Обзор административной панели WordPress Dashboard и способы ее использования
Как войти на свой сайт WordPress
Панель управления – главный экран1. Меню панели инструментов
2. Параметры экрана
3. Добро пожаловать в WordPress
4. Состояние работоспособности сайта.
5. Быстрый черновик
6. Новости и события WordPress.
7. Деятельность
8. Краткий обзор
9. Панель инструментов
1. Панель управления или главная
2. Обновления
3. Сообщения
4. СМИ
5. Страницы
6. Комментарии
7. Внешний вид
8. Плагины
9. Пользователи
10. Инструменты
11. Настройки
12. Свернуть меню
Как изменить внешний вид панели инструментовПараметры экрана
Возможность изменить цвета панели инструментов
Вывод
На панели управления WordPress отображается краткий обзор блога / веб-сайта, когда пользователь входит в область администрирования. Панель инструментов позволяет публиковать статьи, добавлять плагины для улучшения функциональности веб-сайта, добавлять категории, настраивать темы и многое другое.
Панель инструментов позволяет публиковать статьи, добавлять плагины для улучшения функциональности веб-сайта, добавлять категории, настраивать темы и многое другое.
Панель управления, которую часто называют WP Admin, является центром управления всем вашим блогом / веб-сайтом. Здесь вы можете настраивать параметры, управлять содержимым и изменять стиль сайта. Если вы новичок, важно узнать, как пользователь может получить доступ к wp-admin, как пользователь может эффективно контролировать и изменять свой сайт с помощью админ панели сайта и многое другое.
В этой статье вы узнаете о параметрах экрана панели инструментов, вкладках, которые вы видите в меню панели инструментов WordPress, о том, как пользователь может войти в область администратора WordPress, как изменить цвета сайта, как обновить свой профиль в панели администратора. область, и как вы можете изменить темы и макет панели инструментов.
Как войти на свой сайт WordPress
Как войти в админ-панель WordPress? Чтобы получить доступ к административной панели WordPress, также известной как Dashboard, вам необходимо войти на свой веб-сайт WordPress. Чтобы получить доступ к странице входа, добавьте /wp-admin или /wp-login.php в конец своего домена, например, abc.com/wp-admin или abc.com/wp-login.php. Как только вы окажетесь на странице входа, введите свое имя пользователя и пароль, которые вы выбрали при первоначальной установке WordPress на свой веб-сайт. Теперь нажмите кнопку входа в систему. После успешного входа в административную панель WordPress вы увидите экран с различными виджетами, блоками и меню. Это главный экран вашей приборной панели.
Чтобы получить доступ к странице входа, добавьте /wp-admin или /wp-login.php в конец своего домена, например, abc.com/wp-admin или abc.com/wp-login.php. Как только вы окажетесь на странице входа, введите свое имя пользователя и пароль, которые вы выбрали при первоначальной установке WordPress на свой веб-сайт. Теперь нажмите кнопку входа в систему. После успешного входа в административную панель WordPress вы увидите экран с различными виджетами, блоками и меню. Это главный экран вашей приборной панели.
Панель управления – главный экран
Панель управления WordPress – это первый экран, который видит пользователь после успешного входа в административную часть веб-сайта. Это набор различных виджетов, элементов и меню, который помогает управлять содержимым вашего веб-сайта, представляет разнообразную информацию и отображает краткий обзор функций вашего веб-сайта. Наведите указатель мыши, чтобы быстро перемещаться между различными разделами вашего сайта на экране панели инструментов.
Теперь давайте исследуем различные компоненты главного экрана Dashboard.
1. Меню панели инструментов
Панель администратора WP показывает меню навигации в левой части экрана, которое содержит различные параметры меню, такие как сообщения, мультимедиа, страницы, комментарии, вкладка внешнего вида, плагины, пользователи, инструменты и настройки. С помощью меню панели инструментов вы можете быстро переходить к различным разделам своего веб-сайта для управления ими.
2. Параметры экрана
По умолчанию WordPress показывает шесть виджетов на панели администратора WordPress. Это: «Состояние сайта », «Краткий обзор», «Активность», «Быстрый черновик», «События и новости WordPress» и «Добро пожаловать».
«Параметры экрана» позволяют отображать или скрывать эти виджеты на экране администратора одним простым щелчком. Чтобы просмотреть виджет, просто установите флажок перед именем виджета в области параметров экрана. Точно так же, чтобы скрыть виджет, снимите флажок перед именем виджета.
Точно так же, чтобы скрыть виджет, снимите флажок перед именем виджета.
3. Добро пожаловать в WordPress
Главный экран панели инструментов состоит из трех столбцов. В столбце слева есть кнопка «Настроить свой сайт», которая позволяет вам настроить свой сайт или полностью изменить настройки темы.
В центральном столбце представлены ссылки для написания вашего первого сообщения в блоге, создания страницы с информацией, настройки домашней страницы и просмотра внешнего интерфейса вашего веб-сайта. Столбец справа содержит полезные ссылки для управления виджетами и меню, настройки, связанные с комментариями, и ссылки на руководство по установке WordPress.
4. Состояние работоспособности сайта.
Этот виджет помогает владельцам сайтов отслеживать производительность, безопасность и скорость своих веб-сайтов WordPress. Работоспособность сайта помогает пользователям выявлять проблемы и помогает им в их устранении. Site Health оценивает состояние вашего WordPress после серии тестов. Он оценивает результаты по трем разным оценкам (Хорошо, Рекомендуется и Критично). Когда вы нажмете на «Экран работоспособности сайта», вы увидите две страницы (страницу статуса и страницу информации), которые показывают результаты и статусы вашего сайта.
Он оценивает результаты по трем разным оценкам (Хорошо, Рекомендуется и Критично). Когда вы нажмете на «Экран работоспособности сайта», вы увидите две страницы (страницу статуса и страницу информации), которые показывают результаты и статусы вашего сайта.
