Установка WordPress на Денвер — Создание сайта с нуля
Рубрика: Создаем свой сайт | Комментариев нет
Итак, друзья, мы продолжаем создавать сайт при помощи бесплатного курса TeWeb.ru. В предыдущем уроке мы загружали локальный хостинг, а теперь пришла пора установки WordPress на Денвер. Давайте для начала запустим Denver ярлыком на рабочем столе:
Теперь в любом браузере, в адресной строке введите (без кавычек) домен «test1.ru». На экране должна открыться страничка с таким текстом посередине:
Это файл /home/test1.ru/www/index.html
Данным действием мы убедились, что виртуальный хостинг работает исправно. Несложно догадаться, что по указанному выше пути будут находиться все файлы нашего будущего сайта.
Давайте, наконец, перейдем к самому WordPress. Для этого нужно зайти на официальный сайт движка по ссылке https://ru.wordpress.org/, и справа отыскать такую кнопку:
Сразу после ее нажатия у нас начнется скачивание последней версии CMS WordPress.
Устанавливаем WordPress на Денвер
Теперь мы как никогда близки к созданию своего сайта! Распакуйте загрузившийся архив на диск «С» по такому пути:
C:\WebServers\home\test1.ru\www
У папки должен получиться такой вид:
Но мы не сможем использовать свой движок до тех пор, пока не создадим базу данных. Помните, в первом уроке я рассказывал, что любой сайт состоит из хостинга, базы данных и домена?
Но хостинг также состоит из двух частей: хранилища файлов сайта и БД (базы данных). Позднее вы поймете, в чем их отличие.
Создаем базу данных на денвере
Давайте введем в свой браузер ссылку http://localhost/denwer/. В открывшемся окошке, в разделе «Утилиты», вы найдете строку «Заведение новых БД и пользователей MySQL». Нажмите на нее. На экране появится окно:
Заполните таблицу так, как это указано на моем примере (не забывайте, что эти данные всегда можно изменить):
- Пароль администратора MySQL: оставляем пустым
- Имя базы данных: BD12345
- Логин пользователя: BD12345
- Пароль: 12345
Естественно, нажимаем«Создать БД и пользователя». Обратите внимание, что в приведенном примере пароли достаточно простые. В данном случае это не страшно, но после переноса сайта на реальный хостинг в интернете, рекомендуется использовать только сложные пароли.
Обратите внимание, что в приведенном примере пароли достаточно простые. В данном случае это не страшно, но после переноса сайта на реальный хостинг в интернете, рекомендуется использовать только сложные пароли.
