Как добавить кнопку «Звонок с сайта» в WordPress
Поскольку все больше людей посещают ваш сайт используя смартфоны, добавление кнопки звонка «Click-to-Call» позволяет связаться с вами буквально в один клик. В этой статье представлены два способа добавления такой кнопки.
Зачем добавлять кнопку Click-to-Call
Многие веб-сайты для малого бизнеса нацелены на предпродажное общение с клиентом. Именно поэтому необходимо добавить контактную форму всем владельцам веб-сайтов. Но это процесс общения, растянутый во времени. Поскольку мобильный веб-трафик растет по всему миру, пользователям удобно и просто обратиться за получением необходимой информации, сразу позвонив.
Если вы только начинаете бизнес, то рекомендуем обратиться к профессиональному телефонному сервису, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя свои мобильные телефоны из любого места (вместо стационарных).
Рассмотрим два способа, как добавить кнопку click-to-call на сайт WordPress.
Способ 1. Добавление кнопки Click-to-Call через плагин
Этот метод проще, но недостатком является то, что он будет отображать кнопку для вызова только на мобильных устройствах. Чтобы добавить номер телефона для вызова со всех устройств, подойдет способ 2, рассмотренный ниже.
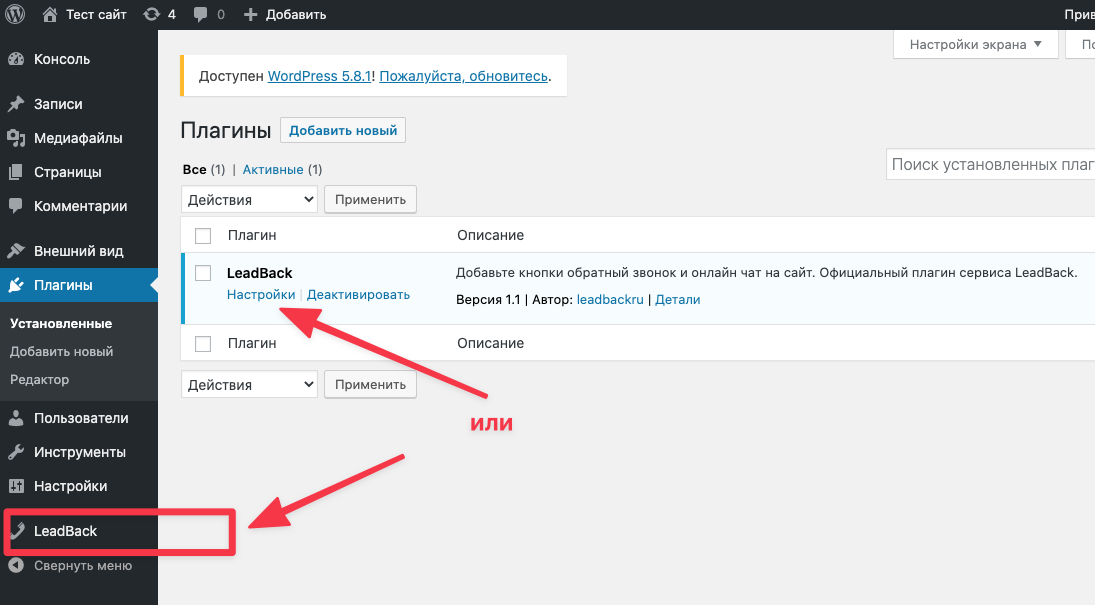
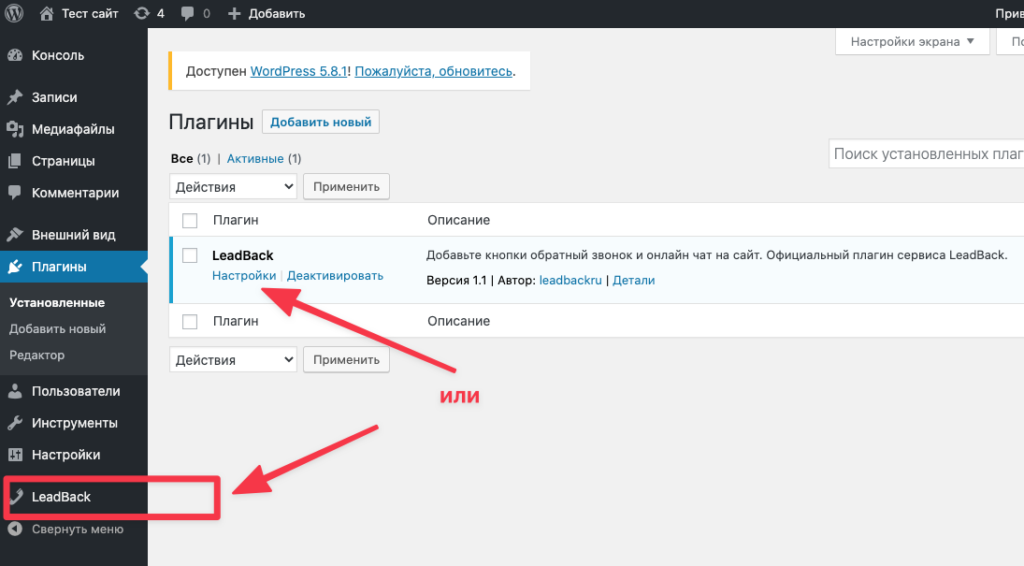
Сначала установите на сайт плагин Call Now Button и активируйте его. Затем перейдите на страницу Настройки » Call Now Button, чтобы настроить параметры плагина.
