Создание landing page в WordPress
Сегодня практически каждая частная инициатива, от IT-стартапа до услуг свадебного фотографа, стремится быть представленной в Сети в виде целевой страницы (landing page). При этом средств для привлечения профессиональных веб-разработчиков, равно как и собственных знаний в этой области, зачастую у владельцев таких проектов не хватает. Ответом на этот спрос стало появление различных программных средств, позволяющих создать собственный сетевой ресурс без навыков кода, верстки и дизайна. Одним из таких популярных средств стал WordPress, о достоинствах и недостатках которого мы сегодня и поговорим.
Что это такое?
WordPress – это не просто конструктор сайтов, а система управления их содержимым (сontent management system, CMS). Основу ее возможностей составляет большой набор тем – шаблонов дизайна будущего ресурса, а также плагинов и виджетов – инструментов для оптимизирования навигации и расширения его функциональности. На сегодняшний день возможно создание в WordPress landing page (целевых страниц), каталогов, блогов, интернет-магазинов и т. д. Этот инструмент имеет встроенный визуальный и текстовый HTML-редактор, который позволяет разработать дизайн сайта путем простого и наглядного изменения каждого элемента даже без знания основ в этой области.
д. Этот инструмент имеет встроенный визуальный и текстовый HTML-редактор, который позволяет разработать дизайн сайта путем простого и наглядного изменения каждого элемента даже без знания основ в этой области.
Преимущества и недостатки WordPress
WordPress на сегодняшний день относится к наиболее популярным инструментам для создания собственного сайта или landing page благодаря ряду своих преимуществ:
