Работа с WordPress шаблонами. Часть 1: Основные настройки, Цвет темы и Типографика
Благодаря тщательно проработанной платформе тем и интуитивно понятному дизайну, вы можете менять оформление и содержимое сайта перетаскивая необходимые элементы с места на место, добавлять новый контент, при этом сразу видя все правки. Это не занимает много времени и действительно просто.
Мы подготовили инструкции из 5 частей с конкретными примерами, о том, как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
Мы возьмем тему Spirit и полностью переделаем ее области, контент, шрифты и другие элементы, превращая это:
В эту тему с собственным стилем, цветами, шрифтами, кнопками, картинками, контактными формами и другими элементами:
Давайте начнем.
После того, как вы зашли в свой личный WordPress кабинет вам нужно выбрать тему с которой вы будете работать. По умолчанию у вас уже выбрана тема. Как мы говорили ранее, для примера, мы взяли тему Spirit. Для этого наводим на тему и жмем кнопку Активировать. Тема выбрана.
Если хотите выбрать другой шаблон, можете на каждой из тем нажать Предварительный просмотр, что бы определиться с подходящей.
Далее переходим к самому конструктору Upfront. Для этого вам нужно кликнуть по значку в панели вверху или в меню слева.
Удаляем, меняем размер, перемещаем элементыДавайте начнем с удаления.
Все что вам нужно сделать это навести курсив на лишний элемент и нажать крестик в верхнем углу. Если вы сделали это случайно, что бы вернуть все назад пользуйтесь комбинацией клавиш Ctrl+Z.
Менять размер блока аналогично просто. Давайте поменяем размер этого же элемента. Наводим курсор, кликаем на угол и тянем в нужную сторону.
Наводим курсор, кликаем на угол и тянем в нужную сторону.
Примечание: Если вы пытаетесь поменять размер логотипа в теме и у вас не выходит, это из-за заданного по умолчанию размера картинки. Замените на собственный логотип или просто удалите этот.
Меняем цвет темыБывало такое что вы находите хорошую тему и вам все в ней нравится кроме цветового решения?
Upfront позволяет вам полностью управлять цветами темы из одной панели. Если вы передумаете, вы можете заменить цвета в любой момент. Это значит, что вы можете сменить цвет текста, рамок, фона и прочее. Шаблоны Upfront, как огромная разукрашка с широкой цветовой палитрой для вашего сайта 🙂
После перехода в конструктор слева у вас будет панель настроек. Нажимаем на выпадающие меню Настройки темы/Theme Settings и выбираем пункт Цвета/Colors. Перед вами 6 цветов темы заданных по умолчанию.
Допустим у вас есть брендовые цвета и вы знаете их номера, в таком случае вам нужно только кликнуть на цвет и сменить номер, а если нет, то просто подберите в палитре те, которые вам по душе.![]() По завершению кликаем ОК.
По завершению кликаем ОК.
Тут все просто: кликаем дважды на область с текстом что бы сделать активной ее редактирование, еще двойной клик, чтобы выделить слово и трижды если нужно выделить параграф. Над текстом появится панель инструментов для работы с ним. Вот полный список опций по редактированию:
- Тип элемента/Type Element – Включает в себя заголовки h2, h3, h4, h5, H5, H6, обычный абзац и формат кода
- Bold – Делает шрифт жирным
- Italics – Курсив
- Alignment – Выравнивание текста по краям
- Список/List – Маркированый или нумерованый список
- Blockquote – Оформление текстового блока как цитату или обычный блок
- Ссылка/Link – Возможность вставить в текст якорь,ссылку на конкретный URL , блок, страницу или публикацию, с открытием в этом же или в новом окне.

- Иконки/Inline Icons – Набор иконок
Панель инструментов позволяет указывать размер выбранной иконки, делая ее больше или меньше. Как только вы закончите работу с этим инструментом, просто кликните в любой другой области страницы и панель исчезнет.
ТипографикаРазмеры шрифтов, их стили и цвет редактируются в боковом меню: Настройки темы — Типографика.
Для каждого типа элемента, вы можете указать его вид шрифта, стиль, цвет, размер и высоту строки.
Вы также можете добавить пользовательские правила CSS, но мы рассмотрим это позже, как часть другого поста в этой серии.
Менеджер шрифтов/Theme Fonts Manager позволяет добавить любой шрифт Google к вашей теме. Кликни на Theme Fonts Manager и выбери из выпадающего списка подходящий шрифт, кликни на него и жми Добавить/Add, чтобы он появился в списке. Этот шрифт станет доступен тебе в выпадающем списке при редактировании текста, как на примере:
Примечание: многие Google шрифты не поддерживают кириллические символы.
Лучший способ стилизовать текст, включая заголовки и параграфы, это сделать все одним махом.
Самый простой способ сделать это — добавить образцы текста на сайт, стилизировать в Настройках темы/Theme Settings, а затем удалить.
Вот как это сделать:
- Скопируйте образец текста, который закачан на CodePen и убедитесь, что форматирование остается неизменным
- Вставить текст в любой текстовый элемент Upfront
- Перейдите к Настройкам темы/Theme Settings и выберите Типографию/Typography, если он еще не открыт
- Для каждого типа элемента выберите вид, стиль, цвет, размер и высоту строки
Образец текста обновится автоматически после того как вы настроите все желаемое. Это позволит вам увидеть все изменения текста в общем. С точки зрения дизайна, это позволит вам легко оценить или вписываются цвета и стиль вашего шрифта в общий дизайн.
GIF-ка выше показывает, как выглядит предварительный просмотр при обновлениях в настройке темы.
ВыводыИтак, давайте подытожим чего мы достигли, собирая наш сайт:
- Мы разобрались как удалять, перемещать и изменять размеры элементов, таких как изображения и текстовые поля
- Все цвета темы были обновлены, чтобы соответствовать собственному стилю/бренду нашего нового сайта
- Мы обновили все элементы типа (h2, h3, P, и т.д.) с новыми шрифтами и размерами
- Мы также добавили пользовательские шрифты
Читайте следующую статью из этой серии: Часть 2: Управление областями сайта
Если у вас есть какие-либо вопросы по поводу того, что мы рассмотрели в этой статье, не стесняйтесь спросить в комментариях ниже.
Как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
Как начать работу с WordPress: руководство 2021
Шаг 1. Найдите лучший хостинг для своего сайта
Найдите лучший хостинг для своего сайта
Варианты хостинга WordPress
Шаг 2: Выберите доменное имя
Шаг 3. Настройте дизайн своего сайта
Бесплатные темы
Премиум темы
Настройщик тем
Шаг 4: Добавьте плагины для дополнительных функций
VaultPress
Акисмет
Yoast SEO
Шаг 5. Создайте ключевые страницы
Главная
Блог
Около
Связаться с нами
портфолио
хранить
Шаг 6: Импорт и экспорт содержимого
Шаг 7. Дополнительная информация для начала работы с WordPress
Заключение
Итак, вы хотите создать новый веб-сайт. У вас есть хорошее представление о том, о чем будет ваш сайт, какой контент вы на нем разместите, будете ли вы что-то продавать, список можно продолжать. Теперь приступим к работе с WordPress!
Похоже, вы все готовы начать, верно? Но подождите, а как насчет вашей платформы? Если вы читаете это, вы, вероятно, выбрали – или думаете о выборе – WordPress. Но, возможно, вы не знаете, с чего начать. Или, может быть, вам просто нужно напомнить, как это работает. Эта статья поможет упростить процесс, шаг за шагом расскажет, как начать работу со своим сайтом WordPress.
Но, возможно, вы не знаете, с чего начать. Или, может быть, вам просто нужно напомнить, как это работает. Эта статья поможет упростить процесс, шаг за шагом расскажет, как начать работу со своим сайтом WordPress.
Обратите внимание: есть большие различия между WordPress.com и WordPress.org, в этом руководстве мы поделимся советами специально для .ORG.
Шаг 1. Найдите лучший хостинг для своего сайта
Прежде чем вы сможете использовать WordPress.org, вам понадобится услуга хостинга. Вы можете настроить свой собственный сервер и установить WordPress на свой компьютер, но когда вы только начинаете, проще подписаться на услугу, в которой уже есть серверы, настроенные и готовые для размещения сайта WordPress. Некоторые услуги бесплатные, а некоторые платные; мы рекомендуем использовать платные, так как они обеспечат более качественные услуги и функции.
