WordPress Уроки
WordPress
access_time30 ноября, 2018
hourglass_empty13мин. чтения
В этом руководстве по WordPress вы найдете все необходимое для создания сайта на WordPress. От установки до резервного копирования — вы узнаете обо всем. Не забудьте проверить свежие WordPress уроки в конце данного руководства.
WordPress впервые увидел свет 27 мая, 2003 года. Основателями данного проекта были Мэтт Мулленвег и Майк Литтл. Простыми словами WordPress можно описать, как онлайн инструмент с открытым исходным кодом по созданию сайтов, и построенном на языках программирования PHP и MySQL. Или если говорить продвинутыми терминами, его можно назвать Системой Управления Содержимым (CMS). В начале своего существования WordPress использовался всего несколькими пользователями, однако, с течением времени сообщество WordPress росло и он стал самым популярным CMS в мире. Сегодня, WordPress установлен на более чем 75 миллионах сайтов и эта цифра продолжает расти. Исследование, проведенное в Апреле 2016 года показало, что более 26% сайтов находящихся в рейтинге 10 миллионов самых посещаемых сайтов используют для своей работы WordPress.
Почему WordPress настолько популярен
Узнав количество пользователей WordPress, вы можете задаться вопросом, почему он так популярен? Здесь мы должны принять во внимание несколько факторов. Основной причиной называется то, что WordPress является удобной платформой для блогов, однако, здесь можно добавить больше. Так как WordPress — это программное обеспечение с открытым исходным кодом, это позволяет любому пользователю редактировать и улучшать его код на свое усмотрение. Это привело к появлению тысячи бесплатных плагинов, тем, виджетов и других инструментов. Все это позволяет вам создать сайт практически любого типа, начиная от обычного блога, сайта или портфолио, до интернет-магазина, базы знаний или сайта по поиску работы. Еще одним фактором является то, что WordPress полностью бесплатен и поддерживается всеми хостинг платформами с PHP и MySQL. Более того, эта CMS постоянно обновляется, улучшая безопасность, вводя новые функции и увеличивая общую производительность. И последнее по списку, но не по значению, WordPress имеет огромное сообщество со своими форумами и дискуссиями на различные темы по всему Интернету. Большое количество информации о WordPress, уроки помогающие в освоении, также делают WordPress одной из самых удобных для использования CMS.
Более того, эта CMS постоянно обновляется, улучшая безопасность, вводя новые функции и увеличивая общую производительность. И последнее по списку, но не по значению, WordPress имеет огромное сообщество со своими форумами и дискуссиями на различные темы по всему Интернету. Большое количество информации о WordPress, уроки помогающие в освоении, также делают WordPress одной из самых удобных для использования CMS.
Что такое CMS
Система Управления Содержимым или CMS — это приложение позволяющее вам создавать, редактировать и публиковать цифровой контент. В большинстве случаев, она поддерживает совместную работу над контентом несколькими пользователями. К примеру, в WordPress возможно создать несколько учетных записей администратора, каждую с разными привилегиями. CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
Система Управления Содержимым состоит из двух основных компонентов:
- Приложения Управления Содержимым (CMA). CMA можно описать как графический интерфейс пользователя (GUI), который позволяет пользователям создавать, редактировать, удалять или публиковать контент без определенных знаний в HTML или других языках программирования.
- Приложение по Доставке Содержимого (CDA). CDA отвечает за внутренние службы, которые доставляют и управляют контентом, после работы с ним в CMA.
Другие функции достойные упоминания:
- SEO оптимизированные URL адреса
- Онлайн поддержка и сообщество
- Функции для пользователя/группы
- Различные шаблоны и дизайн
- Мастер установки и регулярные обновления
На данный момент тремя самыми популярными Системами Управления Содержимым являются WordPress, Joomla и Drupal.
WordPress.com или WordPress.org
WordPress.com и WordPress.org два пути для создания вашего сайта на WordPress. Отличием этих двух способов является лишь сам host, где будет располагаться ваш сайт. Используя WordPress.org, вы сможете бесплатно скачать скрипт и установить его на ваш локальный компьютер или хостинг провайдер (вроде Hostinger). С другой стороны, WordPress.com, который позаботится о хостинге за вас. Вам не придется платить за хостинг, управлять сервером или скачивать программное обеспечение, однако, на вашем сайте будет показываться реклама.
Используя WordPress.org, вы сможете бесплатно скачать скрипт и установить его на ваш локальный компьютер или хостинг провайдер (вроде Hostinger). С другой стороны, WordPress.com, который позаботится о хостинге за вас. Вам не придется платить за хостинг, управлять сервером или скачивать программное обеспечение, однако, на вашем сайте будет показываться реклама.
Оба способа WordPress.org и WordPress.com имеют свои плюсы и минусы.
Если вы не заинтересованы в управлении вашим сервером или в хостинге, тогда WordPress.com станет отличным решением. Этот способ бесплатен и не потребует много времени на настройку. Вы даже можете получить дополнительные функции или возможности настройки, но они уже не бесплатны. Ваш сайт будет иметь WordPress.com в своем адресе и вы не сможете загрузить пользовательские темы или плагины. Возможность редактировать PHP код вашего сайта также будет отсутствовать.
Использование WordPress.org даст вам больше возможностей для настройки вашего сайта. Вы сможете использовать свой собственный домен, загружать темы, плагины и устанавливать их. У вас также будет доступ к файлам сайта, базе данных и коду, это означает, что вы можете редактировать их по своему желанию. Наиболее популярные и мощные сайты на WordPress используют данный способ, так как это дает больше возможностей для внедрения пользовательских модификаций. Даже если WordPress, это не то что вам нужно, имея свой собственный хостинг аккаунт вы можете попробовать множество других CMS, таких как Drupal или Joomla.
Этот WordPress урок будет освещать версию WordPress на собственном хостинге.
Шаг 1 – Установка WordPress
Одной из причин популярности WordPress является его низкие требования для запуска на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше, или любая версия MariaDB.
Вам придется постараться, чтобы найти хостинг не имеющий таких минимальных требований. Большинство хостингов имеют различные авто-установщики для упрощения процесса установки WordPress. Используя авто-установщики вам не придется возиться с созданием базы данных или загрузкой файлов на сервер.
Используя авто-установщики вам не придется возиться с созданием базы данных или загрузкой файлов на сервер.
В этой части урока WordPress вы узнаете два способа для установки WordPress.
ЗАМЕТКА! Перед началом установки WordPress, вам необходимо решить, где будет располагаться ваш сайт. Вы хотите, чтобы ваш сайт был доступен по такому адресу вашдомен.ru и находился в корневом каталоге, вашдомен.ru/blog и находился в отдельном каталоге, или на поддомене blog.вашдомен.ru. Только в случае использования поддомена вам необходимо предпринять дополнительные шаги и создать поддомен. В Hostinger, вы можете легко это сделать в разделе Субдомены.
Вариант 1.1 – Установка WordPress на Hostinger с помощью Авто-Установщика
Давайте начнем с самого простого и короткого пути для установки WordPress — Авто-Установщика Hostinger. Шаги ниже покажут вам, как установить WordPress с помощью панели управления Hostinger:
- Войдите в панель управление Hostinger.
- Найдите Авто-Установщик и откройте его.
- Введите WordPress в поисковое поле и нажмите на его иконку.
- Далее, заполните данные для вашего сайта:
- Адрес – Адрес куда должен быть установлен ваш WordPress. Если вы хотите, чтобы сайт был доступен по такому адресу вашдомен.ru, то оставьте поле пустым.
- Язык – Выберите язык WordPress.
- Имя Пользователя Администратора – Ваше имя пользователя для входа в панель управления WordPress.
- Пароль Администратора – Ваш пароль для входа в панель управления WordPress.
- E-mail Администратора – Введите адрес вашего почтового ящика.
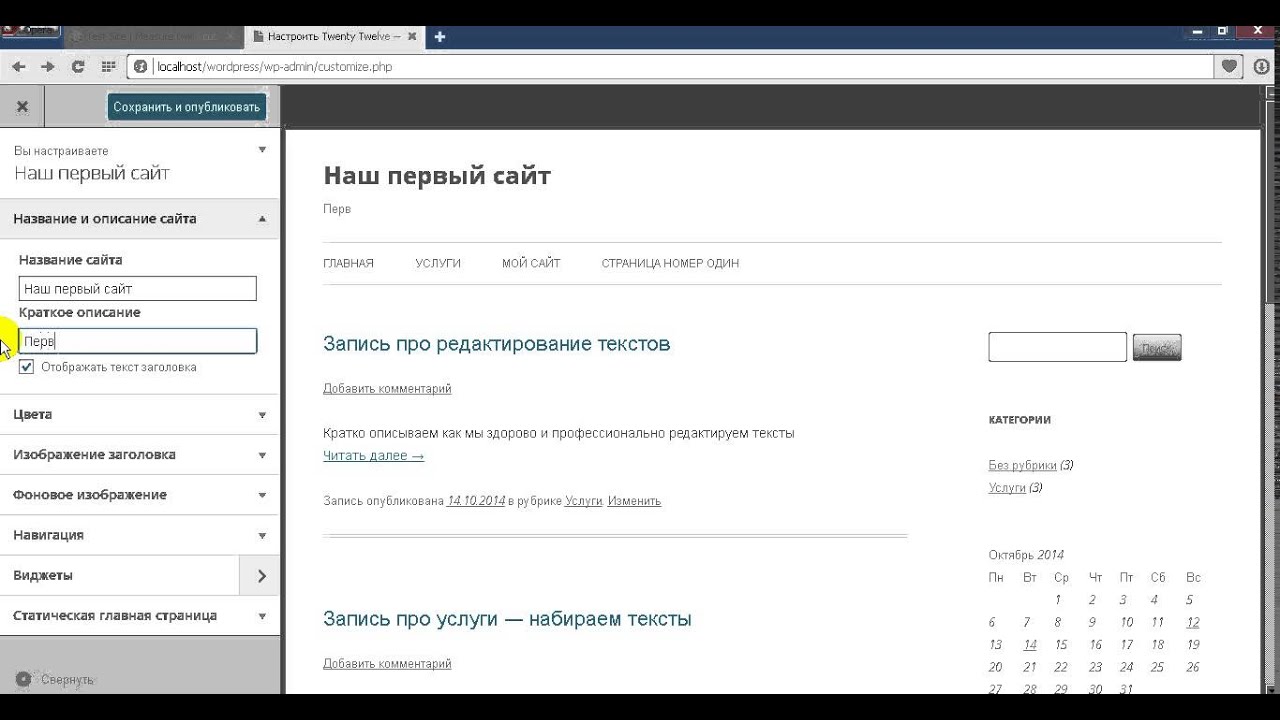
- Название Сайта – Название вашего сайта на WordPress.
- Подзаголовок Сайта – Короткое описание вашего сайта.

- Нажмите кнопку Установить.
Вариант 1.2 – Установка WordPress вручную
Если вы хотите понять основы и научиться тому, как работает WordPress, вы можете установить его вручную. WordPress знаменит благодаря своему простому установщику. Процесс довольно прост и схож с установкой любого другого приложения. Если вы устанавливали до этого любую другую программу для вашего компьютера, то это не станет для вас проблемой.
Что вам понадобится:
Для начала, cкачайте последнюю версию WordPress с официального сайта.
Как только установка будет завершена, вы можете начать загружать файлы WordPress на ваш хостинг аккаунт. Вы можете использовать Файловый Менеджер вашего провайдера услуг хостинга или FTP-клиент. На конечный результат, это не окажет никакого влияния. Единственное на что стоит обратить внимание — это каталог в который вы собираетесь загрузить файлы. К примеру, если вы хотите чтобы ваш сайт был доступен по прямой ссылке, файлы должны быть загружены в папку public_html; если вы хотите, установить WordPress на поддомен, загрузите файлы в соответствующую папку.
WordPress хранит всю информацию в базе данных. Поэтому, нам необходимо создать ее. В Hostinger, новая база данных может быть создана в разделе Базы Данных → Базы Данных MySQL.
Теперь посетите ваш сайт, вписав ваше доменное имя в адресную строку браузера для начала установки. У вас будут запрошены необходимые для успешной установки WordPress данные о базе данных MySQL, учетной записи администратора и сайте.
Для более подробной инструкции обратитесь к руководству о том, как установить WordPress или как перенести сайт на WordPress из Blogger.
Шаг 2 – Работа с панелью управления WordPress
Как только вы закончите установку, вам предложат войти в вашу панель управления WordPress. Если вы закрыли окно установщика, вы можете зайти в панель управления добавив wp-admin в конец адреса вашего сайта:
http://www.вашдомен.ru/wp-admin
Эта ссылка откроет окно авторизации панели управления WordPress, где вам надо будет вписать ваши данные администратора для входа в панель управления. Вы вводили их в процессе установки WordPress. Если вы забыли ваш пароль, нажмите на ссылку Забыли пароль?
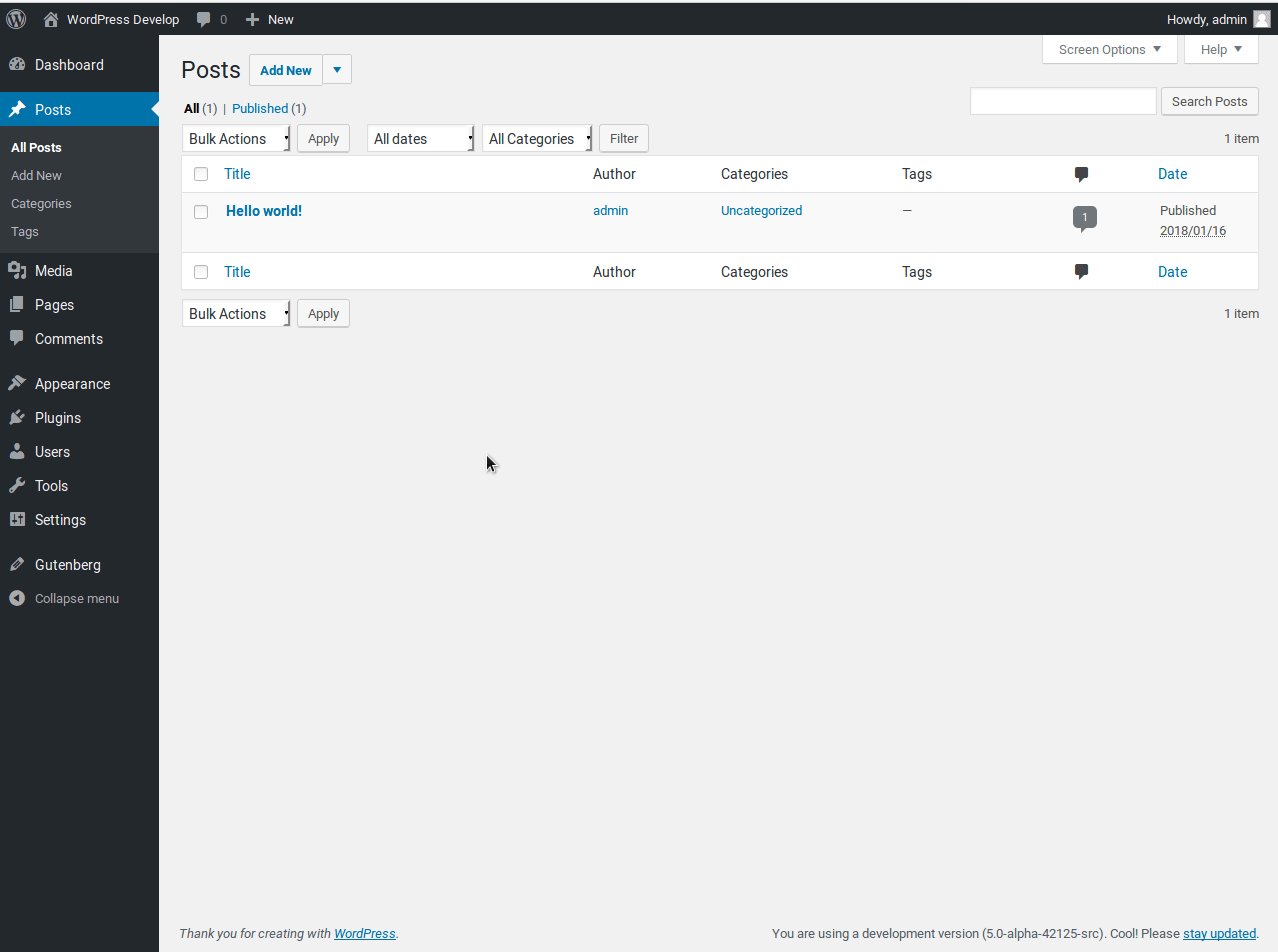
После входа вы увидите панель управления WordPress. Она даст вам общее представление о статусе вашего сайта и состоит из 3 разделов:
- Панель инструментов вверху страниц. Содержит ссылки на самые часто используемые функции. К примеру, при наведении мышки на название вашего сайта откроется ссылка на ваш сайт. Она также отображает простые оповещения и количество новых комментариев.
- Главное меню навигации в левой части. Оно содержит ссылки на все административные экраны. Наведите мышкой на меню, чтобы посмотреть его подразделы.
- Рабочая область.
При первом входе в панель управления WordPress, вы увидите приветственный модуль, который содержит полезные ссылки. Как только вы почувствуете, что можете найти необходимое в панели управления самостоятельно, нажмите кнопку Закрыть для скрытия модуля.
Другие Модули:
- На виду содержит информацию о количестве записей, страниц и комментариев. Также он показывает текущую версию и тему вашего WordPress.
- Активность содержит информацию о ваших последних записях и комментариях. Он показывает статус всех комментариев и краткий список недавних.
- Быстрый черновик позволяет вам сделать черновик будущей статьи. Он может служить в качестве напоминания о теме будущей статьи.
- Новости WordPress этот модуль отображает последние новости WordPress.
Каждое из окон имеет стрелку, нажав на которую, вы можете его скрыть. Вы даже можете изменить их расположение, просто перетащив.
Шаг 3 – Публикация контента
Создание сайта на WordPress начинается с публикации новой записи или страницы. Вам наверное интересно какая разница между записью и страницей?
