Как добавить контактную форму c Contact Form 7 в WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Шаг 1.
 Установите плагин Contact Form 7
Установите плагин Contact Form 7 - Шаг 2. Настройка формы обратной связи
- Шаг 3. Настройте шаблон письма
- Шаг 4. Настройте уведомления при отправке формы
- Шаг 5. Добавьте форму на сайт
Пользователи всегда могут написать на email или позвонить по номеру телефона, чтобы связаться с компанией. Для этого и создаются странички контактов на сайтах. Однако для пользователя это всё лишние действия. Чтобы написать письмо, ему нужно будет открыть почтовое приложение, ввести туда email и сообщение. А телефонные звонки многие вовсе не любят. Чтобы не создавать пользователям сложности, на сайт можно установить контактную форму. Сразу на сайте пользователь сможет написать своё сообщение и отправить его организации.
Для добавления контактных форм для WordPress нужны плагины. В каталоге ВордПресс плагинов для этой функции много. Самым популярным из них является плагин Contact Form 7, о настройке которого мы и расскажем в этой статье. Контактные формы, или формы обратной связи, можно использовать не только для обычных сообщений, но и для формы заказа ВордПресс и подписки на рассылку от бренда.
Чтобы установить и настроить на WordPress Contact Form 7, нужно выполнить 5 шагов.
1. Войдите в панель управления WordPress.
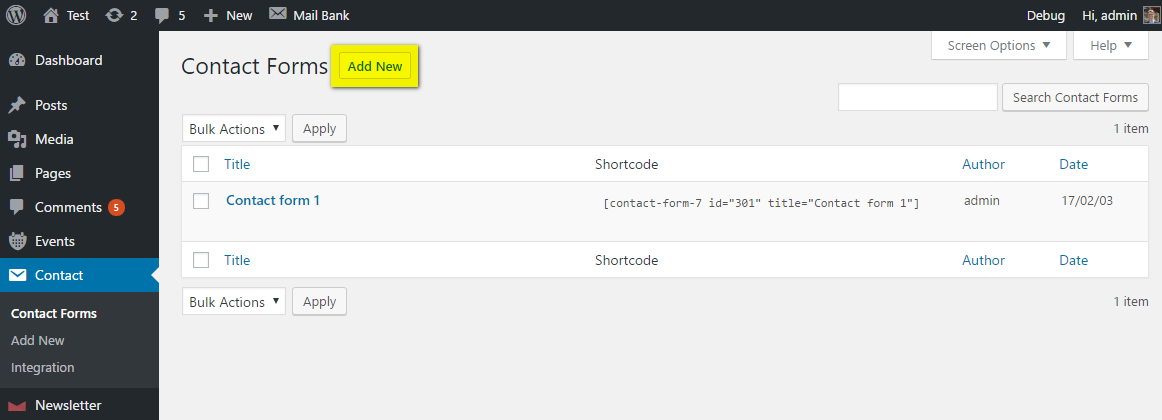
2. Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите Установить:
3. Нажмите Активировать:
Готово, теперь вы можете приступать к настройке формы.
Шаг 2. Настройка формы обратной связи
Для Contact Form 7 настройка начинается с создания шаблона формы.
1. Перейдите во вкладку Contact Form 7 — Добавить новую.
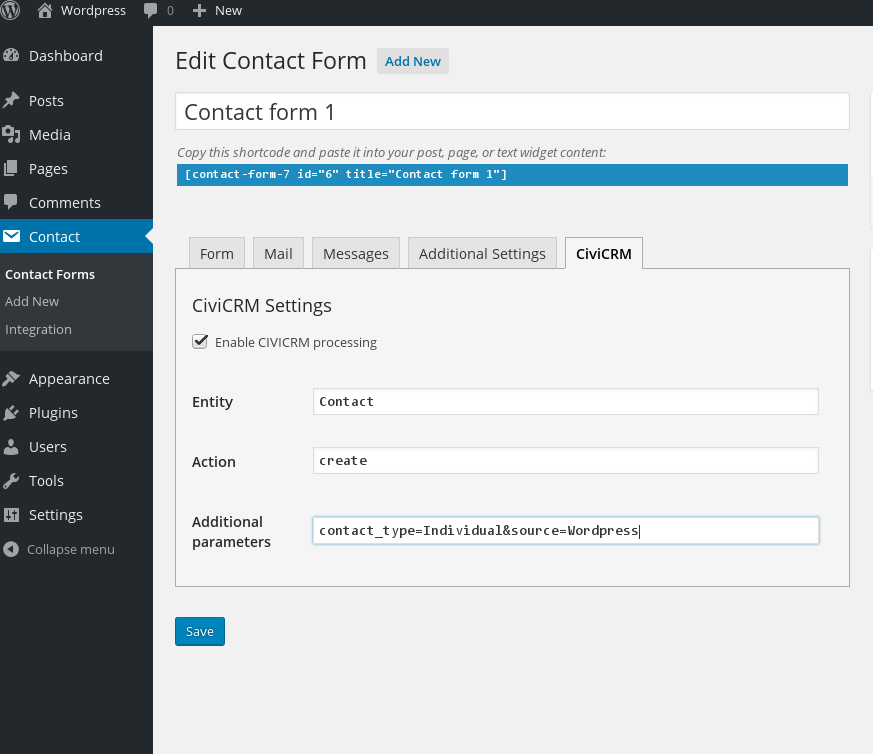
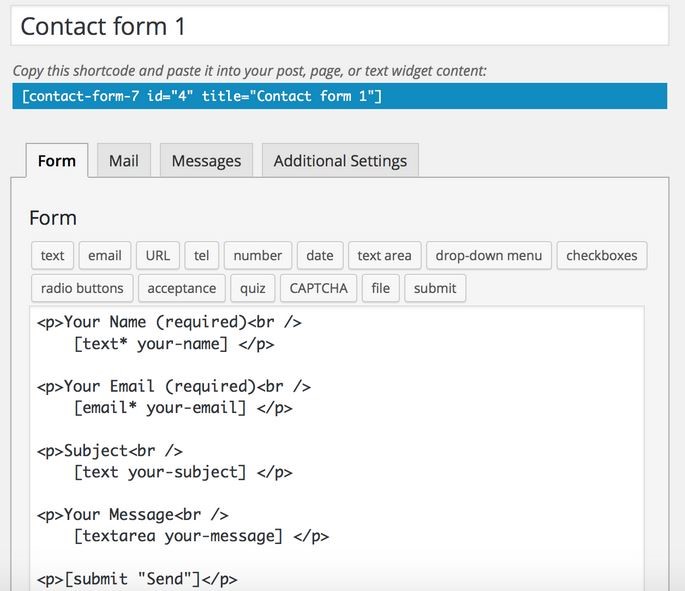
2. В верхнем меню выберите вкладку «Шаблон формы». Перед вами появится стандартный шаблон формы:
3. В поле «Добавить контактную форму» введите заголовок новой формы обратной связи:
4. Теперь вы можете:
- оставить стандартный шаблон формы. Для этого нажмите Сохранить и переходите к шагу 3.

- отредактировать форму. Как редактировать форму, описано ниже.
В стандартном шаблоне в форму добавлены поля:
- Ваше имя,
- Ваш e-mail,
- Тема,
- Сообщение,
- кнопка Отправить.
Для редактирования шаблона используют HTML-код и шорткоды плагина (теги). Есть теги формы и теги почты. Каждый тег позволяет отобразить то или иное поле формы обратной связи. Рассмотрим синтаксис каждого вида тегов.
Синтаксис тега формы
Пример тега формы: [text text-name “Enter your name”]. Он состоит из трёх частей:
- Тип — определяет тип элемента. Если поставить звёздочку после типа, то поле будет обязательным к заполнению: [text* ]. Также здесь могут стоять теги email, tel, url.
- Имя — название поля ввода.
- Значение — необязательно для добавления. Обычно здесь указывается подсказка, что вводить пользователю в поле.
Это минимальный набор тегов. Ещё больше тегов описано в официальной инструкции Contact Form 7. Однако теги необязательно запоминать и вписывать вручную. Их можно выбрать из списка, который есть над полем настройки.
Ещё больше тегов описано в официальной инструкции Contact Form 7. Однако теги необязательно запоминать и вписывать вручную. Их можно выбрать из списка, который есть над полем настройки.
- Текст — поле для ввода текста в одну строку (имя, тема сообщения).
- Email — адрес электронной почты.
- URL — адрес сайта или страницы.
- Телефон — поле для ввода номера телефона.
- Номер — числовое поле для ввода, например, количество товара.
- Дата — дата в формате дд.мм.гггг.
- Текстовая область — поле для ввода текста в несколько строк (отзыв или сообщение).
- В раскрывающемся меню — выпадающее меню, где можно добавить несколько пунктов для выбора. Пользователь может выбрать только один пункт.
- Чекбоксы — чекбоксы, в которых можно выбрать один или несколько пунктов или ни одного.

- Радио кнопка — она похожа на чекбокс. Пользователю предоставляются варианты для выбора, и он обязательно должен выбрать один вариант.
- Принятие — тоже чекбокс, но пока пользователь не поставит галочку, кнопка отправки сообщения будет неактивна. Такое используют для кнопки согласия с правилами обработки персональных данных.
- Опрос — CAPTCHA, чтобы убедиться, что форму отправил человек, а не робот. Вы можете задать здесь контрольный вопрос, на который нужно ответить перед отправкой формы. Кнопка отправки формы активируется только после введения правильного ответа. Если вы хотите капчу другого вида, вы можете установить её самостоятельно по инструкции.
- Файл — создаёт кнопку для выбора файла на устройстве, который можно прикрепить к письму.
- Отправить — кнопка, при нажатии на которую отправляется форма.
Вот пример, как можно применить все инструменты.
Синтаксис тега почты
Почтовый тег есть только один: [your-name]. На месте name нужно вписать необходимый параметр.
Шаг 3. Настройте шаблон письма
После того как пользователь заполнит форму и отправит форму обратной связи, на ваш электронный адрес придёт сообщение с этим письмом. Его внешний вид тоже можно настроить. Для этого перейдите во вкладку «Письмо». Заполните поля:
- Кому — свой адрес электронной почты, на который должны приходить все отправленные формы.
- От кого — адрес электронной почты, который принадлежит тому же домену, что и ваш сайт.
- Тема — тема сообщения, которую вводит пользователь.
- Дополнительные заголовки — по желанию добавьте дополнительные заголовки, например Reply-To: [your-email]. Тогда письмо будет отправляться вам и дублироваться отправителю.

- Тело письма — то, как будет выглядеть отправленное письмо, которое придёт на ваш почтовый ящик.
- Прикреплённые файлы — если в шаблоне формы вы добавили кнопку для прикрепления файлов, добавьте здесь почтовые теги типа [file], чтобы получить эти файлы.
Шаг 4. Настройте уведомления при отправке формы
После отправки пользователь обычно видит сообщение об успешной/неуспешной отправке формы. Чтобы настроить это уведомление, перейдите на вкладку «Уведомления при отправке формы».
Здесь в полях можно ввести сообщение для разных ситуаций. Есть уведомления об:
- успешной отправке,
- ошибке отправки,
- ошибках в заполненной форме,
- спам сообщении,
- непринятом условии соглашения,
- незаполненных обязательных полях,
- слишком длинном или коротком вводе,
- ошибке при загрузке файла,
- неправильно введённой дате, номере телефона, email, URL.

В основном в уведомлениях используется только текст. Но также можно добавить почтовые теги. Например, чтобы в сообщении появлялось обращение с именем пользователя. Для этого в сообщение вставьте почтовый тег [your-name]. Сообщение будет выглядеть так: «Спасибо, [your-name], вы отправили форму!». Когда пользователь введёт своё имя в форму, вместо тега [your-name] в сообщении появится указанное пользователем имя.
Когда закончите редактирование, нажмите Сохранить.
Шаг 5. Добавьте форму на сайт
1. Перейдите на вкладку Contact Form 7 — Контактные формы. Рядом с вашей контактной формой найдите шорткод. Скопируйте его:
2. Добавьте шорткод на страницу сайта или записи в редакторе:
Готово, добавленная форма будет отображаться в режиме предпросмотра и на сайте:
Теперь на вашем сайте пользователи могут воспользоваться формой обратной связи. Все сообщения будут приходить на email, который вы указали в настройках.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как добавить контактную форму в WordPress | REG.RU
Чтобы посетители вашего сайта могли с вами связаться, можно добавить на сайт свой номер телефона или адрес электронной почты. Пользователю придётся совершить несколько действий: набрать ваш номер или адрес, позвонить и оформить сообщение. Однако этот процесс можно упростить — добавить на сайт контактную форму обратной связи.
Обычно контактная форма состоит из нескольких полей, которые нужно заполнить. Например: «Имя», «Адрес электронной почты», «Текст сообщения». Через контактную форму пользователям будет удобнее с вами связаться: они заполнят необходимые поля и отправят форму в один клик, не нужно звонить или отправлять сообщение на email. Кроме того, посетители смогут подписаться на рассылку вашего сайта, оставить отзыв, заказать товар или услугу.
Для добавления контактных форм на сайт WordPress нужны плагины. Плагинов для добавления контактных форм для WordPress существует огромное множество, но мы расскажем о самом популярном — плагин Contact Form 7. Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Шаг 1. Установите плагин Contact Form 7
-
1.
Войдите в панель управления WordPress.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите Установить:
- org/HowToStep»>
3.
После установки нажмите Активировать:
Готово, вы установили и активировали плагин.
Шаг 2. Создайте форму обратной связи
-
1.
Перейдите на появившуюся после установки вкладку Contact Form 7 — Добавить новую. На вкладке «Шаблон формы» откроется редактор формы с уже готовым стандартным шаблоном:
-
2.
Введите имя новой формы в поле «Введите заголовок».
-
3.
Если вы не хотите вносить изменения в шаблон, нажмите Сохранить и переходите к настройкам письма — шагу 4. Если же вы хотите отредактировать её, то переходите на следующий шаг 3.

Шаг 3. Настройте шаблон формы
В стандартном шаблоне в форму добавлены поля «Ваше имя», «Ваш e-mail», «Тема», «Сообщение» и кнопка Отправить.
Для Contact Form 7 настройка шаблона выглядит следующим образом. В редакторе шаблона можно использовать HTML-код и так называемые теги формы. Теги формы — это шорткоды (короткие коды), которые при публикации преобразуются в HTML-код и добавляют поля формы. Также существуют теги почты для настройки электронной почты. Рассмотрим синтаксис тегов формы и тегов почты.
Синтаксис тега формы
Пример тега формы: [text text-name “Enter your name”].
Он состоит из четырёх частей:
- Тип (в примере — text) — определяет тип элемента. Если поставить звёздочку после типа, то поле будет обязательным к заполнению: [text* ].
- Имя (text-name) — название поля ввода.
- Значение («Enter your name») — необязательно для добавления. Используется для значений по умолчанию, которые находятся в поле (подсказка, что вводить в поле пользователю).

