Как создать одностраничный сайт на wordpress бесплатно
Привет друзья! Последнее обновление плагина Page Builder от Site Origin сделало веб-разработку еще проще и доступней. Независимо от того знаете вы код или нет,прочитав эту статью до конца вы поймете как создать одностраничный сайт на WordPress бесплатно и самостоятельно.
Итак, чтобы сделать одностраничник на wordpress понадобится всего четыре инструмента:
- СMS WordPress
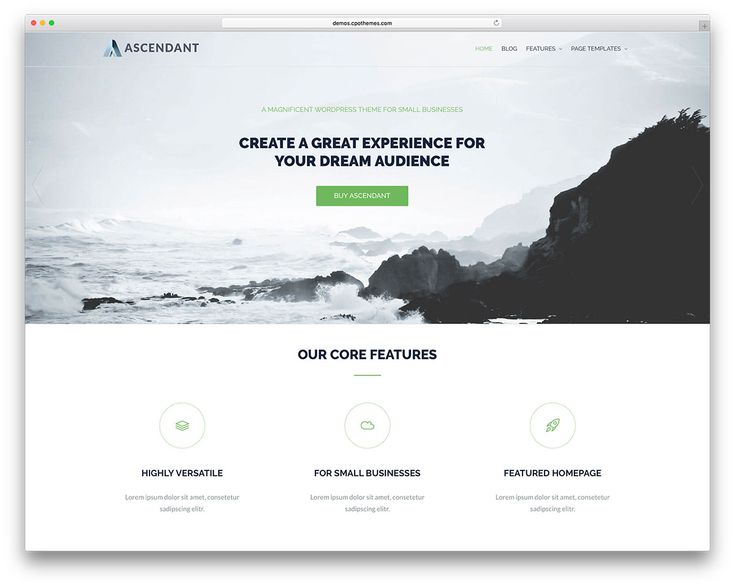
- Тема North
- Плагин Page Builder
- Плагин Site Origin сборник виджетов
Быстрая установка wordpress
Я надеюсь, что вы знаете, как установить вордпресс и подробно рассматривать этот вопрос не буду. Но если вам сложно сориентироваться в этом вопросе то знайте что ваш хостинг скорее всего имеет предустановленный автоустановщик всех популярных CMS. Называется это приложение Softaculous. С его помощью можно активировать установку wordpress и других скриптов прямо в cPanel хостинга. Установка интуитивно понятна:
- Выбираете версию вордпресс
- протокол http:// или если есть предустановленный ssl сертификат, то https://
- Директорию установки (папку куда будет загружена cms)
- Дайте сайту название (например, «Simple OnePage»)
- Сделайте описание сайта (например, «Одностраничник на wordpres»)
- Имя админа
- Пароль
- E-mail админа
- Название базы данных и префиксы таблиц можете оставить по умолчанию
- Жмете на кнопку «Установка» и все.

Базовая настройка одностраничного сайта
После того как вы попадете в консоль управления сайтом, войдите на вкладку Страницы и переименуйте страницу «Пример страницы» на «Simple OnePage». Ну, или дайте свое название. Затем идем во вкладку Настройки > Чтение и сделайте страницу «Simple OnePage» главной.
Настройка Главной страницы сайта на вордпрессВыбор и установка темы
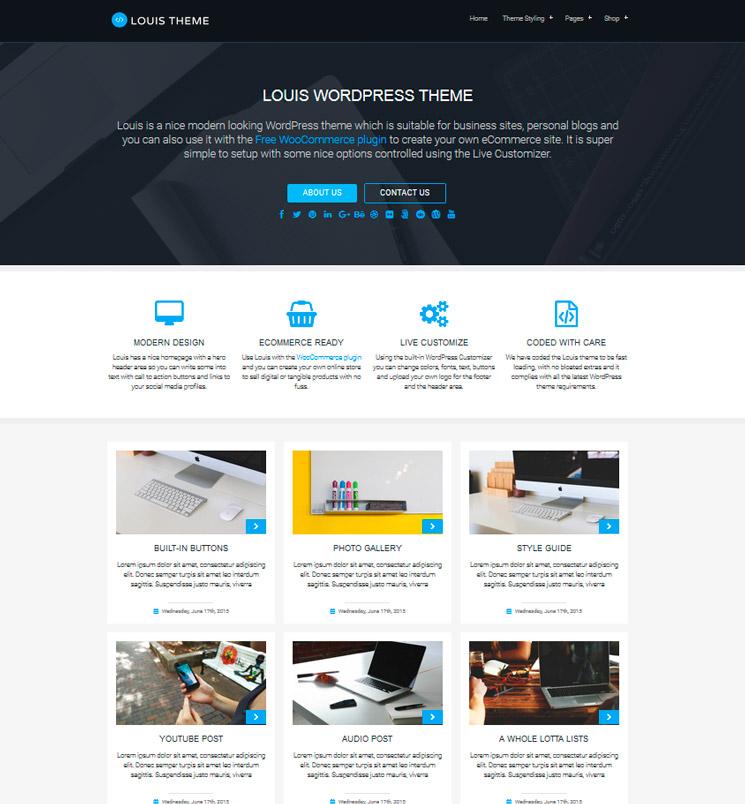
Чтобы установить тему сайта идем во вкладку Внешний вид > Темы и жмем на кнопку «Добавить новую». Я рекомендую установить тему North. Эта тема хоть и бесплатная, но имеет много настроек и удобна для создания одностраничника на wordpress. Вам не нужно лезть в файлы шаблона и многие базовые настройки можно сделать, не выходя из админ панели непосредственно в настройках страницы или в кастомайзере. Например, установить шрифты Google, подобрать цвет шрифта для заголовков и меню, сделать меню фиксированным, настроить разметку страницы с сайдбаром или на всю ширину.