Вам наверное интересно какая разница между записью и страницей?
Ответ довольно прост. Записи в WordPress могут быть распределены по рубрикам, меткам или помещены в архив. Записи используются для размещения контента чувствительного ко времени. Страницы же используются для размещения статического, не зависящего от времени контента. Они не имеют рубрик или меток. Контакты или О нас это хорошие примеры подобных страниц.
Шаг 3.1 – Создание новой записи
Для создания новой записи откройте раздел Записи → Добавить новую или выбрать Добавить → Запись в верхнем меню.
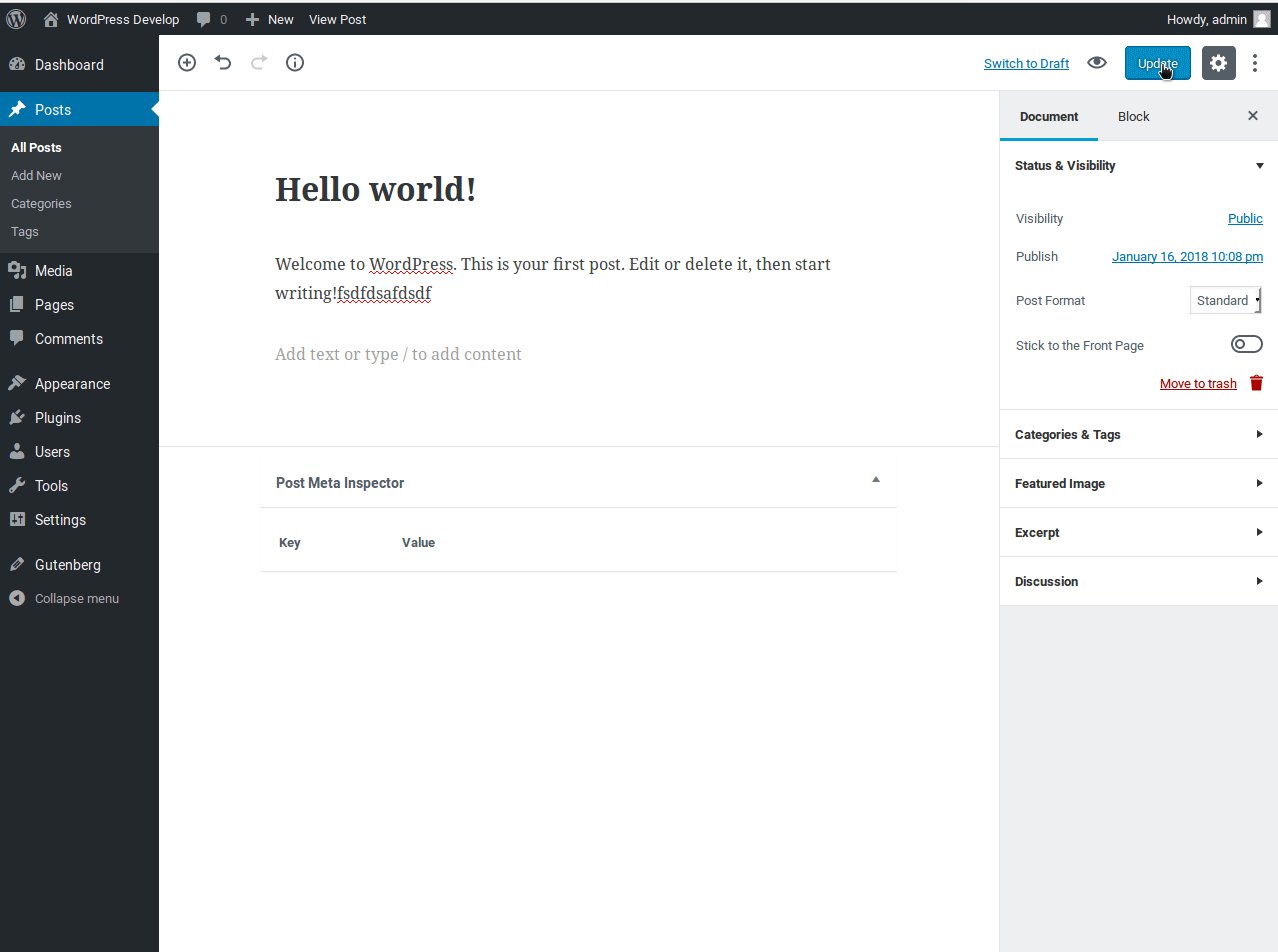
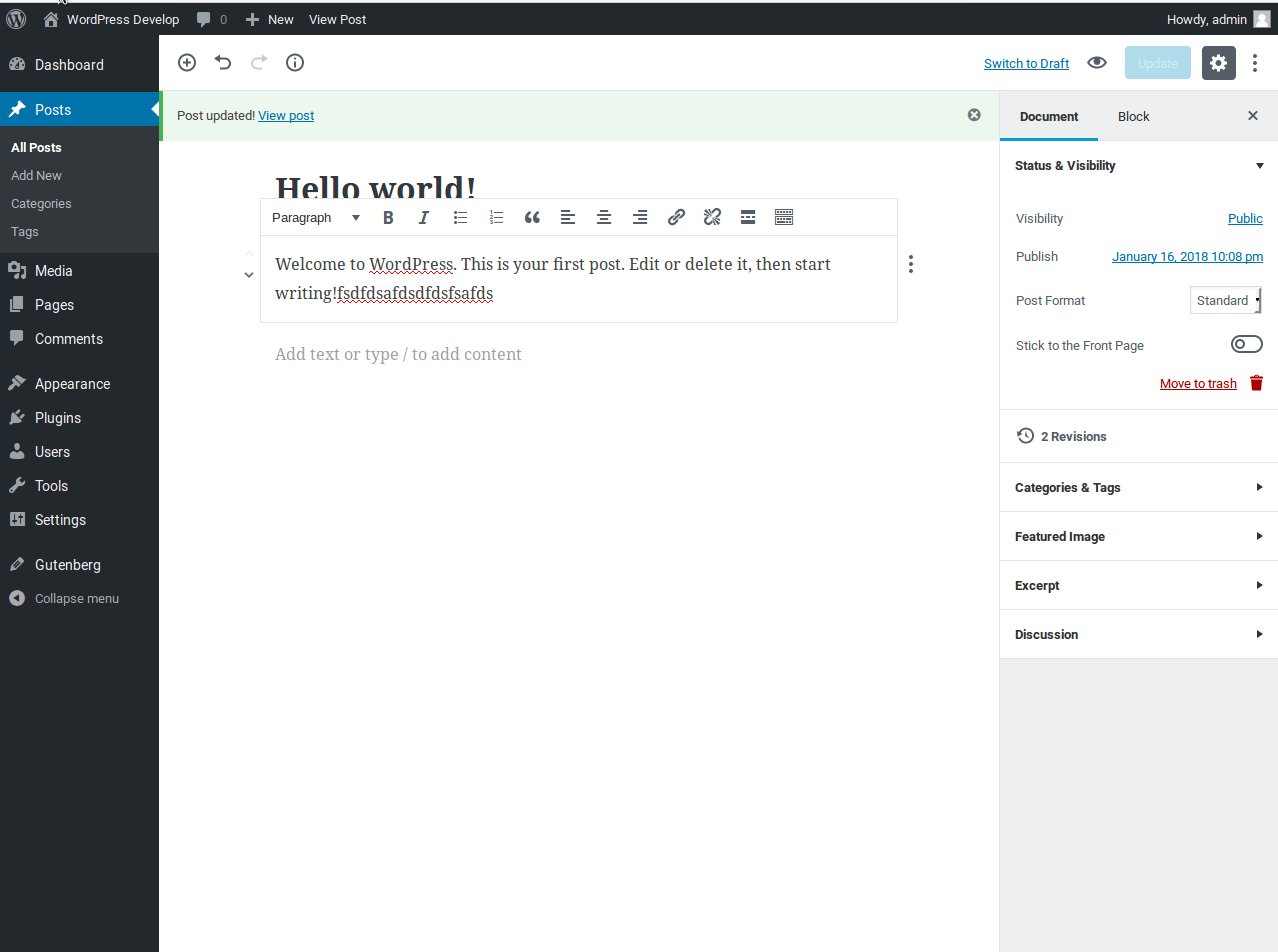
Вы попадете на экран редактирования с большим количеством функций для публикации. Первое, что вам нужно сделать, это ввести заголовок для своей записи. Во-вторых, ввести содержание вашей записи в поле ниже. Если вы хотите отформатировать текст, используйте панель инструментов. Она похож на ту, которую вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана, вы можете найти так называемые мета блоки. Каждый блок имеют свою собственную функцию.
- Опубликовать. Здесь вы можете найти статус и видимость вашей записи. Нажав кнопку Опубликовать вы опубликуете запись на вашем сайте. Если вы решите удалить ее, нажмите кнопку Удалить.
- Рубрики. В этом блоке вы можете назначить записи определенную рубрику. Вы даже можете создать свою рубрику, нажав на кнопку +Добавить новую рубрику.
- Метки. Блок позволит вам добавить теги для вашей записи.
- Изображение записи. Здесь вы можете установить изображение для записи. Оно будет отображаться в самом верху вашей записи (расположение может меняться в зависимости от вашей темы).
Шаг 3.2 – Создание новой страницы
Для создания новой страницы в WordPress, откройте раздел Страницы → Добавить новую или нажмите в верхней панели Добавить → Страницу.
Экран создания страницы практически идентичен экрану создания записи. Поэтому, процесс ввода текста и его форматирования схож.
Вы также могли заметить, что здесь отсутствуют блоки Рубрики и Метки. Вместо них имеется блок Свойства страницы. В этом блоке вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно если вы хотите сделать несколько страниц под одной родительской.
Шаг 4 – Установка плагинов для WordPress
Главной задачей плагинов для WordPress является расширение функционала сайта. Просто установив и активировав плагин, вы можете добавить новые функции для вашего сайта без каких-либо изменений кода. Существует тысячи платных и бесплатных плагинов для различных целей: от интеграции с социальными сетями до укрепления защиты WordPress. Поэтому, вы точно найдете нужный вам плагин.
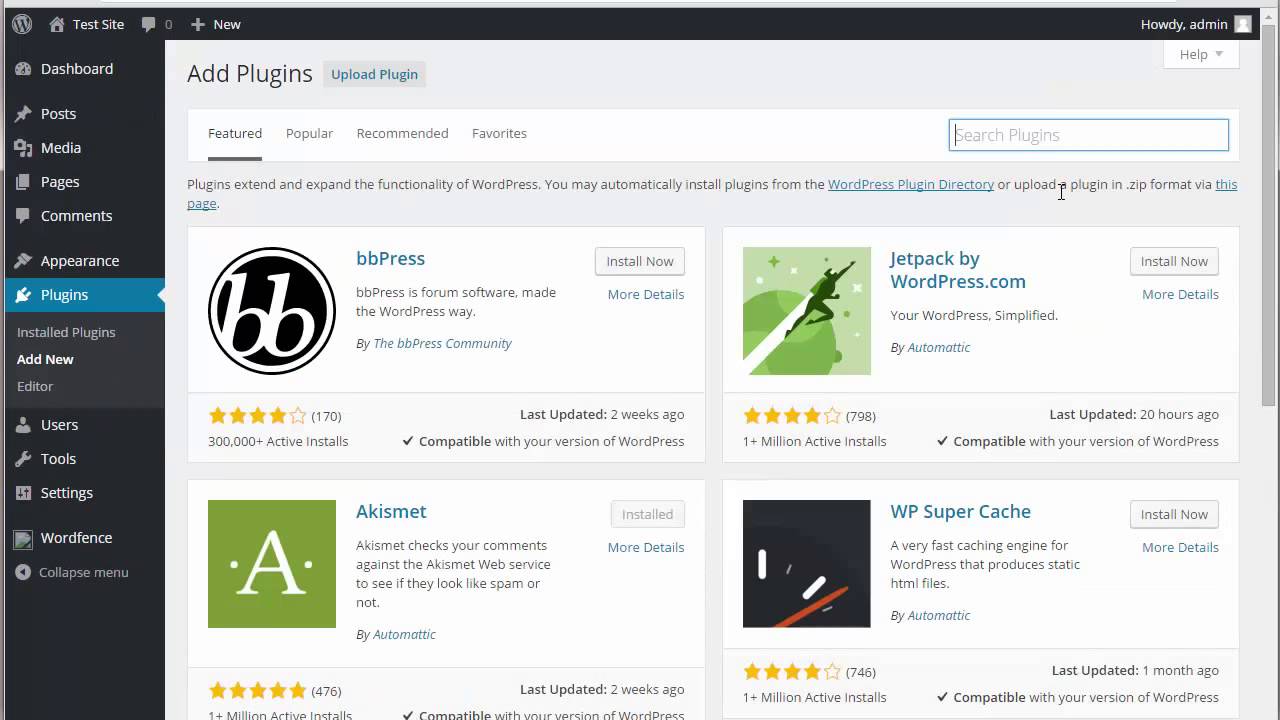
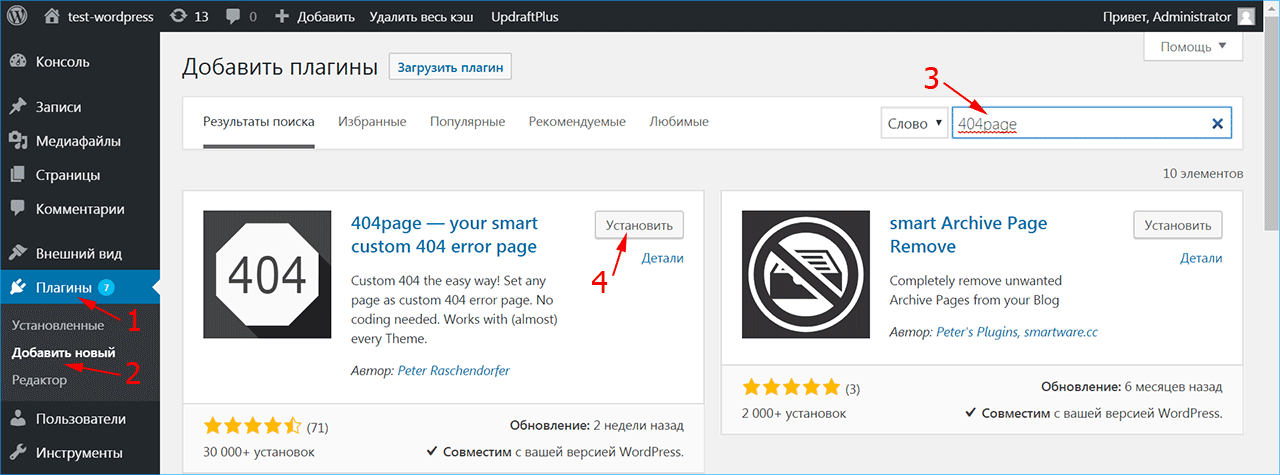
Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле. Нажмите кнопку Установить, а затем Активировать.
Множество премиум (платных) WordPress плагинов не может быть установлено из официального хранилища плагинов WordPress. Если вы приобрели один из таких плагинов, вам необходимо установить его вручную. Процесс ручной установки плагинов и тем довольно схож. Для начала ручной установки нажмите Добавить новый в разделе Плагины, далее Загрузить плагин. Теперь выберите архив с плагином и загрузите его, после этого, установите и активируйте. Более подробное руководство по установке плагинов для WordPress вы сможете найти здесь.
Рекомендуемые плагины для WordPress
Плагинов для WordPress огромное количество, и порой бывает трудно выбрать правильный плагин. Часто некоторые плагины служат для одной цели, к примеру, существует дюжина плагинов для кэширования WordPress. Поэтому мы решили сделать список из самых нужных плагинов для любого сайта на WordPress.
Часто некоторые плагины служат для одной цели, к примеру, существует дюжина плагинов для кэширования WordPress. Поэтому мы решили сделать список из самых нужных плагинов для любого сайта на WordPress.
- Google XML Sitemaps. Этот плагин автоматически сгенерирует XML карту сайта для более лучшей поисковой оптимизации. Он легок в управлении и часто обновляется.
- Yoast SEO. Возможно один из самых популярных SEO плагинов для WordPress. Он поможет вам улучшить оптимизацию ваших статей для поисковых систем. Начиная от меток и заканчивая советами по написанию статей — Yoast SEO плагин поможет вам во всем.
- Wordfence Security. Этот плагин позволит вам защитить ваш сайт от хакеров и вредоносных программ. Он имеет в своем арсенале модуль firewall и сканер для обнаружения вирусов.
- Contact Form 7. Простой, но очень мощный плагин для создания контактных форм для WordPress. Создайте любой контакт любого вида или сгенерируйте формы с данным плагином.
ЗАМЕТКА! Не рекомендуется засорять WordPress дюжинами плагинов, так как это может увеличить нагрузку на сайт. Установите на ваш WordPress лишь нужные вам плагины.
Шаг 5 – Установка тем для WordPress
Внешний вид вашего сайта на WordPress может быть изменен с помощью тем. Существуют платные и бесплатные темы для WordPress. Некоторые из них универсальные и могут подойти к любому сайту. Другие созданы для определенных типов сайтов, к примеру, темы для сайтов электронной коммерции.
WordPress сделал процесс установки тем очень простым. Это занимает всего несколько минут. Для начала установки темы, пройдите в раздел Внешний вид → Темы → Добавить новую и найдите подходящую для вашего сайта. Вы даже можете отфильтровать темы по их функциям или цвету.
ЗАМЕТКА! Предпросмотр позволит вам увидеть ваш сайт с новой темой до ее установки. Это сохранит вам время — вам не надо будет устанавливать несколько тем, чтобы найти подходящую вам.
Способ описанный выше подходит только для бесплатных тем. что делать если вы купили премиум тему? В этом случае, вам необходимо установить тему вручную. Перейдите в раздел Внешний вид → Темы → Добавить новую → Загрузить тему. Выберите архив с вашей темой и дождитесь ее загрузки. Это может занять несколько минут. После завершения загрузки Активируйте тему. Хотите более детальное руководство? Посмотрите расширенное руководство о том, как установить тему для WordPress.
