HTML Builder | HTML Конструктор сайтов
Create HTML websites with the best free wysiwyg HTML Website Builder and Page Editor.
Start with one of 10,000+ free HTML Templates.
Mobile-friendly. No coding. Generate HTML Website.
Download now
Use HTML creator to build a website with no coding
Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
all features
Your browser does not support HTML5 video.
What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.
Open the secret
All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.
See all features
Meet our best multi-purpose templates hand-picked by professional designers. All page templates look great on all modern devices. Select any template and customize it with the powerful webpage editor.
Get templates
Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.
You can easily customize all your desktop, laptop, and phone views separately.
Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.
Eric Smith
Web developer and joomler
More happy customers
Create modern HTML websites and templates to get more customers
Companies That Use Our HTML Website Builder:
Free HTML Designer
Download the best free HTML creator for Windows or Mac OS today. Generate mobile-friendly websites that look great on all modern devices and browsers. Further, customize your designs with the powerful drag-and-drop editor with no coding.
Download Now
Best Free Generated HTML Templates
Choose from over 10,000 HTML templates for business, medicine, portfolio, technology, education, travel and other trending categories. All templates created with HTML designer are updated daily and available for free.
Name
Thank you! Your message has been sent.
Unable to send your message. Please fix errors then try again.
-
Галерея Современного Искусства
-
Студия Спортивного Фитнеса Drag And Drop Html Builder
-
Откройте Для Себя Мир Без Ограничений
-
Страховые Агенты Резюме Html Ide
-
Успех Деловой Команды
-
Отличные Решения Website Creator Html
- Деловой Текст На Темном Фоне
-
Я Веб Дизайнер Html Creator
-
Креативное Здание И Пространство
-
Считаем Прибыль И Победы Html Page Builder
-
Легкий конструктор шаблонов
Скачать
-
Самостоятельный Отпуск
-
-
Мы Консультируем Организации
-
Опыт Ретрита Build Html Website
-
Курсы Модной Фотографии
-
Дизайн Мебельного Салона Html Website Creator
-
Блок Кавычек На Форме
-
Процесс Развития Html Website Builders
-
Вместе Мы Создаем Красоту И Стиль
-
Выровняйте Два Заголовка И Generator Html
-
Шаблоны для мобильных устройств
Скачать
-
Превратите Отличные Идеи В Реальность
-
Продажа Перед Строительством Builder Html
Встречи В Церкви
-
Фитнес-Студия Html Builder Drag And Drop
-
Присоединяйтесь К Нам В Соц.