Установите птичку рядом со статусом кнопки, чтобы сделать ее активной. После этого введите номер телефона, на который будут дозваниваться посетители вашего сайта.
При желании вы можете ввести текст для отображения информации о звонке или скрыть значок. Если вы оставите его пустым, тогда плагин отобразит кнопку вызова с помощью значка телефона.
По ссылке «Дополнительные настройки», можно добавить отслеживание, позицию управления и ограничение внешнего вида.
На вкладке дополнительных настроек первая опция изменяет цвета кнопки.
Можно включить отслеживание Google Analytics, которое позволит увидеть, как пользователи реагируют на кнопку вызова в отчетах Google Analytics.
Также можно выборочно отображать или исключать кнопку из определенных записей и страниц WordPress.
После изменения настроек, сохраните их и перейдите на веб-сайт на мобильном устройстве, чтобы увидеть кнопку вызова в действии.
Смотрите также:
Какие плагины использовать для создания кастомных кнопок на WordPress.
Способ 2. Ручное добавление кнопки
Этот метод позволяет вручную добавлять кнопки вызова и ссылки в любом месте вашего сайта WordPress.
Самый простой способ добавить номер мобильного телефона на ваш сайт – это добавить их следующим образом:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Эти ссылки откроют приложение на мобильных устройствах. На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.
На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.
Вы также можете использовать HTML для добавления изображения или значка рядом со ссылкой на вызов.
Добавление значка или изображения
Перейдите на Медиафайлы » Добавить новый файлу и загрузите изображение, которое хотите использовать. После загрузки изображения нажмите Edit (Редактировать).
Здесь скопируйте URL-адрес файла. Это понадобится в следующем шаге.
Теперь можно редактировать запись, страницу или пользовательский HTML-виджет, где будет отображаться значок телефона «Click-to-Call». В редакторе добавьте изображение значка телефона, добавив скопированную ссылку:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us"/></a>
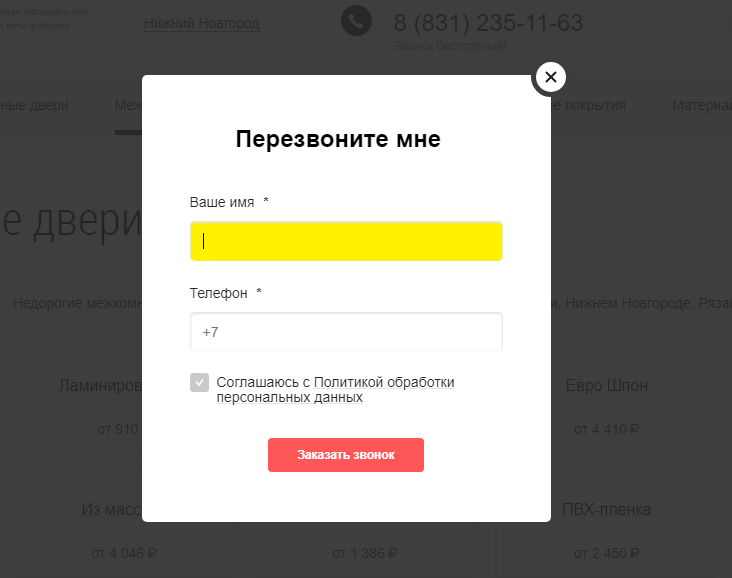
Посетите свой веб-сайт, чтобы увидеть ссылку «Click-to-Call» с загруженным изображением.
