Вёрстка | WebReference
Использование псевдоэлементов ::after и ::before является одним из самых популярных приёмов при вёрстке фрагментов веб-страниц и их стилизации. С их помощью можно выводить произвольный текст, добавлять тени, треугольники, линии и др.
Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. Это меню, навигация, элементы форм, заголовки и колонки. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для вёрстки является Bootstrap.
Font Awesome — это шрифт с иконками, которые могут добавляться к любым элементам веб-страницы, чтобы повысить их наглядность и улучшить дизайн. Разработчик Дэйв Ганди собрал впечатляющую коллекцию из несколько сотен иконок подходящих под любые задачи.
HTML (HyperText Markup Language, язык разметки гипертекста) — это прежде всего система вёрстки, которая определяет, как и какие элементы должны располагаться на веб-странице. Информация на сайте, способ её представления и оформления зависят исключительно от разработчика и тех целей, которые он перед собой ставит.
Информация на сайте, способ её представления и оформления зависят исключительно от разработчика и тех целей, которые он перед собой ставит.
Less — это препроцессор CSS, позволяющий использовать переменные, функции, циклы и другие технологии для упрощения работы со стилями. Препроцессор в данном случае означает, что мы имеем дело с динамическим языком стилей, который преобразуется в CSS. Таким образом, на выходе получаем стандартный стилевой файл.
В CSS нет функций, нет повторяющихся фрагментов кода, в общем, нет ничего, что характерно для любого языка программирования и облегчения работы. На помощь приходят препроцессоры CSS, одним из них как раз и является Sass (Syntactically Awesome Stylesheets). Sass это особый метаязык, похожий на CSS, который поддерживает множество возможностей необходимых для работы со стилями.
Вёрстка с помощью flexbox, официально называемая CSS Flexible Box Layout Module, представляет собой новый модуль компоновки в CSS3, предназначенный для улучшения выравнивания, направления и порядка элементов в контейнере, даже если они имеют динамический или неизвестный размер. Главной характеристикой flex-контейнера является способность менять ширину или высоту дочерних элементов, чтобы наиболее оптимально заполнить доступное пространство при разных размерах экрана.
Главной характеристикой flex-контейнера является способность менять ширину или высоту дочерних элементов, чтобы наиболее оптимально заполнить доступное пространство при разных размерах экрана.
Это книга о создании сайтов на HTML5 и CSS для самых новичков. Цель этой книги — рассказать об искусстве создания сайтов простым языком, полным практических аналогий. После прочтения свыше 100 печатных страниц вы освоите основные понятия и методы веб-разработки и будете в состоянии сделать свой первый сайт!
CSS запутан. Мы все любим его, но он запутанный. Я сравниваю его с английским языком: есть куча правил и вы можете узнать их. Но иногда гораздо лучше просто попробовать всякую гадость и увидеть, что работает, а что нет. Магия — это упорядочивание того, что я узнал из этого сумасшедшего процесса.
Погружение в HTML5 основано на фишках, вручную отобранных из спецификации HTML5 и других замечательных стандартов.
Продвинутые уроки по HTML и CSS — это более глубокий взгляд на фронтенд-разработку, уроки, которые расширяют знания, полученные в руководстве для начинающих. Посвящённое современной фронтенд-разработке, это руководство учит последним веб-технологиям и совершенствует ваши профессиональные навыки.
Посвящённое современной фронтенд-разработке, это руководство учит последним веб-технологиям и совершенствует ваши профессиональные навыки.
Псевдокласс :checked определяет, помечен флажок (<input type=»checkbox»>), переключатель (<input type=»radio»>) или пункт списка (<option>), соответственно, применяет стиль только к помеченному элементу формы. С помощью :checked можно стилизовать поля формы, создавать вкладки, меню, галерею изображений и др.
Псевдокласс :focus определяет стиль элемента, когда он получает фокус, иными словами, становится активным для взаимодействия. К примеру, при получении фокуса в текстовом поле можно набирать текст, на мобильных устройствах включается экранная клавиатура.
Фокус могут получить не все элементы, а только ссылки, кнопки, поля формы. Именно к ним в стилях и следует добавлять :focus, для остальных элементов это не даст видимого результата.
Псевдокласс :hover определяет стиль элемента при наведении на него курсора мыши. Это один из самых самых популярных псевдоклассов, поскольку простыми методами позволяет создать разные эффекты и привлечь внимание к элементам интерфейса. К примеру, с помощью :hover можно менять цвет ссылок, создавать всплывающие подсказки, меню, увеличивать изображения и др.
