Oi Yandex.Maps для WordPress — OiPlug
Плагин Яндекс карт позволяет добавить любое количество карт на страницы сайта с неограниченным числом меток в каждой карте.
Плагин работает без использования API ключа.
API загружается на страницу только если на ней выводится карта!
Использование без параметров
Вы можете использовать Яндекс.Карты с указанием метки через мета-поля. Для этого в контенте просто напишите шорткод: [showyamap], а затем добавьте мета-поля «latitude» и «longitude».
Использование с параметрами
[showyamap address="Moscow, Birulevskaya, 1"] — можно указать адрес метки и этого будет достаточно для вывода метки на карте.
[showyamap address="Moscow, Birulevskaya, 1/2" — также можно указать координаты, в этом случае не будет делаться дополнительный запрос на сервер Яндекса(это важно, если на Вашем сайте очень много различных меток — Яндекс имеет ограничения на количество запросов с одного сайта, при бесплатном использовании не более 25000) .
coordinates="55.601950,37.664752"] Атрибут coordinates имеет больший приоритет и если он указан, то метка именно этой точки будет показана.
Атрибут coordinates имеет больший приоритет и если он указан, то метка именно этой точки будет показана.
Метки
На карту можно добавлять несколько меток. Для этого используется специальный шорткод. Пример*:
[showyamap] [placemark address=»Moscow, Birulevskaya, 1″] [/showyamap] |
При этом Вы все еще можете указывать адрес первой метки непосредственно в основном шорткоде. Пример*:
[ showyamap address=»Moscow, Birulevskaya, 1/2″ ] [ placemark address=»Moscow, Birulevskaya, 1″ ] [/ showyamap ] |
Добавление тегов в балун
Чтобы добавить ссылку или любой другой тег, замените треугольные скобки(<>) на фигурные ({}). Пример*:
[ showyamap ] [ placemark address=»Moscow, Birulevskaya, 1″ body=»It is {strong}very{/strong} special place!» ] [/ showyamap ] |
Добавление номера телефона в балун
Чтобы добавить кликабельный номер телефона, при клике по которому будет предложено набрать его, необходимо написать номер в виде ссылки с префиксом tel:. Пример*:
Пример*:
[ showyamap ] [ placemark address=»Moscow, Birulevskaya, 1″ footer=»Call us: {a href=’tel:+79031234567′}+7 (903) 123-45-67{/a}» ] [/ showyamap ] |
Добавление изображения метки
Чтобы использовать свое изображение в качестве метки необходимо указать путь к изображению, размер по вертикали и горизонтали и сдвиг, если «ножка» метки не находится в левом верхнем углу изображения.
[ showyamap ] [ placemark address=»Moscow, Birulevskaya, 1″ iconimage=»https://site.ru/image.png» iconsize=»(200,200)» iconoffset=»(-100,-200)»] [/ showyamap ] |
Параметры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | [ showyamap address — Place address center — Coordinates of map center header — Baloon header body — Baloon body content footer — Baloon footer content hint — Text on hover placemark coordinates — Place coordinates height — Height of map width — Width of map zoom — Zoom of map iconcontent — Icon content for stretch icons placemark — Placemark type ] |
1 2 3 4 5 6 7 8 9 10 | [placemark address — Place address header — Baloon header body — Baloon body content footer — Baloon footer content hint — Text on hover placemark coordinates — Place coordinates iconcontent — Icon content for stretch icons placemark — Placemark type ] |
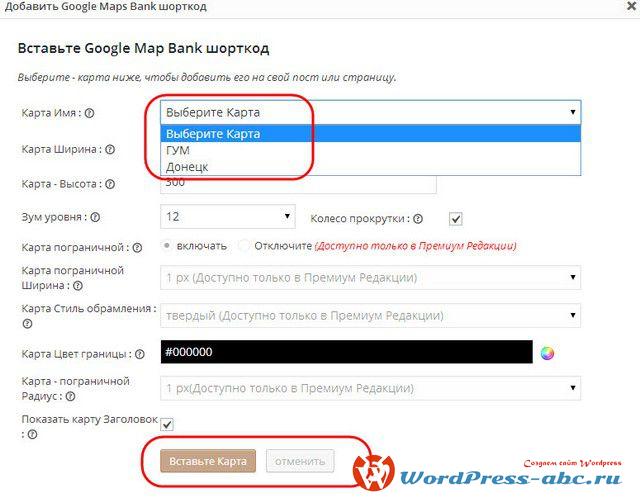
Для добавления карты на страницу рекомендуется использовать специальную кнопку, расположенную над редактором:
* — обратите внимание, что в указанных примерах после квадратной скобки [ и перед квадратной скобкой ] стоят пробелы, чтобы пример работал корректно эти пробелы необходимо удалить, как в шорткоде showyamap, так и в placemark.
Как в Elementor вставить Яндекс Карту. Альтернатива картам от Google
UpdateElementor
Elementor Yandex Maps — это плагин для WordPress, который добавляет в конструкторе Elementor новый виджет для вставки Яндекс.Карты. Этот плагин является реальной альтернативой лимитированным картам от Google.
Плагин Elementor Yandex Maps поддерживает несколько маркеров и произвольные поля. У плагина удобный интерфейс и есть русский язык.
В этом видео я расскажу как вставить Яндекс Карту на страницу с помощью визуального конструктора Elementor и плагина Elementor Yandex Maps. Мы создадим карту и выведем на ней несколько маркеров.
Несколько маркеров на Яндекс Карте- Яндекс Карты сегодня имеют более лояльную политику использования, чем их конкурент Карты Google.

