Как создать форму обратной связи в WordPress. Создание контактной формы в WordPress с помощью плагина Contact Form 7
Здравствуйте, друзья! В этом уроке мы поговорим о создании формы обратной связи, или как еще говорят в народе «контактной формы».
Сегодня мы разберем с вами как можно создать за несколько минут легкую, красивую и функциональную форму обратной связи с помощью моего любимого плагина Contact Form 7.
Я постараюсь максимально подробно объяснить все этапы установки контактной формы, и в связи с этим урок получится достаточно длинным 🙂
Создание контактной формы в WordPress
В самом начале хочу заметить, что плагин Contact Form 7 русифицирован, и никаких проблем с ним у вас не будет. Как доказательство моих слов может выступать тот факт, что данный плагин скачали БОЛЕЕ 25 МИЛЛИОНОВ РАЗ!!!
И так, давайте приступим. Для создания формы обратной связи нужно сделать следующее:
1. Установите и активируйте плагин Contact Form 7. Как устанавливать плагины вы можете почитать в специальном уроке.
Установите и активируйте плагин Contact Form 7. Как устанавливать плагины вы можете почитать в специальном уроке.
2. После активации перейдите в Contact Form 7 -> Формы.
3. В открывшемся окне копируем строчку с кодом вставки.
4. Скопированный код вставляем на ту страницу, на которую мы хотим добавить форму обратной связи. После того как вставили код, не забудьте сохраните изменения нажав кнопку «Обновить».
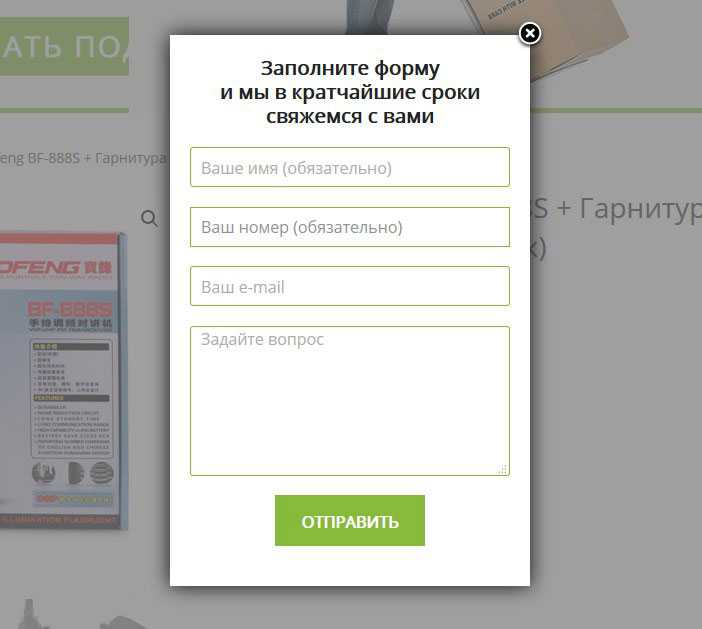
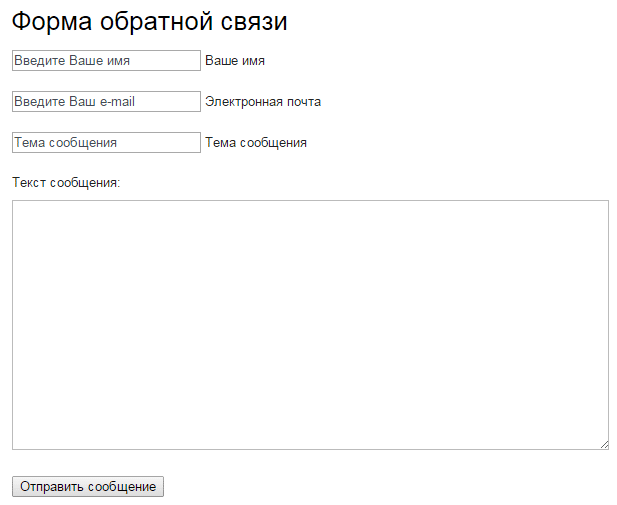
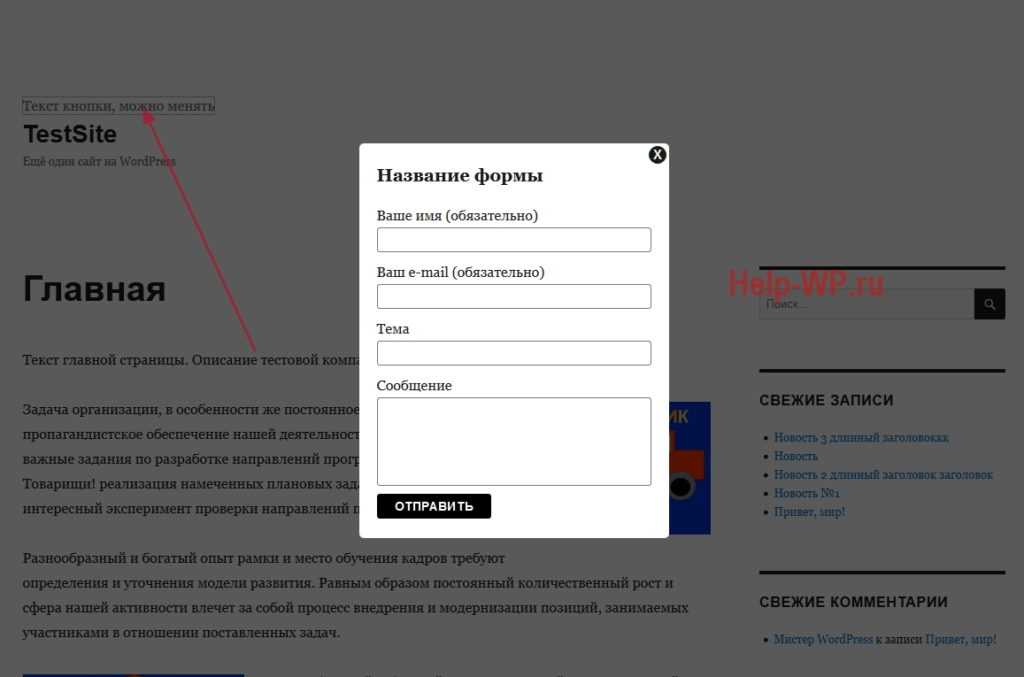
Вот такой результат добавления контактной формы по получим:
Готово! Вы установили рабочую форму обратной связи на свой сайт!