Это один из самых самых популярных псевдоклассов, поскольку простыми методами позволяет создать разные эффекты и привлечь внимание к элементам интерфейса. К примеру, с помощью :hover можно менять цвет ссылок, создавать всплывающие подсказки, меню, увеличивать изображения и др.
Bootstrap 4 капитально переработал Bootstrap 3 и многое поменял в его функционировании. Множество изменений было внесено в компоненты, таких как таблицы, формы, сетки, выпадающие списки, панели навигации и многое другое.
Флексбоксы (Flexbox, от flexible box — гибкие блоки) дают веб-разработчикам контроль над расположением элементов, их выравниванием и размерами внутри контейнера.
Стилевое свойство clip-path — это способ отказаться от однообразных прямоугольных макетов, традиционно ассоциируемых с плоским, адаптивным дизайном. Вы станете думать не только о прямоугольниках, на ваших страницах они буквально начнут принимать форму шестиугольников, звёзд и восьмиугольников.
Структурные псевдоклассы позволяют выбрать элементы, основываясь на их положении в дереве документа и отношении к другим элементам. К примеру, :first-child выбирает первый элемент в группе братских элементов, т. е., имеющих одного родителя.
К примеру, :first-child выбирает первый элемент в группе братских элементов, т. е., имеющих одного родителя.
«Уроки по HTML и CSS» являются простым и полным руководством, целью которого служит помощь начинающим при обучении HTML и CSS. Излагая основы, это руководство проходит через все основные этапы проектирования и разработки.
Словарь терминов — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Свернуть Развернуть9 февраля 2023
Выпуск №341. Накрутка подписчиков в «Тик ток»
Тик Ток – молодой видеохостинг, в котором даже рядовые интернет-пользователи могут реализовать практически любые креативные …
17 января 2023
Выпуск №340. Накрутка подписчиков во «ВКонтакте»
Накрутка подписчиков в социальной сети ВКонтакте относится к серым методам продвижения. С одной стороны она привлекает своей …
31 декабря 2022
C Наступающим 2023 годом!
Поздравляем вас с наступающим новым годом!
Главная Словарь терминов
В данном разделе мы постарались описать все термины, относящиеся к созданию сайтов в нашей системе. Если Вы заметили, что какого-то понятия не хватает — пишите нам на [email protected]
Если Вы заметили, что какого-то понятия не хватает — пишите нам на [email protected]
Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
Нет описания для термина «%d0%92%d0%b5%d0%b1-%d0%b2%d0%b5%d1%80%d1%81%d1%82%d0%ba%d0%b0»
Доска почета
Монтаж отопления и водоснабжения в Оренбурге
формула-тепла56. рф
рф
или посмотреть видео о сервисе
Что содержат обычные веб-макеты? — Изучите веб-разработку
| Предпосылки: | Убедитесь, что вы уже подумали о чего вы хотите достичь с вашим веб-проектом. |
|---|---|
| Цель: | Узнайте, где размещать элементы на своих веб-страницах и как их туда помещать. |
Мы не зря говорим о веб-дизайне. Вы начинаете с пустой страницы, и вы можете пойти по многим направлениям. И если у вас нет большого опыта, начинать с пустой страницы может быть немного страшно. У нас более 25 лет опыта, и мы дадим вам несколько общих практических правил, которые помогут вам разработать свой сайт.
Даже сейчас, когда особое внимание уделяется мобильному Интернету, почти все основные веб-страницы состоят из следующих частей:
Отображается в верхней части каждой страницы сайта.
Содержит информацию, относящуюся ко всем страницам (например, название сайта или логотип), и простую в использовании систему навигации.
- Основное содержание
Самая большая область, содержащая контент, уникальный для текущей страницы.
- Вещи на боку
1) Информация, дополняющая основное содержание; 2) информация, совместно используемая подмножеством страниц; 3) альтернативная навигационная система. По сути, все, что не обязательно по основному содержанию страницы.
Отображается внизу каждой страницы сайта. Как и заголовок, содержит менее важную глобальную информацию, такую как юридические уведомления или контактную информацию.
