Создание сайта с нуля: пошаговая инструкция для начинающих
Автор Светлана Стецко Просмотров 1.9к. Опубликовано Обновлено
Каждый, кто впервые решился создать свой собственный сайт, сталкивается с массой вопросов и морем вариантов. Глаза разбегаются от предложений и не понятно, что же выбрать. Предлагаю подробную пошаговую инструкцию, которая подойдёт почти каждому из вас.
Предлагаю рассмотреть создание сайта с нуля на движке WordPress. Это самая популярная система управления контентом (Content Management System) на сегодняшний день. Каждый третий сайт (включая мой) созданы на этой CMS.
Содержание
- Выбор ниши
- Целевая аудитория
- Анализ конкурентов
- Конструктор сайтов или CMS
- Выбор хостинга и домена
- Создание дополнительного домена
- SSL-сертификат
- Установка движка WordPress
- Переход на безопасный HTTPS протокол
- Здоровье сайта
- Защита сайта от СПАМа
- Базовые настройки WordPress
- Создание robots.
 txt
txt - Безопасность сайта
- Устранение недостатков WordPress
- Оптимизация URL адресов страниц сайта
- Выбор и установка темы
- sitemap.xml и карта html
- Логотип и фавикон
- SEO оптимизация
- Персонализация блога
- Мультиязычность
- Структура сайта
- Политика конфиденциальности и куки
- Аудит сайта
- Открыть сайт для индексации
- Кабинет Вебмастера
- Подписка на новостную рассылку
Приветствую вас, мои читатели! Хочу помочь новичкам создать профессиональный сайт своими руками. При этом не требуется какой-то специальной подготовки, даже школьник сможет справиться с поставленной задачей. Всё, что нужно для обучения: время и желание.
Прежде всего, давайте коротко рассмотрим все основные шаги создания сайта с нуля, чтобы видеть картину в целом. Затем каждый пункт я объясню подробно в своих публикациях со скриншотами и видеоуроками.
Выбор ниши
Раз уж вы попали на эту страницу, то скорее всего уже определились с темой и задачами сайта. Возможно, вы предлагаете какие-то товары или услуги и решили расширить своё дело представив компанию в интернете.
Возможно, вы предлагаете какие-то товары или услуги и решили расширить своё дело представив компанию в интернете.
Кто-то наоборот, хочет попробовать создать информационный сайт с целью его дальнейшей монетизации и получения дохода с показа рекламы. Вы можете запустить свой личный блог или даже портал, привлекая к работе профессиональных копирайтеров.
Третья категория — это будущие разработчики, которые разобравшись в процессе будут делать сайты на заказ. У вас есть прекрасная возможность создать свой первый сайт для будущего портфолио.
Определение ниши — это фундамент для дальнейшего развития проекта. Новичкам свойственно впадать в две крайности: либо выбрать очень узкую тематику и быстро потерять потенциал, либо переоценить свои возможности и конкурировать с крупными компаниями.
Если у вас уже действующий бизнес, то подумайте какие смежные направления сможете добавить в будущем.
В случае инфосайтов, советую проанализировать несколько вариантов. Конечно, есть прибыльные и трендовые ниши, и если вы профессионал в своём деле, готовы вкладываться своим временем и финансами, то смело заявляйте о себе.
Но для тех, кто не владеет специальными навыками и не знает о чём писать стоит хорошенько поразмышлять. Для первого блога лучше выбрать близкую для вас тематику. Исходите из того, что придётся написать сотни статей в течение нескольких лет.
Выбирайте нишу своим сердцем. Пишите о том, что вам действительно нравится, иначе рискуете потерять интерес и забросить блог. Тогда даже деньги не смогут мотивировать заниматься нелюбимым делом.
Итогом проделанной работы будет придуманное доменное имя для сайта. Оно должно отображать либо бренд либо суть деятельности. Не ограничивайте название жёсткими рамками, оставляйте возможность масштабирования деятельности.
Записывайте все варианты, чтобы было из чего выбирать. В дальнейшем придётся удалить занятые домены или похожие на уже известные компании конкурентов.
Давайте рассмотрим этот вопрос на конкретном примере. Я хочу сейчас создать блог с греческими рецептами. Но таких сайтов практически нет в интернете. Тема очень узкая и не обеспечит хорошую посещаемость площадки.
Тема очень узкая и не обеспечит хорошую посещаемость площадки.
Как показал анализ ниши, греческие рецепты представлены либо на кулинарных порталах, либо на сайтах о Греции. С первыми мне явно не справиться, это очень старые и раскрученные проекты. А вот с греческими можно посоревноваться.
Переходим к доменам. Введение ключевого слова поможет продвигать новый сайт. В моём случае, ключевыми словами являются Греция, Эллада, греческий. Последняя форма чаще используется в поисковых запросах: греческая культура, язык, кухня, острова, города, боги, мифы и т.д. А вот Эллада очень редко встречается при поиске, вариант amazingellada придётся отбросить сразу.
Вот такие названия пришли мне в голову…
| Greece | Greek |
| GreeceIs | Greka |
| greece4you | GreekReporter |
| greece4all | GreekParadise |
| FromGreece | GreekStories |
| InGreece | grekomania |
| GreeceInfo | MirGreka |
| IloveGreece | GreekBlog, grekoblog |
| GreeceMyLove | GreekSite |
| vseogrecii | GreekExpert |
GreeceWel. com com | GreekPlatform |
Большинство вариантов уже заняты, созданы группы в соцсетях. Моя же цель — выделиться на общем фоне ярким запоминающимся именем. Я остановилась на варианте GreekExpert. Для информационного сайта идеально подходит доменная зона info.
Обязательно проверяю историю домена на сайте web.archive.org. Домен GreekExpert.info был зарегистрирован в 2018 году, была попытка создать сайт о Греции, но остановилась на начальной стадии. Можно зайти посмотреть скриншоты.
Дополнительно проверяю ссылочный профиль по Ahrefs: чистый домен 2018 года.
Целевая аудитория
О чём писать вы уже определились, теперь следует представить свою аудиторию. Это важно, чтобы создать голос бренда. Вам придётся составить список правил коммуникации с вашими клиентами и придерживаться выбранной стратегии.
Голос бренда легче разработать, представив компанию в виде персонажа. Определите, чем вы отличаетесь от конкурентов, свою ценность и миссию. Это поможет разработать стиль общения и подачи материала, определить внешний вид сайта.
Это поможет разработать стиль общения и подачи материала, определить внешний вид сайта.
Проработайте несколько аватаров своих клиентов, сформулируйте их интересы, цели и болевые точки. Разные группы людей доверяют разным источникам информации, кто-то ищет сайты, а кто-то тематические социальные группы.
Будьте готовы, что для успешного продвижения придётся проводить работу и в социальных сетях. Под каждый канал нужно продумать тон коммуникации.
Ориентируйтесь на свою аудиторию, так вы сможете выстроить доверительные длительные отношения со своими читателями и подписчиками. Персонализация — это ключ к сердцу ваших клиентов.
Так же, хочу обратить внимание, что проводить работу нужно не только с целевой аудиторией, которая уже готова к совершению действия, но и с потенциальной аудиторией (они ещё в поиске и сомнениях) и даже непрямой аудиторией (они ещё не готовы к действиям, но могут фиксировать в своей голове мнение о компании).
Перейдём к нашему конкретному примеру. Мой сайт задумывается как познавательно- развлекательный портал, и уж точно не научный журнал или энциклопедия. В качестве персонажа я выбрала сову. Она прекрасно символизирует Грецию, знания, мудрость.
Мой сайт задумывается как познавательно- развлекательный портал, и уж точно не научный журнал или энциклопедия. В качестве персонажа я выбрала сову. Она прекрасно символизирует Грецию, знания, мудрость.
Я и себя отождествляю с совой, поскольку пишу обычно ночью и часто слышу её голос за окном. Говорят, это плохая примета. Но я не верю, из всех греческих сувениров именно совы притягивают меня своими большими добрыми умными глазами.
К тому же такой персонаж подойдёт как для взрослых, так и детей, свяжет прошлое и настоящее. С ним легко подстраивать эмоциональную интонацию голоса. Надеюсь, моя идея вам понравилась.
Анализ конкурентов
Внимательно рассмотрите сайты конкурентов, отметьте сильные стороны и подумайте чего им не хватает. Ваша задача сделать сайт на соответствующем уровне и технически и по наполнению.
Обратите внимание на структуру сайтов, количество и качество контента, иллюстрации, логотипы, доменные имена, страницы «контакты» и «о компании», в каких соцсетях представлены…
Выпишите и проанализируйте посещаемость и видимость сайта, количество страниц, ссылочный профиль, возраст домена для каждой компании. Определите своих главных конкурентов, чтобы использовать их опыт.
Определите своих главных конкурентов, чтобы использовать их опыт.
Чем лучше вы проведёте анализ, тем меньше ошибок совершите в собственном проекте.
В моём примере нужно отбросить коммерческие туристические компании, тогда останутся информационные сайты и блоги. Это и есть мои прямые конкуренты.
Конструктор сайтов или CMS
Этот вопрос подобен вызову: профессионально или нет. Конечно, проще создать свой блог в конструкторе сайтов. Это как поехать отдыхать по программе «всё включено». Именно так я начинала создавать свои первые блоги. Выбрала Blogger и первое время была очень довольна:
- интуитивно понятно;
- без рекламы;
- абсолютно бесплатно.
Однако выбрав данный путь, вы отказываетесь от своей собственности… Экономия 24 $ в год может перечеркнуть многолетние старания. Тут уж вам решать стоит ли затея 2 доллара в месяц. Если же в планах создать профессиональный продукт, то рекомендую не тратить время на эксперименты и сразу учиться работать с CMS.
Выбор нужной платформы прежде всего определяется поставленными задачами. Для ведения блога отлично подойдут WordPress или Joomla. В данном обзоре мы рассмотрим первый вариант, он немного проще и гораздо популярнее.
Выбор хостинга и домена
Каждый вебсайт (по сути совокупность файлов) нужно где-то разместить и получить адрес (домен), по которому его можно найти. Провайдеры — это компании, которые представляют свои сервера для размещения сайтов. Эта услуга называется хостингом.
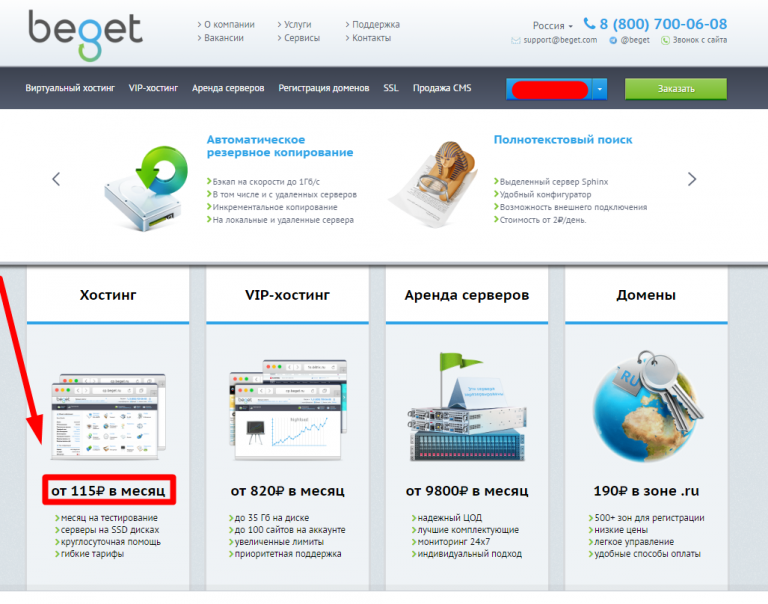
Для размещения небольшого сайта или блога вполне достаточно выбрать Виртуальный хостинг. В этом случае сайт будет размещён вместе с другими. Это аналогично аренде квартиры в многоэтажке.
Покажу весь процесс на примере СХОСТ. Этот украинский хостинг-провайдер с пакетом Small подошёл по всем моим запросам:
- недорогие цены на услуги, акции, скидки;
- аптайм (время непрерывной работы сайта) 99.95%;
- бесплатный перенос сайта с другого хостинга;
- поддержка на украинском и русском языках;
- оплачивать услуги можно как банковскими картами так и криптовалютами;
- аккаунт в гривнах или долларах;
- стоимость хостинга всего лишь 0.
 97$/месяц при оплате на 3 года;
97$/месяц при оплате на 3 года; - домен в международной зоне в подарок при оплате хостинга на 3 года;
- 10%-ная скидка при первом платеже;
- простая удобная реферальная программа;
- дата центры в Украине и Нидерландах;
- бесплатный SSL-сертификат;
- 5 Гб SSD для 5 сайтов;
- PHP memory 512 MB.
Если вы впервые регистрируетесь на сайте, то ниже тарифов вы увидите дополнительную 10%-ную скидку на первый платёж. Для этого нужно ввести промо-код youarewelcome. Дата действия скидки ежедневно обновляется.
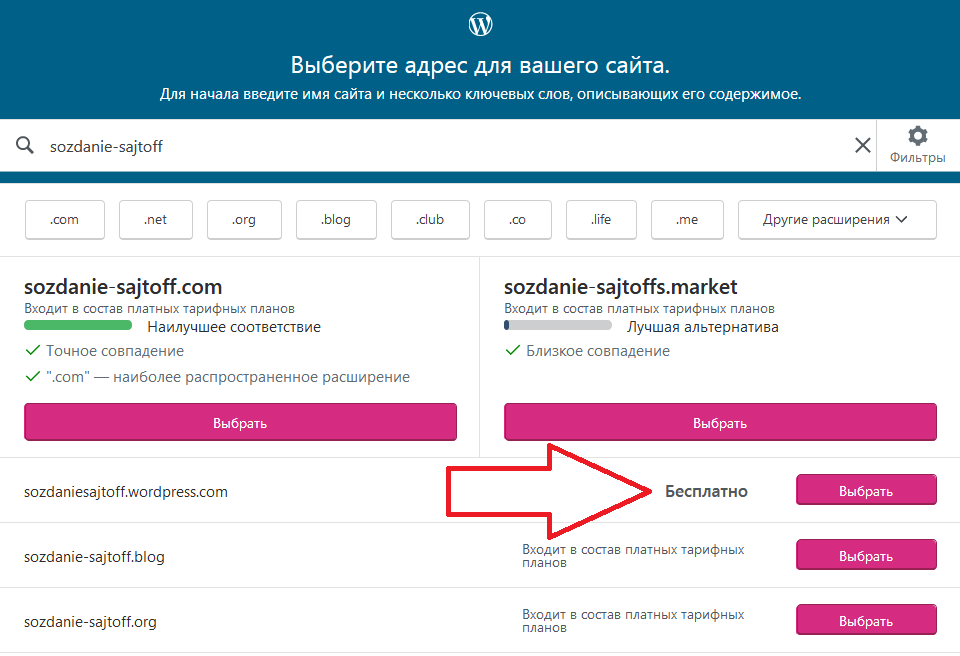
Если вы ещё не определились с доменным именем, то при регистрации укажите субдомен С-ХОСТ. Его очень удобно использовать для тестового сайта, на котором будете проводить подбор тем и плагинов и только потом внедрять в рабочую версию.
Выбор доменных зон в СХОСТ не очень большой, но порадует доступными ценами.
Я не раздумывая оплатила сразу на 3 года и получила в подарок регистрацию домена в международной зоне.
Советую согласовывать все действия с поддержкой для вашего конкретного случая.