Теперь еще раз введите в адресную строку браузера тестовый домен сайта — «http://test1.ru/». В окошке откроется приветствие, а в самом низу надпись «Веред». Нажимаем на нее. Теперь у нас появится окошко, которое следует заполнить так, как это показано на скриншоте:
Затем нажимаем кнопку «Отправить». В ответ мы получим такое сообщение:
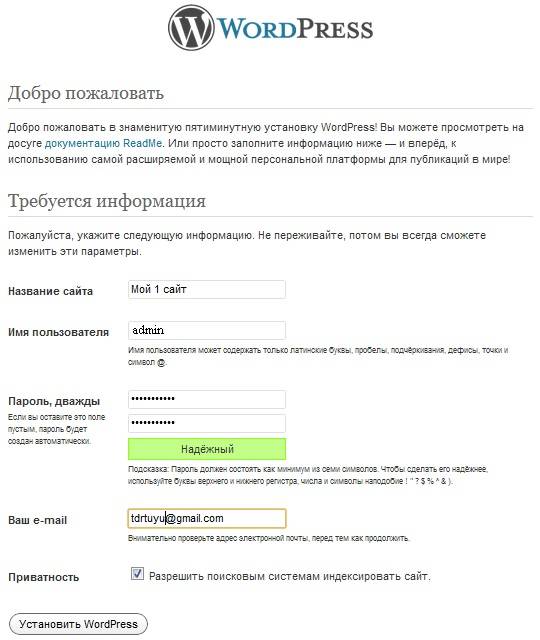
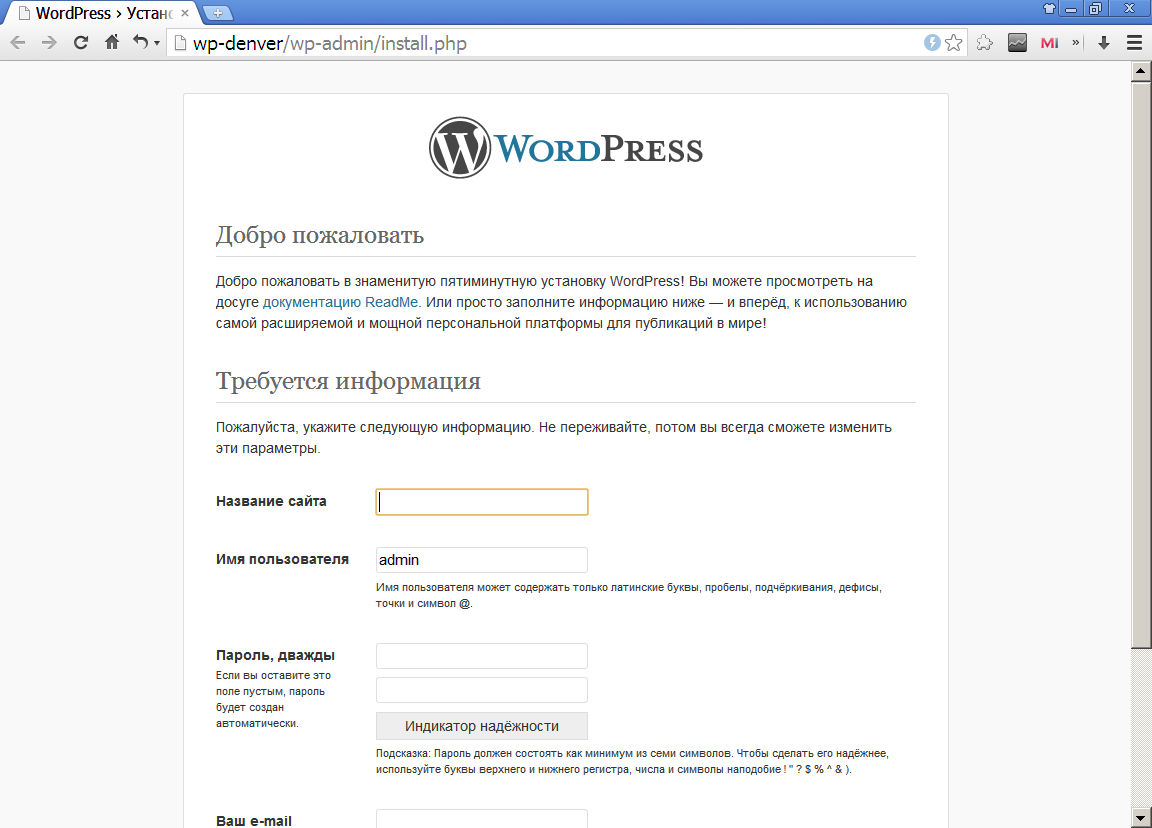
Ну, товарищи, нам осталось совсем чуть-чуть, чтобы создать свой сайт! Нажимаем «Запустить установку». Далее перед нами откроется окошко, которое нужно заполнить так, как это показано на моем примере:
Строку «Имя» запишите по-своему, но латинскими буквами. E-mail тоже укажите свой, чтобы получать на него важную информацию о сайте. Далее нажимаем «Установить WordPress».
Буквально через пару секунд мы увидим жизнеутверждающую табличку:
Внизу тискаем кнопку «Войти» и вводим ранее указанные имя и наш пароль.
Чтобы увидеть сайт «снаружи», то есть так, как его могли бы увидеть ваши первые посетители, просто нажмите в левом верхнем углу наименование своего проекта «Мой первый сайт», как это показано на предыдущем рисунке. Перед вами появится немного смешной и чрезвычайно простой дизайн:
Что ж, это только начало, и уже через несколько уроков наш сайт изменится до неузнаваемости, поэтому не переживайте. Даже если вам необходимо создание сайта липецк, — вы сможете без проблем решить эту задачу довольно быстро.
Сегодня вы узнали, что установка WordPress на Денвер не такое уж сложное дело, не правда ли?!
Если вы еще полны сил и желания творить – переходите к следующему уроку по созданию сайта.
Понравился пост? Нажми любую кнопку:
Как установить WordPress на Denwer за две минуты
Обновлено 07. 10.2016
10.2016
Всем привет, сегодня поговорим как wordpress запускать на denwer. Напомню что Denwer, это программный комплекс который помогает вам локально создать площадку для создания и тестирования сайтов у вас на компьютере, с последующей целью перенести их на хостинг. Ранее я рассказывал как установить Denwer и рассказывал как установить WordPress на CentOS 6/7, так что эта статья поможет вам еще раз попрактиковаться с созданием сайтов.
Установка wordpress на denwer
Переходим в вашу директорию куда был установлен Denwer. У меня это C:\WebServers\home\ создаем папку с названием Вашего сайта — например wpblog.loc и в ней папку www, она будет корневой для нашего движка.
