Использование CSS для управления выделением текста
CSS позволяет управлять, поведением и внешним видом выделенного текста на страницах HTML-документа. Это может помочь улучшить юзабилити в определенных ситуациях и добавить немного визуального чутья.
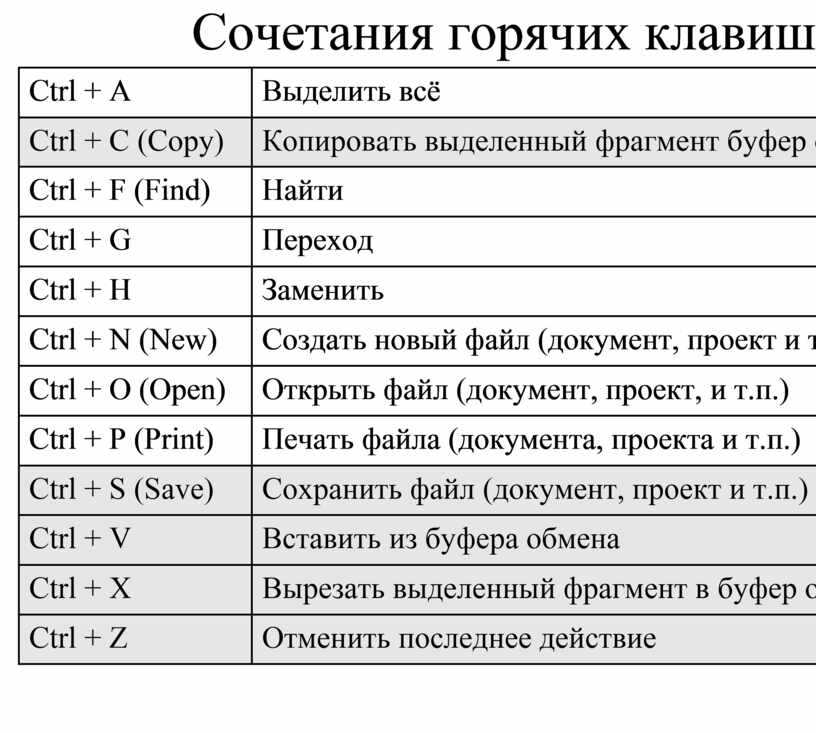
Выделить всё
Иногда бывает полезно, чтобы весь текст в элементе автоматически выделялся при нажатии на него. Это особенно удобно для текста, который копируется/вставляется полностью (фрагменты кода, одноразовые пароли, промокоды и т.д.).
Это можно сделать с помощью только простого CSS и без какого-либо JavaScript!
div {
-webkit-user-select: all; /* для Safari */
user-select: all;
}Например, так:
See this code Select All on x.xhtml.ru.
Выделить всё… Затем выделить часть
Хотя это работает должным образом, можно заметить кое-что неприятное: невозможно выбрать что-то отдельное, кроме всего фрагмента кода. Хорошо бы первым кликом выбрать всё, но оставить возможность кликнуть ещё раз и выбрать только часть. Это можно сделать, всё ещё, с помощью только CSS.
Это можно сделать, всё ещё, с помощью только CSS.
Во-первых, надо использовать tabindex, чтобы сделать HTML-элемент, содержащий текст, доступным для фокусировки. Это позволит CSS узнать о клике по HTML-элементу.
<code tabindex="0">Это фрагмент кода</code>
Теперь немного CSS.
code {
-webkit-user-select: all;
user-select: all;
}
code:focus {
animation: select 100ms step-end forwards;
}
@keyframes select {
to {
-webkit-user-select: text;
user-select: text;
}
}Идея состоит в том, чтобы сначала установить для HTML-элемента CSS-свойство user-select: all, а затем, когда фокус переместится на этот элемент, переключиться на «обычный» user-select: text, чтобы текст можно было выбирать по частям. Выбор времени переключения — дело непростое. Если сделать переключение сразу после перемещения фокуса на элемент, то от user-select: all не будет никакого эффекта, т.к. оно успеет сменить значение на text. Поможет решить проблему
Поможет решить проблему animation.
CSS-свойство user-select можно анимировать. Оно дискретно анимированное, это означает, что нет постепенной интерполированной анимации, по истечении указанного времени происходит немедленный переход от одного состояния к другому. Поэтому, можно использовать animation, чтобы отложить изменение поведения выделения текста до 100 миллисекунд после передачи фокуса HTML-элементу.
