как создать в 2021 году
Куда движок ставить будем?Сервис WordPress.com предлагает разместить ваш сайт на своей площадке бесплатно – вы получите на нем субдомен и минимальный пакет услуг, то есть панель управления сайтом, защиту и обновления, поддерживаемые владельцами площадки, то есть собственно сообществом создателей движка.
Пройдя простенькую процедуру регистрации, вы сможете создать сайт, причем объема на сервере вам будет отпущено 3 Гб, кроме того, на ваших страницах будет крутиться реклама от WordPress, а дизайн придется выбирать из стандартного набора. Правда, можно выбрать премиум-версию услуг (+ 10 Гб дискового пространства, отсутствие рекламы, собственный дизайн, дополнительные возможности размещения контента), а также собственный домен в разных зонах. Это будет в год стоить дополнительно 99 долл. за премиум и 18-25 долл. за домен.
Невозможность установки нужных вам новых плагинов, ограничения на собственную рекламу и сторонние формы регистрации при работе на WordPress.
Наконец, если у вас достаточно мощный домашний компьютер, который можно использовать как сервер, CMS устанавливается непосредственно на него. Предварительно на ваш ПК потребуется установить локальный веб-сервер, каковых имеется предостаточно (например, XAMPP, LAMP и др.) для разных операционных систем. Инструкции по инсталляции локальных веб-серверов доступны как в многочисленных блогах программистов, так и в мануале на WordPress.org. Впрочем, такой путь менее вероятен для среднестатистического блогера, чем платный удаленный хостинг.
Для запуска работы на WordPress следует установить скачанную предварительно CMS на сервере хостера, где будет находиться ваш сайт, воспользовавшись консолью управления (например, cPanel), доступ к которой вам предоставит хостер. В консоли выбираем «Диспетчер файлов», затем размещаем папку с движком в директории public_html. Чтобы весь сайт работал на WordPress, располагаем движок в корневом каталоге. Также можно инсталлировать движок на сервер хостера при помощи FTP-клиента, который вы создадите при регистрации сайта. Для работы с FTP-клиентом, в частности, используются специальные программы, например FileZilla.
После загрузки файлов движка на сервер необходимо создать базу данных MySQL для WordPress и прикрепить к ней пользователя, воспользовавшись соответствующим разделом в панели управления / FTP-клиенте. После успешного завершения этого процесса заходите на ваш домен – и вы увидите предложение от WordPress создать файл настроек.
Кстати, есть площадки, специализирующиеся на упрощении работы блогеров с WordPress. Вы можете зарегистрировать на таких сайтах субдомен или ввести собственный домен (ежели обзавелись таковым) и приступать в личном кабинете к созданию своей площадки при помощи WordPress. Никакие манипуляции с его установкой и хостингом вам не понадобятся. Естественно, пользование такими ресурсами платное. Некоторые хостеры предлагают встроенный в панель управления WordPress.
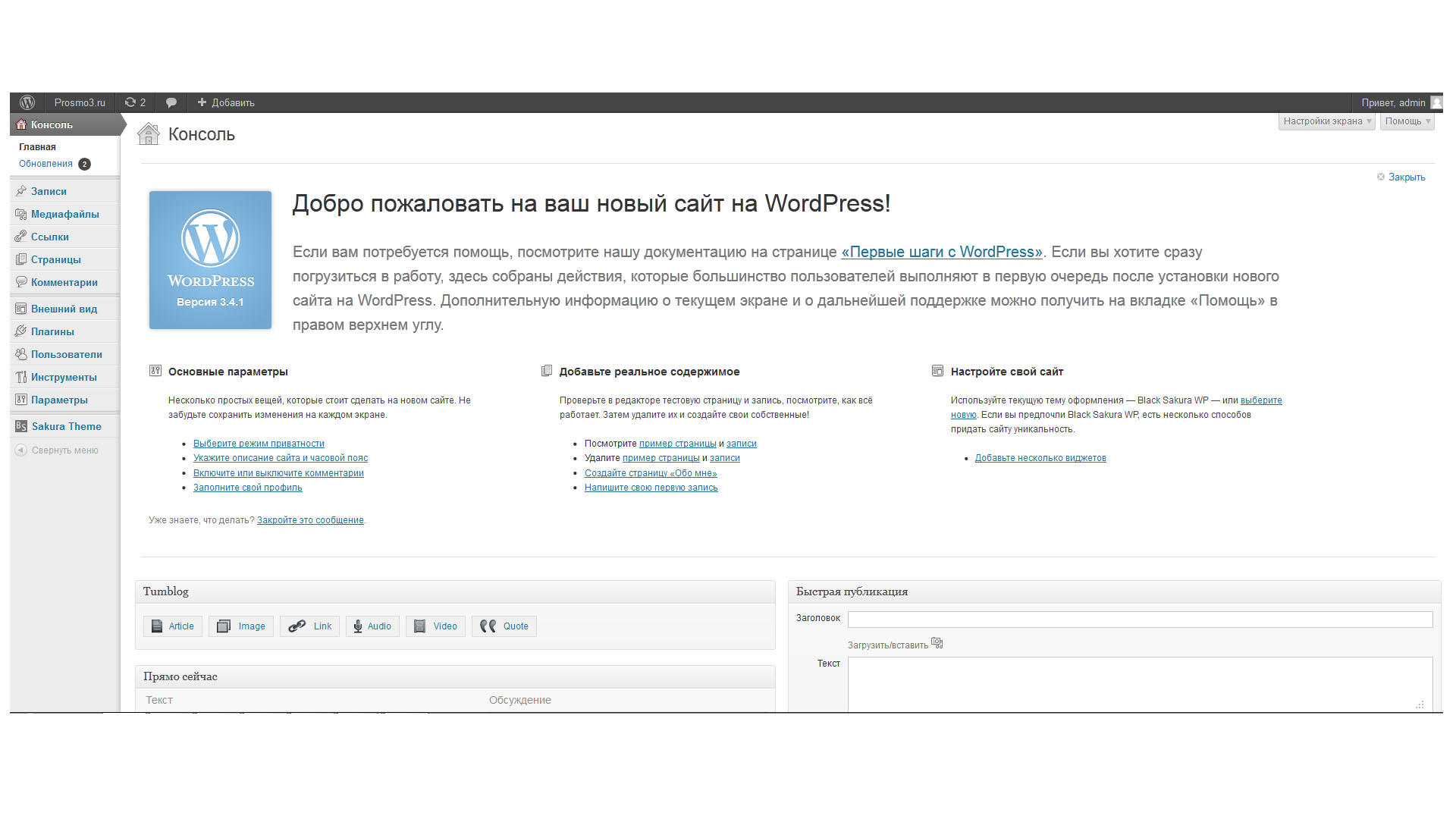
На что способен WordPressРабота собственно с движком WordPress осуществляется через консоль управления (Dashboard), размещенную по ссылке www.site—name.com/wp-admin (где www. site—name.com – адрес вашего сайта). В верхней части интерфейса находится кликабельное название вашего сайта, при переходе на который вы увидите также админпанель, позволяющую оперативно им управлять. Через меню консоли «Пользователи – Ваш профиль» можно настроить отображение админпанели и в консоли. Кроме того, в профиль можно зайти из меню, выпадающего при клике по имени пользователя справа вверху экрана. Также справа есть кнопка настроек экрана (для выбора формата отображения меню и компонентов консоли) и ссылка на справочный раздел (на английском языке).
site—name.com – адрес вашего сайта). В верхней части интерфейса находится кликабельное название вашего сайта, при переходе на который вы увидите также админпанель, позволяющую оперативно им управлять. Через меню консоли «Пользователи – Ваш профиль» можно настроить отображение админпанели и в консоли. Кроме того, в профиль можно зайти из меню, выпадающего при клике по имени пользователя справа вверху экрана. Также справа есть кнопка настроек экрана (для выбора формата отображения меню и компонентов консоли) и ссылка на справочный раздел (на английском языке).
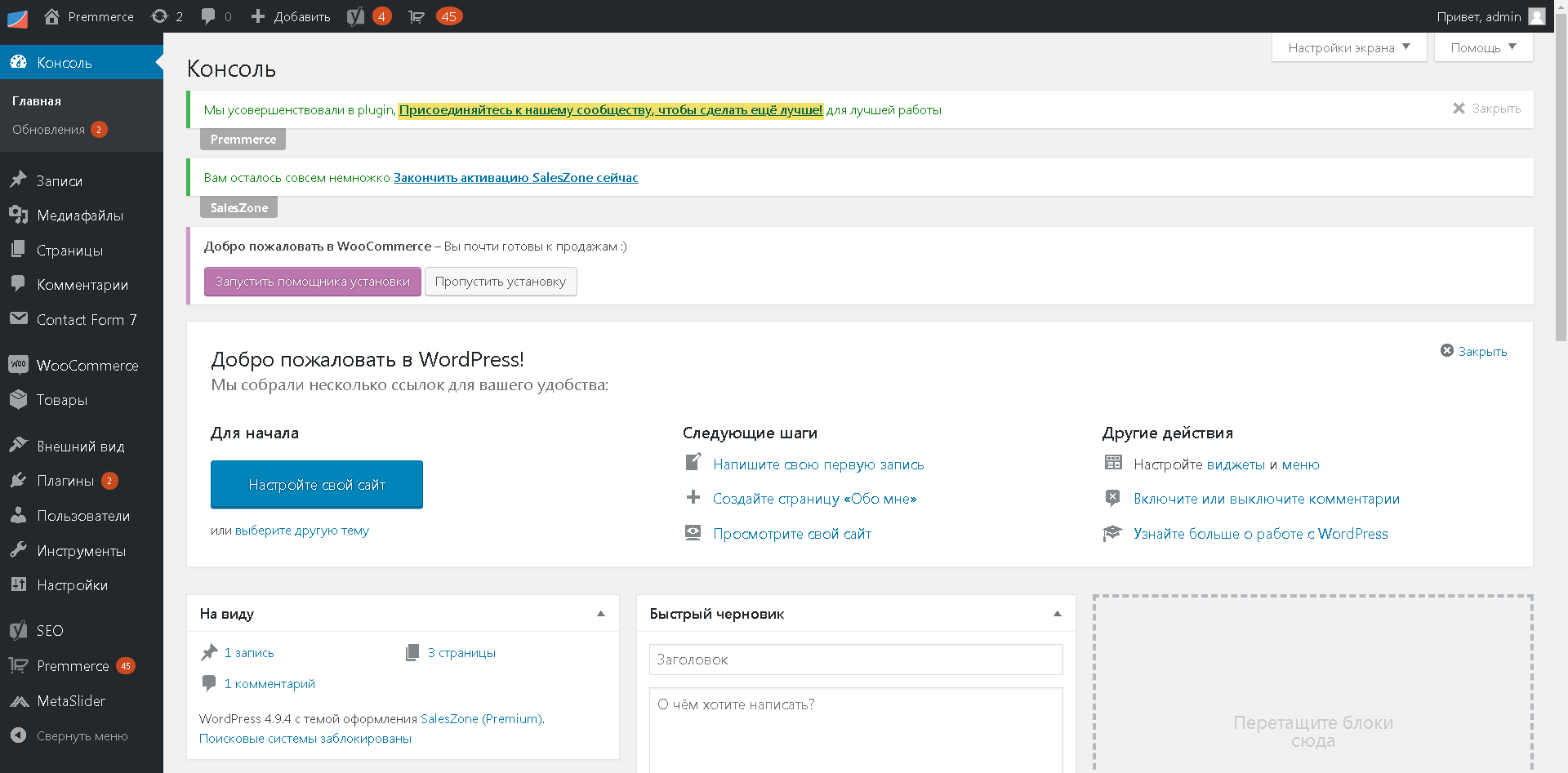
Центральный блок консоли занят набором панелей, регулирующих взаимодействие с WorpPress. В разделе «Прямо сейчас» указывается статистика по записям, страницам, рубрикам, комментариям, отмечены активная на данный момент тема и текущая версия движка. Окно «Быстрой публикации» позволят создать новую запись и сопроводить ее медиа-контентом и метками, не переходя в меню. В панели «Свежие комментарии» вы просматриваете, одобряете, отклоняете или удаляете комменты к записям блога. «Свежее черновики» содержат последние черновики новых публикаций, а «Входящие ссылки» – упоминания вашего сайта на других источниках, собранные поисковиками.
«Свежее черновики» содержат последние черновики новых публикаций, а «Входящие ссылки» – упоминания вашего сайта на других источниках, собранные поисковиками.
В разделе «Плагины» WordPress сообщает вам об обновлениях приложений и новинках, которые можно тут же установить. «Блог WordPress» публикует новости сообщества, а «Другие новости WordPress» – упоминания системы во внешних источниках. Панели можно «перетаскивать» по экрану при помощи мыши, а также настраивать через всплывающую рядом с панелью кнопку «Настроить».
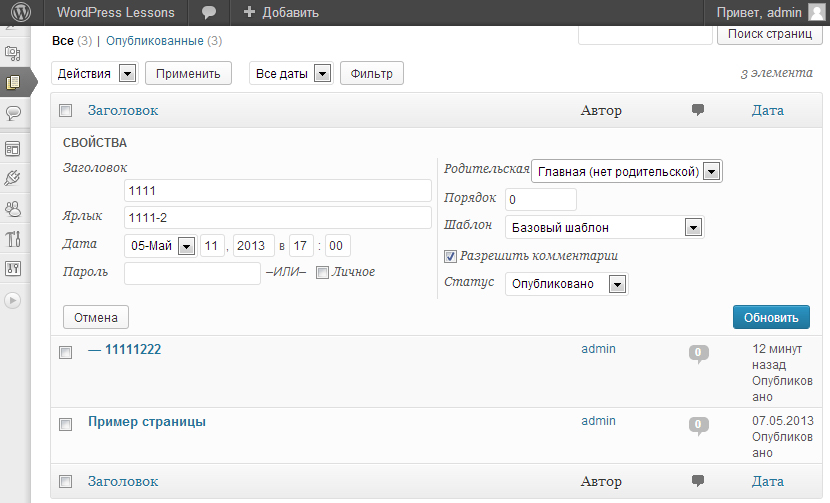
Меню (слева) содержит массу пунктов, в зависимости от выбранной темы и добавленных плагинов. «Консоль – Обновления» позволит получать информацию о новинках и добавлять плагины. В разделе «Записи» предусмотрено управление существующими записями, добавление новых, создание рубрик и меток. Кроме записей, на сайте можно создавать новые страницы. Они постоянны, не принадлежат к хронологическому потоку блога. Добавление страниц и управление ими производится через пункт меню «Страницы».
Пункт «Медиафайлы» ведет к списку всех фото, аудио, видео, позволяет добавлять новые. Управление ссылками, размещенными на вашем сайте, осуществляется через пункт меню «Ссылки» – их можно добавлять, группировать по рубрикам. Регулировка комментариев – это к разделу «Комментарии».
Дизайнерские задачи решаются через пункт меню «Вешний вид» – здесь меняются и добавляются темы, новые блоки контента (т.наз. виджеты), например, боковые колонки; создается произвольное меню; меняются фон (цвет и изображения) на сайте, варианты отображения темы без изменения кода последней; используется редактор кода PHP и CSS файлов; осуществляется управление заголовком сайта.
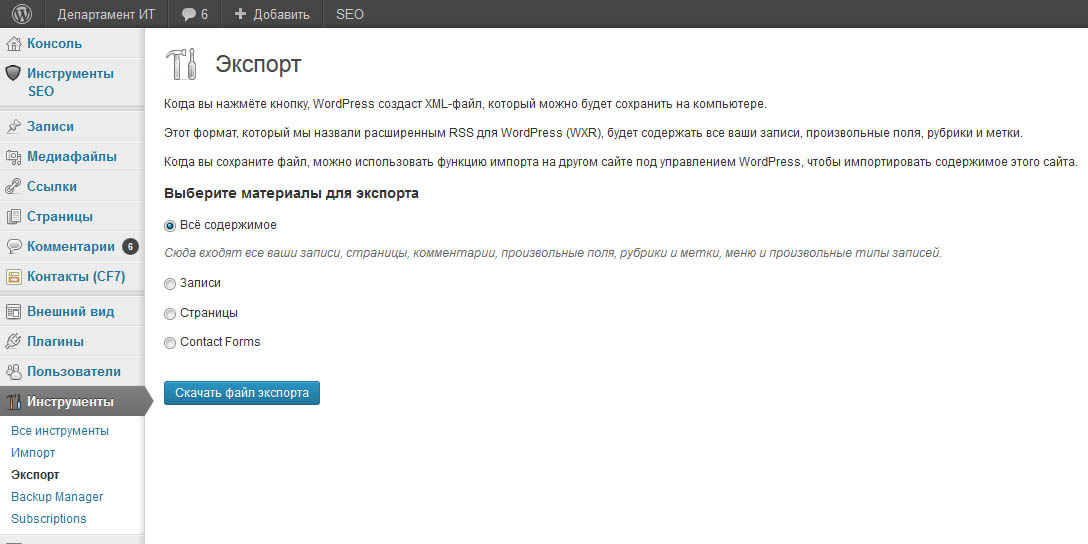
В «Плагинах» вы просматриваете имеющиеся приложения, добавляете новые, редактируете их код. В «Пользователях» редактируете профиль администратора, добавляете или изменяете параметры других пользователей. «Инструменты» предназначены в частности для импорта сторонних записей на сайт и экспорта контента в резервную копию, быстрого совершения тех или иных действий на сайте.
Пункт «Параметры» описывает настройки сайта (заголовка, даты и времени, электронной почты), способы публикаций (например, удаленный), форматы записей, комментариев, страниц, медиафайлов. Особое внимание стоит обратить на подпункт «Приватность» – он регулирует доступ поисковиков к вашему сайту. Пока площадка в разработке, поисковую индексацию стоит запретить. Также важен пункт «Постоянные ссылки», через который вы можете настроить так называемые ЧПУ (человеко-понятные URLы), то есть такой формат ссылок на ваши публикации, который будет понятен и запоминаем для пользователей.
Как бы ни были разнообразны сайты, созданные на WordPress, они все же привязаны к некоему шаблону. Однако для желающих заявить о себе в сети, обойдясь минимумом затрат и специальных знаний, этот движок – незаменим.
Как сделать сайт на WordPress. Опыт сеошника.
Главная -> Статьи -> Как сделать сайт на WordPress
Приветствую истину ищущих и опыта жаждущих. Сегодня речь пойдёт о моём личном опыте создания сайтов с помощью CMS WordPress.
Что такое WordPress и почему именно он?
WordPress — это система управления сайтом (CMS), которая обрела большую популярность среди блоггеров и школьников разного уровня подготовки. Система управления сайтом позволяет, имея начальные знания о сайтостроении, лепить на коленках сайты с завидной успешностью. Вы можете вообще не знать HTML и CSS, не говоря уж о Java и PHP, и успешно решать задачи по добавлению контента на свой свежесозданный блог.
Помимо блогов, WordPress прекрасно подходит для создания сайтов-визиток и небольших сайтов услуг. При этом, в отличие от распиаренной Joomla, WordPress имеет на порядок меньше дырок в безопасности и более дружественный интерфейс.
Что касается SEO-инструментов, то все они так или иначе присутствуют в виде виджетов, которые легко (нажатием одной кнопки) устанавливаются в админку WordPress и успешно решают задачи управления мета-тегами, генерации карты сайта, генерации хлебных крошек и тому подобных базовых SEO-штук.
Вот так выглядит дружественный интерфейс WordPress
Что нужно для того, чтобы сделать сайт на WordPress.
Для того, чтобы создать несложный, но качественный сайт на WordPress, нам понадобятся определённые навыки (они же скилы) и определённые «технические штуки».
Начнём с разбора технических наворотов, которые необходимо иметь, чтобы создать сайт:
- Компьютер не супер-топовой комплектации, но достаточной для того, чтобы запустить Photoshop и выйти без лагов в Интернет.
- Собственно, доступ в Интернет. При этом, желательно, не с телефона с минимальной скоростью, а добротный, как минимум 10 Мбит/сек., иначе вы проклянёте сайтостроение.

- Оплаченный хостинг на 100 Мб. и домен в любой понравившейся вам зоне (ru, com, biz и т.п.).
Навыки, необходимые для создания сайта на WordPress:
- Компьютерная грамотность уровня «выше чайника». Вы должны уметь включить компьютер, добиться нормальной работы Интернета, уметь написать текст в каком-нибудь редакторе, найти информацию в Интернете, обработать картинку графическим редактором.
- Базовые знания о том, как работают сайты. В частности, что такое хостинг и домен, как их получить и как ими пользоваться.
- Базовые знания по SEO, касающиеся того, что такое SEO вообще и что должно быть на сайте, чтобы как-то его оптимизировать под поисковые системы.
- Навык исследования методом тыка уровня 80+. Это, пожалуй, основной скилл, необходимый для того, чтобы создать сайт на WordPress. Нужно отчётливо понимать, что создание сайтов — это целая вселенная и просто так запрыгнуть в неё с головой и сделать всё круто за полчаса не получится.
Вам так или иначе придётся учиться, узнавать новые понятия, разбираться с новыми инструментами.
Как я создавал сайт на WordPress.
Для закрепления всего вышесказанного, постараюсь кратко рассказать, как я создавал сайт на WP.
Задача, которая стояла передо мной: создать сайт-визитку для молодого и успешного юриста.
Шаги решения задачи:
- Купил домен в зоне ru, название которого относится к юридической тематике и частично отражает направленность сайта: law-consulting.ru.
- Выбрал и проплатил на пол-года хостинг с поддержкой MySQL, PHP, SMTP.
- Припарковал домен на хостинге.
- Прямо из панели управления хостингом развернул WordPress (делается нажатием одной кнопки).
- Вместе с заказчиком выбрал и установил из админки WordPress подходящий шаблон для сайта. Выбирали строгий минималистичный шаблон с адаптивной вёрсткой.
- Вместе с заказчиком подготовили структуру будущего сайта, обсудили пункты меню, нужный функционал.

- Для персонализации шаблона подготовил изображения и текстовый контент.
- Разместил изображения и текстовый контент на сайте, настроил меню, создал страницы структуры (пока пустые), настроил ЧПУ для каждой страницы.
- Подключил SEO-модуль и настроил мета-теги для всех страниц, сгенерировал карту сайта.
- Подключил модуль формы обратной связи, сгенерировал модуль Яндекс.Карты, установил всё это богатство на страницу «Контакты».
- Разместил подготовленные заказчиком материалы по всей структуре сайта, исправил замечания и недочёты путём редактирования исходного кода шаблонов.
Ну, вот, пожалуй и всё. Теперь в Интернете появился ещё один сайт с юридическими услугами. Рекомендую: www.law-consulting.ru
Как создать сайт на WordPress с нуля
Итак, вы захотели иметь собственный сайт? Прекрасно. Если думаете, что без большого объема знаний и опыта у вас ничего не получится, то зря. Прочитав этот пошаговый план создания сайта на WordPress с нуля, вы сможете за 5 минут установить вполне работоспособный веб-ресурс на самой популярной CMS (система управления, движок) в мире.
Прочитав этот пошаговый план создания сайта на WordPress с нуля, вы сможете за 5 минут установить вполне работоспособный веб-ресурс на самой популярной CMS (система управления, движок) в мире.
Причины популярности WordPress
Новички и профессионалы предпочитают выбирать WordPress (сокр. WP), потому что:
- Это самый распространенный движок, и под него постоянно ведется разработка новых готовых решений по расширению функциональности. Поэтому создание сайта на WordPress – это очень практично.
- Кроме того, что WP самый популярный, он же еще и самый универсальный. На WordPress можно создать блог, новостной веб-ресурс, интернет-магазин, сайт-визитку и пр. То есть WP как конструктор, из которого можно собрать разные варианты.
- Под WP разработаны тысячи разнообразных шаблонов, что позволяет легко придать создаваемому сайту желаемый внешний вид.
- У WP самый дружественный интерфейс, что позволяет новичкам без особого труда управлять ресурсом.
- Добавить на сайт статью или новость в WP не сложнее, чем набрать и сохранить документ в привычном всем Word.

Познакомившись с причинами популярности CMS WordPress, давайте посмотрим, что нужно делать для создания своего первого сайта на нем.
Регистрация хостинга и домена перед созданием сайта на WordPress
В первую очередь выбираем хостинг – это сервис, который предоставляет в пользование физические устройства-сервера. Владелец будущего веб-ресурса арендует себе место на одном из таких серверов, куда устанавливает потом свой сайт. Сделав это, сайт будет доступен другим пользователям для просмотра. Ну а чтобы найти его, им нужно будет знать его адрес.
Адресом главной страницы сайта будет тот самый домен, который нужно зарегистрировать. Очень часто компании, предоставляющие хостинг, также предлагают услуги регистрации доменов. Чтобы выбрать хостинг и/или продавца доменов, стоит почитать в интернете или посмотреть на YouTube свежий рейтинг.
Рекомендации по выбору хостинга и домена:
- Хостинг желательно выбирать в том регионе, где планируют продвижение.
 То есть если сайт для россиян, то физические сервера должны быть в России, из-за чего связь будет лучше, и все страницы будут быстрее грузиться.
То есть если сайт для россиян, то физические сервера должны быть в России, из-за чего связь будет лучше, и все страницы будут быстрее грузиться. - При регистрации домена стараются выбирать такое имя, которое больше всего соответствует тематике сайта. Придумав название, смотрят, или оно свободно. Если да, регистрируют, если нет, то система обычно предлагает схожие названия. К примеру, если сайт о Форекс брокерах, то хорошее имя для него brokers-fx.ru. Если о туризме, то, например, tourizmania.com. Ну, и в таком духе. Желательно, чтобы домен не был очень длинным.
- Как показывает статистика, люди обычно доверяют адресам с понятной доменной зоной – это буквы, стоящие непосредственно после имени, т. е. различные: «.com», «.ru», «.ua», «.by», «.net», «.org».
Зарегистрированное доменное имя привязываем к сайту через панель управления веб-хостинга. В зависимости от того, какая используется панель, нужный для привязки раздел может называться: «Сайты и домены», «Дополнительные домены», «WWW-домены».
Хостинг бывает платный и бесплатный:
- Бесплатный используют в тех случаях, когда создаваемый сайт не воспринимают серьезно. Т. е. это может быть такой виртуальный дневник для себя или веб-ресурс для экспериментов.
- Платный применяют всегда, когда происходит создание коммерческого сайта, на котором планируют зарабатывать.
Платные хостинги обычно работают быстро, стабильно, имеют круглосуточную техподдержку, поддерживают высокий уровень безопасности и т. д.
Устанавливаем WordPress
Новички могут для начала установить CMS WordPress к себе на компьютер после создания локального сервера Wamp или инсталляции приложения Instant WP. Это позволит поиграться с сайтом, изменяя внешний вид, ковыряясь в файлах CSS, правя программный код и пробуя себя в разработке плагинов, тем и пр. Но в рамках этого гайда мы рассмотрим установку сразу на хостинг. Кстати, некоторые компании могут сразу автоматически поставить вам на арендованный хостинг движок WP.
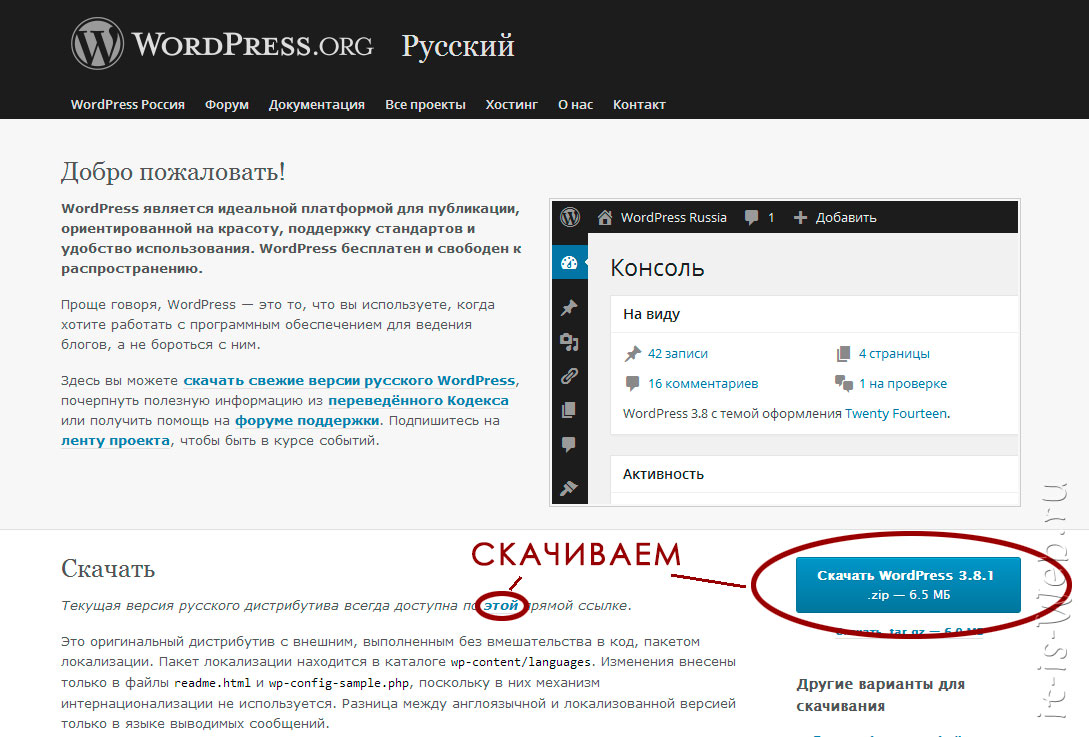
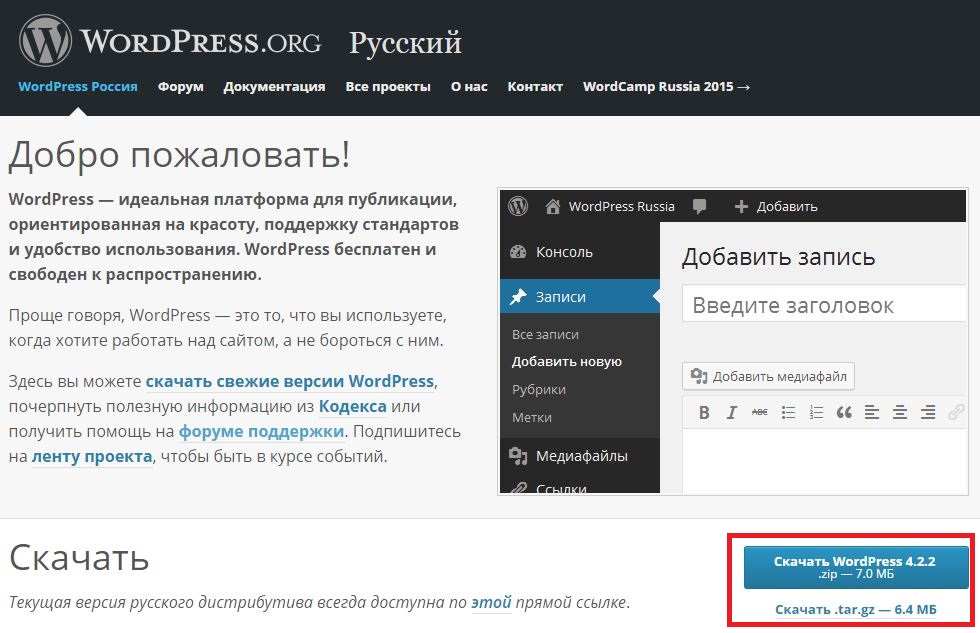
Если же выбранный тарифный план или сервис хостинга такого не предусматривают, то создание сайта осуществим сами. Для этого заходим на официальный сайт WordPress и качаем оттуда новую версию движка:
Скачав архив с файлами, его нужно распаковать и загрузить на сервер через FTP-соединение. Данные для подключения по FTP даст хостинг после оплаты, а для загрузки используют любой удобный менеджер. Чаще всего это FileZilla – легкий, удобный, бесплатный.
