних сообщений и страниц. Перейдите в раздел «Мой сайт» > «Сайт» > «Страницы», затем нажмите на три точки рядом с любой ненужной страницей и нажмите «Корзина». Неважно, какую страницу вы ведете.
Неважно, какую страницу вы ведете.
3) Установите домашнюю страницу.
С помощью трех точек рядом со страницей, которую вы решили сохранить, установите ее в качестве статической домашней страницы. Это не то же самое, что ваша обычная домашняя страница — вместо этого она гарантирует, что ваша настраиваемая целевая страница находится там, где посетители попадают, когда они нажимают на ваш основной сайт WordPress.
4) Создание своей страницы.
Нажмите на три точки, а затем нажмите «Изменить». В редакторе вы сможете добавлять текст, изображения, контактные формы и контент с призывом к действию. Это позволит настроить многие вещи для вашего бренда.
5) Оживите целевую страницу.
Нажмите «Обновить», чтобы опубликовать свою страницу, а затем создайте ссылку на нее с основного сайта WordPress.
Если вы предпочитаете более индивидуальный вид своей целевой страницы, вы можете углубиться в код и сделать это самостоятельно. Вам понадобятся некоторые навыки HTML и CSS, чтобы сделать эту работу. Вот как вы можете сделать целевую страницу более индивидуальной:
Вам понадобятся некоторые навыки HTML и CSS, чтобы сделать эту работу. Вот как вы можете сделать целевую страницу более индивидуальной:
Создайте дочернюю тему — Текущую тему вашего сайта WordPress часто называют «родительской темой». Чтобы гарантировать, что любые созданные вами целевые страницы не повлияют на эту тему, начните с создания дочерней темы.
Вам нужно будет ввести следующие коды в папку дочерней темы, которую можно легко найти в Интернете:
- Файл style.css
- Создать файл functions.php
- Установить и активировать дочернюю тему
- Создать пользовательскую страницу
- Создайте пользовательский заголовок
- Добавьте изображения
Вы можете добавить дополнительный контент и стиль с помощью CSS, чтобы сделать вашу домашнюю страницу более индивидуальной. Любая тема WordPress, которую вы используете, будет выглядеть так, как будто ее создал профессионал, и ее можно применить к вашему текущему домену.
Создать целевую страницу в WordPress довольно просто, если использовать плагин целевой страницы WordPress. Даже если вы не разработчик, вы можете создать целевую страницу с высокой конверсией в WordPress и увеличить трафик и продажи своего сайта с помощью плагина.
На рынке есть несколько плагинов для целевых страниц WordPress. Однако не все плагины одинаковы.
Типы подключаемых модулей целевых страниц
С подключаемым модулем целевых страниц WordPress нужно принять во внимание еще несколько шагов. В большинстве приложений этот вариант плагина уже есть. Если нет, то легко найти плагин, за который часто придется платить.
SeedProd
Сначала вам необходимо посетить веб-сайт SeedProd и приобрести подключаемый модуль. Затем вы можете загрузить файл плагина на свой компьютер и скопировать лицензионный ключ плагина. Или, если вы хотите сначала попробовать облегченную версию SeedProd, вы можете скачать ее с wordpress.org.
Далее вам нужно войти в панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, вот наше пошаговое руководство по установке плагина WordPress. После установки не забудьте активировать его кнопкой «Verify Key».
Если вам нужны подробные инструкции, вот наше пошаговое руководство по установке плагина WordPress. После установки не забудьте активировать его кнопкой «Verify Key».
Если вы добавили форму подписки на свою целевую страницу для привлечения потенциальных клиентов и расширения списка адресов электронной почты, вам необходимо подключить службу маркетинга по электронной почте. Для этого нажмите на вкладку Подключение в верхней части экрана. Вы можете интегрировать, какое почтовое приложение вы используете в настоящее время.
