Как создать сайт на WordPress? — Гайды на DTF
✅В этой статье я расскажу Вам и покажу как очень просто сделать собственный сайт на WordPress!
536 просмотров
❓Для тех кто не никогда не слышал, поясню: WordPress — это мощная и популярная платформа управления контентом, которая предлагает бесчисленные возможности для создания сайтов различной сложности и функциональности. Не важно, хотите ли вы создать блог, онлайн-магазин, корпоративный сайт или портфолио, WordPress обеспечивает инструменты, необходимые для реализации данных целей.
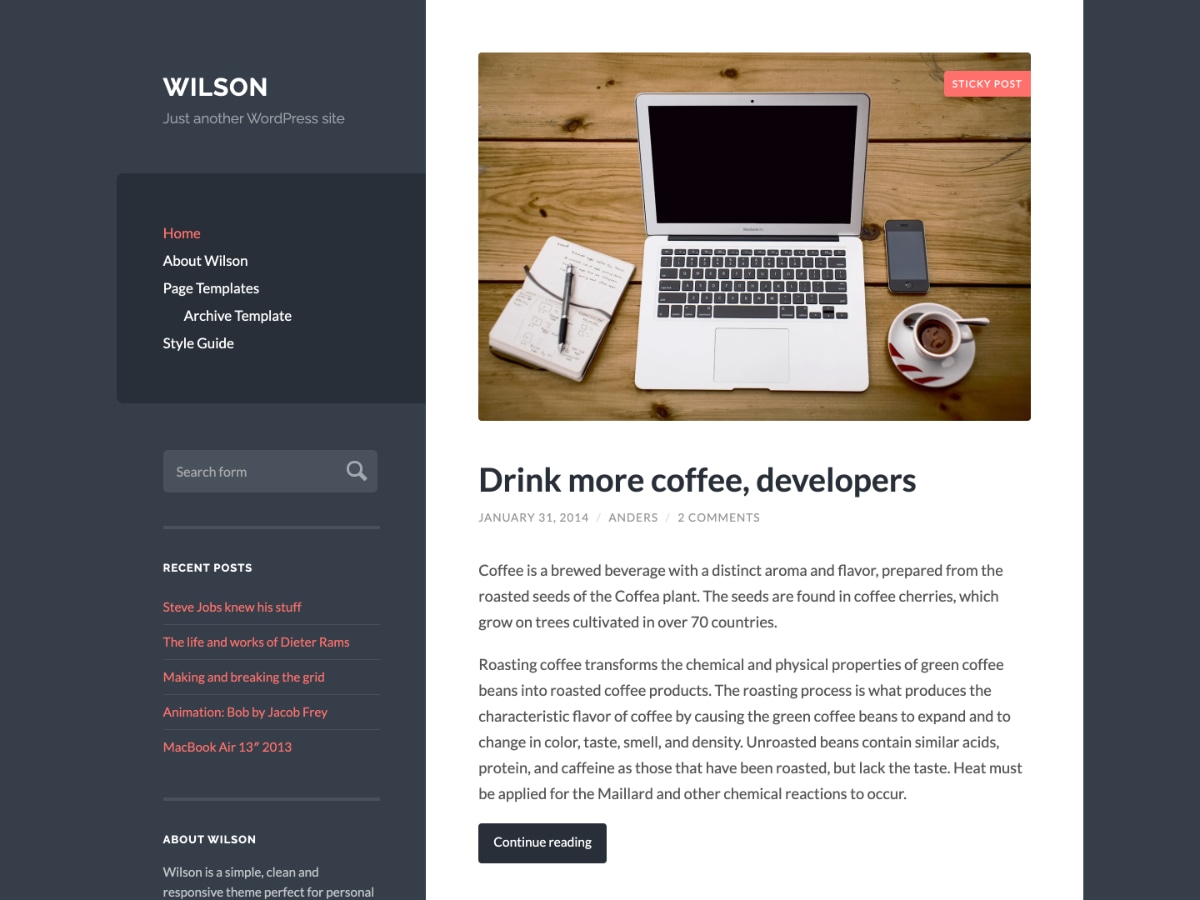
Главная страница с официального сайта WordPress.
Я расскажу как создать сайт на WordPress, используя CMS-хостинг timeweb, за 4 шага:
- Регистрация доменного имени и приобретение хостинга;
- Установка WordPress на сервер;
- Выбор и настройка темы;
- Добавление первого поста на страницу;
Шаг 1. Регистрируем доменное имя и арендуем сервер.
Регистрируем доменное имя и арендуем сервер.
В панели хостинга на вкладку Домены и в поисковой строке вбивает название нашего сайта и оплачиваем его. Про связь сервера и домена поговорим позднее.
Покупка домена
После того, как мы приобрели домен, пора переходить к выбору сервера, тут мы пока возьмем самый дешевый вариант, по мере роста численности посетителей сайта, мощности можно будет масштабировать.
Далее арендуем сервер, для этого переходим во вкладку Облачные серверы, тут необходимо зайти во вкладку Маркетплейс и выбрать раздел Сайт.
Выбор хостинга
Тут мы листаем в самый низ и устанавливаем выбор на WordPress.
Установка WordPress на сервер
Таким образом мы получим сервер, с уже установленным WordPress и от нас потребуется все правильно настроить только!
Далее мы отказываемся от бэкапов и выбираем регион (я выбрал Санкт-Петербург).
После всех этих манипуляций нажимаем на кнопку Заказать. Примерно 5 минут займет настройка сервера и установка необходимого ПО, после чего мы получим на почту письмо об успешной установке.
ШАГ 2 с установкой WordPress на сервер мы пропускаем, так как его установку мы выполнили в ШАГЕ 1.
Шаг 3. Выбор и настройка темы.
Копируем ip сервера и вставляет в браузер и видим следующее:
Первичная настройка WordPress на сервере
Тут нас встречает окно первичной настройки WordPress, выбираем нужный нам язык.