Эти элементы довольно распространены во всех форм-факторах, но компоноваться они могут по-разному. Вот несколько примеров (
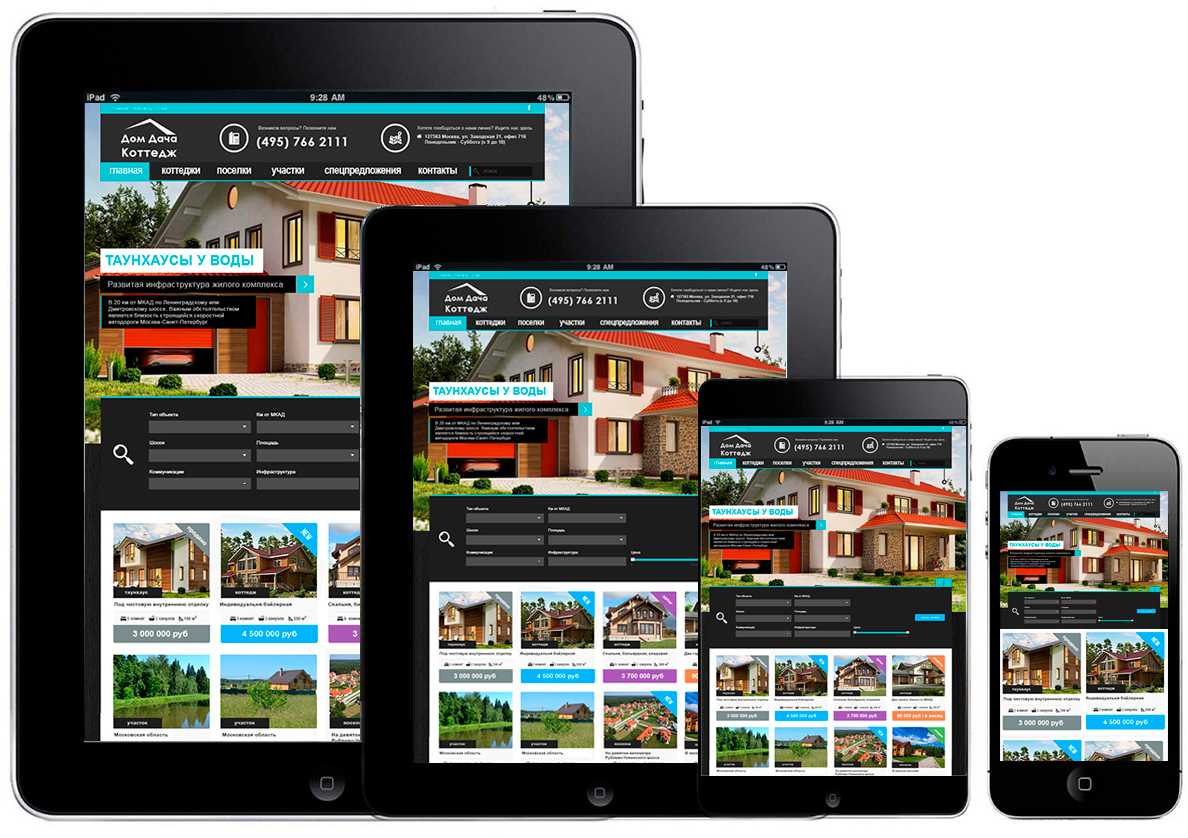
1-колоночный макет . Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
Двухколоночный макет . Часто используется для таргетинга на планшеты, так как они имеют экраны среднего размера.
3-колоночные макеты . Подходит только для десктопов с большими экранами. (Даже многие пользователи настольных компьютеров предпочитают просматривать вещи в маленьких окнах, а не в полноэкранном режиме.)
Настоящее веселье начинается, когда вы начинаете смешивать их все вместе:
…
Это всего лишь примеры, и вы можете расположить их по своему усмотрению. Вы можете заметить, что хотя содержимое может перемещаться по экрану, мы всегда держим заголовок (1) сверху, а нижний колонтитул (2) внизу. Кроме того, основной контент (A) имеет наибольшее значение, поэтому отдайте ему больше места.
Это эмпирические правила, которые вы можете использовать. Конечно, бывают сложные схемы и исключения. В других статьях мы обсудим, как создавать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего сохранять единообразие макета на всем сайте.
В других статьях мы обсудим, как создавать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего сохранять единообразие макета на всем сайте.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Рассмотрим более конкретные примеры, взятые с известных сайтов.
Одноколоночный макет
Приложение Invision . Типичный макет с одной колонкой, предоставляющий всю информацию линейно на одной странице.
Довольно просто. Просто помните, что многие люди по-прежнему будут просматривать ваш сайт с настольных компьютеров, поэтому сделайте свой контент пригодным для использования/чтения и там.