После этого шага не забудьте спроектировать целевую страницу, выбрав строительные блоки, составляющие страницу, будь то поля формы, виджеты, такие как изображения и GIF, или другие элементы, которые вы хотели бы добавить. Не забудьте сохранить и просмотреть целевую страницу перед публикацией.
Должна быть кнопка «Опубликовать», чтобы опубликовать целевую страницу WordPress на вашем сайте.
Другие типы плагинов для целевых страниц
- Elementor — Elementor — это мощный плагин-конструктор с потрясающими анимационными эффектами.

- Divi — Div — один из лучших конструкторов страниц WordPress с интуитивно понятным визуальным редактором.
- Beaver Builder — не так известен, как другие, но это интуитивно понятный плагин для создания целевых страниц, который работает с большинством тем WordPress.
Теперь, когда вы опубликовали свою целевую страницу, вы можете начать создавать маркетинговые кампании для увеличения трафика. Тогда ваша целевая страница будет работать, чтобы превратить больше посетителей в клиентов или подписчиков. Заинтересованы в хостинге WordPress? Вы можете проверить это здесь!
Вы можете делать все, что захотите, в отношении выбора конструктора целевых страниц, создания уникальной целевой страницы для вашего бренда или выбора маркировки раздела ваших целевых страниц.
Вы даже можете создавать и сохранять шаблоны целевых страниц, которые вы хотите развернуть позже, например, создать специальную праздничную тему или шаблон целевой страницы дочерней темы с определенным набором виджетов, которые будут настроены для вашей страницы в будущем.
Если вы ищете отличное сообщество в области целевых страниц для вашего маркетинга, вы можете посетить бесплатные группы, к которым можно присоединиться для wpforms (формы WordPress), или посетить нашу страницу LinkedIn здесь.
Профессионалы в этой группе имеют большой опыт в развитии своего бизнеса с помощью всех видов маркетинговых возможностей, так что обращайтесь к любому из них, чтобы получить продвижение или просто связаться!
Помните, что когда вы создаете целевую страницу, вы не будете просто использовать WordPress как вариант, несмотря на то, что его используют многие предприниматели.
Многие компании создают целевую страницу с помощью другого программного обеспечения. Воспользуйтесь TruVISIBILITY, чтобы получить доступ к большинству вариантов по доступной цене — бесплатно на всю жизнь! И если вам нужна дополнительная помощь в создании страницы в конструкторе веб-сайтов, у TruVISIBILITY также есть приложение для этого!
truvisibility веб-сайт Конструктор веб-сайтов бесплатный веб-сайт бесплатный конструктор веб-сайтов контент-маркетинг дизайн веб-сайта веб-присутствие веб-дизайн веб-дизайнер веб-дизайнер веб-сайт премиум-услуг веб-сайт профессиональные услуги веб-трафик производительность веб-сайта Целевые страницы
Конструктор целевых страниц — Бесплатные шаблоны целевых страниц — Расширение WordPress
Плагин Landing page позволяет создавать красивые и высококонверсионные целевые страницы за считанные минуты без написания единой строчки кода. С нашими шаблонами целевых страниц ваша целевая страница будет работать сразу после установки и мгновенно повысит коэффициент конверсии. Переключайте шаблоны, чтобы проверить, какой шаблон лучше конвертируется, без каких-либо технических знаний.
- Обновление до расширенной версии
Встроенные красивые формы подписки MailChimp позволяют увеличить количество подписчиков на ходу без какой-либо технической помощи. Плагин целевой страницы — это законченный плагин, готовый к работе «из коробки» одним щелчком мыши. Установите, и вы создадите целевую страницу без написания единой строки кода или технической помощи.
Наши специально разработанные шаблоны мгновенно увеличат ваши продажи и конверсию.
Шаблоны целевых страниц :
С нашей коллекцией шаблонов целевых страниц ваши целевые страницы будут выглядеть так же хорошо, как и работают. Создан для максимизации конверсии. Наши шаблоны целевых страниц обеспечивают полную гибкость и легко настраиваются.
