12 способов кастомизировать шрифт — Дизайн на vc.ru
3808 просмотров
Кастомизация — инструмент для решения огромного списка задач дизайна и отстройки фирменного стиля бренда.
Часто случается, что существующие шрифты не отвечают требованиям конкретного проекта. Но шрифт — это не статичный инструмент, который функционирует только в том виде, в котором он создан. Чтобы передать индивидуальный голос компании, шрифт можно и нужно подстраивать и кастомизировать под свои нужды, начиная от таких простых изменений, как сокращение кассового состава, до сложных изменений дизайна всех глифов.
Мы постараемся в этой статье рассказать обо всех видах кастомизации и задачах, которые можно решить с ее помощью.
Техническая кастомизация
1. Изменение параметров шрифта под референсный шрифт
Начнем с довольно распространенного примера — пропорционального изменения размера шрифта. Например, вы используете на своем сайте системный шрифт, но в какой-то момент решаете отказаться от него и купить шрифт, более подходящий под специфику вашей работы.
Для такого случая можно сделать кастомную версию, в которой мы просто подгоним размер шрифта либо любые другие метрики под референсный шрифт, чтобы сделать переход между ними максимально легким.
Изменение параметров шрифта TT Commons под референсный шрифт Arial
2. Отключение или кастомизация OpenType features
Современные шрифты являются универсальными продуктами, и в их файлах всегда больше знаков и фич, чем это нужно среднестатистическому дизайнеру.
По умолчанию в шрифты включены OpenType features — например, такие как лигатуры, созданные для знаков, которые сливаются в наборе, чтобы набор был равномерным. В нашей практике много случаев, когда они не нужны клиентам, тогда мы можем их отключить в коде шрифта на своей стороне и передать вам готовый файл.
Отключение или кастомизация OpenType features
3. Изменение спейсинга в шрифте
Спейсинг — расстояние между буквами. В зависимости от задачи мы можем сделать набор текста более плотным или, наоборот, разряженным. Мы были удивлены, когда поняли, что не все дизайнеры знают о подобной кастомизации и тратят много времени, чтобы скорректировать это вручную. Мы бы хотели это исправить!
Приведем интересный пример. Для одного из наших IT-клиентов мы провели исследование и разработали систему изменения плотности набора текста от размера шрифта. По результатам исследования мы сделали 8 шрифтов с разной разрядкой текста, чтобы в более крупном тексте шрифт был плотнее, а в мелком — разряженнее. Таким образом, мы упростили работу клиенту: больше нет необходимости вписывать параметры разряженности текста вручную.
Изменение спейсинга в шрифте
4. Сокращение кассового состава гарнитуры
Продолжаем говорить о размерах и перейдем к физическим параметрам самих шрифтовых файлов, что особенно актуально в современном веб-дизайне.
Один из способов борьбы с весом шрифтового файла — сокращение его кассового состава. Предположим, вам нужен маленький размер шрифтового файла и при этом вы точно знаете, какие языки, цифры и знаки пунктуации вам нужны. В таком случае можно сделать кастомную версию шрифта с сокращенным кассовым составом, оставив только то, что действительно нужно для работы, и тем самым значительно уменьшить вес.
Сокращение кассового состава гарнитуры
Если мы продолжаем гнаться за весом файла, вспомним о вариативности. Если вы планируете использовать на своем сайте более трех прямых начертаний из одного шрифтового семейства, тогда можно разработать и использовать один вариативный файл, который будет покрывать эти три промежутка.
Но это еще не все. Если сокращение кассового состава не помогло, мы можем перейти к глубинной оптимизации: постепенно резать хинтинг, кернинг и найти пару кб, запрятанных в фонт инфо, пока не придем к нужной цифре.
5. Кастомизация средней линии, межстрочного расстояния
Кастомизация средней линии, межстрочного расстояния
Графические редакторы, в которых работают дизайнеры, имеют разный интерфейс, причем не только с точки зрения наполнения, но и с точки зрения специфики выравнивания элементов внутри блоков. Из-за этого шрифты могут отображаться некорректно, и дизайнеру приходится вручную менять параметры, что занимает много времени, которое пригодится для решения более важных задач.
Отличным примером может служить абстрактный объект «Кнопка», внутри которого дизайнер интерфейсов помещает текстовую строку. Чтобы она в различных интерфейсах выравнивалась по центру, необходимо индивидуально настроить параметры ascender и descender внутри шрифта.
Кастомизация средней линии
Похожая проблема часто возникает с межстрочным расстоянием (интерлиньяжем). Кастомизация позволяет настроить любое необходимое вам расстояние между двумя соседними строками, чтобы не делать это вручную каждый раз.
Кастомизация межстрочного расстояния
Мы кастомизируем наши шрифты под все популярные дизайнерские программы. Более того, на основе отзывов наших клиентов мы постепенно адаптируем их под настройки программ, чтобы таких проблем не возникало в будущем.
Более того, на основе отзывов наших клиентов мы постепенно адаптируем их под настройки программ, чтобы таких проблем не возникало в будущем.
Графическая кастомизация
1. Добавление логотипа в шрифт
Часто бывает, что дизайнеру необходимо добавить в шрифт логотип компании. Например, чтобы на сайте использовать глиф, а не мучаться с отдельной картинкой.
Добавление логотипа в шрифт
Мы также можем скорректировать шрифт, чтобы он лучше сочетался с логотипом. Например, в логотипе у вас точки круглые, а в шрифте — квадратные. Это можно довольно легко исправить.
2. Изменение формы знаков или отдельных элементов
В зависимости от вашей айдентики можно исправить форму одного, нескольких или даже всех знаков шрифта.