Настройки темы позволяют активировать плавный скролл, скрыть заголовок страницы, настроить область футера, установить брейкпоинты для мобильных устройств и еще много других настроек. Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.
Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.
После активации темы откройте снова главную страницу сайта и на вкладке «Атрибуты страницы» настройте разметку страницы Page Layout, активируйте контейнер как Full Width, то есть он будет на всю ширину. Также уберите метку флажка с чекбокса в поле Page Title, чтобы отключить показ заголовка страницы. Здесь же нужно убрать отступ под верхнем меню в поле Must Head bottom Margin убрав флажок с соответствующего чекбокса. После всех настроек страница готова чтобы импортировать в нее шаблон одностраничного сайта.
Установка плагинов и импорт шаблонов страниц
Идем во вкладку Плагины > Добавить новый и выбираем «Page Builder от Site Origin». Жмем на кнопку «установить» и активируем его. Также устанавливаем и активируем плагин со сборником виджетов «Site Origin виджеты». Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
После активации плагинов возвращаемся на страницу, очищаем ее от ненужного текста и переключаемся в режим пейдж билдера. Здесь нам нужна кнопка «Layouts», которая открывает путь к готовым шаблонам страниц. Активируем опцию «Каталог макетов» и получаем доступ к 26-ти макетам страниц wordpress.
Через кнопку «Preview» можно расмотреть каждый шаблон в отдельности. Некоторые из них подходят для страницы «Контакты», так как имеют карты google, контактные формы и разметку с адресом, телефонами и почтой. Другие подойдут для landing page поскольку имеют красивый первый экран с фоновым изображением, поверх которого написан текст с призывом к действию и настраиваемой кнопкой «заказать», «купить», «отправить» и т.д.
Импорт шаблона страницы в page builderДанные шаблоны легко импортируются на страницу сайта, их содержимое можно использовать полностью или выбрать только некоторые фрагменты, а ненужные удалять.
Я сделаю импорт с нескольких шаблонов, один называется Fitness Gym, второй Sport и третий Simple Business Contact с контактной формой. Ненужные ряды я удалю, а нужные оставлю.
Чтобы импортировать шаблон нужно выбрать его предварительно выделив, затем нажать на кнопку «Вставить». После нажатия на кнопку откроется окно с выбором позиции для размещения контента. Можно заменить имеющийся контент на вашей web-странице нажав на replace или вставить его до или после. Поскольку у нас страница пустая то все равно, на какую кнопку мы нажмем. Но когда будем выбирать следующий шаблон нужно смотреть внимательно и вставлять его либо before или after размещенного контента чтобы не затереть нужные элементы.
Когда мы вставим содержимое шаблона на свой одностраничник на wordpress увидим такую разметку.
Разметка страницы сайта с использованием плагина Page Builder by Site OriginПоскольку страница набрана с помощью строителя страниц то контент в ней размещен в рядах. В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
Концепция одностраничника
Чтобы создать одностраничник на wordpress нужно выбрать ряды из шаблона, которые вписываются в ваше видение сайта. У каждого ряда будет свой id для того чтобы по ним сделать постраничную навигацию. Я сделаю пять основных блоков и кнопки меню для каждого из них, и также будут еще три вспомогательных с дополнительной информацией.
Классический одностраничник состоит из нескольких экранов или блоков. На первом обычно находится красивое фоновое изображение и краткое, но емкое описание о том кто вы и чем занимаетесь. Попав на сайт, пользователь должен сразу увидеть, что вы предлагаете ему то, что он ищет. Для этого предназначен первый экран сайта. Так же здесь размещена кнопка с призывом к действию, который может повториться еще раз где-нибудь в шаблоне ниже. Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).
Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).
Второй экран – это список ваших особенностей или преимуществ. Делается он с помощью виджета для создания заголовков и Особенности (Features). Здесь оба виджета вставляются в один ряд, один под другим.
Список услугВ третий экран я вставлю раздел «О нас» с кнопкой «Задать вопрос». Кнопку можно сделать с всплывающим модальным окном и контактной формой для вставки номера телефона клиента. Решается это с помощью плагинов Contact Form7 и Easy Modal.
О насЧетвертый экран сделан с таблицей цен на услуги и кнопками заказа услуги.