Формы:
С помощью плагина Landing Page вы можете интегрировать любой плагин форм WordPress (включая: Gravity Forms, Contact Form 7, Ninja Forms и многие другие). Или вы можете добавить пользовательские шорткоды форм + HTML-формы.
MailChimp Forms :
Плагин целевой страницы Интегрируйте красивые формы MailChimp для вашего маркетинга и мгновенно максимизируйте свои конверсии. Собирайте потенциальных клиентов на своей целевой странице и отправляйте их прямо в MailChimp.
GetResponse Forms :
Плагин целевой страницы Интегрируйте красивые формы GetResponse для вашего маркетинга и мгновенно максимизируйте свои конверсии. Собирайте потенциальных клиентов на своей целевой странице и отправляйте их напрямую в GetResponse.
Электронный автоответчик :
С помощью плагина Landing Page вы можете создавать и отправлять автоответчики по электронной почте прямо из панели управления WordPress. Создавайте красивые электронные письма в формате HTML и отправляйте их лидам вашей целевой страницы сразу после того, как они подпишутся.
Coming Soon Pages :
С помощью плагина Landing Page вы можете легко создавать красивые страницы Coming Soon и немедленно публиковать их, или установить расписание для публикации. Плагин целевой страницы также включает в себя счетчик скоро.
Страницы продаж:
ПлагинLanding page имеет красивые и эффективные шаблоны страниц продаж для улучшения ваших продаж.
Google Fonts :
Плагин целевой страницы поддерживает шрифты Google для красивой типографики и повышения коэффициента конверсии ваших целевых страниц.
Установить целевую страницу в качестве главной страницы/домашней страницы :
Установить целевую страницу в качестве домашней или главной страницы, чтобы нацелить весь трафик на ваш сайт. Собирайте потенциальных клиентов и продажи с главной страницы.
Пользовательский CSS/JS :
Если вы разработчик или дизайнер и хотите изменить дизайн или повысить удобство использования, вам не нужно возиться с файлами плагина целевой страницы, поскольку плагин целевой страницы предлагает функцию пользовательского CSS/JS (JavaScript) и настроить все, что вы хотите.
Целевые страницы
Легко создавайте целевые страницы за считанные минуты. Создание целевых страниц еще никогда не было таким простым. С этим плагином вы сэкономите много времени. Больше не нужно копировать/вставлять контент и создавать целевые страницы вручную. Создайте красивую целевую страницу на своем сайте WordPress, визуальный редактор целевых страниц, чтобы просматривать изменения, вносимые на лету!
Особенности целевой страницы :
- Адаптивный шаблон.

- Шорткоды поддерживаются на целевой странице.
- Настройка цвета.
- Пользовательские CSS и JavaScript.
- Пользовательское SEO для целевых страниц.
- Yoast SEO поддерживается.
- Готовые шаблоны.
- Сделать целевую страницу домашней/главной.
- Добавьте формы подписки на свою целевую страницу. (Используя плагин формы подписки)
- Добавьте контактные формы на целевую страницу. (с помощью конструктора контактных форм)
- Пустой шаблон для создания собственных шаблонов целевых страниц.
- Интегрировано более 250 шрифтов Google.
Премиум-функции целевой страницы :
- Все шаблоны целевых страниц разблокированы.
- Интеграция формы подписки MailChimp для целевой страницы.
- Интеграция формы подписки GetResponse.
- Интеграция формы подписки на базу данных.
- Автоответчик для ваших потенциальных клиентов.
- Экспорт подписчиков базы данных в файл .
 CSV.
CSV. - Создание пользовательских шаблонов.
- Создавайте неограниченное количество целевых страниц.
- Установить целевую страницу в качестве домашней.
- Поддерживает пользовательский CSS.
- ShortCode поддерживает пользовательский шаблон.
- Поддержка Google Analytics.