Загрузив файлы движка, открываем сайт в браузере по основному адресу и видим:
Заполняем поля, чтобы подключиться к базе данных. Информацию для заполнения берем у компании, предоставляющей услуги хостинга. Затем нажимаем «Отправить» и видим следующее окно, в котором задаем желаемое имя сайта, пароль, адрес электронной почты. Здесь же, если требуется, можно попросить поисковые системы пока не индексировать сайт.
Сделав все это, жмем «Установить WordPress» и видим оповещение о том, что настройка завершена, и оказываемся в панели управления сайтом:
При этом по основному адресу открывается главная страница созданного сайта:
Чтобы с главной перейти в «Консоль» для настройки, жмем на название сайта вверху слева или вводим в адресную строку: доменное имя/wp-admin.
Важно: на этом установка сайта завершена! Поздравляю! Но в таком виде созданный и загруженный на хостинг сайт поисковикам и людям вряд ли понравится, а потому требуется предварительно кое-что настроить. Ну, и начать настройку следует с внешнего вида.
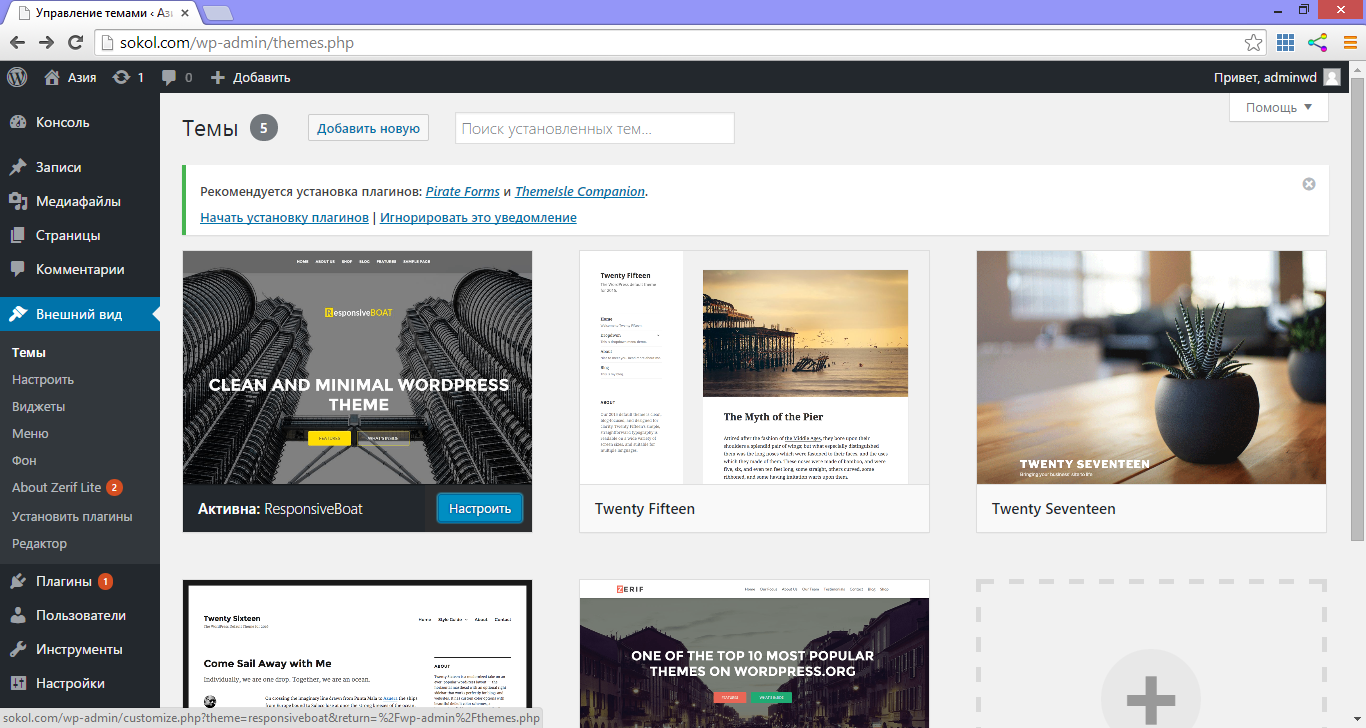
Выбираем и устанавливаем тему оформления для движка WP
Тема отвечает за внешний вид и первичную функциональность. Темы есть бесплатные и платные. На первое время особой нужды покупать тему нет, но если хотите, то это ваше право. Если подходящего варианта не окажется ни среди платных, ни среди бесплатных, то можно, к примеру, даже заказать создание темы с адаптивным дизайном для мобильных. В большинстве случаев необходимости в этом нет, т. к. в интернете масса бесплатных шаблонов, но не все одинаково хороши и безопасны. Чтобы избавить себя от неприятных сюрпризов, рекомендуется выбирать тему WordPress на официальном сайте.
Как установить тему: пошаговая инструкция
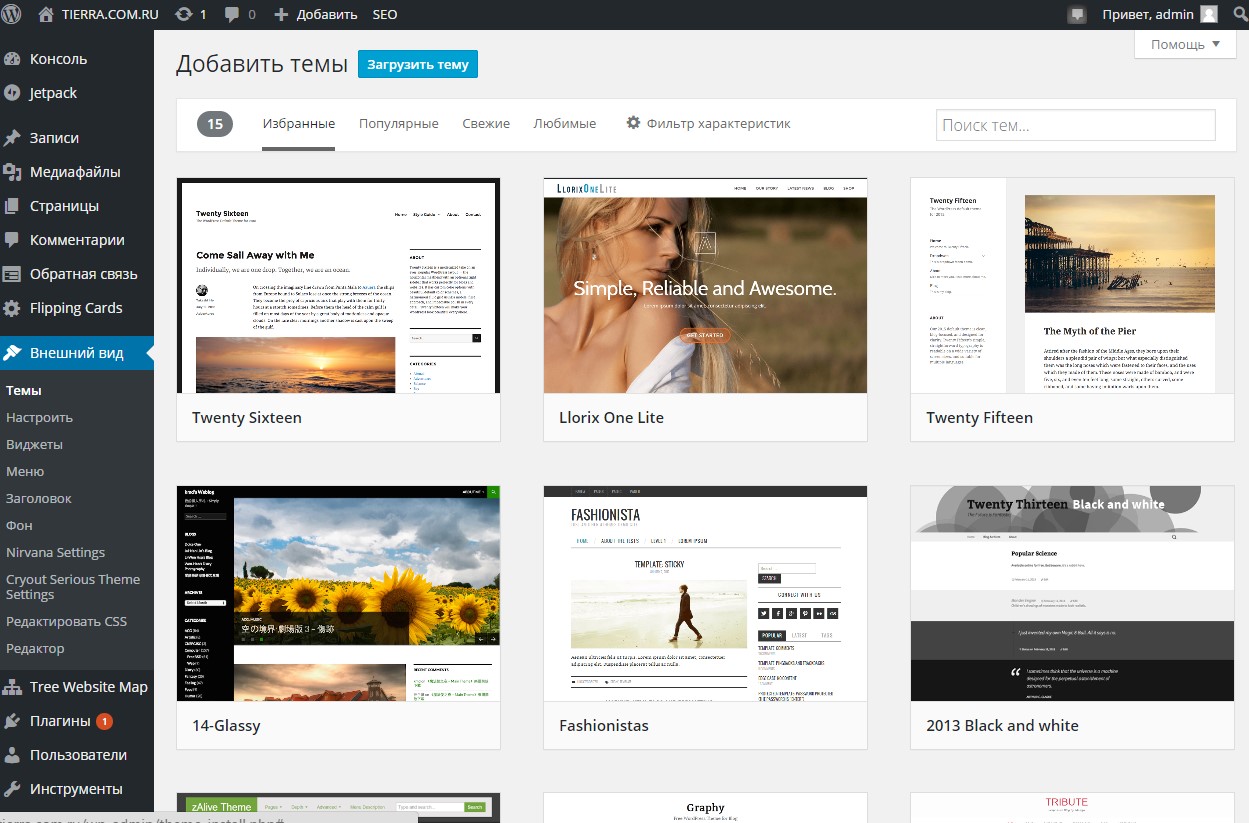
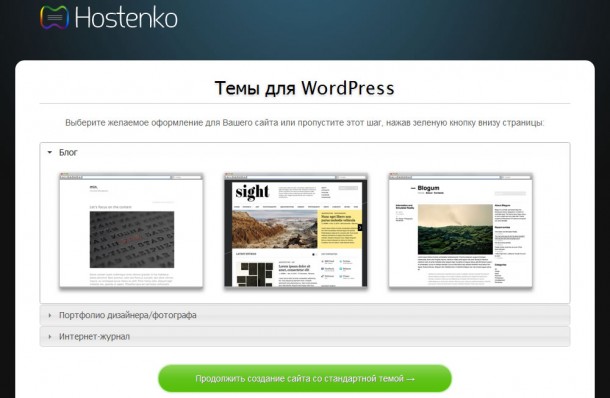
Вариант первый – в «Консоли» выбираем раздел «Внешний вид» и ищем вкладку «Темы». По умолчанию там будет несколько вариантов, но если они не устраивают, то жмем «Добавить новую»:
По умолчанию там будет несколько вариантов, но если они не устраивают, то жмем «Добавить новую»:
Откроется каталог, в котором при помощи фильтров или строки поиска в шапке можно найти подходящие варианты:
Наведя курсор на эскиз с темой, появятся кнопки «Установить» и «Просмотреть». Если нажать первую, то выбранная тема будет тут же установлена, а если выбрать вторую, то включится режим предварительного просмотра. И тогда, если владельца устроит, как выглядит его сайт с новой темой, то он может ее установить, а если нет – перейти к дальнейшему поиску.
Второй вариант установки состоит в том, чтобы скачать архив с темой на компьютер, а затем выбрать «Внешний вид» – «Темы» – «Загрузить тему»:
Третий вариант – распаковать скачанный архив и через FTP загрузить его на сервер в папку wp-content – themes.
Напоследок хочется добавить: если попалась привлекательная тема на английском языке, то это не проблема. При помощи специального софта наподобие Poedit или плагина Translate Loco темы легко переводятся на русский.
Топовую подборку профессиональных курсов по обучению созданию сайтов с нуля
Настраиваем основные функции сайта
Чтобы сайт работал корректно, для начала делаем два вида настроек:
– настраиваем CMS WordPress;
– настраиваем понравившуюся тему оформления.
Как настроить движок WP
Давайте рассмотрим теперь пошаговый план действий по настройке движка. Сначала открываем панель управления, слева в меню находим раздел «Настройки» и жмем «Общие»:
Здесь можно выбрать язык, формат даты, часовой пояс и т. д. Если хостинг российский, то зачастую тут ничего менять не нужно. Обратите внимание на пункт «Членство». Если поставить тут птичку, то новым пользователям придется регистрироваться, а делать это вначале, пока сайт не раскрутится и не станет узнаваемым, точно никто не будет. Так что тут ничего не ставим.
Написание
Следующий раздел «Написание» также можно оставить без изменений. Тут можно задать настройки публикации через email, но этим обычно не пользуются. Обратите также внимание на «Сервисы обновления», где по умолчанию стоит http://rpc.pingomatic.com/. Это значит, что каждый раз после новой публикации, сайт будет отправлять уведомление о появлении новой новости, статьи или других материалов.
Обратите также внимание на «Сервисы обновления», где по умолчанию стоит http://rpc.pingomatic.com/. Это значит, что каждый раз после новой публикации, сайт будет отправлять уведомление о появлении новой новости, статьи или других материалов.
Чтение
Раздел «Чтение» позволяет выбрать для главной статическую страницу или отображение свежих записей. Второй вариант больше подходит для блога. Поэтому если у вас не блог, то лучше выбрать статическую страницу. Даже если при сайте есть тематический блог, то главной делают статическую страницу, создают отдельно «Блог» и там уже отображаются последние добавленные записи.
Обсуждение
Настройки в разделе «Обсуждение» стоит изучать и менять только в том случае, если планируют использовать встроенные комментарии движка WP. В таком случае особого внимания заслуживают категории «Модерация» и «Черный список».
Здесь можно задать параметры, по которым сомнительные комментарии будут отправляться в спам или в очередь для ручной модерации.
Из оставшихся разделов «Медиафайлы» и «Конфиденциальность» не трогаем, а в «Постоянных ссылках» выбираем, в каком виде будет формироваться ссылка.
В большинстве случаев тут выбирают «Название записи».
Как настроить установленную тему
У каждой темы могут быть свои настройки в зависимости от ее вида и функциональности. Чтобы приступить к настройке темы, выбираем «Внешний вид» – «Настроить». У нас сейчас активна тема Twenty Twenty, поэтому сразу откроется окно редактирования ее настроек:
Свойства сайта
Здесь выбирают логотип, задают название сайта, описание того, о чем он, а также добавляют иконку (фавикон) – это значок, который отображается на вкладке в браузере.
Цвета
Здесь задают цвет фона для основных блоков шаблона. Если оттенки «По умолчанию» не устраивают, то жмем «Пользовательский» и выбираем нужные цвета.
Настройки темы
Здесь устанавливаем, как считаем нужным. Обычно тут ничего не меняют.
Шаблон обложки
Здесь при необходимости вносим коррективы в визуальное отображение обложки.
Фоновое изображение
Если хотим изменить фон в выбранном шаблоне, то заходим в этот раздел, жмем «Выбрать изображение» и загружает картинку, размер которой не должен превышать 2Mb. Такую подложку можно найти самому в интернете или заказать ее создание дизайнеру.
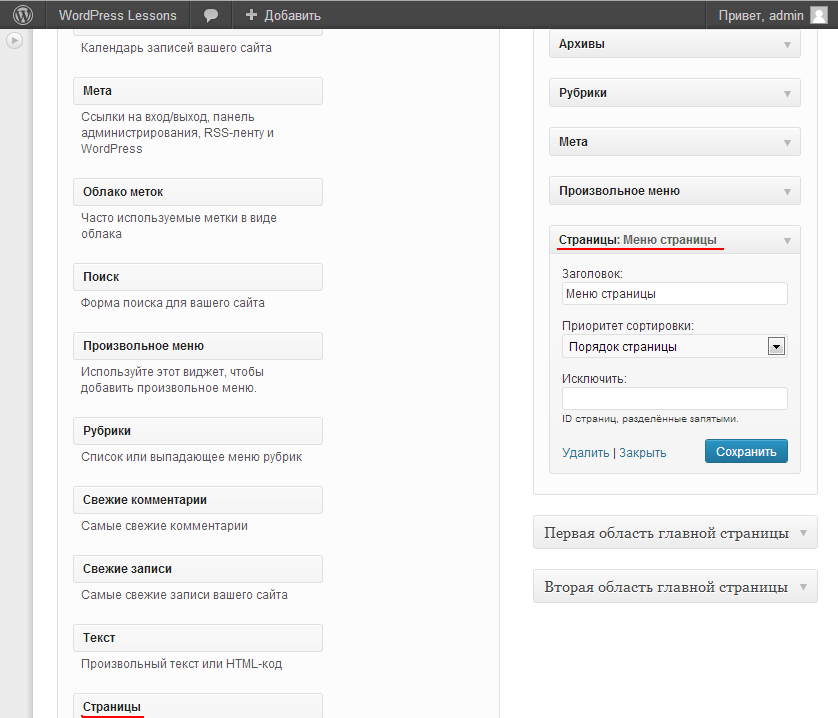
Меню
Здесь можно редактировать имеющиеся в теме менюшки или создавать и настраивать свои собственные. В первом случае все просто – открываем имеющееся меню, удаляем, переименовываем или добавляем пункты.
Если хотим добавить свое, жмем «Создать новое меню», придумываем название и затем выбираем область, в которой оно будет располагаться. Наша тема предусматривает 5 мест, где можно вставить меню. Проделав это, жмут «Добавить элементы» и выбирают, что и как будет отображаться в создаваемой менюшке.
Здесь обычно выбирают или основные страницы, или рубрики, но при желании тема позволяет также добавлять записи, метки, произвольные страницы.
Виджеты
Здесь при необходимости добавляют нужные виджеты, расширяя функциональность темы:
Настройка главной страницы
Здесь можно настроить в теме то же самое, что мы рассматривали в настройке движка WordPress, раздел «Чтение». То есть тут задаем, что и как будет отображаться на главной странице – статическая страница или последние записи.
Дополнительные стили
Если хотите отредактировать макет, добавив стили для CSS, то тема позволяет это сделать и описывает, как происходит добавление нового кода.
Выбираем и добавляем полезные плагины
Одним из главных преимуществ CMS WordPress, как уже говорилось вначале, выступает огромное количество готовых программных решений. Добавляются они при помощи плагинов, расширяющих возможности движка. Проблема в том, что обилие таких плагинов вызывает сумятицу в головах новичков. Если же начать ставить все подряд, то это снизит скорость работы сайта, что плохо для продвижения. И это не говоря уже о том, что плагины от сомнительных разработчиков могут содержать уязвимости и вредоносный код.
И это не говоря уже о том, что плагины от сомнительных разработчиков могут содержать уязвимости и вредоносный код.
Поэтому предлагаю вам вместе посмотреть, какие задачи нужно в первую очередь решить при помощи плагинов, и какие из них стоит выбрать без риска ухудшить работу созданного сайта. Условно жизненно необходимые плагины помогают в решении четырех следующих задач:
- Обеспечение безопасности.
- Борьба со спамом в комментариях.
- SEO-оптимизация.
- Улучшение юзабилити и расширение функциональности.
Обеспечиваем безопасность
Угроза безопасности исходит с двух сторон:
- Непосредственно от владельца сайта, который часто меняет что-то в коде, плагинах, настройках, а потом веб-ресурс начинает работать намного хуже, чем ранее или совсем «падает».
- От злоумышленников, пытающихся подсадить на сайт вредоносный код, преследуя при этом какие-то свои интересы.
Зачастую нанесенный ущерб исправлять нет смысла, т. к. на это уйдет много времени. Да и разобраться в проблеме без привлечения стороннего специалиста вряд ли удастся, а на это требуются деньги. Поэтому проще всего восстановить последнюю работоспособную версию сайта, а для этого требуется делать регулярные бэкапы (backup).
к. на это уйдет много времени. Да и разобраться в проблеме без привлечения стороннего специалиста вряд ли удастся, а на это требуются деньги. Поэтому проще всего восстановить последнюю работоспособную версию сайта, а для этого требуется делать регулярные бэкапы (backup).
Чтобы делать работоспособные копии сайта, обычно используют следующие проверенные плагины:
- Backup and Restore WordPress.
- WP Database Backup.
- Back Up WordPress.
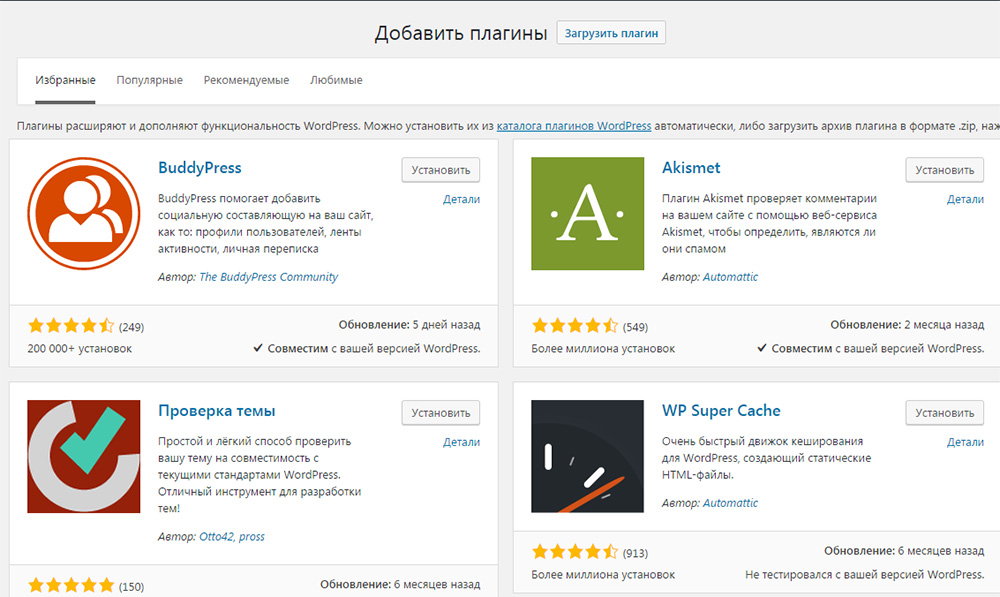
Для установки новых расширений придерживаемся следующей пошаговой инструкции:
- обращаем внимание на пункт меню «Плагины», где есть категория «Добавить новый»;
- нажимаем на нее;
- в открывшемся окне вводим в строку поиска (вверху справа) название нужного плагина;
- как только система найдет его, жмем «Установить».
Как только плагин установится, в том же окне вместо кнопки «Установить», появится «Активировать». Активируем расширение. После этого можем найти плагин в меню, выбрать «Резервное копирование» и сделать бэкап.
Защитив сайт от самого себя при помощи одного из указанных плагинов, позаботимся, чтобы злоумышленники не подсадили вредоносный код. Делают они это обычно путем взлома при помощи брутфорсинга, т. е. перебора логинов и паролей. Для защиты от проникновения можно поставить плагин Loginizer.
Как не допустить спама в комментариях
Если позволять комментировать материалы на сайте всем желающим, то вскоре там появится много спама. Чтобы не допустить этого, есть два пути:
- Первый состоит в том, чтобы подключить внешнюю систему комментирования, которая сама борется со спамерами. Для этих целей в последнее время используют Disqus.
- Второй заключается в установке специальных плагинов, значительно усложняющих автоматизацию спам-рассылок. Для таких целей подойдет плагин Antispam Bee, Akismet Anti-Spam. Первый из них более простой, да еще и на русском, так что новичкам лучше выбирать именно его.
После активации Antispam Bee он самостоятельно начнет препятствовать появлению спама, но если захочется что-то изменить в работе плагина, то заходим в меню «Настройки» и находим внизу нужный пункт.
Ставим плагины для SEO-оптимизации
Сам движок WordPress сделан так, что сайты на его основе довольно легко продвигать в поиске методами SEO-оптимизации. Однако несмотря на это, поработать над сайтом придется, и тут понадобятся плагины для решения таких задач:
- Добавление и обновление XML-карты сайта.
- Определение канонических страниц.
- Добавление метатегов Title и Description.
- Блокирование от индексации поисковыми алгоритмами дублей страниц.
- Оформление микроразметки.
Чтобы покрыть весь объем работ по внутренней оптимизации, понадобится три плагина. Первый решит проблему с картой сайта, второй с микроразметкой, а третий возьмет на себя все остальное.
Плагины для создания карты
На роль первого из этих плагинов подойдет один из таких:
- Simple WP Sitemap.
- Google XML Sitemaps.
- Sitemap by BestWebSoft.
Выбираем, устанавливаем любой из них. К примеру, XML Sitemaps. Сделав это, плагин самостоятельно создает карту, новичкам ничего делать не требуется. Если же вы опытный веб-мастер и сеошник, тогда можете на свой страх и риск вносить коррективы в работу плагина. С этой целью открываем меню «Настройки» и нажимаем внизу название плагина, чтобы открыть доступ к опциям.
Сделав это, плагин самостоятельно создает карту, новичкам ничего делать не требуется. Если же вы опытный веб-мастер и сеошник, тогда можете на свой страх и риск вносить коррективы в работу плагина. С этой целью открываем меню «Настройки» и нажимаем внизу название плагина, чтобы открыть доступ к опциям.
Если решили изменять настройки плагина XML-Sitemap, то учитывайте следующее:
- В «Приоритете статьи» можно указать желаемый метод определения приоритетности при индексировании контента.
- В категории «Приоритеты» и «Изменить частоты» (Change Frequencies) можно указать поисковым алгоритмам самые, на ваш взгляд, приоритетные виды контента.
- В «Дополнительных страницах» вы можете самостоятельно добавить в карту те адреса (урлы), что не добавились автоматом.
Плагины WordPress для SEO-оптимизатора
Уже долгое время при поиске хорошего SEO-плагина рассматривать приходится один из двух вариантов:
- Yoast SEO;
- All-in-One-SEO-Pack.

WordPress не содержит опций по добавлению метатегов, но указанные плагины полностью устраняют подобные препятствия на пути оптимизатора. Если выбрали All-in-One-SEO-Pack, то через него еще можно создать XML-карту сайта.
После активации All-in-One-SEO-Pack просмотрите следующие настройки. В первую очередь отключаем разметку Schema, потому что для разметки целесообразнее задействовать специальный плагин.
Далее обращаем внимание на раздел с «Настройками главной страницы». Если на главной будут выводиться последние записи, то заполняем поле с заголовком и описанием, а если решили использовать статическую страницу, то жмем «Включить» напротив соответствующего пункта.
Через All-in-One-SEO-Pack можно подтвердить права на веб-ресурс, чтобы подключить его к инструментам веб-мастера в Yandex WebMaster и Google Search Console. Для этого получаем проверочный код и копируем его в соответствующие поля плагина:
Закончив настраивать все по своему усмотрению, внизу страницы находим и нажимаем кнопку «Обновить настройки».
Плагины для разметки
Чтобы сделать разметку, используют:
- WPSSO Core/WPSSO JSON-LD. При помощи первого делают разметку OpenGraph, а при помощи второго Schema.org.
- WP SEO Structured Data Schema позволяет использовать JSON-LD, делая разметку Schema.org формата Article, Review, Blog Posting.
- Schema App Structured Data тоже позволяет добавлять разные виды разметки Schema.org.
Плагин WPSSO
Рассмотрим, как делается разметка на примере WPSSO Core и WPSSO JSON-LD. Устанавливаем плагины, не забываем их активировать, а затем находим в меню появившийся пункт SSO, наводим на него мышку и жмем Essential Settings.
Здесь указываем общую информацию, которая отображается в шапке, после чего переходим к разделу Schema Markup, где ищем два поля – Organization Logo и Organization Banner. Тут указываем, соответственно, адрес лого сайта и баннера.
Тут же чуть ниже в Advanced Settings установлены базовые виды разметки для отдельных страничек. Открывая выпадающий список, можно изменять вид верстки по своему усмотрению, только эта опция с 2020 года в плагинах WPSSO стала платной:
Открывая выпадающий список, можно изменять вид верстки по своему усмотрению, только эта опция с 2020 года в плагинах WPSSO стала платной:
Выбирая разметку, учитывайте:
- если на главную страничку будут выводить последние записи, то подойдет разметка Blog;
- если ставите статическую страницу, то используйте Website;
- для страничек с записями берем один из двух следующих видов разметки: Blog Posting или Article.
Разметка Blog Posting подходит для небольших заметок, а вот Article лучше для длинных информационных статей, гайдов.
Проставив желаемый вид разметки, сохраняют настройки плагина. С этого момента он автоматически станет использовать выбранную разметку для каждой новой странички, а еще добавит ее для уже существующих.
Плагин WP SEO Structured Data Schema
Если планируете регулярно добавлять к себе на сайт разнообразный контент (маленькие заметки, свежие новости, большие обзоры), то в таких ситуациях желательно подбирать для отдельных видов материалов свою разметку, и для этих целей лучше использовать плагин WP SEO Structured Data Schema.
Устанавливаем и активируем его, а затем при добавлении новой записи пользователь сможет вручную выбирать формат разметки:
Преимущества и недостатки:
- При каждом добавлении новой записи придется вручную указывать структурирование и вид разметки.
- Плагин поддерживает много разных видов разметки, среди которых: Aggregate Ratings, Review. В WPSSO, к примеру, такого функционала нет.
Улучшаем удобство пользования сайтом и расширяем функциональность
Для улучшения удобства использования сайта и расширения функциональной части написаны тысячи плагинов. Здесь очень важно не начать устанавливать дополнения пачками, т. к. это замедлит работу движка и в результате приведет к печальным последствиям. Однако работать над улучшением уровня комфорта для пользователей необходимо и поставить несколько плагинов все-таки придется. Как же их выбрать? В первую очередь следует сесть подумать и четко обозначить круг задач, которые планируют решить за счет установки дополнений, а потом пошагово пройтись по каждому пункту и все решить.
К примеру, вы делаете на движке WordPress интернет-магазин. Значит, вам понадобятся плагины для e-commerce. Выберите несколько популярных, сравните их функционал, протестируйте сами, чтобы в итоге оставить один наиболее подходящий именно вам. Далее проанализируйте систему навигации. Тут важно обеспечить пользователю простые и понятные пути, чтобы он понимал, где и что ему искать. В то же время чуть ли не на каждой странице полезно разместить блоки с ссылками на похожие или наиболее интересные материалы. Это задержит пользователя на сайте, что хорошо для ранжирования, т. к. Яндекс отслеживает поведение посетителей. Кроме того, вырастет вероятность, что пользователь выполнит какую-то конверсию.
