Как сделать мобильную версию сайта wordpress, обзор плагина для адаптации
Адаптация сайта под мобильные устройства это необходимая составляющая успешного продвижения, потому как большинство пользователей любит удобство. С недавних пор такие поисковые системы, как Гугл и Яндекс начали понижать в выдаче сайты, которые не адаптированы под мобильные устройства. В следствии этого уменьшается посещаемость сайта. Поэтому для того чтобы удержать этот показатель, вам понадобится мобильная версия wordpress.
Для начала стоит проанализировать нынешнее отображение сайта на мобильных устройствах. Для этого достаточно зайти в панель вебмастера от Гугла. Здесь вы узнаете подробную информацию о недочетах и сможете их исправить при помощи знаний программирования.
Оптимальным решением будет добавление в раздел CSS вашей темы такого текста:
#content{max-width: 1280 px;}
Помимо этого вам желательно изменить ширину страниц мобильной версии (за нее отвечает атрибут «width»). После того, как найдете его в разделе CSS, вам нужно будет заменит его значение на «100%». Это позволит браузеру автоматически подгонять ваш сайт под любой экран. Но стоит отметить, что данный способ адаптации не является эффективным, потому как сайт будет грузиться долго. Основные цели мобильной версии это быстрая загрузка и предоставление удобства. Помимо этого такой вид адаптации не является быстрым. Вам придется искать нужные атрибуты, эксперементировать с их значениями, если будут возникать какие-либо дефекты и так далее.
После того, как найдете его в разделе CSS, вам нужно будет заменит его значение на «100%». Это позволит браузеру автоматически подгонять ваш сайт под любой экран. Но стоит отметить, что данный способ адаптации не является эффективным, потому как сайт будет грузиться долго. Основные цели мобильной версии это быстрая загрузка и предоставление удобства. Помимо этого такой вид адаптации не является быстрым. Вам придется искать нужные атрибуты, эксперементировать с их значениями, если будут возникать какие-либо дефекты и так далее.
Если же вы не обладаете знаниями из области программирования, то вам стоит установить специальные плагины, которые помогут сэкономить вам время и ускорить загрузку мобильной версии.
1. Hammy необходим для пропорционального отображения изображений на мобильных устройствах. Механизм работы заключается в том, что плагин меняет стандартный тег вызова изображения img на figure. При желании в настройках плагина есть опция отключения показа изображений определенного класса. Это нужно при адаптации новостных и каких-либо других больших порталов. В противном случае сайт будет грузиться намного дольше.
Это нужно при адаптации новостных и каких-либо других больших порталов. В противном случае сайт будет грузиться намного дольше.
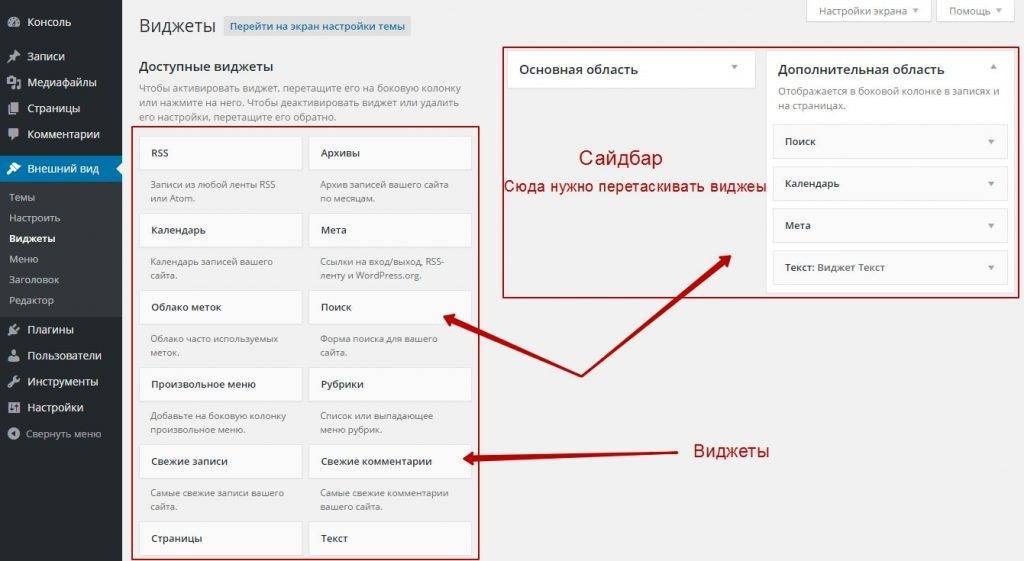
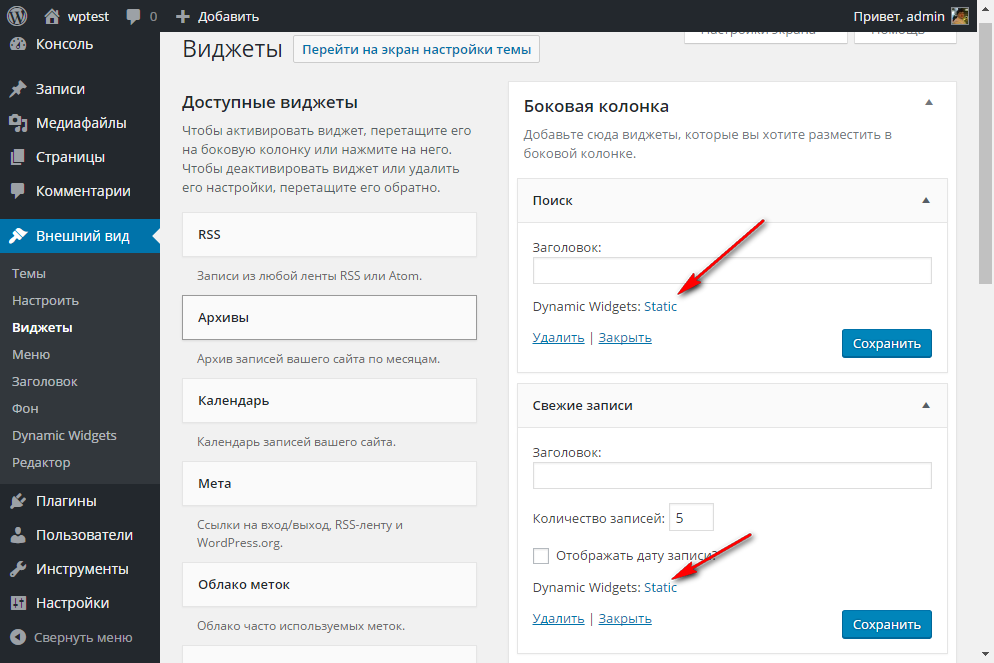
2. Responsive Widgets нужен для того, чтобы сделать специальные виджеты, которые будут отображаться только на мобильных устройствах. Виджет это блок сайта, который содержит какую-либо информацию (недавние или популярные новости, опросы и так далее). Выбор виджетов достаточно широкий, чтобы создать многофункциональный сайт.
3. Плагин WP Lightbox 2 поможет сделать всплывающие окна на мобильном сайте. Он начинает работать сразу же после активации. При желании можно изменить длительность показа. В целом, с настройкой проблем не должно возникнуть.