Теги формы вы можете выбрать из списка и добавить их в контактную форму:
Рассмотрим поля, которые можно добавить:
- текст — текстовое поле для ввода текста только в одну строку, Например: имя, тема сообщения.
- email – адрес электронной почты.
- URL — адрес сайта или страницы.
- телефон — числовое поле для ввода номера телефона.
- номер — числовое поле для ввода (например, количества заказываемого товара).
- дата — дата в формате дд.мм.гггг.
- текстовая область — поле для ввода текста в несколько строк. Например, отзыв или сообщение от посетителя.
- в раскрывающемся меню — выпадающее меню, здесь можно добавить несколько пунктов меню для выбора. Пользователь может выбрать только один пункт.
- чекбоксы – чекбоксы, в которых можно выбрать один пункт, несколько или ни одного.
- радио кнопка – она похожа на чекбокс — предоставляются варианты для выбора.
 Пользователь обязательно должен выбрать один вариант из предложенных.
Пользователь обязательно должен выбрать один вариант из предложенных. - принятие – чекбокс. Пока пользователь не поставит галочку (например, о том, что он согласен с правилами обработки персональных данных), кнопка отправки сообщения будет неактивна.
- опрос — CAPTCHA, чтобы убедиться, что форму отправил человек, а не робот. Вы можете задать здесь контрольный вопрос, на который нужно ответить перед отправкой формы. Только когда будет введён правильный ответ, кнопка отправки активируется.
- файл — создание кнопки для выбора файла, который можно прикрепить к письму.
- отправить — кнопка, при нажатии на которую отправляется форма.
Посмотрите, как можно применить все инструменты, на примере. Ниже приведён код с тегами формы и результат — получившаяся форма заказа Вордпресс:
Синтаксис тега почты
Почтовый тег состоит только из одного слова. Это слово обычно соответствует имени тега формы. Например:
Например: [your-name]. Используется при настройке шаблона письма (шаг 4).
Шаг 4. Настройте шаблон письма
Если посетитель вашего сайта заполнит форму и отправит её, то на ваш электронный адрес придёт сообщение с этой формы.
Вы можете настроить это сообщение на вкладке «Письмо». При редактировании используйте почтовые теги:
- Кому — введите здесь свой адрес электронной почты, на который будут отправляться все отправленные формы.
- От кого — введите адрес электронной почты, который принадлежит тому же домену, что и ваш сайт.
- Тема — тема сообщения, которую вводит пользователь.
- Additional headers — по желанию добавьте дополнительные заголовки. Например:
Reply-To: [your-email]— тогда письмо будет отправляться вам и дублироваться отправителю. - Тело письма — то, как будет выглядеть отправленное письмо, которое придёт на ваш почтовый ящик.
Прикреплённые файлы — если в шаблоне формы вы добавили кнопку для прикрепления файлов, добавьте здесь почтовые теги типа
[file], чтобы получить эти файлы.
Шаг 5. Настройте уведомления при отправке формы
На вкладке «Уведомления при отправке формы» вы можете настроить уведомления, которые видит посетитель в различных ситуациях.
Некоторые сообщения — это уведомления о состоянии отправки контактной формы. Например, при успешной отправке пользователь получит сообщение «Спасибо за ваше сообщение. Оно успешно отправлено», а при ошибке отправки — «При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже». Другие сообщения — это уведомления об ошибках заполнения формы «Поле слишком короткое» или «Введён некорректный URL-адрес».
В уведомлениях можно использовать только текст. Но также можно добавить почтовые теги. Например, настройте уведомление «Спасибо, [your-name], вы отправили форму!» Когда пользователь при заполнении формы введёт своё имя [your-name], то в сообщении при отправке тег заменится на его имя.
Сохраните отредактированную форму.
Готово, вы настроили и сохранили форму.
Шаг 6. Добавьте форму на сайт
-
1.
Перейдите на вкладку Contact Form 7 — Контактные формы. Рядом с вашей контактной формой находится шорткод. Скопируйте его:
-
2.
Добавьте шорткод на страницу сайта или запись в редакторе:
-
3.
Добавленная форма (здесь стандартная) будет выглядеть в режиме предпросмотра и на сайте таким образом:
Готово, вы добавили контактную форму WordPress Contact Form 7 на сайт. Теперь посетители сайта смогут воспользоваться ей, а данные со всех заполненных форм придут на ваш email.
Помогла ли вам статья?
Да
раз уже помогла
Contact form 7- как установить, настроить и использовать
Contact form 7 — это, без сомнения, один из самых популярных плагинов для создания и управления формами в WordPress. Он помог более чем 5 миллионам владельцев сайтов WordPress оставаться на связи со своими посетителями.
Одной из особенностей, которая выделяет Contact form 7 среди всех других подобных плагинов для WordPress, является его замечательная простота. С его помощью вы можете легко настроить поля формы, настроить шаблоны форм и сделать многое другое.
В этой статье мы покажем вам, как настроить контактные формы в WordPress с помощью плагина Contact Form 7.
Кроме того, вы узнаете о надстройках и плагинах, которые можно использовать для дальнейшего расширения функциональности Contact Form 7.
Шаги, чтобы установить Contact form 7 на WordPress
Шаг 1: Установка и активация
Во — первых, установите плагин. Для этого перейдите в раздел Плагины >> Добавить новый.
Для этого перейдите в раздел Плагины >> Добавить новый.
Затем выполните поиск Contact form 7 с помощью функции поиска. Когда вы найдете плагин, установите его, нажав кнопку Установить.
После установки сразу же активируйте плагин, нажав кнопку Активировать, которая появится после завершения установки.
Теперь готовы перейти к следующему шагу-созданию и настройке своей формы.
Шаг 2: Создание первой формы
Чтобы создать свою самую первую форму, на панели управления WordPress перейдите в раздел Contact >> Contact forms.
Существует контактная форма по умолчанию, которая называется Contact form 1. Если у вас нет много времени и желания создавать новую контактную форму, и вы хотите получить результат быстро, вы можете воспользоваться формой по умолчанию.
Это работает, только это может выглядеть не так, как вы хотите.
Чтобы использовать форму, просто скопируйте сгенерированный шорткод и вставьте его на нужную страницу/запись.
Читайте также: Шорткоды WooCommerce на примерах
Но чтобы создать свою собственную пользовательскую форму, перейдите в раздел Contact >> add new (добавить новую).
Здесь можно создавать формы, синхронизировать почту, форматировать текст сообщения и настраивать формы в разделе Дополнительные параметры.
Чтобы создать форму, начните с ввода названия формы в поле Name (Название).
Если вкладка Form еще не активна, нажмите на нее. Именно здесь вы найдете все поля для contact form 7. Это поля, которые вам понадобятся для создания функциональной формы.
Вставка тегов
По умолчанию Contact Form 7 будет содержать основные обязательные поля, уже вставленные в вашу форму. Они включают в себя текстовое поле Имя, поле электронной почты, поле окна сообщения и кнопку отправки.
Но допустим, что этих полей по умолчанию недостаточно, и вы хотели бы добавить к ним еще больше. Например, вы можете получить телефонные номера тех, кто хочет связаться с вами.
Чтобы добавить поле телефонного номера, поместите курсор туда, где оно должно появиться, и нажмите кнопку tel.
При этом откроется всплывающее окно, в котором вы можете настроить свое поле.
Если вы хотите сделать новое добавление обязательным полем, установите флажок Required.
В поле Name (имя) задайте имя для вновь созданного поля формы. Это имя будет использоваться для идентификации поля.
В поле default value (значение по умолчанию) можно задать значение, которое должно быть в поле формы. Это значение отображается в поле по умолчанию, но пользователь может очистить его и записать новое значение.
Если вы являетесь продвинутым пользователем и хотите добавить стиль в поле с помощью CSS-кодов, задайте атрибут ID или атрибут Class. Это может быть что угодно. Затем сделайте ссылку на поле в вашей таблице стилей, используя атрибут ID или Class.
После этого нажмите кнопку Insert tag (Вставить тег).
Далее, как и другие поля, мы обернем вокруг этого поля label.
Чтобы добавить другие пользовательские поля, такие как выпадающее меню, дата, радио и т. д., просто выполните те же действия.
Вы также можете изменить сообщение с призывом к действию в кнопке Отправить. Например, вы можете изменить его с “отправить” на “связаться с нами”.
Шаг 3: Настройка Формы
Теперь, когда вы создали форму, следующий шаг-заставить ее функционировать. Для начала перейдите на вкладку Mail (Почта). Здесь вы устанавливаете, как и куда отправляются сообщения из вашей контактной формы.
В поле To (Кому) введите адрес электронной почты, на который будут отправляться все сообщения, поступающие из формы.
Поле From (От) — это место, где вы получаете подробную информацию о человеке, который отправляет сообщение с Вашего сайта WordPress, через вашу контактную форму. Например, чтобы поместить в это поле адрес электронной почты отправителя, введите [your-email]. Имейте в виду, что этот код будет работать только в том случае, если он является тем, что вы использовали для тега электронной почты на вкладке Form (форма).
Имейте в виду, что этот код будет работать только в том случае, если он является тем, что вы использовали для тега электронной почты на вкладке Form (форма).
Чтобы получить тему письма, вставьте тег subject – “[your-subject]” – в поле Subject.
Вы можете оставить дополнительные заголовки и разделы тела сообщения такими, какие они есть. Или вы можете добавить текст и другие теги по мере необходимости.
Далее идет раздел Message (сообщения).
Для лучшего взаимодействия с пользователем вам нужно, чтобы ваша форма отображала сообщение, когда пользователь завершает действие. Например, вы можете поблагодарить их, когда они успешно отправят форму.
Кроме того, вы можете также захотеть, чтобы сообщения об ошибках появлялись, когда они совершают ошибки. Именно в разделе сообщений вы можете установить все это.
Значения по умолчанию будут достаточными. Но вы всегда можете изменить их на то, что вы хотите.
Когда ваша форма построена и настроена, пришло время перейти к следующему шагу.
Шаг 4: Вставить форму
Чтобы получить доступ к только что созданной форме, перейдите в раздел Contact >> Contact Forms. Затем скопируйте сгенерированный шорткод для вашей контактной формы.
Теперь найдите страницу, на которой должна появиться форма, и откройте ее для редактирования. Затем вставьте шорткод туда, где должна появиться форма.
Чтобы посмотреть, как будет отображаться форма, нажмите кнопку предварительный просмотр изменений.
Если все выглядит нормально, продолжайте и нажмите кнопку Обновить, чтобы опубликовать свою контактную форму. Кроме того, не забудьте выполнить тесты на форме, чтобы убедиться, что она работает и отправляет оповещения по электронной почте по мере необходимости.
Плагины для улучшения функциональности Contact form 7
Contact form 7 может сделать гораздо больше, чем просто собирать сообщения и сведения об отправителе. Однако для этого вам нужно будет установить несколько плагинов.
Однако для этого вам нужно будет установить несколько плагинов.
Ниже приведены некоторые из них.
Really Simple CAPTCHA
CAPTCHA — это инновационное решение, разработанное для того, чтобы держать спамеров и спам-ботов в узде. Без них ваш почтовый ящик был бы переполнен тонной спама.
Разработанный тем же автором, что и Contact form 7, этот плагин очень прост в использовании, отсюда и его название.
Invisible reCAPTCHA for WordPress
Невидимая рекапча обеспечивает дополнительный уровень защиты от спам-сообщений. Этот плагин требует дополнительной работы по настройке, но также обеспечивает лучшую защиту от спама.
Чтобы использовать этот плагин, вам сначала нужно добавить свой сайт в свой аккаунт Google reCAPTCHA.
После регистрации вашего сайта для вас будет сгенерирован ключ. Все, что вам нужно сделать, это скопировать сгенерированные ключи и вставить их в настройки плагина.
Material Design for CF7
Дизайн формы является важным фактором, который следует учитывать при создании контактных форм. Это связано с тем, что хорошо разработанная форма будет иметь лучший пользовательский опыт, а следовательно, и лучшее взаимодействие (особенно если вы хотите собрать информацию о клиентах).
Это связано с тем, что хорошо разработанная форма будет иметь лучший пользовательский опыт, а следовательно, и лучшее взаимодействие (особенно если вы хотите собрать информацию о клиентах).
Именно здесь в игру вступают такие конструкторы форм, как Material Design for CF7. Поэтому начните с установки и активации плагина, после чего вы сможете приступить к созданию и стилизации своей формы.
Вы можете использовать его для стилизации полей ввода, переключателей, выпадающих меню и многого другого.
Самое приятное, что он бесплатный и работает со всеми темами WordPress.
Другие важные опции CF7
В этом разделе мы рассмотрим несколько общих инструкций и настроек, которые вы часто используете в Contact Form 7.
Как изменить адрес электронной почты в WordPress
Возможно, вы ввели неправильный адрес электронной почты во время первоначального процесса создания формы и поэтому хотели бы его изменить.
Для начала откройте форму, которую вы хотите отредактировать, перейдя в раздел Contact >> Contact forms. Наведите курсор мыши на целевую форму и нажмите кнопку Изменить.
Наведите курсор мыши на целевую форму и нажмите кнопку Изменить.
Затем перейдите на вкладку Mail (почта) и в поле To (Кому) введите новый адрес электронной почты, который вы хотите использовать.
Сохраните изменения, и все готово.
Как связать Contact Form 7 с MailChimp
Mailchimp — это популярный маркетинговый инструмент, который может быть интегрирован с Contact Form 7. Если у вас есть учетная запись Mailchimp и вы хотите интегрировать ее с CF7, сначала установите и активируйте плагин Contact Form 7 Mailchimp.
После установки и активации плагина перейдите в свою учетную запись Mailchimp и скопируйте ключ API.
Затем вернитесь в админ-зону WordPress. Перейдите в Contact >> Contact forms и выберите форму. Нажмите на вкладку ChimpMatic Lite и вставьте свой ключ API.
Наконец, нажмите на синюю кнопку подключения, и все готово.
Вывод
Как владелец сайта, вы должны уметь прислушиваться к просьбам своих клиентов и посетителей. Самый простой способ добиться этого — создать контактные формы на вашем сайте.
Самый простой способ добиться этого — создать контактные формы на вашем сайте.
Contact form 7 — это плагин, на который вы можете рассчитывать. Это не только эффективно, но и бесплатно.
Но если вы скептически относитесь к использованию формы CF7, есть и другие альтернативы, которые вы можете попробовать. Примерами являются WP forms, Gravity forms, Ninja forms, и Formidable Forms.
25+ Лучших Contact Form 7 расширений и надстроек
1 Надстройка для загрузки файлов Drop Uploader Premium для CF7
2 Плагин Contact Form 7 Honeypot Free
3 Расширение WPBruiser Contact Form 7 Premium
4 Контактная форма 7 Бесплатное дополнение PayPal и Stripe
5 Плагин Moana Contact Form 7 Builder Premium
6 Контактная форма 7 Расширение MailChimp
7 Контактная форма 7 Popup Message Premium Extension
8 Контактная форма 7 Надстройка «Калькулятор стоимости» Премиум
9 Контактная форма 7 Многоступенчатые формы
10 Контактная форма Seven 7 Multi-Step Pro Extension
11 Бесплатное дополнение Contact Form 7 Skins
12 Бесплатное дополнение Contact Form 7 reCaptcha v2
13 Расширенная контактная форма 7 Расширение базы данных
14 Отчет о расписании для надстройки Advanced CF7 DB Premium
15 Расширение перенаправления контактной формы 7
16 Material Design для бесплатного плагина Contact Form 7
17 Условные поля для контактной формы 7
18 Контактная форма 7 – Премиальная интеграция с CRM Salesforce
19 Бесплатное расширение для динамического текста Contact Form 7
20 Элементы управления для контактной формы 7 бесплатно (аналитика и отслеживание)
21 Бесплатное дополнение WP Contact Form Puzzle Captcha
22 Контактная форма 7 Дополнение без подписи
23 Контактная форма: 7 повторяющихся полей: бесплатное расширение
24 WP Contact Slider Free
25 Бесплатный аддон для ввода контактной формы
26 Расчет контактной формы 7 Бесплатный калькулятор цен
Заключительные слова
О Contact Form 7 было сказано много, но сказать есть еще больше. Например, знаете ли вы, что существуют сотни удивительных расширений Contact Form 7? О да, у Contact Form 7 есть такие классные дополнения. Мы говорим о мощных расширениях, которые наполнят ваши формы всеми интересными способами.
Например, знаете ли вы, что существуют сотни удивительных расширений Contact Form 7? О да, у Contact Form 7 есть такие классные дополнения. Мы говорим о мощных расширениях, которые наполнят ваши формы всеми интересными способами.
Согласитесь, Contact Form 7 – довольно популярный плагин для контактной формы с более чем 5 миллионами активных пользователей. Я сам им пользуюсь, но до недавнего времени не знал, что эти расширения существуют. Оказывается, я могу поворачивать свои формы, как хочу, и это захватывающе. Подожди, такое ощущение, что я забываю что-то важное. Ах да, Contact Form 7 абсолютно бесплатна.
Если вы используете контактную форму 7, добро пожаловать на большое открытие. Если вы используете другой плагин контактной формы, до встречи в поле для комментариев. Мы говорим это, потому что хотели бы получить ваше представление о лучших плагинах для контактных форм – как бесплатных, так и платных. У вас есть любимое расширение Contact Form 7? Поделитесь и этим. Мы всегда ждем ваших отзывов.
Это в стороне, давайте копнем.
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1 Надстройка для загрузки файлов Drop Uploader Premium для CF7
Информация и СкачатьПосмотреть демо
При создании формы существует множество причин, по которым вы можете разрешить пользователям загружать вложения. Если вы хотите добавить возможность загрузки резюме для запроса о вакансии, фотографий для конкурса или журналов ошибок для получения поддержки или чего-то еще, Drop Uploader для CF7 – ваш лучший вариант. Этот простой в использовании плагин сделает все ваши формы более полезными!
Добавьте несколько полей для загрузки, установите ограничение на количество загружаемых файлов, добавьте максимальный размер файла и даже ограничьте тип файла (проверьте Drop Uploader в действии, чтобы убедиться в этом). Вы также можете выбрать вариант отображения миниатюры файла (отлично подходит для изображений) и включить перетаскивание или просмотр, чтобы выбрать файл для загрузки.
Лучше всего вы можете подключить Drop Uploader к своей учетной записи Dropbox. Таким образом, когда пользователи отправляют файлы, вы получаете их непосредственно в определенной подпапке. И вы можете включить уведомления, чтобы отправлять вам загруженный файл вложения напрямую, ссылку на файл или и то, и другое. Беспокоитесь о GDPR? Просто используйте опцию удаления старых файлов в Drop Uploader, чтобы автоматически удалять файлы через определенное количество дней.
Что касается стиля, Drop Uploader включает в себя настраиваемые параметры цвета для границ (плюс толщину границы), наведения курсора, индикаторов выполнения, заголовков и значков. Другие функции включают кроссбраузерную совместимость, загрузку AJAX, поддержку локализации и несколько переводов плагинов (английский, испанский, французский, итальянский, немецкий, русский и украинский).
2 Плагин Contact Form 7 Honeypot Free
Информация и СкачатьПосмотреть демо
Просто подключите это расширение Honeypot к контактной форме 7, и у вас будет защита от спама, как никто другой. Опять же, без капчи, так что ура! Кто вообще придумал капчу? Плагин работает как WPBruiser, но вам не нужно устанавливать два плагина. Но это не самая сочная часть; это расширение Контактной формы 7 играет одну роль и прекрасно выполняет эту роль.
Опять же, без капчи, так что ура! Кто вообще придумал капчу? Плагин работает как WPBruiser, но вам не нужно устанавливать два плагина. Но это не самая сочная часть; это расширение Контактной формы 7 играет одну роль и прекрасно выполняет эту роль.
Спам-боты заполняют все поля форм, потому что они так запрограммированы. Они обратятся к вашим формам Контактной формы 7 и сбросят свою полезную нагрузку – бесконечные строки мусора и ужасных ссылок, которые так же токсичны для вашего блога, как и гниль ссылок (вот почему вы должны исправить неработающие ссылки ). С другой стороны, люди заполняют только видимые поля формы.
Короче говоря, спам-боты запускают поля формы, которые не видны посетителям-людям, делая форму недействительной на месте. Это означает, что спам-боты уничтожаются задолго до того, как они попадут на ваш сайт.