Не уверены, какой тип хостинга или какой выбрать? Мы полностью понимаем (и мы были там раньше, WPExplorer несколько раз менял хосты, прежде чем нашел идеальный вариант).![]() Следует рассмотреть несколько различных типов хостинга, каждый из которых имеет свои плюсы и минусы. Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Следует рассмотреть несколько различных типов хостинга, каждый из которых имеет свои плюсы и минусы. Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Варианты хостинга WordPress
Виртуальный хостинг – это то, с чего начинают большинство новых пользователей WordPress. Это простой и недорогой вариант, в котором достаточно ресурсов для размещения нового веб-сайта. Большинство общих хостов предлагают установку WordPress в один клик, разумный объем хранилища и пропускную способность, а иногда и несколько льгот (например, купоны Google Adwords или даже бесплатное доменное имя). На наш взгляд, лучший план виртуального хостинга – от Bluehost. Начиная с 2,95 доллара в месяц (с нашей специальной ссылкой), это отличный вариант для тех, кто только начинает работать с WordPress.
Хостинг BLUEHOST SHARED WORDPRESS
Управляемый VPS (что означает виртуальные частные серверы) – это шаг вперед по сравнению с виртуальным хостингом. Вы по-прежнему используете сервер совместно с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для повышения безопасности, конфиденциальности и работы веб-сайта. Кроме того, с управляемым VPS вам не нужно обслуживать свой сервер – хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress за вас, чтобы вы могли сосредоточиться на своем веб-сайте. Мы выбрали лучший управляемый VPS – Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кеширование, автоматическое резервное копирование и многое другое, что дает вам много денег.
Вы по-прежнему используете сервер совместно с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для повышения безопасности, конфиденциальности и работы веб-сайта. Кроме того, с управляемым VPS вам не нужно обслуживать свой сервер – хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress за вас, чтобы вы могли сосредоточиться на своем веб-сайте. Мы выбрали лучший управляемый VPS – Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кеширование, автоматическое резервное копирование и многое другое, что дает вам много денег.
WordPress Хостинг Flywheel VPS
И последний вариант хостинга – это управляемый хостинг WordPress, когда хостинговая компания полностью управляет вашим сервером за вас. Управляемый хостинг предлагает больше функций и ресурсов веб-сайта, чем общий, и многие управляемые хосты предлагают масштабируемые планы хостинга, поэтому вы можете начать с малого и обновлять свой сервер по мере роста вашего бизнеса. Мы годами использовали управляемый хостинг от WP Engine и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный индивидуальный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
Мы годами использовали управляемый хостинг от WP Engine и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный индивидуальный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
Хостинг WordPress под управлением WP Engine
Шаг 2: Выберите доменное имя
Вероятно, вы уже выбрали название своего веб-сайта или короткий список имен. Замечательно! Если вы этого не сделаете, есть множество статей, которые помогут вам обдумать идеи. Просто имейте в виду, что ваше доменное имя должно отражать цель вашего сайта и быть достаточно интересным, чтобы привлекать посетителей.
Другая часть именования, которой уделяется несколько меньше внимания, – это доменное имя. С технической точки зрения доменное имя – это часть URL-адреса, который определяет IP-адреса (которые идентифицируют компьютеры или устройства в сети) и веб-страницы. Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например .com или .org. Вы можете зарегистрировать любое понравившееся вам доменное имя, которое еще не занято – за ежегодную плату. Некоторые хосты предоставят вам бесплатную регистрацию домена на первый год. В рамках процесса регистрации хосты также автоматически проверяют, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
У каждого доменного имени есть суффикс, например .com или .org. Вы можете зарегистрировать любое понравившееся вам доменное имя, которое еще не занято – за ежегодную плату. Некоторые хосты предоставят вам бесплатную регистрацию домена на первый год. В рамках процесса регистрации хосты также автоматически проверяют, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
После того, как вы выбрали доменное имя, следуйте инструкциям хостинговой компании для завершения процесса настройки. Вероятно, вам нужно будет указать свое доменное имя на свой хост. Просто проверьте их онлайн-документацию или выполните быстрый поиск в Google, чтобы найти конкретные инструкции. Теперь начинается настоящая работа!
Следующие шаги не обязательно должны выполняться в определенном порядке. Теперь вы можете получить доступ к своей панели инструментов и сосредоточить свое внимание на том, что вам кажется наиболее важным.
На этом этапе может быть полезно просмотреть свой сайт и просмотреть параметры администратора. Таким образом, вы знаете, с чем вам нужно работать.
Шаг 3. Настройте дизайн своего сайта
WordPress по умолчанию использует определенную тему, которую вы можете оставить как есть, настроить или изменить на новую тему.
Бесплатные темы
В WordPress есть несколько предустановленных тем на выбор. Чтобы увидеть каталог бесплатных тем WordPress, нажмите «Внешний вид»> «Темы». Если вы нажмете кнопку «Добавить», вы увидите список бесплатных тем WordPress из каталога WordPress.org вместе с подробной информацией о темах и опцией предварительного просмотра или их установки.
Вы также можете установить тему, разработанную третьей стороной. Многие авторитетные сайты предлагают бесплатные темы WordPress, включая WPExplorer. Установка немного отличается, так как вам нужно будет скачать тему. Часто это .zip с названием темы. Для установки просто перейдите в каталог темы и нажмите «Загрузить тему».
На следующем экране вам будет предложено найти тему на вашем компьютере. Выберите файл темы (уже упомянутый .zip) и нажмите, чтобы установить. Все, что осталось, это нажать активировать, чтобы использовать новую тему на своем сайте.
Премиум темы
Бесплатные темы – отличный способ начать работу, а темы премиум-класса (или платные) – золотой стандарт. Сторонние премиальные темы предлагают большее разнообразие и часто включают гораздо больше функций, чем темы, которые вы найдете в каталоге бесплатных тем.
Например, тема Total WordPress включает простой в использовании визуальный конструктор страниц, встроенные параметры для вашего портфолио, настраиваемый блог, пользовательские шрифты, неограниченные параметры цвета и многое другое. Но, что наиболее важно, он включает в себя простой импортер демо, который вы можете использовать для импорта любых живых демок темы. Таким образом, всего в несколько кликов вы можете приступить к дизайну своего сайта.
Информация и СкачатьПосмотреть демо
Но это всего лишь один вариант. Существует множество торговых площадок премиум-класса, где вы можете приобрести новую тему для своего веб-сайта. Themeforest – хорошее место, чтобы начать поиск премиальной темы с более чем 11000 тем на выбор. Или вы можете просмотреть множество коллекций тем, которые мы собрали здесь, в WPExplorer.
Существует множество торговых площадок премиум-класса, где вы можете приобрести новую тему для своего веб-сайта. Themeforest – хорошее место, чтобы начать поиск премиальной темы с более чем 11000 тем на выбор. Или вы можете просмотреть множество коллекций тем, которые мы собрали здесь, в WPExplorer.
После того, как вы нашли, приобрели и загрузили нужную тему, вам нужно будет ее установить (точно так же, как мы рассмотрели в разделе бесплатных тем). Перейдите в Темы> Добавить, чтобы загрузить, установить и активировать. Если ваша премиум-тема включала какие-либо встроенные плагины, вы можете увидеть дополнительные подсказки или уведомления для установки рекомендуемых плагинов.
Настройщик тем
Другие части вашего внешнего вида, которые вы захотите настроить, – это виджеты, меню (я), заголовок и фон. Все это можно изменить с помощью настройщика тем, который можно найти в разделе «Внешний вид» (чуть ниже параметра тем). Нажмите на нее, чтобы открыть настройщик Love WordPress:
WordPress поставляется с предварительно загруженным рядом виджетов, некоторые из которых активируются и отображаются на боковой панели вашего сайта. Вы можете переставить их по мере необходимости, а если вам нужно больше, вы всегда можете установить плагин для добавления новых.
Вы можете переставить их по мере необходимости, а если вам нужно больше, вы всегда можете установить плагин для добавления новых.