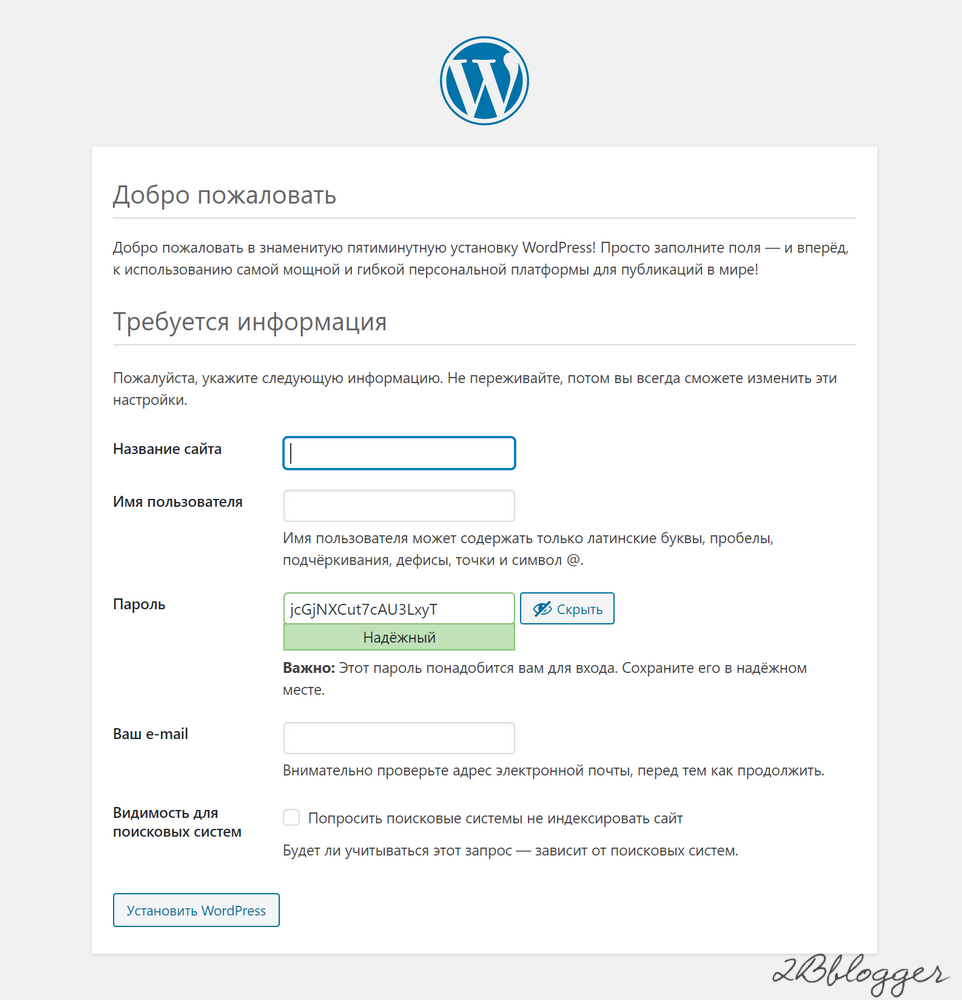
Далее мы попадаем на окно настройки нашего сайта и нам необходимо заполнить поля: Название сайта, Имя пользователя, email. Пароль запишите на листочек, это доступ к админке.
настройка wordpress
После нажатия на кнопку «Установить WordPress» мы попадем в админку нашего сайта.
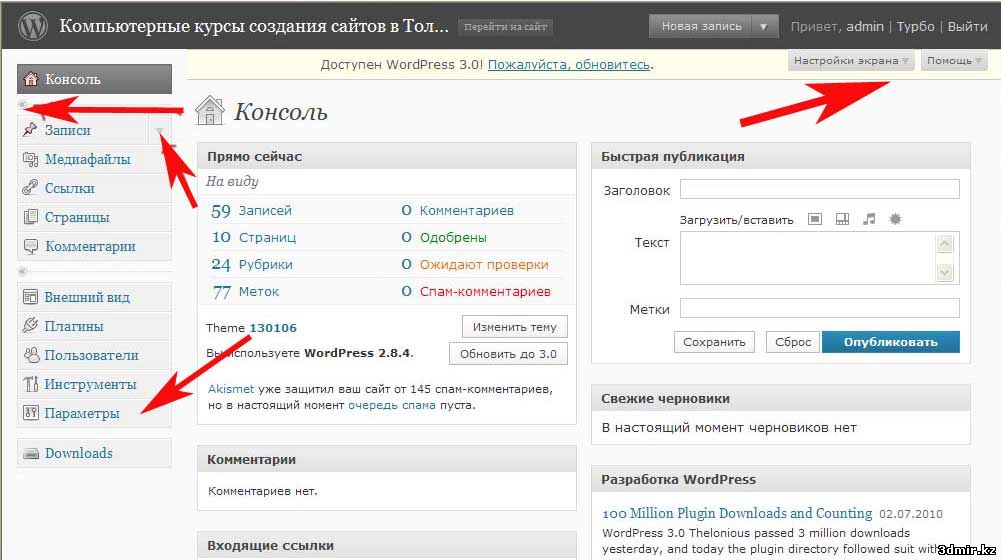
Админка сайта
Теперь приступим к выбору оформления нашего сайта, благо на сайте есть очень большой выбор бесплатных шаблонов, которые мы сможем настроить под себя!
