что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
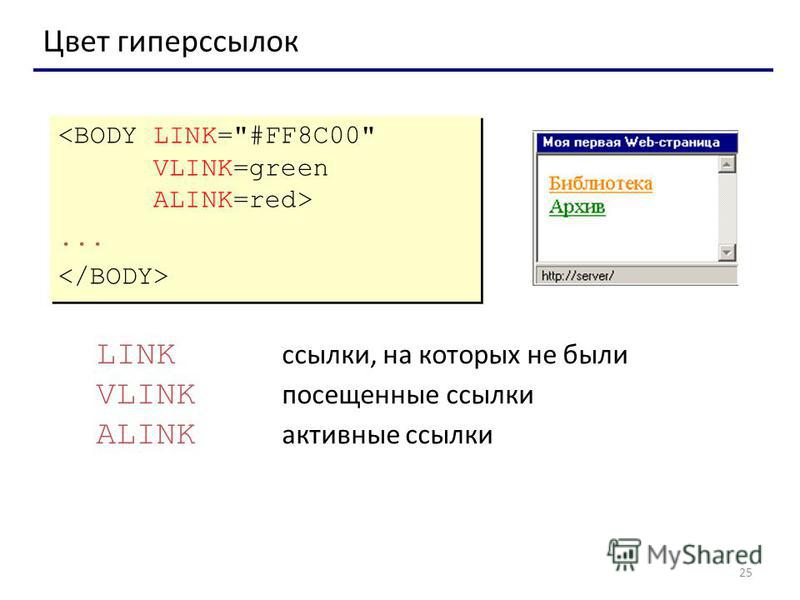
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.
- Благодаря удобству увеличивается посещаемость указанной страницы.

Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
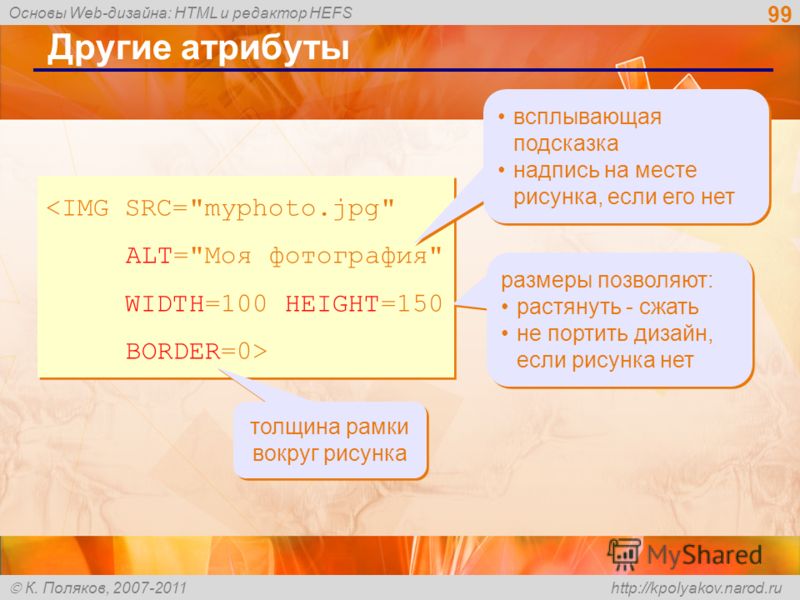
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Поэтому лучше использовать первый способ.
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.
- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Подождите немного, чтобы подгрузилось изображение с сайта.
Как сделать ссылку активной в Ворде
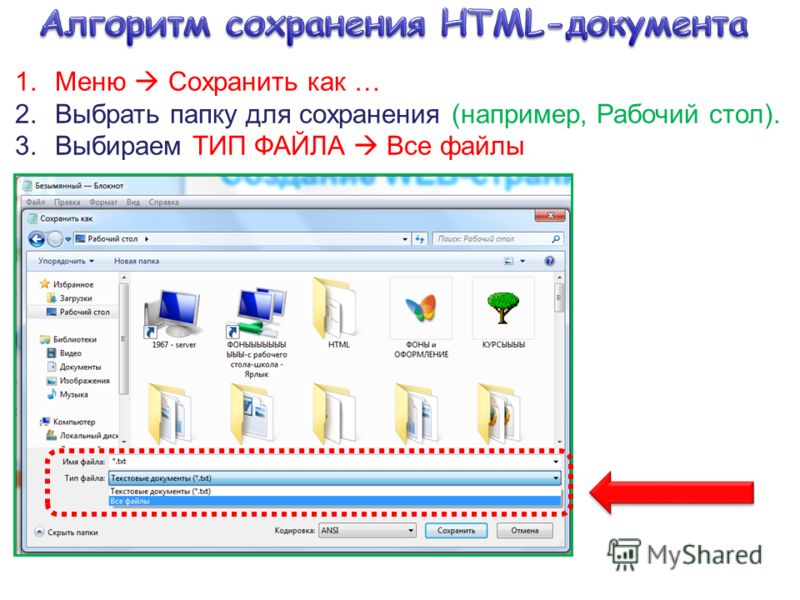
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
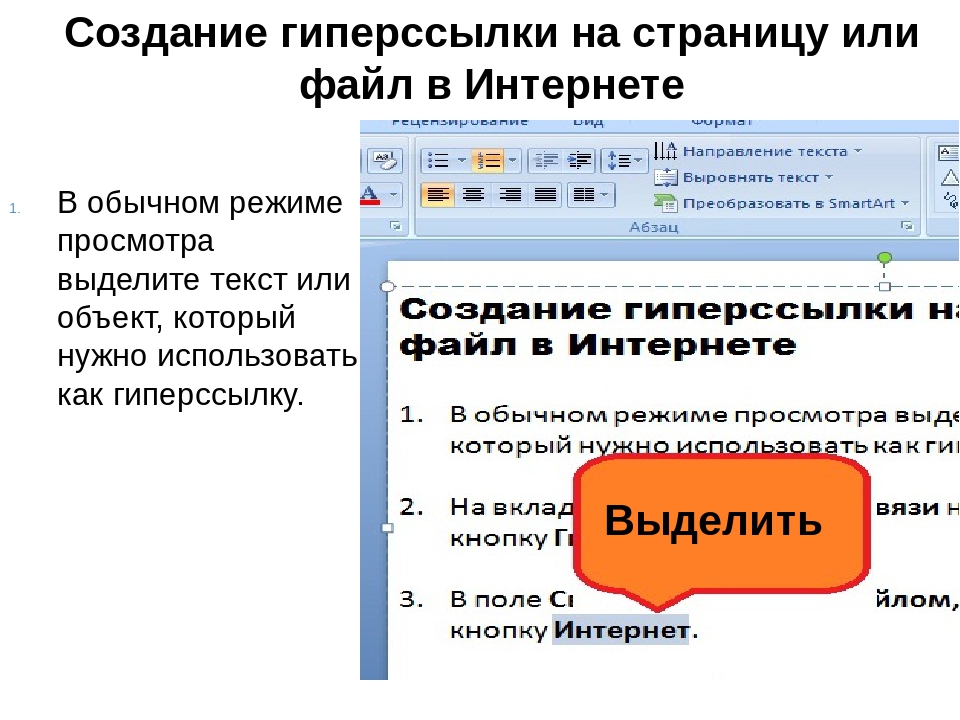
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Над материалом работали:Анна Серебрякова
руководитель SEO отдела
Что такое АКТИВНАЯ ссылка и как ее сделать. ..