3 Расширение WPBruiser Contact Form 7 Premium
Информация и СкачатьПосмотреть демо
Ага, есть расширение Contact Form 7, известное как Contact Form 7. Да, и оно существует на WPBruiser. Если вы живете под камнем, WPBruiser позволяет прекратить спам в вашем блоге, не раздражая изображения капчи. Я тоже использую WPBruiser и лично считаю, что это один из лучших плагинов для защиты от спама. Просто установите плагин и играйте.
Да, и оно существует на WPBruiser. Если вы живете под камнем, WPBruiser позволяет прекратить спам в вашем блоге, не раздражая изображения капчи. Я тоже использую WPBruiser и лично считаю, что это один из лучших плагинов для защиты от спама. Просто установите плагин и играйте.
WPBruiser, ранее известный как Goodbye Captcha, является лучшим бесплатным плагином для спама. С этим расширением все становится жарче. Это позволяет вам добавить мастерство уничтожения спама WPBruiser в ваши формы Contact Form 7. Простота установки и настройки.
Примечание. Чтобы использовать это расширение, вам необходимо установить WPBruiser.
4 Контактная форма 7 Бесплатное дополнение PayPal и Stripe
Информация и СкачатьПосмотреть демо
Ваша контактная форма не должна просто собирать информацию о клиенте. Да ладно, вы можете сделать гораздо больше, например превратить свои формы в страницы оформления заказа, если вам нужно продать самую продаваемую тему или электронную книгу. Безусловно, это лишь один из многих способов использования надстройки PayPal Contact Form 7.
Безусловно, это лишь один из многих способов использования надстройки PayPal Contact Form 7.
Если вас это мало интересует, этот плагин поставляется с некоторыми изящными функциями, такими как возможность устанавливать название товара, цену и SKU / ID, поддержку всех 25 валют PayPal, 18 языков и автоматическое перенаправление. Вы не слышали всего этого; есть версия PRO с большим количеством функций.
Продажа через PayPal с использованием контактной формы 7 с помощью этого расширения находится всего в паре щелчков мышью.
5 Плагин Moana Contact Form 7 Builder Premium
Информация и СкачатьПосмотреть демо
Настраивайте и создавайте формы с помощью Contact Form 7 и расширения Moana builder. Moana позволяет использовать конструктор страниц WPBakery для создания ваших форм. Легко редактируйте макет ваших форм с помощью перетаскивания! Добавляйте столбцы, новые поля и многое другое без кода.
6 Контактная форма 7 Расширение MailChimp
Информация и СкачатьПосмотреть демо
Давайте поприветствуем Ренцо Джонсона, парня, который принес нам расширение MailChimp для контактной формы 7, которое, если вам интересно, дает мега импульс вашим усилиям по созданию списка. Помимо сбора информации от читателей, вы можете заставить пользователей автоматически подписываться на любой заранее определенный список MailChimp.
Помимо сбора информации от читателей, вы можете заставить пользователей автоматически подписываться на любой заранее определенный список MailChimp.
Это расширение Contact Form 7 MailChimp простое в использовании, поддерживает несколько списков рассылки и имеет настраиваемые поля, флажок для подписки в конце каждой формы, а также варианты подписки с одним или двумя вариантами подписки. Это расширение регулярно обновляется, и его установка требует менее 2 минут.
7 Контактная форма 7 Popup Message Premium Extension
Информация и СкачатьПосмотреть демо
Сделайте свои формы Contact Form 7 более профессиональными, добавив всплывающие окна с сообщениями о проверке и успешном выполнении. Таким образом пользователи знают, какая дополнительная информация требуется и была ли отправлена их форма. Плагин включает 10 предустановленных цветовых схем, каждая из которых является адаптивной.
8 Контактная форма 7 Надстройка «Калькулятор стоимости» Премиум
Информация и СкачатьПосмотреть демо
Предлагаете индивидуальный сервис? Может быть, веб-дизайн? Единственная в своем роде одежда? Планы архитектуры? Бизнес-отчет? Или еще одно сделанное на заказ предложение? Калькулятор затрат Contact Form 7 – это простой плагин, который добавляет в ваши формы расценки и опцию оценки стоимости.
Добавьте флажки для цен, переключатели, раскрывающиеся списки или ползунки стоимости. Вы даже можете создать налоговые поля для оценки местных налогов или НДС. Затем создайте итоговые поля для суммирования выбранных вариантов. Это отличный способ получить более точное представление о том, что нужно клиенту, и получить быстрое и простое предложение.
9 Контактная форма 7 Многоступенчатые формы
Информация и СкачатьПосмотреть демо
Пользовательский опыт требует, чтобы мы создавали короткие формы, которые фиксируют информацию, пока интерес читателя сохраняется. Длинные формы недопустимы. Нет нет. Неа. Почему это? Их утомительно заполнять, потому что – у кого в современном мире Интернета есть время?
Что делать, если вам нужно собрать больше информации? Возможно, вам нужно, чтобы посетители заполняли опрос, который выходит за рамки личной информации. Как удерживать интерес читателя достаточно долго, чтобы заполнить более длинные формы? Есть психологический трюк, который вы можете сыграть себе на пользу, с максимальной легкостью и с огромной пользой.
Уловка заключается в том, чтобы разделить ваши вытянутые формы на несколько частей, что и делает это многоступенчатое расширение формы. Вы даже можете добавить кнопку «предыдущий» на каждый шаг, чтобы добавить в навигацию. Его легко интегрировать с Contact Form 7, вы должны быстро создавать длинные, но привлекательные формы.
10 Контактная форма Seven 7 Multi-Step Pro Extension
Информация и СкачатьПосмотреть демо
Создайте пошаговую форму с помощью контактной формы 7 и надстройки Multi-Step Pro. Как и только что упомянутый бесплатный плагин, вы можете использовать Multi-Step Pro, чтобы сделать ваши формы более интуитивно понятными. Это отличный способ сделать сложные формы более управляемыми для пользователей.
Так почему же выбирают Pro? Благодаря добавленным функциям для вертикальной или горизонтальной ориентации, проверки шага, подтверждения последнего шага, пользовательского стиля (цвета, фон и текст) и многого другого. Кроме того, плагин полностью адаптивен, совместим с несколькими браузерами и отлично работает с любой темой WordPress.
11 Бесплатное дополнение Contact Form 7 Skins
Информация и СкачатьПосмотреть демо
Сама по себе Contact Form 7 не имеет внешнего вида. Но соедините это с расширением Contact Form 7 Skins, и вы получите абсолютного победителя. Знаете ли вы код, не имеет значения; вы можете легко создавать красивые формы, используя широкий спектр шаблонов и стилей.
Это расширение впечатляет с точки зрения удобства использования. Плагин помогает вам создавать широкий спектр простых и сложных форм с использованием набора готовых шаблонов, которые вы можете настроить по своему усмотрению. Это расширение поставляется с дополнительным списком надстроек, которые вы можете использовать для добавления дополнительных функций в свои формы.
12 Бесплатное дополнение Contact Form 7 reCaptcha v2
Информация и СкачатьПосмотреть демо
Изначально Contact Form 7 включала встроенную поддержку reCaptcha, однако с момента выпуска версии 5.1 эта функция была удалена. Но не волнуйтесь – его легко вернуть с помощью бесплатного расширения reCaptcha v2. Этот простой плагин повторно добавляет тег recaptcha, чтобы вы могли легко добавить поле в свои формы.
Но не волнуйтесь – его легко вернуть с помощью бесплатного расширения reCaptcha v2. Этот простой плагин повторно добавляет тег recaptcha, чтобы вы могли легко добавить поле в свои формы.
13 Расширенная контактная форма 7 Расширение базы данных
Информация и СкачатьПосмотреть демо
Наиболее очевидные преимущества хранения отправленных форм в базе данных WordPress включают централизованное хранилище данных и отсутствие необходимости проверять дюжину электронных писем, чтобы определить потенциальных клиентов и тому подобное. Advanced Contact Form 7 DB позволяет невероятно легко хранить данные формы в вашей базе данных WordPress и отображать их либо внутри администратора WordPress, либо на вашем сайте с помощью коротких кодов.
Если у вас есть несколько форм по всему сайту, не беспокойтесь, это расширение имеет раскрывающийся список фильтров, поэтому вы можете выбрать каждую форму независимо. Кроме того, он совместим с несколькими сайтами. Кроме того, вы можете экспортировать свои материалы (все или отфильтрованные результаты) несколькими способами, включая CSV, Excel и PDF.
14 Отчет о расписании для надстройки Advanced CF7 DB Premium
Информация и СкачатьПосмотреть демо
Основываясь на последнем плагине, если вы добавляете надстройку Schedule Report, вы можете настроить ежедневные, еженедельные, ежемесячные или годовые отчеты для Advanced Contact Form 7 DB. Это расширение премиум-класса – отличный вариант для бизнеса и занятых людей, так как оно может сэкономить вам массу времени. Выберите любую форму запроса, создайте события для запуска отчетов, выберите столбцы данных и добавьте расширенные фильтры.
Другие функции плагина включают тип файла экспорта (CSV, XLS или EXCEL), настройки электронной почты (получатель, от и сообщение), расписание более одного события и совместимость с GDPR (просто установите расписание для удаления записей). Если вы используете базу данных Advanced Contact Form 7, вам необходимо иметь надстройку Schedule Report.
15 Расширение перенаправления контактной формы 7
Информация и СкачатьПосмотреть демо
Контактная форма 7 позволяет создавать простое сообщение, которое отображается всякий раз, когда пользователь отправляет форму. Хотя это и хорошо, вы можете добиться гораздо большего с помощью специальных полных страниц, которые напрямую влияют на вашу прибыль.
Хотя это и хорошо, вы можете добиться гораздо большего с помощью специальных полных страниц, которые напрямую влияют на вашу прибыль.
Возможно, вы могли бы перенаправить посетителя на страницу «Спасибо», которая направлена на подтверждение узнаваемости бренда. Возможно, вы могли бы отправить пользователя на страницу продаж, самый продаваемый продукт или популярный контент. Вы можете перенаправить своих читателей на любую желаемую страницу, решать вам. Вам просто нужно установить бесплатное расширение Contact Form 7 Redirection для управления перенаправлениями. Плагин прост в установке и использовании.
16 Material Design для бесплатного плагина Contact Form 7
Информация и СкачатьПосмотреть демо
Придайте контактной форме 7 свежий вид с помощью расширения Material Design. Этот бесплатный плагин включает в себя множество простых в использовании коротких кодов, которые вы можете обернуть вокруг своих обычных полей контактной формы, чтобы добавить стиль материального дизайна. Плагин включает в себя светлую и темную основную тему, поля в рамке и контур, кнопку отправки, reCaptcha и многое другое.
Плагин включает в себя светлую и темную основную тему, поля в рамке и контур, кнопку отправки, reCaptcha и многое другое.
17 Условные поля для контактной формы 7
Информация и СкачатьПосмотреть демо
Добавляйте сложные условные поля в свои контактные формы с помощью этого бесплатного расширения. Не знаете, что такое условные поля? Нет проблем – по сути, это варианты «если это-то-чем». Например, если вы предлагаете поддержку бесплатных веб-шаблонов, вы можете захотеть создать условие, в котором пользователь может выбрать CMS, а затем, если они выберут WordPress, они смогут выбрать тему и, наконец, на основе темы выбрать номер версии. Таким образом, они могут выбрать наиболее точный вариант для поля.
С помощью условных полей для контактной формы 7 вы можете создавать настраиваемые группы полей и создавать (как вы уже догадались) расширенные условия. Добавьте все ваши если равны, если не равны, и – а также все ваши варианты.
18 Контактная форма 7 – Премиальная интеграция с CRM Salesforce
Информация и СкачатьПосмотреть демо
Salesforce – один из лучших менеджеров по работе с клиентами. И легко понять почему – инновационная платформа позволяет вам видеть и управлять своей воронкой продаж от начала до конца. А с помощью плагина CF7 Salesforce Integration вы также можете отслеживать потенциальных клиентов с того момента, как они используют ваши формы.
И легко понять почему – инновационная платформа позволяет вам видеть и управлять своей воронкой продаж от начала до конца. А с помощью плагина CF7 Salesforce Integration вы также можете отслеживать потенциальных клиентов с того момента, как они используют ваши формы.
Просто используйте встроенные параметры для сопоставления полей контактной формы 7 с полями Salesforce. После настройки вы можете использовать это расширение для автоматического добавления контактов, обращений и интересов, созданных с помощью отправленных форм, в вашу учетную запись Salesforce.
19 Бесплатное расширение для динамического текста Contact Form 7
Информация и СкачатьПосмотреть демо
Добавьте предварительно заполняемые поля в свою контактную форму с помощью бесплатного динамического текстового расширения. С помощью этого плагина вы можете добавлять поля автозаполнения для URL-адреса, информации о публикации (ID, заголовок или слаг), номера продукта, информации о пользователе и т. д. Вы даже можете создавать свои собственные короткие коды для возврата любого значения, к которому у вас есть доступ.
д. Вы даже можете создавать свои собственные короткие коды для возврата любого значения, к которому у вас есть доступ.
Просто установите и активируйте плагин, чтобы начать использовать расширение динамического текста. Плагин добавляет новые типы тегов: динамические текстовые поля и динамическое скрытое поле. Выберите генератор тегов и установите параметры для обязательного поля, имени тега, динамического значения, а также идентификатора и / или атрибута класса. Затем вставьте тег, когда закончите.
20 Элементы управления для контактной формы 7 бесплатно (аналитика и отслеживание)
Информация и СкачатьПосмотреть демо
Каждый веб-сайт должен использовать Google Analytics для анализа посещаемости сайта. Но вы также можете воспользоваться встроенными в Google Analytics опциями отслеживания событий, чтобы узнать, как посетители используют ваши формы. С помощью надстройки Controls for Contact Form 7 вы можете отслеживать отправку форм, ошибки и заполнение. Вы также можете перенаправить пользователей на определенный URL-адрес после отправки формы, отключить поля ввода CSS и HTML5 формы по умолчанию, указать язык reCAPTCHA и многое другое.
Вы также можете перенаправить пользователей на определенный URL-адрес после отправки формы, отключить поля ввода CSS и HTML5 формы по умолчанию, указать язык reCAPTCHA и многое другое.
Для аналитики элементы управления для контактной формы 7 предлагают варианты подключения к Googel Analytics, Matomo, Global Site Tag или Facebook Pixel.
21 Бесплатное дополнение WP Contact Form Puzzle Captcha
Информация и СкачатьПосмотреть демо
Вы же не хотите получать тонны заявок только для того, чтобы узнать, что многие из них были от ботов. Бесплатный плагин WordPress WP Forms Puzzle Captcha позволяет добавлять простые головоломки в ваши формы. Вместо того, чтобы вводить слово или засекать весь квадрат машинами, пользователь может щелкнуть и перетащить кусок головоломки на место. Это расширение Contact Form 7 легко установить и работает с несколькими формами. Просто используйте редактор форм, чтобы добавить в форму поле Puzzle Captcha.
22 Контактная форма 7 Дополнение без подписи
Информация и СкачатьПосмотреть демо
Используете формы для приема официальных документов? Или как способ подтверждения заказа на работу? Добавьте поле для подписи с помощью бесплатного дополнения для подписи Contact Form 7. Этот плагин добавляет поле для рукописной подписи через блокнот для подписи. Существуют простые параметры для определения параметров подписи, таких как обязательный, идентификатор, класс, ширина и высота.
Этот плагин добавляет поле для рукописной подписи через блокнот для подписи. Существуют простые параметры для определения параметров подписи, таких как обязательный, идентификатор, класс, ширина и высота.
23 Контактная форма: 7 повторяющихся полей: бесплатное расширение
Информация и СкачатьПосмотреть демо
Бесплатный плагин Download Contact Form 7 – Repeatable Fields делает именно то, что говорит. Он добавляет возможность создавать повторяющиеся поля или группы полей, заключая их в шорткод field_group. Сделайте повторяемую форму всей формы или только ее части – решать вам. Плагин также включает возможность настройки вкладки почты и кнопок.
24 WP Contact Slider Free
Информация и СкачатьПосмотреть демо
Установив WP Contact Slider, вы можете превратить практически любую контактную форму в выдвижную форму. Из серверной части просто перейдите в окно редактирования и выберите вариант использования шорткода. Затем вставьте свою форму. Плагин также поддерживает HTML, изображения и текст, если вы хотите, чтобы в слайде было что-то еще!
Плагин также поддерживает HTML, изображения и текст, если вы хотите, чтобы в слайде было что-то еще!
25 Бесплатный аддон для ввода контактной формы
Информация и СкачатьПосмотреть демо
Автоматически сохраняйте отправленные материалы в свою базу данных с помощью плагина Contact Form Entries. Этот плагин, совместимый с Contact Form 7, CRM Perks Forms и WP Forms, является удобным инструментом для сохранения запросов на обслуживание клиентов, предложений по проектам, заявок на вакансии и многого другого. Плагин позволяет вам получать доступ к записям в формате таблицы, выполнять поиск по полю, фильтровать по дате, отмечать как прочитанные, отмечать важные записи, добавлять примечания и многое другое. Делая это очень легко адресовать и организовывать отправку форм.
26 Расчет контактной формы 7 Бесплатный калькулятор цен
Информация и СкачатьПосмотреть демо
Превратите свою простую контактную форму в калькулятор ссуды, добавьте встроенную смету работы по часам или рассчитайте доставку на лету с помощью надстройки Calculate Contact Form 7. Это расширение поля калькулятора для Контактной формы 7 можно настроить для использования текста, флажка, переключателя и полей выбора для выполнения расчетов. Вы можете настроить форматирование суммы «Итого», добавить ползунок диапазона, сохранить данные, интегрировать PayPal и многое другое.
Это расширение поля калькулятора для Контактной формы 7 можно настроить для использования текста, флажка, переключателя и полей выбора для выполнения расчетов. Вы можете настроить форматирование суммы «Итого», добавить ползунок диапазона, сохранить данные, интегрировать PayPal и многое другое.
Заключительные слова
Контактная форма 7 любима многими пользователями WordPress. Он предлагает вам простое, но эффективное решение для контактной формы WordPress, которое на голову выше среднего. Очевидно, что с добавленными расширениями вы можете добиться гораздо большего без особых усилий. Что вы думаете?
Какой ваш любимый плагин контактной формы WordPress? Если вы все о Contact Form 7, какие расширения вам нравятся больше всего? Ничего себе в разделе комментариев. Ура!
Источник записи: https://www.wpexplorer.com
Контактная форма 7 — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Contact Form 7 может управлять несколькими контактными формами, а также вы можете гибко настраивать форму и содержимое почты с помощью простой разметки. Форма поддерживает отправку с использованием Ajax, CAPTCHA, фильтрацию спама Akismet и так далее.
Форма поддерживает отправку с использованием Ajax, CAPTCHA, фильтрацию спама Akismet и так далее.
Документы и поддержка
Вы можете найти документы, часто задаваемые вопросы и более подробную информацию о контактной форме 7 на contactform7.com. Если вы не можете найти ответ на свой вопрос в разделе часто задаваемых вопросов или в какой-либо документации, посетите форум поддержки на WordPress.org. Если вы не можете найти какие-либо темы, относящиеся к вашей конкретной проблеме, опубликуйте для нее новую тему.
Contact Form 7 нуждается в вашей поддержке
Трудно продолжать разработку и поддержку этого бесплатного плагина без участия таких пользователей, как вы. Если вам нравится использовать контактную форму 7 и вы считаете ее полезной, подумайте о том, чтобы сделать пожертвование. Ваше пожертвование поможет поощрить и поддержать дальнейшее развитие плагина и лучшую поддержку пользователей.
Уведомления о конфиденциальности
С конфигурацией по умолчанию этот подключаемый модуль сам по себе не выполняет:
- отслеживание пользователей скрытно;
- записывать любые персональные данные пользователя в базу данных;
- отправлять любые данные на внешние серверы;
- использовать файлы cookie.