- условно бесплатное пользование программой – сам WordPress распространяется на основе открытой лицензии, однако пользователю все же придется заплатить за хостинг страницы, а также возможность использования платных тем с более гибкими настройками;
- широчайшая функциональность этой CMS позволяет публиковать на своей странице любой тип контента: текст, видео, фото, аудио и т. д;
- удобное и продуманное юзабилити и дизайн конструктора, интуитивно понятный любому пользователю интерфейс;
- широкие возможности администрирования интернет-ресурса, включая управление профилями и комментированием, интеграцию с социальными сетями, систему SEO-продвижения и другие функции;
- огромный выбор бесплатных и платных тем оформления (шаблонов) для landing page в WordPress.

Однако никакой инструмент не может претендовать на исключительность, поэтому создание landing page в WordPress имеются и свои обратные стороны:
- широкая функциональность WordPress часто оборачивается серьезной нагрузкой на сервер из-за множества дополнительных плагинов, что выражается в долгой загрузке страницы;
- создание собственного шаблона landing page в WordPress требует от пользователя некоторого знания CSS;
- распространенность сделанных в WordPress landing page и других интернет-ресурсов сделала этот инструмент популярной мишенью для хакеров;
- неоптимизированная система индексации поисковиками, что не очень хорошо сказывается на SEO-продвижении.
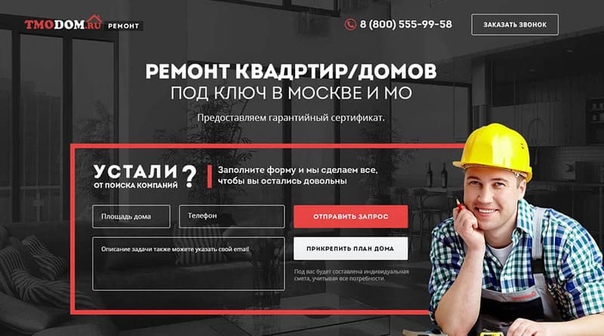
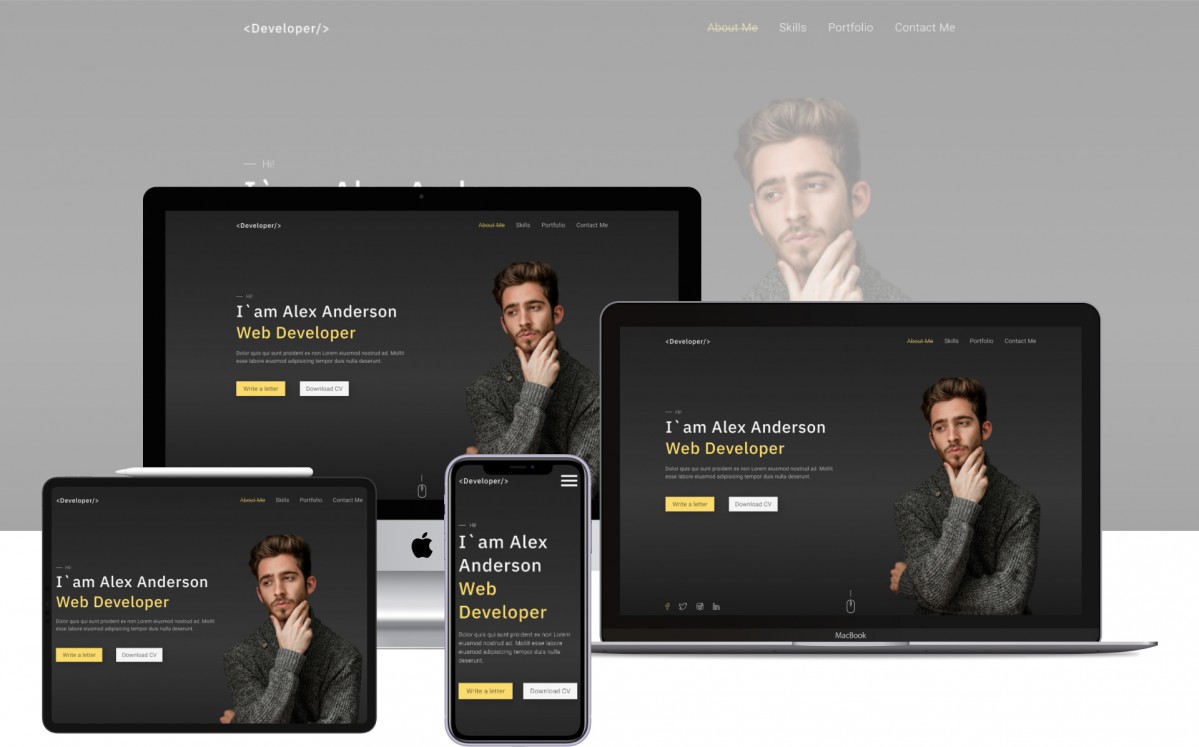
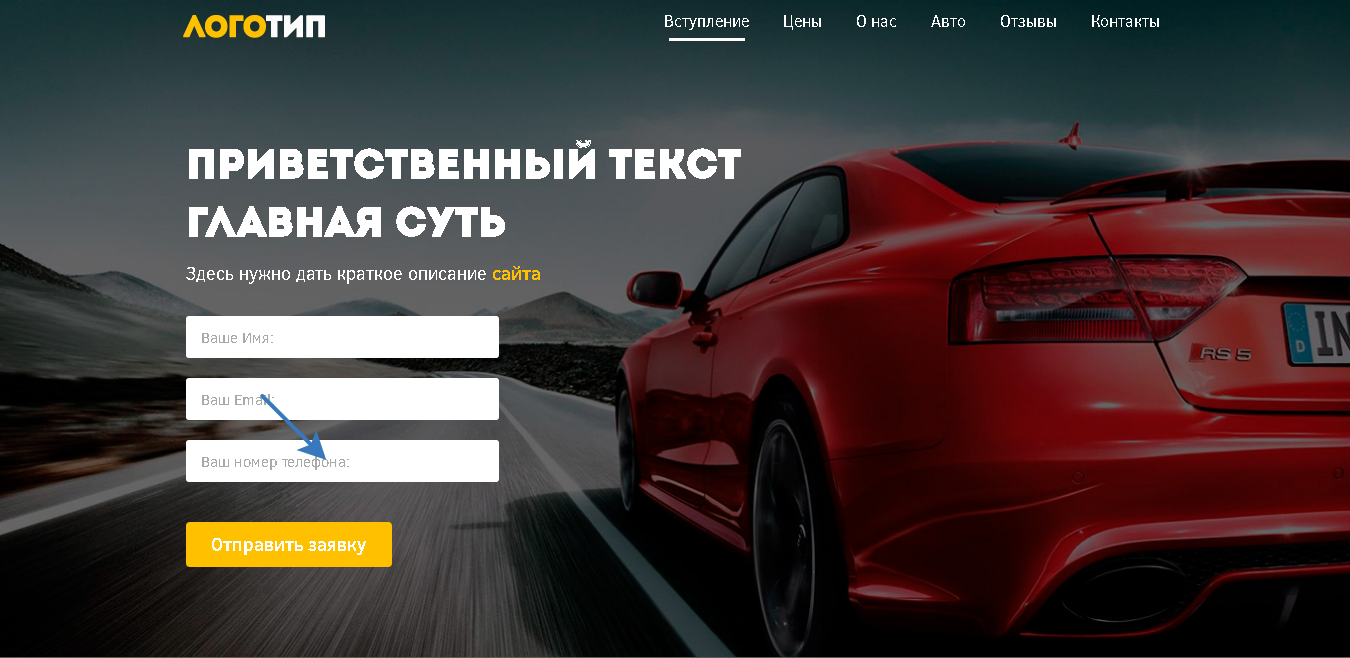
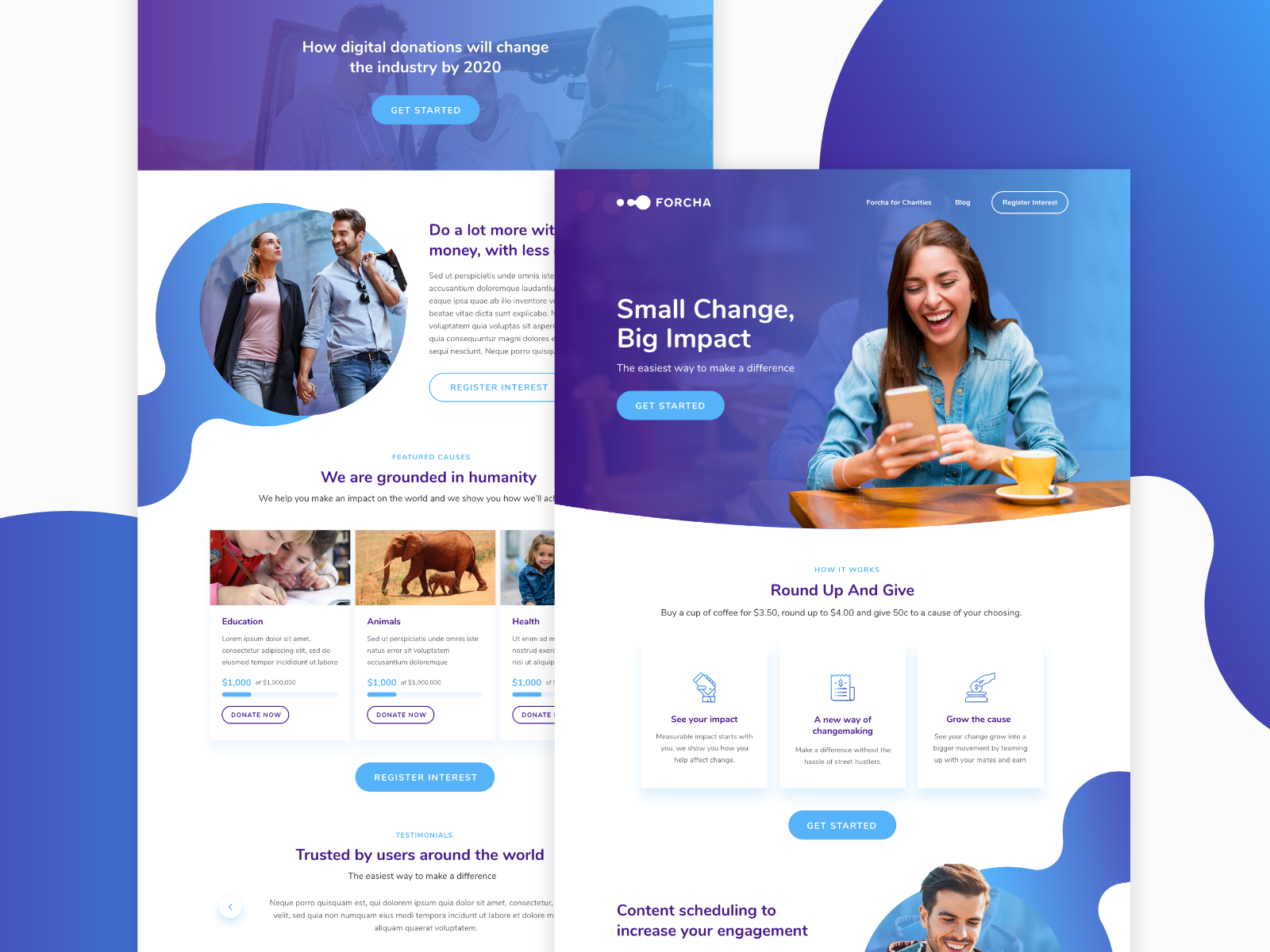
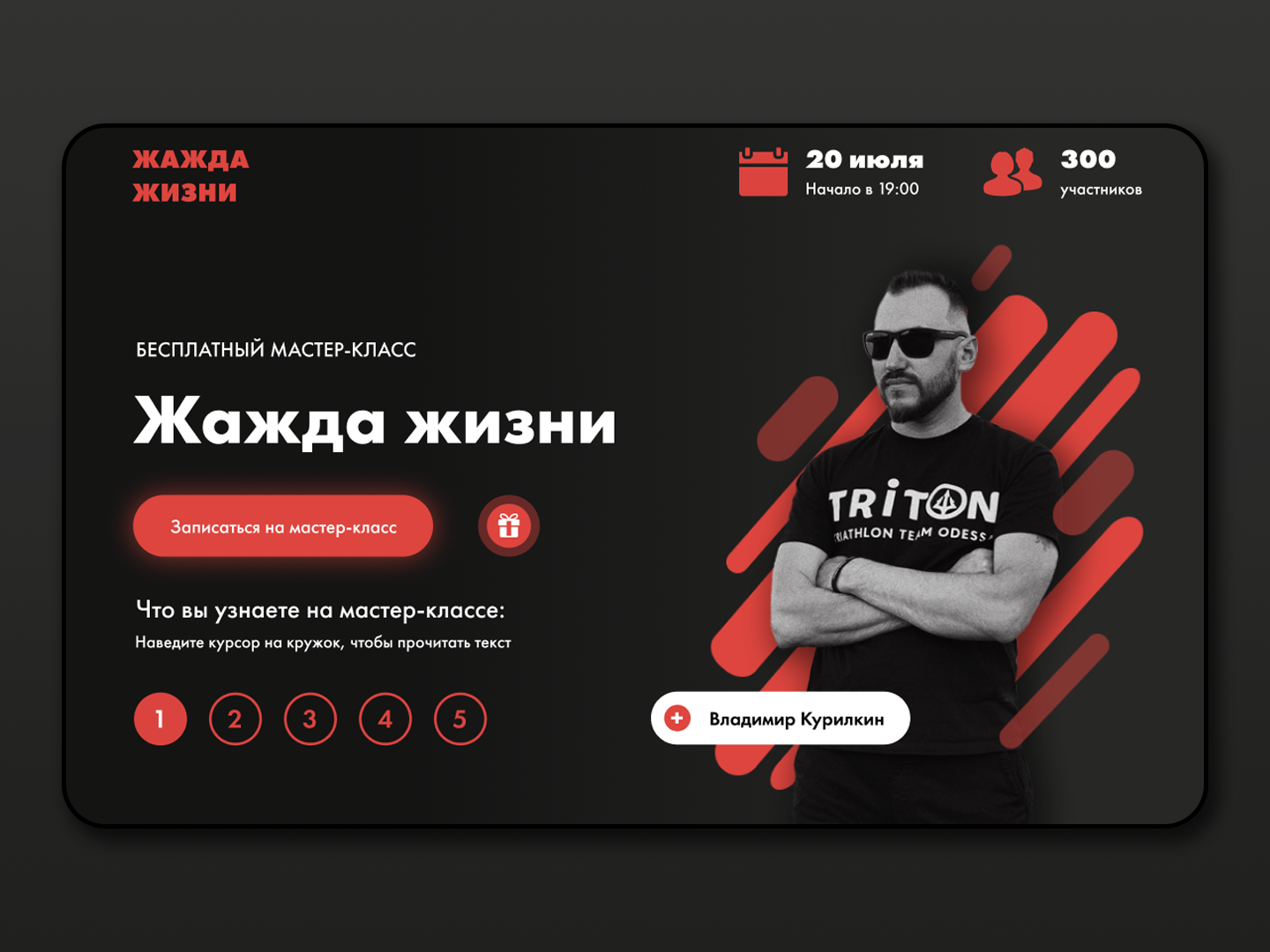
Для демонстрации возможностей этого инструмента приведем в пример несколько созданных с помощью WordPress landing page.
Подводя итог, можно отметить, что популярность WordPress возникла не на пустом месте. Благодаря своей универсальности и широчайшей функциональности этот инструмент часто используется не только новичками, но и профессиональными веб-разработчиками.