Вы можете дополнительно настроить это окно вызова, добавив больше текста до или после ссылки и используя собственный CSS для его стилизации.
Добавление ссылки Click-to-Call в меню навигации
Также можно добавить кнопку звонка в меню навигации WordPress. Перейдите на страницу Внешний вид » Меню и нажмите вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
tel:+155555555.
После этого добавьте текст, который хотите отобразить, например Позвоните нам (Call Us), и нажмите кнопку «Добавить в меню».
Убедитесь, что на сайте отображается все правильно и по ссылке производится звонок.
Источник: wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Кнопка виджета
Кнопка
Для декстопа есть два варианта кнопки обратного:
- стандартная кнопка
- кнопка-закладка
Стандартная кнопка
Десктоп
Расположение на экране
Вы можете выбрать расположение на экране из 4х позиций.
Радиус скругления
- пиктограмма квадрата — 0
- пиктограмма скругленного квадрата — 16
- пиктограмма круга — 32
С помощью радиуса скругления вы сможете сделать кнопку квадратной (значение 0).
Мобильные
Расположение на экране
Вы можете выбрать расположение на экране из 5 позиций. И также редактировать отступы от краев двигая ползунок или задав расстояние вручную.
Радиус скругления
- пиктограмма квадрата — 0
- пиктограмма скругленного квадрата — 16
- пиктограмма круга — 32
С помощью радиуса скругления вы сможете сделать кнопку квадратной (значение 0).
Цвет кнопки
Настраивается общий дизайн для кнопки — сплошная заливка или градиент:
Цвет можно выбрать из палитры или скопировать/вставить HEX кодировку.![]()
Можно менять прозрачность фона внутри кнопки для использования в креативном дизайне.
Иконка
Появился отдельный блок, в котором можно выбрать разные иконки для кнопки, загрузить свою собственную или использовать текст.
Можно изменить размер иконки внутри кнопки, а так же отрегулировать эти настройки в зависимости от устройства:
Обратите внимание! Если вы хотите, что бы кнопка и иконка совсем не отображались на сайте, то необходимо:
1. В настройках отключить всплывающие диалог и таймер.
.
Анимация кнопки
Добавили возможность задавать отдельные стили анимации для декстопа и мобильных, а так же увеличили количество вариантов, доступных для выбора анимации:
Для выбранной анимации можно выбрать интервал, через который будет повторяться действие.
При значении 0 анимация становится непрерывной.
Всплывающий таймер
После уведомления о заказанном звонке (Ваша заявка принята), Вы можете показать пользователю всплывающий таймер (только в рабочее время, на десктопе). В таймере будет идти отсчет заранее настроенного Вами количества секунд, в течении которых Вы гарантируете клиенту, что ему на телефон поступит заказанный им обратный звонок. После включения таймера, он будет автоматически отображаться после заказа обратного звонка вместо «подтверждения» заявки.
Можно указать текст в заголовке, теле таймера и задать время, в течение которого таймер закроется.
Обратите внимание!
- Указание количества секунд в настройках таймера никак не влияет на длительность соединения оператора и клиента, и вообще никак не управляет соединением обратного звонка — это лишь расчетное теоретическое время, в течении которого Вы гарантируете клиенту, что ему на телефон поступит заказанный им обратный звонок.

- Таймер можно настроить только для одиночной кнопки. Если виджет добавлен в мультикнопку, то таймер отображаться не будет.