Обязательно стоит рассмотреть вариант добавления плагинов, которые позволят:
– быстро связаться с владельцами сайта или его представителями;
– увидеть наиболее активных пользователей;
– не пропустить кнопку подписки и пр.
После установки сайта посмотрите, какой формат ссылок WordPress ставит для новых страничек. Поисковые системы приветствуют ЧПУ – человеко-понятные урлы. Да, и сами пользователи больше доверия оказывают сайтам и страницам, адреса которых выглядят коротко и понятно. Избегайте также кириллических ссылок. К примеру, взгляните на адрес ссылки:
Поисковые системы приветствуют ЧПУ – человеко-понятные урлы. Да, и сами пользователи больше доверия оказывают сайтам и страницам, адреса которых выглядят коротко и понятно. Избегайте также кириллических ссылок. К примеру, взгляните на адрес ссылки:
Он выглядит красиво и понятно. Но представьте, что вы захотели им поделиться. Копируете адрес и отправляете другу, а он видит следующее:
Подобный формат ссылок вызывает неприятное чувство и отбивает охоту ими делиться без крайней нужды. Поэтому стоит побеспокоиться о том, чтобы создание ссылки происходило правильно, и они выглядели в результате максимально привлекательно. Для этого используют один из тематических плагинов, например, WP Translitera. После того, как плагин будет добавлен и активирован, он автоматически станет переводить в латиницу название страницы и делать из него ссылку.
Вот как было до установки плагина:
Вот как стало после установки:
Кстати, для того, чтобы плагин преобразовал в латиницу уже существующие адреса страниц, придерживаемся следующей пошаговой инструкции:
- открываем настройки;
- жмем на Translitera;
- ставим галочки напротив соответствующих полей;
- жмем «Транслитерировать».

В обязательном порядке добавляем на все страницы кнопки всех популярных социальных сетей, чтобы пользователи могли делиться материалами сайта на своих страничках и в пабликах. Чтобы поставить кнопки, подойдет дополнение Head, Footer and Post Injections. При помощи этого плагина можно добить код сразу на каждую страничку сайта или на любую отдельно взятую.
После установки и активации плагина выбирают сервис, при помощи которого будет происходить шаринг (share – делиться) материалов в соцсетях. Для этих целей подойдет, например, популярный конструктор PLUSO.
Выбираем состав кнопок соцсетей, затем опускаемся ниже, где редактируем внешний вид, оцениваем результат на предпросмотре и копируем сгенерированный системой код:
Затем переходим в панель управления WordPress, открываем «Настройки» – Head and Footer», вкладка Posts и вставляем скопированный код с кнопками соцсетей в нужное место. На скрине ниже мы вставили код в блок «После контента»:
Затем жмем «Сохранить», и на существующих страницах происходит автоматическое создание нужных кнопок, через которые пользователи смогут делиться материалами в социальных сетях:
Делаем первые публикации и создаем страницы на сайте с движком WordPress
С 2018 года WordPress отказался от ранее используемого встроенного редактора в пользу Gutenberg. Этот плагин вошел в стандартный набор инструментов и выглядит, как любой визуальный конструктор страницы. В сравнении с ранее использованным в WP редактором Gutenberg более удобный и функциональный. Среди главных его преимуществ числится возможность:
Этот плагин вошел в стандартный набор инструментов и выглядит, как любой визуальный конструктор страницы. В сравнении с ранее использованным в WP редактором Gutenberg более удобный и функциональный. Среди главных его преимуществ числится возможность:
- создавать страницу с произвольной структурой;
- добавлять в запись мультимедийные объекты и виджеты;
- менять расположение блоков.
Работать с новым редактором очень просто, т. к. он снабжен интуитивно-понятным интерфейсом. Убедиться в этом вы сможете сами после прочтения следующих подразделов, где мы рассмотрим, как происходит создание страниц и публикаций.
Создаем новую страничку
Для начала в основном меню находим раздел «Страницы», открываем его и жмем «Добавить новую».
Далее пишем заголовок и текстовый контент, а если требуется добавить какой-то новый блок, то жмем на «+».
К примеру, чтобы добавить блок с картинкой, жмем на «+» и выбираем «Изображение» (Image).
Для блока с изображениями можно выбрать готовые или добавить новые стили отображения:
Редактор Gutenberg позволяет встраивать самые разнообразные блоки, среди которых, к примеру, могут быть: любые кнопки, программный код, скрипты, интеграция постов из социальных сетей и т. п. Все это можно комбинировать и применять, чтобы оформить сайт по своему желанию.
Закончив редактирование страницы, вверху справа нажимают кнопку «Опубликовать». Перед публикацией можно предварительно просмотреть результат оформления страницы, нажав «Предпросмотр».
Разобравшись со страницами, давайте посмотрим, как происходит создание новых записей.
Создаем первую публикацию
Хотя рассмотренный плагин Gutenberg обладает рядом преимуществ, но при создании публикаций он проигрывает по своей функциональности ранее работавшему редактору WordPress. Поэтому рекомендуется скачать и активировать Classic Editor.
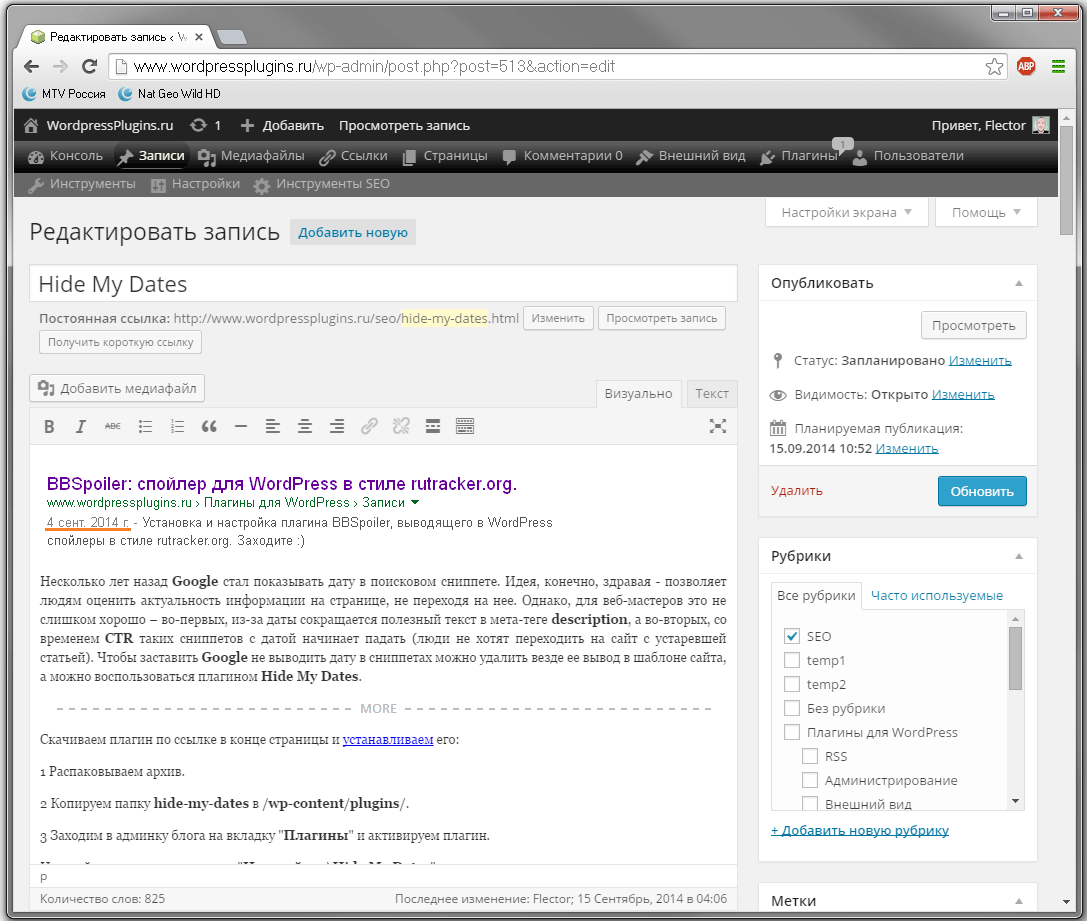
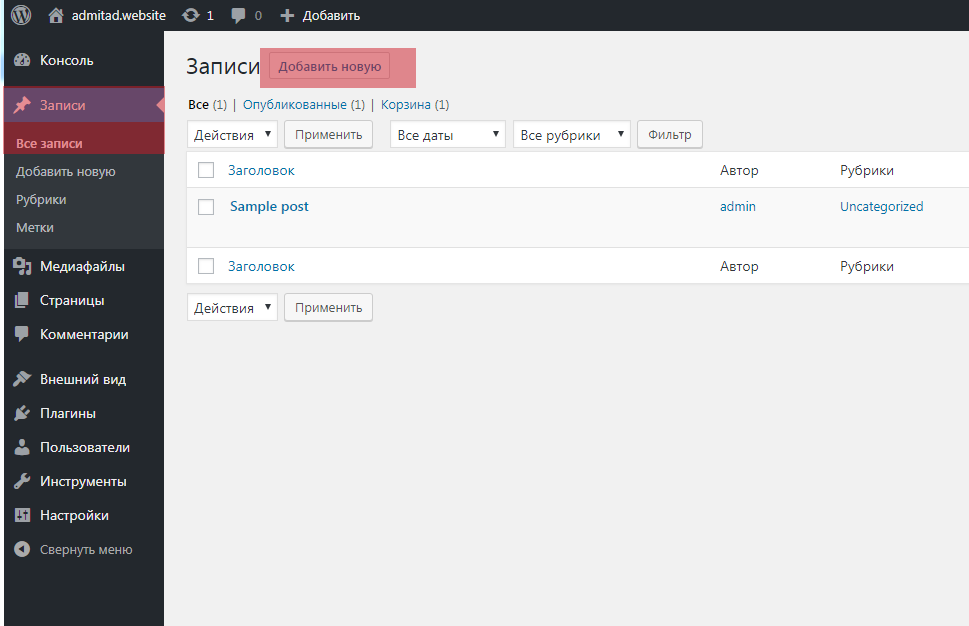
После этого для создания новой публикации переходим в раздел «Записи» и жмем на «Добавить новую»:
Затем выбираем рубрику. Если нужной нет, то переходим к созданию. И далее обращаем внимание на «Шаблон», который может быть разным в зависимости от типа записи.
Если нужной нет, то переходим к созданию. И далее обращаем внимание на «Шаблон», который может быть разным в зависимости от типа записи.
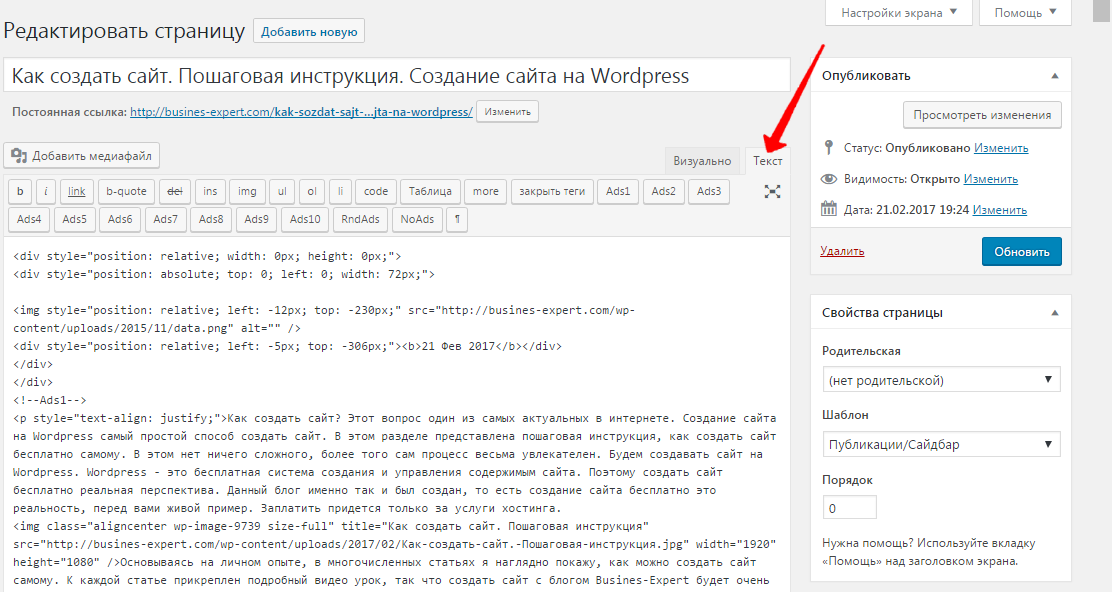
Обратите внимание, что при добавлении контента в основное рабочее окно редактора, можно переключать вид отображения между вкладками «Визуально» и «Текст». Первая позволяет работать с контентом, как в обычном ворде, а если включить вторую, то появится отображение в HTML, что позволяет подправить ссылки, убрать мусорные теги, подкорректировать код мультимедийных объектов и т. д.
Закончив добавлять и редактировать контент, не забудьте прописать правильные, с точки зрения поисковой оптимизации, Title и Description, а затем жмите кнопку «Опубликовать». Все, с этого момента запись появится в свободном доступе, и если ничто не препятствует индексации, а сайт добавлен в поисковую систему Google и Яндекс, то после обработки нового контента роботами страница будет отображаться в выдаче поисковиков по релевантным запросам.
Познакомившись с пошаговой инструкцией создания сайта на WordPress с нуля, вам остается приступить к наполнению своего веб-ресурса полезным контентом и заняться комплексным продвижением. У этой CMS есть все необходимое для реализации проектов любых направлений для ПК и мобильных, так что дерзайте и верьте в себя!
У этой CMS есть все необходимое для реализации проектов любых направлений для ПК и мобильных, так что дерзайте и верьте в себя!
Если после прочтения у вас остались вопросы, то обязательно задайте их в комментариях ниже. Пишите также и о том, какие еще материалы вы бы хотели видеть?
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!Как создавать сайт на WordPress: 18 онлайн-курсов
В статье «Почему мы всем и всегда рекомендуем создавать сайты на WordPress?» мы подробно рассказали, о сильных и слабых сторонах этой платформы. Каждому под силу разработать сайт, используя эту программу. Представляем вам популярные онлайн-курсы на русском и английском языках, которые научат вас самостоятельно создавать сайты на WordPress.
Платформа: Udemy
Udemy позволяет своим пользователям как публиковать курсы по любой тематике, так и учиться онлайн. В библиотеке платформы более 400 курсов, посвященных WordPress, 66 из них предоставляются бесплатно, 4 курса – на русском языке.
1. Как создать, развивать и продвигать сайт
Страница курса на UdemyКурс разработали эксперты Теплицы социальных технологий Анна Ладошкина, Алексей Сидоренко, Алексей Ница. Продюсер курса Олег Гант. Учебную программу создали для сотрудников некоммерческих организаций, но она подходит всем, кто хочет научиться создавать сайты на WordPress.
Онлайн-курс состоит из видеолекций, тестов и дополнительных материалов. Уроки рассматривают все этапы создания сайта собственными силами от приобретения домена и хостинга до продвижения портала в Сети.
- Язык: русский;
- Уровень: начинающий;
- Продолжительность: 2 часа;
- Доступ: бесплатно после регистрации.
2. Разработка сайта ОУ на WordPress
Страница курса на Udemy.Курс рассчитан на новичков в сфере интернет-технологий и позволяет шаг за шагом реализовать все необходимые действия, чтобы получить полностью работающий сайт WordPress.
Плюсом является наличие урока по созданию локальной версии сайта для тестирования плагинов и других функций.
В курсе рассматриваются примеры реализации некоторых типовых функций на сайте с помощью плагинов для WordPress. Автор курса Сергей Золотухин – доцент кафедры НПО государственного университета Российской Федерации.
- Язык: русский;
- Уровень: начинающий;
- Продолжительность: 1,5 часов;
- Доступ: бесплатно после регистрации;
3. WordPress Backup And Restore Fundamentals / Основы резервного копирования WordPress
Страница курса на Udemy.В курсе рассматриваются все аспекты резервного копирования сайта на WordPress – копирование файлов, базы данных. Сравниваются подходы и варианты решения наиболее типичных проблем при обеспечении копирования, показан процесс восстановления поврежденного сайта из копии.
Автор курса Кристиан Градистеану (Cristian Gradisteanu) предприниматель и разработчик программного обеспечения.
- Язык: английский;
- Уровень: для любого уровня;
- Продолжительность: 1 час;
- Доступ: 9$ — разовый платеж.
Платформа: wpbeginner
Популярный блог о работе с WordPress, полезные советы и подсказки, представляет также серию обучающих видео. Автор уроков Сейд Балкини (Syed Balkhi) фрилансер и блоггер, активно использующий систему для различных задач.
В 2009 году Сейд начал вести свой блог для того, чтобы практические знания о работе с WordPress были открыты и доступны каждому, как и сама система.
Это один из наиболее популярных справочных ресурсов по WordPress, помогающий разобраться в технологиях и практиках создания сайтов на WordPress .
4. Wpbeginner: WordPress для начинающих
Страница курса Wpbeginner.Базовые навыки по работе с WordPress в коротких и простых уроках – как создать и заполнить страницу, как использовать медиабиблиотеку, как вставить ссылку, видеоролик и не запутаться в настройках. Ролики обновляются по мере появления новых версий WordPress.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 1,5 часа;
- Доступ: бесплатно после регистрации.
Платформа: Treehouse
Онлайн-сообщество изучения различных веб-дисциплин: дизайн, программирование, верстка. В библиотеке системы уже опубликовано более 30 курсов и семинаров по программированию с WordPress.
Курсы предназначены для пользователей и разработчиков самого разного уровня. Cистема бонусов Treehouse поддерживает студентов во время прохождения курса и делает процесс обучения нескучным.
Автор курсов Zac Gordon имеет многолетний опыт работы с WordPress и преподавания, активный участник WordPress сообщества
5. SEO for WordPress / Поисковая оптимизация для WordPress
Страница курса на Treehouse.Основные вопросы поисковой оптимизации сайта на WordPress – влияние различных типов содержания сайта (ссылки, изображения, видео и т.п.) на «видимость» в поисковиках и правильное их использование. Обзор функций популярных SEO плагинов.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 2 часа;
- Доступ: по подписке, тариф от 25$/мес. (бесплатный пробный период 14 дн.).
6. Moving from WordPress.com to Self-Hosted WordPress.org / Миграция с wordpress.com на собственный хостинг
Страница курса на Treehouse.Краткий курс, описывающий процесс переноса сайта, изначально созданного на wordpress.com, на собственный хостинг с собственной установкой WordPress. Курс охватывает все аспекты планирования миграции, переноса данных и восстановления настроек сайта.
Язык: английский Уровень: продвинутый пользователь Продолжительность: 30 мин. Доступ: по подписке, тариф от 25$/мес. (бесплатный пробный период 14 дн.)7. Learn WordPress Development / Изучаем разработку под WordPress
Страница курса на Treehouse.Полная серия обучающих курсов по разработке для WordPress – знакомство с документацией, удобная среда разработки, основные API, фильтры и события, все, что необходимо знать для разработки сайтов, тем и плагинов для WordPress.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 12 блоков общей продолжительностью до 20 часов;
- Доступ: по подписке, тариф от 25$/мес. (бесплатный пробный период 14 дн.).
Платформа: linda.com
Популярная платформа онлайн-курсов linda.com содержит в своем каталоге 78 онлайн-курсов и 1892 видеоурока, по теме WordPress. Вы найдете курсы по созданию сайтов, поисковой оптимизации для WordPress, обзоры популярных плагинов и специализированные курсы для разработчиков по использованию современных подходов при программировании для WordPress.8. WordPress: Developing with Sass and Grunt.js / WordPress: разработка с Sass и Grunt.js
Страница курса на linda.com.В курсе рассматривается использование препроцессора Sass и средства автоматизации задач Grunt.js при создании темы для WordPress.
Показан процесс установки и настройки окружения для разработки, пошагово разобраны основные этапы разработки, примеры автоматических задач и взаимодействие с системой контроля версий.
Автор курса Мортен Ранд-Хендриксен (Morten Rand-Hendriksen), бизнесмен и разработчик, автор нескольких книг по веб-разработке.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 1,5 часа;
- Доступ: по подписке, тариф от 24.99$/мес. (бесплатный пробный период 10 дн.).
9. Accessibility for WordPress / Доступность с WordPress
Страница курса на linda.com.В курсе рассматриваются основные подходы к обеспечению доступности сайта на WordPress для различных категорий пользователей с ограниченными возможностями.
Разбираются основные проблемы с доступностью и способы их решения с практическими примерами и рекомендациями инструментов для разработки и тестирования – доступная цветовая схема, навигация, формы. Отдельный урок посвящен соблюдению требований по доступности, которые предъявляются к темам, включаемым в официальный репозиторий WordPress.
Автор курса Джо Долсон (Joe Dolson) разработчик плагинов для WordPress, контрибутор ядра WordPress и активный участник WordPress Accessibility Team (команды доступности WordPress)
- Язык: английский;
- Уровень: продвинутый пользователь/разработчик;
- Продолжительность: 1,5 часа;
- Доступ: по подписке, тариф от 24.
 99$/мес. (бесплатный пробный период 10 дн.).
99$/мес. (бесплатный пробный период 10 дн.).
Платформа: wpapprentice.com
Cерия курсов по использованию WordPress, ориентированных на DIY владельцев сайтов. Бонусом к каждому курсу предлагаются дополнительные тренинги по безопасности сайта и форум вопросов и ответов, где пользователи получают практическую консультацию. Автор курсов Кирк Биглайон (Kirk Biglione), ведущий консультант по использованию WordPress, обобщил свой опыт в формате видеоиллюстраций к часто возникающим проблемам.9. WordPress Quick Start / WordPress — быстрый старт
Страница курса на wpapprentice.com.Быстрое знакомство с WordPress и создание сайта с ее помощью, включая такие вопросы, как выбор хостинга, регистрация доменного имени, публикация материалов, настройка внешнего вида и структуры сайта.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 1 час;
- Доступ: бесплатно после регистрации.
10. WordPress Essentials / Основы работы с WordPress
Страница курса на wpapprentice. com.
com.Подробные инструкции по работе с основными функциями WordPress – публикация материалов, изображений, видео, настройка структуры сайта, управление комментариями, виджетами и т.п. Может использоваться также как справочник при подготовке новых контент-редакторов.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 8 модулей продолжительностью до 1 ч;
- Доступ: 47$ – разовый платеж.
11. WordPress Website Blueprint / Работа с WordPress — полный курс
Страница курса на wpapprentice.com.Планирование и создание сайта на WordPress своими силами – проектирование структуры, подбор материалов, выбор и настройка темы оформления, реализация дополнительных функций с помощью плагинов.
- Язык: английский;
- Уровень: продвинутый пользователь;
- Продолжительность: 6 модулей длительностью до 1 ч;
- Доступ: 47$ – разовый платеж.
Платформа: TUTS+
Видеокурсы по веб-дизайну и программированию в формате практических руководств для слушателей с разным уровнем подготовки. Библиотека платформы содержит 17 курсов, посвященных работе с WordPress.
Библиотека платформы содержит 17 курсов, посвященных работе с WordPress.
12. WordPress Theme Creation With Underscores / Создания темы для WordPress на базе Underscores
Страница курса на TUTS+.Курс пошагово раскрывает процесс разработки темы для WordPress на базе популярной стартовой темы Underscores, начиная с настройки окружения для разработки и генерации стартового пакета до тестирования темы и подготовки ее для публикации в репозитории.
Автор курса Кез Брэйкей (Kezz Bracey) специализируется на разработке тем и шаблонов для WordPress и Ghost.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 2,2 часа;
- Доступ: по подписке, тариф от 15$/мес. или единоразовый платеж в размере 15$.
13. Designing for WordPress / Дизайн для WordPress
Страница курса на TUTS+.Курс рассматривает все этапы разработки дизайна темы для WordPress с учетом системы шаблонов, организации меню и виджетов. Рассматриваются такие вопросы, как выбор цветовой схемы, подбор шрифтов, а также создание макетов для типовых видов шаблонов, входящих в состав темы.
Автор курса Ади Пурдила (Adi Purdila) специализируется на разработке дизайна для тем оформления популярных CMS.
- Язык: английский;
- Уровень: дизайнер, продвинутый пользователь;
- Продолжительность: 2,2 часа;
- Доступ: по подписке, тариф от 15$/мес. или единоразовый платеж в размере 15$.
Платформа: WP101
Крэш-курс по работе с WordPress создал дизайнер Шон Хескет (Shawn Hesketh) в 2008. Курс постоянно обновляется и пополняется и новые уроки описывают обновления в WordPress. Короткие видеоуроки знакомят с основами работы на WordPress или помогают вспомнить какой-то из приемов, если он оказался забытым или не понятным. Для подписчиков доступны подборки справочных ресурсов и форум, на котором студенты получают практическую помощь преподавателя.14. WP101 — серия WP101
Страница курса на WP101.Пополняемая видеобиблиотека уроков по работе с WordPress – все основные аспекты работы, знакомство с панелью управления и базовыми концепциями WordPress.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 2,5 часа;
- Доступ: по подписке, тариф от 15$/мес.
15. WP101 — серия WP201
Страница курса на WP101.Пополняемая видеобиблиотека уроков по работе с WordPress – различные аспекты управления и оптимизации сайта: RSS, структура ссылок, заголовки, аналитика и др.
- Язык: английский;;
- Уровень: продвинутый пользователь
- Продолжительность: 2,5 часа;
- Доступ: по подписке, тариф от 15$/мес.
Платформа: WPSession
Сервис обучающих вебинаров по теме WordPress где разработчики помимо доступа к видео-архиву записей получают доступ к видео-курсам, которые создали известные участники WordPress сообщества Пиппин Вильямсон (Pippin Williamson), Том МакФарлин (Tom McFarlin), Зак Толлман. Подписчикам доступны 4 курса по темам использования препроцессоров и оптимизации производительности сайта.16.
 Your First WordPress Plugin / Ваш первый WordPress плагинСтраница курса на WPSession.
Your First WordPress Plugin / Ваш первый WordPress плагинСтраница курса на WPSession.В процессе курса создается тестовый плагин и на практике разбираются основные вопросы проектирования и программирования плагина, включая структуру файлов, взаимодействие с WordPress Plugin API, создание страницы опций и тестирование.
Автор курса Пиппин Вильямсон (Pippin Williamson) активный участник WordPress сообщества, разработчик плагинов, включая популярный Easy Digital Downloads.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 2,35 часа;
- Доступ: по подписке, тариф 299$/год.
17. How to Optimize WordPress Performance / Как оптимизировать сайт на WordPress
Страница курса на WPSession.Курс состоит из 6 блоков, каждый из которых посвящен конкретному аспекту оптимизации – измерению производительности сайта, использованию различных типов кеширования, повышению производительности фронт-енда.
Автор курса Зак Толлман (Zack Tollman), один из разработчиков Wired, участник разработки ядра WordPress и активный участник WordPress сообщества.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 3,21 часа;
- Доступ: по подписке, тариф 299$/год.
Платформа: Level Up Tuts
Платформа бесплатных видеокурсов для веб-разработчиков, содержит более 30 курсов по современным инструментам дизайна и веб-разработки.
18. Customizing WordPress / Настройка WordPress «под себя»
Страница курса на Level Up Tuts.Курс состоит их 15 уроков, каждый показывает, как может быть изменен тот ли иной аспект готовой темы оформления в зависимости от потребностей конкретного сайта, использование дочерних тем для адаптации, кастомизация поведения интерактивных элементов с помощью JavaScript, модификация поведения виджетов.
Автор курса Скотт Толински (Scott Tolinski), ведущий разработчик диджитал-агентства Team Detroit.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 2,5 часа;
- Доступ: бесплатно.
Обучающие видео-каналы
Помимо курсов WordPress-у посвящены образовательные видео-каналы на разных платформах, где можно найти подсказки по конкретному вопросу, посмотреть обзоры новых функций или послушать практические рекомендации разработчиков и владельцев сайтов. Мы включили в этот обзор несколько популярных и интересных каналов.
Мы включили в этот обзор несколько популярных и интересных каналов.WordPress.tv
Официальный видеоканал WordPress, в котором регулярно публикуются записи со всех конференций WordCamp во всем мире, включая выступления ключевых разработчиков ядра и основателя WordPress Мэтта Мулленверга (Matt Mullenweg).
Например, сессия вопросов и ответов на WordCamp Europe. В том числе там можно посмотреть записи докладов с третьей конференции WordCamp Russia 15 августа 2015 года в Москве, если вы ее пропустили.
- Автор / продюсер: WordPress.org;
- Количество роликов: архив за 5 лет;
- Язык: русский/английский/другие языки.
- Уровень: для разного уровня.
WP Cafe
Видеоканал обучающих роликов блога о WordPress wpcafe.org. Уроки посвящены вопросам установки WordPress, выбора и настройки темы оформления.
- Автор / продюсер: wpcafe.org;
- Количество роликов: 38;
- Язык: русский;
- Уровень: начинающий.
WPBeginner
Видеоуроки и руководства по использованию WordPress и различных плагинов для него, новые ролики появляются каждый день в дополнение к регулярным публикациям в блоге wpbeginner.com.
- Автор / продюсер: Сейд Балкини (Syed Balkhi) / wpbeginner.com;
- Количество роликов: архив за 6 лет;
- Язык: английский;
- Уровень: начинающий / продвинутый пользователь.
LearnWebCode / WordPress-серия
Подборка видеоуроков, демонстрирующих процесс разработки темы для WordPress, выделена в отдельную серию внутри канала для обучения веб-разработке LearnWebCode.
Рассматриваются принципы организации шаблонов, работа с меню, виджетами, форматами записей, взаимодействию с Customizer API.
- Автор / продюсер: LearnWebCode;
- Количество роликов: 17 уроков;
- Язык: английский;
- Уровень: продвинутый пользователь / разработчик.
Let’s Build WordPress
Серия DIY-уроков по созданию сайта на WordPress без кода. Серия содержит практические приемы и советы от выбора надежного пароля до создания карт сайта для поисковиков.
- Автор / продюсер: Lets Build WordPress;
- Количество роликов: 50 уроков;
- Язык: английский;
- Уровень: начинающий / продвинутый пользователь.
Как создать сайт на WordPress?
Работать с движком WordPress очень просто. В административной панели вы можете и создавать, и редактировать, и удалять все файлы и даже сам сайт. Поэтому перенести сайт на другой хостинг, так же не вызовет сложностей.
Можно ли сделать сайт на WordPress?
