Обратный звонок и форма связи на Вордпресс: лучшие плагины
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Плагины — это вспомогательная программа или независимо компилируемый программный модуль, используемый для расширения функционала движка веб-ресурса. Другими словами, он представляет собой встраиваемую часть приложения-модуля, который при необходимости можно включить или отключить. Не во все программы могут встраиваться плагины — такая функция должна быть заложена изначально, поскольку в дальнейшем пользователь не сможет повлиять на способность или неспособность программы интегрировать в свою работу дополнительные утилиты.
- Плагины обратной связи для WordPress
- Обзор плагинов обратной связи
- Contact form 7
- Fast Secure Contact From
- FormCraft
- Visual Form Builder
- Contact Form by Contact ME
- nForms
- Gravity Forms
- Ninja Forms
- Обзор лучших плагинов формы обратного звонка для WordPress
- Как установить плагины WordPress на русском
Плагины обратной связи для WordPress
В платформе WordPress, предназначенной для создания веб-ресурсов, некоторое количество независимо компилируемых программных модулей установлено по умолчанию (они входят в базовую комплектацию). Для расширения и/или использования максимальных возможностей движка веб-мастер может самостоятельно устанавливать недостающие плагины. Это делается, исходя из потребности веб-ресурса в дополнительных функциях, обусловленных тематикой, целевым назначением и потребностью развивать проект.
Для расширения и/или использования максимальных возможностей движка веб-мастер может самостоятельно устанавливать недостающие плагины. Это делается, исходя из потребности веб-ресурса в дополнительных функциях, обусловленных тематикой, целевым назначением и потребностью развивать проект.
Одним из таких решений может быть плагин обратной связи для WordPress, который отсутствует в базовой комплектации. Он предназначен для того, чтобы администратор веб-ресурса мог выстраивать эффективные каналы общения с целевой аудиторией посредством отправки сообщений, ввода персональных данных в специальные формы: имя, адрес электронной почты.
Стоит помнить, что установка большого количества плагинов на движок может негативно отразиться на работе веб-ресурса — загрузка страниц будет затягиваться, а перегрузка интерфейса различными дополнительными функциями создаст неудобства во время работы с ним. Как известно, медленная работа веб-ресурса в целом, и долгая загрузка страниц в частности, может повлиять на рейтинг сайта в поисковых системах — он будет понижен в ранжировании, то есть отображаться в результатах поисковой выдачи на нижних позициях. Поэтому не рекомендуется устанавливать плагины без особой необходимости.
Поэтому не рекомендуется устанавливать плагины без особой необходимости.
Обзор плагинов обратной связи
Чтобы веб-мастеру сделать качественный инструмент коммуникации с потребителями, необходимо установить плагин. Сегодня на рынке существует огромное количество различных модулей, которые обладают функциональными характеристиками и возможностями оформления.
Contact form 7
С его помощью можно настроить удобную систему пользования многочисленными контактными формами. Это наиболее востребованный бесплатный модуль с более чем пятью миллионами установок. Код плагина состоит всего из одной строки, что позволяет устанавливать кнопку в любом удобном месте на веб-ресурсе посредством HTML.
Fast Secure Contact From
Обычно данный конструктор используется для блогов и информационных ресурсов. Его популярность обуславливается тем, что, благодаря наличию раздела администратора, можно создать практически любую кнопку связи.
FormCraft
Изначально данный плагин всплывающей формы обратной связи WordPress был платным, но впоследствии его сделали общедоступным. Главное преимущество плагина — наличие встроенного редактора.
Главное преимущество плагина — наличие встроенного редактора.
Visual Form Builder
Это универсальный инструмент, с помощью которого можно выполнять широкий спектр задач. Среди основных достоинств можно отметить возможность менять расположение элементов одним нажатием кнопки, наличие функции экспорта собранной информации в удобном текстовом формате CSV, предназначенном для представления табличных данных.
Стоит отметить, что Visual Form Builder может использоваться только на небольших ресурсах. Это связано с тем, что плагин сохраняет все данные формы на сервере движка. Это создает перегруз и, как следствие, работоспособность веб-ресурса может существенно снизиться.
