Как Создать Форму Обратной Связи с Помощью Contact Form 7
Электронная почта WordPress
Ноя 30, 2018
Elena B.
3хв. читання
Введение
Форма обратной связи крайне полезна для вашего сайта — она позволяет держать ваш адрес электронной почты подальше от чужих глаз (уменьшая количество спама) и помогает пользователям легко связаться с вами напрямую через сайт.
Если вы создали страницу Свяжитесь с нами на сайте WordPress, то добавить форму обратной связи, настроить её и начать получать сообщения не составит особого труда.
Самым легким способом для создания формы обратной связи является использование плагина WordPress — существует много различных плагинов, и вы можете выбрать любой. Однако в этом руководстве мы будем использовать Contact Form 7.
С более чем 3 миллионами установок, Contact Form 7 является самой широко используемой формой обратной связи для WordPress. Её интуитивно понятный интерфейс и быстрая установка помогут вам создать форму обратной связи в считанные минуты.
Оглавление
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Шаг 1 – Установка Contact Form 7
- Войдите в вашу панель управления WordPress и нажмите на Плагины → Добавить новый в левом меню панели.
- Найдите Contact Form 7 в поиске и нажмите Установить.
- После установки, нажмите Активировать для активации плагина.
Шаг 2 – Как создать форму обратной связи
После активации плагина в левом меню панели появится новый раздел Contact Form 7.
- Нажмите Contact Form 7 → Добавить новую для создания вашей первой формы.
- Впишите название вашей формы обратной связи, например WordPress Contact Form.
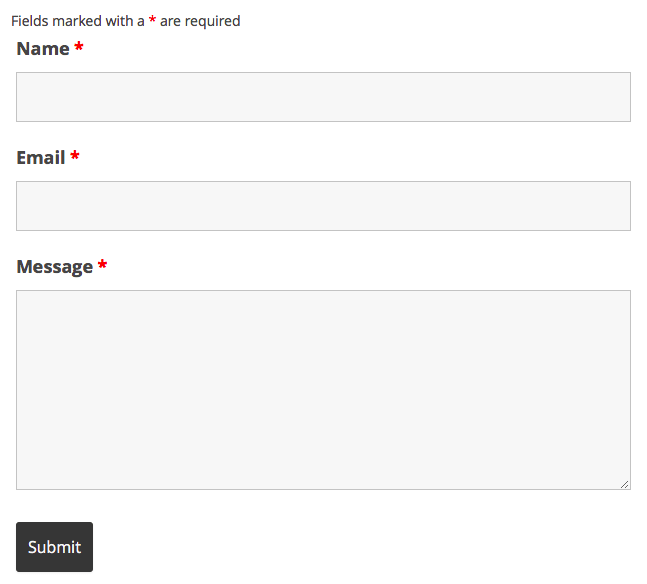
- Некоторые надписи и текстовые области уже были расположены, чтобы помочь вам разобраться в процессе.

Если вы не уверены какие из элементов формы вам нужны, то просто оставьте их как есть, вы сможете вернуться и отредактировать их позже.
В зависимости от выбранных элементов ваш код должен выглядеть примерно так:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
- Вы можете добавлять и удалять элементы в зависимости от ваших нужд. Для удобства используйте специальные инструменты над областью с самой формой.
- Значок * в коде означает, что данное поле обязательно для заполнения.
Шаг 3 – Настройка формата сообщений
Когда посетитель отправит сообщение через форму обратной связи, то вы получите сообщение содержащее его имя, контактные данные и само его содержание.
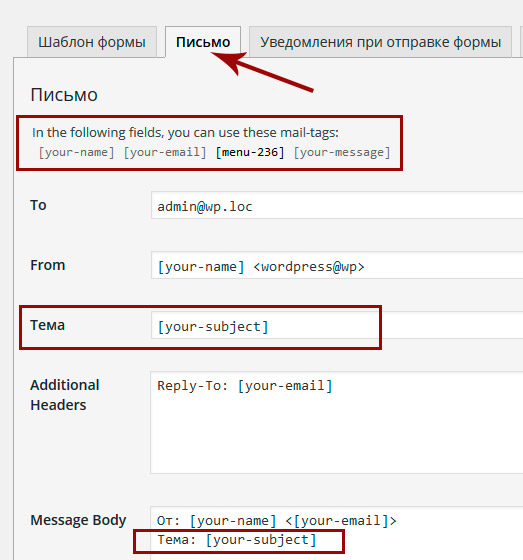
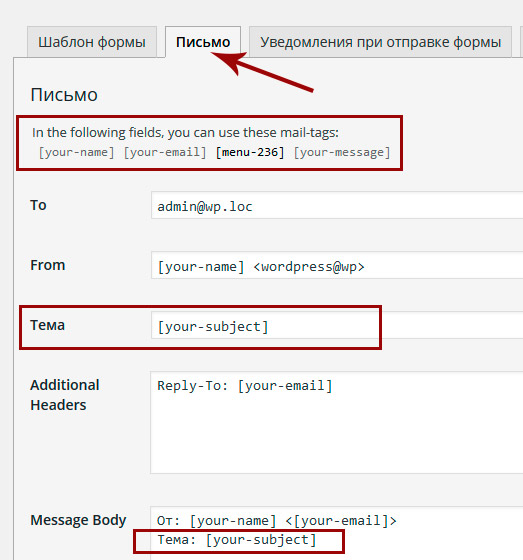
Вы можете настроить это сообщение в разделе Письмо – некоторые из тегов, которые вы можете использовать в письме перечислены над самим письмом. Попробуйте изменить шаблон письма добавив в него некоторые теги — вы можете вернуться в любой момент и изменить его снова.
