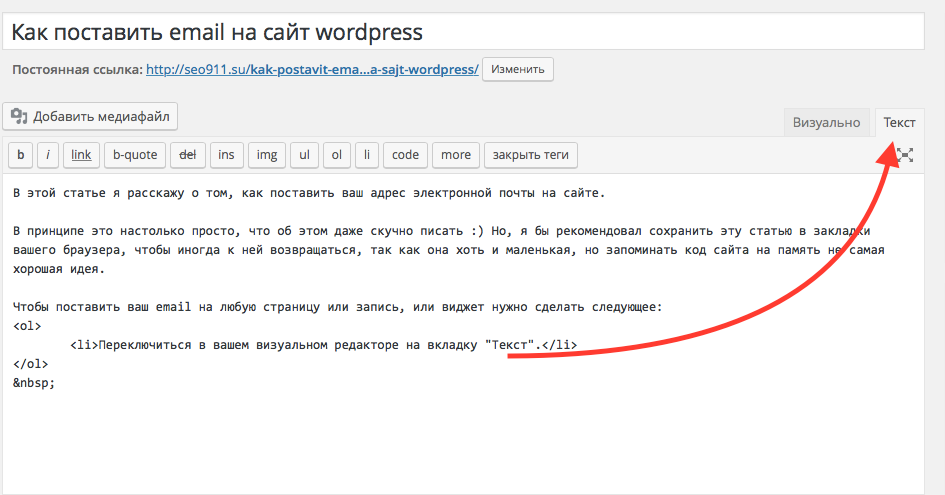
Создание сайтов на WordPress — цена в Москве
Shchemelev Evgeny
CHIEF COMMERCIAL OFFICER
Объединил под одним брендом экспертов в сфере digital. Вместе мы помогаем бизнесу с разработкой и продвижением, а также обучаем профессиональное сообщество маркетингу, который опирается на аналитику и предполагает четкий измеримый результат. Уверен в компетенциях своей команды.
Gundarev Maxim
CHIEF TECHNICAL OFFICER
Вникаю во многие процессы компании, но в приоритете занимаюсь поиском новых путей развития, чтобы мы росли и становились еще более полезными для клиентов. Всегда рад приглашениям поприсутствовать на встрече с клиентами и помочь с гипотезами для развития бизнеса.
Esinova Alina
SENIOR ACCOUNT MANAGER
Подробно вникаю в бизнес клиентов, которые к нам обращаются. Под каждый проект собираю команду и слежу за доведением всех задач до конца. Стремлюсь завершенные проекты добавлять в портфолио агентства и регулярно радовать коллег и клиентов новыми кейсами. Координирую и обучаю команду аккаунт-менеджеров.
Khalin Ivan
HEAD OF SALES
Коммуницирую с большим количеством клиентов в разных сферах. Помогаю найти узкие места воронки продаж, поставить конкретные задачи и подобрать эффективные решения.
Snegireva Kaleriya
Head of account
Слежу за тем, чтобы все специалисты, задействованные в проекте, выполняли работу в срок. Нахожусь постоянно на связи с клиентами и обеспечиваю максимальную прозрачность процессов. Могу подобрать супер-команду, которая справится с любой задачей.
Gorbatkova Ekaterina
senior web designer
Слежу за тем, чтобы дизайн, который мы делаем, работал как маркетинговый инструмент и помогал влиять на конверсию клиентов. Контролирую команду крутых специалистов и готова поручиться за каждого.
Mukash Ainara
CHIEF MARKETING OFFICER
Принимаю стратегические решения по маркетингу в агентстве и для бизнеса клиентов. С удовольствием участвую во встречах, предлагаю гипотезы для тестирования. Помогаю клиентам проработать все точки контакта со своей целевой аудиторией, найти эффективные каналы продвижения и увеличить прибыль.
Obukhova Anna
head of SEO department
Руковожу командой опытных SEO-специалистов. Уверена в каждом: мы вместе обсуждаем сложные проекты, учимся и мотивируем друг друга развиваться. Контролирую, чтобы поисковое продвижение каждого сайта было прозрачным, системным, без серых методов и в рамках согласованного бюджета.
Ivanov Dmitrii
SEO MANAGER
Формирую с клиентом план SEO-продвижения и руковожу его реализацией. Оперативно вношу корректировки после первых результатов. Доказываю клиентам, что поисковое продвижение приносит целевой трафик на долгосрочной перспективе и помогает повысить узнаваемость бренда.
Igoshin Kirill
test engineer
Довожу любой продукт и решение до безупречного состояния. Нахожу и предупреждаю ошибки, о которых вы не могли и подумать. Регулярно развиваюсь, прохожу курсы и внедряю полученные навыки на внутренних и клиентских проектах.
Dubova Natalia
copywriter
Пишу тексты, которые будут одинаково полезны и людям, и для хорошего ранжирования по продвигаемым запросам.
Bykov Nikolai
SEO MANAGER
Считаю, что SEO лучше всего работает в комплексе маркетинговых инструментов. Вывожу сайты в топ по ключевым запросам, привожу целевой трафик и доказываю целесообразность работы с юзабилити. Делаю понятные отчеты и всегда рад упаковать любой свой проект в показательный кейс.
Tolokonnikov Vitalii
Backend-developer
Пишу гибкий и реконфигурируемый код. Имею большой опыт в создании интерфейсов и визуализации данных в веб. Соблюдаю сроки по договору, несу ответственность за результат и люблю свою работу.
Reshetova Alena
SEO Manager
Продвигаю сайты под ключ. Помогаю клиентам в комплексном развитии сайтов с учетом требований поисковых алгоритмов и пользовательских ожиданий. Регулярно оцениваю эффективность работ по измеримым показателям.
Khokhlova Darya
HR Manager
Слежу за тем, чтобы наша команда оставалась сильной и дружелюбной. Транслирую соискателям наши ключевые ценности: любовь к саморазвитию, экспертность, внимательность к задачам клиентов и, конечно, экологичное общение.
SHevelina Alina
account manager
Имею большой опыт работы. Люблю вникать в новые задачи клиентов и подбирать подходящее решение. Слежу за тем, чтобы команда работала слаженно и в оговоренные сроки. Оперативно отвечаю на вопросы клиентов.
Люблю вникать в новые задачи клиентов и подбирать подходящее решение. Слежу за тем, чтобы команда работала слаженно и в оговоренные сроки. Оперативно отвечаю на вопросы клиентов.
Polin Artem
SEO MANAGER
Доказываю клиентам, что SEO работает, если заниматься им системно. Проверяю все гипотезы и обосновываю эффективность в понятных отчетах. Вывожу сайты в топ Яндекса и Google, привожу целевую аудиторию без подключения платной рекламы.
Lisova IUliia
copywriter
Более 6 лет в копирайтинге и маркетинге. Помогаю команде создавать кейсы по проделанной работе. Использую инфостиль и LSI. Пишу человеческим языком без SEO-полотен. Искренне люблю маркетинг.
Пишу человеческим языком без SEO-полотен. Искренне люблю маркетинг.
IUzhanin Nikita
frontend developer
Работаю на внутренних и клиентских проектах. Люблю то, что делаю, и постоянно развиваюсь. Нахожу общий язык со всеми заказчиками. Не нарушаю договоренностей по срокам и функционалу. Оперативно отвечаю на вопросы.
Yessetova Olga
SMM-Manager
Докажу любому клиенту, что их соцсети могут стать эффективным инструментом для лидогенерации и повышения узнаваемости бренда. Работаю с разными площадками, ценю обратную связь от клиентов и прислушиваюсь к рекомендациям.
IUreskul Anastasiia
senior editor
Вычитываю все тексты для внутренних и клиентских проектов.
Tiuriumin Vadim
frontend developer
Занимаюсь разработкой и поддержкой сайтов клиентов. Помогаю с версткой контента, знаю все распространенные CMS и языки программирования. Без проблем ориентируюсь в чужом коде. Соблюдаю согласованные сроки.
Kasatkin Daniil
Sales Manager
Коммуницирую с клиентами и помогаю подбирать подходящее решение под конкретный запрос. Хорошо разбираюсь в инструментах, которыми располагает агентство, и с удовольствием консультирую и отвечаю на вопросы клиентов.
ZHarikova Anastasiia
operations department specialist
Контролирую процессы в компании и слежу за тем, чтобы всё работало и клиенты были довольны. Разрабатываю и реализую стратегии продвижения и развития. Организую обучение для команды под конкретные задачи.
