сайт на WordPress / Хабр
В прошлый раз я описал как приспособил остатки ноутбука в некий «сервер», установил на него Debian с web-сервером и ssh, а также MariaDB и phpMyAdmin. Так же попробовал установить ftp и настроить шифрование его трафика. В комментариях меня упрекали, совершенно справедливо, в использовании устаревшего протокола, полностью соглашаюсь и всем советую использовать как альтернативу sftp.
Первая статья получилась как первый блин… ну вы поняли. Но нужно закончить то, что я начал. В этой статье я опишу как я получил доменное имя, настроил свой роутер, настроил виртуальные хосты, защитил трафик будущего сайта бесплатным сертификатом и установил WordPress.
Все началось с провайдера, у Ростелекома получил статический ip-адрес. Процедура проходила через звонок в техподдержку и спустя сутки я стал счастливым или не очень счастливым обладателем «белой статики». Теперь пора настроить все остальное.
Регистрация доменного имени
Для начала зарегистрируюсь на reg. ru и получу доменное имя. Поехали!
ru и получу доменное имя. Поехали!
После регистрации подбираю для себя доменное имя:
Покупаю его и заполняю анкету:
Готово!
Теперь нужно, чтобы это доменное имя было привязано к моему ip-адресу. Все делается очень просто в личном кабинете. Смена происходит почти моментально. Погнали:
Проверяю с помощью простой команды:
$ ping notabene.site
Настройка Firewall
Поскольку «сервер» у меня за роутером (TP-Link TL-WR1043ND v2) под управлением OpenWRT, я воспользуюсь его firewall’ом и проброшу нужные порты. Настраивается просто:
Логинюсь и попадаю на главную страницу:
Перехожу в настройки Firewall:
HTTP:
HTTPHTTPS:
HTTPSSSH/SFTP:
SSH/SFTPМожно проверить nmap’ом:
nmapНужные порты проброшены. Порт 9091 — это transmission, на него не нужно обращать внимание, он к этой статье никакого отношения не имеет и настроен отдельно. Приступаю к настройке виртуальных хостов.
Настройка виртуальных хостов
Во время инсталляции я выбрал для установки помимо ssh-сервера еще и web-сервер, а последнее значит, что уже установлен и настроен по умолчанию Apache. Теперь нужно настроить Apache так, чтобы тот направлял посетителей в созданную мной директорию, где как раз и располагаются файлы моего сайта. Можно создать и наполнить файлами сайтов сколь угодно директорий, при этом у посетителей не возникнет даже подозрений в том, что на этом же сервере «работают» другие сайты, если таковые будут настроены в будущем, к ip-адресу можно «привязать» сколь угодно доменных имен. И эта схема будет работать пока сервер сможет выдерживать нагрузку и хватит его дискового пространства. Базовая единица, описывающая отдельный сайт или домен, называется виртуальный хост. Настрою таковой для себя.
Теперь нужно настроить Apache так, чтобы тот направлял посетителей в созданную мной директорию, где как раз и располагаются файлы моего сайта. Можно создать и наполнить файлами сайтов сколь угодно директорий, при этом у посетителей не возникнет даже подозрений в том, что на этом же сервере «работают» другие сайты, если таковые будут настроены в будущем, к ip-адресу можно «привязать» сколь угодно доменных имен. И эта схема будет работать пока сервер сможет выдерживать нагрузку и хватит его дискового пространства. Базовая единица, описывающая отдельный сайт или домен, называется виртуальный хост. Настрою таковой для себя.
Создам, а также настрою принадлежность и права для директории, куда будут копироваться файлы сайта. Затем создам пустой файл index.html:
$ sudo mkdir -p /var/www/notabene.site
$ sudo chown -R $USER:$USER /var/www/notabene.site/
$ sudo chmod -R 755 /var/www
$ vim /var/www/notabene.site/index.html
Файл index.html будет демонстрировать, что виртуальный хост работает и у меня получилось его нормально настроить. Наполняю его примерно следующим содержанием:
Наполняю его примерно следующим содержанием:
Теперь для моего виртуального хоста нужно создать файл конфигурации и заполнить его моими данными. Для начала можно использовать файл, созданный Apache. Просто копирую его с именем моего виртуального хоста:
$ sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/notabene.site.conf
Затем исправляю его: заполняю вновь созданный файл notabene.site.conf своими данными:
Файл до исправления:
Наполняю его следующим содержанием:
#Redirect ip -> domain
# если будут обращаться по ip
ServerName {IP}
RewriteEngine on
# перенаправляю на домен
Redirect / https://notabene.site/
# почта админа сайта
ServerAdmin [email protected]
# имя сайта
ServerName notabene.site
# псевдонимы
ServerAlias www.notabene.site
ServerAlias 88.147.143.237
Файл после исправления:
Теперь нужно отключить сайт по умолчанию, настройки которого хранятся в файле 000-default. conf:
conf:
$ sudo a2dissite 000-default.conf:
Затем включить мой уиртуальный хост командой:
$ sudo a2ensite notabene.site.conf
и на забыть перезапустить службу Apache:
$ sudo systemctl restart apache2:
Итак, посмотрим на результат моих действий:
Сначала попробую перейти по внутреннему ip-адресу:
Ну а теперь попробую перейти по доменному имени:
Сертификат Let’s Encrypt для Apache
Теперь хочу защитить трафик. Платить за сертификат совершенно не хочется и поэтому я выбрал Let’s Encrypt — это центр сертификации, предлагающий достаточно простой способ создания и установки БЕСПЛАТНОГО сертификата TSL/SSL, обеспечивающего шифрование HTTPS-соединения. Процесс генерирования происходит с помощью клиента Certbot. В настоящее время процесс получения и установки сертификата Let’s Encrypt для Apache полностью автоматизирован.