Если вы прошли тесты, состояние вашего сайта будет помечено как «Хорошее». Если вы видите «Рекомендовано», это означает, что некоторые изменения необходимы, но не обязательны. Если вы не прошли тесты, состояние сайта будет помечено как «Критическое». Это означает, что есть некоторые серьезные проблемы, которые необходимо немедленно исправить.
5. Быстрый черновик
Quick Draft – это мини-редактор сообщений, который позволяет быстро создавать черновики для ваших новых сообщений на веб-сайте. Чтобы создать быстрый черновик, просто введите заголовок и содержание. Затем нажмите кнопку «Сохранить черновик», и сообщение будет сохранено как черновик, который вы сможете редактировать позже в разделе «Сообщения». Недавние черновики также будут отображаться в виджете «Быстрый черновик».
6. Новости и события WordPress.
Этот виджет отображает последние новости и события о WordPress, такие как новые обновления, предупреждения, предстоящие события и встречи, опубликованные в официальном блоге WordPress.
7. Деятельность
В этом блоке отображаются недавно опубликованные сообщения и последние комментарии в вашем блоге. Он также дает вам быстрые ссылки для перехода к различным разделам комментариев, чтобы вы могли одобрять, отвечать, редактировать, спамить или удалять комментарии, все в нижней части виджета.
8. Краткий обзор
В разделе «Краткий обзор» приводится обзор общего количества опубликованных сообщений, страниц и комментариев в блоге на вашем сайте. Когда вы нажимаете на отдельные ссылки, вы попадете на этот конкретный экран. «Краткий обзор» также показывает текущую версию WordPress, которую вы используете, а также активную тему, выбранную для вашего сайта.
9. Панель инструментов
Панель инструментов отображается в верхней части каждого экрана администратора. В нем есть ссылки на такие функции, как добавление нового сообщения, просмотр ожидающих комментариев и редактирование вашего профиля. Многие элементы панели инструментов расширяются, когда вы наводите на них указатель мыши, чтобы отобразить дополнительные параметры.
В нем есть ссылки на такие функции, как добавление нового сообщения, просмотр ожидающих комментариев и редактирование вашего профиля. Многие элементы панели инструментов расширяются, когда вы наводите на них указатель мыши, чтобы отобразить дополнительные параметры.
Панель управления WordPress предоставляет меню навигации, которое содержит параметры меню, такие как сообщения, медиа-библиотеки, страницы, комментарии, параметры внешнего вида, плагины, пользователи и инструменты, а также настройки с левой стороны. Здесь вы обновите и настроите свой сайт, используя различные параметры.
Ваша панель инструментов позволяет очень удобно настраивать параметры вашего веб-сайта с помощью нескольких щелчков мышью. Он позволяет вам управлять различными разделами вашего сайта и изменять весь внешний вид вашего сайта, изменяя тему или добавляя новые функции через плагины.
Теперь давайте кратко рассмотрим каждый пункт меню.
Параметры меню панели управления WordPress перечислены ниже:
1.
 Панель управления или главная
Панель управления или главнаяКогда вы нажимаете на свою панель инструментов, на ней отображается «Домашняя страница» панели инструментов, которая является вашим экраном администратора WordPress, как мы обсуждали ранее в этой статье.
2. Обновления
Раздел «Обновления» уведомит вас, если для вашего WordPress доступны какие-либо обновления, например установленные темы или плагины. Он обновит их из раздела «Обновления». Вы также можете обновить темы и плагины из соответствующих разделов, но вы должны сделать это из раздела «Обновления», чтобы убедиться, что версия WordPress также обновляется.
3. Сообщения
Здесь пользователь WordPress может просматривать все свои сообщения, создавать новые сообщения в блогах, редактировать старые сообщения, удалять сообщения и управлять категориями и тегами.
4. СМИ
Медиа-библиотеки позволяют загружать новые изображения, документы и другие типы файлов на ваш сайт WordPress. Вы можете просматривать, редактировать и обновлять файлы библиотеки мультимедиа, которые были загружены из раздела «Медиа».
5. Страницы
Щелкните этот пункт меню, чтобы просмотреть все страницы, созданные на вашем веб-сайте, создать новые страницы, обновить существующие или удалить страницы.
6. Комментарии
На этой вкладке отображаются последние комментарии к вашим сообщениям в блоге. Он позволяет утверждать, отвечать, редактировать, отмечать спам и удалять комментарии. Пользователь WordPress может управлять всеми комментариями своего веб-сайта из этого меню.
7. Внешний вид
Это наиболее важный пункт меню для настройки параметров, управления виджетами, изменения или редактирования темы (редактор тем) и изменения фонового изображения на вашем сайте.
8. Плагины
Плагины добавляют или улучшают функциональность вашего сайта WordPress. Эта опция меню показывает установленные плагины на вашем сайте. Он позволяет добавлять или удалять плагины, редактировать установленные плагины, а также активировать или деактивировать плагины.
9. Пользователи
Пункт меню «Пользователи» показывает всех существующих пользователей вашего веб-сайта или блога. Вы также можете добавлять новых пользователей, редактировать пользовательские настройки, удалять пользователя и управлять ролями пользователей в зависимости от их обязанностей.
Вы также можете добавлять новых пользователей, редактировать пользовательские настройки, удалять пользователя и управлять ролями пользователей в зависимости от их обязанностей.
10. Инструменты
Этот параметр меню позволяет пользователю WordPress импортировать данные с разных платформ, таких как Tumblr, RSS, LiveJournal и т.д. Точно так же вы также можете экспортировать данные со своего веб-сайта WordPress. Пользователи также могут удалять личные данные с сайта WordPress или экспортировать личные данные. Кроме того, владельцы сайтов могут отслеживать производительность, безопасность и скорость своего веб-сайта WordPress в этом пункте меню. Работоспособность сайта помогает пользователям определять проблемы сайта и помогает им исправить эти проблемы.