Vasina Olga
copywriter
Имею большой опыт в написании текстов для компаний в разных сферах. Глубоко погружаюсь в тему, не лью “воду”, соблюдаю сроки. Регулярно читаю об обновлениях алгоритмов поисковых систем и новых трендах контент-маркетинга.
Misereva Alena
SMM-Copywriter
Пишу тексты для соцсетей клиентов. Хорошо разбираюсь в продвижении контента на разных площадках. Ориентируюсь на целевую аудиторию, пишу простым и понятным языком, прислушиваюсь к рекомендациям клиента.
Хорошо разбираюсь в продвижении контента на разных площадках. Ориентируюсь на целевую аудиторию, пишу простым и понятным языком, прислушиваюсь к рекомендациям клиента.
Agafonova Ekaterina
Content manager
Занимаюсь наполнением сайтов. Соблюдаю сроки, оговоренные с клиентом. Помогаю упаковать любой контент так, чтобы он выглядел привлекательно. Работаю с разными CMS, хорошо знаю Photoshop и не прекращаю развиваться.
Shadrina Oksana
Web Designer
Для каждого клиента стремлюсь делать дизайн, который привлечет и удержит целевую аудиторию. Уверена, что визуал может продавать. Люблю обратную связь по своей работе, соблюдаю сроки и регулярно совершенствую свои скилы.
Люблю обратную связь по своей работе, соблюдаю сроки и регулярно совершенствую свои скилы.
Lopatina Mariya
ACCOUNT MANAGER
Профессиональный переводчик с клиентского языка на эльфийский (технический) и наоборот. Систематизирую и упорядочиваю хаос, преображая в четкие цели и задачи для команды. Ценю время клиента и всегда нахожу оптимальные решения.
Starchenko Arina
RECRUITER
Призвана привлекать высокопрофессиональных специалистов в команду и мобилизовывать человеческие ресурсы вокруг стратегических целей компании. Ежедневно взаимодействую с большим количеством разных людей как внутри команды, так и за ее пределами. Искренне люблю свою работу.
Искренне люблю свою работу.
Har’kov Aleksandr
WEB DESIGNER
Строю гипотезы, тестирую и создаю визуальные концепции. Стремлюсь выстраивать благоприятную атмосферу для пользователя, «провожу» его по сайту так, чтобы это было как можно более незаметно для него. Черпаю вдохновение в книгах и регулярно обучаюсь новым навыкам.
Mishin Miroslav
BACKEND-DEVELOPER
Участвую в разработке и поддержке сайтов. Ежедневно выполняю большое количество задач и принимаю нестандартные решения, когда это нужно. Искренне увлечен программированием и всем, что с ним связано.
Demchenko Kseniya
CONTENT MANAGER
Занимаюсь наполнением сайтов. Подбираю информацию из разных источников, редактирую, привожу к общему стилю и размещаю через различные системы управления сайтами. Регулярно прохожу обучение и применяю новые знания на практике. Ценю обратную связь клиентов и всегда прислушиваюсь к рекомендациям.
Pavlova Alina
COPYWRITER
Пишу статьи для сайтов. При создании любого текста глубоко и досконально вникаю в тему, учитываю особенности ниши и ЦА. Знаю как привлечь внимание читателя, вызвать интерес и подтолкнуть к действию. Ценю время клиента и всегда соблюдаю сроки по проектам.
Ценю время клиента и всегда соблюдаю сроки по проектам.
Manujlova Anastasiya
WEB DESIGNER
Создаю не только красивые, но и эффективные сайты. При разработке концепции учитываю все особенности айдентики, ведь сам сайт – только составляющая брендинга. Считаю, что полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле.
Panov Dmitrij
SALES MANAGER
Хорошо понимаю рынок интернет-маркетинга. Стремлюсь не просто продать услугу, а качественно повлиять на развитие бизнеса. Искренне рад, когда результаты работы превосходят все ожидания клиента.
Искренне рад, когда результаты работы превосходят все ожидания клиента.
Mann Vitalij
COPYWRITER
Пишу статьи для сайтов с 2012 года. Всегда учитываю особенности ЦА и глубоко погружаюсь в тему. При разработке текста соблюдаю баланс между решением задачи клиента и созданием полезности для его читателей. Ответственно отношусь к соблюдению сроков по проектам и рад получению обратной связи.
Patrash Sergej
COPYWRITER
Создаю контент для клиник, пишу статьи в медицинские блоги и профильные журналы, для личных страниц известных врачей. Имею высшее медицинское образование, которое способствует созданию качественного контента для медиков. Уважаю инфостиль и доказательную медицину, четко обозначаю преимущества.
Имею высшее медицинское образование, которое способствует созданию качественного контента для медиков. Уважаю инфостиль и доказательную медицину, четко обозначаю преимущества.
Surkov Dmitrij
FRONTEND DEVELOPER
Профессионально решаю вопросы, связанные с версткой контента и интеграцией дизайна. Применяю в работе популярные CMS и языки программирования, а в свободное время занимаюсь самообучением. Мои основные приоритеты – качественный результат и соответствие оговоренным срокам.
Как создать сайт-каталог с помощью WordPress
Как создать сайт-каталог
Предварительный просмотр вашего сайта
Выберите доменное имя
Выберите хоста
Установить WordPress
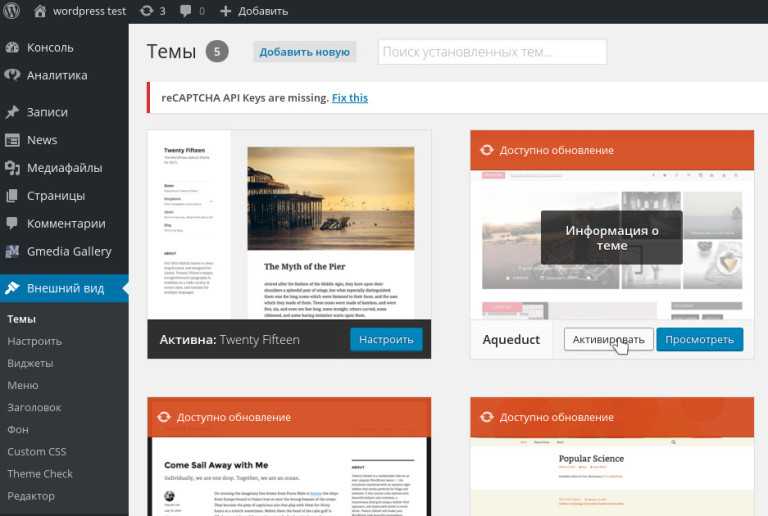
Выберите тему WordPress
Альтернативы ListingPro
Запустите свой сайт-каталог
Открытие.
Это главный аспект успешного веб-сайта-каталога.
Посетители будут искать какое-то заведение, а ваш сайт предоставляет возможности поиска, недоступные Google. С помощью хорошо продуманного веб-сайта-каталога вы можете помочь посетителям найти новые рестораны, которые стоит попробовать, отели, в которых можно остановиться, или предприятия, которые можно нанять.
Независимо от того, хотите ли вы создать сайт, такой как Yelp, или простой каталог ссылок, вы найдете шаги, которым необходимо следовать, четко изложенные здесь.
Как создать сайт-каталог
Чтобы собрать свой сайт, нужно выполнить всего несколько простых шагов. Самый важный аспект – это то, что вы выбираете правильные инструменты.
Вот обзор процесса.
- Выберите отличное доменное имя
- Выберите веб-хостинг
- Установите WordPress на свой сайт
- Выберите тему WordPress
- Запустите свой сайт
Если вы не знаете, с чего начать, все это может быть немного пугающим, но к концу этого руководства вы будете точно знать, что нужно делать.