Двухколоночный макет
Abduzeedo , простой макет блога. В блогах обычно есть две колонки: толстая для основного контента и тонкая для второстепенных вещей (таких как виджеты, второстепенные уровни навигации и реклама).
В этом примере посмотрите на изображение (B1) прямо под заголовком. Оно связано с основным содержимым, но основное содержание имеет смысл и без него, поэтому вы можете думать об изображении либо как об основном, либо как о дополнительном содержании. Это действительно не имеет значения. Важно то, что если вы поместите что-то прямо под заголовком, это должно быть либо основное содержание, либо , непосредственно связанное с основным содержанием.
Это ловушка
СЛЮДА . Это немного сложнее. Это выглядит как трехколоночный макет:
Но это не так! B1 и B2 плавают вокруг основного контента. Помните это слово «плавать» — оно будет вам знакомо, когда вы начнете изучать CSS.
Почему вы решили, что это трехколоночный макет? Потому что изображение в правом верхнем углу имеет L-образную форму, потому что B1 выглядит как столбец, поддерживающий сдвинутое основное содержимое, и потому что буквы «M» и «I» логотипа MICA создают вертикальную силовую линию.
Это хороший пример классического макета, поддерживающего творческий подход. Простые макеты легче реализовать, но дайте себе возможность проявить свой творческий потенциал в этой области.
Гораздо более сложная планировка
Парижская опера
По сути, макет состоит из двух столбцов, но здесь и там вы заметите множество изменений, которые визуально разбивают макет. Тем более, что заголовок перекрывает изображение основного контента. То, как кривая меню заголовка соединяется с кривой в нижней части изображения, заголовок и основной контент выглядят как одно целое, хотя технически они совершенно разные. Пример Opera выглядит более сложным, чем пример MICA, но на самом деле его проще реализовать (ладно, «просто» — это относительное понятие).
Как видите, вы можете создавать потрясающие веб-сайты даже с помощью простейших макетов. Взгляните на свои любимые веб-сайты и спросите себя, где находится верхний и нижний колонтитулы, основной контент и дополнительный контент? Это вдохновит вас на собственный дизайн и даст хорошие подсказки, какие дизайны работают, а какие нет.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
9 потрясающих макетов веб-сайтов [Примеры для вдохновения]
Каждый веб-сайт, который вы посещаете, состоит из макета, заключенного в квадратную рамку и отображаемого в выбранном вами браузере. Все макеты, которые вы видите, пытаются привлечь ваше внимание и, надеюсь, впечатлить вас достаточно, чтобы остаться.
Лучше всего веб-сайты предоставляют полезный контент, подборку изображений и решают проблему. Веб-страницы состоят из множества элементов, но если их убрать, останется основная структура веб-сайта , его макет.
Что такое макет веб-сайта?
Макет веб-сайта подобен его скелету, это основная структура страницы. Если убрать все причудливые цвета, изображения и текст, то можно будет увидеть, как устроен сайт.
Макет веб-сайта — это всего лишь способ структурно представить пользователю информацию. Возможно, вы уже знаете некоторые термины макета, такие как заголовок, основная часть, боковая панель, нижний колонтитул и т. д.
Думайте о макете как о шаблоне, используемом для отображения контента на странице , контент и макет должны направлять пользователя по странице.
Какова цель макета веб-сайта?
Целью макета является предоставление базовой структуры того, где должен размещаться контент: вы хотите, чтобы веб-сайт имел домашний стиль. Важно определить цвета бренда, его структуру и узоры. Ваш макет должен обеспечивать четкие пути к пользователю . Макет веб-сайта должен определять иерархию контента, которая следует основному шаблону, пользователи должны чувствовать себя как дома с дизайном и не теряться и не путаться.
Макет веб-сайта должен определять иерархию контента, которая следует основному шаблону, пользователи должны чувствовать себя как дома с дизайном и не теряться и не путаться.
Макет веб-сайта Ключевые моменты успеха
Существует множество различных методов дизайна веб-сайта и макетов на выбор. Некоторые из них хороши для разных случаев использования, но макеты могут быть легко использованы неправильно, что приведет к снижению вовлеченности и снижению показателей отказов (пользователи покидают ваш сайт).
- Выбирая правильный макет, он будет дольше удерживать пользователей на вашем сайте, макеты помогают пользователям ориентироваться в информации и контенте.
- Макет должен обеспечивать доступность веб-сайта и легкость восприятия информации.