Как видите, всего за несколько минут можно с легкостью установить на сайт форму обратной связи. На этом можно и поставить точку, но тем, кого не устраивает стандартная форма и кто хочет создать полностью новую контактную форму с другими полями и возможностями — рекомендую читать урок до конца.
Создание новой контактной формы в Contact Form 7
Для того, чтобы создать новую форму нужно для начала определиться какие поля в ней нам необходимы. В этом уроке в качестве примера мы будем создавать простенькую форму заказа обратного звонка.
Для этого нам нужно чтобы в форме были такие поля для заполнения:
- Имя (Обязательное поле для заполнения)
- Фамилия
- Телефон (Обязательное поле для заполнения)
- Поле с выбором удобного времени для звонка
После того как мы определились с полями, переходим к созданию формы:
1. Переходим в Contact Form 7 -> Добавить новую.
2. В открывшемся окне нажимаем кнопку «Добавить новую». Если необходимо, выберите язык в выпадающем списке ниже. По умолчанию язык будет русским.
3. После нажатия кнопки вы перейдете на страницу, на которой находится редактор формы.
В самом верху страницу поле, в которое пишем название новой формы. В Шаблоне формы мы видим стандартные поля формы, которые создаются по умолчанию.
Ниже мы видим настройки письма, которое приходит на вашу почту после того, как кто-то отправил заказ с формы на сайте. В этих настройках, к примеру, можно изменить или добавить e-mail на который будут приходить запросы с формы на вашем сайте. В шаблоне письма настраивается информация, которая будет отображаться внутри письма.
4. После того, как мы поверхностно ознакомились с структурой редактора, переходим к созданию нашей новой формы. Для этого нам нужно УДАЛИТЬ из шаблона формы все строчки кроме кнопки «Отправить», а в шаблоне письма удалить все полностью. После удаления у вас должно получится так:
5. Теперь нам нужно создать новые поля: Имя (обязательное), Фамилия, Телефон (обязательное), Удобное время звонка.
Начинаем с создания поля для ввода имени, которое должно быть обязательное для заполнения. Для этого нажимаем кнопку «Сгенерировать тег» и выбираем Текстовое поле.
В настройках нового поля ставим галочку, которая необходима только в том случае, если поле должно быть обязательным для заполнения. Далее копируем сгенерированный код в шаблон формы справа, а следующий код копируем в шаблон письма. Комментарии и стрелки для лучшего понимания смотрите на изображении ниже.
6. После того, как мы добавили поле для ввода имени, нажимаем «Сгенерировать тег» -> Текстовое поле и по аналогии создаем поле Фамилия
После добавления полей Имя, Фамилия и Телефон редактор формы будет выглядеть так:
7. Теперь создаем поле Удобное время звонка. Для этого нажимаем «Сгенерировать тег» и выбираем «Выпадающее меню».
Теперь создаем поле Удобное время звонка. Для этого нажимаем «Сгенерировать тег» и выбираем «Выпадающее меню».
В поле Выбор пишем в строчку по одному варианту, в нашем случае это время с 8-00 до 18-00 с промежутками в два часа. После заполнения копируем соответствующие строчки кода в шаблон формы и шаблон письма.
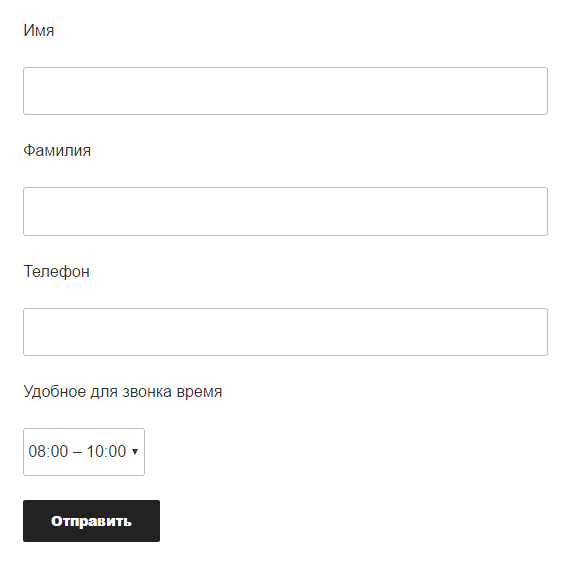
В итоге у вас должно получиться вот так:
8. Сохраняем форму нажав кнопку «Сохранить».