Прежде чем мы начнем, вот небольшая мотивация двигаться вперед …
Предварительный просмотр вашего сайта
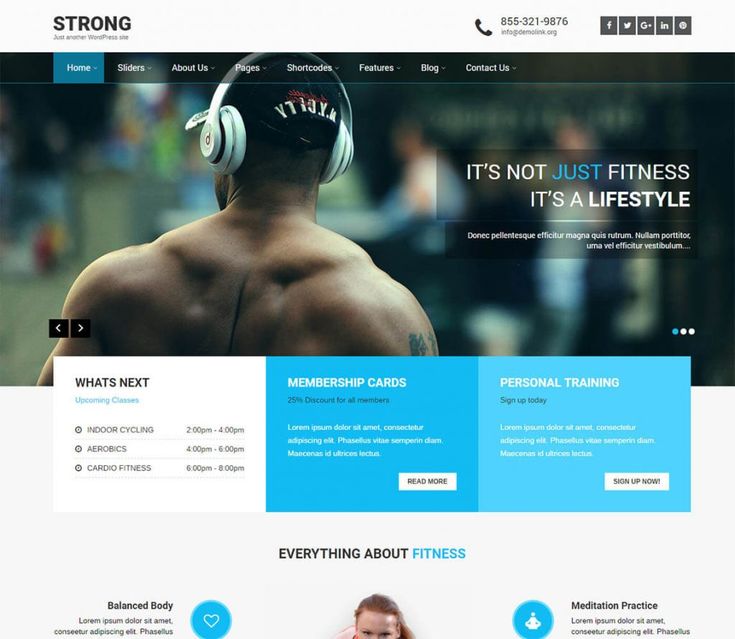
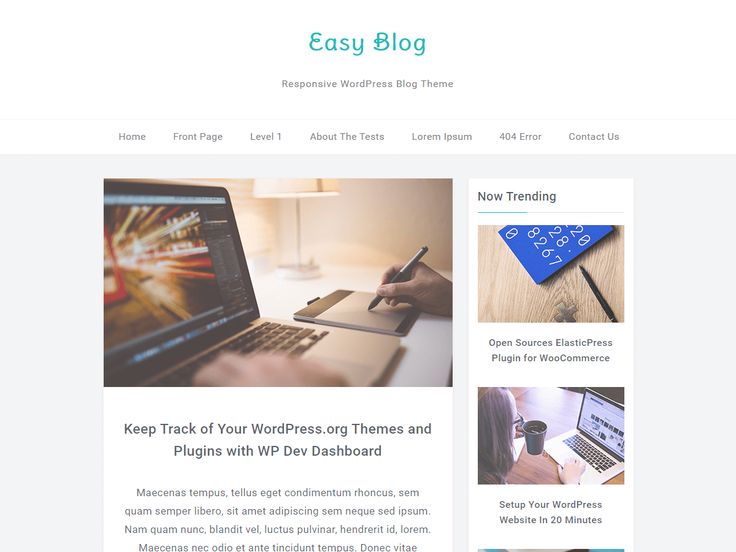
Я могу порекомендовать множество дизайнов, но вот предварительный просмотр того, который я рекомендую в первую очередь.
Эту тему каталогов можно использовать для создания великолепных и высокофункциональных веб-сайтов-каталогов. Надеюсь, вы взволнованы тем, что создадите такой собственный сайт.
Переходим к первому шагу.
Кстати, вам также может понравиться наше руководство по созданию сайта, подобного Yelp, или тому, как создать такой сайт, как TripAdvisor.
Выберите доменное имя
Самый первый шаг – получить домен для вашего сайта. Это адрес, который посетители будут вводить в своем браузере для просмотра вашего сайта.
Доменное имя этого сайта –comptethemes.com, которое включает домен верхнего уровня или расширение домена.
Не дайте себя обмануть.
Сначала может показаться, что задача состоит в том, чтобы придумать хорошее имя, но настоящая проблема заключается в том, чтобы придумать запоминающееся, фирменное и доступное для покупки имя. Хотя вы можете купить домен у брокера, который, вероятно, обойдется вам в пару тысяч долларов, я всегда рекомендую сначала попытаться найти доступный домен, который будет стоить всего около 10 долларов в год.
Хотя вы можете купить домен у брокера, который, вероятно, обойдется вам в пару тысяч долларов, я всегда рекомендую сначала попытаться найти доступный домен, который будет стоить всего около 10 долларов в год.
Если вам нужна помощь в процессе поиска доступного доменного имени, наше руководство по исследованию здесь вам очень поможет.
Выберите хоста
Файлы вашего веб-сайта будут храниться на сервере, который будет доставлять их в браузер каждого посетителя, когда они заходят на ваш сайт.
Вы будете арендовать место на чужом сервере, который называется хостингом. Доступно множество хостов, но моя первая рекомендация для новых сайтов WordPress – это всегда Bluehost.
Нажмите здесь, чтобы сделать свой сайт
С ними легко зарегистрироваться и использовать, и они существуют уже давно. Мой первый сайт WordPress был запущен с использованием Bluehost около 8 лет назад, и они по-прежнему предлагают отличные услуги.
Когда вы зарегистрируетесь в Bluehost, они также позволят вам бесплатно зарегистрировать у них свое доменное имя при создании учетной записи. Это отличный способ сэкономить несколько долларов, если вы еще не зарегистрировали свой домен.
Это отличный способ сэкономить несколько долларов, если вы еще не зарегистрировали свой домен.
Хотя Bluehost – отличный веб-хостинг, я также рекомендую WP Engine, если вы ищете что-то более мощное. Я использую WP Engine для размещения этого веб-сайта и наслаждаюсь быстрой загрузкой и отличной производительностью. Это, конечно, имеет более высокую цену, поэтому я позволю вам решить, подходит ли эта услуга для вашего бизнеса или нет.
Вы можете прочитать мой обзор WP Engine для получения более подробной информации.
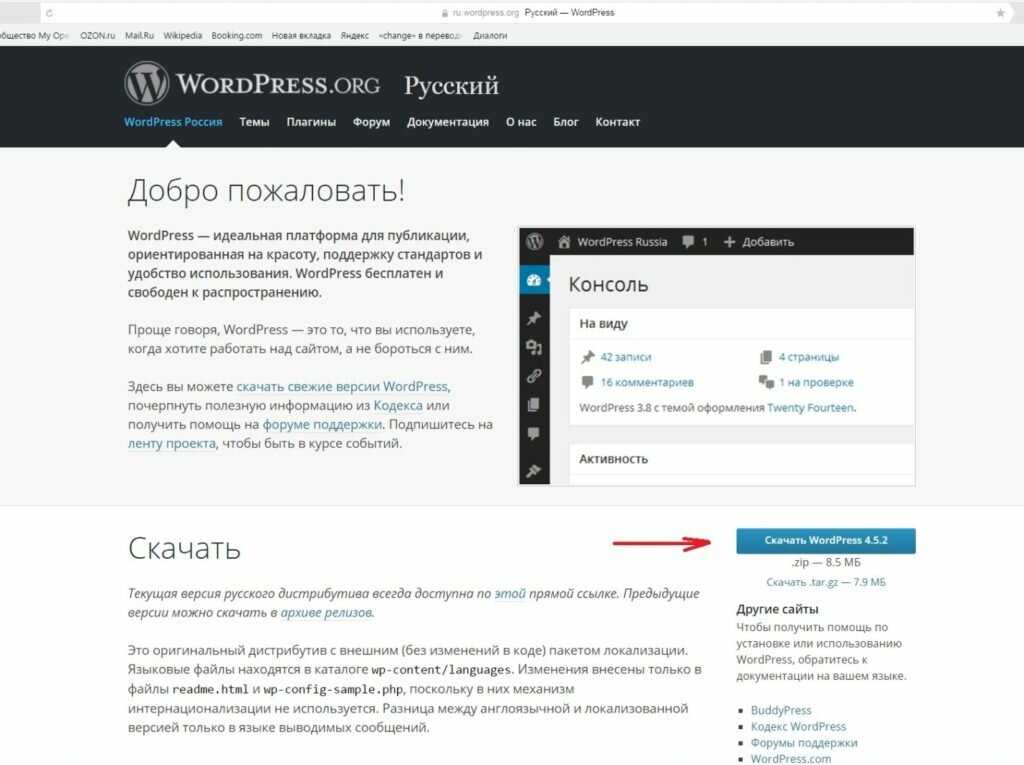
Установить WordPress
Установка WordPress на ваш сайт даст вам доступ к самому популярному в мире конструктору сайтов. Сам WordPress бесплатный и всегда останется бесплатным.
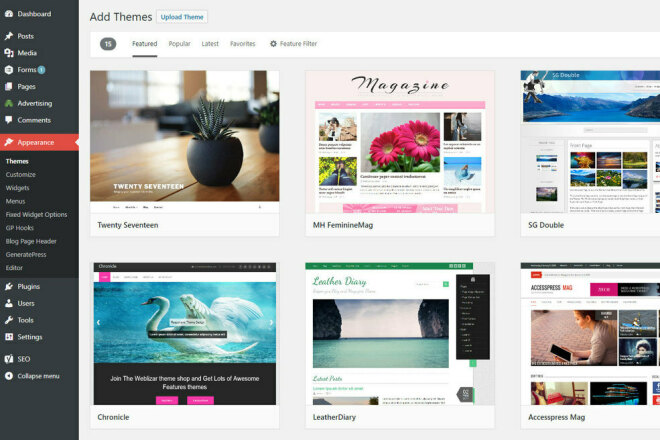
Еще одно преимущество при регистрации с Bluehost заключается в том, что они автоматически создадут для вас сайт WP, так что вы можете полностью пропустить этот шаг. Сразу после создания учетной записи вы увидите такой экран, чтобы выбрать тему.
