Статьи
- Информация о материале
- Опубликовано: Суббота, 01 июля 2023, 23:21
В далеком 2015 году мной был разработан модуль обратного звонка для системы управления контентом Joomla. Данный модуль разрабатывался, прежде всего, в тренировочных целях. Я учился писать расширения для CMS, которая покорила моё сердце.
Прошли годы и модуль по прежнему жив. Более того, он трансформировался в два расширения, которые работают в связке друг с другом.
На сегодняшний день это модуль и компонент под общим названием «Обратный звонок»
Подробнее
- Информация о материале
- Опубликовано: Воскресенье, 02 апреля 2023, 02:10
В связи с тем, что требования закона 152-ФЗ «О персональных данных» с 1 июля 2017 года ужесточились, всем владельцам сайтов крайне рекомендуется озаботиться тем, чтобы под каждой формой обратной связи располагался флажок с текстом, нажатие на который позволит посетителю дать согласие на обработку персональных данных.
Подробнее
- Информация о материале
- Опубликовано: Воскресенье, 12 февраля 2023, 20:27
Наконец, свершилось! Завершилась работа над плагином смс регистрации и авторизации под WordPress. Плагин называется «SITOGON SMS REGISTRATION» и позволяет организовать на сайте не только авторизацию и регистрацию с помощью sms, но также авторизацию и регистрацию с помощью телефонных звонков. Что не менее эффективно, но значительно дешевле.
Подробнее
Мы осуществляем продажу, разработку расширений для системы управления контентом Joomla, а также создание и обслуживание сайтов построенных на данной CMS. В 2015 году проекту «Сайтогон» исполнилось 5 лет.
Подробнее
Как создать Telegram бот, получить его токен и chat id
Заголовок данной статьи недвусмысленно сообщает о том, что сегодня перед нами поставлены конкретные задачи. Мы займемся созданием собственного телеграм бота, узнаем его токен, а также ID чата с ним.
Воскресенье, 02 июля 2023, 15:20
Обратный звонок для Joomla. Компонент и модуль.
В далеком 2015 году мной был разработан модуль обратного звонка для системы управления контентом Joomla. Данный модуль разрабатывался, прежде всего, в тренировочных целях. Я учился писать расширения для CMS, которая покорила моё сердце.
Прошли годы и модуль по прежнему жив. Более того, он трансформировался в два расширения, которые работают в связке друг с другом.
На сегодняшний день это модуль и компонент под общим названием «Обратный звонок»
Суббота, 01 июля 2023, 23:21
Как исправить ошибку — Modulo by zero

Среда, 19 апреля 2023, 10:42
Выбираем виджет обратного звонка CallBack для WordPress
Опубликовано автором runettrade
Оглавление
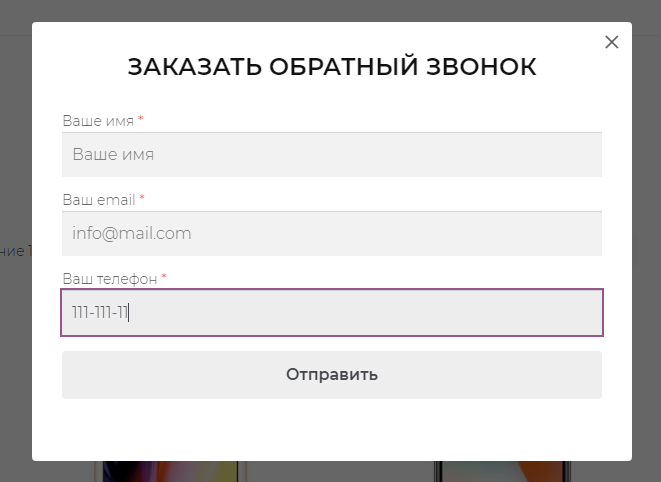
ToggleВиджет обратный звонок WordPressДавайте рассмотрим классическую ситуацию. Вы владелец интернет-магазина или корпоративного сайта. Оказавшись везунчиком, Вам удалось подняться в топовые запросы поисковой системы Яндекс (Google). Каждый день численность посетителей составляет не менее 500 чел. В свою очередь, звонки практически не поступают. Как можно решить проблему?