ВАЖНО! Убедитесь, что вы вписали правильный адрес электронной почты в поле Кому — это тот адрес, на который будут доставляться все сообщения.
Шаг 4 – Настройка уведомлений
Во вкладке Уведомления вы можете настроить сообщения, которые увидит ваш посетитель при успешной отправке письма или какой-либо ошибке (некорректный адрес электронной почты или не заполнение одного из обязательных полей и т.д.).
Шаг 5 – Сохранение и публикация формы
Когда вы закончите настройку, вы сможете сохранить изменения нажав на кнопку Сохранить в верхней правой части панели.
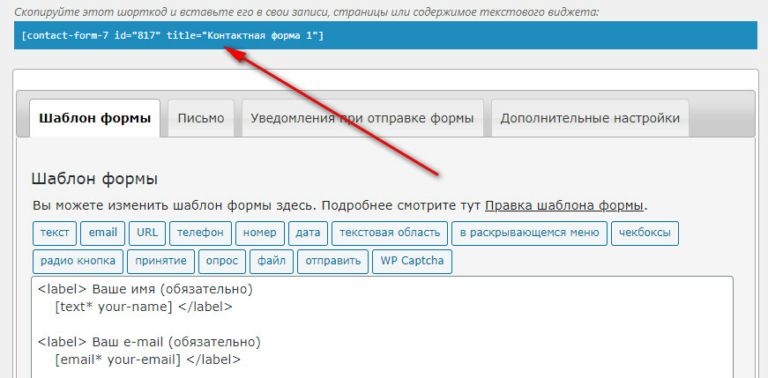
После сохранения, вверху страницы появится шорткод. Он будет выделен синим цветом и должен выглядеть примерно так:
Он будет выделен синим цветом и должен выглядеть примерно так:
[contact-form-7 title="WordPress Contact Form"]
Чтобы опубликовать вашу форму обратной связи, следуйте данным инструкциям:
- Выделите шорткод и скопируйте его
- Вставьте шорткод на страницу, запись или виджет, где вы хотите, чтобы форма отображалась
- Результат должен быть примерно таким
Шаг 6 – Проверка формы обратной связи для WordPress
Очень важно проверить работу формы обратной связи и позаботиться о её корректном внешнем виде. Также убедитесь в стабильности доставки сообщений через форму.
Чтобы сделать это, просто посетите страницу вашего сайта с формой и отправьте сообщение с помощью неё — вы всегда можете вернуться обратно к редактору формы и сделать необходимые изменения.
Не забудьте нажимать кнопку Сохранить каждый раз, когда делаете изменения в форме. Копировать и менять шорткод вновь вам не придётся.
Заключение
Это руководство помогло вам узнать, как создать форму обратной связи с помощью плагина для WordPress — Contact Form 7. Теперь вы можете получать сообщения от своих пользователей напрямую через сайт.
Хотите узнать еще больше? Вы можете поэкспериментировать с тегами и шаблонами и изменить практически всё. Вы также можете попробовать настроить Flamingo – плагин для хранения сообщений, чтобы хранить все полученные сообщения в базе данных (это довольно полезно, если у вас есть проблемы с почтовым сервером).
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Більше статей від Elena B.
Форма обратной связи для wordpress 【Инструкция】Contact form 7 для WordPress
Contact form 7 WordPress – самый популярный плагин для реализации контактной формы. Модуль позволяет организовать обратную связь с посетителями сайта. Для работы с плагином не нужно знать html, поскольку форма добавляется посредством копирования шорт-кода на любую страницу сайта. Модуль позволяет добавлять в форму неограниченное количество полей, присутствует интеграция со сторонними и стандартными плагинами. Форму можно кастомизировать, делая правки в CSS-код шаблона.