Они предлагают здесь несколько рекомендаций, но вы переключите темы на что-то, предназначенное для каталога, что приведет нас к следующему шагу.
Вы также можете ознакомиться с моим руководством по созданию веб-сайта WordPress, если вам нужна дополнительная помощь.
Выберите тему WordPress
Существует множество тем, предназначенных для создания каталогов, но некоторые из них выделяются. Моя первая рекомендация – это тема ListingPro.
Нажмите здесь, чтобы увидеть ListingPro сейчас
Эта тема имеет потрясающий дизайн и хорошо работает с популярными современными сайтами-каталогами. А именно такие сайты, как Yelp. Как видно на скриншоте, он легко адаптируется под самые разные ниши.
количество функциональных возможностей, включенных в эту тему, чрезвычайно велико. Посетители могут создавать учетные записи, чтобы оставлять отзывы и любимые заведения, или регистрироваться в качестве предприятий, чтобы добавлять свои собственные списки. Вы можете легко монетизировать сайт, взимая плату с предприятий за добавление объявлений на сайт.
Некоторые из последних дополнений к теме ListingPro
Сами страницы со списками могут включать в себя массу деталей, помимо пользовательских обзоров и базовых описаний. Вы также можете включить часы работы, расстояние, встраивание карты и индикаторы «рядом со мной», и это лишь некоторые из них.
Вы также можете включить часы работы, расстояние, встраивание карты и индикаторы «рядом со мной», и это лишь некоторые из них.
Поскольку ListingPro автоматически определяет местоположение посетителя, вы можете охватить своим сайтом огромный диапазон регионов, и он будет автоматически отображать только наиболее подходящие места для каждого посетителя.
Альтернативы ListingPro
Как я упоминал ранее, существует множество отличных тем для выбора при создании веб-сайта-каталога. Хотя ListingPro выделяется как великолепный, многофункциональный вариант, существует множество надежных альтернатив.
Чтобы увидеть лучшие альтернативы, ознакомьтесь с этим списком лучших тем WordPress в каталоге.
Вы найдете там более десятка отличных тем для создания своего сайта.
В качестве дополнительной альтернативы вы можете выбрать любую тему, которую хотите, а затем использовать плагин для добавления функциональности каталога на свой сайт. Если вы хотите изучить этот путь, рассмотрите эти плагины верхнего уровня для вашего сайта.
Хотя рекомендуемые темы предоставят вам полное решение, плагины могут предложить гораздо большую гибкость за счет интеграции с любой темой WordPress.
Запустите свой сайт-каталог
Когда ваш сайт построен, последний шаг – подготовка к запуску.
Не существует правильного или неправильного способа создать базу пользователей для такого сайта, но двусторонние торговые площадки обычно работают лучше всего, когда сначала привлекают создателей контента. Сосредоточьтесь на нише, чтобы начать работу и зарегистрировать несколько компаний, а затем работайте над продвижением своего сайта среди конечных пользователей.
Следуя приведенным здесь инструкциям, вы можете создать отличный сайт для своей аудитории, и вы будете готовы обрабатывать всех посетителей и регистраций.
Чтобы наметить шаги еще раз:
- Выберите отличное доменное имя
- Зарегистрироваться в Bluehost
- Установите WordPress на свой сайт
- Выберите тему WordPress (рекомендуется ListingPro )
- Запустите свой сайт
После того, как ваш сайт будет онлайн, вы можете начать продвижение и привлечь прибыльную аудиторию. Я надеюсь, что это руководство показало вам, насколько возможно создать отличный каталог без написания кода, чтобы вы могли создать сайт, о котором мечтаете.
Я надеюсь, что это руководство показало вам, насколько возможно создать отличный каталог без написания кода, чтобы вы могли создать сайт, о котором мечтаете.
Источник записи: www.competethemes.com
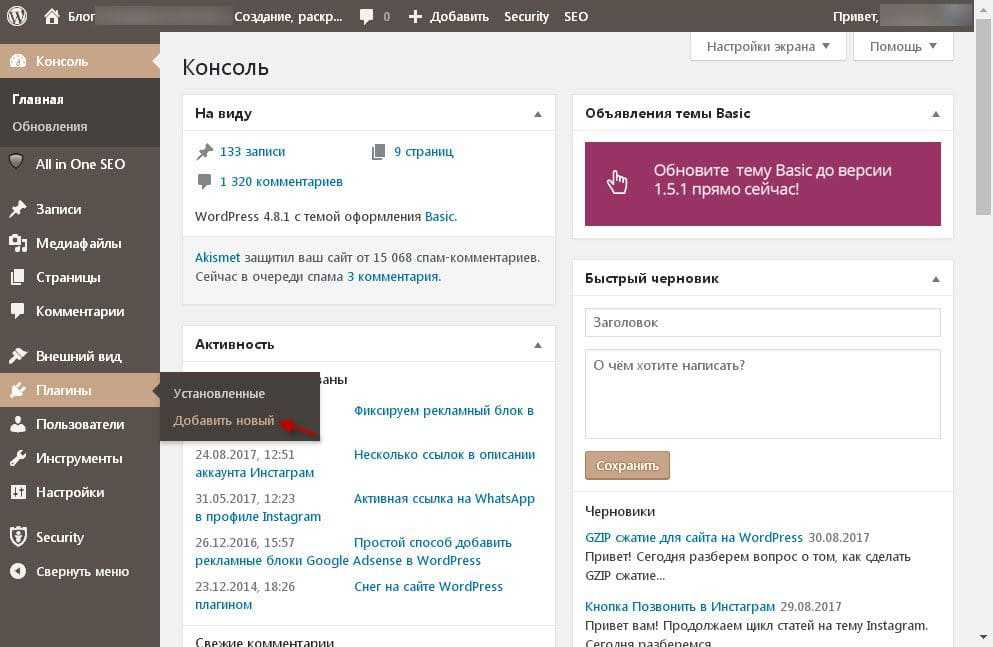
Как создать сайт WordPress в автономном режиме (за 3 простых шага)
Когда вы редактируете работающий веб-сайт, любые внесенные вами изменения будут немедленно реализованы. Это означает, что если вы хотите опробовать новый код или экспериментальное программное обеспечение, вы можете в конечном итоге сломать свой сайт и оттолкнуть новых посетителей.
Чтобы решить эту проблему, вы можете создать локальную автономную версию своего веб-сайта. Это позволяет вам запускать и редактировать WordPress без подключения к Интернету. Установив свой сайт на свой персональный компьютер, вы можете протестировать новые функции, научиться использовать WordPress и, в конечном итоге, внести свои изменения в жизнь.
В этом посте мы объясним, почему вы можете захотеть создать сайт WordPress в автономном режиме. Затем мы покажем вам, как это сделать с помощью DevKinsta. Давайте начнем!
Затем мы покажем вам, как это сделать с помощью DevKinsta. Давайте начнем!
Посмотрите наше видео-руководство о том, как создать сайт WordPress в автономном режиме
Почему вы можете подумать о создании автономного веб-сайта
Если вы владелец веб-сайта, вы, вероятно, уже знаете, что выполнение простых задач управления может негативно повлиять живой контент. Часто обновления программного обеспечения, новые установки и изменения в коде могут привести к простоям или другим проблемам.
Один из простых способов избежать поломки сайта — создать промежуточную среду. Сделав копию своего работающего веб-сайта, вы можете безопасно протестировать изменения, внесенные в разработку. Используя Kinsta, вы даже можете настроить тестовый сайт одним щелчком мыши:
Создание тестового сайта в MyKinsta Однако бывают случаи, когда вам может понадобиться полностью редактировать свой сайт в автономном режиме. Например, если у вас нет доступа к Wi-Fi, вы не сможете открыть промежуточный сайт.
К счастью, вы можете сохранить локальную версию своего веб-сайта на своем компьютере. После создания сайта WordPress в автономном режиме вы можете вносить изменения без подключения к Интернету.
Если вы профессиональный разработчик или дизайнер, вам, вероятно, придется работать с сайтами ваших клиентов в автономном режиме. Как только вы клонируете их и работаете локально, вы можете разрабатывать успешные улучшения кодирования, не затрагивая живой контент. Затем вы можете просто отправить эти изменения на исходный сайт.