Однажды к нам обратилась компания, которая хотела использовать наш шрифт TT Commons в качестве своего корпоративного шрифта. В особенности им понравилось скругление в букве t.
Изменение формы знаков
3. Индивидуализация визуального образа шрифта путем замены знаков стилистического сета
Если вы хотите сделать шрифт более индивидуальным, но много сил и времени у вас на это нет, можно пойти легким путем и работать со знаками, которые уже есть в шрифте. Например, сделать основными буквы, спрятанные в стилистические сеты.
Замена знаков стилистического сета TT Firs Neue
Если вы набираете шрифтом большие массивы текста, возможно, мы хотели бы в основном использовать минускульные цифры вместо маюскульных. В таком случае можно поменять цифры, которые стоят по умолчанию в шрифте на старостильные. Или же, если вы часто верстаете таблицы, по умолчанию можно поставить табулярные цифры и валюты.
4. Создание промежуточного начертания
Изменение толщины штрихов в шрифте — тоже частый запрос дизайнера. Если вы не нашли идеальную для вас толщину в семействе — Regular кажется слишком тонким, а Medium слишком массивным, можно создать промежуточную и точно ее подстроить под задачу.
Создание промежуточного начертания
Для одного нашего клиента мы меняли толщину начертания Medium в шрифте TT Norms. Положение на оси толщины было 500, а клиенту необходимо 475. Кажется, что изменение незначительное, но дизайнер точно знает, как будет выглядеть лучше!
5. Добавление алфавита или языка
Еще один из наших клиентов выпускает продукцию для разных стран, и на этикетке обязательно должен присутствовать язык страны дистрибуции. Они выбрали подходящий им шрифт, но перед покупкой шрифта поняли, что в нем нет необходимого вьетнамского языка. Тогда мы создали его специально для клиента с нужным кассовым составом, перечнем знаков и фич.
Добавление алфавита или языка
Кастомизация лицензий
В дополнение к визуальным и техническим аспектам кастомный шрифт может быть выгодной альтернативой традиционному лицензированию.
1. Для компаний, которые имеют дочерние или аффилированные компании
Мы можем прописывать в лицензию возможность расширения использования права использования шрифта в рамках всего холдинга, а не конкретного юридического лица.
Кастомная лицензия для компаний, которые имеют дочерние или аффилированные компании
2. Для компаний, которые передают работу с дизайном на аутсорс
Если компания покупает лицензию, но не имеет в штате дизайнеров, мы прописываем в индивидуальной лицензии, что они могут передать файл шрифта своим подрядчикам на период работы над проектами.
Кастомная лицензия для компаний, которые передают работу с дизайном на аутсорс
Мы используем гибкий подход для изменения стандартных лицензий в зависимости от требований юридического отдела вашей компании и готовы персонализировать шрифт путем изменения названия для вашего бренда.
Но при покупке лицензии чаще всего мы делаем кастомизацию в подарок!
Вместо заключения
Иногда кастомизация может зайти так далеко, что в итоге получается новый шрифт. Но это уже другая история.
Подстраивать шрифт под себя можно. И даже нужно! С помощью инструментов кастомизации можно решить практически любую проблему. Мы постарались в статье осветить некоторые задачи, которые решает кастомизация, но и это лишь вершина айсберга. Скажем откровенно, нам всегда интересно работать с интересными кейсами и находить оптимальные решения.
Если у вас остались вопросы по кастомизации или задача, с которой нужно справиться, просто свяжитесь с нами по любому удобному каналу связи. Мы обязательно ответим и постараемся решить вашу шрифтовую проблему. А еще мы планируем провести бесплатный вебинар, посвященный теме кастомизации шрифтов.
Два инструмента для создания шрифтов. / Хабр
Я настоящий фанат типографики, и трачу много времени на поиск и экспериментирование со всеми видами различных типов шрифтов и стилей.
В этом смысле, я также пытался создать собственные шрифты, и должен сказать, что любой человек, обладая небольшим опытом, может это сделать.
Далее освещены несколько наиболее известные (и бесплатных) инструментов для самостоятельного создания шрифтов.
Fontstruct
Fontstruct это веб-приложение, являющееся замечательным средством для создания шрифтов, особенно если вы новичок в этом деле. Для создания шрифтов, пользователям нужно зарегистрироваться, но графический интерфейс настолько просто и удобен в использовании, что вы начнете пользоваться им моментально.
Fontstruct встречает пользователей MS Paint-подобным окружением, где они могу использовать «кирпичики», которые по существу являются шаблонами, помогающими создать избранный вами дизайн. Есть десятки кирпичиков, на выбор, каждый из которых может предоставить создателям свою уникальную особенность, для добавления к шрифту.
Несколько дополнительных базовых инструментов включают в себя: ластик, инструмент создания линии/прямоугольника и инструмент «рука», позволят создавать шрифты точно и профессионально.
Каждая буква/символ, какой бы язык вы не выбрали, имеет соответствующий «слот», чтобы помочь вам отследить какие символы вы уже нарисовали, и те которые могли забыть.
Fontsrtuct содержит символьные модели более чем 20 различных языков.
Во время создания своего шедевра, Fontsrtuct предоставляет возможность напечатать и протестировать результат, в условиях реального времени, что, несомненно, удобная функция как для новичков дизайнеров, так и для профессионалов.
После того как ваш шрифт будет готов, вы можете скачать его (в формате TrueType) и/или выложить в общий доступ, через галерею. Здесь пользователи могут публиковать, голосовать и скачивать шрифты, повсюду создавая сообщества любителей типографики.