Contact Form by Contact ME
Этот плагин также находится на официальном сайте, однако для применения необходимо пройти регистрацию на сайте ContactMe. Главное преимущество заключается в наличии надстройки отправки уведомлений на адрес электронной почты или смартфон. Помимо этого, форма плагина может корректироваться и видоизменяться посредством добавления произвольного кода. Единственное, что пользователи отмечают как недостаток — необходимость регистрации на стороннем ресурсе.
Единственное, что пользователи отмечают как недостаток — необходимость регистрации на стороннем ресурсе.
nForms
Конструктор форм и управления содержит множество полезных для сайта функций. Для его настройки не требуется разбираться в программировании и пользоваться кодированием. Форма проверки здесь основана на программе AJAX, благодаря чему веб-страницы становятся быстрее, удобнее и работают без перегрузок. Если возникнут проблемы или вопросы, можно обратиться к службе поддержки.
Gravity Forms
Это платное дополнение, предоставляющее широкий функционал для добавления кнопки на веб-ресурс. В частности, веб-мастерам доступен визуальный редактор для конструирования форм, а также дополнительные опции: калькуляторы цен, поля с логическими условиями и т.д.
Ninja Forms
Это удобный и простой плагин, обладающий интуитивно понятным редактором и функцией drag-and-drop. Оперирование элементами происходит при помощи манипулятора компьютерной мыши — пользователю необходимо лишь перетаскивать нужные блоки и применять настройки. Помимо этого, Ninja Forms предлагает готовые шаблоны полей и блоков. В процессе редактирования можно переключаться в режим предварительного просмотра. Из-за наличия большого количества функций и надстроек Ninja Forms не рекомендуют использовать новичкам.
Помимо этого, Ninja Forms предлагает готовые шаблоны полей и блоков. В процессе редактирования можно переключаться в режим предварительного просмотра. Из-за наличия большого количества функций и надстроек Ninja Forms не рекомендуют использовать новичкам.
Плагин обратной связи для WordPress выбирается, исходя из индивидуальных показателей веб-ресурса и его потребностей. Прежде чем определиться с выбором, необходимо понять, какие именно характеристики должна иметь кнопка, и только после этого приступать к поиску оптимального варианта.
Обзор лучших плагинов формы обратного звонка для WordPress
Чтобы найти независимо компилируемый программный модуль для создания кнопки связи с пользователем или звонка, необходимо воспользоваться поисковой системой. В интернете много онлайн-сервисов, которые предлагают скачивать понравившиеся варианты и устанавливать их. Наиболее популярным является официальный сайт движка — WordPress.org. Здесь представлены категории с десятками различных вариантов плагинов.
Стоит отметить, что скачивать или покупать плагины для собственного проекта рекомендуется только с официального ресурса и его русскоязычной копии. Это связано с тем, что сторонние платформы могут предлагать программы с вредоносными элементами.
- Pozvonim. Это один из лидеров рынка виджетов обратных звонков в России. Его установили более трехсот тысяч раз. Благодаря плагину Pozvonim посетители веб-ресурса могут воспользоваться виджетом в несколько кликов. Помимо функции быстрой связи, сервис удержания клиентов способен увеличить конверсию и уровень продаж. Чтобы воспользоваться им, необходимо пройти регистрацию на официальном сайте с указанием адреса электронной почты, на который впоследствии будет выслан скрипт. Сам плагин скачивается с сайта WordPress.
- Call me spoot. Это простой плагин обратного звонка в WordPress. Отображение кнопки можно настроить на любой части страницы. Для отправления заявки пользователю предлагается заполнить короткую форму с указанием адреса электронной почты и номера телефона.

- CallPage. Подходит для сайтов малого и среднего бизнеса и дает возможность увеличить количество заявок на звонок. Это возможно благодаря анализу поведения посетителей. CallPage собирает и анализирует данные по девяти моделям поведения и выявляет заинтересованных пользователей, отображая на экране монитора виджет. В настройках доступны восемь бесплатных шаблонов.
