Что такое футер сайта
Что такое футер сайта
С точки зрения вебмастеров — это визуально выделенный блок сайта, расположенный внизу страницы. В его поле, как правило, размещаются ссылки на разделы сайта, дублируются пункты главного меню, кнопки социальных сетей, формы подписки, карты и т. д.
Как и шапка сайта, футер — сквозной элемент, т.е. повторяется на каждой странице и с помощью перекрестных ссылок связывает между собой все важные разделы интернет-магазина или маркетплейса. Тем самым можно дополнительно повысить вовлеченность посетителей.
Назначение футера
Несмотря на свое размещение, подвал сайта имеет не меньшую важность, чем остальные его элементы. Допустим, пользователь пролистывает главную страницу до самого конца и в футере обнаружит ссылку на страницу с доставкой и варианты оплаты. То есть увидит и, возможно, отреагирует на дополнительный элемент воронки продаж.
Это понимают и интернет-маркетологи, и SEO-специалисты, поэтому сегодня на сайтах всех типов имеются футеры в различных вариациях.
Далее мы разберем составные части футера и критерии хорошего подвала сайта.
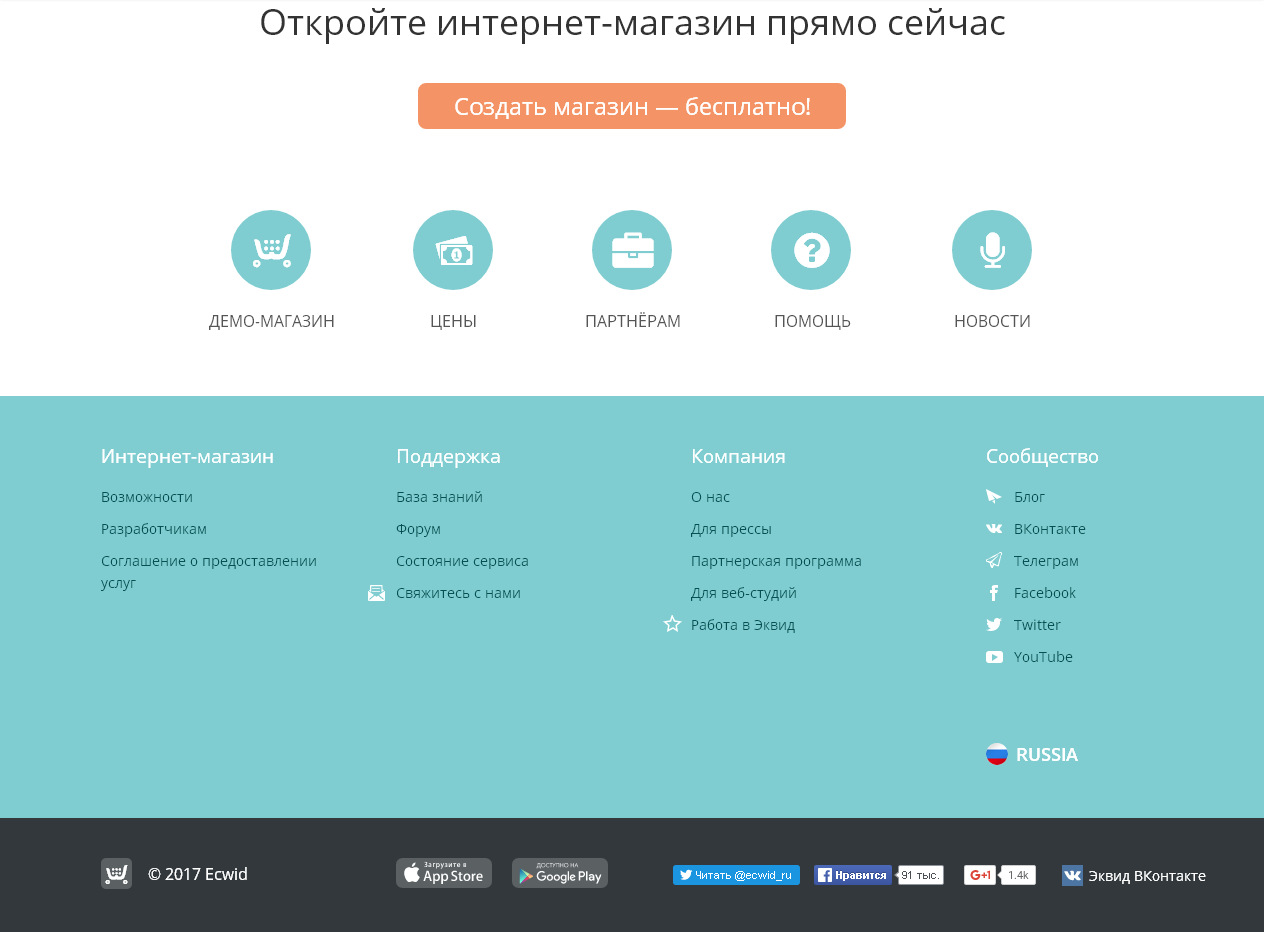
Футер Кактуса: пользовательский глаз подмечает здесь много полезной информации
Читайте также: Азбука e-commerce: интерфейс интернет-магазина
Какие элементы может содержать футер сайта
Как мы уже говорили, здесь указывают информацию, дублирующую содержимое меню главной страницы или сайта в целом. То, что окажется в футере, сильно зависит от типа сайта, его тематики, дизайна и верстки и — не в последнюю очередь — от коммерческой направленности и бизнеса.