Создать сайт с помощью шаблона WordPress можно за несколько минут. А главное, что все просто и понятно даже тем, кто первый раз будет работать с WordPress. Так, переходит на официальный сайт WordPress.
А главное, что все просто и понятно даже тем, кто первый раз будет работать с WordPress. Так, переходит на официальный сайт WordPress.
- На главной странице вы увидите заголовок о бесплатном создании сайта на WordPress. При этом вы можете выбрать дизайн для будущего веб-ресурса из сотни шаблонов. А главное, что сайт будет совместим со всеми мобильными устройствами, что весьма актуально, так как большая часть пользователей заходит на сайты через мобильные телефоны и планшеты.
- Нажмите Создать сайт. Далее откроется страница, на которой вы можете привязать свой сайт к домену (имя сайта, которое необходимо вводить в браузер).
Что же именно предложат вам сделать на 2 этапе создания сайта на WordPress? А предлагают варианты названия будущего сайта.
Это могут быть бесплатные или платные домены. Остановимся пока на бесплатном варианте. Выбирая бесплатный вариант домена, к ним приписывается адрес WordPress платформы.
Укажите желаемое имя для своего сайта в строке поиска и платформа или создаст домен или, если он уже занят, предложит варианты. Например, как на скрине ниже:
Например, как на скрине ниже:
Выберите наиболее подходящий вам домен и нажмите Выбрать.
Откроется новая страница, где следует выбрать тарифный план. Опять выбираем бесплатный вариант.
На следующей странице заполняете поля формы и создаете учетную запись.
Далее необходимо подтвердить регистрацию. Вам на указанную почту придет письмо с подтверждением регистрации. Перейдите по ссылке в письме для подтверждения регистрации. Собственно и все!
Нажмите Настроить свой сайт и наполните его всей необходимой информацией.
Как скопировать сайт на WordPress на другой домен?
Имея даже самый современный сайт, часто приходится вносить некоторые коррективы и новые функции. Это все небольшие редактирования, но случаются и более масштабные. Например, перенос ресурса на новый домен.
Этапы переноса сайта на другой домен
- Регистрация нового домена
До того, как браться за копирование сайта, создайте новый домен. Только после регистрации и присвоения нового домена смело можно приниматься за копирование старого сайта.
Только после регистрации и присвоения нового домена смело можно приниматься за копирование старого сайта.
- Создание резервной копии базы данных и файлов
Сделать резервную копию базы данных можно с помощью PHPMyAdmin. Данная утилита позволит быстро сделать не только архив базы данных сайта и сохранить его на ПК, но и экспорт.
Также необходимо сделать и копию файлов сайта. Для этого используйте любой FTP-клиент. Все это необходимо сделать, чтоб в результате неудачи, суметь восстановить сайт в изначальном виде.
- Загрузка файлового архива старого веб-ресурса на новый домен
Переносить информацию с ПК на новый сайт удобно посредством FTP протокола и программы, например, Total Commander или FileZilla.
- Копирование дампа базы данных
- Изменение внутренних абсолютных ссылок
- Откройте дамп базы, используя редактор кода и замените старый адрес на новый.
Как создать мобильный сайт с помощью WordPress
Вам, мой друг, и мне повезло, что мы живем во времена и эпоху адаптивного веб-дизайна. Даже не вдаваясь в подробности, вы можете увидеть широкое распространение на рынке веб-приложений, которые адаптируются к размеру наших различных устройств.
Даже не вдаваясь в подробности, вы можете увидеть широкое распространение на рынке веб-приложений, которые адаптируются к размеру наших различных устройств.
Одно и то же веб-приложение будет выглядеть совершенно по-разному на экранах разных размеров, что открыло путь для новых и динамичных способов связи с клиентом независимо от его устройства.
Сегодня вы можете предоставить своим пользователям отличный опыт работы на своем сайте WordPress, независимо от того, просматривают ли они его на смартфоне, планшете, фаблете, настольном компьютере или любом другом устройстве, имеющемся в их распоряжении.
Некоторое время назад онлайн-предприниматели изо всех сил пытались втиснуть гигантские веб-сайты на крошечные экраны мобильных устройств. Проблема была почти решена, когда кто-то представил идею создания отдельных мобильных версий настольных сайтов.
Некоторое время это было нормально, пока не возникли проблемы. Во-первых, поисковые системы не знали, что делать с дублированным контентом, а во-вторых, веб-мастера не хотели создавать и управлять двумя отдельными сайтами. Если и этого было недостаточно, мобильные версии были не так эффективны, как их настольные аналоги. Это была загадка.
Если и этого было недостаточно, мобильные версии были не так эффективны, как их настольные аналоги. Это была загадка.
Но реальное решение пришло в форме и названии адаптивного веб-дизайна, или сокращенно RWD. Лучшего времени быть не могло. Интернет-предприниматели наконец-то вздохнули с облегчением, поскольку RWD доставлял мобильных пользователей прямо в их нетерпеливые руки.
Несмотря на то, что в 2004 году Кэмерон Адамс продемонстрировал макет, зависящий от разрешения, только в мае 2010 года Итан Маркотт ввел термин «адаптивный веб-дизайн». Вскоре после этого популярность адаптивного веб-дизайна возросла.
Помимо урока истории, зачем вам создавать сайт для мобильных устройств? Если вы не живете под скалой, это довольно очевидно. Каждый день все больше и больше людей используют мобильные устройства для просмотра вашего сайта.
Потенциальные клиенты покупают продукты прямо со своих мобильных устройств, и если ваш сайт не выглядит хорошо и не работает исключительно хорошо на небольших экранах, вы оставляете много денег на столе.
Мэтт Каттс упомянул кое-что удивительное несколько месяцев назад. Он сказал, что мобильный поиск может превзойти поиск на компьютере в 2015 году и позже. Затем Google пошел дальше и добавил к своим результатам мобильного поиска метки «оптимизирован для мобильных устройств», что означает, что ваши потенциальные клиенты узнают, что ваш сайт не адаптирован для мобильных устройств, задолго до того, как они перейдут на него.
Это означает, что вы можете попрощаться с высокими показателями мобильной конверсии, если ваш сайт фиксированной ширины или жесткий сайт. Никто не собирается задерживаться из-за плохого взаимодействия с пользователем, особенно если у вашего конкурента есть веб-сайт, который отлично выглядит и невероятно хорошо работает на мобильных устройствах.
Исходя из этого, как тогда с помощью WordPress создать удобный для мобильных устройств сайт?
Создание удобного для мобильных устройств веб-сайта с помощью WordPress
WordPress, будучи удобной платформой, не только упростил веб-разработку, но и упростил ее. За считанные минуты вы можете создать красивый 100% отзывчивый веб-сайт, который заинтересует всех ваших пользователей. Пользователи вашего мобильного устройства будут иметь такой же опыт, как и пользователи вашего компьютера, что может означать только большие вещи для вашего бизнеса на базе WordPress.
Помимо прочего, вы можете создать сайт WordPress для мобильных устройств двумя основными способами. Вы можете:
- Создайте / купите адаптивную тему WordPress
- Используйте мобильные плагины
Мы подробно остановимся на каждом из них, а затем перечислим примеры адаптивных тем WordPress, а также плагины для мобильных дисплеев, чтобы вы могли сделать один шаг вперед.
Создать / купить адаптивную тему WordPress
Это самый простой и элегантный способ создать удобный для мобильных устройств сайт с помощью WordPress. Рынок тем WordPress буквально кишит отличными адаптивными темами, поэтому вы должны найти ту, которая идеально соответствует вашим вкусам и предпочтениям.
Хотя есть некоторые разработчики, которые все еще выпускают темы WordPress с фиксированной шириной (или жесткими), подавляющее большинство тем, выпущенных после 2010 года, частично или полностью адаптируются. Конечно, вы хотите использовать полностью (100%) адаптивную тему WordPress с самого начала или при изменении дизайна вашего сайта.
С самого начала определите, какие функции вам понадобятся, а затем убедитесь, что ваша тема адаптируется к разной ширине области просмотра без нарушения указанных функций. Есть быстрый способ определить, является ли тема WordPress адаптивной.
Перед покупкой выбранной вами темы WordPress разработчики обычно позволяют вам протестировать ее с помощью демонстрации. После загрузки демоверсии измените размер браузера, нажав кнопку свертывания и перетащив края, а затем понаблюдайте за поведением своей темы.
Он постепенно ухудшается при уменьшении ширины браузера или в нижней части браузера появляется полоса прокрутки? Если тема постепенно ухудшается, вы сорвали джекпот. Выполните другой способ, если в нижней части браузера появляется полоса прокрутки.
Профессионально разработанная адаптивная тема должна стоить менее 70 долларов на надежных веб-сайтах, таких как Elegant Themes (они предлагают годовую подписку), Array и Themeforest среди других. Вы также можете разрабатывать свои собственные адаптивные сайты WordPress, используя такие фреймворки адаптивных тем, как Genesis, Underscores, Thesis и многие другие.
Без сомнения, если у вас есть куча денег, наймите разработчика WordPress, чтобы он с нуля создал для вас индивидуальную адаптивную тему. Вы даже можете сделать так, чтобы они жестко запрограммировали все функции, которые вам нужны, чтобы избежать использования плагинов, некоторые из которых могут не реагировать.
Но если вы только начинаете или у вас ограниченный бюджет, вот несколько недорогих тем WordPress, которые так же отзывчивы, как и красивы.
Итого – адаптивная многоцелевая тема WordPress с функцией перетаскивания
Тема Total WordPress, популярная на Themeforest (с более чем 9 тыс. Продаж) на момент написания, от элитного и уважаемого автора, добавляет легкости и удовольствия веб-дизайну. Это многоцелевая тема, что означает, что вы можете создать любой дизайн, который только можно вообразить, и на 100% адаптивную, чтобы все ваши великолепные дизайны поместились на всех экранах устройств.
Благодаря потрясающей поддержке и всем функциям, которые вы всегда хотели, включая Visual Composer для поддержки создания интерфейсных страниц, тема Total WordPress позволяет вам создавать удобный для мобильных устройств сайт WordPress, как босс. Не верьте мне на слово, посмотрите сами красивые демки. А всего за 58 долларов тема Total WordPress – это доступный вариант для улучшения вашего сайта WordPress.
Divi – Адаптивная многоцелевая тема WordPress
Divi – самая популярная тема от Elegant Themes, она сама по себе. Он полностью отзывчивый? Вы держите пари, что это так. Как насчет многоцелевого? Давай, задай еще вопрос. Плюс это часть пакета Elegant Themes, поэтому, если вы когда-нибудь передумаете, вам будут доступны другие темы.
И так же, как с нашей самой любимой темой, темой Total WordPress, вы можете создавать неограниченное количество дизайнов с помощью Divi, даже не касаясь строчки кода. Тема обойдется вам в 69 долларов или 89 долларов, если вам нужны все файлы фотошопа и плагины премиум-класса.
Ультра – гибкая и отзывчивая тема WordPress
Ultra – последняя тема от Themify, и она отличная. Он мощный и прекрасно отзывчивый (да, и бесплатный в течение очень и очень ограниченного времени). Самая гибкая тема от Themify, Ultra имеет отличные варианты макета и создания страниц.
Кроме того, если вы захотите стать участником главного клуба, вы также получите все прекрасные темы Themify и все их удивительные премиальные плагины, такие как Themify Builder, панель объявлений, условные меню и многое другое!
Vertoh – тема WordPress для адаптивных событий
Планируете большое мероприятие? Или, может быть, WordCamp? Оформить заказ Vertoh. Он элегантен и структурирован так, чтобы быть красивым, но при этом мощным именно таким, каким вы хотите. Плюс ко всем добавленным функциям событий, таким как поддержка WooCommerce, виджет обратного отсчета, социальная интеграция, динамики, планирование и многое другое.
Vertoh – это современная тема WordPress для адаптивных событий, разработанная SHOWthemes, которая будет невероятно хорошо смотреться на мобильных устройствах. Vertoh – это определенно победитель, начиная с 79 долларов за продвинутую тему управления событиями.
uDesign – Адаптивная тема WordPress
Он очень быстрый, мощный, красивый и мобильный. Он полон функций, необходимых для создания веб-сайтов WordPress из вашей мечты, в том числе изящного Visual Composer, готового к SEO дизайна, поддержки WPML и WooCommerce.
По сути, вы получаете единственную в своем роде тему WordPress, которая позволяет создавать сайты, готовые к работе с мобильными устройствами, не беспокоясь. О, я уже упоминал, что вы получаете отличную поддержку 24/7 и неограниченное количество обновлений? uDesign был основным продуктом Themeforest в течение многих лет всего за 58 долларов.
Directory – адаптивная тема WordPress
Ищете вдохновение для своего следующего бизнеса на базе WordPress? Что ж, вы просто могли это найти. Вам не нужно искать дальше Directory, чистой, профессиональной и многофункциональной, созданной вручную адаптивной темы от Templatic.
Directory – это полезная тема WordPress, подходящая для любого бизнеса, который хочет делиться списками, обзорами или любым другим типом каталогов (отсюда и название). И со всеми дочерними темами премиум-класса, созданными Templatic, легко начать работу. И, как и все темы здесь, поддержка и обновления включены, что означает, что вы максимально эффективно используете тему.
The Retailer – адаптивная тема WordPress
Используя The Retailer, вы можете создать любой готовый к работе сайт WordPress для мобильных устройств. От блогов, личных веб-сайтов, корпоративных порталов, портфолио и даже интернет-магазинов, The Retailer поставляется в комплекте с соответствующими функциями, позволяющими справиться со всем, что вы в него бросаете.
Он на 100% отзывчив, поставляется с надстройками премиум-класса и надежной поддержкой клиентов, а также с видео-пошаговыми инструкциями, которые помогут вам быстро начать работу. Розничный продавец имеет рейтинг покупателей 4,64 / 5,00 и стоит 58 долларов.
Что есть краткий список некоторых адаптивных тем WordPress, доступных в сети. В любом случае, и если вам нужно больше возможностей, не стесняйтесь посетить Themeforest и выполнить поиск «отзывчивые темы WordPress», и вы получите больше вариантов, чем вам когда-либо понадобится.
Кроме того, вы можете проверить наши премиальные темы WordPress или бесплатные темы WordPress для некоторых отличных адаптивных тем WordPress. А если у вас ограниченный бюджет, ознакомьтесь с бесплатными адаптивными темами WordPress на WordPress.org.
Двигаемся дальше…
Создание мобильного сайта WordPress с помощью мобильных плагинов
Если ваша предпочтительная тема WordPress не адаптируется или вы не хотите отказываться от текущей темы с фиксированной шириной по своим причинам, вы можете воспользоваться плагинами WordPress для мобильных устройств, чтобы обеспечить удобство работы с мобильными устройствами на своем мобильном устройстве. пользователей.
Процесс обычно простой; просто установите плагин, настройте несколько параметров, и ваша работа будет сделана. Большинство этих плагинов имеют функцию триггера, которая инструктирует плагин отображать мобильную тему для мобильных пользователей. Мобильная тема не запускается для настольных ПК.
Следующие мобильные плагины помогут вам легко и быстро создать мобильный сайт WordPress:
WPtouch Mobile бесплатный плагин WordPress
Это, вероятно, самый популярный мобильный плагин для WordPress, у которого более 400 тысяч активных установок. Всего несколькими щелчками мыши вы можете использовать WPtouch, чтобы включить «… простую и элегантную мобильную тему для мобильных посетителей вашего веб-сайта WordPress».
WPtouch поставляется с интуитивно понятной админ-панелью, которая позволяет вам настроить внешний вид вашего сайта на мобильных устройствах. Процесс довольно прост, и вы никогда не коснетесь ни одной строчки кода.
Ваши посетители также могут выбирать между мобильной и настольной версиями одним щелчком мыши. Разработчики BraveNewCode, Inc. и Дэйв Стори, среди прочих, также предоставляют профессиональную версию, которая поставляется с расширенными темами и функциями. Плагин имеет рейтинг выше среднего 3,7 / 5,0.
WP Mobile Detector Бесплатный плагин WordPress
Вы хотите легко мобилизовать свой сайт на WordPress? Если да, то WP Mobile Detector – ваш ответ. Благодаря изобретательности, вложенной в создание этого плагина, WP Mobile Dectector может автоматически загружать совместимую мобильную тему, если обнаруживает, что посетитель находится на смартфоне или обычном мобильном телефоне.
Специальные функции включают обнаружение более 5000 мобильных устройств, изменение размера изображений, мобильную статистику и автоматически форматированный контент. Кроме того, плагин прост в установке, настройке и использовании. Он поставляется с семью мобильными темами, и вы можете создать свою собственную тему с помощью интерактивного редактора мобильных тем. Вы даже можете загрузить свой собственный логотип и добавить мобильную рекламу!
С WP Mobile Detector возможности практически безграничны. Плагин имеет рейтинг 3,7 / 5,0 и поставляется с профессиональной версией с расширенными возможностями.
WordPress Mobile Pack Бесплатный плагин WordPress
WordPress Mobile Pack выходит за рамки отзывчивости, давая вам возможность втиснуть весь ваш сайт WordPress в кроссплатформенное мобильное приложение.
Плагин поддерживается на Windows Phone 8, iPhone, телефонах Android и Firefox OS. Более того, он совместим со всеми основными браузерами. С простой в использовании панели инструментов вы можете настроить внешний вид приложения, систематизировать сообщения, страницы и комментарии по категориям, а также отслеживать использование мобильных устройств с помощью Google Analytics.
Другие функции включают поддержку фаблетов и планшетов, неограниченное количество источников контента, неограниченное количество приложений, автономный режим, монетизацию и полноэкранный режим среди прочего. Как бы то ни было, WordPress Mobile Pack потрясающе отзывчивый.
Последнее слово…
К этому моменту у вас должна быть возможность создать высококлассный мобильный сайт с помощью WordPress. Самый лучший и рекомендуемый вариант, конечно же, – использовать адаптивную тему WordPress с самого начала. Если это не ваш выбор, вы всегда можете рассчитывать на мобильные плагины.
В любой день я выберу отзывчивую тему WordPress. Как насчет вас? Помимо этого, какие советы вы используете, чтобы подготовить свой сайт WordPress для мобильных устройств? Поделись с нами!
Источник записи: https://www.wpexplorer.com
30 потрясающих сайтов на платформе WordPress
WordPress похож на коробку шоколадных конфет — никогда не знаешь, что получишь.
С множеством тем, плагинов и типов контента, создание сайта с помощью WordPress.org наполняется до краев бесконечными возможностями. Единственное ограничение — ваше воображение и, конечно же, ваша способность определять и включать нужные компоненты.
К сожалению, идея выигрышного сайта не всегда легко найти. Хотя есть много красивых тем с элементами основного дизайна, с которыми вы можете начать, трудно концептуализировать и построить уникальный веб-сайт — тот, который отражает индивидуальность вашего бренда.
Вместо того, чтобы ждать вдохновения для забастовки, иногда более эффективно «заимствовать» некоторые идеи от тех, кто уже прошел тяжелый подъем.
Без дальнейших церемоний, вот список тридцати потрясающих веб-сайтов, которые работают на WordPress. Наслаждайтесь!
1. TEDx Мельбурн
Веб-сайт: http://tedxmelbourne.com/
Если вы посмотрите на репозиторий тем WordPress по умолчанию, вы увидите, что все больше тем используют полноэкранные фоновые изображения над сгибом. Хотя веб-сайт TEDx Melbourne не использует полноэкранное изображение, они очень хорошо использовали пространство над сгибом — благодаря эффекту «разорванного», который подсказывает посетителям прокрутить вниз.
2. Doze Studio
Веб-сайт: http://doze.studio/
Не позволяйте приведенному выше снимку экрана ввести вас в заблуждение — домашняя страница Doze Studio, пожалуй, один из самых увлекательных и впечатляющих сайтов. Конечно, их привлекательность — все благодаря их талантливой команде аниматоров. Но тот факт, что он работает на WordPress, не что иное, как удивительный.
3. Mercedes-Benz
Веб-сайт: https://www.mercedes-benz.com/en/
Цветные черные и роскошные автомобили — это состязание, совершенное на небесах. Веб-сайт Mercedes Benz иллюстрирует это и доказывает: вам не нужно слишком усложнять дизайн сайта. Просто ознакомьтесь с сильными сторонами вашего бренда, поставьте их в лучшем свете и убедитесь, что ваша аудитория видит их без отвлечения.
4. Компания Walt Disney
Веб-сайт: https://thewaltdisneycompany.com/
Десятилетие в 21st века, большинство взрослых сегодня в странах с цифровой связью знакомы с Уолтом Диснеем. Так же, как и их фильмы, официальный сайт The Walt Disney Company отдает атмосферу приключений. Умное расположение статуи Уолта Диснея и Микки Мауса приглашает посетителей познакомиться с компанией.
5. Гринвичская библиотека
Веб-сайт: http://www.greenwichlibrary.org/
Помимо прекрасных фонов, веб-сайт Гринвичской библиотеки прибил несколько других аспектов эффективности над дизайном складки. Некоторые примеры — это хорошо обозначенное ценностное предложение и CTA.
6. Sweden.se
Веб-сайт: https://sweden.se/
Многие пользователи WordPress знакомы с макетом карточек. Это позволяет им систематизировать и аккуратно представлять контент — не задумываясь о своем развитии. Его также можно оптимизировать для любой темы, даже для веб-сайта, посвященного традициям целой страны. Sweden.se — один из прекрасных примеров использования этого подхода. При посещении сайта вы попадаете прямо в коллекцию карточек, где вы можете просматривать местные истории, которые вызывают ваш интерес, от модных тенденций до возможностей работы в Швеции.
7. Делоне
Веб-сайт: https://delaunay.jp/
Фраза «меньше больше» колеблется в мире функционального веб-дизайна. Тем не менее, существует огромная разница между пустым, скучным сайтом и минималистским шедевром. DELAUNAY из Японии может показать вам, что последнее означает с его уникальным сайтом.
8. Звездные работы
Веб-сайт: http://www.stellarworks.com/
Веб-сайт Stellar Works, в частности страница «Коллекции», — одно из немногих произведений искусства, в которых используется параллельный макет. Компания разрабатывает мебель, которая соответствует различным личным и корпоративным брендам — способность, которую они демонстрируют на своем безупречном веб-сайте.
9. Bata
Веб-сайт: http://www.bata.com/
Помимо профессионально-сфотографированных фоновых изображений, веб-сайт Bata позволяет посетителям узнать, что их компания собирается в одно мгновение. Это благодаря смелому утверждению прямо в центре страницы.
10. Капитан Креатив
Веб-сайт: http://www.captaincreative.com.au/
Капитан Креатив — альтер эго дизайнера и арт-директора Брэда Джеймса — учит нас, что, как только вы нашли свой имидж бренда, вам нужно охватить его всеми фибрами своего существа. Если вы такой же креативный и находчивый, как он, то это обязательно приведет к положительным результатам. Вы только посмотрите, какой презентабельный и запоминающийся у него сайт.
11. Фотография Джесс Маркс
Веб-сайт: http://www.jessmarksphotography.com.au/
Как и Капитан Креатив, Jess Marks Photography — еще один сайт, отражающий личность его создателя. Помимо мультяшного дизайна, это на самом деле блестяще выстроенный сайт. Он имеет понятные предложения, организованную навигацию и захватывающие заголовки, которые могут помочь посетителям обойти.
12. Бостонский рынок
Веб-сайт: https://www.bostonmarket.com/
Сайт Boston Market понимает, что еда должна быть представлена в высоком разрешении, что делает их более неотразимыми и аппетитными. К счастью, WordPress — это золотая шахта полноэкранных фоновых тем. Помимо этого, они также использовали удобный, «липкий» верхний бар, который может помочь посетителям по мере их прокрутки.
13. агент по продаже недвижимости
Веб-сайт: http://www.realtor.com/
Если вы планируете создать обзор лучших сайтов WordPress, то вы никогда не должны забывать тех, которые определяют приоритетность использования и функциональности над внешностью. Риэлтор — это простой, быстрый и полезный сайт, который может помочь пользователям найти для них отличный дом за считанные секунды. Вы также можете реализовать аналогичную функцию с помощью Плагины для WordPress.
14. Сильвестр Сталлоне
Веб-сайт: https://sylvesterstallone.com/
Более чем вероятно, что Сильвестр Сталлоне заплатил кому-то еще за создание своего сайта. Но опять же, любой человек, который знает, как устанавливать темы и плагины, может создать что-то профессиональное. Тем не менее, сайт Сталлоне — прекрасный пример личного сайта, сделанного правильно. Он чистый, быстрый и предлагает страницу сообщества, на которой пользователи могут обсуждать.
15. Следующая страница
Веб-сайт: https://thenextweb.com/
В The Next Web есть что-то странное и как они справляются с их дизайном. Возможно, это юмористическое всплывающее окно Дуайта Ховарда с печеньем, или, может быть, это их интересный выбор тем, например, научиться быстро читать и говорить грязно с Сири. Независимо от того, что делает их сайт незабываемым, они ясно знают кое-что об удобстве для пользователя. Несмотря на загрузку информации сверху вниз, их домашняя страница не выглядит слишком занятой или трудной для навигации.
16. Фотография Джеймса Брэндона
Веб-сайт: https://www.jamesb.com/
Как фотограф, вы должны знать свой путь вокруг презентации. Джеймс Брэндон не разочаровывается своим личным сайтом. В частности, в разделе портфолио стоит отметить его простоту и макет. Он охватил принципы дизайна без отвлечения и убедился, что ваша целевая аудитория может сосредоточиться на вашем основном содержании.
17. Trefecta Mobility
Веб-сайт: https://www.trefectamobility.com/
Trefecta Mobility принадлежит меньшинству компаний, которые используют меню боковой навигации. Конечно, наличие верхнего меню экономит много экранной недвижимости, но с точки зрения пользователя боковое меню может быть намного проще для сканирования. В случае с Trefecta Mobility этот дизайн дизайна оказался очень хорошим.
18. Gracenote
Веб-сайт: http://www.gracenote.com/company/about-us/
На первый взгляд, домашняя страница Gracenote выглядит как-то, что вы можете придумать с помощью WordPress через несколько минут. Но как только вы перейдете на свою страницу, вы поймете, почему их сайт включен в этот список. Для большинства брендов веб-сайт является эффективным инструментом для того, чтобы дать аудитории возможность заглянуть в их культуру. Gracenote выполняет это с помощью простой фотографии, которая показывает энергичный зал заседаний. Если у вас есть аналогичная фотография вашей команды, вы должны иметь возможность легко реализовать ту же стратегию на своем сайте.
19. IZOD
Веб-сайт: http://izod.com/
Всегда приятно видеть, что установленные бренды используют WordPress в полной мере. IZOD — это розничный торговец моды среднего класса, который использует визуальный дизайн большого сайта. В то время как привлекательность их сайта во многом зависит от профессиональной фотографии, они также подтверждают, насколько эффективен визуальный контент в передаче сообщения вашего бренда.
20. Chaptr
Веб-сайт: https://chaptr.studio/
Chaptr — креативное агентство, доводящее минимализм до крайности. На их домашней странице всего четыре визуальных элемента — логотип заголовка, кнопка меню, ценностное предложение и тонко размещенный логотип «Ch», который заинтригует вас, достаточно прокрутить вниз для получения дополнительной информации. Как только вы это сделаете, вы обнаружите элементы страницы ниже сгиба, которые идеально сплетены вместе в одно интересное взаимодействие.
21. Компьютеризированные формы
Веб-сайт: http://computerizedforms.com/
Еще один веб-сайт, который подталкивает возможности WordPress к самым пределам, Computerized Forms включает в себя захватывающие анимации и интерактивность с его сложным кодированием. Когда пользователь прокручивает страницу, графические элементы, такие как буквы в «Компьютеризированных формах», создают зрелище фигур, цветов и элементов, которые можно щелкнуть. Такой сайт может быть трудно реплицировать, но он должен дать вам представление о том, насколько мощными могут быть сайты WordPress.
22. Кэти Перри
Веб-сайт: https://www.katyperry.com/
Да, использование полноэкранных слайдеров изображений по-прежнему является отличным способом визуально удовлетворить вашу аудиторию, не теряя при этом сообщения вашего бренда. Кэти Перри сама использует эту стратегию, чтобы привить свою творческую индивидуальность на своем сайте. Конечно, они также отлично подходят для обмена полезной информацией, такой как объявления и расписание концертов. С правильными инструментами вы, вероятно, сможете создать аналогичный сайт WordPress за час. Хорошим стартом будет простой в использовании плагин слайдера которые могут помочь вам организовать и представить свои визуальные активы.
23. Железо к железу
Веб-сайт: https://irontoiron.com/
Если вы собираетесь сосредоточиться над сгибом, отличная альтернатива слайдерам изображений или полноэкранным фоновым изображениям — это прямое представление вашей команды и то, за что вы стоите. Iron to Iron — совместная работа дизайнера Кевина Ричардсона и веб-разработчика Джонатана Кристофера. Помимо их ясного ценностного предложения, они не теряли времени, позволяя аудитории узнать их опыт.
24. Блог Flickr
Веб-сайт: http://blog.flickr.net/en
Блог, основанный на WordPress.com, является воплощением чистого опыта WordPress. В нем есть простое меню в верхней части экрана, захватывающее изображение снизу вверх и удобный список лучшего контента сайта прямо ниже. Несмотря на то, что этот макет уже широко используется, он по-прежнему надежен и эффективен независимо от вашей ниши.
25. WGN TV
Веб-сайт: http://wgntv.com/weather/
Веб-сайт WGN TV — отличное доказательство того, насколько гибким может быть WordPress. В тот момент, когда вы загружаете сайт, вас сразу же встретит полетом, в котором содержится полезная информация, такая как температура, уровень влажности и недельный прогноз. И верьте или нет, вы также можете отображать информацию о погоде на своем собственном сайте WordPress с помощью плагинов погоды, таких как WP Пасмурная.
26. Кто такой Леон
Веб-сайт: http://whoisleon.com/
Как начинающий веб-разработчик, лучший способ продемонстрировать свой талант и экспансивный набор навыков — вылить их всех на свой личный сайт. Леон является веб-разработчиком, дизайнером UX, фотографом, видеооператором, мобильным разработчиком и самопровозглашенным любителем кофе. За исключением последнего, все, что он утверждает, уже может быть доказано только его сайтом.