..
. Это цитата
Что такое активная ссылка и как ее сделать в ЛиРуЧто такое активная ссылка и как ее сделать в ЛиРу
В дневниках ЛиРу (LiveInternet) многие размещают статьи с других интернет-ресурсов. При этом, для того, чтобы не нарушить авторские права, мы делаем так называемую «активную ссылку» на тот сайт, с которого взят материал. Как ее сделать здесь, в дневнике ЛиРу и почему она так называется — об этом и пойдет речь дальше.
Что такое активная ссылка
Ссылка может выглядеть просто, как обычные слова в тексте, т.е. при наведении курсора на нее ее цвет не меняется, а если на нее нажать, вы не сможете перейти на другой сайт. Допустим, я напишу: «Посмотреть схему можно в этой группе» http://vk.com/public49939279. Попробуйте нажать на указанную ссылку — видите, ничего не происходит. Вы просто получаете информацию, что есть по такому адресу какая-то группа или сайт, но попасть туда сразу не можете. А многие владельцы сайтов (да в общем-то, все) хотят, чтобы человек сразу попал к нему на сайт. Тогда нужно сделать ссылку активной, т.е. такой, чтобы нажав на нее, человек переходил на указанный адрес сайта, блога, сообщества и т.п.
Тогда нужно сделать ссылку активной, т.е. такой, чтобы нажав на нее, человек переходил на указанный адрес сайта, блога, сообщества и т.п.
Как сделать активную ссылку в ЛиРу
Первый способ. Итак, на той странице, где находится статья, мы копируем ссылку в строке браузера (в самом верху рабочего стола вашего компьютера, там, где «поиск» яндекса или гугла). Имейте в виду, если вы скопируете первую часть (выделена красным), то ссылка будет вести на весь сайт, а не именно к той статье, которую вы копируете. Это не запрещено, просто поясняю.
Я стараюсь всегда делать ссылку непосредственно на тот материал, о котором идет речь, чтобы человеку не нужно было его искать по всему сайту. Для этого копирую вторую часть, покажу на примере.
Когда вы подведете курсор слева вплотную к началу текста, в данном случае к слову «Вязание», сразу появится сама ссылка, вот так.
Ее и нужно копировать, нажав правой кнопкой мыши, а потом в появившемся окошке «Копировать».
Еще один пример пример:
В синем окне ссылка на сайт «Все-сама.ру», в красном — собственно ссылочка на страницу с той статьей, которую я, к примеру, хочу скопировать в свой дневник ЛиРу.
Итак, с этим вроде разобрались. В описании все кажется сложным или долгим, на самом деле все происходит за минуты. Но чтобы привыкнуть быстро выполнять эту операцию, новичку удобно иметь под рукой подробный урок в картинках.
Теперь вставляем скопированную ссылку в нашу статью здесь, в ЛиРу. Внимание, работаем в редакторе CKEditоr!
После того, как вы вставили какую-то скопированную статью в ваш пост, внизу вставляете также ссылку на эту страницу (которую вы скопируете, действуя по предыдущим шагам). Обычно пишут так:
Источник: http://vse-sama.ru/shapki-sharfy-kosynki-shljapki/blog.html
Сразу спускаемся вниз, и в правом окне, в рубрике «Дополнительно» ставим галочке в окошке, которое я выделила красным, т. е. напротив слов «Автоматически переводить URL в ссылку».
е. напротив слов «Автоматически переводить URL в ссылку».
После этого жмем «Сохранить изменения» и снова открываем наш пост. Ссылка выглядит так:
Теперь при нажатии на нее цвет меняется, значит, ссылочка активна и ведет нас на сайт, на нужную страничку.Если вы сейчас на нее нажмете, конечно, она будет неактивна, т.к. вы жмете на картинку, но у вас в сообщении ваша ссылка станет активной, т.е. сразу приведет вас на другой интернет-ресурс.
Правда, выглядит в таком виде ссылка не очень презентабельно. Чтобы она выглядела лучше, можно поступить по-другому, спрятав эту длинную ссылку под анкором, т.е. под словами. Например, под словом «источник» или под названием статьи. Как это сделать? Очень просто!
Второй способ сделать активную ссылку в ЛиРу (с анкором). Так же, как в первый раз, в конце своего поста пишем слово «источник», выделяем его жирным, затем вверху в редакторе жмем кнопку «Вставить\редактировать ссылку». Посмотрим в картинках. Напоминаю, работаем в текстовом редакторе CKEditor.
Посмотрим в картинках. Напоминаю, работаем в текстовом редакторе CKEditor.
Первое действие.
Второе действие.
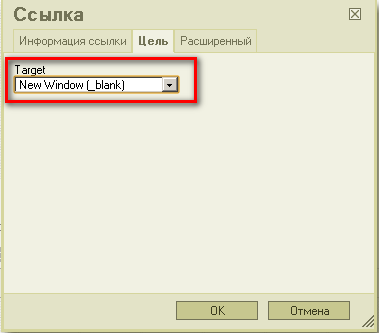
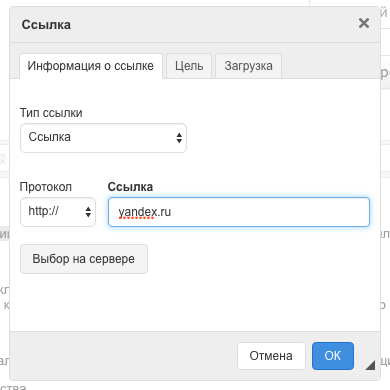
Когда вы нажмете на кнопку «Вставить/редактировать ссылку», выскочит окно, в котором нужно вот так вставить скопированную ссылку, там, где вверху большие буквы URL.
И рекомендую нажать на кнопку «Цель», а затем выбрать в списке target=»_blank». Благодаря этому откроется отдельное окно, в браузере не будет стрелки налево. И если посетитель позже закроет это окно, то останется там, где и был, т.е. на странице вашего дневника.
Теперь ваши ссылки всегда будут иметь красивый вид, например, такой
Вот и все. Очень старалась, чтобы было получилось понятно. Если будут вопросы, не стесняйтесь, спрашивайте, может, что-то упустила.
Очень старалась, чтобы было получилось понятно. Если будут вопросы, не стесняйтесь, спрашивайте, может, что-то упустила.
Примечание: Вместо слова «источник» вы можете написать любое другое слово или целое предложение. Тогда сразу будет понятно, куда ведет ваша ссылка.
Например, я приглашаю вас в свою открытую группу «ВЯЗАНИЕ ДЛЯ ДУШИ» ВКонтакте. Нажмите на ссылку и вы найдете огромное количество схем, описаний и мастер-классов для вязания!!!