Однако почти во всех футерах есть следующее.
Разделы сайтаЭто список разделов сайта, повторяющих его структуру. Они, как правило, располагаются вертикально и в несколько столбцов. В мобильной версии сайта такие ссылки свернуты в меню-гамбургер, а значит не видны пользователю до раскрытия.
Благодаря этому можно увидеть и оценить «снизу» меню ресурса и прямо из подвала перейти в нужный раздел.
Обратите внимание: столбцы озаглавлены. Вы можете изучить продукты Кактуса и посмотреть документацию
Они должны быть не только на одноименной странице сайта: здесь помещают телефоны, электронную почту, адреса офисов и филиалов. Также в подвале есть и другие элементы, которые пользователи используют для связи, но о них чуть ниже.
Заглавие столбца настраивает на деловой лад и сообщает пользователям о двух типах связи
Читайте также: Азбука E-Commerce: меню сайта
Форма обратной связи / форма подписки на рассылку / лид-магнитЧасто пользователь уже готов к покупке и долистывает страницы до самого низа. Здесь его не потерять, а наоборот — предложить полезность, сделать лидом и т. п.
Поэтому в футер помещается форма подписки с понятным призывом к действию:
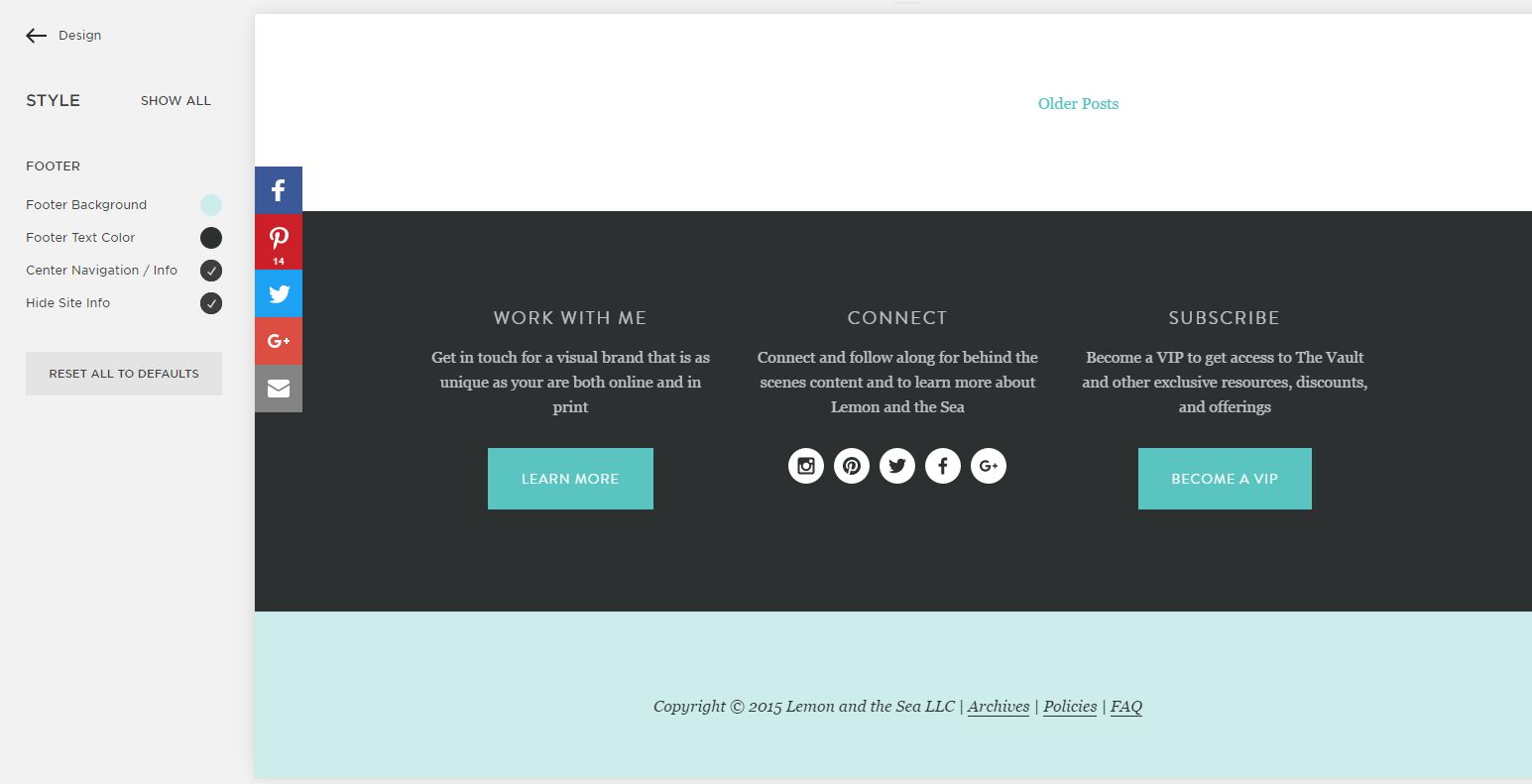
Здесь это форма с призывом подписаться на рассылку
Карта с меткой офиса компании, адрес склада или филиалаЭтой элемент выполняет функцию навигации, которая также есть на странице «Контакты» и помогает пользователям, не переходя на нее, увидеть в футере карту с ближайшими к ним точками продаж. Нельзя сказать, что карта обязательна, но для интернет-магазинов очень желательна. Если у компании есть физический офис, доверие к ней будет выше.