FontForgeЕсли же для создания шрифтов, вы предпочитаете десктопные приложения, давайте рассмотрим FontForge: замечательную бесплатную программу, позволяющую создавать собственные шрифты. Она более замысловата в сравнении с Fontstruct, и содержит большое количество настроек и инструментов.

Пользователей встречает растровое изображение знаков и символов, которые можно формовать и переделывать, в соответствии с желаемым дизайном. FontForge совместим с множеством различных форматов шрифтов, включающих в себя TrueType и Opentype.
Я бы также рекомендовал к прочтению отличное руководство, от создателей FontForge, которое поможет вам при создании шрифтов. Есть версии программы для Windows, Mac, и Linux, однако пользователи Windows также должны установить Cygwin, являющееся бесплатным Linux окружением для Windows, необходимым для запуска FontForge.
FontForge безусловно стоит попробовать, но все же перед этим, поработайте с Fontstruct, чтобы привыкнуть к типографской среде, и воплотить в жизнь некоторые из ваших идей.
Создайте свой собственный шрифт в Fontself для iPad — AGF Design Studio
УчебникиYouTube
Автор Alanna Flowers
Fontself имеет совершенно новое приложение для iPad, которое позволяет создавать собственные шрифты прямо с планшета. Раньше Fontself был только расширением для Adobe Photoshop и Illustrator, но теперь вы можете использовать его для создания полностью векторных шрифтов с помощью Apple Pencil.
Раньше Fontself был только расширением для Adobe Photoshop и Illustrator, но теперь вы можете использовать его для создания полностью векторных шрифтов с помощью Apple Pencil.
Готовы начать творить? Вы можете узнать больше о приложении ниже или в моем руководстве на YouTube, посвященном приложению для начинающих.
Вы можете ознакомиться с полным руководством здесь: https://youtu.be/x5E7i_ozktM
Шаблоны
Вы можете создавать шрифты на основе предустановленных шаблонов, к которым у вас есть доступ. Первые шесть шаблонов были созданы в сотрудничестве со студией шрифтового дизайна Babel . Их можно использовать в качестве руководства, которое может быть полезно, если вы не знаете, где размещать или оформлять свои буквы в руководствах.
Последние два шаблона — это пустые шаблоны, которые позволяют вам создавать собственный шрифт без предварительно разработанной базы символов. Когда вы рисуете буквы, вы можете увидеть полный предварительный просмотр того, как ваш шрифт будет выглядеть в готовом виде.
Когда вы рисуете буквы, вы можете увидеть полный предварительный просмотр того, как ваш шрифт будет выглядеть в готовом виде.
Инструменты
В приложении есть 5 различных инструментов, которые вы можете использовать для рисования шрифта.
Кисть
Карандаш
Ручка
Калам
Маркер
Настройки шрифта для интервала между буквами и между словами будут регулировать все интервалы для вашего шрифта для всех ваших букв в режиме реального времени. Нужно внести правку? Используйте инструмент выделения, чтобы манипулировать, копировать и вставлять штрихи.
Нужно внести правку? Используйте инструмент выделения, чтобы манипулировать, копировать и вставлять штрихи.
Демонстрация вашего шрифта
Еще одна интересная функция приложения — возможность создавать собственные образцы шрифтов из готовых шаблонов, которыми можно поделиться в социальных сетях. Вы можете отредактировать текст в шаблонах, чтобы поделиться пользовательским сообщением, используя новый шрифт. Если у вас нет премиум-версии приложения ( доступна в App Store за 9,99 долларов США ), ваши шаблоны будут иметь небольшой водяной знак внизу.
Установка вашего шрифта
Fontself позволяет создавать шрифты .otf, совместимые с рядом ваших любимых приложений для цифрового рисования от Procreate до Adobe Fresco. Обратите внимание, что вы можете экспортировать свой шрифт только с премиум-версией приложения .
Прежде чем вы сможете получить доступ к своему шрифту в любом приложении, вам необходимо сначала экспортировать его и сохранить на диске iCloud в приложении «Файлы» в папке, к которой легко получить доступ. Оттуда вы можете установить его в ряде приложений.
Оттуда вы можете установить его в ряде приложений.
Как установить ваш шрифт в Procreate:
Перейдите в меню «Действия» и выберите «Добавить текст»
Откройте панель шрифтов и перейдите к «Импорт шрифтов» 0002 Найдите и выберите файл шрифта из Приложение «Файлы»
Как установить шрифт в Adobe Программы на iPad:
Добавить текстовое поле на холст
Перейдите на панель свойств, нажмите + и выберите «Добавить еще».
Найдите и выберите файл шрифта в приложении «Файлы». 03
Перейти к Вкладка «Шрифт» и выберите значок «Облако» внизу
Найдите и выберите файл шрифта в приложении «Файлы»
Заключительные мысли
Я определенно рекомендую это приложение всем, кто пытается создать собственное приложение, кого могут напугать другие приложения, такие как Glyphs. Fontself не требует использования инструмента «Перо» или нанесения каких-либо точек. Они говорят, что верят в «демократизацию набора шрифтов», и я чувствую, что они достигли этого с помощью этого приложения. Он все еще новый, но я с нетерпением жду, что они сделают с ним в будущих обновлениях. Загрузите его сегодня.
Fontself не требует использования инструмента «Перо» или нанесения каких-либо точек. Они говорят, что верят в «демократизацию набора шрифтов», и я чувствую, что они достигли этого с помощью этого приложения. Он все еще новый, но я с нетерпением жду, что они сделают с ним в будущих обновлениях. Загрузите его сегодня.