©Сауле Вагапова
Серия сообщений «Интернет/компьютер»:
Часть 1 — Отдельный домен для дневника на Лайвинтернет
Часть 2 — ЛиРу: как читать, если фон мешает и текст не видно?
…
Часть 9 — ВКонтакте — как красиво оформить свою страницу
Часть 10 — Как закачать видео с Ютюб в дневник ЛиРу
Часть 11 — Что такое активная ссылка и как ее сделать в ЛиРу
Часть 12 — Сервисы для анализа (аудита) сайта
Часть 13 — Применение ключевых слов в процессе оптимизации сайта
...
Часть 23 — Как отключить рекламу Яндекса на главной странице
Часть 24 — Как красиво обработать фото, сделать белый фон и пр.
Часть 25 — Делаем ФОТОКОЛЛАЖ вязания легко онлайн
Серия сообщений «настройки дневника»:настройки дневникаЧасть 1 — Для новичков — всё для ЛиРу
Часть 2 — Флеш-мотив
…
Часть 12 — Работа в РАСШИРЕННОМ режиме редактора
Часть 13 — LI.RU: спрашивали — отвечаем!
Часть 14 — Что такое АКТИВНАЯ ссылка и как ее сделать…
как сделать ссылку активной | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, друзья!
Одна из читательниц моего блога задала мне вопрос, чтобы я объяснила как сделать ссылку активной.
Я не стала откладывать эту тему в долгий ящик и сегодня мы с Вами научимся это делать.
Активной ссылку можно сделать двумя способами
Способ 1 Вы работаете в каком-нибудь редакторе, там где есть возможность вставить гиперссылку.
У Вас есть неактивная ссылка. Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко
В первое поле вводим ссылку, которую хотим сделать активной, во второе поле заголовок, соответствующей этой ссылке (лучше, чтобы это было ключевое слово). Обязательно поставьте галочку, чтобы эта ссылка открывалась в новом окне и нажмите «Добавить ссылку». Ура! Ваша ссылка стала активной!
Также ссылку можно СПРЯТАТЬ ПОД СЛОВО.
Делается это идентично. Вы выделяете слово, под которое хотите спрятать какую-нибудь ссылку. Допустим, это будет слово СМОТРИ ЗДЕСЬ. Вы выделяете слово — смотри здесь. Нажимаете значок цепи. Вводите URL ссылки, на которую должен перейти читатель. И это слово станет ссылкой.
Теперь, если человек нажмёт на это слово, то перейдёт туда, куда ведёт данная ссылка.
Если Вы захотите, наоборот, активную ссылку сделать НЕАКТИВНОЙ, то снова выделяете её и нажимаете на значок разорванной цепи
И ссылка сразу же становится неактивной (или слово перестаёт быть ссылкой)
Способ 2 Можно сделать ссылку активной при помощи html кода. Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Например, мы хотим сделать активной ссылку http://inetnovichok.ru/.
Пишем такой html код
<a href="http://inetnovichok.ru/"target="_blank ">http://inetnovichok.ru/</a>
Вместо http://inetnovichok.ru/ Вы прописываете в первом и втором случае свою ссылку, которую хотите сделать активной.
target=»_blank » обозначает, что ссылка откроется в новом окне.
Если Вы захотите спрятать ссылку под слово, то html код будет выглядеть таким образом:
<a href="http://inetnovichok.ru/"target="_blank ">Смотреть здесь</a>
В первом случае Вы пишете ссылку, которую Вы хотите спрятать под слово, а во втором случае — то слово, под которое будете прятать ссылку. Это будет выглядеть так:
Смотреть здесь
Ну, вот, вобщем-то и всё. Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Скоро мы будем рассматривать как сделать картинку ссылкой, поэтому подпишитесь на обновление блога, чтобы не пропустить важную информацию.
ФРАЗА ДНЯ
В тюрьме столько не сидят, сколько мы — в блогах
C уважением, Людмила Винокурова
что это, как ее сделать на сайте; в социальных сетях
Вы еще не знаете, что такое кликабельная (или активная) ссылка? Мы подготовили для вас небольшой материал, который ответит вам на все вопросы по этой теме.
Прочитав его, вы будете понимать, почему на сайте лучше использовать активные, а не неактивные ссылки, а также узнаете, как создать кликабельные ссылки в различных соцсетях и HTML. Открывайте нашу новую статью статью по ссылке ниже и скорее приступайте к чтению!
Что такое активная (кликабельная) ссылка
Активная (кликабельная) ссылка — ссылка, при клике на которую пользователь перенаправляется на определенную страницу сайта. Другими словами это указание сайта о перенаправлении, которое может быть оформлено в виде картинки, анкора, ключевого слова. Такой переход может быть осуществлен всего в один клик. В Сети полно полезных кликабельных ссылок.
Другими словами это указание сайта о перенаправлении, которое может быть оформлено в виде картинки, анкора, ключевого слова. Такой переход может быть осуществлен всего в один клик. В Сети полно полезных кликабельных ссылок.
При помощи таких ссылок вы можете как бы путешествовать по интернету, ничего не зная о том, что ждет вас после клика. И, если открыв кликабельную ссылку вы не получили то, за чем переходили по ней, вам 100% будет обидно, ведь такое “путешествие” оказалось бесполезным.
Почему лучше на сайте использовать активную, а не неактивную ссылку
У активных ссылок есть несколько преимуществ перед неактивными:
- Пользователю не придется копировать неактивную ссылку, а затем вставлять ее в адресную строку браузера, ведь на активную ссылку нужно просто один раз нажать.
- Используя активные ссылки, можно увеличить посещаемость тех или иных страниц.
Кстати, у нас есть интересный материал о том, как поднять посещаемость сайта при помощи белого СЕО
Белое SEO: что это такое и в чем ее основное отличие
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
А теперь разберемся, как сделать ссылку активной в социальных сетях, визуальном редакторе системы управления сайтом и HTML.
Как сделать активную ссылку в HTML
Чтобы сделать активную ссылку в HTML, которая будет перенаправлять пользователя, к примеру, на site.com, необходимо прописать следующий код:
<a href=»site.com»>текст ссылки</a>
Если нужно сделать так, чтобы ссылка открывалась в новой вкладке, в коде нужно прописать атрибут “target”:
<a href=»site.com» target=»_blank»>текст ссылки</a>
В этом примере атрибут “target” имеет значение “_blank”, которое означает новую вкладку. Именно атрибут “_blank” наиболее распространенный, но есть и другие, которые используются редко и обычно для языка JavaScript.
Еще один метод указания кликабельной ссылки в HTML:
[url=ссылка, которая ранее была скопирована из адресной строки браузера[/url]
Способ весьма неудобен, ведь может не отображать кликабельную ссылку в определенных браузерах. Поэтому обычно применяется именно первый метод.
Как сделать активную ссылку в визуальном редакторе
В качестве примера рассмотрим WordPress — самую распространенную CMS. Так, открыв классический визуальный редактор этой системы, необходимо проделать следующее:
- Выделить часть текста, который вы хотите сделать ссылкой.