Создание дополнительного домена
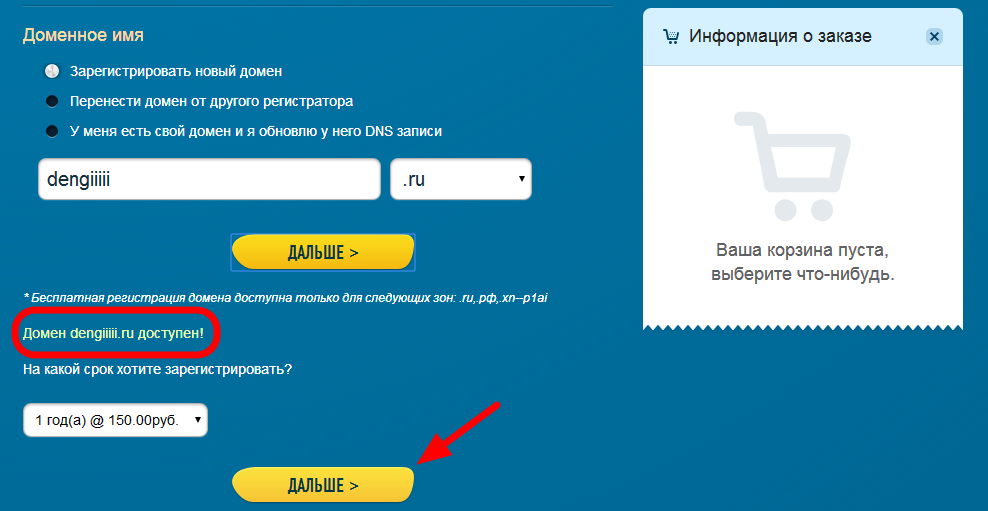
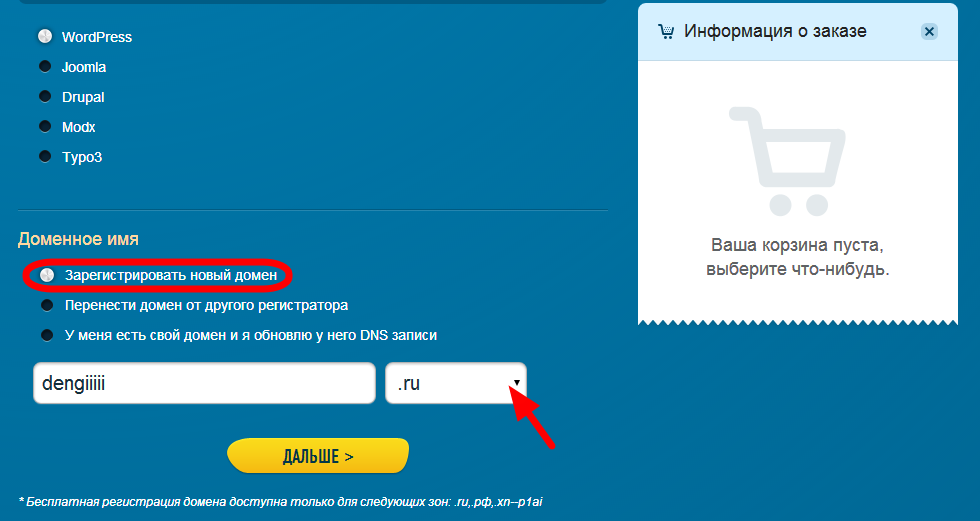
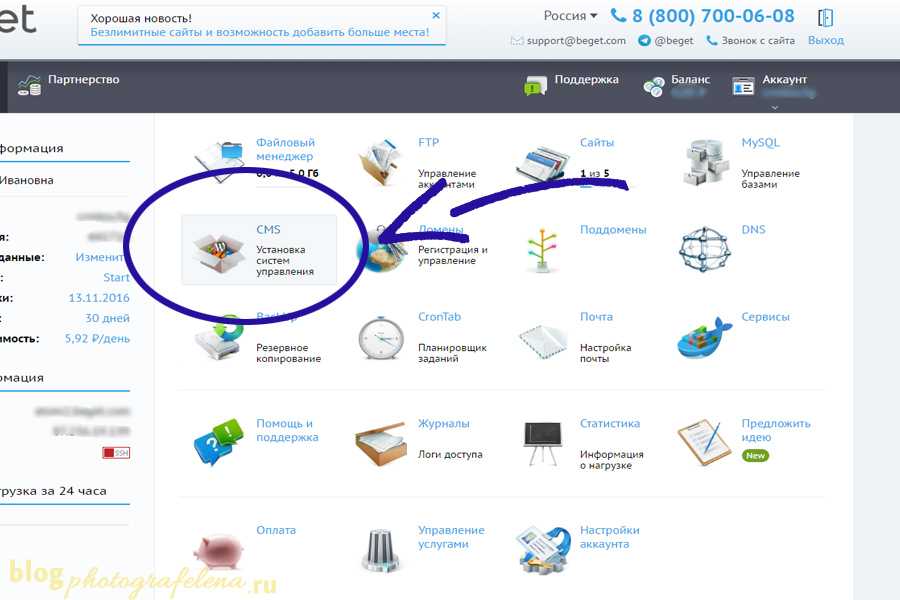
Если при регистрации на хостинге вы указали субдомен СХОСТ, то теперь нужно создать дополнительный домен. Откройте в Cpanel раздел Домены.
Перейдите по ссылке в Дополнительные домены и заполните поля.
SSL-сертификат
Обеспечьте читателям безопасное соединение с вашим сайтом, а себе — поддержку поисковых систем. Для этого предварительно нужно заказать SSL-сертификат. Для обычного блога вполне достаточно бесплатного сертификата с проверкой домена на подлинность, он выдаётся на 3 месяца и затем автоматически продлевается.
Итак, в разделе Безопасность перейдите по ссылке Let’s Encrypt SSL.
Закажите новый сертификат для своего домена.
Нажмите на кнопку Issue.
Установка движка WordPress
CMS WordPress является бесплатной однако она рассчитана на подготовленных пользователей. Чтобы в полной мере использовать весь мощнейший функционал нужно пройти небольшое обучение, зато в последствии сможете создать практически любой сайт. Количество предлагаемых шаблонов и плагинов исчисляется десятками тысяч.
Чтобы в полной мере использовать весь мощнейший функционал нужно пройти небольшое обучение, зато в последствии сможете создать практически любой сайт. Количество предлагаемых шаблонов и плагинов исчисляется десятками тысяч.
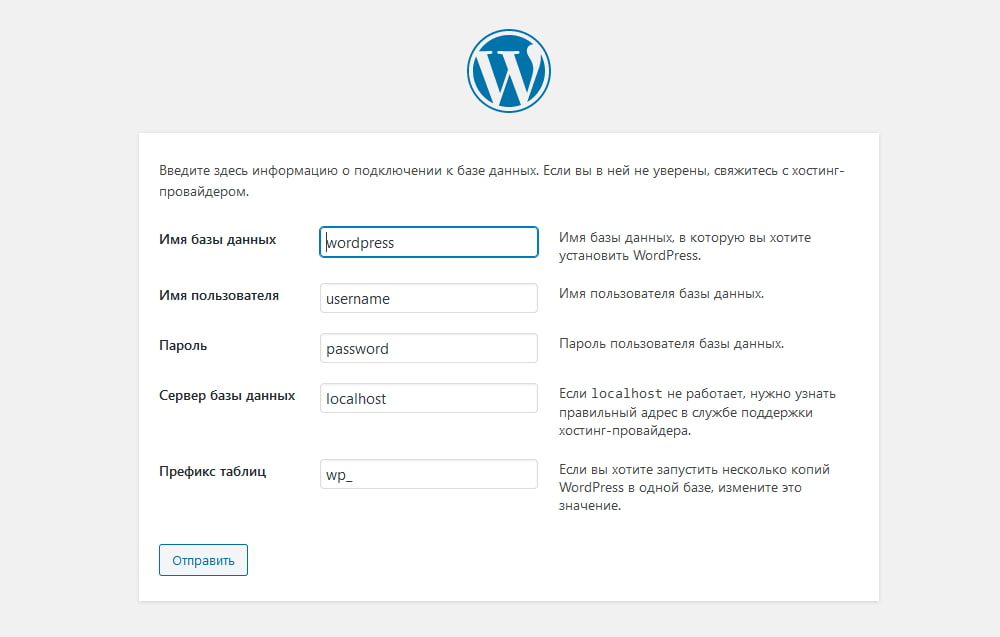
Система управления контентом устанавливается автоматически. Найдите раздел Программное обеспечение.
Откройте WordPress Manager.
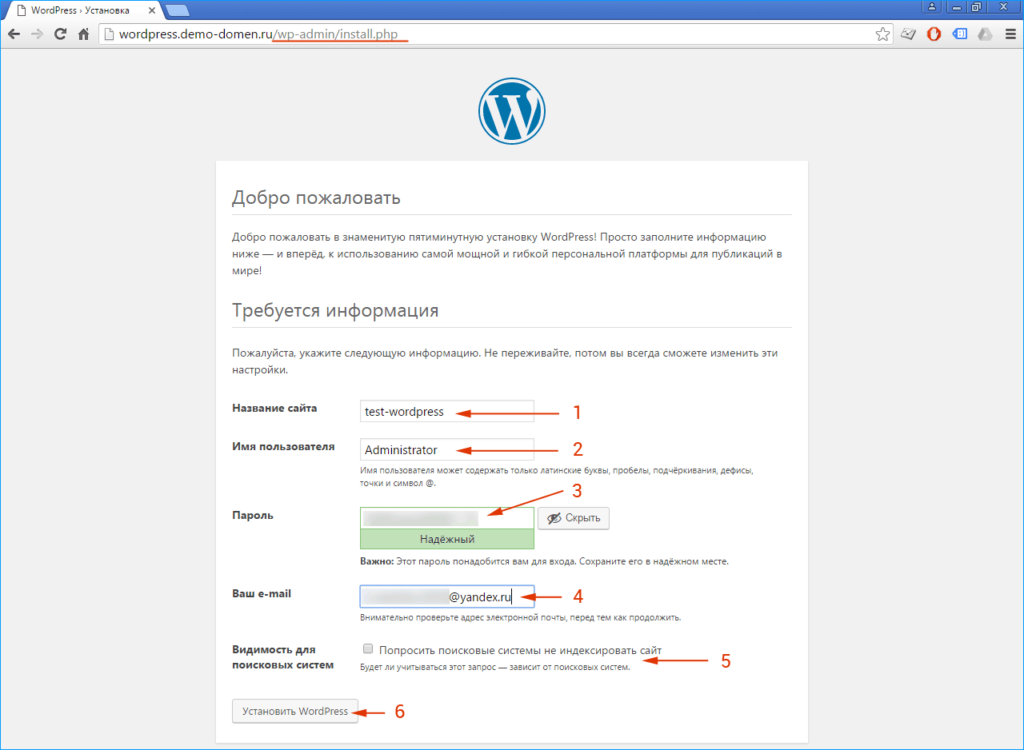
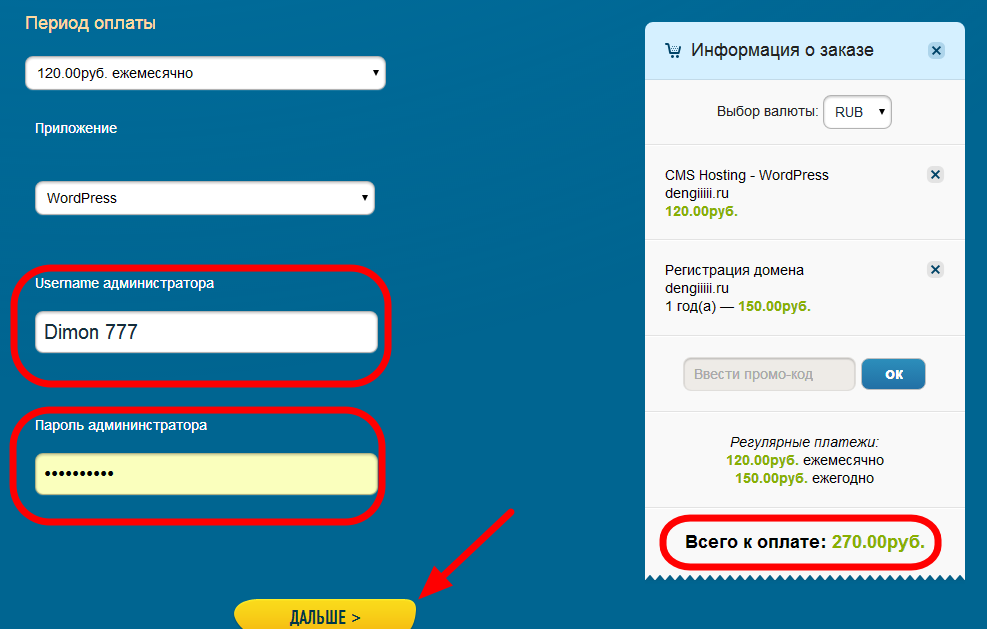
Заполните поля и запустите установку.
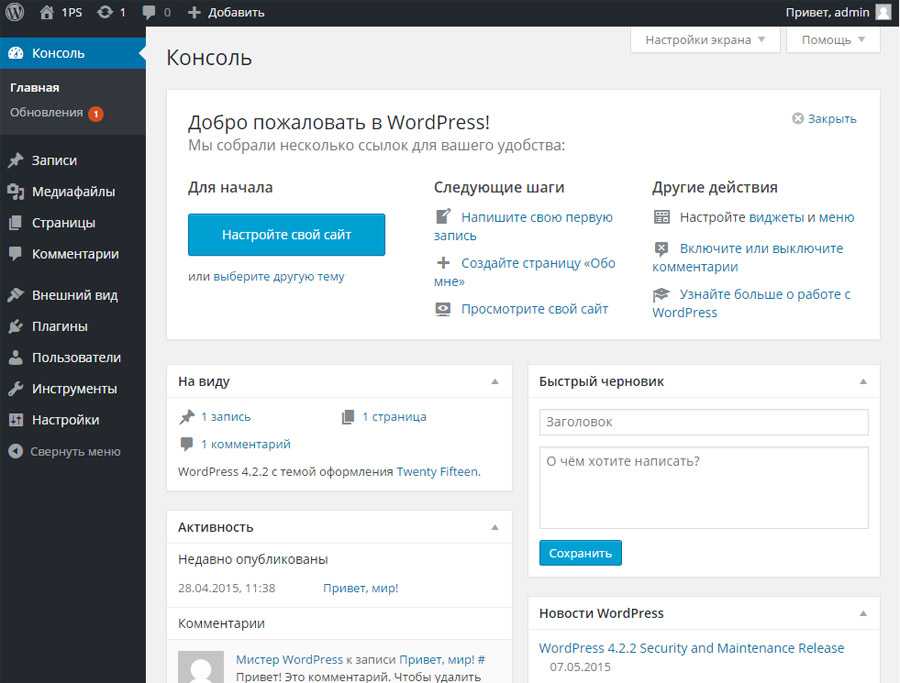
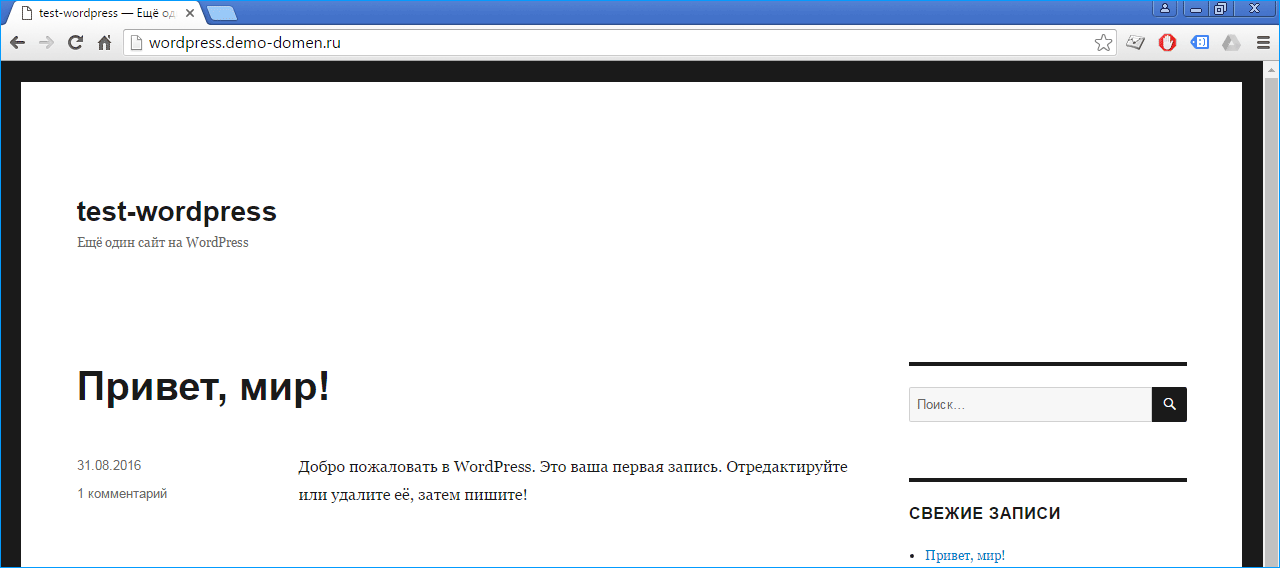
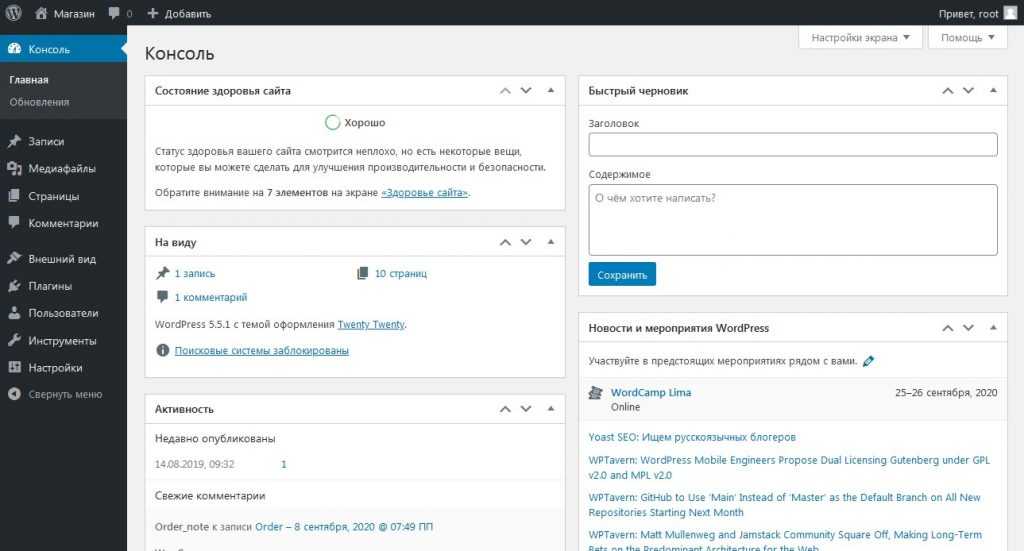
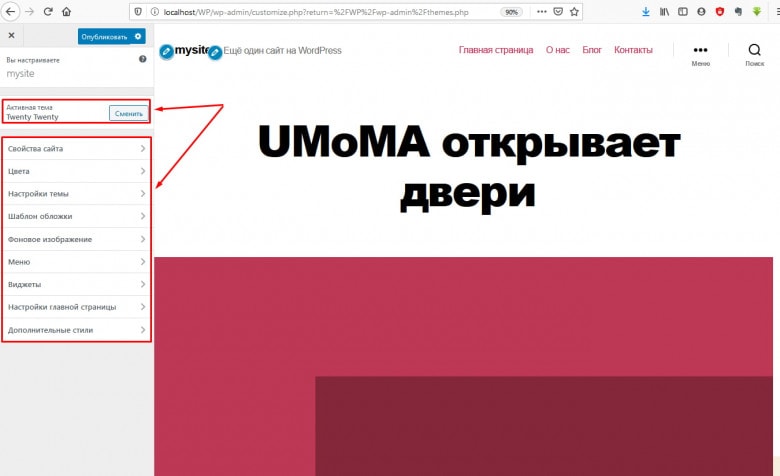
Готово! Вы уже можете зайти и посмотреть. В зависимости от версии WordPress внешний вид может отличаться. Мой сайт сейчас выглядит так.