Шаг 6 – Оптимизация производительности WordPress
WordPress уроки помогли вам установить WordPress и создать с помощью него свой собственный сайт. В процессе продвижения вашего сайта, будет расти и количество текста, изображений, кода и других медиафайлов, а это значит, что ваш сайт будет загружаться дольше. Для избежания подобных проблем, вы должны уделить немного времени для оптимизации вашего сайта. Это обеспечит быструю загрузку ваших страниц и ваши посетители останутся довольны после посещения сайта. Хорошей новостью является то, что ваш WordPress очень легко оптимизировать благодаря встроенным функциям и большому количеству плагинов. Вы можете ускорить загрузку страниц вашего сайта, даже не имея специальных знаний в области программирования. Чтобы помочь вам в этом деле, мы подготовили несколько способов для оптимизации вашего сайта.
Шаг 6.1 – Использование плагинов для оптимизации кэша WordPress
Первый шаг для оптимизации — это настройка плагина для оптимизации кэша. Кэш — это временное хранилище данных. В большинстве случаев происходит кэширование активных данных, что приводит к ускорению скорости загрузки. К примеру, если вы входите на сайт, который посещали недавно, то у вашего браузера уже будет часть данных сайта сохраненных в его кэше. В результате, браузеру надо будет сделать меньше запросов о получении файлов и информации, что приведет в более быстрой загрузке. Плагины для кэширования WordPress создают статическую версию вашего сайта, если кто-то обновляет или повторно заходит на ваш сайт и доставляют ее браузеру, вместо загрузки всех PHP скриптов.
Самые популярные плагины для кэширования WordPress:
Шаг 6.2 – Оптимизация изображений WordPress
Оптимизация изображений еще одна важная задача для ускорения работы вашего сайта. В основном, существует 2 различных причины, которые приводят к медленной загрузке:
- Использование слишком больших изображений. К примеру, вы загружаете изображение с разрешением 500 x 500, но ваш сайт изменяет его размер на 100 x 100. В результате, браузеру посетителя необходимо скачать вначале большой файл, изменить его размер и только потом отобразить его. Правильнее будет просто загрузить файл размером 100 x 100. Изображение будет занимать меньше места и это выльется в более быструю скорость работы сайта. Подробное руководство об оптимизации изображений может быть найдено здесь.
- Изображения не правильно сжаты. Вы можете сохранить много места и пропускной способности, правильно сжав ваши изображения. К счастью, WordPress имеет отличный плагин для этого процесса WP Smush. Вы можете посмотреть подробное руководство о том, как сжать jpeg изображения здесь.
Чем больше у вас изображении на WordPress, тем более полезной для вас станет эта задача.
Шаг 6.3 – Включение gzip сжатия для WordPress
Включение gzip сжатия для сайта WordPress, это отличный способ улучшить скорость и производительность вашего сайта. Принцип работы gzip сжатия довольно прост, он находит одинаковые строчки в тексте и временно заменяет их, что отражается на размере файла. HTML и CSS файлы имеют множество повторяющихся строчек и пробелов, что делает процесс их gzip сжатия очень эффективным. С помощью данного процесса размер WordPress страницы может уменьшиться на 50-70%.
Вот несколько путей для включения gzip сжатия:
- Включение gzip сжатия с помощью файла .htaccess file (рекомендуется). Более подробное руководство может быть найдено здесь.
- Включение gzip сжатия с помощью плагина WordPress, вроде GZip Ninja Speed.
Вы должны держать в уме тот факт, что gzip сжатие может немного увеличить нагрузку на CPU. Если у вас не должно возникнуть проблем с использованием CPU, то это идеальный способ для оптимизации вашего WordPress сайта.
Если у вас не должно возникнуть проблем с использованием CPU, то это идеальный способ для оптимизации вашего WordPress сайта.
Шаг 6.4 – Откладывание загрузки JavaScript в WordPress
Большинство тем и плагинов используют большое количество JavaScript , которые первыми загружаются при входе на сайт. Это приводит к тому, что HTML и другой визуальный контент появляется только после полной загрузки JS. Вы можете отложить загрузку JavaScript так, чтобы визуальные элементы сайта появлялись первыми и только затем загружался JavaScript. Это один из методов, рекомендованных Google Developers, который часто упускается из виду. В WordPress, вы легко можете сделать это, просто установив плагин WP Deferred JavaScripts или Speed Booster Pack. Более подробное руководство по данной теме может быть найдено здесь.
Шаг 6.5 – Использование Сети Доставки Содержимого
Использование Сети Доставки Содержимого (коротко CDN) увеличит скорость вашего WordPress, кэшируя ваш сайт в многочисленных центрах данных по всему миру. При посещении вашего сайта пользователем, контент вашего сайта будет доставлен браузеру пользователю из ближайшего центра данных. CDN отлично работает с плагинами для кэширования WordPress и вы даже можете найти бесплатные CDN. К примеру, CloudFlare имеет бесплатный тариф, который обеспечит вам преимущества полноценного CDN и защиту вашего сайта от DDoS атак. Руководство по установке CDN.
Шаг 6.6 – Удаление строк запросов из статических объектов
GTMetrix и другие инструменты для оптимизации рекомендуют удалять строки запросов из CSS и JS для улучшения кэширования этих элементов. Ранее упомянутый Speed Booster Pack может помочь вам справиться с этой задачей. Для более подробной информации обратитесь к данному уроку WordPress.
Шаг 6.7 – Включение Lazy Load
Как правило, при открытии веб-страницы все содержимое загружается мгновенно, что называется eager loading. В качестве альтернативы можно отложить инициализацию некоторых объектов (например изображений) до тех пор, пока они не понадобятся, что называется lazy loading (ленивой загрузкой). Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране. Все, что вам нужно сделать, чтобы воспользоваться этой функцией — это установить и активировать плагин, вроде Lazy Load или Rocket Lazy Load.
Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране. Все, что вам нужно сделать, чтобы воспользоваться этой функцией — это установить и активировать плагин, вроде Lazy Load или Rocket Lazy Load.
Шаг 7 – Поддержание безопасности WordPress
Последнее в списке, но не по значению, для создания успешного сайта на WordPress необходимо укрепить его защиту. WordPress самая популярная CMS, и так уж вышло, что и самая взламываемая в мире. Однако, есть несколько способов для защиты вашего сайта от подобного рода действий.
Шаг 7.1 – Поддержание актуальной версии WordPress
Одним из наиболее важных факторов, обеспечивающих безопасную среду для вашего сайта, является постоянное обновление и использование последней версии WordPress, тем и плагинов для нее. Большинство обновлений включают в себя исправления брешей в безопасности, исправления уязвимостей и предотвращение их использования в будущих версиях. Обычным явлением для хакеров является использование страниц. на которых установлена устаревшая версия WordPress с известной уязвимостью. Обычно WordPress обновляется автоматически, после выпуска новой версии, однако, эта функция не всегда может работать или может быть отключена на некоторых хостингах. При выходе новой версии WordPress в верхней части панели управления будет отображаться уведомление об обновлении. Вы также можете обновить свои темы и плагины через раздел Консоль → Обновления.
Шаг 7.2 – Использование уникальных паролей и логинов
Admin — это имя пользователя указанное по умолчанию в WordPress. Строго рекомендуется изменить его, так как это добавит дополнительный слой защиты для ваших личных данных. Представьте, что кто-то узнал ваш пароль, однако, он не знает вашего логина. Даже имея одну часть важной информации он все равно не сможет получить доступ к вашей панели управления. Оставляя логин как admin, вы делаете работу по взлому вашей панели управления намного легче, поэтому следует изменить его на уникальное имя.
При установке пароля убедитесь, что в нем присутствуют числа, буквы верхнего и нижнего регистра и специальные символы. Если вам тяжело запоминать или хранить сложные пароли, используйте специальный онлайн инструмент для управления вашими паролями Last Pass. Он может не только сгенерировать для вас действительно сложные пароли, но и поможет вам их не забыть.
Шаг 7.3 – Резервное копирование WordPress
Создание резервных копий — одна из самых важнейших задач для поддержания безопасности вашего сайта. В случае непредвиденных обстоятельств, вы сможете легко восстановить все данные вашего сайта. Вы можете сделать резервное копирование вручную или воспользоваться автоматическим. Процесс ручного резервного копирования включает в себя загрузку файлов и базы данных вашего WordPress. Однако, если на вашем сайте много контента, изменений или у вас несколько сайтов, ручное скачивание всех файлов может быть весьма затратным по времени занятием. Сегодня, многие из поставщиков услуг хостинга предлагают автоматическое резервное копирование. В дополнение к этому, вы можете настроить автоматическое резервное резервное копирование с помощью плагинов для WordPress. Они сохранят вам ваше время и помогут настроить хранение бэкапов на сторонних ресурсах, вроде DropBox. Вот несколько таких плагинов:
- UpdraftPlus плагин с возможностью хранения бэкапов на удаленном хранилище и восстановления сайта с помощью них.
- BackUpWordPress легкий плагин для автоматического резервного копирования. Он позволит вам исключить из процесса резервного копирования некоторые папки, настроить расписание и поддерживает несколько языков.
Это было всего лишь несколько базовых шагов для укрепления вашей защиты WordPress. Для получения более подробной информации о данной теме, обратитесь к данному руководству.
Заключение
Данные WordPress уроки помогут вам как в начале работы с WordPress, так и с дальнейшей работой с ним. Вы узнали об истории WordPress и его структуре. Здесь были показаны два способа для установки WordPress и был проведен краткий экскурс по интерфейсу панели управления. Чтобы помочь вам справиться с проблемами, которые могут возникнуть в будущем, мы рассказали о способах оптимизации и укрепления защиты WordPress. Если вы хотите узнать еще больше, посетите WordPress уроки ниже.
Здесь были показаны два способа для установки WordPress и был проведен краткий экскурс по интерфейсу панели управления. Чтобы помочь вам справиться с проблемами, которые могут возникнуть в будущем, мы рассказали о способах оптимизации и укрепления защиты WordPress. Если вы хотите узнать еще больше, посетите WordPress уроки ниже.
Вакансии WordPress — WP Magazine
В этом разделе вы можете найти работу связанную с WordPress. Ниже представлен список вакансий в компаниях, которые используют WordPress или специализируются на разработке сайтов, тем и плагинов для WordPress. Обращайте внимание на местоположение и на тип занятости.
Если вы ищите сотрудника в офис или на удаленную работу, на полный рабочий день или на проект, вы можете бесплатно разместить вакансию.
Компания Setka ищет проактивного QA инженера для тестирования продуктов компании (редактор для WordPress и другие).
В компанию Setka требуется WordPress разработчик для создания инструментов издательств.
В компанию Grooni требуется разработчик с хорошим знанием PHP, WordPress и WooCommerce. Работа удаленная, полный рабочий день.
Портал «Православие и мир» ищет web-разработчика (php/js), который возьмёт на себя часть работ по поддержке и созданию проектов портала.
В компанию UpSolution требуется ведущий программист WordPress со знанием PHP, MySQL, CSS, JavaScript и jQuery. Зарплата от 80,000 до 140,000 руб + бонсусы.
На удаленную работу требуется программист под WordPress для разработки новых проектов (сайты и плагины), а также поддержки текущих разработок.
Мы ищем WordPress-гуру в нашу команду на постоянную удаленную работу со свободным графиком.
Требуется специалист, способный выполнять задачи по вёрстке и программированию для сайтов на базе CMS WordPress.
В компанию Oborot.ru требуется php-программист со знанием WordPress для решения интересных, нестандартных задач.
Агентство LeadLinks объявляет о поиске нового члена hardcore-группы, который с инициативой возьмет на себя часть обязанностей и интересных задач по разработке и сопровождению проектов в обмен на деньги.
В компанию Миллениум Вояж требуется удаленный администратор сайтов на WordPress со знаниями PHP, HTML, CSS и SEO.
В студию Just Be Nice требуется программиста для сборки корпоративных сайтов на WordPress. Предстоит разрабатывать сайты клиентов студии из разных сфер (от хипстерских стартапов до сайтов коттеджных поселков).
В компанию Росгосэксперт на полный рабочий день требуется веб-программист с отличным знанием CMS WordPress, умением ее расширять, писать темы и плагины.
Мы ищем к нам в команду разработчика, который любит WordPress, хочет повысить свои знания, принять участие в разработке сайтов различной сложности.
Компания по веб-дизайну из Израиля ищет профессионального программиста, работающего с WordPress. Знание английского на разговорном уровне обязательно.
Сборка дистрибутивов на основе WordPress + Warp Framework
В независимую микро-команду требуется программист PHP/MySQL, JavaScript для крупных разработок на основе WordPress. Работа удаленная, по-проектная.
Требуется программист WordPress на удаленную работа. Опыт работы с WooCommerce — плюс.
Компании CasePress требуется стажер в отдел веб-разработки для работы над различными проектами с WordPress.
В компанию Automattic требуется веб-разработчик с отличным знанием WordPress для работы над крупными проектами, в том числе и над сетью WordPress. com. Работа удаленная.
com. Работа удаленная.
В хостинг-компанию Русоникс требуется инженер технической поддержки с навыками администрирования Linux серверо и со знанием популярных CMS, включая WordPress, Drupal и Joomla.
В компанию Affliction Russia требуется контент-менеджер со знанием WordPress на полный рабочий день в офисе в Москве.
В компанию «Ферма Роста» требуется веб-программист со зданием PHP и WordPress на полный рабочий день, для разработки поддержания корпоративного сайта.
Работа с контентом – WordPress для чайников
Очень часто при ведении блога возникает необходимость добавить в запись или страницу видео из YouTube. Не вижу причин, почему бы вам не использовать данный сервис при размещении своих видео в интернете. Перечислю лишь некоторые из них, которые удерживают меня в этом сервисе.
YouTube для блоггеров удобен во всём:
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Читать далее Как вставить видео с YouTube в WordPress
Рубрика — свойство записи, позволяющее структурировать материал по разным темам. Например, вы ведёте блог о путешествиях, тогда каждая страна — это рубрика. 🙂
Типичный пример использования рубрик — материалы этого курса. Каждая инструкция относится к той или иной категории материалов. А все вместе они составляют структуру сайта.
Вы практически сходу сможете найти нужную инструкцию только потому, что слева имеется список рубрик, который явным образом даёт понять, что находится в ней.
Давайте рассмотрим работу с рубриками! 🙂
Читать далее Использование рубрик
Иногда могут возникать ситуации, когда написанная вами статья или страница вам не пригодятся и их придётся удалить.
Все удалённые материалы попадают в Корзину, из которой их можно восстановить, либо же удалить окончательно без возможности восстановления.
Рассмотрим три способа удаления ненужного материала.
Читать далее Как удалить запись или страницу в WordPress
Как я уже писал в инструкции Как активировать дополнительные свойства для меню, в каждом разделе WordPress имеются скрытые настройки, которые позволяют вам добавить дополнительные элементы. Страницы в этом случае прямое тому подтверждение.
Бывают случаи, когда вам необходимо добавить комментирование на все или некоторых страницах. Например, у вас есть описание какого-то товара или же это может быть страница обратной связи, некоторым может быть неудобно писать вам письма, поэтому давайте дадим людям возможность задавать свои вопросы прямо с интересующей их страницы! 🙂
Читать далее Как включить комментарии на странице WordPress
Если вы уже не новичок в WordPress или имеете хотя бы мало-мальское представление о работе этого движка, то можете пропустить эту статью и двигаться дальше. Для всех остальных рекомендую дочитать до конца, чтобы не наломать дров в работе над своим сайтом. 🙂
Записи и страницы в WordPress представляют собой практически идентичные и в то же самое время абсолютно разные способы опубликовать контент на вашем сайте.
И записи, и страницы имеют одинаковый интерфейс для публикации в админке WordPress. Имеют одинаковые наборы атрибутов, но всё же отличаются. Давайте разберём, что есть что!
Читать далее В чём отличие записей от страниц в WordPress
Создание сайтов на WordPress, доработка сайтов
Создание сайтов от промо до интернет-магазинов:WordPress является очень гибкой и в тоже время функциональной системой управления сайтом, а наша студия помогает реализовать ваши замыслы на WordPress, мы с профессионализмом подходим к своей работе, и наши клиенты оценивают это по достоинству. Мы оказываем полный спектр услуг по работе с WordPress. Создание сайтов на WordPress — это основное направление нашей студии.
Мы оказываем полный спектр услуг по работе с WordPress. Создание сайтов на WordPress — это основное направление нашей студии.
Что мы еще умеем?
что мы делаем кроме сайтов:Наша студия не ограничивается только созданием сайтов на WordPress, кроме создания сайтов мы занимаемся SEO оптимизацией и продвижением, а также дизайном, созданием тем и программированием для WordPress. Кроме того мы оказываем помощь в установке и настройке WordPress. Плюс ко всему мы рады предложить безлимитный хостинг для наших клиентов.
Нам доверяют
и вы можете не волноваться:Мы сотрудничаем с такими известными компаниями и организациями как: крупнейший автодилер Атлант-М, журнал Артхроника, журнал Отдых в России, центр доктора Бубновского, Экспертный Центр по Электронному правительству и многими другими.
Наши работы
убедитесь в профессионализме наших специалистов, смотрите наше портфолио ПортфолиоУслуги по созданию сайтов на WordPress являются основной специализацией нашей студии. Систему управления контентом WordPress можно смело назвать универсальной: она подходит для запуска любого сайта, будь-то сайт интернет-магазина, новостной портал или сайт-визитка компании. Еще одно важное преимущество данной CMS — многофункциональность и уникальная гибкость, что позволяет в самые сжатые сроки сменить дизайн вашего ресурса или сделать пользовательский интерфейс еще более удобным, добавив необходимые функции. Готовы заказать сайт? Узнайте о ценах и условиях работы.Подробнее Создание сайта на WordPress имеет одну важную особенность: данная система в первую очередь распространяется по лицензии GPL.
 Это очень важно для заказчиков, которые только начинают свой бизнес и не располагают большим количеством средств. Все эти свойства позволили WordPress завоевать огромную популярность не только среди наших клиентов, но и во всем мире.