учебник по дизайну шрифтов youtube
Аланна Флауэрс
Как сделать свой собственный шрифт (с помощью лучших бесплатных инструментов) — The Designest
Дизайнер может получать компенсацию от компаний, продуктов и услуг, представленных в этой публикации. Для получения более подробной информации см. нашу страницу «Раскрытие информации об аффилированных лицах» .
В последние годы сфера веб-дизайна развивается даже быстрее, чем раньше. Это особенно заметно во время пандемии, когда большинство покупок совершается в Интернете. Интернет-магазины, новые бренды — все они требуют продуманного графического оформления. И типографика — одна из самых важных его частей.
И типографика — одна из самых важных его частей.
Правильный выбор шрифта является ключом к успеху всей вашей работы, так как шрифты влияют на подсознание клиентов. Хорошо подобранный шрифт может даже повысить популярность бренда. Шрифт может привлечь нужных клиентов, поскольку он вызывает их эмоции и показывает ценности вашего бренда: традиционный, формальный или, наоборот, веселый и ориентированный на семью. И, несмотря на то, что существует множество уже знакомых вам готовых шрифтов, может наступить момент, когда вам понадобится что-то новое для конкретного проекта. Есть отличное решение проблемы — создание собственного шрифта.
После того, как вы придумали дизайн своего шрифта, наступает черед технической части. Новичков это кажется пугающим: отталкивает тот факт, что освоение всех аспектов творения — процесс долгий и занимает годы. Однако сразу после того, как вы изучите основные принципы типографики и поймете, какие шаги вам нужно предпринять, вы сможете создать свой собственный шрифт с нуля. Более того, процесс обучения — одно из самых захватывающих творческих начинаний в цифровом дизайне.
Более того, процесс обучения — одно из самых захватывающих творческих начинаний в цифровом дизайне.
В этой статье мы поможем вам преодолеть ваши сомнения, предоставив все инструменты для воплощения ваших идей шрифтов в реальность. Здесь есть все полезное на пути творчества: онлайн-классы, полезные инструменты и несколько общих рекомендаций.
Полезные инструменты
Когда вы рассеянно смотрите на экран компьютера и прокручиваете готовые к использованию шрифты, не находя в них вдохновения, пришло время действовать. Создание шрифта, отвечающего всем требованиям вашей текущей работы, может быть идеальным способом передать все творческие идеи через дизайн. Для создания собственного шрифта в первую очередь важно выбрать полезное программное обеспечение. Пять веб-сайтов, которые мы рассматриваем здесь, предлагают большое количество инструментов редактирования, поэтому вы можете свести к минимуму трудоемкий процесс создания шрифта.
ФонтЛаб7
FontLab 7 — это интегрированный редактор шрифтового дизайна, который помогает создавать шрифты от начала до конца, от простого дизайна до сложного проекта, и привносит искру волшебства в шрифтовой дизайн. FontLab 7 доступен в виде 30-дневной бесплатной полнофункциональной пробной версии. Можно использовать множество проектов шрифтов с открытым исходным кодом в качестве вдохновения для собственных и настраивать их под свои нужды.
FontLab 7 доступен в виде 30-дневной бесплатной полнофункциональной пробной версии. Можно использовать множество проектов шрифтов с открытым исходным кодом в качестве вдохновения для собственных и настраивать их под свои нужды.
Приложение хорошо известно своими многочисленными функциями: рисование гладких согласованных глифов, автотрассировка растровых изображений, создание перекрытий, упрощение контуров, выравнивание стеблей, масштабирование контуров с сохранением толщины обводки. Редактор позволяет пользователям рисовать в дробных или целых координатах, просматривать числовые и визуальные измерения, находить и исправлять дефекты контура.
Фонтфорж
FontForge — бесплатный редактор дизайна шрифтов с открытым исходным кодом и удобное приложение для создания шрифтов. У него большая область применения: создавать, изменять и конвертировать шрифты в самые разные форматы. Кроме того, включено управление сочетаниями клавиш. Гарнитуры, созданные в FontForge, можно сохранять в SFD, а также экспортировать в другие форматы шрифтов.
Глифы легко менять через FontForge: редактор предлагает множество инструментов для рисования, трансформации, округления, добавления засечек, а также копирования отдельных элементов или параметров букв (высоты, ширины и так далее). Он также поддерживает работу со слоями, поэтому создание шрифта будет простым.
Структура шрифта
FontStruct — это бесплатное программное обеспечение для создания шрифтов, позволяющее быстро и легко создавать шрифты, составленные из геометрических фигур, расположенных в виде сетки, например плитки или кирпичи. Некоторые дополнительные необходимые инструменты включают ластик, инструмент линии/прямоугольника и ручной инструмент. У каждого символа есть соответствующий «слот», который помогает отслеживать, какие символы уже созданы, а какие пропущены. Есть возможность распечатать и протестировать результат в режиме реального времени, что, несомненно, является удобной функцией как для начинающих дизайнеров, так и для профессионалов.
В программе есть функция быстрого рисования контура. Кроме того, большим преимуществом редактора оформления шрифтов является то, что в нем есть возможность загружать собственные наброски в сеть, чтобы ваши типографские каракули могли найти аудиторию.
Фонтселф
Fontself — универсальный редактор, который можно использовать для создания полнофункционального шрифта со всеми прибамбасами, присущими всем профессиональным шрифтам (кернинг, диграф и т. д.). Плюс, самое главное, можно создать цветной шрифт и придать символам любую форму и цвет (включая градиенты и другие эффекты), а также создать стандартные бесцветные векторные шрифты с помощью Fontself, которые можно применять в любом программном обеспечении.