Переход на безопасный HTTPS протокол
Сейчас сайт открывается как по https та и http, но так быть не должно.
Настройте постоянную переадресацию (301 редирект) с http на https, чтобы сайт всегда работал по защищённому каналу. Для этого перейдите в корневую папку сайта, откройте редактирование файла .htaccess и напишите в начале файла код переадресации.
Для большинства движков или самописных скриптов должен подойти такой код:
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www\. https://%1%{REQUEST_URI} [L,NE,R=301]
https://%1%{REQUEST_URI} [L,NE,R=301]Если вы пользуетесь другим хостингом, то перенаправление может производится другим способом. Уточните в поддержке.
Забегая наперёд, скажу что 301 редирект не защищает первое взаимодействие с сайтом. И если в адресной строке вы введёте домен сайта, то браузер по умолчанию использует http://. Поэтому когда сайт будет настроен задумайтесь о подключении HSTS. В этом случае используется алгоритм принудительного взаимодействия сайта по https://, включая первое взаимодействие.
Здоровье сайта
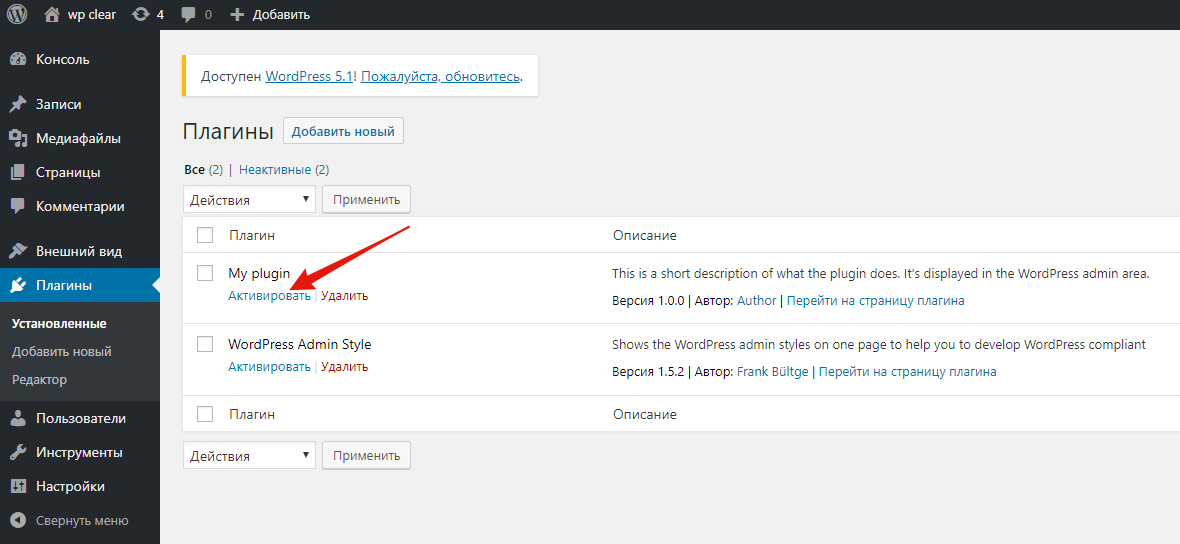
Удалите все неактивные плагины и темы, а используемые — обновите. От здоровья сайта напрямую зависит его безопасность и производительность.
WordPress по умолчанию устанавливает два плагина: Akismet Anti-Spam и Hello Dolly. Для защиты от спама я использую другой плагин, а Hello Dolly не несёт никакой пользы, он просто вставляет строчку из одноимённой песни. Поэтому смело можно всё удалить.
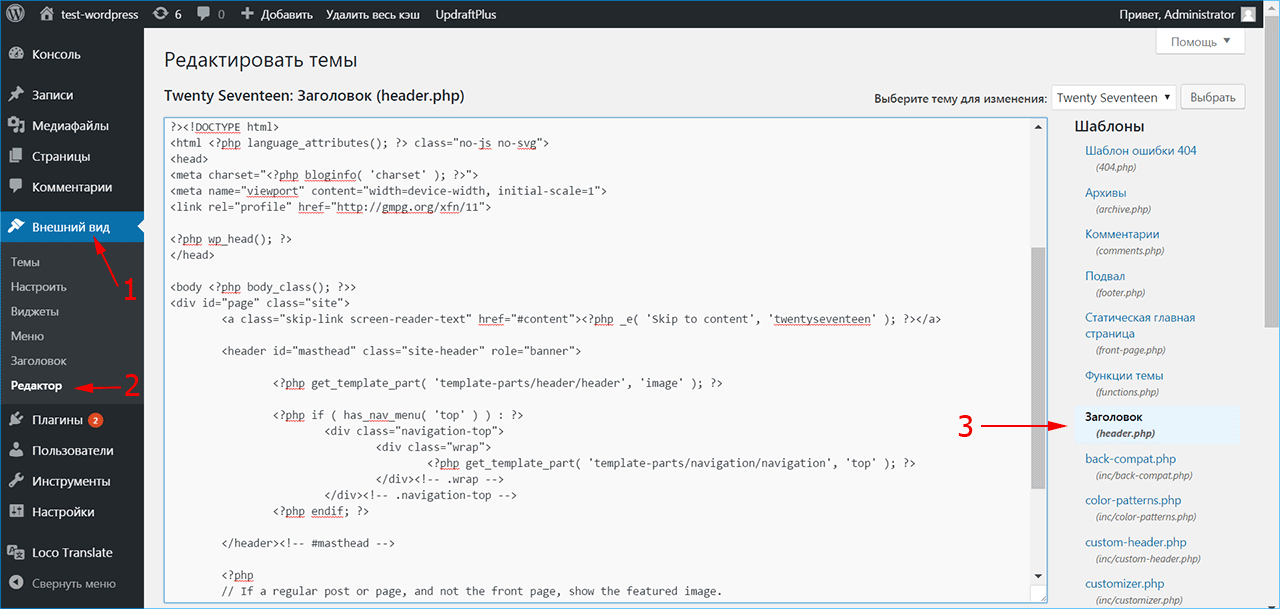
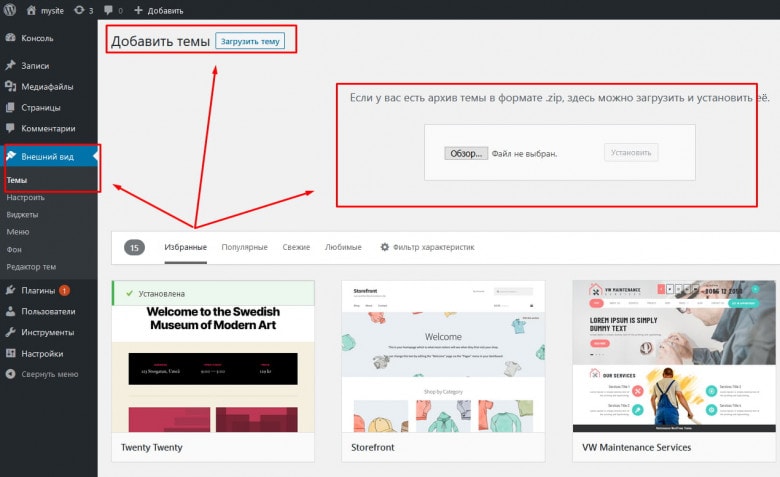
Теперь перейдите по цепочке Внешний вид — Темы — Просмотреть — Информация о теме, удалите неиспользуемые темы.
Защита сайта от СПАМа
Одним из способов продвижения сайта является размещение обратных ссылок на сторонних ресурсах. Поэтому комментарии могут оставляться только ради этого. Роботы очень быстро найдут новенький ресурс и начнут спамить его ссылками.
Удалять плагины вы уже умеете, а теперь разберёмся как их устанавливать. Начнём с антиспама. Очень простой и надёжный способ защитить свой проект от ненужных ссылок и нецензурной лексики — установить плагин Kama SpamBlock.
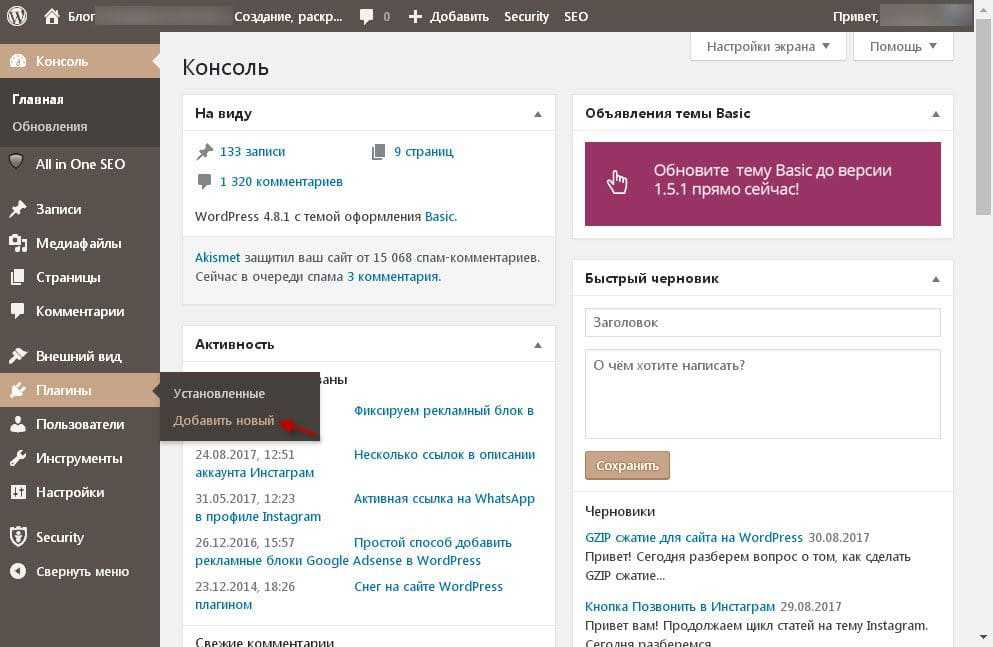
Перейдите по цепочке Плагины — Добавить новый. В поиск введите название.
Нажмите кнопку «Установить», а затем — «Активировать». Перейдите в раздел Плагины и проверьте его наличие. Никаких дополнительных настроек он не требует.
Базовые настройки WordPress
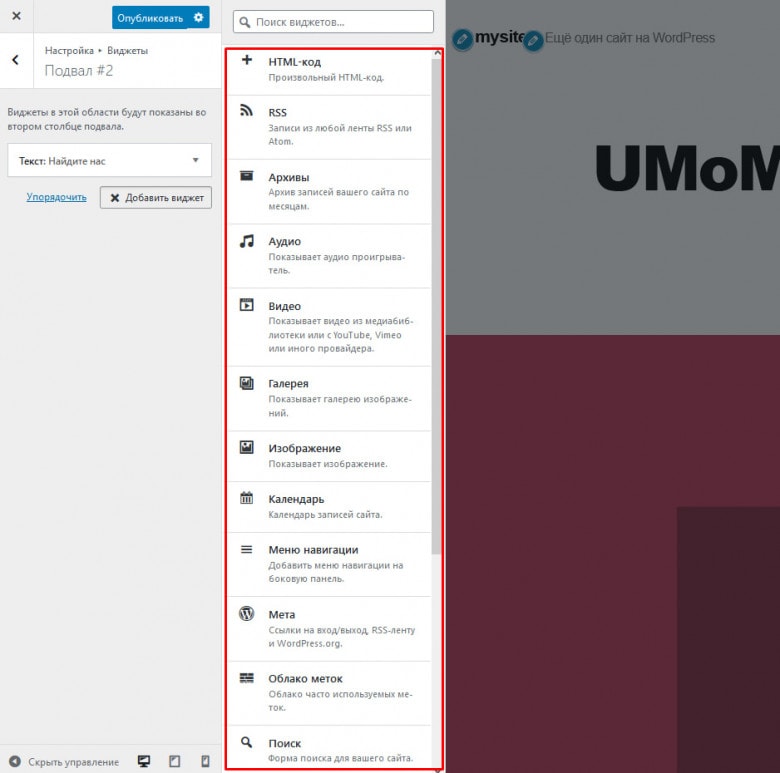
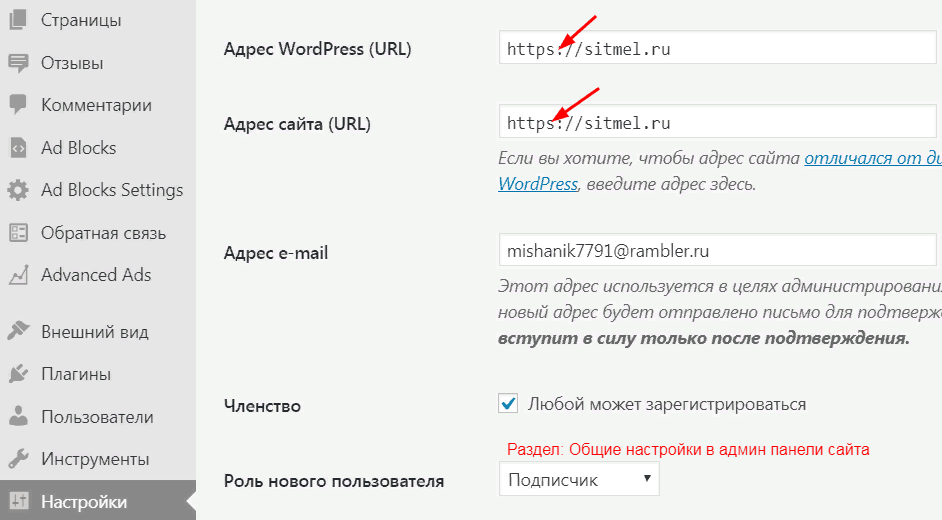
Перейдите в раздел Настройки и укажите все необходимые данные по каждому пункту.
Общие настройки: название, описание, адрес (с учётом HTTPS-протокола), язык сайта.
Настройки чтения: ограничьте отображение в RSS-ленте отрывком последнего элемента и попросите поисковые системы не индексировать сайт на период разработки. Конечно, доверять поисковикам нельзя и мы в следующем пункте применим более строгий инструмент.
Конечно, доверять поисковикам нельзя и мы в следующем пункте применим более строгий инструмент.
Настройки обсуждения: отключите оповещение блогов и добавьте проверку комментария перед публикацией.
Настройки медиафайлов: можно ограничить количество создаваемых миниатюр, удалив средний и большой размер. Каждая тема добавляет специфические для неё размеры.
Настройка постоянных ссылок: чтобы избежать лишних дублей страниц и передать структуру сайта, рекомендую использовать пользовательский вариант Категория / Название поста.
Создание robots.txt
robots.txt — текстовый документ в корне сайта, который указывает поисковым роботам какие страницы разрешено индексировать, а какие являются приватными и обрабатывать их запрещено. Также в файле указывается адрес sitemap (об этом чуть позже).
Поскольку проект только что создан, то на этом этапе нужно закрыть сайт от индексации. Галочку вы уже поставили, теперь установим запрет с помощью robots.
Создайте текстовый файл в корне сайта и добавьте две строчки:
User-agent: * Disallow: /
Когда сайт будет готов к встрече с посетителями и поисковыми системами нужно будет задать новые правила для индексирования и внести их в robots.txt. Для каждого проекта файл разрабатывается индивидуально, но можно подсмотреть у конкурентов или заказать у профессионалов.