Нельзя сказать, что карта обязательна, но для интернет-магазинов очень желательна. Если у компании есть физический офис, доверие к ней будет выше.
По карте можно понять, где именно находится компания или ее точка продаж и как до нее добраться
Политика конфиденциальности и пользовательское соглашениеИнтернет или маркетплейс предлагает пользователям зарегистрироваться на своем сайте, а значит собирает их персональные данные. По этой причине ресурсы в e-commerce просто обязаны размещать у себя политику конфиденциальности и пользовательское соглашение. Этот факт не особо любят отражать в главном меню сайта, но в футере должны быть соответствующие ссылки:
Кактус работает с клиентами: у него тоже есть соответствующие документы, дающие право на сбор персональной информации
Сейчас почти невозможно найти компанию, которая не была бы зарегистрирована хотя бы в одной социальной сети.
У «Кактуса» есть социальные сети во «ВКонтакте», Facebook, Instagram и YouTube
Варианты оплатыУ всех сайтов, занимающимися электронной коммерцией, подключена электронная оплата. В футере надо рассказать, какие ее варианты существуют.
Например, у «Читай-города» это Visa, «МИР» и Mastercard
Читайте также: Азбука E-Commerce: платежная система
Ссылки на мобильные приложения сайта или сервисаЕсли у интернет-магазина или маркетплейса есть приложение в Google Play или AppStore, это обязательно нужно отразить в подвале:
В мобильном приложении работа с интернет-магазином по части поиска по каталогу и оплате товаров ничем не уступает сайту
Резюме: критерии хорошего футера для сайта
-
Структурированность.
 Нельзя складывать в подвал вообще все ссылки на сайт и прочие элементы. Важно дать пользователю сориентироваться и переходить по ссылкам на другие разделы.