4. Responsible существенно облегчит вам настройку адаптации сайта. После его активации в верхней часте сайта появится панель, с помощью которой вы сможете сделать регулирование размеры сайта в зависимости от вида мобильного устройства. Этот плагин является удобным, потому как при изменении параметров вы тут же сможете увидеть результат.
Этот плагин является удобным, потому как при изменении параметров вы тут же сможете увидеть результат.
5. Если вы хотите создать готовый адаптивный сайт за считанные минуты, то вам стоит использовать плагин WP Touch. Он является достаточно популярным, потому как им пользуются более 5 миллионов вебмастеров. Этот плагин содержит базовые настройки (название, язык, регион) и одну тему. Если же вы хотите сделать более функциональную мобильную версию сайта для смартфонов, то вам стоит приобрести премиум версию WP Touch Pro. Здесь присутствует большое количество различных тем и дополнительных настроек, поэтому ваш сайт не будет однообразным.
6. WP Mobile Detector предназначен для определения устройства, с которого посетитель заходят на сайт. Он способен сделать распознавание около 5 тысяч различных устройств. Также плагин фиксирует статистику уникальных посещений, источников перехода и многое другое.
7. WordPress Mobile Pack это многофункциональный плагин. Благодаря нему вы сможете сделать настройку отображения различных кнопок бара (добавить в закладки и так далее), кнопок смены версии сайта с классической на мобильную и блоков с рекламой от Гугл или AdMob. Также он содержит мобильную версию панели управления сайтом. Это существенно повысит удобство, потому как в стандартной версии панели управления при работе на мобильных устройствах некоторые опции являются ограниченными в доступе.
8. WP Mobile Edition это полная копия предыдущего. Помимо вышеперечисленных опций данный плагин подключает возможность комментирования записей с помощью системы Disqus, а также создает дополнительную XML карту для мобильной версии.
9. Duda Mobile Website Builder поможет создать быстрый и привлекающий внимание сайт для мобильного устройства. Он отлично работает со всеми темами, которые предложены на официальном сайте движка вордпресс. Данный плагин используют создатели NY Times, Forbes и других популярных сайтов.
Данный плагин используют создатели NY Times, Forbes и других популярных сайтов.
10. MobilePress является достаточно простым. Этот плагин создаст практичную мобильную версию без каких-либо особенных эффектов. Плюсом такого плагина является уменьшение нагрузки на сервер. Как известно, чем меньше на сайте имеется различных виджетов, тем быстрее он будет грузиться на экране устройства.
11. WP Mobile Splash Page Editor будет вам полезен при создании гостевой страницы для мобильной версии вашего интернет-портала. Он достаточно легок в настройке и содержит широкое количество различных стилизаций. При правильном подборе дизайна вы сможете увеличить посещаемость сайта. Стоит также упомянуть, что данный плагин обеспечивает быструю загрузку страниц на каком-либо портативном устройстве.
12. При использовании Wapple Architect Mobile вы получите адаптированную версию, которая будет иметь URL-адрес идентичный классической. То есть, не будет перенаправления на поддомен вида «m.сайт.com». Это никаким образом не влияет на СЕО-показатели. Особенностью данного плагина является также возможность адаптации абсолютно любой темы под мобильные устройства (будь это даже тема с большим количеством различных виджетов). Благодаря этому, вам не придется тратить лишнее время на работу с дизайном.
То есть, не будет перенаправления на поддомен вида «m.сайт.com». Это никаким образом не влияет на СЕО-показатели. Особенностью данного плагина является также возможность адаптации абсолютно любой темы под мобильные устройства (будь это даже тема с большим количеством различных виджетов). Благодаря этому, вам не придется тратить лишнее время на работу с дизайном.
Содержание
- Как осуществляется адаптация без использования плагинов?
- Проверка адаптации
Как осуществляется адаптация без использования плагинов?
Если же вы не хотите использовать плагины, то есть специальные сервисы, благодаря которым можно сделать мобильную версию для любого устройства.
Сервис dudamobile.com является достаточно популярным, потому как имеет широкий выбор опций. Однако, данный сервис является платным. Цена будет составлять 9 долларов США. Это достойная плата, учитывая что вам не придется использовать какие-либо плагины.
Для начала вам нужно здесь зарегистрироваться или пройти авторизацию через Фейсбук. После этого переходите в раздел «Дизайн» и кликаете по полю «Макет». Перед вами откроются возможные варианты размещения навигации. Для выбора вам достаточно кликнуть по понравившемуся варианту. Чтобы настроить цветовые гаммы, вам нужно кликнуть на поле «Стиль». Вы также можете загрузить свое фоновое изображение. Поле «Заголовок» отвечает за эмблему. Вы можете ее загрузить в виде картинки или же представить каким-либо текстом. В целом, процесс конструирования происходит в визуальном режиме. Вы «настраиваете», а сервис формирует специальный код. Стоит сказать также, что есть и бесплатная версия. Но в таком случае на сайте будет автоматически отображаться реклама.
Более простым является mippin.com, который содержит значительно меньше опций. Механизм работы похож с предыдущим сервисом.
Проверка адаптации
После проделанных действий вы должны получить желаемый результат. Но, для того чтобы удостовериться в том, что адаптация для мобильного устройства выполнена правильно, вам стоит воспользоваться следующими сервисами.
В первую очередь, вам стоит снова перейти в панель вебмастера от Гугла и посмотреть на сколько процентов он оценивает работоспособность вашей мобильной версии. Если у вас будет значение 100%, то цель полностью достигнута. Ваш сайт повысится в ранжировании и будет иметь хорошую посещаемость. Если же значение будет на пару процентов меньше, то это не будет существенной проблемой. При неудовлетворительном результате вам стоит пересмотреть способ адаптации. Ключевую роль для выбора способа адаптации играет шаблон. Если плагины хорошо работают с вашим шаблоном, то проблем не должно возникнуть. В противном же случае вам желательно будет деактивировать установленные шаблоны и воспользоваться платным сервисом. При необходимости стоит обратиться к специалисту или же установить более простой шаблон.
С помощью сервиса iPad Peek вы сможете абсолютно бесплатно увидеть особенности отображения вашей мобильной версии на таких устройствах, как iPad, iPhone и других гаджетах фирмы Apple. Данный сервис является популярным, потому как большинство пользователей интернета предпочитает именно устройства Apple.
Также вы можете воспользоваться сервисом Mobile Phone Emulator, который позволяет увидеть отображение вашей мобильной версии не только лишь на продукции Apple, но и на продукции компаний Samsung, HTC и BlackBerry.
Популярным является Screenfly. Благодаря этому сервису вы сможете с легкостью узнать, как отображается ваш сайт не только лишь на телефонах, но и на телевизорах, различных ноутбуках, планшетах и других устройствах. При желании вы можете задать свои параметры и увидеть работоспособность.
Если же вам не хочется заходить лишний раз на какие-либо сайты, то установите один раз Opera Mobile Emulator. Это дополнение к известному браузеру Opera. Оно бесплатное и легкое в использовании.
Мобильная версия WordPress — плагин WPtouch
Здравствуйте, коллеги! Наша тема сегодня очень важная: Мобильная версия WordPress — как сделать сайт удобным для мобильных пользователей. Поводом для написания этого поста послужило нововведение, которое ввело поисковая система Google для веб — мастеров. А именно, Google будет помечать мобильные сайты в результатах поиска и это значит, что при поиске на мобильных устройствах наличие соответствующей оптимизации будет учитываться при ранжировании результатов выдачи.