- Пользовательские CSS и JavaScript.
- Расширенные возможности для разработчиков и дизайнеров. Плагин Landing Page
дает вам все возможности для создания и дизайна ваших собственных целевых страниц. Используйте наши готовые шаблоны целевых страниц или создайте свои собственные. Создание целевых страниц никогда не было таким простым. Теперь вы можете легко использовать свои HTML-шаблоны для своих целевых страниц, страниц, которые скоро появятся, или простых страниц.
Целевые страницы — это идеальный способ превратить больше пассивных посетителей вашего веб-сайта в активных потенциальных клиентов или подписчиков на список рассылки.
Целевые страницы являются основой любой успешной маркетинговой кампании. Они полны персонализированного контента, который обращается к посетителям вашего сайта. Контент вашей целевой страницы говорит с посетителями вашего веб-сайта, потому что он предоставляет точную, конкретную информацию, которую ожидал посетитель. Целевые страницы соответствуют вашим маркетинговым сообщениям на 110% и всегда преследуют одну четкую цель: заставить посетителей вашего сайта действовать определенным образом.
Это действительно так просто. Рекламные кампании в Интернете, в которых используется целевая страница, обычно показывают увеличение коэффициента конверсии не менее чем на 25%. А с некоторым сплит-тестированием A/B эта цифра может быть еще выше.
Основная причина того, что целевые страницы так хорошо конвертируются, заключается в том, что вы можете спроектировать, создать и составить привлекательный текст, который точно соответствует вашей рекламе.
Если вы сравните домашнюю страницу и целевую страницу, вы поймете, почему целевые страницы так важны для успеха вашего маркетинга.
Ваша домашняя страница разработана с более общей целью. Он говорит о вашем общем бренде и корпоративных ценностях и обычно содержит ссылки и переходы к другим областям вашего сайта. Он создан для поощрения исследований.
Этот плагин отлично работает с формой подписки
, что упрощает добавление форм подписки на ваш сайт. Поисковая оптимизация целевых страниц очень проста с этим «инструментом».
Запустите свою маркетинговую кампанию с Ultimate Landing Page Pro
Каковы преимущества целевых страниц?
A: Преимущества целевой страницы:
- Целевая страница ведет к более квалифицированным лидам.
- Чем больше потенциальных клиентов, тем больше возможностей для конверсии.
- Большее количество целевых страниц улучшает SEO вашего веб-сайта, увеличивая вероятность того, что ваш веб-сайт будет найден и посещен.
- Вам нужно больше рекламных материалов (или бесплатных предложений) для каждого типа посетителей, что создает разнообразие на сайте, побуждая посетителей оставаться на вашем сайте дольше.

- Лиды целевой страницы естественным образом сегментируются по разным типам посетителей, поэтому вы можете продолжать адаптировать свои текущие сообщения к тому, где они находятся в процессе покупки, тем самым увеличивая свои шансы на продажу.
Когда следует использовать целевую страницу?
О: Вы должны попытаться использовать целевую страницу для каждой проводимой вами рекламной кампании. Возможно, вы продаете несколько продуктов или создаете рекламные предложения для разных сегментов пользователей, и ваша домашняя страница не может справиться с таким уровнем дифференциации сообщений, поэтому вам следует использовать целевую страницу.
Целевые страницы лидогенерации
Самая ценная часть информации, которую вы можете получить со страницы лидогенерации, — это чей-то адрес электронной почты, который дает вам разрешение продолжать общение с ними/маркетинг.
Получив разрешение лида, вы пытаетесь превратить его в покупателя, объединив два самых мощных инструмента общения один на один, которые есть у маркетолога, — электронную почту и целевые страницы.
Целевые страницы перехода по клику
Страницы перехода по клику (иногда называемые страницами перехода) разработаны как канал между маркетинговой рекламой и ее конечным пунктом назначения. Цель страницы перехода — «подогреть» посетителя к продукту/услуге, которую вы пытаетесь продать.
