Как создать сайт на WordPress
Сфера продаж все больше и больше смещается в сторону Интернета. Причины такого явления очевидны: неограниченная аудитория, отсутствие потребности в физическом магазине или офисе, за аренду которого нужно платить, а также в персонале.
Но для многих начинающих предпринимателей это становится проблемой, поскольку заказать сайт — довольно дорого, а сделать самому — сложно. Для таких ситуаций существует WordPress. Удобный и простой в установке и использовании WordPress выведет ваш бизнес на новый уровень.
WordPress — это самая популярная бесплатная платформа для сайтов на сегодняшний день. Многие думают, что раз платформа использует уже заготовленные шаблоны, то и сайт будет неудобным или похожим на другие сайты. WordPress содержит в себе тысячи тем (как платных, так и бесплатных) и плагинов, которые сделают ваш сайт уникальным и функциональным. Он содержит в себе все то, что необходимо не только для создания блога, но и для крупных корпоративных сайтов, интернет магазинов или информационных порталов.
Выбираем домен и хостинг
Чтобы на ваш сайт могли заходить пользователи, его нужно разместить в Интернете. Хостинг — это, по сути, то место, где находится ваш сайт и вся связанная с ним информация. Для своих проектов лучше все же выбирать платный хостинг.В первую очередь, это обусловлено тем, что платный хостинг существенно надежнее. При любых неполадках техническая поддержка хостера сможет прийти вам на помощь, тем самым снижая время простоя (когда сайт не приносит вам прибыль).
Не забивайте себе голову разными техническими особенностями того или иного хостера, ведь на данном этапе вас должна интересовать только стабильность вашего сайта. Поищите рейтинги лучших хостеров, почитайте отзывы и выберите наиболее понравившуюся компанию. Если вы вообще не хотите или у вас нет времени заниматься данным вопросом, то выбирайте Unihost и спите спокойно.
Обычно хостеры предлагают выбрать и доменное имя. Введите имя в поиск и проверьте, не занято ли оно.
Советы по выбору доменного имени:
- Выбирайте легкое и звучное доменное имя, чтобы вас можно было легко запомнить;
- Желательно, чтобы домен совпадал с названием вашей компании или соответствовал направлению вашей деятельности.
 Например: avtoservis.ru;
Например: avtoservis.ru; - Имя домена должно быть максимально коротким. Пользователям смартфонов не очень удобно вводить длинный адрес в строку поиска.
Загружаем WordPress
Для того, чтобы создать сайт на WordPress, вам не нужно иметь дело с компьютерным кодом. С помощью простого интерфейса вы легко сможете установить свой сайт. Некоторые хостеры предлагают вместе с хостингом и платформу для сайта. Если же компания не предоставляет такую услугу, то установкой вам предстоит заняться самостоятельно.
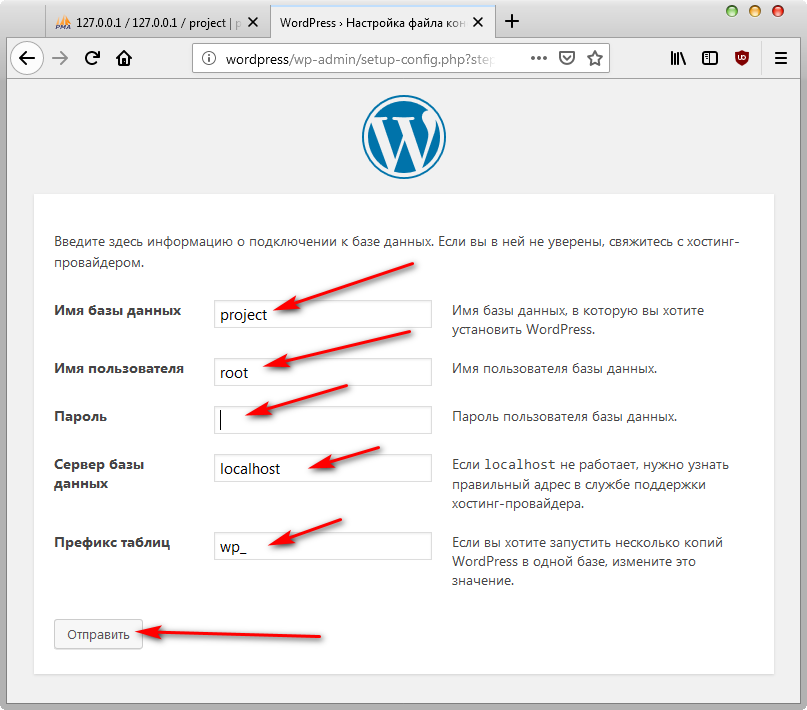
Для начала вам нужно создать свою Базу Данных. Найдите эту опцию на своем хостинге (в разделе Инструменты) и заполните форму так, как показано на картинке.
Настройки базы данныхТеперь нужно зайти на главный сайт WordPress и скачать архив. Распакуйте его и зайдите в папку wordpress. Найдите файл под названием wp-config-sample.php и переименуйте его в wp-config.php
Сделайте резервную копию файла, на всякий случай.Далее вам понадобится любой текстовый редактор (Блокнот, Notepad++). Открываем измененный файл wp-config.php с помощью нашего редактора.
Открываем измененный файл wp-config.php с помощью нашего редактора.
Найдите в коде вот эти строки:
// ** Параметры MySQL…
Эти строки определяют, к какой базе данных и от какого имени будет подключаться WordPress.Укажите те параметры, которые вы вводили при создании Базы Данных.
Теперь папку wordpress нужно загрузить на хостинг. В этом вам поможет Filezilla. Разархивируйте папку и установите программу на свой компьютер. Откройте программу, нажмите Файл → Менеджер сайтов → Новый сайт. Придумайте название для вашего сайта (по вашему усмотрению). Выберите вкладку Общие и заполните форму с использованием ваших данных.
Во вкладке Настройка Передачи ставим значок возле Пассивно.
С другими настройками, вы не сможете подключиться
Во Вкладке Кодировка выбираем Автооопределение и нажимаем кнопку Соединиться.

После этого появится окно: слева будут располагаться файлы из вашего локального компьютера, а справа — файлы, находящиеся на хостинге. Просто перетащите необходимые вам файлы с одной колонки в другую.
Примечание: Некоторые хостеры предлагают панели управления хостингом, поэтому все данные операции можно сделать прямо в одном браузере.
Устанавлиаем Wordpress
Введите в адресную строку вашего браузера следующее:
http://ваш сайт/wp-admin/install.php
Вместо “ваш сайт” введите ваше название (то есть домен) и нажмите Enter. Браузер направит вас вот сюда:
Внимательно заполняйте эти поля — если ошибетесь, можете потерять доступ к сайту.Заполните все формы так, как указано на рисунке и нажмите Установить WordPress. Последнее, что вам нужно, это ввести свой логин, пароль и войти в панель администратора. Готово! 🙂
Подписывайтесь на наш блог, чтобы находить простые ответы для сложных вопросов!