Создаем форму обратной связи
После установки плагина в боковом меню появится раздел «Contact Form 7». На странице «контактные формы» присутствует список всех сохраненных настроек. Если навести на форму курсор, появятся ссылки «изменить» и «дублировать». Чтобы удалить запись, поставьте напротив нее галочку, выберите соответствующее действие и нажмите кнопку «применить». Чтобы создать форму, перейдите по ссылке «добавить новую».
Чтобы создать форму, перейдите по ссылке «добавить новую».
Для тех, кто не знает, как создать форму обратной связи для сайта, предусмотрен шаблон с базовыми полями:
- Имя;
- Электронная почта;
- Тема;
- Сообщение;
- Кнопка «отправить».
Вы можете дополнить этот набор или создать форму обратной связи с нуля, удалив стандартный текст.
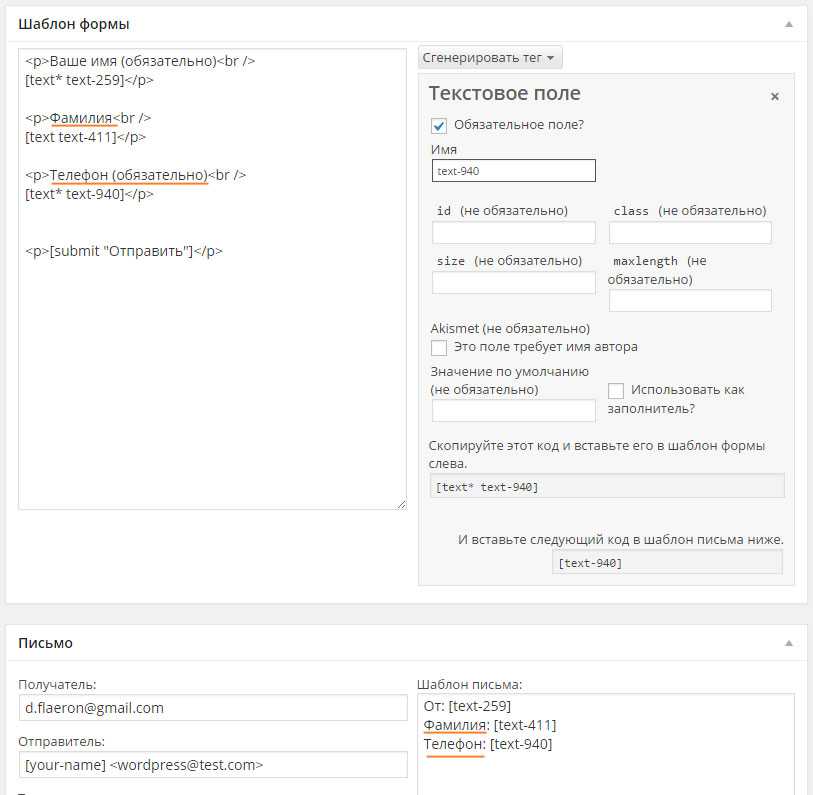
Чтобы добавить поле, переместите курсор на новую строку и выберите тип поля в списке. После этого откроется всплывающее окно с настройками:
- Тип поля – если хотите сделать поле обязательным, поставьте галочку;
- Имя – оставьте как есть;
- Значение по умолчанию – заполняет текстовые поля готовым текстом;
- Атрибут id – нужно задать произвольную цифру, если в форме присутствует более одного поля одного типа;
- Атрибут class – укажите название CSS-класса, который отвечает за кастомизацию текстового поля. Если оставить пустым, будет использовано стандартное значение;
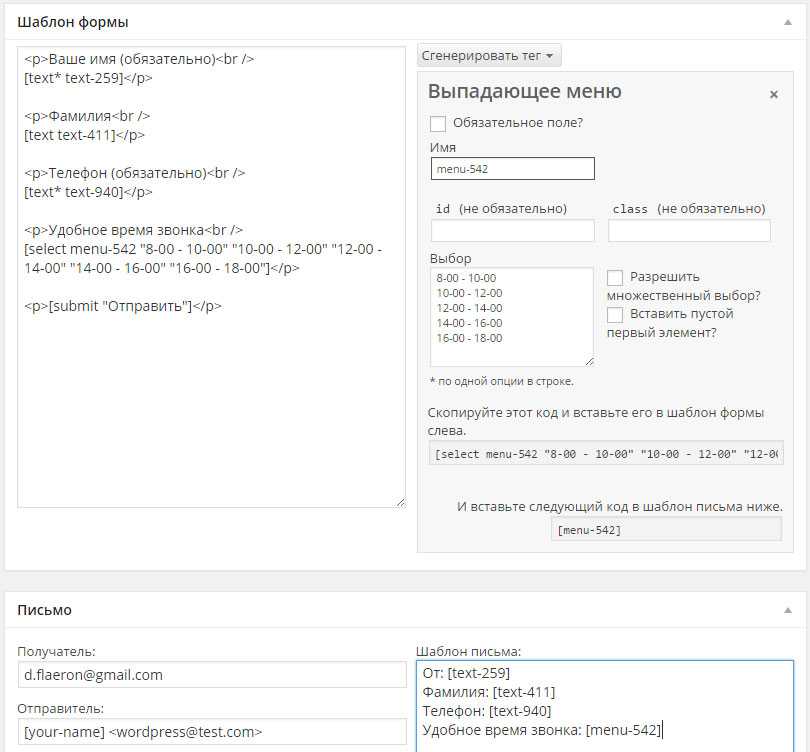
- Параметры – значения для радио кнопки;
- Вопросы и ответы – значения для поля «опросы».