11. Настройки
Вкладка настроек позволяет пользователям настраивать свой сайт. С помощью этой опции вы можете настроить заголовок и URL-адрес своего сайта, установить роли пользователей по умолчанию, установить категории по умолчанию, определить страницу, на которой должны отображаться ваши последние сообщения, модерировать комментарии и многое другое.
12. Свернуть меню
Внизу меню панели инструментов WordPress вы увидите опцию «Свернуть меню ». Щелчок по этой опции скроет названия пунктов меню и отобразит только их значки. Щелкните еще раз, чтобы раскрыть меню.
Как изменить внешний вид панели инструментов
Параметры экрана
Параметры экрана позволяют скрывать / отображать определенные виджеты, которые вы видите на экране панели инструментов WordPress. Чтобы скрыть / отобразить определенные виджеты, нажмите кнопку «Параметры экрана» в правом верхнем углу экрана панели инструментов. При нажатии на «Параметры экрана» откроется раскрывающееся меню. Это меню содержит имена виджетов, которые присутствуют на экране панели инструментов, а также флажки перед каждым именем виджета.
Чтобы скрыть виджет, просто снимите флажок перед его именем, и виджет исчезнет с экрана администратора.
Точно так же, если вы хотите показать виджет, просто отметьте флажок галочкой, и виджет снова появится на экране администратора.
Возможность изменить цвета панели инструментов
Не нравится стандартная цветовая схема панели управления WordPress и вы хотите ее изменить? Не волнуйтесь! WordPress позволяет пользователям изменять цветовую схему своей панели администратора.
Чтобы внести изменения, наведите указатель мыши на имя пользователя, которое вы видите в правом верхнем углу экрана администратора; появится раскрывающееся меню. В раскрывающемся меню выберите «Редактировать мой профиль».
Вы будете перенаправлены на новую страницу «Профиль», которая содержит параметры, специфичные для вошедшего в систему пользователя.
На странице «Профиль» вы увидите параметр «Цветовая схема администратора», который управляет цветовой схемой панели управления.
По умолчанию WordPress предоставляет восемь различных цветовых схем, из которых вы можете выбирать.
Выберите желаемую цветовую схему из предоставленного выбора, и цветовая схема для вашей панели управления WordPress будет изменена.
Вывод
В этой статье мы обсудили различные параметры экрана приборной панели, то, как пользователь входит в свою информационную панель, меню приборной панели, полезные ссылки в панели администратора и способы изменения внешнего вида приборной панели.
Панель управления WordPress удобна для пользователя, и, потратив немного времени на изучение различных меню и опций панели администратора, вы почувствуете себя намного комфортнее. WordPress – это самая простая в использовании CMS (система управления контентом), которая упрощает пользователю создание сайта и добавление контента.
Если вы столкнулись с какими-либо трудностями при настройке параметров панели инструментов, не стесняйтесь спрашивать нас об этом в разделе комментариев ниже!
Источник записи: https://firstsiteguide.com
Как войти в админку WordPress — обзор админ панели WP
Прослушать эту статьюЗнакомимся, админ – панель WordPress, как войти в админку WordPress. Всем привет. Мне очень хочется, чтобы мои статьи двигались в правильном направлении. Соответственно после установки движка WordPress мы с вами подробно рассмотрим его административную часть. Если вы еще не установили эту CMS, то я рекомендую очень подробную статью “Как установить WordPress“. Найти ее можно в разделе сайта, а также после входа в админку мы установим тему и первые плагины.
Всем привет. Мне очень хочется, чтобы мои статьи двигались в правильном направлении. Соответственно после установки движка WordPress мы с вами подробно рассмотрим его административную часть. Если вы еще не установили эту CMS, то я рекомендую очень подробную статью “Как установить WordPress“. Найти ее можно в разделе сайта, а также после входа в админку мы установим тему и первые плагины.
В ней предоставлено полное описание всего процесса установки этого движка с изображениями. А в этом обзоре, я постараюсь затронуть, основные элементы меню самой админ панели. В которой вы и будите проводить основное время. Статья информативна и поможет начинающим пользователям ориентироваться в интерфейсе на начальных этапах. И так приступим!)
Содержание статьи:
- Как войти в админку WordPress – вход в админ панель
- Описание админ-панели WordPress
- Востребованные разделы панели
- Важные разделы админ-панели
- Заключение
После установки WordPress! Любому начинающему вебмастеру, необходимо ознакомиться с основными элементами меню этой системы управления контентом. Первое с чего мы начнем это вход в административную часть сайта. Войти в панель администратора вы можете по ссылкам: http://ваш_сайт/wp-admin/ или http://ваш_сайт/wp-login/
Первое с чего мы начнем это вход в административную часть сайта. Войти в панель администратора вы можете по ссылкам: http://ваш_сайт/wp-admin/ или http://ваш_сайт/wp-login/
Как войти в админку WordPress – вход в админ панель
- В этом поле необходимо указать имя пользователя или e-mail, именно те которые вы вводили в конце установки CMS.
- Поле ввода пароля.
- Обязательно поставьте галочку на “Запомнить меня”.
- Нажмите “Войти”
- Если вы забыли пароль, то вам нужно нажать на ссылку “Забыли пароль?”. Далее ввести адрес почтового ящика, который вы указывали в завершении установки движка. Затем Вам придет письмо с информацией для восстановления пароля.
Вам не удается войти в админ панель WordPress! Не пугайтесь, все можно исправить, для начала воспользуйтесь ссылкой “Забыли пароль?”.
Если этот метод не помог, посмотрите статью “Как изменить пароль WordPress админки”.
Перейдем к обзору админ-панели вордпресс.
Теперь я расскажу вам о меню административной части сайта. Поехали!
Поехали!