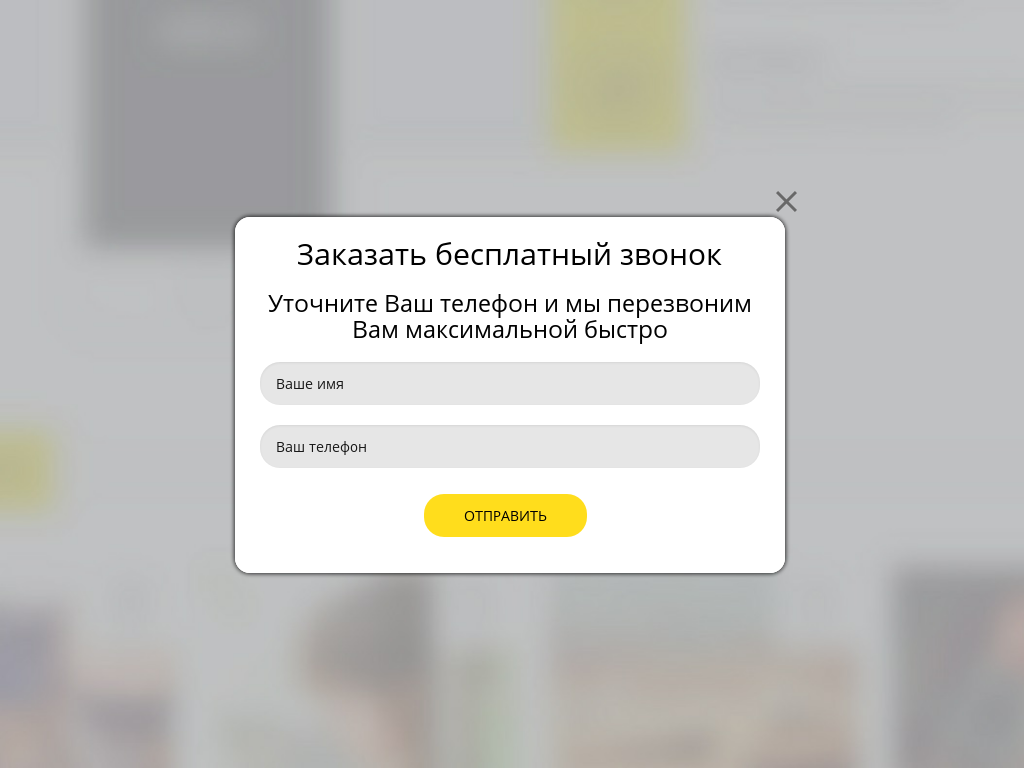
Всплывающий диалог
Всплывающий диалог — это инструмент дополнительной мотивации для заказа обратного звонка.
Например, показать диалог через 45 секунд после перехода посетителя на сайт. Если посетитель проигнорирует всплывающий диалог, он автоматически исчезнет через так же заранее настроенное количество секунд (по умолчанию 5 сек).
Обратите внимание!
- В рамках одной сессии посетителя на сайте, всплывающий диалог всплывет автоматически только 1 раз, если до этого он уже не был открыт вручную пользователем. Вручную же всплывающий диалог может быть неоднократно открыт посетителем в любое время — достаточно навести курсором на кнопку обратного звонка.

- Всплывающий диалог отображается только на десктоп устройствах. По умолчанию он включен для версии виджета в рабочее время. При клике на кнопку в диалоге «Оставьте телефон» (текст можно изменить, откроется основная форма виджета
- Диалог можно настроить только для одиночной кнопки. Если виджет добавлен в мультикнопку, то диалог отображаться не будет.
Заявка принята
Элемент подтверждения того, что заявка на обратный звонок принята.
Кнопка-закладка
Десктоп
Длина кнопки декстопа может быть уменьшена или увеличена, в зависимости от длины текста.
Радиус скругления
- пиктограмма квадрата — 0
- пиктограмма скругленного квадрата — 16
- пиктограмма круга — 32
С помощью радиуса скругления вы сможете сделать кнопку прямоугольной (значение 0).
Мобильные
Настройки кнопки-закладки для мобильных устройств остаются такими же, как для стандартной кнопки.
Цвет кнопки
Настраивается общий дизайн для кнопки — сплошная заливка или градиент:
Иконка и текст
Так же, как и у стандартной кнопки, доступна возможность выбора шаблона иконки, загрузка собственной и поле для текста.
Настройки анимации, всплывающего диалога, таймера и заявки аналогичны стандартной кнопке.
Как добавить кнопку вызова в WordPress (шаг за шагом)
Хотите добавить кнопку вызова в WordPress?
По мере того, как все больше людей посещают ваш веб-сайт со своих смартфонов, добавление кнопки звонка одним нажатием облегчает им связь с вами.
