Как Добавить Favicon для Сайта
Сайт
Дек 09, 2020
Renat
2хв. читання
ВведениеБольшинство сайтов имеют свои особенные логотипы и в большинстве случаев они используются, как favicons (иконки). Если вы не знаете, что такое favicon, вот визуальный пример одной их таких:Иметь свою favicon на сайте гораздо лучше, чем стандартную иконку пустого документа в браузере, к тому же, ваш сайт будет выглядеть гораздо профессиональней. В этом руководстве вы узнаете несколько способов, как добавить favicon на ваш сайт.
Оглавление
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Квадратное изображение, которое вы хотите добавить, как favicon для вашего сайта
- Доступ к файлам вашего сайта
Большинство браузеров автоматически находят файл favicon. ico в каталоге вашего сайта и устанавливают его в качестве favicon. Это самый легкий путь для добавления favicon.
ico в каталоге вашего сайта и устанавливают его в качестве favicon. Это самый легкий путь для добавления favicon.
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png). Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
- Этот вариант добавления favicon требует конвертации вашего изображения в формат .ico. В Интернете можно найти множество онлайн инструментов для этого, мы воспользуемся одним из самых популярных — convertico.com.
- После открытия сайта convertico.com, вы увидите кнопку для выбора и загрузки вашего изображения:
- Нажмите кнопку и выберите нужный вам файл. Сразу после выбора, ваше изображение будет автоматически конвертировано и станет доступно для загрузки в правой части сайта:
- Скачайте ваше изображение нажав на белую стрелку и сохраните ваш файл .
 ico на компьютере.
ico на компьютере. - Теперь переименуйте файл в favicon.ico, чтобы браузер мог распознать данный файл.
- Последним этапом станет загрузка изображения в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов, или в связи с вашими собственными настройками. В таком случае лучше проконсультироваться у поставщик услуг хостинга.
Как только полученный файл favicon.ico будет загружен в каталог вашего сайта, браузеры автоматически добавят и покажут изображение.
Если вы думаете, что конвертация изображения это не для вас. Вы можете использовать обычное изображение в качестве favicon для вашего сайта.
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png).
 Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно. - Загрузите изображение в каталог вашего сайта. Для загрузки вы можете использовать
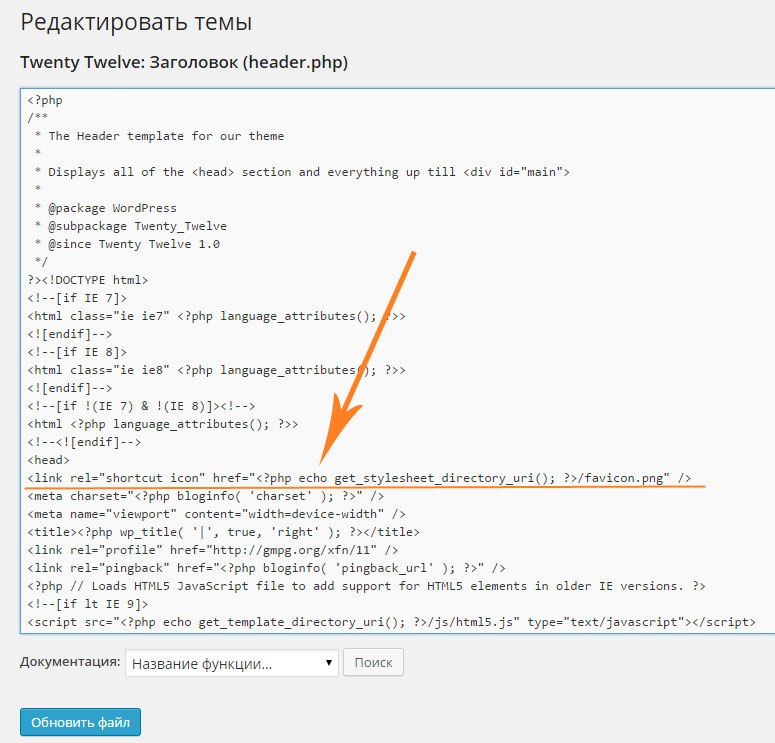
- Теперь вам необходимо определить изображение, которое будет использоваться в качестве favicon в коде вашего сайта. Добавьте эту строку между тегами <head></head> в код вашего сайта:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
ВАЖНО! Измените png на формат вашего изображения в type=»image/png» и favicon.png на имя вашего изображения.
HTML код будет выглядеть примерно так:Теперь ваше изображение должно отображаться в качестве favicon для вашего сайта.![]()
В этом руководстве вы узнали 2 способа, как добавить favicon для вашего сайта. Возможно это не столь сложная задача при создании вашего сайта, но она позволит ему иметь более привлекательный вид.