Кроме того, местные сайты могут предложить эффективный способ научиться пользоваться WordPress. Если вы новичок, вы можете создать новый автономный веб-сайт перед покупкой хостинг-плана или домена. Это может снизить затраты, поскольку вы экспериментируете с локальной разработкой WordPress.
Когда вы редактируете работающий веб-сайт, любые внесенные вами изменения будут немедленно реализованы. 😅 Создание вашего сайта в автономном режиме может упростить задачу 😌Нажмите, чтобы твитнутьКак создать сайт WordPress в автономном режиме (в 3 шага)
Теперь, когда вы знаете о преимуществах использования локального сайта WordPress, давайте обсудим, как его создать!
Шаг 1.
 Установите DevKinsta
Установите DevKinstaНесмотря на то, что существует множество различных локальных инструментов разработки WordPress, которые вы можете использовать, их установка может быть сложной. С DevKinsta вы можете создать свою первую локальную среду одним щелчком мыши:
Вы можете скачать DevKinsta с главной страницыВот некоторые из высококачественных функций, которые мы встроили в DevKinsta:
- Поддержка PHP 7.2 – 8.0
- Интеграция с MyKinsta
- Локальное управление электронной почтой
- Встроенный менеджер базы данных
DevKinsta может поддерживать операционные системы macOS, Windows и Linux. Однако, прежде чем загружать наш локальный инструмент разработки, важно убедиться, что ваш компьютер соответствует следующим требованиям:
- Не менее 5 ГБ дискового пространства
- Не менее 1 ГБ оперативной памяти
- Интернет-соединение во время загрузки
- Виртуализация включена в BIOS
Процесс установки зависит от программного обеспечения вашего компьютера. Скорее всего, вам потребуется установить Docker Desktop, прежде чем вы загрузите и откроете файл DevKinsta DMG.
Скорее всего, вам потребуется установить Docker Desktop, прежде чем вы загрузите и откроете файл DevKinsta DMG.
Шаг 2. Добавьте новый сайт
После установки DevKinsta вы можете использовать три различных метода для создания локального веб-сайта WordPress. Чтобы убедиться, что вы выбрали правильный вариант для своих нужд, давайте рассмотрим каждый подход.
Способ 1. Добавление нового сайта WordPress
Если DevKinsta была установлена правильно, вы увидите страницу Создать новый сайт . Здесь вы можете добавить новый сайт WordPress, импортировать его из Kinsta или создать собственную версию:
Создать новый сайт DevKinstaЧтобы создать совершенно новый сайт WordPress с нуля, выберите Новый сайт WordPress . Это создаст локальную среду, настроенную с помощью Nginx, MySQL и последней версии программного обеспечения WordPress.
Для этого метода все, что вам нужно сделать, это указать имя сайта, имя пользователя администратора WordPress и пароль администратора WordPress. Затем нажмите Создать сайт :
Затем нажмите Создать сайт :
Через 30-60 секунд DevKinsta создаст новый сайт. Вы сможете увидеть информацию о новой базе данных, сервере, версии PHP и многом другом:
Новая конфигурация автономного сайтаВо время этого процесса вам, вероятно, придется ввести пароль вашего компьютера или принять диалоговое окно подтверждения. Это позволит программе внести изменения в ваши содержит файл и завершите создание базы данных.
Разверните свое приложение в Kinsta. Начните с
кредита в размере 20 долларов США прямо сейчас.Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти что угодно, если вы используете свои собственные файлы Docker) в три простых шага!
Разверните сейчас и получите скидку 20 долларов на
Метод 2: Импорт вашего веб-сайта Kinsta
Если у вас есть план хостинга Kinsta, вы можете клонировать свой существующий веб-сайт. Делая это, вы можете легко отправить любые изменения обратно в исходную промежуточную среду или рабочий сайт. Чтобы начать, выберите Импорт из Kinsta :
Делая это, вы можете легко отправить любые изменения обратно в исходную промежуточную среду или рабочий сайт. Чтобы начать, выберите Импорт из Kinsta :
Далее вам необходимо подключить свою учетную запись MyKinsta. Когда вы закончите вводить свое имя пользователя и пароль, нажмите Войти :
Войдите с адресом электронной почты MyKinsta и паролемЗатем выберите сайт, который вы хотите клонировать на свой компьютер. Поскольку DevKinsta поддерживает как промежуточную, так и живую среду, вы можете выбрать одну из них:
. Выберите рабочий или промежуточный сайт для импорта.. Если веб-сайт является многосайтовым, укажите, использует ли он поддомен или подкаталог. Вы можете выбрать Нет мультисайта а также:
Добавить сведения о мультисайте WordPress После того, как вы нажмете Импортировать сайт , DevKinsta создаст локальную копию выбранного вами веб-сайта.
Способ 3. Добавление пользовательского сайта
Если вы хотите иметь больший контроль над локальной установкой WordPress, вы можете выбрать параметр Пользовательский сайт . Это позволит вам настроить определенные параметры сайта:
Вы можете создать автономный сайт с пользовательской конфигурациейСначала выберите имя для веб-сайта. Вы также можете назвать базу данных и выбрать версию PHP:
Заполните пользовательские сведения о сайтеВ разделе Подробности WordPress вы можете изменить название сайта, а также версию WordPress. Наконец, заполните адрес электронной почты администратора, имя пользователя и пароль:
. Заполните регистрационную информацию WordPress. Это должно занять от 15 до 20 секунд.Шаг 3. Управление вашим локальным веб-сайтом
После создания локального веб-сайта вам необходимо знать, как посещать его и управлять им. Таким образом, вы можете внедрить изменения и оценить, насколько они успешны. На странице Sites нажмите на значок со стрелкой, чтобы открыть интерфейс вашего веб-сайта:
На странице Sites нажмите на значок со стрелкой, чтобы открыть интерфейс вашего веб-сайта:
Чтобы перейти к панели администратора WordPress, выберите веб-сайт. Затем в верхней части страницы Информация о сайте найдите кнопку WP Admin :
Нажмите кнопку WP AdminВ сгенерированном браузере вы можете ввести данные для входа в WordPress. Затем вы сможете просматривать и редактировать свой веб-сайт с помощью панели инструментов:
Панель управления WordPress теперь открыта в автономном режимеПосле внесения изменений вы можете вернуться на страницу DevKinsta Информация о сайте . Выбрав Sync > Push to Kinsta , вы можете внедрить эти разработки на свой промежуточный или рабочий сайт. Кроме того, вы также можете перенести изменения из Kinsta в эту локальную среду:
Отправка изменений в Kinsta и обратно Если вы нажмете Диспетчер базы данных , вы сможете запустить Администратор на вкладке браузера. Используя этот инструмент, вы можете создавать новые базы данных, проверять данные в таблице, изменять настройки столбцов, выполнять SQL-запросы и многое другое:
Используя этот инструмент, вы можете создавать новые базы данных, проверять данные в таблице, изменять настройки столбцов, выполнять SQL-запросы и многое другое:
Как новичок, вам может понадобиться создать только один локальный сайт WordPress. Однако, если вы разработчик или работаете в агентстве, вы можете создавать и управлять несколькими сайтами в DevKinsta.
В DevKinsta каждый сайт работает в контейнерной среде. Это означает, что вы можете добавить столько проектов, сколько вам нужно. Для этого нажмите на Добавить сайт на домашнюю страницу:
Управление локальными сайтами DevKinstaК настоящему моменту у вас должен быть новый автономный сайт WordPress и инструменты, необходимые для его настройки! Это может помочь вам разработать свой веб-сайт без Wi-Fi и избежать ошибок при программировании в реальном времени.
Нет подключения к интернету? Без проблем. 😌 Посмотрите, как вы можете создать локальную автономную версию своего сайта в этом руководстве 🛠Нажмите, чтобы твитнутьРезюме
После запуска локальной версии WordPress вы можете открывать и управлять своим сайтом даже без подключения к Интернету. Когда вы вернетесь в сеть, вы можете просто отправить свои изменения на свой действующий веб-сайт. Таким образом, вы можете выполнять задачи разработки в любое время.
Когда вы вернетесь в сеть, вы можете просто отправить свои изменения на свой действующий веб-сайт. Таким образом, вы можете выполнять задачи разработки в любое время.