Это очень важно для заказчиков, которые только начинают свой бизнес и не располагают большим количеством средств. Все эти свойства позволили WordPress завоевать огромную популярность не только среди наших клиентов, но и во всем мире.
Почему для создания сайта на WordPress стоит выбрать именно нас?
Специалисты студии WordPress Studio являются настоящими профессионалами своего дела. Чтобы убедиться в этом, вы можете ознакомиться с нашим портфолио, где представлены разработанные нами проекты. Мы принимали участие в реализации различных проектов, в том числе и международных.
Обратившись к нам, вы сможете воспользоваться всеми видами услуг, связанными с системой WordPress: создание сайта, обучение работе и настройка CMS, разработка тем и многое другое. Обратите внимание, в компании WordPress Studio можно не только заказать разработку ресурса, но и его продвижение, и оптимизацию для поисковых систем. Это дает возможность не просто получить красивый, современный и удобный в использовании сайт, но и поднять его рейтинг, сделав ресурс популярным среди целевых представителей интернет-аудитории. Кроме этого, мы предлагаем нашим заказчикам безлимитный хостинг, что решает все вопросы с выбором хостинг-провайдера.
Вы можете сделать важный шаг к развитию своего успешного бизнеса в Интернете прямо сейчас! Для этого вам достаточно заполнить и отправить нам свою онлайн-заявку на создание сайта на WordPress. Для получения более подробной информации о наших услугах и их стоимости свяжитесь с нами.
Онлайн заявка
Блог
Полезные статьи, события и новости Смотреть все Эта статья о том, как мы искали идеальное решение для административных задач веб-приложений. Для кого статья:…
Для кого статья:…
WordPress-Мастер. Разработка тем для WordPress
ОТЗЫВЫ КЛИЕНТОВ
(на другие продукты WebForMyself.com)
Усков Евгений
Мне вас посоветовал мой хороший знакомый, который уже был на тот момент вашим клиентом
Вопрос: Жизненный опыт?
Ответ: Так уж получилось, что я пошёл учиться по специальности программиста практически случайно (это была вторая специальность по приоритетам). После обучения посчастливилось сразу устроиться программистом 1С, в итоге я задержался в этой сфере на целых 5 лет.
В итоге, когда в этом стало совсем скучно ковыряться, решил кардинально сменить профиль деятельности и стал ассистентом режиссера на региональном ТВ.
В перерывах между монтажом ТВ-программ решил начать самостоятельно изучать PHP, к тому же, в этот момент у меня появился курс по PHP от Webformyself — собственно, это и дало толчок к возвращению в профессию программиста, но уже с уклоном только на веб.
Первым коммерческим опытом веб-разработки был проект, который я разрабатывал на Joomla, это было долгое, трудное, малоденежное занятие, но я выдержал этот период, набрался опыта и начал понимать, как работать на результат, и как общаться непосредственно с заказчиком. Далее был самостоятельный опыт разработки пары магазинов на Joomla+Virtuemart, знания и решения черпались непосредственно с курса «Интернет-магазин на Joomla» (https://webformyself.com/jshop/).
Затем в жизни случился крутой поворот, я заключил первый полноценный контракт с IT-компанией. После налаживания всех внутренних процессов и понимания стратегии компании, у меня появилось время для дальнейшего саморазвития в области веб-разработчика. Остановил свой выбор на PHP-фреймворке Yii2 и, без сомнений, приобрел курс на эту тему у команды webformyself (https://webformyself. com/yii2/).
com/yii2/).
Вопрос: Что Вы скажете по поводу возражений, с которыми Вы, возможно, сталкивались перед покупкой информационных продуктов, как преодолевали данные возражения (нет денег; у меня не получится; слишком поздно начинать; слишком рано начинать; родственники против; слишком сложно; возможно, какие-либо Ваши возражения)?
Ответ: В этом плане сомнения были минимальными, и только в одном — насколько быстро окупятся потраченные средства. А в том, что они окупятся, была полная уверенность.
Вопрос: Назовите самые значимые для Вас убеждения и ценности в жизни в целом и веб-разработке в частности?
Ответ: Главное в жизни — это любовь. Что касается веб-разработки — постоянное развитие и принятие новых вызовов.
Вопрос: Какую проблему Вы пытались решить, какие проблемы испытывали до приобретения курса?
Ответ: Была основная проблема: так как я был полным новичком в мире веб-разработки — у меня не было четкого структурированного плана о том, с чего начать, и в каком направлении действовать. После приобретения курса по PHP я узнал все основы этого языка, как строить приложения, и от этого уже появилось понимание и видение, как и куда это все развивать.
Вопрос: Каких успехов Вы достигли?
Ответ: Моя разработка стала более быстрой и качественной, я овладел несколькими технологиями, избавился от походов в офис, да и вообще профессия веб-разработчика позволяет мне зарабатывать в комфортных для меня условиях и в удобное время.
Вопрос: Какие перемены к лучшему произошли в жизни?
Ответ: Семья, дети, путешествия и мое хобби перешло в основную деятельность, которым я зарабатываю (это я про веб-разработку).
Унгер Олег
Я востребован на рынке труда, несмотря на возраст, у меня появилось четкое понимание, в каком направлении мне дальше двигаться
Вопрос: Жизненный опыт?
Ответ: После школы поступал на программиста, но баллов не хватило. Учился на инженера-электронщика. Работал в разных сферах, в основном — на производстве. Та сфера, которая раньше приносила неплохой доход — перекочевала в Китай, работу стало сложно найти, да и надоело уже.
Учился на инженера-электронщика. Работал в разных сферах, в основном — на производстве. Та сфера, которая раньше приносила неплохой доход — перекочевала в Китай, работу стало сложно найти, да и надоело уже.
Вопрос: Опишите себя в начале пути?
Ответ: В начале пути я очень сомневался, стоит ли начинать. Меня очень мотивировал пример моего друга, который также начал с нуля и менее чем через год устроился на нормально оплачиваемую работу.
Вопрос: Опишите себя сейчас?
Ответ: Прошло почти три года, я уже обладаю определенными знаниями и постоянно получаю новые благодаря курсам от WebForMySelf.
Вопрос: Как Вы узнали о наших курсах?
Ответ: Стал искать, что же это за школа или курсы какие, где так хорошо и подробно все объясняют. Нашел на YouTube, и далее поиски привели на сайт Webformyself.
Вопрос: Что впервые подумали, когда узнали о нашем проекте?
Ответ: Подумал, как хорошо, что столько информации есть в одном месте.
Вопрос: Вы испытывали какие-то сомнения?
Ответ: Честно говоря, сомнения были. Но я подписался на Премиум клуб. И я многому научился по видео: PHP, JavaScript, регулярные выражения, курс по объектно-ориентированному программированию (ООП PHP) и пр.
Вопрос: Что Вам понравилось?
Ответ: Мне очень понравилось, что бонусом к курсу шли другие курсы и видео из премиум доступа. И так удачно было, что мне не пришлось выбирать между Yii2 и Laravel, потому что они шли в комплекте.
Вопрос: Что могло бы случиться, если бы Вы не смогли решить свои проблемы, если бы Вы не воспользовались нашими продуктами?
Ответ: Мне пришлось бы потратить много времени на поиски более-менее структурированной информации по нужным темам.
Вопрос: Каких успехов Вы достигли?
Ответ: Как-то незаметно для себя, стал разбираться в том, что раньше казалось недоступным для понимания. На данный момент почти год работаю программистом (Yii, MS SQL Server, JavaScript), участвую в разработке нового функционала и сопровождении проекта CRM в организации, занимающейся системами безопасности, автоматики и связи.
На данный момент почти год работаю программистом (Yii, MS SQL Server, JavaScript), участвую в разработке нового функционала и сопровождении проекта CRM в организации, занимающейся системами безопасности, автоматики и связи.
Вопрос: Как Вы себя чувствуете? О чем думаете? Какие планы?
Ответ: Чувствую себя уверенно, оптимистично. Планирую и дальше повышать свой профессиональный уровень.
Вопрос: Какие перемены к лучшему произошли в жизни?
Ответ: Перемены к лучшему: я востребован на рынке труда, несмотря на возраст, у меня появилось четкое понимание, в каком направлении мне дальше двигаться. Будущее уже не такое туманное и пугающее, как раньше.
Новиков Дмитрий
Я никогда не жалел денег на самообразование, а отговорки типа «поздно начинать» или «я не смогу», для меня не приемлемы
Вопрос: Опишите себя в начале пути?
Ответ: В начале пути для меня веб-программирование было «темным лесом», где было страшно и неуютно, но жажда знаний заставила двигаться вперед, да, на Делфи мне приходилось писать парсеры, были написаны Ebay снайпер, программа для участия на тендерах. На данный момент я понимаю, что написать подобное лучше на PHP (не нужно «придумывать велосипед» с библиотекой Synapse).
Вопрос: Что Вы скажете по поводу возражений, с которыми Вы, возможно, сталкивались перед покупкой информационных продуктов, как преодолевали данные возражения (нет денег; у меня не получится; слишком поздно начинать; слишком рано начинать; родственники против; слишком сложно; возможно, какие-либо Ваши возражения)?
Ответ: Я никогда не жалел денег на самообразование, а отговорки типа «поздно начинать» или «я не смогу», для меня не приемлемы — дорогу осилит идущий.
Вопрос: Какую проблему Вы пытались решить, какие проблемы испытывали до приобретения курса?
Ответ: Главной проблемой до приобретения курсов был мой нулевой уровень знаний. Да, конечно, можно на ютубе смотреть кучу бесплатных роликов, тут ты не потратишь денег, но зато потратишь самое ценное — время. На ютуб большинство роликов содержат кучу воды, так как авторы стараются сделать видео максимально длинным, чтобы заработать на рекламе.
Да, конечно, можно на ютубе смотреть кучу бесплатных роликов, тут ты не потратишь денег, но зато потратишь самое ценное — время. На ютуб большинство роликов содержат кучу воды, так как авторы стараются сделать видео максимально длинным, чтобы заработать на рекламе.
Вопрос: О чем Вы думали в начале пути?
Ответ: Нашел через интернет, на тот момент нужно было срочно сделать сайт-галерею, и я приобрел первый курс по верстке. Тот проект я благополучно завалил — не хватало знаний. Сверстать макет я смог, прикрутил даже JQuery, а дальше мои знания закончились, нужна была админка, нужно было хранить где-то данные. Тут произошло мое знакомство с паттерном MVC и желание освоить PHP (с MySQL проблем не было, так как по роду своей деятельности я хорошо знаком с SQL, часто приходится вытаскивать данные из БД в разрезе складов, контрагентов и т.д.).
Вопрос: Какие изменения стали происходить, когда Вы узнали о курсах?
Ответ: Когда я узнал о курсах, изменений никаких не происходило, я просто приобрел сначала один курс и начал изучать, потом второй…. изменения стали происходить во время изучения материала, и эти изменения однозначно в лучшую сторону.
Вопрос: Что могло бы случиться, если бы Вы не смогли решить свои проблемы, если бы Вы не воспользовались нашими продуктами?
Ответ: Вряд ли бы что-то серьезное случилось, веб-разработка — это мое хобби, я не беру денег за это, и берусь лишь за то, что мне действительно интересно. Ну, а что касается именно Ваших продуктов, именно они направляли меня в мире веб-разработки, так как в начале пути я был подобен слепому котенку, мои знания были нулевыми, и я не знал, куда идти, и что делать. Я считаю, в начале пути просто необходим наставник, указывающий тебе путь, и этим наставником для меня как раз и стали Ваши курсы. Да, не все сразу получилось, но главное — не сдаваться.
Вопрос: Каких успехов Вы достигли?
Ответ: Каких успехов добился? Буквально за 2 недели написал сайт для сервисных центров Huawei в Казахстане, сейчас этот сайт уже не действует, так как Huawei интегрировали внесение заявок в свою систему. Писал сайт для транспортной компании с возможностью отследить расположение груза онлайн, сайт интернет-магазина, сайт для сестры — она практикующий психолог. Особо-то и хвастаться нечем, это для меня прежде всего хобби.
Писал сайт для транспортной компании с возможностью отследить расположение груза онлайн, сайт интернет-магазина, сайт для сестры — она практикующий психолог. Особо-то и хвастаться нечем, это для меня прежде всего хобби.
Вопрос: Как Вы себя чувствуете? О чем думаете? Какие планы?
Ответ: Планы на будущие, наверное, не останавливаться на достигнутом и продолжить изучение новых технологий в веб-разработке. Возможно, попробую себя в мобильных приложениях, если будет хватать времени.
Жаров Роман
Мне очень нравятся курсы и уроки Андрея Кудлая. Как по мне, так он просто волшебник в вебе
Вопрос: Жизненный опыт?
Ответ: Начиналось все с верстки, постигал все азы с нуля, начинал брать несложные заказы на фрилансе. Далее познакомился с Joomla, но как-то не срослось с ней, не знаю, почему. Наткнулся на WordPress — и тут мы нашли друг друга. Начал тщательно изучать эту CMS и плотно с ней работать. Изучил бесплатный курс от WFM по созданию темы с нуля, решил купить сразу курс WordPress-Профессионал — так как там был бонусом еще и курс по PHP, который мне очень нужен был тогда. В процессе изучения пришло понимание, что не все так сложно, как кажется, понемногу начал брать заказы и на создание тем для WordPress. Сейчас на фриланс биржи не заглядываю даже, есть свои постоянные заказчики. Основной профиль — создание тем для WordPress с нуля.
Вопрос: Опишите себя в начале пути?
Ответ: В начале пути были сомнения — а есть ли деньги в интернете, на фрилансе. Честно говоря, стартовать было непросто — с небольшим опытом и «не толстым» портфолио долго приходилось искать заказчиков. Вообще для себя вывел некую формулу — сначала все всегда кажется страшным, непонятным, невыполнимым, но достаточно разбить большую задачу на этапы и начать делать — как все начинает получаться, складываться. Нужно только не бояться и делать — решение найдется всегда.
Вопрос: Опишите себя сейчас?
Ответ: Сейчас мой основной профиль — это создание тем для WordPress с нуля. На фриланс биржи не заглядываю, есть заказчики и поток постоянной интересной работы. Точно знаю, что заработать в вебе можно. Есть желание расширить свои знания в области PHP, поэтому купил курс PHP мастер от команды WFM от Андрея Кудлая. Его курсы и уроки мне очень нравятся — у него получается прекрасно объяснять материал. Помимо этого, его курсы/уроки мне очень интересно смотреть, они для меня не скучные, что ли. Не знаю, как это объяснить корректно, но на своем пути я встречал много уроков, при просмотре которых хотелось засыпать).
Вопрос: В какой момент Вы решили купить курсы?
Ответ: Понимал, что для дальнейшего роста мне необходим новый набор структурированных знаний. Искал курсы/уроки для себя. На тот момент, в рунете я не видел конкурентов WFM в курсах по WordPress. Вообще я всегда нахожусь в поиске нужных мне качественных материалов для развития.
Вопрос: Что Вам понравилось?
Ответ: Мне очень нравятся курсы и уроки Андрея Кудлая. Как по мне, так он просто волшебник в вебе). Стоит отметить его прекрасный навык в объяснении сложной информации.
Вопрос: Каких успехов Вы достигли?
Ответ: Нашел работу, которая мне очень нравится. Нашел много интересных людей вокруг себя. Получил знания и навыки, которые я могу сейчас свободно продавать. Есть уверенность в завтрашнем дне. Фриланс для меня — это свобода и возможность развиваться, строить себя.
Казарян Григорий
С помощью ваших курсов я научился создавать веб сайты с нуля. Сейчас создаю сайты на заказ
С помощью ваших курсов я научился создавать веб сайты с нуля. Сейчас создаю сайты на заказ. Начал я с нуля. Проблем и вопрос было масса. А конкретных ответов в сети найти практически не возможно.
Ваша команда просто супер. Потому что объясняете доходчиво, чётко все по делу. По-моему друзья вам нету аналогов в сети интернет! Спасибо вам огромное за ваши труды.
Изучив курсы научился создавать сайты!
Что запомнилось больше все из курса? Честно? Все запомнилось!))) Планирую создать свой интернет магазин и внедриться в рынок Армении со своим продуктом. Ещё раз хочу поблагодарить вас. Огромное вам спасибо!
Rietveld Julia
…И перед тем как сдаться я увидела в ютюбе ролик от Автора команды WebForMyself. Посмотрела один, второй и не смогла оторваться
Привет, меня зовут Юлия Ритфелд, я фронт энд разработчик в Министерстве Юстиции в Нидерландах.
Я очень сомневалась купить ли мне курс о Ларавел. Я уже 5 лет работаю верстальщицей и графическим дизайнером и мне всегда казалось, что php (и другие языки бэкенд) — это удел супер умных программистов. Но в какой-то момент мой начальник сказал, что мне надо тоже выучить пхп, а именно Ларавел, чтобы помочь в разработке аппликаций. Я очень долго сомневалась потяну ли такую сложную теорию. Как я как креативный человек смогу ли строить сложные вещи, да еще и в пхп?
Стоит ли инвестировать столько времени и средств?
Я посмотрела курс о Ларавел на lynda.com. Потом купила несколько курсов об этом фреймворке на Udemy.com. Потом были курсы на pluralsight.com. Все было сложно. И даже не в языке дело, на английском я учусь и работаю уже 2 десятка лет. И перед тем как сдаться я увидела в ютюбе ролик Виктора. Посмотрела один, второй и не смогла оторваться.
Но пойдя на данный момент уже 19 из 39 уроков (50%) теоретической части курса о Ларавел хочу сказать с полной уверенностью, что все мои страхи были напрасны. Виктор просто предугадывает мои вопросы и мысли типа ‘а что если..’. Видео записаны в отличном качестве и картинки на которых он объясняет о том, что такое, например, Middleware для меня как визуального человека просто спасение.
Я даже добавила этот курс в свой профиль ЛинкдИн. По качеству этот курс превосходит все, что на данный момент есть на мировом рынке по этому фреймворку.
С уважением и признанием,
Юлия Рифтелд
Наталья Синицина
Я узнала что такое вёрстка, виртуальный сервер, база данных, язык PHP и т.д. и я знаю как с этим работать
Я узнала что такое вёрстка, виртуальный сервер, база данных, язык PHP и т.д. и я знаю как с этим работать. Я знаю, как находить свои ошибки или опечатки, как написать движок под свои нужды, как его можно изменить, модернизировать.