-
Лучшие Советы По Моде И Красоте Html Layout Generator
-
Выработайте Привычки Здорового Питания
-
Добро Пожаловать В Садовый Центр Html Generator
-
Обо Мне В Группе
-
Комнатные Растения Для Гостиной Generator Html Online
-
Полностью адаптивные шаблоны
Скачать
-
Уникальные Идеи И Решения
-
Минималистичный Современный Интерьер Design Html Page Online
-
Мы Привносим Свежий Взгляд
-
Как Мы Помогаем Клиентам Html Layout Builder
-
Сюрприз Для Наших Подписчиков
-
Хлеб И Пекарня Html Website Designer
-
Генерация Идей
-
Я Веб-Дизайнер Website Builder Html
-
Сетка С Группами
-
Оригинальные Мобильные Приложения Online Html Generator
-
Самая большая коллекция шаблонов
Скачать
-
О Лучшем Дизайнере
-
Узнать Больше Create Html Page Online
-
Качественные Стоматологические Услуги
-
О Команде Моды Html Builders
-
Выберите Свой Курс
-
Минимум Решений Максимальный Результат Html Builder Online
-
Отмеченное Наградами Агентство UI UX Дизайна
-
Вкусная И Здоровая Еда Html Web Page Builder
-
Поддержка 24/7
-
Геометрические Формы Повсюду Html Site Builder
HTML Page Creator
HMTL builder will help you build your own website with no effort at all! Download Nicepage HTML page creator for free now!
Download Now
Конструктор сайтов SpaceWeb — создайте сайт бесплатно! Удобный онлайн конструктор
С нашим конструктором вы сможете сами
создать сайт своей мечты. Без дизайнеров.
Без дизайнеров.
Без программистов. Быстро и легко!
Просто выберите любой из готовых шаблонов
и начинайте творить!
СОЗДАТЬ САЙТ БЕСПЛАТНО
БАЗОВЫЙ НАБОР
ФУНКЦИЙ
Тариф «Free»
- 44 шаблона
- 50 МБ на диске
НУЖНО БОЛЬШЕ
ВОЗМОЖНОСТЕЙ?
Тариф «Universal»
- 190+ шаблонов
- безлимитный диск
- 5 ГБ под почту
от 99 ₽/мес.
ПРОЕКТИРУЕТЕ
ИНТЕРНЕТ-МАГАЗИН?
Тариф «eCommerce»
- 190+ шаблонов
- безлимитный диск
- 10 ГБ под почту
- интернет-магазин
- Подробнее о тарифах
от 399 ₽/мес.
ГОТОВЫЕ ШАБЛОНЫ НА ЛЮБОЙ ВКУС
В вашем распоряжении более 190 современных шаблонов, разделенных по популярным категориям.
Вы сможете изменить каждый из них до неузнаваемости, реализуя свои творческие возможности по максимуму!
СОЗДАТЬ САЙТ БЕСПЛАТНО
КОНСТРУКТОР В ДЕЙСТВИИ
Создавайте восхитительные сайты в интуитивно понятном интерфейсе нашего конструктора.
Посмотрите, как это просто!
импорт существующего сайта
Перенеси сайт откуда угодно прямо в наш конструктор
Инструмент «Импорт» позволяет всего в один клик перенести любой сайт прямо в наш онлайн конструктор. Введите адрес сайта и нажмите на кнопку «Импорт», после чего наш конструктор автоматически скопирует его структуру, дизайн и наполнение
УДОБНЫЕ ТАРИФЫ ДЛЯ КАЖДОГО
«Free»
БЕЗ РЕКЛАМЫ
50 МБ НА ДИСКЕ
44 ШАБЛОНА
- домен .
 swtest.ru бесплатно
swtest.ru бесплатно - —
тестовый период 30 дней
Бессрочно
Заказать
«Universal»
для всех
безлимитный диск
190+ ШАБЛОНов
- домен .swtest.ru бесплатно
- домен .ru .рф .shop бесплатно*
тестовый период 30 дней
99 ₽/мес.
Год
Месяц
* только при заказе на год
Заказать
«eCommerce»
для магазинов
безлимитный диск
190+ ШАБЛОНов
- домен .swtest.ru бесплатно
- домен .
 ru .рф .shop бесплатно*
ru .рф .shop бесплатно*
тестовый период 30 дней
399 ₽/мес.
Год
Месяц
* только при заказе на год
Заказать
СайтыТариф «Free»1 сайт
| Тариф «Universal»1 сайт
| Тариф «eCommerce»1 сайт
|
ПОЧТАТариф «Free»— | Тариф «Universal»5 ГБ ПОЧТА
| Тариф «eCommerce»10 ГБ ПОЧТА
|
ИНСТРУМЕНТЫ GOOGLEТариф «Free»ИНСТРУМЕНТЫ GOOGLE
| Тариф «Universal»ИНСТРУМЕНТЫ GOOGLE
| Тариф «eCommerce»ИНСТРУМЕНТЫ GOOGLE
|
ИНТЕРНЕТ-МАГАЗИНТариф «Free»— | Тариф «Universal»— | Тариф «eCommerce»ИНТЕРНЕТ-МАГАЗИН
|
БЕСПЛАТНО НА ВСЕХ ТАРИФАХ
БЭКАПЫ
автоматическое резервное копирование и моментальное восстановление данных
ХОСТИНГ
размещение на мощном сервере, который идеально подходит для работы с конструктором
ТЕСТОВЫЙ ПЕРИОД
30 дней бесплатного пользования конструктором в полном объеме
ВОЗМОЖНОСТИ КОНСТРУКТОРА
Готовые технические решения позволяют создавать эффективные лэндинги, сайты для бизнеса, авторские странички и даже интернет-магазины быстро и без лишних затрат.
Для всех сайтов
Для интернет-магазинов
Сделайте шаг навстречу мечте
и создайте свой первый сайт прямо сейчас!
СОЗДАТЬ САЙТ БЕСПЛАТНО
Бесплатный конструктор сайтов на русском 2022
Бесплатный конструктор сайтов на русском 2022Что такое Mobirise? Mobirise – это оффлайн конструктор сайтов для Windows, Mac, Linux с помощью которого быстро создавать небольшие вебсайты, лэндинги, онлайн-резюме и портфолио, промо сайты для приложений, событий, услуг и продуктов.
Бесплатный конструктор сайтов Mobirise идеально подходит для тех, кто не знаком с тонкостями веб-разработки, а также для дизайнеров, которые предпочитают работать максимально наглядно, не сталкиваясь с кодом. Он также очень полезен профессиональным разработчикам для быстрого создания макетов и небольших проектов для клиентов.
Почему Mobirise?Основные отличия от традиционных конструкторов сайтов: * Минимализм, максимально лёгкий в использовании интерфейс; * Подходит для мобильных устройств, новейшие блоки для сайтов и креативные технологии * Бесплатный в использовании как для коммерческих, так и некоммерческих целях
Как работать в Mobirise?Перетащите блоки на страницуДля начала создайте новый сайт и выберите тему. После этого откройте панель блоков, нажав красную кнопку в нижнем правом углу, и начните перетаскивать понравившиеся блоки.
После этого откройте панель блоков, нажав красную кнопку в нижнем правом углу, и начните перетаскивать понравившиеся блоки.
Редактируйте контент каждого блока так же, как и в обычном текстовом редакторе. Нажмите на элементы мультимедиа, чтобы вставить свои собственные картинки, видео или значки.
Настройте параметры блокаНастраивайте подходящие опции в панели параметров, которая появляется при нажатии на голубую кнопку.
Опубликуйте свой сайтОпубликуйте Ваш вебсайт, где Вам угодно: в папке на локальном диске, на сервер через FTP или на бесплатном хостинге Mobirise.
6500+ потрясающих блоковВ Mobirise доступны 6500+ блоков в бесплатной 5 теме и в 75+ премиальных темах и 200+ шаблонах домашних страниц, в которые включают в себя слайдеры, галереи с лайтбоксом, статьи, счётчики, блоки с обратным отсчётом времени, полноэкранные заставки, фото и видео блоки, компоненты и их характеристики, таблицы и прайс-листы, индикаторы процесса, хронология событий, табы, инфо-блоки, контактные формы, Google карты, блоки социальных сетей, отзывы, нижние колонтитулы, бесплатные иконки и многие другие.
 Блоки разработаны с учётом последних трендов в области веб-дизайна, лёгкие в настройке, имеют множество функций для их редактирования.Не нужно редактировать код
Блоки разработаны с учётом последних трендов в области веб-дизайна, лёгкие в настройке, имеют множество функций для их редактирования.Не нужно редактировать кодMobirise – это лёгкий и бесплатный конструктор сайтов: просто переместите части сайта на свою страницу, добавьте контент и придайте ему стиль, который Вам по душе.
В Mobirise доступны 6500+ блоков для сайта в нескольких темах, и хотя эти блоки заранее готовы к использованию, их можно легко настроить под себя. Вы можете использовать различные комбинации блоков на своих страницах.
Автомагически мобильныйИспользование интернета на мобильных устройствах в России обогнало использование на компьютерах ещё в 2018 году, в 2022 году популярность мобильного интернета только возрастёт – вот почему важно иметь простую программу-конструктор на русском языке для создания сайтов , которые отлично отображаются на всех устройствах. Вам не нужно создавать отдельную мобильную версию для своего сайта, так как он будет подстраиваться под любое устройство автомагически.
Вам не нужно создавать отдельную мобильную версию для своего сайта, так как он будет подстраиваться под любое устройство автомагически.
Тратьте меньше времени на разработку сайта, просто перетаскивая блоки в конструкторе сайтов Mobirise. Выбирайте блоки, редактируйте их контент и публикуйте свой сайт – для этого не требуются никакие технические навыки. Посмотрите видео ниже, чтобы увидеть, как работать в бесплатном конструкторе сайтов Mobirise.
Повысьте свой рейтинг!Сайты, сделанные с помощью конструктора сайтов Mobirise, на 100% оптимальны для мобильных устройств в соответствии с последними тестами Google, и Google нравятся такие сайты (официально)! Более того, Вы можете попробовать последнюю версию Google AMP (Accelerated Mobile Pages), ведь в Mobirise есть поддержка и для неё!
Конструктор на BootstrapТемы Mobirise разработаны на основе Bootstrap 5 – самом мощном мобильном фреймворке.
 Теперь и Вы можете стать частью процветающего Bootstrap-сообщества, даже если Вы не разбираетесь в коде.Современные блоки для сайта
Теперь и Вы можете стать частью процветающего Bootstrap-сообщества, даже если Вы не разбираетесь в коде.Современные блоки для сайтаВыбирайте любой из множества новейших разработанных блоков – полномасштабные заставки, Bootstrap-карусель, контент-слайдер, фотогалерея с лайтбоксом, параллакс-скроллинг, фоновое видео, мобильное меню, закрепленный заголовок и многие другие.
Размещайте где угодноПубликуйте Ваш сайт в папке на локальном диске, на FTP или на бесплатном хостинге Mobirise под *.mobirisesite.com. Храните и размещайте свой сайт, где Вам удобно, без каких-либо ограничений. Ваш сайт — Ваша собственность: Вы в праве распоряжаться им, как захотите!
Слайдеры Добавьте эффектные слайдеры с изображениями или видео. В Mobirise Вы найдете как простые, так и продвинутые слайдеры: с расширением «WOW SLider» Вы сможете настроить Ваш слайдер, как Вам угодно.
В Mobirise Вы найдете как простые, так и продвинутые слайдеры: с расширением «WOW SLider» Вы сможете настроить Ваш слайдер, как Вам угодно.
Создавайте собственные контактные формы и с легкостью получайте email-сообщения от Ваших клиентов. Вам не нужно беспокоиться о серверной части: Вы можете сразу же принимать письма на почту, как только опубликуете сайт!
Корзина PayPalЕсли Вы собираетесь продавать свой продукт онлайн, то попробуйте расширение «PayPal Shopping Cart». С его помощью Вы можете настроить систему оплаты на сайте, а Ваши клиенты — с легкостью покупать и добавлять товары в корзину.
Конструктор Popup Нужны всплывающие окна для специальных предложений и рекламы на Вашей странице? Не вопрос! Расширение «Popup Builder» поможет Вам справиться с этой задачей в два счёта.
Если Вы хотите создать свой собственный блог, попробуйте соответствующие блоки: последние посты, статьи, контент-блоки и другие.
Шоп-блокиЕщё никогда не было создание интернет-магазина таким простым! С шоп-блоками от Mobirise Вы создадите его за пару минут. Добавляйте товары, заполняйте описания, назначайте цены — и Ваш интернет-магазин готов!
Конструктор PWAЭта функция позволяет превращать Ваш сайт в настоящее веб-приложение. При активации этой функции Ваш сайт отображается как PWA (Progressive Web Application), и это означает, что Ваши клиенты могут установить Ваш сайт на своих устройствах.
Редактор изображенийВыберите Ваше изображение или одну из картинок во встроенной бесплатной библиотеке изображений, увеличивайте или уменьшайте, переворачивайте и отражайте изображения зеркально по вертикали и горизонтали — всё это и больше доступно в редакторе изображений!
Всплывающий чатДобавьте всплывающий чат на свой сайт. Получайте сообщения от ваших клиентов в Telegram, WhatsApp, Viber, Messenger, Discord, Signal.
Получайте сообщения от ваших клиентов в Telegram, WhatsApp, Viber, Messenger, Discord, Signal.
Используйте свой собственный поддомен для *.mobirisesite.com или добавляйте Ваш купленный домен без проблем.
АдаптивностьНе беспокойтесь о том, как Ваш сайт выглядит на мобильных устройствах: он будет идеально подстраиваться под экран устройства без каких-либо настроек с Вашей стороны.
Последние технологииMobirise использует последнии версии фреймворка Bootstrap и библиотеки Google AMP (Accelerated Mobile Pages).
Умная КорзинаПринимайте платежи PayPal и Stripe со стильной корзиной! Получайте сообщения о заказах на сайте прямо в WhatsApp.
Кнопка WhatsAppОбщайтесь с посетителями сайта в чате WhatsApp. Усильте свои продажи и повысьте вовлеченность пользователей с помощью кнопки WhatsApp.
В Mobirise Вы можете использовать несколько расширений социальных сетей: добавляйте новости Вашей страницы Instagram, последние посты с Facebook или Twitter непосредственно на Ваш сайт!
Редактор кодаЕсли Вам необходимо больше возможностей в редактировании Вашего сайта, используйте расширение Code Editor. Вы сможете настроить свой индивидуально под себя любой блок, создавать вручную собственные блоки, добавлять свои плагины и многое другое!
Узнать больше
Классные интеграцииВ Mobirise множество интеграций: новости Facebook, Disqus, Twitter и Instagram, комментарии социальных сетей, поддержка YouTube и Vimeo, карты, шрифты, аналитика от Google, PayPal, SoundCloud, Progressive Web Applications, значки и многое другое!
Все расширения
Продавайте онлайнЕсли вам нужно продавать товары или услуги через ваш сайт, расширение SmartCart поможет вам в этом — простая интеграция с Paypal, Stripe и WhatsApp
Learn more
Отзывы экспертов«Mobirise первый в своём роде конструктор сайтов, который делает Bootstrap 3 доступным для профессиональных художников компьютерной графики, любителей и веб-дизайнеров, которые не знакомы с основами программирования»
Tom Green
About. com
com
«Конструктор сайтов Mobirise выглядит превосходно, действительно легок в использовании, позволяет создавать стильные и привлекательные сайты без проблем»
Mike Williams
PC Software Advisor
«По мне так Mobirise похож на конструктор Lego, сделланый из набора строительных деталей…Создавайте сайты, которые будут блистать в мире мобильных утройств!»
Ric Manning
GizmoEditor
«Если новичок в создании сайтов попросил бы меня посоветовать абсолютно бесплатный конструктор сайтов, то Mobirise стоял бы в начале списка моих рекомендаций. Настолько он меня впечатлил»
Kaya Ismail
CMS Critic
«Хотите создать мобильный сайт с поддержкой HTML, CSS и Javascript, не напрягаясь? Бесплатно? Viola! (Пожалуйста)»
Mark Gibbs
NetworkWorld
«… что можно искренне прокричать «Ура!», потому что теперь я могу создавать сайты, не имея навыков программирования»
Roger Hollings
KillerStartups
«Конструктор сайтов Mobirise выпускает первую тему для создания сайтов на базе последнего Bootstrap 4»
Bloomberg
«Перетаскивайте блоки и создавайте сайты за какие-то минуты! Mobirise – это однозначно одна из самых удобных программ для создания сайтов»
Alex Ivanovs
HuffingtonPost
Создано на Mobiriseбез программирования
Присоединяйтесь к 1,000,000+ счастливых пользователей! «Я просто хотел сказать, как сильно мне понравился ваш продукт — после создания сайтов с 1999 я могу создать лендинг мирового уровня или простой сайт за несколько минут. Я просто готов взорваться! Я идеальный пользователь, так как я предприниматель, и мне часто необходимо создавать большие веб-страницы и небольшие сайты для новых идей, продуктов, событий и т.д. в ходе моего напряженного бизнеса. Чайники в кодировании вроде меня по всему миру будет стекаться к Mobirise тысячами и тысячами ради такой платформы с перетаскиванием, чтобы создавать великолепные отзывчивые статические сайты без работы с кодом вообще.» Jack C.
Я просто готов взорваться! Я идеальный пользователь, так как я предприниматель, и мне часто необходимо создавать большие веб-страницы и небольшие сайты для новых идей, продуктов, событий и т.д. в ходе моего напряженного бизнеса. Чайники в кодировании вроде меня по всему миру будет стекаться к Mobirise тысячами и тысячами ради такой платформы с перетаскиванием, чтобы создавать великолепные отзывчивые статические сайты без работы с кодом вообще.» Jack C.
Спасибо команде Mobirise за такой замечательный сервис. Я приобрел подписку шесть месяцев назад и очень доволен постоянными обновлениями и расширениями. Mobirise позволяет мне, человеку, который почти ничего не знает о коде, создавать пользовательские веб-сайты. Я также хочу похвалить вашу техническую поддержку. Sergio
«Как человек, пришедший в веб-дизайн из графического дизайна, я работаю визуально и использую WYSIWYG-конструкторы с довольно ограниченными знаниями программирования — достаточными для небольших изменений, вставки кода в head/body итд, но не более того. Однако мне в последнее время мне приходится часто задумываться о респонсивном веб-дизайне, хотя я могу и создаю отдельные мобильные сайты, несмотря на то, что это большая работа, мне больше нравятся отдельные страницы, респонсивные обычно довольно простые и все одинаковые. Но я знаю, что отзывчивый дизайн был бы неплохой опцией для моих клиентов. Ваш Mobirise первый бесплатный конструктор сайтов, что я видел, и он действительно простой, и что еще важнее — интуитивный!! Спасибо!» Julie M.
Однако мне в последнее время мне приходится часто задумываться о респонсивном веб-дизайне, хотя я могу и создаю отдельные мобильные сайты, несмотря на то, что это большая работа, мне больше нравятся отдельные страницы, респонсивные обычно довольно простые и все одинаковые. Но я знаю, что отзывчивый дизайн был бы неплохой опцией для моих клиентов. Ваш Mobirise первый бесплатный конструктор сайтов, что я видел, и он действительно простой, и что еще важнее — интуитивный!! Спасибо!» Julie M.
«Я действительно впечатлен работой, которую вы проделали, создавая Mobirise. Мне нравится легкость, с которой я могу построить сайты за несколько минут с этим потрясающим продуктом. Мне нравится интуитивный процесс перетаскивания и подход «mobile-first». Мне действительно нравится этот продукт, но, похоже, с ним не получится создать корпоративный сайт из-за его простоты. Вообще, я хочу поблагодарить вас за вашу работу. Продукт удивительный. С большим количеством блоков и большей гибкостью, Mobirise составит конкуренцию лучшим конструкторам веб-сайтов. Я буду наблюдать. У вашего продукта большой потенциал. Продолжайте.» Chinoms U.
Вообще, я хочу поблагодарить вас за вашу работу. Продукт удивительный. С большим количеством блоков и большей гибкостью, Mobirise составит конкуренцию лучшим конструкторам веб-сайтов. Я буду наблюдать. У вашего продукта большой потенциал. Продолжайте.» Chinoms U.
«Я не занимался веб-разработкой какое-то время… Но не могу не скачать и не попробовать. Я поражен. Я просто хотел сделать вам комплимент, это прекрасное приложение. Я думаю много веб-разработчиков будут его проклинать… потому что оно действительно дает власть в руки пользователю! Я думаю это невероятно. Отличная работа.» Jhollman C.
«Привет, команда Mobirise, мне понравился ваш удивительный конструктор сайтов, его очень недооценивают!» Saood Karam
«У меня нет слов… это просто потрясающе, я профессиональный веб-дизайнер, в течение последних 20 лет использую скрейпинг-технологии. После тех дней, когда Macromedia убила Drumbeat, теперь я вспоминаю это прекрасное время… Ваше приложение позволяет создавать веб-сайты за нескольких минут. Спасибо, команда Mobirise. Продолжайте в том же духе!»» Ravindra D.
После тех дней, когда Macromedia убила Drumbeat, теперь я вспоминаю это прекрасное время… Ваше приложение позволяет создавать веб-сайты за нескольких минут. Спасибо, команда Mobirise. Продолжайте в том же духе!»» Ravindra D.
«Просто хочу сказать спасибо за отличный продукт. Я могу выполнить большую часть того, что я хотел сделать». Sebastien Laurendeau
«Мне нравится! И действительно вовремя. Просто искала бесплатный конструктор сайтов(предпочтительно Bootstrap или AMP ), из которого можно опубликовать сайт, куда я хочу.. но я думаю, вы об этом знаете 😉 Mobirise выглядит как что-то стоящее. Приятно и просто использовать. А также выглядит устойчивым и надежным. Берите меня в расчет, если вам нужны тестировщики.» Tanya K.
«5 звезд от всего сердца за этот бесплатный конструктор сайтов. Так просто и элегантно, браво!» Edi
«Здравствуйте, команда Mobirise, Я использую это программное обеспечение почти с момента его появления. Меня всегда восхищают его возможности и множество шаблонов». George D.
«Только что установил это приложение для веб-дизайна. Вы застали меня в нужное время, я как раз переделываю свою домашнюю страницу, чтобы она смотрелась лучше на мобильных устройствах. Раньше я использовал шаблон, основанный на skel, который, как мне сказали, легче чем Bootstrap, но я нахожу его менее функциональным, поэтому сейчас я пытаюсь сделать Bootstrap-версию. » Kevin O.
» Kevin O.
«Отличный старт! Я как креативный графический уже пытаюсь найти больше фозможностей для дизайна, чтобы создавать уникальный внешний вид сайтов для клиентов, используя фоновые картинки. Поразительно, как далеко вы можете зайти с этим новым проектом.» Julie C.
Ваш продукт просто пушка! Если у вас есть место для отзыва, пожалуйста, дайте мне знать, и я дам вам отличный отзыв. Я не из тех, кто обычно дает советы, но я сообщаю многим людям о Mobirise. Жаль, что я не обнаружил его раньше. Спасибо.» Jeff С.
«Мне нравится то, что вы добавили в новой версии конструктора сайтов Mobirise приложения. Это замечательная, ясно спроектированная, удобная и неизбыточная программа. Простая и приятная для использования. Я с вами с самого создания этого прекрасного проекта. Продолжайте работать в том же духе над этим простым конструктором.» David F.
Простая и приятная для использования. Я с вами с самого создания этого прекрасного проекта. Продолжайте работать в том же духе над этим простым конструктором.» David F.
«Я думаю, мир веб-разработки становится все проще и проще, но также для людей вроде меня теперь сложнее найти работу, потому что так много людей хотят использовать креативные сайты с отзывчивым шаблоном, которые просто создавать и запускать. Сам бы я предпочел сделать сайт с нуля, чем использовать макет. Приложение довольно классное, так как есть интерфейс с перетаскиванием, с помощью которого можно создавать достойные и оригинальные сайты с поддержкой мобильных устройств» Ian G.
«Сначала Mobirise показался мне немного запутанным. Я просмотрел пару видеороликов и задал много вопросов. Служба поддержки была готова помочь мне, когда мне это было нужно, хотя мне потребовалось некоторое время, чтобы разобраться во всем этом. Хотя я еще не использовал все возможности, которые предоставляет Mobirise, я уже могу сказать, что они будут полезны. Я советую начать с малого и постепенно расширять свой сайт». Robinson
Хотя я еще не использовал все возможности, которые предоставляет Mobirise, я уже могу сказать, что они будут полезны. Я советую начать с малого и постепенно расширять свой сайт». Robinson
«Я так рад, что вы это создали, не только потому, что это чудесная идея, это еще и реализовано должным образом. Я использую приложение, чтобы построить основу мобильного сайта для клиента, и отправлю вам отчеты об ошибках и свои предложения. Я посмотрел видео, и мне очень понравилось то, что можно сделать. Я бы хотел, чтобы ваша команда добавила больше виджетов в приложение. Уверен, вы будете на вершине рынка, если добавите больше функциональности без потери интуитивности! Высокая функциональность и простота в использовании делают подобные продукты выдающимися. Спасибо!» Rajat Sh.
«Мы нуждались в простом инструменте для создания сайтов. Мы нуждались в быстром и простом способе создать привлекательный сайт. Мы нуждались в способе, который избавит нас от необходимости сотрудничать с разработчиками. И с 1995 года, я и миллионы других жили с чувством разочарования, так как такого инструмента никогда не существовало. Никогда. Этот инструмент — священный Грааль, летающий единорог, Лох-несское чудовище… нечто редкое и потрясающее, и это что-то, что никто никогда не видел.» Jeffrey G.
Мы нуждались в быстром и простом способе создать привлекательный сайт. Мы нуждались в способе, который избавит нас от необходимости сотрудничать с разработчиками. И с 1995 года, я и миллионы других жили с чувством разочарования, так как такого инструмента никогда не существовало. Никогда. Этот инструмент — священный Грааль, летающий единорог, Лох-несское чудовище… нечто редкое и потрясающее, и это что-то, что никто никогда не видел.» Jeffrey G.
«Привет, ваш Mobirise — один из один из лучших конструкторов сайтов. Я уже попробовал построить простые, но эффективные сайты, все нормально, я даже набросал новый отзывчивый корпоративный сайт и несколько сайтов для продуктов!» Igor
«Спасибо команде за эту замечательную программу 🙂 Работать с ней одно удовольствие, такого удобного и простого решения я еще не встречал. » Ralf T.
» Ralf T.
«Грандиозно!!!! Отличный бесплатный конструктор сайтов — тестировал где-то час и меня зацепило. Это отличная альтернатива для дизайнеров, у которых мало времени, и которые создают небольшие пользовательские сайты.» PixelsArts
«Ваша программа представляет собой хорошо продуманный визуальный конструктор для веб-сайтов. У меня не хватает терпения, чтобы много кодировать, поэтому, когда я ищу визуально ориентированное программное обеспечение для создания сайтов, я чувствую, что Mobirise очень хорош. Есть несколько ошибок, но в целом очень хорошее программное обеспечение для визуального дизайнера сайтов. И ваша поддержка клиентов очень хороша. Спасибо… Roy Fletcher
«Я просматривал Mobirise в течение получаса, и мне нравится насколько он отзывчивый. Особенно мне понравилось, что можно проверить, как сайт будет смотреться на смартфонах и планшетах в приложении. С наилучшими пожеланиями» Cavan S.
Особенно мне понравилось, что можно проверить, как сайт будет смотреться на смартфонах и планшетах в приложении. С наилучшими пожеланиями» Cavan S.
«Вау. В смысле, ВАУ! До тупого простое и потрясающе маленькое приложение. Почему его не создали раньше? Я не занимаюсь веб-разработкой с 2010 года, так что возможно был далеко от всего этого, но это впечатляет до глубины души, вы достойны похвалы. Я расскажу о вас всем, кого я знаю. Удачи, не терпится увидеть, что будет дальше.» Andrew
«Спасибо за эту прекрасную программу для создания сайтов. Она абсолютно потрясающая и простая в использовании. Черт……. Теперь создавать красивые веб-сайты слииишком просто!!! Продолжайте в том же духе.» Lance
«У этого продукта огромный потенциал, это как раз то, что я искал. Я просмотрел все онлайн-билдеры, и все они в большинстве своем с месячной подпиской или довольно сложные, и заняли бы у меня много времени. Похоже, что ваше приложение Mobirise будет легко использовать, когда вы добавите больше функциональностей. Все, кто учувствовал в разработке Mobirise, хорошая работа. И идеальное время с учетом новых правил Google насчет респонсивности страниц в мобильном поиске.» Jack
Я просмотрел все онлайн-билдеры, и все они в большинстве своем с месячной подпиской или довольно сложные, и заняли бы у меня много времени. Похоже, что ваше приложение Mobirise будет легко использовать, когда вы добавите больше функциональностей. Все, кто учувствовал в разработке Mobirise, хорошая работа. И идеальное время с учетом новых правил Google насчет респонсивности страниц в мобильном поиске.» Jack
«Это действительно очень удивительное бесплатное приложение для создания сайтов на html, которое позволяет мне создавать HTML-сайты менее чем за 5 минут, потому что обычно на выполнение этой задачи у меня уходят часы, если я делаю сайт с нуля.
Сначала я создавал сайты на html с помощью WordPress, затем Wix. Это было очень сложно, и поэтому я искал альтернативы. Ваш сайт был первым и последним, я сразу же получил хорошие результаты и счастлив. Большое спасибо за большую библиотеку блоков, модульную структуру сайта, которая работает на мобильных и настольных компьютерах и имеет современный вид, очень хорошие фотослайды!».Abanoub S.
Большое спасибо за большую библиотеку блоков, модульную структуру сайта, которая работает на мобильных и настольных компьютерах и имеет современный вид, очень хорошие фотослайды!».Abanoub S.
Грандиозно!!! Я искал инструмент, который позволит мне разрабатывать легковесные и элегантные сайты. Мне не нравятся worpdress темы, которые я нашел, я счел немного расточительным использовать такую сложную cms дляпростых сайтов. Через google и видео на youtube я открыл для себя Mobirise. Мне потребовалось меньше часа, чтобы подсадиться на этот крутой бесплатный конструктор сайтов. Я думаю, что всем вашим конкурентам не удается создать веб-сайт БЫСТРО. Давайте посмотрим правде в глаза: Mobirise довольно хорош в предоставлении «первого предварительного просмотра» проекта.
Это отличный вариант для веб-дизайнеров, ограниченных во времени и работающих над проектами для небольшой клиентуры. » Suffian A.
» Suffian A.
«Спасибо за лучшее программное обеспечение для создания сайтов. Она действительно проста в использовании и поражает воображение. Я пробовал конструктор сайтов Coffee Cup и пару других, не помню их названий, но их интерфейс был несколько запутанным… Если я устанавливаю программу и не могу разобраться с основами в первые полчаса, то она мне не нужна. Например, программное обеспечение Adobe, оно очень мощное и делает много вещей, но поиск нужной функции или возможностей — довольно утомительный и трудоемкий процесс, т.е. его трудно найти, и они постоянно меняют интерфейс. Черт побери……Вы, ребята, слишком упростили создание красивых сайтов!!! Продолжайте в том же духе».Stewart
Посмотрите видео, чтобы узнать, как создавай свой собственный великолепный дизайн сайта на бесплатном конструкторе сайтов Mobirise!
Подпишитесь на нас в социальных сетях!
Бесплатный Конструктор Сайтов — Простейший способ создания сайтов
Бесплатный Конструктор Сайтов — Простейший способ создания сайтов — 8bЕсли Вы не обладаете знаниями о дизайне и программировании, но вам нужно создать сайт за один-два дня, попробуйте конструктор 8b для создания сайтов. С ним Вы сделаете хорошо структурированный и продуманный сайт не прилагая никаких усилий.
С ним Вы сделаете хорошо структурированный и продуманный сайт не прилагая никаких усилий.
В этой статье Вы узнаете об основных особенностях и преимуществах конструктора сайтов 8b, а также о том, как с помощью 8b Вы сможете создать адаптивный дизайн для телефона.
Содержание статьи
Ключевые особенности
Мобильный дизайн
Бесплатная публикация
Никакой рекламы
Личный домен
Разнообразие тем
Как работать с 8b
1. Зарегистрируйтесь
2. Выберите тему
3. Измените дизайн сайта
4. Публикация сайта
Видеоинструкция
Заключение
Комментарии
Ключевые особенности
В конструкторе сайтов 8b Вы увидите несколько очень полезных особенностей, которые помогут вам в создании сайта.
Адаптивность
Мобильный дизайн
8b работает на AMP платформе, это значит что Ваш сайт будет смотреться идеально на любом телефоне. Дизайн изменится автоматически в зависимости от устройства. Вам не нужно беспокоиться об этом во время создания Вашего будущего сайта. Просто опубликуйте работу. После публикации Вы увидите значок, который позволит Вам просмотреть дизайн на телефоне.
Также в конструкторе сайтов Вы можете создавать сайт с неограниченным количеством страниц. Чтобы создать новую страницу, вам необходимо кликнуть на меню «Гамбугер», которое располагается в верхнем левом углу и выбрать «Создать новую страницу».
Без вложений
Бесплатная публикация
После того, как Вы создадите сайт, Вам будет нужно его опубликовать. В конструкторе 8b, Вы сможете сделать это абсолютно бесплатно. Все, что Вам нужно — это кликнуть на меню «Гамбугер» в левом верхнем углу и выбрать опцию Опубликовать. Затем Вы увидите сообщение об успешной публикации, где будет указан текущий адрес вашего сайта, а также предложение перенести сайт на ваш сервер. Помимо этого Вы можете проиндексировать вашу работу в Google. Если Вы хотите внести изменения в код, у Вас есть возможность экспортировать проект на Ваш компьютер
Помимо этого Вы можете проиндексировать вашу работу в Google. Если Вы хотите внести изменения в код, у Вас есть возможность экспортировать проект на Ваш компьютер
Чистый интерфейс
Никакой рекламы
С конструктором сайтов 8b Вы можете создавать сайты абсолютно бесплатно. Работать с 8b очень удобно, так как дизайн программы понятен и прост. Более того, в программе нет никакой рекламы. Это очень круто, учитывая, что конструктор сайтов работает бесплатно.
Начать бесплатно
Свой URL
Личный домен
Вы можете назвать Ваш сайт так, как хотите. Кликните на меню «Гамбугер» и выберите Настройки. После этого в поле Domain вам нужно переименовать ваш сайт и кликнуть на Изменить. Также здесь Вы можете видеть несколько других опций, которые могут Вам пригодиться, например Google Index, Аналитика Сайта, Экспорт Сайта и Удаление ненужного CSS.
SEO
Разнообразие тем
Одно из самых очевидных преимуществ конструктора сайтов 8b — это огромное количество бесплатных тем. В 8b Вы найдете 18 тем фактически для любой цели: Agency, Company, Consulting и многие другие. В 8b Вы можете менять не только картинки, шрифт, цвета, но и дизайн почти каждого элемента. Для этого кликните на Редактировать секцию в правом верхнем углу. У Вас появится возможность полностью изменить внешний вид секции. Ниже Вы увидите кнопку Показать все настройки. После того, как Вы на нее нажмете, Вы сможете изменять дизайн отдельных элементов. Таким образом, у Вас есть уникальная возможность создавать абсолютно новые идеи для вашего сайта из уже существующих тем.
В 8b Вы найдете 18 тем фактически для любой цели: Agency, Company, Consulting и многие другие. В 8b Вы можете менять не только картинки, шрифт, цвета, но и дизайн почти каждого элемента. Для этого кликните на Редактировать секцию в правом верхнем углу. У Вас появится возможность полностью изменить внешний вид секции. Ниже Вы увидите кнопку Показать все настройки. После того, как Вы на нее нажмете, Вы сможете изменять дизайн отдельных элементов. Таким образом, у Вас есть уникальная возможность создавать абсолютно новые идеи для вашего сайта из уже существующих тем.
Выбрать шаблон
Как работать с 8b
Чтобы создать сайт в 8b конструкторе, вам нужно следовать инструкции, описанной ниже. Для этого вам не надо владеть техническими знаниями, также вам не понадобятся деньги. Ну что, приступим!
1. Зарегистрируйтесь
Работать с конструктором сайтов 8b очень просто и удобно, создать новый аккаунт будет совсем несложно. Когда Вы заходите на сайт у вас есть два способа зарегистрироваться. Первый способ: кликните на Создать Сайт Бесплатно в правом верхнем углу. После Вы увидите окно, где Вы сможете зарегистрироваться через аккаунт Google или Facebook. Также ниже Вы можете зарегистрироваться через e-mail любой почты.
Первый способ: кликните на Создать Сайт Бесплатно в правом верхнем углу. После Вы увидите окно, где Вы сможете зарегистрироваться через аккаунт Google или Facebook. Также ниже Вы можете зарегистрироваться через e-mail любой почты.
2. Выберите тему
Второй способ: кликните на кнопку Выбрать тему. После этого Вы сможете выбрать любую понравившуюся тему из списка. Далее Вам будет нужно дать название вашей работе и кликнуть на Создать сайт.
3. Измените дизайн сайта
Сейчас Вам нужно создать Ваш сайт, это очень просто. Вы увидите уже созданный дизайн выбранной темы. У Вас есть возможность поменять его так, как вам хочется. Вообще-то, необязательно даже изменять существующий дизайн, Вы можете добавить необходимый для вашего сайта контент прямо в него.
Если нужно, Вы можете добавить дополнительную секцию. Чтобы сделать это, кликните на значок плюса внизу, после этого Вы увидите список всех секций, которые Вы можете использовать в Вашем дизайне: заголовки, контакты, меню, центы, статьи и многое другое. У каждой секции есть несколько вариантов дизайна.
У каждой секции есть несколько вариантов дизайна.
Секция Галерея и Слайдер имеет 20 вариантов дизайна. Вы можете выбрать любой из них и добавить туда свой контент. Также Вы можете изменить секцию более кардинально. Для этого кликните на кнопку Показать все настройки, после этого повятся дополнительное окно.
Здесь Вы можете изменять фактически все элементы дизайна: заголовки, подзаголовки, текст, кнопки, цвета, непрозрачность, паддинги, бэкграунд, выравнивание и многое другое. Таким образом, Вы можете создать абсолютно новый дизайн секции из уже существующего. Иногда, у Вас есть возможность изменить изменить положение элементов слева направо или изменить количество строк или колонок. Также с помощью опции Редактировать секцию, Вы можете менять варианты одной секции, а также удалить ее.
4. Публикация сайта
После того, как Вы завершите работу, Вам нужно будет ее опубликовать, для этого Вам не потребуется прилагать никаких усилий. Но перед этим, Вы можете использовать несколько функций конструктора, которые улучшат работу Вашего сайта. Кликните на «Гамбургер» и выберите Настройки. В открывшемся меню Вы сможете изменить названия сайта, значок сайта, проиндексировать сайт, выбрать опцию Аналитика Сайта или PWA, а также удалить неиспользуемые CSS файлы. Еще Вы можете переименовать существующий домен или выбрать Ваш собственный.
Но перед этим, Вы можете использовать несколько функций конструктора, которые улучшат работу Вашего сайта. Кликните на «Гамбургер» и выберите Настройки. В открывшемся меню Вы сможете изменить названия сайта, значок сайта, проиндексировать сайт, выбрать опцию Аналитика Сайта или PWA, а также удалить неиспользуемые CSS файлы. Еще Вы можете переименовать существующий домен или выбрать Ваш собственный.
Все эти опции значительно улучшат работу вашего сайта. Удаление ненужных CSS фалов ускорит загрузку сайта. Гугл индексирование и Аналитика Сайта повысят рейтинг в поисковой системе.
После этого, Вы опубликовать Ваш сайт. Кликните на «Гамбургер», а затем выберите опцию Опубликовать. Дело сделано — Ваш сайт опубликован! Теперь Вы видите сообщее с поздравлением. У Вас есть возможность проиндексировать сайт (если Вы не сделали это раньше) или отправить сайт на Ваш сервер. Помимо этого, Вы можете вернуться в режим редактора сайта, для этого кликните на опцию Редактировать сайт в левом верхнем углу. Также есть воможность посмотреть на сайт в режиме телефона, для этого кликните на Предварительный просмотр на телефоне. Значок находится справа от опции Редактировать сайт.
Также есть воможность посмотреть на сайт в режиме телефона, для этого кликните на Предварительный просмотр на телефоне. Значок находится справа от опции Редактировать сайт.
Видеоинструкция
Смотрите обучающее видео, чтобы узнать, как работать с 8b конструктором.
Заключение
Конструктор сайтов 8b поможет Вам сохранить время, когда Вам понадобится создать адаптивный дизайн в сжатые сроки. Это позволит сохранить время и избавиться от кропотливой работы с кодом сайта.
Бесплатный Сайт
Создайте свой первый сайт с онлайн конструктором сайтов 8b и вы будете удивлены, как просто и увлекательно работать с этим приложением. Нажмите на кнопку ниже, чтобы начать работу. Это совершенно бесплатно.
Комментарии
Пользователь: 8b — очень классная программа: простая в использовании и в добавлении контента! Всё работает быстро и просто.
Отличное приложение! 👍
Только пожалуйста не делайте его дорогим. 🙂
🙂
Поздравляю всю команду с выпуском отличного проекта!
8b: Спасибо за Ваш отзыв! Обратная связь важна для нас, поэтому не стесняйтесь делиться своими идями и пожеланиями!
Пользователь: Добрый день!
Я хотел бы узнать, могу ли я использовать вашу платформу, чтобы создать свой сайт и потом загрузить его на другой сервер?
Могу ли я добавлять любой контент на свой сайт или есть какие-либо ограничения?
8b: Вы можете создать сайт на 8b, опубликовать его и привязать к Вашему домену.
Больше информации по этому вопросу тут — https://help.8b.com/publish/
Вы можете размещать на сайте всё, что угодно, в рамках закона Вашей страны и региона.
Пользователь: Приветствую и благодарю за ответ.
Могу я спросить ещё раз прежде, чем я начну создавать сайт.
Если я экспортирую сайт в ЗИП файл, это значит, что я могу загрузить его на свой собственный сервер, использовать свой домен и хостинг, так?
Спасибо
8b: Пожалуйста, почитайте информацию на этой странице : https://help. 8b.com/how-to-publish-a-site-792.html
8b.com/how-to-publish-a-site-792.html
Пользователь: Отличная программа, которая развивается в правильном направлении! Я не смог найти шаблон для демонстрации приложений со скриншотами, пробной версией и т.д. Есть такой шаблон?
8b: Вы можете ознакомиться со всеми доступными шаблонами в конструкторе.
Благодарим за Ваши идеи и предложения.
Пользователь: Добрый вечер! Я не смог найти кнопку отмены предыдущего действия. Вчера я случайно удалила текст и не смогла его восстановаить, потому что не нашла эту кнопку. Где она находится? Также у меня не получается выделить текст жирным шрифтом. Я не могу понять принципа кнопки «В». Как выделить текст на телефоне? Я спрашиваю, потому что по вашим словам 8b позволяет создавать сайты на телефоне, что мне как раз и нужно.
8b: Мы отправили Ваше предложение разработчикам.
Благодарим за обратную связь!
Пользователь: У меня не получается перетащить блок. .. Можете объяснить, как это делается? Я имею в виду кнопку переместить со стрелками вверх-вниз.
.. Можете объяснить, как это делается? Я имею в виду кнопку переместить со стрелками вверх-вниз.
8b: Вы имеете в виду поменять блоки местами или добавить новый блок?
Почитайте информацию тут:
https://help.8b.com/sections-in-8b-811.html
Пользователь: Здравствуйте
У меня небольшая проблема касаемо картинок. Я использую бесплатные фото без проблем, но когда я пытаюсь загрузить одну с компьютера, выходит ошибка.
Есть ли какой-то рекомендованный формат или размер для фотографий?
8b: Добный день!
Могли бы Вы отправить нам изображения в ZIP файле?
Также хочу обратить внимание на то, что ограничения в размере на загружаемые изображения 3 МБ.
Комментарии закрыты
15 бесплатных конструкторов сайтов, ТОП лучших
Конструкторы сайтов — это специализированные ресурсы для создания новых веб-сайтов без привлечения программистов. Для работы с ними чаще всего не требуется специальных навыков: достаточно знания интерфейса, готовых макетов страниц и умения создавать контент. У работы с конструкторами сайтов есть свои плюсы и минусы, о которых мы и расскажем в статье.
У работы с конструкторами сайтов есть свои плюсы и минусы, о которых мы и расскажем в статье.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Как работают конструкторы сайтов
Конструктор сайта — это облачный или десктопный ресурс, в котором собраны готовые шаблоны, CMS-движок и хостинг. Работа проводится в специальном визуальном редакторе или консоли, где можно добавлять и убирать блоки. Некоторые функции подключаются с помощью плагинов и расширений: их можно подключать/отключать при необходимости.
Работа с конструктором сайтов состоит из нескольких этапов:
- Моделирование структуры.
 Согласование типа сайта: визитка, интернет-магазин, каталог, информационный ресурс. Если он многостраничный, составляется детальная структура: меню, разделы, подразделы и т. д.
Согласование типа сайта: визитка, интернет-магазин, каталог, информационный ресурс. Если он многостраничный, составляется детальная структура: меню, разделы, подразделы и т. д. - Настройка страниц. Выбор фона, полей, шрифтов, согласование общего стиля сайта.
- Наполнение контентом. Добавление фотографий, картинок, текстов.
- Проверка работоспособности. Через визуальный редактор или по прямой ссылке в другом браузере.
- Размещение в сети. Подключение домена и выход в индексацию.
Читайте также:
Перенос сайта на новый движок (CMS) с сохранением позиций
Плюсы и минусы конструкторов сайтов
Начнем с преимуществ:
- Скорость работы. Если все материалы готовы, от начала работы до создания готового ресурса пройдет всего пара часов — это время на выбор шаблона, добавление контента в поля страниц.