Обычно используемые для электронной коммерции, страницы перехода по клику предоставляют достаточно информации, чтобы проинформировать покупателя, подготовив его к покупке, прежде чем подтолкнуть его дальше по воронке — возможно, в корзину или к кассе.
- Для получения дополнительных снимков экрана и информации нажмите здесь
- Для получения дополнительных снимков экрана и информации нажмите здесь
- Для получения дополнительных снимков экрана и информации нажмите здесь
- Для получения дополнительных снимков экрана 9s и информации нажмите здесь0088
- Для получения дополнительной информации о скриншотах и информации.
 Скриншоты и информация Нажмите здесь
Скриншоты и информация Нажмите здесь
- Используйте установщик WordPress для установки плагина целевой страницы или
- Извлеките zip-файл и просто поместите содержимое в каталог wp-content/plugins/ вашей установки WordPress, а затем активируйте плагин целевой страницы на странице плагинов, выполнив поиск целевой страницы.
- Активируйте плагин Landing Page.
- Выберите шаблон целевой страницы и начните его редактирование.
- После публикации ваша целевая страница будет готова для трафика.
- Если вы столкнулись с ошибкой 404: страница не найдена для опубликованной целевой страницы, сбросьте структуру постоянных ссылок в настройках панели управления.
- Как сбросить постоянные ссылки: https://pluginops.com/page-builder/?ref=ulp-fix-404-page-not-found-error/
- В случае другой проблемы отправьте сообщение по адресу: Поддержка плагинов
Чтобы получить премиум-версию, нажмите здесь
В. Что такое целевая страница?
Что такое целевая страница?
A: В самом чистом смысле, целевая страница — это любая веб-страница, на которую посетитель может попасть или «приземлиться». Однако при обсуждении целевых страниц в сфере маркетинга и рекламы чаще всего называют целевую страницу отдельной веб-страницей, отличной от вашего основного веб-сайта, которая была разработана для одной конкретной цели.
Это означает, что ваша целевая страница не должна иметь глобальной навигации, чтобы связать ее с вашим основным веб-сайтом. Основная причина этого заключается в том, чтобы ограничить варианты, доступные вашим посетителям, помогая направлять их к намеченной цели конверсии.
Существует 2 основных типа целевых страниц: целевая страница Click Through и целевая страница генерации потенциальных клиентов.
В. Зачем использовать целевую страницу?
Ответ: Целевая страница помогает повысить коэффициент конверсии.
Основная причина этого заключается в том, что целевые рекламные или целевые страницы для конкретных продуктов сосредоточены на одной цели, которая соответствует цели объявления, по которому нажимали ваши посетители, чтобы попасть на вашу страницу.
Если вы рассмотрите пример направления трафика на вашу домашнюю страницу по сравнению с отдельной целевой страницей, вы поймете, что ваша домашняя страница разработана с более общей целью. Он больше говорит о вашем общем бренде и корпоративных ценностях и обычно содержит ссылки и переходы к другим областям вашего сайта.
Каждая ссылка на вашей странице, которая не представляет вашу цель конверсии, является отвлечением, которое разбавит ваше сообщение и снизит коэффициент конверсии.
В. Каковы преимущества целевых страниц?
A: Преимущества целевой страницы:
- Целевая страница ведет к более квалифицированным лидам.
- Чем больше потенциальных клиентов, тем больше возможностей для конверсии.
- Большее количество целевых страниц улучшает SEO вашего веб-сайта, увеличивая вероятность того, что ваш веб-сайт будет найден и посещен.
- Вам нужно больше рекламных материалов (или бесплатных предложений) для каждого типа посетителей, что создает разнообразие на сайте, побуждая посетителей оставаться на вашем сайте дольше.

- Лиды целевой страницы естественным образом сегментируются по разным типам посетителей, поэтому вы можете продолжать адаптировать свои текущие сообщения к тому, где они находятся в процессе покупки, тем самым увеличивая свои шансы на продажу.