Больше всего, помимо качественной подачи материала, мне нравится стиль подачи. Т.к. всё же мы изучаем материалы самостоятельно, то многие моменты приходится пересматривать несколько раз. Мне нравится что в курсе чёткая структура уроков, я сразу знаю какой урок мне необходимо повторить, чтобы уточнить какой-либо вопрос. Я изучаю записи по нескольку часов и не устаю от прослушивания: голос у авторов курса приятный, спокойный, не торопливый. Это очень важно для меня.
Очень хочу, чтобы мой отзыв помог многим людям, которые находятся в поиске себя, выбирают новое направление деятельности или просто выбирают курс для повышения квалификации.
Рекомендую изучать именно курсы команды WebForMySelf. Всего вам доброго и финансового благополучия.
Работа с новым визуальным редактором записей и страниц. WordPress 5.
Итак, пришло время нам познакомиться с редактором WordPress для создания материалов, которые будут на нашем блоге WordPress размещаться.
Посмотрите видео, чтобы увидеть, как этот редактор выглядит с версии WordPress 5. Столкнуться с ним придется если вы будете создавать новые записи и страницы.
Начинающие пользователи при знакомстве с этим редактором испытывают некоторые трудности. Давайте рассмотрим общие принципы работы, что здесь к чему.
Этот редактор не похож на привычным нам текстовый редактор Microsoft Word или что-то подобное. В WordPress используется редактор блоков.
Для того, чтобы создать какой-то текст или изображение в этом редакторе, нам нужно создать блок. Каждый тип содержимого, который будет храниться на этой странице, должен размещаться в каком-то блоке.
У нас есть блок заголовка, текстовые блоки и.т.д. (см. видео) и мы можем их заполнять.
Логические блоки разделяются на типы. Есть блоки абзаца, изображения, заголовка, и.т.д.
Блок абзаца — это обычный текстовый абзац, в котором вы можете размещать какой-то текст. Пример работы с этим блоком в видео.
Выделив какой-то блок с абзацем, мы можем менять его свойства. Можно менять размер текста, выравнивание и.т.д.
Блоки можно перетаскивать в нужное место веб-страницы.
Блоки создаются специальной иконкой «+». Есть еще несколько способов создания блоков, об этом в видео.
В настройках блока мы можем выбрать уровень заголовка h2-h6.
Над текстовыми блоками есть панель инструментов, которая позволяет делать часть текста ссылкой, полужирным шрифтом, курсивом и.т.д.
Блоки можно преобразовывать из одного типа в другой.
Это основы создания блоков в редакторе WordPress. Переходите к просмотру следующих видео, чтобы узнать о нем подробнее.
Работа с текстовым редактором WordPress
1584 Посещений
Сегодня, мы хотим рассмотреть один из часто используемых рабочих инструментов WordPress, а именно текстовый редактор. По сути, именно в редакторе администраторы и проводят большую часть времени. Вы пишите и форматируете здесь текст, прописываете метки, выбираете или создаете категории, оформляете и вставляете изображения и прочее. Как видите, работа в редакторе происходит колоссальная, поэтому так важно, чтобы редактор работал без нареканий и имел бы все нужные и важные составляющие.
Безусловно, в CMS WordPress по умолчанию есть свой редактор, который также обладает рядом необходимых качеств. В принципе, многие из пользователей оставляют этот редактор не используя дополнительных плагинов и установок.
Тем же кому, данный редактор кажется несовершенным, мы рекомендуем установить плагин CKEditor, который поможет превратить уже имеющийся редактор в продвинутый визуальный редактор.
Для установки плагина, входите в админ панель и в разделе Плагины/Добавить новый вводите CKEditor. Далее, выбираете кнопку Установить и Активировать, чтобы запустить плагин в работу.
После чего, при добавлении новой записи вы увидите, что ваш редактор измениться. Появятся новые опции, разницу можно увидеть просматривая изображения, где первое, это встроенный редактор, второе — редактор с плагином СKEditor.
Даже визуально видно отличие в наличии разных инструментов.
- Появляется возможность форматирования шрифтов: (жирный, курсив, перечеркнутый, с подчеркиванием). Теперь вы можете менять их цвет, размеры. Можете задать тексту фон любого цвета.
- Пользователь можете создавать любые таблицы.
- Появляется кнопка Источник, которая соответствует режиму html.
- Появляется упрощенный метод добавления ссылки на готовые видео.
- Теперь в наличие огромное количество дополнительных символов.
- Сразу в редакторе есть смена нескольких установленных языков. (французский, испанский, арабский).
- Опция поиска и замены слов.
А также присутствуют все те опции, что были в наличии во встроенном редакторе:
- Формирование нумерованного или маркированного списков
- Работа со ссылками
- Добавление тега more
- Выравнивание текста по краям и центру, прочее.
Как видим, наличие плагина отображается на редакторе весьма позитивно, расширяя его рабочие качества и повышается уровень комфорта при использовании редактора клиентом.
Как начать работу с WordPress: руководство на 2021 год
Итак, вы хотите создать новый веб-сайт. У вас есть хорошее представление о том, о чем будет ваш сайт, какой контент вы на нем разместите, будете ли вы что-то продавать, этот список можно продолжить. Теперь приступим к работе с WordPress!
Похоже, вы все готовы начать, верно? Но подождите, а как насчет вашей платформы? Если вы читаете это, вы, вероятно, выбрали — или думаете о выборе — WordPress. Но, возможно, вы не знаете, с чего начать.Или, может быть, вам просто нужно напомнить, как это работает. Эта статья поможет упростить процесс, шаг за шагом расскажет, как начать работу со своим сайтом WordPress.
Шаг 1. Найдите лучший хостинг для своего сайта
Прежде чем вы сможете использовать WordPress.org, вам понадобится услуга хостинга. Вы можете настроить свой собственный сервер и установить WordPress на свой компьютер, но когда вы только начинаете, проще подписаться на услугу, в которой уже есть серверы, настроенные и готовые для размещения сайта WordPress.Некоторые услуги бесплатные, а некоторые платные; мы рекомендуем использовать платные, так как они обеспечат более качественные услуги и функции.
Не уверены, какой тип хостинга или какой выбрать? Мы полностью понимаем (и мы уже были там раньше, WPExplorer несколько раз менял хосты, прежде чем нашел подходящий вариант). Следует рассмотреть несколько различных типов хостинга, каждый из которых имеет свои плюсы и минусы. Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Варианты хостинга WordPress
Общий хостинг — это то, с чего начинают большинство новых пользователей WordPress. Это простой и недорогой вариант, в котором достаточно ресурсов для размещения нового веб-сайта. Большинство общих хостов предлагают установку WordPress в один клик, разумный объем хранилища и пропускную способность, а иногда и несколько льгот (например, купоны Google Adwords или даже бесплатное доменное имя). На наш взгляд, лучший план виртуального хостинга — от Bluehost. Начиная с 2,95 доллара в месяц (по нашей специальной ссылке), это отличный вариант для тех, кто только начинает работать с WordPress.
BLUEHOST SHARED WORDPRESS HOSTING
Управляемый VPS (что означает «виртуальные частные серверы») — это шаг вперед по сравнению с виртуальным хостингом. Вы по-прежнему разделяете сервер с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для лучшей безопасности, конфиденциальности и работы веб-сайта. Кроме того, с управляемыми VPS вам не нужно обслуживать свой сервер — хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress за вас, чтобы вы могли сосредоточиться на своем веб-сайте.Мы выбрали лучший управляемый VPS — Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кеширование, автоматическое резервное копирование и многое другое, что дает вам много денег.
Маховик VPS Хостинг WordPress
И последний вариант хостинга — это Managed WordPress Hosting , когда хостинговая компания полностью управляет вашим сервером за вас. Управляемый хостинг предлагает больше функций и ресурсов веб-сайта, чем общий, и многие управляемые хосты предлагают масштабируемые планы хостинга, так что вы можете начать с малого и обновлять свой сервер по мере роста вашего бизнеса.Мы использовали управляемый хостинг от WP Engine в течение многих лет и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный индивидуальный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
WP Engine Управляемый хостинг WordPress
Шаг 2: Выберите доменное имя
Вы, вероятно, уже выбрали название вашего веб-сайта или короткий список имен. Замечательно! Если вы этого не сделаете, есть множество статей, которые помогут вам найти идеи для мозгового штурма.Просто имейте в виду, что ваше доменное имя должно отражать цель вашего сайта и быть достаточно интересным, чтобы привлекать посетителей.
Другая часть именования, которой уделяется несколько меньше внимания, — это доменное имя. С технической точки зрения доменное имя — это часть URL-адреса, который определяет IP-адреса (которые идентифицируют компьютеры или устройства в сети) и веб-страницы. Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например .com или .org. Вы можете зарегистрировать любое понравившееся вам доменное имя, которое еще не занято — за ежегодную плату.Некоторые хосты предоставят вам бесплатную регистрацию домена на первый год. В рамках процесса регистрации хосты также будут автоматически проверять, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
После того, как вы выбрали доменное имя, следуйте инструкциям хостинговой компании для завершения процесса настройки. Возможно, вам потребуется указать в своем доменном имени хост. Просто проверьте их онлайн-документацию или выполните быстрый поиск в Google, чтобы найти конкретные инструкции.Теперь начинается настоящая работа!
Следующие шаги не обязательно должны выполняться в определенном порядке. Теперь вы можете получить доступ к своей панели инструментов и обратить внимание на то, что вам кажется наиболее актуальным.
На этом этапе может быть полезно просмотреть свой сайт и просмотреть параметры администратора. Таким образом, вы знаете, с чем вам нужно работать.
Шаг 3. Настройте дизайн своего сайта
WordPress по умолчанию использует определенную тему, которую вы можете оставить как есть, настроить или изменить на новую тему.
Бесплатные темы
WordPress имеет несколько предустановленных тем на выбор. Чтобы увидеть каталог бесплатных тем WordPress, нажмите Внешний вид> Темы. Если вы нажмете кнопку Добавить новую , вы увидите список бесплатных тем WordPress из каталога WordPress.org вместе с подробной информацией о темах и возможностью предварительного просмотра или их установки.
Вы также можете установить тему, разработанную третьей стороной. Многие авторитетные сайты предлагают бесплатные темы WordPress, включая WPExplorer.Установка немного отличается, так как вам нужно будет скачать тему. Часто это .zip с названием темы. Для установки просто перейдите в каталог темы и нажмите Загрузить тему .
На следующем экране вам будет предложено найти тему на вашем компьютере. Выберите файл темы (уже упомянутый .zip) и нажмите, чтобы установить. Все, что осталось, это нажать кнопку «Активировать», чтобы использовать новую тему на своем сайте.
Премиум темы
Бесплатные темы — отличный способ начать работу, а темы премиум-класса (или платные) — это золотой стандарт.Сторонние премиальные темы предлагают большее разнообразие и часто включают гораздо больше функций, чем темы, которые вы найдете в каталоге бесплатных тем.
Например, тема Total WordPress включает простой в использовании визуальный конструктор страниц, встроенные параметры для вашего портфолио, настраиваемый блог, настраиваемые шрифты, неограниченные параметры цвета и многое другое. Но самое главное, он включает в себя простой импортер демо-версий, который вы можете использовать для импорта любых живых демок темы. Таким образом, всего в несколько щелчков мышью вы можете приступить к дизайну своего сайта.
Но это только один вариант. Существует множество торговых площадок премиум-класса, где вы можете приобрести новую тему для своего веб-сайта. Themeforest — хорошее место, чтобы начать поиск премиальной темы с более чем 11000 тем на выбор. Или вы можете просмотреть множество коллекций тем, которые мы собрали здесь, в WPExplorer.
После того, как вы нашли, приобрели и скачали нужную тему, вам нужно будет ее установить (точно так же, как мы рассмотрели в разделе бесплатных тем). Перейдите в Темы> Добавить новый , чтобы загрузить, установить и активировать.Если ваша премиум-тема включала какие-либо встроенные плагины, вы можете увидеть дополнительные подсказки или уведомления для установки рекомендуемых плагинов.
Настройка тем
Другие части вашего внешнего вида, которые вы хотите настроить, — это виджеты, меню, заголовок и фон. Все это можно изменить с помощью настройщика темы , который можно найти в разделе Внешний вид (чуть ниже опции тем). Нажмите на нее, чтобы открыть настройщик любви WordPress:
WordPress поставляется с предустановленным рядом виджетов, некоторые из которых активируются и отображаются на боковой панели вашего сайта.Вы можете переставить их по мере необходимости, а если вам нужно больше, вы всегда можете установить плагин для добавления новых.
Ваша тема может поддерживать разные или несколько местоположений меню (главное, верхняя панель, нижний колонтитул и т. Д.). В противном случае плагины меню доступны для установки. Вам, вероятно, не стоит особо беспокоиться об этом, пока вы не настроите несколько страниц.
Шаг 4. Добавьте плагины для дополнительных функций
В зависимости от того, как вы используете свой сайт, и от функциональности вашей темы, вам, вероятно, потребуется установить и активировать различные плагины.Они добавляют к тому, что может делать ваш сайт.
Чтобы установить бесплатные плагины, перейдите в каталог плагинов, нажав Плагины> Добавить новый и найдите плагин, или вы можете установить плагины, купленные на других сайтах, нажав кнопку Загрузить плагин .
Если вам интересно, вот три ключевых плагина, которые мы используем и рекомендуем здесь, в WPExplorer.
VaultPress
Получить резервные копии VaultPress
Хотя большинство хороших хостинговых компаний предлагают ежедневное резервное копирование как часть своих планов, мы настоятельно рекомендуем создавать резервные копии WordPress самостоятельно на всякий случай.Мы используем и любим VaultPress, поскольку он доступен по цене (на самом деле это часть премиальных планов JetPack), прост в использовании (просто установите и подключитесь к своей учетной записи WordPress.org) и требует полной резервной копии всего вашего сайта, включая носители.
Akismet
Получите Akismet для WordPress
Как и VaultPress, Akismet является частью премиальных подписок JetPack, и мы считаем, что это лучший плагин для спама для WordPress. Akismet помогает отфильтровывать спам-комментарии, используя собственный алгоритм и комментарии, о которых сообщают пользователи Akismet.Таким образом, вы сможете тратить меньше времени на мониторинг своих комментариев и больше времени на SEO и контент.
Yoast SEO
Получить Yoast SEO
Для любого владельца веб-сайта хороший плагин SEO — ключ к успеху. Есть несколько популярных плагинов, но мы любим Yoast SEO. Этот плагин включает в себя все, что вам абсолютно необходимо, чтобы приступить к улучшению вашего SEO. Включая, помимо прочего, карты сайта, заголовки / выдержки по умолчанию, хлебные крошки, отображение RSS-канала, метатеги открытого графика и инструменты SEO на странице (для ключевых слов, удобочитаемости и т. Д.).
Кроме того, мы также предлагаем использовать живой редактор CSS, такой как CSS Hero или Yellow Pencil, чтобы настроить дизайн вашего сайта, если ваша тема не включает в себя достаточное количество параметров стиля. Чтобы найти более полезные плагины, ознакомьтесь с нашими коллекциями плагинов, чтобы найти отличные плагины для карт, бронирования, публикации в социальных сетях, переводов и многого другого.
Шаг 5: Создание ключевых страниц
Если он не предназначен для одностраничного сайта, каждый веб-сайт должен иметь как минимум пару страниц. Например, страница о компании и страница контактов.Мы также рекомендуем страницу блога для размещения ваших новостей или сообщений. Но в зависимости от цели вашего сайта вам, вероятно, понадобятся и другие страницы. Это может быть портфолио или галерея для демонстрации ваших работ. Если у вас есть товары для продажи, вам нужна страница магазина. Имейте в виду, что вам может потребоваться или вы захотите установить плагины для добавления и настройки этих типов страниц.
Дом
Ваша домашняя страница — это первая страница, которую люди увидят, когда перейдут на ваш основной URL. Некоторые темы будут включать шаблон домашней страницы (как на скриншоте выше).Или используйте конструктор страниц, чтобы создать что-нибудь индивидуальное. Есть много мощных плагинов для создания страниц WordPress на выбор.
Что бы вы ни выбрали, просто не забудьте установить домашнюю страницу, которую вы создали, в разделе «Настройки »> «Чтение » и выберите опцию «Статическая страница» (примечание: ваш блог может быть вашей домашней страницей, и если это то, что вы хотите использовать в качестве основного страницу, просто оставьте выбранной опцию «Ваши последние сообщения»). Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Блог
У большинства веб-сайтов есть блог — на самом деле, многие сайты представляют собой просто блоги! В зависимости от вашей темы вам может не понадобиться создавать страницу блога, так как многие темы WordPress для ведения блогов уже стилизованы, поэтому вы можете просто приступить к работе, добавляя сообщения. Однако некоторые из них включают в себя настраиваемый шаблон страницы блога, который можно использовать, перейдя в Pages> Добавить новый , а затем выбрав шаблон «блог» в метабоксе справа или ниже основного текстового редактора. После сохранения страницы вам также нужно будет определить ее как свой блог в разделе «Настройки »> «Чтение »> «Статическая страница» в качестве параметра «Страница сообщений».
Около
Страницы «О нас» отлично подходят для компаний, где можно поделиться историей компании, заявлением о миссии и членами команды. Или для независимых блоггеров, которые могут поделиться заметками о том, как они начали, о своих интересах и своей личной истории. Хотя не каждому сайту он нужен, его следует рассмотреть. Страница «О нас» — отличный способ связаться с вашей аудиторией на более личном уровне.
Контакт
Практически на каждом веб-сайте есть страница с контактами.Создать страницу контактов с WordPress довольно просто, поскольку существует множество простых плагинов, совместимых с популярными темами. По крайней мере, вы можете рассмотреть возможность использования одного из этих плагинов контактной формы, чтобы добавить простую форму в нижний колонтитул или боковую панель, или плагина сопоставления для демонстрации вашего местоположения.