27. Внешняя граница Хорватии
Веб-сайт: http://www.outwardboundcroatia.com/en/
Outward Bound Croatia — это некоммерческая организация, созданная для студентов по всему миру. Быстрый взгляд на сайт расскажет вам, для кого он создан: надежные, энергичные и молодые люди, которые хотят учиться на собственном опыте. Каждая фотография, найденная в связи с приключениями, эффективно подключает посетителей к их экспериментальной системе обучения.
28. Счастливый в моей коже
Веб-сайт: http://www.happyinmyskin.co.uk/
Happy In My Skin, которым управляет тренер по осознанности Фэй Раштон, на сегодняшний день является одним из самых спокойных веб-сайтов на WordPress. В дополнение к минималистичному подходу к дизайну на веб-сайте используется идеальное сочетание шрифтов, использования белого пространства и цветов. Это говорит о том, что дизайн веб-сайта не о каждой детали, а о том, как эти части сочетаются и дополняют друг друга.
29. ETQ
Веб-сайт: https://www.etq-amsterdam.com/
ETQ — один из самых хорошо продуманных интернет-магазинов — это почти гипнотизирует. Как только пользователь начинает прокрутку вниз, он входит в состояние, в котором ему просто нужно увидеть следующую пару. Если они увидят ту обувь, которая им нравится, им просто нужно щелкнуть изображение и выполнить быструю процедуру оформления заказа.
30. FormFree
Веб-сайт: http://www.formfree.com/
Прежде чем вы отклоните это как просто еще один сайт с полноэкранным фоновым изображением, найдите время и посетите FormFree самостоятельно. Стил, ничего особенного не замечаешь? Попробуйте прокрутить. В тот момент, когда вы заходите на сайт, вы сразу же попадаете в линейный опыт — как и предполагали разработчики. Это шаг вперед по сравнению с форматом с длинной прокруткой, который есть на многих других сайтах на WordPress.
Заключение
Чувство вдохновения еще? Если вы можете наглядно представить себе, как будет выглядеть ваш следующий веб-сайт, тогда вы готовы искать темы и плагины, которые могут помочь вам в его создании.
Чтобы дать вам начало, нажмите здесь, чтобы узнать о дешевом хостинге WordPress, который мы рекомендуем и здесь для длинного списка тем WordPress, о которых вы должны знать.
Бесплатная настройка блога WordPress
1 домен + веб-хостинг
Каждому веб-сайту нужен домен и веб-хостинг. Домен — это адрес вашего веб-сайта в Интернете (например, wpbeginner.com). Веб-хостинг — это место, где ваш сайт находится в Интернете. Здесь хранятся ваши файлы, изображения и статьи.
У вас должны быть и то, и другое, чтобы начать блог.
Для того, чтобы наша бизнес-модель оставалась устойчивой и предоставляла вам этот отличный сервис, мы требуем, чтобы пользователи регистрировались на наших партнерских веб-хостах.Эти компании выбираются нашим основателем Сайедом Балхи, и, как известно, они предлагают первоклассные услуги.
Таким образом, вы получаете качественный веб-хостинг, за который вы все равно собирались платить. Без дополнительных затрат для вас мы получаем небольшую комиссию от наших партнерских веб-хостинговых компаний за привлечение нового клиента. Фактически вы получаете значительные скидки, потому что каждая из этих компаний предлагает нашим читателям специальные предложения.
Это ПОБЕДИТЕЛЬ ПОБЕДИТЕ ПОБЕДИТЕЛЬ, во всех отношениях.
Для начала просто зарегистрируйтесь у любого из перечисленных ниже провайдеров веб-хостинга, используя ссылки на этой странице.
Примечание. НЕ используйте внешние купоны. Если вы воспользуетесь каким-либо купоном, который не прилагается здесь, вы не сможете воспользоваться нашей бесплатной услугой по настройке блога.
Один из старейших веб-хостингов, созданный в 1996 году, Bluehost стал крупнейшим брендом в области хостинга WordPress.Они являются официальным хостинг-провайдером, рекомендованным WordPress. С Bluehost вам никогда не придется беспокоиться о том, что ваш сайт будет медленным, даже при большом трафике. Их экспертная поддержка 24/7 всегда готова помочь, когда вам это нужно, по телефону, электронной почте или в чате. Они занимают первое место в области веб-хостинга для малого бизнеса. Кроме того, они предлагают пользователям WPBeginner эксклюзивную скидку 63%, бесплатный домен, бесплатный SSL и бесплатный конструктор сайтов с шаблонами.
SiteGround — один из самых популярных хостинг-провайдеров с самым высоким рейтингом в сообществе WordPress.Они предоставляют уникальные внутренние решения WordPress для скорости и безопасности, чтобы сделать ваш сайт максимально быстрым и безопасным. Они известны лучшей круглосуточной поддержкой в отрасли, поэтому они являются официальным хостинг-провайдером, рекомендованным WordPress. Вот почему мы используем SiteGround для размещения веб-сайта WPBeginner. Возможности SiteGround включают автоматические обновления, ежедневное резервное копирование, встроенное кэширование WP, бесплатный CDN, бесплатный SSL, постановку в один клик и контроль версий GIT. Они также являются одной из немногих компаний, предлагающих локальный хостинг с 6 центрами обработки данных в США, Европе, Азии и Австралии.Вдобавок ко всему, у них есть специальная скидка 63% для читателей WPBeginner.
HostGator обслуживает более 10 миллионов доменов и является одним из самых популярных веб-хостов в отрасли. Благодаря установке WordPress в один клик, гарантии 99,9% времени и круглосуточной поддержке, это разумный выбор для каждого владельца веб-сайта. Мы считаем их лучшим веб-хостингом для бизнеса. Они предлагают нашим читателям эксклюзивную скидку 62%, бесплатное доменное имя и бесплатный сертификат SSL.
DreamHost существует уже 18 лет и известен тем, что упрощает веб-хостинг. Вы получаете настраиваемую панель управления, установку WordPress в 1 щелчок, автоматические обновления WordPress, неограниченное пространство, неограниченную пропускную способность и бесплатные твердотельные накопители, что делает ваш сайт на 200% быстрее. DreamHost поддерживает более 1,5 миллиона блогов и веб-сайтов WordPress. Они также являются официально рекомендованным хостинг-провайдером WordPress.Пользователи WPBeginner получают эксклюзивную скидку 72% и бесплатный домен + бесплатный сертификат SSL.
GreenGeeks стал известным брендом в индустрии хостинга WordPress благодаря своей невероятно высокой производительности веб-сайтов, круглосуточной поддержке в США и экологически безопасной платформе. Они предлагают автоматическую установку WordPress в один клик, управляемые обновления, повышенную безопасность, бесплатный CDN, бесплатную миграцию сайта и выбор из более чем 5 различных местоположений центров обработки данных.GreenGeeks поддерживает более 600 000 веб-сайтов, и клиенты их любят. Вдобавок ко всему, у них есть специальная скидка 60% для читателей WPBeginner в сочетании с бесплатным SSL и бесплатным доменным именем.
2 Отправьте форму ниже
После того, как вы зарегистрировались на веб-хостинге, используя ссылку выше, заполните форму ниже, чтобы наша команда могла начать работу над вашим блогом.
Как создать профессиональный веб-сайт для малого бизнеса с WordPress (2021 г.)!
Прежде всего, если вы беспокоитесь о том, во сколько вам будет стоить создание собственного веб-сайта, позвольте мне начать с того, что в настоящее время это действительно не должно стоить вам руки и ноги.По крайней мере, больше нет! Фактически, в создании веб-сайтов происходит революция, и все дело в том, чтобы дать людям больше власти!
Другими словами, если вы хотите создать для себя веб-сайт для малого бизнеса, вы можете:
- сделать все самостоятельно
- все сделаю бюджетно
- И в итоге получите сайт с , такой же хороший (если не намного лучше), чем тот, который вы получили бы, если бы наняли агентство, которое построило бы все это для вас
В этом руководстве мы шаг за шагом рассмотрим весь процесс и рассмотрим все необходимые детали, чтобы показать вам именно , как вы можете создать веб-сайт для малого бизнеса для себя.
Но могу ли я
действительно создать веб-сайт для малого бизнеса, никого не нанимая?Хорошо, я понимаю, перспектива создания целого профессионально выглядящего веб-сайта для вашего бизнеса, вероятно, немного устрашает — особенно если у вас нет предыдущего опыта работы с веб-сайтами, онлайн-публикациями или дизайном / разработкой.
Поначалу наем кого-то на работу может показаться более интуитивным — и у него есть свои неоспоримые плюсы, но есть и несколько минусов..
Вот как подход «сделай сам» по сравнению с наймом профессионала:
Если вы нанимаете кого-то, кто построит для вас сайт:
- В вашем распоряжении должен быть значительный бюджет. Обычно это примерно от 1000 до 2000 долларов для ОЧЕНЬ базового сайта и больше от 5000 до 10000 долларов, если вам требуются расширенные функции. Это, конечно, приблизительная оценка , поскольку цены будут сильно отличаться в зависимости от ряда факторов, но обычно вы можете ожидать, что разработчик будет взимать от 35 до 100 долларов в час, а весь проект для бизнес-сайта может занять что угодно от двух до шести месяцев.
- Вы можете извлечь выгоду из опыта человека / команды, создающей сайт для вас. Вероятно, это не их первое родео, поэтому они смогут посоветовать вам оптимальное решение для вашего сайта и как сделать так, чтобы оно продвигало ваш бизнес.
- Вам не нужен технический опыт или навыки. Обычно вам не нужно думать, «как» что-то будет построено, вам нужно только знать, «что» вы хотите построить.
- Вы получаете все элементы, установленные для вас — домен, хостинг, программное обеспечение веб-сайта, дизайн, все девять ярдов.
- Это требует значительно меньше вашего времени по сравнению с самостоятельным подходом.
Сделай сам:
- Вам нужно откладывать от 60 до 80 долларов в год на свой веб-сайт и на необходимую техническую настройку, чтобы сделать его работоспособным (домен плюс веб-хостинг). При желании вам могут потребоваться дополнительные 40 долларов за премиальную тему (устанавливаемый дизайн-пакет).
- Вы принимаете все решения самостоятельно, вам необходимо узнать, что делает веб-сайт для малого бизнеса отличным и как вести успешную работу.Другими словами, никто не посоветует, что делать.
- Вам нужно хорошо разбираться в «компьютерных вещах», но при этом не требуются навыки кодирования / программирования или создания веб-сайтов. Вы все еще можете создать отличный веб-сайт для малого бизнеса самостоятельно, ничего не зная о том, как веб-сайты на самом деле работают под капотом. Все это возможно благодаря современным инструментам.
- Лучше выделить хотя бы один уик-энд, чтобы сделать свой веб-сайт от начала до конца.
Хорошо, таковы факты, а также плюсы и минусы каждого пути.Однако, даже если создать веб-сайт для своего бизнеса самостоятельно технически возможно , стоит ли оно того? Другими словами, вы вообще способны произвести что-нибудь стоящее?
Да ты действительно такой!
Это все благодаря инструментам, которыми мы располагаем сейчас. С такими платформами, как WordPress, мы можем сделать наши веб-сайты невероятно многофункциональными, красивыми и удобными для пользователя, без необходимости понимать, как работает каждый из винтиков.Например:
- Нужны некоторые особенности для вашего бизнес-сайта? Простые в установке плагины WordPress предоставят вам их.
- Хотите потрясающий дизайн? Найдите тему WordPress, которая вам нравится.
- Хотите быстрый веб-сайт? WordPress по умолчанию работает быстро.
- Хотите создать интернет-магазин? Вы можете сделать это и с WordPress.
… вы поняли идею, и я надеюсь, что вы уже приняли вас на борт!
Оставшаяся часть этого руководства покажет вам, как именно сделать все это (и даже больше).
Что делает веб-сайт малого бизнеса превосходным?
Веб-сайт для малого бизнеса может иметь множество различных элементов и характеристик, но чтобы он был успешным, необходимо отметить следующее:
1. Надлежащий веб-сайт для малого бизнеса должен служить ясной цели
Основная ошибка, которую делают новички в веб-сайтах, — это пытаться записать слишком много вещей одновременно. Люди бросают все, включая кухонную раковину, на свои веб-сайты, а затем удивляются, когда никто не может понять, о чем идет речь.
Вот альтернатива:
Делайте только одно правильно!
Опять же, если вы хотите создать веб-сайт для малого бизнеса, который может превратиться в актив, убедитесь, что что-то одно и выполняет правильно.
Вот что я имею в виду:
Ваш бизнес, как и большинство других предприятий, вероятно, очень специфичен в своей деятельности. Вы либо продаете , это , либо предоставляете услугу , а не . Другими словами, когда покупатель входит в дверь, вы знаете , что вы хотите им продать.
Ваш веб-сайт должен быть похожим — когда посетитель входит, он должен ориентироваться на конкретный результат. Чаще всего в результате вы покупаете что-то у вас, но это не правило. Тебе решать. В конце концов, я здесь не для того, чтобы рассказывать вам, что вы должны установить в качестве основной цели для вашего сайта — только вы можете это сделать.
⚡ ПУНКТ ДЕЙСТВИЯ: Ваш первый шаг при стремлении создать замечательный веб-сайт для малого бизнеса должен состоять в том, чтобы выбрать свою основную цель и написать заявление , в котором все рассматривается в перспективе.
«Заявление о миссии» может показаться модным термином в Кремниевой долине, но на самом деле это отличная вещь. Среди прочего, вы можете использовать его как ориентир при принятии будущих решений относительно вашего сайта.
Чтобы облегчить понимание этого руководства, я собираюсь создать демонстрационный сайт, чтобы показать процесс на практике. Поэтому вот миссия моего сайта:
Я хочу, чтобы на веб-сайте мой ресторан был признан лучшим рестораном Палео в округе. Я хочу сделать это, упростив людям поиск ресторана и резервирование столиков, а также хочу рассказать им о преимуществах палеодиеты.
2. Хороший веб-сайт для малого бизнеса находит отклик у нужной аудитории
Первое, с чем вам, как владельцу веб-сайта, нужно примириться — а это суровая реальность владения веб-сайтом — это то, что никто никогда не придет навестить его из любопытства. Твоя мама, наверное, единственный в мире человек, который так поступит.
Для остального населения вы должны дать им повод посетить . И нет , просто сказать им, что у вас есть на распродаже, не достаточно веская причина.
Людей — всех (включая вас) — интересует только , а что от него .
Итак, что вы можете сделать с этими знаниями?
Для начала вы можете сосредоточиться на выяснении этих двух основных элементов:
- С кем вы хотите связаться?
- Почему они будут вас слушать?
Итак, вот что интересно, если то, что вы делаете, например, продаете носки , то «люди с ногами» не является достаточно узким определением вашего целевого рынка, хорошо?
И я знаю, что это действительно может быть ваша основная рыночная база, но она не будет той, которой можно достичь в первые несколько месяцев на онлайн-рынке.
Даже Facebook не начинался как «глобальная социальная сеть для всех живущих», хотя это именно то, чем она стала. Это началось как социальная сеть для студентов Гарвардского университета. Ничего больше.
Итак, вот как можно применить тот же принцип поиска аудитории:
Вместо того, чтобы определять вашу идеальную аудиторию через пять лет — «люди с ногами», — подумайте о подмножестве этой группы, к которому вы можете обратиться сегодня. Может быть, вы маунтинбайкер и знаете людей в этом сообществе… Как насчет «носков для маунтинбайкеров (с ногами)»?
Мы сужаем ваш целевой рынок до тех пор, пока вы не почувствуете, что знаете, где находятся эти люди, и не знаете, как с ними разговаривать.
Затем, со временем, используйте это как ступеньку для выхода на более широкую аудиторию. Промойте и повторяйте, пока не дойдете до рынка «людей с ногами».
Теперь второй ключевой элемент — зачем кому-то вас слушать? Или, говоря другими словами, что вы можете предложить людям, что станет для них достаточно веской причиной, чтобы навещать вас неоднократно?
Опять же, люди не будут приходить на ваш сайт, чтобы просто узнать, что с вами происходит — их волнует только то, что там для них.
Итак, что на вашем сайте приносит пользу вашим посетителям?
Обычно — это хороший контент.
Следовательно, вам нужно выяснить, какой контент вы можете предоставить своей аудитории, чтобы они возвращались снова и снова.
Вот рецепт, который обычно работает:
Болезненная точка в нише + решение с вашим собственным мнением + слабая связь с тем, чем занимается ваш бизнес = заинтересованная аудитория.
Ваша задача: Выяснить, что это может быть для вас.
Спойлер: это в основном связано с созданием некоторой формы контента для вашей аудитории. Тип контента зависит от вас. Это могут быть статьи, короткие сообщения в блогах, обзоры, сравнения, отчеты, PDF-документы, видео, аудио и т. Д.
Чтобы упростить задачу, вы можете посмотреть, что делают ваши конкуренты, и посмотреть, сможете ли вы добиться большего.
В конечном счете, все это предназначено для того, чтобы помочь вам завоевать авторитет и убедить ваших посетителей, что вы занимаетесь сильной позицией в нише и на что следует обращать внимание.Как только вы заручитесь их доверием и вниманием, вам будет намного проще что-то продать.
3. Хороший веб-сайт для малого бизнеса, точно представляющий ваш бизнес
Вы формальный человек? Или, может быть, вы более расслаблены и расслаблены? То же самое и для вашего бизнеса?
У каждого бизнеса есть личность. Это может быть незаметно, но оно определенно присутствует.
Ваш веб-сайт должен соответствовать той же атмосфере, что и ваш бизнес.
Например, если вы юрист, то вы не хотите, чтобы ваши клиенты думали о вас как о человеке, который слишком расслаблен; свадебный фотограф, наверное, не должен быть сварливым и так далее.Ваш веб-сайт всегда должен отражать атмосферу, подходящую для вашего бизнеса.
Кроме того, в каждой нише есть свои стандарты. Например, в музыкальной индустрии вы часто найдете темные цветовые схемы на веб-сайтах, несколько настраиваемых графических элементов, большие изображения и общую энергетическую атмосферу. Для похоронной индустрии … Ну, вы меня поняли.
4. Хороший веб-сайт для малого бизнеса сам по себе должен быть эффективным инструментом продаж
Это должно быть само собой разумеющимся, но ваш веб-сайт должен быть построен таким образом, чтобы посетители брали за руку и проводили их через все шаги к получению одного из ваших продуктов или услуг.
Даже если посетитель попадает на, казалось бы, случайную статью на вашем сайте, он все равно сможет найти свой путь к вашим продуктам менее чем за три клика.
Что делать со списком выше?
Я знаю, что все, что вы видите выше — все, что необходимо для создания превосходного веб-сайта для малого бизнеса — может показаться немного пугающим.
Но цель не в том, чтобы вас обескуражить; цель — познакомить вас с ключевыми элементами, которые следует учитывать при прохождении следующих этапов процесса.
Просто прочтите приведенное выше один раз, а затем относитесь к нему как к контрольному списку всякий раз, когда вы сталкиваетесь с важным решением, касающимся вашего сайта (например, при выборе дизайна или необходимых функций).
Просто спросите себя следующее: «Поможет ли это сделать мой бизнес-сайт превосходным, а также поможет мне достичь моих целей?»
Вот все факторы снова в более удобной форме:
- ✔ Хороший веб-сайт для малого бизнеса должен служить четкой цели.
- ✔ Хороший веб-сайт для малого бизнеса находит отклик у нужной аудитории.
- ✔ Хороший веб-сайт для малого бизнеса точно представляет ваш бизнес.
- ✔ Хороший веб-сайт для малого бизнеса сам по себе является эффективным инструментом продаж.
Завершив этап основного планирования, мы можем перейти к тому, что обычно является наиболее интересным при создании нового бизнес-сайта, — к выбору для него хорошего названия.
Выбор имени и получение торговой марки
Выбор названия для вашего бизнес-сайта — невероятно увлекательное и приятное занятие.Люди просто любят называть вещи!
Как только вы даете имя чему-то, оно становится официальным , кажется, что это осязаемо — как будто вы официально начали работать над чем-то.
В то же время это имя очень важно. В конце концов, каждый будет идентифицировать ваш веб-сайт по его названию, поэтому вы должны быть уверены, что он хорошо отражает суть веб-сайта и то, что он может сделать для людей.
В целом, при названии своего сайта следует учитывать несколько факторов:
- Имя вашего веб-сайта должно быть уникальным .Это может показаться очевидным, но на самом деле я имею в виду, что в вашей нише (или в аналогичных нишах) не должно быть другого бизнеса с аналогичным названием.
- Во-первых, это может создать для вас проблемы с точки зрения нарушения прав на товарный знак и т.п. А во-вторых, вы не хотите, чтобы кто-то по ошибке посетил конкурента.
- Google — ваш лучший инструмент для исследования этого вопроса. Какое бы имя ни пришло вам в голову, просто погуглите его и просмотрите как минимум пять страниц результатов, чтобы узнать, не использует ли кто-нибудь его.
- Должен быть четким, а — легко набирать и запоминать. Представьте, что вы упоминаете это имя по телефону. Сможет ли человек, с которым вы говорите, запомнить это с первого раза? Позвольте мне привести пример, есть настоящее приложение с делами под названием TeuxDeux. Читается «делать». Удачи в объяснении по телефону.
- Он должен быть броским и иметь потенциал бренда . Другими словами, это должно быть слово или фраза, которыми вы можете полностью «владеть».Например, оно не должно означать многое, кроме названия вашей компании. Подумайте, «Facebook» или «Google».
При этом необходимо учитывать еще несколько факторов:
Во-первых, ваша ниша тоже играет роль. Посмотрите на своих конкурентов и попытайтесь каким-то образом перечислить элементы, которые есть в названиях большинства этих веб-сайтов. Чтобы не заглядывать в пример, на большинстве веб-сайтов в нише WordPress где-то в названии есть слово «WP». В вашей нише может происходить что-то подобное, так что исследуйте, чтобы узнать.
Во-вторых, рассмотрите возможные юридические ограничения. Например, придерживаясь ниши WordPress, вы можете задаться вопросом, почему все выбирают «WP» вместо «WordPress». Что ж, использование «WordPress» нарушит торговую марку WordPress. Другими словами, это было бы незаконно. Есть ли такие ограничения в вашей нише?
В-третьих, официальное название вашей компании и название вашего веб-сайта не обязательно должны совпадать. Название вашего веб-сайта может быть основано на одном из ваших популярных продуктов, оригинальном названии бренда или даже совершенно новом термине — если, конечно, вы не хотите использовать название своей компании.В таком случае дерзайте.
И, наконец, решите, хотите ли вы использовать основное ключевое слово в названии веб-сайта.
Например, в онлайн-бизнес-пространстве есть популярный веб-сайт под названием The Smart Passive Income . Этот веб-сайт был создан для решения идеи «получения пассивного дохода», а «пассивный доход» был ключевым ключевым словом для всего сайта. Итак, он попал в название и URL-адрес веб-сайта — smartpassiveincome.com .
⚡ ПУНКТ ДЕЙСТВИЯ: Попробуйте придумать от пяти до десяти альтернативных названий веб-сайтов.Делайте каждое имя коротким, не более трех слов, учитывая при этом факторы, которые мы обсуждали выше.
Ранее в этом руководстве я говорил вам, что создаю демонстрационный сайт, чтобы показать вам весь процесс на практике. Итак, вот возможные имена, которые у меня есть в списке для моего сайта:
- Кухня пещерного человека, Палео-кулинарное руководство, Ешьте как пещерный человек, Готовим пещерный человек, Палео-повар, Готовим по-пещерному человеку, Пещерный человек на кухне.
Домен, Хостинг, Установить WordPress
Это техническая часть того, как создать веб-сайт для малого бизнеса.
Выбор доменного имени
Проще говоря, доменное имя — это адрес вашего веб-сайта в Интернете.
(Вот более подробное объяснение.)
Доменные имена— это то, что вы регистрируете — например, вы говорите компании, называемой регистратором доменов , что они должны зарегистрировать доменное имя от вашего имени и позволить вам использовать его для своего веб-сайта. Это предполагает небольшую плату — обычно от 10 до 15 долларов в год.
В большинстве случаев лучшие доменные имена заканчиваются на .com . Или, точнее, люди предполагают, что адрес вашего веб-сайта заканчивается на .com , поэтому, если это не так, они не смогут вас найти.
Причина, по которой я рекомендую вам подготовить от пяти до десяти альтернативных имен для вашего веб-сайта, заключается в том, что некоторые из этих имен невозможно зарегистрировать в качестве доменного имени. Они могут быть уже приняты или быть недоступны по другим причинам.
Один из моих любимых инструментов для проверки доступности доменных имен — DomainTyper.Он начинает работать, как только вы начинаете вводить свое доменное имя, и показывает вам ряд других доменных расширений, помимо .com .
Далее по странице вы также можете проверить, собираетесь ли вы регистрировать Twitter, Facebook, Instagram и другие социальные профили под тем же именем.
(Если вам сложно найти что-то доступное при просмотре списка имен веб-сайтов, вы можете помочь себе с некоторыми из этих инструментов для генерации доменных имен.)
⚡ ПУНКТ ДЕЙСТВИЯ: на этом этапе выберите наиболее доступное доменное имя, которое вам нравится. Однако не регистрируйте его через DomainTyper. Для этого мы поедем в другое место.
Возвращаясь к моему демонстрационному сайту, я взял свой список всех возможных имен и пропустил его через DomainTyper. Единственное имя, которое мне бросилось в глаза, было caveman-cooking.com .
Получение доменного имени и хостинга в одном месте
Каким бы замечательным ни был DomainTyper, лучше регистрировать собственное доменное имя где-нибудь в другом месте.
А именно SiteGround.
SiteGround наиболее известен как веб-хостинговая компания. Веб-хостинг (или веб-сервер) — это место, где хранятся файлы и данные вашего веб-сайта, и откуда они могут быть доставлены любому посетителю, который хочет получить доступ к вашему веб-сайту.
(Подробнее о различиях между доменными именами и хостингом см. Здесь.)
SiteGround — наша любимая хостинговая компания по нескольким причинам:
- Это доступно.Вы можете получить настройку хостинга от 4 до 6 долларов в месяц.
- Он оптимизирован для WordPress (опять же, WordPress — это платформа веб-сайтов, которую мы собираемся использовать). SiteGround также позволяет вам установить WordPress за пару простых шагов (мы также рассмотрим это).
- Мы тестировали SiteGround несколько раз, и каждый раз он справлялся с поставленной задачей. Это подтверждают и независимые обзоры, тесты и опросы. ReviewSignal оценивает SiteGround на уровне 71% (их лучший выбор среди систем виртуального хостинга), а два опроса пользователей, проведенные CodeinWP, оценивают его на 9.2 и 8,56 из десяти (высшие баллы).
- У него отличная служба поддержки. Это означает, что независимо от того, какой у вас вопрос относительно вашего веб-сервера или веб-сайта WordPress, команда сможет ответить на него.
- Вы можете настроить хостинг и получить доменное имя за один раз.
Вот как зарегистрировать доменное имя и выбрать настройку хостинга с SiteGround за один раз:
Сначала перейдите на SiteGround, щелкнув эту ссылку, и выберите один из доступных планов хостинга.
Как видите, существует три основных варианта в разных ценовых категориях. Хотя может возникнуть соблазн выбрать самый дешевый — 3,95 доллара в месяц (цена, которую вы видите, зависит от вашего местоположения), — вам лучше выбрать один из двух других уровней.
- Если вы не планируете запускать интернет-магазин при создании веб-сайта для малого бизнеса, вы можете выбрать более дешевый — GrowBig (5,95 доллара в месяц).
- Если вы не знаете, как открыть магазин электронной коммерции, выберите план GoGeek (11 долларов.95 в месяц).
Почему не самый дешевый вариант хостинга? Выбирая немного более дорогие GrowBig или GoGeek, вы получаете ряд льгот, самые важные из которых:
- приоритетная техническая поддержка — так что всегда есть с кем поговорить, если вам понадобится помощь с вашим сайтом (доступно как в планах GrowBig, так и в GoGeek)
- серверов с соответствием PCI — необходимо для электронной коммерции (доступно на GoGeek).
Чтобы начать процесс установки, нажмите одну из кнопок Get Started .Вы попадете на панель настройки доменного имени.
Это одно из преимуществ SiteGround. Вместо того, чтобы использовать две отдельные компании для вашего доменного имени и хостинга, с SiteGround вы можете настроить все в одном месте.
Введите доменное имя, которое вы нашли ранее с помощью DomainTyper, и нажмите Proceed .
Следующий экран — это ваша личная и платежная информация. Это довольно просто, и вы не найдете ничего, что вы не нашли бы ни в одном другом процессе онлайн-оплаты.
Единственный раздел, требующий дополнительного внимания, — это блок с надписью Purchase Information .
- Дата-центр — выберите место, наиболее близкое к вашей целевой аудитории. Вы можете выбрать одно из нескольких мест в США, Европе и Азии.
- Конфиденциальность домена — как вы можете видеть на изображении выше, если вы не получите эту дополнительную услугу, ваша личная информация (данные, которые вы только что ввели выше) будет общедоступна для всех, кто выполняет «whois» поиск по вашему доменному имени.Если этого вы хотите избежать, вам понадобится это дополнение для обеспечения конфиденциальности домена.
- SG Site Scanner — я бы сказал, что это не обязательно для большинства пользователей.
Щелкните Pay Now , чтобы завершить настройку.
…
На этом этапе ваша учетная запись хостинга полностью работоспособна, и вы можете приступить к созданию своего веб-сайта!
Первым делом нужно установить WordPress (движок вашего сайта).
Теперь, несмотря на то, что SiteGround предоставляет вам несколько хороших инструментов, позволяющих выполнить ручную установку менее чем за пару минут, на самом деле существует еще более простой и беспроблемный способ установить WordPress и подготовить его к работе.
Можно даже назвать это лайфхаком.
- Войдите в свою пользовательскую панель SiteGround.
- Перейдите прямо в раздел поддержки из верхнего меню.
- Прокрутите до конца, где написано «ЗАПРОС ПОМОЩИ У НАШЕЙ КОМАНДЫ», и щелкните ссылку «Связаться с нами». Это инициирует чат с представителем службы поддержки. (Примечание: шаги, необходимые для начала чата поддержки, могут время от времени меняться с SiteGround.)
- Оказавшись там, просто попросите их установить WordPress для вас.Представитель службы поддержки с радостью это сделает (попробовал).
Они позаботятся обо всех основных настройках, необходимых для запуска WordPress, и без каких-либо дополнительных сборов.
Кроме того, пока мы работаем, попросите представителя службы поддержки «включить бесплатный SSL на вашем веб-сайте».