Что ж, устанавливаю certbot с помощью команды:
$ sudo apt install certbot python3-certbot-apache:
Запускаю процесс получения сертификата:
$ sudo certbot —apache
Ввожу адрес электронной почты, принимаю лицензионное соглашение, отказываюсь от рекламной рассылки. Выбираю, для каких сайтов подключить сертификат (чтобы выбрать все из списка, оставляю поле пустым):
Выбираю, для каких сайтов подключить сертификат (чтобы выбрать все из списка, оставляю поле пустым):
Вижу поздравления, по всей видимости все получилось:
Проверяю:
Теперь трафик будет зашифрован. Сертификаты выдаются на 90 дней, посему лучше заранее позаботиться об автоматическом продлении сертификата. Но, как я писал ранее, в Apache, в настоящее время, этот процесс автоматизирован. Проверяю это командой:
$ sudo systemctl status certbot.timer
Все хорошо! Проверка будет осуществляться дважды в день. Для тестирования процесса обновления запускаю «сухой прогон»:
$ sudo certbot renew —dry-run
«Сухой прогон» не выдал никаких ошибок, а это не может не радовать.
Загрузка и настройка WordPress
Ну что ж, домен есть, сертификат тоже, осталось начать процесс создания сайта. Я выбрал систему управления содержимым сайта WordPress. Она свободно распространяемая с открытым исходным кодом. Согласно информации на сайте википедии, по состоянию на март 2020 года, по данным лаборатории W3Techs, более 41% всех сайтов работали под управлением WordPress, а доля рынка систем управления контентом составляла 63%.
Приступаю к установке. Перехожу во временную директорию, чтобы потом не «прибираться», устанавливаю wget:
$ cd /tmp
$ sudo apt install -y wget
и качаю в эту директорию последнюю версию WordPress:
$ wget https://ru.wordpress.org/latest-ru_RU.tar.gz
Ах да, чуть не забыл, установлю некоторые из самых популярных расширений, которые будет использовать WordPress, затем нужно не забыть перезапустить службу Apache:
$ sudo apt install -y php-curl php-gd php-mbstring php-xml php-xmlrpc php-soap php-intl php-zip php-imagick
$ sudo systemctl restart apache2
После установки запускаю процесс распаковки WordPress командой:
$ tar -xzvf latest-ru_RU.tar.gz
Копирую распакованное в ранее созданную директорию моего виртуального хоста notabene.site (хорошо бы не забыть удалить созданный мной ранее index.html командой $ rm -r /var/www/notabene.site/*), создаю директорию upgrade для дальнейшего обновления WordPress, без нее нельзя обновить его. Почему этой директории нет в архиве — для меня загадка. Далее нужно настроить принадлежность и корректные разрешения для директории:
Почему этой директории нет в архиве — для меня загадка. Далее нужно настроить принадлежность и корректные разрешения для директории:
$ cp -a /tmp/wordpress/. /var/www/notabene.site/
$ mkdir /var/www/notabene.site/wp-content/upgrade
после установки web-сервера Apache запускается под пользователем и группой www-data, нужно изменить владельца:группу для директории:
$ sudo chown -R www-data:www-data /var/www/notabene.site/
Отдельно изменяю права доступа для всех ДИРЕКТОРИЙ внутри:
$ sudo find /var/www/notabene.site/ -type d -exec chmod 750 {} \;
Отдельно изменяю права доступа для всех ФАЙЛОВ внутри:
$ sudo find /var/www/notabene.site/ -type f -exec chmod 640 {} \;