Портфолио
Некоторым компаниям имеет смысл продемонстрировать свою работу, и в этом случае портфолио очень полезно. Чтобы создать онлайн-портфолио, вы можете выбрать тему или добавить плагин, который включает настраиваемый тип публикации портфолио.Пользовательские типы сообщений добавляют новый элемент меню, который легко найти на главной левой панели инструментов WordPress. Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
МагазинНаконец, если вы хотите продавать свои собственные товары в магазине, подобном Etsy, или рекомендовать товары из партнерских магазинов на своем собственном сайте, вы можете создать интернет-магазин с помощью WordPress.В частности, с помощью бесплатного плагина WooCommerce. Подобно портфолио, WooCommerce (и другие платформы электронной коммерции, такие как EDD или Shopify) добавляет настраиваемый тип публикации. Это включает в себя настраиваемые параметры для ваших продуктов, такие как цифровой / физический элемент, галерея продуктов, варианты продукта, купоны, доставка, налоги и многое другое.
Шаг 6: Импорт и экспорт содержимого
Эти инструменты часто упускаются из виду при обсуждении начала работы. Если вы новичок в WordPress, но не ведете блог или управление веб-сайтами, импорт и экспорт — удобные инструменты, которые легко использовать.Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Это загрузит xml-файл с содержимым вашего сайта.
Чтобы перенести контент с другого сайта, используйте инструмент импорта. Если вы покупаете премиум-тему, вероятно, в ней есть образцы данных (в виде файла .xml), которые вы можете импортировать, чтобы помочь вам начать работу. Мы рекомендуем использовать образцы данных, если вам нужна помощь в выяснении того, как использовать тему, или если вы хотите импортировать точную демонстрацию (особенно при использовании таких тем, как Total, в которых есть множество примеров демонстраций на выбор).
Шаг 7. Дополнительная информация для начала работы с WordPress
В этой статье обсуждаются важные части начала работы с WordPress. Однако, если вы все еще чувствуете себя потерянным, вот вам еще несколько ресурсов:
WP Explorer имеет массу других ресурсов, которые помогут вам узнать больше об использовании WordPress. Просмотрите наш блог и другие статьи, чтобы ознакомиться с ним!
Заключение
Независимо от того, являетесь ли вы новичком в создании веб-сайта или просто новичком в WordPress, может быть сложно наконец начать работу с WordPress.В подобных ситуациях руководство и другие ресурсы неоценимы. Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Что вы хотели бы знать, когда впервые запускали свой сайт на WordPress? Если вы начинаете сейчас, что поможет вам чувствовать себя более уверенно? Дайте нам знать об этом в комментариях!
Все вакансии, которые вы можете получить с помощью навыков WordPress
Миллионы веб-сайтов работают на WordPress, от личных блогов до огромных корпоративных веб-сайтов.Это самая популярная система управления контентом (CMS) в мире.
Я начал работать с WordPress около десяти лет назад. Я начал вести блог с бесплатного блога на WordPress.com, а вскоре после этого перешел на самостоятельную версию WordPress (часто называемую WordPress.org), что означает, что я заплатил за свой собственный веб-хостинг и имел возможность свободно настраивать Платформа WordPress. Вскоре я начал экспериментировать с различными плагинами и посмотреть, на что способен WordPress.
Внимание! Спойлер: много .
Я пробовал другие CMS на протяжении многих лет, но всегда возвращаюсь к WordPress. Это самая универсальная, хорошо поддерживаемая и простая в использовании CMS, которую я пробовал. Если вы можете себе это представить, скорее всего, вы сможете сделать это с помощью WordPress.
Что такое «навыки работы с WordPress»?
Наличие навыков работы с WordPress может означать многое. В большинстве случаев это будет означать одно из трех:
- Вы знаете, как написать и опубликовать сообщение или страницу в блоге в WordPress (навыки участника)
- Вы знаете, как настроить сайт WordPress и управлять им, включая установку тем и плагинов (навыки управления контентом)
- Вы знаете, как разрабатывать собственные темы и плагины для WordPress (навыки разработки)
Научиться писать и публиковать сообщения в блоге в WordPress очень просто, и вы сможете понять это за полдень.Настройка и управление сайтом WordPress или изучение пользовательской разработки WordPress занимает немного больше времени (но открывает гораздо больше возможностей).
Навыки участников
Навыки на уровне участника открывают несколько вариантов работы, которые могут быть очень прибыльными.
Во-первых, знание того, как опубликовать сообщение в блоге, в сочетании с отличными навыками письма, открывает для вас мир профессионального ведения блога . Профессиональным блоггерам могут платить от 10 до 1000 долларов и более за сообщение в блоге, в зависимости от сайта и сложности сообщения, а также их опыта.
БлогPro — отличное введение в технологии, так как вы можете использовать свой другой опыт и навыки. Допустим, вы последние десять лет работали в сфере финансов. Вы можете искать должности авторов блогов в блогах о личных финансах, блогах финансовой индустрии и подобных сайтах. Помимо профессионального опыта, при поиске блогов, для которых можно писать, подумайте об увлечениях и других интересах.
Другой вариант, связанный с профессиональным ведением блога, — это контент-маркетинг .С помощью контент-маркетинга вы выходите за рамки простого создания контента. Вы также тратите время на его продвижение и создание более масштабных долгосрочных стратегий для отдела контента. В то время как профессиональные блоггеры часто пишут для тематических сайтов, основным направлением деятельности которых является блог, контент-маркетологи часто работают в компаниях, где блог является одним из инструментов их маркетинговых усилий.
Помимо навыков письма, вам также необходимо понимать, как работают такие вещи, как электронный маркетинг и маркетинг в социальных сетях.
Навыки управления контентом
Знание того, как управлять всем сайтом WordPress, открывает для вас множество других возможностей.
Вы можете устроиться на работу менеджером по контент-маркетингу , управляющим веб-сайтом компании на базе WordPress. Или вы можете создать свой собственный блог или другой веб-сайт, работающий на WordPress.
Знание того, как устанавливать плагины и вносить базовые изменения в темы, также может быть полезно, если вы хотите работать специалистом по поисковой оптимизации (SEO) .Существует множество плагинов SEO для WordPress, поэтому знание того, как их устанавливать и настраивать, дает вам преимущество.
Вы также можете принять участие в внештатных проектах. создать новые сайты WordPress для клиентов, используя одну из тысяч доступных премиум или бесплатных тем. Многие малые предприятия не имеют собственного опыта для создания своего веб-сайта, поэтому они нанимают фрилансера.
Множество тем позволяют настраивать дизайн и функции сайта без программирования.Зрение в дизайне и знание того, как делать эти настройки, могут быть отличным способом привлечь клиентов-фрилансеров.
При создании новых сайтов следите за клиентами, которым может потребоваться постоянного управления их сайтом. Если у них нет опыта для его настройки, скорее всего, у них может не хватить времени или опыта для управления сайтом.
Psst! Хотите получать реальные списки вакансий по электронной почте каждую неделю? Подпишитесь на нашу еженедельную рассылку о вакансиях, и мы будем отправлять вам 5 тщательно отобранных списков вакансий в сфере высоких технологий прямо на ваш почтовый ящик.
Навыки развития
PHP — это язык программирования, на котором построен WordPress, и это то, что вам нужно изучить, чтобы стать настоящим экспертом по WordPress. Одна из лучших особенностей WordPress, которая делает его таким дружелюбным для новичков, но в то же время невероятно мощным, заключается в том, что существует удивительных документации практически обо всем, что вы могли бы захотеть сделать.
Никто не станет экспертом в одночасье, и даже разработчики, которые годами работают с WordPress, будут сталкиваться с препятствиями здесь и там.Но поскольку WordPress существует уже более десяти лет и имеет такое устоявшееся сообщество, всегда есть поддержка, которая может помочь.
Итак, что вы можете сделать с этими навыками разработки WordPress и PHP?
Так много!
Я уже упоминал о создании новых сайтов WordPress и внесении некоторых настроек, не связанных с кодом, но, очевидно, если вы знаете, как писать HTML, CSS и немного PHP, вы можете настроить полностью настраиваемые сайты для своих клиентов.
Знание HTML, CSS и немного PHP позволит вам настраивать существующие темы или создавать дочерние темы для сайтов.Это также упрощает настройку внешнего вида плагинов, поскольку многие из них требуют использования CSS для стилизации.
Одна из самых крутых вещей, которую вы можете сделать с навыками PHP, HTML и CSS, — это то, что вы можете создавать свои собственные темы и плагины полностью с нуля. Создавайте сайты, которые выглядят точно, так, как вы хотите, а — ровно функциональностью, которую вы хотите, без необходимости погружаться в код, написанный другими. Возьмите на себя роль известных клиентов, которым нужен совершенно уникальный сайт, не похожий ни на один другой.
Еще одна замечательная вещь в знании того, как кодировать темы и плагины с нуля, — это то, что вы можете создавать премиальные темы и плагины для продажи. Были созданы многомиллионные предприятия по продаже премиальных тем и плагинов, поэтому не беспокойтесь о том, сколько людей на самом деле покупают темы, когда доступно так много бесплатных. Ответ — много!
Не занимаетесь фрилансом? Поскольку так много крупных компаний используют WordPress, есть вакансий, управляющих сайтами WordPress корпоративного уровня .Эти вакансии требуют от вас отличных навыков работы с WordPress и доступны как внутри компании, так и удаленно. (Skillcrush работает с WordPress, и все наши разработчики работают удаленно!)
Другие навыки работы с WordPress
Есть еще несколько вещей, которые вы можете сделать с навыками WordPress, в зависимости от того, как много вы знаете и в чем заключаются другие ваши знания.
Преподавание WordPress другим — отличный способ использовать свои навыки WordPress. Вы можете подумать, что для этого нужно быть экспертом, но на самом деле все, что вам нужно сделать, это знать больше, чем те, кого вы преподаете.Если вы знаете, как настроить сайт WordPress и управлять им, вы можете научить других, как это делать. Если вы знаете, как настраивать темы, научите этому. Вы даже можете превратить свои базовые навыки ведения блога в курсы для тех, кто хочет вести блог!
Еще один отличный вариант — найти работу по поддержке конечных пользователей для компании, выпускающей темы премиум-класса или плагинов, или для компании SaaS (программное обеспечение как услуга), построенной на WordPress. Техническая поддержка клиентов — это часто хорошо оплачиваемая и полезная работа, и она идеально подходит, если вы любите заниматься и решать проблемы для других людей.
Независимо от того, где вы находитесь на своем пути к изучению WordPress или куда вы хотите пойти, есть возможность заработать деньги практически сразу! Ознакомьтесь с нашей Дорожной картой по изучению WordPress, чтобы узнать больше о том, что вы уже знаете и чему учиться дальше.
Понимание того, как работает WordPress
На нем размещено около 19 миллионов веб-сайтов по всему миру, а его доля на рынке составляет около 60%, убедительные цифры, которые должны помочь вам погрузиться в мир WordPress.Учитывая эту статистику, неудивительно, что владельцы веб-сайтов, дизайнеры или разработчики захотят понять, как работает WordPress и что это такое. Если вам нужно немного больше убедительности, вот несколько фактов об этом:
- Имеет большое сообщество
- Имеет простой процесс настройки и установки
- Имеет удобный интерфейс
- Имеет широкий выбор тем, плагинов и виджетов
При всех этих преимуществах WordPress легко понять, почему он может быть платформой для продвинутых веб-разработчиков и начинающих предпринимателей.Его достаточно легко настроить, так что новым не нужно будет слишком много думать, но он также становится достаточно разнообразным, чтобы приветствовать множество различных тем, плагинов и виджетов, с которыми разработчик может поиграть.
Учитывая важность WordPress для всех, кто интересуется, достаточно понять, как работает WordPress, чтобы узнать, как лучше всего использовать его для достижения своей цели.
Что такое WordPress?WordPress — это система управления контентом (CMS), которая предоставляет вам возможность публиковать, редактировать, изменять, организовывать, удалять и поддерживать контент в одном центральном пространстве.Это может быть набор текста, фотографий, видео или аудиофайлов. Затем эти элементы могут быть представлены в любом виде, что, в свою очередь, является сильной стороной WordPress. Это не только мощная платформа для хранения и обработки информации, но и способность элегантно отображать эту информацию в Интернете с функцией загрузки.
Официально существует две версии программного обеспечения WordPress — WordPress.com и WordPress.org. Основное различие между ними заключается в том, что для.com, вы начнете с того места, где у вас есть сайт с некоторой доступной функциональностью, а с .org вам придется создавать сайт с нуля, включая установку плагинов и т.п.
WordPress управляется основной командой разработчиков, состоящей из опытных людей, и поддерживается международным сообществом независимых программистов и дизайнеров с открытым исходным кодом.
Основная группа разработчиков управляет обновлениями программного обеспечения, которые включают улучшения функций и защиту от любых потенциальных уязвимостей кода.С другой стороны, «сообщество с открытым исходным кодом» подкрепляет их непосредственными знаниями и поддержкой для улучшений и исправлений ошибок, а также широким спектром вариантов для приложений плагинов или структур дизайна (то есть тем и шаблонов).
Приложения-подключаемые модули или среды разработки в основном являются платными решениями, чтобы гарантировать, что все, кто желает участвовать, получат качественную работу, соответствующую тому, что нужно различным предприятиям. Владение веб-сайтом и его следами делает WordPress неоспоримым мировым лидером для бизнеса.Исходя из этих фрагментов информации, пришло время разобраться в том, как работает WordPress.
Как работает WordPress?WordPress требуется два компонента для работы на вашем веб-сервере: PHP и MySQL.
PHP — это язык, на котором написан WordPress, который делает его динамичным. PHP — это серверный язык, то есть он запускается на вашем веб-сервере до того, как страница будет показана браузеру. PHP на самом деле является одним из самых популярных языков в сети сегодня, отчасти из-за популярности самого WordPress!
Он отлично подходит для добавления информации в базы данных и извлечения информации из них на основе заданных критериев.Отсюда эту информацию можно вставить на HTML-страницу.
С другой стороны, MySQL — это система управления реляционными базами данных с открытым исходным кодом, которую можно сравнить с работой со сложной электронной таблицей, которая хранит данные под несколькими связанными заголовками.
Пользователи имеют доступ к базе данных, в которой можно создавать, обновлять, читать и удалять данные всех видов (CRUD). MySQL — вторая по популярности система управления базами данных в мире, которая очень быстро отвечает на запросы.
Помните об этих моментах, чтобы лучше понять, как работает WordPress.
Теперь имейте в виду, что WordPress работает на трех уровнях:
- Он предоставляет владельцам веб-сайтов простой интерфейс (известный как информационная панель) для управления своей базой данных контента.
- Он создает запросы MySQL для базы данных, получает информацию и публикует страницу, содержащую необходимые данные по пути, когда это запрашивается браузером.
- Он приветствует разнообразие тем, плагинов и шорткодов, так что любая функциональность, которую хочет владелец веб-сайта, может быть добавлена к сайту, если они понимают PHP и изучают коды WordPress.
WordPress хранит весь контент в базе данных MySQL. Как эта информация представлена в сети, зависит от темы. В WordPress доступно множество тем, которые вы можете проверить, как и Jupiter. CMS WordPress позволяет изменять тему, не вмешиваясь в контент сайта.
WordPress доступен на трех уровнях:
- Веб-сайт, ориентированный на пользователя, к которому осуществляется доступ всякий раз, когда кто-то посещает путь, обработанный WordPress — будь то блог, страница или список.
- Область администрирования, также известная как Панель управления. Это доступно всякий раз, когда вы входите в WordPress как администратор.
- собственных файлов WordPress на сервере — они содержат файлы с фактическим кодом WordPress (известный как ядро), а также файлы тем, файлы плагинов, CSS и тому подобное.
Принимая во внимание все эти вещи, вы можете немного запутаться в том, как работает WordPress. Не торопитесь с каждым пунктом, чтобы вы могли лучше их понять, и вы на правильном пути к созданию потрясающего сайта!
Элементы WordPressПанель приборов
Вы попадаете в панель управления WordPress, добавляя / wp-admin к URL-адресу вашего сайта (https: // yoursitename.com / wp-admin). Когда вы работаете с панели инструментов вашего сайта, это называется работой в «Back-End» вашего сайта.
WordPress состоит из двух частей: публичной и частной. Вы можете сравнить это с общественной зоной и служебной зоной любого бизнеса. Передняя часть сайта — это то, что посетитель видит в своем браузере, а бэкэнд — это место, где вы управляете контентом.
Темы
Выбранная вами тема определяет внешний вид вашего сайта.Тема состоит из файлов PHP с HTML, CSS и Javascript, которые работают вместе для уникального отображения вашего сайта. Не беспокойтесь о том, что ваш контент испортится при обновлении сайта. Вы можете изменить свою тему, не затрагивая контент.
Плагины
ПлагиныWordPress — это фрагменты кода, которые расширяют функциональность вашего сайта WordPress. Он добавляет такие функции, как электронная коммерция, планирование календарей и аналитика посетителей сайта. Все эти инструменты помогут вам в большом количестве задач, таких как загрузка, управление или манипулирование изображениями, документами, аудио, видео и многим другим.Существуют также онлайн-сервисы, такие как Website Checker, которые помогают улучшить SEO вашего сайта WordPress.
ЗаключениеПонимание того, как работает WordPress, может оказаться отличным навыком, независимо от того, являетесь ли вы разработчиком или предпринимателем. Поначалу это может показаться немного сложным, но благодаря поддержке большого онлайн-сообщества и различных статей о WordPress вы обязательно будете на правильном пути.
Что такое WordPress? Разъяснено для начинающих
Что такое WordPress? По своей сути WordPress — это самый простой и популярный способ создать собственный веб-сайт или блог. Фактически, WordPress поддерживает более 40,0% всех веб-сайтов в Интернете. Да, более чем каждый четвертый веб-сайт, который вы посещаете, скорее всего, работает на WordPress.
На более техническом уровне WordPress — это система управления контентом с открытым исходным кодом, лицензированная под GPLv2, что означает, что любой может использовать или модифицировать программное обеспечение WordPress бесплатно. Система управления контентом — это, по сути, инструмент, который упрощает управление важными аспектами вашего веб-сайта, такими как контент, без необходимости знать что-либо о программировании.