Как установить плагины WordPress на русском
Чтобы расширить функционал движка, а именно — создать инструмент связи для посетителей веб-ресурса посредством добавления плагина, необходимо:
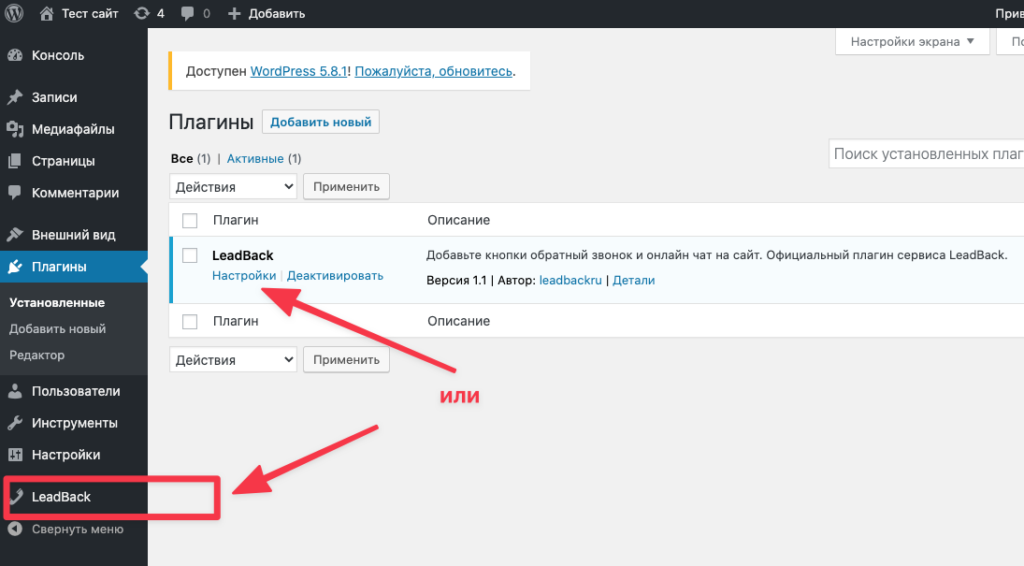
- Перейти в административную панель и открыть раздел «Плагины».
- Выбрать пункт «Добавить новый».
- В открывшемся окне необходимо найти нужный вариант, воспользовавшись строкой поиска.
- Около выбранного модуля нажать на кнопку «Установить», если он предоставляется бесплатно. Если он стоит денег, то вначале необходимо уплатить всю сумму.

- Открыв раздел настроек, можно применить индивидуальные параметры.
Это простой и удобный способ применения плагина обратного звонка для WordPress. Существует еще один метод установки. Для этого необходимо открыть веб-ресурс хостинга и перейти в основной раздел, который объединяет в себе все файлы и папки, загруженные на web-сервер. В корневом разделе следует отыскать папку «plugins». Затем скачать нужный модуль и добавить его туда. Следующим шагом необходимо активировать плагин. Делается это в административной панели.
На сайте компании SEMANTICA вы можете заказать продвижение франшизы. Оставьте заявку, и мы вам перезвоним в ближайшее время.
Обратный звонок plugin for WordPress
App Details
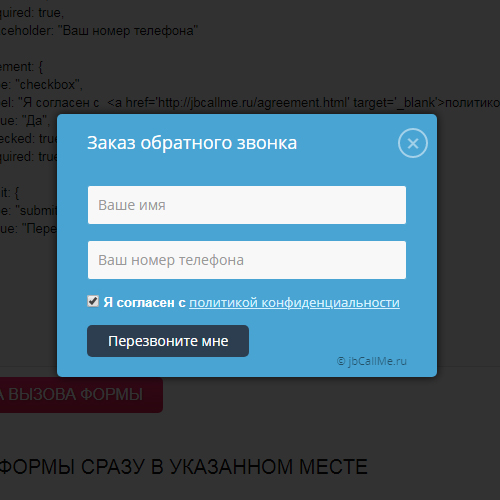
Плагин Cms3 (Free) добавляет на сайт кнопку и форму заказа обратного звонка. Плагин не требует настройки, просто активируйте его. Уведомления будут приходить на почту администратора.
Демо
Pricing
Starting from $0 per month.
Ultimate Messenger Chat plugin
By Common Ninja
Try For Free!