- Установка плагина “Elementor Yandex Maps”.
- Получаем ключ API на сайте Яндекс.Кабинет разработчика. Вставляем ключ в настройках плагина Elementor.
- Выводим на странице карту от Яндекс. Отображаем несколько маркеров.
- Советы по размещению на карте большого количества маркеров.
- Плагин “Elementor Yandex Maps” поддерживает динамические данные (произвольные поля).
- Выводы
Обзор
Как в Elementor вставить Яндекс Карту. Альтернатива картам от Google
Смотрите это видео на YouTube
➤ Підпишіться на Youtube-канал InwebPress, щоб дізнатися більше про створення та налаштування сайтів!
Новости
Обновление от 12-06-2020: На карту можно добавить множество меток, указав в качестве источника данных произвольный тип записи. Все поля динамические и поддерживают работу с ACF, Carbon Fields, Pods, Toolset и JetEngine.
Обновление 1.6. 0 (28-04-2023):
0 (28-04-2023):
- Добавлена поддержка WordPress 6.2+
- Добавлена поддержка Elementor 3.13+
- Добавлена поддержка Elementor Pro 3.13+
- Добавлена поддержка PHP 8+
- Исправлена ошибка отображения карты во фронтенде
- Добавлена возможность вставки шорткодов в содержимое балуна, например:
Ссылки по теме
- Плагин “Elementor Yandex Maps”
- Получаем ключ API здесь
Следите за новостями и присоединяйтесь к нашим online-конференциям в Telegram-канале InwebPress.
Подписаться
Читайте также
Mykola Pekarskyi
Веб-разработчик сайтов для малого и среднего бизнеса. Автор Youtube-канала «InwebPress».
Услуги: создание сайтов под ключ, контекстная реклама (Google), аудит сайта, техническая оптимизация, внутренняя SEO-оптимизация сайтов, а также индивидуальные консультации. Обращайтесь!
Включение плагина WordPress — Яндекс.
 Метрика. Справка
Метрика. Справка- Начало работы
- Шаг 1. Установка плагина
- Шаг 2. Настройка плагина
- Шаг 3. Проверка отправки данных
- Обновление плагина
Яндекс. Команда Метрики разработала официальную бесплатную бесплатный плагин для установки тега веб-аналитики на сайт. Плагин работает на WordPress 5.2.9 и выше.
Возможности плагина «Яндекс.Метрика»:
Добавление новых меток Яндекс.Метрики с включенными по умолчанию опциями:
Электронная коммерция.
Повтор сеанса.
Нажмите на карту.
Передача событий электронной коммерции:
Просмотр профиля продукта.
Добавление товара в корзину.
Удаление товара из корзины.
Совершение покупки.
Предоставление сведений о передаваемых данных о продукте.
Чтобы использовать функции электронной коммерции, установите WooCommerce, плагин для интернет-магазинов, на свой сайт.
Если у вас еще нет счетчика Яндекс.Метрики, создайте его. Убедитесь, что в настройках тега указан правильный URL сайта. Чтобы проверить это, перейдите на страницу настроек Яндекс.Метрики. Обратите внимание на значение поля «Адрес»: оно должно отображать URL-адрес веб-сайта, на который вы хотите установить плагин.
В настройках тега включите опцию Электронная коммерция. Контейнер для сбора данных с
dataLayerбудет добавлен во фрагмент кода по умолчанию.
Убедитесь, что в WordPress не активирован аналогичный плагин, устанавливающий метку Яндекс.Метрики. Чтобы это проверить, перейдите на страницу Плагины и найдите плагин с названием «Яндекс.Метрика», «Метрика» или «Метрика». Если вы найдете его, деактивируйте его.
Перейдите в панель администратора WordPress и войдите в систему.
Откройте страницу «Плагины» и нажмите «Добавить новый».