Настройка базы данных
Настало время запустить установщик WordPress, но перед этим нужно настроить базу данных. Перехожу на мой сервер http://192.168.1.111/phpmyadmin
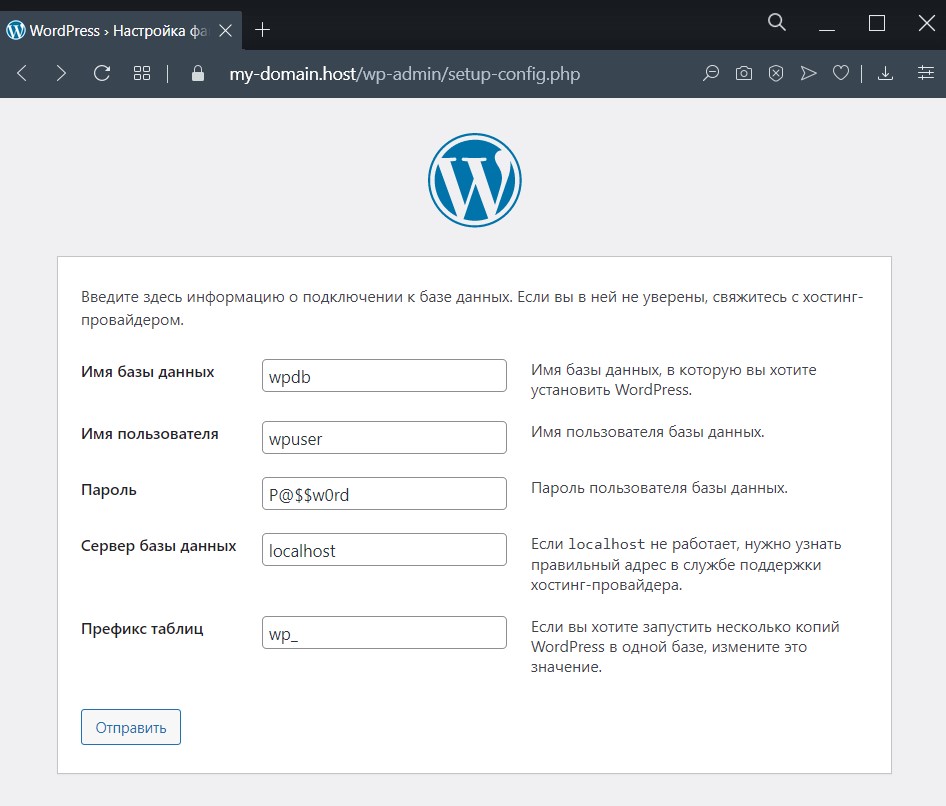
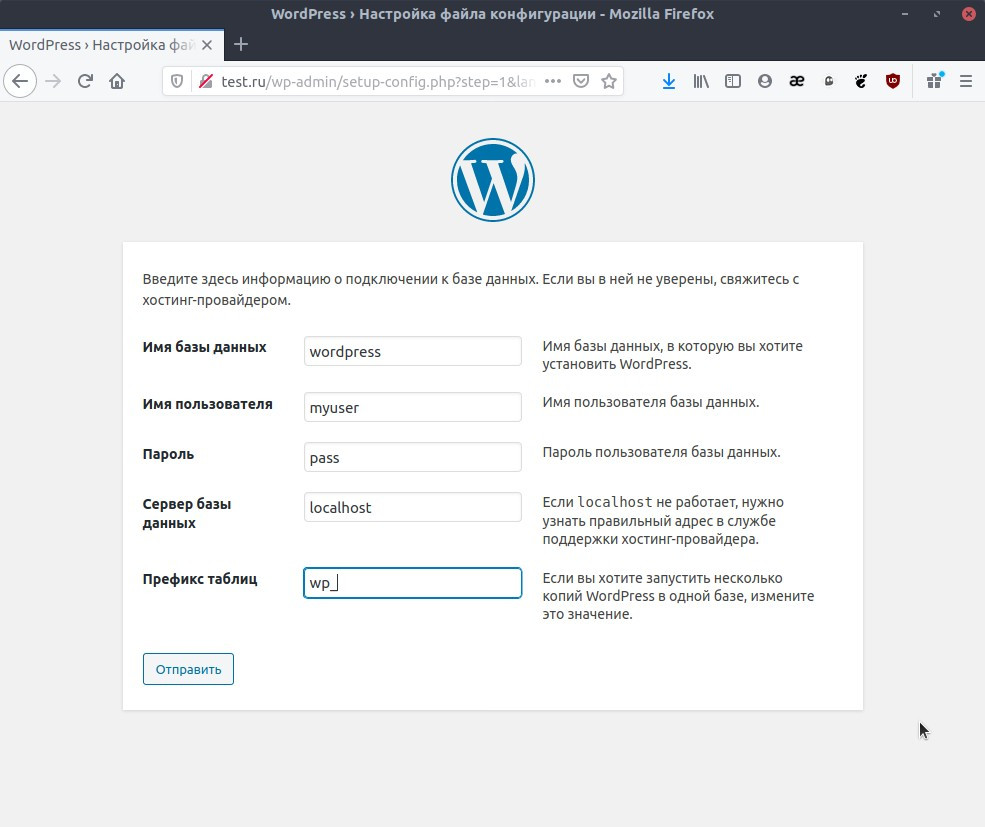
Ввожу логин и пароль и на первой же странице создаю базу данных:
Затем создаю пользователя БД:
Страница обновится и тут нужно выбрать для пользователя базу данных, которой он будет управлять, если так можно выразиться:
Страница снова обновится и я установкой галочки «check all» выбираю все привилегии:
Установка WordPress
На этом настройка базы данных окончена, перехожу по адресу моего будущего сайта, в моем случае это notabene. site, и запускаю процесс установки WordPress:
site, и запускаю процесс установки WordPress:
Ввожу свои данные:
И тут «на проблему напали»…
Ничего страшного — просто следую рекомендациям: копирую содержимое (то, что на синем фоне в маленьком окошке), создаю файл и вставляю в него содержимое из буфера:
$ sudo vim /var/www/notabene.site/wp-config.php
После этого возвращаюсь в браузер и нажимаю «Запустить установку», после ввода данных нажимаю «Установить WordPress»:
Установка завершена!
Попробую войти в админку:
Нажимаю «Просмотрите свой сайт»:
В этой статье рассмотрены:
создание виртуальных хостов в linux,
настройка брандмауэра роутера,
установка, настройка и обслуживание сертификатов Let’s Encrypt,
развертывание системы управления контентом WordPress.
Спасибо за внимание!
Список информационных источников:
https://ru.wikipedia.org/wiki/Виртуальный_хостинг
https://www.digitalocean. com/community/tutorials/how-to-set-up-apache-virtual-hosts-on-ubuntu-18-04-ru
com/community/tutorials/how-to-set-up-apache-virtual-hosts-on-ubuntu-18-04-ru
https://www.8host.com/blog/sozdanie-sertifikata-lets-encrypt-dlya-apache-v-ubuntu-20-04/
https://ru.wikipedia.org/wiki/WordPress
https://wordpress.org/support/article/how-to-install-wordpress/
https://www.digitalocean.com/community/tutorials/how-to-install-wordpress-on-ubuntu-20-04-with-a-lamp-stack-ru
Как настроить новый сайт на WordPress
Когда вы установите новенький сайт на платформе WordPress, нужно будет выполнить ряд наиважнейших настроек.
Будьте внимательны! …хотя многие относятся к первичному этапу регулировок с пренебрежением.
Но идёт время, и вы, как админ, набираетесь опыта и… задаётесь вопросом: отчего же у вас маленькая посещаемость?
Чаще всего это бывает от частых и ошибочных переделок!
Дело в том,
Разделы статьи:
- Первичные и необходимейшие настройки нового сайтв на WordPress
- Вот некоторые важные регулировки блога на Вордпресс
- Необходимые плагины для сайта вордпресс
…что если подойти к начальной организации своего сайта бездумно и упустить важные моменты, — впоследствии это принесёт массу подчас трудноразрешимых, а порой и необратимых проблем, с коими столкнулся когда-то и я.
Так что — не упускайте!
…итак…
Первичные и необходимейшие настройки нового сайтв на WordPress
В цикле этих статей, я вам расскажу о нужных настройках, которые лучше всего выполнять перед тем как вы опубликуете свой первый материал.
Также по возможности подробно рассмотрим
…полезные плагины.
Все мои рассуждения, исключительно из личного опыта.