- Отыскать на панели инструментов значок “Вставить ссылку” и кликнуть по нему.
- В поле, которое появилось под выделенной частью текста, вставить ссылку.
После этого часть текста станет кликабельной ссылкой, ведущей на страницу сайта, которую вы указали. Также она изменит свое оформление.
Как сделать активную ссылку в Инстаграме
В социальной сети Instagram также можно сделать активную ссылку в своем профиле или в комментариях под каким-либо контентом. Для этого достаточно просто вставить эту ссылку, если речь идет об описании профиля. Если же нужно сделать кликабельную ссылку в комментариях под постом, нужно использовать HTML-код:
<a href=»site.
com»>текст ссылки</a>
В самих постах вы не сможете сделать ссылку кликабельной — это запрещено правила социальной сети, ведь таким образом администрация Инстаграма борется со спамом.
Как сделать активную ссылку ВКонтакте
Активными ссылки в ВК разрешено делать только внутренние — то есть те, которые переадресовывают пользователя на какую-либо внутреннюю страницу самой социальной сети Вконтакте: группу, профиль, статью и т.д. Если необходимо вставить активную ссылку, к примеру, на чей-то аккаунт в комментарий под постом, нужно прописать ID этого аккаунта в квадратных скобках “[]”, а через вертикальную черту “|” указать текст ссылки (перед закрывающей квадратной скобкой).
Ссылки на события, группы и паблики прописываются так же, только вместо ID страницы, указывается:
- для групп — “club”;
- для пабликов — “public”;
- для событий — “event”.
Пример: ID аккаунта 74234421, имя пользователя — Петр. Чтобы нам указать ссылку на этого человека в комментарии, мы прописываем там:
[id74234421|Петр]
Все внешние ссылки в ВК могут быть только безанкорными. То есть, не содержать названия ссылки. Чтобы вставить такую ссылку, достаточно просто скопировать ее из адресной строки браузера и вставить туда, куда необходимо.
То есть, не содержать названия ссылки. Чтобы вставить такую ссылку, достаточно просто скопировать ее из адресной строки браузера и вставить туда, куда необходимо.
Возможно, вам будет интересно, как хорошо работают ссылки в Яндексе
На сколько работают ссылки в Яндексе?
Как сделать ссылку активной в Ворде
Чтобы сделать кликабельной ссылку в текстовом редакторе Microsoft Word, можно пойти 2-мя методами:
- Вставить ссылку в нужную часть текста и нажать на клавишу “Enter”.
- Выделить часть текста, которую вы хотите сделать ссылкой, после чего кликнуть по нему правой кнопкой мыши и выбрать опцию “Гиперссылка”. Затем вам нужно будет просто вставить ссылку в соответствующем поле.
Как сделать гиперссылку в Word и Google Документах: подробная инструкция
Здравствуйте, друзья.
Сегодня мы поговорим о самом популярном текстовом редакторе Word. Когда я училась в университете, то с трудом постигала премудрости взаимодействия с ним. У меня в одной курсовой работе могли быть разные шрифты, поля, отступы между строками. Я не знала, как сделать нумерацию страниц, оглавление, примечания, как сохранить Word в PDF и другие форматы. Время шло, и я приобретала новый опыт работы с текстами, которым теперь хочу поделиться с вами. Сегодня мы разберемся, как сделать гиперссылку в Word.
У меня в одной курсовой работе могли быть разные шрифты, поля, отступы между строками. Я не знала, как сделать нумерацию страниц, оглавление, примечания, как сохранить Word в PDF и другие форматы. Время шло, и я приобретала новый опыт работы с текстами, которым теперь хочу поделиться с вами. Сегодня мы разберемся, как сделать гиперссылку в Word.
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Как создать гиперссылку
Чтобы найти нужную опцию в текстовом редакторе, выделите фрагмент материала, который выступит ссылкой, нажмите в меню на слово “Вставка” и выберите нужную опцию.
Того же результата можно достигнуть, если нажать правой кнопкой мыши на выделенный элемент и в контекстном меню выбрать соответствующий пункт. Затем нужно произвести настройки, указать место назначения и другие параметры. Об этом мы и поговорим дальше.
Затем нужно произвести настройки, указать место назначения и другие параметры. Об этом мы и поговорим дальше.
Гиперссылки в пределах одного документа
Линки внутри одного текста могут вести в его начало, к заголовкам или закладкам. Они используются для навигации и для того, чтобы упростить поиск информации.
Переход в начало документа
Это самый простой вариант, в котором нужно задать только пункт “А”, то есть текст или картинку, нажав на которую мы окажемся на титульной странице.
Выделяем объект, нажимаем на опцию для создания линков, затем в диалоговом окне выбираем место в файле.
Ссылка должна стать активной и подсветиться синим цветом, значит, все сделано верно. Теперь попробуйте перейти по ней, нажав на фрагмент текста левой кнопкой мыши с клавишей Ctrl. Курсор должен переместиться вверх.
Переход к заголовку
Чтобы выполнить эту задачу, сначала нужно обозначить место назначения (пункт “Б”) как заголовок. Для этого выделите фразу, перейдите в главную панель и выберите уровень подраздела.
Теперь выделяем элемент, который станет гиперссылкой, идем в панель “Вставка”, “Ссылки”. В диалоговом окне выбираем в качестве целевого объекта “Заголовки” и нужный фрагмент.
И снова выбранный элемент должен подсветиться синим, значит, создана кликабельная ссылка. Проверьте, корректно ли она работает.
Переход к закладке
Любой элемент внутри файла можно превратить в закладку. Так можно направлять читателя на страницу в Word или к любой ее части. Давайте для разнообразия сделаем линк не на текст, а на рисунок. Вставьте в Word какую-то картинку, затем нажмите на нее левой кнопкой мыши, в меню выберите опцию.
Напишите имя и сохраните изменения.
Примечание: имя всегда начинается с буквы и пишется без пробелов. Если нужно написать несколько слов, используйте знак тире или подчеркивания.
Теперь выделяем текст, который будет вести к данному изображению, и идем в пункт “Ссылка”. В диалоговом окне выбираем место назначения.
Другие виды гиперссылок
Разберемся, какие еще есть виды линков в текстовом редакторе.
На другой документ
Можно создать линк на любой объект, который находится на компьютере. Для этого идем все в то же меню “Вставка”, “Ссылки” и в окне параметров выбираем вид связи. Затем находим нужный объект на жестком диске и подтверждаем действие.
Так можно направить читателя к материалу любого формата, даже к видеороликам, музыке, архивам. Когда мы захотим открыть его, Word спросит, какой программой это делать.
Если вы ссылаетесь на другой текстовый документ, то в нем можно сделать закладку. Тогда по ссылке человек перейдет к конкретному объекту или разделу, а не на титульную страницу. Если вам нужно реализовать именно такую задумку, то сначала создайте закладку в целевом файле.
Затем в параметрах линка укажите документ и конкретный элемент в нем.