Если вы активируете определенные функции в этом плагине, личные данные отправителя контактной формы, включая его IP-адрес, могут быть отправлены поставщику услуг. Таким образом, рекомендуется подтвердить политику конфиденциальности провайдера. К этим функциям относятся:
- reCAPTCHA (Google)
- Акисмет (автомат)
- Постоянный контакт (Endurance International Group)
- Сендинблю
- Полоса
Рекомендуемые плагины
Следующие плагины рекомендуются для пользователей Contact Form 7:
- Flamingo от Takayuki Miyoshi. С помощью Flamingo вы можете сохранять отправленные сообщения через контактные формы в базу данных.
- Bogo от Takayuki Miyoshi — Bogo — это простой многоязычный плагин, который не вызывает головной боли.
Переводы
Вы можете перевести контактную форму 7 на translate.wordpress.org.
- screenshot-1.png
Этот плагин предоставляет 1 блок.
- Контактная форма 7 Вставьте контактную форму, которую вы создали с помощью Contact Form 7.
- Загрузите всю папку
contact-form-7в каталог/wp-content/plugins/. - Активируйте плагин через экран Плагины ( Плагины > Установленные плагины ).
Вы найдете Связаться с меню на экране администратора WordPress.
Для базового использования посетите веб-сайт плагина.
У вас есть вопросы или проблемы с контактной формой 7? Используйте эти каналы поддержки надлежащим образом.
- Документы
- Часто задаваемые вопросы
- Форум поддержки
Опора
Contact Form 7 отправляет дублирующиеся электронные письма назначенному вами получателю администратора. Он должен выдавать только один, и это текущая проблема, которую необходимо решить.
Отличный плагин контактной формы, который я когда-либо использовал
Этот плагин контактной формы очень прост, удобен в использовании и работает очень хорошо. Отличная работа!
Отличная работа!
Простой и отличный плагин, спасибо!!
Хотя я должен использовать пользовательский CSS
Но их поддержка бесплатной версии не устраивает.
Прочитать все 2 012 отзывов
«Контактная форма 7» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Такаюки Миёси
Дополнительные сведения см. в разделе Релизы.
5.7.4
https://contactform7.com/contact-form-7-574/
5.7.3
https://contactform7.com/contact-form-7-573/
5.7. 2
https://contactform7.com/contact-form-7-572/
5.7.1
https://contactform7.com/contact-form-7-571/
5.7
https:/ /contactform7.com/contact-form-7-57/
5.6.4
https://contactform7.com/contact-form-7-564/
5.6.3
https://contactform7.com/contact-form-7-563/
5.
 6. 2
6. 2https://contactform7.com/contact-form-7-562/
5.6.1
https://contactform7.com/contact-form-7-561/
5.6
https:/ /contactform7.com/contact-form-7-56/
Мета
- Версия: 5.7.4
- Последнее обновление: 2 недели назад
- Активные установки: 5+ миллионов
- Версия WordPress: 6.0 или выше
- Протестировано до: 6.1.1
- Языки:
Албанский, арабский, азербайджанский, белорусский, боснийский, болгарский, каталонский, китайский (Китай), китайский (Тайвань), хорватский, чешский, датский, голландский, голландский (Бельгия), английский (Австралия), английский (Канада), Английский (Новая Зеландия), английский (Южная Африка), английский (Великобритания), английский (США), эстонский, финский, французский (Бельгия), французский (Канада), французский (Франция), галисийский, немецкий, немецкий (Швейцария), греческий, гуджарати, иврит, венгерский, индонезийский, итальянский, японский, корейский, курдский (сорани), литовский, монгольский, норвежский (букмол), норвежский (нюнорск), окситанский, персидский, польский, португальский (Ангола), португальский (Бразилия) , португальский (Португалия), румынский, русский, сербский, словацкий, словенский, испанский (Аргентина), испанский (Чили), испанский (Колумбия), испанский (Коста-Рика), испанский (Эквадор), испанский (Мексика), испанский (Перу) ), испанский (Испания), испанский (Венесуэла), шведский, турецкий, украинский, вьетнамский и валлийский.