Итак: обо всём подробненько и по порядку…
Но (пока вспомнил) — в процессе создания сайта у нас будет много работы с кодом шаблона и т.п. А следовательно многое нужно будет запомнить, а что-то и записать прямо на месте редакции (на время). Думаю, будет полезно. прочтите Как закомментировать на время код HTML, CSS или PHP
к оглавлению
Вот некоторые важные регулировки блога на Вордпресс
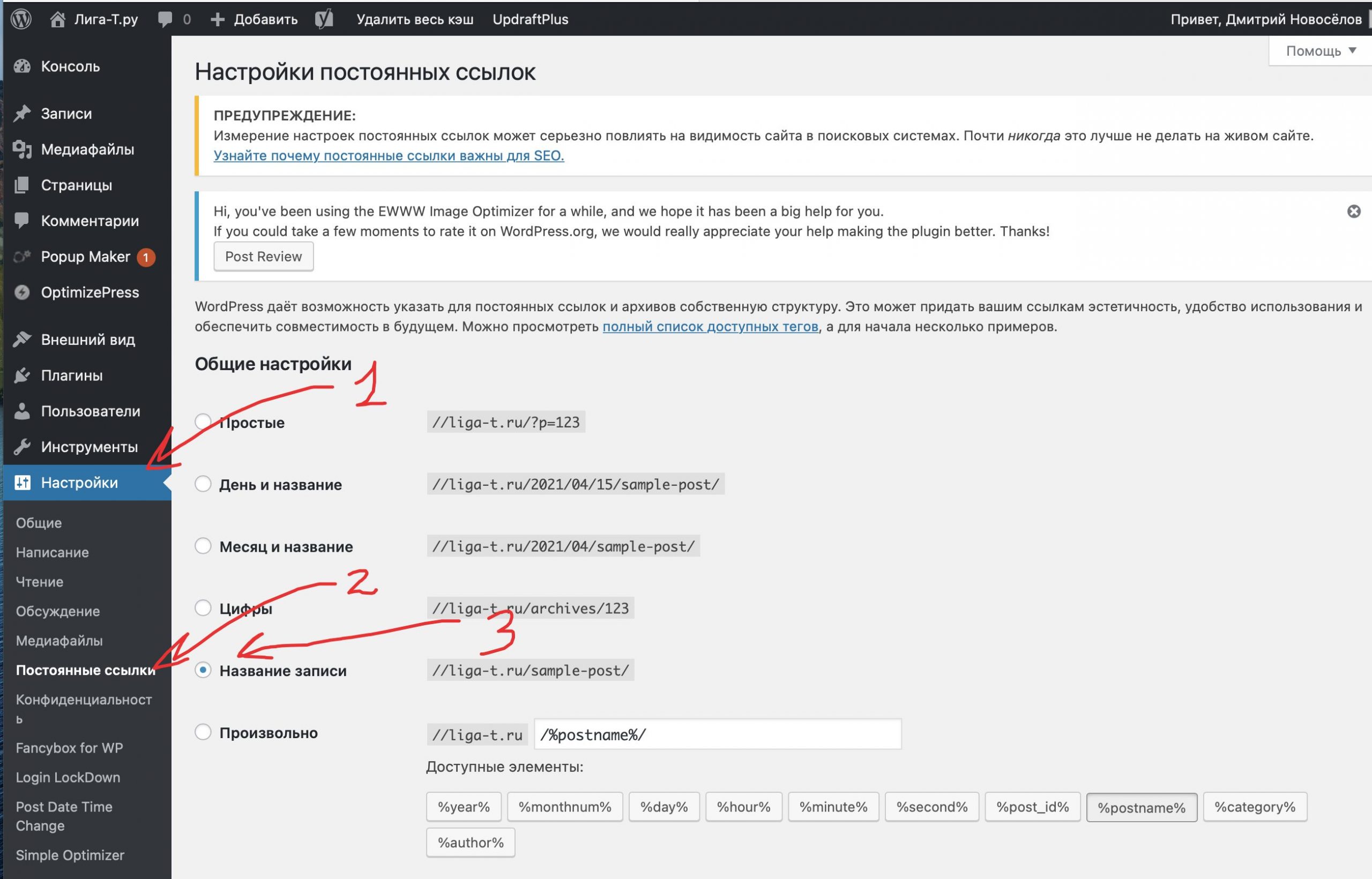
Устанавливаем структуру будущих ссылок на сайт:
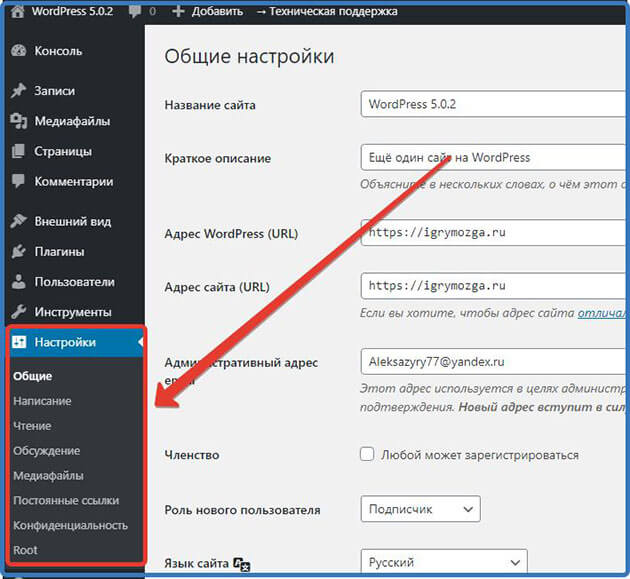
Заходим в «консоль», слева выбираем вкладку «Настройки» и выпадающем меню «Постоянные ссылки» — переходите по этому пути. (по фотке кликать))
(по фотке кликать))
Мой вам совет: выбирайте «название записи» — это более продвинутая форма адресов ссылок на статьи, в отличие, например, от ссылки с прописью ДАТЫ (кликните по фото). И если у вас не новостной канал, то наш с вами выбор будет правильным.