Нельзя складывать в подвал вообще все ссылки на сайт и прочие элементы. Важно дать пользователю сориентироваться и переходить по ссылкам на другие разделы. -
Понятность. Не стоит превращать подвал в «портянку» текста: сделайте здесь заголовки, списки, графические элементы.
-
«Воздух». Блоки футера должны быть отделены друг от друга границами, пустым пространством, визуально. Идеальной будет верстка по колонкам.
-
Стилистическая и типографическая унификация. Футер визуально не должен отличаться от страниц сайта по внешнему виду и шрифтовому оформлению.
-
Простота. Вычурный дизайн будет только во вред футеру, который прежде всего должен быть удобным с точки зрения навигации.
-
Одинаковость для любой страница сайта.
 Иными словами, для размещения на главной страницы большего объема информации ее нужно размещать над футером, но не вставлять все это в него.
Иными словами, для размещения на главной страницы большего объема информации ее нужно размещать над футером, но не вставлять все это в него. -
Отделенность. Футер всегда должен быть распознаваем как отдельная от всего остального контента часть.
Все ок
Проверьте почту
Заполняя форму, вы даете согласие на обработку персональных данных
Создаем идеальный футер для разных типов сайтов
Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Почему недооценивать футер — неправильно?
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.
Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
Что может футерАкцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т. д. — наглядно собраны в одном месте.
д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Создание футера для разных категорий сайтов. Краткие рекомендации
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
Локальная навигацияРечь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
Карта сайтаРечь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.
Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.
Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
Дополнительная информацияВ футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
- раздел с вакансиями;
- информация для инвесторов и рекламодателей;
- условия партнерства;
- сведения о филиалах компании и т.д.
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
Этой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.
Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
Форма подпискиE-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
Иконки социальных сетейФутер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Информация о компанииСведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
Перечень дочерних компанийКрупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.
Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.
Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.
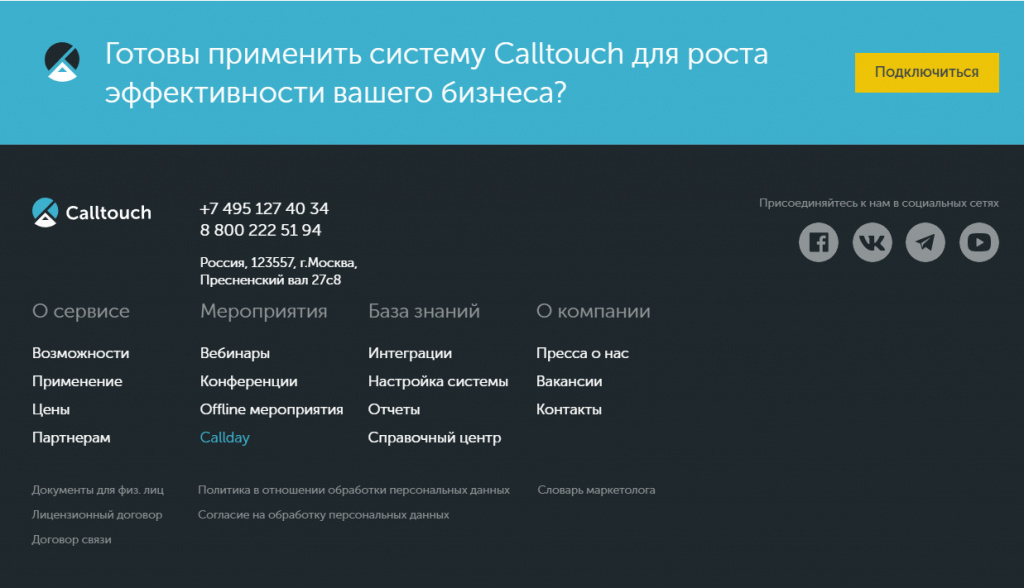
Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.
Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.
Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.
Анатомия веб-сайта: нижние колонтитулы веб-сайта
Определение нижнего колонтитула веб-сайта
Нижний колонтитул веб-сайта находится в самом низу каждой веб-страницы и содержит ссылки на различные типы контента на вашем веб-сайте. Это часто упускаемый из виду компонент веб-сайта, но он играет несколько важных ролей в вашей информационной архитектуре (IA) — это не просто какая-то дополнительная вещь, которую добавляют внизу каждой страницы.
Правильный нижний колонтитул сайта имеет большое значение!