Кладем туда дистрибутив WordPress скачанный с официального сайта, на момент написания статьи это версия 4.1.2, его обновить потом из админки не проблема.
Теперь нужно через phpMyAdmin создать базу данных для сайта и Denwer вам в этом поможет, для этого в браузере вводим
http://localhost/Tools/phpMyAdmin/
идем в самый низ и нажимаем пункт Администрирование СУБД
Переходим в пункт базы данных, установка wordpress на denwer, требует БД, в которой будут хранится страницы сайта и вся его структура.
Вводим название нашей БД у меня это будет blog и жмем создать
Советую делаю какие либо осмысленные префиксы, так как у вас может быть 10-15 баз данных в denwer и потом искать среди них нужную может быть проблематично
Увидите сообщение что база данных успешно создана.
Продолжается установка wordpress на denwer, теперь создадим пользователя для подключения к Базе Данных, для этого жмем проверить привилегии
Нажимаем Добавить пользователя, так как никого еще нет.
Задаем ему имя, пароль ставим все привилегии.
Увидите, что пользователь успешно создан.
Далее открываем браузер и идем по адресу названия вашего сайта, у вас откроется мастер установки WordPress. Жмем Вперед. Обратите внимание, что вам нужно будет пройти пять обязательных пунктов инсталляции:
- Имя базы данных, ту что делали в Денвер до этого
- Имя пользователя базы данных > От имени которого мы будем подключаться
- Пароль к базе данных
- Адрес сервера базы данных
- Префикс таблиц
Задаем все необходимые данные и префикс таблиц если будите эту БД использовать для нескольких сайтов.
Если вылезет ошибка, что не возможно подключиться к БД, то поставьте в привилегиях пользователя в Хост (пункт localhost) и должно получиться вот так
Все пройдет нормально и Denwer позволит дальше ставить CMS WordPress, на следующем шаге задаем имя сайта, пользователя для доступа к административной части и его email, не волнуйтесь потом если, что все это легко меняется.
Жмем Войти, и попадаем в административную часть CMS. Как видите Denwer легко позволил сделать инсталляцию движка для сайта.
Вводим логин и пароль
Вот так выглядит административная часть WordPress, и тут уже можно производить более тонкую настройку сайта.
Вот так вот просто установить Wordpress на Denwer. Если хотите больше знать про создание сайтов, то советую посетить мой второй блог посвященный этому делу http://pyatilistnik.info/
Самое классное, что обкатав ваш сайт, и проверив его функционал, вы легко сможете сделать перенос wordpress с denwer, на хостинг вашего сайта
Полное руководство для начинающих на 2023 год
Контент Themeisle бесплатный.
Пытаетесь понять, как установить WordPress? Есть несколько различных методов, которые вы можете использовать, для каждого из которых я дам подробное руководство.
К концу этого руководства по установке WordPress вы должны быть готовы к работе с работающим сайтом WordPress и готовы начать добавлять контент.
Во-первых, почему существуют разные способы установки WordPress? Ответ прост… Из-за популярности WordPress существует ряд вспомогательных инструментов, упрощающих установку платформы на разных серверах и хостах. В результате существует не просто один вариант установки WordPress, а несколько альтернативных вариантов.
В этом посте я дам вам руководство по каждому из распространенных методов установки WordPress .
Чтобы дать вам некоторое представление о том, какой метод вам следует выбрать, я расположил руководства от самых простых до самых трудоемких.
Итак, если вы просто ищете самый быстрый и простой способ установить WordPress, начните с метода 1!
- Способ №1: выберите хост с предустановленным WordPress
- Способ №2: Как установить WordPress через cPanel и автоустановщики
- Способ №3: Как установить WordPress вручную через FTP
- Метод №4: Как установить WordPress на свой компьютер
- Подведение итогов
Если вы ищете краткую информацию о том, как установить WordPress вручную, вот она:
- Загрузите последнюю версию WordPress с сайта wordpress.org
- Разархивируйте файл и загрузите его в каталог
public_html(или аналогичный) - Создать базу данных MySQL и пользователя
- Настройте файл
wp-config.php. - Запустите установку WordPress
Подробнее читайте ниже:
Если вы предпочитаете следовать этому руководству в формате видео, посмотрите это.
Метод №1: выберите хост с предустановленной WordPress
Самый простой способ установить WordPress — просто выбрать хост, который сделает это за вас. В настоящее время многие хосты, ориентированные на WordPress, позволяют вам предварительно установить WordPress. Это означает, что как только вы зарегистрируетесь на хостинге, вы можете сразу перейти на свой сайт WordPress. Весь вопрос «как установить WordPress» в таком случае неактуален!