ЦеныПятый с контактной формой и информацией. После вставки виджета с контактной формой, не забудьте изменить адрес почтового ящика в настройках формы. Ей я пользовался многократно, настраивается она легко и работает бесперебойно.
Контактная форма и информацияДелаем меню с якорными ссылками
Поскольку мы делаем одностраничный сайт на вордпресс, навигация на нем будет реализована по блокам. Ряд на который должен произойти скролл будет иметь свой id и ссылки, создаваемые в меню будут направляться на данный id. В теме North предустановлен функционал, реализующий плавный скролл по странице и кнопка «Вверх». Поэтому вам не нужно ставить дополнительных плагинов.
Ряд на который должен произойти скролл будет иметь свой id и ссылки, создаваемые в меню будут направляться на данный id. В теме North предустановлен функционал, реализующий плавный скролл по странице и кнопка «Вверх». Поэтому вам не нужно ставить дополнительных плагинов.
Я сделал пять якорных ссылок в меню на пять разделов – Intro, About, Membership, Price, Contact. Они начинаются со знака # хештега или октоторп (по латински восемь концов) и ведут на id блока. После знака # пишется имя якоря. Например, чтобы сделать ссылку на блок About, ему нужно прописать id About в поле предназначенное для идентификаторов блоков. Чтобы сделать скролл на этот блок в меню делаем «Произвольную ссылку» #About. Все, теперь на этот ряд произойдет плавный скролл. У меня получилось вот такое меню. Фоновый цвет и цвет ссылок меняется в кастомайзере.
Настройка менюВид менюЗаключение
Понятно что, все тексты на странице, фото, шрифты и цвета нужно заменить и настроить под свои нужды. Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Надеюсь что, прочитав это руководство вы поймете, как создать одностраничник на wordpress бесплатно самому. Что у вас получилось, вы можете рассказать в комментариях. Если вы хотите заказать услугу по созданию одностраничного сайта на платформе wordpress, то напишите мне через контактную форму или позвоните. Поделитесь этой статьей в социальных сетях, закрепите на своей странице, оставьте в закладке браузера и оставьте свой комментарий. Удачи всем!
Создайте одностраничник в WordPress менее чем за час
Выгоды
Отличное решение для небольших сайтов
Управляемый изображением
Лучший мобильный опыт
Когда не стоит использовать одностраничный сайт
Создание одностраничного сайта на WordPress
Настройка WordPress
Как настроить XAMPP для Windows и установить WordPress
Как установить XAMPP для Windows
Как установить WordPress с помощью XAMPP
Выбор темы
Плагины
Начать строительство!
Настройка вашего меню
Мой результат
Одностраничный веб-сайт – это сайт с одной страницей, которую пользователь может просматривать. На многих одностраничных веб-сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
На многих одностраничных веб-сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Выгоды
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое. Одностраничные программы обладают рядом преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Отличное решение для небольших сайтов
Одностраничный просмотрщик идеально подходит для сайтов, которые просто должны дать небольшую информацию по каждой теме. Предположим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Предположим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только обеспечит лучший пользовательский интерфейс, но и создаст впечатление хорошего информативного сайта.
Управляемый изображением
Большинство одностраничных сайтов используют много релевантных изображений. Разделение этих изображений на разные страницы по одному изображению на каждой снова может создать впечатление, что ваш сайт немного неработает. Как вы можете себе представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучший мобильный опыт
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, поскольку сайт не должен перезагружаться после каждого перехода на страницу. Люди могут быстро найти то, что им нужно на любом устройстве, и это даже не проблема, если они отключаются, пока находятся на вашем веб-сайте. Поскольку страница уже загружена, они все равно смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Люди могут быстро найти то, что им нужно на любом устройстве, и это даже не проблема, если они отключаются, пока находятся на вашем веб-сайте. Поскольку страница уже загружена, они все равно смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не стоит использовать одностраничный сайт
Если вы обслуживаете огромное количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного сайта на WordPress
Если вы думаете, что одностраничный веб-сайт для вас, читайте дальше. После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации: FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь. Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать свой одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress. Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем пачкать руки, вы должны знать, что такое XAMMP в первую очередь. XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, запущенные XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, запущенные XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
Теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить. Хотя кроссплатформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейти на сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку, и сохраните ее на свой компьютер.
- Запустите установщик при загрузке
- На экране приветствия нажмите Далее
На следующем экране программа установки попросит вас выбрать компоненты, которые вы хотите установить. Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными параметры MySQL и phpMyAdmin. Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять все флажки со всех остальных параметров, поскольку они вам не понадобятся для создания одностраничного веб-сайта.
Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными параметры MySQL и phpMyAdmin. Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять все флажки со всех остальных параметров, поскольку они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP. Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомни его местонахождение
- На следующем экране снимите флажок «Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную.
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настроить среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте «Вы хотите, чтобы запустить Панель управления Опция» проверено
- Нажмите Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и посетите этот URL: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows. Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другая область, и мы не можем охватить все в этом руководстве.
Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другая область, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Мы должны предположить, что у вас есть готовая среда. Пришло время установить WordPress на ваш локальный компьютер, чтобы вы могли войти в систему и начать сборку одностраничного браузера. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP
- Нажмите кнопку Admin в разделе MySQL. Это откроет новое окно с phpMyAdmin
- Выберите вкладку ” Базы данных” в верхнем левом меню.
- Введите название своей базы данных, например, WordPress
- Нажмите Создать кнопку
Эта часть не была такой уж сложной, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Загрузите последнюю версию WordPress
- Перейдите в папку XAMPP (папку, в которую вы установили XAMPP из предыдущих шагов)
- Откройте папку и перейдите в папку htdocs
- Распаковать архив WordPress туда
У вас должна получиться новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress, который откроет ваш сайт с http: // localhost / wordpress. На самом деле не имеет значения, какое имя вы используете, поэтому можете изменить его по своему вкусу.
Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress, который откроет ваш сайт с http: // localhost / wordpress. На самом деле не имеет значения, какое имя вы используете, поэтому можете изменить его по своему вкусу.
- Откройте эту папку и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на скриншот)
- Замените «database_name_here» на имя вашей базы данных, в моем случае это «WordPress».
- Замените username_here на root и оставьте password_here пустым.
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки. Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь запросит у вас язык, который вам нужно выбрать. После этого нажмите кнопку «Продолжить» . Затем введите данные для имени пользователя и пароля и нажмите «Установить WordPress».
После этого нажмите кнопку «Продолжить» . Затем введите данные для имени пользователя и пароля и нажмите «Установить WordPress».
Это оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом. Первым шагом будет выбор темы.
Выбор темы
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в «Внешний вид» -> «Темы» -> «Добавить новый» на панели инструментов WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная и отзывчивая тема, которая также очень хорошо работает с BigCommerce и WooCommerce. Это сделано разработчиками плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не пришлось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переведет их в другой раздел.
Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не пришлось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переведет их в другой раздел.
Плагины
Наиболее важными для создания одностраничных сайтов являются плагины, которые вы используете. Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба являются полностью бесплатными и размещены в репозитории плагинов WordPress. Перейдите в Плагины -> Добавить новый в панели управления вашего сайта WordPress и введите конструктор страниц по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на тот же экран, набрав siteorigin widgets bundle в поисковике плагинов. Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Мы объясним, как это работает, позже в руководстве.
Мы объясним, как это работает, позже в руководстве.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них – кнопка «Макеты», щелкните ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. Для этого примера мы выберем дизайн «Фитнес-зал», конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля. Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Для нас это не имеет значения, поскольку у нас пустая страница.
Продолжайте, сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress вверху только что созданной страницы.
Когда вы наводите курсор на элементы на своем сайте, вы можете видеть, какой именно виджет представляет какой элемент. Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы собираемся дать нашим ID «деятельности».
Дайте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Настройка вашего меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, чтобы, когда пользователь нажимает на один из пунктов, страница переходит в этот конкретный раздел вашего сайта. Идите вперед и создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress. Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован на распознавание этого и будет знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли указать хеш в URL-адресе пункта меню, это формат атрибута HTML ID. Однако не добавляйте хэш в разделе Атрибуты -> Идентификатор строки в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляю! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. Создание этого сайта заняло у нас меньше часа, это самый простой и быстрый способ создать красивый одностраничный веб-сайт. Лучше всего то, что это бесплатно.
Лучше всего то, что это бесплатно.
Правда в том, что настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Тогда, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный браузер должен работать нормально. После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
Источник записи: https://firstsiteguide.com
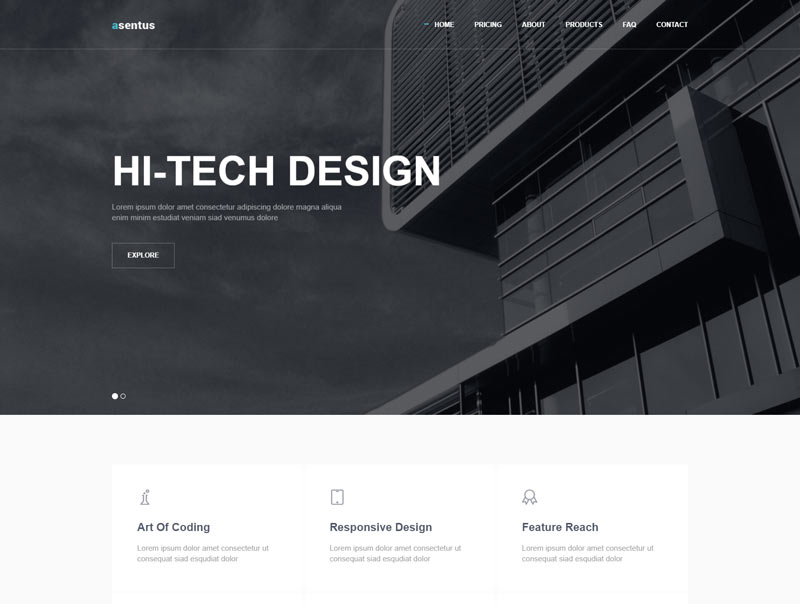
One Page Pro — многоцелевой WordPress от GoodLayers
One Page Pro — чистая многоцелевая тема WordPress на одну страницу. Он подходит для многих видов бизнеса, таких как финансовый, корпоративный веб-сайт, дизайнер, креативное агентство, а также для резюме, веб-сайта резюме. One Page Pro поставляется с 3 высококачественными демонстрационными версиями: корпоративная демонстрация, демо-версия CV и креативная демонстрация.