Нижний колонтитул сообщает посетителям вашего веб-сайта, что они достигли нижней части страницы, а также это отличное место для размещения важных ссылок на контент, которые больше нигде не используются — в разумных пределах. Нижний колонтитул веб-сайта — это , а не свалка для случайных ссылок на контент, для которого вы не можете найти дом, однако есть некоторые типы контента, доступ к которым обычно осуществляется через нижний колонтитул, например, политика конфиденциальности и информация об авторских правах, и это лишь некоторые из них.
Нижний колонтитул веб-сайта — это , а не свалка для случайных ссылок на контент, для которого вы не можете найти дом, однако есть некоторые типы контента, доступ к которым обычно осуществляется через нижний колонтитул, например, политика конфиденциальности и информация об авторских правах, и это лишь некоторые из них.
Наконец, с точки зрения удобства использования и навигации нижние колонтитулы веб-сайтов могут служить своего рода подстраховкой для потерянных посетителей веб-сайта. Пользователи могут скроллить и скроллить, пытаясь что-то найти, и нижний колонтитул может быть тем, что зацепит их и направит обратно в безопасное место, прежде чем они откажутся от вашего сайта и уйдут в другое место. Нижние колонтитулы являются функциональной и важной частью вашей общей IA, но также имеют свою собственную архитектуру.
Читайте дальше, чтобы узнать о типах ссылок на контент, которые можно найти в нижнем колонтитуле, увидеть несколько примеров из реальной жизни и обсудить некоторые подходы, которые вы можете использовать при тестировании нижнего колонтитула, чтобы убедиться, что ваш веб-сайт поддерживает ваших посетителей сверху донизу. .
.
Что должно быть в нижнем колонтитуле веб-сайта
Решение о том, какие ссылки на контент должны быть в нижнем колонтитуле, полностью зависит от вашего веб-сайта. Тип нижнего колонтитула, его назначение и содержание зависят от аудитории ваших клиентов, потенциальных клиентов и т. д. — т. е. от посетителей вашего сайта. Все веб-сайты разные, но вот список ссылок на типы контента, которые обычно можно найти в нижнем колонтитуле.
- Юридический контент, который может включать: информацию об авторских правах, отказ от ответственности, политику конфиденциальности, условия или условия использования или условия обслуживания — всегда обращайтесь за соответствующей консультацией по легальному контенту и где его разместить!
- Карта вашего сайта
- Контактная информация, включая ссылки на социальные сети и доступ к онлайн-чату или чат-боту информация об отзыве продукции.
- Сведения о доступности веб-сайта и способах оставить отзыв
- Контент типа «О нас», который может включать: историю компании, информацию о команде или руководстве, страницу вакансий и многое другое
- Ключевые навигационные ссылки, которые также отображаются в главном меню навигации, которое отображается посетителям веб-сайта, когда они впервые попадают на страницу (например, вверху или сбоку)
Примеры нижнего колонтитула веб-сайта
Давайте рассмотрим три различных реальных примера нижних колонтитулов веб-сайта.
IKEA US
На веб-сайте IKEA в США есть интересный двойной нижний колонтитул, который также большой и сложный — «толстый нижний колонтитул», как его часто называют — и его структура меняется по мере того, как вы углубляетесь в IA. На изображении ниже, взятом с домашней страницы IKEA в США, показаны два четких блока текста, разделенных синей горизонтальной линией. Над строкой у нас есть заголовок «Все отделы» с четырьмя столбцами, показывающими категории продуктов, а под линией есть семь четких групп ссылок на контент, охватывающих широкий круг тем, включая информацию об обслуживании клиентов, ссылки, которые появляются в верхнем меню навигации и карьера. В самом низу нижнего колонтитула есть ссылки на социальные сети и информация об авторских правах для веб-сайта.
Нижний колонтитул домашней страницы IKEA в США (по состоянию на май 2019 г.) Как и ожидалось, общий IA веб-сайта IKEA довольно велик, и по мере того, как посетитель веб-сайта углубляется в IA, нижний колонтитул начинает меняться. На целевых страницах категорий продуктов нижний колонтитул в основном такой же, но с новым добавлением некоторых удобных хлебных крошек для облегчения навигации (см. Изображение ниже).