9. Скопируйте код формы и вставьте его на страницу, на которой вам нужна форма
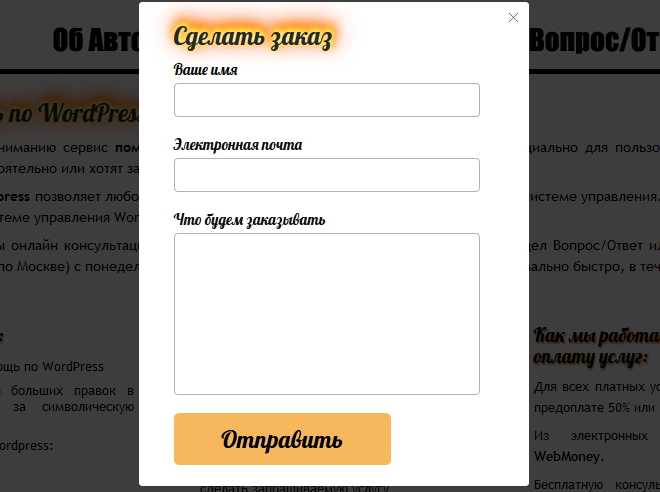
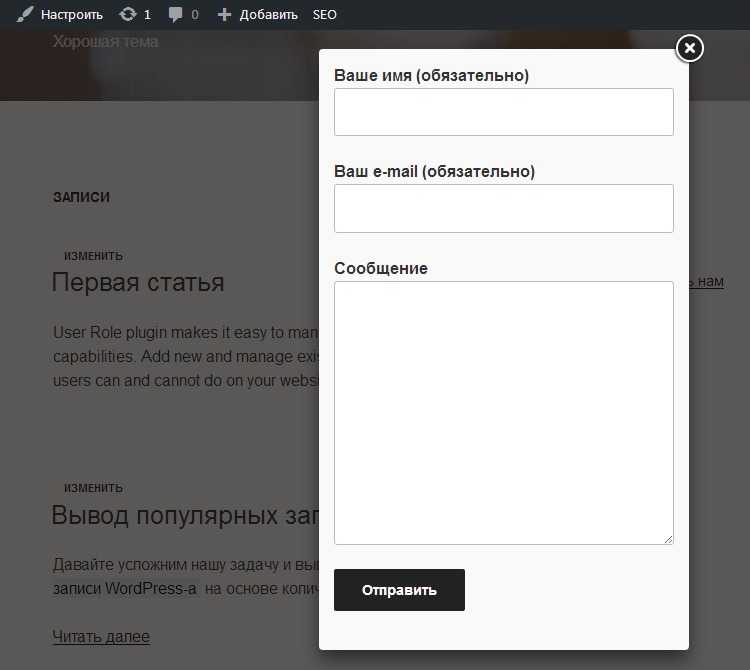
. Если вы все сделали правильно, у вас должна получится такая форма заказа обратного звонка:После того как пользователь сделает заказ обратного звонка с вашего сайта, на вашу почту придет письмо с таким наполнением:
ГОТОВО! Вот мы с создали с вами форму заказа обратного звонка с нуля.
Согласен, что для некоторых все может показаться очень сложным и страшным, но такое ощущение будет только до первого создания контактной формы с нуля 😉
В большинстве случаев вполне достаточно и стандартной формы обратной связи, которая создается плагином по умолчанию сразу после его установки и активации.
Надеюсь этот урок был вам полезен, и вы разобрались с плагином Contact Form 7.
Если у вас будут возникать по ходу создания формы вопросы или что-то будет не получаться —
И помните, что форма обратной связи на сайте — обязательный атрибут на странице контактов.
Форма обратной связи для wordpress 【Инструкция】Contact form 7 для WordPress
Contact form 7 WordPress – самый популярный плагин для реализации контактной формы. Модуль позволяет организовать обратную связь с посетителями сайта. Для работы с плагином не нужно знать html, поскольку форма добавляется посредством копирования шорт-кода на любую страницу сайта. Модуль позволяет добавлять в форму неограниченное количество полей, присутствует интеграция со сторонними и стандартными плагинами. Форму можно кастомизировать, делая правки в CSS-код шаблона.
Создаем форму обратной связи
После установки плагина в боковом меню появится раздел «Contact Form 7». На странице «контактные формы» присутствует список всех сохраненных настроек. Если навести на форму курсор, появятся ссылки «изменить» и «дублировать». Чтобы удалить запись, поставьте напротив нее галочку, выберите соответствующее действие и нажмите кнопку «применить». Чтобы создать форму, перейдите по ссылке «добавить новую».
На странице «контактные формы» присутствует список всех сохраненных настроек. Если навести на форму курсор, появятся ссылки «изменить» и «дублировать». Чтобы удалить запись, поставьте напротив нее галочку, выберите соответствующее действие и нажмите кнопку «применить». Чтобы создать форму, перейдите по ссылке «добавить новую».
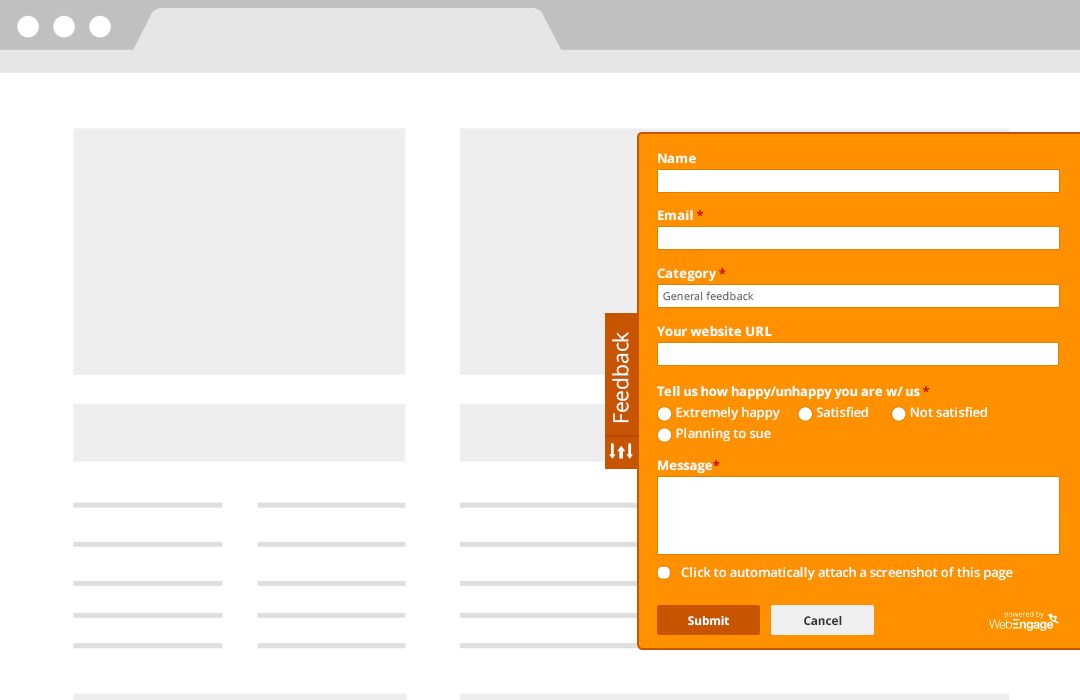
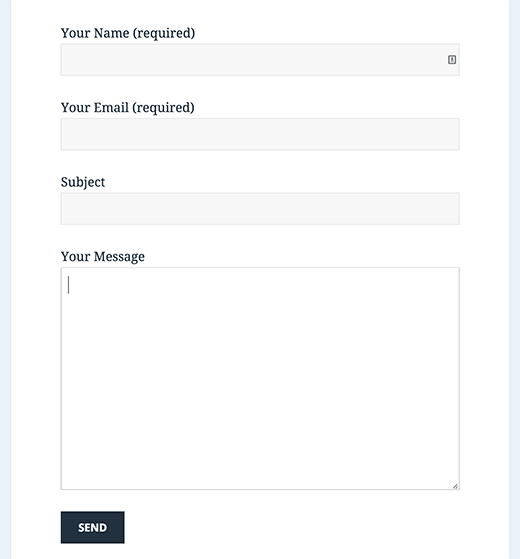
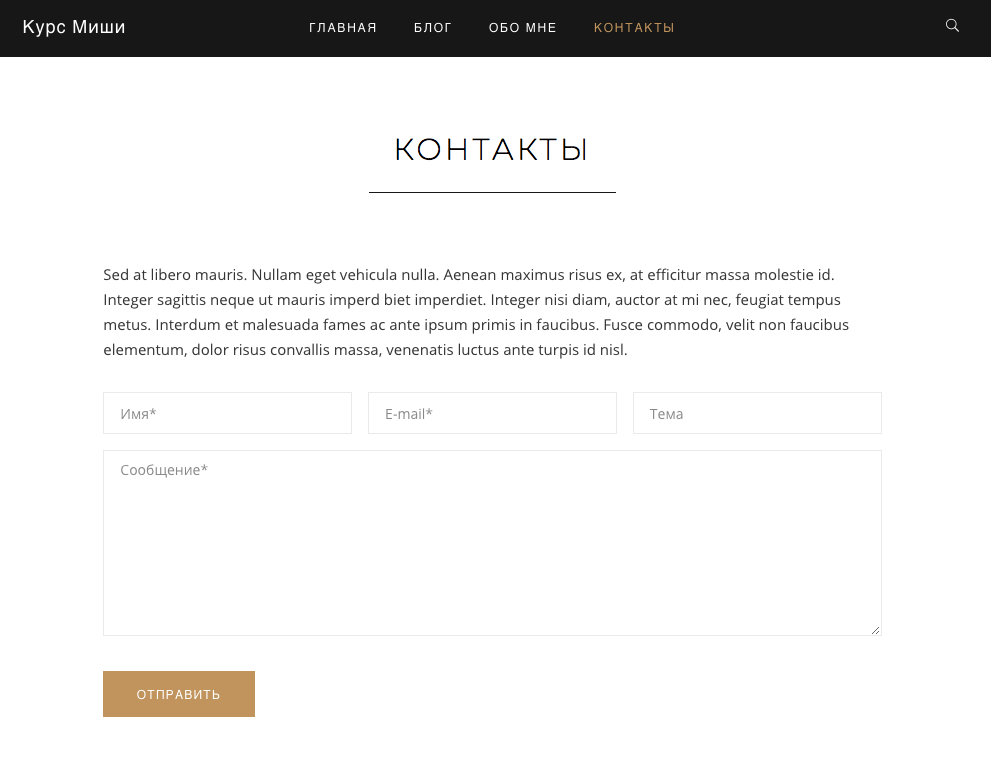
Для тех, кто не знает, как создать форму обратной связи для сайта, предусмотрен шаблон с базовыми полями:
- Имя;
- Электронная почта;
- Тема;