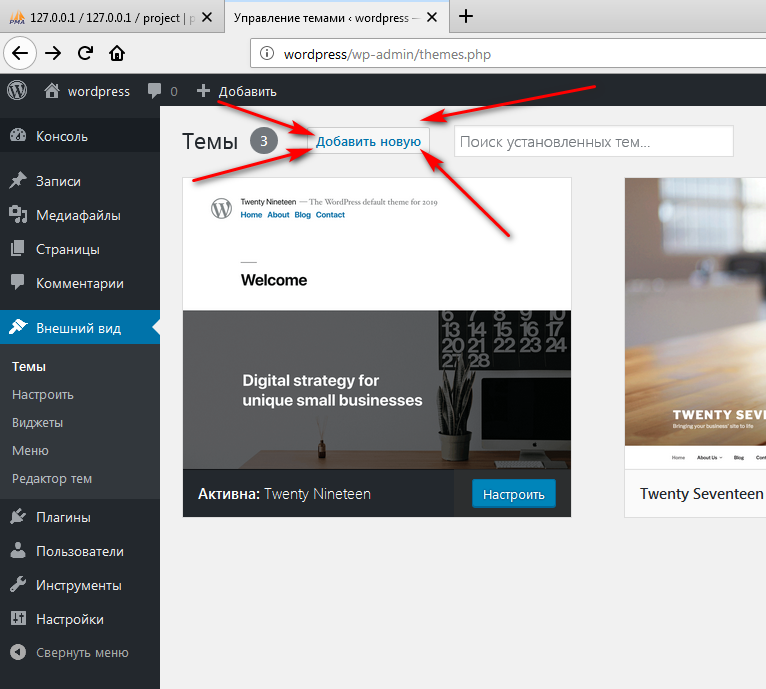
Переходим в Внешний вид — Добавить новую тему
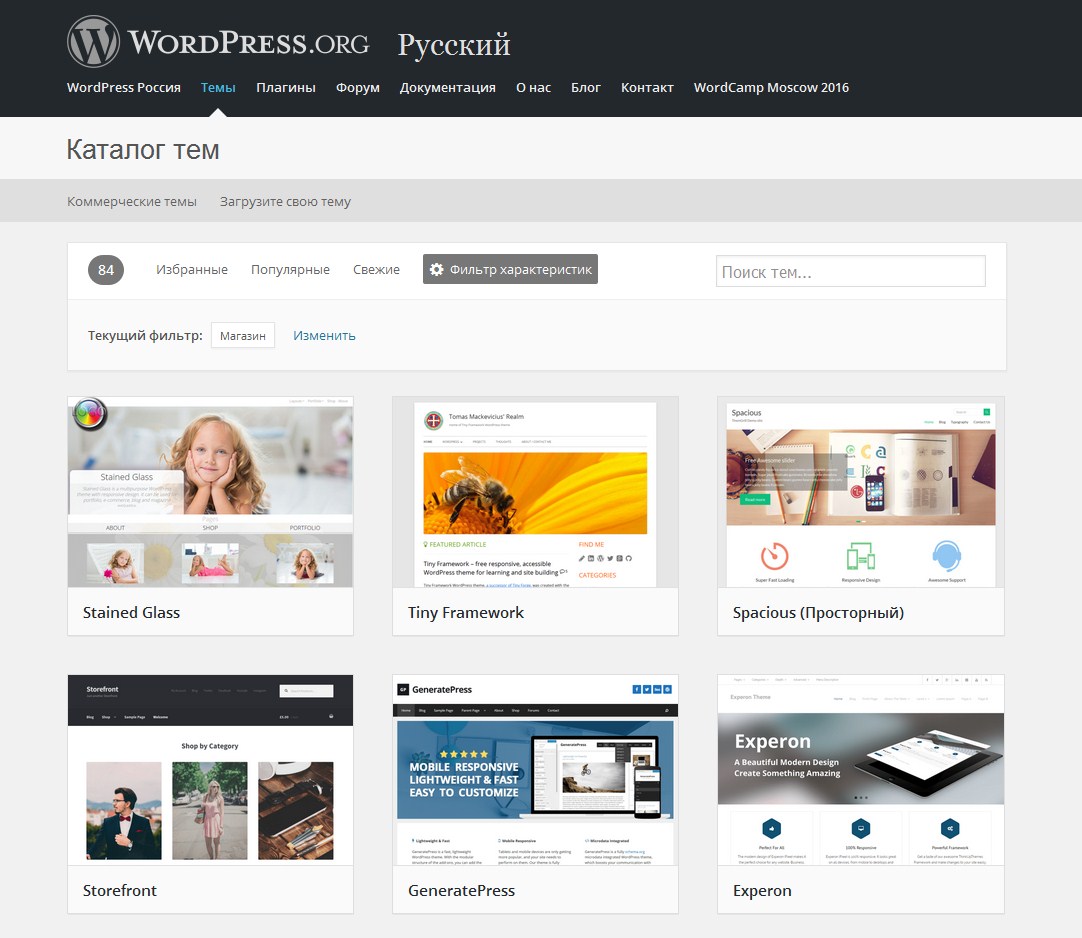
Выбор темы WordPress
Тут мы можем подобрать шаблон под наши нужды, будь то магазин, сайт-визитка или блог!
Выбираем нужную нам тему и нажимаем Установить и Активировать!
После того как мы перейдем по нашему ip мы увидем, что выбранная тема установилась на наш сайт!
Сайт на WordPress
Теперь осталось только настроить сайт под себя! Сделать это Вы можете в админке.
ШАГ 4. Добавление первого поста на страницу.
После того как мы разобрались с темой пора писать первый пост.
Для этого переходим в раздел Записи и Добавить новую. Попав в редактор печатаем наш текст, сохраняем и он тут же отображается на сайте!
Добавление записи
После всех проделанных манипуляций у вас будет собственный сайт!
В будущих статьях расскажу про установку плагинов.
PS. Я веду свой канал на YouTube, где рассказываю о своем захватывающем путешествии смены профессии от энергетика до Front-end Программиста.
wordpress logo
Ролик на моем YouTube канале Техноманьяк о создании сайта на WordPress!
Создание сайта на WordPress — Mark Web
Рекомендовать:
Содержание статьи:
Один из самых распространенных «движков» на его базе создаются многие сайты разной тематики.
Самое главное качество WordPress – это его доступность и цена, с ним работают многие разработчики, под этот «движок» существуют множество готовых плагинов что упрощает процесс создания сайтов.
Какие виды сайтов можно создавать на WordPress:
- Сайты визитки – простые и понятные сайты целью которых является информирование клиентов о компании, её основных услугах или виде деятельности, контактных данных.
- Сайт каталог — WordPress позволяет создавать каталожную структуру с товарами или услугами. Наполнять такой каталог очень просто!
- Корпоративные сайты – более сложный вид сайтов чем визитка на котором обычно размещаются многие разделы, в которых описывается информация о работе компании. По сути дела, такие сайты являются онлайн коммерческими предложениями для привлечения клиентов.

- Лэндинги – одностраничные сайты обычно создают такие под продажу одного или нескольких товаров или услуг. Ещё такие страницы называют – продающие. Для управления такими сайтам отлично подходит WordPress
Как и у любого другого «движка» у WordPress есть свои достоинства и недостатки. Мы постараемся перечислить те с которыми можете столкнутся Вы.
Список достоинств WordPress:- Простота в наполнении и администрировании – крайне удобный и простой интерфейс админ панели. Освоить работу по наполнению и администрированию веб сайта на WordPress возможно фактически за 2-3 часа.
- Легкость в создании сайтов – достаточно несложно создавать сайты на базе WordPress, а следовательно, хватает разработчиков, которые чаще всего умеют верстать и сразу подключать WordPress, а это очень сильно экономит средства на разработку сайта.

- Простота в развитии и доработке проекта – сайты на WordPress легко улучшаются, дорабатываются, добавляются новые страницы, подключаются новые плагины. Достаточно просто будет сначала создать базовую версию сайта, а потом постепенно её развивать. Создание новых страниц чаще всего не требует привлечения разработчика, если существуют уже созданные на сайте шаблоны страниц.