- Экономия на программистах, верстальщиках и дизайнерах. Не нужно оплачивать услуги программиста — справиться с конструктором можно даже без знания HTML.
- Экономия на хостинге. При создании сайта на конструкторе можно приобрести уникальный домен и хостинг по более выгодной цене, чем при их отдельной покупке.
- Темы и дизайн. Для разработки оформления достаточно выбрать желаемую тему и настроить цветовую схему. Изменить дизайн можно точно так же в несколько кликов.
- Простота в оптимизации. Большинство конструкторов предоставляет специальные расширения для SEO и автоматически прописывает все нужные теги на странице. Например, в WordPress это YoastSEO, RankMath, SEOPress, а в uCoz — SEO-модуль.
- Не нужно проводить тестирование. Все шаблоны уже прошли тесты раньше, а потому полностью работоспособны.
- Адаптивность. В темах учитывается адаптивная верстка: сайт будет выглядеть хорошо на всех устройствах. Например, в Google Sites, uCraft, Tilda, Site123, WordPress.
 Но это только во встроенных темах. Если переделывать тему по своему усмотрению или пересобирать страницу с нуля, верстка уже может нарушиться.
Но это только во встроенных темах. Если переделывать тему по своему усмотрению или пересобирать страницу с нуля, верстка уже может нарушиться.
Но, как и у множества других программ, у конструкторов есть свои минусы:
- Не получится собрать сложный ресурс. Для его создания придется подключать много плагинов и расширений — это замедлит скорость загрузки сайта. И некоторые плагины могут конфликтовать между собой, это тоже нужно учитывать при подключении. Например, в WordPress часто конфликтуют Rank Math SEO и AMP for WordPress — два полезных плагина, которые при совмещении могут обрушить половину функционала: нарушается верстка, перестают работать кнопки.
- «Переехать» на другой конструктор просто так не получится, придется заново пересобирать весь сайт.
- В бесплатных версиях функциональность часто урезана, а потому приходится докупать подписку на конструкторе.
- Невозможно подключить домен второго уровня без подписки.
 В бесплатных версиях невозможно сделать адрес сайта site.ru. Все бесплатные конструкторы размещают ваш ресурс на своем субдомене, и тогда адрес сайта выглядит так (на примере Tilda): site.tilda.ws.
В бесплатных версиях невозможно сделать адрес сайта site.ru. Все бесплатные конструкторы размещают ваш ресурс на своем субдомене, и тогда адрес сайта выглядит так (на примере Tilda): site.tilda.ws. - Низкая степень защиты в сравнении с качественными с самописными сайтами. Чаще всего в этом плане страдает WordPress: пользователи неоднократно жаловались, что на открытый код плагинов очень легко можно написать взлом. Даже какую-то бесплатную тему можно скачать с уже упакованным внутрь «сюрпризом». Это чревато не только рассылкой пользователям и потерей информации о ресурсе, но и снижением его позиций в выдаче и даже полной потерей доступа.
Читайте также:
15 главных ошибок в продвижении сайта, которых стоит избегать
С конструктором не придется тратить много времени на создание сайта. Но нужно понимать, что бесплатный конструктор он не подойдет для сложных ресурсов: агрегаторов, больших магазинов, сайтов с личным кабинетом пользователя. Для использования этих функций всегда нужно будет докупать платный доступ.
Для использования этих функций всегда нужно будет докупать платный доступ.
В бесплатных версиях часто встречается ограниченная функциональность с невозможностью сделать тонкую настройку. Тем не менее, для простых решений сайт на конструкторе станет идеальным вариантом.
Лучшие бесплатные конструкторы для лендингов
Конструкторы лендингов — программы для создания одностраничных сайтов. На платных тарифах в некоторых есть функциональность и для добавления других страниц. Но чаще именно лендинги используют для создания сайтов-визиток.
В подборке мы собрали только те конструкторы, на которых сайт можно опубликовать бесплатно, без промокодов и пробного периода.
LPGenerator
Адрес сайта: https://lpgenerator.ru/.
Бесплатный тестовый период 3 месяца по промокоду КОКОС.
Главная страница сайта LPGenerator
LPGenerator – профессиональный конструктор посадочных страниц, интернет-магазинов небольших масштабов, а также квиз-сайтов. Имеет строгую коммерческую направленность и служит цели роста прибыли для бизнеса. Это накладывается на функциональность: в составе конструктора есть не только стандартные элементы, но также аналитический инструментарий и инструменты для тестирования и построения автоматических воронок продаж.
Имеет строгую коммерческую направленность и служит цели роста прибыли для бизнеса. Это накладывается на функциональность: в составе конструктора есть не только стандартные элементы, но также аналитический инструментарий и инструменты для тестирования и построения автоматических воронок продаж.
Из функциональности также стоит отметить:
- удобный и мощный редактор страниц;
- инструменты для продвижения
- возможность интеграции внешних приложений и скриптов
- множество учебных материалов — в как в текстовом, так и в видеоформате
- оперативная техническая поддержка.
Преимущества LPGenerator:
- множество бесплатных шаблонов с коммерческой составляющей;
- безлимит на создаваемое число сайтов и страниц;
- возможность добавить настраиваемые стили;
- поддержка стороннего кода;
- встроенная система управления взаимоотношениями с клиентами;
- интегрированная аналитическая система;
- поддержка систем онлайн-оплаты;
- защита от DDoS-атак;
- двухфакторная аутентификация;
- мощная информационная поддержка.