App Info
Rating
Reviewers
2 reviews
Tags
callback requestcallback request buttoncallback request form
Developed By Alex Kuimov
Common Ninja plugins
Some of the best Common Ninja plugins for WordPress
Browse our extensive collection of WordPress compatible plugins, and easily embed them on any website, blog, e-commerce platform, or site builder.
Quick & Easy
Easily find the best WordPress plugins for you
The best WordPress plugins and widgets are just around the corner! Explore the Common Ninja directory and find the ultimate WordPress site boosters — plugins, extensions, widgets, and then some! What site boosting tools are designers after? Browse all our catalog of widgets and plugins today to find out!
Testimonial
Testimonial plugins for WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Social Feeds plugins for WordPress
Social Sharing
Social Sharing plugins for WordPress
Events Calendar
Events Calendar plugins for WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Security
Security plugins for WordPress
Translation
Translation plugins for WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Optimize
Optimize plugins for WordPress
Chat
Chat plugins for WordPress
Countdown
Countdown plugins for WordPress
Email Marketing
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Payment plugins for WordPress
Coming Soon
Coming Soon plugins for WordPress
Ecommerce
Ecommerce plugins for WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Tabs plugins for WordPress
Social Sharing
Social Sharing plugins for WordPress
Social Feeds
Social Feeds plugins for WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Events Calendar plugins for WordPress
Contact
Contact plugins for WordPress
Comments
Comments plugins for WordPress
Analytics
Analytics plugins for WordPress
Discover Plugins & Apps for Other Platforms
Find more apps based on your platform
More plugins
Find More
Cool plugins
Twitter – Nextend Social Login – Плагин WordPress
- Как включить провайдера
- Настройки
- Данные синхронизации
- Часто задаваемые вопросы
- Распространенные сообщения об ошибках
Как включить вход через Twitter в WordPress
- С июля 2018 года вы должны подать заявку на получение учетной записи разработчика Twitter и получить одобрение, прежде чем сможете создавать новые приложения.
 После одобрения вы сможете создавать новые приложения на сайте developer.twitter.com.
После одобрения вы сможете создавать новые приложения на сайте developer.twitter.com. - Кроме того, строка запроса больше не поддерживается в URL-адресе обратного вызова, что означает, что в URL-адресе необходимо оставить знак ? и все остальные параметры, которые идут после него.
Чтобы войти в систему через Twitter, сначала необходимо создать приложение Twitter.
- Перейдите к https://developer.twitter.com/en/portal/projects-and-apps
- Войдите, используя свои учетные данные Twitter, если вы не вошли в систему.
- Если у вас еще нет учетной записи разработчика, подайте заявку, заполнив все необходимые данные! Это необходимо для следующих шагов!
- После создания учетной записи разработчика вернитесь на https://developer.twitter.com/en/portal/projects-and-apps, если вы еще этого не сделали!
- Выберите вариант «Производство» для «Среда приложения», затем нажмите «Далее»!
- Назовите свой проект и выполните базовую настройку.
 Вам нужно будет выбрать вариант использования, дать описание и нажать кнопку «Далее».
Вам нужно будет выбрать вариант использования, дать описание и нажать кнопку «Далее». - Выберите вариант «Производство» для «Среда приложения», затем нажмите «Далее»!
- В поле «Имя приложения» введите имя вашего приложения, затем снова нажмите «Далее»!
- На этой странице вы найдете свой ключ API и секрет. Скопируйте и вставьте «Ключ API» и «Секрет ключа API» в соответствующие поля в Nextend Social Login > Twitter > Settings и нажмите «Сохранить изменения».
- Вернитесь в свой проект Twitter и слева в разделе «Проекты и приложения» щелкните имя своего приложения.
- Прокрутите вниз и нажмите кнопку «Настроить» в разделе «Настройки аутентификации пользователя».
- Выберите опцию «Чтение» в разделе «Разрешение приложения».
- Если вы хотите получить и адрес электронной почты, то не забудьте включить опцию «Запрашивать электронную почту от пользователей». В этом случае вам также необходимо заполнить поля «Условия обслуживания» и «Политика конфиденциальности» соответствующими URL-адресами!