Описание админ-панели WordPress
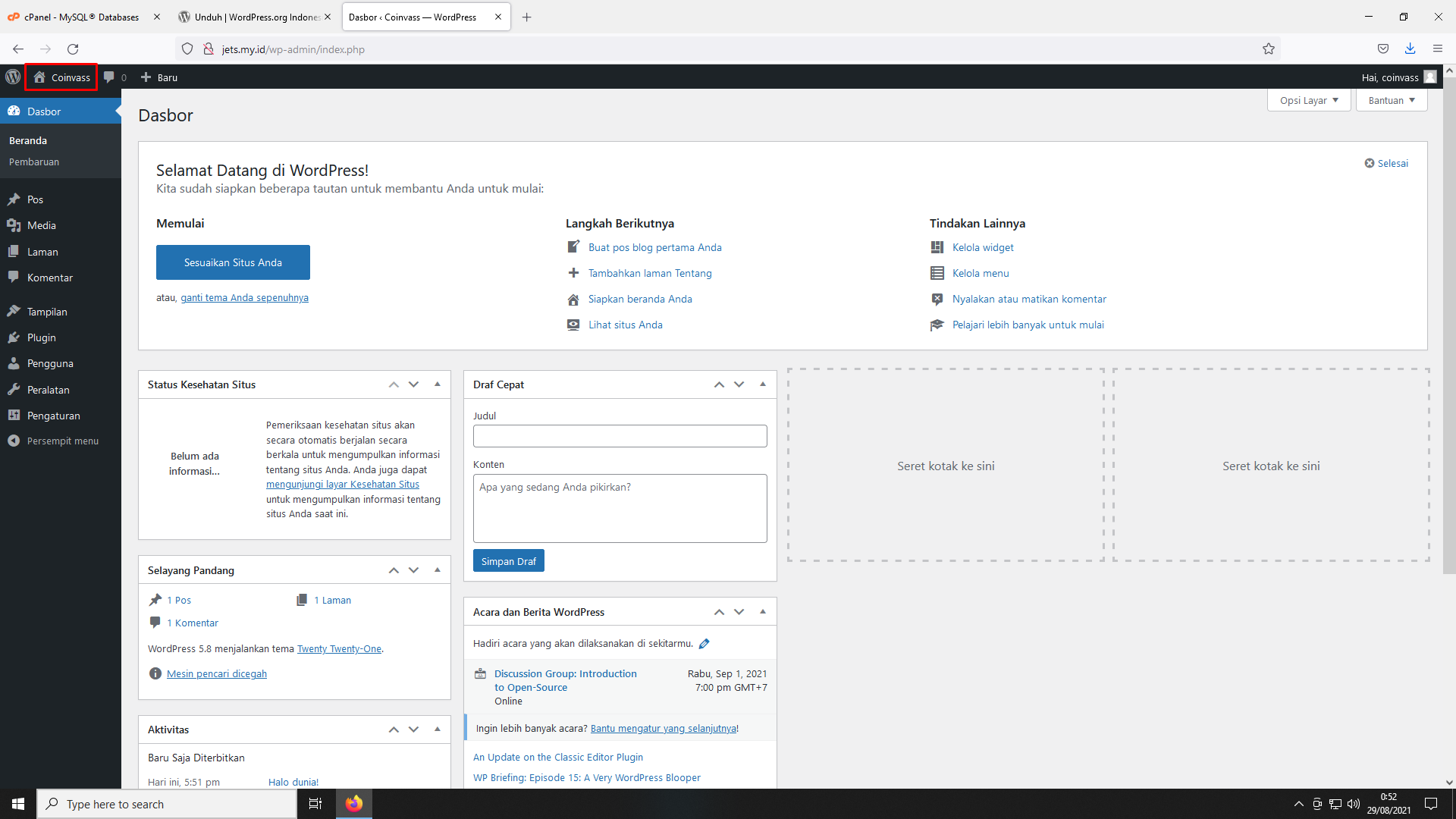
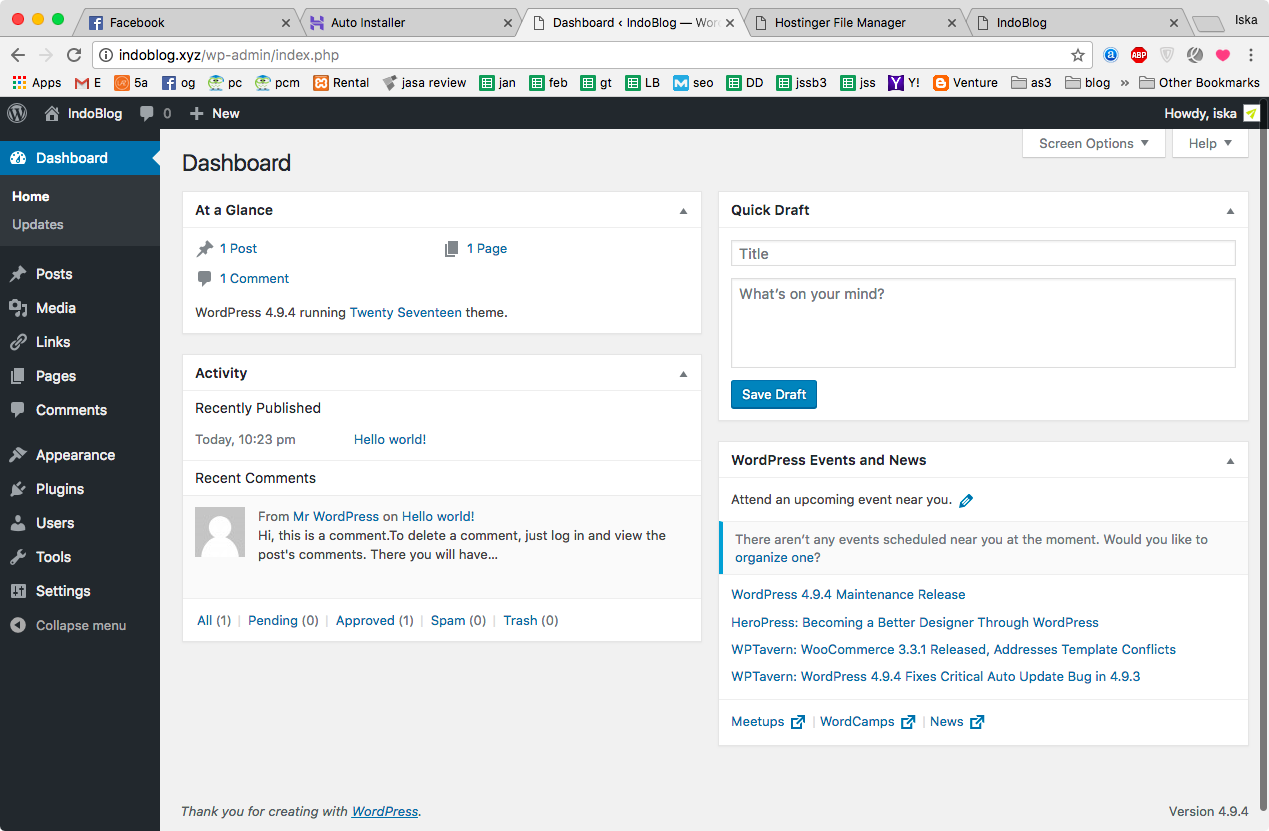
После того как Вы успешно вошли, перед вами откроется следующее окно:
1. Консоль — содержит дополнительные вкладки “Главная и Обновление”. Главная — рабочее окно имеющее основной функционал для начала работы. В этом окне можно наблюдать изменения на вашем сайте. Также окно имеет следующие функции:
- Черновик — быстрая публикация.