Иначе, как и говорилось выше (я — подчёркиваю), пройдёт время и вы неизбежно столкнётесь с необходимостью править адресную «форму» множества и множества ссылок: а это проблематично и не этично редирект и т.п. — и коли сделаете ошибку в правке, — результатом будет проседание вашего блога в индексе
…обратите внимание на ссылки ниже:
http://site.ru/пост-такой-то/ — неправильная (невалидная) ссылка.
http://site.ru/2015/06/22/sample-post/ — не очень правильная…
http://site.ru/sample-post/ — правильная и продвинутая структура ссылки.
(тем, кто читает этот пост, уже познавший «ошибку ссылок», могу предложить плагин Dean’s Permalinks Migration. Его уже нет в официальных каталогах, но если кому нужен, дам архив — прекрасно работает и лёгок в установке. Пишите).
Его уже нет в официальных каталогах, но если кому нужен, дам архив — прекрасно работает и лёгок в установке. Пишите).
к оглавлению
Необходимые плагины для сайта вордпресс
…привожу список нескольких, на мой взгляд, наиболее важных плагинов, которые нужно установить при первичной настройке блога (советую обратить внимание на выделенные…).
Их настройки я буду рассматривать в следующих статьях, и вскорости здесь каждое имя плагина будет ссылкой на статью его настроек: так что подписывайтесь.
Напомню, как правильнее устанавливать плагины: если у вас нет под рукой прямой ссылки на официальный сайт, то резонно и дальновидно будет пройти в консоль управления (в вашу админпанель) и добавить плагин оттуда, а не скачивать с сомнительных сайтов.
А там всё просто: входите в консоль (отдел «плагины») и выбираете вверху «Добавить плагин». В поле справа вписываете имя нужного плагина.
Впрочем, вот — подробный принцип настройки плагинов описан ТУТ.
…ну — понятно!
N 1: Cyr-To-Lat — переводит русскоязычные символы ваших ссылок в латиницу (это более валидный адрес ссылки. см примеры ссылок выше).
Кстати, можно просто и замечательно этот плагин перенести в файл функций functions.php вашей активной темы (для всяких там скоростей загрузок сайта полезно и вообще).
2: GoodBye Captcha — защита от спама невидимой капчей (отнеситесь внимательнее к этому плагину… Советую его не использовать бездумно!)
…пару слов о плагине борце со спамом GoodBye Captcha — взгляните на фотку (кликать)
Когда вы установите этот плагин, не грех проверить страничку с формой комментирования валидатором, — а это практически все страницы блога или сайта. Не знаю, может, кому этот ворох ошибок HTML валидатора покажется фигнёй, но некоторым товарищам, к коим отношусь и я, будет тревожно на душе — следует разобраться. И мы разберёмся!
И мы разберёмся!
Но об этом в другой статье. Так что завожу свою молитву о подписках:
Online консультация по настройкам и созданию сайтов на WordPress
…а пока в этом смысле будет полезно это исправляем ошибку предупреждение в форме комментирования
в случае же с плагином, вот закавычная змейская строка))
...<input type="hidden" autocomplete="off" autocorrect="off" name="w-BaT-d-UOfJ-IJf-n-G-r" value="" />
Но продолжим концерт…
3: Google XML Sitemaps — карта сайта для поисковиков.
4: Plugins Garbage Collector — плагин для очистки системы сайта (остатков удалённых плагинов).
5: SEO Ultimate или all-in-one-seo-pack — МОЩНЕЙШИЕ плагины SEO-оптимизации…
Буду сначала рассматривать SEO Ultimate — здесь буду размещать теги для определённых нюансов его настроек и ошибок связанных с плагином, ибо писать отдельный мануал, думаю, — неправильно — так как получится громоздко и мало понятно. А посему я решил сделать здесь своеобразное меню для этих плагинов в частности и для самой статьи в целом.
А посему я решил сделать здесь своеобразное меню для этих плагинов в частности и для самой статьи в целом.
Варианты: ошибка rel=”nofollow”
6: Simple Local Avatars — «глобальная аватарка», для настройки вашего фото, чтобы оно было воспринято глобальной системой при вашей регистрации на чужих сайтах.
7: Subscribe to Comments Reloaded — плагин, аналог subscribe-to-comments, но более продвинутый. Можете взглянуть у меня на сайте.
8: TinyMCE Advanced — обновите текстовый редактор.
9: WP-Optimize — оптимизатор системы Базы Данных (полезный).
10: WP DS Blog Map — карта сайта для посетителей (не очень плагин ИМХО). Скоро опубликую ( замечательнейший способ БЕЗ ПЛАГИНА) и всё замечательно настраивается. Не пропустите многое другое!
11: Плагин ( iThemes Security ) (Better WP Security) — Доступная бесплатная, но мощнейшая защита вашего сайта или блога на cms WordPress. Заострю внимание читателя на том, что настройки плагина могут вызвать множество вопросов, касаемых его безошибочной работы. Одна из частенько беспокоящих пользователей — блокировка плагином самого админа сайта.
Заострю внимание читателя на том, что настройки плагина могут вызвать множество вопросов, касаемых его безошибочной работы. Одна из частенько беспокоящих пользователей — блокировка плагином самого админа сайта.
Об этой и подобных ошибках мы будем подробно и внимательно толковать в одной из ближайших статей см. по ТЕГУ.
А эти, для оптимизации инструментария блога:
12: Comment Redirect by Yoast — благодарность посетителю, за его первый комментарий. Выполняет редирект на заранее подготовленную вами страницу. Сразу же говорю: множество из этих плагинов можно заменить лёгким кодом (видеоинструкция настройки кода «благодарности» ниже), прописав его в файл functions.php.
Но коли вы пока править код затрудняетесь, то я здесь и привожу необходимые для правильной работы сайта плагины.
А о всевозможной кодировке следующие статьи рубрики «ВидеоХаки«, так что всё-таки подписывайтесь:
13: Contact Form 7 — контактная форма (гостевая книга). Капча для него —
Капча для него — really-simple-captcha.