Как добавить и изменить фавикон в WordPress| Gohost.kz
Люди используют WordPress для создания веб-сайтов для частных лиц и предприятий. Один из способов помочь постоянным посетителям узнать, что сайт принадлежит вам, — это создать собственный значок WordPress.
Содержание
Что такое фавикон?
Фавикон — это значок, который отображается на вкладке или в окне браузера, а также в списке закладок или избранного, специально связанных с конкретным сайтом. Если браузер не находит пользовательский значок, вместо него отображается значок по умолчанию.
Фавикон WordPress часто представляет собой крошечную версию логотипа сайта. Возможно, вы сможете уменьшить логотип до размера фавикона, но обычно необходимо создать логотип, связанный с исходным логотипом.![]()
Почему я должен использовать Favicon?
Компании должны иметь фавикон, чтобы повысить узнаваемость и поощрить доверие потенциальных клиентов. Брендинг позволяет посетителям мгновенно узнавать сайт. Это добавляет преемственности и легитимности.
Физические лица также могут использовать фавикон по тем же причинам, хотя в большинстве случаев целью являются повторные посетители, а не покупки.
Спецификации фавиконки
Размер фавикона в WordPress составляет 16×16 пикселей. Однако некоторые другие браузеры и приложения используют больший размер, от 16 до 195 квадратных пикселей.
Если вы придерживаетесь размера 16 × 16, приложения, использующие большие размеры, обычно увеличивают его, что часто приводит к пикселизации. Из-за этого для идентификации сайта WordPress вместо этого требуется 512 × 512.
Некоторые распространенные альтернативные размеры:
- 24 пикселя — значок закрепленного сайта в Internet Explorer 9.

- 72 пикселя — значок на главном экране iPad.
- 128 пикселей — значок, используемый в Интернет-магазине Chrome.
- 195 пикселей — значок, отображаемый на Opera Speed Dial
Форматы фавиконки
Фавикон не будет отображаться правильно, если он сохранен в неправильном формате. Наиболее распространенным форматом является Windows ICO, что было первоначальным требованием. Он может поддерживать различные размеры и разрешения для использования на нескольких платформах. Это единственный формат, используемый Internet Explorer.
PNG является наиболее удобным для пользователя вариантом, поскольку почти любая графическая программа будет сохранять в этом формате, он обеспечивает небольшой размер файла и позволяет при желании сделать значок фавикона прозрачным.
Opera поддерживает использование SVG для фавиконов, хотя это единственный браузер, который это делает.
GIF, JPG и APNG являются вариантами, но они менее полезны, поскольку их разрешение хуже и они могут отвлекать.![]() Отвлечение особенно вероятно с анимированными файлами GIF и файлами APNG, которые также анимированы.
Отвлечение особенно вероятно с анимированными файлами GIF и файлами APNG, которые также анимированы.
Создание фавикона
Создание фавикона WordPress для повышения узнаваемости вашего сайта — отличная идея. Вы можете создать его в графической программе на своем компьютере или использовать бесплатный веб-сайт в Интернете, например, favicon-generator.org или favicon.cc.
Примеры Favicon в браузере ChromeПримите во внимание следующие факторы, чтобы повысить ценность вашего фавикона.
Бренд
Самая важная причина иметь фавикон — это быть узнаваемым. Создайте дизайн, который представляет продукт или услугу, которую вы предлагаете, или дизайн, который соответствует логотипу вашего бренда. Изображение, которое имеет непосредственное отношение к вашему бренду, например, уменьшенная версия логотипа или основная буква или буквы названия компании, идеально подходит.
Простота
Из-за своего небольшого размера лучше всего использовать простое. Основные формы или буквы — хороший выбор для наглядности. Когда посетители узнают его с первого взгляда, это наиболее эффективно. Чем больше деталей вы пытаетесь включить, тем труднее посетителю понять, что это за значок. Важны точность, смелость и ясность.
Когда посетители узнают его с первого взгляда, это наиболее эффективно. Чем больше деталей вы пытаетесь включить, тем труднее посетителю понять, что это за значок. Важны точность, смелость и ясность.
Цвета
Высокая контрастность улучшит читаемость и повысит узнаваемость. Рассмотрим фавиконы таких сайтов, как NBC и Netflix. Их сайты сразу очевидны. Сайты, которые имеют четкую цветовую идентичность, должны включать этот цвет в свой значок WordPress. Опять же, будьте проще. Слишком много цветов может привести к нечеткому изображению.