Используя DevKinsta, установка локальной среды WordPress может быть простым процессом. Загрузите этот бесплатный инструмент сегодня, чтобы создать офлайн-тестовый сайт всего одним щелчком мыши!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории до 35 центров обработки данных и 275 точек присутствия по всему миру
Протестируйте сами: скидка 20 долларов США на первый месяц хостинга приложений или хостинга базы данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Как создать веб-сайт WordPress — WordPress Toolkit
Минуты
Две трети малых предприятий даже не инвестировали в собственный бизнес-сайт WordPress. В зависимости от типа вашего бизнеса, сложности сайта и собственного опыта настройка и управление могут быть дорогостоящими и трудоемкими. Возможно, вы знаете, как создать сайт на WordPress. Однако чем больше времени вы тратите на администрирование и управление веб-сайтом, тем меньше вам нужно кодировать или создавать контент. Или выполняйте задачи, которые напрямую развивают ваш бизнес.
Чтобы помочь создавать, защищать и управлять сайтами, приложениями и экземплярами WordPress, Plesk представила набор инструментов WP. У нас постоянные обновления и тесное сотрудничество с WordPress. Сделать Plesk WP Toolkit одной из самых полных, безопасных и универсальных платформ WordPress, доступных на сегодняшний день. В этом руководстве мы рассмотрим основные преимущества использования WP Toolkit для создания веб-сайта WordPress.
В этом руководстве мы рассмотрим основные преимущества использования WP Toolkit для создания веб-сайта WordPress.
Что такое набор инструментов WP?
Мы создали Plesk WP Toolkit для разработчиков, хостеров и владельцев малого бизнеса. Мы узнали об их рабочих процессах, требованиях и их самых больших потерях времени. Таким образом, основная цель Инструментария — сэкономить ваше драгоценное время. Независимо от того, новичок вы или профессионал, набор инструментов упрощает различные рабочие процессы разработки, автоматизирует задачи и управляет экземплярами. Все с одной панели.
В качестве расширения платформы Plesk оно позволяет:
- Развернуть новый экземпляр WordPress
- Применить общие меры безопасности к экземпляру WordPress
- Установка плагинов и тем на экземпляр WordPress
- Обновите экземпляр WordPress и включите автоматические обновления
- Создание тестовой среды для подготовки/приемки на рабочем веб-сайте WordPress
- Синхронизируйте изменения кода и/или базы данных из промежуточной/принятой песочницы с рабочим веб-сайтом WordPress
Для включения всех функций Toolkit требуется лицензия Plesk Web Host или Web Pro Edition. Но дополнительная лицензия Web Admin включает такие функции, как развертывание одним щелчком мыши, управление плагинами/темами и ручные обновления.
Но дополнительная лицензия Web Admin включает такие функции, как развертывание одним щелчком мыши, управление плагинами/темами и ручные обновления.
Как создать веб-сайт WordPress с помощью WP Toolkit
Одной из самых любимых функций является возможность развертывания нового веб-сайта с установкой в один клик тремя способами:
- Вы можете создать совершенно новый веб-сайт, развернув новый экземпляр;
- Импорт существующего веб-сайта WordPress с другого сервера; или
- развернуть веб-сайт WordPress вручную.