14:Dean’s Permalinks Migration — Редирект 301. Как раз тот необходимый плагин, о котором я говорил выше — (когда админ невнимательно подходит к начальной организации сайта и неправильно ВЫСТРАИВАЕТ СТРУКТУРУ АДРЕСА ССЫЛКИ).
15: Easy Watermark — Ватермарка для ваших картинок.
16: Шорткоды — Очень интересный плагин. Всевозможные «примочки» для работы с текстовым редактором: вставка видео, аудио, «баянов» шорткодов… и т.п (полностью на русском языке, рекомендую. Имеет множество регулировок и настроек).
Коли вы часто добавляете в посты всевозможные красивости, то этот плагин самое верное решение оптимального интернета, ибо лучше иметь один плагин с множеством настроек и расширений, чем кучу разношёрстных.
…а если предпочитать бесплагинные решения, то ещё нужно дорасти, правильно прописывать код в файл функций. Ведь можно понапихать, а потом век думать: а зачем!?
17: Ultimate Maintenance Mode — закрывает сайт от посетителей (на время настройки сайта).
18: VKontakte API — кнопки и комментарии соцсетей (прочтите-ка о нём Загрузка javascript WordPress — в футер).
19: WP-Syntax — это если вы будете в своих статьях показывать читателям, какие-то примеры системного кода. Вкупе — с WP-Syntax Editor Integration Plugin.
20: WP Super Cache — КЭШ.
21: Kama WP Smiles — Смайлы. …это так — симпатичности. Но не всегда можно определиться тем, какой же выбрать плагин: этот неплохой.
22: widgets control и widget visibility — эти плагины для более утончённого отображения контента вашего сайта. В нашем случае виджетов: с их помощью можно задавать странички где нужно/не нужно показывать (выводить) информацию и сам виджет. Читайте…
23: Category Order and Taxonomy Terms Order или NS Category Widget— как раз для управления запрета/вывода определённых категорий (также в статье есть вариант бесплагинного запрета вывода рубрик).
24: Broken Link Checker — замечательно отыскивает битый ссылочный массив сайта.
**
Таким образом, заканчивая статью, подведу итог: (надеюсь ничего не забыл) вот плагины, которые просто необходимо установить перед началом вашего вступления на млечный путь блогосферы —
Cyr-To-Lat; обновить TinyMCE Advanced (в некоторых случаях может быть актуально) Google XML Sitemaps
SEO Ultimate или all-in-one-seo-pack — вероятнее, будет правильнее работать с seo-pack… (почему? …меньше шансов остаться один на один с плагином, когда тот перестаёт поддерживать автор. SEO-Ultimate хаотично обновляется)
И вот ещё, кстати, мой плагин: очень рекомендую установить — widget-text-class-ats — этот плагин включает в себя удобный текстовый виджет (который был до обновлений — без текстовых редакторов) который же позволяет запросто работать с кодом PHP и шорткодами: это очень поможет тем, админам, которые заботятся о всяких скоростях своего сайта, ибо работа с функциями php и шорткодами напрямую способствуют этому… Как только активируете плагин, сразу же автоматом подключится всё что нужно: плагин работает сам на себя!
Как? узнаете из подробных статей ЭТОЙ или ВОТ этой… Установка через WordPress. org либо через админку.
org либо через админку.
Plugins Garbage Collector, WP-Optimize.
Первые из перечисленных — пять обязательно ставьте! Два последних включать (активировать) только тогда, когда это необходимо.
Остальные на ваш выбор и желания.
…Ну что? …не забыли — вскоре я буду публиковать подробный разбор перечисленных плагинов, и ни только…
Всяко-разно: Что делать когда компьютер произвольно включается (из режима сна)
Вот приблизительная линейка нужных настроек сайта/блога, о которых забывать не следует…
На этом занавес представления опускается…
…на рампы пыль печальная ложится…
Кино!! о благодарности…
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно.
 ..
..…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
Как я могу установить WordPress на свой сайт?
Установка WordPress на новый веб-сайт очень проста и выполняется всего за несколько кликов. Мы упростили процесс установки WordPress через нашу панель хостинга. Пойдем!
Шаг 1. Войдите в свою учетную запись WPX.
Вы можете войти в свою учетную запись WPX, набрав здесь.
Шаг 2. Перейдите к своему тарифному плану хостинга.
Вы можете найти свой хостинг через меню навигации или на панели инструментов. После того, как вы войдете в свою учетную запись WPX, выберите Мои услуги (1) → Хостинг WordPress (2).
Тогда вы увидите все свои планы хостинга у нас. Когда вы найдете тот, которым хотите управлять, нажмите оранжевую кнопку Управление сервисом .
Теперь, когда вы находитесь в панели хостинга, выберите меню Управление веб-сайтами (1). В этом разделе вы можете контролировать, управлять и добавлять новые веб-сайты в свою учетную запись WPX.
Чтобы установить WordPress на один из ваших веб-сайтов, нажмите на кнопку Manage WP 9.Кнопка 0008 (2) в правой части сайта.
Шаг 4. Установите WordPress.
После нажатия кнопки Manage WP появится всплывающее окно. Вы можете установить WordPress либо в , либо в корневой каталог веб-сайта , либо во вложенную папку.
У вас может быть несколько установок WordPress в разных подпапках, однако они будут совместно использовать ресурсы, выделенные для веб-сайта, на котором они находятся.
На экране появится еще одно всплывающее окно. Заполните данные своего веб-сайта и учетной записи в раскрывающемся меню. Когда поля будут заполнены, нажмите Установите WordPress , чтобы завершить установку;
Пароль для вашего пользователя WP Admin может быть выбран вами или сгенерирован автоматически. Если вы хотите автоматически сгенерировать безопасный пароль, нажмите синюю кнопку Generate Password .
Если вы хотите автоматически сгенерировать безопасный пароль, нажмите синюю кнопку Generate Password .
Убедитесь, что вы КОПИРУЕТЕ и сохраните свой пароль (для этого вы можете использовать кнопку Копировать пароль ), прежде чем нажимать зеленую кнопку Развернуть WordPress .