В этой статье мы покажем вам, как легко добавить кнопку вызова на веб-сайте WordPress.
Зачем добавлять кнопку Click-to-Call в WordPress
Многие веб-сайты малого бизнеса полагаются на то, что клиенты обращаются к ним за котировками, предпродажной информацией или поддержкой.
Именно поэтому мы рекомендуем добавить контактную форму всем владельцам сайтов.
Однако, в зависимости от отрасли, некоторые пользователи могут захотеть поговорить с человеком прямо сейчас.
По мере роста мобильного веб-трафика во всем мире пользователи часто считают более удобным звонить одним касанием и получать необходимую им информацию.
Если вы только начинаете свой бизнес, мы рекомендуем обратиться к профессиональной телефонной службе для бизнеса, чтобы вы могли выполнять переадресацию звонков, делиться номерами с сотрудниками и отвечать на звонки с помощью мобильного телефона из любого места (вместо стационарного).
При этом давайте посмотрим, как легко добавить кнопку вызова в WordPress.
Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Метод 1. Добавление кнопки «Нажми и звони сейчас» в WordPress с помощью плагина
Этот метод проще и рекомендуется для всех пользователей. Он позволяет легко создать кнопку вызова в Гутенберге, классическом редакторе, виджете боковой панели WordPress и даже липкую плавающую кнопку вызова.
Первое, что вам нужно сделать, это установить и активировать плагин WP Call Button на вашем сайте. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Settings » WP Call Button , чтобы настроить параметры плагина.
Первая страница настроек предназначена для наиболее часто запрашиваемой функции — залипающей кнопки вызова, которая прокручивается вместе с пользователем при просмотре вашего веб-сайта.
Эта функция с высокой конверсией поможет вам получать больше звонков и быстрее заключать больше сделок.
Вам нужно начать с ввода рабочего номера телефона, на который вы хотите, чтобы люди звонили. Плагин WP Call Button использует поле смартфона, что означает, что вы можете просто выбрать свою страну, и он автоматически добавит код страны в правильном формате.
Примечание: Если у вас нет номера рабочего телефона, вы можете получить его в Nextiva. Это компания, которую мы используем для наших нужд VoIP телефона бизнеса.
Далее у вас есть возможность добавить текст кнопки вызова, выбрать расположение и выбрать цвет кнопки.
По умолчанию плагин добавит кнопку вызова для всех страниц и всех устройств. Однако у вас есть возможность показывать его только на определенных страницах или только на мобильных устройствах.
Когда вы закончите, нажмите переключатель активации вверху, а затем нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
После этого вы можете посетить свой веб-сайт, чтобы увидеть кнопку вызова в действии.
Если вы хотите добавить статическую кнопку вызова на свою контактную страницу WordPress, страницу сведений или любую другую запись/страницу, у вас есть два варианта.
Если вы используете новый редактор блоков WordPress, просто создайте или отредактируйте существующую страницу. Далее вам нужно добавить блок кнопки вызова WP, нажав значок «+».
Блок кнопки вызова WordPress имеет множество параметров настройки, таких как возможность настроить цвет кнопки, текст кнопки, размер шрифта и возможность показать или скрыть значок телефона.
После того, как вы добавите кнопку, она позволит пользователям нажимать и звонить на ваш номер телефона, который вы указали на странице настроек кнопки вызова WP.
Теперь, если вы используете классический редактор WordPress, вам нужно использовать генератор статической кнопки вызова, чтобы получить шорткод.
Просто перейдите в Настройки »Кнопка вызова WP и щелкните меню Статическая кнопка вызова вверху.
Далее вы можете настроить текст и цвет кнопки вызова, а также выбрать, хотите ли вы показать или скрыть значок телефона. После этого просто скопируйте приведенный ниже шорткод и вставьте его в сообщение или на страницу, где вы хотите его добавить.
Плагин WP Call Button также позволяет добавить кнопку вызова на боковую панель вашего веб-сайта с помощью блока виджета боковой панели.
Для этого вам нужно перейти к Внешний вид » Виджеты и щелкнуть знак «+», чтобы добавить блок виджетов кнопки вызова WP в область, готовую для виджетов.
Далее вы можете дополнительно настроить внешний вид кнопки вызова на панели настроек справа.