Как самостоятельно создать сайт на WordPress.
 Пошаговая инструкция
Пошаговая инструкцияWordPress, как система управления содержимым или CMS, широко популярен. Этот инструмент используют для коммерческих целей, создания личного сайта или блога. Удобен WordPress и для тех, кто хочет создать онлайн-магазин. Понятный интерфейс, множество функций и бесплатный доступ — у Вордпресс действительно есть преимущества перед другими CMS.
Создать и настроить сайт не так сложно. Но те, кто никогда не слышал о системах управления содержимым и слабо представляет, какие этапы нужно пройти для создания блога или интернет-магазина, могут столкнуться с трудностями. Как сделать сайт на WordPress? Tutortop составил пошаговый гайд для самостоятельной работы над созданием сайта или блога на этой платформе: разберём основные этапы и расскажем, как наполнить ваш портал контентом.
Выбор домена и хостингаЗапустить сайт в работу не получится без хостинга — услуги по предоставлению ресурсов для размещения информации на сервере. Выбор хостинга зависит от цели: если хотите создать небольшой блог или сайт для внутреннего пользования, то можно выбрать бесплатный вариант. Для онлайн-магазина, сайта гостиницы, портала вуза нужен платный хостинг, потому что сайт будет посещать большое количество пользователей.
Для онлайн-магазина, сайта гостиницы, портала вуза нужен платный хостинг, потому что сайт будет посещать большое количество пользователей.
Если не знаете, к какому провайдеру обратиться и как подобрать хостинг, обратите внимание на проверенные варианты: Beget, Hostland или Timeweb. Вам останется выбрать подходящий тариф, придумать доменное имя и название сайта. Желательно, чтобы оно имело что-то общее с названием фирмы или бренда и не было слишком длинным. Это важно для пользовательского интерфейса и дальнейшей работы с сайтом. Не все доменные имена свободны, поэтому после выбора подходящего проверьте его на сайте провайдера. Если всё в порядке, то следующим шагом идёт выбор доменной зоны. Вам нужно определиться, что будет стоять после доменного имени: ru, com или net. Есть и другие варианты, но эти самые популярные. После выбора достаточно нажать кнопку «регистрация домена».
Установка WordPressЕсть два варианта: установить движок самостоятельно или получить его в бонус от провайдера. Часто бывает, что вместе с хостингом устанавливают и WordPress. Разберём ситуацию, когда нужно установить CMS самостоятельно.
Часто бывает, что вместе с хостингом устанавливают и WordPress. Разберём ситуацию, когда нужно установить CMS самостоятельно.
- Перейдите на сайт WordPress и скачайте пакет для установки приложения. После нажатия на синюю кнопку с надписью «Скачать WordPress 6.0» начнётся скачивание файла.
- Файл загрузится в виде архива, который надо распаковать с помощью специальной программы. Например, WinRAR или WinZip.
- Установите программу на компьютер, а в браузере перейдите по ссылке на будущий сайт. Так мы подключим его к базе данных, которую даёт провайдер.
- Вам станет доступна форма, в которую необходимо внести информацию о сайте или блоге: название, электронную почту для уведомлений. Чтобы войти в систему для редактирования сайта или блога, нужно придумать логин и пароль.
- Если всё получилось, на почту придёт письмо об успешной регистрации и установке программы. Теперь на сайт можно перейти и приступать к следующим шагам по его созданию.
Вариант с регистрацией на сайте проще и подходит для тех, кто делает сайт или блог без платного хостинга. Достаточно лишь зарегистрироваться на WordPress, нажав кнопку в верхнем правом углу. После вы увидите опцию «Создать сайт». Система также предложит выбрать доменное имя. Вордпресс предлагает на выбор платные и бесплатные тарифы: здесь жмём то, что нам подходит. Если создаёте сайт впервые, нажмите «Продолжить бесплатно». Дальше идёт выбор темы, дизайн, наполнение: всё это ждёт нас впереди.
Достаточно лишь зарегистрироваться на WordPress, нажав кнопку в верхнем правом углу. После вы увидите опцию «Создать сайт». Система также предложит выбрать доменное имя. Вордпресс предлагает на выбор платные и бесплатные тарифы: здесь жмём то, что нам подходит. Если создаёте сайт впервые, нажмите «Продолжить бесплатно». Дальше идёт выбор темы, дизайн, наполнение: всё это ждёт нас впереди.
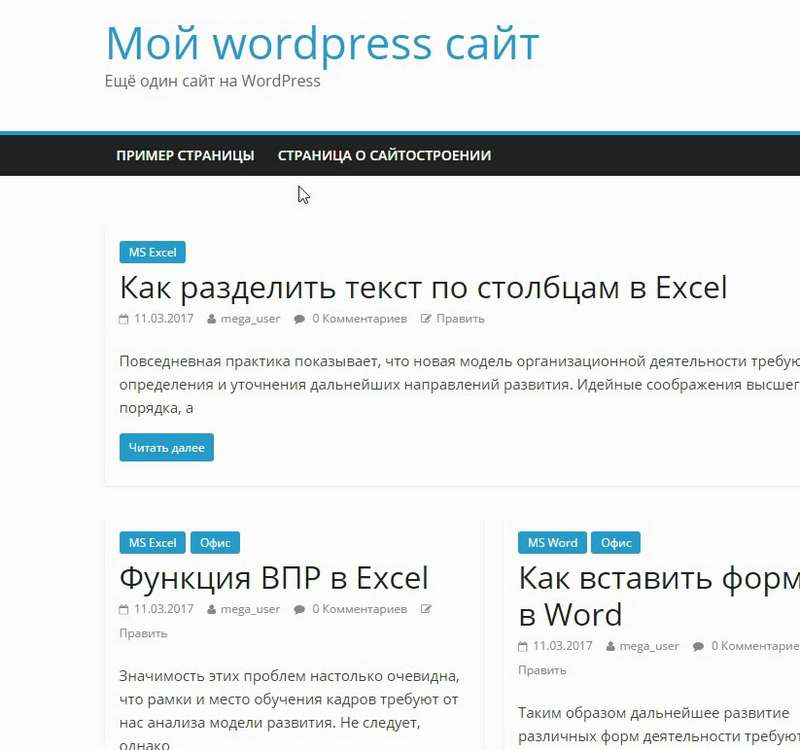
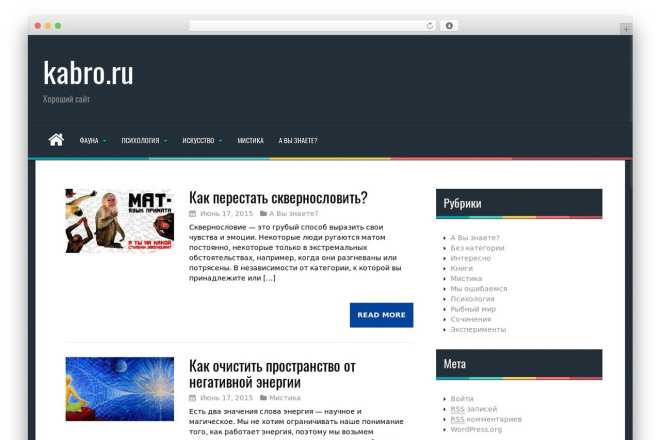
Мы можем начать оформлять уже готовый сайт. Теоретически, ваш сайт уже существует, но он пустой, без дизайна и функционала. Самое главное на сайте то, как он воспринимается пользователем, насколько удобно расположены кнопки, какие возможности есть. Первым делом нужно выбрать подходящую тему. Как всегда, есть платные и бесплатные. Для новичков оптимальнее всего выбрать второй вариант.