Виджет wordpress обратный звонок — настоящее сокровище для онлайн предпринимателей. Если Вы хотите дать возможность быстро дозвониться, тогда это Ваш выбор. Это способ, позволяющий получить максимум выгоды при минимальных затратах. Каким образом это работает?
Что же представляет из себя CallBack виджет?
Обратный звонок виджет wordpress — с её помощью осуществляется заказ звонка через сайт. Плагин используется для налаживания контактов с клиентами. Все звонки принимают операторы на многоканальные номера.
Плагин используется для налаживания контактов с клиентами. Все звонки принимают операторы на многоканальные номера.
Сейчас клиенты очень избалованы сами по себе. Если Вы не дадите возможность получить своевременно обратный звонок, человек быстро покинет сайт. Скорей всего, он отправиться к конкурентам.
Callbackhunter
Виджет CallbackhunterCallbackhunter — настоящий первооткрыватель обратных звонков в РФ. По заявлениям разработчиков, виджет даёт возможность обратной связи за 8 сек. Имеется автоматический дозвон. Если менеджеры заняты, он будет перепроверять доступность каждого. До тех пор, пока не подключится к одному из них. Виджет имеет доступ к базе данных свыше 120 миллионов чел.
Менеджеры имеют возможность интерактивного общения с пользователей. К примеру, позвонивший может перемещаться по сайту одновременно с менеджером. Он будет видеть, что именно Вы просматриваете.
Customer Magnet Machine — уникальная технология Callbackhunter. Разработчики потратили на функцию 2 мес. Специальный алгоритм вычисляет повторно пришедшего пользователя. Если Вы снова зайдете на сайт, Вам обязательно вспомнят.
Специальный алгоритм вычисляет повторно пришедшего пользователя. Если Вы снова зайдете на сайт, Вам обязательно вспомнят.
Положительное
Возможности глубокой настройки. Изменяйте цвет, тип виджетов, меняйте форму. Можно редактировать сценарии виджета, менять текст. Если используется своя IP-связь, то разговоры бесплатные.
Отрицательное
Бесплатная версия системы имеет большой минус. Стоимость разговоров составляет 25 руб/мин. Согласитесь, довольно дорого. Полезные функции работают только с платной подпиской. Настройки шаблона в бесплатном варианте не подходят для каждого сайта.
RedConnect
Виджет RedConnectУстановка виджета происходит одновременно с чатом онлайн RedHelper. Подобно расширению Callbackhunter, менеджер может отслеживать действия пользователя. В процессе разговора можно делать предложения. Если Вам нужно дозвониться, то есть многоканальная поддержка.
Положительное
Нет ограничения по времени пользования. Покупайте на нужный период использования..png)
Отрицательное
Чтобы воспользоваться интерактивной функций, необходимо заплатить за RedHelper. Плохие настройки кастомизации. Если Вы хотите позвонить клиенту, нужно зайти в личный кабинет (на почту).
WordPress, Создание сайта
callback, WordPress, виджет, обратный звонок
Zoho Mail-Plug-in для WordPress
Mit dem Zoho Mail-Plug-in для WordPress создан с помощью Zoho Mail-Konto для настройки WordPress-веб-сайта. Отправьте сообщения электронной почты из WordPress с их почтовым отправлением Zoho.
Inhaltsverzeichnis
- Vorbedingungen für die Verwendung des Zoho Mail-Plug-ins
- Installieren des Zoho Mail-Plug-ins
- Konfigurieren des Zoho Mail-Plug-ins
- Соответствующий параметр
- Проверка конфигурации электронной почты
Um zu gewährleisten, dass die E-Mails von Ihrer Website gültig und authentisch sind, dürfen Sie zum Senden von E-Mails nur eine autorisierte Serverconfiguration verwenden. Die Konfiguration von E-Mail-Servern for Ihre Websites kann zu technisch und zu complex sein. Um diesen Vorgang zu vereinfachen, können Sie für WordPress-Websites direkt das Zoho Mail-WordPress-Plug-in installieren, um in Zoho Mail Problemlos E-Mails von Ihren Konten zu senden.