Он подходит для многих видов бизнеса, таких как финансовый, корпоративный веб-сайт, дизайнер, креативное агентство, а также для резюме, веб-сайта резюме. One Page Pro поставляется с 3 высококачественными демонстрационными версиями: корпоративная демонстрация, демо-версия CV и креативная демонстрация.
Особенности One Page Pro с последней версией сверхмощной и настраиваемой платформы от GoodLayers. Почти год мы разрабатывали ядро нашей темы, собирали все отзывы от клиентов и вкладывали все в этот фреймворк. Он также поставляется с самым мощным конструктором страниц с перетаскиванием. Он очень гибкий с множеством замечательных функций, таких как параметры фоновой оболочки, настраиваемый цвет обложки для конкретной оболочки элемента, три режима просмотра (живой, предварительный просмотр, блок), сохранение компоновщика страниц ajax, предварительно созданные страницы и блоки и многое другое. One Page Pro также включает в себя Revolution Slider (19 долларов США).Стоимость включена бесплатно!), самый мощный инструмент для создания слайдеров с перетаскиванием.
Основные функции
— Сэкономьте 34 доллара Стоимость плагинов — входит в состав Revolution Slider 19 долларов и iLighbox 15 долларов бесплатно!
— Демонстрационный импортер – С помощью сверхмощного демо-импортера вы можете добавить демо-контент на свой сайт одним щелчком мыши. Мы также разработали технику многопоточного импорта изображений, чтобы сделать его еще быстрее!
— Мощная и настраиваемая панель администратора — Полный / Коробочный макет
— 100% гибкий макет — Вы можете установить 100% ширины содержимого сайта в соответствии с размером экрана.
— Верхняя панель — вы можете включить верхнюю панель поверх всех стилей заголовков
— Верхняя панель социальных сетей — Включить социальные ссылки bar easy
— 19 макетов заголовков – с возможностью управления логотипом, навигационными пространствами.

— Вторичная навигация — вы можете выбрать стиль вторичной навигации как стиль слайда или стиль наложения.
— Плавающая навигация
— 6 макетов нижнего колонтитула — у вас также будет возможность отключить раздел нижнего колонтитула/авторского права на определенных страницах.
— Google Fonts
— Выберите макет боковой панели из определенных страниц, сообщений
— Загрузчик шрифтов — Загрузите свой собственный шрифт в формате EOT или TTF
— Пользовательский цвет кожи — Вы можете создать собственный цвет кожи для использования в оболочке компоновщика страниц. Например, если у вас есть три раздела оболочки на странице, вы можете создать скин и использовать их в каждом разделе.
— Создать размер эскиза — позволяет создавать собственный размер эскиза для использования в портфолио, блоге, галерее и во многих других элементах изображения.

— Лайтбокс — Мы предлагаем вам два варианта лайтбокса. iLighbox и Стрип.
— Дополнительный CSS — легко поместите свой собственный CSS с помощью опции темы. У нас также есть пользовательский блок css для просмотра на мобильных устройствах.
— Дополнительный Javascript — легко поместите свой собственный javascript.
— Техническое обслуживание / Скоро появится Страница — легко переведите свой сайт в режим обслуживания или скорого запуска одним щелчком мыши.
— Импорт / Экспорт — Возможность легко импортировать и экспортировать параметры темы, виджет, пользовательский шаблон страницы.
— Формат поста — 8 форматов постов — Стандартный, В стороне, Изображение, Видео, Цитата, Ссылка, Галерея, Аудио0005 — Возможность установить фон заголовка в отдельном сообщении
— Конструктор страниц в одном портфолио
— Возможность установить фон заголовка в одном портфолио
— Мощный конструктор страниц с перетаскиванием
— Неограниченный цвет
— Оптимизация SEO
— Полная поддержка WPML
— Полная поддержка WooCommerce
— 14 макетов блога
— 9 макетов портфолио
— 6 макетов галереи
— полностью адаптивный
— Автоматическое обновление тем
— Live Customizer
Премиум-поддержка
Вы не только получите хороший документ после покупки нашей темы, но и сможете получить доступ к нашему веб-сайту поддержки. Поддерживающая часть – самое главное для нас. Мы всегда стараемся сделать все возможное, чтобы обслуживать клиентов и убедиться, что они довольны нашим продуктом. Помимо качества темы, именно поэтому так много клиентов возвращаются к нам )” title=” :)” /> http://support.goodlayers.com Изображения на предварительном сайте не включены в пакет темы!