- Новости — основные новости WordPress.
- Активность — действия совершенные на сайте.
- На виду — опубликованные (записи, комментарии, страницы).
- Настройки сайта — переход на страницу настроек сайта.
- Настройка меню и виджеты — переход на соответствующие страницы с настройками.
- Страница “О себе” — создание первой страницы с вашей биографией.
- Посмотреть сайт — направляет на главную страницу вашего сайта.
- Узнать больше — направляет на главную страницу CMS.
2. Обновление — отвечает за обновление всей системы. Также в ней, можно обновить: Темы, плагины и переводы для вашей установки WordPress.
Также в ней, можно обновить: Темы, плагины и переводы для вашей установки WordPress.
3. Записи — самый популярный раздел, отвечает за работу над записями (постами на сайте), рубриками и метками, имеет следующие вкладки:
- Добавить новую — тут можно добавить новую запись, редактировать существующие записи, создавать черновики и т.д.
- Рубрики — раздел отвечает за создание рубрик (категорий сайта), также можно редактировать существующие рубрики.
- Метки — отвечает за вывод меток на сайте, создаете в этом разделе метку и прикрепляете к этой метке запись.
4. Медиафайлы — содержит “Библиотеку медиа” и добавление нового медиа файла. В этой вкладке можно производить загрузку и редактирование ваших изображений. В последних версиях движка, появилась возможность загрузки аудио и видео файлов.
Востребованные разделы админ-панели
5. Страницы — содержит окно со всеми страницами сайта. В этой вкладке можно создавать, редактировать и удалять страницы для сайта. Не законченные страницы, вы можете сохранять в черновик.
В этой вкладке можно создавать, редактировать и удалять страницы для сайта. Не законченные страницы, вы можете сохранять в черновик.
Страница — это статический элемент сайта и соответственно подходит для (карты сайта, о себе, контакты, содержание, галереи и т.д.)
6. Комментарии — страница с комментариями к вашему сайту. Имеет следующие функции:
- Просмотр и редактирование комментариев.
- Удаление и перемещение вредоносных комментариев в спам.
- Очистка папки спам.
- Одобрение подходящих комментариев.
7. Внешний вид — отвечает за настройки отображения элементов Вашего сайта. Имеет следующие функции:
- Темы — имеет все шаблоны тем к вашему сайту. Здесь можно добавлять, искать, просматривать и изменять темы для сайта.
- Настроить — окно визуального редактирования параметров шаблона темы. Параметры зависят от функционала установленной темы.
- Виджеты — функции размещения дополнительных элементов на вашем сайте.
 Имеет в своем составе простые виджеты: Медиа, фото, видео, календарь, поиск, мета, текст и т.д. Возможности размещения в сайт барах сайта (боковые колонны сайта) зависят от Вашей активной темы.