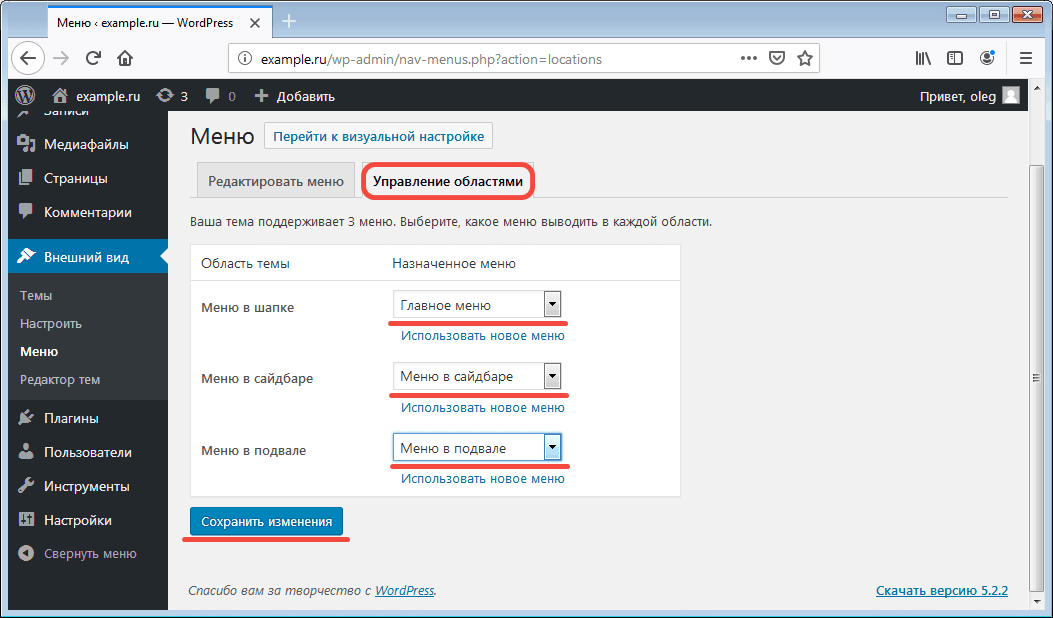
Ваша тема может поддерживать разные или несколько местоположений меню (главное, верхняя панель, нижний колонтитул и т.д. ). Если это не так, плагины меню доступны для установки. Вам, вероятно, не придется особо беспокоиться об этом, пока вы не настроите несколько страниц.
Шаг 4: Добавьте плагины для дополнительных функций
В зависимости от того, как вы используете свой сайт, и от функциональности вашей темы, вам, вероятно, потребуется установить и активировать различные плагины. Они добавляют к тому, что может делать ваш сайт.
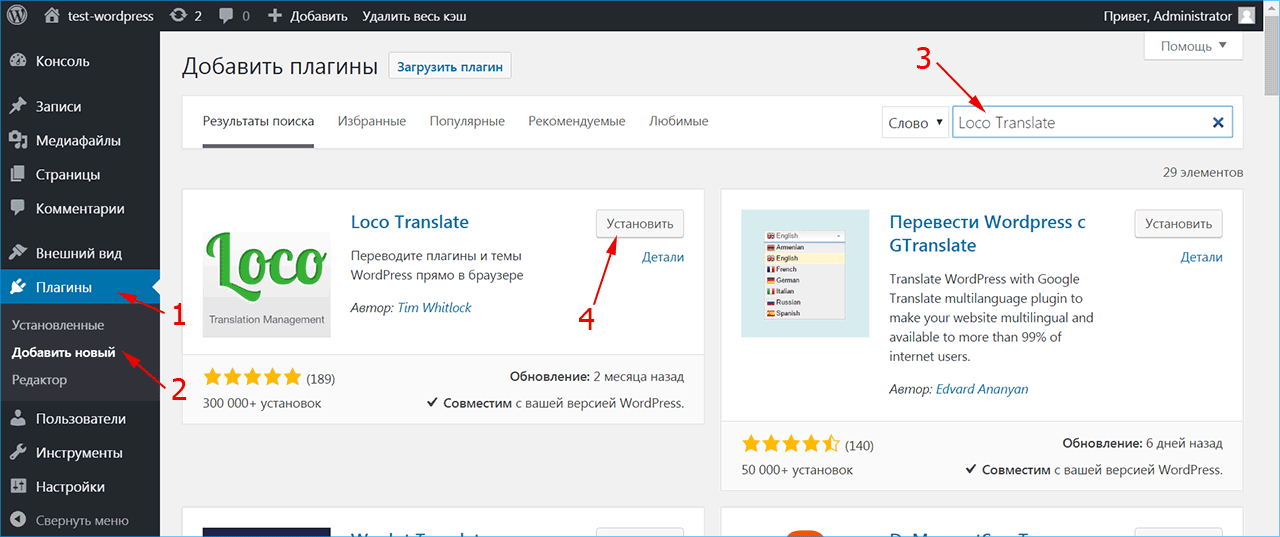
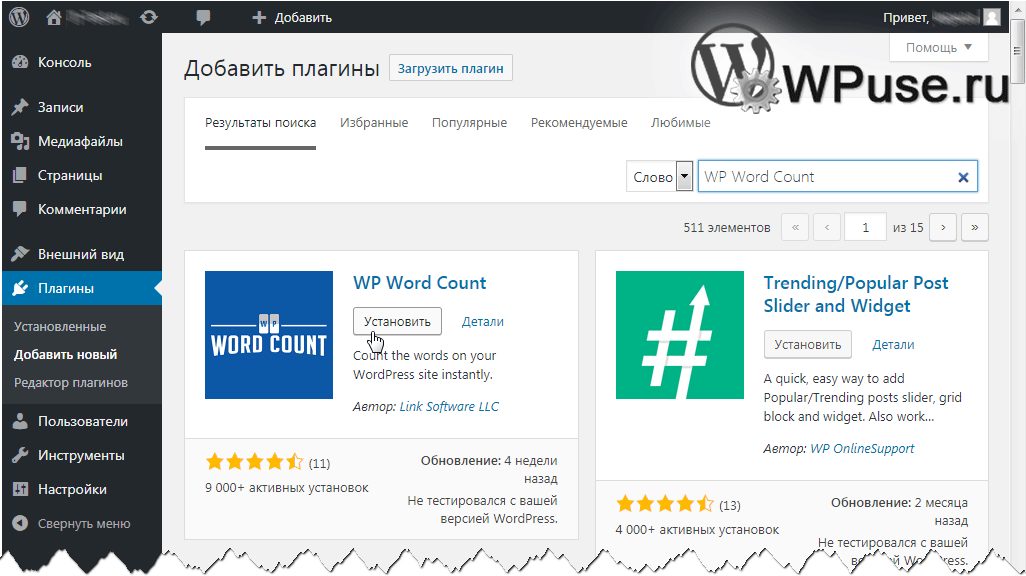
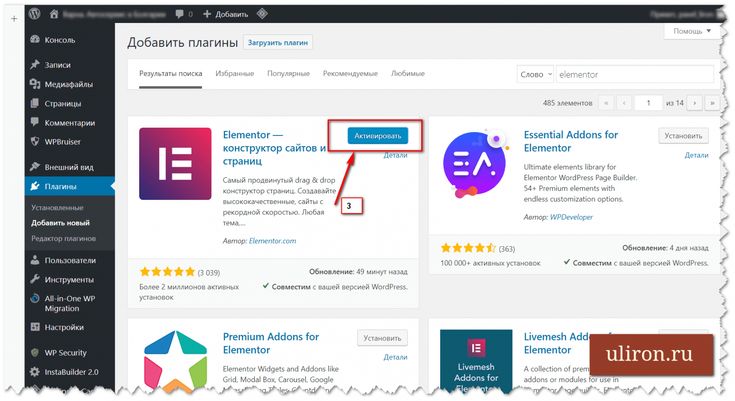
Чтобы установить бесплатные плагины, посетите каталог плагинов, нажав Плагины> Добавить новый и найдите плагин, или вы можете установить плагины, купленные с других сайтов, нажав кнопку «Загрузить плагин».
Если вам интересно, вот три ключевых плагина, которые мы используем и рекомендуем здесь, в WPExplorer.
VaultPress
Получить резервные копии VaultPress
Хотя большинство хороших хостинговых компаний предлагают ежедневное резервное копирование как часть своих планов, мы настоятельно рекомендуем создавать резервные копии WordPress самостоятельно на всякий случай. Мы используем и любим VaultPress, поскольку он доступен по цене (на самом деле это часть премиальных планов JetPack ), прост в использовании (просто установите и подключитесь к своей учетной записи WordPress.org), и он делает полную резервную копию всего вашего сайта, включая носители.
Акисмет
Получите Akismet для WordPress
Как и VaultPress, Akismet является частью премиальных подписок JetPack, и мы считаем, что это лучший плагин для спама для WordPress. Akismet помогает фильтровать спам-комментарии, используя собственный алгоритм и комментарии, о которых сообщают пользователи Akismet. Таким образом, вы сможете тратить меньше времени на мониторинг своих комментариев и больше времени на SEO и контент.