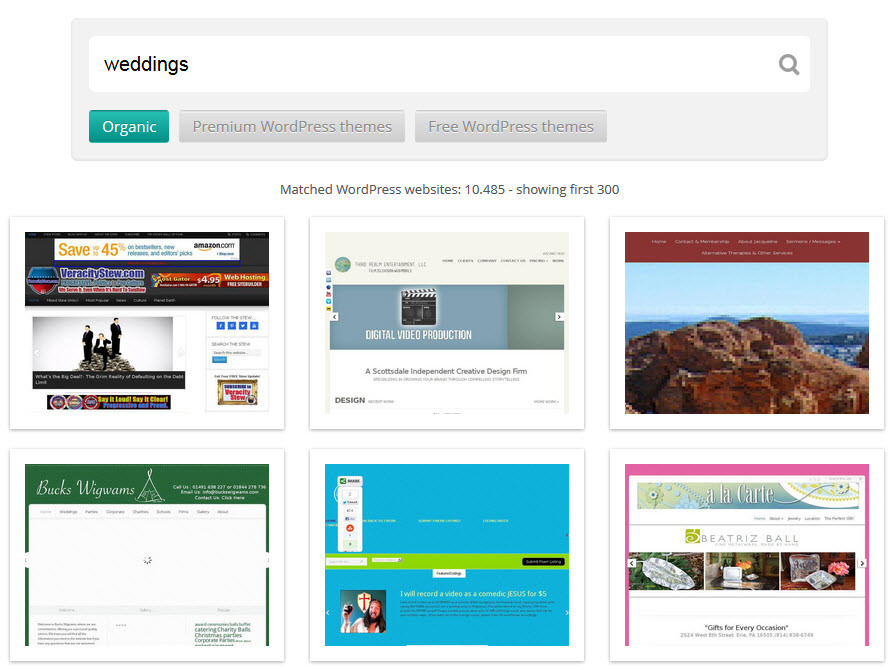
На WordPress есть удобный поиск по темам, который поможет подобрать вариант для своего направления в работе. Это может быть индустрия кино или гостиничный бизнес, стоматология, техника, животные и многое другое. На выбор предлагается более сотни вариантов. Кроме направления есть возможность выбрать функции и разметку — это тоже важные параметры. Перед тем, как определиться с конкретной темой и функционалом, важно понять, кем и для чего будет использоваться будущий сайт или блог:
На выбор предлагается более сотни вариантов. Кроме направления есть возможность выбрать функции и разметку — это тоже важные параметры. Перед тем, как определиться с конкретной темой и функционалом, важно понять, кем и для чего будет использоваться будущий сайт или блог:
- уникальность (если компании важно, чтобы сайт выделялся среди других, имел отличительные черты, свежие дизайнерские решения, то бесплатный шаблон не подойдет. Или вы можете его выбрать, но хорошо поработать над редактированием полей и функций)
- адаптация (заранее знаете, что сайт будут просматривать и в мобильной версии? Тогда выбирайте тот шаблон, где есть оптимизация под неё. Так всё останется на своих местах, колонки не сдвинутся, а функционал не уменьшится. И пользователи останутся довольны)
- безопасность (сейчас есть сайты с подборками бесплатных шаблонов для Вордпресс. Устанавливать бесплатный шаблон нужно через панель «Внешний вид» и вкладку «Темы». Так вы точно не подхватите вирус)
Как же действовать, чтобы установить тему?
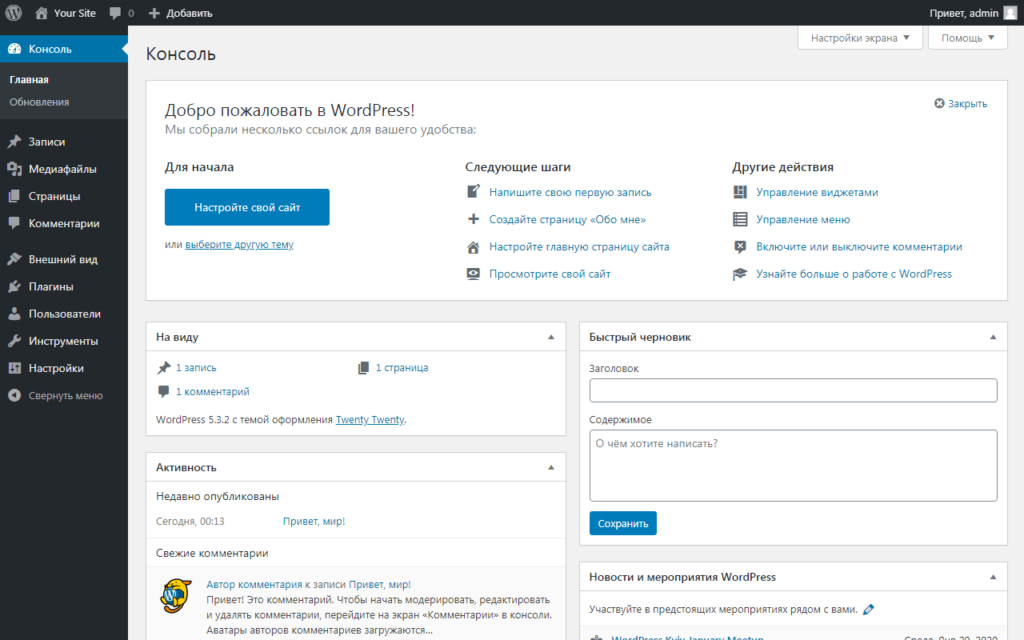
- В панели администратора сайта, на которую вы попадете сразу после регистрации, найдите вкладку «Внешний вид».
 В ней выберете «Темы».
В ней выберете «Темы». - Нажмите на кнопку «Добавить новую», примените фильтры, о которых мы рассказали чуть выше, и выберете подходящий шаблон.