Например, есть варианты изменения размера кнопки, скрытия значка телефона, выравнивания кнопки по центру и редактирования цвета фона и цвета текста.
После внесения изменений не забудьте нажать кнопку «Обновить».
Прочитав это, вы, вероятно, поймете, почему кнопка вызова WP на сегодняшний день является самым простым и наиболее полным плагином кнопки вызова для WordPress на рынке.
Самое приятное то, что он на 100 % бесплатный и легко интегрируется с Google Analytics.
Все, что вам нужно сделать, это использовать плагин MonsterInsights, и он будет автоматически отслеживать, сколько людей нажимают на вашу кнопку вызова и какие страницы приносят вам больше всего потенциальных клиентов, чтобы вы могли сосредоточиться на том, что работает, чтобы развивать свой бизнес быстрее!
Способ 2. Вручную добавить кнопку вызова для вызова в WordPress
Этот метод позволяет вручную добавлять кнопки и ссылки для вызова в любом месте вашего веб-сайта WordPress.
Самый простой способ добавить интерактивный номер телефона на свой веб-сайт, добавив их следующим образом:
+1 (555) 555-1212 Позвоните мне
Эти ссылки откроют приложение телефона на мобильных устройствах. На настольных компьютерах пользователи Mac увидят возможность открыть ссылку в Facetime, тогда как пользователи Windows 10/11 увидят возможность открыть ее в Skype.
Вы также можете использовать HTML для добавления изображения или значка рядом с текстовой ссылкой для вызова.
Давайте посмотрим, как это сделать.
Во-первых, вам нужно посетить страницу Media » Add New и загрузить изображение, которое вы хотите использовать. После загрузки изображения вам нужно нажать на ссылку «Редактировать», чтобы продолжить.
Это приведет вас к экрану редактирования мультимедиа, где вам нужно скопировать URL-адрес файла. Он понадобится вам на следующем шаге.
Теперь вы можете редактировать сообщение, страницу или пользовательский виджет HTML, где вы хотите отобразить значок телефона с интерактивным вызовом. В области редактирования теперь вы можете добавить изображение значка телефона, заключенное в ссылку tel:.
После этого вы можете посетить свой веб-сайт, чтобы увидеть ссылку для вызова с изображением, которое вы загрузили.
Вы можете дополнительно настроить это, добавив больше текста до или после ссылки и используя пользовательский CSS для ее оформления.
Добавление ссылки для вызова в меню навигации WordPress
Вы также можете добавить ссылку для вызова в меню навигации WordPress.
Просто перейдите на страницу Внешний вид » Меню и щелкните вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
тел:+155555555
После этого добавьте текст, который хотите отобразить, и нажмите кнопку «Добавить в меню».
Затем посетите свой веб-сайт, чтобы увидеть свою ссылку для вызова в действии.
Хотите добавить значок изображения рядом со ссылкой для вызова в меню навигации? См. нашу статью о том, как добавить значки изображений с меню навигации в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить кнопку вызова в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать бесплатный корпоративный адрес электронной почты.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Codecanyon All in One Кнопка поддержки 2.1.7 + Запрос обратного звонка WordPress 22266189
Связаться с нами: gfxprojects.com@gmail. com
com
0
0
0
-53%VIP
- Просмотр в реальном времени
- Скачать Превью
- Описание
- Отзывы (0)
Описание
Кнопка «Все в одном» отображается на каждой странице вашего сайта и предоставляет столько способов связи, сколько вы хотите.
Вы можете выбрать, какие из способов связи будут отображаться отдельно на десктопной и мобильной версиях вашего сайта. Также таким образом вы можете установить одну ссылку для десктопной версии и другую для мобильной.
Чат клиентов Facebook, WhatsApp, чат Tawk.to, интерком, чат Zendesk, перезвоните мне, Crisp, чат VK, Skype, Slack, Viber, Telegram, электронная почта, Smartsupp, LiveChat, чат LiveHelper и другие каналы поддержки социальных коммуникаций все в одном модуле сообщений!
Требования
- WordPress 3.