На новый документ
Эта опция позволяет нам сразу по ходу написания книги или другого материала создавать сопутствующие файлы. Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
Чтобы создавать такие объекты, не отрываясь от работы, переходим в раздел “Вкладка”, “Ссылки” и указываем нужные параметры:
- название;
- папку на компьютере, в которой объект будет храниться;
- время редактирования: сейчас или позже.
Обратите внимание, что в том же диалоговом окне, где мы выбираем место хранения, нужно указать формат. Если вы хотите создать файл Word, то кликаем на вариант “Документы”.
На электронную почту
Этот вариант удобно использовать, если вы хотите, чтобы читатели могли легко связаться с вами или с другим человеком, или организацией. Для этого используем “Вставка”, уже известную нам опцию на панели. В параметрах указываем только e-mail, на который будет направляться письмо.
После перехода по такому линку откроется Outlook или другой почтовый клиент, который установлен на компьютере. В поле адресата сразу появится нужный e-mail, и человеку останется лишь написать текст послания.
В поле адресата сразу появится нужный e-mail, и человеку останется лишь написать текст послания.
На веб-страницу
Довольно часто в книгах, курсовых и дипломных работах упоминаются сайты. Чтобы человек мог тут же перейти на указанный веб-ресурс, нужно сделать адрес кликабельным. Для этого выделите нужный текст и перейдите к созданию линка. В появившемся окне выберите подходящий вариант связи и укажите URL.
Правильно написанные адреса текстовый редактор часто сам воспринимает как линки и подсвечивает их. Тогда никакие действия с нашей стороны не нужны.
Дополнительные настройки
По умолчанию переход по ссылке в Word осуществляется при помощи клавиши Ctrl в сочетании с нажатием левой кнопки мыши. Но эту установку можно изменить, чтобы достаточно было нажатия мышкой.
Для этого заходим в раздел “Файл” основного меню, идем в пункт “Параметры”, “Дополнительно” и убираем одну “птичку”, как это показано на скриншоте.
Если вам нужно удалить линк, нажмите правой кнопкой мыши в любой его части и выберите соответствующее действие.
Как можно оформить гиперссылку
Чтобы читателю было понятнее, куда ведет тот или иной линк, при его создании можно добавить подсказку.
В любое время вы можете изменить внешний вид гиперссылок:
- убрать или добавить подчеркивание;
- сделать шрифт полужирным и курсивом;
- изменить цвет гиперссылки, по которой еще ни разу не переходили;
- задать цвет фона и спецэффекты: тени, свечение, контуры.
Для этого выделите курсором фрагмент и воспользуйтесь стандартными средствами Word.
А вот поменять цвет линка, по которому уже совершался переход, так просто не получится. Но для этого все же есть небольшая хитрость.
Выделяем слово или словосочетание и видим всплывающую панель, нам нужна опция “Стили”. Выбираем самый обычный вариант, затем отменяем написание курсивом. Теперь ссылку будет сложно отличить от обычного слова, при этом она никуда не исчезнет.
Также можно использовать копирование стиля, для этого в редакторе есть специальный инструмент.
Как сделать ссылку в Google Документах
Если вы создаете текстовые документы на Google Диске, то знаете, что этот редактор очень похож на Word. Интерфейс интуитивно понятен тем, кто привык к опциям, доступным в программе от Microsoft. Можно здесь делать и гиперссылки. Для этого используйте следующие варианты.
- Выбрать в меню вкладку “Вставка” и соответствующий инструмент.
- Выделить фрагмент, нажать правой кнопкой мыши и кликнуть по опции.
В открывшемся окне можно выбрать, куда направится читатель, нажав на кликабельный текст: на подраздел данного документа, закладку или на веб-страницу.
Чтобы сделать закладку в Google Документах, выделите элемент и в меню “Вставка” кликните на соответствующую опцию.
Заключение
Мы рассмотрели с вами все варианты гиперссылок в Word и научились их создавать. Надеюсь, теперь вы сможете легко пользоваться этим инструментом. Если все же остались вопросы, пишите их в комментариях, я постараюсь помочь. Сохраняйте статью в закладки, чтобы вернуться к инструкциям, если вдруг что-то забудете.
Сохраняйте статью в закладки, чтобы вернуться к инструкциям, если вдруг что-то забудете.
Подписывайтесь на новые публикации iklife.ru, мы часто разбираем работу разных программ и сервисов.
До новых встреч, друзья.
Как сделать активной ссылку в письме или на сайте
Рада вновь видеть вас на страницах своего блога. На связи Елена Изотова. Не вижу смысла скрывать, что ежедневно получаю огромное количество писем с вопросами о развитии инфобизнеса. Всегда с удовольствием отвечаю на них, провожу консультации по скайпу и делюсь собственным опытом с начинающими, а иногда, и крупными предпринимателями.
В последнее время часто стали спрашивать: «Как сделать активной ссылку?» Поэтому я решила создать небольшой обзор, который поможет вам осуществить задуманное и начать радоваться успеху.
2 способа создания активной ссылки
Вам нравится, когда заинтересовавшись продуктом в письме, полученном на почту, можно кликнуть по выделенной фразе и перейти на сайт с подробными характеристиками и возможностью приобретения товара или услуги?
Конечно, это упрощает нашу жизнь. А происходит такая переправка на сторонние ресурсы по средствам кликабельных (активных) ссылок.
А происходит такая переправка на сторонние ресурсы по средствам кликабельных (активных) ссылок.
Для осуществления задуманного была придумана гиперссылка и методы маскировки:
- под слово;
- под картинку и тд.
Более подробно о таких способах вы можете узнать из предыдущей статьи, в которой подробно описаны процессы создания и внедрения в текст активных ссылок в социальных сетях (вконтакте, в инстаграме, в фейсбуке), на собственном сайте или в блоге и тд.
Для простоты понимания того, как создать активную ссылку, разберем 2 простых способа:
- Шифровка под слово.
- Применение html кодирования.
Маскировка словом
При создании статьи в ворде или работаете в excel, просто вставив адрес сайта, вы не получите кликабельную вариацию. В таком виде она будет лишь частью текста. Для того, чтобы случился переход на страницу стороннего ресурса, нужно использовать гиперссылку. Делается это просто:
• выделяете желаемое слово или фразу;
• кликаете по ней правой кнопкой мыши;
• выбираете «Гиперссылка»;
• в открывшемся окне достаточно ввести ссылку на сайт или на группу, возможно даже на профиль человека в социальных сетях;
• сохранить изменения;
• вуаля, кликабельный вариант готов.
Скажите, разве это сложно? В случае необходимости кликабельную ссылку можно сделать неактивной. Для этого нужно зайти в свой блог или сайт, начать редактировать текст, выделить ссылку и нажать на панели инструментов значок разорванной цепи. Получается, что слово перестает быть ссылкой.
Страшное слово HTML
Удивились такому названию? А ведь действительно, многие из вас кто плохо знаком с информатикой и основами программирования, боятся этого. Все кажется страшным, непонятным. Возникают вопросы: «Откуда берутся буквы, цифры, знаки и зачем они нужны?» Я права?