Die Konfiguration von E-Mail-Servern for Ihre Websites kann zu technisch und zu complex sein. Um diesen Vorgang zu vereinfachen, können Sie für WordPress-Websites direkt das Zoho Mail-WordPress-Plug-in installieren, um in Zoho Mail Problemlos E-Mails von Ihren Konten zu senden.
Zoho Mail-Plug-in for WordPress – Anforderungen
Um das Zoho Mail-Plug-in for WordPress zu verwenden, benötigen Siene selbst gehostete WordPress-Website for Ihre Domäne.
- Ein Zoho Mail-Konto
- Ваш собственный сайт WordPress-Website
- PHP 5.6 или выше
Установка Zoho Mail-плагинов
- Вы можете использовать собственный WordPress-контент, а также навигацию по Admin-Dashboard.
- Добавить новый (Neu hinzufügen) .
- Таких, как вы, например, Zoho Mail-Plug-in , и кликните на нем, чтобы установить плагин на Schaltfläche Install Now (Jetzt installieren) .
- Sie können das Zoho Mail-Plug-in может быть установлен позже.

- Navigieren Sie zum Abschnitt Плагины > Установленные плагины (Installierte Plug-ins) , um das Plug-in zu aktivieren.
- Klicken Sie beim Zoho Mail-Plug-in auf die Schaltfläche Activate (Aktivieren) .
- Das Zoho Mail-Plug-in был активирован в их WordPress-контенте.
Параметр — Zoho Mail-WordPress-Plug-in
| Параметр | Beschreibung |
| Домен (Domäne) | Die Domäne, in der sich Ihre Zoho-Kontodaten befinden. (Eine der gültigen, mit Zoho gehosteten Domänen) |
| Идентификатор клиента (Client-ID) | Идентификатор клиента, Ihnen zugewiesen wird, wenn Sie Ihre Anwendung in der Entwicklerkonsole registrieren. (In der Zoho-Entwicklerkonsole generiert) |
| Секрет клиента (Client-Geheimschlüssel) | Der Client-Geheimschlüssel der registrierten Anwendung. (In der Zoho-Entwicklerkonsole generiert) (In der Zoho-Entwicklerkonsole generiert) |
| Авторизованный URI перенаправления (Autorisierter Weiterleitungs-URI) | Der von Ihrer Website zum Erstellen der Client-ID erhaltene Callback-URI. (Auf der WordPress-Konfigurationsseite verfügbar) |
| От адреса электронной почты (отсутствующий-E-Mail-Adresse) | Адрес электронной почты, отправить все электронные письма verwendet wird. (Absender-E-Mail-Adresse/E-Mail-Alias Ihres Zoho Mail-Kontos) |
| From Name (Absendername) | Der Name, der beim Senden aller E-Mails von WordPress als Anzeigename angezigt wird. |
Конфигурация Zoho Mail-Plug-ins
Добавление плагина, установленного, если вы используете Zoho Mail-Konto в WordPress, так что конфигурируйте, дайте E-Mails über die Zoho Mail-API gesend и верден.
- Nach der Installation des Plug-ins wird die Registerkarte des Zoho Mail-Plugins im Menu auf der linken Seite angezigt.
 Navigieren Sie auf dieser Registerkarte zur Konfigurationsseite für das Zoho Mail-Konto .
Navigieren Sie auf dieser Registerkarte zur Konfigurationsseite für das Zoho Mail-Konto . - Копия Sie den auf dieser Seite angegebenen autorisierten Weiterleitungs-URI .
- Melden Sie sich bei Ihrem Zoho Mail-Konto an, und greifen Sie auf die Zoho-Entwicklerkonsole zu.