Смотрите также
как сделать лендинг с помощью плагинов
Интернет-маркетинг и Landing Page практически стали синонимами. И совершенно обоснованно – при грамотном использовании можно превратить лендинг в мощное рекламное оружие массового поражения. Если вы нуждаетесь в срочном создании посадочной страницы для своего бизнеса, найти специалиста не составит труда. А можно попробовать сделать лендинг на WordPress самостоятельно. Рассмотрим основы и тонкости создания посадочных страниц на одном из самых популярных в мире движков. А также расскажем о самых эффективных плагинах и оптимальных темах, которые однозначно пригодятся вам в процессе работы.
Landing Page: Общая информация
Если вы уже знакомы с основами работы и особенностями маркетингового инструмента, можете смело переходить к следующей части статьи.![]() Если нет, рекомендуем ознакомиться с данным блоком.
Если нет, рекомендуем ознакомиться с данным блоком.
В переводе с английского Landing Page означает «страница посадки». Так называется веб-страница, направленная на повышение конверсии бизнес-проекта в интернете. Пользователь переходит на лендинг по ссылке – например, кликая на контекстную рекламу. Основная задача Landing page – подтолкнуть посетителя к выполнению определенного действия: регистрация, подписка, покупка товара.
Простыми словами, принцип действия Landing Page основан на лозунге «Купи или умри».
Никаких альтернативных действий не предусмотрено – только одно целевое. Как правило, все лендинги имеют приятный дизайн, информативное содержание.
10 принципов создания качественной посадочной страницы
Используя WordPress для создания Landing Page, важно придерживаться ключевых принципов работы и не отходить от них ни на шаг. О каких принципах идет речь?