Как добавить фавикон в WordPress
Добавьте фавиконку WordPress одним из следующих способов:
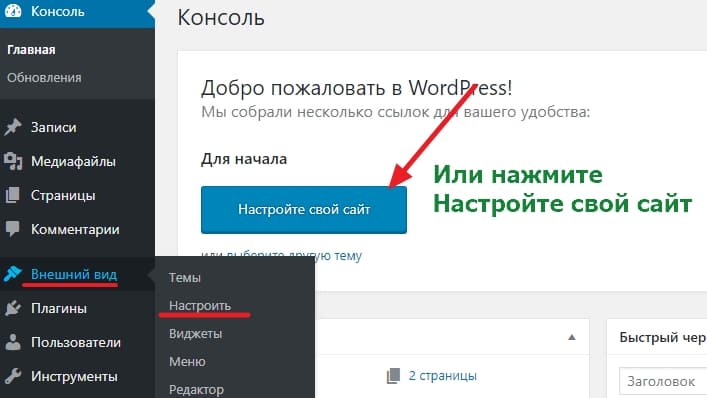
1) Используйте встроенную опцию значка сайта в WordPress.
Наведите курсор на «Внешний вид» и выберите «Настроить», затем перейдите на вкладку «Идентификация сайта». Значок сайта находится в нижней части левой панели и позволяет выбрать любое квадратное изображение размером 512 пикселей или больше, размер которого затем изменяется по мере необходимости.![]()
Если выбранный вами файл не является квадратным, WordPress предоставляет интерфейс для обрезки изображения до квадрата.
Редактор для добавления новой иконки WordPress2) Отредактируйте header.php
Отредактируйте файл header.php в вашей текущей теме и добавьте этот код:
<link rel=”icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” > <link rel=”shortcut icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” />
Замените «вашдомен» на доменное имя вашего сайта и обязательно загрузите фавиконку в веб-пространство.
Если вы хотите, чтобы WordPress не отменял изменения в обновлении, создайте дочернюю тему перед редактированием и отредактируйте файл дочерней темы вместо основного файла темы.
3) Используйте плагин WordPress.
Используйте один из плагинов, которые мы перечисляем ниже.
Как изменить фавикон в WordPress
Изменение фавикона WordPress аналогично его добавлению. Те же методы работают для загрузки нового фавикона.![]() Также можно загрузить новый и перезаписать старый, что изменит его, когда посетители очистят свой кеш или сделают жесткое обновление.
Также можно загрузить новый и перезаписать старый, что изменит его, когда посетители очистят свой кеш или сделают жесткое обновление.
Упростите работу с помощью плагина WordPress Favicon
Упростите процесс добавления или изменения значка WordPress, установив плагин.
- Вы можете использовать плагин Insert Headers and Footers, чтобы легко добавить приведенный выше код. Вставьте код в раздел заголовка и сохраните его.
- Плагин All in One Favicon добавляет функциональность, облегчающую процесс добавления фавикона.
- RealFaviconGenerator — это плагин, который генерирует значки на основе требований браузера.
- Еще один популярный плагин — Heroic Favicon Generator, который создает фавикон из загруженного изображения или изображения, которое уже есть в вашей медиатеке. Он использует перетаскивание для загрузки файлов изображений.
Почему мой фавикон WordPress не отображается?
Есть несколько возможных причин ошибок favicon, от ошибок пользователя до особенностей браузера.
Кэш
Когда ваш веб-сайт кэшируется, изменения таких элементов, как значок значка, требуют времени, чтобы отобразиться. Вы можете ускорить процесс, выполнив аппаратное обновление (Ctrl + F5) или очистив кеш браузера. Если это не решит проблему, проверьте тип файла значка. Если это не файл .ico, возможно, он несовместим с браузером.
Опечатки
Если у вас есть опечатка в коде, фавикон, скорее всего, выдаст ошибку, а не отобразит. Простые ошибки, такие как отсутствующая кавычка, косая черта или квадратная скобка, вызывают ошибки, которые искажают изображение и, возможно, всю веб-страницу. Внимательно проверьте код Местоположения фавиконки WordPress.
Ссылка на файл также очень специфична. Если ссылка (часть в кавычках href) указывает на несуществующее изображение, фавикон не будет отображаться. Будьте осторожны, чтобы загрузить файл favicon и скопировать точную ссылку. Лучший способ сделать это — использовать медиатеку внутри WordPress.
Локальный вид
Если вы проверяете отображение на локальном компьютере, а не загружаете интернет-страницу, значок WordPress не будет отображаться, потому что большинство браузеров не ищут значок локально. Проверьте страницу в Интернете, чтобы убедиться, что она отображается посетителям.