В нижней части всплывающего окна у вас есть возможность автоматически установить W3 Total Cache с нашими предварительно настроенными настройками с помощью WordPress.
Мы рекомендуем установить W3 Total Cache с нашими настройками для повышения производительности. Подробнее об этом можно прочитать в нашей статье здесь . Он включен по умолчанию при установке WordPress из панели управления WPX.
Обязательно скопируйте и сохраните имя пользователя и пароль WordPress. Никому не сообщайте свои данные для входа в WP-admin.
Когда вы добавляете сайт на панель хостинга, база данных создается автоматически и подключается к сайту.
Вот оно! Теперь WordPress установлен на вашем сайте!
Шаг 5. Если на сайте уже установлен WordPress.
Если на веб-сайте уже установлен WordPress, вы увидите следующее сообщение:
Вы можете либо нажать кнопку «Удалить WordPress», чтобы удалить существующую установку WordPress, что удалит все файлы в каталоге сайта и содержимое подключенной базы данных. на сайт.
Если вы хотите переустановить WordPress для этого сайта, выберите первый вариант и следуйте инструкциям, начиная с шага 1.
Если вы хотите установить WordPress в подкаталог без ущерба для основной установки, выберите второй вариант и следуйте инструкциям, начиная с . свяжитесь со службой поддержки WPX через чат (используйте нижний правый виджет), и они ответят и помогут в течение 30 секунд или меньше.
Как настроить веб-сайт WordPress
Поиск
Обратите внимание, что некоторые сообщения могут содержать партнерские ссылки. Мы можем получить комиссию, если вы решите совершить покупку по этим ссылкам, но без каких-либо дополнительных затрат для вас. Это помогает поддерживать работу веб-сайта и продолжать создавать полезный контент для всех. Заранее спасибо, если сделаете! 🙂
Мы можем получить комиссию, если вы решите совершить покупку по этим ссылкам, но без каких-либо дополнительных затрат для вас. Это помогает поддерживать работу веб-сайта и продолжать создавать полезный контент для всех. Заранее спасибо, если сделаете! 🙂
Настроив несколько веб-сайтов для своих различных проектов, я всегда считал это повторяющимся процессом и никогда не думал о том, чтобы написать об этом. Однако по мере того, как все больше друзей обращались ко мне по этой теме, я понял, что это может быть не так просто для многих нетехнических людей.
В этой статье я собираюсь выполнить простой пошаговый процесс настройки веб-сайта WordPress на Bluehost , который является хостинговой платформой, которую я использую.
Содержание
Имя домена
Имя домена относится к URL веб-сайта. Например, « www.google.com » — это доменное имя Google. Имейте представление о том, что вы хотите для своего доменного имени, прежде чем настраивать свой веб-сайт. Доменные имена должны быть приобретены и обычно взимаются ежегодно. Если вы используете Bluehost, вы можете настроить это с помощью своего веб-хостинга, что будет объяснено на одном из шагов настройки ниже.
Доменные имена должны быть приобретены и обычно взимаются ежегодно. Если вы используете Bluehost, вы можете настроить это с помощью своего веб-хостинга, что будет объяснено на одном из шагов настройки ниже.
Веб-хостинг
Что такое веб-хостинг? Все веб-сайты в сети размещены где-то на сервере. Веб-хостинг в основном предоставляет вам место на сервере для хранения ваших файлов, кода веб-сайта, изображений, контента и т. д. для вашего веб-сайта. Вам нужен веб-хостинг, если вы хотите запустить веб-сайт.
Если вы запускаете новый веб-сайт с ограниченным бюджетом и не ожидаете большого объема трафика, Bluehost — популярный и один из самых дешевых хостингов для начала. Я использую Bluehost уже более десяти лет, и они хорошо удовлетворяют мои потребности.
Система управления контентом (CMS)
WordPress — это моя платформа, к которой я обращаюсь всякий раз, когда я настраиваю веб-сайт, над которым мне нужен хороший контроль. По оценкам, 39,5% веб-сайтов в 2021 году будут работать на WordPress. WordPress имеет сильное сообщество поддержки, что также означает наличие обширной библиотеки плагинов для всевозможных функций, которые могут вам понадобиться.
WordPress имеет сильное сообщество поддержки, что также означает наличие обширной библиотеки плагинов для всевозможных функций, которые могут вам понадобиться.
Мы называем WordPress CMS, но думаем о нем как о конструкторе веб-сайтов, предоставляющем платформу и интерфейс для проектирования и создания контента для вашего веб-сайта. Если вы ведете блог, я определенно рекомендую использовать WordPress.
Настройка сайта WordPress в Bluehost на самом деле стала проще, чем раньше, поскольку теперь они включили его в свой процесс установки.
Пошаговая настройка веб-сайта с помощью Bluehost
Шаг 1. Выберите пакет хостинга
Перейдите на веб-сайт своего хостинг-провайдера и подпишитесь на нужный вам пакет хостинга. Если вы собираетесь использовать Bluehost, вот сайт . Ниже приведен скриншот с Bluehost. Если вы только начинаете, обычно достаточно виртуального хостинга. Вы также сможете обновить его в любое время.
Планы веб-хостинга BluehostШаг 2: Настройка домена
Далее вам необходимо настроить доменное имя. Одним из преимуществ Bluehost является то, что вы получаете первый год своего доменного имени бесплатно. Вы можете создать новый домен или использовать домен, который у вас уже есть. Если доменное имя, которое вы хотите, уже занято кем-то, Bluehost сообщит вам об этом и предложит альтернативные варианты.
Одним из преимуществ Bluehost является то, что вы получаете первый год своего доменного имени бесплатно. Вы можете создать новый домен или использовать домен, который у вас уже есть. Если доменное имя, которое вы хотите, уже занято кем-то, Bluehost сообщит вам об этом и предложит альтернативные варианты.