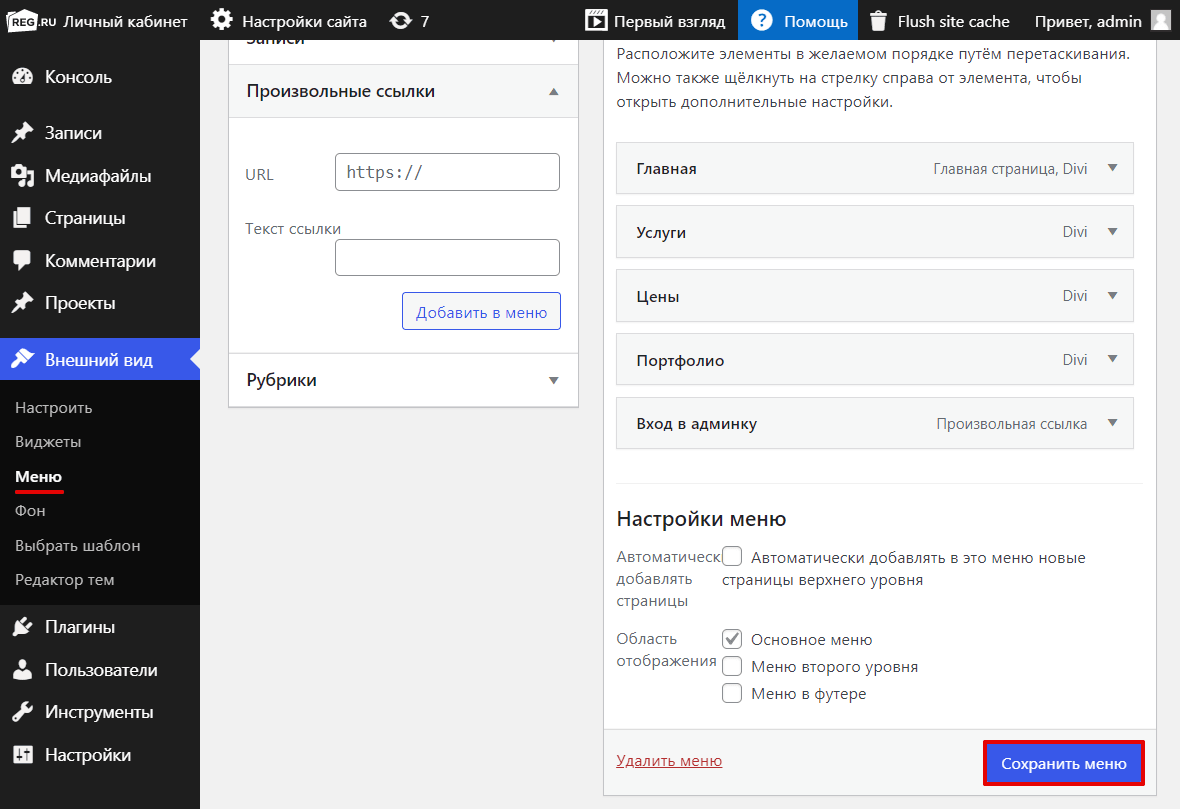
Имеет в своем составе простые виджеты: Медиа, фото, видео, календарь, поиск, мета, текст и т.д. Возможности размещения в сайт барах сайта (боковые колонны сайта) зависят от Вашей активной темы. - Меню — имеет функционал создания и редактирования общего меню сайта. С возможностями добавления: страниц, записей и произвольных ссылок. Также отвечает за вставку меню в области сайта, какие именно зависит от активной темы и ее специфики.
- Заголовок и фон — перенаправляют на визуальное редактирование темы сайта. Эти функции отвечают за название заголовка вашего сайта и фон который вы можете загрузить отдельно.
- Редактор — направляет на окно редактирования конфигурационных файлов, темы и движка. Воспользоваться этой функцией можно в случае! Если вам необходимо отредактировать некоторые конфигурации: стили, футер, функцию темы и другие.
Если вы не знаете что именно необходимо редактировать, то не изменяйте ничего. Так как некоторые изменения конфигураций темы, могут привести к фатальным ошибкам.
Важные разделы админ-панели
8. Плагины — направляет в окно управления плагинами. Отвечает за функции поиска, просмотра и установки плагинов. Имеет дополнительные вкладки:
- Добавить новый — функция поиска и добавления нового плагина.
- Редактор — функция редактирования конфигурационных файлов плагинов.
Изменение этих файлов не приветствуется. Особенно если вы не знаете, что именно необходимо изменить в плагине! Неграмотное изменение таких файлов, может привести к неработоспособности соответствующего плагина.
9. Пользователи — раздел меню, отвечает за зарегистрированных пользователей. Содержит следующие вкладки:
- Все пользователи — функция отображения, редактирования и просмотра зарегистрированных пользователей. Также отвечает за назначение прав.
- Добавить нового — позволяет добавить нового пользователя или одобрить заявки на вступление.
- Ваш профиль — направляет на окно просмотра, редактирования вашего профиля.
 В этом окне, вы сможете просмотреть и изменить многие параметры: e-mail, логин, пароль, ник, цвета и т.д.
В этом окне, вы сможете просмотреть и изменить многие параметры: e-mail, логин, пароль, ник, цвета и т.д.
10. Инструменты — этот раздел, имеет вкладки “Импорт и Экспорт”. Которые отвечают за загрузку и выгрузку копий параметров. Если вы ставите движок WordPress как мульти сайт, то в этом разделе появиться новая вкладка “настройка сети”. В которой необходимо указать, параметры для ваших сайтов соответствующие выданным рекомендациям.
11. Настройки — обширный раздел отвечающий за настройки Вашего сайта и самой платформы. Имеет в наличии следующие вкладки:
- Общие — основные настройки сайта такие как: Название и описание сайта, e-mail, часовой пояс, адрес сайта и т.д.
- Написание — это форматы записей, рубрики и публикации через e-mail.
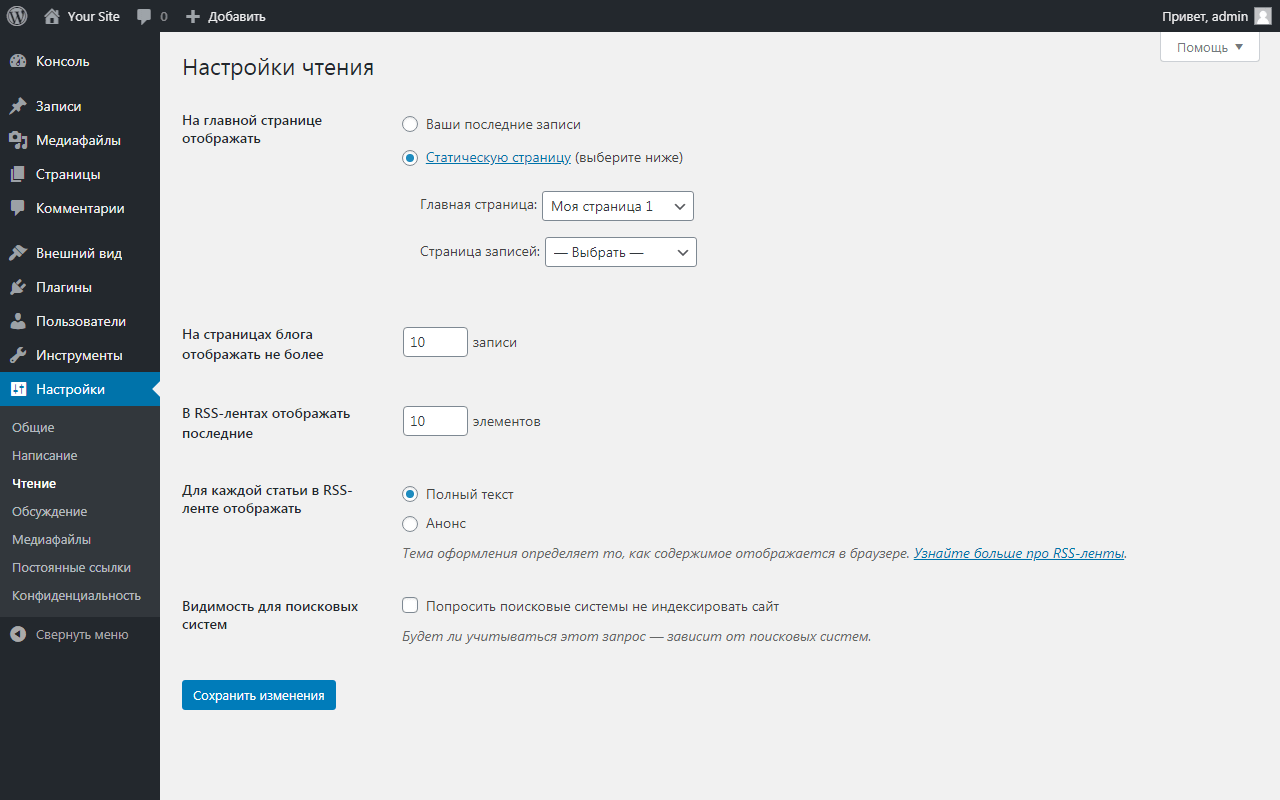
- Чтение — отображение ваших записей и типы публикаций.
