Как начать работу с WordPress: руководство 2021
Шаг 1. Найдите лучший хостинг для своего сайта
Варианты хостинга WordPress
Шаг 2: Выберите доменное имя
Шаг 3. Настройте дизайн своего сайта
Бесплатные темы
Премиум темы
Настройщик тем
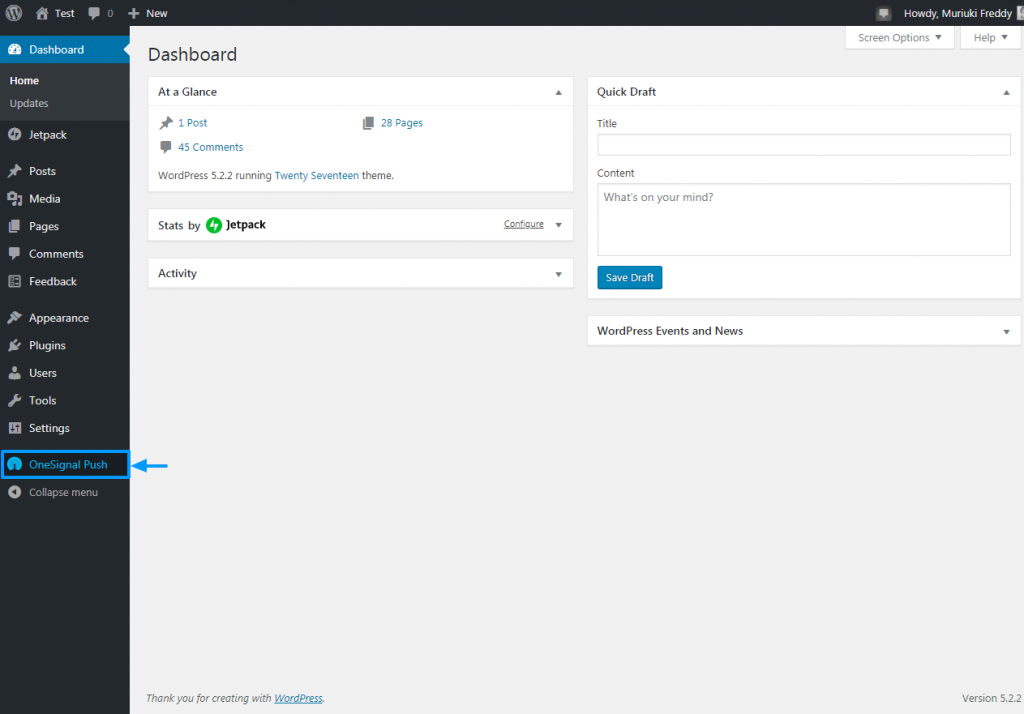
Шаг 4: Добавьте плагины для дополнительных функций
VaultPress
Акисмет
Yoast SEO
Шаг 5. Создайте ключевые страницы
Главная
Блог
Около
Связаться с нами
портфолио
хранить
Шаг 6: Импорт и экспорт содержимого
Шаг 7. Дополнительная информация для начала работы с WordPress
Дополнительная информация для начала работы с WordPress
Заключение
Итак, вы хотите создать новый веб-сайт. У вас есть хорошее представление о том, о чем будет ваш сайт, какой контент вы на нем разместите, будете ли вы что-то продавать, список можно продолжать. Теперь приступим к работе с WordPress!
Похоже, вы все готовы начать, верно? Но подождите, а как насчет вашей платформы? Если вы читаете это, вы, вероятно, выбрали – или думаете о выборе – WordPress. Но, возможно, вы не знаете, с чего начать. Или, может быть, вам просто нужно напомнить, как это работает. Эта статья поможет упростить процесс, шаг за шагом расскажет, как начать работу со своим сайтом WordPress.
Обратите внимание: есть большие различия между WordPress.com и WordPress.org, в этом руководстве мы поделимся советами специально для .ORG.
Шаг 1. Найдите лучший хостинг для своего сайта
Прежде чем вы сможете использовать WordPress.org, вам понадобится услуга хостинга. Вы можете настроить свой собственный сервер и установить WordPress на свой компьютер, но когда вы только начинаете, проще подписаться на услугу, в которой уже есть серверы, настроенные и готовые для размещения сайта WordPress. Некоторые услуги бесплатные, а некоторые платные; мы рекомендуем использовать платные, так как они обеспечат более качественные услуги и функции.
Вы можете настроить свой собственный сервер и установить WordPress на свой компьютер, но когда вы только начинаете, проще подписаться на услугу, в которой уже есть серверы, настроенные и готовые для размещения сайта WordPress. Некоторые услуги бесплатные, а некоторые платные; мы рекомендуем использовать платные, так как они обеспечат более качественные услуги и функции.
Не уверены, какой тип хостинга или какой выбрать? Мы полностью понимаем (и мы были там раньше, WPExplorer несколько раз менял хосты, прежде чем нашел идеальный вариант). Следует рассмотреть несколько различных типов хостинга, каждый из которых имеет свои плюсы и минусы. Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Варианты хостинга WordPress
Виртуальный хостинг – это то, с чего начинают большинство новых пользователей WordPress. Это простой и недорогой вариант, в котором достаточно ресурсов для размещения нового веб-сайта. Большинство общих хостов предлагают установку WordPress в один клик, разумный объем хранилища и пропускную способность, а иногда и несколько льгот (например, купоны Google Adwords или даже бесплатное доменное имя). На наш взгляд, лучший план виртуального хостинга – от Bluehost. Начиная с 2,95 доллара в месяц (с нашей специальной ссылкой), это отличный вариант для тех, кто только начинает работать с WordPress.
Это простой и недорогой вариант, в котором достаточно ресурсов для размещения нового веб-сайта. Большинство общих хостов предлагают установку WordPress в один клик, разумный объем хранилища и пропускную способность, а иногда и несколько льгот (например, купоны Google Adwords или даже бесплатное доменное имя). На наш взгляд, лучший план виртуального хостинга – от Bluehost. Начиная с 2,95 доллара в месяц (с нашей специальной ссылкой), это отличный вариант для тех, кто только начинает работать с WordPress.
Хостинг BLUEHOST SHARED WORDPRESS
Управляемый VPS (что означает виртуальные частные серверы) – это шаг вперед по сравнению с виртуальным хостингом. Вы по-прежнему используете сервер совместно с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для повышения безопасности, конфиденциальности и работы веб-сайта. Кроме того, с управляемым VPS вам не нужно обслуживать свой сервер – хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress за вас, чтобы вы могли сосредоточиться на своем веб-сайте. Мы выбрали лучший управляемый VPS – Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кеширование, автоматическое резервное копирование и многое другое, что дает вам много денег.
Мы выбрали лучший управляемый VPS – Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кеширование, автоматическое резервное копирование и многое другое, что дает вам много денег.
WordPress Хостинг Flywheel VPS
И последний вариант хостинга – это управляемый хостинг WordPress, когда хостинговая компания полностью управляет вашим сервером за вас. Управляемый хостинг предлагает больше функций и ресурсов веб-сайта, чем общий, и многие управляемые хосты предлагают масштабируемые планы хостинга, поэтому вы можете начать с малого и обновлять свой сервер по мере роста вашего бизнеса. Мы годами использовали управляемый хостинг от WP Engine и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный индивидуальный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
Хостинг WordPress под управлением WP Engine
Шаг 2: Выберите доменное имя
Вероятно, вы уже выбрали название своего веб-сайта или короткий список имен. Замечательно! Если вы этого не сделаете, есть множество статей, которые помогут вам обдумать идеи. Просто имейте в виду, что ваше доменное имя должно отражать цель вашего сайта и быть достаточно интересным, чтобы привлекать посетителей.
Замечательно! Если вы этого не сделаете, есть множество статей, которые помогут вам обдумать идеи. Просто имейте в виду, что ваше доменное имя должно отражать цель вашего сайта и быть достаточно интересным, чтобы привлекать посетителей.