- Размещение логотипа. Элемент крайне желателен – он повышает доверие к вам как к надежному поставщику товаров или услуг.

- Дескрипшен. Ни одна посадочная страничка не обходится без короткого текста, в котором вы описываете основной род деятельности своей компании.
- Контактные данные. Для потенциального клиента связь с вами должна быть максимально простой и удобной. Для этих целей можно использовать номер мобильного, почту, кнопку заказа (Заказать звонок) и пр.
- Заголовок. Под что создается классический лендинг? Правильно – под УТП. Ваше уникальное торговое предложение должно находиться в заголовке. Желательно, чтобы он состоял из продающей части (ярко-выраженной и лаконичной), а также подзаголовка, обозначающего выгоды.
- Слайд-шоу, картинка или видео, демонстрирующие вашу услугу/товар. Они усиливают эмоциональное воздействие, демонстрируют выгоды при взаимодействии с продуктом.
- На движке ВордПресс лендинг пейдж никогда не обходится без кнопки СТА, призывающей потенциального клиента к совершению определенного действия.
- Форма обратной связи. Также может размещаться в верхней части страницы.

- Далее идет оффер – самая объемная часть лендинга. В данном блоке будет уместна конкретика, более подробно расписывающая привлекательность вашего предложения.
- Описав реальные преимущества, не лишним будет сделать блок доказательства авторитетности бренда, окончательно подталкивающего потенциального клиента к принятию решения.
- Завершающая часть. Здесь может находиться форма связи, СТА, дополнительные контактные данные и пр.
ТОП-15 тем для создания Landing Page на WordPress
Перечислим 15 привлекательных и абсолютно бесплатных тем для лендинга – каждый шаблон WordPress тщательно проверен и опробован.