На целевых страницах категорий продуктов нижний колонтитул в основном такой же, но с новым добавлением некоторых удобных хлебных крошек для облегчения навигации (см. Изображение ниже).
Когда посетитель веб-сайта переходит на уровень страницы отдельного продукта, нижний колонтитул снова меняется. На изображении ниже, найденном на странице продукта для коврика для ванной, хотя синяя линия и все, что находится под ней, все еще там, раздел «Все отделы» нижнего колонтитула был удален и заменен текстом, не кликабельным с левой стороны. это читается как «Больше ковриков для ванной» и ссылка с правой стороны с надписью «Перейти к коврикам для ванной». Щелчок по этой ссылке возвращает посетителя веб-сайта на страницу выше.
Нижний колонтитул веб-сайта ИКЕА в США, как он отображается на странице продукта для коврика для ванной (по состоянию на май 2019 г.). В целом, изменение содержимого нижнего колонтитула по мере того, как посетитель веб-сайта углубляется в IA, является интересным подходом, поскольку содержание главной страницы становится более сфокусированным, как и нижний колонтитул, при этом сохраняя несколько вспомогательных функций сети безопасности.
M.A.C Cosmetics US
Нижний колонтитул американского веб-сайта этого известного косметического бренда состоит из четырех частей. Сначала кажется, что он состоит только из трех частей, как показано на изображении ниже: широкая секция с семью категориями ссылок на контент, охватывающими широкий спектр типов контента, в качестве основной части с узкой черной полосой на обоих концах, составляющих вторую и третьи части. Полоса выше содержит программу лояльности и ссылки на чат, а полоса ниже содержит в основном ссылки на легальный контент.
Нижний колонтитул веб-сайта MAC Cosmetics в США, состоящий из трех частей, как он выглядит на главной странице на первый взгляд (по состоянию на май 2019 г.). Когда посетитель веб-сайта наводит указатель мыши на призыв к действию (CTA) «Присоединяйтесь к нашей программе лояльности» в этой верхней узкой полосе, скрытая четвертая часть нижнего колонтитула, которая слегка полупрозрачна, выдвигается вверх, как ящик, и располагается прямо над полосой, закрывающей полосу. в верхней части основного раздела (как показано на изображении ниже). Этот раздел содержит дополнительную информацию о программе лояльности и содержит дополнительные CTA для присоединения или входа. Он исчезает, когда курсор перемещается от наведенного CTA, или его можно свернуть вручную с помощью стрелки в правом верхнем углу этой четвертой части. . Это интересное и неожиданное взаимодействие с нижним колонтитулом, но оно добавляет к общему последовательному и сплоченному опыту этого веб-сайта, потому что кажется, что нижний колонтитул является активным участником этого опыта.
в верхней части основного раздела (как показано на изображении ниже). Этот раздел содержит дополнительную информацию о программе лояльности и содержит дополнительные CTA для присоединения или входа. Он исчезает, когда курсор перемещается от наведенного CTA, или его можно свернуть вручную с помощью стрелки в правом верхнем углу этой четвертой части. . Это интересное и неожиданное взаимодействие с нижним колонтитулом, но оно добавляет к общему последовательному и сплоченному опыту этого веб-сайта, потому что кажется, что нижний колонтитул является активным участником этого опыта.
Domino’s Pizza US
Веб-сайт Domino’s Pizza в США имеет довольно плоский нижний колонтитул с точки зрения архитектуры, но он занимает столько же места, сколько и более сложный или глубокий нижний колонтитул. Как показано на изображении ниже, его ссылки на содержимое представлены горизонтально в трех рядах с левой стороны нижнего колонтитула, и эти ссылки визуально разделены косой чертой. Он также отображает ссылки на социальные сети и некоторый рекламный контент с правой стороны. Самая интересная особенность этого нижнего колонтитула — большой абзац текста под названием «Юридическая информация» под ссылками. Восхитительно, он использует прямой, ясный и простой язык и даже включает примечание о стоимости доставки, не включая чаевые, и «Пожалуйста, вознаградите своего водителя за крутизну».
Он также отображает ссылки на социальные сети и некоторый рекламный контент с правой стороны. Самая интересная особенность этого нижнего колонтитула — большой абзац текста под названием «Юридическая информация» под ссылками. Восхитительно, он использует прямой, ясный и простой язык и даже включает примечание о стоимости доставки, не включая чаевые, и «Пожалуйста, вознаградите своего водителя за крутизну».