Перевести на ваш язык
- Метки:
контактконтактная формамейлобратная связьформа
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
137 из 462
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Руководство для начинающих Обновлено в 2023 г.
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете как настроить контактную форму 7 ? Не волнуйтесь, мы покажем вам точные шаги, которые необходимо предпринять для установки и настройки плагина.
Contact Form 7 — самый старый и самый популярный плагин для контактных форм. Вы могли бы подумать, что настроить его должно быть легко, но это не всегда так. Не беспокойтесь, в этом пошаговом руководстве мы проведем вас через весь процесс и покажем, как создать форму с помощью плагина с нуля.
Начнем.
📚 Содержание:
- Как установить контактную форму 7 🧑💻
- Как настроить контактную форму 7 🖱️
- Как создать пользовательскую форму в контактной форме 7 📝
- Настроить параметры доставки почты 🔧
-
-
тел*указывает, что мы имеем дело с полем телефонного номера. -
тел-717— уникальный идентификатор поля. Предупреждение; в вашем случае этот номер будет другим — уникальным для вашей конкретной формы и поля. -
Тел.— это просто мой собственный фрагмент текста, который я хочу поместить рядом с самим полем формы. Это просто пример. Вы можете сделать все, что вам нравится. - Контактная форма позволяет читателям, клиентам и поклонникам связаться с вами напрямую. В зависимости от цели вашего сайта WordPress, возможность посетителя общаться с вами может быть очень важной. Например, отсутствие контактной формы на сайте электронной коммерции может нанести финансовый ущерб вашему бизнесу, поскольку заинтересованные стороны не смогут связаться с вами, если у них возникнут вопросы о вашем продукте.

- Контактная форма добавляет легитимности вашему сайту WordPress или бизнесу. Многие люди рассматривают наличие контактной формы как своего рода фактор доверия. Возможность связаться с вами, владельцем сайта, делает ваш контент более надежным.
- Спам может быть проблемой для общедоступных форм, таких как поля для комментариев и контактные формы. К счастью, с контактной формой 7 вы можете фильтровать спам с помощью reCAPTCHA. Вы даже можете настроить правило страницы Cloudflare, чтобы защитить себя еще больше. Мы подробно рассмотрим, как настроить защиту от спама в контактной форме 7, далее в этой статье.
- После добавления контактной формы на сайт вам, вероятно, потребуется уделить время ответам на сообщения. Это не обязательно плохо, в зависимости от того, как вы на это смотрите. Некоторые люди боятся отвечать на электронные письма, в то время как другим это искренне нравится. По нашему опыту, отношения, которые проявляются благодаря контактной форме на вашем сайте, обычно перевешивают затраты на модерацию, поэтому мы рекомендуем использовать ее!
- Форма — Настройте свой HTML-шаблон контактной формы с помощью различных параметров полей, таких как «текст», «электронная почта», «флажки» и т. д. Вы также можете написать собственный HTML-код в поле настройки формы.
- Почта — Настройте шаблон электронной почты и параметры, используемые для уведомлений по электронной почте.

- Сообщения — Настроить сообщения, которые отображаются после определенных действий. Например, вы можете установить уникальное сообщение, которое будет отображаться после того, как кто-то отправит контактную форму.
- Дополнительные настройки — Укажите фрагменты, чтобы включить дополнительные функции, такие как режим только для подписчиков, демонстрационный режим и пропуск почты.
- Текст — Создание тега формы для одной строки текста. Текстовые поля полезны для имен, фамилий и других текстовых фрагментов, которые не требуют нескольких строк.
- Электронная почта — Создайте тег формы для адреса электронной почты.
- URL-адрес – Создайте тег формы для URL-адреса.
- Тел. – Создание тега формы для номера телефона.
- Номер — Создать тег формы для числа. В отличие от полей ввода «текст» или «текстовая область», поля «число» позволяют вводить только числовые цифры.