Развертывание нового экземпляра
Если вы хотите создать новый веб-сайт, вы можете развернуть новый экземпляр WordPress и начать загрузку своего контента в течение нескольких минут. В этом видео показано, как развернуть новый экземпляр, выполнив три простых шага:
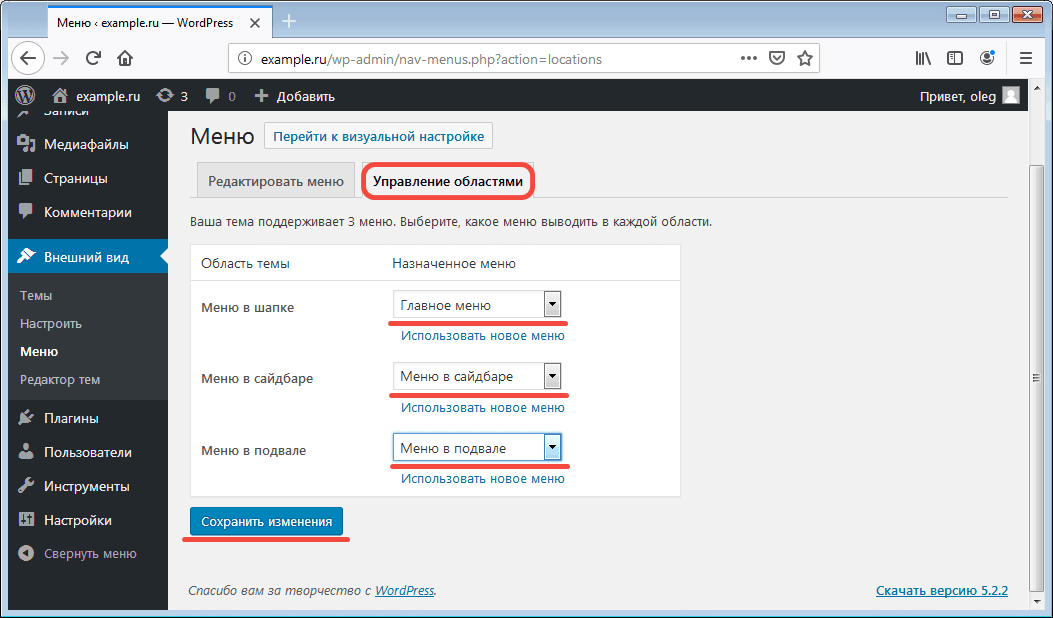
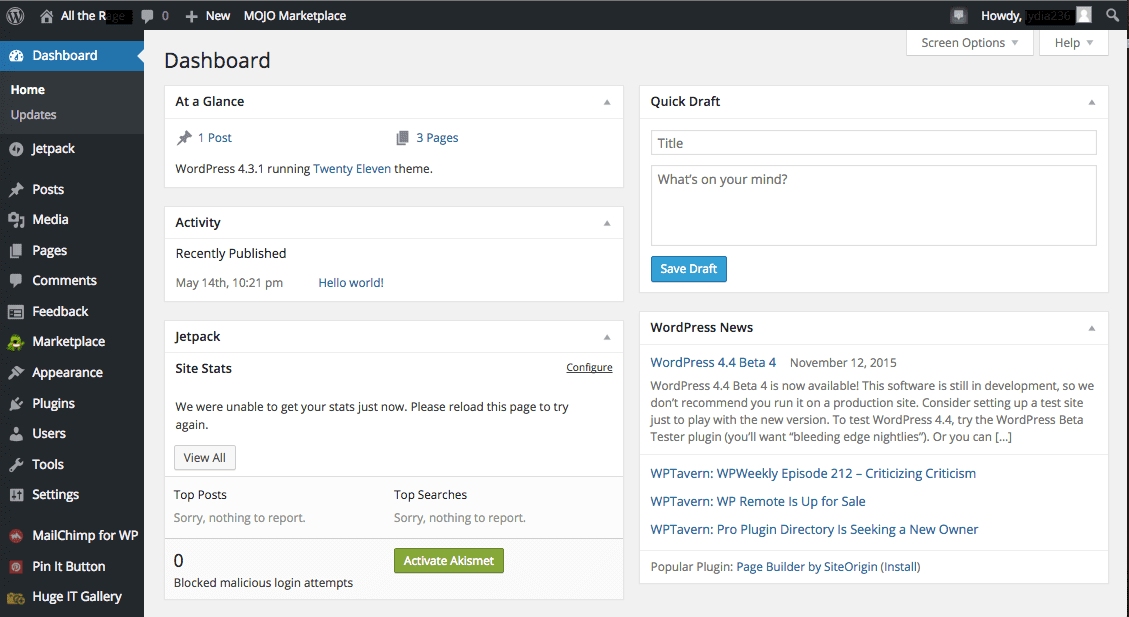
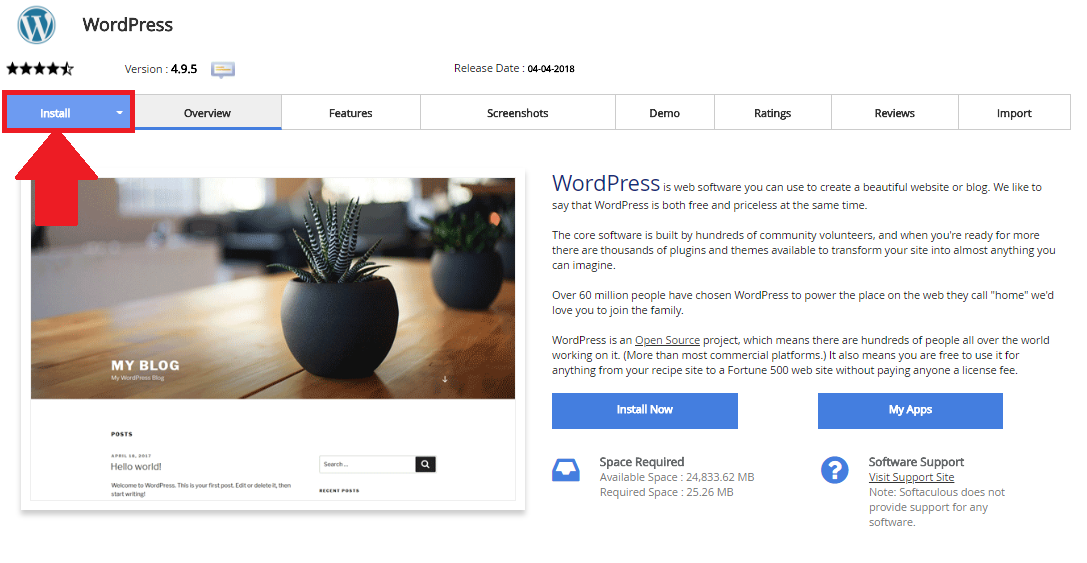
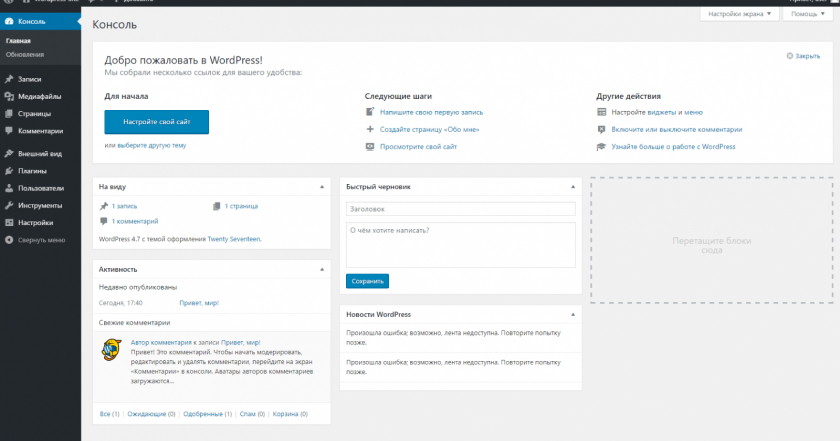
- Сначала нажмите Установить в разделе WordPress на обзорном экране «Веб-сайты и домены»
- Перейдите на страницу Моя CMS и измените название веб-сайта в настройках
- Нажмите Войти , чтобы открыть интерфейс администратора WordPress и начать создавать свой веб-сайт
Импорт веб-сайта с другого сервера
Если у вас есть существующий веб-сайт WordPress на другом сервере, вы можете легко импортировать его на новый сайт. Вам понадобится бесплатное расширение Site Import, установленное на сервере Plesk, и данные для входа на FTP вашего старого сайта. В этом видео ниже показан простой пятиэтапный процесс использования WP Toolkit для импорта веб-сайта с другого сервера:
Вам понадобится бесплатное расширение Site Import, установленное на сервере Plesk, и данные для входа на FTP вашего старого сайта. В этом видео ниже показан простой пятиэтапный процесс использования WP Toolkit для импорта веб-сайта с другого сервера:
- Перейдите на страницу импорта веб-сайтов на панели управления Plesk. Важно: у вас должно быть бесплатное расширение Plesk Migrator .
- Введите URL-адрес вашего старого веб-сайта, имя пользователя и пароль FTP. Нажмите ОК .
- Выберите экземпляр WordPress и нажмите Начать импорт.
- После завершения импорта перейдите к настройкам импортированного экземпляра и сбросьте пароль администратора WordPress. Это необходимо для входа в WordPress прямо из интерфейса Plesk.
- Нажмите Войти , и теперь ваш сайт готов к использованию.
Развертывание веб-сайта WordPress вручную
Вы также можете вручную развернуть веб-сайт WordPress из ZIP-архива или через Git. Дополнительную информацию о ручной установке и обнаружении установки WordPress можно найти здесь. Перейдите в раздел «Добавление существующих установок WordPress в WP Toolkit».
Дополнительную информацию о ручной установке и обнаружении установки WordPress можно найти здесь. Перейдите в раздел «Добавление существующих установок WordPress в WP Toolkit».
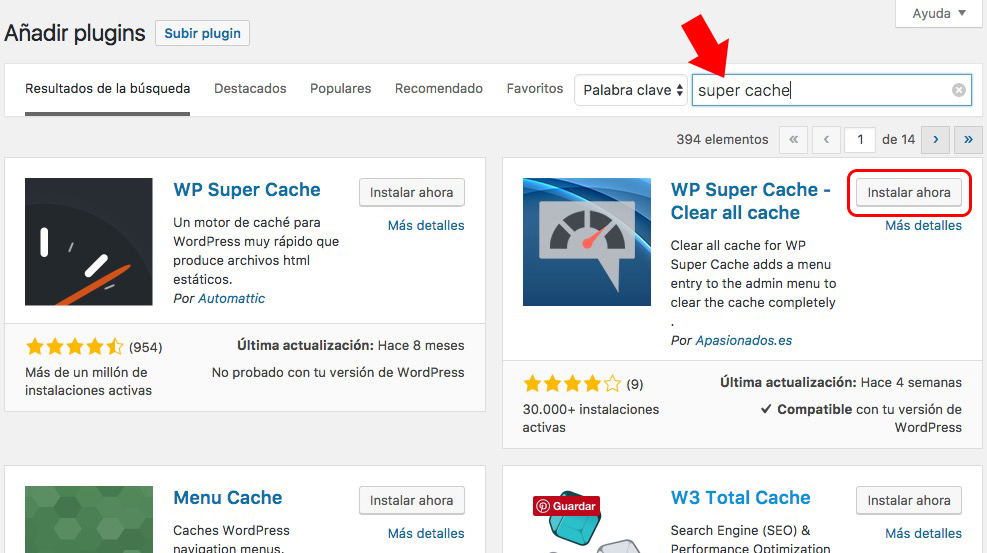
Установка плагинов с помощью WP Toolkit
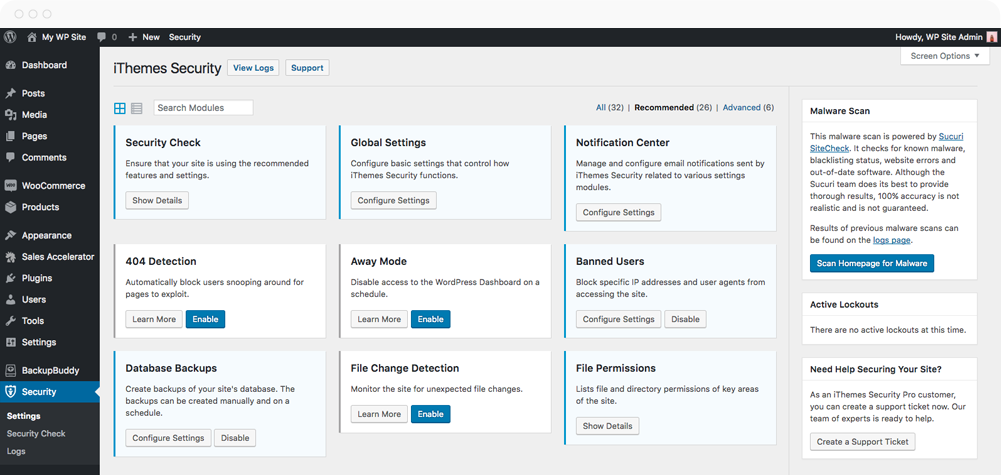
После того, как вы создали/установили свой веб-сайт WordPress, следующим шагом будет установка плагинов, облегчающих управление сайтом или контентом. В Toolkit есть мощный плагин и движок темы, который позволяет вам находить, фильтровать и устанавливать плагины WordPress. Как вы можете видеть на скриншоте ниже, мы решили установить Google Analytics, чтобы больше узнать об аудитории, посещающей наш сайт.
Если вы хотите использовать собственные плагины или темы, которых нет в каталоге WordPress, вы можете загрузить их. Затем используйте их на вкладке Плагины/Темы. Если вы хотите обновить их, вы можете просто загрузить новую версию. Старая версия будет указывать на то, что доступна новая версия, и вы можете обновить все экземпляры плагина одновременно.