Недостатки LPGenerator:
- отсутствие доступа к файлам шаблонов, т.е. можно вносить изменения только в отдельные блоки;
- не самые дешевые тарифные планы;
- нет возможности отказаться от услуг, которые не актуальны.
Tilda
Ссылка на сайт: https://tilda.cc/ru/
Главный экран TildaЛидер в создании одностраничных сайтов. В пределах бесплатной функциональности пользователям доступно создание одного сайта с использованием готовых шаблонов или Zero Block — встроенного редактора.
Бесплатные возможности:
- 1 сайт объемом до 50 страниц;
- 50 МБ места на сервере;
- автоматическая адаптация стандартных блоков под мобильные устройства;
- подключение собственной CRM.
Читайте также:
Мобильные версии сайтов 2022: интересные тенденции и неожиданные выводы
В платном тарифе доступно больше места на сервере, расширенная библиотека тем, больше защиты от кибератак и другие возможности. Бесплатный сайт на Tilda подойдет для тех, кто не планирует получать большое количество трафика на ресурс. Для большей функциональности стоит все же подключить платный тариф.
Бесплатный сайт на Tilda подойдет для тех, кто не планирует получать большое количество трафика на ресурс. Для большей функциональности стоит все же подключить платный тариф.
Преимущества Tilda:
- большая библиотека шаблонов;
- адаптивность под мобильные устройства;
- подключение собственной CRM магазина или легкая интеграция Bitrix24, amoCRM, «Мегаплан»;
- интеграция с сервисами рассылок: MailChimp, UniSender, SendGrid;
- возможность подключения счетчиков аналитики и пикселей соцсетей;
- достаточно удобная настройка параметров SEO;
- собственный обучающий курс по созданию лендингов.
Недостатки Tilda:
- высокая стоимость платных тарифов — от 500 руб/мес при оплате за год;
- ограниченный размер файлов, которые можно загрузить на хостинг — 50 МБ места в пределах бесплатного тарифа;
- невозможно сделать полноценный личный кабинет пользователя;
- нет масштабируемости на картинках.

ReadyMag
Ссылка на сайт: https://readymag.com/
Главный экран ReadymagОсновная особенность этого конструктора — огромный выбор анимаций, которые можно настроить под свой вкус. Есть сетка для подбора количества колонок. В конструкторе предусмотрена адаптивная верстка для мобильных устройств.
Что предоставляется в бесплатной версии:
- один проект объемом до 10 страниц;
- адаптивная верстка под все типы устройств;
- библиотека фотографий с Unsplash;
- около 3000 шрифтов;
- полная библиотека анимаций;
- настраиваемая сетка для размещения контента.
Преимущества Readymag:
- гибкая настройка: можно добавить в текст любые элементы;
- удобная кнопка предпросмотра: можно в один клик увидеть, как будет выглядеть страница на сайте;
- отзывчивая служба поддержки, которая работает на русском языке.

Недостатки Readymag:
- тарифные планы: есть несколько вариантов, но полная функциональность доступна только в самом дорогом;
- для работы придется изучить много справочных материалов.
Mobirise
Ссылка на сайт: https://mobirise.com/
Официальная страница для скачивания MobiriseПервая в нашей подборке программная, а не облачная версия конструктора сайтов. Она устанавливается на Windows, macOS, Linux и Android. Регистрация бесплатна, можно подключить личный кабинет на сайте или войти в аккаунт через соцсети. В кабинете хранятся черновики и история покупок.
После регистрации открывается окно с визуальным редактором — таким же, как и в веб-сервисах. Работать в программе можно онлайн и оффлайн, но в последнем случае постоянно сохраняйте прогресс.
Что предоставляется в бесплатной версии:
- библиотека шаблонов;
- настройка мобильной версии;
- поддержка экспорта и импорта проектов.

Преимущества Mobirise:
- полностью готовая к работе программа уже в бесплатной версии;
- адаптивность;
- простота интерфейса;
- удобный блочный редактор.
Недостатки Mobirise:
- сложная функциональность (корзина, способы оплаты) подключается только в платной версии;
- домен и хостинг придется покупать отдельно;
- сохранить изменения можно только с основного устройства, на котором хранятся все файлы сайта.
Читайте также:
Домен: что это такое, определение, примеры, «правильное» имя сайта
Лучшие бесплатные конструкторы для многостраничных сайтов
Теперь поговорим о конструкторах многостраничных сайтов. С их помощью создают новостные ресурсы, каталоги, личные блоги и информационные сайты.
uCoz
Ссылка на сайт: https://www.ucoz.ru/
Главная страница сайта uCozЕго официально можно назвать один из отцов всего Рунета: на uCoz.com собирали большую часть ресурсов начиная с 2006 года. Причиной тому стал широкая функциональность бесплатной версии: удобный визуальный редактор, простое подключение домена, много модулей для настройки ресурса под свои предпочтения.
Здесь в пределах бесплатной версии можно сделать сайт с доменом третьего уровня с применением бесплатных шаблонов.
Преимущества сервиса:
- большая библиотека шаблонов;
- понятный интерфейс;
- удобная настройка;
- резервное копирование сайта.
Недостатки сервиса:
- 30 дней после создания сайт не выводится в индекс — до этого сайт находится в так называемом «карантине»;
- много рекламы;
- без оплаты подписки нельзя убрать рекламу со своего сайта;
- мало места на сервере — всего 400 Мб;
- медленная работа техподдержки;
- администрация ресурса может модерировать сайт пользователя по своему усмотрению.

WordPress
Ссылка на сайт: https://ru.wordpress.org/
Главная страница сайта WordPressОдна из самых популярных CMS для создания новых сайтов. WordPress завоевал известность благодаря обширной бесплатной функциональности, удобной настройке и большой библиотеке плагинов, с которыми можно настроить сайт практически под любые цели. В сети много инструкций и руководств по работе с конструктором.
Но при этом у него есть и минусы — с ним достаточно сложно продвигать сайт в органической выдаче, для тонкой настройки нужны базовые знания PHP и HTML/CSS.
Продвижение сайта по трафику
- Приводим целевой трафик с помощью огромного семантического ядра.
- Рассчитайте стоимость продвижения с помощью онлайн-калькулятора.
Преимущества сервиса:
- простая настройка — все интуитивно понятно;
- удобное управление через админку;
- можно настроить автонаполнение сайта при интеграции с 1C;
- огромная библиотека бесплатных тем и шаблонов.

Недостатки сервиса:
- при обновлении движков может потеряться часть функционала, и придется оперативно восстанавливать работу сайта;
- на профессиональных форумах можно встретить информацию, что при посещаемости более 100 человек сайт начинает виснуть. Причем проблема остается даже с покупкой выделенного хостинга;
- угрозы безопасности. Сайты на WordPress постоянно взламывают из-за уязвимостей системы, постоянного создания новых эксплойтов и т. д.;
- плохая индексация. Тут сразу несколько причин — из-за плагинов на страницах много стороннего кода, который мешает загрузке страниц. А еще опытные пользователи отмечают, что с «родным» дизайном сайт хуже индексируется, чем при использовании собственного оригинального оформления.
Читайте также:
Подробный гайд по оптимизации сайта на WordPress
Ucraft
Адрес сайта: https://www. ucraft.com/
ucraft.com/
Удобная площадка для создания разных типов веб-сайтов: от одностраничных до магазинов с большим количеством товаров. Основной функционал, доступный «из коробки», включает в себя библиотеку тем, бесплатный хостинг и конструктор с тонкой настройкой.
При создании ресурса можно редактировать как отдельный блок, так и сразу всю страницу целиком, задать нужное форматирование всего в несколько кликов.
В рамках бесплатного доступа предоставляются:
- подключение своего домена;
- SSL-сертификат;
- 15 страниц на ресурсе;
- поддержка счетчика Google Analytics;
- защита страниц паролем.
Этого функционала будет достаточно для создания сайта-визитки или небольшого ресурса. За подключение продвинутых модулей, интеграцию E-commerce придется оплачивать подписку на платные модули.
Преимущества Ucraft:
- хороший визуал «из коробки», без использования платных тем;
- относительно большие возможности SEO в пределах бесплатного тарифа в сравнении с аналогичными конструкторами;
- стабильная интеграция сторонних сервисов;
- встроенные редакторы — текстов и логотипов;
- безлимитный хостинг.

Недостатки Ucraft:
- плохая локализация перевода — не всегда понятные формулировки в интерфейсе;
- нельзя перейти на более дешевый тариф — придется пересоздавать сайт с нуля;
- все шаблоны одностраничные — на каждой новой странице придется использовать шаблон заново.
Site123
Адрес сайта: https://ru.site123.com/
Главная страница сайта site123Конструктор с библиотекой готовых шаблонов и расширенными возможностями редактирования без навыков программирования. Он не рассчитан на опытных пользователей — им предложенного функционала будет недостаточно.
Конструктор разработан для создания простых ресурсов (визиток, небольших магазинов, блогов), имеет собственную библиотеку изображений и отображает внесенные изменения в режиме реального времени. Последняя функция особенно удобна для новичков: сразу видно, если что-то сделал не так.
Бесплатные возможности Site123:
- субдомен основного сайта;
- 250 МБ хранилища;
- пропускная способность сайта — 250 МБ.

На бесплатном редакторе очень мало места — и под материалы, и для визитов. Он больше подойдет, чтобы потренироваться, а не создавать полноценный ресурс.
Опытные пользователи отмечают, что сайты на Site123 гораздо хуже выходят в индексацию, чем на других конструкторах. Точно нельзя сказать, с чем именно это связано: на ресурсе есть плагин для SEO, в котором можно настроить основные технические параметры.
Преимущества Site123:
- большая библиотека макетов;
- тематические шаблоны;
- свой сервис email-рассылок на платном тарифе;
- быстрое добавление плагинов.
Недостатки Site123:
- низкая пропускная способность, даже на оплачиваемых тарифах;
- глубина настройки будет недостаточной для опытных пользователей.
Комплексная веб-аналитика
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.

- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.
Setup
Адрес сайта: https://www.setup.ru/
Главная страница сайта SetupSetup — конструктор со своей библиотекой шаблонов. На нем можно сделать сайт-визитку, лендинг или собрать простой магазин. Но в пределах бесплатного доступа функционал сильно ограничен:
- всего 100 МБ дискового пространства на сервере;
- нет возможности отключить рекламу на своем сайте;
- нет функциональности для вставки карт, видео, форм типа «Перезвоните мне».
Опытные пользователи также отмечают, что в конструкторе все шаблоны достаточно однотипные, а сделать тонкую настройку можно только в платном тарифе. Но есть и плюс — конструктор периодически проводит акции и дарит пользователям домен первого уровня, если сайт пройдет модерацию.
Преимущества Setup:
- простое управление;
- одна админка на все проекты;
- можно получить домен на год в подарок.
Недостатки конструктора:
- устаревшие однотипные шаблоны;
- мало возможностей в плане работы с контентом на бесплатном тарифе.
Читайте также:
Как оформить главную страницу: элементы, правила и нюансы для разных типов сайтов
Google Sites
Ссылка на сайт: https://sites.google.com
Главная страница Google Sites
Очередной продукт корпорации, призванный улучшить жизнь пользователей интернета. Этот конструктор отлично подойдет для новичков: в нем есть около 13 шаблонов и возможность собрать свой вариант шаблона с нуля. Не нужна дополнительная регистрация — достаточно просто авторизоваться в аккаунте Google, чтобы получить доступ к конструктору.
Чаще всего GS используют для создания визиток и оформления портфолио — из-за простоты редактора и доступности сервисов Google. В пределах бесплатного доступа пользователям предоставляется:
- библиотека готовых шаблонов;
- 100 МБ дискового пространства;
- бесплатное подключение своего домена — при выборе из библиотеки Google Domains.
Преимущества Google Sites:
- простота настройки;
- доступность для всех пользователей Google;
- интеграция приложений Google;
- можно добавить свой HTML-код.
Недостатки Google Sites:
- нет настройки важных параметров SEO;
- мало тем оформления;
- ограниченность файла sitemap.xml — всего 1000 ссылок;
- нет привычной панели администрирования.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.
 txt, sitemap.xml скорость загрузки и др.
txt, sitemap.xml скорость загрузки и др. - Техническая оптимизация — один из основных этапов в продвижении.
Лучшие бесплатные конструкторы для интернет-магазинов
Перейдем к конструкторам, в которых можно «из коробки» собрать свой интернет-магазин. В бесплатной функциональности обычно ограниченное число товаров, но их достаточно, чтобы попробовать и понять, подходит она или нет.
Wix
Адрес сайта: https://ru.wix.com/
Главная страница сайта wix.comОдин из самых популярных конструкторов магазинов. В бесплатной версии с ним можно сделать сайт-каталог, а вот за подключение платежных сервисов и оплаты онлайн придется покупать тарифный план.
Преимущества сервиса:
- адаптивность готовых шаблонов;
- возможность настройки параметров SEO;
- бесплатное мобильное приложение для управления сайтом с телефона.