See this code Select All… Then Select Some on x.xhtml.ru.
Предотвращение выделения текста
CSS можно использовать ещё и для того, чтобы сделать текст в элементе недоступным для выбора, т.е. запретить выделение текста.
label {
-webkit-user-select: none;
user-select: none;
}Это плохая идея для основного текста, но будет полезно для элементов управления, которые можно быстро переключать или «гневно щелкать» в настольных браузерах, поскольку двойной щелчок вызывает выбор текста и подсветку его выделения — выглядеть немного странно и дико.
Проверить можно в следующей демонстрации. Обратите внимание, как переключатель слева становится подсвеченным при быстром нажатии, а переключатель справа — нет.
See this code Preventing Text Highlights from Rage Clicking on x.xhtml.ru.
Этот метод также работает с виджетами раскрытия содержимого (HTML-элемент details) или фальшивыми кнопками — например, <div> с обработчиком кликов на нём. Правда, использование настоящего элемента <button> предпочтительнее не только с точки зрения семантики и доступности, но и потому, что текст в такой кнопке по умолчанию не может быть выделен, а это позволяет избежать проблемы с самого начала.
Выборочное выделение текста
Невыделяемый текст можно смешивать с выделяемым текстом. Невыделяемые части просто пропускаются при выборе текста и будут пропущены при копировании/вставке выделения.
В примере ниже используется user-select: none на числовых маркерах сносок. Поэтому, когда выделенное копируется/вставляется, маркеры автоматически удаляются.
Поэтому, когда выделенное копируется/вставляется, маркеры автоматически удаляются.
See this code Declaring Bits of Unselectable Text on x.xhtml.ru.
Но это работает не во всех браузерах. Safari (iOS и компьютер) и Android Chrome по-прежнему будут копировать маркеры.
Стилизация выделения
Стилизовать выделенный текст можно с помощью псевдоэлемента ::selection. Однако настройки ограничены тремя CSS-свойствами: color, background-color и text-shadow (в спецификации их больше, но всё портит поддержка свойств браузерами).
Вот пример стилизации выделенного текста в HTML-элементе <p>.
p::selection {
color: #fffb07;
background-color: #ff063b;
text-shadow: 2px 2px #028e4a;
}Чтобы увидеть результат, выделяйте текст в примере ниже.
See this code Styling Text Selections on x. xhtml.ru.
xhtml.ru.
Немного особенностей
Есть еще одна декларация user-select: contain, которая должна ограничивать выделение текста внутри элемента, как это работает с <textarea>. Однако, IE11 был последним браузером, который поддерживал это. В настоящее время значение contain не поддерживают все современные браузеры.
Тем не менее, все редактируемые элементы (такие как <textarea>) обрабатываются, как если бы они имели user-select: contain. Псевдоэлементы ::before и ::after нельзя выбрать, как если бы у них было установлено user-select: none. Изменить такое поведение не получится.
Всё вышенаписанное было про CSS, но всё-таки стоит упомянуть JavaScript в контексте выделения текста и копипасты.
Если нужен полный контроль над выделением текста, пригодится JavaScript Selection API. Если конечной целью является копирование/вставка текста, то JavaScript позволяет взаимодействовать с буфером обмена.
Using CSS to Control Text Selection.
Как изменить цвет выделения текста на сайте только с помощью CSS
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
Естественно это не очень Важный момент в дизайне Вашего сайта. Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
За урок огромное спасибо сайту css-tricks.com.
В общем, друзья, давайте начинать.
Друзья, делается это очень просто, нужно только прописать несколько не сложных строк в стилях CSS. Здесь мы рассмотрим как сделать один цвет выделения для всего текста на сайте, а так же сделаем отдельные цвета для того текста который мы захотим, другими словами для каждого текста отдельный цвет.
Цвет выделения для всего текста на сайте
По умолчанию давайте выберем серый цвет #ccc. И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
::selection {background: #ccc;}
::-moz-selection {background: #ccc;}
::-webkit-selection {background: #ccc; color:#fff;}
Всё. Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Цвет текста
Например мне захотелось чтобы именно сами буквы меняли цвет. Для этого просто нужно задать свойство color: с желаемым цветом. Таким образом вот как будет выглядеть код:
::selection {background: #ccc; color:#fff;}
::-moz-selection {background: #ccc; color:#fff;}
::-webkit-selection {background: #ccc; color:#fff;}
Вот теперь при выделении цвет буквы будет белого цвета.