- Цель хорошего макета — не расстраивать пользователя, что может оттолкнуть его.

- Хорошо продуманный макет веб-сайта является ключом к привлечению пользователей.
- Убедитесь, что ваш макет рассказывает историю, а содержимое хорошо перетекает.
8 потрясающих макетов веб-сайтов
1. Полноэкранный макет главного изображения
Netflix хорошо справляется с этой задачей, они используют полноэкранный макет главного изображения, чтобы использовать привлекательный фон с мощными текстовыми заголовками.
Вы можете видеть в примере, что они включили прямой призыв к действию (CTA), который использует изображение героя для продвижения этого действия.
Этот макет хорош для веб-сайтов, которые хотят сразу же сделать мощное и смелое заявление. Это хорошо работает, когда вы указываете основные преимущества сайта с помощью мощного фонового изображения, сохраняйте его простым и чистым для полного эффекта.
2. Макет полноэкранных разделов
Ваш браузер не поддерживает видео тег.
Подобно предыдущему макету, этот тип макета использует полноэкранные разделы для всей страницы, а не только для видимой части окна просмотра при первом посещении страницы.
Это относительно новый макет, который появился примерно в 2013 году, когда Apple использовала его для целевой страницы своего iPhone 5C.
Вся страница ведет себя как полноэкранный слайдер, который привязывается к каждому разделу. Таким образом, он создает уникальный опыт прокрутки, который будет полезен во многих случаях использования.
Идеально подходит для одностраничных дизайнов, рассказывания историй, брендинга историй, маркетинговых страниц и изображений с красивой графикой и видео.
Ваш браузер не поддерживает видео тег.
Если вас интересует этот макет, вам подойдет fullPage.js. Это полноэкранная библиотека JavaScript, которая также доступна для сборщиков WordPress, таких как Elementor и Gutenerg.
3.
 Сканирование макета веб-сайта электронной коммерции
Сканирование макета веб-сайта электронной коммерцииИногда его называют F-образным макетом веб-сайта, когда пользователь будет следовать по странице в форме буквы F. Пользователь просматривает веб-страницу, где, например, показан список продуктов, каждая карточка или элемент обычно следуют одному и тому же шаблону — у них есть изображение, заголовок, цена и, возможно, подзаголовок.
Этот макет отлично подходит для веб-сайтов электронной коммерции или портфолио. Благодаря размещению сетки изображений с текстом в одном и том же месте пользователь может быстро потреблять большое количество информации.
4. Макет газеты
Подобно газете, этот дизайн-макет можно использовать на веб-сайте. Чаще всего встречается в виде сетки, содержащей несколько изображений с текстом и броским заголовком. Обычно он также включает в себя какой-то слайдер новостей.
Медиа-платформы часто используют эти макеты, это отличный способ продемонстрировать ряд статей своим пользователям, они должны убедиться, что каждый заголовок интересен и доступен для кликов.
Подобные сетки лучше всего использовать с изображениями и прямоугольниками разного размера. Это помогает сделать сетку интересной и менее скучной, так как она разбивает слишком много линий.
В приведенном выше примере вы можете увидеть, как некоторые из наиболее важных статей могут быть увеличены вокруг меньших, делая содержание более заметным, создавая фокус.
5. Макет веб-сайта в виде сетки
Макет сетки отлично подходит для отображения содержимого на экране и максимального использования доступного пространства. Каждая карта или элемент равномерно распределены со своим изображением и текстом, организуя все карты на экране. Этот эффект может быть очень приятным для глаз и отличным способом для пользователя остановиться и сосредоточиться на определенных разделах.
Пользователь может быстро просматривать контент и решать, на что он хочет нажать, легко ориентироваться и отслеживать, как далеко вы продвинулись.
Также отлично подходит для страниц товаров, категорий и отзывов. Добавление слайдера, как в этих 8 слайдерах отзывов, даже «увеличит» контент, который вы можете показать на экране.
Добавление слайдера, как в этих 8 слайдерах отзывов, даже «увеличит» контент, который вы можете показать на экране.
6. Макет с вертикальной прокруткой
Этот тип дизайна макета основан на вертикальной прокрутке, он размещает все в центральном положении и использует прокрутку для размещения большего количества контента.
Вертикальное расположение помогает создать фокус и отлично подходит для длинных статей, блогов или исследовательских работ. Пользователь может легко ориентироваться в этом макете, когда задействовано много текста или графиков.