- Обсуждение — настройки статей и комментариев.
- Медиафайлы — форматы отображения изображений.
- Постоянные ссылки — преобразование адресов ссылок вашего сайта.

Завершение
В этой статье мы рассмотрели все необходимые разделы админ панели WordPress. Я рекомендую Вам не спешить, особенно если в первые работаете с этим движком. Ознакомьтесь хорошенько со всем функционалом этой CMS, прежде чем начать работу.
В следующей статье “Настройка сайта на WordPress” я расскажу вам как настроить ваш сайт. Мы детально ознакомимся с основными параметрами и выполним грамотную настройку проекта. Желаю Вам успешного развития вашего бизнеса. До скорой встречи!
С этой статьей читают:
- Настройка сайта на WordPress — подробное руководство
- Как заработать на блоге WordPress?
Спасибо, что читаешь: SEO HELPER | NICOLA.TOP
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 285
Оценок пока нет. Поставьте оценку первым.
Как войти в панель управления WordPress в cPanel
В Porkbun мы превыше всего ценим вашу безопасность. На любом сайте на базе WordPress на нашем веб-хостинге мы не разрешаем вход через страницу входа в WordPress по умолчанию (wp-login.php) из-за проблем с безопасностью, оставляющих URL-адрес открытым.
На любом сайте на базе WordPress на нашем веб-хостинге мы не разрешаем вход через страницу входа в WordPress по умолчанию (wp-login.php) из-за проблем с безопасностью, оставляющих URL-адрес открытым.
Вы можете спросить, как мне тогда войти в панель управления WordPress? В зависимости от того, на какой платформе Porkbun размещен ваш сайт WordPress, у нас есть два простых метода, позволяющих вам войти в систему. Мы также можем предложить плагин, если вы действительно хотите войти через альтернативный URL-адрес. Давайте начнем!
Как войти в панель управления WordPress в cPanel
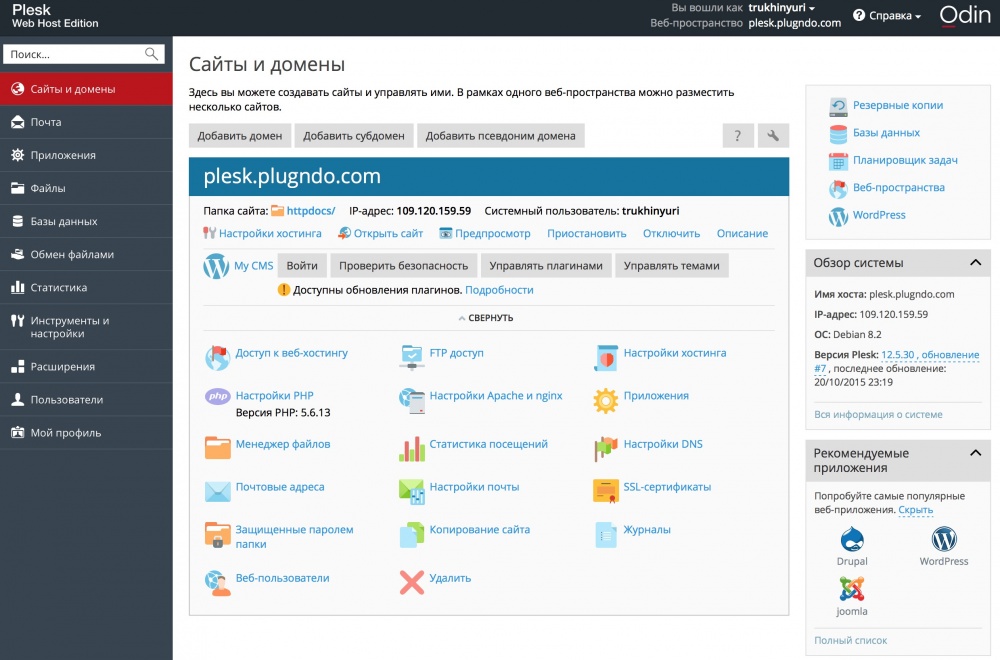
Если вы хотите напрямую войти в WordPress через хостинг cPanel, процесс немного сложнее. Во-первых, вам нужно убедиться, что вы правильно настроили хостинг cPanel и установили Softaculous в свою cPanel. Как только вы это сделаете, вы будете готовы к следующим шагам.