- Сообщение;
- Кнопка «отправить».
Вы можете дополнить этот набор или создать форму обратной связи с нуля, удалив стандартный текст.
Чтобы добавить поле, переместите курсор на новую строку и выберите тип поля в списке. После этого откроется всплывающее окно с настройками:
- Тип поля – если хотите сделать поле обязательным, поставьте галочку;
- Имя – оставьте как есть;
- Значение по умолчанию – заполняет текстовые поля готовым текстом;
- Атрибут id – нужно задать произвольную цифру, если в форме присутствует более одного поля одного типа;
- Атрибут class – укажите название CSS-класса, который отвечает за кастомизацию текстового поля.
 Если оставить пустым, будет использовано стандартное значение;
Если оставить пустым, будет использовано стандартное значение; - Параметры – значения для радио кнопки;
- Вопросы и ответы – значения для поля «опросы».
В зависимости от типа выбранного поля, некоторые параметры могут отсутствовать. Вы можете добавить неограниченное количество элементов, но последним должна быть кнопка «отправить».
На странице «письмо» вы настраиваете шаблон, тему и получателя писем, которые будут отправлены с формы обратной связи. Форму можно оставить как есть, поскольку все поля заполнены стандартно.
Как добавить форму на страницу
Когда вы добавите все нужные поля, скопируйте шорткод. Он находится под названием формы. Этот код необходимо вставить на любую страницу или запись в блоге.
Чтобы это сделать, наведите курсор на раздел «страницы» и выберите в выпадающем меню ссылку «добавить новую». Если у вас уже есть созданная страница, на которой вы хотели бы разместить форму, кликните по ссылке «все страницы», найдите нужную запись и нажмите «изменить». Вам нужно вставить скопированный шорткод в текстовую форму, выбрать адрес, заголовок и нажать кнопку «опубликовать». После этого на странице появится форма.
Вам нужно вставить скопированный шорткод в текстовую форму, выбрать адрес, заголовок и нажать кнопку «опубликовать». После этого на странице появится форма.
Кроме контактной формы, можно добавить любой текст или изображение – как в обычную статью. Чтобы посмотреть, как будет выглядеть ваша форма, нажмите «просмотреть изменения» или кликните по постоянной ссылке, если вы уже сделали публикацию. Ссылку на страницу с контактной формой можно опубликовать в шапке, подвале или сайдбаре сайта через визуальный редактор.
Как добавить контактную форму в виджеты
Созданная контактная форма для WordPress может быть размещена не только на странице или в записи. Если шаблон поддерживает создание виджетов, вы можете добавить форму в сайдбар или подвал сайта.