- Llorix One. Одностраничник с минималистичным и в то же время привлекательным дизайном, параллакс скроллингом. Оптимальное решение для стартапа и компании, представляющей малый бизнес.
- Zerif Lite. Тема, которая отличается от других высокой функциональностью и большим набором приятных опций. Интерфейс яркий и ненавязчивый, реализован parallax effect и анимация.
 Кстати, Zerif Lite – полностью кроссбраузерная тема, с точки зрения кода она написана очень качественно.
Кстати, Zerif Lite – полностью кроссбраузерная тема, с точки зрения кода она написана очень качественно. - Alhena Lite. Далеко не все бесплатные landing page шаблоны для WordPress из ТОПа могут похвастаться интеграцией с плагином WooCommerce. А Alhena Lite может. Подходит и для лендинга, и для настройки интернет-магазина.
- AccessPress Basic. Практически идеальный инструмент для презентации бизнес-продукта. Состоит из множества интересных дополнений, упрощающих настройку и дальнейшее управление лендинг-структурой.
- FotoGraphy. Лендинг для тех, кто занимается дизайном и фотографией.
- Креативным личностям, предпринимателям и владельцам бизнеса можно посоветовать шаблон WordPress лендинга под названием Integral Theme. Тема одностраничная, есть parallax, настройка занимает несколько минут.
- Enliven. Несмотря на бесплатность, это действительно премиальная тема, сочетающая великолепное качество и привлекательный внешний вид в одном флаконе. Поддерживает большинство популярных плагинов, настройка не вызовет сложностей даже у новичка.

- The Monday. Фрилансеры и начинающие бизнесмены обязательно обратят внимание на тему The Monday. Лучшего решения для презентации своих услуг в интернете просто не найти!
- Hestia. Креативный Landing шаблон, который выполнен в виде сайта-одностраничника. Характеризуется плавным скроллингом, адаптивным дизайном. Уже оптимизирован для SEO, для смены футера можно использовать виджеты.
- Sydney. Элегантное решение для предприятий, имеющее полноэкранный слайдер, подвал с поддержкой виджетов. Много шрифтов Google, социальные ссылки тоже есть.
- Ember. Зачем покупать дорогую тему landing page для WordPress, когда есть шаблон Ember? Прекрасно подходит для агентств, малых предприятий, имеет красочный интерфейс, поддержку параллакса. Иконки симпатичные, дизайн многоцелевой.
- Gaga Lite. Интерактивный шаблон, который подойдет для любых бизнес-задач. Характеризуется SEO-оптимизацией, богатым выбором макетов и виджетов, наличием таблицы цен и прочими плюшками.
- На HTML5/CSS3 создана одностраничная тема OneTone.
 Ее характерной особенностью является полноэкранный слайдер, возможность интеграции презентационного ролика с YouTube, адаптивный, ненавязчивый дизайн.
Ее характерной особенностью является полноэкранный слайдер, возможность интеграции презентационного ролика с YouTube, адаптивный, ненавязчивый дизайн. - Как насчет параллакс темы с поддержкой более 600 Google шрифтов и 60 анимационных эффектов? Попробуйте One Engine – красочный шаблон ВордПресс для лендинга.
- Minimable завершает наш рейтинг лучших тем для landing page. Меню навигации выглядит просто великолепно, цвета спокойные, навигация удобная. Тема адаптирована для Retina, создавалась на базе Bootstrap.
Подборка лучших плагинов ВордПресс для разработки Landing Page
В завершение рассмотрим еще один вопрос: как сделать landing page на wordpress с использованием разнообразных плагинов? Советуем воспользоваться такими дополнениями:
- Landing Pages. В основе модуля – удобный конструктор лендинг пейдж. Можно отслеживать посещаемость, привлекать новых подписчиков.
- Ultimate Landing Page. Как создать посадочную страничку и при этом не написать ни одной страницы кода? Правильно – воспользоваться плагином Ultimate landing Page.
 Мощная база шаблонов!
Мощная база шаблонов! - Beaver Builder. Плагин с поддержкой опции drag and drop, делающих создание эффективных сайтов удобным и понятным для каждого веб-мастера.
- Landing Pages Builder. Еще один конструктор, с которым дружат поисковики.
- Maintenance Page. Модуль с возможностью добавить на лендинг лого и фоновый рисунок, а также социальные кнопки.
Выводы
В статье мы рассказали вам о том, что представляет собой landing Page, поделились основными принципами создания. Теперь в вашем распоряжении лучшие темы и плагины WordPress с модными наворотами, позволяющие создавать лендинги самостоятельно, не прибегая к редактированию кода и прочим сложностям.
Поделитесь со своими друзьями
Как создать целевую страницу в WordPress (5 простых шагов)
Не знаете, как создать целевую страницу в WordPress?
Вы, наверное, слышали, как важно создать убойную целевую страницу. В конце концов, ваша целевая страница предназначена для конвертации вашего трафика в клиентов.
В конце концов, ваша целевая страница предназначена для конвертации вашего трафика в клиентов.
Но как создать целевую страницу в WordPress?
Параметры по умолчанию в редакторе Gutenberg не так хороши. И если вы используете тему для черновика своих страниц, это не то же самое, что создать целевую страницу с высокой конверсией. Ваша тема просто перенесет все стили, как и остальная часть сайта.