- 1
- Войдите в систему. Вы должны попасть на экран управления доменом. Если вы уже вошли в систему, нажмите АККАУНТ в правом верхнем углу и выберите Управление доменом.

- 2
- Найдите домен, к которому вы хотите добавить WordPress. Справа от домена находится блок иконок. Нажмите на значок «cPanel» в крайнем левом углу этого блока.
- 3
- На следующем экране нажмите «Войти» в области «Установка программного обеспечения».
- 4
- Если вы уже установили Softaculous в Porkbun, вы должны перейти на страницу Softaculous. Выберите фиолетовую кнопку «Установки» в левом верхнем углу.
- 5
- На странице установки скриптов выберите значок человека справа от имени вашего домена. Это автоматически войдет в вашу панель управления WordPress.
Как настроить альтернативный URL для WordPress
Если вам действительно не хватает возможности войти в систему с URL-адреса, мы рекомендуем использовать плагин, такой как WPS Hide Login.
- 1
- На панели инструментов WordPress найдите плагины в боковой консоли.
 В появившемся меню нажмите «Добавить новый», после чего вы попадете на страницу плагинов.
В появившемся меню нажмите «Добавить новый», после чего вы попадете на страницу плагинов. - 2
- В строке справа вверху введите «WPS Hide Login». Когда вы увидите подключаемый модуль WPS, показанный в результатах поиска, выберите «Установить сейчас». После полной установки плагина нажмите синюю кнопку «Активировать», чтобы активировать плагин.
- 3
- Как только ваш плагин будет успешно активирован, вы захотите настроить его, чтобы вы могли использовать альтернативный URL-адрес.
- Вернитесь к боковой консоли, выберите «Настройки». В появившемся меню выберите «WPS Hide Login».
- 4
- Это приведет вас к нижней части страницы «Общие» в настройках, где вы увидите раздел входа в систему WPS Hide. Оттуда введите нужный URL. В этом примере я делаю URL-адрес входа в систему с помощью pigy-login.
- Когда вы закончите ввод нового URL-адреса для входа, нажмите синюю кнопку «Сохранить изменения».

- 5
- Теперь вы можете ввести новый альтернативный URL-адрес в свой браузер, и вы должны увидеть экран входа в WordPress. Введите свое имя пользователя и любой безопасный пароль, который вы создали ранее. Нажмите синюю кнопку «Войти», и вы снова войдете в свою панель управления WordPress.
Обратите внимание:
Мы настоятельно рекомендуем использовать , а не альтернативный URL-адрес «wp-admin» или «wp-login» с помощью плагина WPS Hide Login. Это может привести к уязвимости вашего сайта и проблемам с безопасностью.
Вход в WordPress: Как войти в панель администратора WordPress
Панель администратора WordPress , также называемая панелью администратора WordPress, позволяет пользователям редактировать, использовать и управлять всеми функциями WordPress, такими как создание новых сообщений, создание страниц, установка новых тем WordPress, управление шаблонами веб-сайтов и т. д.
д.
Новые веб-мастера, блоггеры и новички в WordPress иногда испытывают трудности со входом в свою панель администратора WordPress, также известную как панель управления WordPress. В этом уроке мы покажем вам простые шаги, как вы можете войти в панель администратора WordPress
Что нужно для входа в панель администратора WordPress
Для входа в панель администратора или панель инструментов WordPress вам потребуются следующие данные:
URL-адрес входа в WordPress: Это URL-адрес, с которого вы можете получить доступ к панели администратора WordPress. В большинстве случаев это будет yourdomain.com/wp-admin , если вы установили WordPress в корневую папку.
Имя пользователя: Это имя пользователя, которое вы установили во время установки WordPress.
Пароль: Это пароль, который вы установили во время первоначальной установки WordPress.
шагов для входа в панель администратора WordPress
Вот простые шаги для входа в панель администратора WordPress:
Шаг 1) Откройте веб-браузер и на панели навигации введите следующий URL-адрес:
Если вы установили wordpress в корневую/основную папку , а не в какой-либо подкаталог или субдомен, тогда URL-адрес вашего WordPress будет:
www. yourdomain.com/wp-admin/
yourdomain.com/wp-admin/
Если вы установили WordPress в подкаталог , например «wp» или «abc» . Затем вы можете получить доступ к wordpress из:
www.yourdomain.com/wp/wp-admin/ для «wp» подкаталога
www.yourdomain.com/abc/wp-admin/ для «abc» подкаталога
Когда вы установили wordpress на поддомен , например «abc.yourdomain.com» , тогда ваша панель администратора wordpress будет видна по адресу:
www.abc.yourdomain.com/wp-admin/
Шаг 2) После просмотра URL-адреса WordPress, Введите свои данные для входа , которые являются вашим именем пользователя и паролем , и нажмите кнопку «Войти» .
После нажатия кнопки «Войти» вы будете перенаправлены на страницу панели инструментов WordPress. После этого вы сможете начать использовать WordPress и его функции.
Вывод:
Поздравляем! Надеюсь, вы успешно вошли в панель администратора WordPress.

 Имеет в своем составе простые виджеты: Медиа, фото, видео, календарь, поиск, мета, текст и т.д. Возможности размещения в сайт барах сайта (боковые колонны сайта) зависят от Вашей активной темы.
Имеет в своем составе простые виджеты: Медиа, фото, видео, календарь, поиск, мета, текст и т.д. Возможности размещения в сайт барах сайта (боковые колонны сайта) зависят от Вашей активной темы. В этом окне, вы сможете просмотреть и изменить многие параметры: e-mail, логин, пароль, ник, цвета и т.д.
В этом окне, вы сможете просмотреть и изменить многие параметры: e-mail, логин, пароль, ник, цвета и т.д.

 В появившемся меню нажмите «Добавить новый», после чего вы попадете на страницу плагинов.
В появившемся меню нажмите «Добавить новый», после чего вы попадете на страницу плагинов.