В зависимости от типа выбранного поля, некоторые параметры могут отсутствовать. Вы можете добавить неограниченное количество элементов, но последним должна быть кнопка «отправить».
На странице «письмо» вы настраиваете шаблон, тему и получателя писем, которые будут отправлены с формы обратной связи. Форму можно оставить как есть, поскольку все поля заполнены стандартно.
Как добавить форму на страницу
Когда вы добавите все нужные поля, скопируйте шорткод. Он находится под названием формы. Этот код необходимо вставить на любую страницу или запись в блоге.
Чтобы это сделать, наведите курсор на раздел «страницы» и выберите в выпадающем меню ссылку «добавить новую». Если у вас уже есть созданная страница, на которой вы хотели бы разместить форму, кликните по ссылке «все страницы», найдите нужную запись и нажмите «изменить». Вам нужно вставить скопированный шорткод в текстовую форму, выбрать адрес, заголовок и нажать кнопку «опубликовать». После этого на странице появится форма.
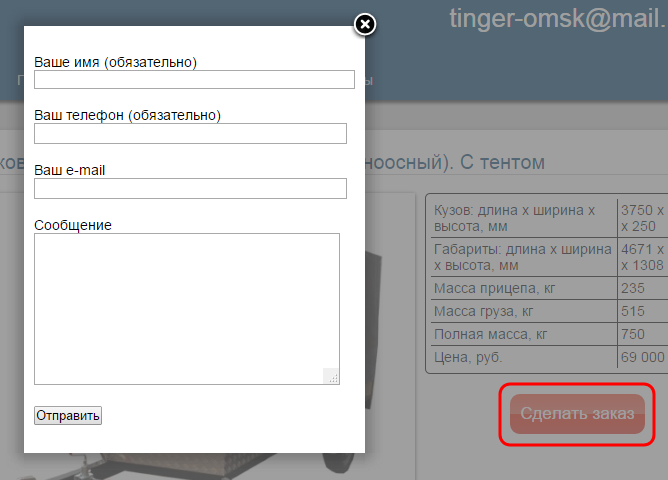
После этого на странице появится форма.
Кроме контактной формы, можно добавить любой текст или изображение – как в обычную статью. Чтобы посмотреть, как будет выглядеть ваша форма, нажмите «просмотреть изменения» или кликните по постоянной ссылке, если вы уже сделали публикацию. Ссылку на страницу с контактной формой можно опубликовать в шапке, подвале или сайдбаре сайта через визуальный редактор.
Как добавить контактную форму в виджеты
Созданная контактная форма для WordPress может быть размещена не только на странице или в записи. Если шаблон поддерживает создание виджетов, вы можете добавить форму в сайдбар или подвал сайта.
Перейдите в раздел «внешний вид > виджеты». В левой части страницы вы увидите список с доступными виджетами. В самом низу найдите виджет «текст» с описанием «произвольный текст». Нажмите на него и выберите локацию, где вы хотите разместить форму. В зависимости от вашего шаблона, это может быть sidebar (боковая колонка), footer (подвал), header (шапка) и т. д. Выберите нужное место и нажмите «добавить виджет».
д. Выберите нужное место и нажмите «добавить виджет».
В правой части страницы появится пустая форма, куда необходимо вставить шорткод и ввести заголовок. Нажмите «сохранить», после чего виджет будет добавлен.
Подключаем дополнительные модули
Из-за популярности Contact form 7 разработчики некоторых сторонних плагинов встраивают в свои продукты возможность интеграции с контактной формой. Один из таких модулей присутствует в чистой сборке WordPress – спам-фильтр Akismet.