Недостатки Wix:
- ограничение пропускной способности сайта — 500 МБ;
- специфический редактор, к которому придется привыкнуть.
Nethouse
Адрес сайта: https://nethouse.ru/
Главная страница сайта NethouseЕще один популярный конструктор, разработанный специально для создания интернет-магазинов. Здесь уже в бесплатной версии есть корзина, многоуровневый каталог товаров, заказ в один клик. Но для подключения систем оплаты придется приобретать платную подписку.
Бесплатная функциональность Nethouse:
- SSL-сертификат;
- домен третьего уровня;
- 5 товаров в каталоге;
- 20 фотографий на облаке.
Преимущества Nethouse:
- понятный интерфейс;
- быстрая работа поддержки;
- адаптивные шаблоны.
Недостатки Nethouse:
- почти вся функциональность платная: в бесплатной версии дается минимум функций;
- нет вставки своего HTML-кода.

Читайте также:
Коммерческие факторы ранжирования для интернет-магазинов и сайтов услуг
Weebly
Адрес сайта: https://www.weebly.com/
Главная страница сайта WeeblyWeebly — популярный англоязычный ресурс для создания интернет-магазинов. В бесплатном тарифе можно использовать предустановленные темы, менять местами блоки в шаблонах, добавлять до 500 страниц и наполнять их контентом. Также в пределах бесплатного тарифа конструктор предоставляет функциональность для магазина:
- корзина;
- параметры позиций;
- быстрые покупки;
- управление складом;
- калькулятор налогов;
- купоны.
Преимущества Weebly:
- качественные шаблоны с поддержкой HTML и CSS;
- удобный визуальный редактор;
- обширный список инструментов для онлайн-продаж.

Недостатки Weebly:
- периодически блокируется доступ к магазину из ряда стран, включая РФ;
- все полезные функции платные;
- в функциональности магазина нет поддержки рубля;
- страница закрыта от индексации на бесплатном тарифе — попасть на нее можно будет только по прямой ссылке.
Читайте также:
Продвижение интернет-магазина: пошаговый план работы, советы и рекомендации по нишам
Mozello
Адрес сайта: https://www.mozello.com/
Главная страница MozelloMozello — конструктор для создания интернет-магазинов, визиток и блогов. В бесплатной версии есть модуль E-commerce, с которым можно попробовать функционал площадки.
На сайте есть три тарифа: бесплатный, базовый и премиум. Последний открывает все возможности сервиса. В бесплатной версии доступна такая функциональность:
В бесплатной версии доступна такая функциональность:
- домен третьего уровня;
- SSL-сертификат;
- 500 МБ места на сервере;
- 5 продуктов в магазине с 5 вариантами выбора и 1 опцией;
- прием платежей: наличными, на банковский счет и через PayPal.
Этого обычно достаточно, чтобы попробовать завести небольшой магазин и посмотреть, подойдет ли площадка для дальнейшей работы.
Преимущества Mozello:
- много тем и тонкая настройка блоков — расположение, дизайн, выбор шрифтовых пар;
- удобная панель управления, с которой справится даже человек без опыта;
- возможность работать с HTML в контейнере body.
Недостатки Mozello:
- нельзя загрузить товары в CSV — придется делать загрузку вручную по одному;
- нет Drag-and-Drop — не получится просто перетянуть блок на нужное место;
- нет поддержки управления пользователями — нет доступа к учетным записям зарегистрированных пользователей.

Читайте также:
Внутренняя оптимизация сайтов
Freewebstore
Адрес сайта: https://freewebstore.com/
Главная страница FreewebstoreFreewebstore очень интересный вариант для тех, кто хочет развернуть небольшой магазин с минимумом вложений. В рамках бесплатного тарифа доступны готовые шаблоны с дизайном, неограниченное число товаров, неограниченная пропускная способность, функция приема платежей онлайн. Единственное ограничение — годовой бюджет. Он не должен превышать 30 000 евро.
Бесплатные возможности Freewebstore:
- регистрация и сбор учетных записей клиентов;
- неограниченное количество страниц и товаров;
- интеграция социальных сетей;
- подключение счетчика GA;
- виш-листы для покупателей.
Этого будет более чем достаточно для развертывания небольшого интернет-магазина. Но за отключение рекламы и покупку собственного домена все равно придется заплатить.
Но за отключение рекламы и покупку собственного домена все равно придется заплатить.
Преимущества Freewebstore:
- неограниченные место на диске и количество товаров;
- сразу в бесплатной версии можно подключить аналитику;
- бесплатное подключение приема платежей;
- понятный и удобный интерфейс.
Недостатки Freewebstore:
- нельзя редактировать шаблоны на уровне CSS;
- реклама, которую невозможно отключить на бесплатном тарифе;
- полезная дополнительная функциональность подключается только с платными расширениями.
Читайте также:
Создание сайта на Leadpages для начинающих: пошаговый гид
Как выбрать конструктор сайтов
Собственный сайт — это практически детище вашего бизнеса. По его оформлению и функционалу потенциальные покупатели будут выбирать, сделать заказ у вас или кого-то другого.
Чтобы выбрать лучший конструктор сайтов, нужно ориентироваться на несколько факторов:
- тип сайта: одностраничный, визитка, блог, магазин;
- оформление заказов онлайн и прием платежей: подключение корзины и платежных систем;
- интеграция отзывов из социальных сетей;
- email-рассылки от имени домена сайта;
- ограничения по пропускной способности сайта;
- место на сервере для хранения данных;
- возможность импорта и экспорта данных — если потребуется в дальнейшем переходить на другие конструкторы или писать сайт самостоятельно;
- инструменты SEO — работа со счетчиками аналитики, оптимизация мета-тегов, использование оптимизированных изображений;
- работа с HTML/CSS для тонкой настройки ресурса;
- удобство визуального редактора;
- возможность смены тарифного плана без потери контента.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.

- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Создание сайта на HTML и CSS — уроки для новичков
Можно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х
Наверх
- Главная
- Создание сайта на HTML
Внимательно изучив этот раздел, вы научитесь самостоятельно создавать сайты с нуля, без всяких конструкторов и CMS, а с помощью исключительно HTML 5 и CSS 3. В дальнейшем, когда уже будете делать проекты с использованием популярных CMS, применяя полученные знания, вы сможете вмешаться в исходный код сайта, переделав оформление и структуру под свои нужды.
Курс состоит из 25 уроков. Первая его часть научит понимать и писать код HTML, вторая познакомит с каскадными таблицами стилей (CSS). Именно с этих материалов и рекомендую начать изучать сайтостроение.
Именно с этих материалов и рекомендую начать изучать сайтостроение.
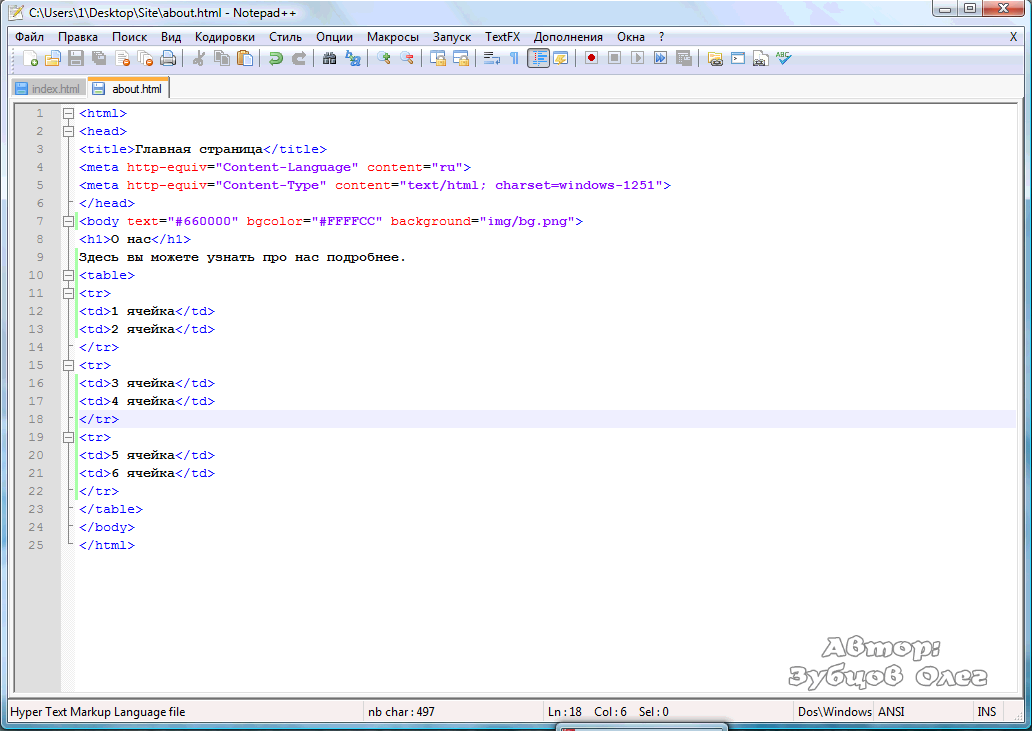
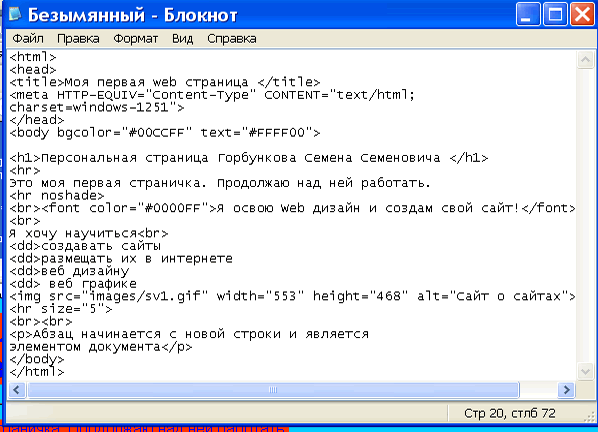
- 1Как создать сайт в Блокноте
Сделайте свою первую HTML-страницу, не прибегая ни к чему, кроме известного всем простейшего текстового редактора, встроенного в любую Windows — Блокнота. Но не просто сделайте, а поймите, как это работает.
- 2Adobe Dreamweaver — программа для создания сайта
Вы познакомитесь с одним из самых популярных и многофункциональных средств, призванных упростить рабочие будни верстальщикам и веб-дизайнерам — программой Adobe Dreamweaver.
- 3Что такое HTML
Основные вопросы, мучающие новичков. Что такое HTML? Зачем он нужен? Что позволяет делать? Что лучше — HTML4 или HTML5? Все ответы — в статье.
- 4Теги
Теги — основная единица языка HTML. Без них не обходится ни одна веб-страница. Статья познакомит вас с основными контейнерами HTML. Из неё вы узнаете, как правильно записываются теги, научитесь частично понимать HTML-код.
- 5Атрибуты
У тегов есть не только содержимое, но также атрибуты, которые, в свою очередь, наделены значениями.
 Обо всём этом и пойдёт речь в статье. Где искать атрибуты? Как правильно записывать? Какие атрибуты можно присвоить любому без исключения тегу? А ещё вы узнаете, как разрешить пользователю редактировать любой элемент страницы, как задать для каждого объекта уникальное контекстное меню и как скрыть содержимое элемента, чтобы оно не отображалось в браузере.
Обо всём этом и пойдёт речь в статье. Где искать атрибуты? Как правильно записывать? Какие атрибуты можно присвоить любому без исключения тегу? А ещё вы узнаете, как разрешить пользователю редактировать любой элемент страницы, как задать для каждого объекта уникальное контекстное меню и как скрыть содержимое элемента, чтобы оно не отображалось в браузере. - 6Форматирование текста в HTML
Всё, что связано с оформлением текста: как сделать заголовки, назначить полужирный шрифт или курсив, уменьшить/увеличить размер текста или что-нибудь процитировать. В статье вас ждёт ещё много интересных секретов форматирования текста средствами HTML. А главное — всё это показано на наглядных примерах.
- 7Создание списков
Маркированные, нумерованные, вложенные — какие хотите. Также вы узнаете, как нумеровать список большими латинскими буквами или римскими цифрами, да ещё и в обратную сторону, как начинать нумерацию не с единицы и тому подобные вещи. А ещё вас ждёт знакомство с мало кому известным списком определений.

- 8Создание ссылок
Ссылки — чуть ли не основной элемент Интернета, без которого никакой связности страниц бы и не было. Научитесь создавать ссылки на примерах, узнайте, чем относительные пути отличаются от абсолютных, познакомьтесь с внутренними и графическими ссылками, научитесь ставить их на e-mail и Skype.
- 9Вставка изображений
Картинки украшают страницу, поэтому уметь добавлять их — навык очень полезный. А если превратить изображение в навигационную карту, то оно становится не только симпатичным, но и очень полезным элементом. Научитесь создавать такие объекты на наглядных примерах, которые есть в статье.
- 10Вставка таблиц
Внимательно изучив этот раздел, вы научитесь самостоятельно работать с таблиц. На основе таблиц когда-то создавались целые структуры сайтов, но об этом будет идти речь в следующем уроке.
- 11Табличная вёрстка сайта
Как вообще можно сверстать целый сайт? Способов есть много, один из них — делать его с помощью таблиц.
 О том, что представляет собой такой метод, вы и узнаете. Наглядные примеры, как всегда, присутствуют, и помогут без труда освоить табличный подход.
О том, что представляет собой такой метод, вы и узнаете. Наглядные примеры, как всегда, присутствуют, и помогут без труда освоить табличный подход. - 12Фреймы
Статья для тех, кто хочет научиться отображать в одном HTML документе совершенно другую страницу. Вы узнаете, что такое фреймы, как они создавались раньше и как создаются сейчас, а также познакомитесь с доступными им атрибутами.
13Что такое CSS
Какие основные операторы и элементы присутствуют в документе каскадных таблиц стилей, что вообще такое этот CSS, зачем он нужен и чем отличается от HTML, а главное — как связать каскадную таблицу стилей с HTML-элементом.
- 14CSS текст
На примерах показано, как выровнять текст по горизонтали и вертикали, изменить отступ и междустрочный интервал, добавить подчёркивание или надчёркивание, увеличить расстояние между символами и сменить регистр.
- 15CSS шрифты
Прочтя статью, вы поймёте принципы группировки шрифтов в CSS, узнаете, какие из них поддерживает любой браузер, научитесь менять их размер и стиль, цвет и насыщенность.
 Разберётесь с аббревиатурами RGB и HSL, а также узнаете, зачем к ним иногда добавляют букву A.
Разберётесь с аббревиатурами RGB и HSL, а также узнаете, зачем к ним иногда добавляют букву A. - 16CSS ссылки
Читать стоит после того, как освоили ссылки в HTML, потому что эта статья научит их не создавать, а оформлять, причём задать внешний вид вы можете не только для разных ссылок, но и для одной и той же, находящейся в разных состояниях. Пусть если по ней ещё не переходили, она будет синей, если навели указатель — зелёной с подчёркнутым текстом, щёлкнули — жёлтой и полужирной, а перешли — курсивной и фиолетовой.
- 17CSS таблицы
Всё о правильном оформлении таблиц: ширина и высота, расположение заголовка, удаление двойных границ, определение расстояний, скрытие фона и многое другое, подкреплённое живыми примерами.
- 18CSS списки
А вы знали, что в качестве маркера списку можно задавать не только круг, но и окружность или даже квадрат? Да хоть произвольную картинку. А знали, что помимо стандартных нумераций можно установить, например, традиционную армянскую? А как превратить маркер из вынесенного в обтекаемый? Нет? Тогда загляните в статью, там ждёт не только теория, но и примеры.

- 19CSS фон
Всё о фоне. Цвет, на фоне которого пишется текст. Картинка, на фоне которой отображается вся страница: повторяющаяся по горизонтали, по вертикали, по всем направлениям одновременно, позиционированная, масштабируемая и т. д.
- 20CSS рамки
Ширина границ, их стиль, цвет. Вы узнаете, как сделать вместо внутренней границы внешнюю, как её раскрасить, как добавить рамки только с двух или трёх сторон и как сделать так, чтобы слева она была пунктирной, а справа — сплошной.
- 21Блочная вёрстка сайта
Статья объяснит, в чём смысл блочной вёрстки, чем она отличается от табличной и лучше ли она. По каким принципам создаётся и в чём её суть. Но самое главное — большой пример блочной вёрстки, благодаря которому вы сможете окончательно в ней разобраться и запомните метод навсегда.
- 22Создание блочной структуры сайта с помощью инструкции php include
Почему нельзя обойтись только HTML/CSS? Что даёт язык PHP современным сайтам? Какие страницы называют статическими, а какие — динамическими, и что это означает? А самое основное — описание функции include() и пример её использования.