 7.x или выше
7.x или выше
Особенности
- Настройка кнопки — настройка положения кнопки, цвета, размера, значка, метки. Все настройки можно задать отдельно для мобильной и десктопной версии виджета 9.0165
- Настройка меню – настроить размер меню, фон меню, стиль значков меню, цвет текста и т. д. Все настройки можно установить отдельно для мобильной и настольной версии виджета
- Пункты меню – выбирайте нужные пункты, добавляйте/редактируйте/удаляйте пункты меню
- Видимость пунктов меню – выберите, какие пункты будут отображаться отдельно на настольных и мобильных устройствах
- Пользовательский обработчик JavaScript — вы можете написать собственный обработчик элементов JavaScript для интеграции виджета с виджетами живого чата, запуска кода Google Analytics и т. д.
- Интеграция с живым чатом — вы можете использовать эту функцию для интеграции с одним или несколькими живыми чатами, такими как чат клиентов FaceBook, Tawk.
 to, чат Zendesk и т. д. (см. полный список ниже)
to, чат Zendesk и т. д. (см. полный список ниже) - Настройка подсказок – добавление/редактирование/удаление подсказок
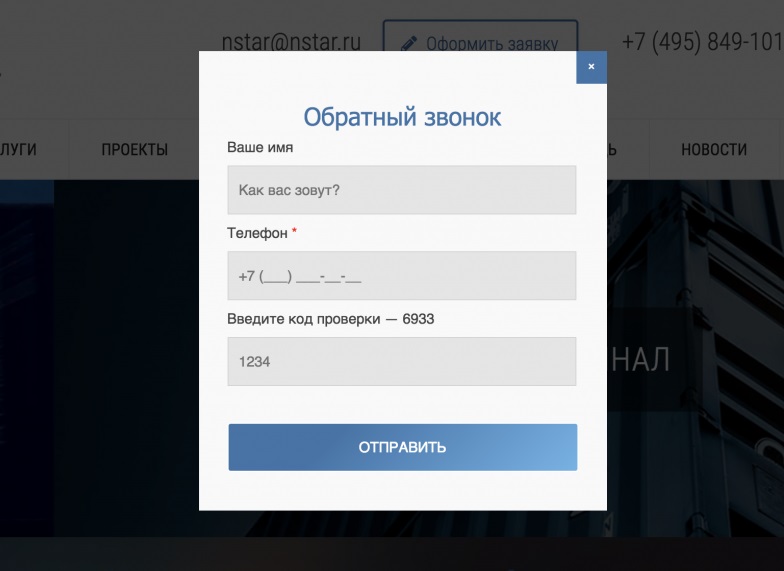
- Запрос обратного звонка – клиент может легко заказать обратный звонок на свой номер телефона
- Электронная почта — когда посетитель запрашивает обратный звонок, вы получите электронная почта
- Интеграция с Twilio — вы можете использовать интеграцию с Twilio для получения SMS , когда посетитель запрашивает обратный звонок
- Чат-бот Telegram — вы можете создать и интегрировать чат-бота Telegram для получения сообщения Telegram , когда посетитель запрашивает обратный вызов
- Интеграция Onesignal — вы можете использовать интеграцию Onesignal для получения Web Push-уведомлений , когда посетитель запрашивает обратный вызов
- Запросы обратного звонка в панели администратора – вы можете управлять всеми запросами обратного звонка в панели администратора (см.
 скриншоты)
скриншоты) - Интеграция с Google reCaptcha V3 – запретить ботам отправлять запрос обратного звонка через невидимую Google reCaptcha V3 (см. скриншоты)
- Таймер обратного отсчета – отображать таймер обратного отсчета, когда клиент запрашивает обратный звонок
- Цвет темы — настроить цвет кнопки (см. скриншоты)
- Команды хэштегов — вы можете использовать простую ссылку с хэштегом href для отправки некоторых команд (открыть меню, закрыть меню, открыть всплывающее окно обратного вызова и т. д.) в виджет. Подробности смотрите в документации.
- Шорткоды — вы можете использовать шорткоды на любой из страниц вашего сайта для отображения кнопок контактов (см. скриншоты)
- Настройки экспорта/импорта — научная версия 1.5.0 позволяет легко экспортировать все данные плагина в файл. Этот инструмент позволяет перейти на более новую версию без потери данных.




 7.x или выше
7.x или выше to, чат Zendesk и т. д. (см. полный список ниже)
to, чат Zendesk и т. д. (см. полный список ниже) скриншоты)
скриншоты)