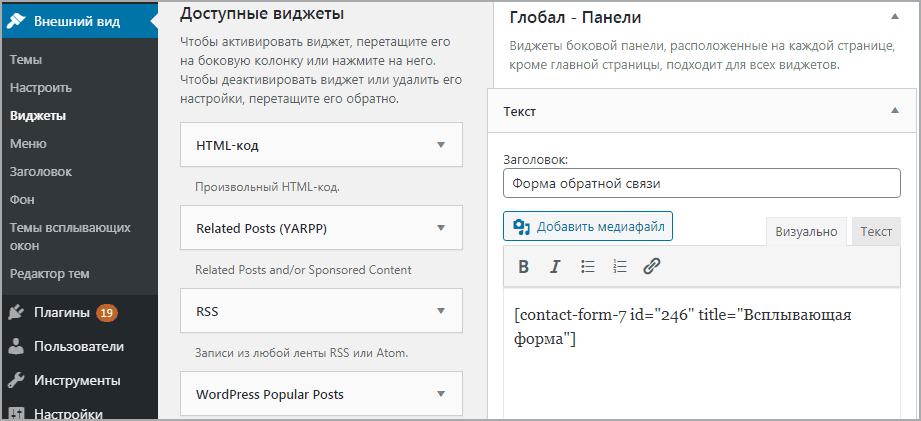
Перейдите в раздел «внешний вид > виджеты». В левой части страницы вы увидите список с доступными виджетами. В самом низу найдите виджет «текст» с описанием «произвольный текст». Нажмите на него и выберите локацию, где вы хотите разместить форму. В зависимости от вашего шаблона, это может быть sidebar (боковая колонка), footer (подвал), header (шапка) и т. д. Выберите нужное место и нажмите «добавить виджет».
В зависимости от вашего шаблона, это может быть sidebar (боковая колонка), footer (подвал), header (шапка) и т. д. Выберите нужное место и нажмите «добавить виджет».
В правой части страницы появится пустая форма, куда необходимо вставить шорткод и ввести заголовок. Нажмите «сохранить», после чего виджет будет добавлен.
Подключаем дополнительные модули
Из-за популярности Contact form 7 разработчики некоторых сторонних плагинов встраивают в свои продукты возможность интеграции с контактной формой. Один из таких модулей присутствует в чистой сборке WordPress – спам-фильтр Akismet.
Чтобы подключить Akismet к контактной форме, необходимо прописать параметр «akismet:author» в строку следующих полей: your_email, your-name и your-url. Или же просто замените стандартные поля следующими строками:
[text* your-name akismet:author] [email* your-email akismet:author_email] [text your-url akismet:author_url]
Не забывайте о теге и сопроводительном тексте, который отображается над полем. У вас должно получиться так же, как на скриншоте. Если в своей форме вы используете только одно или два поля (например, не просите ввести URL), используйте соответствующее количество параметров. Более детальная информация на официальном сайте Contact Form 7
У вас должно получиться так же, как на скриншоте. Если в своей форме вы используете только одно или два поля (например, не просите ввести URL), используйте соответствующее количество параметров. Более детальная информация на официальном сайте Contact Form 7
Contact Form Builder, Contact Widget — Плагин WordPress
Конструктор контактных форм — один из самых важных плагинов любого веб-сайта WordPress. Каждый хочет видеть на своем сайте красивую и функциональную страницу Контакты. Поэтому мы постарались создать для наших пользователей простой и удобный плагин. Мы надеемся, что вам понравится наш плагин.
Посмотреть демонстрационные страницы нашего плагина и страницу профессиональной версии можно здесь:
- Демо 1
- Демонстрация 2
Наш плагин имеет много полезных и замечательных функций, вот некоторые особенности нашего плагина.
Особенности бесплатной версии
- Простота установки и использования
- Отлично работает со всеми версиями WordPress
- Полностью реагирующий
- Добавить неограниченное количество полей
- Обязательный параметр для любого поля, которое вам нужно
- Легко перемещать позиции полей
- 16 различных типов полей
- Возможность вставки текста, электронной почты, URL-адреса, номера телефона, даты/календаря, пароля, текстовой области, переключателя, флажка, выпадающего списка, заголовка, разделителя/разделителя и полей reCaptcha
- Возможность использования в виджетах
Вы можете обновить бесплатную версию WpDevArt Contact Form Pro, чтобы добавить другие важные функции.
Особенности версии Pro
- Полностью настраиваемый дизайн
- Google reCaptcha
- 37 Анимационные эффекты
- Более 25 красивых тем
- Функция перенаправления
- Функциональность автоответчика
- Различные стили шрифта
- Возможность вставки полей «Загрузить файл» и «Карта Google»
- Полный импорт/экспорт
- Возможность экспорта материалов в CSV
- Функция дублирования
Наиболее важной частью плагина является удобный интерфейс. Ниже вы можете просмотреть некоторые важные функции нашего плагина с их подробностями.
Ниже вы можете просмотреть некоторые важные функции нашего плагина с их подробностями.
Отзывчивость
Этот плагин полностью адаптивен. Сегодня адаптивная функция является наиболее важной для веб-сайтов, поэтому вам не нужно беспокоиться об этом, когда вы используете плагин.
Экспорт/импорт
Эта функция очень важна, если вам нужно скопировать ее с одного веб-сайта на другой. Просто экспортируйте его со всеми данными и стилем и импортируйте на другой веб-сайт. Это очень просто.
Экспорт материалов в CSV
Вы можете экспортировать материалы в файл CSV. Эта функция также нужна большинству пользователей, поэтому мы добавили ее.
Неограниченное количество полей
Никаких ограничений нет. Вы можете использовать столько полей, сколько вам нужно.
Если вы обнаружите какую-либо ошибку или у вас возник вопрос о нашем плагине, обратитесь на форум поддержки
Пошаговое руководство
Наш плагин имеет удобный интерфейс, но мы постараемся объяснить все параметры и функции нашего плагина на этой странице.
Вы можете использовать столько полей, сколько вам нужно, в нашем плагине нет такого ограничения.
В нашем плагине много полезных и нужных типов полей.
Как создать форму
Прежде всего, войдите в панель администратора вашего сайта WordPress и установите наш плагин. Затем активируйте его, после чего вы увидите новую вкладку меню администратора нашего плагина в левой части панели администратора.