Безопасность сайта
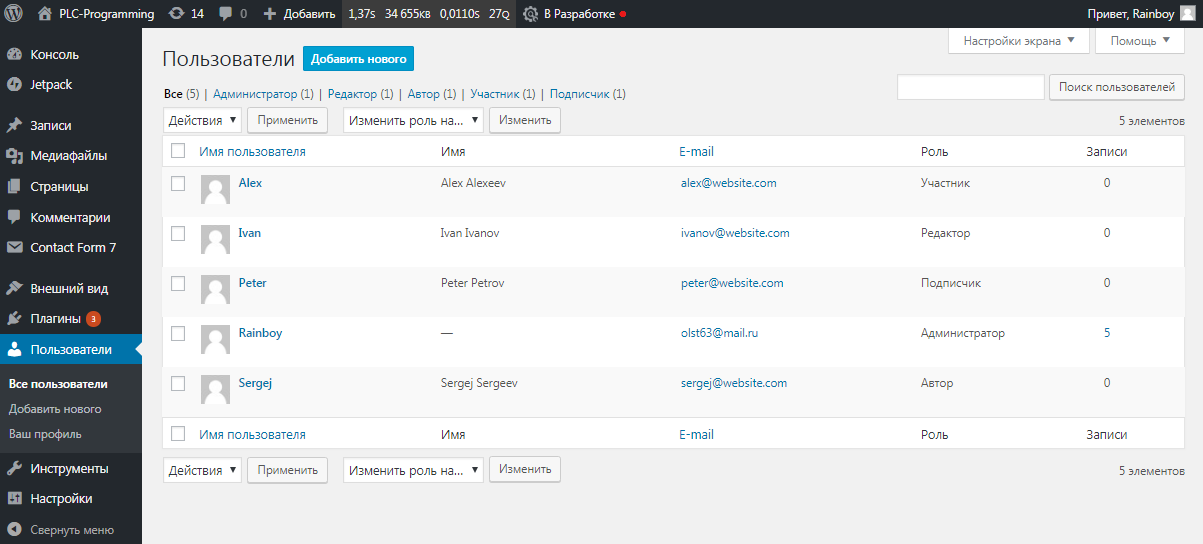
После установки WordPress вам автоматически присваивается имя admin, а вход в административную панель осуществляется по стандартному адресу wp-login.php. Защитите свой сайт от подбора паролей.
Небезопасный вход в админ-панель WordPressТак же рекомендуется удалить информацию об используемых версиях WP, тем, плагинов, стилей, скриптов. Не давайте злоумышленникам лишнюю информацию.
Рекомендую установить плагин Clearfy Pro от WPShop, он хоть и платный, но вы одним махом решите десятки проблем и избавитесь от головной боли решать каждую из них индивидуально.
Clearfy Pro не имеет бесплатную версию, доступен для скачивания в аккаунте WPShop, имеет лицензионный ключ и 12 месяцев русскоязычной поддержки.
Устанавливается он путём загрузки архива.
Активируйте плагин и введите лицензионный ключ. Теперь выполним некоторые настройки. Их очень много, но сейчас нас интересует вкладка Защита.
Устранение недостатков WordPress
Одна из проблем, с которой сталкиваются пользователи WordPress — это создание огромного количества дублей страниц. Рекомендуется удалить архивы дат, пользователей и тегов, а также страницы вложений и установить перенаправления.
Clearfy Pro решает и эту проблему.
Оптимизация URL адресов страниц сайта
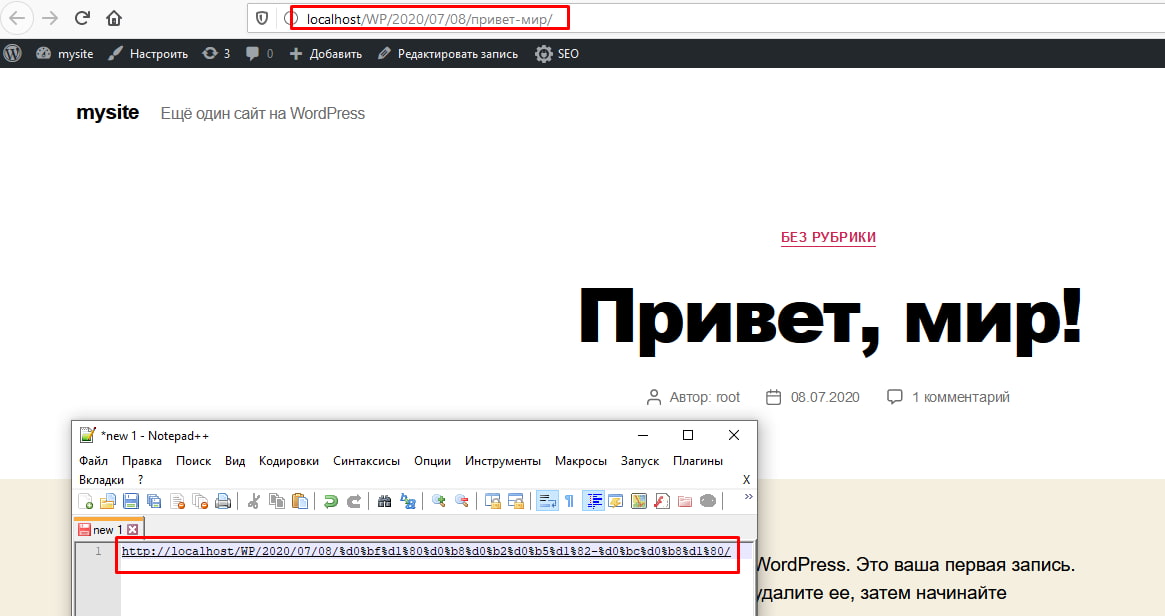
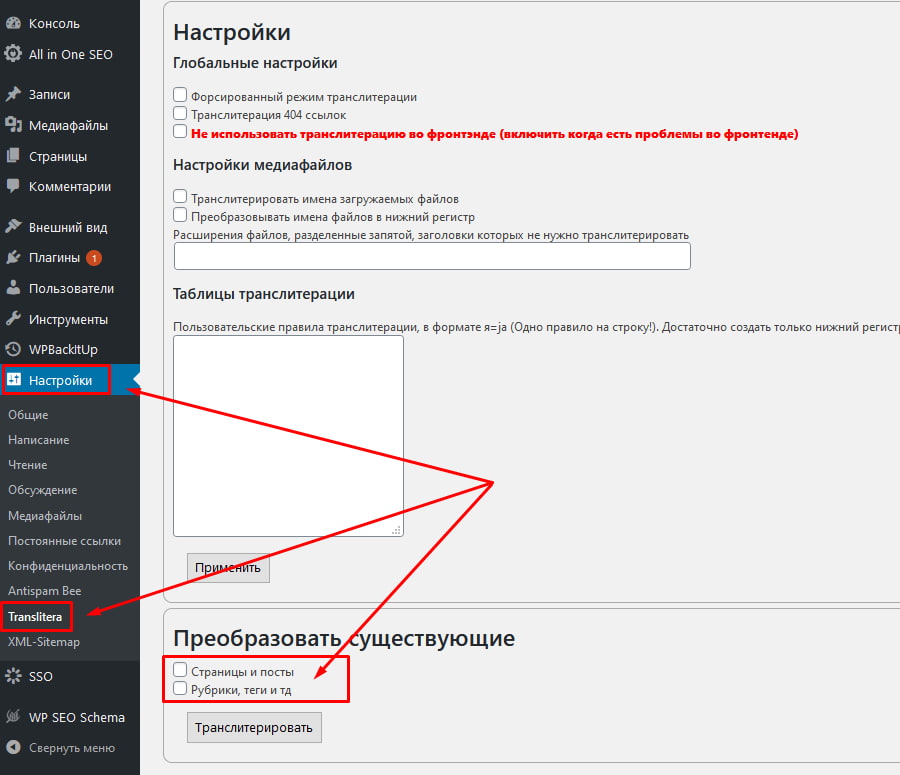
При выборе доменного имени рекомендуется использовать латинские буквы, а название статьи по умолчанию выводится в адресной строке кириллицей. Такое смешение письменностей ничего хорошего не принесёт. Поэтому нужно сделать транслитерацию — заменить буквы одного алфавита на буквы другого.
Снова открываем настройки плагина Clearfy Pro.
Выбор и установка темы
Тысячи бесплатных шаблонов (тем) почти под любой запрос. Среди них можно найти достаточно интересные варианты, однако проверяйте код на ошибки (Validator V3), а также смотрите на скорость загрузки сайта (RageSpeed Insights) и наличие мобильной версии.
Платные версии лучше оптимизированы и включают в себя встроенные дополнительные функции, что значительно упростит дальнейшую настройку. Цены вполне приемлемые и если вы не программист, то возможно это лучший вариант.
Советую обратить внимание на темы от WPShop. Они очень быстрые, функциональные, с множеством дополнительных блоков и настроек, конструктором главной страницы. Не забудьте скачать готовую дочернюю тему для внесения собственных правок.
Проверяю тему Cook It: скорость загрузки сайта составляет 99% для декстопа и 92% для мобильных устройств.
Тему Twenty Twenty-Two, которая по умолчанию шла с WordPress, удалять не рекомендуется, она будет использоваться на случай, если с вашей темой возникнут проблемы.
sitemap.xml и карта html
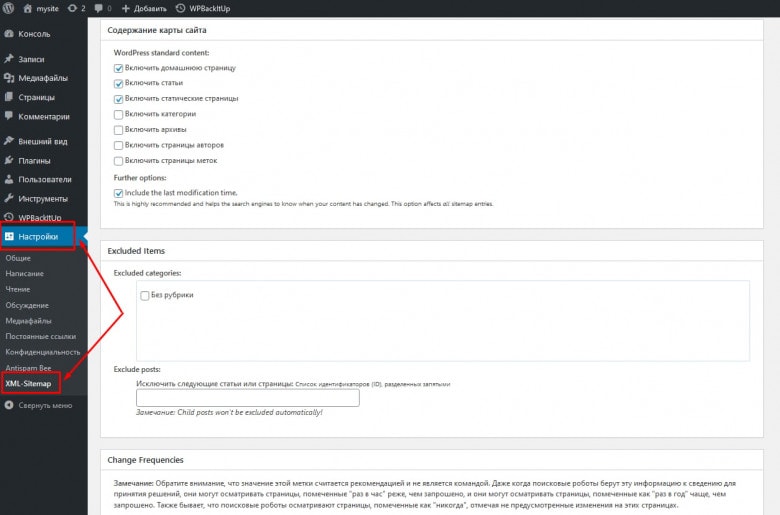
Карта сайта (sitemap) — это специальный файл sitemap.xml, который ускоряет процесс индексации страниц сайта, а значит они быстрее попадут в поисковую выдачу. В этом файле содержится информация о количестве страниц и их обновлениях. Каждый раз, когда публикуете новую статью или обновляете старую, информация автоматически заносится в этот файл.
Такой файл можно создать с помощью различных плагинов: XML Sitemaps, Rank Math, Yoast SEO. Плагин XML Sitemaps — специально разработан для создания карты сайта, могу порекомендовать новичкам.
Карта html помогает пользователям найти информацию на сайте. Все статьи представлены в виде ссылок и сгруппированы по категориям. Кроме того, получите дополнительные внутренние ссылки, что положительно скажется на индексации сайта.
Для создания карты html пользователям тем от WPShop достаточно создать новую страницу и разместить шорткод.
Логотип и фавикон
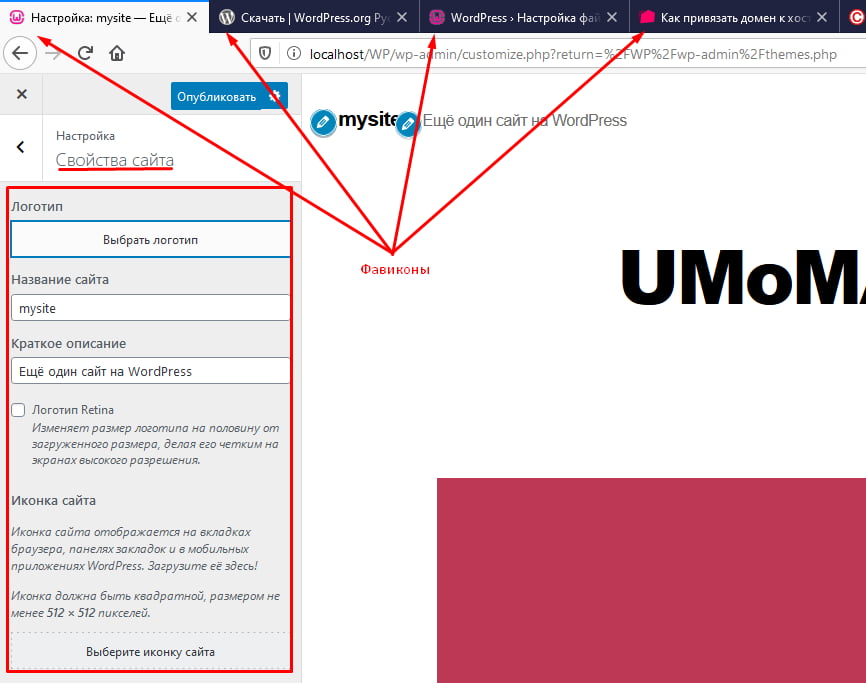
Ни один серьёзный сайт не обходится без собственной символики. Добавьте логотип в шапку и установите фавикон-комплект в корень сайта.
При разработке логотипа, фоновых изображений и других элементов дизайна не забудьте уменьшить вес картинок, чтобы не тормозить загрузку страниц.
SEO оптимизация
SEO — комплекс мер по оптимизации сайта под поисковые системы с целью продвинуть его в ТОП выдачи. Чем выше позиции, тем лучше видимость сайта и его посещаемость. Трафик в свою очередь конвертируется в цель создания проекта (продажу товаров/услуг, заработок на рекламе, донесение информации и т.д.).
Самыми популярными являются плагины Yoast SEO и Rank Math. Можете попробовать оба и выбрать на свой вкус. Смысл работы заключается в прописывании мета-тегов, отслеживании 404 ошибок, установлении переадресаций, контроле за индексацией, формировании сниппетов и анонсов для социальных сетей, настройке хлебных крошек, микроразметки и т. д.
д.
Я отдаю предпочтение Rank Math. Он позволяет выбрать необходимые модули под каждый проект и вести настройку выбранных функций. Использование искусственного интеллекта облегчит оптимизацию для пользователей PRO-версии.
Предлагаю посмотреть видео по настройке плагина.
Персонализация блога
Расскажите читателям о себе: заполните профиль и создайте страницы «Об авторе» и «Контакты». Подключите социальные профили. Создайте свой Граватар.
Некоторые темы предлагают встроенные формы обратной связи, так например в темах от WPShop нужно всего лишь добавить шорткод на страницу контактов.
Если в вашей теме не предусмотрен данный функционал, то воспользуйтесь плагином Contact Form 7.
Мультиязычность
Если ваш проект будет продвигаться в различных странах, то скорее всего нужно настроить несколько языковых версий. Предлагаю обратить внимание на бесплатный, простой, многофункциональный плагин Polylang.
Структура сайта
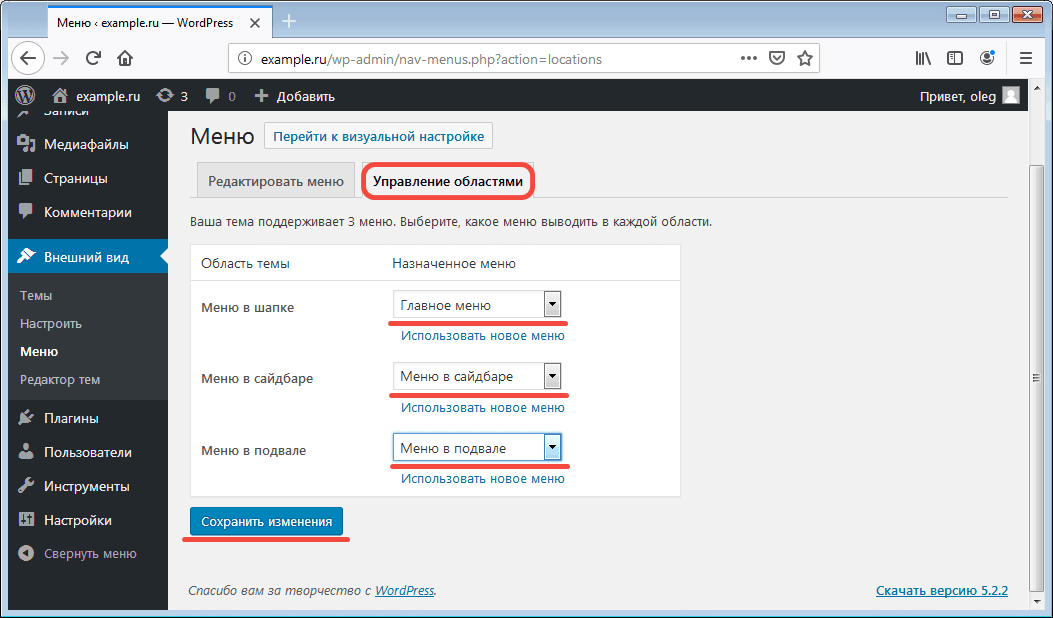
Создайте меню, продумайте рубрики, подрубрики и метки, расположите таксономии в нужном порядке. Настройте хлебные крошки (навигационная цепочка, дублирующая меню). Навигация должна быть удобной и понятной для пользователей.
Тщательно изучите структуры сайтов-конкурентов, соберите семантику, проанализируйте частотности. Этот шаг очень ответственный, особенно для магазинов, где категории и подкатегории являются посадочными страницами.