С помощью этого редактора дизайна шрифтов легко создать мгновенный шрифт для использования в Creative Сloud и экспортировать шрифты OTF для других приложений и для продажи. Он создает дизайны, которые можно использовать в качестве векторных изображений в Photoshop, Affinity Photo и т. д. Редактор предоставляет возможность создавать глифы и изменять многие другие аспекты шрифта, а также настраивать информацию о шрифте (авторские права, веб-сайт и многое другое).
д. Редактор предоставляет возможность создавать глифы и изменять многие другие аспекты шрифта, а также настраивать информацию о шрифте (авторские права, веб-сайт и многое другое).
Бердфонт
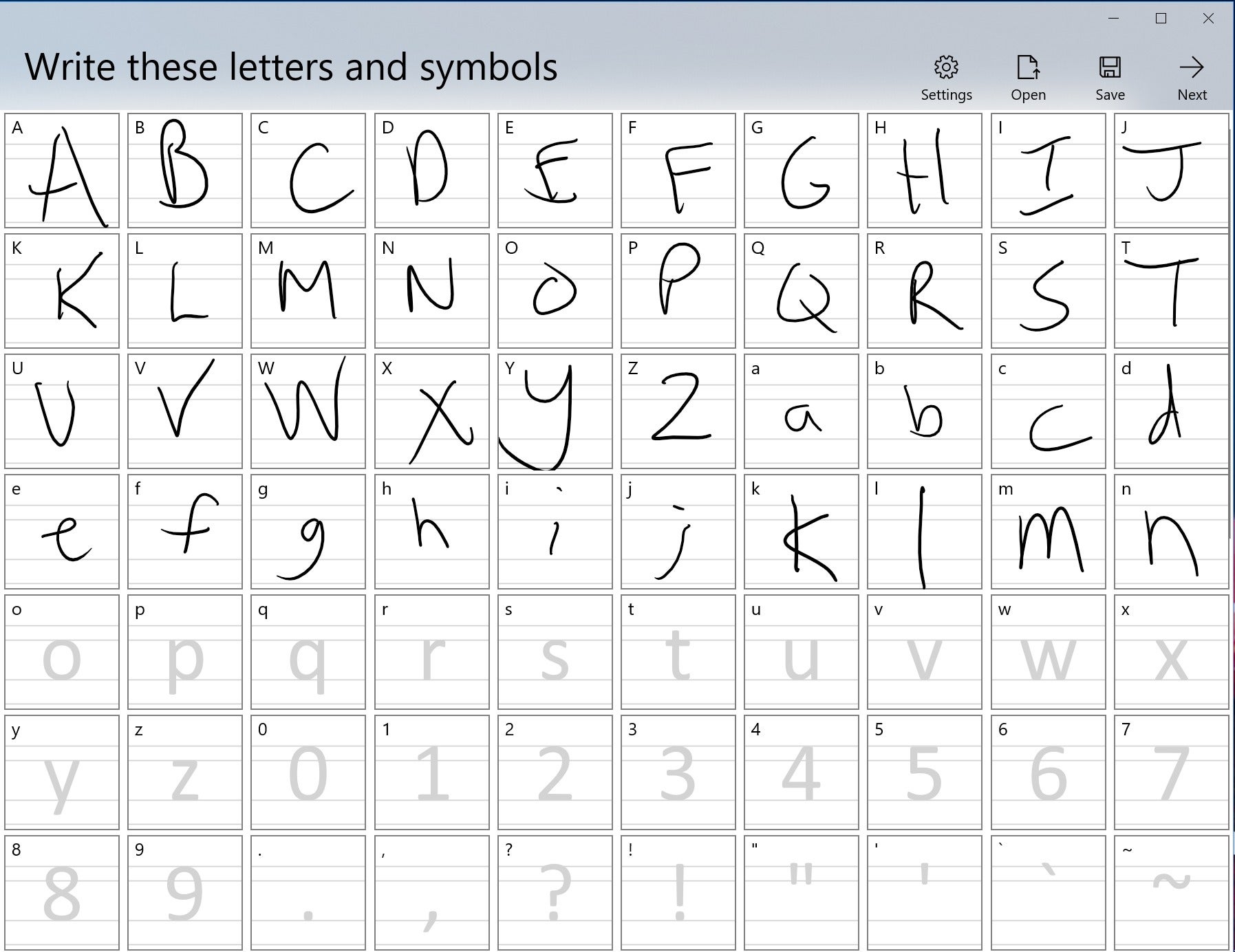
Birdfont — это бесплатный редактор шрифтов, который позволяет пользователям создавать векторную графику. Он имеет хорошую поддержку как монохромных, так и цветных форматов шрифтов и имеет удобный интерфейс. Также существует множество различных инструментов, помогающих легко и быстро редактировать готовые шрифты TTF и SVG и создавать шрифты даже на основе собственного почерка или с картинками на фоне.
Для редактирования изображения (при создании шрифта из существующего изображения) в данном ПО есть инструменты масштабирования, перемещения и преобразования, поддерживается функция неограниченного повтора/отмены и предварительного просмотра. Программа помогает создать пользовательский шрифт с самого начала с широкими возможностями рисования, поэтому можно создавать каждую букву индивидуально. К основным возможностям приложения относятся: рисование символов с привязкой к сетке, рисование глифов поверх изображения и автотрассировка — преобразование изображений в векторные символы.
К основным возможностям приложения относятся: рисование символов с привязкой к сетке, рисование глифов поверх изображения и автотрассировка — преобразование изображений в векторные символы.