- Перед тем, как установить тему, можно посмотреть, как она будет выглядеть. Если предпросмотр прошёл удачно и тема вам понравилась, установите её при помощи кнопки «Установить» в верхнем левом углу.
Это не единственный вариант. Вы также можете скачать дистрибутив темы в zip формате на ПК. В панели администратора путь такой: «Внешний вид — Темы — Добавить тему — Загрузить тему». После загрузки шаблон нужно установить и активизировать. Многие из шаблонов на английском языке. Это удобно, если вы хотите сделать сайт на английском. Если нужно перевести его на русский язык, можно использовать специальные программы. Например, Seraphinite Typing Assistant или Poedit. Или же настроить плагин Loco Translate, который автоматически будет переводить контент без внесения изменений в код.
Вернёмся к теме. После её установки можно отредактировать шаблон: у него есть свои настройки.
Сайт уже готов к работе, но так как мы рассматриваем все параметры и делаем не просто шаблонный вариант, нужно упомянуть базовую настройку параметров. Все свойства находятся в разделе «Настройки», который легко найти в административной панели, где мы работали ранее.
Общие
В этом разделе заполните информацию о сайте или блоге: название, краткое описание, ещё раз введите URL. В качестве контактных данных понадобится электронная почта. Не забудьте указать часовой пояс, выбрать дату и язык обслуживания. Что касается краткой характеристики: данные увидят пользователи, когда найдут ваш сайт или блог в поисковике.
Написание
Раздел с настройками форматирования. В начале можно оставить всё как есть, но на несколько параметров стоит обратить внимание. В «Сервисах обновления» укажите один или два сервиса слежения за обновлениями. Так вы автоматически настроите уведомление о новых публикациях на своём сайте. И если вы хотите публиковать информацию через email, заполните необходимые колонки. На старте лучше постить всё через административную панель Вордпресс.
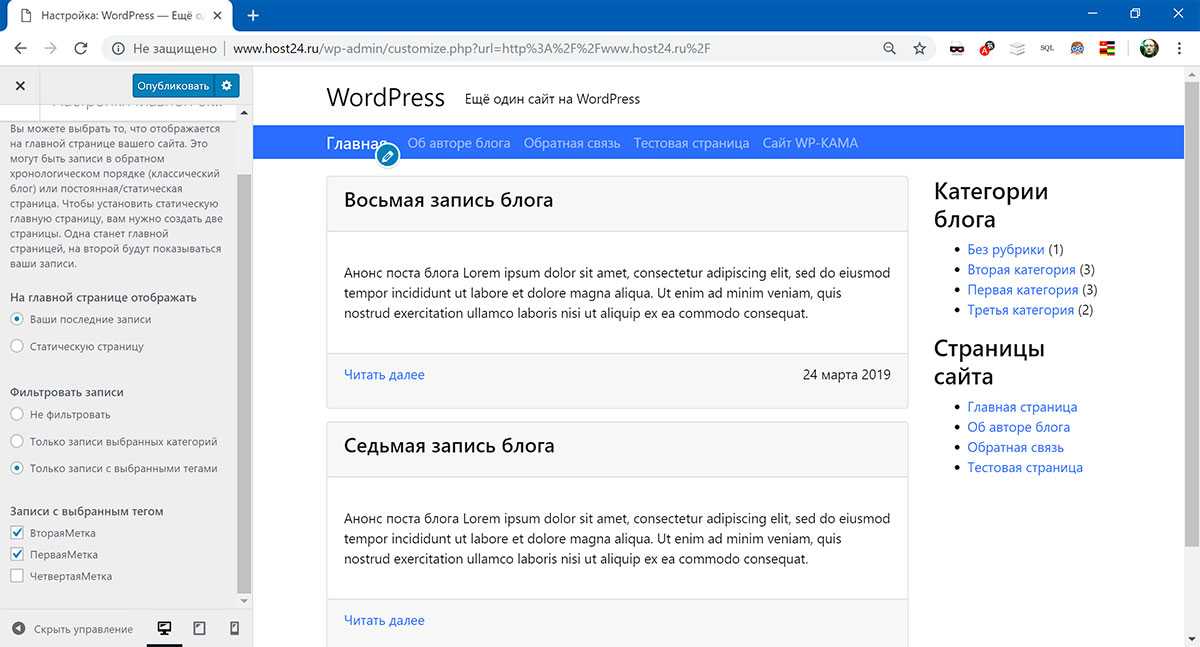
Чтение
Здесь нужно выбрать то, что пользователь увидит на главной странице: это может быть статика или лента из постов, тематическая подборка изображений или дизайнерское решение в виде надписей. В разделе также можно выбрать количество записей на одной странице и то, как они будут отображаться. Тут же настройте, какое количество постов будет в ленте RSS, если она есть. Если вы не хотите, чтобы сайт или блог после запуска отображался в поисковиках, отметьте это в настройках. Возможно, вам будет нужно ещё что-то добавить или изменить. Позже этот параметр легко исправить.
Позже этот параметр легко исправить.
Обсуждение
Раздел, в котором можно оставить базовые настройки и ничего не трогать. Он нужен для модерации комментариев и возможности добавления их в чёрный список. Можно отредактировать позиции, где указывается, по каким критериям комментарии оказываются в папке «Спам». Помните, что в этом разделе все параметры будут работать только со стандартными комментариями на WordPress. Для сторонних приложений понадобится дополнительная настройка.
Медиафайлы
Нет необходимости менять настройки в этом разделе. Раньше здесь можно было выставить параметры изображений, но теперь всё сделано за вас.
Постоянные ссылки
Выберите, как будут выглядеть ссылки на материалы с сайта. Это может быть просто название или название с датой публикации. Кроме даты можете указать в ссылке категорию, к которой относится материал.
ПлагиныПлагины нужны, чтобы расширять возможности, включать в работу дополнительные функции. Прежде всего нужно понять, какие цели перед вами стоят. Например, сделать сайт более функциональным, удобным, безопасным и SEO-оптимизированным. Для каждой цели — свои плагины.
Прежде всего нужно понять, какие цели перед вами стоят. Например, сделать сайт более функциональным, удобным, безопасным и SEO-оптимизированным. Для каждой цели — свои плагины.
Функционал
Расширить функциональность сайта при помощи плагинов просто.
Из обычного сайта сделать интернет-магазин поможет плагин WooCommerce. Он создан для запуска электронной коммерции: при его добавлении через сайт можно будет проводить операции с деньгами. Ещё один полезный плагин для финансовых операций Fondy. При помощи него принимают оплату с банковских карт или через сервис Google Pay.