В настоящее время многие хосты, ориентированные на WordPress, позволяют вам предварительно установить WordPress. Это означает, что как только вы зарегистрируетесь на хостинге, вы можете сразу перейти на свой сайт WordPress. Весь вопрос «как установить WordPress» в таком случае неактуален!
Вот несколько рекомендуемых хостингов, которые предустановят для вас WordPress:
- Bluehost — доступен по цене и поставляется с предустановленным WordPress. От 2,75 долларов в месяц за один сайт по этой ссылке.
- SiteGround — имеет множество специфичных для WordPress функций, которые упрощают вашу жизнь. От $1,99 в месяц за один сайт.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, обязательно используйте одну из ссылок Bluehost на этой странице. Прохождение по ним приведет к двум вещам: (1) это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) это разблокирует 2,75 доллара против 3,9 доллара. 5 цена со скидкой для вас. Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
5 цена со скидкой для вас. Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Кроме того, многие управляемые хосты WordPress предварительно установят WordPress для вас, но ценники на них могут быть выше.
Не волнуйтесь, если вы уже выбрали другой хост. Большинство других хостингов по-прежнему упрощают установку WordPress. Но вам нужно будет нажать хотя бы несколько кнопок. Подробнее об этом в следующем разделе:
Метод №2: Как установить WordPress на cPanel
cPanel — это панель управления хостингом, которую большинство веб-хостов предоставляют своим клиентам. Когда вы регистрируетесь на хостинге, ваш хост должен предоставить вам данные для входа в cPanel. И для большинства хостов интерфейс cPanel выглядит примерно так, как показано ниже. Стиль вашего интерфейса может немного отличаться, но базовая компоновка останется прежней:
В вашем интерфейсе cPanel ваш хост должен предоставить вам доступ к одному или нескольким автоустановщикам . С помощью этих autoinstallers , мы можем ответить, как установить WordPress на cPanel — потому что, как следует из названия «автоматический (matic)», они делают это относительно легко.
С помощью этих autoinstallers , мы можем ответить, как установить WordPress на cPanel — потому что, как следует из названия «автоматический (matic)», они делают это относительно легко.
в основном автоматизируют полный процесс установки WordPress, который я опишу в следующем разделе. Таким образом, вместо того, чтобы делать все вручную, вы просто вводите основную информацию, нажимаете кнопку, и автоустановщик устанавливает WordPress за вас.
Существует несколько различных автоустановщиков, с которыми вы можете столкнуться. Вот самые распространенные автоустановщики WordPress:
- Софтакулус
- Фантастико
- Быстрая установка
- Торговая площадка MOJO
В некоторых случаях ваш хостинг может также предлагать проприетарный инструмент установки WordPress, что является еще одним способом установки WordPress на cPanel.
Несмотря на наличие незначительных различий в интерфейсе, все автоустановщики работают более или менее одинаково. Я покажу вам пример, чтобы вы могли увидеть, как установить WordPress на cPanel с помощью Softaculous, но точный интерфейс для вашего конкретного автоустановщика может немного отличаться.
Я покажу вам пример, чтобы вы могли увидеть, как установить WordPress на cPanel с помощью Softaculous, но точный интерфейс для вашего конкретного автоустановщика может немного отличаться.
Чтобы начать, найдите ссылку на автоустановщик WordPress в cPanel и щелкните по ней:
На следующем экране вы должны увидеть ссылку Установить сейчас (независимо от того, какой автоустановщик вы используете). Просто нажмите еще раз:
Далее вам нужно ввести данные для установки WordPress. Опять же, этот интерфейс должен выглядеть одинаково независимо от того, какой автоустановщик вы используете.
Сначала заполните протокол и имя домена, на котором вы хотите установить WordPress:
Для протокола , если вы используете SSL-сертификат, вам следует выбрать HTTPS. В противном случае вам следует выбрать HTTP. Если вы специально не установили SSL-сертификат, по умолчанию используется HTTP.
Далее выберите каталог, в который вы хотите установить WordPress.
YOURDOMAIN.com , тогда WordPress будет установлен по адресу YOURDOMAIN.com , а не по адресу YOURDOMAIN.com/mywpsite .Чуть дальше вам нужно ввести Настройки сайта . Это просто значения по умолчанию для имени и описания вашего сайта. Вы всегда можете изменить их позже из интерфейса WordPress:
Укажите , а не , чтобы включить мультисайт WordPress, если только вы специально не пытаетесь создать мультисайтовую сеть.