- Klicken Sie auf Добавить идентификатор клиента (Client-ID hinzufügen) , новый Client-ID и einen Client-Geheimschlüssel für den Zugriff auf die Zoho Mail-API zu erstellen.
- Geben Sie Имя клиента (имя клиента) и Домен клиента (домен клиента) sowie Авторизованный URI перенаправления (Autorisierter Weiterleitungs-URI) ein, die Sie aus Ihrem WordPress-Konto kopiert haben.
- Нажмите на ссылку Create (Erstellen) , um die Client-ID und den Client-Geheimschlüssel zu erhalten.
- Совместное использование WordPress-Dashboard на странице конфигураций Zoho Mail-Kontos, а также удаленное управление.

- Geben Sie auf dieser Seite Идентификатор клиента (Client-ID) , Секрет клиента (Client-Geheimschlüssel) sowie E-Mail-Adresse und Absendername ein.
«FromEmailId» muss der Absender-E-Mail-Adresse ( Standard-E-Mail-Adresse/E-Mail-Alias ) des Kontos entsprechen, für das der Client-Geheimschlüssel generiert wurde. - Klicken Sie auf Authorize (Autorisieren) .
- Ein Bestätigungsbildschirm wird angezeigt, in dem Ihre Zustimmung zum Zugriff auf die Daten Ihres Zoho-Kontos erfragt wird. Кликен Си на Принять (Annehmen) .
Сообщите нам об электронной почте от своего WordPress-сайта с их электронной почтой.
Testen Plug-in
Sobald das Zoho Mail-Plug-in in Ihrem WordPress-Konto configuriert wurde, können Sie die Funktion des Plug-ins prüfen, indem Sieeine Test-E-Mail senden.
- Wechseln Sie im linken Menu des WordPress-Dashboards zu Zoho Mail > Test Mail (тестирование электронной почты) .

- Geben Sie die folgenden Детали ein:
- Кому: (An:) E-Mail-Adresse des Empfängers
- Тема: (Betreff:) Betreff der E-Mail
- Содержание: (Inhalt:) Nachricht bz ж. Inhalt der E-Mail
- Нажмите Sie auf Send Mail (E-Mail senden).
Es wird eine Test-E-Mail gesendet, die im Gesendet-Ordner des Zoho Mail-Kontos verfügbar ist, für das das Plug-in konfiguriert wurde. Standardmäßig wird die E-Mail mit der Absenderadresse des Kontos gesendet.
Hinweis:
- Sie können eine E-Mail-Adresse als ReplyTo (Antwort an) für die E-Mails configurieren, die über das Plug-in gesendet werden, sofern die Empfängeradresse Dieselbe ist wie die von Ihnen configurierte Absenderadresse .
- Das Zoho Mail-Plug-in для упрощения HTML-электронной почты. HTML-E-Mails gesendet werden, wenn mit dem Plug-in, in dem die E-Mail angelegt wird, der Inhaltstyp in der Kopfzeile entsprechend festgelegt wird.

- Отправка электронной почты с помощью Zoho Mail gelten die Einschränkungen gemäß unserer Nutzungsrichtlinie . Einzelheiten hierzu finden Sie auf unserer Seite mit der Nutzungsrichtlinie.
Была ли эта статья полезной? Да, спасибо!Не совсем так
Топ
Finden Sie immer noch nicht, wonach Siesuchen?
Отправить запрос: [email protected]
Плагины | Chart.js
Плагины — это наиболее эффективный способ настроить или изменить поведение диаграммы по умолчанию. Они были представлены в версии 2.1.0 (открывается в новом окне) (только глобальные плагины) и расширены в версии 2.5.0 (открывается в новом окне) (для плагинов и опций диаграммы).