Проверьте страницу в Интернете, чтобы убедиться, что она отображается посетителям.
Неправильный тип изображения
Тип файла по умолчанию для изображения фавиконки — .ico («image/ico»). Когда используется другой тип файла, например PNG или SVG, это необходимо настроить в коде при использовании метода редактирования темы. Тип файла должен соответствовать типу файла изображения. Например, в файле PNG должно быть указано «image/png» вместо «image/ico».
Как добавить фавикон в WordPress?
Самый простой способ добавить фавикон WordPress — использовать раздел «Идентификация сайта» в разделе «Настройка». Второй самый простой — использовать плагин. Вы также можете добавить значок вручную, отредактировав тему.
Где находится фавикон в WordPress?
Сам значок отображается в заголовке вкладки или окна. Он также отображается в списках закладок. Этот параметр находится в разделе «Внешний вид» в разделе «Настройка». Оттуда нажмите «Идентификация сайта», и значок сайта в нижней части левой панели — это то место, куда вы загружаете свой значок.![]()
Какого размера фавикон WordPress?
16 × 16 пикселей — это размер по умолчанию, но если вы используете метод Site Identity, размер изображения должен быть 512 × 512 пикселей. Программное обеспечение уменьшит изображение до нужного размера для каждого браузера или устройства.
Как изменить фавикон в WordPress?
Вы меняете фавикон так же, как добавляете его. Либо перейдите в «Внешний вид» → «Настроить» → «Идентификация сайта», измените его в своем плагине или загрузите новый файл favicon.ico, перезаписав предыдущий.
Как изменить фавикон вашего сайта в WordPress? » Rank Math
В этой статье базы знаний мы расскажем вам, как изменить фавикон вашего сайта в WordPress.
Фавикон обычно представляет собой небольшой значок, который появляется рядом с названиями веб-сайтов на вкладках браузера. Однако, хотя это, безусловно, самое знакомое место, где мы их видим — они также появляются в поиске Google, также появляются в закладках, кнопках на главных экранах мобильных устройств и т.![]() д. В общем, они являются жизненно важной частью узнаваемости вашего бренда, и, к счастью, настроить их для своего сайта очень просто.
д. В общем, они являются жизненно важной частью узнаваемости вашего бренда, и, к счастью, настроить их для своего сайта очень просто.
Ниже мы перечислили несколько способов, с помощью которых вы можете без проблем изменить фавикон вашего веб-сайта.
1 Измените Favicon вашего веб-сайта в настройщике WordPress
1.1 Перейдите к настройке
Войдите на свой сайт WordPress. После того, как вы вошли в систему, перейдите к панели инструментов WordPress > Внешний вид , как показано ниже:
В настройках внешнего вида нажмите Настроить .
1.2 Выберите значок сайта
Нажмите Идентификатор объекта . Здесь вы можете указать название вашего сайта, слоган, логотип и значок. Изображение, которое вы установили в Значок сайта , будет использоваться в качестве фавикона вашего сайта.
Просто нажмите кнопку Select Image и загрузите изображение, которое хотите использовать в качестве значка сайта.![]()
2 Используйте плагин RealFaviconGenerator
Вы можете использовать плагин RealFaviconGenerator, чтобы добавить фавикон на ваш сайт WordPress. С помощью этого плагина вы можете настроить фавикон за считанные секунды.
RealFaviconGenerator создает все значки, необходимые для настольных браузеров, iPhone/iPad, устройств Android, устройств Windows 8 и т. д. Чтобы использовать плагин, установите и активируйте его в панели управления WordPress > в разделе «Плагины ».
После того, как вы установили и активировали плагин, перейдите к пункту «Favicon» в меню «Внешний вид», как показано ниже:
Выберите мастер-изображение из библиотеки мультимедиа, нажмите «Generate favicon» и следуйте инструкциям на экране.
И все! Ваш фавикон будет настроен и готов к работе.
Вы также можете добавить код, как показано ниже, в раздел файла header.php темы.
com/favicon.ico" />
Замена URL-адреса местоположением вашего файла favicon. Этот код можно легко вставить, отредактировав файл header.php (в идеале в дочерней теме) или используя плагин Code Snippets.
Фавикон WordPress может помочь ускорить узнаваемость вашего бренда и улучшить UX для посетителей вашего сайта. К счастью, как мы уже говорили, у вас есть несколько вариантов выбора, которые упрощают добавление фавикона на ваш сайт WordPress.