Другая часть именования, которой уделяется несколько меньше внимания, – это доменное имя. С технической точки зрения доменное имя – это часть URL-адреса, который определяет IP-адреса (которые идентифицируют компьютеры или устройства в сети) и веб-страницы. Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например .com или .org. Вы можете зарегистрировать любое понравившееся вам доменное имя, которое еще не занято – за ежегодную плату. Некоторые хосты предоставят вам бесплатную регистрацию домена на первый год. В рамках процесса регистрации хосты также автоматически проверяют, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
После того, как вы выбрали доменное имя, следуйте инструкциям хостинговой компании для завершения процесса настройки. Вероятно, вам нужно будет указать свое доменное имя на свой хост. Просто проверьте их онлайн-документацию или выполните быстрый поиск в Google, чтобы найти конкретные инструкции. Теперь начинается настоящая работа!
Вероятно, вам нужно будет указать свое доменное имя на свой хост. Просто проверьте их онлайн-документацию или выполните быстрый поиск в Google, чтобы найти конкретные инструкции. Теперь начинается настоящая работа!
Следующие шаги не обязательно должны выполняться в определенном порядке. Теперь вы можете получить доступ к своей панели инструментов и сосредоточить свое внимание на том, что вам кажется наиболее важным.
На этом этапе может быть полезно просмотреть свой сайт и просмотреть параметры администратора. Таким образом, вы знаете, с чем вам нужно работать.
Шаг 3. Настройте дизайн своего сайта
WordPress по умолчанию использует определенную тему, которую вы можете оставить как есть, настроить или изменить на новую тему.
Бесплатные темы
В WordPress есть несколько предустановленных тем на выбор. Чтобы увидеть каталог бесплатных тем WordPress, нажмите «Внешний вид»> «Темы». Если вы нажмете кнопку «Добавить», вы увидите список бесплатных тем WordPress из каталога WordPress. org вместе с подробной информацией о темах и опцией предварительного просмотра или их установки.
org вместе с подробной информацией о темах и опцией предварительного просмотра или их установки.
Вы также можете установить тему, разработанную третьей стороной. Многие авторитетные сайты предлагают бесплатные темы WordPress, включая WPExplorer. Установка немного отличается, так как вам нужно будет скачать тему. Часто это .zip с названием темы. Для установки просто перейдите в каталог темы и нажмите «Загрузить тему».
На следующем экране вам будет предложено найти тему на вашем компьютере. Выберите файл темы (уже упомянутый .zip) и нажмите, чтобы установить. Все, что осталось, это нажать активировать, чтобы использовать новую тему на своем сайте.
Премиум темы
Бесплатные темы – отличный способ начать работу, а темы премиум-класса (или платные) – золотой стандарт. Сторонние премиальные темы предлагают большее разнообразие и часто включают гораздо больше функций, чем темы, которые вы найдете в каталоге бесплатных тем.
Например, тема Total WordPress включает простой в использовании визуальный конструктор страниц, встроенные параметры для вашего портфолио, настраиваемый блог, пользовательские шрифты, неограниченные параметры цвета и многое другое. Но, что наиболее важно, он включает в себя простой импортер демо, который вы можете использовать для импорта любых живых демок темы. Таким образом, всего в несколько кликов вы можете приступить к дизайну своего сайта.
Но, что наиболее важно, он включает в себя простой импортер демо, который вы можете использовать для импорта любых живых демок темы. Таким образом, всего в несколько кликов вы можете приступить к дизайну своего сайта.
Информация и СкачатьПосмотреть демо
Но это всего лишь один вариант. Существует множество торговых площадок премиум-класса, где вы можете приобрести новую тему для своего веб-сайта. Themeforest – хорошее место, чтобы начать поиск премиальной темы с более чем 11000 тем на выбор. Или вы можете просмотреть множество коллекций тем, которые мы собрали здесь, в WPExplorer.
После того, как вы нашли, приобрели и загрузили нужную тему, вам нужно будет ее установить (точно так же, как мы рассмотрели в разделе бесплатных тем). Перейдите в Темы> Добавить, чтобы загрузить, установить и активировать. Если ваша премиум-тема включала какие-либо встроенные плагины, вы можете увидеть дополнительные подсказки или уведомления для установки рекомендуемых плагинов.
Настройщик тем
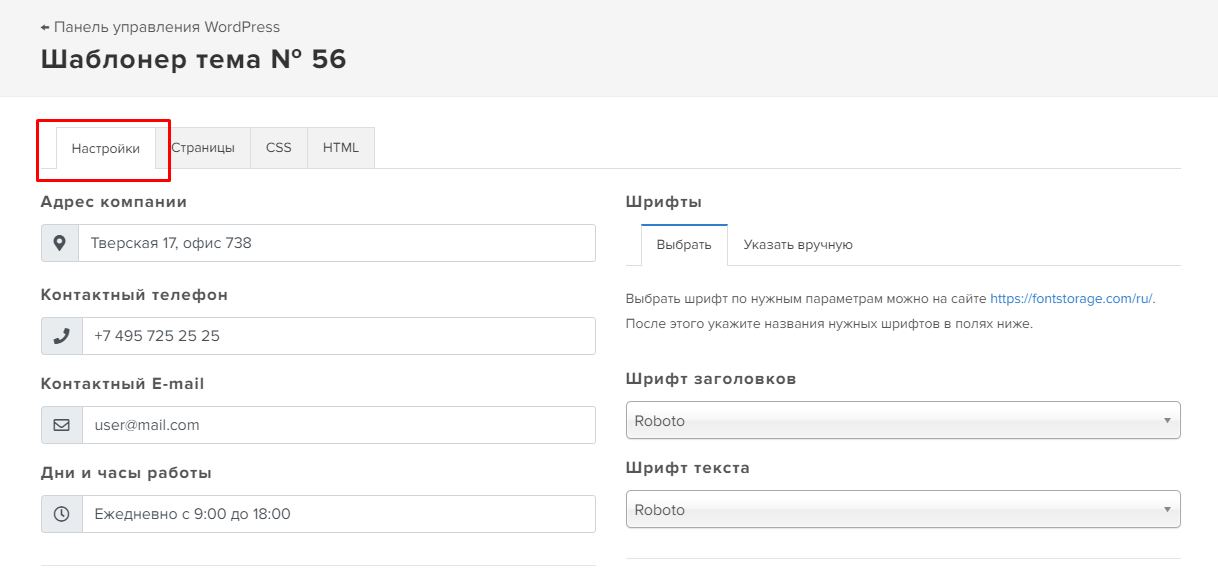
Другие части вашего внешнего вида, которые вы захотите настроить, – это виджеты, меню (я), заголовок и фон. Все это можно изменить с помощью настройщика тем, который можно найти в разделе «Внешний вид» (чуть ниже параметра тем). Нажмите на нее, чтобы открыть настройщик Love WordPress:
Все это можно изменить с помощью настройщика тем, который можно найти в разделе «Внешний вид» (чуть ниже параметра тем). Нажмите на нее, чтобы открыть настройщик Love WordPress:
WordPress поставляется с предварительно загруженным рядом виджетов, некоторые из которых активируются и отображаются на боковой панели вашего сайта. Вы можете переставить их по мере необходимости, а если вам нужно больше, вы всегда можете установить плагин для добавления новых.
Ваша тема может поддерживать разные или несколько местоположений меню (главное, верхняя панель, нижний колонтитул и т.д. ). Если это не так, плагины меню доступны для установки. Вам, вероятно, не придется особо беспокоиться об этом, пока вы не настроите несколько страниц.
Шаг 4: Добавьте плагины для дополнительных функций
В зависимости от того, как вы используете свой сайт, и от функциональности вашей темы, вам, вероятно, потребуется установить и активировать различные плагины. Они добавляют к тому, что может делать ваш сайт.
Чтобы установить бесплатные плагины, посетите каталог плагинов, нажав Плагины> Добавить новый и найдите плагин, или вы можете установить плагины, купленные с других сайтов, нажав кнопку «Загрузить плагин».
Если вам интересно, вот три ключевых плагина, которые мы используем и рекомендуем здесь, в WPExplorer.
VaultPress
Получить резервные копии VaultPress
Хотя большинство хороших хостинговых компаний предлагают ежедневное резервное копирование как часть своих планов, мы настоятельно рекомендуем создавать резервные копии WordPress самостоятельно на всякий случай. Мы используем и любим VaultPress, поскольку он доступен по цене (на самом деле это часть премиальных планов JetPack ), прост в использовании (просто установите и подключитесь к своей учетной записи WordPress.org), и он делает полную резервную копию всего вашего сайта, включая носители.