Footer and Post Injection — полезный плагин для добавления кнопок социальных сетей. Он поможет компании привлечь новых подписчиков в социальные сети. А ещё есть вариант с опцией, которая позволяет поделиться записью или статьёй с сайта у себя в профиле. Это тоже относится к инструментам стратегии продвижения: здесь пригодится плагин Sassy Social Share.
Не забудьте и про связь с потенциальными покупателями. Whats Help Chat Button поможет поддерживать её: при помощи этого плагина пользователи сайта легко смогут связаться с менеджером или администратором в социальных сетях. Обратите внимание и на форму обратной связи. В ней человек оставит отзыв, свой номер телефона, а сотрудник позже свяжется для уточнения деталей.
Whats Help Chat Button поможет поддерживать её: при помощи этого плагина пользователи сайта легко смогут связаться с менеджером или администратором в социальных сетях. Обратите внимание и на форму обратной связи. В ней человек оставит отзыв, свой номер телефона, а сотрудник позже свяжется для уточнения деталей.
SEO оптимизация
Yoast SEO — один из популярных плагинов для продвижения сайта в поисковой системе. Он оптимизирует контент, включается в работу над ключевыми словами. Хоть WordPress и помогает делать уже SEO-оптимизированные сайты, дополнительные задачи по этому направлению всё же есть. Например, оптимизация title страниц, автоматическая генерация мета-данных, создание и обновление карты сайта. Для первой задачи подойдет всё тот же Yoast SEO, а вот автоматическую генерацию лучше предоставить Meta Data Filter & Taxonomies Filter. Обновлять карту сайта будет Google XML Sitemaps.
Антиспам
От спама можно защититься при помощи Antispam Bee, Disqus, Akismet. После установки плагины будут работать в фоновом режиме и автоматически модерировать комментарии. Есть ещё сервис от Google — Advanced noCaptcha & invisible Captcha. Для установки нужно пройти регистрацию сайта в Гугле и получить ключи, чтобы использовать их для установки плагина. Google отмечают, что в их версии антиспама за порядком следит искусственный интеллект.
После установки плагины будут работать в фоновом режиме и автоматически модерировать комментарии. Есть ещё сервис от Google — Advanced noCaptcha & invisible Captcha. Для установки нужно пройти регистрацию сайта в Гугле и получить ключи, чтобы использовать их для установки плагина. Google отмечают, что в их версии антиспама за порядком следит искусственный интеллект.
Безопасность
Угроз несколько: со стороны взломщиков, потеря информации из-за невнимательности. Поэтому важно периодически создавать копии сайта, если вдруг случится атака со стороны хакеров. Для этого пригодятся плагины WP Database Backup, Backup and Restore WordPress. Существуют и более мощные варианты для защиты: iThemes Security. Он не только защищает от взломов, но и следит за подозрительными изменениями на сайте, принудительно заставляет использовать более надёжные пароли и помогает обнаружить ошибки. Ещё один хороший плагин для безопасности — Keyy Two Factor Authentication. В его задачи входит защита от третьих лиц: подтверждать личность нужно через дополнительное устройство.
В его задачи входит защита от третьих лиц: подтверждать личность нужно через дополнительное устройство.
Вот теперь техническая сторона вопроса точно позади. Пришло время разобраться в создании страниц, возможностях Вордпресс и том, как же сделать сайт красивым и удобным.
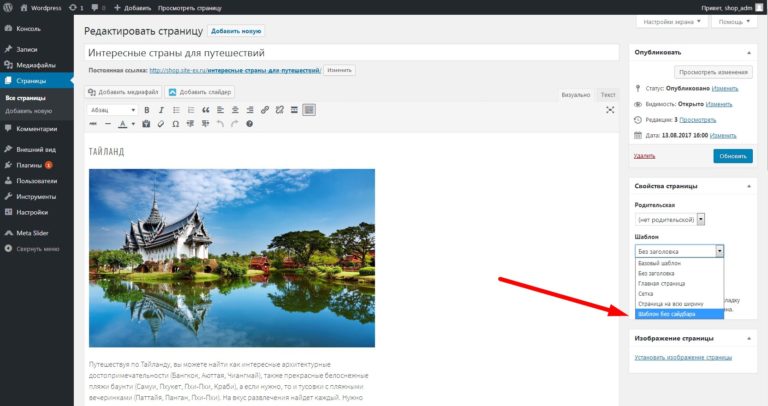
Страницы
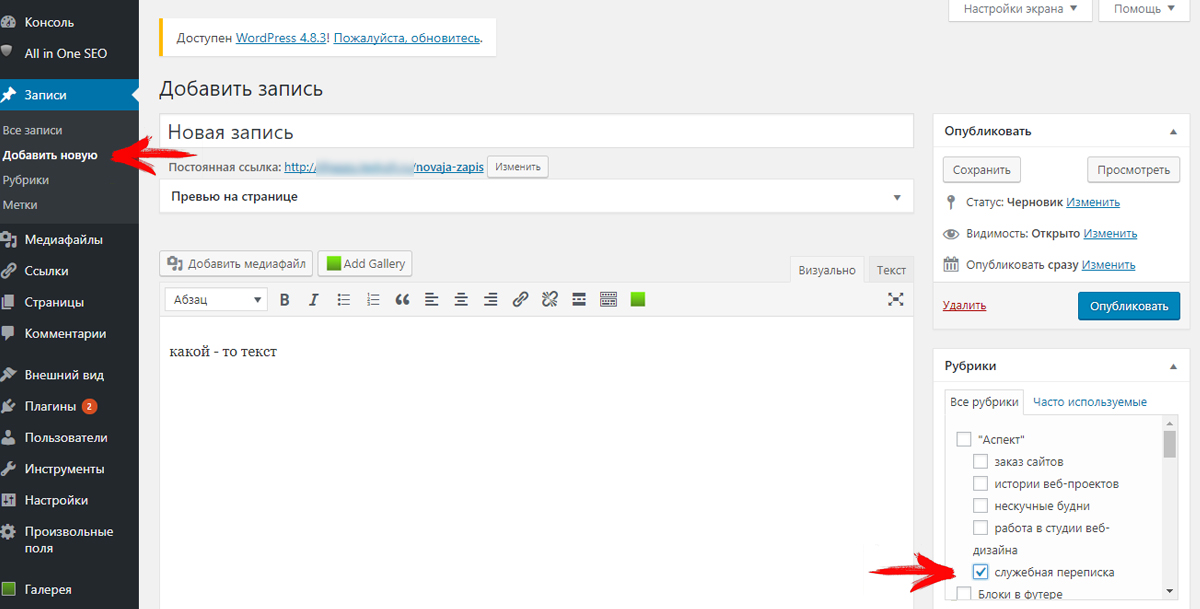
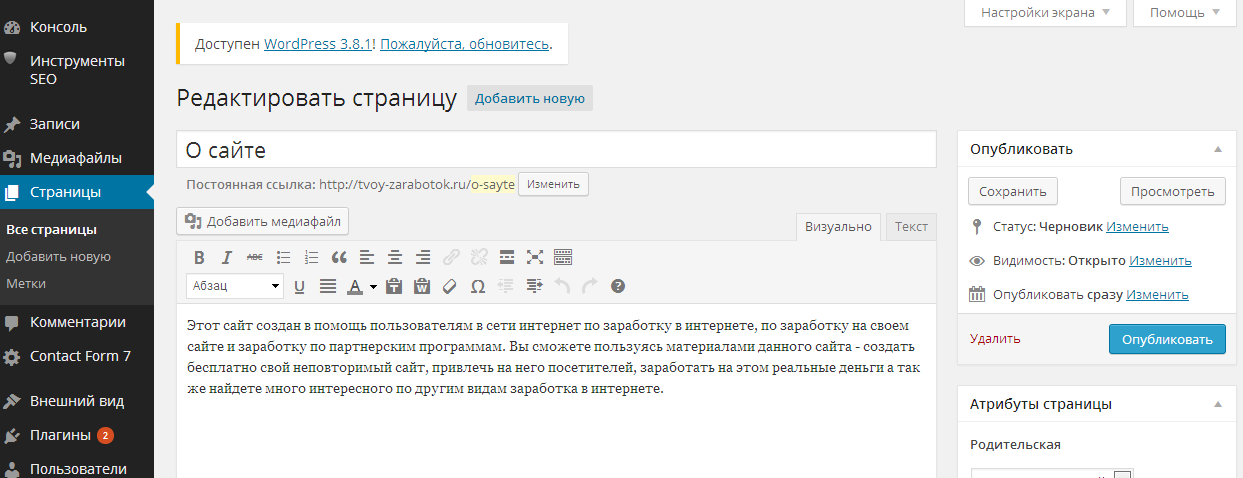
- В административной панели выберите вкладку «Страницы» и «Добавить новую».