Не буду скрывать, работа системника довольно сложная, но это не должно вас волновать. Уже давно в свободном доступе располагается часть материала, которым делятся опытные мастера. Поэтому давайте воспользуемся ими. Не пугайтесь, я дам базовую схему, благодаря которой вы сможете создавать активные.
НТМL код выглядит следующим образом:
<a href=»адрес сайта»target=»_blank «>название ссылки/</a>
Первая часть кода означает адрес страницы (его нужно в таком виде http:|//сам адрес/). Вторая половина (target=«_blank») означает открытие в новом окне. Здесь вы можете вставить слово, под которое хотите замаскировать (например, здесь, сюда и т.д).
Помните, находясь в статусе руководителя, вы должны быть в контакте со своей командой и клиентами. Только это является залогом успешной карьеры. Старайтесь, размещая видео, рекламу, работая в эксель, вставлять активные ссылки в них. Это позволит сотруднику, при первой необходимости, сразу попасть на нужное место, а клиенту – легко оформить заказ.
Я думаю, что изучив статью, вы поняли 2 способа создания активной ссылки и овладели навыками из разработки. На этом все, не хочу грузить вас большими объемами. Напоминаю вам о возможности распространения полученной информации, путем совершения клика по клавише социальной сети. До скорых встреч.
С уважением, Елена Изотова.
: active — веб-технологии для разработчиков
Псевдокласс : active CSS представляет элемент (например, кнопку), который активируется пользователем. При использовании мыши «активация» обычно начинается, когда пользователь нажимает основную кнопку мыши.
/ * Выбирает любой активированный * / a: active { красный цвет; }
Псевдокласс : active обычно используется в элементах и .Другие общие цели этого псевдокласса включают элементы, которые содержат активированный элемент, и элементы формы, которые активируются через связанный с ними .
Стили, определенные псевдоклассом : active , будут переопределены любым последующим псевдоклассом, связанным со ссылками (: ссылка , : hover или : посещено ), имеющим как минимум такую же специфичность. Чтобы правильно оформить ссылки, поместите правило : active после всех других правил, связанных со ссылками, как определено в LVHA-order : : link — : visit — : hover — : active .
Примечание: В системах с многокнопочной мышью CSS3 указывает, что псевдокласс : active должен применяться только к основной кнопке; у правшей это обычно самая левая кнопка.
Синтаксис
: активный
Примеры
Активные ссылки
HTML
В этом абзаце есть ссылка: Эта ссылка становится красной, когда вы нажимаете на нее. Когда вы нажимаете на него или ссылку, абзац приобретает серый фон.
CSS
a: ссылка {цвет: синий; } / * Непосещенные ссылки * /
а: посетил {цвет: фиолетовый; } / * Посещенные ссылки * /
a: hover {фон: желтый; } / * Зависшие ссылки * /
а: активный {цвет: красный; } / * Активные ссылки * /
p: active {background: #eee; } / * Активные абзацы * / Результат
Активные элементы формы
HTML
<форма>
CSS
форма: активная {
красный цвет;
}
кнопка формы {
фон: белый;
} Результат
Технические характеристики
Совместимость с браузером
Обновите данные совместимости на GitHub| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari на iOS | Samsung Internet | |
: активен | Chrome Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 4 | Opera Полная поддержка 5 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
Не a опора элемента | Хром Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 8 | Opera Полная поддержка 7 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 14 | Safari iOS Полная поддержка 1
| Samsung Internet Android Полная поддержка 1.0 |
Условные обозначения
- Полная поддержка
- Полная поддержка
- См. Примечания по реализации.
- См. Примечания по реализации.
См. Также
: активный — Tecnología para desarrolladores web
Псевдокласс : активный CSS представляет собой элемент (como un botón) que el usuario está activando.Cuando se usa un mouse, la «activación» generalmente comienza cuando el usuario presiona el botón primario del mouse y termina cuando se suelta. La pseudo-clase : active se usa comúnmente en los elementos y , pero también se puede usar en otros elementos.
/ * Selecciona cualquier que esté siendo activado * / a: active { красный цвет; }
Los estilos Definidos por la pseudoclase : active serán anulados por cualquier pseudoclase posterior relacionada con el enlace (: ссылка , : hover или : посещено ) que tenga al menosificid la misma espec.Para darle un estilo apropiado a los enlaces, coloque la regla : active después de todas las demás reglas relacionadas con el enlace, tal como lo define el orden LVHA: : link — : visit — — hover : активен .
Nota: En los sistemas con los ratones de varios botones, CSS3 especifica que la pseudo-clase : active sólo debe aplicarse al botón primario; en ratones diestros, este suele ser el botón más a la izquierda.
Sintaxis
: активный
Ejemplo
HTML
Este enlace cambiará a color lima mientras hace clic en él.
CSS
a: ссылка {цвет: синий; } / * Не объединяет посещений * /
а: посетил {цвет: фиолетовый; } / * Обволакивает visitados * /
a: hover {фон: желтый; } / * El usuario esta sobre el enlace * /
а: активный {цвет: салатовый; } / * Обволакивает актив * /
Результат
Особенности
Обновление данных совместимости на GitHub| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari en iOS | Samsung Internet | |
: активен | Chrome Soporte Completeto 1 | Кромка Soporte Completeto 12 | Firefox Soporte Completeto 1 | IE Soporte Completeto 4 | Опера Soporte Completeto 5 | Safari Soporte Completeto 1 | WebView Android Soporte Completeto 1 | Chrome Android Soporte Completeto 18 | Firefox Android Soporte Completeto 4 | Опера Android Soporte Completeto 10.1 | Safari iOS Soporte Completeto 1 | Samsung Internet Android Soporte Completeto 1.0 |
Не a опора элемента | Хром Soporte Completeto 1 | Кромка Soporte Completeto 12 | Firefox Soporte Completeto 1 | IE Soporte Completeto 8 | Опера Soporte Completeto 7 | Safari Soporte Completeto 1 | WebView Android Soporte Completeto 1 | Chrome Android Soporte Completeto 18 | Firefox Android Soporte Completeto 4 | Опера Android Soporte Completeto 14 | Safari iOS Soporte Completeto 1
| Samsung Internet Android Soporte Completeto 1.0 |
Leyenda
- Soporte Completeto
- Soporte complete
- Ver notas de implementationación.
- Ver notas de implementationación.
Вернее
CSS: активный селектор
Пример
Выберите и задайте стиль активной ссылки:
а: активный
{
цвет фона: желтый;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : активный используется для выбора и стиля активной ссылки.
Ссылка становится активной, когда вы нажимаете на нее.
Совет: Селектор: active может использоваться для всех элементов, но не только ссылки.
Совет: Используйте селектор: link для стилизации ссылок на непосещенные страницы, селектор: посещенный для стиля ссылки на посещенные страницы, и : селектор наведения курсора для стилизации ссылок при наведении курсора их.
Примечание: : active ДОЛЖЕН быть после: hover (если присутствует) в CSS определение, чтобы быть эффективным!