Если у вас остались какие-либо вопросы об изменении значка вашего веб-сайта в WordPress, свяжитесь с нашей специальной службой поддержки. Они доступны 24/7, 365 дней в году…
3 простых способа добавить фавикон в WordPress
Ана Линн Амелио ОбновленоОдним из часто игнорируемых аспектов веб-сайтов и онлайн-брендинга является значок значка. Фавикон — это маленькое изображение, отображаемое на вкладке вашего браузера. Это поможет вам:
- Создать визуальный образ в Интернете
- Улучшить взаимодействие с пользователем
- Помогает укрепить ваш бренд
В этом посте вы узнаете, как добавить фавикон на свой сайт WordPress.![]()
Приступаем к работе…
Ниже мы обсудим 3 метода добавления фавикона в WordPress.
Для первого метода потребуется квадратное изображение размером 512×512 пикселей.
Это должно быть достаточно легко создать, если у вас есть логотип для вашего веб-сайта. И это самый простой метод на сегодняшний день.
Этот вариант доступен начиная с версии WordPress 4.3, но если по какой-либо причине у вас установлена более старая версия, вы захотите использовать один из последних 3 методов.
Вот что делать, если у вас не версия 4.3:
Сначала вам нужно создать файл .ico размером 16×16 или 32×32. К сожалению, большинство программ для редактирования изображений не поддерживают непосредственное сохранение в формате .ico, поэтому вам придется сначала создать изображение в формате .png.
После того, как вы создали свой значок, вам необходимо преобразовать его в нужный формат. В Интернете есть множество производителей фавиконов, которые делают процесс простым и безболезненным.
Наиболее заметными из них являются: Faviconer и Dynamic Drive Favicon Tools. Все они бесплатны и отлично справляются с созданием фавиконки в формате .ico.
Когда вы будете готовы, все, что вам останется сделать, это добавить фавикон в WordPress. Я расскажу вам о каждом методе шаг за шагом.
Способ 1: загрузите свой логотип через настройщик WordPress
Теперь это рекомендуемый способ добавления фавикона в WordPress. И он будет доступен, если у вас есть WordPress версии 4.3 или новее.
Это самый быстрый и простой способ на сегодняшний день.
Вам понадобится изображение размером 512×512 пикселей для загрузки, и вам не нужно будет конвертировать его в формат .ico — круто!
Сначала войдите в настройщик WordPress, выбрав Внешний вид > Настроить :
Теперь следующий шаг может немного отличаться для вас, и я объясню почему через секунду.
Для большинства тем следует перейти к пункту меню, в котором указано S ite Identity :
В некоторых темах этот параметр будет отличаться от Site Identity .![]()
Я видел, что он называется:
Название сайта, слоган и логотип или Логотип сайта и заголовок (последний был в другом меню под названием General ).
Несмотря ни на что, опция должна выглядеть примерно так, как показано выше.
Далее вы получите возможность загрузить значок/фавикон вашего сайта:
После загрузки нажмите Сохранить и опубликовать – и все готово.
Вам может потребоваться очистить кеш вашего сайта, если вы используете подключаемый модуль кеширования вместе с кешем браузера. Но это все!
Способ 2: загрузка фавикона через страницу параметров вашей темы
Сегодня все больше и больше тем поставляются с множеством опций — некоторые из них даже включают возможность загрузки собственного фавикона. Естественно, первое место, куда нужно заглянуть, — это страница параметров вашей темы. Если у вас есть возможность загрузить фавиконку — отлично!
Просто загрузите созданное изображение, и все готово.![]() Не забудьте сохранить изменения и обновить страницу. Ваш фавикон должен быть там. Если вы его не видите, обязательно очистите кеш — это должно решить проблему.
Не забудьте сохранить изменения и обновить страницу. Ваш фавикон должен быть там. Если вы его не видите, обязательно очистите кеш — это должно решить проблему.
Способ 3: с помощью плагина
Если ваша тема не поддерживает эту опцию, второй самый простой способ — добавить фавиконку с помощью плагина.
Favicon Rotator
Favicon Rotator позволяет легко добавить фавикон — просто загрузите фавикон из меню «Тема» > «Favicon», и он появится на вашем сайте. Вы можете добавить несколько изображений и показывать своим посетителям случайный фавикон.
Favicon All In One
С помощью Favicon All In One вы можете загрузить свой favicon, и он даже поддерживает значки для устройств Apple Touch.
Вам слово
Вот и все — 3 простых способа добавить фавиконку в WordPress.
Это поможет придать вашему веб-сайту профессиональный вид и улучшит ваш брендинг.
И даже когда в браузере людей открыто множество вкладок, ваша будет выделяться благодаря вашему новому значку!
Ана Линн Амелио Ана Линн Амелио — дизайнер WordPress и блоггер-фрилансер.