Вам также потребуется создать учетные данные для входа в свою учетную запись WordPress. Вы будете использовать эту комбинацию имени пользователя и пароля для входа в панель управления WordPress после установки, поэтому убедитесь, что вы ее помните:
. В зависимости от конкретного используемого вами автоустановщика вы также можете увидеть несколько других параметров. Вы можете смело игнорировать их. То есть можно оставить все, что я не затронул, по умолчанию.
Вы можете смело игнорировать их. То есть можно оставить все, что я не затронул, по умолчанию.
Когда вы все заполните, обязательно нажмите Установите внизу экрана. Бег может занять минуту или около того. Затем вы должны получить подтверждение, и все. Ты сделал это. Вот как установить WordPress на cPanel с помощью автоустановщика. Теперь вы можете войти на свой новый сайт WordPress, перейдя по адресу YOURDOMAIN.com/wp-admin .
Если вы не можете найти страницу входа в WordPress, ознакомьтесь с нашим руководством по поиску URL-адреса входа в WordPress.
Способ №3: Как установить WordPress вручную
Лично я не вижу необходимости больше использовать этот ручной процесс из-за того, насколько просты и широко распространены описанные выше автоустановщики. Практически каждый веб-хостинг предложит какой-либо инструмент, который позволит вам установить WordPress с панели управления хостингом.
Но если вы хотите научиться устанавливать WordPress вручную, продолжайте читать. Если вы новичок, просто используйте описанный выше процесс автоустановки.
Если вы новичок, просто используйте описанный выше процесс автоустановки.
Чтобы запустить знаменитую 5-минутную установку WordPress, вам понадобится FTP-программа для загрузки файлов. Я использую FileZilla, но есть много качественных бесплатных FTP-программ. Если вы не знаете, что такое FTP или как его использовать, это, вероятно, означает, что вам следует использовать автоустановщик WordPress. Но если вы хотите продолжить, вернитесь к нашему учебнику по FTP.
Начните с загрузки последней версии WordPress с wordpress.org:
Затем разархивируйте файл и загрузите его в каталог public_html (или аналогичный) вашего веб-сайта. Если вы не знаете, как войти в FTP, запросите у своего хоста данные вашей учетной записи FTP:
Пока это происходит, зайдите в свою учетную запись cPanel и найдите опцию Базы данных MySQL :
Вы должны увидеть вариант Создать новую базу данных . Введите имя для вашей базы данных и нажмите Создать базу данных:
Введите имя для вашей базы данных и нажмите Создать базу данных:
Имя может быть каким угодно, только убедитесь, что вы его запомнили. Он понадобится вам позже.
Далее вам нужно фактически создать пользователя для вашей базы данных. Итак, на той же странице прокрутите вниз до пользователей MySQL и создайте нового пользователя:
.Создав пользователя, обязательно предоставьте ему доступ к созданной вами базе данных:
На следующей странице также не забудьте указать это имя пользователя Все привилегии:
Теперь, если передача по FTP завершена, вы можете перейти к своему доменному имени, чтобы завершить процесс установки. Когда вы посещаете свой домен, вы должны увидеть мастер установки WordPress. Во-первых, вам нужно выбрать свой язык:
Затем убедитесь, что у вас под рукой есть данные об имени базы данных, пользователе и пароле. Введите их при появлении запроса:
Если все пойдет хорошо, вы сможете запустить установку WordPress:
Дайте вашему сайту WordPress название и введите информацию, необходимую для создания учетной записи администратора:
Затем нажмите Установить WordPress.
И все! Вы только что узнали, как установить WordPress вручную всего за пять минут. Теперь вы можете войти в систему с данными учетной записи, которые вы ввели в процессе установки:
Способ №4: Как установить WordPress на свой компьютер
Если вы хотите создать «песочницу», где вы сможете узнать больше о WordPress, вы можете установить WordPress на свой компьютер. У вас будет полностью работающая установка WordPress, с которой вы сможете поиграться, она просто не будет доступна никому другому.
То есть он будет доступен только на вашем собственном компьютере. Это также известно как «локальный хост».
Если вас интересует такая установка, у нас есть несколько руководств, которые покажут вам, как установить WordPress «локально» с помощью различных инструментов:
- Локальная установка WordPress в Windows с помощью WAMP
- Локальная установка WordPress в Windows с помощью XAMPP
- Локальная установка WordPress на MAC
- Использование бесплатного «Локального» инструмента для локальной установки WordPress
Установите WordPress сегодня и создайте свой сайт
Опять же, если вы новичок, просто используйте автоустановщик, который (надеюсь) предоставляет ваш хост. Это легко, быстро и ничем не отличается от установки WordPress самостоятельно. Или, что еще лучше, выберите хост с предустановленным WordPress.