- Дата – Создать тег формы для даты.
- Текстовая область — Создание тега формы для текстовой области. В отличие от обычного «текстового» поля ввода, поле «текстовая область» допускает ввод нескольких строк текста. Они идеально подходят для ввода тела сообщения.
- Раскрывающееся меню — Создайте тег формы для раскрывающегося меню.
- Флажки — Создать тег формы для флажков.
- Радиокнопки — Создайте тег формы для радиокнопок.
- Принятие — Создайте тег формы для флажка принятия.
- Викторина — Создайте тег формы для пары вопрос-ответ.
- Файл — Создать тег формы для поля загрузки файла.
- Отправить — Создать тег формы для кнопки отправки.
- Тип поля – Обязательное поле
- Имя – текст-711 (сгенерировано автоматически)
- Значение по умолчанию — Ваше имя (используется в качестве текста-заполнителя по умолчанию)
- Акисмет – Не проверено
- Атрибут ID (CSS) — cf7-your-name
- Атрибут класса (CSS) — cf7-your-name
3 Опубликовать форму 9 004
Первый шаг — установить плагин. Вы можете загрузить его из официального репозитория на WordPress.org или найти прямо в панели управления WordPress.
Для этого на панели управления WordPress выберите в меню Плагины → Добавить плагин .
Затем введите Контактная форма 7 в функцию поиска. После отображения плагина Contact Form 7 нажмите Install → Activate .
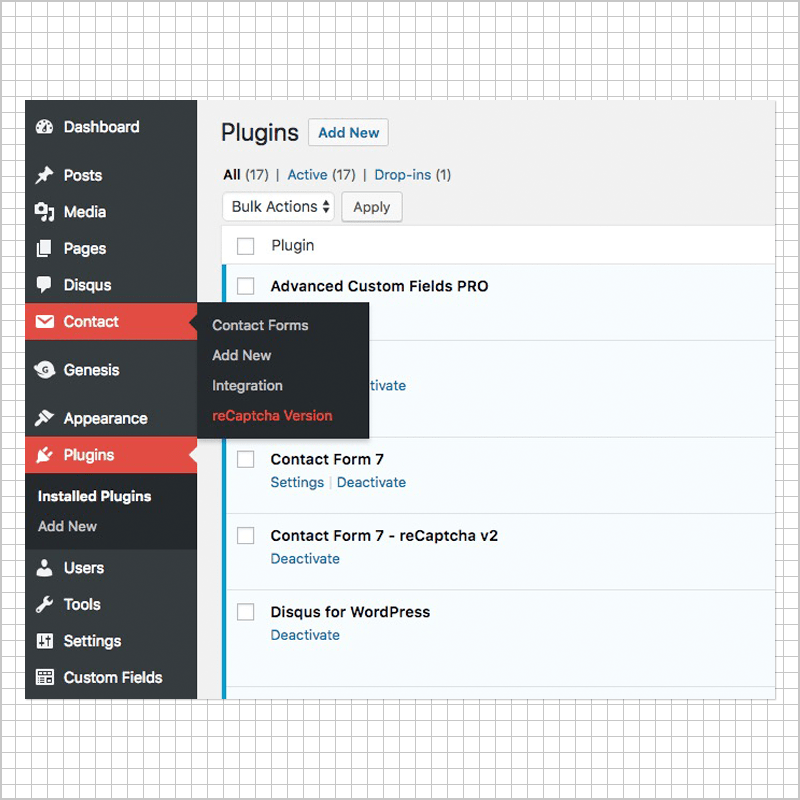
После активации вы сможете найти функциональность плагина в новой области Contact на панели управления WordPress.
ℹ️ Примечание; прочтите это, если хотите узнать больше о том, как установить плагин WordPress.
Плагин автоматически создаст для вас базовую контактную форму. Вы можете получить к нему доступ, перейдя по адресу Contact → Contact Forms → Contact Form 7 . Форма функциональна с самого начала.
Вы можете получить к нему доступ, перейдя по адресу Contact → Contact Forms → Contact Form 7 . Форма функциональна с самого начала.
Если вы хотите создать форму с нуля, мы покажем вам в разделе ниже. После этого мы покажем, как настроить параметры электронной почты, как обеспечить безопасность формы и как опубликовать форму на вашем веб-сайте.
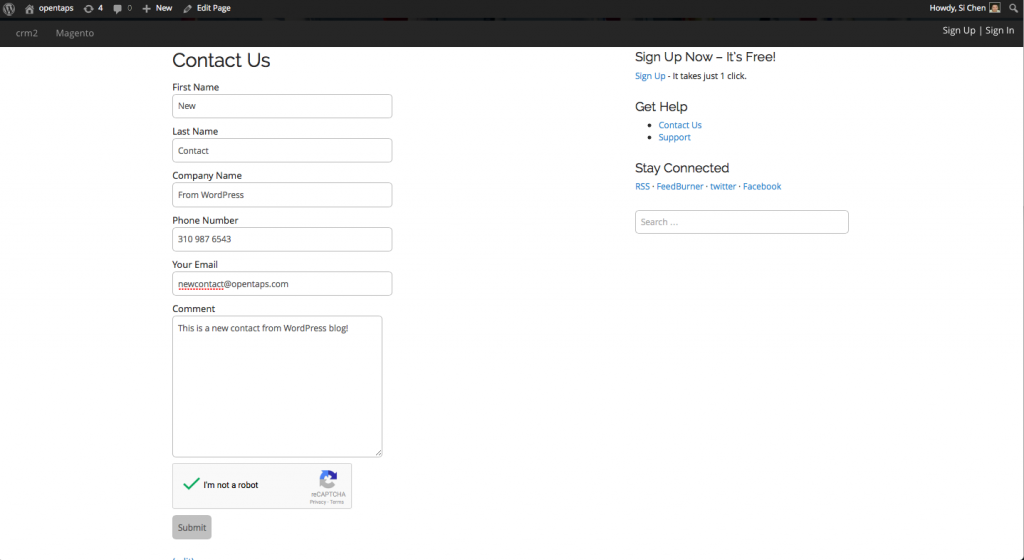
Чтобы использовать эту форму на своем сайте, просто возьмите шорткод, который вы видите на изображении выше, и скопируйте и вставьте его в любой пост или на страницу вашего сайта. Чаще всего такая форма размещается на вашей странице контактов. Вот как это может выглядеть:
Как только вы опубликуете страницу, ваши посетители смогут использовать ее для связи с вами напрямую. Каждое сообщение, отправленное через форму, будет доставлено на адрес электронной почты, связанный с учетной записью основного администратора на вашем сайте.
При этом Contact Form 7 также позволяет настраивать стандартную форму или создавать совершенно новые формы с настраиваемыми полями. Вот как это сделать:
Вот как это сделать:
Для начала перейдите к Contact → Contact Forms , нажмите Add New и введите имя вашей новой формы.
Вы заметите, что плагин автоматически создал некоторые базовые поля формы, такие как имя, электронная почта, тема и сообщение.
Шаблон контактной формы 7 по умолчаниюВ большинстве случаев вы, вероятно, захотите сохранить эти поля и, возможно, добавить еще несколько в зависимости от ваших потребностей. Например, мы покажем вам, как добавить поле для номера телефона.
Чтобы добавить новое поле, выберите из тегов , доступных в верхней части панели редактора формы. Я говорю о них:
Теги формыЧтобы добавить поле с номером телефона, нажмите на тег tel . Сразу появится всплывающее окно.
Телефонная бирка Во всплывающем окне есть несколько вариантов. Вы можете оставить имя , значение по умолчанию, атрибут ID, и атрибут класса без изменений. Выберите параметр Обязательное поле и нажмите Вставить тег .
Выберите параметр Обязательное поле и нажмите Вставить тег .
Теперь пришло время добавить метку к вашему новому полю. Вот как это должно выглядеть (выделено на изображении):
Контактная форма 7 ярлыковВот что там происходит:
Сохраните форму.
На этом этапе вы можете взять шорткод формы и скопировать и вставить его в любой пост или на страницу вашего сайта. Вот как выглядит моя форма на демо-сайте:
Вот как выглядит моя форма на демо-сайте:
Вы можете создать больше полей с помощью других тегов формы. Я предлагаю прочитать официальную документацию, чтобы узнать больше о доступных тегах и о том, как их использовать.
Теперь, когда ваша форма готова, пришло время настроить действия после того, как кто-либо попытается связаться с вами через нее. Это важный шаг, потому что, если электронные письма не настроены должным образом, вы не будете получать уведомления, когда кто-то заполняет форму.
Вы можете найти настройки электронной почты на вкладке Почта , расположенной рядом с редактором форм:
Вкладка настроек электронной почтыВот краткое изложение всех параметров, доступных на странице настроек электронной почты:
До
Когда кто-то заполняет форму, плагин захочет уведомить вас, отправив вам электронное письмо. Таким образом, в этом варианте вам нужно будет ввести свой адрес электронной почты. По умолчанию контактная форма 7 использует адрес электронной почты администратора сайта, но вы можете изменить его, если не хотите его использовать.
По умолчанию контактная форма 7 использует адрес электронной почты администратора сайта, но вы можете изменить его, если не хотите его использовать.
Из
Это поле позволяет настроить поле электронной почты из . Хорошей практикой является указание здесь названия вашего сайта. Там же указан адрес электронной почты отправителя.
Субъект
Здесь вы можете настроить тему сообщения электронной почты, которое вы получите. Если вы не знаете, зачем вам это нужно, мы рекомендуем оставить для этого параметра значение по умолчанию.
Настройки электронной почтыДополнительные коллекторы
С помощью этой опции вы можете добавить Cc или Bcc получателей электронной почты. Взгляните на это руководство, чтобы узнать, как это сделать.
Тело сообщения
Здесь вы можете настроить тело сообщения электронной почты.
В большинстве случаев вам не нужно возиться с этим, если вы не хотите включать что-то действительно конкретное в тело письма.
Например, если вы решите подключить форму к CRM вашей компании, может быть полезно добавить сюда еще несколько тегов, чтобы CRM было легче классифицировать электронную почту. Если это не звонит в колокольчик, просто оставьте эту часть как есть.
Файловые вложения
Если вы добавили в форму поле загрузки файла, обязательно укажите здесь тег файла.
Почта (2)
Здесь вы можете настроить автоматический ответ по электронной почте человеку, который связался с вами через форму. Это может быть полезно, если вы используете форму в маркетинговых целях или хотите подтвердить человеку, что вы получили его электронное письмо.
👉 Не стесняйтесь экспериментировать с этой функцией, но мы не будем описывать ее здесь, так как она более продвинутая.
Мы упоминали об этом пару раз выше, но чтобы сделать это руководство более последовательным, вот более подробное руководство о том, как опубликовать вашу форму и убедиться, что все ваши посетители могут ее видеть.
Выберите Контакт → Контактные формы . Затем скопируйте шорткод рядом с формой, которую вы хотите добавить на свой сайт.
Затем откройте страницу или сообщение, куда вы хотите вставить контактную форму. Вставьте шорткод в текстовую область редактора сообщений, где вы хотите отобразить контактную форму.
Просмотрите страницу и, если вас устраивают результаты, нажмите Опубликовать . Как только ваша контактная форма будет запущена, протестируйте ее, чтобы убедиться, что она работает. Ваш ответ контактной формы должен быть отправлен непосредственно на адрес электронной почты, указанный в настройках Mail . Если ваш почтовый ящик остается пустым, проверьте спам/нежелательную почту, прежде чем приступать к устранению неполадок.
На этом мы подошли к концу, как настроить контактную форму 7!
Перейти к началу
К настоящему моменту у вас должна быть запущена и запущена контактная форма 7. Этот плагин поставляется с полным набором функций, необходимых для того, чтобы ваши посетители могли отправлять вам сообщения и получать их прямо в папку «Входящие». Тем не менее, с плагином вы можете сделать гораздо больше.
Этот плагин поставляется с полным набором функций, необходимых для того, чтобы ваши посетители могли отправлять вам сообщения и получать их прямо в папку «Входящие». Тем не менее, с плагином вы можете сделать гораздо больше.
Например, Contact Form 7 интегрируется с популярными и доступными сервисами электронного маркетинга, такими как Sendinblue, Mailchimp и другими. Это означает, что вы можете собирать электронные письма через контактную форму 7 и экспортировать их в выбранный вами инструмент электронного маркетинга. Кроме того, существует множество сторонних плагинов, которые вы можете использовать для еще большего расширения функциональности плагина.
Что вы думаете о контактной форме 7? Было ли легко установить и использовать для вас? Дайте нам знать в комментариях ниже.
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Оригинальный текст Меган Джонс, Суфия Бану и Карол К.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как настроить контактную форму 7 для вашего сайта WordPress
В 2023 году очень важно оставаться на связи со своей аудиторией. Создание списка адресов электронной почты с помощью такой службы, как MailChimp, поможет вам доставлять контент прямо вашим подписчикам.
Списки адресов электронной почты — это прекрасно, но что, если читатель или потенциальный клиент захочет связаться с вами напрямую? Вот где контактные формы приходят! В этой статье мы расскажем, как настроить популярный плагин Contact Form 7 для вашего сайта WordPress.
Как установить контактную форму 7
Контактная форма 7 существует с 2009 года, и за последнее десятилетие ее скачали более 5 миллионов раз. Contact Form 7 можно установить прямо из репозитория плагинов WordPress. Если вы ищете «контактную форму 7», вы сможете найти плагин вместе с различными надстройками.
После установки плагина вы увидите пункт меню с надписью «Контакты» на боковой панели панели инструментов WordPress. Здесь можно настроить все параметры Contact Form 7.
Настройка параметров контактной формы 7.Плюсы и минусы наличия контактной формы
Прежде чем мы углубимся в настройку контактной формы 7 для вашего сайта WordPress, давайте быстро рассмотрим некоторые плюсы и минусы добавления контактной формы на ваш сайт.
Плюсы наличия контактной формы
Минусы наличия контактной формы
Обзор контактной формы 7 Настройки
Создать контактную форму с помощью плагина Contact Form 7 очень просто. Чтобы начать, нажмите Contact > Contact Forms на боковой панели WordPress. На этой странице вы можете просмотреть все свои контактные формы вместе со связанными с ними данными метаданных.
Чтобы начать, нажмите Contact > Contact Forms на боковой панели WordPress. На этой странице вы можете просмотреть все свои контактные формы вместе со связанными с ними данными метаданных.
При первой установке Contact Form 7 также создается образец формы. Прежде чем мы перейдем к тому, как создать пользовательскую контактную форму, давайте сначала посмотрим на пример формы, чтобы лучше понять, как работает контактная форма 7. Нажмите на Контактная форма 1 для просмотра настроек формы.
Настройте контактную форму WordPress.Страница «Редактировать контактную форму» разделена на четыре раздела.
Теперь давайте подробнее рассмотрим каждый раздел и создадим собственную контактную форму!
Знаешь, как говорят — держи друзей близко, а аудиторию еще ближе… или что-то в этом роде. 😉 Оставайтесь на связи с посетителями сайта благодаря этому популярному плагину 👇Нажмите, чтобы твитнутьКак создать контактную форму WordPress
Чтобы создать новую контактную форму, нажмите Добавить новую рядом с «Контактные формы».
Создайте новую контактную форму в Contact Form 7. Дайте новой контактной форме имя и нажмите «Сохранить».
В разделе «Форма» добавьте необходимый HTML-код для вашей контактной формы. Вы можете использовать различные предустановленные кнопки для создания шорткодов для популярных тегов форм. Чтобы упростить задачу, ознакомьтесь с приведенными ниже описаниями предустановленных тегов форм, которые поставляются с Contact Form 7.
Теперь давайте настроим контактную форму. Для полноты картины мы создадим контактную форму, в которой будут использоваться все предустановленные теги формы в контактной форме 7.
Тег формы «Текст»
Когда вы щелкнете по предустановленному тегу формы в Contact Form 7, вы увидите всплывающее меню, подобное приведенному ниже. В этом меню вы можете настроить параметры тега формы. Внизу вы увидите шорткод, который можно встроить в шаблон контактной формы.
Тег формы «текст» в контактной форме 7.Для тега формы «текст» мы используем приведенные ниже настройки, чтобы создать поле ввода для имени.
Эти настройки генерируют шорткод ниже.
[текст* текст-711 id:cf7-ваше-имя класс:cf7-ваше-имя заполнитель "Ваше имя"]
Сейчас просто нажмите на Вставить тег Кнопка для добавления тега формы в шаблон контактной формы. Позже мы добавим больше тегов HTML для структурирования формы.
Позже мы добавим больше тегов HTML для структурирования формы.
Тег формы «Электронная почта»
Далее мы создадим тег формы электронной почты, который позволит нашей контактной форме собирать адреса электронной почты.
Тег формы «электронная почта» в контактной форме 7.Для тега формы «электронная почта» мы настроили параметры ниже.
- Тип поля – Обязательное поле
- Имя – электронная почта-632 (сгенерировано автоматически)
- Значение по умолчанию – Ваш адрес электронной почты
- Akismet – Не проверено.
- Атрибут ID (CSS) – ваш адрес электронной почты
- Атрибут класса (CSS) — ваш адрес электронной почты
Эти настройки генерируют шорткод ниже.
[email* email-632 id:email class:email placeholder "Ваша электронная почта"]
Тег формы «URL»
В некоторых случаях вам может понадобиться поле ввода в контактной форме для сбора чьего-либо веб-сайта . Хотя технически вы можете использовать для этого обычный «текстовый» тег формы в контактной форме 7, мы рекомендуем вместо этого использовать тег формы «URL». Тег формы «URL» создаст поле ввода, которое проверяет URL-адреса, чтобы убедиться, что они правильно отформатированы.
Хотя технически вы можете использовать для этого обычный «текстовый» тег формы в контактной форме 7, мы рекомендуем вместо этого использовать тег формы «URL». Тег формы «URL» создаст поле ввода, которое проверяет URL-адреса, чтобы убедиться, что они правильно отформатированы.
Для тега формы «url» мы настроили параметры ниже.
- Имя – url-601 (сгенерировано автоматически)
- Значение по умолчанию — Ваш веб-сайт
- Akismet – Не проверено.
- Атрибут ID (CSS) — cf7-your-website
- Атрибут класса (CSS) — cf7-your-website
Эти настройки генерируют шорткод ниже.
[url url-601 id:cf7-your-website class:cf7-your-website "Ваш сайт"]
Тег формы «Телефон»
Подобно URL-адресам, вы также можете использовать стандартный тег формы «текст» для сбора телефонных номеров. Однако вместо этого лучше использовать тег формы «tel», чтобы убедиться, что номер телефона действителен.
Для тега формы «тел» мы настроили параметры ниже.
- Имя – тел-842 (сгенерировано автоматически)
- Значение по умолчанию – Ваш номер телефона
- Атрибут ID (CSS) – cf7-номер-вашего-телефона
- Атрибут класса (CSS) — cf7-номер вашего телефона
Эти настройки генерируют шорткод ниже.
[url url-601 id:cf7-your-website class:cf7-your-website «Ваш веб-сайт»]
Тег формы «Дата»
Тег формы «Дата» контактной формы 7 позволяет создавать календарь- выбор даты стиля. Это поле ввода «дата» полезно для указания даты встречи в контактной форме.
Тег формы «дата» в контактной форме 7.Для тега формы «дата» мы настроили параметры ниже.
- Имя – дата-389 (сгенерировано автоматически)
- Значение по умолчанию – Ваша дата назначения
- Диапазон – Наш пользовательский диапазон дат.