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : активный | 4,0 | 7.0 | 2,0 | 3,1 | 9,6 |
Синтаксис CSS
: активные {
css-объявления ;
}
Другие примеры
Пример
Выбор и стиль элемента
,
и при нажатии на него: p: активный, h2: активный, a: активный {
background-color: желтый;
}
Попробуй сам » Пример
Выбор и стиль непосещенных, посещенных, наведенных и активных ссылок:
/ * непосещенная ссылка * /
a: ссылка {
цвет: зеленый;
} / * посещенная ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведение указателя мыши на ссылку * /
a: парение {
цвет: красный;
}
/ * выбранная ссылка * /
а: активный {
цвет: желтый;
}
Попробуй сам » Пример
Стили ссылок с разными стилями:
а.ex1: hover, a.ex1: active {
цвет: красный;
} a.ex2: hover, a.ex2: active {
font-size: 150%;
}
Попробуй сам »
связанные страницы
Учебник CSS: ссылки CSS
Учебное пособие по CSS: Псевдоклассы CSS
Active Link — это … Что такое Active Link?
активная ссылка — veikiamasis saitas statusas T sritis informatika apibrėžtis ↑ Saitas (1), kuris tuo metu yra pažymėtas (pasirinktas).Paprastai interneto ↑ naršyklė veikiamąjį saitą kitaip nuspalvina. Dar vartojama aktyvusis saitas, aktyvusis hipersaitas.…… Enciklopedinis kompiuterijos žodynas
активная гиперссылка — veikiamasis saitas statusas T sritis informatika apibrėžtis ↑ Saitas (1), kuris tuo metu yra pažymėtas (pasirinktas). Paprastai interneto ↑ naršyklė veikiamąjį saitą kitaip nuspalvina. Dar vartojama aktyvusis saitas, aktyvusis hipersaitas.…… Enciklopedinis kompiuterijos žodynas
Агрегация каналов — между коммутатором и сервером Агрегация каналов или транкинг, или объединение каналов, или объединение Ethernet / сети / NIC [1] или объединение NIC — это общие термины компьютерных сетей для описания различных методов объединения (агрегирования) нескольких сетей … … Википедия
Active Directory — (AD) — это служба каталогов, созданная Microsoft для доменных сетей Windows.Он включен в большинство операционных систем Windows Server. Серверные компьютеры, на которых работает Active Directory, называются контроллерами домена. Active Directory служит… Википедия
Active Calendar — это класс PHP, который генерирует календари в виде таблиц HTML (XHTML Valid). Он может создавать статические календари без каких-либо ссылок или календари с элементами управления навигацией, элементом выбора даты, днями событий и контентом с URL-адресами событий и днями с возможностью ссылки…… Wikipedia
ACTIVE — трезвость, дружба и мир (ранее EGTYF, Европейская федерация молодежи добрых тамплиеров) — неправительственная зонтичная организация, объединяющая европейские молодежные организации по воздержанию.ACTIVE является членом Молодежного форума Jeunesse и сотрудничает…… Wikipedia
Ссылка (The Legend of Zelda) — Ссылка (персонаж) и Ссылка (вымышленный персонаж) перенаправляются сюда. Для использования в других целях, см Ссылка (значения). Линк Линк в официальном изображении к серии The Legend of Zelda The Leg… Wikipedia
Ссылка (легенда о зельде) — Залейте омонимы статей, за ссылку. Link Légende {{{légende}}} Série The Legend of Zelda… Wikipédia en Français
Link Cartoon — Link (The Legend of Zelda) Заливайте омонимы статей, за ссылку.Link Légende {{{légende}}} Série The Legend of Zelda… Wikipédia en Français
Link Enfant — Link (The Legend of Zelda) Добавьте омонимы статей, за ссылку. Link Légende {{{légende}}} Série The Legend of Zelda… Wikipédia en Français
Активная медитация — это общий термин для ряда техник медитации, созданных Ошо. Все техники активной медитации включают начальную стадию активности — иногда очень физическую — за которой следует период молчания.[Цитата последняя = Фокс первая = Джудит М.… Википедия
, Sai gowtham1min прочтено
Он используется для стилизации активных маршрутов, чтобы пользователь знал, какую страницу он или она просматривает в данный момент на веб-сайте.
Компонент Link используется для навигации по различным маршрутам на сайте.Но NavLink используется для добавления атрибутов стиля к активным маршрутам.
В нашем приложении маршрутизации у нас есть три маршрута: [home, / users, / contact]. Давайте стилизуем их с помощью NavLink.
Нам нужно добавить новое свойство activeClassName к компоненту NavLink, чтобы он применял этот класс всякий раз, когда он активен на маршруте.
index.css
index.js
импортировать React из react
импортировать ReactDOM из React-dom
импорт './index.css '
импорт {
Маршрут,
NavLink,
BrowserRouter как маршрутизатор,
Переключатель,
} из 'response-router-dom'
импортировать приложение из './App'
импортировать пользователей из './users'
импортировать контакт из ./contact
импортировать Notfound из './notfound'
const routing = (
<Маршрутизатор>
-
На главную
-
Пользователи
-
Связаться с нами
<час />
<Переключатель>
<Точный путь маршрута = "/" component = {App} />
Теперь вы можете видеть, что активные маршруты были окрашены в красный цвет.
- Поделиться:
Активный администратор | Фреймворк для администрирования Ruby on Rails
Среда администрирования для критически важных для бизнеса приложений Ruby on Rails .
Active Admin — это плагин Ruby on Rails для создания интерфейсов в стиле администрирования.Он абстрагирует общие шаблоны бизнес-приложений, чтобы разработчикам было легко реализовать красивые и элегантные интерфейсы с минимальными усилиями.
Красивый интерфейс, рассчитанный на реальных людей.
Глобальная навигация
Настраиваемая глобальная навигация позволяет создавать удобные интерфейсы администратора для вашего бизнеса.
Области применения
Используйте области для создания разделов взаимоисключающих ресурсов для быстрой навигации и создания отчетов.
Индексные стили
Индексные экраны доступны во многих стилях. По умолчанию, показанное здесь, является табличным представлением, но Active Admin также поддерживает сетки, блоки и представление блога.
API и загрузки
Каждый ресурс, зарегистрированный в Active Admin, становится доступен для загрузки в формате JSON, XML и CSV.Настройте вывод в соответствии со своими требованиями.
Аутентификация пользователя
Используйте конфигурацию из комплекта Devise или реализуйте собственную авторизацию с помощью предоставленных хуков.
Пункты действий
Добавьте кнопки, ссылки или другой контент в раздел «Действия» на каждом экране.
Фильтры
Разрешить пользователям фильтровать ресурсы путем поиска в строках, текстовых полях, датах и числовых значениях.
Разделы боковой панели
Настройте разделы боковой панели с помощью простого DSL, встроенного в Active Admin.
Интерфейс Active Admin был разработан с нуля для нетехнических пользователей.Это позволяет разработчикам легко создавать удобные интерфейсы, которые действительно понравятся клиентам.
Элегантный DSL, созданный для повышения производительности труда разработчиков.