Это легко, быстро и ничем не отличается от установки WordPress самостоятельно. Или, что еще лучше, выберите хост с предустановленным WordPress.
Если вы хотите научиться устанавливать WordPress вручную просто для гордости, попробуйте. Но я обещаю вам, что после того, как вы в сотый раз установите WordPress вручную, вы станете большим поклонником автоустановщиков!
После того, как вы установили WordPress, вы можете следовать остальной части нашего руководства о том, как создать веб-сайт WordPress. Он проведет вас через другие важные шаги, включая выбор темы, установку обязательных плагинов, добавление контента и многое другое.
…
Как всегда, не стесняйтесь спрашивать, если у вас возникли проблемы с установкой WordPress. Мы рады помочь.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Top Denver, CO WordPress Web Design Company
Специалисты по дизайну и разработке WordPress
Мы являемся одним из крупнейших специалистов по дизайну и разработке веб-сайтов WordPress на восточном побережье, уделяя особое внимание удовлетворенности клиентов.
Мы находимся в Денвере, и все работы выполняются собственными силами.
Узнать цену
Создано на WordPress. Нами. Для тебя.
Работайте с нами в Денвере, чтобы создать свой новый веб-сайт WordPress. Участвуйте в процессе настолько, насколько хотите, пока мы создадим для вас красивый веб-сайт на платформе WordPress, который будет легко редактировать и поддерживать. Не требуется степень программирования.
Простота использования, которая вам понравится
Удобство использования и расширяемость делают WordPress ведущим выбором для малых и корпоративных сайтов в Денвере, Колорадо. Мы пошли дальше, поэтому вам будет легко вносить изменения самостоятельно.
Мы пошли дальше, поэтому вам будет легко вносить изменения самостоятельно.
Надежно, надежно и актуально
Вы получаете безопасный хостинг, ночные резервные копии (на всякий случай) и мониторинг безопасности. Кроме того, WordPress автоматически получает необходимые обновления.
Построение отношений
Не волнуйтесь — мы о вас позаботимся. Мы работаем вместе и предлагаем постоянную поддержку клиентов. Мы берем трубку и отвечаем на ваши электронные письма — в течение нескольких минут, а не дней.
Ознакомьтесь с некоторыми из наших 2200+ проектов WordPress
Красивые веб-сайты WordPress в Денвере
Посмотрите наше полное портфолио работ
Решения WooCommerce из Денвера, Колорадо
90 002 Эксперт по дизайну и разработке электронной коммерции Работайте с нами в Денвере, чтобы продавать через WooCommerce. Мы предлагаем широкий спектр услуг по дизайну и разработке веб-сайтов WooCommerce. Мы разрабатываем функциональный магазин, чтобы он масштабировался вместе с вашим бизнесом. Ваш сайт WooCommerce справится с этим, от продажи одного продукта до тысяч, и вашим клиентам это тоже понравится. Мы также предлагаем услуги поддержки WooCommerce, поддерживаемые командой экспертов WordPress из Денвера.
Ваш сайт WooCommerce справится с этим, от продажи одного продукта до тысяч, и вашим клиентам это тоже понравится. Мы также предлагаем услуги поддержки WooCommerce, поддерживаемые командой экспертов WordPress из Денвера.
Мобильный телефон
Ваш магазин и продукты WooCommerce в Денвере, Колорадо, выглядят так же хорошо на настольном компьютере, как и на мобильных телефонах ваших клиентов, поэтому они могут делать покупки на ходу.
Безопасные платежи
Все наши сайты WooCommerce поставляются с безопасным соединением, чтобы гарантировать безопасность и шифрование учетных данных и платежей ваших клиентов.
Больше, чем электронная коммерция
Получите полностью функционирующий магазин на профессиональном веб-сайте, а также встроенный блог, представленные в одном месте благодаря платформе WooCommerce.
Денвер Часто задаваемые вопросы о WooCommerce
Денвер клиенты любят нас
Мы получаем много любви от наших клиентов WordPress.
Мы именно то, что вам нужно, но не верьте нам на слово.
Вся команда по номеру Фреши потрясающий . Как профессиональное агентство веб-дизайна, они создали два разных веб-сайта для моего бизнеса. Процесс был оптимизирован и приятен, а конечный продукт профессиональный и высококачественный . Они сокрушили конкуренцию по цене (по сравнению с другими компаниями веб-дизайна), обслуживанию клиентов и дизайну веб-сайта. Спасибо Freshy за то, что вы лучшая фирма по дизайну сайтов!