Поддерживающая часть – самое главное для нас. Мы всегда стараемся сделать все возможное, чтобы обслуживать клиентов и убедиться, что они довольны нашим продуктом. Помимо качества темы, именно поэтому так много клиентов возвращаются к нам )” title=” :)” /> http://support.goodlayers.com Изображения на предварительном сайте не включены в пакет темы!
Нужна поддержка?
Прежде всего, большое спасибо за покупку наших товаров. Мы очень ценим это и надеемся, что вам понравится! Если вам нужна поддержка, вся поддержка будет осуществляться через этот веб-сайт >
http://support.goodlayers.com. Обычно мы свяжемся с вами в течение 14 часов. (кроме праздничных сезонов, которые могут занять больше времени).Показать больше Показать меньше
North — одностраничная тема WordPress с параллаксом от Veented
WordPress 5.5.* готов! GDPR Готово!
Описание темы
Это версия одного из самых популярных одностраничных HTML-шаблонов для WordPress!
North — это 100% отзывчивая одностраничная тема WordPress с параллаксом. North использует Twitter Bootstrap 3.2 Framework. Это чистая и профессиональная тема, идеально подходящая для агентств и творческих студий. С плагином Visual Composer и мощной панелью параметров темы его можно легко настроить в соответствии с вашими пожеланиями.
North использует Twitter Bootstrap 3.2 Framework. Это чистая и профессиональная тема, идеально подходящая для агентств и творческих студий. С плагином Visual Composer и мощной панелью параметров темы его можно легко настроить в соответствии с вашими пожеланиями.
Особенности
- Ползунок вращения и слоя в комплекте
- Visual Composer с подключаемыми модулями Templatera и Ultimate VC Addons В комплекте
- Уникальная и простая система построения One Pager на основе Page Builder (Visual Composer)
- Простая настройка с демо-контентом
- Поддержка WooCommerce !
- Начальная загрузка 3.1
- HTML5 и CSS3
- 100% ответ
- Мощная панель параметров темы
- Потрясающий настройщик тем
- Фильтруемый, изотопный портфель и многократное использование
- Иконки Font Awesome
- Чистый код
- Рабочая контактная форма
- 12 удивительных версий
- Светлая, темная и ночная раскладки
- Полноширинные и боковые страницы блога
- Совместимость с браузером
- Легко редактируемые анимации
- шрифтов Google включены
- Короткие коды
- Плавная прокрутка
- Таблицы цен
- Подробная документация
- Параллакс, дизайн одной страницы
- Полноэкранные суперслайды
- И многое другое?
Поддержка темы:
Мы обрабатываем все запросы на поддержку через нашу доску поддержки. Он состоит из базы знаний, где вы можете найти ответы на часто задаваемые вопросы, и форумов поддержки, где вы можете размещать свои запросы.
Он состоит из базы знаний, где вы можете найти ответы на часто задаваемые вопросы, и форумов поддержки, где вы можете размещать свои запросы.
Обновления тем
2 марта 2021 г. — v4.9.12
- Незначительные исправления ошибок и обновления плагинов.
22 декабря 2020 г. – v4.9.11
- Обновление плагина.
12 декабря 2020 г. – v4.9.10
- Мелкие исправления ошибок и улучшения. - Обновления плагинов.
12 ноября 2020 г. – v4.9.9
- Мелкие исправления ошибок и улучшения. - Обновление плагина.
8 октября 2020 г. – v4.9.8
- Мелкие исправления ошибок и улучшения. - Обновления плагинов.
16 сентября 2020 г. – v4.9.7
- Мелкие исправления ошибок и улучшения. - Обновления плагинов.
22 августа 2020 г. – v4.9.5
- Мелкие исправления ошибок и улучшения.- Обновления плагинов.
15 августа 2020 г. — v4.9.4
— Улучшения, связанные с WordPress 5.5. - Обновления плагинов.
6 августа 2020 г. — v4.9.3
- Обновления плагинов и мелкие исправления ошибок и улучшения.
24 июня 2020 г. — v4.7.1
- Полная поддержка WordPress 5.4.1. - Обновления плагинов и мелкие исправления ошибок и улучшения.
9 ноября 2019 г. – v4.6.9
- Обновления плагинов и мелкие исправления ошибок и улучшения.
4 ноября 2019 г. – v4.6.8
- Обновления плагинов и мелкие исправления ошибок и улучшения.
1 октября 2019 г. – v4.6.6
- Обновления премиум-плагина, а также мелкие исправления и улучшения.
2 сентября 2019 г. – v4.6.4
- Обновления премиум-плагина, а также мелкие исправления и улучшения.
7 августа 2019 г. — v4.6.2
— v4.6.2
- Незначительные исправления ошибок и обновления плагинов.
29 июля 2019 г. – v4.6.1
- Мелкие исправления ошибок и улучшения.
24 июля 2019 г. – v4.5.8
- Обновления плагинов: WPBakery Page Builder, Templatera, Revolution Slider.
10 июля 2019 г.- v4.5.7
- Обновление плагина Revolution Slider.