Начните с одной строчки кода или настройте весь интерфейс с помощью предоставленного DSL.
# app / admin / products.rb
ActiveAdmin.register Продукт делать
# Создайте разделы на индексном экране
область: все, по умолчанию: true
объем: доступен
сфера применения: проекты
# Фильтруемые атрибуты на индексном экране
фильтр: заголовок
filter: author, as:: select, collection: -> {Product.авторы }
фильтр: цена
фильтр: created_at
# Настроить столбцы, отображаемые на индексном экране в таблице
индекс делать
столбец: заголовок
столбец "Цена", сортируемый:: цена до товара |
number_to_currency product.price
конец
действия
конец
конец
Активный администратор для предприятия
Доступно как часть подписки Tidelift
Активный администратор и сопровождающие тысячи других пакетов
работая с Tidelift, чтобы предоставить одну корпоративную подписку, которая
охватывает все используемые вами открытые исходные коды.
Если вам нужна гибкость открытого исходного кода и уверенность
программное обеспечение коммерческого уровня, это для вас.
Подписка Tidelift управляет вашими зависимостями за вас.
- Получите инструменты, необходимые для постоянного каталогизации и понимания программного обеспечения с открытым исходным кодом, от которого зависит ваше приложение.
- Ваша подписка помогает оплачивать разработчикам ПО с открытым исходным кодом точную
пакеты, которые вы используете, чтобы гарантировать, что они соответствуют требуемым стандартам.
- Упреждающе решайте проблемы с помощью инструментов, которые ищут новую безопасность,
вопросы лицензирования и обслуживания, а также предупредить участников об открытых
специалисты по сопровождению исходного кода, чтобы они могли разрешить их от вашего имени.
- Измеряйте и улучшайте состояние ваших зависимостей с открытым исходным кодом, что
улучшит работоспособность вашего приложения — и получите краткий список важных шагов
ваша команда может улучшить их еще больше.
- Получите коммерческие гарантии, которые не предоставляются бесплатно с открытым исходным кодом
пакеты, такие как компенсация интеллектуальной собственности и поддержка
по соглашению об уровне обслуживания. Вы ожидаете этих гарантий от
проприетарное программное обеспечение, и вы можете получить их при использовании открытого исходного кода
также.
Конечный результат? Все возможности, которые вы ожидаете от
программное обеспечение коммерческого уровня, для полной широты открытого исходного кода вы
использовать.Это означает, что меньше времени нужно тратить на эзотерические мелочи с открытым исходным кодом,
и больше времени на создание собственных приложений и вашего бизнеса.
background-color: желтый;
}
a: посетил {
цвет: зеленый;
}
a: парение {
цвет: красный;
}
а: активный {
цвет: желтый;
}
font-size: 150%;
}
активная ссылка — veikiamasis saitas statusas T sritis informatika apibrėžtis ↑ Saitas (1), kuris tuo metu yra pažymėtas (pasirinktas).Paprastai interneto ↑ naršyklė veikiamąjį saitą kitaip nuspalvina. Dar vartojama aktyvusis saitas, aktyvusis hipersaitas.…… Enciklopedinis kompiuterijos žodynas
активная гиперссылка — veikiamasis saitas statusas T sritis informatika apibrėžtis ↑ Saitas (1), kuris tuo metu yra pažymėtas (pasirinktas). Paprastai interneto ↑ naršyklė veikiamąjį saitą kitaip nuspalvina. Dar vartojama aktyvusis saitas, aktyvusis hipersaitas.…… Enciklopedinis kompiuterijos žodynas
Агрегация каналов — между коммутатором и сервером Агрегация каналов или транкинг, или объединение каналов, или объединение Ethernet / сети / NIC [1] или объединение NIC — это общие термины компьютерных сетей для описания различных методов объединения (агрегирования) нескольких сетей … … Википедия
Active Directory — (AD) — это служба каталогов, созданная Microsoft для доменных сетей Windows.Он включен в большинство операционных систем Windows Server. Серверные компьютеры, на которых работает Active Directory, называются контроллерами домена. Active Directory служит… Википедия
Active Calendar — это класс PHP, который генерирует календари в виде таблиц HTML (XHTML Valid). Он может создавать статические календари без каких-либо ссылок или календари с элементами управления навигацией, элементом выбора даты, днями событий и контентом с URL-адресами событий и днями с возможностью ссылки…… Wikipedia
ACTIVE — трезвость, дружба и мир (ранее EGTYF, Европейская федерация молодежи добрых тамплиеров) — неправительственная зонтичная организация, объединяющая европейские молодежные организации по воздержанию.ACTIVE является членом Молодежного форума Jeunesse и сотрудничает…… Wikipedia
Ссылка (The Legend of Zelda) — Ссылка (персонаж) и Ссылка (вымышленный персонаж) перенаправляются сюда. Для использования в других целях, см Ссылка (значения). Линк Линк в официальном изображении к серии The Legend of Zelda The Leg… Wikipedia
Ссылка (легенда о зельде) — Залейте омонимы статей, за ссылку. Link Légende {{{légende}}} Série The Legend of Zelda… Wikipédia en Français
Link Cartoon — Link (The Legend of Zelda) Заливайте омонимы статей, за ссылку.Link Légende {{{légende}}} Série The Legend of Zelda… Wikipédia en Français
Link Enfant — Link (The Legend of Zelda) Добавьте омонимы статей, за ссылку. Link Légende {{{légende}}} Série The Legend of Zelda… Wikipédia en Français
Активная медитация — это общий термин для ряда техник медитации, созданных Ошо. Все техники активной медитации включают начальную стадию активности — иногда очень физическую — за которой следует период молчания.[Цитата последняя = Фокс первая = Джудит М.… Википедия
Link используется для навигации по различным маршрутам на сайте.Но NavLink используется для добавления атрибутов стиля к активным маршрутам. activeClassName к компоненту NavLink, чтобы он применял этот класс всякий раз, когда он активен на маршруте. импортировать React из react
импортировать ReactDOM из React-dom
импорт './index.css '
импорт {
Маршрут,
NavLink,
BrowserRouter как маршрутизатор,
Переключатель,
} из 'response-router-dom'
импортировать приложение из './App'
импортировать пользователей из './users'
импортировать контакт из ./contact
импортировать Notfound из './notfound'
const routing = (
<Маршрутизатор>
-
На главную
-
Пользователи
-
Связаться с нами
<час />
<Переключатель>
<Точный путь маршрута = "/" component = {App} />
# app / admin / products.rb
ActiveAdmin.register Продукт делать
# Создайте разделы на индексном экране
область: все, по умолчанию: true
объем: доступен
сфера применения: проекты
# Фильтруемые атрибуты на индексном экране
фильтр: заголовок
filter: author, as:: select, collection: -> {Product.авторы }
фильтр: цена
фильтр: created_at
# Настроить столбцы, отображаемые на индексном экране в таблице
индекс делать
столбец: заголовок
столбец "Цена", сортируемый:: цена до товара |
number_to_currency product.price
конец
действия
конец
конец 