Конечным результатом является то, что WordPress делает создание веб-сайта доступным для всех, даже для людей, которые не являются разработчиками.
Что такое #WordPress? Проще говоря, это лучший способ создать веб-сайт. 😉Нажмите, чтобы написать твитКакие виды сайтов может создавать WordPress?
Много лет назад WordPress был в первую очередь инструментом для создания блога, а не более традиционными веб-сайтами. Однако это было неверно долгое время. В настоящее время, благодаря изменениям в основном коде, а также огромной экосистеме плагинов и тем WordPress, вы можете создавать любые типы веб-сайтов с помощью WordPress .
Например, WordPress не только поддерживает огромное количество бизнес-сайтов и блогов, но и является самым популярным способом создания магазина электронной коммерции! С помощью WordPress вы можете создать:
Вот как установить тему WordPress.
В чем разница между WordPress.org и WordPress.com?
Самостоятельная домашняя страница WordPress.org
Мы рассмотрели разницу между WordPress.org и WordPress.com более подробно, но вот краткая версия:
- WordPress.org , часто называемый WordPress , является бесплатным программным обеспечением WordPress с открытым исходным кодом, которое вы можете установить на своем собственном веб-хосте, чтобы создать веб-сайт, который на 100% будет вашим собственным.
- WordPress.com — это коммерческий платный сервис, который работает на базе с помощью программного обеспечения WordPress.org. Он прост в использовании, но вы теряете большую часть гибкости автономного WordPress.
В большинстве случаев, когда люди говорят «WordPress», они имеют в виду автономный WordPress, доступный на WordPress.орг. Если вы хотите по-настоящему владеть своим веб-сайтом, почти всегда лучшим вариантом будет самостоятельный WordPress.org.
Все, что вам нужно сделать, чтобы начать работу с самостоятельным размещением WordPress, — это приобрести веб-хостинг и доменное имя.
Кто создал WordPress и сколько лет назад?
WordPress был создан как отдельный проект еще в 2003 году, возник как ответвление предыдущего проекта под названием b2 / cafelog .
WordPress — это программное обеспечение с открытым исходным кодом, поэтому в настоящее время оно создается огромным сообществом участников.Но если бы мы проследили происхождение WordPress до его корней, его первоначальное творение было результатом сотрудничества Мэтта Малленвега и Майка Литтла.
С тех пор Мэтт Мулленвег во многом стал лицом WordPress. И он также является основателем Automattic, компании, стоящей за коммерческим сервисом WordPress.com.
История WordPress с момента его основания в качестве платформы для блогов в 2003 году до сегодняшнего дня — долгая…
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчасНо достаточно сказать, WordPress продвинулся вперед и, благодаря своим участникам и огромному сообществу, превратился в самое популярное решение для создания любого типа веб-сайтов.
Кто использует WordPress?
WordPress используется частными лицами, крупным бизнесом и всеми, кто находится между ними! Сразу отметим, мы используем WordPress! Итак, тот самый сайт, который вы сейчас смотрите, работает на WordPress.Многие другие известные организации также используют WordPress. Вот некоторые из наших любимых примеров:
Whitehouse.gov
Официальный сайт Whitehouse.gov работает на WordPress:
Whitehouse.gov работает на WordPress
Microsoft
Microsoft использует WordPress для создания своего официального блога. Он также использует WordPress для поддержки блогов для определенных продуктов, таких как Windows и Skype:
.Роллинг Стоунз
Даже известные группы любят WordPress! Веб-сайт Rolling Stones полностью работает на WordPress:
Сайт группы Rolling Stones использует WordPress
Почему вы должны использовать WordPress?
Хорошо, итак больше 40.0% всех веб-сайтов в Интернете используют WordPress, включая такие известные организации, как Белый дом и Microsoft.
А как насчет вас? Почему вам стоит использовать WordPress?
Что ж, независимо от того, какой тип веб-сайта вы хотите создать, есть множество причин использовать WordPress. Вот некоторые из самых больших:
WordPress является бесплатным и открытым исходным кодом
Одним из самых больших преимуществ WordPress является то, что это бесплатное программное обеспечение с открытым исходным кодом. Хотя вам нужно будет немного заплатить за хостинг, вам никогда не придется платить только за использование программного обеспечения WordPress , чего нельзя сказать о таких альтернативах, как Squarespace.
Помимо этого, вы также можете найти множество плагинов и тем с открытым исходным кодом, чтобы изменить внешний вид и функции вашего сайта. Говоря о….
WordPress расширяется
Даже если вы не разработчик, вы можете легко изменить свой веб-сайт благодаря огромной экосистеме тем и плагинов WordPress:
- Темы — они в первую очередь меняют внешний вид вашего веб-сайта.
- Плагины — они в первую очередь меняют работу вашего веб-сайта.Плагины могут быть небольшими, например, форма обратной связи, или огромными, например, создание магазина электронной коммерции.
В настоящее время существует более 50 000 бесплатных плагинов WordPress и 5000 бесплатных тем WordPress, а также множество дополнительных опций. Что сказать — у вас есть большой выбор! Вот тщательно подобранный список лучших плагинов WordPress.
WordPress легко установить
Думаете, вам нужно быть техническим гением, чтобы создать собственный веб-сайт? Подумай еще раз! Если вы можете нажать несколько кнопок, вы сможете установить WordPress на свой сайт.
В настоящее время большинство веб-хостов либо:
- Предлагаем вам предустановить WordPress, чтобы ваш сайт сразу же был готов к работе.
- Предоставляет вам специальные инструменты, которые сделают процесс установки очень удобным для новичков.
Создайте новый сайт WordPress в Kinsta.
WordPress гибкий
Мы уже коснулись этого вопроса, но WordPress великолепен тем, что позволяет создавать практически любые типы веб-сайтов. А еще лучше то, что ваш сайт может развиваться вместе с вами.
Хотите добавить форум к существующему сайту WordPress? Нет проблем — просто установите плагин bbPress! Хотите добавить социальную сеть? Не беспокойся! Просто используйте плагин BuddyPress.
Вы никогда не ограничиваетесь конкретным набором функций — вы всегда можете адаптироваться и развиваться.
Мы применили наши знания об эффективном управлении веб-сайтами в масштабе и превратили их в электронную книгу и видеокурс. Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress от 2020 года!
Справку WordPress легко найти
Поскольку WordPress очень популярен, вам легко найти помощь, если у вас возникнут какие-либо проблемы.Куча…
- Блоги
- Учебники
- Форумы
- Группы в Facebook
- Разработчики
… к которому вы можете обратиться за бесплатной и платной помощью в случае необходимости.
Нужно больше убеждений?
Все еще не уверены, что WordPress — лучший способ создать веб-сайт? Прочтите этот пост, чтобы подробнее узнать о десяти лучших причинах использования WordPress.
Так что же такое WordPress? Лучший способ создать веб-сайт
WordPress — это самый популярный способ создать веб-сайт не зря.Если вы хотите создать веб-сайт любого типа, от блога до магазина электронной коммерции, WordPress — отличный вариант.
Просто помните, что WordPress.org и WordPress.com — это не одно и то же. И, в большинстве случаев, самостоятельный WordPress.org — это то, что вам нужно для создания веб-сайта. Самостоятельный WordPress.org дает вам больше владения, а также доступ ко всем льготам и преимуществам сообщества WordPress.
Итак, как вы будете использовать WordPress? Нам не терпится узнать это!
Если вам понравилось это руководство, то вам понравится наша поддержка.Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
разрывов абзацев не работают в WordPress | Малый бизнес
Веб-сайт вашей компании может произвести первое впечатление на потенциальных клиентов. В исследовании, проведенном Лабораторией ориентированных на человека технологий в Оттаве, говорится, что посетители определяют интерес к веб-сайту в течение 50 миллисекунд, причем рейтинг визуальной привлекательности является наиболее важным фактором.Веб-сайт WordPress с длинными неровными блоками текста выглядит неряшливым и несвязным, затрудняет чтение вашего контента и отталкивает посетителей. Наиболее частыми причинами отсутствия разрывов абзацев являются копирование и вставка текста из текстового редактора, ошибки визуального редактора, плохо закодированная таблица стилей и несовместимые плагины.
Предварительно отформатированный текст
Программное обеспечение для обработки текстов, такое как Microsoft Word, Apple’s Pages и Apache OpenOffice с открытым исходным кодом, форматирует текст по мере его ввода.Когда вы копируете текст из программы и вставляете его в новую запись WordPress, форматирование также переносится. Чтобы предотвратить это, скопируйте и вставьте текст из программы в программу текстового редактора, такую как Блокнот Windows или TextEdit от Apple. Текстовые редакторы преобразуют содержимое в обычный текст и не сохраняют форматирование. Скопируйте текст из программы текстового редактора и вставьте его в сообщение WordPress.
Таблица стилей темы
В некоторых темах WordPress, особенно в бесплатных темах, созданных программистами-любителями, может отсутствовать необходимый код каскадной таблицы стилей для правильного интервала между абзацами.CSS форматирует и контролирует структурированное содержимое веб-сайта. Чтобы определить, удаляет ли неправильно закодированный CSS темы разрывы абзацев, активируйте тему WordPress по умолчанию и проверьте сайт. Если абзацы разорваны правильно, проблема заключается в теме. Отрегулируйте отступ для свойства «p» в таблице стилей. На панели управления WordPress нажмите «Внешний вид» и «Темы», затем нажмите «stylesheet.css». Найдите код «p {padding: 0 0 0px» и преобразуйте последний «0» в другое число, например «10.»
Визуальный редактор и редактор HTML
WordPress предлагает два метода вставки и форматирования новых сообщений — визуальный редактор и редактор HTML. Ваш текст может получить или потерять форматирование при переключении между ними, особенно при вставке мультимедийного содержимого, такого как встроенный видео, файлы изображений и код HTML вручную. Чтобы избежать проблем, пишите контент, используя тот или иной редактор. Визуальный редактор является редактором WordPress по умолчанию и позволяет визуально редактировать текст и изображения, как в текстовом редакторе. .Редактор HTML позволяет вставлять структурный код HTML с тегами. Теги «
», вставленные в начало и конец блока текста, переносят текст в абзац. Предварительно просмотрите сообщение, чтобы проверить форматирование перед его публикацией.Плагины и устаревшее программное обеспечение
В редких случаях плагин может мешать выводу HTML и переопределять собственный код и контент. Многие плагины WordPress созданы третьими сторонами — пользователями WordPress, которые разработали дополнительные функции для программного обеспечения WordPress.Некоторые плагины могут быть плохо закодированы, в то время как другие могут перестать работать после обновлений программного обеспечения WordPress. Деактивируйте каждый плагин по одному, чтобы определить, какой плагин вызывает проблему. Кроме того, более старое программное обеспечение WordPress может вызывать проблемы с HTML в сочетании с новыми темами или плагинами. Для достижения наилучших результатов обновите WordPress и все плагины до самых последних доступных версий.
Ссылки
Биография писателя
Ребекка Мекомбер, в прошлом радиоведущая, была профессиональным блоггером и писателем с 2006 года.Ее статьи и интервью публиковались в «The Wall Street Journal», Salon.com и нескольких других публикациях, посвященных таким темам, как политика Федеральной торговой комиссии и положения в СМИ, ведение блогов, улучшение жилищных условий и путешествия по Нью-Йорку.
11 важных вещей, которые вам нужно знать (обзор WordPress)
WordPress дает владельцам веб-сайтов, таким как вы, большой контроль и гибкость, поскольку вы можете использовать темы и плагины для управления функциями на своем веб-сайте. Вы не ограничены платформой , как в примере выше.
Теперь, когда вы имеете представление о том, как работает WordPress, я лучше покажу вам, как добавлять контент в режиме редактирования WordPress, да?
Как вы управляете своим контентом в WordPress?
Если вы когда-либо использовали конструктор веб-сайтов с перетаскиванием, то вы знакомы с панелью управления контентом (или редактором), которая выглядит примерно так:
Это то, что мы называем ‘What Конструктор веб-сайтов (или WYSIWYG) — это то, что вы видите, и это действительно удобная система, которая означает, что ваш веб-сайт будет выглядеть в редакторе точно так же, как и при публикации в Интернете.
Быстро и легко перемещать контент одним щелчком мыши и перетаскиванием, и это позволяет очень легко представить, как ваш веб-сайт будет выглядеть после того, как он будет запущен.
С другой стороны, WordPress имеет совсем другую панель управления контентом, которая выглядит так:
Я знаю, что это выглядит устрашающе, но не бойтесь!
В WordPress вы вставляете свой контент в поле ввода контента, как если бы вы делали это с любым программным обеспечением для ввода данных. Вы также заметите, что у вас есть два варианта выбора в правом верхнем углу этого поля: визуальный и текст .Что это значит? Хорошо:
- Визуальный: Визуальный редактор похож на использование Microsoft Word. Вы можете добавить форматирование и увидеть его отражение в вашем контенте, чтобы получить представление о том, как он будет выглядеть после публикации. Даже в визуальном режиме WordPress далек от WYSIWYG-редактора.
- Текст: Текстовый редактор похож на Блокнот. Вы должны ввести все форматирование и стили, которые вы хотите добавить (например, жирный шрифт, курсив, вставка изображений и т. Д.), Используя HTML-код (язык стилей, используемый на веб-страницах).Вы не увидите, как ваш контент действительно выглядит на действующем веб-сайте, пока не нажмете «предварительный просмотр» или «опубликовать».
Вы также можете обнаружить, что после нажатия кнопки «предварительный просмотр» или «опубликовать» ваша веб-страница выглядит странно или не совсем так, как ожидалось. Если это так, , тогда вам лучше быть готовым перечитать каждую строку текста, чтобы найти и исправить неработающий код!
Если вы новичок в WordPress и вам раньше не приходилось использовать HTML-код для определения внешнего вида вашего сайта, то это может стать настоящим источником разочарования.К счастью, WordPress действительно пытается упростить вам задачу с помощью «шорткодов», которые похожи на ярлыки HTML-кода, созданные специально для WordPress.
Но даже с короткими кодами мне потребовалось несколько бессонных ночей, исправляя ошибки на странице, прежде чем я наконец почувствовал себя комфортно, сказав, что я точно знаю, что делаю.
Вы также можете заметить, что перемещать контент по странице не так просто, как с помощью конструктора веб-сайтов с перетаскиванием, такого как Wix.
Это верно даже в «визуальном режиме», потому что именно ваша тема WordPress определяет, куда направляются определенные типы контента.Вы можете использовать только панель управления контентом WordPress для вставки контента, но у вас нет доступа к дизайну макета страницы. Изменить дизайн можно только изменив код темы.
Например, , если вы хотите добавить слайд-шоу изображений к своему контенту, но в используемом вами шаблоне нет шорткода слайд-шоу изображений, тогда вам нужно закодировать вариант добавления его на вашу страницу в код темы. Вы также можете поискать плагин, который добавит код за вас.В любом случае — это дополнительное время и усилия с вашей стороны.
Теперь сравните это с конструктором веб-сайтов с перетаскиванием, где вы можете просто щелкнуть, перетащить и оставить слайд-шоу изображений в любом месте страницы прямо из панели инструментов элементов.
Управление контентом и управление дизайном макета — это две области, в которых я считаю, что WordPress не самый простой в использовании , особенно если вы не знакомы с кодированием.
Однако, где WordPress сияет, это если у вас очень большой объем информации на вашем веб-сайте .Это потому, что WordPress — король в управлении данными .
Гораздо проще управлять сотнями сообщений или страницами продуктов с помощью системы управления контентом в стиле ввода данных WordPress, чем с помощью конструктора веб-сайтов с перетаскиванием.
Не продан? Рассмотрим пример:
Допустим, у вас есть веб-сайт, на котором рассказывается о последних технических продуктах. На вашем сайте много новостных статей и сотни обзоров продуктов. Создание и управление всеми этими страницами было бы немыслимо в конструкторе веб-сайтов с перетаскиванием.Тем не менее, WordPress может упростить вам управление сайтом с большим количеством контента тремя ключевыми способами:
(1) Вы получаете автоматическую согласованность контента
шаблоны тем WordPress поставляются с предустановленными макетами для сообщений и страниц, поэтому все, что вы публикуете, будет автоматически отображаться таким же образом. Это позволяет быстро создавать новые сообщения с согласованным дизайном макета.
Итак, для обзоров продуктов вы просто вставляете контент, нажимаете кнопку «Опубликовать», и каждый раз каждый раз будет автоматически иметь одинаковый дизайн и макет! Это огромная экономия времени.
Принимая во внимание, что если бы вы использовали конструктор веб-сайтов с перетаскиванием, вам нужно было бы переделывать дизайн макета каждый раз, когда вы открывали новую страницу. Это будет означать либо дублирование и редактирование существующих страниц, либо воссоздание макета с нуля с помощью инструментов перетаскивания!
Готов поспорить, вы уже представляете, как быстро это станет надоедливым — особенно если у вас есть сотни или тысячи обзоров продуктов, которые нужно добавить на свой веб-сайт.
(2) Вы можете быстро вносить изменения в контент всего сайта
Поскольку макет контента ваших обзоров продуктов управляется центральной, предварительно установленной темой, вам очень просто быстро вносить изменения в дизайн всего вашего сайта — , но только если вы умеете кодировать.
Предположим, вы хотите переместить свое избранное изображение (скорее всего, фотографию продукта) под полем сводки публикации в обзорах продуктов. В WordPress вы можете изменить этот макет, отредактировав код дизайна темы, и он будет автоматически применяться ко всем вашим сообщениям одновременно.
Это означает, что все ваши обзорные посты будут автоматически перемещать избранное изображение под полем сводки публикации, как только вы активируете новое изменение дизайна. Неважно, есть ли у вас одно сообщение или тысяча сообщений, вы просто вносите одно изменение в код дизайна темы, и ваш новый макет будет использоваться всеми ими — это все равно, что использовать резак для создания печенья той же формы.
Если вы использовали конструктор веб-сайтов с перетаскиванием, вам нужно было бы заходить в каждую отдельную публикацию с обзором и вручную перемещать избранное изображение под сводкой публикации. Это означает, что если у вас есть сто обзорных публикаций, вам нужно внести это изменение сто раз!