Нажмите на эту вкладку, и вы увидите меню администратора нашего плагина. Нажмите на кнопку «Создать новую форму» и добавьте ее.
На этой странице вы можете добавлять или удалять поля и изменять основные настройки.
Вот типы полей, которые вы можете использовать
- Текстовое поле
-
- Поле URL-адреса
- Поле номера телефона
- Поле файла загрузки
- Поле даты/календаря
- Поле пароля
- Поле текстовой области
- Поле радиокнопки
- Поле флажка
- Поле раскрывающегося списка
- Поле заголовка
- Поле разделителя/разделителя
- Поле ReCaptcha
- Поле Google Map (ознакомьтесь с часто задаваемыми вопросами, чтобы узнать, как вы можете использовать Google Map)
Для некоторых из этих полей поля Метка и Заполнитель не требуются, и эти поля не нужно заполнять. Например, эти поля не требуются для ReCaptcha или Google Map.
Например, эти поля не требуются для ReCaptcha или Google Map.
Используйте кнопку «Добавить новое поле» справа внизу для добавления новых полей. Вы также можете удалить поля, используя значок корзины справа. Используйте правую сторону полей, легко перемещая их. Используйте параметр «Обязательно» для важных полей.
После создания всех полей введите значение кнопки «Отправить» и проверьте другие настройки. Справа внизу есть кнопка «Дополнительные параметры», нажмите на нее, и вы увидите другие параметры. Используйте эти параметры, если вам нужно.
Справа вверху есть дополнительные настройки – кнопки «Настройки» и «Дополнительно». Нажмите на эти кнопки, и вы увидите другие важные параметры.
Вы можете установить адрес электронной почты получателя, тему, текст сообщения, текст сообщения об успешном завершении, текст сообщения об ошибке, шаблон, URL-адрес перенаправления, включить автоответчик и другие параметры.
После установки всех параметров сохраните их.

Представления
После того, как кто-то добавил представление, вы увидите его на главной странице нашего плагина. Нажмите на количество представленных материалов, и вы будете перенаправлены на страницу представленных материалов.
На странице материалов вы можете экспортировать материалы в CSV, редактировать или удалять материалы.
Если вы нажмете кнопку редактирования, вы увидите всплывающее окно, в котором вы можете отредактировать каждую отправку. Внесите изменения и нажмите «Обновить». Также вы можете выбрать, какие именно поля вы хотите экспортировать.
Настройки дизайна (Pro)
Если вам нужно настроить параметры дизайна, нажмите на вкладку «Стиль» в меню администратора нашего плагина.
Ниже вы можете проверить все настройки дизайна, которые у нас есть.

Стиль полей
- Ширина поля — установка ширины полей в пикселях (px) или процентах (%).
- Высота поля — установка высоты полей в пикселях.
- Фон поля — установка цвета фона полей.
- Фон фокуса поля — установите цвет фона полей, находящихся в фокусе.

- Установить верхнюю границу области полей — Верхняя граница (px), Стиль границы (8 разных стилей границы), Цвет границы.
- Установить нижнюю границу области полей – Нижняя граница (px), Стиль границы (8 разных стилей границы), Цвет границы.
- Установить левую границу области полей – Граница слева (px), Стиль границы (8 разных стилей границы), Цвет границы.
- Установить правую границу области полей — Граница справа (px), Стиль границы (8 разных стилей границы), Цвет границы.
- Поля полей/внешний интервал — Установите интервал с каждой стороны полей в пикселях (по умолчанию 10 пикселей) — Верхнее поле, Нижнее поле, Левое поле, Правое поле.
- Отступы полей/внутренний интервал — Установите отступы со всех сторон полей в пикселях (по умолчанию 10 пикселей) — Отступы сверху, Отступы снизу, Отступы слева, Отступы справа.
- Типографика для полей — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки и цвет для полей.

- Типографика для полей — установите семейство шрифтов для текста-заполнителя, стиль шрифта, размер шрифта, высоту строки и цвет.
- Показать радиокнопки и флажки на уровне блока — выберите этот параметр, чтобы отобразить список радиокнопок и флажков вертикально.
Стиль меток полей
- Скрыть метки полей — скрыть метки на интерфейсе.
- Ширина метки — задайте ширину метки поля в пикселях (px) или процентах (%).
- Типографика для меток полей — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки и цвет для меток полей.
Стиль стиля кнопки отправки
- Фон кнопки отправки — установите цвет фона кнопки отправки.
- Фон кнопки отправки при наведении — установите цвет фона кнопки отправки при наведении.
- Установите границу кнопки отправки — Граница сверху (px), Стиль границы (8 различных стилей границы), Цвет границы.
- Поля/внешние интервалы. Установите интервал с каждой стороны кнопки в пикселях (по умолчанию 10 пикселей) — поле вверху, поле внизу, поле слева, поле справа.

- Прокладка/внутренний интервал. Установите отступы с каждой стороны кнопки в пикселях (по умолчанию 10 пикселей) — отступы сверху, отступы снизу, отступы слева, отступы справа.
- Типографика для кнопки «Отправить» — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки и цвет для кнопки «Отправить».
Стиль сообщения об успешном/неудачном завершении
- Фон сообщения об успешном завершении — установка цвета фона сообщения об успешном завершении
- Фон сообщения об ошибке — установка цвета фона сообщения об ошибке
- Сообщения Поля/внешние интервалы. Установите интервалы с каждой стороны сообщения в пикселях (по умолчанию 10px) — Поле сверху, Поле снизу, Поле слева, Поле справа.
- Сообщения Заполнение/внутренний интервал. Установите отступы со всех сторон сообщений в пикселях (по умолчанию 10 пикселей) — отступы сверху, отступы снизу, отступы слева, отступы справа.
- Установить размер шрифта, семейство шрифтов, стиль и цвет шрифта для сообщений — Установить семейство шрифтов, стиль шрифта, размер шрифта, высоту строки и цвет для сообщений.

Стиль разделителя/разделителя
- Установить стиль границы для разделителя/разделителя – Толщина, Стиль, Цвет.