SSL — это технология, которая шифрует соединение между вашим сайтом и посетителем. Это делает ваш сайт в целом более безопасным и безопасным для просмотра с точки зрения посетителей.
Представитель службы поддержки также запросит у вас имя пользователя администратора и пароль , которые вы хотите настроить для своей установки WordPress.
И все!
Как только это будет сделано, у вас будет установлен и готов к работе WordPress! Читайте: Теперь вы готовы завершить создание своего собственного веб-сайта для малого бизнеса.
WordPress 101
WordPress — отличная платформа. Всем это нравится. Даже Бейонсе. (Да, если вы зайдете на Beyonce.com, это тоже WordPress.)
Однако!
Пользовательский интерфейс не самый простой, когда вы его впервые видите, и нужно некоторое время, чтобы к нему привыкнуть. Итак, вот ваше упрощенное руководство по началу работы с WordPress.
Ваш первый опыт работы с WordPress
Чтобы войти в панель администратора, где вы будете выполнять всю свою работу, перейдите по адресу yourdomain.com/wp-admin/ и войдите в систему, используя данные доступа, заданные во время установки.
Это то, что вы увидите на главной панели управления:
Каждый экран в админпанели WordPress в некотором роде похож — слева есть боковая панель , дающая вам легкий доступ ко всем различным параметрам, и центральная секция , где вы можете выполнять действия с этими параметрами.
- На этом начальном экране панели инструментов (который вы видите выше) отображается приветственное сообщение, а также несколько ярлыков для того, что вы, скорее всего, захотите сделать раньше или позже.
- Прямо под ним есть блок Jetpack . Jetpack — один из самых популярных плагинов WordPress, который предустановлен вместе с настройкой SiteGround.
На данный момент вы можете игнорировать как блок приветствия, так и блок Jetpack. Мы вернемся к ним.
Давайте сосредоточимся на основной боковой панели , так как именно здесь можно найти самые важные вещи:
Посты
Для веб-сайта малого бизнеса сообщения могут служить двум целям: вы можете либо вести полноценный блог (что, согласно данным), или вы можете использовать сообщения в блоге, чтобы сообщать о новых разработках, продуктах и событиях в вашем бизнесе. .
Под капотом посты имеют очень простую структуру — это в основном заголовок, основной текст поста и пара мета-настроек (таких как категории или теги).
По умолчанию WordPress берет сообщения вашего блога и отображает их на главной странице вашего веб-сайта в обратном хронологическом порядке.
Медиа
Этот раздел позволяет загружать файлы прямо на ваш сайт, а затем использовать их в своих сообщениях, страницах и других областях сайта.
Эти файлы могут быть чем угодно, от изображений до видео, PDF-файлов и документов — вы называете это!
Страницы
С технической точки зрения, страницы имеют почти такую же структуру, что и сообщения.Единственная разница в том, что страницы не будут отображаться в обратном хронологическом порядке.
Если вы хотите, чтобы люди переходили на ваши страницы, вам нужно сделать на них ссылку из меню.
Страницытакже обычно используются для вечнозеленой информации на вашем веб-сайте — таких вещей, как ваш «о» , контактные данные , любые условия использования , которые могут быть у вас, и так далее.
Комментарии
Если у вас включены комментарии к сообщениям в блоге, вы можете увидеть и модерировать их здесь.
Внешний вид
Здесь вы можете изменить внешний вид вашего веб-сайта.
Мы поговорим об этом позже в этом руководстве.
Плагины
Если вам нужны специальные функции, добавленные на ваш сайт, вы можете получить их через плагины.
Плагины— это компактные устанавливаемые части программного обеспечения WordPress, которые интегрируются с вашим основным сайтом. Думайте о них как о приложениях для вашего сайта WordPress.
Пользователи
Здесь вы можете создавать новые учетные записи пользователей, изменять пароли и тому подобное.
Если только вы управляете сайтом, вам вряд ли когда-нибудь понадобится посещать этот раздел.
Инструменты
Я бы сказал, что это пережиток старых времен WordPress. Здесь нет ничего особенно полезного.
Настройки
Здесь вы найдете все важные настройки, определяющие работу вашего веб-сайта.
Так как эти настройки — это то, что вы должны сделать сразу после создания вашего сайта, мы позаботимся об этом прямо сейчас.
Настройки Каждый свежий сайт WordPress должен начинаться с
Начните с нажатия ссылки Настройки в меню боковой панели. Вы попадете на панель настроек General .
Вот на что обратить внимание:
- Заголовок сайта — убедитесь, что это то имя, которое вы хотите для своего веб-сайта.
- Tagline — установите его, если есть девиз, который вы хотите передать рядом с названием сайта.
- Часовой пояс — установите часовой пояс вашей аудитории.
Затем перейдите в раздел Чтение панели Настройки .
Здесь вы должны установить только одну критически важную вещь:
Убедитесь, что флажок Search Engine Visibility остается не отмеченным , как вы можете видеть на изображении выше.
Если это проверено , Google может никогда не обнаружить ваш сайт!
Следующий раздел на панели Settings , который нужно посетить, — это Discussion .
В нем вы должны принять одно важное решение — хотите ли вы разрешить людям комментировать ваши сообщения в блоге или нет?
Это зависит от личных предпочтений.
- С одной стороны, включение комментариев помогает вам создать сообщество вокруг вашего веб-сайта и побудить людей взаимодействовать друг с другом.
- С другой стороны, это также означает, что вам нужно модерировать эти комментарии и следить за тем, чтобы ни в одном из них не было того, что вам не понравилось бы на вашем сайте.
Если вы хотите, чтобы комментарии были включены, выберите следующие настройки:
Если нет, вы можете просто снять отметку с поля «Разрешить людям публиковать комментарии к новым статьям» .
Последний раздел настроек , который мы собираемся посетить, — это постоянных ссылок .
Permalinks — это сокращение от постоянных ссылок . Они определяют, как структурированы отдельные адреса (URL) ваших сообщений и страниц.
Например, по умолчанию, если я публикую на своем сайте Caveman Cooking новый пост под названием «10 причин, почему Butter Rocks», этот пост будет опубликован по URL-адресу, например https://caveman-cooking.com/?p = 123 . Это не особенно удобно для читателя, потому что никто не может сказать, о чем этот пост, просто взглянув на адрес.
Гораздо лучшим решением было бы разместить его под чем-то вроде https://caveman-cooking.com/10-reasons-why-butter-rocks .
Вот где в игру вступают постоянные ссылки. Установив постоянные ссылки на Имя сообщения , мы получаем желаемый эффект.
Вот и все, что касается основных настроек WordPress. На этом этапе вы готовы выбрать отличный дизайн для своего сайта.
Получение потрясающего дизайна для вашего веб-сайта
Одна из замечательных особенностей WordPress — это то, как он подходит к теме дизайна веб-сайтов.
- Во-первых, существуют тысячи и тысячи дизайнов, называемых темами WordPress, которые вы можете получить для своего сайта, причем как с бесплатными, так и с платными вариантами на рынке.
- Во-вторых, вы можете установить любую из этих тем за считанные секунды — это действительно кнопочное решение.
- В-третьих, вы можете настроить эти темы в соответствии с вашими потребностями.
- В-четвертых, вы можете переключаться между темами без потери содержимого вашего веб-сайта — ваших сообщений и страниц.
С технической точки зрения темы WordPress — это компактные устанавливаемые пакеты дизайна, которые заботятся обо всем, что связано с внешним видом вашего веб-сайта.
Если вы хотите увидеть, как выглядит тема WordPress по умолчанию, просто посетите свой новый веб-сайт по адресу yourdomain.com . Скорее всего, вы увидите что-то вроде этого:
Как обычно работают темы, вы получаете ZIP-пакет, содержащий тему, и можете установить его на свой сайт парой щелчков мышью.
Итак, мы знаем, что такое темы WordPress и где их взять, но есть еще один вопрос, на который мы должны ответить:
Что нужно для качественного дизайна веб-сайта для малого бизнеса?
Одна из вещей, которые мы обсуждали ранее в этом руководстве, — это то, что делает веб-сайт для малого бизнеса превосходным, и я дал вам удобный контрольный список для справки.
Этот:
- ✔ Хороший веб-сайт для малого бизнеса должен служить четкой цели.
- ✔ Хороший веб-сайт для малого бизнеса находит отклик у нужной аудитории.
- ✔ Хороший веб-сайт для малого бизнеса точно представляет ваш бизнес.
- ✔ Хороший веб-сайт для малого бизнеса сам по себе является эффективным инструментом продаж.
Выбор правильного дизайна для вашего веб-сайта учитывает многие из этих качеств, но есть еще кое-что, что мы должны рассмотреть с технической точки зрения. Итак, что же это за загадочный , правильный дизайн для веб-сайта малого бизнеса?
- Ваш дизайн должен выглядеть современно. Говорят, тенденции приходят и уходят, но это не повод игнорировать их. Каждая тенденция в дизайне веб-сайтов, дизайне пользовательского интерфейса и т. Д. Всегда является ответом на текущие проблемы взаимодействия с пользователем и решением того, что было не так с веб-сайтами предыдущего поколения. Если дизайн вашего веб-сайта выглядит устаревшим, он произведет плохое первое впечатление. Читайте: у ваших потенциальных клиентов возникнут новые мысли о сотрудничестве с вами.
- На мобильном телефоне он выглядит так же хорошо, как и на настольном компьютере. Это просто: если вы создаете веб-сайт в 2021 году, он обязательно должен быть доступен (чтобы его могли читать люди с ослабленным зрением) и оптимизирован для большинства типов мобильных устройств. В наши дни больше людей заходят в Интернет с мобильных устройств, чем с ноутбуков и настольных компьютеров. Другими словами, вы действительно хотите, чтобы более половины потенциальных посетителей не видели ваш сайт?
- Выглядит дружелюбно и уютно. Постарайтесь в целом избегать темных цветовых схем и подумайте, как вы можете изобразить свой веб-сайт как место, дружелюбное и безопасное для ваших посетителей.
- Выглядит надежно. Будут ли люди сомневаться в легитимности вашего веб-сайта после того, как увидят ваш дизайн? Вы не поверите, но посмотрите, кому принадлежит этот сайт:
- Он не слишком кричащий и позволяет продемонстрировать свой бренд и продукты. — дизайн не может быть в центре внимания сайта. Другими словами, дизайн не должен быть произведением искусства, а должен служить бизнесу и помогать и выглядеть хорошо.Плохой пример:
Обладая всей этой информацией, вы можете начать охоту за мусором в поисках идеальной темы!
Я понимаю, что все эти рекомендации являются субъективными, поэтому не существует правильного или неправильного способа продолжить, но подумайте над ними и убедитесь, что тема, которую вы собираетесь использовать, соответствует приведенному выше.
- Опять же, чтобы получить доступ к некоторым темам, попробуйте перейти либо в официальный каталог бесплатных тем WordPress, либо в один из магазинов тем, упомянутых выше.
- Кроме того, вы также можете попробовать поискать в Google такие вещи, как
лучших тем WordPress для NICHE.
💡 СОВЕТ ОТ ПРОФЕССИОНАЛА: это хороший момент для разработки логотипа. Если у вас есть бюджет, чтобы создать его профессионально, вы можете попробовать 99designs. В противном случае вы можете пока игнорировать логотип.
Позвольте мне показать вам, как я выбирал тему для своего веб-сайта о кулинарии пещерного человека:
Я начинаю поиск на вкладке «Популярные» официального каталога тем WordPress.орг.
Вкладка «Популярные» весьма полезна, поскольку в ней перечислены только темы, которые понравились пользователям больше всего. Должна быть причина, по которой эти темы так популярны, верно?
Прямо из ворот есть несколько интересных вариантов для бизнес-сайта:
- Hestia — многофункциональная бизнес-тема с привлекательной графикой.
- OceanWP и Astra — настраиваемые многоцелевые темы, которые поставляются с несколькими пакетами дизайна, которые можно импортировать парой щелчков мышью — библиотеки дизайна обеих тем впечатляют и могут быть полезны владельцам веб-сайтов в ряде ниш (фитнес , архитекторы, тренеры, кафе, рестораны и т. д.).Вы должны проверить их.
- Sydney — еще одна бизнес-тема, похожая по структуре на Hestia, но немного другая по стилю.
Если вам нравится какой-либо из дизайнов, предлагаемых этими темами, вы должны попробовать их и посмотреть, как они могут работать на вашем сайте. Однако когда дело доходит до моей кулинарии пещерного человека, мне нужно что-то более специфичное для еды.
К счастью, широкая ниша food довольно хорошо обслужена (каламбур) в официальном каталоге тем.Когда я помещаю food в основное поле поиска, мне показывают более 160 тем.
Просматривая все это, я наткнулся на тему под названием Dyad:
Мне нравится этот стиль по нескольким причинам:
- У него отличные изображения — в пищевой нише важно продемонстрировать все эти вкусные лакомства.
- Внешний вид отдельных сообщений и страниц оставляет много места для презентации моего ресторана, рецептов и другого контента.
- Он работает с надстройками для построения страниц (подробнее об этом чуть позже).
Как установить тему WordPress
После того, как вы выбрали тему WordPress для своего веб-сайта, пора ее установить.
Есть несколько альтернативных способов сделать это:
Случай № 1: Если вы нашли свою тему на WordPress.org
Установка тем с WordPress.org — самая простая вещь в мире! Вот как:
Начните с панели управления WordPress, а затем выберите Внешний вид → Темы .Вы увидите это:
Щелкните Добавить новый . Это приведет вас к внутреннему механизму поиска новых тем WordPress. Оказавшись там, используйте поле поиска и найдите тему, которую вы нашли на WordPress.org ранее. В моем случае:
Щелкните Install , а затем Activate (появится кнопка вместо кнопки Install ).
Вот и все! Ваша тема была активирована, и теперь вы можете увидеть ее в действии, если зайдете на yourdomain.com .
Случай № 2: Если вы нашли свою тему в другом месте
тем, которые вы не получили с WordPress.org, необходимо будет установить вручную (хотя это все еще несложно).
Во-первых, вам нужен ZIP-файл, содержащий тему. Когда вы покупаете / загружаете тему, вы обычно получаете именно ее.
Не распаковывайте этот ZIP-архив, оставьте его как есть.
Перейдите в панель управления WordPress, а затем в Внешний вид → Темы . Вы увидите это:
Щелкните Добавить новый .На следующем экране нажмите Загрузить тему :
.Появится приглашение загрузить ZIP-файл вашей темы. После завершения загрузки щелкните ссылку Активировать .
Вот и все! Ваша тема была активирована, и теперь вы можете увидеть ее в действии, если зайдете по адресу yourdomain.com .
Как настроить новую тему
Установить тему — это одно, теперь давайте настроим ее и адаптируем к вашему бизнесу.
Для этого перейдите в панель управления WordPress, а затем в Внешний вид → Настроить . Это запустит то, что называется WordPress Customizer .
Примечание. В зависимости от выбранной темы параметры на левой боковой панели настройщика могут отличаться. То, что вы видите выше, — это то, что я получил для своей темы.
Теперь нужно пройти через каждый из этих вариантов и настроить их до тех пор, пока вы не будете удовлетворены тем, как выглядит ваш веб-сайт.Вот разделы, на которые стоит обратить особое внимание:
Идентификация сайта
Здесь вы можете установить свой логотип, заголовок и значок сайта. Это очень важно для вашего общего брендинга, поэтому не стоит им пренебрегать.
Цвета
Установите основные цвета для таких вещей, как фон, шрифты, ссылки и т. Д. (В зависимости от вашей темы). Насколько это возможно, это должно соответствовать вашему фирменному стилю.
Изображение заголовка
Некоторые темы позволяют отображать изображение в заголовке веб-сайта.Если вы этого хотите, поэкспериментируйте с этой функцией.
Фоновое изображение
Похоже, но определяет изображение, которое будет помещено на задний план всех ваших страниц, сообщений и домашней страницы.
Виджеты
Виджеты — одна из классических функций WordPress. По сути, виджеты — это небольшие блоки контента, которые вы можете разместить на боковой панели или нижнем колонтитуле вашего сайта. Эти блоки контента могут содержать такие вещи, как ссылки на ваши предыдущие сообщения в блоге, недавние комментарии, поле поиска, список категорий и многое другое.
По умолчанию WordPress с самого начала отображает на вашем сайте несколько виджетов. Вы можете переупорядочить их с помощью перетаскивания, и вы можете добавить новые виджеты, нажав Добавить виджет (см. Изображение выше).
Хотя они не являются критическими с точки зрения бизнес-сайта, вы можете поэкспериментировать с ними, чтобы увидеть, насколько вам понравится общий эффект.
…
Как я уже упоминал, то, что вы получаете внутри настройщика, во многом зависит от выбранной вами темы, поэтому вам следует поэкспериментировать с тем, что возможно, и некоторое время поэкспериментировать с вещами, чтобы получить от этого максимальную отдачу.
Также вы можете увидеть, как ваш сайт выглядит на мобильных устройствах и планшетах. Для этого щелкните любой из значков в левом нижнем углу. Эти:
Когда вы будете довольны результатами, полученными от настройщика, не забудьте нажать основную кнопку Опубликовать вверху.
На данном этапе ваш веб-сайт в основном работает, но все еще очень пуст. Обратимся к этому:
Обязательные страницы, которые нужны каждому сайту малого бизнеса
Вот список подстраниц, которые обычно стоит учитывать при создании веб-сайта для малого бизнеса:- Домашняя страница — подробнее об этом через минуту.
- Примерно — рассказать людям, чем является ваш бизнес и как он возник.
- Свяжитесь с — чтобы рассказать людям, как с вами связаться. Вы также можете встроить модуль Google Maps прямо на эту страницу. Карты Google предоставят вам фрагмент кода, который вы можете просто скопировать и вставить на свою страницу.
- Услуги, продукты, цены — для демонстрации вашего предложения. Использование красивых изображений и убедительных текстов здесь просто необходимо.
- Магазин — если вы хотите продавать напрямую через сайт; для электронной коммерции.
- Юридические страницы — условия использования, политика конфиденциальности и т. Д. Проконсультируйтесь по этому поводу со своим юристом. Разные рынки и юрисдикции предъявляют разные требования.
- … плюс все остальное, что является стандартом в вашей нише.
Вообще говоря, создание большинства этих страниц работает примерно так же. Как только вы узнаете, как создать одну страницу в WordPress, вы узнаете, как создать из них все.
Как создать новую страницу в WordPress
Начните с панели инструментов WordPress, а затем перейдите на страницу Pages → Добавить новый .Здесь вы увидите интерфейс по умолчанию для редактирования содержимого страницы. Вот как это выглядит:
Вот что важно:
- (a) Здесь идет заголовок вашей страницы.
- (b) Пространство основного содержания. Здесь вы можете ввести свой контент, а также отформатировать текст, используя стандартные функции редактора, такие как полужирный шрифт, курсив и т. Д.
- (c) Кнопка Добавить медиа . Используйте его, чтобы включать изображения и другие медиа между вашим текстовым контентом.
- (d) Когда вы устанавливаете миниатюрное изображение, оно обычно появляется на видном месте на странице. Думайте об этом как об изображении , представляющем вашу страницу. Установка необязательна.
- (e) По большей части этот раздел можно игнорировать.
- (f) Здесь вы можете опубликовать свою страницу для всеобщего обозрения. Для этого нажмите Опубликовать . Либо, если вы еще не завершили работу над страницей, но хотите сохранить изменения, нажмите Сохранить черновик .Наконец, кнопка Preview покажет вам, как ваша страница будет выглядеть для посетителя (что будет отличаться от того, что вы видите в этом окне редактора).
Некоторые из страниц, о которых я упоминал выше, могут получить дополнительные интерактивные элементы. Например, когда вы создаете страницу Contact , было бы неплохо позволить читателю отправлять вам свое сообщение напрямую через удобную форму. Примерно так:
Я покажу вам, как этого добиться с помощью плагинов — тема следующего раздела этого руководства.
Но сначала:
Как создать меню
Хорошо, сейчас у вас создано несколько страниц. Большой!
Однако эти страницы, вероятно, еще не могут быть найдены ни одним читателем просто потому, что вы не связались с ними нигде на своем сайте. Мы сделаем это сейчас с использованием меню .
Меню в WordPress невероятно настраиваемо. Вы можете создавать любое количество меню и размещать в них любое количество ссылок (указывающих на ваши страницы, сообщения в блогах и даже на внешние веб-сайты).
Чтобы сделать все это, перейдем в панель управления WordPress, а затем в Внешний вид → Меню . При первом посещении вы увидите что-то вроде этого:
- Слева есть набор раскрывающихся списков, из которых вы можете выбрать страницы для добавления в ваше меню.
- Справа — текущая структура меню. По умолчанию WordPress заполняет это меню всеми страницами, которые вы уже создали.
Вот что вы можете сделать:
- Измените название меню на более представительное.Я выбрал «Главное меню».
- Добавьте новые страницы, разместив их в левом разделе, установив соответствующий флажок и нажав Добавить в меню .
- Выровняйте существующие элементы в меню с помощью перетаскивания.
Когда вы закончите, нажмите кнопку Create Menu .
По умолчанию это меню будет добавлено в область основного меню вашей темы WordPress — скорее всего, в заголовок. Если вы перейдете на главную страницу своего веб-сайта ( yourdomain.com ), вы увидите меню уже там.
Функции, необходимые на веб-сайте малого бизнеса
Каким бы прекрасным ни был WordPress сам по себе, встроенную функциональность платформы всегда можно расширить с помощью плагинов .
Короче говоря, плагины WordPress — это небольшие устанавливаемые программные пакеты, которые интегрируются с WordPress и предоставляют новые функции.
Плагиныдля вашего сайта WordPress такие же, как приложения для вашего iPhone.
И есть много плагинов для WordPress! Как много, много!
Даже если вас интересуют только бесплатные опции, в официальном каталоге WordPress их около 55 000.орг. Но все они, конечно, не нужны …
Мы покажем вам более управляемый список только обязательных плагинов (или, по крайней мере, обязательных плагины ).
Но сначала:
Как установить плагин WordPress
Процесс аналогичен установке темы WordPress, но выполняется в другом разделе панели инструментов WordPress.
Случай № 1: Если вы нашли плагин на WordPress.org
Все плагины доступны в официальном каталоге WordPress.org можно установить из панели управления вашего веб-сайта.
- Перейдите к плагинам → Добавить новый .
- Введите имя плагина, который вы ищете, в поле поиска.
- Щелкните Установить сейчас рядом с плагином.
- После того, как плагин будет установлен, нажмите Активировать (появится кнопка).
На этом этапе ваш плагин установлен, активирован и готов к работе!
Случай № 2: Если вы нашли подключаемый модуль в другом месте в Интернете
Во-первых, вам нужно получить ZIP-файл, содержащий ваш плагин.После этого делаем следующее:
- Перейдите к плагинам → Добавить новый .
- Нажмите кнопку Загрузить подключаемый модуль и выберите ZIP-файл подключаемого модуля на вашем диске. Щелкните Установить сейчас .
- После того, как плагин будет установлен, нажмите Активировать . Вот так:
На этом этапе ваш плагин установлен, активирован и готов к работе!
…
Теперь о списке обязательных / обязательных к рассмотрению плагинов:
Плагин SEO
SEO (поисковая оптимизация) — ключевая часть головоломки для любого, кто хочет создать веб-сайт для малого бизнеса, а затем эффективно его продвигать.
Проще говоря, SEO — это практика оптимизации содержания вашего сайта таким образом, чтобы людям было легче найти его в Google.
Лучший такой плагин для WordPress называется Yoast SEO.
Он содержит массу опций и позволяет вам довольно глубоко изучить параметры SEO, которые вы можете настроить.
После установки и активации вы увидите новый раздел на боковой панели панели инструментов WordPress под названием SEO . Когда вы щелкнете по нему, вы увидите главную панель Yoast.
Лучший способ начать работу с плагином — это просмотреть некоторые из его материалов по адаптации.
Плагин резервного копирования
Резервные копии имеют решающее значение. Они абсолютно необходимы, и когда-нибудь могут даже спасти ваш сайт.
Хотя веб-сайты не выходят из строя слишком часто, в долгосрочной перспективе может, столкнуться с парой проблем то тут, то там — я говорю о хакерских атаках, ошибках сервера или даже о ваших собственных ошибках при администрировании сайт.
Если произойдет что-либо из этого, и у вас нет снимка вашего веб-сайта с того времени, когда он работал правильно, вы даже можете быть вынуждены полностью перестроить его с нуля.
Простым решением для снижения риска является использование подключаемого модуля резервного копирования. Тот, который я рекомендую, называется UpdraftPlus.
Что в нем хорошего, так это то, что он бесплатный и работает на автопилоте. Вы можете настроить его на резервное копирование вашего сайта каждые X дней и даже отправлять эти резервные копии в свою учетную запись Dropbox.
Вот как:
После установки и активации плагина перейдите в Настройки → UpdraftPlus Backups .Оказавшись там, перейдите на вкладку Настройки .
Вы можете установить «Расписание резервного копирования файлов» и «Расписание резервного копирования базы данных» на любое удобное для вас значение (ежедневное обновление базы данных и еженедельное обновление файлов — хорошая отправная точка).
Далее вы можете выбрать облачное хранилище, в котором вы хотите хранить свои резервные копии. При выборе любого из них вы будете руководствоваться процессом интеграции всего.
Реактивный ранец
Плагин Jetpack — один из самых популярных плагинов и настоящая рабочая лошадка.Он содержит ряд полезных модулей, предоставляющих вам множество функций.
Если вы решили разместить свой веб-сайт с помощью SiteGround, вы заметите, что плагин Jetpack уже предустановлен прямо из коробки. Однако, если у вас его еще нет, вы можете установить и активировать его в обычном режиме.
При активном плагине перейдите в его основной раздел на панели управления WordPress:
Прежде чем вы сможете использовать плагин в полной мере, вам необходимо создать учетную запись WordPress.com.Начните с нажатия ссылки Set up Jetpack , которую вы видите на скриншоте выше. Вам будут предоставлены пошаговые инструкции по процессу.
Примечание. В процессе регистрации Jetpack попытается продать вам один из своих премиальных планов. Это не нужно. На последней странице настройки вы можете прокрутить вниз и вместо этого нажать « Начать с бесплатного ».
Когда это будет сделано, вы сможете начать работу с Jetpack.
Вот некоторые из его наиболее полезных функций:
Кнопки социальных сетей
Это вы можете включить, перейдя в Jetpack → Настройки , а затем выбрав Совместное использование → Добавить кнопки общего доступа к своим сообщениям.
После этого вы можете перейти к основным настройкам на панели инструментов WordPress → Общий доступ . Оказавшись там, вы можете настроить, какие именно социальные кнопки вы хотите и где вы хотите, чтобы они отображались.
Вот настройки, которые мне нравятся:
Контактные формы
Если вы перейдете на одну из своих страниц и отредактируете ее, вы заметите новую кнопку на панели инструментов:
После нажатия на страницу будет добавлена функциональная контактная форма.Вы можете настроить его, нажав на значок карандаша.
Лучшее место для такой интерактивной контактной формы, как это, естественно, ваша страница контактов.
Статистика сайта
Это очень полезный модуль, который расскажет вам, сколько людей посещают ваш сайт ежедневно, какие страницы / сообщения они читают и сколько времени они тратят на это.
Чтобы увидеть статистику, перейдите в Jetpack → Site Stats . Если вы только что активировали Jetpack минуту назад, вы еще не заметите там большой активности.Но со временем все станет интереснее.
Подобные идеи могут быть неоценимы для владельца бизнеса. Без какой-либо статистики сайта вы в основном в неведении относительно того, сколько людей посещают ваш сайт и как они с ним взаимодействуют.
💡 СОВЕТ ОТ ПРОФЕССИОНАЛА. Если вы хотите получить еще больше информации, вам следует интегрировать свой сайт с Google Analytics — более мощным, но все же бесплатным инструментом для анализа посещаемости сайта.
Прочие модули
Мне лично тоже нравится включать следующие модули через Jetpack → Настройки :
- Письмо → Проверьте правописание, стиль, грамматику
- Написание → Обслуживать изображения с наших серверов
- Запись → Ленивая загрузка изображений
Есть объяснения того, что каждый из них делает рядом с соответствующей кнопкой переключения.
Создание блога
Популярный блог может стать невероятно ценным активом для присутствия в Интернете любого бизнеса.
Как я упоминал ранее, очень сложно убедить онлайн-аудиторию продолжать возвращаться на бизнес-сайт, если у них нет для этого достаточно ясной причины.
Другими словами, людям не обязательно будет интересно читать ваши промо-материалы снова и снова.
Однако то, что может привлечь внимание , — это хорошо написанный блог.
Чаще всего компании запускают блоги, посвященные темам, связанным с нишей, в которой находится бизнес.
Стратегия, которая работает для большинства, следующая:
- Рассмотрите нишу, в которой находится бизнес, и найдите общие проблемы, с которыми сталкиваются люди.
- Составьте список из десяти или около того таких задач.
- Пишите сообщения в блог, объясняющие, как справляться с этими проблемами.
- Распространять эти сообщения с течением времени
- При желании добавьте в эти сообщения свои продукты или услуги.
В подобном сценарии люди вынуждены возвращаться, чтобы узнавать все больше и больше из каждого нового сообщения в блоге.
Теперь фактический акт запуска блога в WordPress очень прост. Или, более конкретно, , у вас уже есть модуль блога в WordPress прямо на месте.
Помните, мы говорили о том, как создавать и редактировать страницы вашего сайта? Создание сообщений в блогах работает в основном так же — просто перейдите в панель управления WordPress, затем перейдите в сообщений → Добавить новый .Вы увидите знакомый экран редактора:
Это выглядит почти так же, как экран редактирования страницы, который мы обсуждали ранее.
…
С учетом сказанного, теперь у вас есть все элементы, чтобы превратить ваш сайт малого бизнеса в ценный актив … За исключением одного недостающего элемента:
Зачем и как создавать индивидуальную домашнюю страницу для вашего веб-сайта
По умолчанию WordPress берет список ваших последних сообщений в блоге и отображает из этих в качестве вашей домашней страницы.Это может быть оптимальным решением для классических блогов, но не для бизнес-сайта.
Мы можем лучше!
Представляем концепцию персонализированной домашней страницы!
Во-первых, настраиваемая домашняя страница лучше, чем список блогов по умолчанию, потому что она позволяет вам демонстрировать любой контент, который вы хотите на этой странице, включая настраиваемые тексты, заголовки, сведения о компании и продуктах, изображения … Вы называете это!