- Атрибут ID (CSS) — cf7-дата-назначения
- Атрибут класса (CSS) — cf7-дата назначения
Эти настройки генерируют шорткод ниже.
[дата* дата-389 мин:2020-09-15 max:2020-10-24 id:cf7-appointment-date class:cf7-appointment-date заполнитель «Дата вашей встречи»]
Тег формы «Textarea»
Тег формы «textarea» позволяет создать многострочное текстовое поле, которое позволяет посетителям отправлять более длинные сообщения. Текстовые области наиболее полезны для захвата тела сообщения.
Тег формы «текстовая область» в контактной форме 7.Для тега формы «текстовая область» мы настроили параметры ниже.
- Имя — textarea-795 (сгенерировано автоматически)
- Значение по умолчанию – Ваше сообщение
- Атрибут ID (CSS) — cf7-ваше-сообщение
- Атрибут класса (CSS) — cf7-ваше-сообщение
Эти настройки генерируют шорткод ниже.
[textarea* textarea-795 id:cf7-your-message class:cf7-your-message заполнитель «Ваше сообщение»]
Тег формы «Drop-Down Menu»
«Раскрывающееся меню» контактной формы 7 Тег form позволяет создать раскрывающееся меню с несколькими вариантами. Раскрывающиеся меню полезны в ситуациях, когда вы хотите, чтобы посетитель выбрал определенный параметр для отправки вместе с формой. Например, если вы управляете компанией по обслуживанию WordPress, вы можете настроить раскрывающееся меню, позволяющее посетителю выбирать между предлагаемыми вами услугами.
Тег формы «раскрывающееся меню» в контактной форме 7.Для тега формы «раскрывающееся меню» мы настроили параметры ниже.
- Имя – меню-24 (сгенерировано автоматически)
- Опции – Опция 1, Опция 2, Опция 3, Опция 4
- Разрешить множественный выбор — Отмечено
- Вставить пустой элемент в качестве первого варианта — Отмечено
- Атрибут ID — cf7-выпадающее меню
- Атрибут класса – cf7-раскрывающееся меню
Эти настройки генерируют шорткод ниже.
[checkbox* checkbox-948 id:cf7-checkbox class:cf7-checkbox use_label_element "Option 1" "Option 2" "Option 3"]
Тег формы Checkbox
Тег формы checkbox позволяет создавать HTML флажки. Подобно раскрывающимся меню, флажки также можно использовать для выбора предопределенных параметров. В зависимости от характера вашей контактной формы флажки могут работать лучше, чем раскрывающиеся меню. Например, если у вас есть небольшое количество вариантов для выбора, флажок уменьшает количество щелчков, необходимых для выбора. С другой стороны, если ваша контактная форма имеет много опций, выпадающее меню может работать лучше, потому что оно занимает меньше места по вертикали.
Тег формы «флажок» в контактной форме 7.Для тега формы «флажок» мы настроили параметры ниже.
- Имя — checkbox-948 (сгенерировано автоматически)
- Опции – Опция 1, Опция 2, Опция 3
- Оберните каждый предмет элементом этикетки — Проверено
- Атрибут ID — cf7-checkbox
- Атрибут класса — cf7-checkbox
Эти настройки генерируют шорткод ниже.
[checkbox* checkbox-948 id:cf7-checkbox class:cf7-checkbox use_label_element "Вариант 1" "Вариант 2" "Вариант 3"]
Тег формы «Переключатели»
Тег формы «Переключатели» позволяет создавать переключатели с несколькими вариантами. В отличие от флажков и раскрывающихся меню, переключатели позволяют выбрать только один вариант.
Тег формы «радиокнопки» в контактной форме 7.Для тега формы «радиокнопки» мы настроили параметры ниже.
- Имя — радио-708 (сгенерировано автоматически)
- Опции – Опция 1, Опция 2, Опция 3
- Оберните каждый предмет элементом этикетки — Проверено
- Атрибут ID — cf7-радио
- Атрибут класса — cf7-радио
Эти настройки генерируют шорткод ниже.
[radio radio-708 id:cf7-radio class:cf7-radio use_label_element default:1 "Вариант 1" "Вариант 2" "Вариант 3"]
Тег формы «Принятие»
Тег формы «принятие» контактной формы 7 можно использовать для создания одного флажка с целью принятия условий. С помощью настроек тега формы принятия вы можете указать отображаемое сообщение.
С помощью настроек тега формы принятия вы можете указать отображаемое сообщение.
Для тега формы «принятие» мы настроили параметры ниже.
- Имя – принятие-545 (сгенерировано автоматически)
- Условие — Установите этот флажок, чтобы принять условия.
- Атрибут ID — cf7-acceptance
- Атрибут класса — cf7-acceptance
Эти настройки генерируют шорткод ниже.
[acceptance accept-545 id:cf7-acceptance class:cf7-acceptance] Установите этот флажок, чтобы принять условия. [/acceptance]
Тег формы «Викторина»
Тег формы «Викторина» можно использовать для создания простых викторин с вопросами и ответами в контактной форме. Чтобы создать вопрос викторины, используйте следующий формат для разделения вопроса и ответа — Вопрос|Ответ. На скриншоте ниже наш вопрос «В каком году был выпущен WordPress?», а ответ (разделенный символом «|») — 2003.
Для тега формы «викторина» мы настроили параметры ниже.
- Имя – викторина-461 (сгенерировано автоматически)
- Условие — Установите этот флажок, чтобы принять условия.
- Атрибут ID — cf7-quiz
- Атрибут класса – cf7-викторина
Эти настройки генерируют шорткод ниже.
[викторина-461 id:cf7-quiz class:cf7-quiz "В каком году был выпущен WordPress?|2003"]
Тег формы «Файл»
Тег формы «Файл» контактной формы 7 позволяет добавить функцию загрузки файла в контактную форму. Это полезно в ситуациях, когда вы хотите, чтобы посетитель мог загрузить изображение или файл PDF для отправки вместе с формой. Например, если вы ведете фотоблог с фотогалереями, в которых публикуются гостевые материалы, вы можете добавить функцию загрузки файлов, чтобы люди могли загружать изображения.
В настройках тега формы вы можете указать различные параметры для защиты вашей формы. Мы рекомендуем всегда устанавливать ограничение на размер файла, чтобы злоумышленники не могли загружать огромные файлы. Точно так же указание «допустимых типов файлов» поможет вам заблокировать вашу форму для форматов файлов, которые вы хотите и ожидаете. Имея в виду пример блога фотографии, вы можете ограничить размер файла до 1 МБ (1024 КБ) и допустимыми типами файлов только для известных форматов изображений, таких как JPG и PNG.
Мы рекомендуем всегда устанавливать ограничение на размер файла, чтобы злоумышленники не могли загружать огромные файлы. Точно так же указание «допустимых типов файлов» поможет вам заблокировать вашу форму для форматов файлов, которые вы хотите и ожидаете. Имея в виду пример блога фотографии, вы можете ограничить размер файла до 1 МБ (1024 КБ) и допустимыми типами файлов только для известных форматов изображений, таких как JPG и PNG.
Для тега формы «файл» мы настроили параметры ниже.
- Имя – файл-658 (сгенерировано автоматически)
- Максимальный размер файла — 1024 КБ
- Допустимые типы файлов — jpg|png|gif
- Атрибут ID – cf7-файл
- Атрибут класса — cf7-файл
Эти настройки генерируют шорткод ниже.
[файл файл-658 ограничение: 1024kb типы файлов: jpg|png|gif id: cf7-файл класс: cf7-файл]
Тег формы «Отправить»
И последнее, но не менее важное — это тег формы Contact Form 7 «отправить». Как вы уже догадались, этот тег формы позволяет создать кнопку отправки для контактной формы.
Как вы уже догадались, этот тег формы позволяет создать кнопку отправки для контактной формы.
Для тега формы «отправить» мы настроили параметры ниже.
- Этикетка – Отправить
- Атрибут ID — cf7-submit
- Атрибут класса — cf7-submit
Эти настройки генерируют шорткод ниже.
[submit id:cf7-submit class:cf7-submit "Отправить"]
Как структурировать контактную форму с помощью тегов формы
Теперь, когда у нас настроены все теги формы, пришло время создать контактную форму. На этом этапе настройки вашей контактной формы должны выглядеть так, как показано на скриншоте ниже. Обратите внимание на все теги формы, которые мы создали выше. Установив теги формы, вы можете использовать шорткод [contact-form-7] , чтобы встроить форму в сообщение или страницу WordPress.

В редакторе WordPress вставьте шорткод в пустой блок.
Добавьте шорткод Contact Form 7 в запись или на страницу.Если вы используете классический редактор WordPress, вы можете вставить шорткод в любом месте редактора контента.
Используйте контактную форму 7 с классическим редактором WordPress.Теперь вы сможете увидеть контактную форму на странице, где вы добавили шорткод контактной формы 7. Вот как выглядит наша контактная форма с указанными выше настройками. Как видите, Contact Form 7 автоматически преобразует теги формы в действительный HTML, который отображается с использованием стилей CSS по умолчанию, включенных в вашу тему WordPress.
Контактная форма, созданная с помощью Contact Form 7. Наша контактная форма в ее текущем состоянии является хорошей отправной точкой, но ей не хватает одной ключевой функции. Теги формы, такие как «текст», «электронная почта» и «URL», поддерживают заполнители, но другие элементы, такие как «флажки» и «переключатели», не поддерживают. Без надлежащих меток флажки и переключатели не будут очень полезны для посетителей, потому что у них нет никакого контекста. К счастью, добавлять ярлыки в контактную форму 7 очень просто!
Без надлежащих меток флажки и переключатели не будут очень полезны для посетителей, потому что у них нет никакого контекста. К счастью, добавлять ярлыки в контактную форму 7 очень просто!
Как добавить метки тегов формы в контактную форму 7
Существует два способа добавления меток к тегам формы Contact Form 7. Для приведенных ниже тегов формы вы можете просто обернуть тег формы тегом .
- Текст
- Электронная почта
- URL-адрес
- Тел.
- Номер
- Дата
- Текстовая область
- Приемка
- Викторина
- Файл
Взгляните на пример тега формы «текст» ниже.
[текст* текст-711 id:cf7-ваше-имя класс:cf7-ваше-имя заполнитель "Ваше имя"]
Чтобы добавить метку к этому тегу формы, мы можем заменить тег формы приведенным ниже фрагментом. Обратите внимание на дополнительный экземпляр «Ваше имя» сразу после открывающего тега .
<метка> Ваше имя [текст* text-711 id:cf7-your-name class:cf7-your-name заполнитель «Ваше имя»]
Вот как это изменение выглядит в нашей контактной форме. В этом случае вновь созданная метка служит той же цели, что и заполнитель. Однако, если бы мы не хотели указывать заполнитель в теге формы, метка помогла бы определить назначение конкретного поля ввода.
Добавьте метку к тегу формы в контактной форме 7. Для тегов формы, которые отображают несколько элементов управления формы, таких как флажки, переключатели и раскрывающиеся меню , размещение тега формы внутри тега приводит к ошибка. Это происходит потому, что тег предполагается использовать только с одним элементом управления формой. Природа флажков, переключателей и параметров раскрывающегося меню включает несколько элементов управления формы, поэтому они несовместимы с решением по маркировке по умолчанию.
Для флажков, переключателей и раскрывающихся меню необходимо добавить параметр use_label_element в шорткод. Взгляните на пример тега формы флажка ниже, где
Взгляните на пример тега формы флажка ниже, где use_label_element выделено жирным шрифтом.
[checkbox* checkbox-948 id:cf7-checkbox class:cf7-checkbox use_label_element «Вариант 1» «Вариант 2» «Вариант 3»]
После добавления параметра use_label_element можно добавить прямо над тегом формы в редакторе контактной формы.
Для полноты картины мы добавили метки ко всем тегам формы в нашей контактной форме. Вам, вероятно, не нужно делать это для рабочего сайта, потому что некоторые теги форм уже содержат заполнители. Несмотря на это, мы хотели продемонстрировать, как работают ярлыки.
Вот как выглядит наша контактная форма:
Контактная форма с метками.Настройка параметров почты в контактной форме 7
Теперь, когда мы настроили структуру нашей контактной формы, пришло время взглянуть на параметры доставки электронной почты в контактной форме 7. Хотя параметры доставки по умолчанию должны отлично работать для Для большинства сайтов по-прежнему важно понимать различные настройки на тот случай, если ваш сайт или сценарий использования требуют специальной настройки.
Хотя параметры доставки по умолчанию должны отлично работать для Для большинства сайтов по-прежнему важно понимать различные настройки на тот случай, если ваш сайт или сценарий использования требуют специальной настройки.
Для доступа к настройкам доставки почты перейдите в редактор контактной формы и выберите вкладку «Почта».
Параметры доставки почты в контактной форме 7.Параметры доставки почты контактной формы 7 позволяют настраивать шаблоны и параметры, которые используются для создания и отправки вам уведомлений после того, как кто-то отправит форму. Если вы используете неправильные настройки, возможно, вы не будете получать уведомления об отправке форм. Таким образом, важно протестировать доставку формы после создания контактной формы и изменения настроек.
Contact Form 7 позволяет настроить следующие параметры доставки почты.
- Кому – адрес электронной почты для отправки уведомления.
- From – адрес электронной почты для отправки уведомления.

- Тема — тема электронного уведомления.
- Дополнительные заголовки — укажите дополнительные заголовки электронной почты, такие как «ответить на».
- Тело сообщения — тело уведомления по электронной почте.
- Вложения файлов — укажите любые вложения, которые необходимо включить в электронное уведомление.
Теперь давайте рассмотрим каждую настройку, чтобы лучше понять, как они могут повлиять на доставку почты в контактной форме 7.
Поле «Кому»
Обязательно укажите реальный адрес электронной почты для настройки «Кому». По умолчанию Contact Form 7 назначит адрес электронной почты, связанный с вашей учетной записью пользователя WordPress, параметру «Кому». Если ваш адрес электронной почты WordPress недействителен, обязательно обновите его в настройках своего профиля, а также измените адрес электронной почты в контактной форме 7.
Поле «От»
Параметр «От» должен использовать следующий формат — Ваше имя . Для настроек почты нашей контактной формы мы используем
Для настроек почты нашей контактной формы мы используем kinstalife <[email protected]> .
По умолчанию контакт 7 заполнит это поле [email protected] . Вы должны убедиться, что этот адрес электронной почты является действительным, потому что некоторые хосты WordPress блокируют исходящую электронную почту на недопустимые адреса. Есть несколько способов сделать этот адрес электронной почты действительным. Вы можете настроить выделенную учетную запись электронной почты для [email protected] или включить универсальную функцию у своего поставщика услуг электронной почты. Если вы не можете настроить этот адрес электронной почты, мы рекомендуем изменить его на действующий адрес электронной почты, чтобы избежать проблем с доставкой.
Поле «Тема»
Параметр «Тема» может использоваться для указания строки темы для уведомлений по электронной почте. По умолчанию контактная форма 7 устанавливает тему как Имя сайта «[ваша-тема]» — имя субъекта в шаблоне формы по умолчанию для контактной формы 7.
Если в вашей форме нет тега формы с именем «[your-subject]», обязательно измените его на что-то другое. Например, если у вас есть только тег формы для записи имени посетителя (например, [ваше имя]), вы можете изменить строку темы на Вы получили сообщение от [ваше имя] .
Поле «Дополнительные заголовки»
В разделе «Дополнительные заголовки» вы можете указать заголовки электронной почты, такие как ответ, копия и скрытая копия. По умолчанию контактная форма 7 добавляет следующий заголовок — Reply-To: [your-email] . Этот заголовок позволяет вам ответить на адрес электронной почты, указанный в отправленной контактной форме.
Заголовок ответа по умолчанию подходит, если вы используете тег формы электронной почты Contact Form 7 по умолчанию. Если нет, обязательно измените его, чтобы оно соответствовало имени тега формы электронной почты. Для нашей контактной формы имя тега формы электронной почты — «email-632», поэтому тег формы ответа должен быть изменен на 9. 0078 Ответить на: [email-632] .
0078 Ответить на: [email-632] .
«Тело сообщения»
Далее идет «Тело сообщения», которое определяет содержание тела уведомления по электронной почте. Шаблон контактной формы 7 по умолчанию использует теги форм [ваше имя], [ваш адрес электронной почты], [ваша тема] и [ваше сообщение] и выглядит следующим образом:
От: [ваше имя] Тема: [ваша тема] Тело сообщения: [Ваше сообщение] -- Это электронное письмо было отправлено с контактной формы на kinstalife (http://kinstalife.com)
Обязательно измените эти теги формы, если вы не используете их в своем шаблоне контактной формы. Поскольку созданная нами контактная форма собирает много информации, мы можем настроить тело сообщения с дополнительными тегами формы, например:
Привет, Брайан, вы получили сообщение от [text-711] ([email-632]) . Веб-сайт: [url-601] Номер телефона: Тел-842 Дата назначения: дата-389 Сообщение: textarea-795Настройте текст сообщения для уведомлений по электронной почте контактной формы 7.