Цвет выделения для отдельного текста на сайте
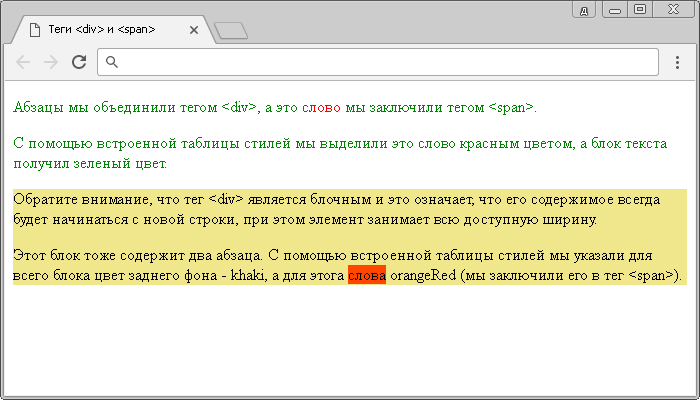
Например нам хочется, чтобы сверху текст выделялся зелёным, посередине красным, а снизу голубым. Для этого просто нужно к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет red и так далее.
Таким образом вот как будет выглядеть код CSS:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.red::-webkit-selection {background: #FFB7B7;}
p.blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
Как видите, что для каждого цвета мы задали свой класс. Теперь давайте посмотрим как это будет выглядеть в HTML:
<p>Пример зелёного цвета при выделении текста</p> <p>Пример красного цвета при выделении текста</p> <p>Пример голубого цвета при выделении текста</p>
Как видите, здесь нет ничего сложного. Просто к каждому тегу <p> мы присвоили класс с соответствующим цветом.
Вот и всё, дорогие друзья. Теперь мы научились изменять цвет при выделении текста. Если у Вас возникнут какие либо вопросы обращайтесь в комментариях. До скорых встреч.
HTML-тег — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 19 июл, 2022
Улучшить статью
Сохранить статью
Тег в HTML используется для определения выделенного текста. Он используется для выделения части текста в абзаце. Тег является новым в HTML 5.
Синтаксис:
Contents...
Пример 1: В этом примере тег используется для выделения текста. По умолчанию тег выделяет текстовое содержимое желтым цветом.
html
|
Выходные данные:
свойство CSS для изменения цвета используется в примере 2: .
html
Марка > Geeksforgeeks: ; " >
|
Output:
Поддерживаемые браузеры:
- Google Chrome
- Edge 12.
 0 и выше
0 и выше - Internet Explorer 9.0 и выше
- Firefox 4.0 и выше
- Opera 11.0 и выше
- Safari
Статьи по теме
CSS Как выделить цвет текста
В этой статье мы демонстрируем практический код для выделения текста цветом с помощью CSS.
Содержание
- Как выделить текст фоновым цветом с помощью CSS?
- Как выделить заполнение текста с помощью CSS?
- Как выделить текстовое поле цветом фона с помощью CSS?
- Как выделить текст с рамкой с помощью CSS?
- Как изменить цвет выделения текста с помощью CSS?
Как выделить текст цветом фона с помощью CSS?
Выделение текста — это как повесить фоторамку на стену. Когда мы хотим выделить что-то специально, чтобы читатель мог получить предупреждающий знак во время чтения, тогда на сцену выходит выделение текста фоновым цветом.
Мы обычно используем черный или светло-черный цвет для текста на нашем веб-сайте. Пользователям знаком черный цвет для чтения текста. Черно-белая комбинация повсеместно используется для чтения текста. Когда пользователь видит какой-то другой цвет фона посреди всего черного текста, он легко замечает этот выделенный текст.
Выделение текста другим цветом фона так же просто, как применение уже примененного белого цвета фона. Мы используем свойство background-color для применения к тексту, чтобы текст был выделен.
Чтобы применить цвет фона к определенной части текста, мы используем тег span. Теги Span полезны для придания стилей встроенному тексту, и они применяют стиль только к тому небольшому разделу, который он оборачивает.
Давайте посмотрим рабочий код: -
CSS: -
.highlight_yellow {
цвет фона:#FFFF00;
} HTML :-
Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста.

Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов,
когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Он пережил не только пять веков, но и скачок в электронный набор текста, оставаясь практически неизменным.
Результат :-
Как выделить заполнение текста с помощью CSS?
Padding — это пустое пространство вокруг элемента HTML-тега. Мы можем указать отступы с четырех сторон: сверху, справа, снизу и слева для определенного элемента html.