Назначение домашней страницы:
- познакомьте посетителя с вашим брендом
- кратко и понятно объясните, чем вы занимаетесь.
- указывают на «следующий шаг» — то, что вы хотите, чтобы посетитель сделал сразу после того, как он перешел на главную страницу.
Для этого вы можете использовать по крайней мере несколько следующих строительных блоков:
- Довольно большой (или даже массивный ) заголовок.
- Точный вступительный текст.
- Текст «что делать дальше» и призыв к действию .
- Обобщение ваших услуг / продуктов.
- Клиенты / отзывы / другие элементы доверия.
- Ваш лучший контент / последние сообщения.
- О инфо.
- Контактная информация.
- Электронная почта optin.
Вот почему каждый из этих элементов имеет значение и как с их помощью создать свою домашнюю страницу:
Как создать отличную домашнюю страницу для веб-сайта малого бизнеса
В зависимости от темы WordPress, которую вы используете на своем сайте, может или может не иметь встроенной настраиваемой домашней страницы .
- (Некоторые темы, которые поставляются с настраиваемым шаблоном домашней страницы, включают вышеупомянутые Hestia и Sydney.)
Итак, поскольку не у всех это есть, я предполагаю, что у вас нет. Поэтому мы собираемся сделать домашнюю страницу более универсальной и в то же время более функциональной.
Для этого мы будем использовать популярный плагин для построения страниц под названием Elementor.
- Elementor распространяется бесплатно.
- Легко использовать.
- Это не требует от вас каких-либо знаний / навыков программирования.
Шаг 1. Создайте пустую страницу
После того, как вы установили и активировали плагин Elementor, перейдите на Pages → Add New .
Название этой новой страницы, вероятно, станет основным заголовком на вашей домашней странице, поэтому давайте сделаем его репрезентативным.
В моем случае это «Кулинария пещерного человека — лучший палео-ресторан в вашем районе».
Теперь вы готовы нажать эту большую кнопку Edit with Elementor .
Шаг 2. Импортируйте шаблон домашней страницы
Одной из замечательных функций Elementor является то, что он позволяет импортировать готовые шаблоны страниц, а затем использовать их в качестве основы для своих творений.Это именно то, что мы собираемся здесь делать.
В следующем разделе вы узнаете, как настроить каждый из элементов страницы и как изменить цвета, добавить новый текст, перестроить блоки и многое другое.
Начните с нажатия кнопки ДОБАВИТЬ ШАБЛОН .
Вы видите библиотеку готовых шаблонов, которые можно импортировать одним щелчком мыши. Имейте в виду, что некоторые из этих дизайнов платные, но есть и бесплатные.
Мне, например, нравится внешний вид страницы под названием «Домашняя страница — Ресторан» , поэтому я попробую импортировать ее (кнопка «Импорт» появится при наведении курсора на шаблон).
Шаг 3. Измените шаблон
Ваш импортированный шаблон может потребовать некоторых корректировок, прежде чем вы сможете уверенно использовать его в качестве домашней страницы, так что давайте сделаем это. В то же время эта часть процесса сильно зависит от того, какой у вас бизнес и каково ваше предложение.
Elementor создает вашу страницу на основе определенной архитектуры. А именно, ваша страница состоит из отдельных разделов (один под другим), которые затем состоят из отдельных элементов — и все они могут перемещаться с помощью перетаскивания.
Итак, если вы хотите разместить что-либо на своей странице, вам сначала нужно создать новый раздел, а затем поместить данный блок внутрь этого раздела. Если вы хотите разделить раздел на X столбцов, вы также можете сделать это при создании раздела.
В этой общей архитектуре также работают шаблоны Elementor. Каждый предварительно разработанный шаблон состоит из нескольких разделов и нескольких элементов внутри этих разделов. Ни один элемент или раздел не помещается туда навсегда. Вы можете свободно перестраивать их, изменять или даже удалять разделы / добавлять новые.
Таким образом, существует два подхода к работе с шаблонами Elementor.
- (a) Вы можете найти шаблон, который почти идеально подходит для того, что вам нужно, а затем просто изменить текст и графику.
- (b) Вы можете найти шаблон, который в основном подходит, а затем выполнить для него более глубокую настройку.
Если вам не на 100% комфортно перетаскивать вещи и переходить к параметрам, вам, вероятно, следует выбрать вариант (а).
Вот что я сделал на своем сайте:
Первым делом необходимо убедиться, что используемый вами шаблон выглядит правильно после импорта. Например, в моем случае полноразмерных блоков шаблона не были полностью полной шириной , поэтому мне нужно было что-то с этим сделать.
Если вы столкнулись с аналогичной проблемой с вашим шаблоном, вы можете исправить ее, щелкнув значок Edit Section , а затем включив переключатель Stretch Section .
Это позаботится только об этом одном разделе, поэтому повторяйте, пока все разделы не будут выглядеть правильно. В моем случае мне понадобилось растянуть все мои разделы.
А теперь исправим заголовок.
В зависимости от темы, которую вы используете, вы не сможете избавиться от заголовка страницы или каким-либо образом настроить его.Это может привести к тому, что ваша домашняя страница будет выглядеть так, как будто на ней есть два раздела заголовка — как для меня:
Я исправлю это, щелкнув значок Edit Section в первом разделе (тот же, который я щелкнул, чтобы растянуть раздел), а затем переключил вкладку на Style , прокрутив вниз до меню Shape Divider и из там выбор разделителя мне нравится — а именно горы .
Это обеспечит приятное визуальное разделение между секциями.
Я также собираюсь удалить логотип из этого первого раздела, и на его место я собираюсь перетащить раздел отзывов. Вот как это делается.
Сначала удалите логотип:
Затем перетащите характеристику из раздела ниже.
Остальная часть страницы выглядит неплохо. Я могу, например, повторно использовать раздел НАШИ СЛАДОСТИ , чтобы представить свои лучшие блюда, что можно сделать, щелкнув значок карандаша рядом с изображениями и переключив их на свои собственные.
То же самое и с текстом. Вы можете легко отредактировать это, если щелкнете аналогичный значок карандаша рядом с любым текстовым блоком. Вот так:
Следующий раздел на моей домашней странице выглядит как хорошее место, чтобы рассказать людям, как они могут забронировать столик в моем ресторане. Для этого я повторно использую раздел контактов внизу страницы. Этот:
Я просто перетащу его в раздел, который ближе к верху, а также добавлю четкий заголовок.Вот что я получаю после этого:
Далее в моем шаблоне у меня есть раздел под названием Наша коллекция сладостей . Я могу перепрофилировать его, чтобы отображать ссылки на мой лучший контент в блоге. Менее чем за две минуты я перешел от этого:
К этому:
Эти новые блоки со звездами сделаны из элементов под названием «Icon Box» .
💡 СОВЕТ ОТ ПРОФЕССИОНАЛА: Хотите использовать другой экземпляр данного элемента и просто немного его изменить? Не создавайте элемент с нуля, просто продублируйте его и настройте.Вот так:
В целом, после всех этих настроек моя домашняя страница выглядит неплохо. Убедитесь сами:
На данный момент не хватает только одной вещи — страница еще не установлена в качестве фактической домашней страницы для веб-сайта.
Как сделать персонализированную домашнюю страницу фактической домашней страницей вашего веб-сайта
Это очень простая операция:
Перейдите в панель управления WordPress, затем в Настройки → Чтение . Оказавшись там, выберите вашу недавно созданную страницу в качестве домашней страницы:
Пока мы это делаем, также неплохо создать новую пустую страницу, назвать ее «Блог» и назначить ей « страниц сообщений, страница » (другое поле видно на скриншоте выше).Эта новая страница теперь будет служить новым листингом для ваших сообщений в блоге.
Вот и все! На этом этапе у вас есть великолепно выглядящая домашняя страница, которую вы можете свободно настраивать с помощью Elementor и сохранять интерес для своих читателей в течение нескольких месяцев, если не лет.
Основы продвижения бизнес-сайта
Продвижение веб-сайта может быть темой для целого отдельного руководства, поэтому давайте не будем здесь вдаваться в конкретные тактики, а вместо этого сосредоточимся на основных принципах того, что имеет значение при продвижении вашего бизнес-веб-сайта.Во-первых, если вы работаете на местном уровне — например, у вас есть место, где люди могут вас навещать, — тогда лучший способ продвигать веб-сайт — постоянно упоминать о нем людям лично. Сюда входят все ваши клиенты, люди, которые вас навещают, поставщики и так далее.
Основная ошибка, которую делают люди при продвижении своих сайтов, — это слишком широкое мышление. Они пытаются «взломать код», так сказать, и найти способ сделать свой веб-сайт глобальным успехом с первого дня. Это плохой образ мышления.Гораздо лучше выяснить, как вы собираетесь привлечь своих первых 100 посетителей, первых 1000 после этого и так далее.
Имея это в виду, есть множество вещей, которые вы можете сделать, чтобы как Google, так и онлайн-аудитория могли вас найти:
- Включите адрес своего веб-сайта на визитных карточках / в меню ресторана / на листовках / повсюду.
- Поисковая оптимизация (SEO). Как я уже сказал ранее, SEO — это ключевой элемент головоломки при продвижении веб-сайта.Работая над своим сайтом, всегда обращайте внимание на то, что плагин Yoast SEO сообщает вам об уровнях оптимизации, и старайтесь изучать SEO помимо этого из других источников.
- Используйте свой блог как маркетинговый инструмент. Он называется контент-маркетинг , и принцип прост: вы публикуете статьи в блогах, которые помогают людям справляться с конкретными проблемами → эти люди затем проверяют остальную часть вашего веб-сайта → вы получаете новых клиентов.
- Попробуйте платное продвижение через Google AdWords.Создавайте объявления для своих продуктов или услуг и перенаправляйте их на свой веб-сайт.
- Создайте присутствие на Facebook. Присоединяйтесь к группам в своей нише, участвуйте в обсуждениях, создайте свою страницу и расскажите об этом своим клиентам (опять же, лично).
- Разместите рекламу на Facebook, как только вы определите правильную демографическую группу.
- Создайте профиль в Instagram. Делайте снимки своих продуктов и публикуйте их, используя соответствующие хэштеги (этот инструмент может вам в этом помочь). Вернитесь на свой веб-сайт из своей биографии профиля.
- Создайте канал YouTube, если он имеет смысл в вашей нише (и для вас лично). Верните ссылку на свой сайт из описаний ваших видео.
- Комментируйте популярные сайты / блоги в своей нише и свяжите свое имя с вашим сайтом. Большинство форм комментариев позволяют вам это делать.
- Обратитесь к своим друзьям и другим людям, которые могут быть заинтересованы, по электронной почте. Расскажите им о своем веб-сайте и о том, почему им следует его посетить.
- Посещайте отраслевые конференции и встречи.Создайте свою сеть. Расскажите им о своем веб-сайте и бизнесе.
В общем, вам следует сделать свой веб-сайт центром всего, что вы делаете в Интернете.
Это означает, что если вы публикуете новое обновление на Facebook, свяжите его с сообщением в своем блоге, которое дает больше контекста. Сделайте то же самое с любой другой социальной платформой, на которой вы находитесь. Всегда не забывайте делать обратную ссылку на свой сайт.
Сначала результаты могут прийти медленно, но важно придерживаться их. Со временем все станет на свои места.
Теперь ваша очередь!
Теперь вы знаете достаточно, чтобы быть опасным, как говорится, и самостоятельно успешно создать веб-сайт для малого бизнеса!
Вот удобный план действий, который поможет упростить управление по мере прохождения этапов. Лучше всего скопировать и вставить его в свои заметки и просто отметить все, когда закончите с ними:
- Определите четкую цель существования вашего веб-сайта.
- Определите свою аудиторию.
- Определиться с общим настроением.(Должен ли ваш сайт быть более модным или корпоративным?)
- Выберите имя для своего веб-сайта и укажите доменное имя.
- Купить домен и настройку хостинга.
- Установите WordPress.
- Изучите базовый интерфейс WordPress.
- Выполните основные настройки, необходимые каждому сайту WordPress.
- Подберите подходящую тему (дизайн) для своего сайта.
- Установите тему.
- Настройте тему с помощью настройщика WordPress.
- Убедитесь, что дизайн оптимизирован для мобильных устройств.
- Создайте все обязательные страницы.
- Создайте меню навигации для веб-сайта.
- Установите несколько полезных плагинов WordPress.
- Напишите свой первый пост в блог.
- Создайте персонализированную домашнюю страницу.
- Начните продвигать свой сайт.
Хотите узнать больше о WordPress и о том, как вы можете использовать его для развития своего бизнеса? Ознакомьтесь с другими нашими руководствами прямо здесь, на WinningWP.
Как создать сайт на WordPress за 7 простых шагов
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
WordPress официально преодолел отметку в 39% и управляет более чем одной третью всей сети.
Это как Опра Уинфри в мире веб-хостинга — надежная, с лояльной пользовательской базой, отличной репутацией и очень популярна во всем мире. Поэтому имеет смысл создать сайт на WordPress.
Создание веб-сайта может показаться пугающим, если вы никогда не делали этого раньше, но поверьте мне, когда я скажу вам, что времена изменились. Теперь это быстрее, дешевле и проще, чем когда-либо.
В этом руководстве я расскажу вам, как создать сайт WordPress менее чем за 60 минут.
Готовы?
Ваша двухминутная шпаргалка
У вас нет времени, чтобы просмотреть всю статью? Вот ваша шпаргалка.
Это просто руководство по barebones. Вы можете найти полную информацию о каждом шаге ниже.
Хотя у вас есть несколько вариантов провайдеров веб-хостинга, я рекомендую начать путешествие по сайту WordPress с Bluehost. Он очень надежен, предлагает быстрое время загрузки и подходит для вашего бюджета.
Первым шагом является настройка вашей учетной записи в Bluehost. Все довольно просто и включает только выбор плана подписки, регистрацию доменного имени и завершение сделки. Это оно!
Обычно вам нужно установить WordPress следующим, но Bluehost уже сделал это за вас.Ознакомьтесь с тем, как все настроено, и выберите тему для своего веб-сайта, соответствующую вашему бренду. Мое любимое место для новых ярких тем — ThemeForest, но вы также можете придерживаться официального каталога WordPress.
Убедитесь, что вы настроили структуру постоянных ссылок, чтобы сделать ваши ссылки более читаемыми и оптимизированными для выдачи результатов поиска. Это очень важно, поэтому, пожалуйста, не пропускайте его. Вы также можете установить плагины для расширения возможностей вашего сайта, но это строго необязательно.
Наконец, все, что осталось сделать, это создать фантастический контент, который заставит посетителей устремиться на ваш сайт.
Вуаля! Теперь у вас есть веб-сайт WordPress, который красиво выглядит, имеет потрясающий контент и готов обрабатывать трафик.
Давайте теперь посмотрим, как все это работает, более подробно. Не стесняйтесь забегать вперед, если вы уже сделали некоторые из первых шагов!
- Выберите доменное имя
- Выберите провайдера веб-хостинга и зарегистрируйте доменное имя
- Получите Bluehost для установки WordPress для вас
- Используйте тему или дизайн для своего веб-сайта
- Установите плагины (необязательно)
- Настройте важные параметры сайта
- Настройте важные веб-страницы и продвигайте свой сайт
Шаг 1. Выберите доменное имя
Ваше доменное имя — это ваша личность в Интернете.Именно так ваша аудитория найдет вас и узнает ваш бренд. Именно поэтому вам следует выбирать что-то, что отражает ваш бренд и чтобы людям было легче вводить текст в браузере и находить вас.
Однако у вас есть полная свобода выбора своего доменного имени. Вы можете выбрать любое имя, которое хотите, при условии, что оно доступно и не зарегистрировано другими компаниями.
Вот несколько советов по выбору отличного доменного имени для вашего сайта:
- Сделайте бренд узнаваемым и уникально звучащим
- Убедитесь, что он запоминается
- Держите его коротким
- Упростите написание, произнесение и ввод текста
- Включите слова, относящиеся к нише.Например, если вы планируете продавать пиццу, имеет смысл добавить пиццу где-нибудь в домене.
Подумайте: разве www.pizzahut.com не звучит лучше, чем pizzasellingplace.com? Точно.
Вы можете использовать Domain Wheel, бесплатный генератор имен веб-сайтов, чтобы разработать больше идей, если вы ищете вдохновения. Просто введите ключевое слово, относящееся к вашей нише, и инструмент предложит вам массу предложений, которые могут вас вдохновить.
Теперь, когда у вас есть предполагаемое доменное имя, вы должны проверить его доступность.Учитывая, что в Интернете насчитывается около 1,8 миллиона веб-сайтов, оставаться оригинальным может быть немного сложно, но это определенно того стоит.
Поскольку все мы любим бесплатные вещи, вы можете бесплатно зарегистрировать свой домен при подписке на услугу веб-хостинга.
Кстати о регистрации домена…
Шаг 2. Выберите провайдера веб-хостинга и зарегистрируйте доменное имя
Есть сотни компаний, которые продают услуги веб-хостинга, и множество компаний, которые позволяют вам зарегистрировать новое доменное имя.Но не было бы удобнее выбрать компанию, которая предлагает вам обе услуги?
Пример: Bluehost .
Этот провайдер веб-хостинга надежен, удобен для новичков, дешев и дает вам доменное имя бесплатно — возьмите его у человека, который за свою карьеру создал многих веб-сайтов для своих клиентов.
Давайте также не будем забывать, что Bluehost — одна из немногих компаний, рекомендованных на официальной веб-странице WordPress.org.
Продано на Bluehost? Большой!
Вот как действовать дальше:
Посетить веб-сайт Bluehost
Перейдите на Bluehost в своем веб-браузере.
Выберите план хостинга
На экране появятся три варианта тарифного плана хостинга:
- Basic — от 2,95 долларов в месяц
- Plus — от 4,95 долларов в месяц
- Choice Plus — от 5,45 долларов в месяц
Поскольку вы только запускаете свой веб-сайт, вы можете выбрать самый дешевый план — Базовый — и получите часть Интернета.Помните, что вы получите цену в 2,95 доллара только в том случае, если выберете трехлетний план подписки.
Зарегистрируйте свой домен
После того, как вы выберете план подписки, Bluehost попросит вас настроить и зарегистрировать свой домен.
Здесь вы увидите два варианта:
- Создайте новый домен
- Используйте собственный домен
Выберите опцию Create a new domain и введите выбранное имя на шаге 1. Я также рекомендую выбрать.com, чтобы сделать ваш сайт более профессиональным.
Введите свою личную информацию и данные учетной записи
Затем вы должны предоставить свои личные данные для настройки учетной записи.
При прокрутке вниз вы увидите раздел Package Extras . Позаботьтесь о том, чтобы отмечать только те поля, которые, по вашему мнению, подходят для вашего веб-сайта.
Для меня выбор Domain Privacy + Protection является обязательным, поскольку он скрывает личную информацию, такую как имя, адрес электронной почты и номер телефона, от появления в общедоступных базах данных.В конце концов, когда дело доходит до безопасности, потратить несколько лишних центов — ничто.
По завершении нажмите Отправить , чтобы завершить покупку.
Шаг 3. Заставьте Bluehost установить WordPress для вас
На этом этапе у вас есть поставщик услуг хостинга и доменное имя. Поздравляем!
Не хватает только WordPress.
Конечно, вы можете установить WordPress вручную. Но зачем вам это делать, если вы можете заставить Bluehost сделать это за вас — бесплатно?
После завершения процесса регистрации проверьте свой почтовый ящик на наличие электронного письма от Bluehost.Он будет содержать подробную информацию, показывающую, как войти в свой профиль клиента и начать работу на своем сайте.
После входа в систему Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Альтернативный вариант:
Вы также можете установить WordPress, перейдя в раздел Мои сайты . Нажмите кнопку Create Site , и установка начнется автоматически. Введите имя вашего нового сайта и имя пользователя / пароль, и ваш сайт WordPress будет готов к работе.
Шаг 4. Используйте тему или дизайн для своего веб-сайта
Одно из самых больших УТП WordPress — это поддержка тем.
Темы — это взаимозаменяемые дизайны, которые позволяют изменить внешний вид вашего веб-сайта WordPress одним нажатием кнопки. Например, по умолчанию ваш сайт будет выглядеть так:
Вы можете изменить внешний вид своего сайта, выбрав другую популярную бесплатную тему (я выбрал Hestia). Теперь это будет выглядеть так:
Узнайте, почему совместимость тем является самым большим УТП WordPress?
Выберите тему, которая вам нравится
Существуют сотни, если не тысячи, тем WordPress.
Вы можете начать с официального каталога на WordPress.org. Но кроме этого, есть несколько других тематических магазинов и торговых площадок, таких как ThemeForest. Это сторонние сайты, предлагающие бесплатные и платные темы для изменения внешнего вида сайта без изменения содержимого.
Вы можете просмотреть все сайты и выбрать тему, которая вам больше всего нравится.
Установите выбранную тему
Если вы выберете тему из официального каталога на WordPress.org, все, что вам нужно сделать, это нажать . Установить прямо сейчас. Вот как это сделать:
Перейдите к Appearance , затем Themes , а затем нажмите Add New . Введите имя темы, которую вы хотите установить, в строке поиска, а затем нажмите кнопку Установить под нужной темой.
После установки нажмите Активировать , чтобы включить эту вещь на своем веб-сайте.
Если вы хотите использовать тему, купленную у доверенной третьей стороны, шаги будут немного отличаться.
Вот как вы можете установить премиум-тему на свой сайт:
- Начните с загрузки файла .zip новой темы.
- Войдите в свою панель управления WordPress и перейдите к Внешний вид , а затем Темы .
- Щелкните на опции Добавить новый . После этого вы будете перенаправлены на панель инструментов темы WordPress.
- Нажмите синюю кнопку в верхней части экрана с надписью Загрузить тему . После запроса выберите файл .zip на своем компьютере.
После сообщения об успешном выполнении вы увидите ссылку для активации команды. Это оно!
Хотя некоторые темы бесплатны, премиальные темы различаются по цене. Есть варианты от 10 долларов и до 200 долларов. Вы можете выбрать вариант, наиболее соответствующий вашему бюджету и предпочтениям.
Шаг 5: Установите плагины (необязательно)
Вы можете рассмотреть возможность установки плагинов для повышения функциональности вашего сайта. Думайте о них как о приложениях для вашего мобильного телефона.
Вы можете обратиться к нашему лучшему руководству по плагинам WordPress, чтобы узнать о вариантах с нулевым ограничением, но у вас есть свобода выбора из тех, которые вам больше всего нравятся. От оптимизации до анализа посещаемости сайта и безопасности — вы найдете множество вариантов для каждой категории.
Тем не менее, не переусердствуйте при установке плагинов. В конечном итоге это замедляет работу вашего сайта, что, в свою очередь, может привести к потере трафика.
Как говорится там это многовато хорошего.
Шаг 6. Настройте важные параметры сайта
Настройка постоянных ссылок очень, очень важна! Почему вы должны сделать это сразу после запуска вашего сайта WordPress.
Структура постоянных ссылок определяет, как будут выглядеть ссылки на вашем веб-сайте. Думайте об этом как о представлении структуры вашего сайта. Для NeilPatel.com это выглядит примерно так:
Хорошая структура постоянных ссылок сообщает вашим посетителям, где они находятся на вашем веб-сайте (в нашем примере они находятся в нашем разделе блога), тогда как плохая структура дает обратное. Правильная структура постоянных ссылок также имеет решающее значение для повышения вашего SEO-рейтинга.
Есть много способов сделать это неправильно, поэтому я составил трехэтапное руководство, которое поможет вам понять это правильно:
- В панели управления WordPress нажмите Settings в боковом меню и перейдите к Permalinks .
- В поле Common Settings щелкните на Custom Structure .
- Нет смысла переходить на Numeric , так как это только запутает вашего посетителя. Кроме того, он не особо полезен для целей SEO.
- Введите строку тега « / blog /% postname% / »
Когда вы закончите, нажмите Сохранить до сохранить изменения.
Шаг 7. Настройте важные веб-страницы и продвигайте свой сайт
Когда ваш веб-сайт готов, вы можете сосредоточиться на создании высококачественного контента, который поможет вам увеличить трафик и конверсию.Начните с создания основных веб-страниц, таких как «О нас», «Контактная форма», «Политика конфиденциальности», «Портфолио» и «Магазин» (если применимо).
Хотите получить дополнительную информацию и пошаговое руководство? Перейдите к моим руководствам о том, как создать блог и как зарабатывать на ведении блога.
Я действительно не могу переоценить важность наличия оптимизированного контента на вашем веб-сайте, который имеет отношение к вашей нише. Поэтому убедитесь, что вы провели тщательное исследование, чтобы разобраться во всех мельчайших деталях.
Заключение
Это все, что вам нужно для создания веб-сайта на WordPress.
В конце концов, у вас будет доменное имя, провайдер веб-хостинга и работающий веб-сайт. Продолжайте экспериментировать в своей нише, и вскоре у вас появится база преданных поклонников, которые ценят ваше мнение или любят ваши продукты / услуги.
Вы уже запустили свой сайт? Кто ваш самый любимый провайдер веб-хостинга, если да?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Простое пошаговое руководство по созданию веб-сайта на WordPress
Создать онлайн-присутствие для бизнеса или профессионального портфолио можно быстро и просто с помощью системы управления контентом (CMS), такой как WordPress.Как крупным, так и малым предприятиям нужны способы публикации контента. Ключевым моментом является работа с удобной CMS, которая позволяет практически любому — от новичков до экспертов — создавать веб-страницы. Использование этих шаблонов позволяет легко создать базовую веб-страницу, а затем заменить логотип, изменить цветовую палитру или изменить шрифт в соответствии с вашим брендом и потребностями.
Когда вы начинаете работать с WordPress, вам нужно решить, будете ли вы использовать WordPress.com или WordPress.org. Они оба бесплатны, но WordPress.com — это универсальная служба, которая генерирует HTML-сценарий для сайта в дополнение к доменному имени и услугам хостинга. Хотя это универсальный магазин для людей, желающих создать веб-страницу, существует множество ограничений, с которыми вы столкнетесь, если захотите настроить многие аспекты своего сайта. WordPress.org, с другой стороны, позволяет вам скачать скрипт бесплатно, а затем манипулировать этим скриптом, как вам угодно, на вашем сайте, с вашим собственным доменным именем и веб-хостингом. Это также известно как самостоятельный сайт.
Здесь вы узнаете, как легко создать собственный веб-сайт на WordPress для домашнего бизнеса. Этой CMS можно управлять практически с любого компьютера, подключенного к Интернету. Знание основ HTML-кодирования полезно, но не обязательно для WordPress. Вы можете учиться по ходу работы, а затем добавлять дополнительные параметры и плагины по мере привыкания к стандартным функциям.
Выберите и купите свое доменное имя
Выбор бизнес-доменного имени — важная часть присутствия и маркетинга, связанного с вашим бизнесом.В идеале это должен быть «.com», включающий название вашей компании. Службы веб-хостинга, такие как Wix и Hostinger, могут предложить предоставить домен (некоторые предоставят его бесплатно), но большинство экспертов предлагают хранить ваше доменное имя и услуги хостинга отдельно, чтобы гарантировать, что вы владеете своим доменом и контролируете его.
Подпишитесь на веб-хостинг
Хотя есть бесплатные варианты, лучше всего выбрать платный хостинг, чтобы обеспечить качество и контроль. Есть много доступных веб-хостов на выбор.Поскольку вы хотите установить WordPress, убедитесь, что хост предлагает скрипт WordPress в своей библиотеке. WordPress — популярный сервис, поэтому большинство включает его. Какой бы сервис веб-хостинга вы ни выбрали, он, скорее всего, предложит многоуровневые варианты. Вам не нужно чувствовать давление, чтобы выбрать более продвинутые варианты. Вы можете начать с базового плана и при необходимости увеличивать его.
Подключите свой домен и службы веб-хостинга
После регистрации на хостинге вы получите информацию для входа в аккаунт и адрес серверов имен вашего хоста (две серии цифр).Скопируйте информацию о сервере имен, а затем перейдите к своему регистратору домена и добавьте информацию о сервере имен к своему доменному имени. Это сообщает регистратору домена, куда (на какой хост) должен указывать домен. Как только эти два аспекта вашего веб-сайта синхронизируются, вы готовы приступить к созданию.
Установить WordPress
Прошли те времена, когда вам приходилось загружать скрипт с сайта WordPress, а затем загружать его на свой хост. Большинство хостов предлагают возможность быстрой установки через свою библиотеку сценариев.Войдите в свою учетную запись хоста (например, cPanel) и найдите скрипт WordPress (если вы не уверены, где он находится в вашей cPanel, спросите своего хоста). Нажмите «Установить» и укажите, куда вы хотите установить скрипт.
Если вы хотите, чтобы весь ваш сайт был на WordPress, используйте свое доменное имя, оставив поле каталога пустым (например, www.yourdomain.com/). Если у вас уже есть веб-сайт и вы хотите установить блог в другой папке, укажите имя папки после вашего домена. Например, если вы хотите использовать WordPress для своего блога, вы можете установить его на www.yourdomain.com/blog/. Программа установки создаст папку «блог» и установит там WordPress. Во время установки вы также укажете свое имя администратора, имя блога и адрес электронной почты, которые будут включены в WordPress (вы можете изменить имя блога и адрес электронной почты позже). По завершении вам будет предоставлена ссылка на только что созданный сайт WordPress и пароль. Вы хотите сменить пароль.
Просмотр панели управления WordPress
Самое приятное в WordPress то, что даже после обновления основные функции остаются прежними.Как только вы узнаете, где все находится и как это работает, можно начинать. Войдите на свой сайт WordPress, используя имя администратора и пароль. После входа в систему вы попадете в личный кабинет. Слева находится меню всех стандартных опций:
Посты
Вот как вы создаете и редактируете статьи в блоге.
Медиа
Здесь хранятся изображения, видео и другие виды мультимедиа. Вы можете добавить медиафайлы прямо в эту папку как отдельное действие или во время написания сообщения или страницы.Если вы добавите медиафайлы на страницу, они сохранятся в вашей папке «Медиа».
Страницы: на страницах размещается статический контент, например информация «Обо мне». Если ваш домашний бизнес предлагает услугу, вы разместите информацию о ней на странице.
Комментарии: так вы управляете комментариями, оставленными на вашем сайте, и модерируете их.
Внешний вид: это то, как вы управляете и настраиваете тему своего сайта, организуете виджеты боковой панели, создаете меню (в соответствии с вашей темой) и получаете доступ к редактору темы.