- Большое количество плагинов – плагины WordPress достаточно обширны, существует множество качественных и проверенных временем плагинов. Каждый плагин добавляет в набор новых и полезных функций на сайт.
- Удобная адаптация под мобильные устройства – WordPress легко адаптируется под любые экраны мобильных устройств, пользователям будет удобно пользоваться сайтом на своих телефонах или планшетах. Мобильная версия сайта может достаточно сильно отличатся от десктопной версии. Технология адаптации используется Bootstrap
- Невысокая цена и скорость разработки сайта – Разработка сайтов на WordPress достаточно не дорога.
 За счет простоты WordPress и наличия большого количества плагинов цена создания сайта чаще всего не превышает 2000-3000 долларов (это может быть даже вместе с уникальным дизайном) На рынке разработки веб сайтов это достаточно выгодная цена. Также сайт на базе WordPress разрабатывается достаточно быстро, срок реализации 3-4 месяца.
За счет простоты WordPress и наличия большого количества плагинов цена создания сайта чаще всего не превышает 2000-3000 долларов (это может быть даже вместе с уникальным дизайном) На рынке разработки веб сайтов это достаточно выгодная цена. Также сайт на базе WordPress разрабатывается достаточно быстро, срок реализации 3-4 месяца.
- Необходимость технической поддержки – сайт, созданный на «движке» WordPress требует хоть периодической но все таки поддержки. Нужен программист, который будет обновлять плагины, устранять ошибки после обновлений. А иногда нужно будет менять плагины на другие.
- Окончание поддержки плагинов – периодически, но не часто некоторые плагины будут прекращать обновляется по какой-то из причин. Автор плагина может просто прекратить обновлять свой плагин, подстраивать его под новые версии WordPress или устранять ошибки и уязвимости в своих плагинах
- Уязвимые плагины – На WordPress существует множество не качественных или взломанных плагинов, у которых хватает уязвимостей.
 Уязвимость позволяет взламывать сайт через не качественный плагин. Лучше вообще отказаться от не лицензионных плагинов – это те плагины, которые были украдены у собственника. Советуем покупать платные плагины, это увеличит уровень защиты сайта и его качество.
Уязвимость позволяет взламывать сайт через не качественный плагин. Лучше вообще отказаться от не лицензионных плагинов – это те плагины, которые были украдены у собственника. Советуем покупать платные плагины, это увеличит уровень защиты сайта и его качество. - Высокий уровень взлома – за счет популярности WordPress существует множество злоумышленников, которые постоянно ищут уязвимости у самого «движка» или плагинов. Владельцу сайта на WordPress необходимо уделять внимание вопросам защиты своего сайта, ставить защитные плагины, следить за многими показателями, обновлять пароли и т.д.
- Необходимость обновлять WordPress — периодически на WordPress выходят новые обновления по улучшению «движка» или по устранению уязвимостей. Необходимо постоянно обновлять WordPress для улучшения его работы, если этого не делать, то некоторые плагины могут перестать работать или на сайте появятся новые баги, дыры в защите сайта.
Сайт на WordPress создается практически также как и другие сайты на других «движках». Но главная особенность что сайт визуально можно сделать очень привлекательным! Несмотря на доступность и дешевизну сайтов на WordPress возможно так же сделать его премиум класса. Для этого достаточно сделать качественный дизайн на базе продуманного прототипа. После дизайна необходимо написать детальное Техническое Задание и выбрать подрядчика для реализации проекта. От выбора подрядчика тоже во многом зависит качество сайта.
Но главная особенность что сайт визуально можно сделать очень привлекательным! Несмотря на доступность и дешевизну сайтов на WordPress возможно так же сделать его премиум класса. Для этого достаточно сделать качественный дизайн на базе продуманного прототипа. После дизайна необходимо написать детальное Техническое Задание и выбрать подрядчика для реализации проекта. От выбора подрядчика тоже во многом зависит качество сайта.
- Сбор информации о проекте
- Изучение конкурентов
- Построение структуры сайта в виде простой схемы с указанием страниц и блоков
- Набросок будущего сайта от руки на листах А4
- Создание прототипа сайта
- Прорисовка дизайна сайта
- Написание Технического Задания
- Подбор программиста для реализации проекта, а так же точная оценка стоимости проекта
- Вёрстка сайта
- Подключение «движка» WordPress
- Правки адаптивной версии сайта (под мобильные устройства)
- Тестирование сайта и устранение багов
- Заливка сайта на хостинг и подключение доменного имени
- Наполнение сайта контентом
- Далее идут этапы последующей поддержки сайта, SEO оптимизации, настройка платной рекламы, добавление контента…
- Вы можете заранее самостоятельно изучить какие бывают плагины для WordPress и выбрать те функции что вам будут нужны.

- Обеспечьте вопросу выбора подрядчика максимальное количество времени, а лучше проведите небольшой тендер. От уровня и скрупулёзности подрядчика зависит качество вашего будущего сайта
- Заранее напишите своими словами Техническое Задание для получения более точно оценки проекта. Можно даже назвать его «Требования к проекту». Показывайте данный документ всем подрядчикам и получайте более точные оценки.
- Тратьте больше времени на подготовку: собирайте всю необходимую информации, анализируйте конкурентов, подбирайте плагины и примеры сайтов что вам нравятся.
- Нарисуйте ваш будущий сайт на бумаге, покажите какие страницы вам нужны, какие блоки и т.д. Потом ваши рисунки можно отсканировать и отправлять подрядчикам вместе с техническим заданием на оценку и анализ.
Цена сайта зависит от многих факторов: от количества страниц, сложности структуры сайта, наличия разных плагинов (особенно платных), качества дизайна, разных внешних интеграций и т. д. Все это влияет на стоимость вашего сайта.
д. Все это влияет на стоимость вашего сайта.
Можно вывести среднюю цену сайта отталкиваясь от реализованных проектов. Такая цена где-то от 1500 до 3000 долларов. В эту стоимость входит первичный сбор информации, прототип, дизайн, верстка, подключение CMS WordPress, платные плагины и т. д.
Но если вам нужен сайт с более премиальным дизайном или дополнительным сложными интеграциями, то его цена может быть и в районе 5000 долларов. В любом случаи каждый проект индивидуальный и цены отличаются.