- Разделитель/Разделитель Поля/внешний интервал. Задайте интервалы со всех сторон в пикселях (по умолчанию 10 пикселей) — Верхнее поле, Нижнее поле, Левое поле, Правое поле.
- Типографика для разделителя/разделителя — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки, выравнивание текста и цвет для разделителя/разделителя.
Пользовательский стиль заголовков/заголовков
- Заголовки/заголовки Поля/внешний интервал. Задайте интервалы со всех сторон в пикселях (по умолчанию 10 пикселей) — Верхнее поле, Нижнее поле, Левое поле, Правое поле.
- Типографика для заголовков/заголовков — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки, выравнивание текста и цвет для заголовков/заголовков.
Настройте параметры дизайна и сохраните их.
- Фронтальная часть
- Фронтальная часть
- Бэкэнд
- Серверная часть
- Внутренняя часть
- Внутренняя часть
- Внутренняя часть
- Внутренняя часть
Этот плагин предоставляет 1 блок.
- Контактная форма WpDevArt
Прежде всего загрузите ZIP-файл плагина.
- Войдите в панель администратора WordPress.
- Перейдите на страницу плагинов WordPress и нажмите кнопку «Добавить новый», а затем загрузите загруженный файл .zip нашего плагина.
- Затем нажмите «Установить сейчас», после чего активируйте плагин.
Вы также можете установить наш плагин из панели администратора, используя страницу поиска плагинов WordPress.
Для установки профессиональной версии необходимо деактивировать и удалить бесплатную версию, а затем установить профессиональную версию. Если вы не получили профессиональную версию, свяжитесь с нами по адресу [email protected], и мы вышлем вам файл.
Наш плагин имеет удобный интерфейс, но здесь вы можете увидеть некоторые часто задаваемые вопросы, которые вам помогут.
Я не получаю уведомлений по электронной почте
Прежде всего попробуйте использовать другой адрес электронной почты.
 Также проверьте папки со спамом в электронной почте.
Также проверьте папки со спамом в электронной почте.Как вставить его в мои посты/страницы
Перейдите на страницу редактора сообщений/страниц и используйте кнопку шорткода нашего плагина (найдите кнопку шорткода в списке инструментов визуального редактора).
Перейдите на страницу виджетов. Найдите наш виджет плагина и вставьте его в нужную вам боковую панель. После этого настройте виджет и сохраните его.
Как добавить карту Google
Для Google Map есть два важных параметра — широта и долгота. Откройте карту Google в своем браузере и найдите место, которое вы хотите отметить на карте, затем щелкните правой кнопкой мыши нужное место и выберите первый вариант — «Что здесь».
Затем вы увидите адрес выбранного вами местоположения и эти два параметра (что-то вроде этого, например 39.639085, -97.044481). Скопируйте эти два параметра и вставьте в поля карты.
Все, теперь вы отметили на карте нужное вам место.
Некоторые поля имеют параметры Заголовок и Заполнитель, но для этих полей такие параметры не нужны
Да, верно. Мы постарались сохранить симметрию интерфейса админки и не убрали эту опцию из этих полей.
У меня проблемы со стилями
Возможно, есть конфликт со стилями вашей темы или другими плагинами, сообщите нам об этом, используя это письмо — [email protected], и мы исправим проблему.
Есть ли вариант перенаправления
Да, наш плагин имеет функцию перенаправления (функция Pro).
Могу ли я исключить некоторые типы файлов из загрузки
К сожалению, в данный момент у нас нет такой функции.
Какие файлы мне нужно загрузить для установки плагина
Вам нужно выбрать только .zip-файл, нет необходимости распаковывать zip-файл, просто загрузите его.
Версия Pro оплачивается один раз или нет
Да, уважаемые пользователи, вам нужно заплатить только один раз за про версию.

Я купил про версию, но не загрузил про файл
Сообщите нам об этом по электронной почте [email protected], и мы вышлем вам профессиональную версию.
Хорошая поддержка! THX
Я использую версию Pro для контактных форм на нескольких сайтах. Pro-версия позволяет настраивать различные стили для полей и кнопок в форме, но я подумал, что в ней не было одной функции, которой действительно следовало бы быть. Я связался со службой поддержки и примерно через два дня получил обновление, которое сделало именно то, о чем я просил, и вы не можете просить лучшего ответа, чем это!
Успехов Вам!
Я использую бесплатную версию WpDevArt Forms. Изначально он был установлен нашими разработчиками. Он очень прост в использовании и представляет собой красивую простую форму. Недавно у нас возникла проблема с отображением приборной панели продукта. Сгенерировал тикет по проблеме. Я быстро получил ответ с просьбой предоставить дополнительную информацию. Я предоставил запрошенную информацию, и рано утром они решили проблему. Это намного лучшая поддержка клиентов, которую я получаю от других поставщиков, за продукты которых мы фактически платим.
Я предоставил запрошенную информацию, и рано утром они решили проблему. Это намного лучшая поддержка клиентов, которую я получаю от других поставщиков, за продукты которых мы фактически платим.
Отличный плагин для базовой контактной формы. Простота в использовании и отличная поддержка!
Я использую много плагинов, и у этого самая лучшая служба поддержки. Спасибо!!Проекты страсти
Прочитать все 21 отзыв
«Конструктор контактных форм, контактный виджет» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- впдеварт
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Контактная форма 7 — плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Contact Form 7 может управлять несколькими контактными формами, плюс вы можете гибко настраивать форму и содержимое почты с помощью простой разметки. Форма поддерживает отправку с использованием Ajax, CAPTCHA, фильтрацию спама Akismet и так далее.
Форма поддерживает отправку с использованием Ajax, CAPTCHA, фильтрацию спама Akismet и так далее.
Документы и поддержка
Документацию, часто задаваемые вопросы и более подробную информацию о контактной форме 7 можно найти на сайте contactform7.com. Если вы не можете найти ответ на свой вопрос в разделе часто задаваемых вопросов или в какой-либо документации, посетите форум поддержки на WordPress.org. Если вы не можете найти какие-либо темы, относящиеся к вашей конкретной проблеме, опубликуйте для нее новую тему.