Большинство платформ веб-хостинга также имеют службу доменных имен, хотя они могут не поставляться бесплатно с пакетом веб-хостинга. Если они не размещают доменные имена, вам сначала нужно купить доменное имя на других платформах (bluehost, namecheap, godaddy — вот некоторые из мест, где вы можете купить доменное имя). Я также размещаю все свои домены на Bluehost просто для удобства.
Настройка доменного имениШаг 3: Информация об учетной записи и покупка
После того, как вы настроили домен, просто следуйте процессу настройки информации учетной записи, подтвердите пакет и произведите оплату. Для Extras я рекомендую получить конфиденциальность/защиту домена, чтобы защитить вашу личную информацию. Я использую другой сервис резервного копирования веб-сайтов, а не Codeguard от Bluehost.
Я использую другой сервис резервного копирования веб-сайтов, а не Codeguard от Bluehost.
Шаг 4: Настройка учетных данных для входа в учетную запись
После завершения процесса покупки вы можете настроить свои учетные данные для входа в Bluehost. Домен станет «именем пользователя», и вам нужно установить пароль.
Настройка учетных данных для входаШаг 5: Войдите в панель управления
После настройки учетных данных для входа вам будет предложено войти в панель управления веб-узла
Войти в панель управления BluehostШаг 6: Следуйте процессу настройки веб-сайта
При входе вам будет предложено ввести основную информацию о вашем сайте. Информация на сайте может быть изменена позже. Я никогда особо не заморачивался с этим, так как обычно уже знаю, что хочу делать. Выберите то, что ближе всего к вашему контексту. они используются больше для предоставления вам рекомендаций.
Основная информация о веб-сайте Выберите в зависимости от контекста вашего веб-сайтаШаг 7: Выберите тему (необязательно)
Если хотите, вы можете выбрать тему сейчас. Вы также можете пропустить его, и будет использоваться базовая тема по умолчанию. Это тоже можно изменить. Если вы приобрели тему в другом месте, пропустите этот процесс, и вы загрузите файлы темы позже в WordPress. Продолжайте и нажмите «Начать сборку».
Вы также можете пропустить его, и будет использоваться базовая тема по умолчанию. Это тоже можно изменить. Если вы приобрели тему в другом месте, пропустите этот процесс, и вы загрузите файлы темы позже в WordPress. Продолжайте и нажмите «Начать сборку».
Шаг 8: Ваш веб-сайт официально настроен
Bluehost приступит к настройке сайта WordPress, после чего это будет официально завершено. Ура, теперь у вас есть сайт! Теперь вы можете нажать кнопку WordPress, чтобы войти в панель управления WordPress и начать создавать свой веб-сайт.
Ваш сайт официально настроен! Начните создавать свой сайт на WordPressОсновы WordPress
Настройка сайта WordPress с Bluehost относительно проста. Не стесняйтесь обращаться в их службу поддержки чата для поддержки 1-1. Вот некоторые основные элементы навигации WordPress, которые помогут вам начать работу. Панель навигации слева будет различаться в зависимости от вашей темы, но ниже перечислены основные функции, которые всегда будут на месте.
- Основная навигация: Черное меню слева — это основная навигация по WordPress. Вот и все возможности и функции.
- Сообщений: Сообщения обычно находятся там, где вы находите сообщения в блоге/статьях. Это может измениться в зависимости от вашей темы. Посты можно классифицировать по категориям и тегам.
- Страницы: Страницы — это место, где вы можете управлять своими веб-страницами или создавать их. Здесь вы создадите свои основные страницы, такие как страница «О нас», страница продукта, страница контактов и т. д.
- Медиа: Здесь вы найдете и загрузите все свои медиаресурсы, такие как изображения и видео.
- Внешний вид: Здесь вы найдете варианты изменения внешнего вида некоторых частей вашего веб-сайта. Сюда входят Темы , где вы меняете основную тему оформления всего веб-сайта. Здесь вы также можете загрузить свою новую тему, если она у вас есть.
 Меню , управляющее навигацией по сайту, и виджеты для нижнего колонтитула и боковых панелей.
Меню , управляющее навигацией по сайту, и виджеты для нижнего колонтитула и боковых панелей. - Плагины: Плагины — это важные надстройки и расширения, которые вы можете добавить на свой веб-сайт для добавления дополнительных функций и функций. Обязательно установите плагины, которые требуются для вашей темы (обычно будет подсказка). Однако слишком много плагинов замедляют скорость вашего сайта, поэтому будьте избирательны.
НРАВИТСЯ ЭТА СТАТЬЯ? ЗАКРЕПИТЬ НА ПОТОМ
ПЛАНИРУЕТЕ ПОЕЗДКУ? ПРОВЕРЬТЕ ЭТИ РЕСУРСЫ!
Забронируйте свой рейс
Я обычно использую комбинацию из 2-3 следующих поисковых систем для поиска дешевых рейсов: Skyscanner , Momondo , Google FlightsFind Your Accommodation
Booking.com — моя обычная платформа для поиска вариантов размещения, поскольку у них один из самых больших вариантов. Hostelworld отлично подходит для бронирования хостелов. Для более частного или долгосрочного жилья Airbnb — моя платформа.
Для более частного или долгосрочного жилья Airbnb — моя платформа.Страхование путешествий
Страхование путешествий важно, чтобы защитить себя от непредвиденных обстоятельств. Обычно я смотрю на несколько страховых компаний в зависимости от моих потребностей в поездках.- SafetyWings для медицинского страхования путешествий
- IMG Global для дополнительной страховки при выполнении действий, выходящих за рамки обычного покрытия
Дополнительные ресурсы для путешествий см. на моей странице ресурсов , чтобы узнать о лучших платформах и компаниях, которые можно использовать во время путешествий.
Больше приключений
Добро пожаловать в NomadsUnveiled
Это Ракс. За более чем десятилетие я побывал в более чем 60 странах — от бюджетного туриста до делового путешественника, эмигранта, а затем цифрового кочевника.

 Меню , управляющее навигацией по сайту, и виджеты для нижнего колонтитула и боковых панелей.
Меню , управляющее навигацией по сайту, и виджеты для нижнего колонтитула и боковых панелей.