Если вы не разбираетесь в семантике, то лучше закажите её сбор и кластеризацию SEO-специалисту.
Для инфосайтов это не так критично, поскольку продвижение идёт отдельными статьями. Тем не менее, грамотная структура свидетельствует о серьёзности проекта. Урлы должны быть правильно оптимизированы и не переспамлены.
Политика конфиденциальности и куки
Каждый интернет-проект собирает определённые данные о посетителях. Это необходимо как для обратной связи с читателями так и для сбора статистики посещений. Предупредите своих пользователей какие именно собираются данные.
Прототип политики конфиденциальности можно создать на генераторе или конструкторе, а потом откорректировать под конкретный проект. Дополнительную информацию можно найти на сайтах конкурентов.
Уведомление о куки добавляется с помощью плагинов, например Clearfy Pro. Он поможет составить текст, настроить цветовую гамму и местоположение.
Аудит сайта
Проведите аудит проекта и проверьте, как он выглядит на мобильном устройстве, внесите корректировки.
Найдена одна ошибка, связанная с robots.txt. Действительно, мы специально запретили индексирование.
Открыть сайт для индексации
Сколько статей нужно разместить на сайте перед открытием для индексации, решать вам. Это зависит от конкретного проекта, скорости его наполнения, выбранной ниши, уровня конкуренции.
В среднем на раскрутку нового сайта уходит 6-8 месяцев, готовьтесь к систематической работе и запасайтесь терпением.
Когда вы будете готовы открыться миру, уберите галочку в настройках о просьбе не индексировать сайт и замените файл robots.txt.
Если вы не знаете как составить правила для роботов, то плагин Clearfy Pro автоматически сгенерирует универсальный виртуальный robots.txt.
Кабинет Вебмастера
Добавьте сайт в кабинет Вебмастера от Яндекс и Google Search Console. Установите счётчики. Теперь вы можете видеть статистику посещений, ошибки и рекомендации поисковых систем.
Первым делом нужно сообщить поисковым системам URL файла Sitemap, задать региональность. Яндекс также позволяет настроить регистр имени сайта (GreekExpert вместо greekexpert).
Опубликованные посты можно принудительно отправлять на индексацию в Google (Проверка URL — Запросить индексирование) и Яндекс (Индексирование — Переобход страниц), тем самым ускоряя процесс и фиксируя авторское право за собой. Недобросовестные вебмастера могут украсть контент, поэтому важно, чтобы ваш материал был проиндексирован первым.
Недобросовестные вебмастера могут украсть контент, поэтому важно, чтобы ваш материал был проиндексирован первым.
Подписка на новостную рассылку
Предложите читателям подписаться на обновления сайта. Самый простой способ создать рассылку — это воспользоваться плагином Jetpack, а тому, кто хочет самостоятельно оформить формы подписок и письма для подписчиков — советую обратить внимание на MailPoet 3.
Есть целый ряд плагинов и конструкторов, которые помогут настроить красивые формы подписок, совместимые с различными почтовыми сервисами.
Вот мы и пробежались по основным ступенькам создания сайта, теперь вы примерно представляете объём работы. Создать качественный технически правильный и SEO-оптимизированный веб-сайт своими руками вполне реально. Предлагаю пройти этот путь вместе и уже в ближайшее время сможете похвастаться своим творением.
НЕ УПУСТИ
Будь первым, кто узнает о новых обзорах и акциях на SiteFromZero
Ваше имя
Ваш email *
Мы не спамим! Прочтите нашу политику конфиденциальности, чтобы узнать больше.
Как создать сайт с нуля за 1 час — создание сайта на Вордпрес
Как создать сайт с нуля за 1 час — создание сайта на ВордпресСЕОСАЙТ.РФ
89374056252
Сделать сайт с нуля самому за 1 час
- Главная
- Как создать сайт
Как создать сайт
- Выбор админки
- Хостинг
- Домен
- Как загрузить сайт
- Настройки
- Варианты посадки
- SEO структура
- Доработка
Можно выбрать к примеру как админку modx, так и вордпрес, однако последняя гораздо проще для начинающих создателей сайта.
Далее будет дана пошаговая инструкция создания сайта, в которой вы узнаете как создать сайт самому бесплатно. Подробные объяснения предоставлены в обучающем видео. При необходимости задавайте вопросы.
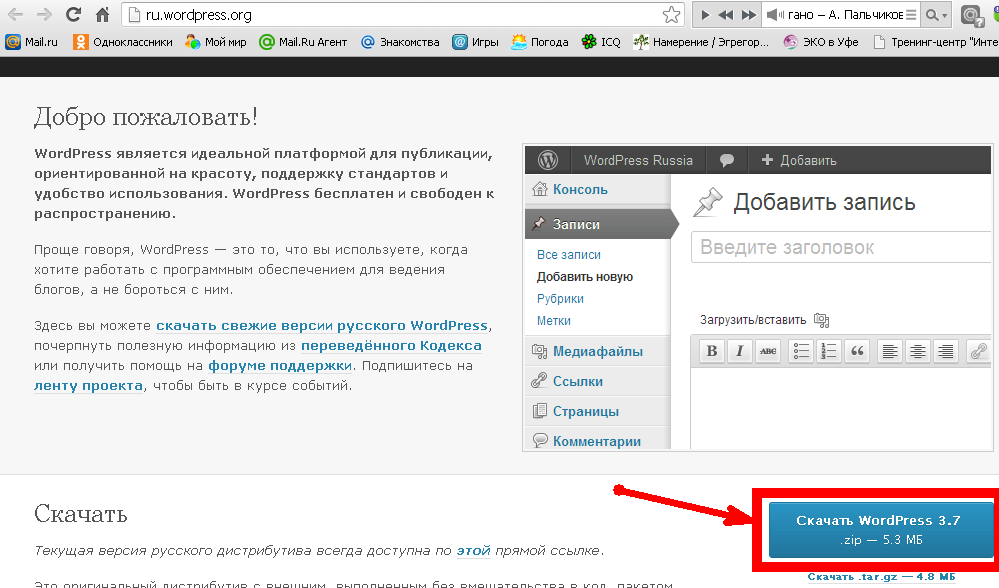
Как скачать Вордпрес — создание сайта с нуляКак и где скачать вордпрес последнюю версию чтобы её установить для своего сайта, созданного своими руками в домашних условиях.
Найдите в поиске официальный сайт, и загрузите архив с последней версией вордпреса. Если же у вас есть устаревшая версия, то подойдёт и она, лишь нужно обновить её после установки.
Как купить хостинг — создать сайт с нуля шаг 2.1Используйте хороший хостинг с выделенным или виртуальным ip.
Качество работы сервера напрямую связано с количеством выдерживаемого нагрузки трафика и обеспечением песперебойной работы сайта.
Как настроить хостинг — создать сайт с нуля шаг 2.2После того как хостинг будет оплачен, необходимо перейти в личный кабинет и получить доступ в панель, в файловый менеджер простыми словами, где будут храниться ваши сайты.
Выбирайте хостинг таким образом чтобы места было не менее 10 Гб, а ОЗУ не менее 1 ГБ, — таких параметров будет достаточно на первом этапе.
Как создать карточку сайта — создать сайт с нуля шаг 2.3Нажмите плюсик, создать или добавить, в зависимости от того каким хостингом вы пользуетесь. Придерживайтесь простых инструкций хостера.
Карточка сайта на хостинге фаст впс создается полуавтоматически, достаточно нажимать кнопку далее далее далее готово.
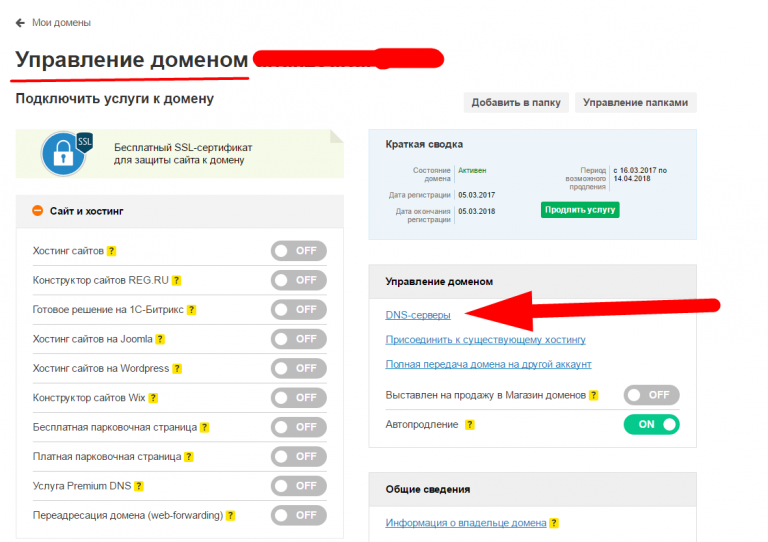
Как зарегистрировать доменМногое зависит от домена. Следует особое внимание уделить прокачке домена. Но сначала — зайдите, скажем, на Рег ру, и выберите для себя домен. Возможно, стоит обратить внимание на дропы — брошенные домены других пользователей. Для проверки на историю домена используйте Веб архив или сервисы.
После того как домен будет выбран и куплен, зарегистрирован, необходимо сразу прописать днс адреса. Их можно глянуть на вашем хостинге. Стоит учитывать — для привязки днс адресов нужно время от 1 до 24 часов.
ДНС адреса сервера необходимо прописывать чтобы сервер подвязать к домену, чтобы на ваш сайт можно было зайти.
Для fastvps таких адресов 4, их можно посмотреть в карточке сайта на хостинге, в разделе dns адреса.
Как загрузить сайт — создать сайт с нуля шаг 3.1Дупликатор — это плагин, который генерирует архив для его подальшей загрузки на другой хостинг.
К этому материалу прилагается архив — backupfiles.rar ознакомительного сайта, который был создан, и это показано на видео. А также подробная инструкция по его распаковке.
Общие настройки вордпреса — как создать сайт с нуляНастройки — общие. Настройки — чтение. В общих настройках указывается https, а также название сайта и короткое основное описание. В чтении указывается сколько страниц будет листаться в навигации.
Сами просмотрите все настройки вордпреса чтобы запомнить где они есть и что какая из них означает.
Постоянные ссылки — как сделать сайт с нуля
Выберите в настройках формат постоянных ссылок — запись, чтобы не ошибиться. А также можно использовать формат категория-запись.
Обратите внимание по какой логике строятся ваши url адреса на сайте. Нужны ли вам категории в ссылках или хотите короткие привлекательные url — вам решать, или же согласно необходимости.
Необходимые плагины Вордпрес — какие нужны плагиныКлассический редактор, транслитератор ссылок, сео плагин, дупликатор, плагин дополнительных полей — эти плагины пригодятся для создания сайта.
Лучше использовать плагинов чем меньше, тем лучше. Используем практически ручной способ настройки темы.
Как посадить сайт на Вордпрес — создание сайта с нуляИспользуем минималистичный способ посадки. Главная страница — это index.php в вордпресе по умолчанию, этот шаблон мы и будем использовать.
Посадить сайт можно по разному. В основном это имеется в виду разные способы вывода динамичных элеменов в раных местах сайта.
Чтобы подключить верстку — скопируйте все необходимые файлы с папками в корень сайта. На обучающем видео показано как это делать.
Но чтобы верстку интегрировать в вордпрес, потребуется настройка всех необходимых шаблонов внутри темы.
Какие шаблоны нужны для посадки на ВордпресШаблон index, header, footer, archive, page, single, sidebar, search, 404, template-parts-content — эти шаблоны надо настраивать для корректной работы всего сайта.
На видео показано как правильно настроить шаблоны внутри темы. Продемонстрирован быстрый способ, где нужно копировать информацию с уже ранее созданного сайта.
Разбивка на чанки (части) сайта Вордпрес — создание сайта с нуляРазбивка индекс шаблона главной страницы на чанки происходит после того как корректно будут подключены стили и скрипты.
Отделите хедер, и вместо него вставьте php код, ссылающийся на шаблон хедера. То же самое проделайте в футером, сайдбаром. При необходимости — поместите форму в чанк или секцию с заголовком. Отличие только в синтаксисе. Все примеры даны в видео как сделать сайт.
То же самое проделайте в футером, сайдбаром. При необходимости — поместите форму в чанк или секцию с заголовком. Отличие только в синтаксисе. Все примеры даны в видео как сделать сайт.
Назовите файл категории url в формате category-url нужной рубрики. После этого вставьте в functions код который показан на видео.
Также вы можете к примеру создать отдельный шаблон для авторов. Или дополнительные шаблоны single и page. Всё это показано на видео, смотрите, а также можете посмотреть полную 3-х часовую версию создания сайта с нуля.
Подключение и настройка формы обратной связи вордпресПросто скопируйте папку с формой в корень сайта. Вся необходимая настройка уже проведена. Вам останется только указать свою почту для отправки писем.
Подключите файл стилей, скриптов. А также поместите html формы в то место, где нужно вывести форму обратной связи. Всё это покано в видео как сделать сайт в виде пошаговой инструкции с пояснениями от разработчика.
Исследуйте конкурентов, смотрите какая структура страниц у них по вашим запросам. Запросы ищите в Вордстате. Плотно работайте с выдачей Яндекса.
Смотрите где формы у конкурентов, кнопки, какие есть призывы к действию, где какие какого уровня заголовки и другие важные моменты при создании сайта с нуля.
Проверка на битые ссылки — как сделать страницы сайта качественнымиИспользуйте frog seo spider тобы просканировать ваш сайт. В полном видео показано как и что где проверять.
Также просмотрите не повторяются ли заголовки h2, нет ли исходящих ссылок на нежелательные сайты, — чтобы исключить вероятность допущения ошибки. Лучше на сайте иметь мало страниц, но все качественные.
Маркетинговая часть — как сделать сайт с заявкамиПродумывайте путь покупателя, смотрите как эта часть работы реализована у конкурентов, оцените перспективность ниши, стройте правильные гипотезы и воронки.
Проследите за тем чтобы формы отправки работали. Поставьте чат на сайт для общения с клиентами. Собирайте почтовые адреса для подписки посетителей на рассылку.
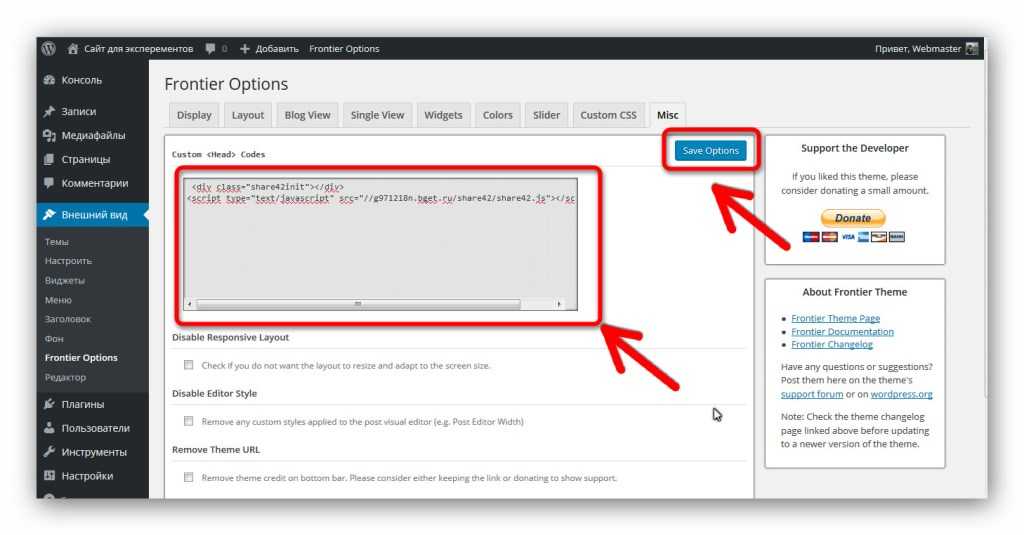
Счётчики Метрики — как установить и какие нужныСтавить метрику надо в перед закрывающим /head, об этом подробно рассказано в полном трехчасовом видео по созданию сайта с нуля.
Также перед закрывающим хед, вы можете установить живочат к примеру. Или интегрировать другой необходимый скрипт, который вставляется в хэд.
Прокачка домена — закупка вечных ссылок при создании сайтаНаращивайте ссылочную массу постепенно, в максимально естественной динамике, для придания сайту видимости и обеспечению месту в топе.
Стоит помнить что без ссылок домен врядли продвинется выше топ-10, по крайней мере не скоро, не менее чем через год. Поэтому важно сделать так чтобы другие хорошие сайты ссылались на вас на нужным ключам. Это крайне важный момент, наверное, даже самый важный.
Внутренний контент сайта — наполнение блогаДобавить запись, рубрика Блог. Но сначала — проработка конкурентов, определение ключевых слов, структуры статьи. Если всё будет сделано верно, то страница сможет набирать от 50 до 100 посетителей в сутки и больше.
Но сначала — проработка конкурентов, определение ключевых слов, структуры статьи. Если всё будет сделано верно, то страница сможет набирать от 50 до 100 посетителей в сутки и больше.
Таким образом задача получения трафика в 1000 посетителей в сутки на сайт сводится к тому чтобы создать 10-20 эффективных страниц с трафиком.