5 июля 2019 г. – v4.5.6
- Мелкие исправления ошибок и улучшения.
3 июля 2019 г. – v4.5.5
- Мелкие исправления ошибок и улучшения.
14 июня 2019 г. – v4.5.4
- Мелкие исправления ошибок и улучшения.
11 июня 2019 г. — v4.5.3
- Мелкие исправления ошибок и улучшения.
8 июня 2019 г. – v4.5
- Это большое обновление темы: чтобы соответствовать новым строгим требованиям ThemeForest к коду качества, все шорткоды, метабоксы и пользовательские типы сообщений были перемещены в плагин North Core.Крайне важно обновить плагин North Core после этого обновления через меню «Внешний вид» / «Установить плагины». - Мелкие исправления ошибок и улучшения.
30 мая 2019 г. – v4.3.2
- Мелкие исправления ошибок и улучшения. - Обновление файла конфигурации WPML.
30 мая 2019 г. — v4.3.1
- Мелкие исправления ошибок и улучшения.
21 мая 2019 г. – v4.3
- Мелкие исправления ошибок и улучшения. - Обновления плагинов. - Плагин Envato Market был добавлен в качестве рекомендуемого плагина для автоматического обновления темы.
18 мая 2019 г. – v4.2.1
- Мелкие исправления ошибок и улучшения. - Обновления плагинов. - Плагин Classic Editor был добавлен в качестве рекомендуемого плагина. - Обновление документации темы.
10 мая 2019 г.– v4.2
- Новые настройки скорости карусели/слайдера были добавлены к: полноэкранному слайдеру, карусели услуг, элементам компоновщика страниц карусели отзывов.- Мелкие исправления ошибок и улучшения.
1 мая 2019 г. – v4.1.2
- Исправления ошибок и улучшения. - Обновления плагинов.
4 апреля 2019 г. – v4.1.1
- Исправления ошибок и улучшения.
2 апреля 2019 г. – v4.1
- Изменения для соответствия новым требованиям ThemeForest: шорткоды, настраиваемые типы сообщений и виджеты были перемещены в новый, теперь обязательный плагин «North Core». Однако в ближайшие месяцы все эти функции останутся частью темы в качестве запасного варианта. - Исправления ошибок и улучшения. - Обновления плагинов.
5 марта 2019 г. – v4.0.7
- Исправления ошибок и улучшения. - Обновления плагинов.
2 февраля 2019 г. – v4.0.6
- Исправления ошибок и улучшения. - Примечание: после обновления темы сохраните параметры темы один раз.
30 января 2019 г. – v4. 0.5
0.5
- Обновления плагинов. - Исправления ошибок и улучшения.
30 января 2019 г. – v4.0.4
- Исправления ошибок и улучшения.
22 января 2019 г. — v4.0.3
- Дальнейшая оптимизация Гутенберга. - Исправления ошибок и улучшения.
21 января 2019 г. – v4.0.2
- Исправления ошибок и улучшения.
18 января 2019 г. – v4.0.1
- Исправления ошибок и улучшения.
17 января 2019 г. – v4.0
- Новая услуга «Veented Plugins», которая обеспечивает мгновенный доступ к последним версиям плагинов в комплекте после подтверждения покупки. - Обновление основного кода темы (никаких действий не требуется). - Исправления ошибок и улучшения.
21 декабря 2018 г. – v3.99.15
- WordPress 5.0.2 готов.
20 декабря 2018 г. — v3.99.14
- Мелкие исправления.
20 декабря 2018 г. — v3.99.13
- Обновление плагинов Revolution Slider. - Исправления ошибок и улучшения.
3 декабря 2018 г. — v3.99.12
- Обновления плагина WPBakery Page Builder.
- Новый шорткод {year}, который можно использовать в текстовой области Copyright.
- Исправления ошибок и улучшения
7 ноября 2018 г. – v3.99.11
- Полный стиль редактора Гутенберга. - Мелкие исправления
24 октября 2018 г. — v3.99.10
- Обновлен плагин WPBakery Page Builder. - Мелкие исправления
3 октября 2018 г. — v3.99.9
- Обновлены плагины WPBakery Page Builder и Ultimate VC Addons. - Мелкие исправления
18 сентября 2018 г. — v3.99.8
- Обновлен плагин WPBakery Page Builder.
17 сентября 2018 г. – v3.99.7
- Гутенберг готов! - Обновление премиум-плагинов.- Мелкие исправления ошибок и улучшения.
8 августа 2018 г. — v3.99.6
- Новые крючки темы: Полная статья - Мелкие исправления ошибок и улучшения.
7 июля 2018 г. — v3.99.5
- Обновления плагинов: WPBakery Page Builder. - Мелкие исправления.
21 июня 2018 г. — v3.99.4
- Обновления плагинов: WPBakery Page Builder. - Мелкие исправления.
21 июня 2018 г. — v3.99.3
- Обновления плагинов: WPBakery Page Builder, Revolution Slider, Ultimate VC Addons. - Исправлено: полноэкранное видео Vimeo не воспроизводилось автоматически в некоторых браузерах. - Мелкие исправления.