Чтобы подключить Akismet к контактной форме, необходимо прописать параметр «akismet:author» в строку следующих полей: your_email, your-name и your-url. Или же просто замените стандартные поля следующими строками:
[text* your-name akismet:author] [email* your-email akismet:author_email] [text your-url akismet:author_url]
Не забывайте о теге и сопроводительном тексте, который отображается над полем. У вас должно получиться так же, как на скриншоте. Если в своей форме вы используете только одно или два поля (например, не просите ввести URL), используйте соответствующее количество параметров. Более детальная информация на официальном сайте Contact Form 7
Более детальная информация на официальном сайте Contact Form 7
Как добавить форму в WordPress
Примечание: Инструкции в этом руководстве относятся к классическому редактору. Если вы используете редактор блоков WordPress, см. это руководство.
Это , а не безопасный метод сбора личной информации, такой как номера кредитных карт, номера банковских счетов, имена пользователей, пароли и т. д. Для сбора платежей используйте PayPal или аналогичную службу обработки платежей, которая безопасно обрабатывает финансовые транзакции.
Видеоруководство
Как добавить контактную форму
Редактирование контактной формы
Просмотр собственной контактной информации, предварительно заполненной в форме
Добавление контактной формы с короткими кодами
Видеоруководство
Посмотрите видео ниже, чтобы получить краткий обзор того, как это работает, и прочтите ниже дополнительные примеры и настройки.
Как добавить контактную форму в свои сообщения или страницы
- Перейти на страниц или сообщений на левой боковой панели панели управления вашего сайта.
- Выберите сообщение или страницу, на которую вы хотите добавить форму, или добавьте новую.
- Над панелью инструментов нажмите Добавить контактную форму .
Контактная форма поставляется с четырьмя предопределенными полями: Имя , Электронная почта , Веб-сайт и Комментарий .
Вы можете редактировать, удалять или добавлять дополнительные поля в свою форму. Обратите внимание, что вы можете сделать свое поле обязательным или нет.
Нажмите кнопку Изменить вверху, чтобы изменить настройки формы.
Настройки уведомлений
- По умолчанию, когда посетитель отправляет вашу контактную форму, она будет отправлена по электронной почте автору сообщения или страницы, используя адрес электронной почты, указанный в файле для их учетной записи WordPress.com.
- Строка темы будет заголовком сообщения, если вы не добавите пользовательский текст.
- Вы можете изменить как получателя, так и тему электронной почты ваших электронных писем с помощью параметров в верхней части области редактирования формы.
- Разделяйте электронные письма получателей запятой для отправки нескольким получателям.
- Вы также можете изменить адрес электронной почты и тему, используя короткий код, как описано ниже.
Поля контактной формы
Для каждого поля требуется метка и тип поля. Вы можете выбрать один из следующих типов полей:
- Флажок: позволяет пользователю установить флажок, чтобы сделать выбор
- Раскрывающийся список: создает раскрывающийся список параметров
- Адрес электронной почты: требуется формат адреса электронной почты
- Имя: текстовое поле
- Радиокнопка: аналогичный типу поля флажка
- Текст: одна строка текста
- Текстовая область: несколько строк текста
- Веб-адрес: требуется формат URL
- Добавив нужные поля, нажмите кнопку Обновить форму , чтобы сохранить изменения и добавить их в сообщение или на страницу.

Когда вы закончите добавлять поля и настраивать параметры уведомлений, выберите
Редактирование контактной формы
После добавления контактной формы вы можете добавлять или редактировать поля и открывать вкладку настроек, щелкнув форму и выбрав значок карандаша. Внесите необходимые изменения, затем выберите Обновить .
Просмотр вашей собственной контактной информации, предварительно заполненной в форме
Если вы посещаете свой сайт для просмотра своей контактной формы, вы можете увидеть, что ваша контактная информация предварительно заполнена. Только вы видите эту информацию, потому что вы просматриваете свой сайт во время войдя в свою учетную запись WordPress.com.
- Вошедшие в систему посетители WordPress.com на вашем сайте увидят контактные формы, автоматически заполненные их собственной информацией.
- Посетители, которые не вошли в систему, не увидят автоматически заполняемую информацию.

- Вы можете проверить это, выйдя из WordPress.com и просмотрев контактные формы — они будут пустыми.
- Эта функция не применяется к самостоятельным сайтам, использующим Jetpack.
Добавление контактной формы с короткими кодами
Вы можете добавить базовую контактную форму, используя специальный код WordPress, называемый шорткод . Подробнее о шорткодах можно прочитать здесь.