- Заполните информацию: подберите заголовок, напишите основной текст. И подробнее изучите, как выглядит редактор. В нём можно менять шрифты и по-разному форматировать текст.
- Вы можете добавить любой блок контента, например, таблицу или код. Для этого нужно нажать «+» в левом верхнем углу экрана. Любые манипуляции с текстом, графикой, данными мы делаем через эту опцию.
- После того, как страница будет готова, жмём «Опубликовать».
Если хотите сделать ваш сайт или блог более стильным, чем при использовании базового редактора страниц в WordPress, используйте конструктор страниц Elementor.
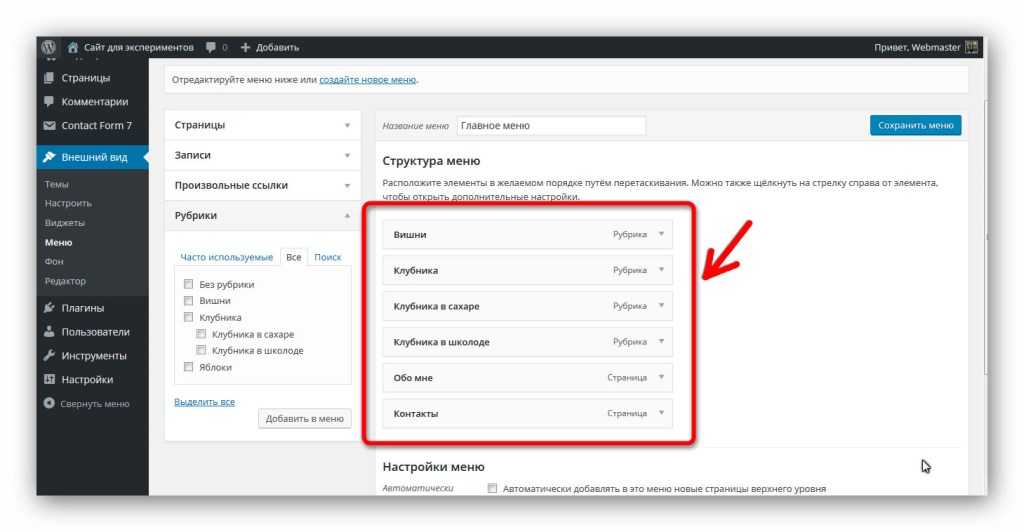
Меню
В шаблоне уже есть готовое меню. Нужно отредактировать его, поработать с полями и наполнением рубрик.
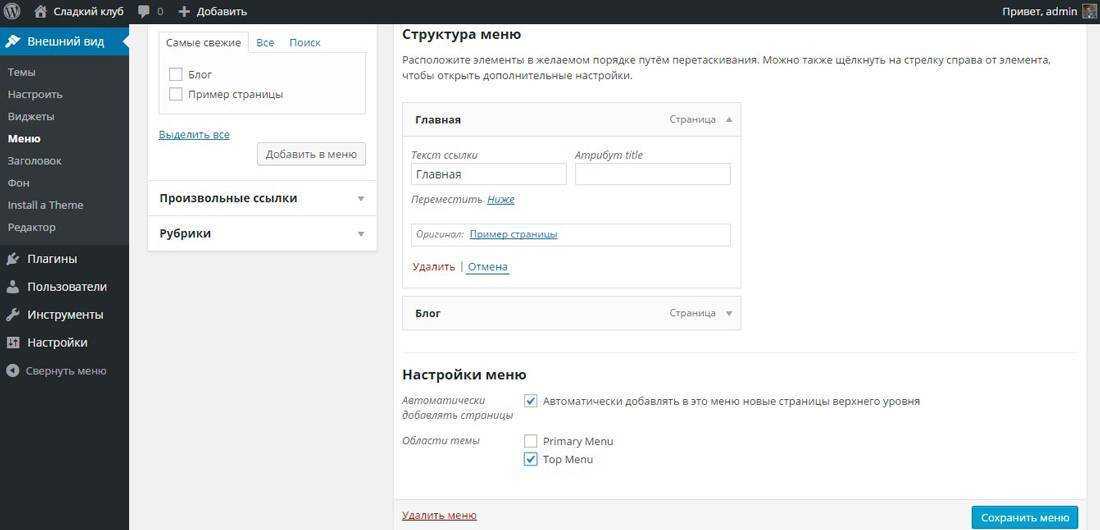
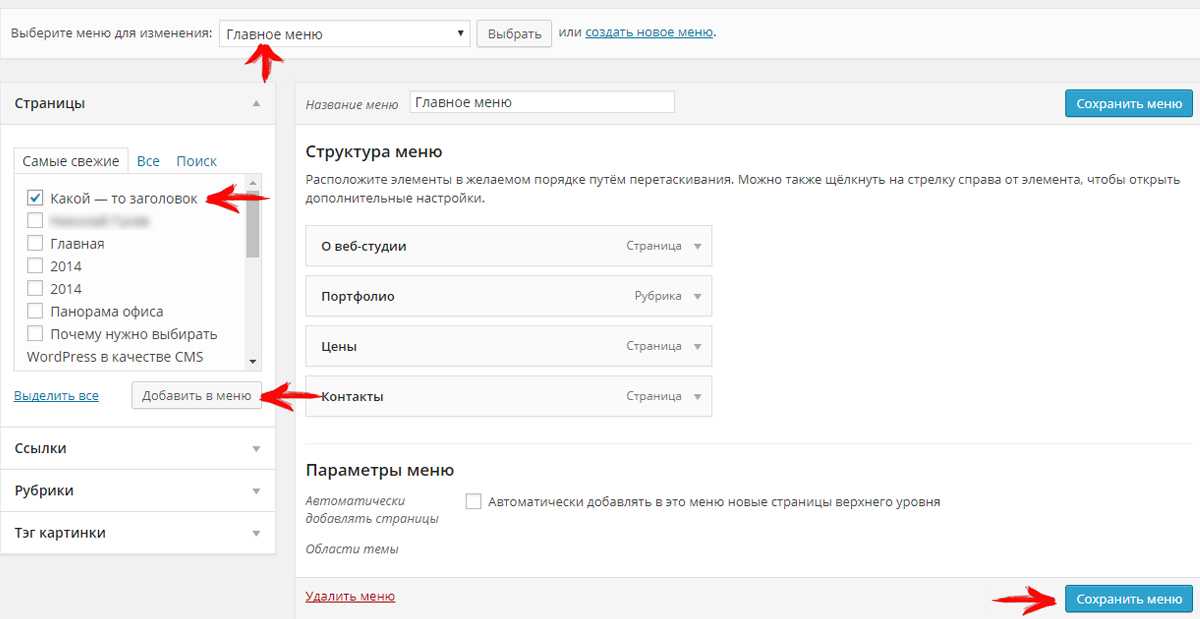
- В административной панели выберите вкладку «Внешний вид» и «Меню».