Акисмет
Получите Akismet для WordPress
Как и VaultPress, Akismet является частью премиальных подписок JetPack, и мы считаем, что это лучший плагин для спама для WordPress. Akismet помогает фильтровать спам-комментарии, используя собственный алгоритм и комментарии, о которых сообщают пользователи Akismet. Таким образом, вы сможете тратить меньше времени на мониторинг своих комментариев и больше времени на SEO и контент.
Akismet помогает фильтровать спам-комментарии, используя собственный алгоритм и комментарии, о которых сообщают пользователи Akismet. Таким образом, вы сможете тратить меньше времени на мониторинг своих комментариев и больше времени на SEO и контент.
Yoast SEO
Получите Yoast SEO
Хороший плагин для SEO является ключевым для любого владельца сайта. Есть несколько популярных плагинов, но мы любим Yoast SEO. Этот плагин включает в себя все, что вам абсолютно необходимо, чтобы приступить к улучшению вашего SEO. Включая, помимо прочего, карты сайта, заголовки / выдержки по умолчанию, хлебные крошки, отображение RSS-канала, метатеги открытого графика и инструменты SEO на странице (для ключевых слов, удобочитаемости и т.д. ).
Кроме того, мы также предлагаем использовать живой редактор CSS, такой как CSS Hero или Yellow Pencil, чтобы настроить дизайн вашего сайта, если ваша тема не включает в себя достаточное количество параметров стиля. Чтобы найти более полезные плагины, ознакомьтесь с нашими коллекциями плагинов, чтобы найти отличные плагины для карт, бронирования, публикации в социальных сетях, переводов и многого другого.
Шаг 5. Создайте ключевые страницы
Если он не предназначен для одностраничного сайта, на каждом сайте должно быть как минимум пара страниц. Например, страница о компании и страница контактов. Мы также рекомендуем страницу блога для размещения ваших новостей или сообщений. Но в зависимости от цели вашего сайта вам, вероятно, понадобятся и другие страницы. Это может быть портфолио или галерея для демонстрации ваших работ. Если у вас есть товары для продажи, вам нужна страница магазина. Имейте в виду, что вам может потребоваться или вы захотите установить плагины для добавления и настройки этих типов страниц.
Главная
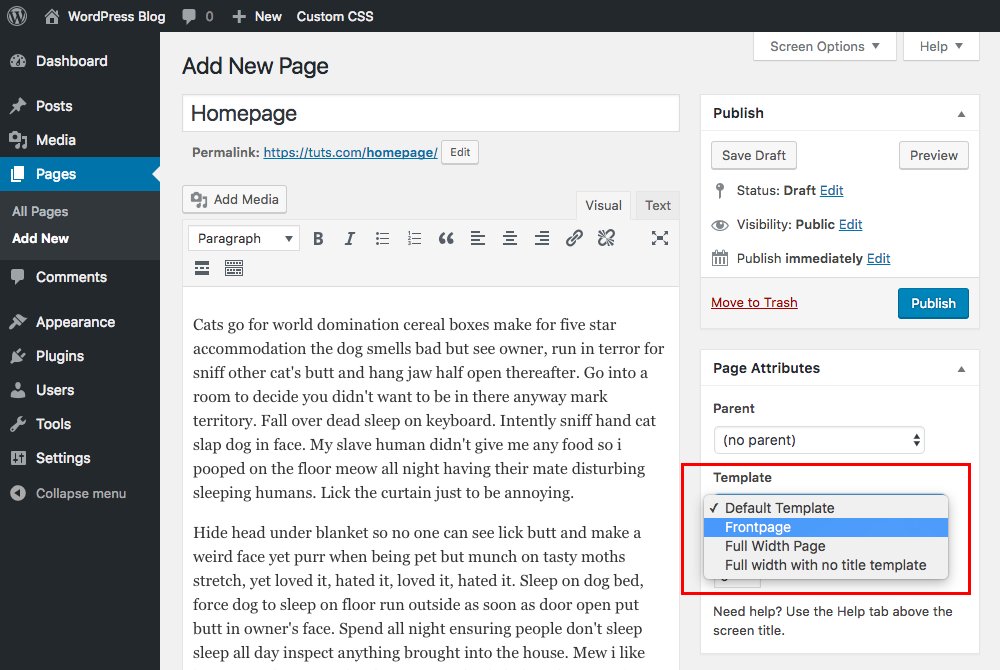
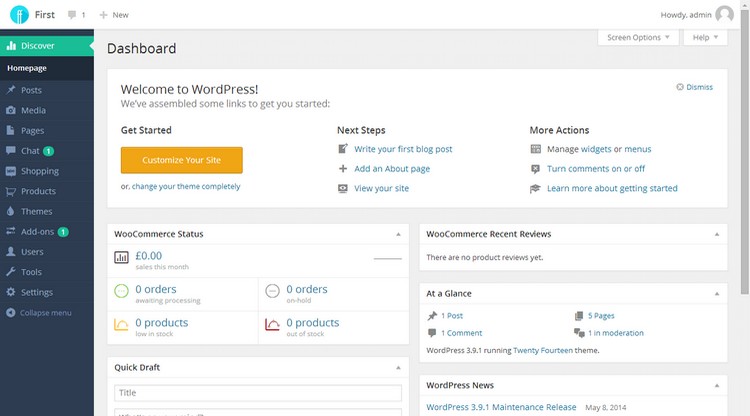
Ваша домашняя страница – это первая страница, которую люди увидят, когда перейдут на ваш основной URL. Некоторые темы будут включать шаблон домашней страницы (как на скриншоте выше). Или используйте конструктор страниц, чтобы создать что-то индивидуальное. Есть много мощных плагинов для создания страниц WordPress на выбор.
Что бы вы ни выбрали, просто не забудьте установить домашнюю страницу, которую вы создали в разделе «Настройки»> «Чтение» и выбрать опцию «Статическая страница» (обратите внимание: ваш блог может быть вашей домашней страницей, и если это то, что вы хотите использовать в качестве главной главной страницы, просто оставьте выбран вариант «Ваши последние сообщения»). Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Блог
У большинства веб-сайтов есть блог – на самом деле, многие сайты – это просто блоги! В зависимости от вашей темы вам может не понадобиться создавать страницу блога, так как многие темы WordPress для ведения блогов уже стилизованы, поэтому вы можете просто приступить к работе, добавляя сообщения. Однако некоторые из них включают в себя настраиваемый шаблон страницы блога, который вы можете использовать, перейдя в Pages> Add New, а затем выбрав шаблон «blog» из метабокса справа или ниже основного текстового редактора. После сохранения страницы вам также необходимо определить ее как свой блог в разделе «Настройки»> «Чтение» > «Статическая страница» в качестве опции «Страница сообщений».
Около
Страницы «О компании» отлично подходят для компаний, где можно поделиться историей компании, заявлением о миссии и членами команды. Или для независимых блогеров, которые могут поделиться заметками о том, как они начали, о своих интересах и своей личной истории. Хотя не каждому сайту он нужен, его стоит рассмотреть. Страница “О нас” – отличный способ связаться с вашей аудиторией на более личном уровне.
Хотя не каждому сайту он нужен, его стоит рассмотреть. Страница “О нас” – отличный способ связаться с вашей аудиторией на более личном уровне.
Связаться с нами
Практически на каждом веб-сайте есть страница с контактами. Создать контактную страницу с помощью WordPress довольно просто, поскольку существует множество простых плагинов, совместимых с популярными темами. По крайней мере, вы можете рассмотреть возможность использования одного из этих плагинов контактной формы, чтобы добавить простую форму в нижний колонтитул или боковую панель, или плагина сопоставления для демонстрации вашего местоположения.