Плагины: здесь можно добавлять, удалять и обновлять плагины. Некоторые плагины добавляют функции меню непосредственно в меню панели инструментов, в то время как другие добавляются как элемент подменю в разделе «Инструменты» или «Настройки».
Пользователи: вы можете управлять людьми, которые регистрируются в качестве гостей, а также разрешениями тех, кому вы предоставляете доступ. Например, если у вас есть виртуальный помощник, вы можете разрешить ему обновлять и вносить изменения на сайт. Если ваш виртуальный помощник уйдет, вы захотите отозвать эти разрешения.
Инструменты: импортируйте и экспортируйте данные WordPress через меню «Инструменты». Здесь также доступны некоторые настройки плагина.
Настройки: здесь вы настраиваете, как ваш блог читается, как публикуются комментарии, ваша структура постоянных ссылок (как выглядят URL-адреса контента вашего блога) и многое другое. Доступ ко многим настройкам плагина осуществляется через Настройки.
Выберите тему WordPress
WordPress предлагает темы по умолчанию, или вы можете просматривать и устанавливать темы из библиотеки тем WordPress.Щелкните «Внешний вид», затем «Тема». Если вам нравится тема по умолчанию, вы можете оставить ее, но выберите опцию «Настроить» (под опцией «Внешний вид»), чтобы изменить такие аспекты, как цвет и заголовок. Вы можете изменить тему, щелкнув другую тему, а затем нажав «Активировать».
Если вам не нравятся параметры по умолчанию, вы можете добавить новую тему. Один из способов — нажать «Добавить тему», чтобы получить доступ к библиотеке тем. Если вам нравится какая-либо из тем в библиотеке, просто нажмите «Установить», а затем «Активировать», чтобы применить тему.Другой вариант — найти темы из других источников. Чтобы использовать эти темы, вам необходимо загрузить их из источника, затем в панели управления WordPress нажмите «Добавить темы», затем «Загрузить тему». Используйте кнопку обзора, чтобы найти загруженную тему, щелкните файл (обычно это zip-файл) и загрузите. После загрузки нажмите «Установить» и «Активировать». Обратите внимание, что некоторые темы добавляют пункты меню к левой панели навигации. Некоторые также имеют параметры настройки, такие как добавление ссылок на социальные сети.
Настройка виджетов боковой панели
Виджеты — это кнопки быстрого доступа, которые выполняют определенную функцию, например переход к последним сообщениям в блоге или подписку на список рассылки. В разделе «Внешний вид», а затем «Виджеты» вы увидите список параметров виджета, включая «Последние сообщения» и «Архивы». «Недавние сообщения», вероятно, являются одним из виджетов по умолчанию на боковой панели, наряду с «Недавними комментариями» и «Мета».
Самое замечательное в WordPress то, что добавление или удаление виджетов требует простого перетаскивания в нужное место.Хотя многие виджеты выполняют определенную функцию, существует виджет «Текст», который позволяет вам добавлять все, что вы хотите, включая код. Это хорошее место для добавления скрипта подписки на рассылку или партнерских кодов продуктов. Стандартная боковая панель находится с правой стороны вашего блога / сайта, но иногда ваша тема может позволить вам выбрать, где находится боковая панель. В других случаях у темы может быть более одной боковой панели, например, две слева и три внизу.
Настройте плагины
WordPress поставляется в готовом виде с двумя плагинами.Askimet — это плагин для защиты от спама, который нужно активировать. Вам понадобится код активации, но вы можете получить его бесплатно, перейдя по ссылке в плагине Askimet. Существуют миллионы плагинов, которые добавляют интересные функции и возможности вашему сайту. Например, некоторые плагины создают витрину на вашем сайте WordPress.
Многие плагины менее заметны. Они скрываются за кулисами, чтобы сайт был безопасным и полностью работоспособным. Основные плагины, которые вы должны добавить, включают безопасность (чтобы не допустить хакеров), кеш (для повышения скорости и производительности), резервное копирование и SEO.Плагины можно добавить в пункте меню «Плагин». Как и темы, вы можете искать плагины в библиотеке WordPress или получать их из других источников и загружать их на свой сайт.
Добавить контент на свой сайт
Начните с добавления своих статических страниц, таких как «Обо мне», «Контакты» и любой другой информации, которую вы хотите предоставить посетителям (например, медиа-кит). Если вы используете свой сайт WordPress как стандартный веб-сайт, вы можете захотеть, чтобы посетители попадали на определенную домашнюю страницу, будь то ваша страница «Обо мне» или другой раздел сайта.Для этого перейдите в «Настройки», затем «Чтение», переключите «Статическая страница» и затем выберите, какую страницу или публикацию вы хотите разместить на своей домашней странице. Если вы ведете блог, вы можете оставить настройку по умолчанию, которая должна быть «Ваши последние сообщения».
Когда у вас есть страницы, добавьте сообщения, относящиеся к теме вашего блога или домашнего бизнеса. И страницы, и сообщения работают одинаково. Нажмите «Новая страница» или «Новая публикация» в разделе «Страница» или «Опубликовать» в меню панели инструментов. Добавьте свой заголовок в поле заголовка и свой контент ниже. WordPress предоставляет вам два варианта добавления контента: «Визуальный» и «текстовый».«Визуальный» позволяет вам работать с контентом так, как он выглядит для посетителей. «Текст» устраняет излишества, предоставляя вам базовый HTML-код страницы или сообщения. Если у вас есть код, который вы хотите включить (например, партнерская ссылка ), вам нужно будет выбрать «Текст», чтобы добавить его. В правой части страницы вы увидите варианты публикации или планирования вашего сообщения, его категоризации (включая добавление новых категорий), пометки (включая добавление новых тегов) и добавление избранного изображения.
Как создать веб-сайт бесплатно за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в чашку чая.А причина в системе управления контентом (CMS) вроде WordPress.
WordPress легко (бесплатно) устанавливать, расширять и обновлять. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс. В результате это сводит к минимуму затраты на разработку и время внедрения.
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его выполнить.
Однако, если вы решили создать бесплатный веб-сайт на WordPress, то этот пост может быть вам очень кстати.Потому что мы проведем вас через простой DIY (Сделай сам) процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде, чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
WordPress теперь поддерживает почти 38% мировых веб-сайтов
W3Techs
Есть несколько причин, по которым вы можете узнать, почему WordPress действительно полезен для вас.
Однако, для вашего удобства, давайте вкратце рассмотрим следующие моменты в отношении WordPress и почему это лучший выбор для всех.
- WordPress самая популярная CMS (система управления контентом) в мире
- 100% открытый исходный код с возможностью простого расширения
- Широкие возможности настройки для большой гибкости
- Очень простая настройка с помощью тем и плагинов
- Полностью оптимизирована для SEO
- Управление все с одной приборной панели
- Надежно и надежно
👉 Подробнее о WordPress 👈
5 простых шагов для бесплатного создания веб-сайта с помощью WordPress
Итак, пришло время пошагово продемонстрировать процесс создания полноценного сайта на WordPress.Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание: —
- Выберите доменное имя и план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройте общие параметры
- Загрузите тему
- Создайте необходимые веб-страницы
01.Выберите доменное имя и план хостинга
Первый и самый важный шаг перед созданием сайта WordPress — выбрать запоминающееся и уникальное доменное имя. На самом деле, ваше доменное имя или, более широко известное как имя веб-сайта, содержит идентичность вашего бренда и обычно остается неизменным. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Старайтесь, чтобы его было легко запомнить и объявить
- Имя должно быть кратким и точным (например, www.wperp.com )
- Убедитесь, что он не содержит дефисов или цифр
Что ж, давайте вкратце рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Domain.com
- Bluehost
- GoDaddy Domains
- Namecheap
Допустим, вы хотите купить доменное имя у « Domain.com ».
Перейдите в область поиска домена.И введите здесь желаемое имя. И если вы хотите продолжить с этим именем, просто нажмите на «добавить в корзину» и заполните критерии покупки.
Покупка плана хостинга
Веб-хостинг — это место, где живут все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Следующая важная задача — приобрести тарифный план хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастичны; Вы можете выбрать подходящий для своего сайта.
Вот несколько лучших управляемых поставщиков услуг хостинга WordPress, из которых вы можете выбрать: —
- Bluehost : — Это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны своей профессиональной экспертной группы поддержки.
- WP Engine : — WP Engine — это известный и старейший провайдер управляемого хостинга для WordPress. Он предоставляет услуги общего, выделенного или облачного хостинга с высоким уровнем безопасности.
- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Cloudways : — Хостинг Cloudways использует новейшие технологии, позволяющие использовать новейшие версии PHP, MYSQL в качестве базы данных и многое другое.
- Kinsta : — Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
А чтобы узнать больше о провайдерах хостинга WordPress, ознакомьтесь со статьей ниже👇
Также читайте: 15 лучших надежных управляемых хостингов для WordPress
02. Загрузите и установите WordPress
.После выбора доменного имени и приобретения тарифного плана вашей следующей задачей будет загрузка и установка WordPress на ваш сервер.Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Также читайте: — Как установить WordPress на Xampp
- Прежде всего, вам понадобится программа FTP для загрузки файлов. Затем установите FileZilla. После этого перейдите на wordpress.org , чтобы установить WordPress.
- Затем разархивируйте загруженный файл и загрузите его на
public_html. В случае, если вы не можете войти на FTP, попросите своего хоста предоставить информацию об учетной записи FTP:
- При этом перейдите в свою учетную запись cPanel и найдите опцию MYSQL для создания базы данных .
- После нажатия на MYSQL Databases , вы найдете опцию Create a New Database .Итак, введите имя вашей новой базы данных и нажмите Create Database .
Примечание : Вы можете изменить имя в любое время — просто запомните его для дальнейшего использования.
- Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице слегка прокрутите вниз до пользователей MySQL и создайте нового пользователя.
- Обязательно предоставьте доступ к базе данных, которую вы создали.
- Затем дайте предпочтительные привилегии этому конкретному пользователю.
Итак, после завершения общих настроек FTP, теперь введите свое доменное имя в строке поиска, чтобы завершить процесс установки.
- Здесь вы получите простой мастер установки WordPress. Так что выберите тот язык, который вам больше нравится.
- Затем нажмите кнопку « Поехали, ».
- Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите кнопку отправки.
- После этого нажмите кнопку « Запустить установку », чтобы продолжить.
- Укажите название своего сайта, имя пользователя, пароль, адрес электронной почты и нажмите кнопку Установить WordPress . Это оно!
Итак, процесс ручной установки WordPress подошел к концу. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным сайтом на вашем локальном хосте! 😉
Примечание : — Чтобы протестировать свой сайт WordPress на локальном хосте, вы можете выполнить это руководство. Или вы можете просмотреть следующий видеоурок, чтобы получить более подробное представление.
Как создать сайт бесплатно
03. Настройка общих параметров
Итак, после процесса установки вы сразу войдете в панель управления своего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите название вашего веб-сайта
- Добавьте слоган
- Отметьте галочкой « Кто угодно может зарегистрироваться »
- Настроить формат даты и времени
Поэтому, чтобы настроить параметры, перейдите на панель инструментов WP> Настройки > Общий .
Затем нажмите на опцию « Writing ». Здесь вам просто нужно выбрать категорию и формат публикации по умолчанию.
Теперь в опции «Чтение» вы можете настроить определенные параметры, такие как «Отображение домашней страницы », количество сообщений в блоге, которые вы хотите показать, и т. Д. Но не забудьте снять отметку « Search Engine Visibility » . В противном случае поисковые роботы не найдут ваш сайт для индексации.
После этого вам нужно настроить постоянную ссылку для вашего сообщения.Для этого нажмите на опцию «Постоянная ссылка». А затем дайте ему индивидуальную структуру.
Например, Ваш сайт /% postname% .
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пора загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиум-тему на разных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Потому что WordPress имеет широкий спектр коллекций бесплатных тем. Таким образом, его можно без проблем загрузить и активировать во время выбора темы для вашего сайта WordPress.
Вы также можете фильтровать темы, которые ищете. Важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это будет неприятно для вас, особенно когда вы решите его настроить.
Итак, после выбора желаемой темы для вашего сайта WordPress, просто загрузите ее.
Затем перейдите на панель инструментов WordPress> Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать .
Примечание : Если вы не знаете, как настроить тему WordPress, вы можете прочитать это руководство о том, «как настроить тему WordPress».
Вот и все, ваша тема готова к использованию. Наслаждайтесь! 😉
Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов TemplateToaster .Кроме того, создайте тему своего веб-сайта WordPress с нуля с помощью этого самого простого в использовании конструктора веб-сайтов с перетаскиванием. Вы также можете бесплатно иметь сотни тем WordPress в программе.
05. Создание важных веб-страниц
Что ж, ваша следующая миссия — настроить страницы вашего сайта. Этот процесс настолько прост, что вы можете сделать это за считанные минуты.
Сначала перейдите к WordPress> Страницы> Добавить новую страницу > Нажмите «Опубликовать», когда закончите .
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые хотите добавить.
Например: —
- О нас
- Галерея
- Услуги
- Свяжитесь с нами и т. Д.
Итак, вот внешний вид созданной страницы. Как видите, здесь появляются все веб-страницы, в том числе страница About Us / Me . Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
Создать первое сообщение в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его доступным для посетителей вашего сайта.
Сначала перейдите на панель инструментов WP> Сообщения> Добавить новый .
- Добавьте заголовок
- Напишите сообщения
- Добавьте категорию, теги и элементы, если необходимо
Затем добавьте изображение функции и отрывок.
Теперь пришло время отредактировать сообщение. Вот как это сделать.
- Напишите свой контент
- Добавьте изображение внутри содержимого
- Добавьте ссылки
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с руководством ниже.👇
Необходимо прочитать: — Как создать сообщение в блоге в WordPress
Как создать заголовок на сайте WordPress
Заголовок — неотъемлемая часть любого веб-сайта. Большинство конверсий и трафика генерируются через привлекательный заголовок. Как правило, заголовок включает значки социальных сетей, быструю навигацию, важные ссылки, кнопку поиска и многое другое.
Итак, вам нужно поместить все основные элементы в часть заголовка и продемонстрировать их в нужном месте веб-сайта и соответствующим образом.
Тем не менее, давайте проверим этот эксклюзивный учебник по созданию заголовка для сайта WordPress. ↴
Статья по теме: Как создать привлекательный заголовок в WordPress
Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование правильного количества плагинов WordPress действительно важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые важные плагины WordPress, чтобы упорядочить и ускорить рабочий процесс вашего сайта.
Итак, прежде чем использовать какие-либо плагины, вам необходимо убедиться, что у них есть следующие возможности для упрощения работы вашего веб-сайта. Например: —
Давайте вкратце рассмотрим основные плагины, которые вам понадобятся для настройки всего вашего веб-сайта: —
- Jetpack : он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, совместное использование в социальных сетях, комментарии, защита от спама, связанные сообщения, а также повышает производительность сайта.
- Yoast SEO ( Free ): Yoast SEO предлагает набор инструментов, которые улучшают позицию вашего сайта в результатах поиска.Кроме того, он помогает вам добавлять XML-файлы Sitemap, данные OpenGraph и упрощает создание ваших сообщений или страниц, оптимизированных для SEO.
- Подключаемый модуль Google Analytics — Analytify (БЕСПЛАТНЫЙ и профессиональный) : Если вас беспокоит производительность вашего сайта, вы можете использовать подключаемый модуль Analytify , чтобы получить неограниченные функции, такие как отслеживание посещений пользователей, популярность сайта, понимание посетителей, страницы или пост-перформанс, мощная аналитика и многое другое.
- W3 Total Cache (БЕСПЛАТНО) : W3 Total Cache повышает производительность сервера, сокращает загрузку страницы и время загрузки.Это потрясающе помогает повысить ваш рейтинг в результатах поиска.
- Плагин безопасности — Sucuri (БЕСПЛАТНО и Pro) : Используя этот плагин, вы можете защитить свой сайт от DDoS-атак, XSS-атак, вредоносных угроз, перебора и т. Д.
- Elementor Page Builder (БЕСПЛАТНО и Pro) : Если вы хотите легко создавать свои веб-страницы без навыков программирования? Elementor может стать для вас лучшим проводником. Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций.
- Плагин резервного копирования — Updraftplus (БЕСПЛАТНО и Pro) : Резервное копирование может быть отличным решением для вас, особенно если с вашим сайтом происходит что-то необычное. Вы можете легко создать резервную копию ваших важных данных и других важных файлов. Таким образом, вы можете использовать Updraft плюс плагин резервного копирования для резервного копирования вашего WordPress в любое время.
- WP User Frontend : легко создавайте регистрационные формы, профили, продукты WooCommerce, подписки и контактные формы с поддержкой настраиваемых типов сообщений.
- WP Project Manager : умно управляйте своими проектами, задачами, командой и сотрудничайте с коллегами с помощью WP Project Manager pro.
- weMail : Теперь вы можете легко регулировать и использовать все основные средства электронного маркетинга с помощью weMail . Кроме того, это поможет вам отправлять информационный бюллетень, собирать потенциальных клиентов, автоматические электронные письма, автоматически добавлять подписчика в список и управлять подписчиком внутри панели управления WordPress.
Чтобы получить подробное представление об основных плагинах для веб-сайта WordPress, прочтите статья ниже👇
Статья по теме: — Должны быть плагины WordPress на 2020 год
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы.Итак, для вашего удобства давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
1. Нужно ли мне знать какой-либо язык программирования, чтобы использовать WordPress?
К счастью нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что есть множество готовых опций (тем и плагинов), которые доступны для вас, чтобы добавить функции и функции прямо на ваш сайт WordPress в течение секунды.
2. Как я могу зарабатывать деньги на своем веб-сайте?
Что ж, есть много способов заработать деньги в Интернете с вашего веб-сайта. Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то нам очень жаль, но такого пути нет.
3. Как создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress.Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
4. WordPress бесплатный?
Да, WordPress — это полностью бесплатная платформа для управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц по плану общего хостинга, но мы предлагаем вам потратить немного больше на план управляемого хостинга WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, у вас это легко получится! У вас есть привилегия установить WordPress локально (на свой компьютер) почти в каждой операционной системе. В зависимости от вашего опыта вы можете использовать стороннее решение, такое как Desktop Server или локальное с помощью Flywheel , или вручную установить WordPress с помощью XAMPP , MAMP , WAMP или LAMP .
6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блогов?
Да, вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress.В этом случае вы можете ознакомиться с официальным руководством WordPress по импорту контента из вашего старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и возможностей на свой сайт WordPress с помощью различных плагинов. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить добавленные функции и привнести инновации.Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Тем не менее, вы также можете проверить это руководство & как установить и использовать плагин .
8. Разумно ли запускать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать. Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
Так что лучше купить доменное имя и хостинг.Таким образом, вы будете полностью владеть и контролировать свой веб-сайт, чтобы настраивать все, что вам нужно, по-своему.
9. Что означает формат сообщения?
По сути, формат сообщения — это стиль сообщения в блоге, который обычно основан на медиа / контенте в сообщении. Например, изображение , галерея, видео, цитата . Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Узнайте больше из нашего руководства по пользовательским типам сообщений.
10. Как создать новое сообщение?
Чтобы создать новую запись WordPress, прежде всего, войдите на свой сайт WordPress. Затем перейдите в «Сообщения»> «Добавить». там вы можете добавить заголовок, контент, выдержку и многое другое.
Как создать сайт на WordPress за 5 простых шагов
Почему стоит выбрать WordPress для создания своего сайта?
Если вы откладываете решение создать веб-сайт для своего малого бизнеса, потому что полагаете, что это будет сложно или отнимет много времени, не волнуйтесь.Создать личный веб-сайт или сайт электронной коммерции очень легко на платформе управления контентом WordPress (CMS). Фактически, большинство людей могут пройти от начала до конца примерно за 30 минут — без каких-либо передовых технических навыков или специальной подготовки. WordPress — идеальный конструктор сайтов с перетаскиванием.
Вот краткий обзор шагов, которые необходимо предпринять, чтобы запустить ваш сайт WordPress.
- Выберите доменное имя.
- Выберите хостинг-провайдера и пакет услуг.
- Установите WordPress и выберите свою тему.
- Изучите панель управления WordPress и выберите плагины WordPress.
- Настроить веб-сайт.
Вы решили создать веб-сайт и хотите использовать WordPress в качестве платформы для веб-сайта. Что теперь?
Вот как создать веб-сайт на WordPress за пять быстрых шагов.
Шаг первый: начало работы и выбор доменного имени
Прежде чем вы сможете приступить к созданию своего веб-сайта, выбор вашего доменного имени является одной из самых важных частей, поскольку именно так ваша аудитория найдет вас и отождествит себя с вашим брендом.
Ваше доменное имя — это то, что люди вводят в браузере, чтобы перейти на ваш сайт. Хотя возникает соблазн выбрать что-то забавное или яркое, выберите домен, который одновременно представляет ваш бренд и позволяет людям легко вас найти.
Например, « bobsmithwelding.com » лучше, чем «bobdoesmetalwork.com », потому что поисковики, которые ищут Боба по имени или для сварочных услуг, с большей вероятностью найдут его.
После того, как вы выбрали свой домен, вам нужно будет купить свое имя и выбрать хостинговую компанию, которая соответствует потребностям вашего сайта.Поскольку вы создаете веб-сайт на WordPress, выбор хостинг-провайдера, который предлагает хостинг специально для сайта WordPress, является идеальным. Таким образом, вы можете приобрести свое доменное имя и услуги хостинга у одного и того же провайдера. К счастью, Bluehost предлагает и то, и другое, и его рекомендует WordPress!
Шаг второй: выберите пакет и настройте учетную запись хостинга
Bluehost предлагает несколько пакетов хостинга от наших стандартных планов WordPress до наших полностью управляемых планов хостинга WordPress.После того, как вы установили свое доменное имя, вам нужно будет создать учетную запись для вашего плана хостинга.
- Введите свою личную информацию в каждое поле и затем прокрутите вниз до списков пакетов.
- Выберите вариант, соответствующий вашему бюджету и потребностям в услугах. Цены варьируются в зависимости от хостинг-провайдера, но большинство из них предлагают надстройки, такие как дополнительные функции безопасности, инструменты для повышения рейтинга в поиске и резервное копирование сайта.
- Установите соответствующие флажки и прокрутите вниз, чтобы ввести свою платежную информацию.Найдите минутку, чтобы прочитать условия обслуживания, политику отмены и уведомления о конфиденциальности, затем щелкните поле, чтобы подтвердить, что вы согласны с политиками.
- Следуйте инструкциям на экране, чтобы создать пароль, и, бум, вы готовы к третьему шагу: выбору темы WordPress.
Шаг третий: выберите тему WordPress
Если вы выбрали Bluehost в качестве веб-хостинга, WordPress будет автоматически установлен для вас. Все, что вам нужно сделать, это нажать « Log in » и выбрать тему.если вы не уверены, какую тему хотите, не волнуйтесь! Вы можете вернуться и изменить его позже. Если вам не нравятся общие темы, вы можете перейти на одну из премиальных тем
.
На следующем экране будет задан вопрос, для личных или деловых целей вы создаете свой веб-сайт. Это поможет нам предоставить вам точные рекомендации по ведению журнала создания веб-сайтов.
Шаг четвертый: Изучите свою панель управления WordPress
Теперь, когда вы готовы приступить к работе, вы должны оказаться на панели инструментов или в серверной части вашего нового веб-сайта.Это область обслуживания, которая позволяет вам контролировать, что будут видеть посетители вашего веб-сайта, когда они попадут на ваши страницы. Потратьте некоторое время на изучение панели администратора WordPress, изучив функции, которые вы будете использовать чаще всего.
Шаг пятый: настройка тем и страниц
Пусть начинается самое интересное! Вы готовы приступить к настройке своего сайта с помощью выбора цвета, стилей шрифтов и специальных элементов, которые помогут вам выразить культуру или индивидуальность вашей компании. Вы можете погрузиться прямо сейчас и написать свой первый пост, но полезно сначала узнать о функциях и функциях вашего сайта.
На левой боковой панели вы найдете навигационные ссылки, которые позволят вам настроить свой сайт. Лучший способ узнать, что вам нужно — это нажимать на каждую вкладку и изучать варианты.
- Просмотр тем; доступны платные и бесплатные варианты.
- Настройте свою тему с помощью цветов, заголовков и кнопок социальных сетей.
- Загрузите фотографий, чтобы вдохновить посетителей вашего сайта и рассказать о ваших ценностях и услугах.
- Создайте свой первый пост в блоге и содержание главной страницы.
- Добавьте контактную форму
Не забудьте настроить Google Analytics для сбора данных о посетителях, приходящих на ваш сайт, и подключите Google Search Console, чтобы убедиться в отсутствии ошибок.
Эти пять шагов позволят вам запустить веб-сайт WordPress для вашего малого бизнеса в кратчайшие сроки — хорошо, около 30 минут. Готовы начать? Получите свое доменное имя и пакет услуг для самостоятельного размещения в Bluehost сегодня!
Использование WordPress для создания веб-сайта (не блога)
Вы, наверное, слышали о WordPress.В конце концов, это самая популярная из доступных платформ для ведения блогов. Однако WordPress предназначен не только для ведения блогов. Это полезная система управления контентом, которую можно с легкостью использовать для создания веб-сайтов.
Если вы хотите присоединиться к массам и создать веб-сайт без необходимости вкладывать средства в программное обеспечение для веб-дизайна или нанимать веб-дизайнера, стоит подумать об использовании WordPress.
А теперь самое время сказать вам, что мы предлагаем фантастический хостинг WordPress с установщиком в один клик, чтобы вы могли настроить его в кратчайшие сроки.
Ознакомьтесь с нашим ассортиментом пакетов WordPress здесь!
Итак, в чем разница между веб-сайтом и блогом, и, в более широком смысле, разница между веб-страницей и публикацией в блоге?
Веб-сайты и блоги
По определению, веб-сайт — это «место во всемирной паутине, которое содержит информацию о человеке, организации и т. Д. И которое обычно состоит из множества веб-страниц, соединенных гиперссылками», в то время как блог — это «веб-сайт, на котором кто-то пишет о личных мнениях, занятиях и опыте.”
Хотя эти определения подразумевают, что разница во многом связана с использованием в бизнесе и в личных целях, это не совсем точно. В конце концов, у бизнеса может быть блог, а у человека может быть веб-сайт.
На веб-сайте страницы обычно более статичны. Например, бизнес-сайт может иметь домашнюю страницу / страницу приветствия, страницу о нас, страницу продуктов и услуг и страницу часто задаваемых вопросов, которые остаются неизменными в течение нескольких месяцев.
Напротив, бизнес-блог постоянно пополняется новыми записями.На «домашней» странице блога обычно отображается последняя запись. Блоги более динамичны, чем веб-сайты. Блоги также имеют тенденцию побуждать посетителей к взаимодействию, оставляя комментарии.
Используя WordPress, вы можете создавать два типа контента: страницы и сообщения. Страницы — это традиционные статические веб-страницы, а сообщения — это записи с отметками времени, которые размещаются в блогах.
Если вы будете использовать WordPress для создания стандартного веб-сайта, а не блога, каждый раз, когда вы создаете новую страницу, вы выбираете вариант «добавить новую страницу», а не «добавить новую запись.”
Связано: Полное руководство по WordPress
Создание веб-сайта с помощью WordPress
Сначала вам нужно установить WordPress на свой пакет веб-хостинга. Это можно сделать вручную или, если вы размещены на LCN.com, вы можете использовать наше приложение для установки в один клик.
Даже установка вручную довольно проста; вам сначала понадобится несколько вещей:
- Данные FTP вашего хоста (хост, пользователь и пароль)
- Доступ к базе данных MySQL
- Установочные файлы WordPress (доступны здесь)
Затем следите за «Знаменитой 5-минутной установкой» WordPress здесь.
Теперь вы установили WordPress, приступим к созданию вашего статического веб-сайта!
По умолчанию WordPress создает блог, чтобы все ваши сообщения отображались на главной странице. Вам нужно будет изменить это, сначала создав статическую страницу, а затем установив ее в качестве домашней. По данным службы поддержки WordPress, вот как это сделать:
- Войдите на свой сайт WordPress
- Щелкните Страницы> Добавить новый
- Дайте ему название, например «Дом», и введите приветственное сообщение.
- Опубликуйте свою домашнюю страницу, нажав Опубликовать
- Нажмите на сообщения> Добавить новый
- Дайте ему название, например «Блог», и не беспокойтесь о добавлении содержания
- Опубликуйте страницу «Блог», нажав кнопку публикации
- Щелкните Настройки> Чтение
- В разделе «Параметры чтения» вам нужно изменить отображение главной страницы так, чтобы отображалась статическая страница.
- На первой странице выберите «Главная».
- На странице «Сообщения» выберите «Блог».
Связано: перенос WordPress на новый хост
Удалить блог из меню
Если вы не собираетесь когда-либо добавлять сообщения блога на свой веб-сайт, вам также следует убедиться, что «Блог» не отображается в вашем меню. Сделайте это, перейдя в «Внешний вид»> «Меню» и затем удалив блог из главного меню.Щелкните «Сохранить».
Добавить статические страницы
Теперь, когда у вашего веб-сайта WordPress есть статическая домашняя страница без отображения блога, пришло время добавить больше статических страниц. Нажмите «Страницы »> «Добавить » и создайте следующую страницу, например «О нас» или «Часто задаваемые вопросы».
Дайте странице соответствующий заголовок и введите текст в главный редактор содержимого. Нажмите Опубликовать , когда будете довольны содержанием.
Отключить комментарии
Наконец, вы можете отключить комментарии.Сделайте это, перейдя в «Настройки»> «Обсуждение», а затем сняв отметку «Разрешить комментарии» .
Это почти все, что нужно для создания статического веб-сайта с помощью WordPress. Мы удалили все элементы стиля блога, и теперь вы можете создавать новые страницы и редактировать свой контент по своему желанию — без необходимости использования веб-дизайнера.
Для дальнейшего чтения и информации об использовании WordPress в качестве CMS / статического веб-сайта ознакомьтесь с этими замечательными ресурсами.
http://codex.wordpress.org/New_To_WordPress_-_Where_to_Start
http://codex.wordpress.org/Creating_a_Static_Front_Page
Ваше слово!
Вы раньше использовали WordPress для создания статического веб-сайта? Как вы попали на? Дайте нам знать, если у вас есть какие-либо советы и рекомендации в комментариях ниже.