Вообще возможно выставить свой бюджет и старятся его придерживается, но обычно такие проекты получаются эконом варианта.
Создание сайта на шаблоне WordPressЕщё один из вариантов — это покупка шаблона и наполнение его своим контентом. У такого варианта есть тоже свои плюсы и минусы. Из минусов: не уникальность проекта, отсутствие фирменной стилистики, недостаток определенных функций, которые можно реализовать при разработке сайта с нуля. Из плюсов: невысокая цена проекта, быстрота реализации, шаблон может быть достаточно качественным.
В любом случаи шаблон нужно будет приобрести, их цены варьируются от 30 до 300 долларов в зависимости от сложности, дизайна и вообще цену создатель шаблона может поставить любую.
Выбрать себе шаблон можно на таких сайтах: https://www.templatemonster.com/, https://wp-puzzle.com/ru/, https://themeforest.net/
Полезные советы:- Не используйте бесплатные шаблоны, в них могут быть зашиты уязвимости для взлома и кражи вашей информации или данных клиентов.
- Не покупайте шаблоны сайтов не на проверенных и известных площадках! Вам могут попасться злоумышленники, которым вы просто заплатите и не получите сайт.
Мы решили собрать небольшой список популярных плагинов, которые можно использовать для своего сайта на WordPress. Мы отобрали проверенные универсальные плагины что могут вам подойти.
Список полезных плагинов на WordPress:
- Woocommerce (https://woocommerce.
 com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа.
com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа.
- Advanced Custom Fields (https://ru.wordpress.org/plugins/advanced-custom-fields/) — удобный плагин конструктор настраиваемых полей. Позволяет получить полный контроль над редактируемым контентом на сайте. Можно быстро и удобно отредактировать информацию, поменять её расположение на странице и многое другое.
- Autoptimize (https://ru.wordpress.org/plugins/autoptimize/ )- данный плагин очень сильно помогает оптимизировать ваш сайт. Он может агрегировать, минимизировать и кэшировать сценарии и стили, вставлять CSS в заголовок страницы по умолчанию, но также может встраивать критически важные CSS и откладывать агрегированный полный CSS, перемещать и откладывать сценарии в нижний колонтитул и минимизировать HTML.
 А также делать медленную загрузку фотографий на сайте.
А также делать медленную загрузку фотографий на сайте.
- Contact Form 7 (https://ru.wordpress.org/plugins/contact-form-7/) — позволяет контролировать и управлять многочисленные контактные формы, где вы можете гибко настраивать содержимое форм с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
- Duplicator (https://ru.wordpress.org/plugins/duplicator/) — С более чем 25 миллионами загрузок Duplicator успешно дает пользователям WordPress возможность переносить, копировать, перемещать или клонировать сайт из одного места в другое, а также служит простой утилитой резервного копирования.
- Favicon by RealFaviconGenerator (https://ru.wordpress.org/plugins/favicon-by-realfavicongenerator/ ) – плагин для создания и настройки фавикона для браузеров, iPhone/iPad, устройств Android, планшетов Windows 8 и других устройств.
 За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах.
За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах.
- iThemes Security (https://ru.wordpress.org/plugins/better-wp-security/ ) — позволяет любому защитить свой веб-сайт на WordPress менее чем за 10 минут без необходимости иметь степень в области кибербезопасности. Зная, что вы включили все правильные настройки безопасности для своего веб-сайта, вы увидите, что ваш сайт никогда не был более безопасным.
- kk Star Ratings (https://ru.wordpress.org/plugins/kk-star-ratings/ ) – плагин для создания рейтинга чего либо у вас на сайте. Пользователи смогут ставить свои оценки и видеть оценки других. Множество гибких настроек плагина.
- AddToAny Share Buttons (https://ru.wordpress.org/plugins/add-to-any/ ) – плагин увеличивает трафик и вовлеченность, помогая людям делиться вашими сообщениями и страницами с любым сервисом.
 Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей.
Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей.
- Polylang (https://ru.wordpress.org/plugins/polylang/) — устанавливайте плагин на своем сайте и создавайте многоязычный сайт, содержащий от одного дополнительного языка до 10 или более в зависимости от ваших потребностей. Количество добавляемых языков не ограничено, а языковые пакеты WordPress автоматически загружаются по мере готовности.
- Redirection (https://ru.wordpress.org/plugins/redirection/) — самый популярный менеджер перенаправления для WordPress. С его помощью вы можете легко управлять переадресацией 301, отслеживать ошибки 404 и, как правило, убирать любые недочеты, которые могут быть на вашем сайте. Это может помочь уменьшить количество ошибок и повысить рейтинг вашего сайта.
- Wordfence Security (https://ru.
 wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
- WordPress Social Login (https://ru.wordpress.org/plugins/miniorange-login-openid/) — плагин WordPress Social Login позволяет входить в социальные сети, делиться в социальных сетях и комментировать, используя широко используемые приложения, такие как Facebook, Google, LinkedIn, Twitter, Apple, Discord, Twitch, Line, Wechat и 40 других доступных приложений.
- WP Super Cache (https://uk.wordpress.org/plugins/wp-super-cache/) — этот плагин генерирует статические HTML-файлы из вашего динамического блога WordPress. После создания html-файла ваш веб-сервер будет обслуживать этот файл вместо обработки сравнительно тяжелых и дорогих PHP-скриптов WordPress.

- Yoast SEO (https://ru.wordpress.org/plugins/wordpress-seo/) — Yoast SEO Free содержит все, что вам нужно для управления SEO. Yoast SEO — это наиболее часто используемый SEO-плагин WordPress, который помог миллионам таких людей, как вы, продвигаться вперед и оставаться впереди.
- Cyrlitera (https://wordpress.org/plugins/cyrlitera/) — это преобразование одного символа в другой, например кириллические символы, в латиницу. Обычно транслитерация используется для улучшения читаемости постоянных ссылок и проблем с отображением и чтением файлов.
- File Manager (https://ru.wordpress.org/plugins/wp-file-manager/) — Файловый менеджер позволяет редактировать, удалять, загружать, скачивать, сжимать, копировать и вставлять файлы и папки прямо из серверной части WordPress. Не беспокойтесь о FTP, чтобы управлять файлами и перемещать их из одного места в другое.
 Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Заключение
WordPress – достаточно универсальный «движок» который может подходить для многих задач. Лучше всего заказывать сайт на WordPress у профессионалов. Мы можем качественно разработать для вас сайт! Напишите нам письмо на почту [email protected] или звоните по телефону 050-074-33-29 и мы вас проконсультируем по поводу разработки сайта и его продвижения!