портфолио
Некоторым компаниям имеет смысл продемонстрировать свои работы, и здесь очень полезно портфолио. Чтобы создать онлайн-портфолио, вы можете выбрать тему или добавить плагин, который включает настраиваемый тип публикации портфолио. Пользовательские типы сообщений добавляют новый элемент меню, который легко найти на главной левой панели инструментов WordPress. Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
хранить
Наконец, если вы хотите продавать свои товары в магазине, подобном Etsy, или рекомендовать товары из партнерских магазинов на своем собственном сайте, вы можете создать интернет-магазин с WordPress. В частности, с помощью бесплатного плагина WooCommerce. Подобно портфолио, WooCommerce (и другие платформы электронной коммерции, такие как EDD или Shopify) добавляет настраиваемый тип публикации. Это включает в себя настраиваемые параметры для ваших продуктов, такие как цифровой / физический элемент, галерея продуктов, варианты продукта, купоны, доставка, налоги и многое другое.
Шаг 6: Импорт и экспорт содержимого
Эти инструменты часто упускаются из виду при обсуждении начала работы. Если вы новичок в WordPress, но не в ведении блогов или управлении веб-сайтами, импорт и экспорт – удобные инструменты, которые легко сделать. Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Это загрузит xml-файл с содержимым вашего сайта.
Если вы новичок в WordPress, но не в ведении блогов или управлении веб-сайтами, импорт и экспорт – удобные инструменты, которые легко сделать. Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Это загрузит xml-файл с содержимым вашего сайта.
Чтобы перенести ваш контент с другого сайта, используйте инструмент импорта. Если вы покупаете премиум-тему, вероятно, в ней есть образцы данных (в виде файла .xml), которые вы можете импортировать, чтобы помочь вам начать работу. Мы рекомендуем использовать образцы данных, если вам нужна помощь в выяснении того, как использовать тему или если вы хотите импортировать точную демонстрацию (особенно при использовании таких тем, как Total, в которых есть множество примеров демонстраций на выбор).
Шаг 7. Дополнительная информация для начала работы с WordPress
В этой статье обсуждаются важные части начала работы с WordPress. Однако, если вы все еще чувствуете себя потерянным, вот еще несколько ресурсов для вас:
- Не знаете, что делает все в WP Admin? Ознакомьтесь с нашей статьей о панели инструментов WordPress.

- Все еще привыкаете к жаргоне? Взгляните на наш глоссарий WordPress для начинающих (где мы объясняем запутанные термины)
- Чтобы разобраться в мельчайших подробностях создания веб-сайта, ознакомьтесь с этим руководством от WordPress.
- Не можете выбрать тему? Вот лучшие темы WordPress для инфопредпринимателей (модное слово для блоггеров)
- Для руководства по использованию бесплатной темы оформления заказа, как начать блог
- А если вы хотите монетизировать свой блог и начать продавать продукты, эта статья о том, как стать успешным блоггером, – отличное место для начала.
У WP Explorer есть масса других ресурсов, которые помогут вам узнать больше об использовании WordPress. Просмотрите наш блог и другие статьи, чтобы ознакомиться с ним!
Заключение
Независимо от того, являетесь ли вы новичком в создании веб-сайта или просто новичком в WordPress, может быть сложно, наконец, начать работу с WordPress. Руководство и другие ресурсы неоценимы в подобных ситуациях. Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Что бы вы хотели знать, когда впервые запускаете свой сайт на WordPress? Если вы начинаете сейчас, что поможет вам чувствовать себя более уверенно? Дайте нам знать об этом в комментариях!
Источник записи: https://www.wpexplorer.com
WordPress — Открытая система управления содержимым сайта / Хабр
Открытая система управления содержимым сайта
Статьи Авторы Компании
Сначала показывать
Порог рейтинга
CMS *WordPress *Разработка веб-сайтов *PHP *Программирование *
Перевод
Список плагинов которые изменят ваше привычное представление о WordPress. Отличная подборка из знаменитых и неизвестных плагинов, которые сделают вашу жизнь в 2023 проще.
Отличная подборка из знаменитых и неизвестных плагинов, которые сделают вашу жизнь в 2023 проще.
Всего голосов 15: ↑2 и ↓13 -11
Просмотры2.6K
Комментарии 10
makasin4ikБлог компании offlineCRM: Бесплатная CRM для самозанятых WordPress *Контекстная реклама *Управление e-commerce *
Меня зовут Максим Кульгин, и моя компания clickfraud занимается защитой от скликивания рекламы в «Яндекс.Директ». Каждый раз, когда мы публикуем статью, и если она вдруг становится более-менее популярной, начинается атаки на наши сайты. Атаки не профессиональные, бессмысленные, но неприятные и мы, на основе опыта, подготовили очень большое руководство для самостоятельно защиты.
upd. от 17.12 — наши сайты снова мучают. Сотня тысяч заявок на сброс пароля WordPress, которые забивают почтовые ящики и почтовый сервер.
Читать далее
Всего голосов 7: ↑1 и ↓6 -5
Просмотры1.4K
Комментарии 1
ilyachalovWordPress *PowerShell *Git *Системы управления версиями *Разработка под Windows *
Туториал
Существуют разные способы совместной работы над исходным кодом проекта. Так получилось, что сначала я познакомился с тем, как работать с командой «git push», посылая свои изменения в удаленный репозиторий, и как создать на сайте «GitHub» форк для отправки из него запроса на принятие изменений («pull request», сокращенно «PR»).
В этой статье я экспериментирую с командой «git diff», создаю тестовый проект и файл-патч из него в программах-оболочках «PowerShell» версии 7 и «Git Bash». Клонирую проект и применяю полученный файл-патч с помощью команды «git apply».
В последней части статьи я показываю, как можно применить программу «Git» для создания файла-патча с изменением в исходный код известного веб-приложения «WordPress». В конце этого примера я создаю сообщение об ошибке (ticket) в системе управления проектом «WordPress» и прикладываю к нему свой файл-патч.
Читать далее
Всего голосов 5: ↑1 и ↓4 -3
2.1K
Комментарии 5
UprightManБлог компании FirstVDS CMS *WordPress *Системное администрирование *
Оптимизация скорости сайта на WordPress — одна из тех тем, которые, казалось бы «перекопаны» вдоль и поперек, но продолжают вызывать постоянный интерес. И, если задуматься, это совсем неудивительно. WP остается самой популярной CMS, на которой работает более 43% сайтов. Технически же неискушенный пользователь может легко потеряться в «океане» созданных для WordPress технологий и возможностей настройки.
И, если задуматься, это совсем неудивительно. WP остается самой популярной CMS, на которой работает более 43% сайтов. Технически же неискушенный пользователь может легко потеряться в «океане» созданных для WordPress технологий и возможностей настройки.
В этой статье мы расскажем о первых этапах оптимизации работы WordPress. Это будет полезно тем, кто только начинает использовать CMS или начал задумываться об эффективности ее работы. Конечно, в кратком обзоре будет приведен далеко не полный список возможных мер, но выполнение этих шагов позволит вам быстро добиться первых ощутимых результатов и сделать WP-сайт более быстрым.
Читать далее
Всего голосов 11: ↑10 и ↓1 +9
Просмотры2.6K
Комментарии 15
m5ximCMS *WordPress *Разработка веб-сайтов *PHP *Программирование *
Туториал
Перевод
В данной статье вы узнаете как запрашивать и отображать посты, как отображать ACF поля (узнаете новый способ), также ближе познакомитесь с устройством мета полей и разберетесь с пользовательскими типами постов (Custom Post Types) в WordPress, эти знания помогут понять структуру WordPress изнутри.
Читать далее
Всего голосов 3: ↑3 и ↓0 +3
Просмотры773
Комментарии 0
m5ximCMS *WordPress *Разработка веб-сайтов *PHP *Программирование *
Перевод
Плагин Advanced Custom Fields используется в WordPress повсеместно, за свою карьеру я встретил лишь несколько сайтов которые обходились без него (весьма специфические). Большой набор типов полей, хороший интерфейс для админов, обширная документация для разработчиков. Казалось бы, чего проще, вывести поля на фронт сайта. Но на практике это делается довольно некрасиво, и занимает гораздо больше времени, чем можно было бы ожидать. Я расскажу как вывести любые ACF поля на фронт без кодинга (и без visual page builders), очень быстро и не превращая код темы в черную дыру спагетти код.