А именно, Google будет помечать мобильные сайты в результатах поиска и это значит, что при поиске на мобильных устройствах наличие соответствующей оптимизации будет учитываться при ранжировании результатов выдачи.
Как вы знаете, дамы и господа, что Интернет становится всё более мобильным и всё больше и больше пользователей заходят во всемирную паутину со всевозможных телефонов, смартфонов, планшетов и так далее. Уверен, что большинству из вас, дорогие мои товарищи, случалось просматривать не оптимизированные для просмотра на мобильных устройствах сайты.
Зрелище не очень, страницы с крошечными ссылками, картинки не разглядеть и главное, совсем не возможно прочитать текст, пока пальчиком не увеличишь его. Не думаю, что и вашим посетителям будет удобно скроллить вправо, влево читая простыню текста на вашем сайте. Полная фигня.
Слева сайт не адаптирован для мобильных устройствЯ например, в последнее время сразу такой веб — ресурс покидаю и забываю к нему дорогу. К чему это я? Если ваш сайт не оптимизирован для мобильных устройств, то прощай трафик. А вам это надо? Нет, конечно. Значит будем делать мобильную версию сайта WordPress.
К чему это я? Если ваш сайт не оптимизирован для мобильных устройств, то прощай трафик. А вам это надо? Нет, конечно. Значит будем делать мобильную версию сайта WordPress.
Проверьте, ваш сайт WordPress оптимизирован для мобильных устройств
В Инструментах для веб-мастеров появился раздел «Удобства просмотра на мобильных устройствах», где вы можете выявить основные проблемы при просмотре со смартфонов и планшетов не одной страницы, а всего вашего сайта.
Google Search Console
Чтобы узнать, какие страницы вашего сайта WordPress неудобно просматривать на мобильных устройствах, воспользуйтесь соответствующим отчетом в Search Console:
Удобство для мобильныхВ отчете представлены все страницы, которые не оптимизированы для мобильных устройств.
Проверка оптимизации для мобильных
Инструмент проверки оптимизации для мобильных от Google: Оптимизирована ли ваша страница для мобильных устройств? Проверьте, удобно ли просматривать страницу на мобильном устройстве. Для этого введите URL страницы и ознакомьтесь с результатами ее анализа. Инструмент от Гугл — search.google.com/test/mobile-friendly
Для этого введите URL страницы и ознакомьтесь с результатами ее анализа. Инструмент от Гугл — search.google.com/test/mobile-friendly
Если результат плохой:
Страница не оптимизирована для мобильных устройствТо надо исправлять ошибки или что делать с сайтом WordPress.
Проверка мобильных страниц Яндекс. Вебмастер
Введите адрес страницы, чтобы проверить, оптимизирована ли она для мобильных устройств:
Проверка мобильных страницХотя, и без вашего участия Google и Яндекс проверит соответствует ли ваш сайт новым требованием, а если нет или существуют ошибки, то может прийти на вашу почту такое письмо:
От Google Search Console — Сайт сайт.ru не оптимизирован для мобильных устройств и перечисляются проблемы.
От Яндекс. Вебмастер — Сайт https://ваш_сайт.ru признан не оптимизированным для мобильных устройств.
Как вы уже наверное догадались, мне такое письмо счастья пришло для одного блога. Вроде проверял, как отображается мой блог на различных устройствах и сам заходил с телефона, всё же нормально, удобно. Спорить с Google бесполезно, ему же видней и поэтому кинулся искать способы, как сделать сайт удобным для мобильных пользователей.
Спорить с Google бесполезно, ему же видней и поэтому кинулся искать способы, как сделать сайт удобным для мобильных пользователей.
Как оптимизировать сайт WordPress для мобильных устройств?
Как создать мобильную версию сайта WordPress? Как правило, это означает, что вам нужно выбрать и установить новую тему, основанную на принципе адаптивного дизайна. Тогда ваш сайт будет выглядеть одинаково хорошо как на ПК, так и на мобильных устройствах. Страницы будут подстраиваться под браузер пользователя, используя один и тот же код HTML, CSS и JavaScript.
Также можно подключить Яндекс Турбо‑страницы для WordPress и создать Google AMP-версию сайта ВордПресс. И будет вам счастье. Ну, а вдруг — не будет, тогда мобильная версия WordPress сайта вас спасёт.
Если вы не хотите менять свою любимую тему / шаблон, то используйте функции WP. Оптимизировать сайт для показа на мобильных устройствах можно с помощью специальных плагинов WordPress. По рекомендации Google существуют три хороших плагина превращающие ваш сайт в полноценную мобильную версию WordPress, с одним из них, я вас и познакомлю. Мобильная версия сайта WordPress с помощью WPtouch.
Мобильная версия сайта WordPress с помощью WPtouch.
Плагин WPtouch — мобильная версия сайта WordPress
Сделайте свой сайт WordPress мобильным всего за несколько кликов с помощью WPtouch Mobile.
Мобильный плагин WPtouchСамый популярный плагин мобильной версии WordPress это — WPtouch. Который советует использовать Google, не даром же, уже последовали рекомендациям поисковика более 13 064 665 пользователей. Круто!
WPtouch Mobile Plugin — это мобильный плагин для WordPress, который автоматически добавляет простую и элегантную мобильную тему для мобильных посетителей на ваш сайт WordPress. Рекомендованный Google, он мгновенно активирует мобильную версию вашего веб-сайта, которая проходит тест Google Mobile, и гарантирует, что ваше SEO не упадет из-за отсутствия мобильного веб-сайта ВордПресс.
Панель администрирования WPtouch и настройщик WordPress Customizer (визуальные настройки) позволяют настраивать многие аспекты его внешнего вида, а также предоставлять быструю , удобную и стильную версию вашего сайта посетителям вашего мобильного устройства без изменения кода:
Настройки мобильной версии сайтаВаша обычная тема для компьютера останется не тронутой и будет продолжать показываться для ваших не мобильных посетителей.
Темы WordPress, используемые на сайте для обычных ПК, останутся без изменений. При отображении сайта на мобильных устройствах будет использоваться отдельная тема. На выбор доступны несколько тем. Жалко, что в бесплатной версии доступна только одна тема.
Плагин WPtouch настройка
Установить плагин можно стандартным путём, то есть, через поиск по плагинам, вводите его название устанавливаете и активируете:
Установка и активация WPtouchДалее, можно перейти к настройкам WPtouch. Обратите внимание — есть русский язык. Поэтому проблем у вас не будет с настройкой мобильной версии сайта.
И так, появится новый раздел с одноимённым названием на боковой админ панели. Сразу переходим на страницу Настройки:
WPtouch Mobile Plugin настройкиНастроек WPtouch в бесплатной версии мало, только лишь, самое необходимое:
Настройки мобильной версии сайта ВордПрессЗдесь, в принципе ни чего менять не надо, но можете сделать, как вам нужно. Оставьте настройки общие по умолчанию. А нажав кнопку Previev Theme (Предварительный просмотр темы) вы увидите, как выглядит ваша мобильная версия сайта WP:
А нажав кнопку Previev Theme (Предварительный просмотр темы) вы увидите, как выглядит ваша мобильная версия сайта WP:
Пробежитесь по всем разделам настроек плагина WPtouch. Например, настройте мобильное меню или перейдите в настройщик мобильной темы WordPress и продолжите работу:
Индивидуальная настройка темыИнтерфейс настройки позволяет просмотреть изменения на мобильном сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Можно визуально, легко настроить мобильную версию сайта WordPress. Нажимаем каждый пункт и настраиваем нужные параметры:
Настройки мобильной версии сайта WPПосле не забываем нажать кнопу Опубликовать.