Как и в любой другой части вашего веб-сайта, единственный способ узнать, поддерживает ли ваш нижний колонтитул посетителей вашего веб-сайта, — это протестировать его вместе с ними. При тестировании IA веб-сайта в целом нижний колонтитул часто исключается. Это может быть связано с тем, что мы хотим сначала сосредоточиться на других областях, или, может быть, это связано с тем, что тестирование всего сразу может быть непосильным для участников нашего исследования.
Тестировать нижний колонтитул довольно просто, и нет правильного или неправильного подхода — это действительно зависит от того, где вы находитесь в своем проекте, от доступных вам ресурсов, а также от размера и сложности самого нижнего колонтитула!
Если вы разрабатываете нижний колонтитул для нового веб-сайта, есть несколько способов сделать так, чтобы нижний колонтитул лучше всего поддерживал посетителей вашего веб-сайта. Если вы планируете включить большой и сложный нижний колонтитул, рекомендуется начать с сортировки с открытой карточкой только для этих ссылок нижнего колонтитула с помощью OptimalSort. Сортировка с открытой карточкой поможет вам понять, как посетители вашего веб-сайта ожидают, что эти ссылки на контент в вашем нижнем колонтитуле будут сгруппированы, и как, по их мнению, должны называться эти группы.
Если вы редизайнируете существующий веб-сайт, вы можете сначала запустить тест дерева в Treejack на существующем нижнем колонтитуле, чтобы протестировать его и точно определить проблемы. Вы можете протестировать дерево только нижнего колонтитула в исследовании или протестировать весь веб-сайт, включая нижний колонтитул. Treejack действительно гибок, и вы можете провести древовидное тестирование только небольшой части IA или вы можете сделать все это за один раз, чтобы выяснить, где люди теряются в структуре. Ваш подход будет зависеть от вашего проекта и того, что вы уже знаете. Если вы подозреваете, что могут быть проблемы с нижним колонтитулом веб-сайта — например, если его никто не посещает и/или вы получаете от посетителей запросы на обслуживание клиентов, чтобы помочь им найти контент, который находится только в нижнем колонтитуле — это может быть хорошая идея рассмотреть возможность его изоляции для тестирования. Это поможет вам избежать любой конкуренции между нижним колонтитулом и остальной частью вашего IA, а также любой потенциальной путаницы, которая может возникнуть из-за дублирования ветвей дерева (например, когда ваш нижний колонтитул содержит повторяющиеся метки).
Вы можете протестировать дерево только нижнего колонтитула в исследовании или протестировать весь веб-сайт, включая нижний колонтитул. Treejack действительно гибок, и вы можете провести древовидное тестирование только небольшой части IA или вы можете сделать все это за один раз, чтобы выяснить, где люди теряются в структуре. Ваш подход будет зависеть от вашего проекта и того, что вы уже знаете. Если вы подозреваете, что могут быть проблемы с нижним колонтитулом веб-сайта — например, если его никто не посещает и/или вы получаете от посетителей запросы на обслуживание клиентов, чтобы помочь им найти контент, который находится только в нижнем колонтитуле — это может быть хорошая идея рассмотреть возможность его изоляции для тестирования. Это поможет вам избежать любой конкуренции между нижним колонтитулом и остальной частью вашего IA, а также любой потенциальной путаницы, которая может возникнуть из-за дублирования ветвей дерева (например, когда ваш нижний колонтитул содержит повторяющиеся метки).
Если у вас мало времени и нет никаких известных проблем с нижним колонтитулом до редизайна, вы можете провести древовидное тестирование всей IA в своем сравнительном исследовании, повторить свой дизайн, а затем, наряду со всем остальным, включить действия по тестированию. для нижнего колонтитула в вашем плане модерируемого тестирования удобства использования. Вы можете включить сценарий тестирования юзабилити или вопрос, требующий от участников выполнения задачи, включающей поиск контента, который можно найти только в нижнем колонтитуле (например, информацию о доставке, если это веб-сайт электронной коммерции). Также внимательно следите за тем, как ваши участники перемещаются по странице в целом, и смотрите, вступает ли/когда в действие нижний колонтитул — помогает ли он людям, когда они теряются и прокручивают страницу? Или это проходит незаметно? Если да, то почему и так далее. Поговорите с участниками исследования так же, как и с любым другим аспектом вашего веб-сайта, чтобы узнать, что там происходит. Когда ресурсы ограничены, руководствуйтесь здравым смыслом и выбирайте подход к исследованию, который лучше всего подходит для вашей ситуации — у всех нас были моменты, когда мы должны были быть прагматичными и делать все возможное с тем, что у нас есть.