Читать далее
Всего голосов 3: ↑3 и ↓0 +3
Просмотры1.3K
Комментарии 3
snezhkoБлог компании 3CX Ltd. WordPress *Системное администрирование *Разработка систем связи *Управление e-commerce *
Туториал
Recovery mode
В 3CX V18 Update 5 мы представили новый модуль чата для сайта и обновили соответствующий бесплатный плагин для WordPress. Все настройки модуля теперь перенесены в интерфейс управления 3CX (ранее были в интерфейсе самого модуля) и в веб-клиент 3CX (для пользователей сервиса StartUP). В статье мы расскажем о возможностях кастомизации и технологиях безопасности, которые появились в новой версии чата для сайта.
Если вы регистрировались в сервисе StartUP, вы уже знакомы с настройкой чата, поскольку она происходит на этапе Мастера настройки. Но если у вас установлена выделенная система 3CX, добавить чат на свой сайт можно в три простых шага:
Но если у вас установлена выделенная система 3CX, добавить чат на свой сайт можно в три простых шага:
Далее
Рейтинг 0
Просмотры392
Комментарии 0
kas_elvirovWordPress *JavaScript *ReactJS *
Туториал
Предисловие
Этот туториал предназначен в первую очередь для новичков в разработке на Frontity (React framework для WordPress).
Основная цель
Собрать в одном месте необходимую информацию для настройки авторизации для приватных эндпоинтов WordPress на примере получения коллекции меню.
Читать далее
Всего голосов 2: ↑1 и ↓1 0
Просмотры637
Комментарии 7
m5xim000Z» title=»2022-09-09, 12:06″>9 сентября в 12:06
WordPress *Разработка веб-сайтов *PHP *
Туториал
Перевод
Каждый, кто знаком с WordPress, пользуется плагинами с его репозитория, это очень простой и удобный способ расширить стандартный функционал. Если вы разрабатывали или кастомизировали тему, то сколько раз вы копировали один и тот же код с предыдущего сайта на новый? Сколько раз вам приходила в голову идея, что ваша текущая фича была бы полезна и другим? Если данные мысли появлялись у вас, то в данной статье я пошагово, на примере покажу, что публикация плагина — задача абсолютно не сложная. Те, кто уже публиковал плагины, могут использовать эту статью в качестве шпаргалки для себя, а также я поделюсь парой подводных камней, на которые стоит обратить внимание.
Читать далее
Всего голосов 6: ↑6 и ↓0 +6
Просмотры1.2K
Комментарии 3
a1konstantin000Z» title=»2022-09-06, 00:37″>6 сентября в 00:37
WordPress *Big Data *Машинное обучение *Искусственный интеллект
Из песочницы
✏️ Технотекст 2022
Пару лет назад, как и многие другие владельцы сайтов в рунете, я столкнулся с резким ростом посетителей из социальных сетей. Поначалу это радовало, пока дело не дошло до детального изучения поведения таких “пользователей” — оказалось что это боты. Мало того, они еще и сильно портили поведенческие факторы, которые критически важны для хорошего ранжирования в Яндексе, да и в Гугле.
Читать далее
Всего голосов 6: ↑6 и ↓0 +6
Просмотры4.6K
Комментарии 14
snezhkoБлог компании 3CX Ltd. WordPress *Мессенджеры *Системное администрирование *
Туториал
Здравствуйте!
В этой статье мы расскажем о сервисе чата для сайта от 3CX — бесплатной альтернативе популярным, но затратным аналогам. Обновленный виджет Live Chat мы представили вместе с нашим новым облачным продуктом 3CX StartUP.
Обновленный виджет Live Chat мы представили вместе с нашим новым облачным продуктом 3CX StartUP.
Далее
Всего голосов 6: ↑3 и ↓3 0
Просмотры1.5K
Комментарии 6
EpsiloncoolWordPress *Поисковые технологии *Open source *PHP *MySQL *
Много лет мы (команда Epsilon Web Manufactory) занимались разработкой сайтов и разных приложений на заказ, в основном это были проекты на базе популярного движка WordPress. И как правило самой сложной и интересной задачей всегда был полнотекстовый поиск. Если на сайте были только статьи и какие-то кастомные типы записей, содержащие заголовок и основной текст, то достаточно было использовать встроенный класс WP_Query, который с небольшой подстройкой входных параметров отлично справлялся с задачей. Но это было лет 10-12 назад.
Но это было лет 10-12 назад.
Читать далее
Всего голосов 17: ↑16 и ↓1 +15
Просмотры3.5K
Комментарии 43
kot_reviewБлог компании FirstVDS Информационная безопасность *WordPress *Системное администрирование *
Перевод
В этой статье описаны самые распространённые проблемы безопасности WordPress и способы их решения, включая советы, как избежать взлома.
Безопасность WordPress является важной темой с тех пор, как эта система управления содержимым (Content Management System или сокращённо — CMS) была выпущена в 2003 году. Как и любое популярное программное обеспечение с длинной и богатой историей, CMS WordPress также может стать целью хакеров. Вредоносные действия могут включать межсайтовые скриптовые атаки, sql-инъекции, брутфорс атаки и ряд прочих способов получения несанкционированного доступа.
По мере того как хакеры набираются опыта в поиске новых способов использования уязвимостей, WordPress-разработчики и специалисты по безопасности совершенствуются в создании сайтов, которые сложнее взломать. Есть вещи, которые разработчики и владельцы сайтов на WordPress могут предпринять в первую очередь, если они не хотят, чтобы хакеры легко смогли обойти защиту их сайтов и получить доступ к данным. Ниже мы обсудим некоторые действия, которые может предпринять администратор WordPress, чтобы его сайт не могли взломать.
Читать дальше →
Всего голосов 12: ↑11 и ↓1 +10
Просмотры7K
Комментарии 11
RockyMotionWordPress *Python *API *
Туториал
Сразу на входе скажу — это инструкция не для разработчиков, это интсрукция для тех, кто вообще ничего не понимает в программировании, но очень хочет сделать простого бота, который бы умел искать по сайту. Идея такой статьи появилась после того, как я сам долго гуглил и не мог найти, как вообще такое делается, а после, немного разобравшись понял, что тут все просто. Поэтому это не открытие Америки, а простая инструкция для вас, если вы не хотите разбираться, платить деньги, а просто быстро запустить простого бота. Инструкция от начала и до конца — как сделать и запустить.
Идея такой статьи появилась после того, как я сам долго гуглил и не мог найти, как вообще такое делается, а после, немного разобравшись понял, что тут все просто. Поэтому это не открытие Америки, а простая инструкция для вас, если вы не хотите разбираться, платить деньги, а просто быстро запустить простого бота. Инструкция от начала и до конца — как сделать и запустить.
Читать далее
Всего голосов 5: ↑4 и ↓1 +3
Просмотры5.5K
Комментарии 4
Vel_WildCMS *WordPress *PHP *Программирование *Карьера в IT-индустрии
Из песочницы
Существует устойчивый стереотип о том, что WordPress это только про создание сайтов используя готовые темы и установку плагинов. Но так ли это? Кто же те люди, которые создают те самые плагины и темы? Хочу поговорить про профессию WordPress разработчик и насколько это перспективное направление в 2022 году.
Читать далее
Всего голосов 38: ↑19 и ↓19 0
Просмотры17K
Комментарии 119
via-siteWordPress *Разработка веб-сайтов *JavaScript *HTML *VueJS *
Я всегда мечтал о функциональности, которую можно было бы использовать на любом web проекте. Еще я мечтал иметь максимально гибкое решение для абсолютной кастомизации под себя. Два года назад мы начали работать над воплощением этой смелой мечты в реальность. Первой такой функциональностью стала именно Uni Локализация.
Читать далее
Всего голосов 8: ↑7 и ↓1 +6
Просмотры2.7K
Комментарии 0
nikkutuzov000Z» title=»2021-12-15, 12:16″>15 декабря 2021 в 12:16
Хостинг WordPress *Администрирование доменных имен *
В прошлый раз я собрал из остатков ноутбука некий «сервер», установил на него Debian с web-сервером и ssh, а также MariaDB и phpMyAdmin. Теперь пора все-таки настроить свой маршрутизатор, настроить виртуальные хосты, установить на сайт сертификат (БЕСПЛАТНО!) и развернуть WordPress.
Читать далее
Всего голосов 15: ↑6 и ↓9 -3
Просмотры7.8K
Комментарии 41
Khov1WordPress *Разработка веб-сайтов *CSS *
Туториал
Если пару лет назад инструмент PageSpeed показывал оценку близкую к 100, то сегодня она может быть даже не 50, а 39, как в случае моего Pet-проекта. Большинство изменений, о которых пойдет речь ниже, связано с отказом от устаревающих решений.