- Выберите вариант «Веб-приложение, автоматизированное приложение или бот» для «Тип приложения».

- В поле «URI обратного вызова / URL-адрес перенаправления» вы должны добавить URL-адрес, который Nextend Social Login предлагает в бэкэнде.
- Введите URL-адрес вашего сайта в поле «URL-адрес веб-сайта».
- Нажмите «Сохранить».
- С левой стороны в разделе «Проекты и приложения» щелкните имя своего проекта (для которого вы создали приложение).
- Нажмите кнопку «Подать заявку на повышение», затем заполните формы «Основная информация», «Предполагаемое использование», «Обзор» и «Условия».
- После того, как ваша заявка на повышенный доступ будет одобрена, вернитесь к Nextend Social Login, затем проверьте и включите провайдера Twitter!
Обязательные настройки Nextend Social Login для приложения Twitter
Когда ваше приложение Twitter будет готово, вам нужно скопировать и вставить ключ API и секрет ключа API на вкладку «Настройки» провайдера Twitter. Вы можете найти информацию в настройках вашего приложения Twitter, которые вы можете найти на левой боковой панели.
Проверка настроек
После добавления API Key и API Key Secret необходимо сначала проверить настройку. Эта проверка поможет вам определить возможные проблемы с приложением.
Настройки
Ключ API
Ключ API вашего приложения Twitter. Вы можете найти его на вкладке «Приложение» → «Ключи и токены доступа».
Секрет ключа API
Секрет ключа API вашего приложения Twitter. Вы можете найти его на вкладке «Приложение» → «Ключи и токены доступа».
Префикс имени пользователя при регистрации
Всякий раз, когда новый пользователь регистрируется в своей учетной записи Twitter, он может получить собственный префикс, чтобы вы могли легко его идентифицировать.
Резервный префикс имени пользователя в регистре
Всякий раз, когда новый пользователь регистрируется в своей учетной записи Twitter, и мы не можем сгенерировать действительное имя пользователя из имени или фамилии, будет сгенерировано случайное имя пользователя. С помощью этой опции они могут получить собственный префикс, чтобы вы могли легко их идентифицировать.
С помощью этой опции они могут получить собственный префикс, чтобы вы могли легко их идентифицировать.
Условия и положения
Этот параметр можно увидеть только в том случае, если для параметра Условия и положения установлено значение Показать в глобальных настройках → вкладка Конфиденциальность. Здесь вы можете установить пользовательские условия для пользователей, которые регистрируются в Твиттере. Для получения дополнительной информации ознакомьтесь с нашей документацией GDPR.
Размер изображения профиля
Аватар будет сохранен с выбранным размером.
Данные синхронизации
По умолчанию Nextend Social Login сохраняет имя, фамилию, адрес электронной почты, URL-адрес аватара и токен доступа, если это возможно, однако можно также получить и сохранить некоторую дополнительную информацию.
Когда параметр отмечен, это поле будет сохранено в мета-ключе с указанным именем.
Поля синхронизации
Определяет, когда должна произойти синхронизация.
- Регистрация: всякий раз, когда новый пользователь регистрируется у провайдера, его данные будут извлекаться и сохраняться.
- Логин: всякий раз, когда пользователь входит в систему с провайдером, его данные будут извлекаться и сохраняться.
- Ссылка: всякий раз, когда пользователь связывает существующую учетную запись WordPress с провайдером, их данные будут извлечены и сохранены.
Bio
Хранит биографию пользователя.
Язык
Сохраняет язык пользователя.
Местоположение
Сохраняет местоположение пользователя.
Дата регистрации
Сохраняет дату регистрации учетной записи Twitter.
URL-адрес профиля
Сохраняет URL-адрес профиля пользователя Twitter.
Экранное имя
Сохраняет отображаемое имя пользователя без тега @.
Собственный веб-сайт
Сохраняет веб-сайт пользователя.
Часто задаваемые вопросы
1. Как я могу получить адрес электронной почты от пользователей Твиттера?