Да, вы можете для мобильного меню выбрать иконки/значки. По умолчанию, загружена тема значков Elegant, но если вам эти иконки не подходят, то можно загрузить свой пользовательский набор или установить дополнительные. Для этого нужно нажать вкладку «Загрузка и наборы значков» и выбрать набор из списка:
Набор значков для меню — плагин WPtouch MobileПосле присвоения каждому пункту своего значка нажимаем Посмотреть тему — Раскрываем меню и радуемся нашим успехам:
Мобильная версия блогаИ наше меню с иконками:
Меню в мобильной версии сайтаУра, дорогие друзья, вот мы и сделали мобильную версию сайта. Теперь, нам остаётся проверить удалось ли оптимизировать сайт WordPress для мобильных устройств? Давайте проверим и посмотрим, что на это скажет наш любимый Google.
Теперь, нам остаётся проверить удалось ли оптимизировать сайт WordPress для мобильных устройств? Давайте проверим и посмотрим, что на это скажет наш любимый Google.
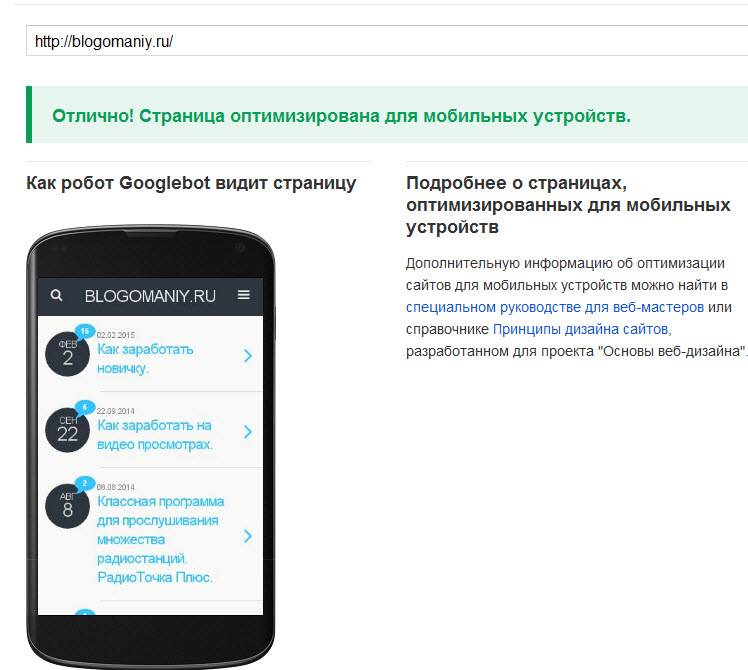
Заходим снова сюда — https://www.google.com/webmasters/tools/mobile-friendly/ вводим URL сайта или отдельной страницы, ждём пару секунд и опля, наш результат такой:
Эта страница оптимизирована для мобильных устройствОтлично! Страница оптимизирована для мобильных устройств.
Вот и на этом, дамы господа, я с вами прощаюсь не надолго. Надеюсь, что моя инструкция вам поможет создать мобильную версию сайта и к вам претензий со стороны поисковиков не будет. В следующей статье я расскажу вам ещё об одном плагине по оптимизации сайта WordPress для мобильных устройств.
Удачи, до новых встреч.
P.S. Google с 21 апреля начнет использовать новые алгоритмы поиска
С 21 апреля Google начнет использовать новые алгоритмы поиска. В результате предпочтение будут отдавать в первую очередь мобильным версиям интернет-ресурсов вне зависимости от того, будет ли поисковик выдавать запрос пользователю для стационарного компьютера, ноутбука, планшета или смартфона.
Таким образом, повысить вероятность попадания в результаты поиска у «тяжеловесных» интернет-ресурсов есть, если они оптимизируют его или дополнят мобильной версией, которую удобно просматривать на планшетных ПК.
Как создать мобильную версию веб-сайта WordPress — Хостинг
Как создать мобильную версию веб-сайта WordPress
Признайтесь: иметь красивую и полностью функционирующую мобильную версию вашего веб-сайта WordPress просто необходимо, учитывая важность объем интернет-серфинга происходит с мобильных устройств. Создать мобильный веб-сайт с WordPress на Namecheap легко, независимо от того, подписаны ли вы на Shared Hosting или EasyWP WordPress Hosting.
Возможно, вы уже заметили, что иногда веб- и мобильная версии одного и того же веб-сайта имеют немного разное содержание. Это делается для того, чтобы исключить определенные функции из мобильной версии WordPress, поскольку они могут появляться или работать неправильно, или просто быть перегруженными на меньшем экране. Кроме того, алгоритм поисковой системы Google ранжирует сайты, удобные для мобильных устройств, выше.
Кроме того, алгоритм поисковой системы Google ранжирует сайты, удобные для мобильных устройств, выше.
В этой статье мы рассмотрим несколько способов сделать ваш сайт WordPress мобильным:
Создание сайтов с адаптивным дизайном:
Сайты динамического обслуживания: Загружается один URL-адрес, но используется разное содержимое и CSS в зависимости от используемого устройства.
Создание отдельных URL-адресов для настольных и мобильных устройств: Загружаются разные URL-адреса и, следовательно, веб-сайты, например, nctest.info и m.nctest.info
Имейте в виду, что каждый способ имеет свои плюсы и минусы, поэтому мы рекомендуем провести SEO-исследование, прежде чем продолжить .
Адаптивный веб-дизайн
Адаптивный веб-дизайн использует CSS3 Media Queries . Media Queries — это модуль CSS3, позволяющий рендерингу контента адаптироваться к таким условиям, как разрешение экрана, ширина и высота, ориентация.
Media Queries — это модуль CSS3, позволяющий рендерингу контента адаптироваться к таким условиям, как разрешение экрана, ширина и высота, ориентация.
Обычно файл, который вам нужно отредактировать, называется style.css . Он расположен в /wp-content/themes/theme_name/ каталог.
Медиа-запрос CSS3 обычно выглядит так:
@media только экран и (макс. ширина: 480 пикселей) {
}
Это условный код, который указывает браузеру настроить все параметры стиля, если размер экрана меньше или равен 480 пикселей.
Для большей детализации вы можете добавить интервалы минимальной и максимальной ширины для разных устройств:
Только экран @media и (минимальная ширина: 768 пикселей) и (максимальная ширина: 959 пикселей) {
}
Все дальнейшие настройки стиля должны быть добавлены между скобками {…}.
В качестве примера возьмем стандартную тему Twenty Ten, которая по умолчанию не отвечает.