Пошаговое руководство по созданию шрифта
Когда желаемый окончательный результат будет у вас в голове, не стесняйтесь переходить от слов к делу. Упорядоченная тактика поможет вам не запутаться в процессе, избежать многих ошибок и сэкономить время на собственно дизайне. Итак, давайте разберемся, какие вводные шаги вам необходимо предпринять.
В этом разделе мы шаг за шагом проведем вас через процесс создания собственного шрифта. Здесь мы рассмотрим как основные шаги, так и несколько советов, чтобы опыт проектирования не разочаровал вас.
Шаг 1. Составление краткого описания проекта
Как и в любом другом дизайн-проекте, определение ваших целей с самого начала — самый важный шаг в процессе создания шрифта. Есть несколько вопросов, на которые вы должны ответить, прежде чем приступить к созданию шрифтов, которые потенциально могут помочь вам с вашим заданием на дизайн:- Вы хотите, чтобы ваш шрифт использовался только в конкретном проекте или у него будет широкое применение?
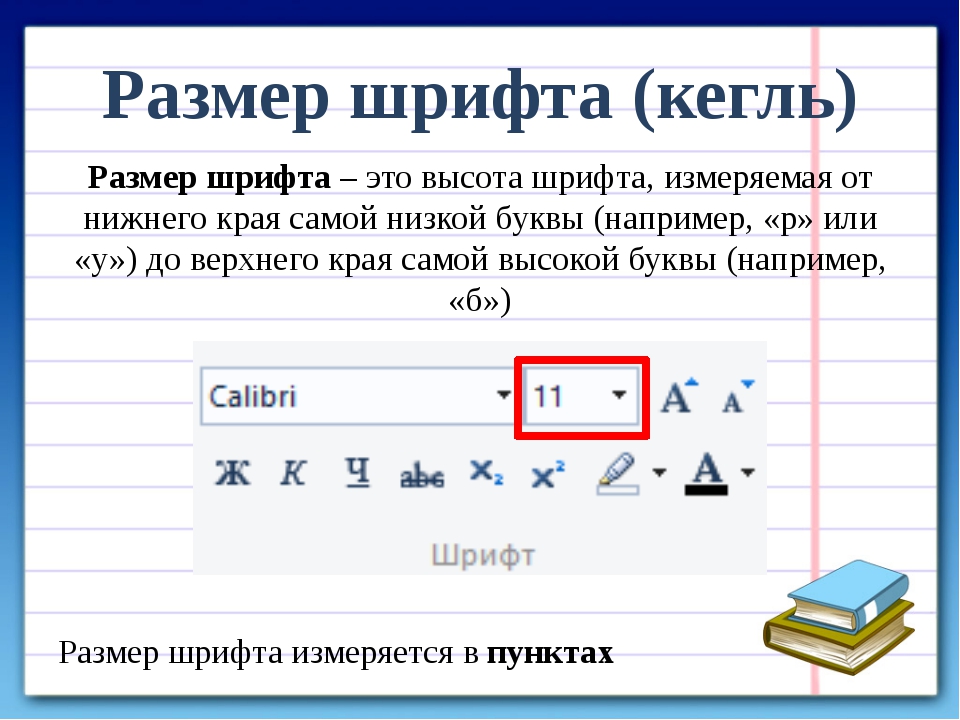
- Какой размер шрифта вы хотите использовать: крупный или мелкий?
- Вы хотите, чтобы ваш шрифт был с засечками или без засечек?
- Видели ли вы какие-нибудь шрифты, которые могли бы вдохновить вас на создание собственного?

Шаг 2: начните рисовать эскиз на бумаге
При создании нового шрифта профессиональные дизайнеры делают для него целую карту, включая альтернативные начертания: курсив, жирный шрифт и прописные буквы. Однако не стоит зацикливаться на этом — это не обязательный шаг. Если вы создаете свой первый шрифт, вам нужно просто сосредоточиться на основах.
После того, как вы определитесь с дизайном вашего шрифта, вы должны взять карандаш и бумагу и нарисовать простую базовую направляющую (вам пока не нужно рисовать весь набор символов, начните с так называемых «контрольных символов»: буквы «H », «н», «о» и «у»). Чрезвычайно важно, чтобы ваши линии были идеально прямыми, а также уделялось внимание межбуквенному интервалу и пропорциональному измерению размеров (в этом вам поможет линейка). Конкретных указаний по отношениям между x-height и cap-height не существует, так что все зависит от вас. Пробуйте разные соотношения, пока не найдете идеальное для своего шрифта. Здесь все основано на методе проб и ошибок, поэтому не бойтесь ошибаться. Пересматривайте, вносите кардинальные изменения, вы даже можете начать все сначала, хотя это кажется трудоемким — все это стоит идеального результата!
Здесь все основано на методе проб и ошибок, поэтому не бойтесь ошибаться. Пересматривайте, вносите кардинальные изменения, вы даже можете начать все сначала, хотя это кажется трудоемким — все это стоит идеального результата!
Очень помогает сначала сделать набросок отдельных символов вашего шрифта от руки на чистом листе бумаги. Здесь у вас не будет никаких правил и измерений — все, что вам нужно сделать, это использовать свой почерк или нарисовать несколько форм для ваших букв и найти те, которые вам нравятся больше всего. После этого, следуя полученной сетке, вы должны нарисовать все 26 глифов в верхнем и нижнем регистре, чтобы завершить набор символов, и посмотреть, как они будут выглядеть. Вы можете использовать эти письма в качестве шаблона позже.
Убедитесь, что вы не забыли закончить не только буквы, но и специальные символы, такие как цифры и грамматические знаки (запятая, восклицательный и вопросительный знаки).