Если ваше приложение уже настроено, перейдите на страницу «Обзор проектов и приложений», найдите свое приложение и щелкните значок настроек приложения (тот, который выглядит как шестеренка). Затем нажмите кнопку «Редактировать» в разделе «Настройки аутентификации» и включите настройку «Запрашивать адрес электронной почты у пользователей».
Затем нажмите кнопку «Редактировать» в разделе «Настройки аутентификации» и включите настройку «Запрашивать адрес электронной почты у пользователей».
Важно: Если вы запрашиваете адрес электронной почты, вам также необходимо заполнить поля «Условия обслуживания» и «Политика конфиденциальности» соответствующими URL-адресами вашего сайта!
Распространенные сообщения об ошибках, возвращаемые Twitter во время проверки
URL-адрес обратного вызова заблокирован
Ошибка: неожиданный ответ: URL-адрес обратного вызова этого клиентского приложения заблокирован /oauth/request_token
Проблема заключается в том, что значение, введенное в « Поле Callback URI / Redirect URL» неверно для вашего приложения. Проверьте 15-й шаг установки приложения, чтобы устранить проблему.
Значение oauth_callback ‘oob’
Ошибка: неожиданный ответ: настольные приложения поддерживают только значение oauth_callback ‘oob’ /oauth/request_token
Проблема заключается в том, что значение, введенное в поле «URI обратного вызова/URL перенаправления», равно не подходит для вашего приложения. Проверьте 15-й шаг установки приложения, чтобы устранить проблему.
Проверьте 15-й шаг установки приложения, чтобы устранить проблему.
Недопустимый формат URL-адреса обратного вызова
Ошибка Клиентское приложение не прошло проверку: недопустимый формат URL-адреса обратного вызова.
Проблема в том, что значение, введенное в поле «URI обратного вызова/URL перенаправления», неверно для вашего приложения или может содержать пробел. Проверьте 15-й шаг установки приложения, чтобы устранить проблему.
Не удалось аутентифицировать вас
Ошибка: Не удалось аутентифицировать вас
Введен неверный ключ API. Возможно, приложение с введенным идентификатором было удалено. Перейдите к провайдеру Twitter → Настройки и убедитесь, что введены ключ API существующего приложения и секрет ключа API.
Как создать кнопку запроса обратного вызова в вашем магазине WordPress WooCommerce?
Вы хотите создать кнопку запроса обратного вызова в своем магазине WordPress WooCommerce?
Тогда эта статья может быть вам полезна.
Если ваш магазин посещает потенциальный покупатель, для него будет лучше сообщить вам, что он ожидает от вас обратного звонка. Поэтому здесь мы рассмотрим, как вы можете легко создать кнопку запроса обратного вызова на своем WordPress WooCommerce с помощью простого плагина — ELEX WooCommerce Request a Quote Plugin (бесплатно).
Почему мы используем кнопку запроса обратного вызова?Вы не понимаете, зачем нужна кнопка запроса обратного звонка в вашем магазине? Если вы ищете причины, то вы можете получить несколько из них, чтобы поддержать рост малого бизнеса. Итак, давайте рассмотрим некоторые из них:
- Вы можете расширить свой бизнес, просто предоставив возможность обратного звонка, чтобы не потерять бизнес, даже когда это не ваше рабочее время.
- Вы можете расширить свой список адресов электронной почты, собирая электронные письма вместе с другой контактной информацией.
- Чтобы ваш бизнес выглядел более профессионально, вы можете воспользоваться этой опцией.
.png)
- Улучшение лидогенерации.
- Ваши клиенты разрешают вам перезвонить им, и это многообещающе.
- Большинство клиентов, которые запрашивают обратный звонок, становятся потенциальными клиентами.
Вот несколько причин, по которым мы используем кнопку запроса обратного вызова в вашем магазине WooCommerce.
Как создать кнопку запроса обратного вызова в вашем магазине WooCommerce?Здесь давайте рассмотрим два варианта создания кнопки запроса обратного вызова в вашем магазине WooCommerce.