Yoast SEO
Получите Yoast SEO
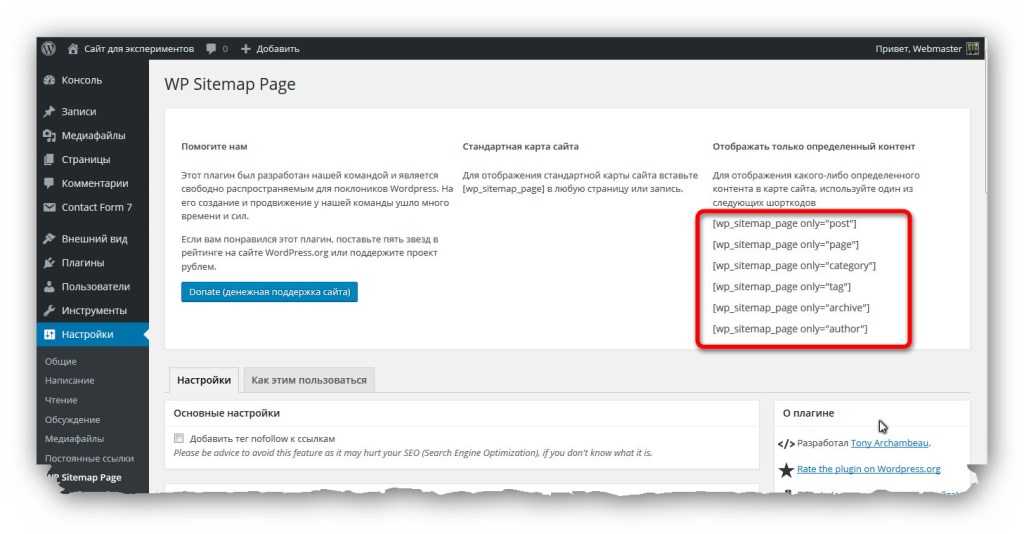
Хороший плагин для SEO является ключевым для любого владельца сайта. Есть несколько популярных плагинов, но мы любим Yoast SEO. Этот плагин включает в себя все, что вам абсолютно необходимо, чтобы приступить к улучшению вашего SEO. Включая, помимо прочего, карты сайта, заголовки / выдержки по умолчанию, хлебные крошки, отображение RSS-канала, метатеги открытого графика и инструменты SEO на странице (для ключевых слов, удобочитаемости и т.д. ).
Кроме того, мы также предлагаем использовать живой редактор CSS, такой как CSS Hero или Yellow Pencil, чтобы настроить дизайн вашего сайта, если ваша тема не включает в себя достаточное количество параметров стиля. Чтобы найти более полезные плагины, ознакомьтесь с нашими коллекциями плагинов, чтобы найти отличные плагины для карт, бронирования, публикации в социальных сетях, переводов и многого другого.
Шаг 5. Создайте ключевые страницы
Если он не предназначен для одностраничного сайта, на каждом сайте должно быть как минимум пара страниц. Например, страница о компании и страница контактов. Мы также рекомендуем страницу блога для размещения ваших новостей или сообщений. Но в зависимости от цели вашего сайта вам, вероятно, понадобятся и другие страницы. Это может быть портфолио или галерея для демонстрации ваших работ. Если у вас есть товары для продажи, вам нужна страница магазина. Имейте в виду, что вам может потребоваться или вы захотите установить плагины для добавления и настройки этих типов страниц.
Например, страница о компании и страница контактов. Мы также рекомендуем страницу блога для размещения ваших новостей или сообщений. Но в зависимости от цели вашего сайта вам, вероятно, понадобятся и другие страницы. Это может быть портфолио или галерея для демонстрации ваших работ. Если у вас есть товары для продажи, вам нужна страница магазина. Имейте в виду, что вам может потребоваться или вы захотите установить плагины для добавления и настройки этих типов страниц.
Главная
Ваша домашняя страница – это первая страница, которую люди увидят, когда перейдут на ваш основной URL. Некоторые темы будут включать шаблон домашней страницы (как на скриншоте выше). Или используйте конструктор страниц, чтобы создать что-то индивидуальное. Есть много мощных плагинов для создания страниц WordPress на выбор.
Что бы вы ни выбрали, просто не забудьте установить домашнюю страницу, которую вы создали в разделе «Настройки»> «Чтение» и выбрать опцию «Статическая страница» (обратите внимание: ваш блог может быть вашей домашней страницей, и если это то, что вы хотите использовать в качестве главной главной страницы, просто оставьте выбран вариант «Ваши последние сообщения»). Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Блог
У большинства веб-сайтов есть блог – на самом деле, многие сайты – это просто блоги! В зависимости от вашей темы вам может не понадобиться создавать страницу блога, так как многие темы WordPress для ведения блогов уже стилизованы, поэтому вы можете просто приступить к работе, добавляя сообщения. Однако некоторые из них включают в себя настраиваемый шаблон страницы блога, который вы можете использовать, перейдя в Pages> Add New, а затем выбрав шаблон «blog» из метабокса справа или ниже основного текстового редактора. После сохранения страницы вам также необходимо определить ее как свой блог в разделе «Настройки»> «Чтение» > «Статическая страница» в качестве опции «Страница сообщений».
Около
Страницы «О компании» отлично подходят для компаний, где можно поделиться историей компании, заявлением о миссии и членами команды. Или для независимых блогеров, которые могут поделиться заметками о том, как они начали, о своих интересах и своей личной истории. Хотя не каждому сайту он нужен, его стоит рассмотреть. Страница “О нас” – отличный способ связаться с вашей аудиторией на более личном уровне.
Хотя не каждому сайту он нужен, его стоит рассмотреть. Страница “О нас” – отличный способ связаться с вашей аудиторией на более личном уровне.
Связаться с нами
Практически на каждом веб-сайте есть страница с контактами. Создать контактную страницу с помощью WordPress довольно просто, поскольку существует множество простых плагинов, совместимых с популярными темами. По крайней мере, вы можете рассмотреть возможность использования одного из этих плагинов контактной формы, чтобы добавить простую форму в нижний колонтитул или боковую панель, или плагина сопоставления для демонстрации вашего местоположения.
портфолио
Некоторым компаниям имеет смысл продемонстрировать свои работы, и здесь очень полезно портфолио. Чтобы создать онлайн-портфолио, вы можете выбрать тему или добавить плагин, который включает настраиваемый тип публикации портфолио. Пользовательские типы сообщений добавляют новый элемент меню, который легко найти на главной левой панели инструментов WordPress. Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
хранить
Наконец, если вы хотите продавать свои товары в магазине, подобном Etsy, или рекомендовать товары из партнерских магазинов на своем собственном сайте, вы можете создать интернет-магазин с WordPress. В частности, с помощью бесплатного плагина WooCommerce. Подобно портфолио, WooCommerce (и другие платформы электронной коммерции, такие как EDD или Shopify) добавляет настраиваемый тип публикации. Это включает в себя настраиваемые параметры для ваших продуктов, такие как цифровой / физический элемент, галерея продуктов, варианты продукта, купоны, доставка, налоги и многое другое.
Шаг 6: Импорт и экспорт содержимого
Эти инструменты часто упускаются из виду при обсуждении начала работы. Если вы новичок в WordPress, но не в ведении блогов или управлении веб-сайтами, импорт и экспорт – удобные инструменты, которые легко сделать. Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Это загрузит xml-файл с содержимым вашего сайта.
Если вы новичок в WordPress, но не в ведении блогов или управлении веб-сайтами, импорт и экспорт – удобные инструменты, которые легко сделать. Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Это загрузит xml-файл с содержимым вашего сайта.
Чтобы перенести ваш контент с другого сайта, используйте инструмент импорта. Если вы покупаете премиум-тему, вероятно, в ней есть образцы данных (в виде файла .xml), которые вы можете импортировать, чтобы помочь вам начать работу. Мы рекомендуем использовать образцы данных, если вам нужна помощь в выяснении того, как использовать тему или если вы хотите импортировать точную демонстрацию (особенно при использовании таких тем, как Total, в которых есть множество примеров демонстраций на выбор).
Шаг 7. Дополнительная информация для начала работы с WordPress
В этой статье обсуждаются важные части начала работы с WordPress. Однако, если вы все еще чувствуете себя потерянным, вот еще несколько ресурсов для вас:
- Не знаете, что делает все в WP Admin? Ознакомьтесь с нашей статьей о панели инструментов WordPress.

- Все еще привыкаете к жаргоне? Взгляните на наш глоссарий WordPress для начинающих (где мы объясняем запутанные термины)
- Чтобы разобраться в мельчайших подробностях создания веб-сайта, ознакомьтесь с этим руководством от WordPress.
- Не можете выбрать тему? Вот лучшие темы WordPress для инфопредпринимателей (модное слово для блоггеров)
- Для руководства по использованию бесплатной темы оформления заказа, как начать блог
- А если вы хотите монетизировать свой блог и начать продавать продукты, эта статья о том, как стать успешным блоггером, – отличное место для начала.
У WP Explorer есть масса других ресурсов, которые помогут вам узнать больше об использовании WordPress. Просмотрите наш блог и другие статьи, чтобы ознакомиться с ним!