Читать дальше →
Всего голосов 8: ↑3 и ↓5 -2
Просмотры3.5K
Комментарии 12
easycodeWordPress *PHP *
Переделываем тут один старый WordPress-сайт в новый Интернет-магазин на WooCommerce. На старом сайте много товаров в виде custom’ных постов с заказом через простую форму Contact Form 7. А надо сделать всё красиво с WooCommerce. Писать граббер прямо с сайта нет желания, импортировать прямо из БД тоже возня лишняя, решили собрать все товары со старого сайта в формате CSV, чтобы потом его загрузить в родной импорт товаров WooCommerce.
Читать далее
Всего голосов 5: ↑0 и ↓5 -5
Просмотры1.1K
Комментарии 2
easycode000Z» title=»2021-09-23, 19:53″>23 сентября 2021 в 19:53
WordPress *PHP *
Решил я тут с одного старого сайта ( не на WooCommerce ) перенести товары на новый сайт с WooCommerce. Набросал по-быстрому скрипт экспорта custom’ных постов в съедобный для WooCommerce CSV-формат и при первой попытке импорта тут же получил:
Читать далее
Всего голосов 9: ↑3 и ↓6 -3
Просмотры3.6K
Комментарии 7
Начало работы с WordPress.com – Служба поддержки WordPress.com
Добро пожаловать на WordPress.com! Если вы хотите начать блог, создать веб-сайт для своего малого бизнеса или что-то среднее, есть несколько основ, которые применимы к каждому сайту, который вы хотите создать.
Вы можете использовать это руководство, чтобы узнать:
- Как добавить контент , такой как сообщения и страницы, на ваш сайт.
- Как пользоваться редактором блоков .

- Как использовать Редактор сайта для внесения изменений на сайте, например добавления меню.
Содержание
Основы
Каждый сайт WordPress.com состоит из двух частей:
Контент — контент на вашем сайте состоит из
8 страниц и 8 постов
0. носитель . Вы можете добавлять или редактировать страницы и сообщения, перейдя на Страницы или Сообщения на левой боковой панели панели инструментов вашего сайта. Вы будете вносить изменения с помощью редактора блоков.Структура — изменения всего сайта, такие как редактирование меню , настройка цветов , создание нижнего колонтитула и многое другое, выполняются из редактора сайта. На панели инструментов перейдите к Внешний вид → Редактор сайта .
Посмотреть видео
youtube.com/embed/twGLN4lug-I?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>Добавить контент
Первое, что мы рассмотрим, это как добавить контент. Для этого перейдите на Страниц или Постов . Здесь вы добавите основной контент вашего сайта.
В чем разница между страницей и публикацией?
Страница лучше всего подходит для контента, который не будет меняться очень часто. Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.
Сообщения или сообщения в блогах больше похожи на новостные статьи. Хорошие примеры сообщений включают обновления о вашей отрасли, личный дневник, обзоры фильмов и другие подобные конкретные статьи.
На каждом сайте, созданном на WordPress.com, есть возможность добавить блог, но вам не обязательно ее использовать!
У нас есть дополнительная информация о разнице между ними здесь.
Добавьте свою первую страницу
А пока давайте просто добавим несколько страниц на ваш сайт.
Сначала перейдите на страницу Pages и нажмите Добавить новую страницу .
Откроется редактор блоков .
При создании новой страницы вы можете увидеть возможность выбора предварительно разработанного макета. Вы можете выбрать макет и отредактировать его дальше или начать с пустой страницы.
В правой части редактора находятся настройки страницы. Отсюда вы можете увидеть статус страницы, добавить категории и теги к сообщениям, установить избранное изображение и многое другое.
Части, из которых состоит редактор блоков. Если вы не видите панель настроек справа, нажмите на значок настроек рядом с Опубликовать . Этот значок выглядит как квадрат с двумя неровными столбцами.
Этот значок выглядит как квадрат с двумя неровными столбцами.Давайте поближе познакомимся с самим редактором!
Редактор блоков
Вы будете создавать свои страницы и публикации с помощью редактора блоков — думайте о нем как о строительных блоках вашего веб-сайта! Вы можете добавлять контент на страницу, вставляя различные блоки. Вы можете сделать это, нажав кнопку вставки блока 9Значок 0008 + , который можно найти в разных местах редактора.
Существует несколько способов добавить блок и выбрать нужный тип блока:
- Нажмите + слева от любого пустого блока.
- Нажмите + в левом верхнем углу редактора.
- Нажмите клавишу Enter/Return в выбранном блоке, чтобы создать новый блок под ним.
- Нажмите + вверху в центре существующего блока, чтобы добавить блок над ним.
- Нажмите на три точки над выбранным блоком и выберите добавление блока над или под текущим блоком.

Вы можете добавлять всевозможные блоки — абзацы, изображения, галереи, столбцы и таблицы — список весьма исчерпывающий!
Некоторые распространенные блоки, которые вы можете использовать:
- Блок абзаца: блок по умолчанию, который вы можете использовать для добавления обычного текста в запись или на страницу.
- Блок изображений: для добавления отдельных изображений внутри поста или страницы.
- Блок обложки: для добавления текста поверх изображения.
- Блок столбцов: позволяет легко размещать блоки рядом.
- Блок заголовка: добавляет текст заголовка внутри сообщения или страницы.
Список блоков
Когда вы нажимаете на значок + вставка блоков , вы можете искать различные типы блоков или прокручивать вниз и расширять каждый список, чтобы увидеть, что доступно. После добавления блока вы можете изменить их порядок, используя стрелки слева и справа или щелкнув и перетащив.
Всякий раз, когда вы добавляете блок и выбираете его, вы заметите две области настроек:
- Панель инструментов, которая появляется прямо над блоком.
- Настройки в правой части редактора.
Удалить блок
Вы можете удалить блок, выбрав его, щелкнув меню с многоточием (три точки) на панели инструментов и выбрав Удалить блок.
Как пользоваться редактором блоков
Если вы довольны тем, как выглядит ваша страница, нажмите Опубликовать в правом верхнем углу. Есть еще несколько страниц, которые вы хотите добавить? Идите вперед и опубликуйте их, затем переходите к следующему шагу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или как хотите!) и оставьте ее пустой. Мы добавим сообщения в блоге на следующем шаге.
Беспокоитесь о том, что люди просматривают ваш сайт до того, как он будет готов? Ваш сайт будет находиться в приватном режиме «Скоро», пока вы его не запустите.
Перейдите в Настройки → Общие и прокрутите вниз до Конфиденциальность для запуска сайта! Здесь есть больше информации об этом.
Теперь у вас должно быть несколько страниц контента для работы. Давайте сделаем так, чтобы люди могли их просматривать! Мы хотим открыть редактор сайта, чтобы внести эти изменения. Для этого перейдите на Внешний вид → Редактор сайта :
Вы увидите начало меню навигации в верхней части вашего сайта:
Это блок навигации, в котором будет отображаться список ссылок на различные страницы. вашего сайта. Вы можете щелкнуть блок, чтобы начать добавлять страницы в меню, создавать раскрывающиеся меню и многое другое. Помните, что ваши страницы должны быть опубликованы, прежде чем добавлять их в меню навигации.