Что делать, если вы не хотите, чтобы меню навигации отображалось на целевой странице? Что делать, если вы хотите интегрировать модули электронной коммерции для прямой оплаты? Что, если вы хотите избавиться от всех настраиваемых боковых панелей на остальной части сайта?
В этой статье мы покажем вам, как создать целевую страницу в WordPress за 5 простых шагов.
Лучшая часть? Кодирование НУЛЕВОЕ.
Давайте углубимся.
Прежде чем мы начнем: что такое целевая страница?
Целевая страница — это веб-страница на вашем сайте, специально предназначенная для продажи вашего продукта или услуги. Вы также можете использовать целевые страницы для сбора потенциальных клиентов.
Вы также можете использовать целевые страницы для сбора потенциальных клиентов.
Короче говоря: целевая страница — это машина для конверсии на вашем сайте.
Принцип работы тоже прост. Вы создаете маркетинговые или рекламные кампании, которые направляют трафик прямо на вашу целевую страницу. Затем целевая страница преобразует этот трафик в потенциальных клиентов или платящих клиентов.
Поскольку цель целевой страницы — конвертировать больше трафика вашего веб-сайта в клиентов, она должна выглядеть привлекательно и привлекательно. Самое главное, вам нужно будет правильно разработать различные элементы призыва к действию, такие как:
- Кнопка «Купить»
- Формы регистрации
- Кнопка воспроизведения мультимедиа
И многое другое!
Как создать целевую страницу в WordPress
В следующих нескольких разделах мы пошагово покажем вам, как создать целевую страницу в WordPress. Как мы уже говорили, создание целевой страницы с использованием вашей темы не является хорошим решением.
Вот почему мы рекомендуем использовать один из лучших плагинов для целевых страниц WordPress. Даже если вы не разработчик, вы можете создать целевую страницу с высокой конверсией в WordPress и увеличить трафик и продажи своего сайта.
Мы рекомендуем использовать SeedProd.
SeedProd — лучший конструктор целевых страниц WordPress на рынке. В этой статье мы собираемся использовать SeedProd для создания вашей первой целевой страницы. Если вы не уверены на 100%, что это правильный конструктор целевых страниц, вам следует ознакомиться с нашим обзором SeedProd.
Итак, приступайте!
Шаг 1. Установите подключаемый модуль SeedProd на свой сайт
Сначала вам необходимо посетить веб-сайт SeedProd и приобрести подключаемый модуль. Затем вы можете загрузить файл плагина на свой компьютер. Затем скопируйте лицензионный ключ плагина с панели управления SeedProd.
Далее вам нужно войти в панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, ознакомьтесь с этим пошаговым руководством по установке плагина WordPress. Перейдите на экран приветствия плагина SeedProd в WordPress и подтвердите свой лицензионный ключ:
Перейдите на экран приветствия плагина SeedProd в WordPress и подтвердите свой лицензионный ключ:
После проверки вашей учетной записи вы готовы создать целевую страницу.
Шаг № 2. Создайте целевую страницу с помощью SeedProd
На экране приветствия SeedProd прокрутите вниз и нажмите Создайте свою первую страницу кнопка:
Затем вы увидите 5 различных типов целевых страниц, которые вы можете создать:
Используя шаблоны SeedProd, вы можете быстро запускать сложные страницы, такие как:
- Скоро и режим обслуживания Страницы
- Страницы входа
- 404 Страницы
И если вы прокрутите немного вниз, вы можете запустить пользовательскую целевую страницу из готовых шаблонов. Нажмите Добавить новую целевую страницу :
Затем выберите шаблон целевой страницы из предварительно созданных целевых страниц, перечисленных в конструкторе SeedProd:
Не торопитесь и выберите подходящий шаблон для вас. Чтобы выбрать шаблон, просто щелкните значок галочки на шаблоне.
Чтобы выбрать шаблон, просто щелкните значок галочки на шаблоне.
Помните, шаблон — это только отправная точка. В следующем разделе мы увидим, как легко настроить целевую страницу с помощью конструктора перетаскивания SeedProd.
Шаг № 3. Настройка шаблона целевой страницы
После выбора шаблона целевой страницы вы будете перенаправлены на визуальный конструктор SeedProd, где вы сможете настроить свою целевую страницу. В левой части редактора находится список элементов дизайна, которые можно использовать для настройки целевой страницы:
Кроме того, вы можете щелкнуть любой элемент дизайна в режиме предварительного просмотра, чтобы отредактировать его непосредственно в окне предварительного просмотра:
Вы можете изменить текст, его стиль, цвет, выравнивание и макет в соответствии с вашим продуктом или брендом в целом. Кроме того, вы можете легко добавлять в шаблон целевой страницы новые блоки, такие как кнопки, формы подписки, контактные формы, социальные профили и многое другое.
Например, вы можете перетащить таймер обратного отсчета, чтобы увеличить срочность:
Когда вы закончите, нажмите Сохранить .
Шаг № 4. Подключите службу маркетинга по электронной почте
Многие малые предприятия собирают потенциальных клиентов со своих целевых страниц вместо того, чтобы что-то продавать. Если вы создаете целевую страницу для сбора потенциальных клиентов на своем сайте, вам нужно создать подписку. Затем подключите свою подписку к поставщику услуг электронной почты, например, к Constant Contact.