Первый код устанавливает размер основного фрейма темы в 550px:
#access . menu-header, div.menu, #colophon, #branding, #main, #wrapper, #site-title {
menu-header, div.menu, #colophon, #branding, #main, #wrapper, #site-title {
width:550px;
}
Сравните, как в этом случае сайт будет выглядеть на мобильном устройстве:
Хотя, как видите, не все элементы подогнаны под экран устройства. Вам необходимо настроить отдельно в основном все элементы, которые есть на вашем сайте — изображение заголовка, описание блога, ширину панели навигации, положение слоя контента и т. д.
Некоторые из них, например, слайдеры или изображения заголовка, пример. Таким образом, мобильная версия вашего сайта будет оптимизирована и удобна для пользователя.
Следует использовать следующий код (например, для изображения заголовка):
#branding img {
display:none;
}
Если вы хотите изменить размер элемента (например, изображение заголовка), используйте
#брендинг img {ширина: 100%
}
ПРИМЕЧАНИЕ. Для редактирования файла style. css также требуются знания веб-разработки. Не забудьте сделать резервную копию вашего файла перед его изменением.
css также требуются знания веб-разработки. Не забудьте сделать резервную копию вашего файла перед его изменением.
После того, как все части вашего веб-сайта будут настроены соответствующим образом, он должен хорошо выглядеть на мобильных устройствах:
Большинство тем WordPress создаются адаптивными — при установке новой темы вы можете дополнительно проверить ее внешний вид на мобильных устройствах.
Если его нет и вы не уверены, является ли понравившаяся вам тема адаптивной или нет, вы можете определить ее в фильтрах функций при поиске темы.
1. Войдите в панель администратора WordPress (
2. Нажмите Добавить новый :
3. Нажмите Фильтр функций и установите флажок Адаптивный макет . При необходимости отметьте другие параметры, чтобы найти нужную тему.
4. Нажмите Применить фильтры :
Через несколько секунд вы увидите список тем, соответствующих заданным вами функциям поиска.
Веб-сайты с динамическим обслуживанием
В качестве альтернативы вы можете настроить различные CSS и содержимое, которые будут загружаться в зависимости от типа устройства. Этого можно добиться с помощью плагинов WordPress . Большинство из них имеют ряд базовых настроек, доступных бесплатно.
В качестве примера мы будем использовать один из самых популярных плагинов для создания мобильных блогов — WPtouch Mobile Plugin.
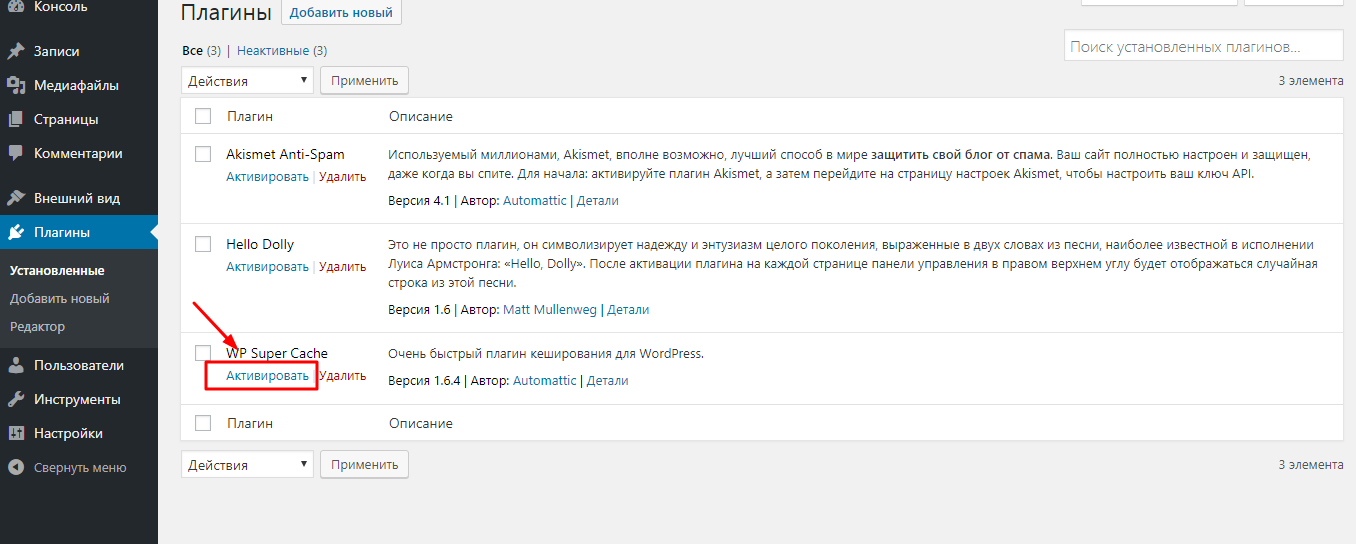
Во-первых, вам необходимо установить и активировать его в панели администратора.
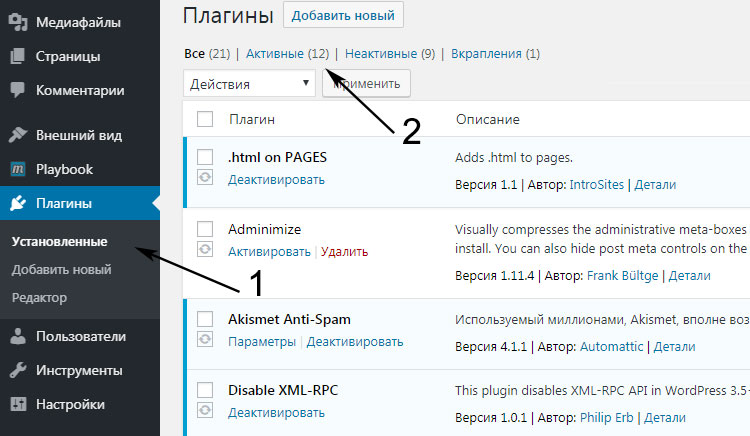
После этого вы должны выбрать тему для своей мобильной версии веб-сайта — перейдите в меню WPtouch , нажмите Темы и расширения (1). Выберите нужную тему и нажмите Настройка (2):
После завершения настройки вы сможете внести необходимые изменения и исправления. Параметры плагина позволяют выполнять довольно много действий, и большинство из них говорят сами за себя.
Вот как выглядит меню плагина WPtouch Mobile:
После внесения всех изменений сохраните изменения и проверьте, как сайт отображается на компьютере и мобильном устройстве:
Создание отдельных URL-адресов для компьютеров и мобильных устройств
Последний способ является наиболее отнимает много времени, так как вам нужно будет:
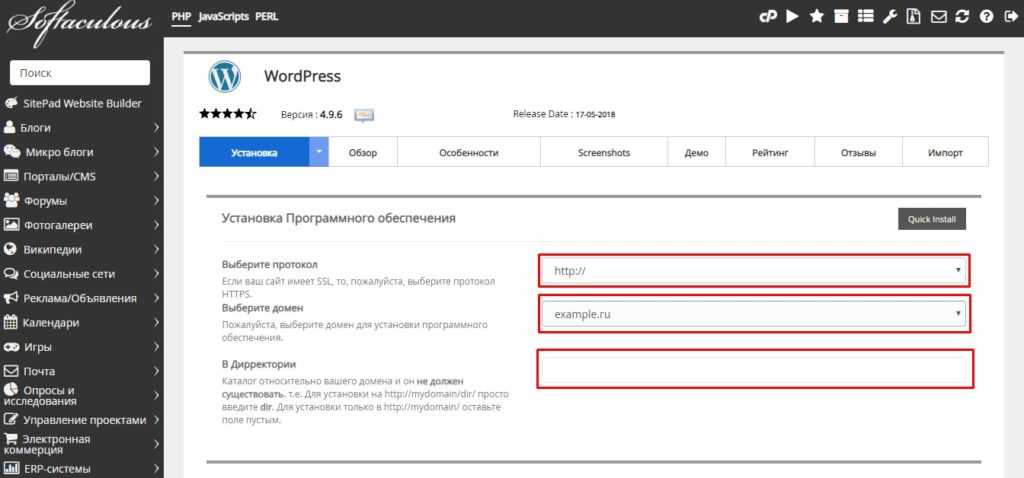
1. Создайте соответствующий субдомен для вашей мобильной версии, например m.nctest.info .