Заключение
Независимо от того, являетесь ли вы новичком в создании веб-сайта или просто новичком в WordPress, может быть сложно, наконец, начать работу с WordPress. Руководство и другие ресурсы неоценимы в подобных ситуациях. Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Что бы вы хотели знать, когда впервые запускаете свой сайт на WordPress? Если вы начинаете сейчас, что поможет вам чувствовать себя более уверенно? Дайте нам знать об этом в комментариях!
Источник записи: https://www.wpexplorer.com
Начало работы с WordPress.com – Служба поддержки WordPress.com
Добро пожаловать на WordPress.com! Если вы хотите начать блог, создать веб-сайт для своего малого бизнеса или что-то среднее, несколько основных принципов применимы к каждому сайту, который вы хотите создать.
Вы можете использовать это руководство, чтобы узнать:
- Как добавить контент , такой как сообщения и страницы, на ваш сайт.
- Как пользоваться редактором блоков .
- Как пользоваться редактором сайта для внесения изменений на сайте, таких как добавление меню.

В этом руководстве
Основы
Каждый сайт WordPress.com состоит из двух частей:
Контент — контент на вашем сайте состоит из страниц , постов и медиа . Вы можете добавлять или редактировать страницы и сообщения, перейдя на страниц или сообщений на левой боковой панели панели инструментов вашего сайта. Вы будете вносить изменения с помощью редактора блоков.
Структура — изменения всего сайта, такие как редактирование меню , настройка цветов , создание нижнего колонтитула и многое другое, выполняются из редактора сайта. На панели инструментов перейдите к Внешний вид → Редактор сайта .
Смотреть видео
Стенограмма видео Меня зовут Кейт, и я инженер счастья WordPress. com.
com.
Цель этого видео — дать вам обзор панели управления WordPress.com, помочь выбрать тему, показать, как настроить сайт, отредактировать существующий и добавить новый контент, а также поработать с нашим редактором блоков. К тому времени, когда вы закончите просмотр, вы будете знать все, что вам нужно знать, чтобы запустить свой веб-сайт на WordPress.com.
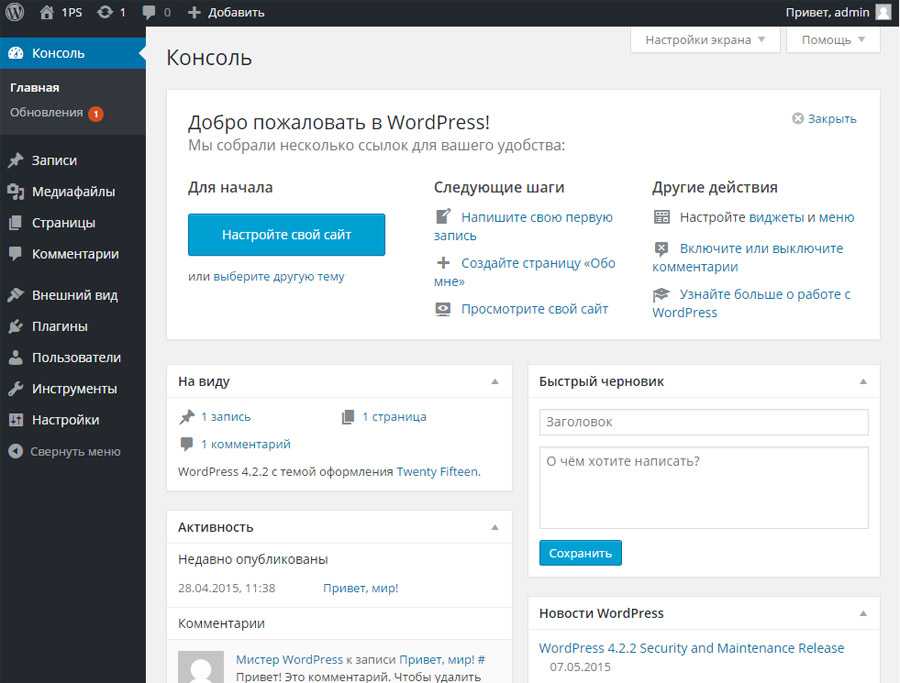
Во-первых, мы начнем с того, что взглянем на панель инструментов. Панель инструментов WordPress.com — это первое, что вы увидите, войдя в свою учетную запись на WordPress.com. На панели инструментов вы администрируете свой сайт, редактируете контент и управляете функциями своего сайта, такими как пользовательские домены и планы.
Далее мы рассмотрим наиболее часто используемые элементы на панели инструментов.
Вы найдете советы о том, над чем вы можете работать дальше, и ссылки на руководства по поддержке, которые помогут вам максимально эффективно использовать различные функции My Home.
Статистика позволяет просматривать информацию о посещениях вашего сайта, в том числе о наиболее эффективных публикациях и страницах, а также об источниках трафика.
Раздел обновлений показывает ваш текущий план. Отсюда вы можете перейти на другой план и управлять своими покупками.
Вы также можете управлять своими доменами и настроить персональный адрес электронной почты.
Не все используют посты, и это нормально. Однако, если вы хотите иметь страницу блога на своем веб-сайте, регулярно публиковать статьи или делиться последними новостями о своей компании, вы добавите этот контент сюда.
Думайте о страницах как об общей структуре вашего сайта. Например, у вас может быть домашняя страница, чтобы приветствовать посетителей и освещать различные аспекты вашего сайта. Вы также можете захотеть иметь страницу блога для отображения ваших сообщений или статей в блоге. У вас также может быть страница «О нас», чтобы рассказать вашим посетителям немного о себе, и страница контактов, чтобы ваши посетители могли связаться с вами.
Медиа — это место, где вы будете загружать любой контент, который хотите использовать на своем веб-сайте, например изображения, документы, видео или аудио. Вы также можете искать бесплатные фотографии для использования на своем сайте.
Вы также можете искать бесплатные фотографии для использования на своем сайте.
Jetpack — это место, где вы найдете журнал действий со всеми изменениями, которые вы внесли на свой сайт. С планами «Бизнес» или «Электронная торговля» вы также можете восстанавливать резервные копии с предыдущего момента времени.
Внешний вид — это место, где вы сможете найти темы и настройщик. Мы поговорим об этом подробнее через минуту.
Плагины — это приложения, которые расширяют функциональность вашего сайта. Вы можете установить плагины с нашими планами для бизнеса или электронной коммерции.
В разделе «Пользователи» вы можете пригласить и управлять несколькими администраторами, редакторами, авторами и участниками, участниками, поэтому вам не нужно управлять своим сайтом самостоятельно. Вы также можете просматривать и управлять своими подписчиками на сайте.
В меню «Инструменты» вы найдете параметры для маркетинга и монетизации вашего сайта, а также для импорта и экспорта контента вашего сайта.
Наконец, в разделе «Настройки» вы будете управлять общими настройками вашего сайта, такими как название вашего сайта и языковые предпочтения. Вы также можете запустить свой новый сайт или изменить настройки конфиденциальности вашего сайта.
Теперь, когда мы рассмотрели панель инструментов, давайте подробнее рассмотрим темы. Чтобы попасть туда, нажмите «Внешний вид», а затем «Темы». Думайте о темах как об общем виде вашего сайта. Они определяют общую цветовую схему, в которой на вашем сайте появляются меню и виджеты, а также другие особенности дизайна. Вы создадите остальную часть контента на каждой странице с помощью редактора блоков. Подробнее об этом позже.
Если вы хотите проверить другие темы, наведите указатель мыши на интересующую вас тему и нажмите «Информация», чтобы просмотреть руководство по настройке темы. У каждой темы есть руководство по установке, в котором показано, как настроить тему так же, как в демоверсии. Затем, если вам нравится тема, нажмите «Активировать этот дизайн», чтобы тема заработала на вашем сайте.
Теперь, когда мы выбрали тему, давайте попробуем изменить некоторые настройки в Customizer. Чтобы попасть туда, нажмите «Внешний вид», а затем «Настроить». Настройщик — это место, где вы вносите изменения, которые применяются ко всему вашему сайту, например, к идентичности вашего сайта, меню, виджетам и настройкам домашней страницы.
Мы рассмотрим наиболее распространенные настройки темы. Однако многие темы предлагают дополнительные параметры, поэтому обязательно изучите параметры в настройщике для выбранной вами темы.
Идентификация сайта — это место, где вы добавите логотип на свой сайт и настроите заголовок сайта и слоган. Здесь вы также можете скрыть название сайта и слоган. В Site Identity вы также можете добавить значок сайта и изменить стиль кредита нижнего колонтитула WordPress.com.