Для этого перейдите на вкладку Подключить в конструкторе SeedProd и выберите из списка поставщика услуг электронной почты:
Затем нажмите Подключить новую учетную запись :
И следуйте инструкциям, чтобы настроить службу электронной почты для сбора лидов.
Шаг № 5. Опубликуйте целевую страницу
Когда вы закончите настройку страницы, нажмите Сохранить . Затем нажмите стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажмите Опубликовать :
Затем нажмите стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажмите Опубликовать :
Вы должны увидеть сообщение об успешной публикации страницы, которое выглядит примерно так:
Вы можете нажать на См. Live Page кнопку , чтобы просмотреть целевую страницу. Готово!
Что дальше?
На этом все, ребята!
Теперь, когда ваша целевая страница запущена, вам остается только направить трафик на нее.
А если вы ищете доступный способ увеличить трафик, рекомендуем использовать push-уведомления. Push-уведомления могут помочь вам привлечь больше повторного трафика и взаимодействия с сайтом. Вы также можете создавать автоматические кампании push-уведомлений, которые генерируют продажи.
Не убежден? Ознакомьтесь со следующими ресурсами:
- 7 разумных стратегий повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 совета эксперта
- Как настроить push-уведомления о брошенной корзине (простое руководство)
- Как добавить плагин WordPress для веб-уведомлений на свой сайт
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
Создание целевой страницы с темой блока
В этом руководстве мы определим, что такое целевая страница, создадим собственный шаблон и создадим две целевые страницы, используя разные методы.
Результаты обучения
- Определите элементы целевой страницы.
- Создайте пользовательский шаблон.
- Создайте целевую страницу, используя различные блоки.
- Выберите и вставьте шаблон призыва к действию.
Вопросы на понимание
- Какова цель целевой страницы?
- Зачем вам нужно создавать собственный шаблон для вашей целевой страницы?
- Перечислите преимущества использования шаблонов.
Стенограмма
Добрый день и добро пожаловать в Изучение WordPress. В этом сеансе мы создадим целевую страницу с блочной темой. Определим, что такое лендинг.
Целевая страница — это маркетинговая страница. Это специальная страница на веб-сайте, на которую вы попадаете из внешнего источника, такого как реклама или электронная почта. Основная цель целевой страницы — побудить посетителей к действию, которое может состоять в том, чтобы подписаться на услугу, купить продукт, присоединиться к списку рассылки и т. д.
Четыре элемента целевой страницы — это предложение, призыв к действию, демонстрация преимуществ и преимуществ, а также отзывы. Итак, начнем сверху. Предложение сообщает пользователям, почему они должны действовать. Кнопка призыва к действию — самая важная часть страницы, и вы должны сделать ее заметной и заметной. В-третьих, продавайте преимущества продукта и, наконец, что говорят ваши клиенты? Отзывы или социальное одобрение вызывают доверие у людей, посещающих ваш сайт, или у потенциальных клиентов.
Давайте посмотрим на созданную мной целевую страницу. Вы заметите, что здесь нет верхнего или нижнего колонтитула, поскольку целевые страницы часто скрывают отвлекающие элементы, которые можно найти по всему сайту. Поэтому мы собираемся создать собственный шаблон. Помните, что шаблоны представляют собой дизайн для страниц и обычно могут включать части шаблона, такие как верхние и нижние колонтитулы, а для целевой страницы мы собираемся удалить части шаблона или верхний и нижний колонтитулы, чтобы не отвлекаться.
Вы заметите, что здесь нет верхнего или нижнего колонтитула, поскольку целевые страницы часто скрывают отвлекающие элементы, которые можно найти по всему сайту. Поэтому мы собираемся создать собственный шаблон. Помните, что шаблоны представляют собой дизайн для страниц и обычно могут включать части шаблона, такие как верхние и нижние колонтитулы, а для целевой страницы мы собираемся удалить части шаблона или верхний и нижний колонтитулы, чтобы не отвлекаться.
Чтобы создать собственный шаблон, перейдите на страницу Pages, откройте страницу, которую вы создали для своей целевой страницы. В настройках боковой панели вы заметите, что эта страница была назначена шаблону по умолчанию, который является шаблоном страницы, и все страницы с этим шаблоном будут иметь один и тот же верхний и нижний колонтитулы. Но нам нужен уникальный шаблон для нашей целевой страницы. Для этого нажмите «Создать» и назовите его соответствующим образом. Это приведет вас в режим редактирования шаблона. Теперь я продолжу и удалю заголовок поста, заголовок, а также разделитель.
Теперь мы вернемся на страницу и начнем творить. Вверху я добавлю блок обложки в качестве избранного изображения и вставлю изображение из нашей медиатеки. Затем я выберу блок и изменю выравнивание на полную ширину и увеличу блок. Далее я добавлю логотип компании в виде изображения. Я сделаю его меньше, а затем воспользуюсь блоком Spacer, чтобы подтолкнуть его вверх. И последний шаг — изменить непрозрачность до нуля.