Крис Браун
Компания напитков Такома
Я был потрясен командой Freshy с самого начала до запуска! Они работали с нашей командой, чтобы убедиться, что все наши цели и желания были выполнены, и отклик на наш новый веб-сайт был захватывающим. Спасибо, Винсент, тебе и твоей команде за такую отличный опыт !
Марк Кук
Менеджер по управлению активами
Я обратился в Freshy два года назад, чтобы переделать свой веб-сайт и сделать его мобильным. Бен и его сотрудники упростили этот переход. Как у художника/музыканта у меня были очень четкие визуальные представления о том, как сайт должен выглядеть и развиваться. Они дали мне то, что я искал, и даже больше, обрабатывая мои запросы и указания с скоростью и точностью . Если вы ищете отличную компанию по разработке веб-сайтов, вы прибыли в пункт назначения.
Бен и его сотрудники упростили этот переход. Как у художника/музыканта у меня были очень четкие визуальные представления о том, как сайт должен выглядеть и развиваться. Они дали мне то, что я искал, и даже больше, обрабатывая мои запросы и указания с скоростью и точностью . Если вы ищете отличную компанию по разработке веб-сайтов, вы прибыли в пункт назначения.
Джон Биджарни
Джон Биджарни
Просмотреть все отзывы
Свяжитесь с нашим офисом веб-дизайна в Денвере, Колорадо.
(720) 744 -3142
Узнать цену
Важность Денвера, Колорадо Эксперты WordPress
WordPress — одна из ведущих платформ для владельцев сайтов. Фактически, около 64 миллионов веб-сайтов в настоящее время работают на WordPress.
Очень важно иметь сайт WordPress, который заявляет о профессионализме, имеет удобную навигацию и оказывает положительное влияние на взаимодействие с пользователем. Если вы владелец бизнеса, который хочет вывести свой веб-сайт WordPress на новый уровень, подумайте об агентстве WordPress в Денвере, штат Колорадо.
. Ваш веб-сайт является основой вашего бизнеса и, безусловно, может оказать огромное влияние на ваш посетителей, поэтому необходимо уделять приоритетное внимание качеству дизайна вашего веб-сайта в Денвере.
Почему важен качественный веб-сайт WordPress в Денвере, штат Колорадо
К сожалению, многие владельцы бизнеса недооценивают важность качественного веб-сайта WordPress. Но это то, на что ваши посетители не только обратят внимание, но и будут использовать при определении вашей воспринимаемой ценности.
Хорошо работающий веб-сайт WordPress привлечет больше посетителей. Но веб-сайт с плохим дизайном, на котором трудно ориентироваться, увеличит показатель отказов и, в конечном итоге, уменьшит количество посетителей.
Что делает веб-сайт WordPress эффективным?
Мы не то чтобы обсуждали, почему качественный сайт на WordPress так важен, мы собираемся обсудить, что делает сайт на WordPress таким высоким.
- Четкая цель
Прежде всего, ни один веб-сайт не будет эффективным, если у него нет четкой цели, сколько бы времени вы ни потратили на дизайн. Посетители хотят знать, о чем ваш сайт и почему они должны оставаться на нем. Вот почему важно установить визуальную иерархию. Визуальная иерархия — это расположение элементов на основе их уровня важности. Это помогает пользователям легче воспринимать информацию.
Посетители хотят знать, о чем ваш сайт и почему они должны оставаться на нем. Вот почему важно установить визуальную иерархию. Визуальная иерархия — это расположение элементов на основе их уровня важности. Это помогает пользователям легче воспринимать информацию. - Визуально приятный
Нет ничего хуже, чем веб-сайт WordPress, на который трудно смотреть. Некоторые люди совершают ошибку, перегружая свой веб-сайт слишком большим количеством информации, что затрудняет ее понимание посетителями. Мало того, многие посетители покинут ваш сайт в считанные секунды, если соответствующая информация не будет четко изложена или ваш сайт будет выглядеть непрофессионально. - Навигация
Эффективная навигация важна не только для снижения показателя отказов, но и помогает посетителям получать необходимую им информацию. Фактически, ваша навигация является одним из наиболее важных аспектов вашего сайта WordPress. При этом ваше навигационное меню должно быть простым по дизайну и понятным. Кроме того, важно свести к минимуму количество ссылок, по которым посетители должны щелкнуть, чтобы получить соответствующую информацию.