Цвета и фоны — здесь вы увидите цветовую схему по умолчанию для темы. Цветовая схема определяет цвет фона, текста и ссылок. Сначала нажмите на цвет, чтобы увидеть, каким элементам сайта назначен этот цвет. Затем измените цвет на один из вариантов палитры или нажмите «Выбрать свой собственный цвет», чтобы выбрать собственный цвет. Вы также можете сбросить цвета по умолчанию, нажав кнопку «По умолчанию».
Цветовая схема определяет цвет фона, текста и ссылок. Сначала нажмите на цвет, чтобы увидеть, каким элементам сайта назначен этот цвет. Затем измените цвет на один из вариантов палитры или нажмите «Выбрать свой собственный цвет», чтобы выбрать собственный цвет. Вы также можете сбросить цвета по умолчанию, нажав кнопку «По умолчанию».
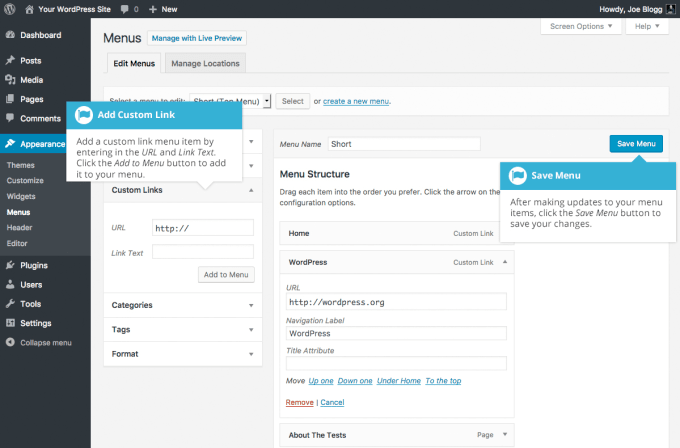
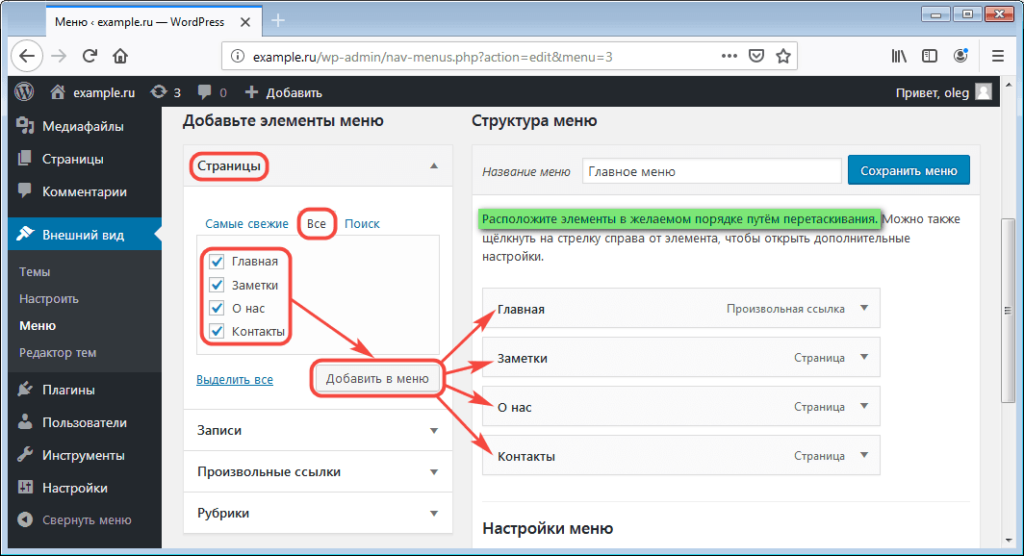
Меню — это наборы ссылок, которые помогают вашим посетителям переходить на другие страницы вашего сайта. Например, вы можете добавить вверху своего сайта меню со ссылками на созданные вами страницы, чтобы ваши посетители знали, как узнать о вас больше, связаться с вами или просмотреть ваш блог. В этом разделе вы создаете меню, добавляете ссылки в меню и назначаете его местоположению в теме вашего сайта. Вы можете изменить порядок отображения пунктов меню, перетащив их на место или щелкнув ссылку изменения порядка. Вы также можете упорядочить пункты меню в подкатегории, упорядочив их таким образом.
Виджеты — это красивое слово для приложения или части контента, которые вы можете добавлять, упорядочивать и удалять из боковых панелей и нижнего колонтитула вашего веб-сайта или блога. Каждая тема использует виджеты по-своему, а некоторые темы вообще не используют виджеты. Предположим, выбранная вами тема имеет несколько областей виджетов, таких как боковая панель и нижний колонтитул или несколько нижних колонтитулов. В этом случае вы увидите их здесь.
Каждая тема использует виджеты по-своему, а некоторые темы вообще не используют виджеты. Предположим, выбранная вами тема имеет несколько областей виджетов, таких как боковая панель и нижний колонтитул или несколько нижних колонтитулов. В этом случае вы увидите их здесь.
Настройки домашней страницы — это то место, куда вы перейдете, чтобы установить страницу, которую ваши посетители увидят при первом посещении вашего веб-сайта. Это могут быть ваши последние посты или статическая страница. Чтобы установить статическую домашнюю страницу, сначала необходимо опубликовать хотя бы одну страницу, которая станет главной для вашего сайта. Нажмите «Сохранить изменения», чтобы применить внесенные вами изменения к общему внешнему виду вашего веб-сайта.
Редактор блоков — это то, как вы добавляете контент на страницы и сообщения вашего сайта. Каждый элемент дизайна, такой как абзац, изображение или контактная форма, представляет собой уникальный блок контента. Некоторые блоки предназначены для сбора платежей, публикации в социальных сетях или даже для сбора информации от посетителей.
Прежде чем мы перейдем к редактору блоков, давайте поговорим о разнице между страницами и сообщениями. Страницы сайта – это содержимое статической страницы, например Главная, Контакты или страница, предназначенная для отображения всех ваших сообщений. Посты — это ваши отдельные записи в блоге. Для каждого нового обновления, истории или статьи, которую вы хотите написать, вы будете создавать для нее новый пост. И страницы, и записи используют один и тот же редактор блоков. Разница в том, что происходит, когда страница или пост публикуются. Подробнее об этом позже.
Сейчас мы начнем с создания новой страницы для вашего сайта. Когда вы нажмете «Добавить новый» в разделе «Страницы», у вас будет возможность выбрать макет страницы. Макет страницы — это набор блоков с начальным контентом. Вы можете просмотреть рекомендуемые макеты или выбрать тип страницы, например «Главная» или «Контакты», чтобы просмотреть макеты, наиболее подходящие для этого типа страницы. Выбрав макет страницы, вы сможете изменить текст и изображения в редакторе блоков. Вы также можете установить пустой макет, если хотите начать с чистого холста и добавить свои собственные блоки.
Вы также можете установить пустой макет, если хотите начать с чистого холста и добавить свои собственные блоки.
Теперь мы в редакторе блоков.
На панели инструментов в верхней части редактора блоков есть средство вставки блоков, отмена, повтор, представление списка, параметры публикации, настройки и глобальные стили. Глобальные стили включают в себя возможность изменить шрифт, используемый для заголовков и текста на всем сайте.
Под верхней панелью инструментов находится область содержимого, где вы можете дать новой странице имя, а также добавить и отредактировать содержимое страницы.
Во-первых, давайте рассмотрим различные типы блоков, которые мы можем добавить на страницу. Здесь вы можете навести курсор на разные блоки, чтобы увидеть предварительный просмотр того, как блок будет выглядеть.
Шаблоны блоков — это наборы блоков, которые можно вставить в существующую страницу.
Чтобы добавить блок, щелкните значок блоков в средстве вставки блоков. Вы также можете добавить новый блок в область содержимого в любом месте, где вы видите вставку или значок блока.
Вы также можете добавить новый блок в область содержимого в любом месте, где вы видите вставку или значок блока.
Каждый блок имеет уникальные параметры настройки. Над блоком находится панель инструментов блока, где вы можете изменить тип блока, выравнивание и местоположение блока. На панели инструментов также есть меню параметров, которое позволяет копировать или удалять блок или вставлять новый блок выше или ниже текущего блока.
После того, как вы настроили блок и хотите использовать его более чем на одной странице, вы можете добавить этот блок в список повторно используемых блоков через меню параметров на панели инструментов блоков. Блоки многократного использования появятся в средстве вставки блоков с именем, которое вы дали блоку. Изменение содержимого в повторно используемом блоке изменяет его на каждой странице, на которой существует этот блок.
Блоки имеют дополнительные параметры в меню настроек справа, включая параметры цвета, стили и другие параметры настройки. Если вы не видите меню настроек, нажмите шестеренку «Настройки», чтобы активировать меню.
Если вы не видите меню настроек, нажмите шестеренку «Настройки», чтобы активировать меню.