Похожие публикации
ОСТАВЬТЕ ЗАЯВКУ НА БЕСПЛАТНУЮ КОНСУЛЬТАЦИЮ
Как создать локальный веб-сайт WordPress (3 метода)
В большинстве случаев вы хотите, чтобы ваш веб-сайт посетило как можно больше людей. Однако вы также можете создать «локальный» сайт, доступ к которому есть только у вас и других пользователей в вашей сети. Локальные сайты WordPress — это замечательные инструменты для разработки и тестирования, и, что самое приятное, их можно использовать бесплатно.
Локальный веб-сайт WordPress работает так же, как и обычная установка. Вы можете устанавливать плагины и темы, получать доступ к основным файлам сайта и редактировать его код. Однако, поскольку вы используете локальную среду, веб-сайт должен загружаться мгновенно.
В этой статье мы обсудим, когда имеет смысл использовать локальный веб-сайт WordPress, а затем покажем вам три способа его создания. Давайте приступим!
Когда использовать локальный веб-сайт WordPress
Традиционно локальные веб-сайты WordPress предназначены для целей разработки и тестирования. Если у вас есть план хостинга, который ограничивает количество веб-сайтов, которые вы можете настроить, локальная среда позволяет создавать новые проекты без дополнительных затрат.
Некоторые конкретные ситуации, когда мы рекомендуем использовать локальные веб-сайты WordPress, включают:
- Вы работаете над новым веб-сайтом, но еще не готовы его опубликовать.
- Вы разрабатываете или тестируете тему или плагин.

- Вам необходимо обновить важные компоненты вашего веб-сайта.
- Вы играете с изменениями дизайна существующего веб-сайта.
Локальные веб-сайты также могут использоваться в качестве промежуточных сред. Благодаря плагинам миграции и резервного копирования относительно легко экспортировать и импортировать полные сайты в WordPress. Эта настройка позволяет создавать локальные промежуточные копии работающего сайта и использовать их для тестирования.
Единственным практическим недостатком использования локального сайта WordPress является то, что пользователи за пределами вашей сети не смогут получить к нему доступ. Однако некоторые локальные инструменты разработки WordPress позволяют обойти эту проблему, создавая временные ссылки, которые предоставляют внешним пользователям доступ к вашим локальным сайтам.
Как создать локальный веб-сайт WordPress (3 метода)
Чтобы создать локальный веб-сайт WordPress, необходимо настроить среду разработки. Это означает установку программного обеспечения WordPress, включая PHP, программное обеспечение веб-сервера и MySQL или MariaDB.
Это означает установку программного обеспечения WordPress, включая PHP, программное обеспечение веб-сервера и MySQL или MariaDB.
Вы можете установить все эти элементы вручную. Однако нет смысла делать это, когда есть несколько инструментов для упрощения процесса. Вот три метода, которые вы можете использовать!
1. Используйте программы установки программного обеспечения локальной среды разработки
Существуют пакеты программного обеспечения, разработанные для помощи в установке всех требований к локальному серверу. Преимущество использования одного из этих установщиков заключается в том, что в большинстве случаев он также включает панель управления определенного типа. Вместо того, чтобы полагаться на командную строку, вы можете настроить программный стек с помощью графического пользовательского интерфейса (GUI).
Если вы используете Windows, ваш выбор установщиков локальной среды разработки будет между WampServer и XAMPP. С WampServer вы получаете стек Apache, PHP и MySQL.
В отличие от этого, XAMPP предлагает среду, включающую Apache, MariaDB, PHP и Perl:
При любом варианте вы получаете доступ к полному локальному стеку разработки без необходимости установки отдельных компонентов. Для операционных систем (ОС) на базе Linux или Mac OS мы рекомендуем использовать XAMPP.
С практической точки зрения любой стек позволит вашему компьютеру запускать WordPress без каких-либо проблем.
После того, как ваш локальный стек разработки будет запущен и запущен, вам просто нужно загрузить WordPress и извлечь его файлы в локальную папку, соответствующую установленному вами программному обеспечению. После этого вы можете запустить установщик WordPress, обратившись к адресу localhost из браузера.
2. Используйте локальный инструмент разработки WordPress
Некоторые инструменты могут помочь вам настроить локальные веб-сайты WordPress и управлять ими, не беспокоясь о специальном стеке программного обеспечения.
Возьмите Local, например, который вы можете использовать для запуска любого количества локальных сайтов WordPress:
Одним из преимуществ использования Local является то, что вам не нужно устанавливать WordPress вручную. Local позволяет создавать столько локальных веб-сайтов, сколько пожелаете, и запускать или останавливать их. Это означает, что у вас могут быть сайты, которые «переходят в спящий режим» и не потребляют никаких ресурсов до тех пор, пока они вам не понадобятся.
Local позволяет создавать столько локальных веб-сайтов, сколько пожелаете, и запускать или останавливать их. Это означает, что у вас могут быть сайты, которые «переходят в спящий режим» и не потребляют никаких ресурсов до тех пор, пока они вам не понадобятся.
Кроме того, Local позволяет вам изменять конфигурацию вашего сайта с помощью простой в использовании панели инструментов. Если вы являетесь пользователем WP Engine или Flywheel, вы также можете клонировать живые сайты из своих учетных записей или запускать локальные сайты в рабочую среду.
3. Локальная установка WordPress с помощью WP-CLI
WP-CLI или интерфейс командной строки WordPress — это инструмент для установки, настройки и управления веб-сайтами WordPress с помощью командной строки. Хотя WP-CLI работает в Windows, он предназначен для сред на основе UNIX, таких как дистрибутивы Linux и Mac OS.
Многие веб-хосты предлагают поддержку WP-CLI. Эта настройка позволяет вам управлять своим веб-сайтом WordPress из командной строки, подключившись к серверу через Secure Shell (SSH).
Однако вы также можете использовать WP-CLI локально для создания веб-сайтов:
Преимущество использования WP-CLI в том, что вы можете загрузить и установить WordPress с помощью всего нескольких команд. Вы даже можете настроить установку с помощью параметров, поэтому вам не нужно будет открывать окно браузера, пока WordPress не будет готов к работе.