План продвижения — как создать для сайтаВам потребуется семантическое ядро. Это по сути набор тем для написания статей. А также определить способ их перелинковать между собой.
Хороший план продвижения поможет сократить время на написание статей в дальнейшем. Поэтому сделайте сначала сайт, затем план продвижения, и после этого следуйте этому плану. Не будет плана, не будет и результата как показывает практика.
Полное видео как сделать сайт
Как сделать сайт самостоятельно чтобы он работал на трафик и конверсии. Подробно в течение трёх часов разработчик-сеошник рассказывает как делать такие сайты что приносят посетителей и продают товары, и услуги.
Подробно в течение трёх часов разработчик-сеошник рассказывает как делать такие сайты что приносят посетителей и продают товары, и услуги.
Как сделать сайт за 5 минут
Ситуация предполагает что у вас есть архив с уже созданным сайтом, который нужно просто распаковать на хостинге. В любом случае сделать сайт за короткое время возможно лишь тогда, когда у вас есть соответствующие наработки, которые вы уже сделали в прошлом. Даже если вы быстро распакуете архив, то всё равно сайт потребуется менять по текстам, структуре, картинкам, поставить счётчики, всё настроить, что займёт часы если не дни. А с учётом того что есть ещё план продвижения, то такая скорость вряд ли оправдана.
Лучше всё делать качественно, особенно сайты, за скоростью гнаться на стоит. Но данный способ — перепаковка уже имеющейся сборки является самым быстрым относительно создания сайта. Вы можете взять этот архив что я сделал в процессе снятия обучающего видео, распаковать этот сайт, и пользоваться им как своим собственным. Единственное что потребуется после того как сделаете вебсайт — это актуализировать информацию, заменить картинки, тексты, возможно, использовать другие блоки из шаблона что можно сделать очень легко.
Единственное что потребуется после того как сделаете вебсайт — это актуализировать информацию, заменить картинки, тексты, возможно, использовать другие блоки из шаблона что можно сделать очень легко.
Что нужно знать о создании сайтов с нуля
Перед тем как создать сайт лучше для себя уяснить пару важных моментов чтобы потом не оставалось вопросов.
Бесплатных сайтов не бывает
Даже если учесть что вы воспользуетесь бесплатной сборкой, как например, это сделано на видео, то все равно в таком случае вам придётся оплатить расходы на домен и хостинг в год.
Всё равно придётся ждать
От момента когда вы купите домен и до момента когда днс подвяжутся, может пройти до 1 суток. Поэтому чтобы сделать сайт с нуля быстро, требуется иметь на руках уже ранее купленный домен с прописанными днс адресами, а также купленный и настроенный хостинг — место где сайт будет храниться.
Время на дизайн и вёрстку
Больше всего времени уходит на дизайн, верстку. А также на предварительную подготовку, прототипирование, написание текстов. Когда мы говорим в видео как сделать сайт быстро и качественно, то имеется в виду что у нас на руках уже есть готовая верстка дизайна и написаны тексты. Основные этапы создания сайта с нуля:
А также на предварительную подготовку, прототипирование, написание текстов. Когда мы говорим в видео как сделать сайт быстро и качественно, то имеется в виду что у нас на руках уже есть готовая верстка дизайна и написаны тексты. Основные этапы создания сайта с нуля:
- исследование конкурентов;
- создание прототипа;
- написание текстов;
- дизайн;
- вёрстка;
- посадка на админку;
- seo настройка;
- настройка заявок;
- создание контент-плана;
- дальнейшее продвижение;
- закупка ссылок.
Создание сайта не может быть быстрым процессом если речь идёт о полноценной отрисовке дизайна страниц и их верстке. Поэтому мы находим как бы золотую середину между скоростью и качеством, за счёт готового html шаблона. При полноценной разработке могут уйти месяцы и сотни тысяч бюджета.
Увеличение стоимости сайта
Как раз за счёт достижение показателей трафика и конверсий, цена сайта может вырасти до 10 раз. Чем отличается хороший сайт от плохого — на хороший сайт заходят посетители, и совершают целевые действия, благодаря этому он становится дорогим.
Чем отличается хороший сайт от плохого — на хороший сайт заходят посетители, и совершают целевые действия, благодаря этому он становится дорогим.
Результат через 1 год
При условии методичной планомерной работы над сайтом, с момента когда он будет сделан до момента когда раскрутится, пройдёт минимум 1 год или несколько лет. Однако, уже спустя 2 месяца, если всё сделано правильно по сайту, то будет первый результат, который потом как раз и масштабируется в более высокие показатели.
Дополнительная информация
Как создать сайт — дополнительно
Расказали как сделать сайт, дали пошаговую видео инструкцию. И напоследок — посмотрите как выводить записи в любом месте вордпрес.
Как сделать чтобы ваш проект оказался в нашем портфолио?
Оформите заказ
На создание сайта и продвижение
Нужен продающий сайт под ключ?
Сайты с трафиком и заявками в наши дни — это редкость, но наша студия по созданию сайтов Seosite справится с этой задачей. Создать конверсионный сайт под ключ легко, с помощью наших инструкций это стало возможным. Ваш созданный сео сайт, словно правильно подобранный ключ от замка, откроет вам двери в заветный ТОП поисковой выдачи Яндекс и Google. Ищите надежную студию, кто занимается созданием сайтов под ключ, что работают и приносят заявки — тогда вы зашли по адресу. Обращайтесь к siteseo.site
Создать конверсионный сайт под ключ легко, с помощью наших инструкций это стало возможным. Ваш созданный сео сайт, словно правильно подобранный ключ от замка, откроет вам двери в заветный ТОП поисковой выдачи Яндекс и Google. Ищите надежную студию, кто занимается созданием сайтов под ключ, что работают и приносят заявки — тогда вы зашли по адресу. Обращайтесь к siteseo.site
Портфолио работ по созданию сайтов, SEO продвижению, рекламе
В интернет-магазинах важно определить структуру товаров. При создании товарного каталога важно учитывать факторы ранжирования. Наши разработчики имеют большой опыт разработки, вся система создания проектов строго структурирована и проходит по разработанным нами инструкциям. Поверьте нашему опыту, лучше не жалеть бюджет для создания качественной структуры сеосайта. Бюджет пойдёт на продвижение блога, главной страницы, услуг. Преимущество сеосайта заключается в удобном функционале и возможности учета продаж.
Все работы
tabs-scroll
Подробнее
Табы со скроллом
Подробнее
Статичные табы
Подробнее
static-tabs
Подробнее
Копирайтинг: что это — 7 советов для начинающих копирайтеров
Копирайтинг — это написание эффективных продающих и информационных текстов для веб-сайтов и печатных изданий. Целью копирайтерских текстов является привлечь внимание читателей и побудить их к целевым действиям: заказать товар или услугу, подписаться на рассылку сайта.
Целью копирайтерских текстов является привлечь внимание читателей и побудить их к целевым действиям: заказать товар или услугу, подписаться на рассылку сайта.
Подробнее
Выбор админки
Подробнее
Табы
Текст 3
Подробнее
tabs-wp
Подробнее
Табы без скролла
Подробнее
tabs-wp-col
Подробнее
Ваш вопрос
Телефон
Сообщение (не менее 20 символов)
Нажмите чтобы добавить файлы к сообщению.
Нажимая кнопку, я принимаю условия Пользовательского соглашения
Исправьте данные и отправьте форму ещё раз.
Форма успешно отправлена. Нажмите на ссылку, чтобы отправить ещё одно сообщение.
57 лучших тем и шаблонов WordPress в 2023 году
Если вы планируете создавать тех, кто создает ваш веб-сайт на WordPress, вы будете рады обнаружить, что существует огромная коллекция красивых тем, которые вы можете использовать, чтобы оживить свой сайт. (Не говоря уже о том, что у WordPress есть целая библиотека плагинов.)
(Не говоря уже о том, что у WordPress есть целая библиотека плагинов.)
Поскольку тем WordPress так много, найти подходящую для вашего сайта может быть непросто. Ниже мы собрали 57 лучших тем WordPress, которые вы можете рассмотреть при создании своего веб-сайта.
Многоцелевые темы WordPress
Тема WordPress для электронной коммерции
Креативные темы WordPress
Нишевые темы WordPress
Лучшие темы WordPress: бесплатно
Какие темы WordPress самые лучшие?
- Революция Про
- СтудиоПресс
- Тема X
- Про Тема
- Слияние тем
- Диви
- Авада
- Раскодировать
- Свернуть
- Порту
- Убежище
- Драгоценный камень
- Концентратор
- UX-темы
- Накладка
- Индиго
- Выступ
- МайДекор
- МинимогВП
- Фана
- Сертификат
- ВудМарт
- июля
- Беззнак
- Pixelgrade
- Смело
- Юпитер Х
- Гестия
- Ультра
- Мост
- Флуна
- Дервати
- Харингтон
- Аксела
- Эрнест
- Темы Stylemix
- tagDiv
- Создать
- UpSolution
- ГенератПресс
- Blossom Coach Pro
- Туристическое агентство Pro
- Юрист Landing Page Pro
- Цветочный магазин Pro
- Морда
- Глава первая
- Бербанк
- Конный спорт
- Спроси меня
- Танцевальная академия
- Масу
- Двадцать двадцать три
- пикселей
- Марль
- Вс
- Брэдфорд
Многоцелевые темы WordPress
Многоцелевые темы WordPress подходят для всех отраслей. Они универсальны и могут удовлетворить потребности любого бизнеса.
Они универсальны и могут удовлетворить потребности любого бизнеса.
1. Revolution Pro
Revolution Pro предоставляет вам простую структуру Genesis Framework, на основе которой вы можете создавать свои темы. StudioPress позволяет вам использовать функции для полной настройки вашего веб-сайта, доступа к экспертной поддержке, когда вам это нужно, и работы с несколькими веб-сайтами одновременно. Существуют также автоматические бесплатные миграции, которые экономят ваше время, а также включенный SSL (уровень защищенных сокетов), чтобы ваш сайт был максимально быстрым и безопасным.
Revolution Pro — это часть StudioPress, которая дает вам доступ к более чем 35 различным темам, подходящим для любого типа бизнеса — от стартапа до блога и предприятия. Все темы «готовы к работе с Gutenberg» (Gutenberg — это редактор WordPress), поэтому вы можете тратить меньше времени на процессы разработки и редактирования контента вашего веб-сайта и больше времени на свой бизнес.
2.
 StudioPress
StudioPress StudioPress уникален тем, что предоставляет вам очень простую структуру Genesis Framework, на основе которой вы можете создавать свои темы. StudioPress позволяет вам использовать функции для полной настройки вашего веб-сайта, доступа к экспертной поддержке, когда вам это нужно, и работы с несколькими веб-сайтами одновременно. Существуют также автоматические бесплатные миграции, которые экономят ваше время, а также включенный SSL (уровень защищенных сокетов), чтобы ваш сайт был максимально быстрым и безопасным.
С StudioPress у вас будет доступ к более чем 35 различным темам, подходящим для любого типа бизнеса, от стартапа до блога и предприятия. Все темы «готовы к работе с Gutenberg» (Gutenberg — это редактор WordPress), поэтому вы можете тратить меньше времени на процессы разработки и редактирования контента вашего веб-сайта и больше времени на свой бизнес.
3. Theme X
Theme X имеет простой в использовании конструктор страниц, шорткоды, которые помогут вам настроить сайт, и адаптивный дизайн. Тема также позволяет вам использовать их предварительный просмотр в реальном времени, чтобы точно увидеть, как будет выглядеть ваш веб-сайт с вашим логотипом, контентом и изображениями, прежде чем публиковать его в Интернете.
Тема также позволяет вам использовать их предварительный просмотр в реальном времени, чтобы точно увидеть, как будет выглядеть ваш веб-сайт с вашим логотипом, контентом и изображениями, прежде чем публиковать его в Интернете.
Theme X включает в себя четыре «стека», которые позволяют вам выбирать из множества уникальных дизайнов и макетов. Каждая тема позволяет настраивать макет, перемещать панель навигации и создавать собственные страницы для любого бизнеса.
4. Тема Pro
Тема Pro расширяет возможности WordPress, предоставляя вам возможность разрабатывать и создавать верхний, контент и нижний колонтитул веб-сайта без единой строки кода. В дополнение к опыту создания динамических интерфейсных страниц Pro также предоставляет вам доступ к десяткам плагинов премиум-класса и более чем 100 макетам дизайна, готовым к использованию.
Pro Тема полностью настраивается по вашему вкусу и является отличным вариантом для профессиональных создателей веб-сайтов, которые хотят контролировать каждую часть своего сайта.
5. Theme Fusion
Источник : Theme Fusion
Theme Fusion позволяет легко просматривать все варианты тем и шаблонов, ни один из которых не требует кодирования. Его можно настроить для каждого элемента на вашем сайте, и это отличный вариант, если вы ищете многоцелевую, простую в использовании тему WordPress. Он также имеет профессионально созданные демоверсии, доступные для загрузки, поэтому вы можете импортировать их на свой сайт и добавлять любой контент, который хотите.
6. Divi
Источник : Divi
Divi — одна из самых популярных тем на сегодняшнем рынке благодаря своей универсальности и способности работать для самых разных видов бизнеса. Он предлагает адаптивный дизайн и редактирование, готовые макеты и минимальное время загрузки страницы веб-сайта. Тема имеет 46 элементов контента и более 20 готовых макетов темы, которые вы можете смешивать и сочетать для достижения любого желаемого вида.
7. Авада
Источник : Авада
«В этой теме используется конструктор перетаскивания, который позволяет практически любому создавать, проектировать и настраивать веб-страницы. У меня нет опыта веб-дизайна, но когда у наших веб-дизайнеров плотный график, Avada помогает мне легко протянуть руку помощи и помочь им с их проектами веб-дизайна и разработки», — говорит Кери Линденмут из KDG.
У меня нет опыта веб-дизайна, но когда у наших веб-дизайнеров плотный график, Avada помогает мне легко протянуть руку помощи и помочь им с их проектами веб-дизайна и разработки», — говорит Кери Линденмут из KDG.
Более 450 000 веб-сайтов используют Avada, что делает ее одной из самых популярных тем на рынке. Он прост в использовании, универсален и не требует знаний программирования. С помощью Avada вы можете добиться практически любого внешнего вида или стиля — у него есть десятки настраиваемых шаблонов, подходящих для любого бизнеса.
8. Uncode
Uncode — один из самых эффективных многоцелевых веб-сайтов. Во-первых, он оптимизирован для Гутенберга, поэтому создавать его очень просто. Эта тема идеально подходит для тех, у кого нет знаний в области кодирования, так как вам не нужно писать одну строку кода. Кроме того, в библиотеке Upcode есть более 550 разделов каркаса и более 70 демонстрационных концепций для запуска вашего сайта.
9. Enfold
Enfold — еще одна выдающаяся многоцелевая тема WordPress. Enfold позволяет добавлять на сайт функции параллакса, повышать вовлеченность с помощью анимации и создавать адаптивный сайт, визуально привлекательный на мобильных устройствах.
Enfold позволяет добавлять на сайт функции параллакса, повышать вовлеченность с помощью анимации и создавать адаптивный сайт, визуально привлекательный на мобильных устройствах.
10. Porto
Porto — отличный выбор для тех, кто ищет универсальную тему WordPress. Он был создан с учетом передового опыта SEO, прост в использовании и отлично работает с WooCommerce. Кроме того, в Porto включено более 130 демонстрационных сайтов, так что у вас есть целый ряд вариантов при выборе того, который лучше всего соответствует вашим потребностям.
11. Vault
Vault — одна из наших любимых многоцелевых тем WordPress, так как она включает в себя более 200 элементов дизайна, которые вы можете комбинировать и сочетать для оформления своего сайта. Есть также более 400 страниц и разделов, которые вы можете выбрать. Тема также включает конструктор всплывающих окон и средство создания форм для сбора контактной информации посетителей.
12. The Gem
The Gem содержит более 400 готовых демонстраций и элементов Elementor, которые вы можете использовать для улучшения своего сайта. Эта тема была создана с учетом поисковой оптимизации, она быстрая и легкая, а также отлично выглядит на мобильных устройствах благодаря адаптивности.
Эта тема была создана с учетом поисковой оптимизации, она быстрая и легкая, а также отлично выглядит на мобильных устройствах благодаря адаптивности.
13. Hub
Приготовьтесь удивиться: Hub предлагает более 900 готовых шаблонов, прекрасно работает с WooCommerce и предлагает поиск в режиме реального времени Ajax, который идеально подходит для сайтов электронной коммерции. Также есть надежный конструктор меню, и вы можете добавлять настраиваемые страницы категорий. Кроме того, в теме есть предопределенные сетки, которые вы можете использовать, чтобы сделать ваш сайт визуально привлекательным и функциональным.
Темы WordPress для электронной коммерции
Придайте вашему интернет-магазину уникальный внешний вид и отличный пользовательский интерфейс с этими темами, подходящими для всех потребностей вашего сайта электронной коммерции.
1. UX Themes
UX Themes — создатель темы Flatsome WooCommerce для WordPress. Flatsome Theme включает в себя адаптивный дизайн и функцию перетаскивания страниц, что означает, что не требуются знания программирования.