Поскольку мы начали с макета страницы, нам может понадобиться изменить настройки в одном из этих фоновых блоков, например, в этом блоке обложки. Используя представление «Список» на панели инструментов, мы можем увидеть список всех блоков, используемых на странице, и щелкнуть тот, который мы хотим отредактировать. В нижней части редактора также есть навигационная цепочка. Эта опция позволяет вам перейти от дочернего блока, такого как этот текст внутри блока обложки, к родительскому блоку, щелкнув имя родительского блока.
Наконец, вы можете переместить блок в другое место на странице, используя этот значок на панели инструментов «Блок», чтобы перетащить его в новое место, или стрелки вверх/вниз рядом с ним, чтобы переместить его на одну позицию вверх или вниз.
Когда вы довольны созданной страницей, вы можете нажать «Опубликовать». Помните, что вы можете вернуться, чтобы отредактировать эту страницу в любое время.
Теперь, когда мы рассмотрели основы редактора блоков, мы потратим пару минут на редактирование сообщений.
Напомним, страницы — это ваш статический контент, такой как статическая домашняя страница или страница контактов. Думайте о сообщениях как об отдельных записях в блоге, статьях или информационных бюллетенях. Когда пост публикуется, ваши подписчики получают уведомление о том, что новый пост опубликован. Аналогичным образом, если вы настроили свой сайт для публикации в социальных сетях, новая публикация будет автоматически опубликована в этих сетях, таких как Facebook, Twitter и LinkedIn.
Теперь добавим пост. Вы можете добавить новый пост, нажав «Сообщения», затем «Добавить новый». Вы заметите две вещи, когда будете добавлять новый пост. Во-первых, вам не предлагается выбрать макет страницы, как при создании страницы. А во-вторых, вы находитесь в том же редакторе блоков.
Шаблоны блоков доступны через средство вставки блоков, если вы ищете вдохновение для дизайна. Или вы можете начать печатать, не выбирая блок, чтобы создать новый абзац.
Или вы можете начать печатать, не выбирая блок, чтобы создать новый абзац.
В настройках публикации у вас есть возможность установить видимость, статус и дату публикации публикации. Вы можете запланировать публикацию, указав дату в будущем. Или установите дату в прошлом, чтобы датировать сообщение задним числом.
В этом разделе вы также можете добавить категории, теги и избранное изображение. Избранное изображение будет появляться на странице вашего блога с каждым опубликованным постом.
Как только сообщение будет опубликовано, оно появится в блоге, и уведомления будут отправлены вашим подписчикам и социальным сетям, которые вы настроили и публикуете.
Вот пример страницы с блоком сообщений в блоге, на котором показана наша последняя запись и ее избранное изображение. Каждый раз, когда вы публикуете новое сообщение, страница со списком сообщений или блоком сообщений в блоге автоматически обновляется этим новым сообщением.
Когда вы будете готовы к тому, чтобы весь мир увидел ваш сайт, вы можете посетить раздел «Настройки» на панели инструментов. В настройках вы можете запустить свой сайт или изменить настройки видимости с частного на общедоступный.
В настройках вы можете запустить свой сайт или изменить настройки видимости с частного на общедоступный.
В этом видео мы рассказали, как выбрать тему, настроить общий внешний вид вашего сайта, как добавить контент с помощью редактора блоков как для страниц, так и для сообщений, а также как запустить свой веб-сайт. Все функции, обсуждаемые в этом видео, более подробно описаны в нашей документации по поддержке. Найдите на сайте wordpress.com/support конкретную функцию, о которой вы хотели бы узнать больше.
Мы также предлагаем ежедневные вебинары, индивидуальные сеансы быстрого старта, чат и поддержку по электронной почте. Поэтому везде, где вы видите значок вопросительного знака на панели инструментов WordPress.com или в редакторе, вы можете получить доступ к своим вариантам поддержки. Или посетите WordPress.com/help для получения дополнительной информации.
В процессе могут возникнуть вопросы, поэтому, пожалуйста, дайте нам знать, если мы можем чем-то еще помочь. Большое спасибо за просмотр, и хорошего дня!
Большое спасибо за просмотр, и хорошего дня!
Добавить контент
Первое, что мы рассмотрим, это как добавить содержимое. Для этого перейдите на Страниц или Постов . Здесь вы добавите основной контент вашего сайта.
В чем разница между страницей и публикацией?
Страница лучше всего подходит для контента, который не будет меняться очень часто. Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.
Сообщения или сообщения в блогах больше похожи на новостные статьи. Хорошие примеры сообщений включают обновления о вашей отрасли, личный дневник, обзоры фильмов и другие подобные конкретные статьи. На каждом сайте, созданном на WordPress.com, есть возможность добавить блог, но вам не обязательно ее использовать!
У нас есть больше информации о разнице между ними здесь.
Добавьте свою первую страницу
А пока давайте просто добавим несколько страниц на ваш сайт.
Сначала перейдите на страницу Pages и нажмите Добавить новую страницу .
Откроется редактор блоков .
При создании новой страницы вы можете увидеть возможность выбора предварительно разработанного макета. Вы можете выбрать макет и отредактировать его дальше или начать с пустой страницы.
В правой части редактора находятся настройки страницы. Здесь вы можете увидеть статус страницы, добавить категории и теги к сообщениям, установить избранное изображение и многое другое.
- Название вашей страницы или публикации.
- Область контента, куда вы будете добавлять свои блоки контента.
- Вставка +Block для добавления новых блоков.
- Предварительный просмотр, публикация, справка, настройки Jetpack Social, настройки страницы и параметры.
- Боковая панель настроек страницы и блока.

- Назад к страницам, инструменту вставки +блока, инструментам, отмене/возврату и просмотру списка.
Давайте подробнее рассмотрим сам редактор!
Редактор блоков
Вы будете создавать свои страницы и посты, используя Редактор блоков — думайте об этом как о строительных блоках вашего сайта! Вы можете добавлять контент на страницу, вставляя различные блоки. Вы можете сделать это, щелкнув значок вставки блока + , который находится в разных местах редактора.
Существует несколько способов добавить блок и выбрать нужный тип блока:
- Нажмите + слева от любого пустого блока.
- Нажмите + в левом верхнем углу редактора.
- Нажмите клавишу Enter/Return в выбранном блоке, чтобы создать новый блок под ним.
- Нажмите + вверху в центре существующего блока, чтобы добавить блок над ним.
- Нажмите на три точки над выбранным блоком и выберите добавление блока над или под текущим блоком.

Вы можете добавлять всевозможные блоки — абзацы, изображения, галереи, столбцы и таблицы — список весьма исчерпывающий!
Некоторые распространенные блоки, которые вы можете использовать:
- Блок абзаца: блок по умолчанию, который вы можете использовать для добавления обычного текста в запись или на страницу.
- Блок изображений: для добавления отдельных изображений внутри поста или страницы.
- Блок обложки: для добавления текста поверх изображения.
- Блок столбцов: позволяет легко размещать блоки рядом.
- Блок заголовка: добавляет текст заголовка внутри сообщения или страницы.
Список блоков
Когда вы нажимаете на значок + вставка блоков , вы можете искать различные типы блоков или прокручивать вниз и расширять каждый список, чтобы увидеть, что доступно. После добавления блока вы можете изменить их порядок, используя стрелки влево и вправо или щелкнув и перетащив.
Всякий раз, когда вы добавляете блок и выбираете его, вы заметите две области настроек:
- Панель инструментов блока, которая появляется прямо над блоком.
- Настройки боковой панели блока, в правой части редактора.
Если вы не видите боковую панель справа, вам может потребоваться щелкнуть значок «Настройки» в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Значок настроек в правом верхнем углуУдалить блок
Вы можете удалить блок, выбрав его, щелкнув меню с многоточием (три точки) на панели инструментов и выбрав Удалить блок.
Как использовать редактор блоков
Если вы довольны тем, как выглядит ваша страница, нажмите Publish в правом верхнем углу. Есть еще несколько страниц, которые вы хотите добавить? Идите вперед и опубликуйте их, затем переходите к следующему шагу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или как хотите!) и оставьте ее пустой. Мы добавим сообщения в блоге на следующем шаге.
Мы добавим сообщения в блоге на следующем шаге.
Беспокоитесь о том, что люди просматривают ваш сайт до того, как он будет готов? Ваш сайт будет находиться в приватном режиме «Скоро», пока вы его не запустите. Перейдите в Настройки → Общие и прокрутите вниз до Конфиденциальность , чтобы запустить сайт! Здесь есть больше информации об этом.