Чтобы добавить контактную форму с помощью короткого кода, скопируйте и вставьте приведенный ниже текст в любую публикацию, страницу или текстовый виджет:
[контактная форма]
[контактное поле label="Имя" type="имя" required="true" /]
[метка контактного поля="Электронная почта" type="email" placeholder="Ваш адрес электронной почты" required="true" /]
[метка контактного поля="Веб-сайт" type="url " /]
[метка контактного поля = "Комментарий" тип = "текстовая область" требуется = "истина" /]
[/contact-form]
- Шорткод каждой контактной формы должен начинаться с [contact-form] и заканчиваться [/contact-form]
- В кодах [contact-form]] каждое отдельное поле заключено в тег [contact-field /]
- Поля можно добавлять или удалять из шорткода вручную.
 Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: .
Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: .
[[контактная форма]
[метка контактного поля = "Имя" тип = "имя" требуется = "истина" /]
[метка контактного поля = "Электронная почта" тип = "электронная почта" заполнитель = "Ваш адрес электронной почты" требуется = "истина" /]
[метка контактного поля = "Комментарий" тип = "текстовая область" требуется = "истина" / ]
[/contact-form]
Доступные атрибуты поля шорткода
Доступные атрибуты поля:
label : Дает полю описательную метку.
тип : Определяет тип добавляемого поля. Доступные варианты включают в себя:
-
текст: Отображает обычное однострочное текстовое поле -
textarea: Отображает многострочное текстовое поле -
радио: Отображает опции радио -
флажок: Отображает один флажок -
выберите: Отображает раскрывающийся список с несколькими вариантами -
электронная почта: Отображает однострочное текстовое поле -
имя: Отображает однострочное текстовое поле -
адрес: Отображает однострочное текстовое поле
варианты : Поля выбора и переключатели имеют четвертый параметр, называемый «параметры». Это разделенный запятыми список всех параметров, доступных в раскрывающемся списке или поле переключателя. Например:
Это разделенный запятыми список всех параметров, доступных в раскрывающемся списке или поле переключателя. Например:
[метка контактного поля = "У вас есть блог?" type="radio" options="Yes,No" /]
Вы также можете изменить настройки уведомлений для встроенной контактной формы, добавив следующие параметры в открывающий тег контактной формы:
-
to='email address': Адрес электронной почты, на который следует отправлять уведомления об отправленных формах. -
subject='email subject': Что отображается в строке темы для уведомлений по электронной почте.
Например:
[контактная форма to='[email protected]' subject='Форма отправлена']
Этот код отправит уведомление по электронной почте с темой «Форма отправлена» на адрес электронной почты [email protected] .
Изменение текста кнопки отправки
submit_button_text : Позволяет изменить текст кнопки контактной формы с «Отправить» на любой другой. В приведенном ниже примере кнопка будет отображать «Свяжитесь со мной!» внутри кнопки:
В приведенном ниже примере кнопка будет отображать «Свяжитесь со мной!» внутри кнопки:
[контактная форма submit_button_text='Свяжитесь со мной!'][метка контактного поля='Имя' тип='имя'/][/контактная форма]
заполнитель : Устанавливает заполнитель или описательный текст внутри поля ввода, пока оно не будет заполнено. Этот текст исчезает, когда вы начинаете вводить текст в поле. Недоступно для полей радио, выбора и флажка.
required : Если вы хотите, чтобы поле было обязательным, добавьте required="true" или required ="1" к шорткоду. Если нет, оставьте это.
Страниц: 1 2 Просмотреть все
Как создать контактную форму в WordPress (за 5 минут)
Ищете простой способ добавить пользовательскую контактную форму на свой сайт WordPress?
Добавив контактную форму на свой сайт, вы можете предложить посетителям быстрый и надежный способ связаться с вами.
В этой статье мы рассмотрим преимущества создания собственной контактной формы и то, как вы можете шаг за шагом добавить форму на свой сайт WordPress.
Содержание
- Зачем добавлять на свой веб-сайт специальную контактную форму?
- Как добавить контактную форму в WordPress
- Шаг 1. Выберите плагин контактной формы
- Шаг 2. Установите и активируйте WPForms
- Шаг 3. Создайте свою первую форму
- Шаг 4. Настройте поля формы
- Шаг 5. Настройка уведомлений и подтверждений формы
- Шаг 6. Добавление контактной формы на страницу
- Шаг 7. Добавление контактной формы на боковую панель
очень важные причины:
- Безопасность: Первая и самая важная причина — безопасность. Добавив контактную форму на свой сайт, вы больше не подвергаете свой почтовый ящик спамерам.