- 23Как создать шаблон сайта
Делаем PSD-макет настоящего сайта в программе Photoshop.
- 24Вёрстка шаблона из PSD
В предыдущей статье мы создали макет сайта, в этой будем делать из картинки работающий шаблон с помощью изученных ранее HTML и CSS.
- 25Создание сайта на CMS
Хотя сайт «голыми руками» сделать можно, всё чаще для этой цели сейчас используются системы управления содержимым — CMS. О том, что это такое, как классифицируются и какие дают преимущества, какими бывают и какую CMS лучше выбрать расскажет статья.
Если вы прошли все уроки, то можете легко создать с нуля даже достаточно сложный сайт, а также разобраться в чужом коде, отрисовать и сверстать шаблон, вмешаться в тему оформления любой CMS и отредактировать её под свои нужды. С полученными знаниями вы всегда будете на шаг впереди любого веб-мастера, сразу начавшего работать с CMS и не освоившего основных инструментов веб-разработки.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.
 0 — полноценный платный курс;
0 — полноценный платный курс; - Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Как создать бесплатный сайт
❮ Предыдущая Далее ❯
Создайте свой первый веб-сайт с помощью W3Schools Spaces
W3Schools Spaces — это личное место, где вы можете создавать и экспериментировать с кодом, а также размещать свой собственный веб-сайт.
С помощью W3Schools Spaces вы можете строить с помощью HTML, CSS и JavaScript.
Редактируйте код прямо в браузере.
Загружайте и размещайте свои файлы и изображения.
Начните расширять свое присутствие в Интернете уже сегодня!
Зачем строить с W3Schools Spaces?
Spaces создан веб-разработчиками для веб-разработчиков.
- Простой и удобный интерфейс.
- Размещайте и редактируйте свои файлы прямо в браузере.
- Бесплатные шаблоны.

Это бесплатно , чтобы начать, и вам не нужно вводить свою кредитную карту.
Код редактирования и предварительного просмотра
Редактор прост в использовании, что поможет вам сосредоточиться на самых важных вещах.
Проверьте скорость отклика вашего сайта с помощью различных вариантов предварительного просмотра.
Предварительный просмотр изменений на вашем сайте в прямом эфире!
Создавайте из любого места
Размещайте свои файлы и изображения в облаке.
Поддерживайте порядок, создавая структуру с папками.
Все, что вам нужно прямо в браузере.
Бесплатные шаблоны
Просмотрите и используйте наши адаптивные шаблоны веб-сайтов.
Изменяйте, сохраняйте, делитесь и используйте их в своих проектах.
Шаблоны основаны на W3.CSS
Что мне нужно знать, чтобы начать?
HTML, CSS и JavaScript являются основными языками для создания веб-сайта.
- Создайте структуру с помощью HTML. Первое, что вам нужно выучить, это HTML, стандартный язык разметки для создания веб-страниц. Изучайте HTML »
- Стиль с помощью CSS. Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим. Изучайте CSS »
- Сделайте его интерактивным с помощью JavaScript. После изучения HTML и CSS вам следует изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей. Изучайте JavaScript »
Не волнуйтесь, если вы не умеете программировать. Самое главное — взяться за дело заранее. Научиться программировать лучше всего с практикой. Начните строить что-то сегодня!
Давайте начнем за несколько шагов
У вас уже есть учетная запись W3Schools? Если да, пропустите первый шаг.
Шаг первый: зарегистрируйте учетную запись
Чтобы иметь возможность использовать Spaces, вам необходимо зарегистрироваться и получить учетную запись.
Давайте настроим!
Перейдите в профиль W3Schools. Нажмите « Зарегистрироваться » и введите свой адрес электронной почты и пароль, затем нажмите кнопку « Зарегистрироваться бесплатно ».
Не забудьте подтвердить свою учетную запись в электронной почте. Проверьте спам-фильтр, если вы не можете найти письмо с подтверждением в папке «Входящие».
Получите больше информации о том, как зарегистрироваться в нашей статье — Как зарегистрироваться
Шаг второй: Начните с шаблона или HTML-скелета
Перейдите в W3Schools Spaces
Выберите один из вариантов и нажмите « Продолжить «кнопка.
Не беспокойтесь об этом решении. Вы можете сбросить свое пространство и начать заново, когда захотите.
Шаг третий: Дайте вашему пространству имя
Персонализируйте свое пространство, дав ему красивое имя.
В имени нельзя использовать специальные буквы, например (#, ! или :). Единственным исключением является тире (-)
Единственным исключением является тире (-)
Имя будет ссылкой, которой вы поделитесь с другими, чтобы увидеть ваш сайт. Например: ваше имя .w3spaces.com
Шаг четвертый: введите свое пространство
Отличная работа! вы добрались до приборной панели.
На панели инструментов вы получите обзор ваших пространств и их использования.
Введите пространство и его Обзор файлов , щелкнув где-нибудь в строке пробела или нажав кнопку с тремя точками справа внутри строки.
У вас может быть только одно пространство с бесплатным планом. Тем не менее, вы всегда можете обновить, чтобы получить больше мест.
Шаг пятый: отредактируйте код или загрузите файлы
Вот где происходит волшебство!
Начните с , отредактируйте код или , загрузите файлы
- Отредактируйте код, щелкнув значок « Ручка » справа от файла, который вы хотите отредактировать.

- Создайте новые файлы, нажав кнопку « Новый файл ».
- Загрузить файлы, нажав кнопку « Загрузить файлы ».
Шаг шестой: Опубликуйте свой сайт и поделитесь им с кем-нибудь
Это начало создания вашего присутствия в Интернете.
Учитесь, тестируйте, создавайте и запускайте свое пространство.
Создайте свой веб-сайт и поделитесь им с другими.
Примечание: Имя вашего пространства с расширением .w3spaces.com является ссылкой для общего доступа. Подробнее о том, как поделиться своим пространством, читайте в этой статье Как я могу поделиться своим пространством?
W3Schools Spaces
W3Schools Spaces
Создайте свой собственный веб-сайт с помощью W3Schools Spaces.
Начните бесплатно
❮ Предыдущая Далее ❯
Конструктор веб-сайтов с функцией перетаскивания и экспортом кода
Конструктор веб-сайтов с функцией перетаскивания и экспортом кода TeleportHQ — профессиональный БЕСПЛАТНЫЙ конструктор веб-сайтов с функцией перетаскивания,
с чистым экспортом кода в HTML, CSS и 9 различных фреймворков Javascript.
ДОВЕРЯЮТ КОМПАНИИ И УВЛЕКАТЕЛЬНЫМ ЛИЦАМ ОТ
Все, что вам нужно для создания и развертывания лучших статических веб-сайтов
Посмотрите, что делает TeleportHQ универсальной платформой для фронтенд-разработки перетащите элементы для создания своих страниц и настройте свой веб-дизайн с помощью нашего HTML-конструктора веб-сайтов.Профессиональные шаблоны для начала работы
Создайте новый веб-сайт с нуля или начните с шаблона веб-сайта. Импортируйте экспортные шаблоны веб-сайтов по своему усмотрению.
Бесплатный хостинг и развертывание в один клик
Разместите свой веб-сайт бесплатно на домене TeleportHQ или принесите свой собственный.
Чистый экспорт кода в HTML, CSS и JS
Конструктор веб-сайтов с возможностью экспорта кода. Получите готовый код в 9 различных JS-фреймворках и разместите его на своей платформе.
Многоразовые компоненты
Упростите процесс создания веб-сайта или целевой страницы, создав повторно используемые компоненты. Создавайте библиотеки компонентов и повторно используйте их в нескольких проектах.
Создавайте библиотеки компонентов и повторно используйте их в нескольких проектах.
Наша встроенная система управления компонентами делает Teleporthq одним из лучших бесплатных создателей HTML-сайтов.
Конструктор адаптивных веб-сайтов для всех ваших потребностей
С TeleportHQ создание адаптивных веб-сайтов становится проще простого. Предварительный просмотр адаптивных макетов в режиме реального времени в Интернете или при разрешении экрана мобильного устройства с помощью встроенной системы точек останова.
Создавайте бесплатные адаптивные веб-сайты и экспортируйте свой код в любое время.
Создайте свой собственный адаптивный сайт онлайн за 5 простых шагов
Вот как это работает:
ШАГ 01
Создайте бесплатную учетную запись, чтобы узнать, почему TeleportHQ — лучший конструктор веб-сайтов, который предлагает бесплатный экспорт кода в HTML, CSS и 9 различных фреймворков Javascript. Бесплатный план включает 10 проектов и бесплатный хостинг.
Бесплатный план включает 10 проектов и бесплатный хостинг.
Создайте учетную запись TeleportHQ — регистрация бесплатна!
ШАГ 02
Создайте БЕСПЛАТНЫЙ веб-сайт, кредитная карта не требуется
Начните с шаблона или импортируйте свой дизайн из Figma.
Если вы хотите создать веб-сайт для малого бизнеса, блог или целевую страницу, вы можете начать с нуля или с одного из наших профессиональных шаблонов.
Все шаблоны являются адаптивными и созданы дизайнерами.
Работаете с веб-дизайнером? Пригласите его в TeleportHQ и воспользуйтесь преимуществами нашего адаптивного генератора кода для веб-дизайна, основанного на любых проектах Figma.
Работаете с веб-дизайнером? Пригласите его в teleportHQ или импортируйте дизайн сайта прямо из Figma (скоро).
ШАГ 03
Создайте свой собственный с помощью расширенных инструментов настройки
Используйте функцию перетаскивания и сделайте ваш веб-сайт идеальным для всех устройств. Наш бесплатный конструктор веб-сайтов html позволяет вам контролировать рабочий процесс веб-дизайна. Создайте свое присутствие в Интернете, создайте целевые страницы или статические веб-сайты за несколько часов.
Наш бесплатный конструктор веб-сайтов html позволяет вам контролировать рабочий процесс веб-дизайна. Создайте свое присутствие в Интернете, создайте целевые страницы или статические веб-сайты за несколько часов.
Легко изменяйте HTML, CSS или добавляйте интерактивность Javascript. После этого загрузите или экспортируйте свой код в любую желаемую среду разработки.
STEP 04
Простой общий доступ к проекту для совместной работы
Приглашайте других в свои проекты для совместной работы и редактирования в режиме реального времени. Держите своих клиентов или заинтересованных лиц в курсе. Продемонстрируйте работу, поделившись страницей или всем проектом, чтобы они могли увидеть изменения вживую. Расстояния во времени или часовые пояса не могут помешать вам работать вместе над одним проектом.
ШАГ 05
Опубликуйте свой веб-сайт
Как только ваш веб-сайт будет готов к работе, с TeleportHQ у вас будет бесплатный веб-хостинг для его публикации на нашем бесплатном домене. С помощью нашего конструктора веб-сайтов вы можете запустить свой веб-сайт в производство одним щелчком мыши в своей учетной записи Vercel.
С помощью нашего конструктора веб-сайтов вы можете запустить свой веб-сайт в производство одним щелчком мыши в своей учетной записи Vercel.
Экспортируйте свой код
TeleportHQ предоставляет вам простой способ доступа и экспорта кода. Никаких зависимостей, никакой блокировки. Код ваш, бесплатно. Разверните профессиональный веб-сайт с помощью TeleportHQ. Если вы веб-разработчик, загрузите код и продолжите разработку в своей среде.
Экспорт в React
Экспорт в Next
Экспорт в Angular
Экспорт в VUE
Экспорт в Gatsby
Экспорт в Preact
Экспорт в Stencil
Export To Recate
?
Зарегистрируйтесь бесплатно, чтобы узнать, почему TeleportHQ является лучшим профессиональным конструктором веб-сайтов для разработчиков.
Молниеносно быстрые веб-сайты с лучшим техническим SEO
TeleportHQ позволяет легко создавать высокопроизводительные веб-сайты, занимающие высокие позиции в поисковых системах. Благодаря встроенным функциям, таким как Gzip, минимизация и CDN для всех ресурсов, вы можете сосредоточиться на своем веб-сайте и доверить техническое SEO нам. У нас даже есть интеллектуальная система управления изображениями, которая сожмет и преобразует любое изображение в оптимизированный формат браузера. Когда вы будете готовы, с полным доступом к коду вы получите полный контроль над оптимизацией своего веб-сайта.Полный контроль с помощью генераторов кода с открытым исходным кодом
Все, что мы создаем, основано на экосистеме MIT с открытым исходным кодом, поэтому вы всегда контролируете свою работу. Создавайте поверх наших существующих библиотек или разветвляйте свои собственные. Перейдите на GithubЧасто задаваемые вопросы
плюс-минусКак я могу зарегистрироваться в TeleportHQ?
Это просто: перейдите на страницу регистрации
и создайте бесплатную учетную запись.
Для кого TeleportHQ?
TeleportHQ создан для разработчиков, но также приветствуются дизайнеры, блоггеры, маркетологи, менеджеры по продуктам, генеральные директора и другие заинтересованные лица.
плюсминусСколько стоит TeleportHQ?
TeleportHQ можно использовать совершенно бесплатно. Бесплатный план в настоящее время включает в себя бесплатный хостинг и до 10 бесплатных проектов. Цены и платные планы на 2022 год.
плюсминусМогу ли я работать прямо в браузере?
TeleportHQ создан для работы в любом браузере, поэтому вы можете начать творить сразу после регистрации. Вы можете начать с одного из наших шаблонов или просто начать с нуля и посмотреть, как все пойдет.
плюсминусСколько бесплатных проектов я могу создать в TeleportHQ?
Вы можете создать до 10 проектов бесплатно. Пригласите соавторов для работы с вами или отправьте ссылку заинтересованным сторонам, чтобы просмотреть свой прогресс.
Пригласите соавторов для работы с вами или отправьте ссылку заинтересованным сторонам, чтобы просмотреть свой прогресс.
Остались вопросы?
Пишите по адресу [email protected], если у вас есть вопросы. Мы здесь, чтобы помочь.
Присоединяйтесь к 25000 разработчиков на TeleportHQ
Профессиональный конструктор веб-сайтов для разработчиков с чистым экспортом кода в HTML, CSS и 9 различных фреймворков Javascript.
Встроенный TeleportHQ
Конструктор сайтов | Создайте бесплатный веб-сайт сегодня
Давайте окажем влияние вместе, чтобы поддержать народ Украины.
Создавайте и масштабируйте с уверенностью. От мощной инфраструктуры сайта до передовых бизнес-решений — мы обеспечим вас.
Попробуйте Wix. Кредитная карта не требуется.
Одна платформа,
безграничных возможностей
Неограниченное творчество
Создайте веб-сайт с полным набором расширенных функций и воплотите свое видение в жизнь.
Мощная инфраструктура
Получите основу корпоративного уровня, разработанную для безграничной масштабируемости и уверенности.
Место для роста
Плавное преобразование и масштабирование с помощью встроенных маркетинговых и бизнес-решений.
Шаблоны веб-сайтов, которые
настраивают вас на успех
Получите преимущество в своем путешествии с помощью более 900 бесплатных настраиваемых шаблонов веб-сайтов,
стратегически разработанных и адаптированных для каждой отрасли — или начните с чистого листа в нашем конструкторе веб-сайтов.
Создайте больше, чем веб-сайт
От онлайн-продаж, создания блога и организации мероприятий до продвижения вашего бизнеса и создания сообщества — создайте веб-сайт, который будет расти вместе с вами.
И создавайте его по-своему
– Интеллектуальный редактор с перетаскиванием
– 1000 расширенных возможностей дизайна
– Индивидуальный домен, логотип и другие инструменты бренда сайт для вас
Основа веб-сайта, разработанная для роста
Быстрая загрузка
Wix разработан для повышения производительности, чтобы ваш сайт загружался быстрее.
Создано с учетом SEO
Получите возможности SEO, необходимые для оптимизации вашего сайта для видимости в поиске.
Безопасность корпоративного уровня
Мы обеспечиваем защиту вашего сайта и данных посетителей круглосуточно и без выходных.
Отказоустойчивая инфраструктура
Мультиоблачный хостинг обеспечивает безотказную работу на уровне 99,9 % даже во время всплесков трафика.
Доступно для всех
Сделайте свой собственный веб-сайт инклюзивным с помощью встроенных инструментов доступности.
Развивайте свой бизнес там, где он нужен
Электронная коммерция
Продавайте через Интернет и управляйте своим бизнесом с помощью мощных решений для электронной коммерции.
Блог
Создайте бесплатный блог, нарастите лояльную аудиторию и монетизируйте свой контент.
Программное обеспечение для планирования
Предложите свои услуги и обеспечьте удобство бронирования для своих клиентов.
Портфолио
Сделайте свою работу заметной и привлекайте новых клиентов.
Домен и хостинг
Получите масштабируемый бесплатный веб-хостинг при создании собственного веб-сайта и подключении профессионального доменного имени.
Инструменты для брендинга
Создайте яркую индивидуальность бренда с помощью настраиваемого логотипа, цветовой и текстовой темы и многого другого.
Направляйте трафик, который конвертирует
Продвигайте свой бизнес и привлекайте нужную аудиторию:
– Комплексное SEO-решение
– Реклама на FB и IG на основе искусственного интеллекта
– Кампании по электронной почте
– Публикации в социальных сетях и многое другое
Управляйте своим бизнесом как профессионал
Привлекайте потенциальных клиентов, получайте отчеты и аналитические данные, автоматизируйте свой бизнес и выполняйте другие действия прямо с компьютера или на ходу со своего телефона с помощью приложения Wix Owner.
Все синхронизировано для удобного управления.
Как создать бесплатный веб-сайт
Выполните эти 6 простых шагов, чтобы создать веб-сайт уже сегодня
Зарегистрируйтесь в бесплатном конструкторе сайтов.
Выберите, какой веб-сайт вы хотите создать.
Настройте шаблон или создайте веб-сайт для себя.
Выберите начальную точку.
Перетащите тысячи конструктивных элементов.
Добавьте текст, галереи, видео, векторную графику и многое другое.
Готовьтесь к делу.
Добавить интернет-магазин, систему бронирования, личный кабинет и блог.
Опубликуйте свой веб-сайт и запустите его.
Начните создавать свое профессиональное присутствие в Интернете.
Привлеките трафик на свой сайт.
Используйте передовые инструменты SEO и интегрированные маркетинговые решения.
Получите вдохновение, приобретите новые навыки и узнайте, что в тренде
Как создать веб-сайт в 2023 году
13 способов монетизации вашего веб-сайта
Онлайн-курсы, которые помогут вам начать работу
15 веб-сайтов Wix, которые вдохновят вас
Почему конструктор сайтов Wix — лучший выбор для вас? Запускайте его с полным спокойствием, зная, что в каждый сайт встроена инфраструктура корпоративного уровня с бесплатным надежным веб-хостингом, круглосуточным обслуживанием и полностью управляемой безопасностью.