Кроме того, важно свести к минимуму количество ссылок, по которым посетители должны щелкнуть, чтобы получить соответствующую информацию. - Соотношение изображения и текста
Другим важным элементом дизайна вашего веб-сайта WordPress является соотношение изображения и текста. Всегда лучше иметь достаточное количество изображений, которые сопровождают текст, чтобы помочь разбить ваш контент и сделать ваш сайт более привлекательным.
Денвер, Колорадо Компания WordPress
Многие люди делают все своими руками, особенно когда дело доходит до их веб-сайтов. Это правда, что на рынке доступно множество инструментов, как бесплатных, так и платных, которые позволяют владельцам сайтов настраивать свой веб-сайт WordPress.
Однако для достижения наилучших результатов лучше всего полагаться на профессиональное агентство WordPress в Денвере, штат Колорадо. Вы хотите убедиться, что у вас есть веб-сайт, который выделяется среди толпы.
Более того, вам нужен веб-сайт, благоприятный для поисковых систем, чтобы вы могли привлекать нужных посетителей, развивать свой веб-сайт и свой бизнес. Вот три причины, по которым стоит рассмотреть компанию по разработке веб-сайтов WordPress в Денвере, штат Колорадо.
Вот три причины, по которым стоит рассмотреть компанию по разработке веб-сайтов WordPress в Денвере, штат Колорадо.
- Креативный сайт
Наличие креативного веб-сайта важно для того, чтобы произвести первое впечатление и сохранить конкурентное преимущество. Последнее, чего вы хотите, — это чтобы ваш сайт выглядел как у всех остальных. К сожалению, это то, что происходит, когда вы полагаетесь на стандартные шаблоны WordPress для создания своего веб-сайта. В конечном счете, вам нужен веб-сайт, который запомнится вашим посетителям и побудит их вернуться. Как профессиональный дизайнер веб-сайтов WordPress в Денвере, штат Колорадо, у нас есть навыки и опыт, чтобы не только адаптировать ваш веб-сайт к вашему бренду, но и создать креативный и уникальный веб-сайт для вас. - Настройки
Если у вас есть веб-сайт WordPress, то вы знаете, насколько важны настройки, когда дело доходит до объединения вашего сайта. Проблема в том, что, создавая свой веб-сайт самостоятельно, вам придется полагаться на плагины WordPress. Слишком много плагинов замедлят работу вашего сайта, что приведет к другим проблемам. Вот почему наем разработчика WordPress из Денвера, Колорадо, выгоден для владельцев сайтов. Вместо того, чтобы добавлять различные плагины для оформления вашего веб-сайта так, как вы хотите, разработчик может легко сделать эти настройки, не жертвуя скоростью сайта.
Слишком много плагинов замедлят работу вашего сайта, что приведет к другим проблемам. Вот почему наем разработчика WordPress из Денвера, Колорадо, выгоден для владельцев сайтов. Вместо того, чтобы добавлять различные плагины для оформления вашего веб-сайта так, как вы хотите, разработчик может легко сделать эти настройки, не жертвуя скоростью сайта. - Техническая поддержка
Еще одна причина нанять агентство WordPress в Денвере, штат Колорадо, — это неоценимая техническая поддержка, которую вы получите. При самостоятельном создании веб-сайта WordPress вы будете ограничены в плане поддержки. В зависимости от технической проблемы, это может быть огромной проблемой. Если ваш сайт движется медленно, у вас есть ошибка страницы или ваш сайт полностью отключается, вы хотите убедиться, что у вас есть правильная поддержка для устранения проблемы. Это то, с чем агентство веб-сайтов WordPress может справиться за вас. Вам не нужно беспокоиться об устранении неполадок на вашем сайте. Агентство обеспечит быструю и надежную техническую поддержку, чтобы ваш сайт всегда работал должным образом.
Агентство обеспечит быструю и надежную техническую поддержку, чтобы ваш сайт всегда работал должным образом.
Разработчики WordPress, работающие в Денвере, штат Колорадо,
В Freshy мы являемся вашей надежной профессиональной компанией WordPress, обслуживающей предприятия всех видов. Мы знаем, как важно произвести первое впечатление в вашем бизнесе. Мы также знаем, что первое впечатление обычно начинается с качественного веб-сайта.
WordPress — популярный поставщик веб-сайтов. Но многие люди на самом деле не знают, как сделать сайт, отличающийся функциональностью и визуальной привлекательностью. Мы хотим помочь вам в этом.
Наша команда профессионалов может создать профессиональный и уникальный веб-сайт WordPress со всеми настройками, которые наиболее важны для вас. Мы являемся экспертами по WordPress в Денвере, штат Колорадо,
. Более того, мы предоставим техническую поддержку по запросу, чтобы у вас всегда был веб-сайт, отвечающий требованиям.