UX Themes идеально подходит для сайтов электронной коммерции. Их темы имеют предопределенные макеты, поэтому вы можете быстро добавить свой контент и начать работу. Также есть демоверсии для каждого варианта темы, поэтому вы можете легко представить, как будет выглядеть ваш собственный веб-сайт, прежде чем совершить покупку.
2. Оверлей
Оверлей создан таким образом, чтобы быть легким и быстрым, поэтому ваш сайт работает быстро и имеет высокую производительность. Вы можете создать простой сайт или полностью настроить интернет-магазин. Вы будете иметь полный контроль над всеми элементами, от макета вашего веб-сайта до настройки интервалов и полноцветных настроек. Overlay предлагает глубокую интеграцию с WooCommerce, Elementor и другими популярными плагинами.
3. Indigo
Indigo быстро устанавливается, может быть переведено на любой язык и оптимизировано для мобильных устройств. Ваша тема будет обновляться автоматически, а постоянная поддержка Indigo предоставит вам помощь, когда вам это нужно.
Эта тема идеально подходит для сайтов электронной коммерции благодаря своим уникальным функциям, таким как конструктор контактных форм, доступ к шрифтам Google и возможность загрузки пользовательских шрифтов. Есть также неограниченные настраиваемые параметры боковой панели для достижения любого желаемого вида.
4. Salient
Уникальный визуальный дизайн Salient включает фоновое видео для мобильных устройств, поэтому ваше видео автоматически воспроизводится на поддерживаемых устройствах. Это добавляет возможности, которых нет во многих других темах WordPress. Тема также имеет интерактивный дизайн, который отлично подходит для покупок в Интернете, просмотра товаров и совершения покупок.
5. MyDecor
MyDecor – одна из наших любимых тем WordPress для сайтов электронной коммерции. Для начала вы можете использовать Elementor, чтобы сделать эту тему своей собственной, и она легко интегрируется с WooCommerce. Некоторые из самых популярных функций MyDecor включают в себя потрясающее меню, адаптивный макет, бесконечную прокрутку и возможность импортировать демо-сайт всего одним щелчком мыши.
6. MinimogWP
MinimogWP — еще один отличный вариант для компаний, создающих сайты электронной коммерции. Эта тема с высокой конверсией имеет в своей коллекции более 70 демонстрационных сайтов, а это значит, что вы найдете что-то для себя независимо от того, какой тип сайта вы создаете. Вы также можете улучшить свой сайт с помощью таких функций, как баннер посетителей в режиме реального времени, уведомление о низком уровне запасов и липкая панель добавления в корзину.
7. Фана
Далее Фана. Эта тема идеально подходит для веб-сайтов электронной коммерции модной одежды, но, конечно же, вы можете изменить ее в соответствии с потребностями своего бизнеса. Fana имеет высокое разрешение, готова к работе с виджетами и совместима с Elementor. Есть также пять готовых демонстрационных сайтов, с которых вы можете запустить свой сайт.
8. Cartify
Cartify — еще один отличный вариант для тем электронной коммерции. Создать свой сайт с помощью Cartify очень просто, поскольку тема оптимизирована для Гутенберга. Кроме того, тема имеет более 40 шаблонов блоков, которые вы можете внедрить на свой сайт, чтобы сделать его визуально привлекательным. Cartify также предоставляет 10 готовых макетов, чтобы вдохновляться при создании своего сайта.
Кроме того, тема имеет более 40 шаблонов блоков, которые вы можете внедрить на свой сайт, чтобы сделать его визуально привлекательным. Cartify также предоставляет 10 готовых макетов, чтобы вдохновляться при создании своего сайта.
9. WoodMart
Еще одной из лучших тем WordPress для сайтов электронной коммерции является WoodMart. Если вы создаете свой интернет-магазин с помощью WooCommerce, не упустите возможность узнать больше обо всем, что предлагает эта тема, потому что ее много. WoodMart предлагает видеогалерею продуктов и липкую навигацию сбоку экрана, чтобы вы могли сделать свой сайт максимально привлекательным. Кроме того, вы можете быстро импортировать более 70 демонстрационных сайтов.
10. Июль
Имея более 40 демо-сайтов, возможности для создания вашего веб-сайта электронной коммерции с помощью July безграничны. Тема полностью оптимизирована для мобильных устройств. Вы можете легко добавить полезные функции электронной коммерции, такие как кнопка «Купить сейчас», уведомления о продуктах, которых нет в наличии, и даже надстройка «гостевой просмотр продукта».
Креативные темы WordPress
Независимо от того, делитесь ли вы своим портфолио, блогом или внештатной работой, эти креативные темы имеют параметры макета и визуальные функции, которые сделают ваш веб-сайт заметным.
1. Undsgn
Undsgn позволяет вам «протестировать» тему со всем вашим контентом до совершения покупки. С помощью этой темы вы можете настроить панели навигации, шрифты, цвета и изображения на каждой странице вашего веб-сайта. Вы также можете вставлять перенаправления страниц и изменять стили меню в теме, чтобы ваш сайт функционировал так, как вы этого хотите. Undsgn лучше всего подходит для творческих предприятий, веб-студий и дизайнеров.
2. Pixelgrade
Pixelgrade — компания, разработавшая Felt, привлекательную журнальную тему WordPress, которая позволяет издателям должным образом демонстрировать свой контент, размещая его спереди и по центру. Тема позволяет использовать большие визуальные эффекты, рекламу (если вы того пожелаете) и собирать подписчиков с помощью встроенных инструментов формы темы WordPress. Кроме того, он обладает всеми возможностями электронной коммерции, поэтому создать интернет-магазин очень просто.
Кроме того, он обладает всеми возможностями электронной коммерции, поэтому создать интернет-магазин очень просто.
3. Boldlab
Далее у нас есть Boldlab. Эта креативная тема WordPress может многое предложить: от различных стилей портфолио до великолепных внутренних страниц, которые помогут вам воплотить в жизнь историю вашего сайта. Вы также можете импортировать демо-сайт в один клик, что нам очень нравится.
4. Jupiter X
Jupiter X — креативная тема WordPress, которая идеально подходит для крупных компаний, фрилансеров и маркетологов. Вы можете выбрать из более чем 240 готовых веб-сайтов или создать свой собственный дизайн с нуля с помощью Elementor. У вас есть неограниченные возможности с дизайном верхнего и нижнего колонтитула, стилями блога, меню, всплывающими окнами, формами и многим другим.
5. Kalium
Kalium — одна из самых простых тем для настройки благодаря функции «Premium Page Builder», которая позволяет создавать страницы за считанные минуты. Но если у вас есть свободное время, вы можете использовать его для создания пользовательских макетов постов. Kalium позволяет вам выбирать из нескольких стилей и форматов, чтобы вы могли сделать контент, которым вы делитесь, более захватывающим для просмотра и чтения.
Но если у вас есть свободное время, вы можете использовать его для создания пользовательских макетов постов. Kalium позволяет вам выбирать из нескольких стилей и форматов, чтобы вы могли сделать контент, которым вы делитесь, более захватывающим для просмотра и чтения.
Kalium — отличный вариант темы, если вы хотите создать веб-сайт, посвященный моде, фотографии, путешествиям, ресторанам, фрилансу или работе в агентстве. Тема имеет установку в один клик и более 30 типов элементов портфолио на выбор, которые помогут вам настроить свой сайт.
6. Hestia
Hestia – тема, ориентированная на SEO, с дизайном, совместимым с Retina. Он имеет многоцелевой одностраничный дизайн, который лучше всего подходит для творческих предприятий и стартапов. Тема также содержит страницу блога и несколько вариантов макета для работы с портфолио.
7. Ultra
Ultra отличается простым адаптивным дизайном, макетами с возможностью перетаскивания и настраиваемой главной страницей с заголовком во всю ширину. Все темы Ultra оптимизированы для SEO и поддерживаются экспертной группой поддержки, доступной в любое время, когда вам это может понадобиться.
Все темы Ultra оптимизированы для SEO и поддерживаются экспертной группой поддержки, доступной в любое время, когда вам это может понадобиться.
У этой темы простой дизайн, что позволяет легко настраивать страницы без необходимости написания собственного кода. Темы Ultra идеально подходят для творческого бизнеса, портфолио и блогов.
8. Bridge
Нам нравится Bridge, потому что эта творческая многофункциональная тема предлагает более 600 демонстраций, которые можно импортировать одним щелчком мыши. Существует также справочный центр профессиональной поддержки, поэтому, если у вас возникнут какие-либо вопросы при создании сайта, у вас есть ресурсы, чтобы получить необходимые ответы. Тема совместима с WooCommerce, имеет множество элементов и позволяет создавать блог.
9. Floona
Если вам нравятся минималистичные веб-сайты, вам понравится Floona. Эта стильная тема не только эстетична, но и функциональна. Отзывчивая тема имеет оттенок изысканности, и вы можете выбрать один из более чем 80 элементов, чтобы сделать его своим.
10. Derwati
Далее следует Derwati, привлекательный вариант для тех, кто хочет совместить креативность и модность. Derwati полностью настраивается, плюс нет необходимости кодировать. Вы можете настроить нижний колонтитул и верхний колонтитул, чтобы сделать сайт уникальным для вашей организации.
11. Харингтон
Далее Харингтон. Эта креативная тема WordPress совместима с Elementor и является отличным выбором для тех, кто создает сайт-портфолио. Конечно, вы можете настроить его под свой бизнес. Тема также оснащена более чем 30 предопределенными страницами.
12. Axela
Axela – креативная тема с высоким разрешением. Для начала вы можете выбрать из множества модных домашних страниц. Кроме того, если вы хотите создать одностраничный сайт, вы можете сделать это с помощью Axela. Эта тема была создана, чтобы реагировать на любой экран, быстро и даже включает в себя несколько плагинов, которые улучшают функциональность вашего сайта.
13.
 Ernest
Ernest Наконец, Ernest — одна из лучших тем WordPress для творческих сайтов. Ernest имеет высокое разрешение, оптимизирован для Гутенберга и удобен для мобильных устройств. Эта тема также является идеальным вариантом, если вы ищете тему, удобную для поисковых систем. Кроме того, вы можете добавить переходы страниц и слайдеры Ajax, чтобы сделать ваш сайт более привлекательным.
Нишевые темы WordPress
Если вы работаете в определенной отрасли или вам требуются определенные функции вашей темы WordPress из-за уникальных потребностей вашего веб-сайта, следующие варианты для нишевых предприятий могут подойти вам.
1. Темы Stylemix
Stylemix позволяет создать индивидуальную тему WordPress для вашего веб-сайта. Тема лучше всего подходит для сайтов о бизнесе, образовании, спорте и здоровье. Независимо от того, какую тему вы выберете, Stylemix гарантирует, что вы получите профессиональный и отточенный вид благодаря их редактору, бесплатным обновлениям и консультациям, доступу к системе тикетов и форуму, а также круглосуточной поддержке клиентов.
В Stylemix есть очень специфические темы, полезные для нишевых предприятий. В бизнес-категории есть темы, адаптированные к таким отраслям, как криптовалюта, консалтинг и автосалоны. Их образовательные темы охватывают все уровни обучения, а темы спорта и здоровья подходят для спортивных клубов, тренеров по здоровью, стоматологов и врачей.
2. tagDiv
tagDiv — это серия тем WordPress, созданных специально для новостных сайтов. Темы полностью настраиваются и включают функции перетаскивания, которые позволяют полностью изменить макет вашего сайта, чтобы публиковать новостной контент было быстро и легко. Есть два варианта на выбор — один для газет и один для новостных журналов.
3. Create
Тема Create WordPress имеет адаптивный дизайн, надежную поддержку и большой заголовок с фоном на всю страницу, чтобы придать вашему веб-сайту уникальный вид. Тема также поставляется со встроенным немецким переводом.
Create имеет параметры темы, которые хорошо подходят для крупных организаций и предприятий, которые хотят создавать веб-порталы — веб-сайты, которые содержат и систематизируют информацию из широкого круга источников унифицированным образом. Тема позволяет добавлять виджеты на боковую панель и адаптировать ее к потребностям пользователя.
Тема позволяет добавлять виджеты на боковую панель и адаптировать ее к потребностям пользователя.
4. UpSolution
Темы UpSolution позволяют выбирать уникальные цветовые комбинации и анимацию, чтобы улучшить внешний вид вашего веб-сайта и удобство для пользователей. Вы можете протестировать столько визуальных опций, сколько хотите, и ввести весь контент вашего веб-сайта до совершения покупки.
Две темы UpSolution предназначены для разных типов бизнеса. Impreza — многоцелевая креативная тема, идеально подходящая для стартапов, портфолио, блогов и агентств. Zephyr идеально подходит для тех, кто ищет тему материального дизайна (это означает, что он интегрируется с другими технологиями, такими как HTML5), чтобы посетители вашего веб-сайта имели лучший пользовательский опыт, адаптированный к их конкретным потребностям.
5. GeneratePress
«GeneratePress очень хорошо оптимизирован… [он] отлично подходит для тех, кому нужны легкие и быстрые сайты», — говорит Марко Шарик из HowToMakeMyBlog. com.
com.
Поскольку GeneratePress является «легким» (тема весит всего 30 КБ), он занимает минимум места и обеспечивает быстроту и отзывчивость вашего сайта. Хуки, фильтры, встроенные шрифты и совместимость с рядом плагинов WordPress делают эту тему идеальной для компаний, которым нужен веб-сайт, который они могут полностью настроить.
6. Blossom Coach Pro
Blossom Coach Pro — это тема WordPress премиум-класса, созданная для тренеров, наставников, спикеров, юристов, консультантов, терапевтов и других профессионалов и влиятельных лиц. Хотя она больше всего подходит для инфлюенсеров, эту многоцелевую тему можно использовать и для создания других видов блогов и веб-сайтов.
Тема включает в себя функции, которые выделяют вас и ваши услуги, что помогает увеличить число ваших подписчиков. Вы можете отображать свои услуги, достижения, отзывы клиентов и размещать информационные бюллетени с высокой конверсией в наиболее эффективных областях, чтобы получить больше подписчиков по электронной почте. Нам нравится, что эта тема легкая и оптимизированная для SEO, а также предлагает высококонверсионные призывы к действию.
Нам нравится, что эта тема легкая и оптимизированная для SEO, а также предлагает высококонверсионные призывы к действию.
7. Туристическое агентство Pro
Тема WordPress Travel Agency Pro — идеальный вариант для туристических и туроператоров для создания веб-сайтов бронирования путешествий. Он работает на популярном плагине бронирования путешествий WP Travel Einge. С помощью этой темы вы можете добавлять поездки, типы поездок, направления и рекомендовать туристические пакеты своим посетителям.
Тема предлагает такие функции, как расширенный слайдер, видеобаннер, неограниченные параметры цвета, пять макетов заголовков, 12 разделов домашней страницы с параметрами сортировки, многоязычная совместимость, неограниченные параметры боковой панели и так далее. Тема также может похвастаться готовыми страницами для направлений и бесплатным дополнением для поиска поездок, которое обычно стоит 39 долларов.
8. Lawyer Landing Page Pro
Lawyer Landing Page Pro — это премиальная тема WordPress, созданная для юридических фирм, юристов, консультантов, советников и других подобных специалистов. Он поставляется с мощной панелью параметров, позволяющей настроить ваш сайт по своему усмотрению.
Он поставляется с мощной панелью параметров, позволяющей настроить ваш сайт по своему усмотрению.
Тема имеет демоверсии веб-сайтов по умолчанию и одностраничные, девять предопределенных макетов заголовков, семь предопределенных страниц, 16 настраиваемых виджетов и плавающее меню.
Такие разделы, как баннер с контактной формой, введение, области практики, атрибуты, услуги, реализованные проекты, представление команды и отзывы, хорошо согласованы, чтобы помочь вам создать полноценную целевую страницу для вашего бизнеса. Некоторые ключевые выводы из этой темы включают в себя несколько вариантов CTA, импорт демо одним щелчком мыши и то, насколько она адаптирована для юристов и фирм.
9. Blossom Shop Pro
Blossom Shop Pro — чистая тема WordPress, отлично подходящая для создания интернет-магазинов. Вы можете использовать эту тему, совместимую с WooCommerce, для создания всевозможных интернет-магазинов, таких как модный дизайн, одежда, косметика, часы, аксессуары, мебельные магазины и так далее.
Мощный дизайн домашней страницы включает несколько готовых макетов заголовков и основных разделов. Вы можете показывать свои продукты в разных категориях, отображать быстрый просмотр продуктов, выделять элементы в навигации, позволять своим клиентам добавлять продукты в список желаний и делать многое другое. Нам также нравится, как это совместимо с WooCommerce, имеет демонстрационную установку одним щелчком мыши и предлагает различные макеты заголовков, слайдеров и продуктов.
С отличной темой или шаблоном WordPress ваш веб-сайт легко превратится в веб-дом, о котором вы всегда знали. С различными макетами, вариантами контента и функциями на выбор есть вариант, который подойдет для любого бизнеса и отрасли. Попробуйте несколько тем и шаблонов, упомянутых выше, или перейдите в библиотеку тем и шаблонов WordPress, чтобы просмотреть еще больше вариантов, и приступайте к разработке веб-сайта своей мечты уже сегодня.