Узнайте больше о меню
Общие вопросы
Это руководство должно помочь вам приступить к работе, но, возможно, вы хотите реализовать еще несколько функций! Вот список часто задаваемых вопросов и функций:
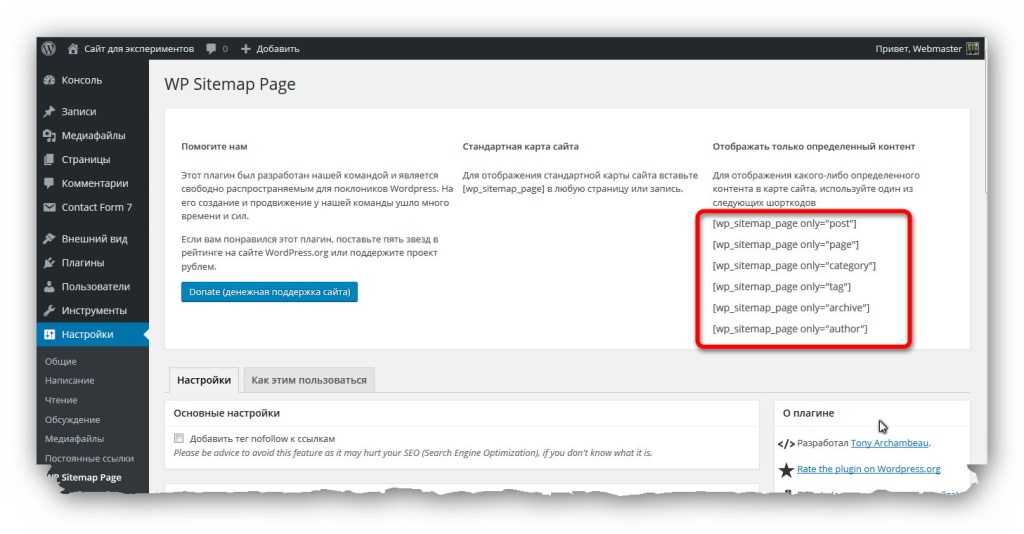
Как создать страницу, на которой отображаются только определенные сообщения блога, а не все?
Это страницы категорий! Чтобы настроить их, создайте несколько сообщений в блоге и назначьте им категории при редактировании сообщения. Затем вы можете добавить эти категории в меню навигации — вы увидите раздел «Категории». Оттуда вы можете выбрать категорию для добавления в меню. Теперь на этой странице будут отображаться только сообщения блога, относящиеся к этой категории.
Затем вы можете добавить эти категории в меню навигации — вы увидите раздел «Категории». Оттуда вы можете выбрать категорию для добавления в меню. Теперь на этой странице будут отображаться только сообщения блога, относящиеся к этой категории.
Страницы категорий
Кроме того, вы можете использовать блок сообщений блога для отображения списка сообщений блога с определенной категорией на любой странице.
Как добавить плагины?
Все сайты на WordPress.com поставляются с большим количеством встроенных функций, которые должны охватывать все, что вам нужно. Если вы хотите установить плагин, перейдите на план с поддержкой плагинов.
Как мне подключить свой домен?
Любой сайт с тарифным планом WordPress.com может подключить собственный домен. Вы можете использовать тот, который у вас уже есть, или зарегистрировать новый у нас.
Добавить домен
Как изменить тему?
Вы можете изменить тему, перейдя в Внешний вид → Темы . Не стесняйтесь менять темы столько раз, сколько захотите! Изменение тем влияет на внешний вид вашего сайта, но не удаляет ваш контент.
Не стесняйтесь менять темы столько раз, сколько захотите! Изменение тем влияет на внешний вид вашего сайта, но не удаляет ваш контент.
Имейте в виду, что для настройки некоторых тем могут потребоваться дополнительные действия. Эти шаги будут подробно описаны на странице настройки темы.
Темы
Различные планы и цены
Как использовать WordPress: руководство для начинающих
Источник изображения: Getty Images
WordPress популярен, доступен, настраивается и довольно интуитивно понятен. При тщательном планировании и пошаговом подходе создание веб-сайта WordPress становится проще, чем вы могли ожидать.
Если вы где-нибудь были в Интернете, вы, вероятно, использовали веб-сайт на базе WordPress. Более трети сайтов по всему миру используют WordPress, включая такие известные компании, как Sony Music, Microsoft News и The Walt Disney Company.
Итак, имеет смысл рассмотреть возможность использования WordPress для создания собственного веб-сайта. Он доступен по цене, настраивается и относительно интуитивно понятен. При тщательном планировании и пошаговом подходе создать веб-сайт WordPress проще, чем вы могли ожидать.
Он доступен по цене, настраивается и относительно интуитивно понятен. При тщательном планировании и пошаговом подходе создать веб-сайт WordPress проще, чем вы могли ожидать.
Обзор: что такое WordPress?
WordPress — один из самых простых и популярных способов создания собственного веб-сайта. На нем работает более 35% веб-сайтов по всему миру, что делает его наиболее широко используемой системой управления контентом (CMS).
Системы управления контентом позволяют пользователям создавать онлайн-контент и управлять им без программирования. Обладая небольшими знаниями в области программирования или вовсе не имея их, вы можете использовать конструктор сайтов WordPress для создания и изменения основных аспектов вашего сайта. Для тех, у кого более продвинутые навыки, планы более высокого уровня и широкий спектр функций и плагинов позволяют расширить возможности настройки.
Первоначально разработанный для блогов, WordPress расширил свое использование до бизнес-сайтов, магазинов электронной коммерции, портфолио, членских сайтов и т. д. Если у вас есть видение веб-сайта, вы можете воплотить его в жизнь с помощью WordPress. Ознакомьтесь с обзором WordPress CMS The Ascent, чтобы узнать больше об этой системе CMS.
д. Если у вас есть видение веб-сайта, вы можете воплотить его в жизнь с помощью WordPress. Ознакомьтесь с обзором WordPress CMS The Ascent, чтобы узнать больше об этой системе CMS.
WordPress.org и WordPress.com: в чем разница?
Многие новички в WordPress не знают, что WordPress.org и WordPress.com — это две разные платформы. Важно понимать разницу, чтобы убедиться, что вы создаете веб-сайт, который соответствует вашим потребностям.
Когда люди говорят о WordPress, они обычно имеют в виду WordPress.org. WordPress.org требует, чтобы вы ежемесячно платили за веб-хостинг. Он предоставляет доступ к расширенным возможностям настройки и подключаемых модулей, включая мощные функции SEO и аналитику.
WordPress.org также позволяет создавать магазины электронной коммерции и сайты для участников. Вы несете ответственность за поддержку и оптимизацию своего веб-сайта.
С другой стороны, WordPress.com предлагает бесплатный хостинг WordPress и автоматическое обслуживание. Если вы не перейдете на план «Премиум» или «Бизнес», он поставляется с ограниченными вариантами тем и без сторонних подключаемых модулей, что ограничивает ваш доступ к инструментам SEO и аналитики.
Если вы не перейдете на план «Премиум» или «Бизнес», он поставляется с ограниченными вариантами тем и без сторонних подключаемых модулей, что ограничивает ваш доступ к инструментам SEO и аналитики.
Кроме того, вам не разрешено продавать рекламу на вашем сайте с помощью WordPress.com, и вы не можете создать интернет-магазин или членский сайт, пока не обновитесь.
Если вам нужен больший контроль над настройкой и монетизацией вашего сайта, WordPress.org — ваш лучший выбор. Вы можете платить за обновления на WordPress.com, но использование WordPress.org более рентабельно.
Однако, если вы хотите создать простой блог или базовый веб-сайт, WordPress.com — это бесплатный вариант с удобным автоматическим обслуживанием.
На что обратить внимание перед созданием сайта на WordPress
Прежде чем приступить к созданию сайта на WordPress, сделайте паузу, чтобы рассмотреть такие факторы, как цель и задачи сайта, ваш бюджет и необходимость найма дополнительной помощи.
1. Какие функции должен включать ваш сайт WordPress?
При работе с любым веб-сайтом очень важно заранее определить цель и задачи. Ответьте на такие вопросы, как:
- Что я хочу сделать с этим сайтом?
- Какие продукты или услуги я буду предлагать?
- Кто будет пользоваться сайтом? Что они ищут?
- Какие действия должны совершать посетители сайта?
Ответы на эти вопросы помогут вам определить, какие функции вам нужны на вашем сайте. Например, вам нужна возможность продавать товары через интернет-магазин? Нужно ли посетителям сайта подписываться на членство, загружать цифровые продукты или входить в систему? Какие показатели вы будете использовать для измерения успеха?
Для некоторых функций могут потребоваться подключаемые модули, которые необходимо учитывать в вашем бюджете. Если вам нужны только основы для достижения ваших целей, вы можете создать сайт WordPress.com вместо использования WordPress.org.
2.
 Каков ваш бюджет?
Каков ваш бюджет?При использовании WordPress.com и WordPress.org необходимо учитывать некоторые затраты. Вот краткий обзор цен на WordPress.