Добавьте плагин одним из следующих способов:
Найдите плагин с именем «Яндекс.Метрика» и нажмите «Установить сейчас».
Загрузите ZIP-архив для установки плагина. Затем на странице «Добавить плагины» нажмите «Загрузить плагин», выберите ZIP-архив и установите его.
Перейдите в Плагины → Установленные плагины и найдите плагин «Яндекс.Метрика». Активируйте его.
Перейдите в Плагины → Установленные плагины и найдите плагин «Яндекс.Метрика».
Откройте настройки плагина.
Введите номер тега, установленного на вашем сайте. Если плагин обнаружит на сайте метку Яндекс.Метрики, поля будут заполнены автоматически. Проверьте правильность их значений. Как найти номер тега
По умолчанию опция Session Replay включена. Он записывает сеансы пользователей, чтобы вы могли более подробно анализировать статистику.
 При необходимости вы можете отключить повтор сеанса в любое время.
При необходимости вы можете отключить повтор сеанса в любое время.Введите Тип Бренд, чтобы информация о брендах ваших товаров правильно передавалась в Яндекс.Метрику и отображалась в отчетах.
Сохраните изменения.
После установки и настройки плагина проверьте журнал ошибок. Если у вас есть вопросы, задайте их с помощью формы ниже или перейдите на страницу плагина Яндекс.Метрики в WordPress (нажмите Перейти на форум поддержки).
Версия WordPress устарела. Проверьте, доступна ли новая версия, и установите ее. Для этого перейдите в Консоль → Обновления в панели администратора.
Указанная таксономия брендов отсутствует на сайте.
В теме нет хука, необходимого для запуска плагина.
Номер тега содержит символы, не являющиеся цифрами.

Просмотр общих ошибок
Проверить отправку данных в Яндекс.Метрику:
Данные электронной торговли см. в разделе Проверка настроек электронной торговли.
Данные о сеансах на сайте см. в разделе Проверка тега.
Данные электронной торговли появляются в Яндекс.Метрике через несколько часов после первой отправки. Чтобы просмотреть отчеты по электронной торговле, в Яндекс.Метрике откройте Отчеты → Электронная торговля. Подробнее об отчетах.
Данные о сеансах и просмотрах страниц появляются в Яндекс.Метрике при первом посещении сайта после установки плагина. Для просмотра статистики перейдите в Яндекс.Метрику и откройте Отчеты. Дополнительные сведения о работе с отчетами см. в разделе Настройка и просмотр отчета.
Когда доступна новая версия плагина, в панели администратора WordPress отображается сообщение о наличии новой версии. Вы можете установить обновление одним из следующих способов:
Щелкните ссылку в сообщении.

Выберите плагин в Плагины → Установленные плагины.
Скачать ZIP-архив с обновлениями. Затем на странице «Добавить плагины» нажмите «Загрузить плагин», выберите ZIP-архив и установите его.
Поделиться картой — Яндекс.Карты. Помощь
- Получить ссылку
- Вставить виджет карты
Вы можете поделиться фрагментом Яндекс Карт, найденным местом или проложенным маршрутом.
Для этого выполните следующие действия:
Скопируйте адрес из адресной строки.
Получить ссылку.
Получить код для встраивания виджета Яндекс Карт.
Подробнее о том, как скопировать ссылку на карту, которую вы создали сами, см. в Конструкторе карт.
В остальных случаях используйте API Карт Яндекса.
Нажмите:
Кнопку на карте и выберите Поделиться.
Кроме того, вы можете щелкнуть в панораме.

В открывшемся окне:
Нажмите на иконку нужной социальной сети для автоматической публикации ссылки.
Скопируйте ссылку, чтобы поделиться ею с другим пользователем.
Если вам необходимо автоматически публиковать ссылки на Яндекс Карты на своем сайте, использующем данные о местоположении посетителя, используйте URL-схему Яндекс Карт для создания ссылки.
Вы можете публиковать виджеты карты на своем сайте или в блоге.
Для этого используйте автоматически сгенерированный код:
В правом верхнем углу страницы нажмите .
Выберите Общий доступ.
Скопируйте код из поля Виджет с картой для отображения карты или определенного места или маршрута на вашем сайте.
Чтобы увидеть, как карта будет выглядеть на вашем сайте, нажмите Предварительный просмотр.
Чтобы использовать локализованную карту на своем сайте, отредактируйте код для встраивания.

Добавьте в скопированный код параметр lang, чтобы указать язык и регион интерфейса карты.
В значение параметра входят:
Код языка: ru — русский, uk — украинский.
Код региона: например, RU — Россия, UA — Украина.
Например, lang=»tr_TR» означает турецкий язык, используемый в Турции.
Для России и Украины регион и язык интерфейса карты определяются настройками User ID Яндекса. Например, если язык пользователя в Яндекс ID русский, он находится в Киеве, а карта, которую он просматривает, создана в RU или UA, он увидит карту на русском языке, но локализованную для Украины.
Параметр опущен:
Если параметр lang не указан, регион и язык интерфейса карты определяются на основе настроек карты, которые были у вас при генерации кода.

Пример кода



 При необходимости вы можете отключить повтор сеанса в любое время.
При необходимости вы можете отключить повтор сеанса в любое время.