Вот краткий пример команды установки WordPress в WP-CLI:
$ wp core install --url=localwebsite.dev --title="Local Website" --admin_user=johndoe --admin_password=wpcli [email protected ]
Использование командной строки для настройки и управления локальными веб-сайтами WordPress не так сложно, как вы думаете. Вам не нужно запоминать команды для использования WP-CLI, так как инструмент поставляется с очень подробной документацией.
Заключение
Знание того, как создать локальный веб-сайт WordPress, может принести вам много пользы. Вы можете использовать локальные сайты для тестирования или разработки. Локальная среда также идеальна, если вы хотите возиться с новыми проектами WordPress без обновления плана хостинга для поддержки дополнительных сайтов.
Локальная среда также идеальна, если вы хотите возиться с новыми проектами WordPress без обновления плана хостинга для поддержки дополнительных сайтов.
Существует несколько способов создать локальный веб-сайт WordPress. Три приведенных ниже метода являются нашими любимыми, поскольку они просты и бесплатны:
- Используйте установщики программного обеспечения локальной среды разработки, такие как WampServer или XAMPP.
- Используйте локальный инструмент разработки WordPress, например Local.
- Установите WordPress локально с помощью WP-CLI.
У вас есть вопросы о том, как установить WordPress локально? Давайте поговорим о них в разделе комментариев ниже!
Как создать веб-сайт WordPress — WordPress Toolkit
Минуты
Две трети малых предприятий даже не инвестировали в собственный бизнес-сайт WordPress. В зависимости от типа вашего бизнеса, сложности сайта и собственного опыта настройка и управление могут быть дорогостоящими и трудоемкими. Возможно, вы знаете, как создать сайт на WordPress. Однако чем больше времени вы тратите на администрирование и управление веб-сайтом, тем меньше вам нужно кодировать или создавать контент. Или выполняйте задачи, которые напрямую развивают ваш бизнес.
Возможно, вы знаете, как создать сайт на WordPress. Однако чем больше времени вы тратите на администрирование и управление веб-сайтом, тем меньше вам нужно кодировать или создавать контент. Или выполняйте задачи, которые напрямую развивают ваш бизнес.
Чтобы помочь создавать, защищать и управлять сайтами, приложениями и экземплярами WordPress, Plesk представила набор инструментов WP. У нас постоянные обновления и тесное сотрудничество с WordPress. Сделать Plesk WP Toolkit одной из самых полных, безопасных и универсальных платформ WordPress, доступных на сегодняшний день. В этом руководстве мы рассмотрим основные преимущества использования WP Toolkit для создания веб-сайта WordPress.
Что такое набор инструментов WP?
Мы создали Plesk WP Toolkit для разработчиков, хостеров и владельцев малого бизнеса. Мы узнали об их рабочих процессах, требованиях и их самых больших потерях времени. Таким образом, основная цель Инструментария — сэкономить ваше драгоценное время. Независимо от того, новичок вы или профессионал, набор инструментов упрощает различные рабочие процессы разработки, автоматизирует задачи и управляет экземплярами. Все с одной панели.
Независимо от того, новичок вы или профессионал, набор инструментов упрощает различные рабочие процессы разработки, автоматизирует задачи и управляет экземплярами. Все с одной панели.
В качестве расширения платформы Plesk оно позволяет:
- Развернуть новый экземпляр WordPress
- Применить общие меры безопасности к экземпляру WordPress
- Установка плагинов и тем на экземпляр WordPress
- Обновите экземпляр WordPress и включите автоматические обновления
- Создание тестовой программной среды для подготовки/приемки на рабочем веб-сайте WordPress
- Синхронизируйте изменения кода и/или базы данных из промежуточной/принятой песочницы с рабочим веб-сайтом WordPress
Для включения всех функций Toolkit требуется лицензия Plesk Web Host или Web Pro Edition. Но дополнительная лицензия Web Admin включает такие функции, как развертывание одним щелчком мыши, управление плагинами/темами и обновления вручную.
Как создать веб-сайт WordPress с помощью WP Toolkit
Одной из самых любимых функций является возможность развертывания нового веб-сайта с установкой в один клик тремя способами:
- Вы можете создать совершенно новый веб-сайт, развернув новый экземпляр;
- Импорт существующего веб-сайта WordPress с другого сервера; или
- разверните веб-сайт WordPress вручную.
Развертывание нового экземпляра
Если у вас есть существующий веб-сайт WordPress на другом сервере, вы можете легко импортировать его на новый сайт. Вам понадобится бесплатное расширение Site Import, установленное на сервере Plesk, и данные для входа на FTP вашего старого сайта. В этом видео ниже показан простой пятиэтапный процесс использования WP Toolkit для импорта веб-сайта с другого сервера:
- Перейдите на страницу импорта веб-сайтов на панели управления Plesk. Важно: у вас должно быть бесплатное расширение Plesk Migrator .
- Введите URL-адрес вашего старого веб-сайта, имя пользователя и пароль FTP.
 Щелкните OK .
Щелкните OK . - Выберите экземпляр WordPress и нажмите Начать импорт.
- После завершения импорта перейдите в настройки импортированного экземпляра и сбросьте пароль администратора WordPress. Это необходимо для входа в WordPress прямо из интерфейса Plesk.
- Нажмите Войти , и теперь ваш сайт готов к использованию.
Развертывание веб-сайта WordPress вручную
Вы также можете вручную развернуть веб-сайт WordPress из ZIP-архива или через Git. Дополнительную информацию о ручной установке и обнаружении установки WordPress можно найти здесь. Перейдите в раздел «Добавление существующих установок WordPress в WP Toolkit».
Установка плагинов с помощью WP Toolkit
После того, как вы создали/установили свой веб-сайт WordPress, следующим шагом будет установка плагинов, которые облегчают управление сайтом или контентом. В Toolkit есть мощный плагин и движок темы, который позволяет вам находить, фильтровать и устанавливать плагины WordPress. Как вы можете видеть на скриншоте ниже, мы решили установить Google Analytics, чтобы больше узнать об аудитории, посещающей наш сайт.
Как вы можете видеть на скриншоте ниже, мы решили установить Google Analytics, чтобы больше узнать об аудитории, посещающей наш сайт.
Если вы хотите использовать собственные плагины или темы, которых нет в каталоге WordPress, вы можете загрузить их. Затем используйте их на вкладке Плагины/Темы. Если вы хотите обновить их, вы можете просто загрузить новую версию. Старая версия будет указывать на то, что доступна новая версия, и вы можете обновить все экземпляры плагина одновременно.