- Доступность : С помощью контактной формы вы можете дать своим посетителям почувствовать, что вы всегда доступны для них.
 Вы можете настроить мгновенные уведомления или даже отправить материалы другим людям в вашей команде, чтобы они ответили.
Вы можете настроить мгновенные уведомления или даже отправить материалы другим людям в вашей команде, чтобы они ответили. - Генерация потенциальных клиентов : Вы можете использовать свою контактную форму, чтобы привлечь больше потенциальных клиентов для своего бизнеса, подключив ее к службе рассылки новостей по электронной почте или CRM.
- Организация : Хороший плагин контактной формы также поможет вам организовать ваши контакты. Таким образом, в отличие от вашего почтового ящика, вам больше не нужно копаться в тоннах электронных писем, чтобы найти конкретное.
Если вы используете Elementor, вы можете ознакомиться с этим альтернативным руководством по созданию контактной формы Elementor с помощью WPAstra.
Готовы добавить на свой сайт настраиваемую контактную форму? Вы находитесь в правильном месте! В этом уроке мы расскажем вам, как добавить пользовательскую контактную форму на свой сайт менее чем за 5 минут.
Готовы? Давайте начнем.
Как добавить контактную форму в WordPress
Узнайте, как добавить контактную форму на свой сайт WordPress всего за несколько простых шагов!
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Шаг 1. Выберите плагин контактной формы
[Рекомендуется — бесплатный плагин WordPress от WPForms и HubSpot]
Первый шаг, который вам нужно сделать, это выбрать надежный плагин контактной формы, который прост в использовании и имеет все необходимые вам функции.
WordPress предлагает множество вариантов на выбор. Мы рекомендуем плагин WPForms для WordPress, который позволяет создавать собственные контактные формы с помощью конструктора перетаскивания и добавлять их на свой сайт менее чем за 5 минут.
Вы можете начать с облегченной версии, которая отлично подходит для создания простой контактной формы. Но если вам нужны более мощные функции для развития вашего бизнеса, вы можете обновить его до премиум-версии по доступной цене.
Еще одним отличным вариантом является бесплатный плагин WordPress от HubSpot, который вы можете использовать для простого захвата и привлечения посетителей вашего сайта с помощью контактной формы. Плагин HubSpot поставляется с бесплатной CRM, что означает, что вы можете легко управлять своими контактами, сегментировать их в списки и видеть каждое их взаимодействие с вашим сайтом. Плагин создан для хранения для каждой записи контакта обновленной временной шкалы просмотров страниц контакта, разговоров в чате, отправки форм и многого другого.
Давайте продолжим и посмотрим, как использовать плагин WPForms для добавления контактной формы на ваш сайт WordPress.
Шаг 2. Установите и активируйте WPForms
Для начала загрузите WPForms и установите его на своем веб-сайте. Для этого войдите в свою панель управления WordPress и нажмите Плагины » Добавить новый » Загрузить плагин.
Для этого войдите в свою панель управления WordPress и нажмите Плагины » Добавить новый » Загрузить плагин.
Теперь просмотрите свой компьютер и загрузите заархивированную папку, которую вы только что скачали. После загрузки плагина нажмите кнопку Activate , чтобы он начал работать.
Теперь вы готовы приступить к созданию пользовательских форм.
Шаг 3: Создайте свою первую форму
После установки и активации плагина перейдите на панель инструментов WordPress и нажмите WPForms »Добавить новую
Это приведет вас на страницу настройки WPForms. Здесь вы можете начать с добавления имени в форму.
Вы увидите различные параметры шаблона прямо под полем, в которое вы добавили имя формы. В зависимости от ваших требований выберите шаблон, который лучше всего соответствует вашим потребностям.
Если вы хотите создать контактную форму с нуля, выберите Вариант пустой формы . Для этого урока давайте выберем шаблон Simple Contact Form . Все шаблоны здесь предварительно созданы, чтобы помочь вам быстро начать работу.
Для этого урока давайте выберем шаблон Simple Contact Form . Все шаблоны здесь предварительно созданы, чтобы помочь вам быстро начать работу.
После выбора шаблона вы будете перенаправлены на конструктор страниц WPForms, где сможете начать настройку полей формы.
Шаг 4. Настройте поля формы
Теперь вы находитесь в разделе полей конструктора страниц WPForms.
Вы увидите поля в левой части экрана, а в правой части отображается предварительный просмотр вашей формы.
Вы можете использовать базовый шаблон контактной формы как есть или расширить форму и настроить ее под свои нужды. Вы можете просто перетащить поле слева и поместить его в предварительный просмотр формы.