2. Разработайте или скопируйте содержимое сайта в созданный путь к каталогу поддомена.
3. Установите и настройте подключаемый модуль мобильной переадресации.
ПРИМЕЧАНИЕ: Если вы выберете этот вариант, имейте в виду, что две версии вашего веб-сайта не будут автоматически синхронизированы, поскольку технически это разные установки. Любые изменения, которые вы сделаете, должны быть реплицированы для другой версии.
После создания поддомена и настройки веб-сайта установите плагин в главной панели администратора веб-сайта.
В качестве примера мы будем использовать плагин Mobile Site Redirect.
1. Перейдите к в меню «Настройки» и нажмите «Перенаправление с мобильного сайта».
2. Вставьте мобильный URL, который вы хотели бы иметь. При необходимости проверьте дополнительные параметры.
3. Нажмите Настройки обновления :
ПРИМЕЧАНИЕ: Мы не предоставляем услуги по отладке кода и разработке веб-сайтов. Эта статья предоставлена исключительно для вашего удобства.
Если у вас возникнут проблемы с мобильной версией вашего веб-сайта, мы рекомендуем вам обратиться на форумы поддержки или связаться с разработчиком веб-сайта.
Всё!
Независимо от того, запускаете ли вы новый сайт или хотите перенести его на новый хостинг, EasyWP от Namecheap — это быстрое и надежное решение для хостинга WordPress. Обязательно ознакомьтесь со всеми функциями и преимуществами.
Нужна помощь? Свяжитесь с нашей службой поддержки
Как редактировать мобильную версию сайта WordPress
Полная база данных обо всем, что связано с WordPress.
Зарегистрируйтесь и получите бесплатную копию Как создать интернет-магазин с WooCommerce (полное руководство)
Почему мобильная версия вашего сайта имеет решающее значение для вашего успеха?
Начнем с того, что более 50% веб-трафика в мире приходится на мобильные телефоны . Это буквально означает, что более половины ваших клиентов проверяют ваш сайт со своих мобильных телефонов. Начиная с 2018 года, когда Google начал индексировать сайты в первую очередь для мобильных устройств, адаптивный веб-дизайн стал еще более важным, и ориентация на мобильность веб-сайта логически стала приоритетом для всех, кто серьезно относится к своему бизнесу. Еще одним важным преимуществом мобильных веб-сайтов является то, что они простые и интуитивно понятные
. Они предлагают удобный пользовательский интерфейс, облегчая потенциальным клиентам возможность связаться с вами. Кроме того, они быстро загружаются и делают обмен контентом простым и естественным. Один из способов думать об адаптивном сайте — рассматривать его как бесплатный способ повысить рейтинг в поисковых системах. Почему вы упустите эту возможность? Чем выше ваш рейтинг, тем больше результатов органического поиска вы получите, а это означает больше лидов и больше конверсий .
Один из способов думать об адаптивном сайте — рассматривать его как бесплатный способ повысить рейтинг в поисковых системах. Почему вы упустите эту возможность? Чем выше ваш рейтинг, тем больше результатов органического поиска вы получите, а это означает больше лидов и больше конверсий . - Как просмотреть мобильную версию вашего веб-сайта
- Почему конструктор страниц важен для RWD
- Как редактировать мобильную версию вашего сайта в Elementor
- Как редактировать мобильную версию вашего сайта с помощью плагинов
Читайте также:
Как просмотреть мобильную версию вашего сайта
Адаптивная тема WordPress гарантирует множество преимуществ, но вам все равно нужно проверьте, как ваш сайт выглядит на смартфонах в режиме реального времени . Существует множество возможных вариантов размеров экрана и браузеров, поэтому ни один из мобильных превью не может предоставить вам идеальный и 100% точный предварительный просмотр . Вы всегда должны полагаться на реальный опыт, который вы получаете, просматривая свой сайт на реальном смартфоне или мобильном устройстве. Это может вдохновить вас на оптимизацию ключевых целевых страниц и создание различных версий, оптимизированных для мобильных устройств.
Вы всегда должны полагаться на реальный опыт, который вы получаете, просматривая свой сайт на реальном смартфоне или мобильном устройстве. Это может вдохновить вас на оптимизацию ключевых целевых страниц и создание различных версий, оптимизированных для мобильных устройств.
Итак, давайте посмотрим, как можно выполнить предварительный просмотр, если у вас есть сайт WordPress для мобильных устройств, двумя разными способами.
Использование настройщика тем WordPress
Первый и самый простой способ просмотреть предварительный просмотр мобильной версии — использовать настройщик тем WP. Процедура проста. Войдите в панель управления WordPress и перейдите в раздел Внешний вид > Настроить .
После того, как вы нажмете на настройщик темы WordPress и откроете его, вы увидите все параметры в левом меню . В зависимости от используемой вами темы могут быть некоторые варианты предлагаемых параметров.
Обратите внимание на значок мобильного телефона внизу экрана . Нажмите на нее, и вы увидите предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах .
Нажмите на нее, и вы увидите предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах .
Если вас смущают синие символы редактирования, не беспокойтесь. Они видны только в средстве предварительного просмотра и никогда не отображаются на вашем действующем сайте.
Совет: Если вы еще не запустили свой блог или он находится в режиме обслуживания, этот метод предварительного просмотра очень удобен, поскольку он позволяет вам вносить изменения и проверять, как они выглядят, прежде чем запускать свой сайт. .
Использование инструментов разработчика Google Chrome Device Mode
Если по какой-либо причине вам неудобно использовать WP Theme Customizer, вы всегда можете проверить, оптимизирован ли ваш WordPress для мобильных устройств с браузером Google Chrome . Это также очень простая и легкая процедура, состоящая из нескольких шагов.
Просто откройте браузер Google Chrome, как обычно, и перейдите на страницу, которую хотите проверить. Затем щелкните правой кнопкой мыши страницу и выберите «Проверить 9».0202 .
Затем щелкните правой кнопкой мыши страницу и выберите «Проверить 9».0202 .
Обратите внимание, что таким образом вы можете увидеть превью любой страницы на любом сайте , а не только на вашем. Это может быть даже сайт вашего конкурента.
С правой стороны откроется новая панель, которая будет выглядеть следующим образом:
Вид разработчика позволяет вам увидеть исходный HTML-код вашего веб-сайта.
Теперь нажмите кнопку Переключить панель инструментов устройства , чтобы увидеть мобильное представление.