Контактная форма 7 Настройки почты – Вложения файлов
Если ваша контактная форма предполагает загрузку файла, вы можете включить этот файл в уведомление по электронной почте. В нашей контактной форме у нас есть тег формы загрузки файла с именем «[file-658]». Таким образом, мы можем добавить этот тег формы в «Файловые вложения», чтобы гарантировать, что файл будет включен в уведомление по электронной почте.
Включить вложения файлов в сообщения электронной почты с уведомлениями Contact Form 7.Contact Form 7 Проблемы с доставкой почты
Если вы обнаружите, что Contact Form 7 не отправляет электронные письма, вы можете проверить несколько вещей, прежде чем обращаться за помощью к разработчику WordPress.
- Проверьте, не отправляет ли ваш сервер другие типы электронных писем. Чтобы проверить это, вы можете инициировать другое действие по доставке электронной почты, оставив тестовый комментарий к сообщению в блоге или отправив запрос на сброс пароля на странице входа в WordPress.
 Если вы получили электронное письмо после выполнения одного из этих действий, проблема, скорее всего, связана с конфигурацией контактной формы 7. Если вы не получаете электронные письма, обратитесь в службу поддержки вашего хоста и сообщите им, что у вас возникла проблема с доставкой электронной почты.
Если вы получили электронное письмо после выполнения одного из этих действий, проблема, скорее всего, связана с конфигурацией контактной формы 7. Если вы не получаете электронные письма, обратитесь в службу поддержки вашего хоста и сообщите им, что у вас возникла проблема с доставкой электронной почты. - Убедитесь, что поля «Кому» и «От» в настройках доставки почты вашей контактной формы настроены правильно. Для правильной работы контактной формы 7 оба этих поля должны быть заполнены реальными адресами электронной почты.
Contact Form 7 Сообщения об отправке формы
Contact Form 7 позволяет настроить различные сообщения отправки формы. Эти сообщения отображаются после выполнения определенного условия. Например, если посетитель забыл заполнить обязательное поле, контактная форма 7 отобразит сообщение «Поле обязательно». В большинстве случаев сообщения по умолчанию должны работать нормально. Однако, если вы хотите настроить сообщения, вы можете сделать это, щелкнув вкладку «Сообщения» в редакторе контактной формы.
Как защитить вашу контактную форму
По мере того, как автоматические боты с годами становились все умнее и все более распространенными, спам стал серьезной проблемой для контактных форм. Поскольку контактные формы, как правило, открыты для общедоступного Интернета, веб-скраперы довольно легко обнаруживают их и отправляют спам-сообщения в ваш почтовый ящик. К счастью, существуют различные способы защиты от спамеров и защиты вашей контактной формы.
Защитите свою контактную форму 7 с помощью reCAPTCHA
Если вы когда-либо отправляли форму в Интернете, вы, вероятно, уже знакомы с reCAPTCHA — технологией, разработанной Google для определения поведения автоматических ботов. Старые версии reCAPTCHA (V2) требовали от пользователей прохождения головоломки или задания.
Последняя версия reCAPTCHA (V3) не требует взаимодействия с пользователем. Вместо этого он прозрачно отслеживает действия пользователей в фоновом режиме, чтобы различать посетителей-людей и ботов. Поскольку контактная форма 7 поддерживает reCAPTCHA V3, мы рекомендуем использовать эту последнюю версию, поскольку она обеспечивает лучший пользовательский интерфейс для посетителей.
Поскольку контактная форма 7 поддерживает reCAPTCHA V3, мы рекомендуем использовать эту последнюю версию, поскольку она обеспечивает лучший пользовательский интерфейс для посетителей.
Чтобы настроить reCAPTCHA, сначала необходимо сгенерировать ключ API. Для этого войдите в свою учетную запись Google и перейдите на страницу настройки reCAPTCHA.
Зарегистрируйте новый сайт для интеграции reCAPTCHA.Заполните регистрационную форму, чтобы создать свою reCAPTCHA.
- Метка – Укажите метку по вашему выбору.
- Тип reCAPTCHA — Контактная форма 7 поддерживает reCAPTCHA v3, поэтому выберите эту версию.
- Домены — Если ваш сайт использует корневой домен, добавьте версию вашего домена без www и www. Если ваш сайт использует субдомен, просто добавьте субдомен.
- Владельцы — Адрес электронной почты, связанный с вашей учетной записью Google, будет добавлен в качестве владельца по умолчанию.
 Не стесняйтесь добавлять дополнительные адреса электронной почты, если это необходимо.
Не стесняйтесь добавлять дополнительные адреса электронной почты, если это необходимо.
После заполнения всех параметров нажмите Отправить . Затем вам будет представлен «ключ сайта» и «секретный ключ» вашего сайта. Обязательно храните эти ключи в безопасном месте, потому что вам нужно будет добавить их в контактную форму 7.
Сайт Google reCAPTCHA и секретные ключи.Затем нажмите «Контакты» на боковой панели панели инструментов WordPress и нажмите 9.0084 Интеграция . Выберите параметр reCAPTCHA и вставьте ключ сайта и секретный ключ в соответствующие поля. Наконец, нажмите Сохранить изменения , чтобы завершить интеграцию reCAPTCHA.
Настройте reCAPTCHA в контактной форме 7.После настройки reCAPTCHA в контактной форме 7 вы увидите логотип reCAPTCHA в правом нижнем углу страницы контактной формы. Это означает, что reCAPTCHA активна и защищает вашу контактную форму от спама.
Контактная форма WordPress, защищенная reCAPTCHA V3.
Защитите свою контактную форму с помощью Cloudflare (необязательно)
Если вы используете Cloudflare для защиты своего сайта, вы можете установить специальное правило страницы для своей страницы контактной формы, чтобы уменьшить отправку спам-форм контактной формы.
Защитите свою контактную форму с помощью Cloudflare.Чтобы добавить правило страницы, перейдите на вкладку «Правила страницы» и используйте следующие параметры, чтобы защитить свою контактную страницу.
- Если URL совпадает — *ваш-домен.com/ваша-контактная-страница/*
- Проверка целостности браузера — на
- Уровень безопасности – Высокий
Функция Cloudflare «Проверка целостности браузера» анализирует заголовки HTTP. Если он обнаруживает HTTP-заголовок, который обычно используется автоматическими ботами и спамерами, он отклоняет запрос к вашему сайту. Если для параметра «Уровень безопасности» установлено значение «Высокий», все посетители, которые проявляли вредоносное поведение в течение последних двух недель, будут оспорены.
Ограничив эти настройки вашей контактной страницей с правилом сопоставления URL-адресов, эти правила не повлияют на другие страницы вашего сайта. Мы рекомендуем эту конфигурацию, поскольку обычные страницы вашего сайта, доступные только для чтения, обычно не требуют настройки повышенного уровня безопасности.
Не оставляйте вашу аудиторию в режиме чтения. 👀 Общайтесь напрямую со своими читателями и потенциальными клиентами через плагин Contact Form 7 ⬇️Нажмите, чтобы твитнутьSummary
Contact Form 7 — самый популярный плагин контактной формы, и не зря! Его можно использовать для создания всего: от простых контактных форм до викторин с вопросами и ответами, до сложных форм, которые поддерживают вложения файлов и раскрывающиеся меню.
Лучше всего то, что он поставляется со встроенной поддержкой reCAPTCHA, которая помогает защитить вашу контактную форму от спамеров.
Используете ли вы контактную форму 7 на своем сайте WordPress? Если нет, то какой ваш предпочтительный выбор? Дайте нам знать в комментариях ниже!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории до 35 центров обработки данных и 275 точек присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Как настроить контактную форму 7 форм в WordPress
- Фейсбук
- Твиттер
Хотите настроить формы Contact Form 7 на своем веб-сайте WordPress? Contact Form 7 — это плагин для создания форм, который может создавать формы для использования на вашем веб-сайте. Он бесплатен и является одним из самых популярных плагинов WordPress. Формы могут использоваться на вашем веб-сайте и даже могут быть представлены во всплывающем окне.
Он бесплатен и является одним из самых популярных плагинов WordPress. Формы могут использоваться на вашем веб-сайте и даже могут быть представлены во всплывающем окне.
Чтобы получить максимальную отдачу от этого плагина, лучше всего научиться настраивать свои формы. Формы можно редактировать разными способами, самый простой — это использование пользовательского кода CSS. Таким образом, редактирование CSS делает возможности настройки практически безграничными.
Сегодня я покажу, как настроить ваши формы в WordPress с помощью плагина Contact Form 7.
Зачем настраивать формы вашего веб-сайта
Выбор дизайна — одно из самых важных решений, которое может принять веб-разработчик. Многие посетители будут судить о веб-сайте по его внешнему виду, что может быть плохо для веб-сайтов, которые не относятся к дизайну серьезно.
Варианты дизайна варьируются от темы, которую вы устанавливаете, до используемого шрифта. Формы так же важны для настройки, потому что посетители взаимодействуют с ними напрямую.
Формы используются для сбора информации от ваших посетителей. И это может включать в себя такие вещи, как создание учетной записи, подписка по электронной почте, заявления о приеме на работу, услуги, опросы общественного мнения и многое другое. Чтобы уточнить, они необходимы, чтобы помочь вам узнать больше о вашем сообществе и связать ваших посетителей с вашим сайтом.
Как настроить контактную форму 7 в WordPress
Для форм контактной формы 7 доступно множество вариантов дизайна. Изменения можно вносить с помощью пользовательского CSS в WordPress, но это не единственный способ.
Вы также можете использовать второй плагин под названием Contact Form 7 Style, дополнительный плагин для Contact Form 7. В нем есть шаблоны форм, которые упрощают настройку формы без написания кода.
Шаг 1: Установите контактную форму 7
Если вы не заинтересованы в использовании метода CSS, вы также должны потратить время на загрузку плагина Contact Form 7 Style. Поскольку это дополнительный плагин, вам нужно будет загрузить оба.
Поскольку это дополнительный плагин, вам нужно будет загрузить оба.
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите контактную форму 7 в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Contact Form 7, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Создайте форму
Прежде чем вы сможете использовать пользовательский CSS для настройки формы, вам, очевидно, необходимо создать форму. Плагин позволяет вам создать форму, а затем использовать шорткод для отображения формы на страницах и сообщениях на вашем сайте.
В левой панели администратора нажмите «Контакты» и выберите опцию «Контактные формы». В результате откроется главная страница настроек.
Не стесняйтесь создавать новую форму, соответствующую вашим потребностям, но в качестве примера я буду использовать форму по умолчанию. Скопируйте шорткод формы, которую хотите использовать.
Скопируйте шорткод формы, которую хотите использовать.
Вставьте шорткод в нужное место. Теперь, когда ваша форма создана и установлена, пришло время настроить ее.
Шаг 3: Пользовательский метод CSS
Добавление пользовательского CSS в WordPress очень просто. Даже если вы не знаете CSS, вы можете найти в Интернете множество примеров различных дизайнов форм, которые можно скопировать на свой веб-сайт.
Прежде всего следите за любыми синтаксическими ошибками. Это может привести к ошибкам и неожиданным результатам на ваших страницах. Если вы не знакомы с CSS, хороший способ проверить это — использовать поддомен в качестве среды тестирования.
На самом деле, это рекомендуется для любых серьезных изменений на вашем сайте. Это действительно хорошая техника для использования.
В левой панели администратора нажмите «Внешний вид» и выберите «Настроить».
Нажмите кнопку «Дополнительный CSS» слева. Здесь вы можете добавить пользовательский CSS на свой сайт. Вот пример. Скопируйте и вставьте следующий код в поле «Дополнительный CSS»: цвет фона: #fbefde;
Вот пример. Скопируйте и вставьте следующий код в поле «Дополнительный CSS»: цвет фона: #fbefde;
граница: 1px сплошная #f28f27;
отступ: 20 пикселей;
}
.wpcf7 input[type=»text»],
.wpcf7 input[type=»email»],
.wpcf7 textarea {
background:#725f4c;
цвет:#FFF;
семейство шрифтов: lora, без засечек;
стиль шрифта: курсив;
}
.wpcf7 input[type=»submit»],
.wpcf7 input[type=»button»] {
background-color:#725f4c;
ширина: 100%;
выравнивание текста: по центру;
преобразование текста: верхний регистр;
}[/ht_message]
Нажмите кнопку «Опубликовать», чтобы применить пользовательский CSS.
Теперь вы можете просмотреть форму на своем веб-сайте, чтобы увидеть изменения. Пользовательский CSS — очень мощный инструмент, когда дело доходит до дизайна сайта WordPress. Вы всегда можете обновить и внести изменения в CSS. Другими словами, вы можете изменить такие вещи, как цвета, поля и шрифты.
Если вы не знакомы с CSS, помните, что вы используете коды HTML для выбора цвета. Это в форме #FFFFFF, шестнадцатеричном формате, и есть много доступных ресурсов, чтобы найти нужный цвет. Кроме того, это означает, что вы можете использовать большинство приложений для редактирования изображений, чтобы найти шестнадцатеричный цвет, который вы хотите использовать.
Шаг 4: Пользовательский метод создания форм 7
ПРИМЕЧАНИЕ. Плагин Contact Form 7 Style был удален из репозитория WordPress. Мы обновим этот учебник, как только сможем. Приносим извинения за возможные неудобства.
Установите и активируйте плагин Contact Form 7 Style.
Этот плагин предлагает вам два варианта оформления форм. Первыми и самыми простыми в использовании являются готовые формы. К ним относятся праздничные и профессиональные шаблоны, которые вы можете выбрать.
Перейдите к форме, которую вы хотите отредактировать. Вы должны увидеть новую вкладку «Шаблон стиля контактной формы 7», которая была добавлена в плагин. Нажмите на нее.
Нажмите на нее.
Теперь вы можете выбрать, какой шаблон использовать в своей форме. Вы можете изменить это в любое время.
Второй способ — создать новый шаблон. В левой панели администратора нажмите «Стиль контакта» и выберите параметр «Добавить новый».
На странице плагина Contact Form 7 Style есть очень подробное демонстрационное видео о том, как оформить форму. Вы можете изменить поля, цвет фона, цвет границы, цвет кнопки, цвет текстового поля и многое другое. Так что плагин очень полезен, если вы не знакомы с CSS.
Функция превыше стиля
Хотя я упоминал о важности внешнего вида для клиентов, иногда бывает, что слишком много. В результате некоторые новички могут даже сделать свои формы трудными для чтения.
Например, вы можете проявить творческий подход и использовать необычные цвета для своих форм, и это может сработать в большинстве случаев. Однако бывают случаи, когда вы можете затруднить или сделать невозможным чтение для некоторых посетителей.
Например, многие новички не учитывают дальтоников. Правильно, вы можете подумать, что вы очень умны, используя уникальные цвета, но их может быть трудно прочитать этим людям, которые составляют от 5 до 10% населения США.
Конечно, иногда можно просто сделать формы, которые трудно прочитать обычному человеку. Поэтому я настоятельно рекомендую еще раз взглянуть на любую форму, прежде чем публиковать ее.
Создание потрясающих форм для вашего веб-сайта
Формы имеют решающее значение для сбора информации о посетителях, и сделать так, чтобы они хорошо выглядели, может быть проблемой. На самом деле некоторые ключевые правила должны включать создание форм, соответствующих теме вашего сайта. Плохо выглядит, когда цвета не совпадают друг с другом.
А плохой дизайн потенциально может оттолкнуть посетителей от вашего сайта.
Короче говоря, формы — это не единственное, о чем вам следует беспокоиться. Вы можете настроить каждый аспект вашего веб-сайта, чтобы они хорошо сочетались друг с другом. Однако просто добавить в смесь кучу хороших элементов дизайна недостаточно. Им нужно чувствовать связь, и это может быть довольно сложной задачей.
Однако просто добавить в смесь кучу хороших элементов дизайна недостаточно. Им нужно чувствовать связь, и это может быть довольно сложной задачей.
Какой метод вы использовали? Какой стиль вы выбрали для использования?
- Фейсбук
- Твиттер
Интеграция с контактной формой 7 — TNP
Этот аддон интегрирует информационный бюллетень с контактной формой 7, одним из ведущих бесплатных плагинов для контактных форм для WordPress.
Контактная форма 7 позволяет создавать формы с простыми, но мощными шорткодами для сбора любых данных (текст, предпочтения и т. д.). Формы можно легко публиковать на стандартных страницах или постах WordPress без каких-либо усилий.
Установив это расширение Contact Form 7 для новостной рассылки, вы можете легко предложить вариант подписки на информационный бюллетень для любых форм и получить двойное действие, чтобы связаться и начать процесс подписки.
Создайте страницу своей контактной формы
Вы можете следовать документации и примерам Contact Form 7, но вкратце:
- на панелях Contact Form 7 создайте новую форму со всеми необходимыми полями (см. рисунок ниже)
- Добавить специальный контакт поле формы
[флажок информационный бюллетень «Подписаться на мою рассылку»]( это единственное необходимое изменение в контактной форме для интеграции с информационным бюллетенем – см. ниже, как настроить процесс подписки ) - Скопируйте шорткод, который ссылается на вашу контактную форму
- Создайте страницу контактов в своем блоге и добавьте короткий код Contact Form 7
- Настройте информационный бюллетень для перехвата формы (см. следующие главы).
Если у вас уже есть контактная форма, единственным обязательным шагом является шаг 3 .
Создайте контактную форму на панели «Контактная форма 7». Добавьте поле флажка в контактную форму для сбора подписок. Скопируйте короткий код контактной формы, который будет использоваться на вашей странице контактов. хочу в контактной форме 7 НЕ связано с флажком, чтобы стать подписчиком. Флажок конфиденциальности можно добавить в форму обратной связи 7, следуя их инструкциям, и это будет означать принятие ваших правил конфиденциальности.
Скопируйте короткий код контактной формы, который будет использоваться на вашей странице контактов. хочу в контактной форме 7 НЕ связано с флажком, чтобы стать подписчиком. Флажок конфиденциальности можно добавить в форму обратной связи 7, следуя их инструкциям, и это будет означать принятие ваших правил конфиденциальности.Флажок информационного бюллетеня, который вы можете добавить, следуя приведенным выше инструкциям, предназначен для сбора согласия, чтобы сделать пользователя, связывающегося с вами, даже подписчиком.
Сделать флажок предварительно установленным
Чтобы принудительно установить флажок подписки, используйте следующий синтаксис:
[флажок рассылки по умолчанию: 1 «Подписаться на мою рассылку»]
, где «1» означает «предварительно проверить флажок номер один», и, поскольку у нас есть только один вариант, он установит флажок рядом с информационным бюллетенем. Вы можете найти больше в документации Contact Form 7.
Примечание : значение по умолчанию :1 должно быть вставлено перед меткой флажка и сразу после имени поля флажка информационный бюллетень .
Как это работает
Расширение слушает отправку формы и проверяет, попросил ли посетитель подписаться, извлекает его адрес электронной почты и запускает обычный процесс подписки (с подтверждением по электронной почте, если информационный бюллетень настроен на режим двойного согласия).
Вам нужно научить Newsletter сопоставлять поля контактной формы со стандартными полями подписчика, см. ниже.
Расширение не мешает и не изменяет код плагина Contact Form 7, его поведение или любые созданные формы!
Как настроить
Быстрый способ:
- Измените контактную форму, добавив флажок:
[флажок рассылки "Подписаться на мою рассылку"](если это еще не сделано) - На этой панели администрирования расширения найдите все контактные формы CF7 и выберите ту, которую вы хотите интегрировать
- Отредактируйте конфигурацию интеграции формы и сопоставьте поля формы с полями подписчика
- Обратите особое внимание на поле электронной почты и поле индикатора подписки
Для каждой формы вы можете выбрать какое поле формы является адресом электронной почты для подписки и какое поле является «флажком», используемым для подписки на информационный бюллетень .
Это последнее поле должно быть добавлено к каждой форме, которую вы хотите интегрировать с информационным бюллетенем . Поскольку каждая форма имеет свой собственный макет, порядок полей и т. д., информационный бюллетень не изменяет исходные формы контактной формы 7.
Во всяком случае, добавить флажок подписки в контактную форму7 очень просто. Просто введите этот короткий код:
[флажок информационный бюллетень "Подписаться на мою информационную рассылку"]
Вы можете изменить название («бюллетень») и метку по своему усмотрению. Как только форма будет адаптирована, расширение найдет этот новый флажок, и вы сможете установить его как «маркер» для подписки. См. изображения ниже для простого примера (они могут отличаться от реальной контактной формы 7 или панелей расширения).
Подробнее о контактной форме 7 флажков можно найти здесь.
Списки
Каждая форма, связанная с информационным бюллетенем, может быть настроена для сбора подписок в одном или нескольких списках. Эти списки могут быть даже частными (в большинстве случаев вы будете использовать частные списки для таких подписок).
Эти списки могут быть даже частными (в большинстве случаев вы будете использовать частные списки для таких подписок).
Добавление подписчиков в определенный список позволит вам позже ориентироваться на них при отправке стандартного информационного бюллетеня или с помощью автоматизированного информационного бюллетеня.
Списки для выбора абонента
Начиная с версии 4.0.9
Если вы хотите, чтобы в контактной форме отображались один или несколько флажков для сопоставления со списками рассылок, добавьте их следующим образом:
[checkbox list_1 "Мой список номер 1 метка"]
[флажок list_2 "Ярлык моего списка номер 2"]
и измените номер имени списка, чтобы он соответствовал номеру списка новостей, который вы хотите добавить.
Вы можете ссылаться только на общедоступные списки : если вы укажете номер списка, который соответствует частному списку, флажок все равно отображается, но не учитывается Информационным бюллетенем при создании подписки.
Выбор списка в виде раскрывающегося списка
Контактная форма создает поля раскрывающегося списка в формате , который нельзя использовать для создания выбора списка в виде раскрывающегося списка. Это известная проблема CF7, которая не создает раскрывающиеся селекторы с парами значений и меток.
Флажок «Конфиденциальность» (для законодательства ЕС)
В некоторых странах требуется явное подтверждение подписки, при этом флажок изначально не установлен, и его необходимо установить, чтобы продолжить. Вы можете использовать два разных подхода:
- Использование в качестве ярлыка подписки на информационный бюллетень, что-то вроде «Я хочу подписаться на ваш информационный бюллетень и принимаю ваше заявление о конфиденциальности»
- Добавление второго обязательного флажка конфиденциальности с использованием синтаксиса контактной формы 7 «]
Флажок конфиденциальности информационного бюллетеня не может работать внутри контактной формы 7, поэтому при необходимости вы можете добавить его вручную.
Контактная форма 7 против WPForms [Лучшая альтернатива контактной форме 7]
Вы ищете альтернативу Contact Form 7 для создания онлайн-форм? Если это так, то вы, вероятно, пытаетесь выбрать между WPForms и контактной формой 7.
В этой статье мы сравним WPForms и контактную форму 7, чтобы вы могли решить, какая из них лучше для вас.
В этой статье
- 1. Простота использования
- Как добавить контактную форму в WordPress
- 2. Особенности
- 3. Поддержка
- 3. Лучшая форма контакта0004
Что такое контактная форма 7?
Contact Form 7 — один из старейших бесплатных плагинов для создания форм, который используется многими разработчиками из-за его расширенных функций.
Одним из самых больших недостатков для людей, создающих собственные веб-сайты, является отсутствие визуального конструктора. Это затрудняет создание или редактирование формы для тех, кто не знает HTML.
И из-за настроек конфигурации у многих людей контактная форма 7 не отправляет электронную почту. Но, к счастью, есть гораздо больше удобных для начинающих плагинов, которые делают создание форм веб-сайтов очень простым для всех, например, WPForms.
Но, к счастью, есть гораздо больше удобных для начинающих плагинов, которые делают создание форм веб-сайтов очень простым для всех, например, WPForms.
Давайте проверим сравнение WPForms и Contact Form 7. Мы рассмотрим их простоту использования, функции, поддержку и цены.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Как WPForms, так и Contact Form 7 — это плагины WordPress, которые вам необходимо установить, прежде чем вы сможете начать использовать их для добавления контактной формы на свой веб-сайт.
Для получения подробных инструкций ознакомьтесь с этим руководством по установке плагина WordPress.
1. Простота использования
Contact Form 7 — один из старейших и самых популярных бесплатных плагинов для контактных форм WordPress. На самом деле, возраст плагина действительно виден, когда вы смотрите на то, как создать контактную форму.
Когда дело доходит до использования Contact Form 7, добавить дополнительные поля не так уж сложно, если вы немного разбираетесь в HTML. Это потому, что вам нужно использовать HTML для форматирования формы так, как вы хотите в текстовой области.
Это потому, что вам нужно использовать HTML для форматирования формы так, как вы хотите в текстовой области.
Вы также не получаете предварительный просмотр вашей формы в реальном времени или интерфейс перетаскивания, что затрудняет визуализацию ваших форм.
WPForms, с другой стороны, представляет собой современный плагин контактной формы WordPress, который делает упор на удобство использования .
На сегодняшний день это самый удобный для начинающих плагин контактной формы WordPress, для использования которого не требуются знания HTML. Даже совершенно новые пользователи WordPress могут создавать формы с помощью WPForms.
Хотя вы можете создавать формы с нуля в WPForms, вам никогда не придется этого делать благодаря сотням готовых шаблонов форм, с которыми поставляется плагин. Вы можете получить к ним доступ прямо в конструкторе форм и загрузить шаблон, который хотите использовать, одним щелчком мыши.
Контактная форма 7 шаблонов можно найти в Интернете, но они могут иметь проблемы с безопасностью, быть сложными в установке и работать неправильно.
Кроме того, с WPForms, когда вы хотите добавить новые поля формы, изменить их порядок или настроить внешний вид и поведение вашей формы, вы используете полный конструктор перетаскивания.
Кроме того, в конструкторе форм есть раздел предварительного просмотра, поэтому вы всегда знаете, как выглядит ваша форма, когда вносите изменения. И, если вы хотите сделать еще один шаг вперед, очень легко протестировать свои формы, прежде чем публиковать их на своем сайте WordPress.
Не говоря уже о том, что WPForms предлагает больше полей формы из коробки, например:
- Флажки
- Соглашение GDPR (для защиты персональных данных ваших пользователей)
- Разрыв страницы
- Загрузка файла
- Шкала Лайкерта
- Рейтинг
- И многое другое
Эта популярная альтернатива Contact Form 7 также поставляется со встроенными полями платежной формы, такими как «Одиночные и множественные элементы», «Выпадающие элементы», «Элементы флажков» и «Итого», поэтому вы можете легко принимать платежи прямо из своих форм WordPress и зарабатывать деньги в Интернете.
Версия Pro интегрируется с PayPal, Stripe и Square, а лицензия Elite также позволяет использовать Authorize.Net.
Если вам нужен плагин, который прост в использовании и работает прямо из коробки, не требуя навыков программирования, тогда WPForms того стоит.
Как добавить контактную форму в WordPress
Другим важным фактором, который следует учитывать, является то, насколько легко вы можете добавить свои формы на свой сайт WordPress.
Contact Form 7 позволяет вставлять формы на страницы вашего сайта с помощью шорткода или блока.
WPForms также предлагает эти параметры, но позволяет быстро и легко опубликовать форму прямо из конструктора форм. Просто нажмите кнопку Встроить в верхней части экрана.
Затем WPForms позволит вам выбрать, хотите ли вы добавить свою форму на страницу, которая уже есть на вашем сайте, или вы хотите создать новую страницу.
Все, что вам нужно сделать после этого, это нажать Опубликовать .
Это означает, что вам никогда не придется искать шорткод формы или добавлять блок на страницу. WPForms сделает всю работу за вас.
Победитель: WPForms
2. Возможности
Контактная форма 7 позволяет быстро настроить контактную форму. Однако возможности ограничены. Единственными полями формы, из которых можно выбрать, являются текст, число, дата, раскрывающиеся меню, флажки, переключатели, reCAPTCHA (без поддержки reCAPTCHA v3) и загрузка файлов.
И единственный способ расширить возможности плагина — установить дополнительные плагины и расширения Contact Form 7, которые официально не поддерживаются плагином.
С другой стороны, WPForms можно использовать не только для создания простых контактных форм.
Бесплатная версия WPForms Lite по возможностям сопоставима с Contact Form 7. Это дает вам неограниченную бесплатную пробную версию WPForms. Вы можете включить бесплатные резервные копии записей, чтобы хранить свои материалы, чтобы вы могли разблокировать их при обновлении до платной версии плагина.
А WPForms упрощает добавление контактной формы в Elementor, Divi или SeedProd.
Если вы хотите создавать еще больше типов форм, вы можете использовать WPForms Pro, платную версию, которая поставляется с множеством официальных дополнений и функций.
Некоторые из этих функций включают:
- Интеллектуальная условная логика
- Улучшенная защита от спама
- Создание списка адресов электронной почты с помощью AWeber, Mailchimp, GetResponse, Campaign Monitor, Drip, Sendinblue, MailerLite или Constant Contact
- Управление записями с панели управления WordPress, чтобы вы могли управлять несколькими записями
- Создание опроса и опроса
- Локатор форм, показывающий, где каждая форма встроена на ваш сайт
- Мгновенные уведомления по электронной почте и подтверждения при отправке форм
- Перетаскивание многоколоночных форм
- Создание многокомпонентной формы для борьбы с усталостью формы
- Частичное сохранение формы для привлечения большего количества лидов
- Версии форм, позволяющие отслеживать изменения и восстанавливать старые версии форм
- Поддержка reCAPTCHA v3 и reCAPTCHA v2, а также hCaptcha и Cloudflare Turnstile
- И многое другое
Ознакомьтесь со всеми отличиями WPForms Lite от Pro!
Если вам нужны встроенные функции и гибкость при создании онлайн-форм, WPForms — очевидный выбор.
Победитель: WPForms
3. Поддержка
С помощью контактной формы 7 вы можете запросить поддержку на форуме поддержки WordPress.org. Однако следует отметить, что бесплатные плагины, доступные в каталоге плагинов WordPress, не обязаны предоставлять поддержку или предлагать какие-либо гарантии своевременного ответа.
Контактная форма7 ответила менее чем на 24% недавних запросов в службу поддержки.
Вы также можете получить доступ к документации и разделу часто задаваемых вопросов для устранения распространенных проблем с контактной формой 7.
WPForms Lite также использует форум поддержки WordPress.org, но он гораздо более активен. Мы ответили более чем на 76% запросов в службу поддержки от бесплатных пользователей.
Кроме того, есть много других бесплатных ресурсов для WPForms, в том числе:
- Обширная документация
- Документация разработчика для опытных пользователей
- Группа VIP круга WPForms в Facebook
- Блог WPForms
- Канал WPForms на YouTube
Платные клиенты WPForms имеют доступ к системе поддержки. Пользователи уровня Pro и Elite получают приоритетную поддержку, но мы стараемся отвечать на все запросы в течение 1 рабочего дня.
Пользователи уровня Pro и Elite получают приоритетную поддержку, но мы стараемся отвечать на все запросы в течение 1 рабочего дня.
Победитель: WPForms
4. Цена
Как Contact Form 7, так и WPForms Lite бесплатны навсегда . И, как мы упоминали ранее, их наборы функций сопоставимы, хотя простота использования — нет.
Вы можете перейти на платную версию WPForms, чтобы получить доступ к множеству дополнительных функций и мощных дополнений.
Посмотрите это руководство о том, как обновить WPForms Lite до платной лицензии.
Победитель: ничья
Лучшая альтернатива контактной форме 7
Когда более десяти лет назад впервые был запущен Contact Form 7, это был один из лучших плагинов контактных форм на рынке. И, поскольку он существует так долго, он накопил огромное количество загрузок и активных установок.
Однако это больше не лучшее решение, потому что оно не в состоянии идти в ногу с новейшими технологиями и добавлять новые функции, чтобы сделать плагин более удобным для пользователя и многофункциональным. У многих людей контактная форма 7 не отправляет электронные письма.
У многих людей контактная форма 7 не отправляет электронные письма.
Вот почему WPForms — лучшая альтернатива Contact Form 7. Ни одна из других альтернатив Contact Form 7 не сравнится с простотой использования и ценой WPForms.
Его популярность продолжает расти, потому что он предлагает больше функций, лучшую поддержку и исключительный пользовательский опыт для посетителей сайта. Не говоря уже о том, что люди всех уровней квалификации могут создавать онлайн-формы за считанные минуты благодаря конструктору форм перетаскивания.
Далее, развивайте свой онлайн-бизнес с помощью WPForms
Вот и все! Сравнение WPForms и Contact Form 7, где WPForms становится явным победителем и лучшей альтернативой Contact Form 7.
Вы также рассматриваете формы ниндзя? Мы сравнили эти 2 конструктора форм в нашем посте Ninja Forms vs Contact Form 7. Мы также можем помочь вам, если Ninja Forms не отправляет электронную почту.
Если вы используете контактную форму 7 и решили перейти на WPForms, ознакомьтесь с этим полезным руководством по мощным хакам WPForms для развития вашего бизнеса в Интернете.