Используйте наши индивидуальные, настраиваемые шаблоны и тысячи конструктивных особенностей, чтобы воплотить свое видение в жизнь. Вы также можете добавить свой собственный код для полного контроля дизайна.
Привлекайте больше людей на свой сайт и конвертируйте посетителей с помощью широкого спектра встроенных решений для электронной коммерции и бизнеса, таких как SEO и маркетинговые инструменты. Кроме того, у вас всегда будет необходимая поддержка благодаря круглосуточному обслуживанию клиентов.
Вы можете начать с создания бесплатного веб-сайта с помощью Wix. Более 220 миллионов человек по всему миру выбрали нас для развития в Интернете. Вы тоже можете.
Мы здесь для вас
Получите ответы
Смотрите руководства и читайте подробные статьи в Справочном центре Wix.
Свяжитесь с нами
Получите поддержку в чате или запланируйте звонок эксперта по обслуживанию клиентов
Наймите профессионала
Получите помощь на любом этапе — от создания сайта до онлайн-роста.
Часто задаваемые вопросы
1.
Легко ли создать веб-сайт?
Да. Wix предлагает несколько различных способов создания собственного бесплатного веб-сайта, поэтому вы можете выбрать процесс создания, который лучше всего подходит для вас. Нужно быстро выйти в интернет? Ответьте на несколько простых вопросов, и Wix ADI (Artificial Design Intelligence) создаст для вас веб-сайт. Если вам нужна большая свобода дизайна, выберите один из сотен шаблонов или даже начните с нуля и перетащите нужные вам функции дизайна веб-сайта в редактор Wix.
2.
Могу ли я создать веб-сайт, не умея программировать?
Абсолютно. Wix предназначен для всех и позволяет создавать высококачественные веб-сайты, не зная программирования. В редакторе Wix вы можете перетаскивать любую функцию и настраивать ее так, чтобы она соответствовала внешнему виду вашего сайта. Конечно, если вы умеете программировать, вы можете добавить на свой сайт расширенные функции с помощью Velo.
3.
Должен ли я использовать конструктор веб-сайтов или нанять веб-разработчика?
Бесплатный конструктор сайтов Wix интуитивно понятен в использовании. Ищете определенный веб-сервис? Изучите Wix Marketplace, чтобы найти сертифицированного фрилансера или агентство по цене, соответствующей вашему бюджету.
4.
Как бесплатно создать и разместить свой сайт?
Когда вы создаете бесплатный веб-сайт с помощью Wix, вы получаете надежный, масштабируемый и бесплатный веб-хостинг. Весь ваш веб-контент будет храниться на защищенных серверах, расположенных по всему миру. Поэтому независимо от того, откуда приходят ваши посетители, ваш сайт будет загружаться быстро.
5.
Как я могу обеспечить безопасность своих данных и данных моих посетителей?
В Wix мы позаботимся о вашей безопасности. С каждым сайтом вы получаете безопасность корпоративного уровня. От предотвращения угроз до обнаружения в режиме реального времени и быстрого реагирования — безопасностью полностью управляет наша команда экспертов, работающая круглосуточно и без выходных. Это включает в себя шифрование данных при передаче с использованием HTTPS, TLS 1.2+ и автоматического сертификата SSL.
Это включает в себя шифрование данных при передаче с использованием HTTPS, TLS 1.2+ и автоматического сертификата SSL.
6.
Как создать бесплатный веб-сайт с собственным доменом?
Вы можете создать бесплатный веб-сайт с Wix, который поставляется с доменом Wix. Чтобы мгновенно выглядеть более профессионально в Интернете, получите собственное доменное имя. Это повышает доверие к вашему бренду и помогает посетителям найти вас в Интернете. Вы можете начать создавать свой бренд, используя свой домен в пользовательском адресе электронной почты ([email protected]), свои социальные каналы, маркетинговые кампании по электронной почте и многое другое. Для вдохновения используйте наш генератор названий компаний.
7.
Как я могу оптимизировать свой сайт для SEO на Wix?
Все сайты Wix поставляются с оптимальными настройками SEO по умолчанию, включая использование рендеринга на стороне сервера, настраиваемые метатеги для всех страниц сайта, разметку структурированных данных, динамические XML-карты сайта и многое другое. Кроме того, вы получаете набор встроенных инструментов SEO, которые помогут вам конкурировать в органическом поиске. Узнать больше.
Кроме того, вы получаете набор встроенных инструментов SEO, которые помогут вам конкурировать в органическом поиске. Узнать больше.
8.
Оптимизирован ли мой сайт для Core Web Vitals (CWV)?
Каждая новая функция, компонент и элемент, которые мы создаем, создается с учетом производительности, поэтому независимо от типа вашего бизнеса вы можете создать высокопроизводительный веб-сайт. За последний год нам удалось добиться значительных улучшений для CWV и увеличить долю сайтов Wix в отчете Google CrUX с хорошими оценками по всем трем CWV более чем в 10 раз. Чтобы узнать больше о том, как Wix подготовился к CWV, посмотрите этот веб-семинар, который мы организовали вместе с Google.
9.
Могу ли я использовать конструктор сайтов для создания целевой страницы?
Да. Вы можете создать любой веб-сайт с помощью Wix. Изучите красивые HTML-шаблоны целевых страниц в конструкторе целевых страниц, чтобы приступить к работе.
10.
Как бесплатно создать логотип для своего сайта?
Вы можете бесплатно создать свой собственный логотип с помощью интуитивно понятного конструктора логотипов Wix. Любой созданный вами логотип готов к использованию в высоком разрешении для цифровой печати или печати, чтобы ваш бренд оставался единым.
Любой созданный вами логотип готов к использованию в высоком разрешении для цифровой печати или печати, чтобы ваш бренд оставался единым.
Этот веб-сайт был разработан с помощью Wix.
15 инструментов, которые помогут вам создать свой веб-сайт (программирование не требуется) | by Product Hunt
Так много идей, так мало времени (или навыков программирования)! Если вы готовы запустить новый веб-сайт для своего стартапа, личного блога, портфолио или чего-то еще, запуск и запуск часто может быть сложным и дорогостоящим процессом. Мы собрали коллекцию из 15 инструментов, которые помогут вам создать и запустить свой следующий веб-сайт, даже если у вас ограниченный опыт программирования или дизайна или он отсутствует. Ознакомьтесь со списком ниже; один или несколько из них должны помочь вам быстро начать работу. Нам не терпится увидеть, что вы построите. 🙂
Простые, отзывчивые одностраничные сайты практически для всего.
Бесплатный сервис для создания и размещения простых, адаптивных, одностраничных веб-сайтов для всего и вся. Есть множество других сайтов, которые помогают вам создавать одностраничные сайты, но самым большим отличием здесь является простота и удобство использования, при этом не ставя под угрозу вашу способность создавать функциональный и красиво оформленный веб-сайт.
Есть множество других сайтов, которые помогают вам создавать одностраничные сайты, но самым большим отличием здесь является простота и удобство использования, при этом не ставя под угрозу вашу способность создавать функциональный и красиво оформленный веб-сайт.
Подборка лучших бесплатных тем и шаблонов веб-сайтов.
Подборка лучших бесплатных шаблонов веб-сайтов. Каждый из них оценивается на основе: внешней привлекательности, простоты настройки и функциональности. Вы можете искать то, что ищете, по категории, ключевому слову и автору, что упрощает поиск именно того, что вы ищете. Бонус: есть также коллекции, посвященные определенным направлениям дизайна, например, «материальный дизайн» и «современное портфолио».
Создайте полнофункциональное веб-приложение без написания кода.
Без каких-либо знаний кода этот инструмент поможет вам создавать веб-приложения и мобильные приложения. Интуитивно понятный конструктор перетаскивания позволяет легко добавлять такие элементы страницы, как: текст, видео, карты, значки, изображения, кнопки и многое другое. Все настраивается, вплоть до цвета шрифта, значков и видимости различных элементов в зависимости от того, что происходит в приложении, которое вы разрабатываете.
Все настраивается, вплоть до цвета шрифта, значков и видимости различных элементов в зависимости от того, что происходит в приложении, которое вы разрабатываете.
Преобразование веб-сайта HTML в тему WordPress за считанные секунды.
Этот инструмент преобразует статические HTML-сайты в WordPress. Если вы хотите переключить свой сайт, это поможет вам автоматизировать большую часть ручной работы. Просто загрузите веб-сайт в инструмент, и через несколько секунд он превратится в полнофункциональную тему WordPress премиум-класса — активированную и установленную. Все дизайнеры и разработчики, ликуйте!
Создавайте красивые веб-сайты и рассказывайте истории без кода.
Платформа для создания веб-сайтов , ориентированная на контент-ориентированные сайты. Существует более 170 предварительно разработанных блоков, которые позволяют перетаскивать элементы на полностью настраиваемый веб-сайт. Все страницы, которые вы создаете с помощью этого инструмента, созданы для того, чтобы отлично выглядеть на всех устройствах, и вам не о чем беспокоиться, если вы не программист. Это фантастический вариант для тех, кто хочет создавать блоги, справочники, отчеты о событиях и многое другое.
Это фантастический вариант для тех, кто хочет создавать блоги, справочники, отчеты о событиях и многое другое.
Бесплатный конструктор сайтов — создайте веб-дизайн, как Lego™. Нет кода.
Если вы когда-либо были разочарованы процессом создания веб-сайта, потому что он был слишком сложным, запутанным и/или дорогим, этот продукт сделает его намного проще (и веселее). Воспользуйтесь коллекцией веб-дизайнов премиум-класса, надежным хостингом и простой средой редактирования, чтобы быстро создать свой следующий веб-проект. Что особенного в этом инструменте, так это то, что вы создаете свой сайт с полидомами (интеллектуальными блоками контента), что позволяет бесконечно настраивать его. Это действительно похоже на игру с цифровым Лего 9.0017™ .
Современная CMS с открытым исходным кодом для создания более быстрых веб-сайтов.
Более сложный инструмент, созданный для опытных разработчиков. Эта CMS с плоскими файлами с открытым исходным кодом позволяет создавать более быстрые веб-сайты. Идея: со статическими HTML-страницами вы не можете делать ничего динамического, например, запрашивать данные, редактировать содержимое через интерфейс администратора, обрабатывать формы и т. д. Grav «обрабатывается во время выполнения», что позволяет вам делать то же самое, что вы могли бы делать с Друпал, Джумла или Вордпресс. Существует бесчисленное множество функций, в том числе: маршрутизация и перенаправление для всего сайта и для каждой страницы, визуальная панель отладки, многоязычная поддержка, гибкие таксономии, встроенный менеджер ресурсов и многое другое.
Идея: со статическими HTML-страницами вы не можете делать ничего динамического, например, запрашивать данные, редактировать содержимое через интерфейс администратора, обрабатывать формы и т. д. Grav «обрабатывается во время выполнения», что позволяет вам делать то же самое, что вы могли бы делать с Друпал, Джумла или Вордпресс. Существует бесчисленное множество функций, в том числе: маршрутизация и перенаправление для всего сайта и для каждой страницы, визуальная панель отладки, многоязычная поддержка, гибкие таксономии, встроенный менеджер ресурсов и многое другое.
Создание HTML-страницы с помощью перетаскивания в реальном времени.
Этот блочный многоцелевой шаблон HTML 5 позволяет выбирать из более чем 70 блоков контента с уникальным стилем для невероятной настраиваемости. Вы можете создавать веб-страницы за считанные минуты и управлять навигацией по сайту, ползунками, изображениями, текстом, картами, цветовыми схемами и многим другим — и все это прямо в браузере. Отлично подходит для многократного использования, от запуска продукта до личного веб-сайта портфолио.
Отлично подходит для многократного использования, от запуска продукта до личного веб-сайта портфолио.
Создавайте красивый веб-контент HTML5 без необходимости кодирования.
Эта система анимации на основе ключевых кадров оживляет ваш контент. Просто нажмите «запись», и Hype следит за каждым вашим движением, автоматически создавая ключевые кадры по мере необходимости. Вы также можете добавлять, удалять и переставлять ключевые кадры вручную, если хотите больше контроля. Это невероятный инструмент, если вы хотите анимировать что угодно, от веб-страниц и инфографики до электронных книг и презентаций. Приготовьтесь быть пораженным.
Одностраничный конструктор тем для WordPress.
Этот конструктор тем с открытым исходным кодом позволяет вам быстро редактировать все на вашей веб-странице на лету. Создать полностью адаптивный, оптимизированный для SEO сайт со встроенными пресетами не составит труда, чтобы дать толчок развитию вашего сайта. Почти все настраивается, что позволяет вам настроить внешний вид вашего сайта именно так, как вы этого хотите. Отличный инструмент для тех, кто хочет быстро создать сайт WordPress.
Почти все настраивается, что позволяет вам настроить внешний вид вашего сайта именно так, как вы этого хотите. Отличный инструмент для тех, кто хочет быстро создать сайт WordPress.
Бесшовная платформа веб-дизайна для профессионалов, без кода.
Этот продукт позволяет дизайнерам создавать адаптивные веб-сайты, используя все свои дизайны, даже если у них нет опыта программирования. На рынке есть ряд подобных инструментов, но этот создан с учетом дизайна. Интегрированное решение B2B также помогает с прямым выставлением счетов клиентам, удобной информационной панелью для управления бесчисленным количеством сайтов/клиентов и надежной CMS. Стоит изучить, особенно если вы дизайнер.
Создавайте адаптивные веб-сайты с помощью платформы Bootstrap.
Настольное приложение, которое помогает веб-разработчикам и дизайнерам создавать адаптивные веб-сайты с использованием платформы Bootstrap. Чистый, интуитивно понятный интерфейс позволяет любому легко создать красивую веб-страницу с функцией перетаскивания. Сама платформа интуитивно понятна, а богатая коллекция компонентов позволяет настроить каждую мелочь на вашем сайте. Компания обещает, что этот инструмент создаст красивый HTML и CSS, который будет так же хорош, как написанный от руки код. Мы можем отстать от этого!
Сама платформа интуитивно понятна, а богатая коллекция компонентов позволяет настроить каждую мелочь на вашем сайте. Компания обещает, что этот инструмент создаст красивый HTML и CSS, который будет так же хорош, как написанный от руки код. Мы можем отстать от этого!
Создавайте лучшие веб-сайты событий.
Эта платформа предназначена для организаторов мероприятий, которые хотят создавать веб-сайты, которые оживят события. Это универсальный магазин, позволяющий вам управлять всеми вашими мероприятиями от начала до конца, от продажи билетов до создания сообщества до и после мероприятия. Этот инструмент создан как для отдельных, так и для повторяющихся событий. Планируете ли вы корпоративное мероприятие, некоммерческий гала-концерт, большой семинар или мастер-класс, этот инструмент может оказаться именно тем, что вы искали.
Создавайте уникальные адаптивные сайты WordPress без программирования.
Эта платформа поможет вам создавать уникальные адаптивные сайты WordPress без необходимости кодирования. Дизайнеры команды создали более 80 предопределенных блогов, которые помогают создавать прототипы страниц буквально за считанные минуты. Вы также будете иметь полный контроль над каждой деталью создаваемого вами сайта, включая размеры, типографику, веб-шрифты, фон и эффекты. Это отличный вариант, если вы специально хотите создать страницу на платформе WordPress CMS.
Дизайнеры команды создали более 80 предопределенных блогов, которые помогают создавать прототипы страниц буквально за считанные минуты. Вы также будете иметь полный контроль над каждой деталью создаваемого вами сайта, включая размеры, типографику, веб-шрифты, фон и эффекты. Это отличный вариант, если вы специально хотите создать страницу на платформе WordPress CMS.
Зарегистрируйте новый сайт одним щелчком мыши. Жить за 5 минут.
Настройка новых доменов может быть очень сложной, но она не должна быть такой сложной или дорогостоящей, как это часто бывает. Этот сайт сводит регистрацию домена к самой минимальной форме, позволяя вам запустить что-то буквально за несколько минут. Замечательный небольшой инструмент, который поможет вам очень быстро зарегистрировать свой сайт, чтобы вы могли запустить свой следующий веб-проект быстрее, чем вы успеете сказать «отправить». 🙂
Ищете другие отличные инструменты, которые помогут вам создать свой следующий веб-сайт? Вы можете найти полную коллекцию на Product Hunt , , созданную одним из наших ведущих членов сообщества Кевином Уильямом Дэвидом:
Без кода — Бесплатный дизайн веб-сайта
Удивите своих клиентов, используя конструктор без ограничений. Платформа Without Code объединяет мощные инструменты и визуальные эффекты для создания потрясающих, выдающихся сайтов.
Платформа Without Code объединяет мощные инструменты и визуальные эффекты для создания потрясающих, выдающихся сайтов.
Попробуйте бесплатно
Смотрите нашу платформу
Попробуйте бесплатно
Попробуйте бесплатно
Попробуйте бесплатно
Попробуйте бесплатно
Попробуйте бесплатно
Посмотрите, что мы создаем
Наша команда усердно работает над тем, чтобы вы часто получали новые виджеты, шаблоны и важные улучшения платформы. Просмотрите обновления ниже, чтобы увидеть, что нового!
Новый виджет – Проверка возраста
27 ФЕВРАЛЯ 2023
Виджет «Проверка возраста» предлагает простое, но мощное решение для веб-сайтов, которые должны соблюдать законы о возрастных ограничениях.
Обновление контактной формы – более быстрые ответы
14 ФЕВРАЛЯ 2022 ГОДА
Отправка форм теперь дает вам возможность ответить клиенту напрямую, используя встроенную кнопку ответа вашего почтового клиента.