Когда следует использовать целевую страницу?
О: Вы должны попытаться использовать целевую страницу для каждой проводимой вами рекламной кампании. Возможно, вы продаете несколько продуктов или создаете рекламные предложения для разных сегментов пользователей, и ваша домашняя страница не может справиться с таким уровнем дифференциации сообщений, поэтому вам следует использовать целевую страницу.
Как создать хорошее содержание целевой страницы?
- У каждой целевой страницы должна быть одна цель.
- Текст объявления, призыв к действию, электронные письма должны каким-то образом соответствовать целевой странице, чтобы люди сразу понимали, что они находятся в нужном месте.

- Заголовок должен выделяться и быстро сообщать о проблеме или предлагаемом вами решении.
- Используйте краткий и четкий основной текст на целевой странице, который описывает не только то, что вы предлагаете, но и дает посетителю стимул к действию.
- Включите релевантное изображение на целевую страницу вашего бесплатного предложения.
- На целевой странице нет навигации или дополнительных ссылок, отвлекающих от цели.
- При необходимости укажите некоторые факторы доверия, такие как отзывы клиентов, политика запрета спама, производительность продукта и т. д.
- Исследования показали, что слово «отправить» наименее эффективно для превращения посетителей в потенциальных клиентов. Вам следует поэкспериментировать с другими более дружественными терминами, такими как: «Загрузить сейчас», «Получить сейчас», «Дайте мне посмотреть» и т. д.
- Тестирование ваших целевых страниц даст наилучшие результаты. Иногда небольшие изменения приводят к значительному увеличению конверсии.

В. Могу ли я установить свою целевую страницу в качестве главной страницы/главной страницы?
A : Да, плагин целевой страницы позволяет вам установить целевую страницу в качестве главной страницы. Процедура аналогична установке любой другой страницы в качестве домашней.
В. Моя опубликованная целевая страница не отображается и выдает ошибку 404: страница не найдена. Как это исправить?
A. Если вы столкнулись с ошибкой 404: страница не найдена для опубликованной целевой страницы, сбросьте структуру постоянных ссылок в настройках панели управления. Как сбросить постоянные ссылки: https://pluginops.com/page-builder/?ref=ulp-fix-404-page-not-found-error/
В. Могу ли я собирать электронные письма с моей целевой страницы?
О: Да, Премиум-версия целевой страницы объединяет формы электронной подписки MailChimp, GetResponse и базы данных.
В. Как я могу экспортировать данные абонентов?
О: Да, если вы используете метод сохранения базы данных, то плагин Landing Page позволяет сохранять данные ваших подписчиков в файле . csv. Который используется для импорта данных в службы маркетинга по электронной почте.
csv. Который используется для импорта данных в службы маркетинга по электронной почте.
В. Могу ли я установить свою целевую страницу как страницу скорого поступления?
О: Да, в премиум-версии плагина вы можете установить любую целевую страницу как страницу скорого выхода.
В. Могу ли я добавить обратный отсчет на мою страницу скоро?
О: Да, в плагине Landing Page есть шаблоны, поддерживающие обратный отсчет.
В. Какие службы электронной почты можно использовать с целевыми страницами?
О: Плагин целевой страницы по умолчанию интегрируется с MailChimp и GetResponse, но вы можете добавить свои собственные формы с помощью шорткода или пользовательского кода.
В. Могу ли я очистить список подписчиков?
О: Да, вы можете очистить список подписчиков вашей целевой страницы одним щелчком мыши.
Только 1 шаблон, примитивный для использования и только с mailchimp. Я просто не понимаю, почему все делают реализации, в которых мы помещаем код из электронной почты.
Я просто не понимаю, почему все делают реализации, в которых мы помещаем код из электронной почты.