Теперь у вас должно быть несколько страниц контента для работы. Давайте сделаем так, чтобы люди могли их просматривать! Мы хотим открыть редактор сайта, чтобы внести эти изменения. Для этого перейдите в Внешний вид → Редактор сайта 9.0036 :
В верхней части сайта вы увидите начало меню навигации:
В этом блоке навигации будет отображаться список ссылок на различные страницы вашего сайта. Вы можете щелкнуть блок, чтобы добавить страницы в меню, создать раскрывающиеся меню и многое другое. Помните, что ваши страницы должны быть опубликованы, прежде чем добавлять их в меню навигации.
Подробнее о меню
Часто задаваемые вопросы
Это руководство должно помочь вам приступить к работе, но, возможно, вы хотите реализовать еще несколько функций! Вот список общих вопросов и функций:
Как создать страницу, на которой отображаются только определенные записи блога, а не все?
Это страницы категорий! Чтобы настроить их, создайте несколько сообщений в блоге и назначьте им категории при редактировании сообщения. Затем вы можете добавить эти категории в меню навигации — вы увидите раздел «Категории». Оттуда вы можете выбрать категорию для добавления в меню. На этой странице будут отображаться только сообщения блога, относящиеся к этой категории.
Страницы категорий
Кроме того, вы можете использовать блок сообщений блога для отображения списка сообщений блога с определенной категорией на любой странице.
Как добавить плагины?
Все сайты на WordPress.com поставляются с большим количеством встроенных функций, которые должны охватывать все, что вам нужно. Если вы хотите установить плагин, перейдите на план с поддержкой плагинов.
Если вы хотите установить плагин, перейдите на план с поддержкой плагинов.
Как мне подключить свой домен?
Любой сайт с тарифным планом WordPress.com может подключиться к личному домену. Вы можете использовать тот, который у вас уже есть, или зарегистрировать новый у нас.
Добавить домен
Как сменить тему?
Вы можете изменить тему, выбрав Внешний вид → Темы. Не стесняйтесь менять темы столько раз, сколько захотите! Изменение темы влияет на внешний вид вашего сайта, но не удаляет ваш контент.
Имейте в виду, что для настройки некоторых тем могут потребоваться дополнительные действия. Эти шаги будут подробно описаны на странице настройки темы.
Темы
Вы создадите для меня мой сайт или блог?
Да! Если вы хотите, чтобы ваш сайт был создан для вас, а затем все, за что вы несете ответственность, это его обслуживание, наша команда будет рада создать ваш сайт для вас.
Создано WordPress
Начало работы с WordPress – Документация WordPress.
 org
orgЕсли вы новичок в WordPress, вот пошаговый план для начала работы. Если вам нужна помощь на этом пути, в этой статье перечислено множество вариантов помощи. Добро пожаловать в захватывающий мир WordPress!
WordPress — отличный продукт. Он прост в использовании, мощен и гибок. Создание веб-сайта и поддержка веб-сайта — это наука и искусство, которые быстро развивались. Для того, чтобы в полной мере оценить это, важно быть хорошо начитанным по этому вопросу. Одна важная вещь, которую нужно иметь в виду, это ваши инвестиции времени. Наличие знаний, без сомнения, сэкономит вам много времени в долгосрочной перспективе. Имея это в виду, прежде чем вкладывать свое драгоценное время и энергию в установку WordPress, вам необходимо прочитать некоторые документы, которые помогут вам начать работу.
Рекомендуемая литература включает:
- Введение в блоги
- Возможности WordPress
- Перед установкой WordPress
Основываясь на информации, которую вы только что прочитали, включая инструкции по установке WordPress, у вас должен быть список того, что вам нужно и что нужно сделать. Если нет, составьте этот список сейчас. Убедитесь, что он включает следующую информацию:
Если нет, составьте этот список сейчас. Убедитесь, что он включает следующую информацию:
- Требования к окружающей среде
- Имя пользователя и пароль для вашего веб-сайта
- Программное обеспечение для текстового редактора
- Программное обеспечение FTP-клиента
- Ваш любимый веб-браузер
Следующие документы помогут вам лучше понять, как работает WordPress и как составить план для вашего сайта WordPress:
- Терминология WordPress
- Первые шаги с WordPress
- Уроки WordPress
Важно составить план того, как вы хотите использовать WordPress на своем сайте. Вот несколько вопросов, которые следует задать себе.
- Будете ли вы устанавливать WordPress в корневой каталог, подкаталог, или вы просто хотите создать тестовый сайт, чтобы убедиться, что вы хотите его использовать?
- Вы составили список категорий вашего сайта, чтобы упорядочить содержимое по группам?
- Вы составили список страниц, которые хотите добавить на свой сайт, например О , Контакты или События ?
- Вы думали о том, что вы хотите в шапке сайта?
- Разработали ли вы стратегию содержания и список тем, которые помогут начать вести блог?
- Думали ли вы о том, как интегрировать социальные сети в свой сайт и рабочий процесс WordPress?
С этой информацией и вашим планом пришло время установить WordPress.
- Перед установкой WordPress
- Установка WordPress
- Редактирование файла
wp-config.php - Часто задаваемые вопросы об установке WordPress
- Использование FTP-клиентов и программного обеспечения
- Изменение прав доступа к файлам
- Обновление WordPress
- Общие проблемы установки
- Проблема: я не могу войти в систему
После завершения установки пришло время настроить WordPress, чтобы он работал так, как вы хотите.
Чтобы помочь вам понять, как работают все различные функции и экраны на экранах администрирования WordPress, ознакомьтесь с подробным пошаговым руководством по экранам администрирования.
Для получения справки по созданию информации о вашем профиле пользователя, некоторые или все из которых могут отображаться в вашей теме WordPress, см. раздел Пользователи > Ваш профиль.
Чтобы задать имя сайта и другую информацию, выберите Администрирование > Настройки > Общие на панели управления.
После публикации нескольких сообщений вы можете поэкспериментировать с функциями полного или быстрого редактирования на экране «Администрирование» > «Сообщения» > «Сообщения».
Добавьте страницы «О нас», «Контакты» и другие информационные страницы, выбрав «Администрирование» > «Страницы» > «Добавить новую».
Хотите изменить внешний вид вашего сайта WordPress? Перейдите в Администрирование > Внешний вид > Темы.
Вы найдете полезную информацию, прочитав уроки WordPress и эти полезные документы:
- Изучите WordPress для WordPress.com и начните самостоятельно размещать учебные пособия и руководства по WordPress.
- Модерация комментариев
- Введение в работу со спамом в комментариях
Внешний вид и темы
Изменить внешний вид вашего веб-сайта WordPress легко всего за несколько кликов.
- Использование тем WordPress Введение
- Каталог тем WordPress содержит тысячи тем WordPress
- Виджеты WordPress могут быстро добавить больше информации и контента в вашу тему.

Если вы хотите создать новую тему WordPress с нуля, провести капитальный ремонт или даже разработать темы WordPress для публичного выпуска, вам следует посетить Справочник разработчика тем WordPress.
Если вам нужна тема WordPress, созданная специально для вас опытными веб-дизайнерами, рекомендуется поискать квалифицированных веб-дизайнеров в Интернете или в местном сообществе.
Добавление плагинов WordPress
Существует множество «дополнительных» скриптов и программ для WordPress, называемых плагинами, которые добавляют дополнительные возможности, выбор и опции на ваш сайт WordPress. Плагины WordPress делают много вещей, включая настройку результатов информации о вашем сайте, добавление отчетов о погоде, добавление возможности проверки орфографии и представление настраиваемых списков сообщений и акронимов. Чтобы узнать больше о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
- Управление плагинами WordPress
- Плагины WordPress
- Каталог плагинов WordPress
Как и в случае с темой, вы можете создать новый плагин WordPress с нуля или провести капитальный ремонт. Подробнее см. в Руководстве разработчика плагинов WordPress .
Подробнее см. в Руководстве разработчика плагинов WordPress .
Теперь, когда вы знакомы с основными возможностями и функциями работы WordPress, возможно, пришло время глубже погрузиться в мощь WordPress.:
- Ресурсы для разработчиков WordPress
- Учебники
- Использование постоянных ссылок
Как просто и легко использовать WordPress, если возникают проблемы, если что-то сбивает с толку, если что-то не работает, не отчаивайтесь, потому что помощь доступна! Несмотря на то, что WordPress бесплатен и имеет открытый исходный код, буквально сотни добровольцев готовы вам помочь. Вот несколько полезных официальных ресурсов для WordPress:
Форумы поддержки
Теперь, когда вы являетесь полноправным пользователем WordPress, подумайте о том, чтобы внести свой вклад в документацию WordPress, форум поддержки, разработку и другие волонтерские усилия, которые поддерживают работу WordPress. WordPress бесплатен и полностью поддерживается волонтерами, поэтому нужна ваша помощь.