Шаг 3. Выберите и установите программное обеспечение
Существует широкий выбор доступных приложений, которые помогут создать собственный шрифт (некоторые из них перечислены выше). Выбор удобного приложения со всеми техническими функциями, необходимыми для выполнения вашей работы, значительно облегчит процесс создания. При выборе мы рекомендуем вам прочитать обзор функций приложения, чтобы вы могли получить представление обо всем в этом программном обеспечении.
Выбор удобного приложения со всеми техническими функциями, необходимыми для выполнения вашей работы, значительно облегчит процесс создания. При выборе мы рекомендуем вам прочитать обзор функций приложения, чтобы вы могли получить представление обо всем в этом программном обеспечении.
Шаг 4. Начните создавать
Теперь, когда вы закончили рисовать наброски от руки и установили программное обеспечение, вы готовы начать работу над своим шрифтом в цифровом виде. Процесс создания зависит от выбранного вами приложения, поэтому вы можете начать с нуля, загрузить изображения своего бумажного эскиза или собственного почерка в качестве шаблона или загрузить файл шрифта для редактирования. После того, как вы закончите с буквами вашего шрифта, вы можете начать загрузку цифр, знаков препинания и других необходимых вам символов.
У каждого элемента программного обеспечения есть своя кривая обучения. И процесс работы с ним поначалу может быть довольно длительным, но как только вы начнете к нему привыкать, вы будете работать быстрее. Вот список терминологии, которую вам необходимо выучить и ознакомиться с ней, чтобы быстро освоиться в создании шрифтов:
Вот список терминологии, которую вам необходимо выучить и ознакомиться с ней, чтобы быстро освоиться в создании шрифтов:
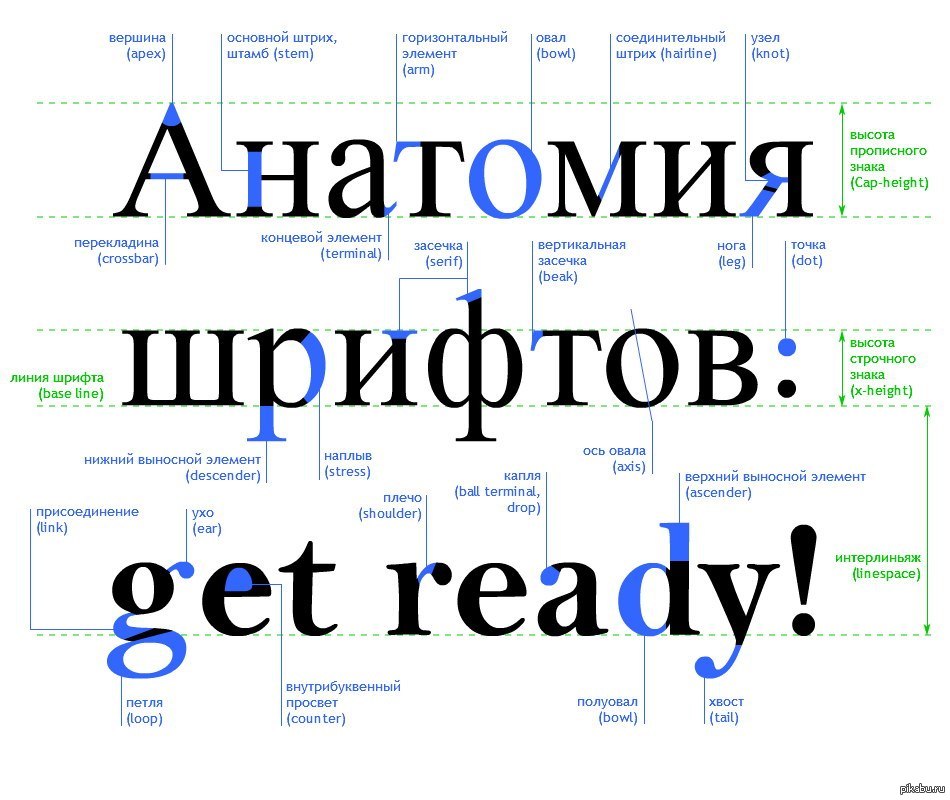
- Восходящая линия — это невидимая линия, с которой начинаются надстрочные элементы.
- Высота выносного элемента — это высота восходящей вертикальной черты букв (таких как «h» и «k»).
- Базовая линия — это невидимая линия, на которой размещаются все символы шрифта.
- Кривая Безье — это параметрическая формула, используемая для моделирования гладких масштабируемых кривых.
- Чаша — закрытая закругленная часть букв (таких как «b», «d» и «o»).
- Глубина спуска — это глубина нисходящего вертикального штриха букв (таких как «p» и «y»).
- Глиф — это каждый отдельный символ шрифта.
- Стебель — основной вертикальный штрих буквы (например, «F» и «T»).
Шаг 5.
 Уточнение всего набора символов
Уточнение всего набора символовВ процессе создания шрифта очень важно сосредоточиться на каждом отдельном символе. Тем не менее, также важно видеть, как весь ваш набор символов будет выглядеть как шрифт при его доработке. Вот несколько советов, которым вы можете следовать, чтобы создать полноценный шрифт:
- Не забывайте уделять пристальное внимание интервалам и кернингу букв. Отслеживайте это, комбинируя разные буквы при их создании.
- Попробуйте разные размеры для каждого символа вашего шрифта. Это особенно важный шаг, если ваш шрифт должен быть широким.
- Все тонкие ошибки легче заметить, видя свой шрифт на бумаге, поэтому настоятельно рекомендуется не только смотреть символы на компьютере, но и время от времени распечатывать их во время работы над ними.