Когда мы даем фоновый цвет тексту для выделения, мы также можем применить отступ к этому тексту, чтобы дизайн не выглядел сжатым.
Применение заполнения слева и справа создает пустое пространство перед текстом и после текста. Таким образом, эффект подсветки выглядит хорошо.
Заполнение применяется в пределах ширины элемента html.
Когда мы добавляем элемент, он имеет заданную ширину. Отступы применяются в пределах этой ширины, а ширина элемента остается неизменной.
Давайте посмотрим на свойство с примером результата для лучшего понимания: -
CSS: -
span { размер шрифта: 18pt; цвет: #fff; фон: красный; отступ: 10 пикселей; }HTML :-
Lorem Ipsum — это просто фиктивный текст.
Lorem Ipsum является отраслевым стандартом.
Когда неизвестный печатник забрал камбуз.Результат :-
Результат без заполнения: -
Как выделить текстовое поле цветом фона с помощью CSS?
Текстовые поля — это элементы ввода, которые используются для ввода текста пользователем. Входные данные можно найти на экранах входа в систему, экранах заполнения форм, экранах проверки карт покупок или экранах регистрации.
Пользователь должен щелкнуть текстовое поле, чтобы ввести текст. Он также может использовать вкладку на клавиатуре для перехода к другим следующим вводам в той же форме.
В некоторых сценариях может потребоваться выделить фоновый цвет текстового поля. И это изменение цвета происходит, когда пользователь щелкает текстовое поле, чтобы начать вводить текст. Цвет фона меняется, как только пользователь начинает вводить текст.
Это можно использовать для улучшения взаимодействия с пользователем и творческого подхода к формам. Поскольку цвет текстового поля по умолчанию — простой белый, при наличии нескольких элементов ввода на экране пользователю иногда сложно определить, в каком именно текстовом поле он перемещается. Задание цвета фона для сфокусированного текстового поля облегчает жизнь пользователю.
Подсветку также можно использовать для отображения ошибок в форме. Когда пользователь отправляет форму, возможно, он допустил некоторые ошибки, которые обнаруживаются кодом, и пользователю необходимо указать, где именно он допустил ошибки.
Теперь мы увидим, как выделить текстовое поле цветом фона: -
CSS: -
.inputs:focus { цвет фона: голубой; }HTML :-
Результат :-
Как выделить текст с рамкой с помощью CSS?
CSS предоставляет стили, полезные для применения уникального дизайна к содержимому. Выделение текста в содержимом также можно выполнить несколькими уникальными способами.
Чтобы сделать важный текст в вашем контенте выделенным, чтобы пользователь уделял ему должное внимание. Мы можем поместить цветную рамку вокруг текста. Граница легко отличит специальный текст в вашем контенте от остального контента.
Многие читатели просматривают контент перед чтением. Выделение текста рамкой может помочь им понять содержимое с первого взгляда, и они могут быть привлечены к чтению содержимого, если найдут что-то интересное в выделенном содержании.
Существуют различные варианты оформления границы. Ниже приведены различные типы границ, которые можно применять.
- нет — граница не отображается.
- сплошная — отображает одну сплошную линию.
- с точками — граница отображается точками.
- dashed — отображает границу с цепочкой из нескольких тире.
- double — отображает сплошные линии с двойной силой, чем сплошные.
- канавка — отображает трехмерную рифленую границу.
- ребро — отображает трехмерную ребристую границу.
- inset — отображает трехмерную границу вставки.
- outset — отображает трехмерную границу начала.
- скрыто — граница не отображается.
CSS: -
.highlight_border_yellow { граница: 3px пунктирная красная; }HTML :-
Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста.

Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов,
когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Он пережил не только пять веков, но и скачок в электронный набор текста, оставаясь практически неизменным.
Результат :-
Как изменить цвет выделения текста с помощью CSS?
Когда мы выбираем какой-либо текст на веб-странице для копирования или какого-либо другого действия, выделенный текст меняет цвет фона. Это полезно для пользователя, чтобы определить, что он выбрал.
Существует цвет фона по умолчанию, который применяется автоматически, без каких-либо действий с нашей стороны. Этот цвет фона или цвет текста можно изменить с помощью CSS.
Цвет выделения можно применить в соответствии с темой веб-сайта, чтобы улучшить взаимодействие с пользователем. Это также дает пользователю уникальное ощущение, когда он видит цвет, отличный от того, который он привык видеть на других веб-сайтах.
Оставить комментарий