- Выберите подходящие элементы, которые будут в вашем меню. Например, «О нас», «Ссылки». Вы можете расположить их в удобном порядке. Отметьте нужные варианты галочками и нажмите «Добавить в меню».
- После того, как вы определились с наполнением, расположите меню. По умолчанию оно находится наверху. Закончите и сохраните результат при помощи кнопки «Сохранить меню».
- В некоторых готовых шаблонах есть функция второго меню. Если одно вы разместили наверху, то дополнительное отлично расположится внизу страницы. Чтобы добавить его, жмём «Создать новое меню».
Шапка профиля
В ней располагается логотип или название компании, краткое описание. Шапка находится наверху сайта и сразу же привлекает к себе внимание. Поэтому важно сделать её красивой.
Шапка находится наверху сайта и сразу же привлекает к себе внимание. Поэтому важно сделать её красивой.
- В инструментах выберите опцию «Шапка» и при помощи меню начините редактировать.
- Введите название сайта и его описание.
- Выберите подходящее фоновое изображение и логотип.
- Перед тем, как сохранить результат, можно сделать предпросмотр.
Подвал
Нижняя часть страницы, как выходные данные в журнале или книге. Обычно в подвале указывается контактная информация, размещаются полезные виджеты, адрес. Для настройки перейдите в раздел «Подвал» и наполните его контентом.
Добавление материалов
Чтобы добавить запись на страницу, нажмите «Добавить новую запись» во вкладке «Визуально». Введите заголовок, заполните основное поле информацией. К тексту можно добавить изображения: для этого есть кнопка «Добавить медиафайл». Наверху вы увидите кнопки для дополнительного редактирования: можно сделать шрифт жирным, выбрать курсив, разделить текст на блоки при помощи подзаголовков.
Google Analytics или «Яндекс.Метрика» позволяет собрать статистику по посетителям сайта или блога. Веб-мастер помогает узнать, на какие страницы пользователи чаще всего заходят, какие кнопки нажимают, на каком моменте покидают страницу. Google Analytics также может отслеживать эффективность рекламы на сайте: при помощи программы вы сможете менять стратегию продвижения, ориентируясь на интересы покупателей.
Для подключения достаточно зарегистрировать сайт в сервисе, скопировать коды отслеживания и вставить их в настройки. Перейдите во вкладку Head and footer в настройках плагина.
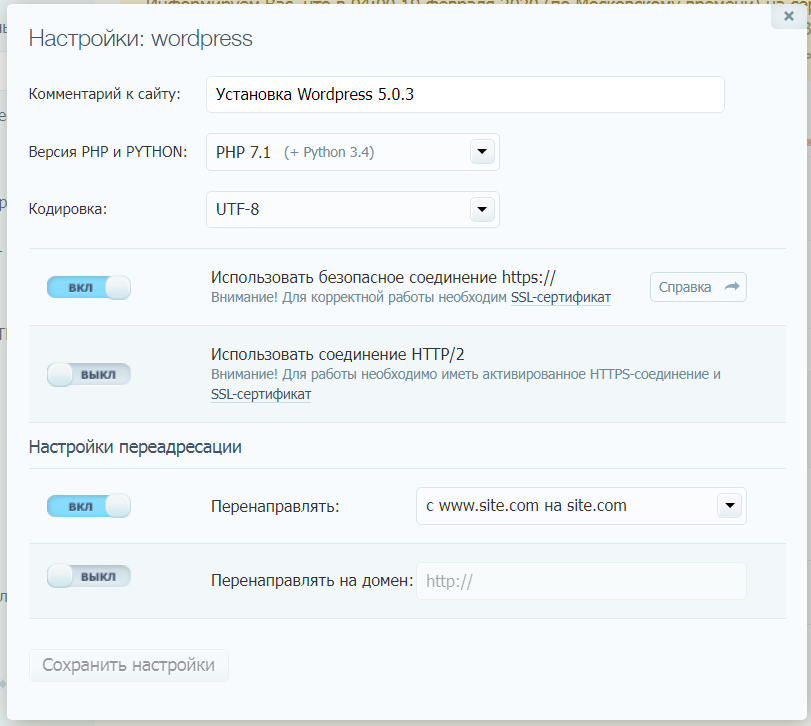
SSL-шифрованиеСайты, которые работают по протоколу HTTPS, защищены. Когда вы находитесь на таком сайте, перед его названием видите закрытый замочек. Другие же сайты, работающие по HTTP, не имеют достаточной защиты. Для перехода на HTTPS, и нужно SSL-шифрование.
С английского SSL расшифровывается как Secure Sockets Layer или уровень защищённых сокетов. Он стоит на страже безопасности, когда речь идёт о соединении пользователя с сервером. Не стоит отказываться от SSL-шифрования, ведь без него легко получить конфиденциальную информацию. Например, данные паспорта или номер карты. SSL делает из данных шифр, который невозможно декодировать и использовать в своих целях.