5 июня 2018 г. — v3.99.2
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
1 мая 2018 г. — v3.99.1
— v3.99.1
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
12 марта 2018 г. – v3.98
- Добавлено: новая вкладка «Карусель» для элементов «Карусель портфолио» и «Карусель блога» с элементами управления скоростью карусели и автозапуском. - Добавлено: полная поддержка шаблона страницы "OnePager" на подстраницах сайта. - Исправлено: выделение активного элемента навигации OnePager. - Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
17 октября 2017 г. – v3.97
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
1 октября 2017 г. — v3.96
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Мелкие исправления.
8 августа 2017 г. — v3.95
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons.- Мелкие исправления.
12 мая 2017 г. — v3.9
- Обновления плагинов: Revolution Slider, Layer Slider, Ultimate VC Addons. - Добавлено: возможность добавить класс прокрутки для кнопки значка. - Мелкие исправления.
10 апреля 2017 г. — v3.8
- Обновление плагина Visual Composer - Мелкие исправления
18 марта 2017 г. – v3.7
- Мелкие исправления
17 марта 2017 г. – v3.6
- Обновлены плагины: Visual Composer, Templatera, Revolution Slider, Ultimate VC Addons. - Мелкие исправления
27 17 января – v3.2.0
- Добавлено: вкладка блога на панели параметров темы с параметрами для отключения определенных или всех элементов мета-раздела сообщения в блоге. - Исправлено: проблема с анимированными элементами - Мелкие исправления
15 16 декабря — v3.0.0
- Обновлены плагины: Visual Composer, Revolution Slider, Ultimate VC Addons.- Поддержка столбцов равной высоты VC - Исправлены проблемы с заголовком страницы на страницах WooCommerce. - Улучшения в разделе «Призыв к действию». - Мелкие исправления
21 16 сентября – v2.7.0
- Обновлен плагин Visual Composer - Совместимость с WP 4.6.1 - Новый премиальный плагин: Ultimate VC Addons - Мелкие исправления
10 15 июля — v2.1.1
- Обновлены плагины Visual Composer, Revolution Slider. - Обновлены файлы: файл js/jquery.prettyPhoto.js. - Мелкие исправления ошибок в style.css
20 мая 2015 г. ? v2.1.0
- Обновлены плагины Visual Composer, Revolution Slider и Layer Slider. - Поддержка постов и медиа-сеток Visual Composer - Мелкие исправления - Обновлены файлы: файл style.css, /css/style-dynamic.php. - Новые файлы: папка /woocommerce/, /framework/shortcodes/lib/carousel-blog.php.
2 марта 2015 г. ? v1.3.2
- Обновление WooCommerce - Новый элемент карусели блога - Плагины Visual Composer, Layer Slider и Revolution Slider обновлены до последних версий.- Обновлены файлы: style.css, файл /css/style-dynamic.php, /css/responsive.css, /framework/functions/general-functions.php, /wpbakery/vc-exted.php. - Новые файлы: папка /woocommerce/, /framework/shortcodes/lib/carousel-blog.php.
6 января 2015 г. ? v1.3.2
- Обновлен плагин Visual Composer. - Обновлен плагин Revolution Slider. - Обновлен плагин Layer Slider. - Исправлена проблема с дочерней темой, из-за которой стили не перезаписывались. - Исправлена проблема с навигацией по сайту. - Мелкие исправления
21 октября 2014 г. ? v1.3.0
- НОВИНКА - Страница единственного члена команды (файл single-team.php) - Карусели «Сервисы», «Команда», «Лого» теперь по умолчанию останавливаются при наведении. - Добавлен значок электронной почты в карусель участника команды и возможность отключить лайтбокс. - Исправлена ошибка, из-за которой ajax портфолио не работал с отключенным меню фильтрации. - Мелкие исправления
24 сентября 2014 г. ? v1.2.1
? v1.2.1
- NEW - Новый классический стиль нижнего колонтитула с социальными иконками - Мелкие исправления
23 сентября 2014 г.? v1.2.0
- НОВИНКА - Добавлена опция звукового эффекта для дождливого фона. - NEW - Добавлена область виджетов нижнего колонтитула - набор из 1-4 столбцов виджетов в нижнем колонтитуле (см. Главная 2) - НОВИНКА - Добавлен тип публикации портфолио с внешним URL-адресом, ссылающийся на внешний сайт. - НОВИНКА - Добавлен виджет Veented Twitter в плагин Veented Twitter. - НОВИНКА - Добавлен виджет Veented Flickr - Исправлен цвет ссылки активного меню подстраниц (акцент) - Исправлен фон Vimeo на некоторых мобильных устройствах. - Исправлено выпадающее меню на устройствах Android. - Мелкие исправления
18 сентября 2014 г. ? v1.1.2
- Исправлена ошибка, из-за которой сетка портфолио не отображала изображения должным образом в определенной конфигурации (/framework/shortcodes/lib/portfolio-grid.