Использование плагинов
Плагины могут совместно использоваться экземплярами диаграммы:
Плагины также могут быть определены непосредственно в конфигурации диаграммы плагинов (также известных как встроенные плагины ):
ПРЕДУПРЕЖДЕНИЕ
встроенные плагины не зарегистрированы. Некоторые плагины требуют регистрации, т.е. нельзя использовать встроенный .
Некоторые плагины требуют регистрации, т.е. нельзя использовать встроенный .
Однако этот подход не идеален, когда необходимо применить настройку ко многим диаграммам.
Глобальные плагины
Плагины могут быть зарегистрированы глобально для применения ко всем графикам (так называемые глобальные плагины ):
ПРЕДУПРЕЖДЕНИЕ
встроенные плагины не могут быть зарегистрированы глобально.
Конфигурация
Идентификатор плагина
Плагины должны иметь уникальный идентификатор, чтобы их можно было настраивать.
Этот идентификатор должен соответствовать соглашению об именах пакетов npm (открывается в новом окне):
- не может начинаться с точки или подчеркивания
- не может содержать символы, небезопасные для URL
- не может содержать заглавные буквы
- должно быть чем-то коротким, но также достаточно описательным
Если плагин предназначен для публичного выпуска, вы можете проверить реестр (откроется новое окно), чтобы увидеть, есть ли уже что-то с таким именем. Обратите внимание, что в этом случае имя пакета должно иметь префикс
Обратите внимание, что в этом случае имя пакета должно иметь префикс chartjs-plugin-, чтобы появиться в реестре плагинов Chart.js.
Параметры подключаемых модулей
Параметры подключаемых модулей находятся под options.plugins config и ограничены идентификатором плагина: options.plugins.{plugin-id} .
Отключить подключаемые модули
Чтобы отключить глобальный подключаемый модуль для определенного экземпляра диаграммы, для параметров подключаемого модуля необходимо установить значение false :
Чтобы отключить все подключаемые модули для определенного экземпляра диаграммы, установите options.plugins на false : 9000 3
Плагин по умолчанию
Вы можете установить значения по умолчанию для ваших плагинов в настройках по умолчанию запись вашего объекта плагина. В приведенном ниже примере холст всегда будет иметь светло-зеленый backgroundColor, если только пользователь не переопределит этот параметр в options. . plugins.custom_canvas_background_color.color
plugins.custom_canvas_background_color.color
Plugin Core API
Узнайте больше о существующих хуках расширения плагинов.
Инициализация диаграммы
Плагины получают уведомление во время процесса инициализации. Эти хуки можно использовать для настройки данных, необходимых для работы плагина.
Обновление диаграммы
Плагины получают уведомления на протяжении всего процесса обновления.
Обновление весов
Подключаемые модули получают уведомление на протяжении всего процесса обновления весов.
Рендеринг
Плагины могут взаимодействовать с диаграммой на протяжении всего процесса рендеринга. Процесс рендеринга задокументирован на блок-схеме ниже. Каждый из зеленых процессов является уведомлением плагина. Красные линии показывают, как может произойти отмена части процесса рендеринга, когда плагин возвращает ложный от крючка. Однако не все хуки можно отменить, в целом можно отменить большинство хуков до* .
Обработка событий
Плагины могут взаимодействовать с диаграммой в процессе обработки событий. Процесс обработки событий показан на блок-схеме ниже. Каждый из зеленых процессов является уведомлением плагина. Если подключаемый модуль вносит изменения, требующие повторного рендеринга, он может установить для параметра args.changed значение true , чтобы указать, что требуется повторный рендеринг. Встроенный плагин всплывающей подсказки использует этот метод, чтобы указать, когда всплывающая подсказка изменилась.
Уничтожение диаграммы
Плагины получают уведомление во время процесса уничтожения. Эти хуки можно использовать для уничтожения вещей, которые плагин создал и использовал в течение своей жизни.
Хук destroy устарел, начиная с Chart.js версии 3.7.0, вместо него используйте хук afterDestroy .
Типы TypeScript
Если вы хотите, чтобы ваш подключаемый модуль был статически типизирован, вы должны предоставить файл объявления .