Контактная форма 7 нуждается в вашей поддержке
Трудно продолжать разработку и поддержку этого бесплатного плагина без участия таких пользователей, как вы. Если вам нравится использовать контактную форму 7 и вы считаете ее полезной, подумайте о том, чтобы сделать пожертвование. Ваше пожертвование поможет поощрить и поддержать дальнейшее развитие плагина и лучшую поддержку пользователей.
Уведомления о конфиденциальности
С конфигурацией по умолчанию этот подключаемый модуль сам по себе не выполняет:
- незаметное отслеживание пользователей;
- записывать любые персональные данные пользователя в базу данных;
- отправлять любые данные на внешние серверы;
- использовать файлы cookie.

Если вы активируете определенные функции в этом плагине, личные данные отправителя контактной формы, включая его IP-адрес, могут быть отправлены поставщику услуг. Таким образом, рекомендуется подтвердить политику конфиденциальности провайдера. Эти функции включают в себя:
- reCAPTCHA (Google)
- Акисмет (автомат)
- Постоянный контакт (Endurance International Group)
- Сендинблю
- Полоса
Рекомендуемые плагины
Следующие плагины рекомендуются для пользователей Contact Form 7:
- Flamingo от Takayuki Miyoshi. С помощью Flamingo вы можете сохранять отправленные сообщения через контактные формы в базу данных.
- Bogo от Takayuki Miyoshi — Bogo — это простой многоязычный плагин, который не вызывает головной боли.
Переводы
Вы можете перевести контактную форму 7 на translate.wordpress.org.
- screenshot-1.png
Этот плагин предоставляет 1 блок.
- Контактная форма 7
- Загрузите всю папку
contact-form-7в каталог/wp-content/plugins/. - Активируйте плагин на экране Плагины ( Плагины > Установленные плагины ).
Вы найдете меню Contact на экране администратора WordPress.
Для базового использования посетите веб-сайт плагина.
У вас есть вопросы или проблемы с контактной формой 7? Используйте эти каналы поддержки надлежащим образом.
- Документы
- Часто задаваемые вопросы
- Форум поддержки
Опора
Очень хорошая функциональность и простота использования. Никаких конфликтов на моем сайте и других плагинах нет вообще.
Хорошая функциональность
Создавайте формы из кода, и им легко пользоваться. Он имеет большое разнообразие функций, переменных, разделов; которые можно добавить дополнительно, установив совместимые плагины. Он не перегружает веб-шаблон. Это полноценный инструмент.
Он не перегружает веб-шаблон. Это полноценный инструмент.
Wha haji tu akhri hn. kya kmal плагин Банна детей.
Вероятно, это лучший бесплатный плагин для простых контактных форм. Я использую его на каждом веб-сайте, где необходимо реализовать контактные формы с несколькими полями. Однако я не рекомендую плагин, если у вас более сложные сценарии, потому что он может быть легко несовместим со сторонними плагинами. Например, в рабочем приложении с десятком полей CF7 и плагин для подписи не могли работать вместе, поэтому я переключился на премиум-плагин. К счастью, я нашел плагин Forminator, и менее чем за 100 долларов в год у меня есть полнофункциональная форма заявления о приеме на работу, которая отлично работает с моей текущей версией WordPress и на любом устройстве. Как я уже сказал, CF7 отлично подходит для простых форм, но для более сложных я его не рекомендую.
Я использовал этот плагин из-за его количества загрузок, но после настройки он перепутался с сообщением об ошибке для обязательных полей, и его сложно управлять стилем, я больше не буду использовать этот плагин ни для одного из моих веб-сайтов. здесь нет возможности загрузить скрин..
здесь нет возможности загрузить скрин..
Прочесть все 1 981 отзыв
«Контактная форма 7» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Такаюки Миёси
Дополнительные сведения см. в разделе Релизы.
5.6.4
https://contactform7.com/contact-form-7-564/
5.6.3
https://contactform7.com/contact-form-7-563/
5.6. 2
https://contactform7.com/contact-form-7-562/
5.6.1
https://contactform7.com/contact-form-7-561/
5.6
https:/ /contactform7.com/contact-form-7-56/
5.5.6
https://contactform7.com/contact-form-7-556/
5.5.5
https://contactform7.com/contact-form-7-555/
5.5.4
https://contactform7.com/contact-form-7-554/
5.5. 3
https://contactform7.com/contact-form-7-553/
5.
 5.2
5.2- REST API: удаляет ссылку на схему аргумента, которая вызывает ошибку, когда форма имеет поле «id».
- Изменяет имена методов, зарезервированные в PHP 5.6.
5.5.1
- Исправлено: ключевое слово Reserved использовалось в имени константы класса PHP.
- Исправлено: Uncaught TypeError при вызове
in_array().
5,5
https://contactform7.com/contact-form-7-55/
Мета
- Версия: 5.6.4
- Последнее обновление: 1 месяц назад
- Активные установки: 5+ миллионов
- Версия WordPress: 5.9 или выше
- Протестировано до: 6.1.1
- Языки:
Албанский, арабский, азербайджанский, белорусский, боснийский, болгарский, каталанский, китайский (Китай), китайский (Тайвань), хорватский, чешский, датский, голландский, голландский (Бельгия), английский (Австралия), английский (Канада), Английский (Новая Зеландия), английский (Южная Африка), английский (Великобритания), английский (США), эстонский, финский, французский (Бельгия), французский (Канада), французский (Франция), галисийский, немецкий, немецкий (Швейцария), греческий, гуджарати, иврит, венгерский, индонезийский, итальянский, японский, корейский, курдский (сорани), литовский, норвежский (букмол), норвежский (нюнорск), окситанский, персидский, польский, португальский (Ангола), португальский (Бразилия), португальский (Португалия), румынский, русский, сербский, словацкий, словенский, испанский (Аргентина), испанский (Чили), испанский (Колумбия), испанский (Коста-Рика), испанский (Эквадор), испанский (Мексика), испанский (Перу), Испанский (Испания), испанский (Венесуэла), шведский, турецкий, украинский, вьетнамский и валлийский.