Далее я добавлю блок Columns и выберу два одинаковых столбца. Затем я пойду в представление списка, выберу блок столбцов и изменю выравнивание на полную ширину. В левом столбце я собираюсь добавить блок «Абзац», а затем добавить заголовок с моим предложением, и в этом случае я собираюсь сказать «Бухгалтерия стала проще». После этого я изменю размер заголовка на 66 пикселей и добавлю больше информации. Я также хочу изменить размер этого текста на большой, и как только я это сделаю, я нажму Enter и вставлю несколько социальных значков. И теперь вы можете нажать на Inserter и добавить свои социальные иконки одну за другой. И не забудьте добавить URL-ссылку на свою социальную платформу. И, наконец, я изменю размер на большой, а выравнивание в настройках боковой панели по центру.
Я также хочу изменить размер этого текста на большой, и как только я это сделаю, я нажму Enter и вставлю несколько социальных значков. И теперь вы можете нажать на Inserter и добавить свои социальные иконки одну за другой. И не забудьте добавить URL-ссылку на свою социальную платформу. И, наконец, я изменю размер на большой, а выравнивание в настройках боковой панели по центру.
Для моего призыва к действию я хочу, чтобы люди предоставляли свои адреса электронной почты, поэтому мне понадобится плагин. Поэтому, как только вы обновите свою страницу, вы можете вернуться к панели инструментов, нажать «Плагины», «Добавить новый» и справа найти плагин форм. Как вы заметите, есть много вариантов на выбор. Я собираюсь установить контактную форму с помощью форм WP, и после установки нажмите «Активировать». Теперь я создам свою первую форму и выберу шаблон формы Opt-in. Я хочу, чтобы люди делились своим именем, фамилией и адресом электронной почты. Итак, когда вы будете готовы, нажмите «Сохранить». Затем мы вернемся к панели инструментов и откроем нашу целевую страницу.
Затем мы вернемся к панели инструментов и откроем нашу целевую страницу.
Теперь пришло время нашего призыва к действию. Первое, что я добавлю, это заголовок «Получить бесплатную консультацию», и я выделю это жирным шрифтом. Затем я добавлю блок Forms, который мы только что создали. Нажмите на формы WP и выберите форму подписки. В правую колонку я добавлю изображение, которое будет охватывать все пространство. После того, как я сделал его немного меньше, я также буду использовать панель инструментов блока, чтобы изменить выравнивание по центру, а затем щелкнуть представление списка, выбрать блок столбцов и изменить цвет фона.
Чтобы подчеркнуть преимущества, я добавлю заголовок и назову его «Почему выбирают нас», а затем изменю выравнивание на центр. Как только я это сделаю, я вставлю блок Columns и выберу три одинаковых столбца. Затем я нажму на представление списка, выберу блок и изменю выравнивание на полную ширину. Я начну с левого столбца и сначала вставлю блок изображения, и как только я выберу изображение, я изменю размеры изображения на 25% и выравнивание по центру.
Наконец, мы поделимся нашими отзывами. Во-первых, я добавлю заголовок «Наши клиенты знают лучше всего», изменю выравнивание на центр и нажму Enter, а затем добавлю блок столбцов с двумя одинаковыми столбцами. И еще раз, я обязательно выберу блок и изменю выравнивание на полную ширину. Я начну слева, вставлю блок изображения и выберу изображение из нашей медиатеки. Затем я выберу изображение и изменю размеры изображения на 25%, стили на закругленные и выравнивание по центру. После этого я добавлю имя человека, нажму Shift-Enter и добавлю название компании, в которой он работает, а затем выделю имя жирным шрифтом. Ниже я вставлю блок Quote и добавлю их отзыв, а затем повторю тот же процесс справа. Наконец, я обязательно выберу блок «Столбцы», изменю отступы на 125 пикселей, чтобы добавить немного больше места вокруг текста и изображений.
Прежде чем мы закончим, давайте рассмотрим другой способ структурирования наших отзывов. Давайте добавим наш заголовок, изменим выравнивание по центру, а затем добавим блок столбцов с двумя одинаковыми столбцами. Выберите блок столбцов в представлении списка и измените его на полную ширину, а теперь мы добавим блок строк. А слева мы добавим наш блок Quote. Убедитесь, что вы снова выбрали блок Row, а затем добавили блок Image справа и выбрали закругленный стиль. И как только вы сделали то же самое справа, вы можете сгруппировать блок «Заголовок» и блок «Столбцы» вместе и изменить фон.
Наконец, я хочу показать вам, как можно создать целевую страницу с помощью шаблонов. Шаблоны — это красиво оформленные готовые макеты, которые вы можете добавлять на свой сайт и изменять по своему усмотрению.




 Кстати, Zerif Lite – полностью кроссбраузерная тема, с точки зрения кода она написана очень качественно.
Кстати, Zerif Lite – полностью кроссбраузерная тема, с точки зрения кода она написана очень качественно.
 Ее характерной особенностью является полноэкранный слайдер, возможность интеграции презентационного ролика с YouTube, адаптивный, ненавязчивый дизайн.
Ее характерной особенностью является полноэкранный слайдер, возможность интеграции презентационного ролика с YouTube, адаптивный, ненавязчивый дизайн. Мощная база шаблонов!
Мощная база шаблонов!