Безопасность и обновления
Многие веб-профессионалы тратят часы на мониторинг и обновление своих веб-сайтов, чтобы обеспечить их защиту от уязвимостей и угроз. WP Toolkit автоматизирует этот процесс, поэтому вам не нужно беспокоиться о возможной потере ваших бизнес-данных и доверия. Все установки, которые вы развертываете с помощью WP Toolkit, уже имеют важные улучшения безопасности. Вы также можете применить важные обновления к своим установкам WordPress одним щелчком мыши, чтобы они всегда были в безопасности.
Одним из способов, с помощью которого WP Toolkit помогает вам управлять безопасностью, является функция состояния безопасности. Четыре метки означают следующее:
- Неизвестно: Экземпляр еще не сканирован или проблемы с безопасностью
- Опасность: Критические меры безопасности еще не применены к экземпляру
- Предупреждение: Применены только критически важные меры безопасности. Это уровень безопасности по умолчанию для экземпляров WordPress, развернутых с помощью WP Toolkit 9.0016
- Безопасность: Все (важные и рекомендуемые) меры безопасности применены.
Затем мы проверяем состояние безопасности всех экземпляров каждый день, поэтому вам не нужно этого делать. Если вы недавно импортировали новый экземпляр или видите экземпляры со статусом «неизвестно», нажмите «Проверить безопасность» для обновления. Своевременные обновления — важнейший аспект безопасности. Вот почему мы уделяем так много внимания мониторингу ваших веб-сайтов WordPress и поддержанию их в актуальном состоянии.
Вот почему мы уделяем так много внимания мониторингу ваших веб-сайтов WordPress и поддержанию их в актуальном состоянии.
Интересным дополнением набора инструментов является 9Функция 0107 Smart Update , которая использует искусственный интеллект для дальнейшего повышения безопасности вашего веб-сайта. Интеллектуальные обновления доступны, начиная с Plesk 17.8, и теперь включены в WP Toolkit Deluxe.
Как работает Smart Updates
- Запускает пробное обновление клонированного веб-сайта WordPress, а затем сравнивает результаты до и после для расчета оценки изменения. Если оценка изменения находится в пределах выбранного порога, обновление считается безопасным.
- Для дополнительной безопасности WP Toolkit создает точку восстановления перед обновлением. Если что-то пойдет не так, вы всегда сможете вернуться к рабочей версии вашего сайта. WP Toolkit сохраняет только одну точку восстановления для каждой установки. Эта точка восстановления будет заменена новой при следующем обновлении.

- Убедившись, что после обновления сайт работает нормально, вы можете удалить точку восстановления, нажав «Удалить».
Начиная с WP Toolkit 3.4, вы можете одновременно обновлять несколько экземпляров WordPress. При включенных интеллектуальных обновлениях обновление будет установлено только в том случае, если количество обнаруженных изменений ниже настроенного порога.
Подготовка и производство
Каждой компании необходимо вносить изменения и обновления на свой веб-сайт. Например, обновление темы веб-сайта, установка и тестирование нового плагина или изменение дизайна домашней страницы. Обычно это означает, что ваш производственный сайт отключается и переводится в режим обслуживания, что приводит к потере бизнеса и отрицательному опыту для новых и существующих клиентов.
Но это также обычно означает много времени и работы. Чтобы безопасно редактировать и обновлять рабочий веб-сайт, вам нужна промежуточная среда. По сути, полная копия вашего рабочего веб-сайта, где вы можете экспериментировать, не рискуя сломать общедоступный веб-сайт. Создание промежуточной среды и синхронизация изменений на рабочем сайте — сложная задача. Но в WP Toolkit есть клонирование в один клик, так что вы можете сделать это без проблем.
Создание промежуточной среды и синхронизация изменений на рабочем сайте — сложная задача. Но в WP Toolkit есть клонирование в один клик, так что вы можете сделать это без проблем.
Чтобы сделать копию экземпляра WordPress с помощью Toolkit, просто нажмите Клонировать на панели обзора веб-сайтов и доменов.
По умолчанию новый экземпляр будет создан на промежуточном поддомене
Затем вы увидите экран загрузки, показывающий, что файлы и база данных копируются, а файлы конфигурации обновляются.
Далее вы сможете редактировать свойства нового промежуточного экземпляра. Начиная с WP Toolkit 3.4, индексация поисковыми системами автоматически отключается для всех новых клонированных экземпляров. Вы можете изменить это на WP Toolkit > Экран глобальных настроек . Здесь вы также можете изменить префикс субдомена по умолчанию.
Также рекомендуется защитить паролем тестовую среду, чтобы ограничить доступ к новому и экспериментальному контенту и настройкам. И если вы тестируете новый плагин или фрагмент кода, вам может понадобиться включить отладку. Помимо использования функции клонирования для создания промежуточной среды для безопасного обновления вашего веб-сайта WordPress, вы также можете использовать ее для следующих действий:
- Опубликовать веб-сайт, который вы разрабатывали, для широкой публики после достижения этапа разработки
- Создание нескольких версий одного веб-сайта, чтобы клиент мог выбрать лучший вариант
- Клонировать существующий веб-сайт, чтобы использовать его в качестве шаблона для нового проекта
После того, как вы будете удовлетворены изменениями в промежуточной среде, вам необходимо применить их к рабочему сайту. К счастью, вы можете использовать WP Toolkit, чтобы сделать это одним щелчком мыши.
Примените изменения на промежуточном сайте к рабочему сайту, выполнив следующие простые действия:
Нажмите Синхронизировать на промежуточном веб-сайте.
Нажмите Sets на домашней панели WordPress. Нажмите Создать набор. Набор готов. Вы можете нажать, чтобы добавить некоторые плагины в набор. Наборы могут включать как плагины, так и темы.
Тарифные планы
Пришло время создать тарифный план, который можно использовать для предоставления новых подписок на хостинг и автоматической установки WordPress с плагинами.
Click Тарифные планы на левой панели.
Нажмите Добавить план.
Теперь осталось только создать новую подписку на основе вашего нового тарифного плана. После создания подписки сразу же начнут работать две фоновые задачи. Первая задача установит на сайт последнюю версию WordPress, а вторая установит все плагины в наборе.
Примечание. WordPress и наборы подключаемых модулей предоставляются только по новым подпискам. Переключение существующей подписки на новый тарифный план не приведет к установке WordPress или выбранных вами плагинов на сайт
Вы можете дополнительно автоматизировать настройку и действия после развертывания экземпляра WordPress, используя обработчики событий Plesk и интерфейс командной строки WP.