Когда ресурсы ограничены, руководствуйтесь здравым смыслом и выбирайте подход к исследованию, который лучше всего подходит для вашей ситуации — у всех нас были моменты, когда мы должны были быть прагматичными и делать все возможное с тем, что у нас есть.
Когда вы находитесь на этапе процесса проектирования, когда у вас есть визуальный дизайн или концепция нижнего колонтитула, вы также можете запустить тест первого клика по нему с помощью Chalkmark. Тесты первого клика выполняются быстро и легко и помогут вам определить, как ведут себя посетители вашего веб-сайта, когда они доходят до нижнего колонтитула, и могут ли они определить правильную ссылку на контент для выполнения своей задачи. Исследования Chalkmark можно проводить удаленно или лично, и, как и остальные инструменты в пакете Optimal Workshop, они выполняются очень быстро и отлично подходят для охвата посетителей веб-сайтов по всему миру, просто поделившись ссылкой на исследование.
Чтобы узнать больше о тестировании нижних колонтитулов веб-сайтов, обязательно ознакомьтесь с обзором тематического исследования, которое мы провели для нижнего колонтитула веб-сайта Sephora в США!
Нижний колонтитул веб-сайта Важность и общие элементы
Назад
Что такое нижний колонтитул?
Нижний колонтитул веб-сайта — это полоса содержимого в самом низу каждой страницы вашего веб-сайта. Нижние колонтитулы часто недооценивают, но они играют важную роль в путешествии пользователя. Подобно основной навигации, расположенной в верхней части каждой страницы, нижние колонтитулы предоставляют пользователям согласованную точку отсчета, к которой можно получить доступ независимо от того, где они находятся на вашем веб-сайте.
Нижние колонтитулы часто недооценивают, но они играют важную роль в путешествии пользователя. Подобно основной навигации, расположенной в верхней части каждой страницы, нижние колонтитулы предоставляют пользователям согласованную точку отсчета, к которой можно получить доступ независимо от того, где они находятся на вашем веб-сайте.
Важность нижних колонтитулов
Многие исследования показали, что если веб-пользователь не может найти определенную страницу в основной навигации, он будет прокручивать вниз до нижнего колонтитула, чтобы найти следующую. Это особенно важно для очень глубоких веб-сайтов, которым могут потребоваться более сложные системы меню в основной навигации.
Хотя нет необходимости включать каждую страницу вашего веб-сайта в нижний колонтитул, это может быть полезной стратегией SEO. Перечисляя свои страницы в нижнем колонтитуле, вы можете включать релевантные ключевые слова на каждую страницу своего веб-сайта.
Нижние колонтитулы также содержат ключевую информацию, такую как контактные данные компании, которые должны быть легко доступны вашим пользователям в любое время.
Что включить в нижний колонтитул веб-сайта
В нижний колонтитул вашего веб-сайта можно включить широкий спектр контента, и то, что вы решите включить, должно диктоваться целями вашего веб-сайта. Например, если вы пытаетесь увеличить количество конверсий на своем веб-сайте с помощью кнопки «Заказать демонстрацию», вы можете рассмотреть возможность включения призыва к действию в нижний колонтитул. Если у вас есть глубокий веб-сайт, который может затруднить пользователям поиск определенных страниц, вы можете перечислить все свои страницы в нижнем колонтитуле.
Ниже приведен список наиболее распространенных элементов нижнего колонтитула.
- Контактная информация — это может включать такие данные, как номер телефона, адрес электронной почты, физический адрес и карта проезда страница, которую они ищут. Список имен страниц также может улучшить включение ключевых слов
- Карта сайта — ссылка на вашу карту сайта в нижнем колонтитуле позволяет Google более эффективно сканировать ваш сайт
- Политика конфиденциальности и условия использования — стандартные для всех веб-сайтов, обычно они указаны мелким шрифтом в самом низу страницы.