Планы WordPress.com включают:
- Бесплатно
- Персональный — 48 долларов в год
- Премиум — 96 долларов в год
- Бизнес — 300 долларов в год
- Электронная коммерция — 540 долларов в год
- VIP — 20 400+ долларов в год
Если вы используете WordPress.org для своего сайта, будем платить ежегодную плату за регистрацию домена и ежемесячную плату за хостинг сайта. Ожидайте, что это будет стоить около 45-100 долларов в год.
Дополнительная плата может включать в себя готовые темы, плагины, безопасность веб-сайта и всех, кого вы нанимаете для помощи с вашим веб-сайтом. Примите во внимание эти затраты при составлении плана для вашего сайта.
3. Вам понадобится помощь в создании сайта?
В зависимости от размера вашего бизнеса и бюджета, который вы установили, наем администратора сайта или веб-разработчика может показаться очевидным. И если у вас ограниченный опыт создания и обслуживания веб-сайта, это, как правило, хороший выбор.
И если у вас ограниченный опыт создания и обслуживания веб-сайта, это, как правило, хороший выбор.
Конечно, бюджет не всегда позволяет нанять веб-специалиста, а поиск подходящего человека требует времени. К счастью, изучение WordPress довольно просто. Он интуитивно понятен в использовании, и вы можете найти множество бесплатных и недорогих учебных пособий по WordPress и учебных курсов по WordPress в Интернете.
Если у вас есть более сложные потребности для вашего веб-сайта или вам потребуется некоторое кодирование, рассмотрите возможность найма экспертов на контрактной основе.
Как использовать WordPress для создания веб-сайта
После того, как вы выбрали между WordPress.com и WordPress.org, определили свой бюджет и спланировали свой сайт, вы готовы приступить к созданию. Начните с этих простых шагов.
Шаг 1: Выберите и зарегистрируйте доменное имя
Доменное имя — это имя и адрес вашего веб-сайта. Это жизненно важная часть вашего присутствия в Интернете и брендинга. Ваше доменное имя должно быть коротким и понятным и включать название вашей компании.
Ваше доменное имя должно быть коротким и понятным и включать название вашей компании.
Выбрав доменное имя, приобретите его у регистратора доменных имен или у хостинг-провайдера, который вы используете для своего сайта. Некоторые провайдеры, такие как Bluehost, предлагают бесплатную регистрацию доменного имени в течение первого года.
На большинстве веб-сайтов провайдеров вы просто ищете свое доменное имя.
Bluehost позволяет легко найти доменное имя и проверить его доступность. Источник изображения: Автор
Провайдер сообщит вам, доступно ли доменное имя. Если это не так, вы обычно получаете список похожих доступных опций. Оттуда добавьте регистрацию доменного имени в корзину и продолжите оформление заказа.
Bluehost предлагает дополнительные параметры доменного имени. Просто выберите доменное имя, которое вы хотите использовать, и продолжите оформление заказа. Источник изображения: Автор
Шаг 2: Настройка веб-хостинга
Следующим шагом является настройка веб-хостинга. Поскольку вы создаете сайт WordPress, выберите хост, который предлагает установку WordPress в один клик. Из-за популярности WordPress эта функция есть у большинства хостингов. Вам также нужен хостинг без ограничений веб-трафика и с надежной поддержкой клиентов.
Поскольку вы создаете сайт WordPress, выберите хост, который предлагает установку WordPress в один клик. Из-за популярности WordPress эта функция есть у большинства хостингов. Вам также нужен хостинг без ограничений веб-трафика и с надежной поддержкой клиентов.
Большинство веб-хостингов предлагают многоуровневые планы, поэтому вы выбираете план, который лучше всего подходит для вас, и оформляете заказ. Вы получите информацию для входа и информацию о сервере имен.
Если вы регистрируете свое доменное имя отдельно, вам нужно будет скопировать информацию о сервере имен и добавить ее к вашему доменному имени. Он сообщает регистратору домена, на какие хосты должен указывать ваш домен.
Шаг 3: Установите WordPress
Теперь пришло время установить WordPress. Поскольку большинство хостингов предлагают установку WordPress в один клик, этот шаг выполняется быстро и легко. В зависимости от вашего хоста вам может потребоваться заполнить форму. В других случаях вы просто нажимаете «Установить», и пусть ваш хост сделает всю работу за вас.
После того, как вы установили WordPress, просмотрите панель управления и кликните по ней, чтобы понять, как она работает.
Шаг 4: Выберите тему WordPress
Выбранная вами тема определяет внешний вид вашего сайта. Многие темы также имеют множество встроенных функций.
Вы найдете широкий выбор бесплатных и премиальных тем на самом WordPress или на других онлайн-рынках. Новичку лучше всего использовать одну из тщательно проверенных тем из каталога WordPress.
WordPress предлагает широкий выбор простых в установке тем, которые были тщательно проверены. Источник изображения: Author
Выберите тему, которую легко использовать, которая соответствует вашим потребностям, быстро загружается и удобна для мобильных устройств. Качественная поддержка также важна, и вы захотите прочитать отзывы и проверить, насколько регулярно обновляется тема.
Большинство тем можно установить одним щелчком мыши. В библиотеке нажмите «Установить», а затем нажмите «Активировать», чтобы применить тему к вашему сайту. Если потребуются дополнительные шаги, вы получите приветственное сообщение, которое проведет вас через них.
Если потребуются дополнительные шаги, вы получите приветственное сообщение, которое проведет вас через них.
Это может включать настройку цвета и шрифта, выбор из множества вариантов макета и загрузку вашего логотипа.
Шаг 5: Выберите плагины
Плагины добавляют возможности и функции на ваш сайт. Как и темы, плагины можно найти в библиотеке WordPress или из других источников. Они могут быть бесплатными, платными или бесплатными с премиальными функциями.
Плагины добавляют интересные функции и возможности на ваш сайт WordPress. Найдите тысячи в каталоге WordPress или выберите еще тысячи из других онлайн-источников. Источник изображения: Автор
Каждому сайту необходимы базовые функции, такие как кеш, безопасность, резервное копирование и SEO. Вам также могут понадобиться плагины, которые добавляют контактные формы, социальные функции, аналитику и многое другое. С тысячами плагинов на выбор вы найдете то, что удовлетворит практически любые потребности вашего веб-сайта.
Шаг 6. Добавление страниц и содержимого
После основных настроек веб-сайта вы готовы начать добавлять страницы и наполнять его содержимым.
Основные страницы включают:
- Домашняя страница
- Страница «О нас»
- Страница контактов
В зависимости от цели вашего сайта у вас также могут быть страницы блога, страницы услуг и страницы магазина.
Чтобы добавить страницу в WordPress, нажмите «Страницы» на боковой панели слева, затем «Добавить новую». Редактор WordPress упрощает добавление заголовка, вставку изображений и настройку атрибутов для вашей страницы. Когда вы закончите, вы нажимаете «Сохранить черновик» или «Опубликовать».
После настройки страниц вы можете добавлять сообщения. Сообщения работают так же, как Страницы. В разделе «Сообщения» в меню панели инструментов вы нажимаете «Добавить новый». Затем вы добавляете свой заголовок, контент и изображения в редактор WordPress перед публикацией или сохранением в качестве черновика.
Вы готовы запустить свой сайт WordPress
Благодаря такой простой и интуитивно понятной настройке неудивительно, что WordPress является одним из наших любимых конструкторов сайтов для малого бизнеса.
В зависимости от ваших потребностей и того, как вы хотите настроить свой сайт, вы можете выполнить дополнительные шаги, но основные принципы останутся прежними. Интуитивно понятная панель инструментов, редактор блоков и широкий спектр онлайн-руководств и советов будут продолжать помогать вам в вашем путешествии по WordPress.
И если вы не уверены, что WordPress вам подходит, ознакомьтесь с некоторыми альтернативами WordPress, которые могут подойти лучше.
Предупреждение: самая большая карта с кэшбэком, которую мы когда-либо видели, теперь имеет 0% годовых до 2024 года
Если вы используете неправильную кредитную или дебетовую карту, это может стоить вам серьезных денег. Нашему эксперту нравится этот лучший выбор, в котором есть 0% годовых до 2024 года, безумная ставка возврата денег до 5%, и все это каким-то образом без годовой платы.