Выполнив все описанные выше шаги, вы завершили процесс проектирования. К этому времени вы не только создаете дизайн своего шрифта, но также выбираете и осваиваете программное обеспечение, переводите свои символы в цифровой формат и дорабатываете его до идеального результата, который хотите получить.
Онлайн-курсы типографики
Сфера графического дизайна не стоит на месте. То же самое касается типографики. В нем есть много интересных направлений, которые вы можете добавить в свой репертуар: необычные геометрические формы могут вдохновить вас на создание собственного дизайна шрифта, а основы леттеринга могут подтолкнуть вас к поиску того, что соответствует вашим ценностям, принципам и целям.
На этих онлайн-курсах эксперты, профессионалы и известные дизайнеры научат вас создавать шрифты, писать от руки, писать кистью и многому другому. Изучив ряд методов и тем, которые охватывают эти занятия, вы лучше поймете процесс создания шрифта. Независимо от того, являетесь ли вы новичком в типографике или профессиональным графическим дизайнером в поисках новых техник, вы найдете что-то полезное в этих курсах: вам нужен только компьютер и ваше желание учиться.
Типографика для дизайнеров: создание шрифтов для рынка
Этот курс предлагает вам простой, но эффективный исследовательский метод для работы над проектами по дизайну шрифтов. Здесь вы узнаете, как создавать шрифты, которые влияют на восприятие клиентов и передают их видение, оставаясь жизнеспособными как на рынке, так и у клиентов. Кроме того, он проведет вас через изучение различных элементов, участвующих в создании шрифта, от анатомии до веса, и создаст краткое изложение, используя новые знания.
Здесь вы узнаете, как создавать шрифты, которые влияют на восприятие клиентов и передают их видение, оставаясь жизнеспособными как на рынке, так и у клиентов. Кроме того, он проведет вас через изучение различных элементов, участвующих в создании шрифта, от анатомии до веса, и создаст краткое изложение, используя новые знания.
Томас Джокин, дизайнер шрифтов и ваш учитель, показывает, как тестировать шрифт на рынке и собирать отзывы с помощью таких платформ, как Instagram, изучая принципы интеллектуальной собственности для спекулятивного дизайна шрифтов.
Начать обучение
Креативное рисование и написание рукописных букв для начинающих
Этот класс под руководством Грейс Фрёсен поможет вам изучить различные стили надписей и способы их адаптации для создания собственного уникального стиля. Это показывает вам, что дизайн шрифта может быть веселым и интересным. Грейс использует многолетний опыт работы в искусстве, чтобы научить вас формулировать свои идеи с помощью карт памяти и мудбордов, прежде чем углубиться в теорию цвета.
Это показывает вам, что дизайн шрифта может быть веселым и интересным. Грейс использует многолетний опыт работы в искусстве, чтобы научить вас формулировать свои идеи с помощью карт памяти и мудбордов, прежде чем углубиться в теорию цвета.
Курс — отличная возможность открыть для себя секреты искусства рисования. Вы погрузитесь в эксперименты с композицией, комбинируя буквы и рисунки, которые могут помочь получить идеальный результат.
Начать обучение
Индивидуальный дизайн букв с Procreate
Раскройте свои творческие способности и создавайте собственные шрифты, которые передают настроение и привлекают внимание. Джимбо Бернаус приглашает вас за кулисы своего личного, более чем десятилетнего творческого пути, делится своими советами и хитростями. Он учит студентов создавать красочные и динамичные композиции надписей, экспериментируя с текстурами, цветом, светом и тенью.
С помощью этого курса вы научитесь переносить свои идеи с бумаги в Procreate и познакомитесь с приложением. Джимбо также говорит о важности точного наброска. В завершение он показывает, как работать со слоями и центрировать эскиз.
Начать обучение
Знакомство с дизайном с использованием букв
Изучите концепции и принципы типографики для создания вдохновляющих дизайнов шрифтов. Начав с основ, вы узнаете, как смешивать композицию, цвет и надписи, чтобы создавать впечатляющие дизайны, отражающие идею бренда.
Авраам, автор курса, обучает пяти элементарным понятиям типографского дизайна, включая основы формы, пространства, цвета, иерархии и ритма. Узнав, как применять их в различных дизайнерских проектах, вы увидите, что создание шрифта не так сложно, как кажется, и сможете использовать новые навыки в своих работах, чтобы выделить их.
Начать обучение
Знакомство с кистью для надписей
Полезно научиться пользоваться ручками-кистями и кистями для надписей для создания букв, слов и фраз. Этот курс предоставит вам все, что вам нужно знать, чтобы начать путешествие по кистью.
Этот курс предоставит вам все, что вам нужно знать, чтобы начать путешествие по кистью.
Практикуясь, вы поймете все, что нужно для создания логотипа, написанного от руки, с помощью кисти и пера-кисти. Джеймс Льюис помогает освоить инструменты, необходимые для дизайна шрифтов, один за другим, а также теорию и различия между каллиграфией, рукописным шрифтом и шрифтовым дизайном. Вы получите все методы и информацию, которые позволят вам разработать свои собственные буквы и слова.
Начать обучение
Резюме: Шаги по созданию шрифта
Выше мы структурировали все, что вам нужно сделать на пути создания собственного шрифта, и теперь мы собираемся кратко их повторить.
- С самого начала обозначьте свои цели.
- Эскиз управляющих символов на бумаге.
- Выберите и установите программное обеспечение, которое вы собираетесь использовать.
- Начните создавать свой шрифт в цифровом виде.
- Усовершенствуйте весь свой набор символов.