Поля разделены на 3 категории. Вы можете выбрать основные поля из раздела Standard Fields . В разделе Fancy Fields вы можете добавить свой контактный номер, адрес, URL-адрес веб-сайта, пароль и т. д.
Последняя категория – платежных полей. Поля этого раздела созданы для того, чтобы вам было проще принимать платежи. В зависимости от ваших потребностей не стесняйтесь добавлять любое поле, которое вы хотите, перетаскивая их слева и опуская их в разделе предварительного просмотра справа.
Поля этого раздела созданы для того, чтобы вам было проще принимать платежи. В зависимости от ваших потребностей не стесняйтесь добавлять любое поле, которое вы хотите, перетаскивая их слева и опуская их в разделе предварительного просмотра справа.
Вы также можете настроить данные и параметры поля, если хотите. Для этого нажмите Опции полей .
Чтобы отредактировать поле, нажмите на эту конкретную опцию поля в области предварительного просмотра вашего экрана. Затем вы можете отредактировать метку поля, формат, описание и т. д. в конструкторе страниц слева от вас.
Если вы хотите изменить порядок полей, это тоже возможно. Просто перетащите поля в нужном вам порядке.
После редактирования полей нажмите кнопку Сохранить в правом верхнем углу экрана, чтобы сохранить изменения.
Шаг 5. Настройка уведомлений и подтверждений форм
После добавления полей и изменения их порядка пришло время настроить уведомления и подтверждения форм. Для этого перейдите в Настройки » Подтверждение. Теперь выберите нужный тип подтверждения, щелкнув стрелку раскрывающегося списка.
Для этого перейдите в Настройки » Подтверждение. Теперь выберите нужный тип подтверждения, щелкнув стрелку раскрывающегося списка.
WPForms позволяет добавить 3 разных типа подтверждения. Вы можете либо добавить –
- Сообщение
- Показать страницу на вашем сайте
- Перенаправить их на новый URL
По умолчанию WPForms позволяет показывать посетителям подтверждающее сообщение. Здесь вы можете добавить сообщение для ваших посетителей, которое появится на их экранах после отправки формы. Вы можете добавить благодарственное письмо сюда или сообщение, подтверждающее отправку.
Когда вы закончите добавлять сообщение, нажмите кнопку Сохранить , чтобы не потерять настройки.
Следующим шагом является настройка уведомлений формы. Вы можете сделать это, перейдя в Настройки » Уведомления.
Включение уведомлений позволяет получать уведомления каждый раз, когда посетитель отправляет форму на вашем сайте. Все поля под уведомлениями предопределены. Это делает его идеальным для начинающих.
Все поля под уведомлениями предопределены. Это делает его идеальным для начинающих.
По умолчанию эти уведомления отправляются на адрес электронной почты администратора, который вы настроили на сайте. Но у вас также есть возможность добавить собственные электронные письма. Если вы хотите добавить несколько писем, просто разделите их запятыми.
Ваше имя формы будет предварительно заполнено в теме письма. Поле имени формы автоматически заполняется именем вашего пользователя. Когда вы отвечаете на запрос, он отправляется на адрес электронной почты, который ваш пользователь заполнил в контактной форме.
Вы также можете уведомлять посетителей об их отправке с помощью смарт-тегов. Это сообщит им, что вы получили их форму и скоро свяжетесь с ними.
Шаг 6. Добавьте контактную форму на страницу
Теперь, когда вы создали форму и настроили ее уведомления и подтверждения, пришло время добавить ее на страницу вашего веб-сайта. Вы можете отобразить форму в любом месте вашего сайта. Это может быть один из ваших постов в блоге, страница контактов или даже боковая панель.
Это может быть один из ваших постов в блоге, страница контактов или даже боковая панель.
Вы можете сделать это либо с существующей страницей, либо создать новую с нуля. Какой бы вариант вы ни выбрали, вам просто нужно добавить шорткод WPForms на страницу.
Давайте создадим новую страницу, перейдя на панель инструментов и нажав Страницы » Добавить новую .
Чтобы добавить свою контактную форму на страницу, вы можете добавить новый блок, нажав значок + (плюс) в верхнем левом углу.
Затем просто найдите блок WPForms.
В раскрывающемся списке выберите только что созданную форму, и она появится на странице.
Вот именно! Теперь вы можете опубликовать свою страницу, чтобы ваши посетители могли использовать вашу новую форму.
Если вы хотите также добавить свою форму на боковую панель, выполните следующий шаг.
С WPForms у вас также будет виджет контактной формы. Вы можете использовать этот виджет для добавления своих форм на боковую панель или в любую другую готовую для виджетов область вашей темы.