Способ 1. Вручную добавьте кнопку вызова на свой веб-сайтЧтобы сделать то же самое, вы можете просто добавить HTML-код в настройках страницы, как показано на изображении ниже:
Используемый HTML-код: :
+1 (555) 555-1212 Позвоните мне
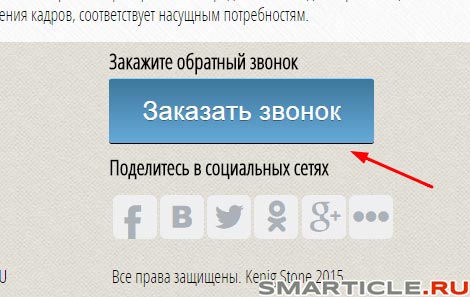
После сохранения настроек страницы страница выглядит так, как показано на изображении ниже:
Эта опция, при открытии на мобильных телефонах или любых других устройствах, с ее помощью клиент может даже совершать звонки.
Вот шаги, которые необходимо выполнить, чтобы создать кнопку запроса обратного вызова в вашем магазине WooCommerce:
- Сначала загрузите и установите бесплатный плагин ELEX WooCommerce Request a Quote.
- Создайте собственную страницу кнопки запроса обратного вызова.
- Настройте параметры формы для размещения запроса клиентом.
- Настройте уведомления для запросов.
- Опубликуйте форму и приступайте к работе.
Теперь давайте углубимся в детали.
Загрузите и установите плагин Вы можете легко загрузить и установить плагин в своем магазине WooCommerce.
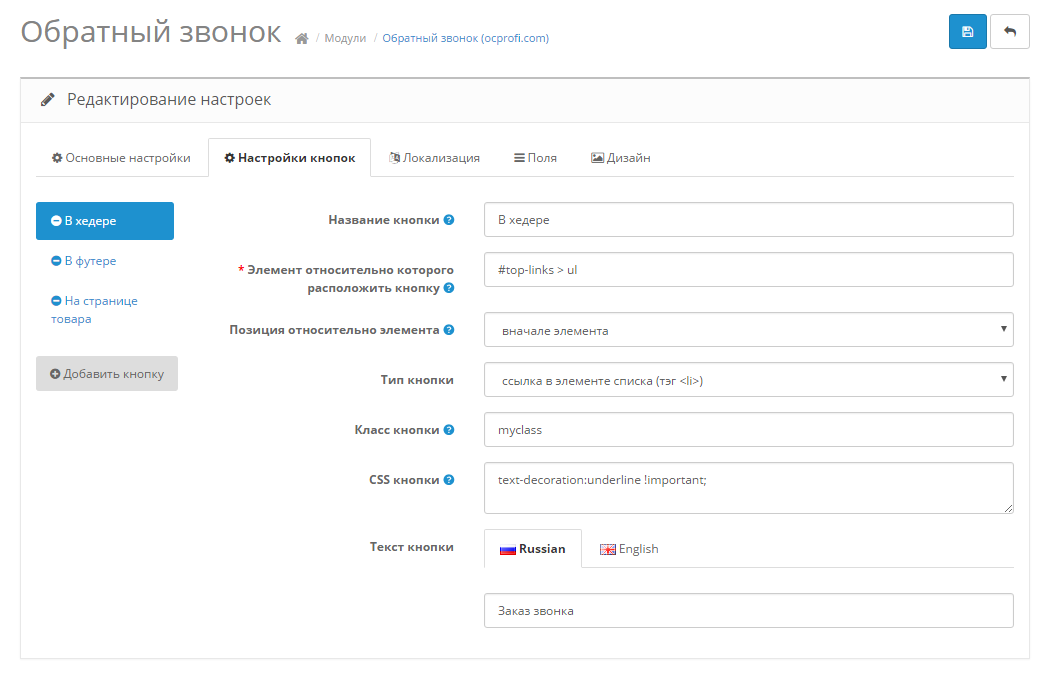
После установки плагина вы можете настроить его в соответствии с потребностями вашего бизнеса. Чтобы сделать то же самое, перейдите к настройкам плагина через Панель инструментов WooCommerce > Плагины> Установленные плагины> ELEX WooCommerce Request a Quote Plugin> Настройки. Вы увидите настройки плагина, как показано на рисунке ниже:
Здесь вы можете установить текст кнопки по вашему выбору. Например, вы можете сохранить его как «Запросить обратный звонок» или «Запросить предложение» и т. д. Вы также можете выбрать цвет кнопки, как показано на изображении ниже.