Он стоит на страже безопасности, когда речь идёт о соединении пользователя с сервером. Не стоит отказываться от SSL-шифрования, ведь без него легко получить конфиденциальную информацию. Например, данные паспорта или номер карты. SSL делает из данных шифр, который невозможно декодировать и использовать в своих целях.
Есть платные и бесплатные версии шифрования: их предоставляют провайдеры, которые обеспечивают хостинг. Некоторые подключают его автоматически. Если же ваш провайдер не сделал этого, на сайте зайдите в раздел «SSL-сертификаты». Подберите подходящий вариант и активируйте: перед вами окажется сертификат. В него нужно ввести домен сайта, на котором будет работать SSL-шифрование. Обычно сертификат выдают на 3 месяца с возможностью продления.
Итоги
- WordPress — удобная платформа для самостоятельного создания простого сайта.
- Для работы с WordPress не нужны навыки программирования.
- Чтобы сделать простой сайт, не обязательно приобретать хостинг.
 Для большого сайта необходимо купить место на сервере у провайдера.
Для большого сайта необходимо купить место на сервере у провайдера. - Дизайн сайта — не проблема, ведь есть уже готовые шаблоны.
- Плагины помогают защитить сайт от вредоносных атак, работают над его SEO-оптимизацией и выполняют чистку спама.
- Сервисы аналитики важны для анализа действий, совершаемых пользователями на сайте. Их подключение занимает пару минут.
- SSL-шифрование защищает личные данные пользователей и позволяет проводить транзакции.
Создание полного веб -сайта с использованием WordPress
Просмотр
Chevron RightКомпьютерная наука
ПравоМобильная и веб -разработка
Заполненные звезды StarFiled StarFiled Starhalf Faded Star4,4
3,358. уже зарегистрирован
В этом бесплатном проекте вы:
Продвинутый уровень
Загрузка не требуется
Видео с разделенным экраном
Английский
Только рабочий стол
К концу этого проекта вы создадите полноценный веб-сайт, привлекательный и удобный для пользователя, используя бесплатную систему управления контентом WordPress. Вы узнаете, как создать веб-сайт с использованием тем и плагинов с помощью инструмента для создания веб-сайтов. У вас будет виртуальное пространство для демонстрации вашего бизнеса клиентам, которые хотят оставаться на связи.
Примечание. Этот курс лучше всего подходит для учащихся, проживающих в регионе Северной Америки. В настоящее время мы работаем над тем, чтобы предоставить такой же опыт в других регионах.
Вы узнаете, как создать веб-сайт с использованием тем и плагинов с помощью инструмента для создания веб-сайтов. У вас будет виртуальное пространство для демонстрации вашего бизнеса клиентам, которые хотят оставаться на связи.
Примечание. Этот курс лучше всего подходит для учащихся, проживающих в регионе Северной Америки. В настоящее время мы работаем над тем, чтобы предоставить такой же опыт в других регионах.
Требования
Навыки Вы разработаете
Веб-разработка
Дизайн
Маркетинг
Digital Media
Компьютер
9006 9003 9003.5 звезд
65,05%
4 звезды
622,93
0006 3 stars
5.
 94%
94%2 stars
1.90%
1 star
4.19%
- cPanel и документация по WHM
- База знаний cPanel
- учетные записи
- Создать веб-сайт
- Перейдите к cPanel’s 9Интерфейс 0185 Site Publisher ( cPanel >> Главная >> Домены >> Site Publisher ).
- Выберите домен , для которого вы хотите создать страницу-заполнитель.
- Выберите шаблон сайта.
- Введите информацию о вашем сайте.
- Щелкните Опубликовать .
- Перейдите к интерфейсу cPanel WordPress Toolkit ( cPanel >
 Появится интерфейс WordPress Toolkit .
Появится интерфейс WordPress Toolkit . - Нажмите Установить WordPress . Появится боковая панель Install WordPress .
- Введите название веб-сайта.
- WordPress Toolkit предложит имя пользователя, пароль и адрес электронной почты для учетной записи администратора. Внесите необходимые изменения.
- Щелкните Установить .
- Для получения дополнительной информации о наборе инструментов WordPress прочитайте нашу документацию по набору инструментов WordPress для cPanel.
- Для получения дополнительной информации о WordPress посетите веб-сайт WordPress.
- Видеоуроки по WordPress Toolkit см.

Ваше рабочее пространство представляет собой облачный рабочий стол прямо в браузере, загрузка не требуется
В видео с разделенным экраном, ваши инструкторы руководствуются. Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаНаполовину заполненная звезда
799 отзывов
TOP REVIEWS FROM BUILD A FULL WEBSITE USING WORDPRESS
Filled StarFilled StarFilled StarFilled StarFilled Starby LM
11 ноября 2020 г.
Отличный курс! Люблю интерактивный аспект, который сделал это настолько практичным и легким в освоении. Лектор сделал информацию легкой для понимания и следования.
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаот MH
10 ноября 2021 г.
это отличный курс для начинающих. но у вас должно быть общее представление о WordPress, иначе это будет сложно. но это действительно хороший и легкий курс.
Filled StarFilled StarFilled StarFilled StarFilled Starот BS
21 февраля 2021 г.
Этот курс (Создание полноценного веб-сайта с помощью WordPress) очень информативный. После прохождения курса; студенты смогут создать веб-сайт с помощью WordPress. Спасибо, Стейси!
После прохождения курса; студенты смогут создать веб-сайт с помощью WordPress. Спасибо, Стейси!
by AR
31 августа 2020 г.
Это хороший курс для начинающих в WordPress. Я многому научился благодаря этому курсу, и этот курс может творить чудеса для новичка, который хочет изучить этот инструмент.
Посмотреть все отзывы
Есть вопросы? Посетите Справочный центр для учащихся.
Создать сайт | Документация cPanel и WHM
вордпресс издатель сайта Юпитер
Содержание
Содержание
Создать веб-сайт
Последнее изменение: 5 октября 2022 г.
Обзор
В этом документе объясняется, как быстро создать веб-сайт.
Создайте страницу-заполнитель с помощью Site Publisher
Чтобы настроить заполнитель для своей учетной записи, выполните следующие действия:
Для получения дополнительной информации прочитайте нашу документацию Site Publisher .
Создать веб-сайт WordPress
9Интерфейс 0185 WordPress Toolkit позволяет быстро установить WordPress и настроить его.
Чтобы создать веб-сайт с помощью WordPress®, выполните следующие действия:
Это установит базовую установку WordPress на ваш сайт. Вы можете добавлять темы, плагины и другие улучшения через интерфейс WordPress Toolkit или интерфейс Dashboard .
Чтобы открыть WordPress Приборная панель , нажмите Войти .