Безопасность и обновления
Многие веб-профессионалы тратят часы на мониторинг и обновление своих веб-сайтов, чтобы обеспечить их защиту от уязвимостей и угроз. WP Toolkit автоматизирует этот процесс, поэтому вам не нужно беспокоиться о возможной потере ваших бизнес-данных и доверия. Все установки, которые вы развертываете с помощью WP Toolkit, уже имеют важные улучшения безопасности. Вы также можете применить важные обновления к своим установкам WordPress одним щелчком мыши, чтобы они всегда были в безопасности.
Одним из способов, с помощью которого WP Toolkit помогает вам управлять безопасностью, является функция состояния безопасности. Четыре метки означают следующее:
- Неизвестно: Экземпляр еще не просканирован или проблемы с безопасностью
- Опасность: Критические меры безопасности еще не применены к экземпляру
- Предупреждение: Применены только критически важные меры безопасности.
 Это уровень безопасности по умолчанию для экземпляров WordPress, развернутых с помощью WP Toolkit 9.0038
Это уровень безопасности по умолчанию для экземпляров WordPress, развернутых с помощью WP Toolkit 9.0038 - Безопасный: Применены все (критические и рекомендуемые) меры безопасности.
Затем мы проверяем состояние безопасности всех экземпляров каждый день, поэтому вам не нужно этого делать. Если вы недавно импортировали новый экземпляр или видите экземпляры со статусом «неизвестно», нажмите «Проверить безопасность» для обновления. Своевременные обновления — важнейший аспект безопасности. Вот почему мы уделяем так много внимания мониторингу ваших веб-сайтов WordPress и поддержанию их в актуальном состоянии.
Интересным дополнением набора инструментов является Функция Smart Update , которая использует искусственный интеллект для дальнейшего повышения безопасности вашего сайта. Умные обновления доступны, начиная с Plesk 17.8, и для их разблокировки требуется дополнительная лицензия.
Как работает Smart Updates
- Запускает пробное обновление клонированного веб-сайта WordPress, а затем сравнивает результаты до и после для расчета оценки изменения.
 Если оценка изменения находится в пределах выбранного порога, обновление считается безопасным.
Если оценка изменения находится в пределах выбранного порога, обновление считается безопасным. - Для дополнительной безопасности WP Toolkit создает точку восстановления перед обновлением. Если что-то пойдет не так, вы всегда сможете вернуться к рабочей версии вашего сайта. WP Toolkit сохраняет только одну точку восстановления для каждой установки. Эта точка восстановления будет заменена новой при следующем обновлении.
- Убедившись, что после обновления сайт работает нормально, вы можете удалить точку восстановления, нажав «Удалить».
Начиная с WP Toolkit 3.4, вы можете обновлять сразу несколько экземпляров WordPress. При включенных интеллектуальных обновлениях обновление будет установлено только в том случае, если количество обнаруженных изменений ниже настроенного порога.
Подготовка и производство
Каждой компании необходимо вносить изменения и обновления на свой веб-сайт. Например, обновление темы веб-сайта, установка и тестирование нового плагина или изменение дизайна домашней страницы. Обычно это означает, что ваш производственный сайт отключается и переводится в режим обслуживания, что приводит к потере бизнеса и отрицательному опыту для новых и существующих клиентов.
Обычно это означает, что ваш производственный сайт отключается и переводится в режим обслуживания, что приводит к потере бизнеса и отрицательному опыту для новых и существующих клиентов.
Но это также обычно означает много времени и работы. Чтобы безопасно редактировать и обновлять рабочий веб-сайт, вам нужна промежуточная среда. По сути, полная копия вашего рабочего веб-сайта, где вы можете экспериментировать, не рискуя сломать общедоступный веб-сайт. Создание промежуточной среды и синхронизация изменений на рабочем сайте — сложная задача. Но в WP Toolkit есть клонирование в один клик, так что вы можете сделать это без проблем.
Чтобы сделать копию экземпляра WordPress с помощью Toolkit, просто нажмите Клонировать на панели обзора веб-сайтов и доменов.
По умолчанию новый экземпляр будет создан на промежуточном поддомене 
Затем вы увидите экран загрузки, показывающий, что файлы и база данных копируются, а файлы конфигурации обновляются.
Далее вы сможете редактировать свойства нового промежуточного экземпляра. Начиная с WP Toolkit 3.4, индексация поисковыми системами автоматически отключается для всех новых клонированных экземпляров. Вы можете изменить это на WP Toolkit > Экран глобальных настроек . Здесь вы также можете изменить префикс субдомена по умолчанию.
Также рекомендуется защитить паролем тестовую среду, чтобы ограничить доступ к новому и экспериментальному контенту и настройкам. И если вы тестируете новый плагин или фрагмент кода, вам может понадобиться включить отладку. Помимо использования функции клонирования для создания промежуточной среды для безопасного обновления вашего веб-сайта WordPress, вы также можете использовать ее для следующих действий:
- Опубликовать веб-сайт, который вы разрабатывали, для широкой публики после достижения вехи разработки
- Создание нескольких версий одного веб-сайта, чтобы клиент мог выбрать лучший вариант
- Клонировать существующий веб-сайт, чтобы использовать его в качестве шаблона для нового проекта
После того, как вы будете удовлетворены изменениями в промежуточной среде, вам необходимо применить их к рабочему сайту. К счастью, вы можете использовать WP Toolkit, чтобы сделать это одним щелчком мыши.
К счастью, вы можете использовать WP Toolkit, чтобы сделать это одним щелчком мыши.
Примените изменения на промежуточном сайте к рабочему сайту, выполнив следующие простые действия:
Нажмите Синхронизировать на промежуточном веб-сайте.
Выберите целевой рабочий экземпляр WordPress.
Перед перезаписью файлов и базы данных целевого экземпляра WP Toolkit предлагает создать точку восстановления. Если что-то пойдет не так, вы всегда сможете безопасно вернуться к рабочей копии вашего рабочего сайта. После того, как вы просмотрите рабочий экземпляр, чтобы убедиться, что он работает, вы можете безопасно удалить точку восстановления. Синхронизация завершена!
Автоматическая установка
Вам часто придется устанавливать WordPress на новые веб-сайты, снова и снова используя одни и те же наборы плагинов. WP Toolkit сокращает всю ненужную работу, автоматизируя установку WordPress и плагинов. Это гарантирует, что вы сможете установить последнюю версию WordPress с предопределенным набором плагинов и тем на новые подписки на хостинг. Вот как вы можете использовать Toolkit для автоматизации подготовки новых сайтов WordPress.
Вот как вы можете использовать Toolkit для автоматизации подготовки новых сайтов WordPress.
Наборы
Сначала создайте набор плагинов для автоматической установки на новые сайты. Это необязательный шаг, так как вы можете установить WordPress без каких-либо плагинов.
Нажмите Sets на домашней панели WordPress. Нажмите Создать набор. Набор готов. Вы можете нажать, чтобы добавить некоторые плагины в набор. Наборы могут включать как плагины, так и темы.
Тарифные планы
Пришло время создать тарифный план, который можно использовать для предоставления новых подписок на хостинг и автоматической установки WordPress с плагинами.
Нажмите Service Plans на левой панели.
Нажмите Добавить план.
Теперь осталось только создать новую подписку на основе вашего нового тарифного плана. После создания подписки сразу же начнут работать две фоновые задачи. Первая задача установит на сайт последнюю версию WordPress, а вторая установит все плагины в наборе.
Примечание. WordPress и наборы подключаемых модулей предоставляются только по новым подпискам. Переключение существующей подписки на новый тарифный план не приведет к установке WordPress или выбранных вами плагинов на сайт
Вы можете дополнительно автоматизировать настройку и действия после развертывания экземпляра WordPress, используя обработчики событий Plesk и интерфейс командной строки WP. Например, вы можете определить следующий обработчик событий, чтобы установить пользовательскую структуру постоянных ссылок для всех новых установок WordPress.
Вот и все! Вы узнали, как использовать WP Toolkit для создания безопасного, надежного и эффективного веб-сайта WordPress всего за несколько быстрых и простых шагов.
Считаете ли вы, что WP Toolkit помогает вам сэкономить время и ресурсы при создании сайтов WordPress и управлении ими? Дайте нам знать в комментариях ниже.
Поиск
Больше результатов…
Общие фильтрыСкрытая этикетка
Только точные совпадения
Скрытый ярлык
Поиск по заголовку
Скрытый ярлык
Поиск по содержимому
Скрытая этикетка
Поиск по фрагменту
Мы Plesk
Цените простоту и автоматизацию? Мы помогаем разработчикам, системным администраторам и торговым посредникам запускать, управлять и обеспечивать безопасность с помощью наших решений панели управления, расширений и гипермасштабируемых возможностей.