Кроме того, вы можете указать действие кнопки, как показано на рисунке ниже.
Два возможных действия кнопки здесь следующие:
#1. Открыть страницу запроса предложения
#2. Открыть в лайтбоксе
При выборе первого варианта вы можете открыть страницу формы запроса в виде отдельного окна. Здесь, когда нажимается кнопка «Запросить предложение», рядом с кнопкой «Запросить предложение» появляется гипертекст. Щелкнув по гипертексту, клиент переходит на страницу формы без особых проблем.
Здесь, когда нажимается кнопка «Запросить предложение», рядом с кнопкой «Запросить предложение» появляется гипертекст. Щелкнув по гипертексту, клиент переходит на страницу формы без особых проблем.
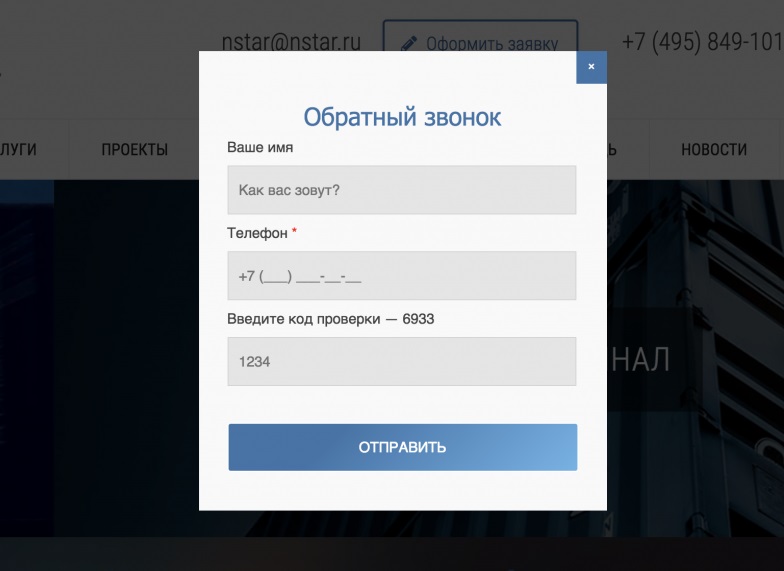
Во втором варианте «Открыть в лайтбоксе» вы можете создать всплывающее окно, чтобы открывать его, не покидая страницу. Здесь, выбрав опцию лайтбокса, вы можете создать соответствующие размеры для всплывающего окна.
После этого всплывающее окно будет выглядеть так, как показано ниже:
Здесь, в нашем случае, мы можем включить форму для заполнения данных покупателями, чтобы владелец магазина мог связаться с покупателями.
Еще раз, прежде чем мы перейдем к настройкам формы, нам нужно создать страницу для отображения формы. Как обычно, вы можете просто создать то же самое, используя обычную опцию создания страницы WordPress и указав короткий код « [elex_quote_request_list]». После того, как страница создана, вы можете выбрать страницу в настройках плагина. Выбранная вами страница — это страница, которая появляется при нажатии кнопки «Запросить цену».
Выбранная вами страница — это страница, которая появляется при нажатии кнопки «Запросить цену».
Следующее, что нужно сделать, это создать форму для заполнения пользователями на странице вашего магазина. Здесь плагин облегчает создание форм, легко добавляя необходимые поля. Всегда убедитесь, что вы собираете необходимые данные.
По вашему выбору вы можете оформить форму. Вы должны убедиться, что у вас есть основные и важные поля в форме, такие как Имя, Электронная почта, Телефон и т. д. После этого вы можете получить форму, как показано на изображении ниже:
Настройка параметров уведомленийЧтобы не пропустить ни одного размещенного запроса клиента, вы можете убедиться, что вы настроили уведомления для каждого запроса, поступающего в ваш магазин. Для этого вы можете включить то же самое в настройках уведомлений в плагине, как показано на изображении ниже:
Здесь по умолчанию адрес электронной почты является адресом электронной почты администратора магазина.