Вы заметите несколько изменений в предварительном просмотре на мобильных устройствах: ваш веб-сайт уменьшен до размера экрана мобильного устройства, и могут произойти другие изменения. Внимательно посмотрите и обратите внимание на различия и отметьте, что вы должны изменить.
Проверьте, что происходит, когда вы пытаетесь навести курсор мыши на мобильное представление — он становится кругом.
Цель круга — имитировать сенсорный экран мобильного устройства.
Совет : Если вы хотите, чтобы видел, как увеличивается и уменьшается экран вашего мобильного телефона, удерживайте нажатой клавишу Shift, щелкните и переместите мышь .
Преимущество использования этого метода предварительного просмотра веб-сайта для мобильных устройств заключается в том, что он позволяет увидеть, как страница выглядит на различных типах смартфонов. Эти дополнительные параметры находятся над мобильным представлением вашего сайта. Независимо от того, какой вид предварительного просмотра вы открыли, когда нажали кнопку «Переключить панель инструментов устройства», здесь вы можете изменить размер экрана устройства.
Совет : Используйте значок поворота в правом верхнем углу, чтобы повернуть экран мобильного телефона. Вы также можете проверить элементы на странице , щелкнув правой кнопкой мыши и выбрав опцию Проверить .
Почему Конструктор страниц важен для RWD
RWD — это то, о чем вы должны тщательно подумать с самого начала создания своего веб-сайта. Есть много вещей, которые нужно проанализировать, когда вам нужно сделать свой сайт одинаково привлекательным, удобным для навигации и эффективным на экранах разных размеров. Компоновщики страниц WordPress играют решающую роль в этом процессе, они предоставляют вам краеугольные камни дизайна вашего сайта, поэтому вам нужно хорошо проинформироваться, прежде чем сделать выбор . Таким образом, потратив некоторое время на изучение конструкторов страниц, вы на самом деле сэкономите много времени, которое можете потратить на создание своего веб-сайта.
Есть много вещей, которые нужно проанализировать, когда вам нужно сделать свой сайт одинаково привлекательным, удобным для навигации и эффективным на экранах разных размеров. Компоновщики страниц WordPress играют решающую роль в этом процессе, они предоставляют вам краеугольные камни дизайна вашего сайта, поэтому вам нужно хорошо проинформироваться, прежде чем сделать выбор . Таким образом, потратив некоторое время на изучение конструкторов страниц, вы на самом деле сэкономите много времени, которое можете потратить на создание своего веб-сайта.
Исходя из нашего опыта, WPBakery и Elementor являются отличным выбором, поскольку они могут удовлетворить широкий спектр различных потребностей.
Если у вас ограниченный бюджет, Elementor — ваш лучший выбор . Это простой в использовании, удобный для начинающих плагин, который имеет очень щедрую бесплатную версию с солидным набором элементов. Он также хорошо интегрируется с другими ведущими плагинами WP и такими сервисами, как MailChimp , WooCommerce , HubSpot , Yoast SEO и т. д. Если вы можете позволить себе премиальный плагин, WPBakery Page Builder вас никогда не разочарует. . Он поставляется с невероятно большой коллекцией элементов, множеством блоков и опций. Он также прост в использовании и дает много возможностей для творчества.
Он также хорошо интегрируется с другими ведущими плагинами WP и такими сервисами, как MailChimp , WooCommerce , HubSpot , Yoast SEO и т. д. Если вы можете позволить себе премиальный плагин, WPBakery Page Builder вас никогда не разочарует. . Он поставляется с невероятно большой коллекцией элементов, множеством блоков и опций. Он также прост в использовании и дает много возможностей для творчества.
Хотя компоновщики страниц необходимы для RWD, тема, которую вы планируете использовать, также важна, поскольку она может предложить некоторые удивительные функции . Как вы, возможно, знаете, авторы тем разрабатывают специальные виджеты и элементы, которые можно настраивать отдельно от конструкторов страниц. Многие из этих элементов позволяют настроить скорость отклика в соответствии с вашими потребностями. По этой причине вам следует выбрать тему, разработанную известными, заслуживающими доверия авторами . Это особенно важно, если вы хотите использовать бесплатную тему WordPress. Чтобы сэкономить ваше время и нервы, мы протестировали множество бесплатных тем. Итак, если вы хотите использовать отзывчивую, многофункциональную и надежную бесплатную тему, мы рекомендуем вам попробовать Ци тема .
Это особенно важно, если вы хотите использовать бесплатную тему WordPress. Чтобы сэкономить ваше время и нервы, мы протестировали множество бесплатных тем. Итак, если вы хотите использовать отзывчивую, многофункциональную и надежную бесплатную тему, мы рекомендуем вам попробовать Ци тема .
Как редактировать мобильную версию вашего сайта в Elementor
Можно с уверенностью сказать, что Elementor на сегодняшний день является лучшим конструктором страниц, когда дело доходит до редактирования мобильной версии вашего сайта. Может случиться так, что вы пропустили этот маленький значок, называемый значком окна просмотра, в настройках :
Этот значок указывает, что любое значение, рядом с которым он стоит, можно редактировать отдельно для рабочего стола и для мобильного сайта. версия . Возьмем, к примеру, настройки Column Width — вы можете настроить значение для настольных компьютеров, мобильных устройств и планшетов . Значение, которое вы вводите для каждого устройства, будет действительным только для этого выбранного устройства. Обратите внимание, что рядом с тегом HTML нет значка, что означает, что он имеет одинаковое значение для каждого устройства.
Значение, которое вы вводите для каждого устройства, будет действительным только для этого выбранного устройства. Обратите внимание, что рядом с тегом HTML нет значка, что означает, что он имеет одинаковое значение для каждого устройства.
Если вы хотите изменить значение для мобильного устройства, все, что нужно, это выбрать вариант макета для мобильных устройств и ввести нужные значения (эти значения будут реализованы только на мобильных устройствах). В правой части экрана у вас есть предварительный просмотр всех внесенных вами изменений, чтобы вы могли сразу увидеть, как новые значения будут выглядеть на устройстве.
Чтобы вернуться к виду рабочего стола, необходимо переключиться на вариант макета рабочего стола . Вы можете сделать это, как мы упоминали выше, или с помощью , используя эту маленькую иконку в нижнем меню на странице :
.0201 столбцы и строки можно отключить для отдельных устройств , т. е. можно сказать, что они не будут видны (или будут видны) на некоторых размерах экрана.
е. можно сказать, что они не будут видны (или будут видны) на некоторых размерах экрана.
Чтобы получить доступ к этой опции, следуйте по пути:
- Щелкните правой кнопкой мыши строку/столбец
- Выбрать Редактировать раздел
- Перейдите на вкладку Дополнительно
- Выберите раскрывающийся список Отзывчивый
Этот параметр очень важен, если у нас есть раздел, который, как мы знаем, имеет смысл отображать только на рабочем столе, поэтому мы отменим его на других устройствах. А чтобы компенсировать его отсутствие, мы можем сделать один раздел, который будет виден на всех остальных устройствах, кроме рабочего стола.