Динамическая переадресация URL
14 ФЕВРАЛЯ 2022 ГОДА
Теперь вы можете массово перенаправлять подстраницы со старого сайта, которые больше не существуют на новый сайт, используя только одну переадресацию.
Новая функция — глобальные цвета
1 ФЕВРАЛЯ 2023
Global Colors позволяют обновлять цвета всего сайта одним щелчком мыши. Экономьте время и повышайте эффективность!
Новый шаблон – Благотворительная организация
1 ФЕВРАЛЯ 2023
Повысьте осведомленность и поддержите важное дело (без ущерба для стиля) с помощью шаблона благотворительной организации.
Новый виджет – Chart Connect
16 ЯНВАРЯ 2023
Виджет Chart Connect позволяет отображать шесть различных типов диаграмм и графиков и обновлять данные с помощью Google Sheets.
Повышение релевантности поиска в Google
4 ЯНВАРЯ 2023
Название компании, связанное с вашим веб-сайтом, теперь будет корректно и точно отображаться в результатах поиска Google.

Новые улучшения фоторедактора
4 ЯНВАРЯ 2023
Фоторедактор претерпел значительные изменения: в нем появились новые инструменты редактирования и пользовательский интерфейс, упрощающий доступ к функциям.
Знакомство с Центром уведомлений
13 ДЕКАБРЯ 2022 ГОДА
Благодаря новому Центру уведомлений вы можете быть в курсе важных обновлений счетов и подписок одним щелчком мыши.
Новый шаблон – Meteor Design Studio
7 ДЕКАБРЯ 2022 ГОДА
Шаблон Meteor Design Studio имеет продуманный макет с боковой панелью навигации, портфолио с выдвижной панелью и смайликами в ключевых областях.
Использование эмодзи в Wocode Builder
6 ДЕКАБРЯ 2022 ГОДА
Используйте эмодзи в заголовках, названиях страниц, списках и многом другом! В нашей последней записи в блоге показано, как использовать эмодзи в конструкторе Without Code.

Новый виджет – Кинетическая галерея
22 НОЯБРЯ 2022 ГОДА
Прекрасная автономная галерея с иммерсивной вращающейся анимацией, которая переходит на полноэкранные панели фокуса элементов страницы.
Новая функция — дополнительные глобальные параметры стиля
8 НОЯБРЯ 2022 ГОДА
Теперь вы можете задавать глобальные стили непосредственно в текстовом редакторе и легко сбрасывать глобальные интервалы между строками из меню строк.
Новый виджет – панировочные сухари
24 ОКТЯБРЯ 2022 ГОДА
Виджет Breadcrumbs отображает визуальную иерархию, указывающую посетителям сайта, где именно они находятся на сайте.
Новая функция — динамическая фильтрация
11 ОКТЯБРЯ 2022 ГОДА
Эта новая функция позволяет фильтровать один основной набор данных для отображения определенного содержимого на отдельных динамических страницах.

Новый шаблон – частная школа
11 ОКТЯБРЯ 2022 ГОДА
В шаблоне «Частная школа» используются классические функциональные элементы дизайна, и он на 100 % построен в новом режиме Flex.
Просмотреть все обновления
Ваше новое секретное оружие веб-дизайна
Сэкономьте время, начав с темы или каркаса или создав его с чистого листа. Код не требуется.
Посмотреть все шаблоны
Drag and Drop Builder
Визуально создавайте профессиональные веб-сайты с помощью перетаскивания. Получите доступ к коду, если вам нужен расширенный контроль.
Красивые темы и разделы
Более 100 предварительно созданных разделов, шаблонов и пользовательских виджетов, которые дадут вам фору.
Многофункциональные виджеты
Добавьте функции, о которых просят ваши клиенты, такие как электронная коммерция, галереи, блоги и многое другое!
Клиентское редактирование контента (CMS)
Предоставьте своим клиентам полный или ограниченный доступ для самостоятельного обновления сайта.
Поисковая оптимизация
Найдите себя в Google! Ваш сайт мгновенно оптимизируется по скорости и рейтингу страниц.
Подходит для мобильных устройств и планшетов
Сайты выглядят идеально на любом устройстве, и каждый макет можно изменить отдельно.
Посмотреть все функции
Конструктор веб-сайтов
Легко научиться
Создание веб-сайта должно быть увлекательным и без головной боли. Независимо от того, являетесь ли вы авторитетным агентством или только начинаете, наш профессиональный конструктор займет несколько минут, а не дней.
Готовые разделы
Стандартные блоки в комплекте
Начните с темы или создайте сайт с нуля. Перетащите более 150 готовых разделов, чтобы собрать сайт своей мечты.
Корпоративный хостинг
Bulletproof Security
Мгновенно публикуйте свои сайты в самой быстрой и безопасной сети на планете (Amazon AWS). Будьте спокойны, зная, что вам никогда не понадобится выполнять обновление. 99,99% времени безотказной работы гарантировано.
Будьте спокойны, зная, что вам никогда не понадобится выполнять обновление. 99,99% времени безотказной работы гарантировано.
Создайте свой сайт
Результаты поиска
Невероятная поисковая оптимизация и
оптимизация
Благодаря автоматической оптимизации в соответствии со стандартами Google наши сайты получают средний балл 90/100 (или выше) для Google Оптимизации.
Бесплатная регистрация
Отзывы
Что говорят наши клиенты
Так легко учиться, это невероятно.
Я уверенно ориентировался на платформе менее чем за день, а свой первый полноценный сайт был создан менее чем за неделю. Теперь, попользовавшись им всего несколько месяцев, я полностью… Подробнее >
Эштон Бингэм
Дизайнер и актер
Это мощный инструмент для дизайна веб-сайтов.
Сочетание технических навыков, свободы дизайна и удобства использования для конечного пользователя полностью убедило нас в этой программе. Без кода был хорошо оценен и не просил …
Подробнее >
Без кода был хорошо оценен и не просил …
Подробнее >
Трейси Фостер Пайк
Дизайнер и иллюстратор
Отличное управление контентом для моих клиентов.
Я настоятельно рекомендую WOC тем, кто только начинает, а не WordPress. Я занимаюсь веб-дизайном уже 20 лет и до сих пор время от времени путаюсь с WordPress… Подробнее >
Берни Кьяравалле
Дизайнер
Так легко учиться, это невероятно.
Я уверенно ориентировался на платформе менее чем за день, а свой первый полноценный сайт был создан менее чем за неделю. Теперь, когда я использовал его всего несколько месяцев, у меня есть полнофункциональный бизнес по разработке веб-сайтов, и я очень взволнован дальнейшими разработками и будущим моего бизнеса.
Эштон Бингэм, дизайнер и актер
Это мощный инструмент для создания веб-сайтов.

Сочетание технических навыков, свободы дизайна и удобства использования для конечного пользователя полностью убедило нас в этой программе. «Без кода» был выгоден по цене и не требовал от нас переноса управления доменами наших клиентов на них! Это было огромное само по себе.
Трейси Фостер Пайк, старший дизайнер и иллюстратор
Отличное управление контентом для моих клиентов.
Я бы настоятельно рекомендовал Architect тем, кто только начинает, а не WordPress. Я занимаюсь веб-дизайном уже 20 лет и до сих пор время от времени путаюсь с WordPress. Architect делает это просто, но эффективно и имеет отличные ресурсы для учебных пособий, а начальные шаблоны потрясающие.
Берни Кьяравалле, дизайнер
Конструктор веб-сайтов HTML5 для создания вашего онлайн-проекта
Создание веб-сайтов стало, безусловно, простым с помощью различных конструкторов веб-сайтов, и генератор html-страниц Mobirise является одним из таких конструкторов веб-сайтов. Даже если вы ничего не знаете о кодировании, вам не нужно изучать его, чтобы создать свой сайт. Mobirise может помочь вам создать свой веб-сайт бесплатно. Самое лучшее в Mobirise — это бесплатная автономная функциональность, что означает, что вы можете создать веб-сайт, даже если у вас нет подключения к Интернету.
Даже если вы ничего не знаете о кодировании, вам не нужно изучать его, чтобы создать свой сайт. Mobirise может помочь вам создать свой веб-сайт бесплатно. Самое лучшее в Mobirise — это бесплатная автономная функциональность, что означает, что вы можете создать веб-сайт, даже если у вас нет подключения к Интернету.
Конструктор веб-сайтов и CMS
В настоящее время конструкторы веб-сайтов более популярны и эффективны, поскольку их можно использовать, если подключение к Интернету недоступно. Вы можете сохранять резервные копии своих сайтов на любом этапе. Однако это невозможно сделать при использовании программного обеспечения CMS. Более того, это позволяет вам лучше контролировать общий аспект веб-сайта, например, что вы хотите публиковать, а чего хотите избежать.
Что такое конструктор веб-сайтов Mobirise HTML5?
Mobirise HTML5 Website Builder, как следует из названия, представляет собой программное обеспечение, которое позволяет людям создавать веб-сайты без какого-либо программирования и в автономном режиме. Программное обеспечение является отличной альтернативой CMS, поскольку люди могут создавать веб-сайты, даже когда они не в сети, и они могут добавлять в него различные функции в зависимости от их использования. Этот HTML-редактор может использоваться всеми, кто не является техническим специалистом, но не знаком с опытом веб-разработки, но хочет запустить свой потрясающий веб-сайт.
Программное обеспечение является отличной альтернативой CMS, поскольку люди могут создавать веб-сайты, даже когда они не в сети, и они могут добавлять в него различные функции в зависимости от их использования. Этот HTML-редактор может использоваться всеми, кто не является техническим специалистом, но не знаком с опытом веб-разработки, но хочет запустить свой потрясающий веб-сайт.
Mobirise Темы
Mobirise generador de html поставляется с различными темами, которые вы можете выбрать для своего веб-сайта, но будьте осторожны с выбором темы, поскольку вы не сможете изменить ее после выбора темы и запуска проекта. Он поставляется с темами M4 на основе Bootstrap, темами AMP на основе Google AMP и многим другим. Эти темы помогут вам сделать ваш сайт более эффективным и ярким. Некоторые из примеров: WoodM4, Industry M4, CourseAMP, PetsM4 и т. д.
Расширения Mobirise
Mobirise editeur html wysiwyg имеет всевозможные расширения, как бесплатные, так и платные, которые вы можете использовать для облегчения своей работы. Например, это расширение может помочь вам уведомить посетителей о том, что вы используете файлы cookie. Еще одно расширение может помочь вам отслеживать скрипты на странице бесплатно. Есть много других расширений, которые вы можете добавить на веб-сайт с помощью этого конструктора веб-сайтов HTML5, чтобы упростить все задачи.
Например, это расширение может помочь вам уведомить посетителей о том, что вы используете файлы cookie. Еще одно расширение может помочь вам отслеживать скрипты на странице бесплатно. Есть много других расширений, которые вы можете добавить на веб-сайт с помощью этого конструктора веб-сайтов HTML5, чтобы упростить все задачи.
Как пользоваться
Работа с Mobirise html Creator проста и удобна. Вы можете запустить программу; после этого вы выберете темы, которые хотите для своего сайта. Затем вы можете развернуть панель блока с помощью знака «плюс» в правом нижнем углу, чтобы перетащить свои данные и материалы, которые вы хотите разместить на веб-сайте.
После перетаскивания содержимого вы можете приступить к редактированию и стилю каждого блока, например, изменить стиль и размер шрифта и добавить к нему цвет фона. Более того, в блоки можно вставить любое изображение, видео или иконку.
После редактирования внутренностей блока вы можете настроить и исправить параметры блока и настроить его размер в соответствии с каждым блоком. Кроме того, после того, как вы все отредактировали, вы можете предварительно просмотреть веб-сайт перед его публикацией.
Кроме того, после того, как вы все отредактировали, вы можете предварительно просмотреть веб-сайт перед его публикацией.
Преимущества
- Вам вообще не нужно писать код, что упрощает добавление контента и оформление страницы.
- Благодаря огромной коллекции тем и блоков вы можете создавать уникальные веб-сайты.
- Mobirise дает вам возможность создавать такие веб-сайты, которые будут отлично смотреться на всех устройствах, будь то настольные компьютеры или мобильные телефоны.
- Инструмент перетаскивания конструктора веб-сайтов перемещает содержимое и блокирует простую задачу, на выполнение которой вам не нужно тратить много времени.
- Этот конструктор веб-сайтов HTML5 поставляется с шаблонами на основе Bootstrap 4, что делает его мощной мобильной платформой для создания веб-сайтов.
- Для создания веб-сайта вы можете выбрать из большого набора новейших готовых блоков, магазинов, форм, слайдеров контента и многого другого.

- Конструктор Mobirise позволяет разместить ваш веб-сайт в любом месте, будь то локальный диск, FTP или любое другое место.
- Вы можете создать контактную форму и получать всю необходимую информацию от своих клиентов.
- Он поставляется с функцией всплывающего окна, которая позволяет вам использовать его для любых специальных или рекламных целей.
- Это одно из лучших мест для создания блога, если вы хотите выполнять каждую задачу по созданию блога самостоятельно.
Заключение
Mobirise — это одна из программ HTML5 Website Builder, которую можно получить, поскольку она позволяет работать в автономном режиме и использовать различные темы, чтобы веб-сайт выглядел уникальным среди других. Расширение социальных сетей позволяет вам добавлять свои каналы социальных сетей, которые вы можете просматривать при использовании веб-сайта.

 Маркет и другие торговые площадки
Маркет и другие торговые площадки