10. Морда
Muzze — одна из наших любимых нишевых тем WordPress. Эта тема была специально создана для музеев и художественных галерей. (Конечно, ваша организация также может адаптировать тему к своим потребностям.) Muzze хорошо работает с Elementor и предлагает 10 ранее созданных демонстраций, что является отличной отправной точкой. Он также имеет надежную систему управления событиями, демонстрирует искусство на сайте и интегрируется с WooCommerce.
Эта тема была специально создана для музеев и художественных галерей. (Конечно, ваша организация также может адаптировать тему к своим потребностям.) Muzze хорошо работает с Elementor и предлагает 10 ранее созданных демонстраций, что является отличной отправной точкой. Он также имеет надежную систему управления событиями, демонстрирует искусство на сайте и интегрируется с WooCommerce.
11. ChapterOne
ChapterOne — это, как вы уже догадались, тема WordPress, созданная для книжных магазинов и издателей. Нам нравится, насколько настраиваема эта тема, и поэтому она также может подойти для писателей. Вам не нужны знания в области программирования, и ChapterOne предлагает шесть уникальных примеров главной страницы. Существует также обширная коллекция внутренних страниц для настройки вашего веб-сайта.
12. Burbank
Burbank — еще одна выдающаяся нишевая тема WordPress. Этот шаблон идеально подходит для актеров, которым необходимо создать цифровое посадочное пространство для своих основных роликов.![]() Он минималистичный, поэтому более важная информация находится на переднем плане, плюс вам не нужно знать, как кодировать, благодаря построению с помощью перетаскивания.
Он минималистичный, поэтому более важная информация находится на переднем плане, плюс вам не нужно знать, как кодировать, благодаря построению с помощью перетаскивания.
13. Конный спорт
Следующей в нашем списке любимых нишевых тем WordPress является конный спорт. Эта тема предназначена для конюшен, желающих рассказать о своих услугах. Код оптимизирован для SEO, что повышает шансы вашего сайта на ранжирование в поисковой выдаче, а также имеет интеграцию с социальными сетями и предлагает поддержку клиентов следующего уровня.
14. Ask Me
Ask Me — это тема WordPress, которую вы так долго ждали, если у вас есть сайт вопросов и ответов. Эта хорошо документированная и готовая к виджетам тема также оптимизирована для Гутенберга. Кроме того, он отзывчивый и содержит лучшие практики SEO.
15. Dancing Academy
Танцевальные школы, желающие создать веб-сайт на WordPress, могут выбрать Dancing Academy. Тема может быть настроена в соответствии с уникальным брендом вашей школы, предлагает плагин планировщика событий и оптимизирована для SEO. Dancing Academy полностью адаптивна и оптимизирована для быстрой загрузки страниц.
Dancing Academy полностью адаптивна и оптимизирована для быстрой загрузки страниц.
Лучшие темы WordPress: бесплатно
1. Masu
Masu — это элегантная, эстетически приятная тема, которая дает возможность продемонстрировать предыдущие работы или записи в блоге. Вы можете настроить цвета, включенные на вашем сайте. Это одна из лучших бесплатных тем WordPress, обеспечивающая полное редактирование сайта и автоматически загружаемую домашнюю страницу.
2. Twenty Twenty Three
Далее идет Twenty Twenty Three. Что нам нравится в этой теме, так это то, что вы можете сделать ее простой или сложной по своему усмотрению. В этой теме есть возможность использовать стили редактора блоков, а также выбирать собственные цвета. Нам нравится, что эта тема также готова к специальным возможностям. Добавляйте разные страницы, используйте визуально захватывающие изображения и сделайте эту тему своей собственной.
3. Pixl
Pixl получает баллы за ностальгию. В отличие от Twenty Twenty Three, очень современного и сложного сайта, Pixl — отличный вариант для людей или организаций, которые хотят привнести ностальгию в свое цифровое пространство. Тем не менее, этот сайт, вдохновленный 90-ми годами, на удивление минималистичный. Вы также можете изменить цвета и добавить логотип сайта.
В отличие от Twenty Twenty Three, очень современного и сложного сайта, Pixl — отличный вариант для людей или организаций, которые хотят привнести ностальгию в свое цифровое пространство. Тем не менее, этот сайт, вдохновленный 90-ми годами, на удивление минималистичный. Вы также можете изменить цвета и добавить логотип сайта.
4. Marl
Еще одна из лучших бесплатных тем WordPress — Marl. Если вы не думали, что найти красивую и функциональную бесплатную тему электронной коммерции возможно, подумайте еще раз. С Marl вы можете загружать продукты и настраивать цвета. Кроме того, тема удобна для людей с ограниченными возможностями, поэтому вы можете добавить специальные решения, чтобы обеспечить беспроблемный опыт для всех посетителей.
5. Tú
Далее идет Tú, одна из лучших бесплатных тем WordPress. Этот изысканный элегантный шаблон позволяет легко создать великолепное цифровое портфолио для себя или своей организации. Это минималистично, но эффективно, и нам нравится, как эта тема предлагает возможность включать социальные учетные записи в нижний колонтитул. Это наиболее эффективно в качестве простой страницы сайта.
Это наиболее эффективно в качестве простой страницы сайта.
6. Bradford
Bradford – это бесплатная тема WordPress с абстрактными формами, которые визуально привлекают посетителей. Он отзывчивый и выглядит великолепно независимо от размера экрана, который вы используете для доступа к сайту. Эта тема проста, так как предлагает цифровое посадочное пространство для предыдущих проектов, но делает это хорошо.
Создайте свой сайт с лучшими темами WordPress.
Лучшая тема WordPress для вашего сайта поможет вам лучше выразить историю вашей компании и представить контент в увлекательной, удобной и функциональной форме. Теперь, когда вы выбрали лучшие темы WordPress, выберите свою и можно приступать к созданию своего сайта.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и обновлен для полноты.
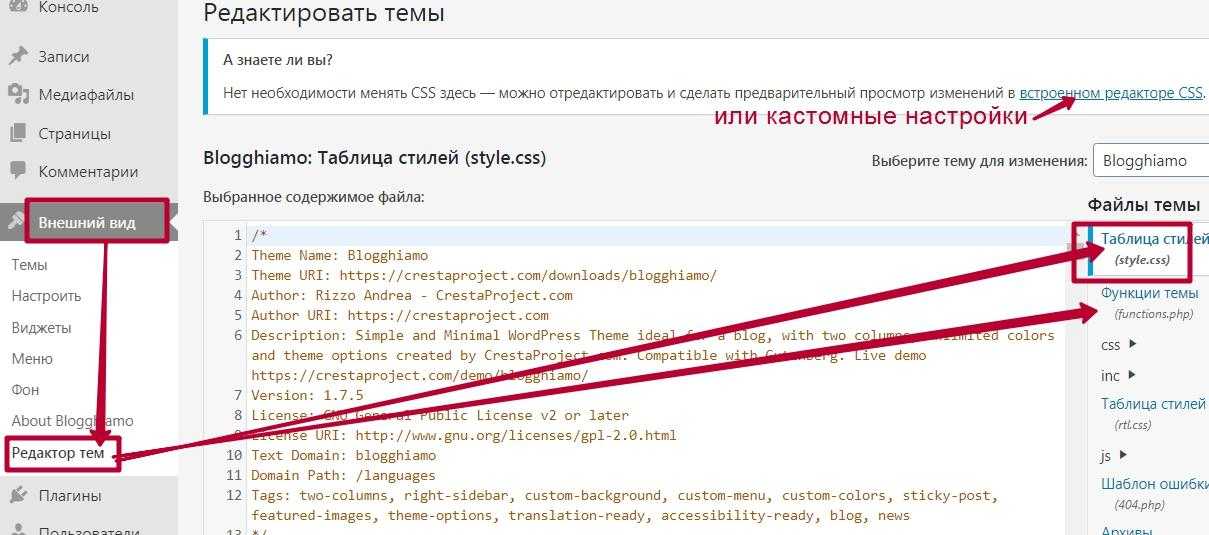
Как легко создать собственную тему WordPress (без кода)
Хотите создать собственную тему WordPress с нуля?
В прошлом вам нужно было следовать сложным учебникам WordPress и иметь приличные знания в области кодирования, чтобы создать собственную тему WordPress. Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
В этой статье мы покажем вам, как легко создать пользовательскую тему WordPress без написания кода.
Вот список тем, которые мы рассмотрим в этой статье.
- Создание пользовательской темы WordPress для начинающих
- Создание пользовательской темы с помощью конструктора тем SeedProd
- Редактирование темы с помощью конструктора тем SeedProd
- Изменение дизайна всего сайта для вашей темы
- Создание других макетов для вашей пользовательской темы WordPress
Готовы? Давайте начнем.
Видеоруководство
Подпишитесь на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание пользовательской темы WordPress для начинающих
Веб-сайт WordPress использует тему для макета и дизайна веб-сайта. Эти темы состоят из файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript.
Как правило, вам нужно хорошо разбираться во всех этих языках веб-дизайна или нанять веб-разработчика для создания пользовательской темы WordPress.
Если вы наняли разработчика или агентство, то стоимость пользовательской темы WordPress может достигать тысяч долларов.
Поскольку многие владельцы малого бизнеса не могут позволить себе высокую стоимость пользовательской темы WordPress, многие из них просто соглашаются на темы по умолчанию. Те, кто не хотел соглашаться, либо использовали конструктор страниц WordPress, либо фреймворк темы для создания пользовательской темы.
Хотя фреймворки темы WordPress упростили создание темы WordPress, они представляют собой решение для разработчиков, а не для обычного владельца веб-сайта.
С другой стороны, плагины для создания страниц WordPress упростили создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но они были ограничены только макетами одной страницы. Вы не могли создавать собственные темы с ними.
Здесь на помощь приходит SeedProd.
Это лучший плагин для создания тем WordPress, который позволяет легко создавать собственные темы WordPress без написания кода.
SeedProd — это конструктор страниц WordPress с функцией перетаскивания для предприятий, блоггеров и владельцев веб-сайтов. Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Вы также можете добавлять в тему часто используемые элементы дизайна с помощью перетаскивания.
Самое лучшее в конструкторе тем SeedProd — это то, что он не зависит от темы. Это означает, что он не зависит от вашей существующей темы WordPress в отношении стиля или функциональности, предоставляя вам полную свободу и контроль над дизайном вашего веб-сайта.
При этом давайте посмотрим, как создать собственную тему WordPress без написания кода.
Создание пользовательской темы с помощью SeedProd Theme Builder
Настройка конструктора тем SeedProd довольно проста, поскольку он работает с любым веб-сайтом WordPress, использующим любую тему.
Для начала необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Вам потребуется как минимум план Pro или Elite, чтобы разблокировать конструктор тем.
После активации перейдите на страницу SeedProd » Settings , чтобы ввести лицензионный ключ вашего плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
После ввода лицензионного ключа вы готовы создать собственную тему WordPress с помощью конструктора тем SeedProd.
Создать собственную тему WordPress с помощью SeedProd довольно просто.
Во-первых, вам нужно перейти на страницу SeedProd » Theme Builder . Здесь вы увидите список шаблонов для вашей текущей пользовательской темы SeedProd. Поскольку мы еще не начали, у нас есть только глобальный шаблон CSS. Мы покажем вам, как использовать это позже в учебнике.
Для начала у вас есть два варианта.
- Используйте одну из готовых тем SeedProd в качестве отправной точки
- Создание шаблонов тем вручную с нуля
Давайте посмотрим, как работают эти опции.
1. Начать с готовой темы (рекомендуется)
Мы рекомендуем начать с существующей темы. Это позволяет SeedProd автоматически генерировать все файлы шаблонов. Это полные профессионально разработанные темы, которые дают вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.
Просто нажмите кнопку Темы и выберите одну из доступных тем. Существуют разные темы для разных типов веб-сайтов, поэтому вы можете выбрать ту, которая лучше всего соответствует вашим потребностям.
Пока не беспокойтесь о дизайне и компоновке. Все эти темы полностью доступны для редактирования, поэтому вы можете изменить каждый их аспект в конструкторе тем.
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.
Это черновая версия вашей пользовательской темы WordPress.
Позже в этом руководстве мы покажем вам, как отредактировать эти файлы темы, чтобы создать свою тему, а затем опубликовать ее, чтобы применить ее на своем веб-сайте.
2. Создание шаблонов тем вручную с нуля
Кроме того, вы можете создать тему с нуля, нажав кнопку «Добавить новый шаблон темы». Вам нужно будет дать вашему шаблону имя, а затем выбрать один из типов шаблона, чтобы начать работу.
В настоящее время у вас есть возможность выбрать один из следующих типов шаблонов:
- Верхний колонтитул
- Нижний колонтитул
- Одно сообщение
- Одна страница
- Архив
- Результаты поиска
- Глобальная часть
- Пользовательская страница Вы также можете установить2 условия для шаблона
- Например, вы можете применить его ко всему сайту или к определенному разделу вашего сайта.
После сохранения шаблона SeedProd откроет его в конструкторе тем, где вы сможете начать его редактирование.
Редактирование темы с помощью SeedProd Theme Builder
Создав шаблоны тем, вы можете редактировать их с помощью конструктора тем SeedProd.

Просто щелкните ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
Это запустит файл шаблона в конструкторе тем SeedProd.
Вы увидите предварительный просмотр шаблона в правом столбце с панелью редактирования в левом столбце.
Чтобы изменить элемент в файле шаблона, вы можете просто указать и щелкнуть, чтобы отредактировать его.
В зависимости от типа элемента вы увидите различные параметры редактирования в левом столбце. Вы сможете изменить шрифты, цвета, фон, интервалы и многое другое.
Чтобы добавить новые элементы, вы можете добавить блоки SeedProd из левого столбца. Он поставляется с кучей типов блоков, которые вы можете добавить в свой шаблон.
1. Блоки тегов шаблона
Блоки тегов шаблона — это динамические блоки, которые позволяют создавать элементы темы на лету из базы данных WordPress.
Например, вы можете использовать блок «Сообщения», чтобы вывести список своих последних сообщений, или блок «Содержимое публикации», чтобы отобразить содержимое сообщения или отображаемой страницы.

2. Стандартные блоки
Затем у вас есть стандартные блоки для добавления общих элементов веб-дизайна в шаблон вашей темы.
Вы можете использовать их для добавления текста, мультимедиа, кнопок, столбцов, разделителей и многого другого.
3. Другие блоки
Другие расширенные блоки позволяют добавлять контактные формы, социальные профили, кнопки обмена, короткие коды WordPress, карты Google и многое другое.
SeedProd также поставляется с полной интеграцией WooCommerce.
Если у вас есть интернет-магазин, вы можете использовать блоки WooCommerce в своей теме.
Вы можете создавать полностью настраиваемые шаблоны WooCommerce с настраиваемой страницей корзины и проверять опыт.
Использование разделов для быстрых макетов темы
Помимо блоков, вы также можете добавлять в шаблон темы целые разделы.
Просто перейдите на вкладку «Разделы» на панели «Дизайн».
Разделы — это набор блоков для разных направлений дизайна сайта.
 Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.
Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.Просто щелкните раздел, чтобы добавить его в шаблон темы, а затем отредактируйте его в соответствии со своими требованиями.
Сохранение и публикация вашего шаблона
Когда вы будете удовлетворены дизайном, вы можете просто нажать кнопку Сохранить и выбрать Опубликовать, чтобы сохранить свой шаблон.
Повторите процесс, чтобы отредактировать другие файлы шаблонов с вашим собственным содержимым и дизайном.
Изменение дизайна всего сайта для вашей темы
При редактировании шаблонов тем вы хотели бы убедиться, что ваш дизайн соответствует всему вашему веб-сайту.
Например, вы, вероятно, захотите использовать один и тот же стиль оформления, размеры шрифта, цвета и другие визуальные стили на каждой странице.
В традиционных темах WordPress вам приходилось делать это вручную, редактируя сложные файлы CSS.
 Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.
Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.SeedProd также упрощает эту задачу.
Вместо написания кода CSS вы можете просто отредактировать шаблон Global CSS.
Глобальный шаблон CSS позволяет просматривать общие элементы веб-сайта, а затем вы можете просто указать и щелкнуть их, чтобы изменить их свойства.
Применение и публикация вашей пользовательской темы WordPress
После того, как вы удовлетворены своей пользовательской темой WordPress, последним шагом будет ее активация на вашем веб-сайте WordPress.
SeedProd позволяет применить вашу пользовательскую тему WordPress с помощью простого переключателя.
Просто перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».
Теперь SeedProd заменит существующую тему WordPress пользовательской темой WordPress, которую вы создали.

Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою пользовательскую тему WordPress в действии.
Создание других макетов для вашей собственной темы WordPress
Теперь, когда вы создали свою собственную тему WordPress, у вас есть возможность расширить ее функциональность и создать больше дизайнов и макетов на основе вашей темы.
SeedProd делает это очень просто.
Вы по-прежнему можете настраивать свою собственную тему WordPress и создавать несколько шаблонов для разных разделов вашего веб-сайта.
Например, вы можете добавить в свою тему новый шаблон заголовка, который будет отображаться только в определенных категориях.
Точно так же вы можете создать шаблон для определенных страниц или сообщений.
Вы также можете добавить это в свою тему.
Как насчет создания пользовательских целевых страниц?
SeedProd поможет вам и в этом.
Вы можете просто перейти к SeedProd » Целевые страницы и нажать кнопку «Добавить новую целевую страницу», чтобы создать ее.


 txt
txt