Когда дело доходит до столбцов, мы также можем найти параметр Обратный столбец (планшет / мобильный). Лучше всего объяснить это на примере. Допустим, у нас есть такой раздел на рабочем столе, где содержимое разделено на две колонки с изображениями, за которыми следует краткий текст :
Естественно, на мобильных устройствах содержимое будет переупорядочено, как на изображении ниже, в исходном порядке. с рабочего стола:
с рабочего стола:
Опция обратного столбца позволяет нам переключать порядок определенного раздела для мобильных устройств или макетов планшета . Когда мы делаем это для первого раздела на небольших устройствах, в результате контент отображается более эффективно:
Как редактировать мобильную версию вашего сайта с помощью плагинов
Рано или поздно у вас возникнет соблазн использовать различные плагины, которые упростите добавление боковой панели, кнопки призыва к действию, виджета или подобного элемента на ваш сайт. Это момент, когда многие забывают, что боковая панель или любой другой элемент, который отлично работает на экране настольного компьютера, может быть не так хорош на мобильном устройстве 9.0202 . Поэтому, прежде чем воспользоваться этими удобными инструментами, проверьте, насколько они отзывчивы. Правда в том, что многие из них действительно могут помочь вам улучшить UX. Но чтобы знать это наверняка, прочитайте обзоры или найдите демо перед установкой. Пока плагин хорошо работает на мобильных устройствах, вы можете быть уверены, что ваш веб-сайт находится на пути к успеху. Давайте также не будем забывать, что ваши параметры сильно различаются в зависимости от темы, которую вы используете . Премиум-тема , безусловно, гарантирует гораздо больше возможностей.
Пока плагин хорошо работает на мобильных устройствах, вы можете быть уверены, что ваш веб-сайт находится на пути к успеху. Давайте также не будем забывать, что ваши параметры сильно различаются в зависимости от темы, которую вы используете . Премиум-тема , безусловно, гарантирует гораздо больше возможностей.
Адаптивное меню – количество первых впечатлений
Меню является основой взаимодействия с пользователем. Это первая или одна из первых вещей, на которую нажимает каждый, кто посещает ваш сайт. Это влияет на то, как быстро посетитель найдет то, за чем он пришел, как долго он останется, и на многие другие аспекты UX . Важно иметь красивое, хорошо структурированное меню, делающее навигацию плавной, но оно не так просто, как кажется. У вас может быть отличное меню, которое отлично работает на настольном компьютере, но слишком тяжелое для мобильного устройства. Одним из решений в этом случае является настройка настольной версии под размер экрана мобильного устройства. Но что, если это означает потерю слишком большого количества полезной информации? В этом случае вы можете создать другое меню, настроенное только для размера экрана мобильного устройства. Многие темы WP имеют такую возможность. Если ваша тема не из таких, не волнуйтесь, есть много отличных плагинов для отзывчивых меню . Мы рекомендуем плагин Responsive Menu , который включает более 150 вариантов настройки и не требует знаний программирования. Он позволяет добавлять анимацию, фоновые изображения, устанавливать положение кнопок меню и многое другое. Он невероятно прост в использовании, поэтому он особенно удобен для начинающих.
Но что, если это означает потерю слишком большого количества полезной информации? В этом случае вы можете создать другое меню, настроенное только для размера экрана мобильного устройства. Многие темы WP имеют такую возможность. Если ваша тема не из таких, не волнуйтесь, есть много отличных плагинов для отзывчивых меню . Мы рекомендуем плагин Responsive Menu , который включает более 150 вариантов настройки и не требует знаний программирования. Он позволяет добавлять анимацию, фоновые изображения, устанавливать положение кнопок меню и многое другое. Он невероятно прост в использовании, поэтому он особенно удобен для начинающих.
Изображения и галереи
Изображение говорит на тысячах языков, поэтому убедитесь, что ваше изображение выглядит так же потрясающе на экране любого размера . Мы живем в очень визуально ориентированной культуре, и в какой бы нише вы ни находились, отличные фотографии просто необходимы. Но какими бы отличными ни были ваши изображения, если они загружаются медленно или представлены неаккуратно, вы рискуете потерять значительный процент своей аудитории. Итак, чтобы избежать этого сценария, мы рекомендуем плагин Envira Gallery Lite , который поможет вам создавать мощные галереи, как профессиональный . Некоторые из его преимуществ заключаются в том, что он оптимизирован для производительности веб-сайтов и серверов, что является отличной новостью для вашего SEO.
Но какими бы отличными ни были ваши изображения, если они загружаются медленно или представлены неаккуратно, вы рискуете потерять значительный процент своей аудитории. Итак, чтобы избежать этого сценария, мы рекомендуем плагин Envira Gallery Lite , который поможет вам создавать мощные галереи, как профессиональный . Некоторые из его преимуществ заключаются в том, что он оптимизирован для производительности веб-сайтов и серверов, что является отличной новостью для вашего SEO.
Кнопки социальных сетей
Когда у вас есть отличное, отзывчивое меню и потрясающие галереи, следующее, о чем нужно позаботиться, это кнопки социальных сетей . Их размер должен быть адаптирован к устройству . Большая кнопка на маленьком экране заставляет посетителя случайно щелкнуть, и это очень раздражает. С другой стороны, маленькие кнопки на большом экране не так просто распознать. Плагин, который может помочь вам настроить кнопки, — это Плагин Sassy Social Share . Простая в использовании, совершенно бесплатная и удобная для начинающих, она упрощает обмен информацией как для вас, так и для посетителей вашего сайта.
Простая в использовании, совершенно бесплатная и удобная для начинающих, она упрощает обмен информацией как для вас, так и для посетителей вашего сайта.
Mobile Firendly Websites
В ситуациях, когда вам нужно быстро сделать свой сайт мобильным, нет лучшего решения, чем плагин, такой как WPtouch . Этот плагин сделан таким образом, что он автоматически добавляет простую и элегантную мобильную тему на ваш сайт WP . Тот факт, что его рекомендует Google, многое говорит о его эффективности. Таким образом, даже если у вас нет мобильной версии вашего сайта, подобный плагин может мгновенно включить мобильную версию вашего сайта, чтобы вы не потеряли свой рейтинг. Он также позволяет настраивать многие аспекты внешнего вида сайта.
Скорость загрузки страницы также является очень важным аспектом взаимодействия с пользователем, особенно на мобильных устройствах. Если вы столкнулись с некоторыми проблемами в этой области, рассмотрите возможность использования плагина Accelerated Mobile Pages , так как это один из самых быстрых и простых способов повысить скорость загрузки вашего сайта.
Не добавляйте всплывающие окна на мобильные устройства
Всплывающие окна редко бывают забавными, но они особенно раздражают на мобильных устройствах. Они занимают большую часть экрана и требуют от посетителя закрыть их, прежде чем получить доступ к содержимому страницы. Следовательно, лучше полностью их избегать в мобильной версии вашего сайта . Как вы собираетесь их избегать, в основном зависит от вашего поставщика услуг, но у большинства из них есть возможность отключить навязчивые всплывающие окна на мобильных устройствах. Также имейте в виду, что Google наказывает сайты с очень навязчивыми всплывающими окнами .
В заключение
Поскольку количество людей, использующих смартфоны для выхода в интернет, постоянно растет, есть смысл ожидать гораздо больше решений и возможностей для мобильных версий сайтов. Дизайнеры усердно работают над тем, чтобы учесть множество шаблонов использования, тем не менее, основы RWD одинаковы — обязательно выберите удобную для мобильных устройств тему WP и конструктор страниц со всеми необходимыми параметрами.