У вас есть способ провести время получше, не так ли?
(3) Вы можете легко управлять отдельными частями контента.
WordPress начал свою жизнь как система управления контентом, поэтому неудивительно, что она позволяет вам легко… ну… управлять своим контентом! На странице управления сообщениями в панели управления пользователя вы можете получить общий обзор всего, что вы разместили на своем веб-сайте.
Для каждого сообщения вы можете увидеть заголовок, автора, категорию, теги, дату последнего изменения и многое другое на одном экране. Вы также можете фильтровать сообщения и искать в них ключевые слова или фразы. Это как иметь собственную частную библиотеку, в которой можно сортировать и искать как угодно.
Допустим, вы хотели обновить цену продукта с 10,99 долларов до 12,99 долларов в нескольких обзорах. С WordPress это легко сделать. Вы просто вводите 10,99 доллара в строку поиска и нажимаете «поиск сообщений». Это приведет к появлению каждого сообщения, в котором 10 долларов.99 происходит, и вы можете быстро исправить это. Вы сможете сэкономить время, если вам нужно обновить несколько отдельных обзоров, а не вносить массовые изменения в макет.
С другой стороны, с помощью конструктора веб-сайтов с перетаскиванием у вас просто нет возможности детализировать отдельные части контента. Вам нужно будет либо вести собственные записи вне сайта для поиска, либо прочесывать каждую страницу, чтобы обновлять цены по всему сайту.
Когда дело доходит до веб-сайтов с большим количеством контента, WordPress позволяет вам всегда быть в курсе событий, чем конструктор веб-сайтов с перетаскиванием.
Все, что вам нужно знать о WordPress: 5-минутный ускоренный курс
Если вы хотите создать свой собственный веб-сайт, вы не ошибетесь с WordPress. Эта гибкая и мощная система управления контентом (CMS) обслуживает более 37% всех сайтов в Интернете, что делает ее ведущей платформой.
Однако, как и агент TSA, на первый взгляд может показаться устрашающим.
К счастью, WordPress намного проще для понимания, чем постоянно меняющийся протокол безопасности аэропорта. Сделав всего лишь краткое введение, вы быстро сможете создать потрясающий веб-сайт примерно за пять минут. Кроме того, вы можете настроить его в соответствии со своими потребностями и целями.
И вам даже не нужно снимать обувь!
Эта статья представляет собой быстрый ускоренный курс WordPress, в котором объясняется, что это за платформа и почему она такая особенная.Я также расскажу вам, для чего можно использовать эту CMS, а затем покажу, как начать работу с DreamHost.
К выходу на посадку!
Создайте свой сайт с помощью управляемого хостинга WordPress
Беспроблемный высокопроизводительный хостинг WordPress может помочь вам в развитии вашего бизнеса. Планы начинаются с $ 16,95 / мес.
Что такое WordPress?
Если вы хотите создать свой первый веб-сайт, WordPress — отличное решение.WordPress — это система управления контентом (CMS), платформа, которую вы можете использовать для создания и поддержки веб-сайта без каких-либо знаний в области программирования.Это программное обеспечение позволяет настраивать практически каждый аспект вашего сайта.
Первая версия WordPress была создана в 2003 году Мэттом Малленвегом и Майком Литтлом. Он начинался как простая платформа, предназначенная для людей, которые хотели создавать базовые блоги и размещать их в Интернете. Однако со временем он превратился в гибкий и мощный инструмент для создания сайтов практически любого типа.
Прежде чем двигаться дальше, важно убедиться, что мы находимся на одной странице. Между WordPress есть различия.com и WordPress.org. Первый — это конструктор веб-сайтов, где вы можете создать и разместить сайт бесплатно. Он прост в использовании, но его возможности ограничены. WordPress.org — более мощная платформа, поэтому мы сосредоточимся на ней до конца этой статьи.
Что делает WordPress уникальным?
Многие разработчики, дизайнеры и другие люди ежедневно вносят свой вклад в улучшение WordPress.Первое, что вам нужно понять о WordPress, это то, что это программное обеспечение с открытым исходным кодом. Если вы не знакомы с этим термином, это означает, что платформа не ограничена авторскими правами или товарными знаками и свободно доступна для загрузки и изменения кем угодно (в соответствии с так называемой Стандартной общественной лицензией GNU).
Более того, это означает, что ядро WordPress разрабатывается и поддерживается специализированным сообществом.
Это отличная новость для вас как пользователя по разным причинам:
- Платформа является (и всегда будет) бесплатной.
- Многие бесплатные и недорогие инструменты созданы для использования с WordPress (подробнее об этом чуть позже).
- WordPress разработан его сообществом, чтобы быть удобным для пользователя и иметь функции, наиболее необходимые создателям веб-сайтов.
- У вас есть большая свобода в том, как вы решите использовать и взаимодействовать с программным обеспечением, и вы можете изменять его любым способом с помощью кодирования и других инструментов.
Тот факт, что WordPress является открытым исходным кодом, позволил ему создать сильное, разнообразное сообщество участников и энтузиастов, которые регулярно собираются на WordCamp по всему миру.
Помните статистику о 37 процентах веб-сайтов, которую я вам ранее бросал?
Не будет преувеличением сказать, что WordPress — невероятно популярная платформа, и это позволяет легко получить помощь, когда она вам нужна. Вы можете найти множество онлайн-документации, форумов, блогов, посвященных WordPress, специальных курсов и ресурсов (включая нашу собственную Академию DreamHost) и многое другое.Независимо от того, что вы пытаетесь сделать, есть вероятность, что кто-то другой уже делал это раньше и может вам помочь.
Конечно, WordPress не только для новичков!
Прелесть CMS в том, что она может масштабироваться вместе со своими пользователями. По мере того, как вы узнаете о платформе и приобретете новые технические знания и навыки, вы сможете делать с WordPress все больше и больше. Вы можете создать и вести простой блог, но вы также можете разрабатывать большие и сложные веб-сайты для предприятий и интернет-магазинов. С WordPress нет предела!
Что можно делать с WordPress?
Панель управления WordPress позволяет легко управлять всем, что связано с вашим сайтом, из одного места.WordPress начинался как небольшая платформа, ориентированная на ведение блогов. Это означает, что в нем есть множество функций, которые можно использовать в блогах, и, возможно, это лучшее решение, которое вы можете найти для такого типа сайтов. Есть простой в использовании редактор для создания сообщений, надежные функции комментариев и многое другое.
Однако WordPress больше не только для вашего личного блога. Фактически, вы можете использовать его для создания практически любого типа сайта, который вы можете себе представить. Вот лишь небольшая часть типов сайтов, для которых WordPress идеально подходит:
- Интернет-портфолио: С правильной темой WordPress легко создать онлайн-портфолио, чтобы продемонстрировать свои достижения и навыки, продемонстрировать свою работу и прошлые проекты и (что наиболее важно) привлечь новых клиентов.
- Партнерские сайты: Если вы хотите создать сайт аффилированного маркетинга (или монетизировать свой сайт каким-либо другим способом), сообщество WordPress предлагает множество специализированных решений.
- Новостные сайты: Формат блога WordPress хорошо подходит для новостных статей, и многие из тех же функций доступны как для блогов, так и для новостных сайтов.
- Интернет-магазины: Если у вас есть интернет-магазин (или вы планируете его открыть), существует множество инструментов WordPress, таких как плагин WooCommerce, чтобы упростить работу (обязательно ознакомьтесь с нашим пакетом хостинга WooCommerce. для начала).
- Центры сообщества: Вы можете легко создавать форумы, фан-сайты, базы знаний, вики или любое другое место для собраний единомышленников в Интернете.
- Бизнес-сайты: Независимо от того, большой у вас бизнес или маленький, вы можете делиться информацией, предоставлять контактные данные, использовать свой брендинг и обеспечивать сильное присутствие в Интернете.
Связано: Как настроить онлайн-курс на вашем веб-сайте WordPress
Если вы еще не уверены, какой тип сайта хотите создать, вы всегда можете начать с малого и постепенно увеличивать масштаб.Нетрудно начать с простого блога и в любой момент превратить его в новостной или партнерский сайт. Вы также можете создать сайт, который выполняет различные роли — например, бизнес-сайт с соответствующим блогом компании, а также подключенную витрину для продажи ваших продуктов или услуг.
Хотя многие из перечисленных выше сайтов стали возможными благодаря темам, плагинам и другим инструментам WordPress, было бы упущением не упомянуть множество функций, которые платформа предлагает из коробки, которые полезны для всех типов сайтов.
Главным из них является центральная, удобная панель управления WordPress. Это личная административная область, в которую вы входите, где вы можете управлять всеми аспектами своего сайта из одного места.
На панели управления также находится гибкий и простой в использовании редактор, который упрощает создание контента. Вы получаете доступ ко множеству настроек и параметров настройки, чтобы вы могли сделать сайт своим. Кроме того, WordPress разработан с учетом производительности, безопасности и поисковой оптимизации (SEO) — важнейших элементов практически для каждого сайта, независимо от его размера или направленности.
И последнее, но не менее важное: WordPress предлагает множество тем и плагинов для персонализации вашего опыта.
Окончательный ускоренный курс WordPress
Если вам нужна помощь в разработке WordPress или написание следующего сообщения в блоге, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Как настроить WordPress?
Каталог плагинов WordPress предлагает инструменты, которые могут добавить на ваш сайт практически любую функцию, которую только можно вообразить.Сам по себе WordPress — мощное, но довольно простое решение для веб-сайтов. Вы, , можете внести некоторые изменения в внешний вид и работу вашего сайта, а если вы хорошо знакомы с HTML и CSS, вы можете внести любые изменения, которые захотите. Однако, если у вас нет такого уровня технических знаний, вы можете использовать темы и плагины, чтобы настроить их в соответствии с вашими потребностями.
Темы — это программы, которые вы можете загрузить и установить на свой веб-сайт WordPress, которые меняют его внешний вид.Используя тему, вы можете изменить макет и внешний вид своего сайта и даже внести некоторые изменения в его функциональность.
Некоторые темы являются универсальными, что позволяет вам персонализировать свой сайт в соответствии с вашим собственным стилем и брендом. Другие относятся к определенному типу веб-сайтов, поэтому вы можете найти темы, идеально подходящие для блогов, интернет-магазинов, портфолио и всего остального. В любом случае темы обычно предоставляют доступ к большому количеству готовых элементов, которые вы можете смешивать и сочетать, чтобы создать уникальный внешний вид, независимо от того, являетесь вы дизайнером или нет.
Выбор темы может быть непростым решением. Наш WP Website Builder упрощает эту задачу, предлагая на выбор более 200 вариантов высочайшего качества. Чтобы установить свой любимый, достаточно одного щелчка мыши. После того, как вы установили свою тему, вы сможете использовать инструменты перетаскивания конструктора, чтобы полностью настроить свой сайт. Навыки программирования или дизайна не требуются!
Связано: Как выбрать правильную тему WordPress для вашего сайта
В отличие от тем, плагины позволяют добавлять новые функции и возможности на ваш сайт.Вы можете найти простые плагины, которые добавляют только одну новую функцию, такую как контактную форму или галерею изображений, или комплексные параметры для радикальных изменений в работе вашего сайта.
Используя плагины, вы можете создать витрину, повысить безопасность, оптимизировать свой сайт для поисковых систем, создать форум или вики и многое другое. Что бы вы ни хотели, чтобы ваш сайт делал, скорее всего, вы найдете плагин, который сделает это возможным. Чтобы доказать это, мы написали множество руководств по плагинам за эти годы:
В Интернете есть множество мест, где можно найти плагины и темы WordPress.Если вы новичок в платформе, мы рекомендуем начать с официального каталога тем и подключаемых модулей. Несколько минут, потраченных на просмотр этих страниц, должны дать вам более четкое представление о том, на что способен WordPress с небольшими изменениями.
Как начать работу с WordPress?
Надеюсь, к этому моменту мы убедили вас, что WordPress стоит попробовать. Что теперь?
Поскольку WordPress является платформой с собственным хостингом, для создания вашего первого сайта необходимо выполнить несколько шагов.Но не волнуйтесь! Процесс не такой уж и сложный. Чтобы получить представление о процессе с высоты птичьего полета, посмотрите видео по быстрому запуску, приведенное выше, а затем прочтите приведенные ниже шаги, чтобы получить полное пошаговое руководство.
1. Подпишитесь на тарифный план
Вам потребуется доступ к веб-серверу — месту, где хранятся данные и файлы вашего сайта, который может передавать информацию через Интернет любому, кто посещает ваше доменное имя. Это означает покупку тарифного плана.
Доступно множество типов планов, в зависимости от ваших конкретных потребностей и типа создаваемого вами сайта.Один из лучших вариантов, который вы можете сделать, — это выбрать качественный план хостинга для WordPress.
Рассмотрим, например, наши собственные планы DreamPress. Мы предварительно устанавливаем WordPress для вас, чтобы вы могли быстро запустить свой сайт. Эти планы также находятся под управлением , что означает, что мы позаботимся о том, чтобы ваш сайт работал хорошо и безопасно, чтобы вы могли сосредоточиться на разработке своего контента.
Если вы выберете тарифный план DreamPress Plus или Pro, вы также получите Jetpack Professional.Это комплексный плагин, который бесплатно предоставляет функции SEO и безопасности.
Если у вас ограниченный бюджет, вы можете рассмотреть наши планы общего хостинга. Начиная с 2,59 доллара в месяц, эти планы дают вам все необходимое для запуска и работы сайта без слишком больших предварительных вложений. По мере роста вашего сайта вы всегда можете перейти на более надежный план DreamPress.
Какой бы тариф вы ни выбрали, мы будем рады помочь вам настроить и ответить на любые вопросы, которые могут у вас возникнуть о WordPress и веб-хостинге.У нас есть множество экспертов по WordPress, с которыми вы можете связаться по разным каналам, днем и ночью.
После того, как вы определились, какой тарифный план вам подходит, добавьте его в корзину и начните процесс оформления заказа. Мы рекомендуем вам выбрать установку WordPress и включить WP Website Builder во время регистрации (это значительно упрощает создание вашего сайта).
После того, как вы оплатите свой тарифный план, вы получите электронное письмо с подтверждением, в котором будет указана информация, необходимая для начала работы.
Связано: Как выбрать веб-хостинг (контрольный список из 15 пунктов)
2. Изучите панель управления
После того, как вы оформите тарифный план хостинга, вам нужно будет ознакомиться со своей панелью управления. Вы можете начать с входа в систему на странице входа в пользовательскую панель DreamHost и осмотритесь. На этой панели управления вы найдете все инструменты, необходимые для управления вашим сайтом.
Есть несколько административных задач, о которых вы захотите сразу же позаботиться.Вам нужно будет зарегистрировать домен (если вы не сделали этого во время оформления заказа) и убедитесь, что WordPress установлен. Позже вы также будете использовать эту панель управления для настройки почты своего веб-сайта, добавления новых пользователей и доступа к базам данных MySQL.
3. Зарегистрируйте домен
Это уникальный веб-адрес, на котором будет размещен ваш сайт. Постарайтесь выбрать домен, который будет уникальным и запоминающимся, но достаточно простым, чтобы посетители его легко запомнили. Вы можете проверить, доступен ли желаемый домен (и купить его) у регистратора доменов или у компании, предоставляющей веб-хостинг.
Когда у вас есть домен и тарифный план, самое время приступить к созданию сайта!
Если вы выбрали предварительную установку WordPress во время регистрации учетной записи, переходите к шагу 4. Если вы этого не сделали, вы можете установить WordPress вручную, хотя многие хостинг-провайдеры предложат более простое решение. Специализированные хосты WordPress (например, мы!) Часто предлагают вариант установки в один клик.
4. Доступ и настройка вашего сайта
Пришло время создать именно тот сайт, о котором вы мечтали!
Мастер «Приступая к работе»WP Website Builder будет готов и будет ждать вас, когда вы впервые войдете в свою панель управления WordPress.Этот мастер, созданный нашими друзьями из BoldGrid, проведет вас через все, что вам нужно сделать, чтобы опубликовать свой сайт и подготовить его для посетителей.
Сначала вы выберете свою тему с помощью библиотеки Inspirations. Это массивная коллекция тем, организованная по отраслям. Каждая тема включает в себя великолепный демонстрационный контент, который при необходимости можно заменить на собственный исходный.
После того, как вы выбрали свою любимую тему (и не волнуйтесь, вы всегда сможете передумать позже), вы выбираете, какие страницы установить и хотите ли вы вести блог на своем сайте.Вы можете сделать это просто или выбрать вариант «кухонная раковина», чтобы установить все доступные страницы. Вы также можете проверить отзывчивость своей темы, чтобы убедиться, что она правильно выглядит на всех устройствах.
Наконец, вы можете предоставить мастеру некоторую информацию, которую он может использовать для заполнения других областей вашего сайта, таких как ваши профили в социальных сетях. Этот раздел не является обязательным, но в дальнейшем он сэкономит вам много времени.
После выхода из мастера вы увидите страницы своего сайта на панели инструментов WordPress.Оттуда вы можете дополнительно настраивать свои страницы, используя инструменты редактирования с перетаскиванием и предварительно созданные блоки дизайна.
С помощью WP Website Builder вы будете видеть свои правки в режиме реального времени, поэтому вам не придется слепо гадать, что вы меняете. Вы будете использовать эти же инструменты для добавления контента в свой блог.
Если вам кажется, что вашему веб-сайту не хватает функций, вы можете начать изучать плагины, которые вы, возможно, захотите добавить. С этого шага можно начать с малого. Мы рекомендуем сначала поискать качественную тему, а затем выбрать пару плагинов, чтобы добавить нужные вам функции.
Вы всегда можете установить дополнительные плагины по мере необходимости. Если вы не знаете, с чего начать, есть несколько популярных плагинов, которые являются разумным выбором практически для любого веб-сайта.
5. Начните создавать контент
В WordPress есть два основных типа контента: сообщения и страницы (хотя некоторые темы и плагины добавляют дополнительные параметры).


 вашдомен.ru/wp-admin
вашдомен.ru/wp-admin