Это снова один из тех плагинов, который выглядит как раз то, что вам нужно. Затем вы устанавливаете и запускаете настройки, что дает вам еще больше возможностей для установки. Наконец, вы попадаете в раздел целевой страницы. ВАУ, вы получаете 2 целевые страницы по умолчанию (выглядят так, как будто они сделаны в 1980 году), но показано гораздо больше, ДА 55 !!!! Вы можете получить их, если вы получите ………., да, про. Из всех дополнительных плагинов, которые вы можете установить, вам не нужно будет обновлять каждый из них, чтобы получить доступ к хорошим вещам. Во-первых, вы заставляете свой сайт работать медленнее с таким количеством дополнительных плагинов!!! Или купите версии Pro. Один совет, погуглите Катька.
Я установил этот плагин, чтобы использовать один бесплатный шаблон, поскольку все, что мне было нужно, это очень простая целевая страница, однако она не работает, вы выбираете шаблон, и он ничего не делает, вы не можете редактировать какой-либо контент или что-либо еще. , каждая опция — это всего лишь кнопка для перехода на платную версию, но они могут даже заставить работать один шаблон, поэтому я не плачу за полную версию. Худший опыт работы с бесплатным плагином, который у меня когда-либо был на WordPress.
, каждая опция — это всего лишь кнопка для перехода на платную версию, но они могут даже заставить работать один шаблон, поэтому я не плачу за полную версию. Худший опыт работы с бесплатным плагином, который у меня когда-либо был на WordPress.
Лучший плагин для создания целевых страниц. хорошая работа.
это лучший плагин, который я нашел для создания мгновенных целевых страниц в wordpress, он просто экономит так много времени.
Подходит для быстрого и простого создания лендинга с готовым шаблоном. Компоновщики страниц более предпочтительны, если мы можем получить с ними шаблоны, которые также немного сложны в использовании.
Лир les 107 avis
« Конструктор целевых страниц – бесплатные шаблоны целевых страниц » является бесплатным логическим. Les personnes suivantes ont contribué à cette extension.
Авторы
- Умар Баджва
- Плагины
«Конструктор целевых страниц — бесплатные шаблоны целевых страниц» переведен на 1 язык. Remerciez l’équipe de traduction pour ses взносов.
Remerciez l’équipe de traduction pour ses взносов.
Перевод «Конструктор целевых страниц — Бесплатные шаблоны целевых страниц» на вашем языке.
Le développement vous intéresse ?
Код доставки, консультант отдела SVN, или запись в журнале развития по RSS.
3.1.8
- Добавлено 12 новых шаблонов.
- Добавлена форма подписки.
- Добавлен автоответчик электронной почты.
- Добавлено множество функций.
- Улучшенный пользовательский интерфейс.
- Исправление ошибок.
3.0.5
- Добавлена опция для домашней страницы.
- Улучшенный пользовательский интерфейс.
- Исправление ошибок
3.0.3
- Исправление ошибок.
3.0.2
- Добавлена аналитика целевых страниц.
- Исправление ошибок.
3.0.1
- Теперь вы можете загружать wp_head и wp_footer для целевых страниц.

3.0
- Теперь вы можете создавать собственные шаблоны для целевых страниц.
- Пользовательские шаблоны поддерживают короткие коды.
2.6
- Добавлен новый шаблон страницы Comingsoon.
2.5
- Добавлены шрифты Google на целевых страницах.
2.4
- Улучшения дизайна целевой страницы.
- Добавлена кнопка загрузки изображения.
- Исправление ошибок
1,5
- Улучшенный дизайн.
- Улучшенный пользовательский интерфейс.
- Ссылки на поддержку и панель инструментов добавлены на страницу плагинов целевой страницы.
- Мелкие исправления ошибок.
2.0
- Новые шаблоны целевых страниц.
- Добавлена функция рассылки новостей по электронной почте.
- Исправление ошибок.
2.2
- Мелкие исправления ошибок.
- Улучшения дизайна целевой страницы.