Этот макет прост, но эффективен, когда аудитория просто хочет потреблять контент без каких-либо причудливых дополнений.
7. Расположение слева направо
Исследования подтвердили, что пользователи, как правило, начинают с чтения слева направо на веб-сайте. Глаза перемещаются слева направо зигзагообразным образом, как только пользователь переместился полностью вправо, когда пользователь прокручивает страницу вниз, он возвращает свой взгляд влево и начинает заново.
Отличный способ использовать этот макет, когда у вас есть много текста для отображения: вы можете соединить текст с захватывающим изображением, чтобы заинтересовать пользователя. Пока изображение связано с текстом, тем лучше взаимодействие.
8. Сбалансированный макет веб-сайта
Веб-сайты, которые хотят передать много информации до того, как пользователь прокрутит страницу, должны использовать сбалансированный макет, создавая асимметричный контент и линии, которые дополняют друг друга.
Эта компоновка лучше всего работает при использовании углов. Пример выше показывает нам, как эти углы делают страницу интересной и визуально привлекательной. Это помогает создать глубину на странице и выделить определенный контент.
Сбалансированный асимметричный макет создает уникальную перспективу и лучше всего работает с изображениями и минимальным текстом. Для полного эффекта вы должны использовать пробелы в своих интересах, и чем больше линий и углов, тем лучше.
9. Вертикальное разделение
Ваш браузер не поддерживает видео тег.
Для минимального эффекта вы можете отображать большие изображения как слева, так и справа от экрана с интерактивными элементами, такими как кнопки, по бокам.
Вертикальное разделение полезно для использования всего экрана. Для этого макета обычно используются изображения, а большие заголовки играют огромную роль в навигации. Цель состоит в том, чтобы предоставить пользователю два варианта, из которых он может быстро выбрать.
Иногда этот эффект и макет могут быть сопоставлены с полноэкранными прокручиваемыми веб-страницами. Если вам интересен этот макет и вы хотите что-то, что работает с WordPress, рассмотрите вариант Split Theme от Themify. Если вы увлекаетесь JavaScript, вы можете использовать для этого multiScroll.js.
Как видно из всех примеров, которые мы показали, они эффективны, потому что соответствуют цели и содержанию, которые показывает сайт. Платформа онлайн-медиа использует макет газеты для продвижения своих статей и побуждает пользователя нажимать на то, что может показаться интересным.
Платформа онлайн-медиа использует макет газеты для продвижения своих статей и побуждает пользователя нажимать на то, что может показаться интересным.
Другие веб-сайты делают его простым, например, модный веб-сайт или онлайн-портфолио, они могут использовать вертикальное разделение, потому что это делает вещи минималистичными и элегантными: он может быстро сфокусировать внимание на их содержании, не мешая тексту.
Идея состоит в том, чтобы сопоставить содержимое с макетом и спроектировать структуру таким образом, чтобы она продвигала действия пользователей . Этим действием может быть регистрация, клик по статье, покупка продукта или удержание пользователя при прокрутке. Вам просто нужно сделать структуру привлекательной, а навигацию понятной.
Забрать
Мы видели несколько замечательных примеров различных макетов, которые используют веб-сайты по всему миру. Большие компании и даже небольшие компании используют эти макеты, и вы можете легко представить такие дизайны самостоятельно, вы можете использовать библиотеки, такие как fullPage. js, для создания иммерсивных макетов и предоставления пользователям уникального контента.
js, для создания иммерсивных макетов и предоставления пользователям уникального контента.
Идея здесь в том, чтобы убедиться, что вы используете правильный макет для вашего контента. Изображения и небольшое количество текста хорошо работают с макетом в виде сетки, но без изображений он не будет работать хорошо, стена текста будет слишком подавляющей для пользователя. Принимая во внимание, что вертикальная компоновка лучше подходит для длинных статей и исследовательских работ. Таким образом, вы можете понять, что речь идет о сопоставлении правильного контента с правильным макетом.
После выбора макета будьте готовы измерить такие вещи, как поведение пользователей, их потребности и ожидания и т. д. Затем вы можете использовать это, чтобы лучше понять, работает ли ваш макет для вашей целевой аудитории. Вполне нормально, что ваш макет со временем может меняться.
Вы можете увидеть различные макеты веб-сайтов в этих статьях:
- Что такое одностраничный дизайн?
- Что такое сквиз-страница (пояснение + примеры)
- Одностраничный и многостраничный дизайн
- Примеры оформления одной страницы
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.

