Верстка таблиц – семантическая верстка таблиц
Верстка таблиц всегда была сложной задачей для верстальщика. В древние времена (до HTML5) дело отдавали на откуп тегу table, и, пока не было понятия семантической верстки, верстальщики организовывали табличную верстку через теги tr/td, и этих HTML кодов вполне хватало. Но – пришли новые технологии, и нужно было «подружить» блочную верстку с поисковыми роботами (которые до этого таблицы, в общем-то, игнорировали), что привело к появлению более сложной семантической верстки. Ниже мы расскажем, как применять эту верстку сайта, какие используются теги и как в этом замешаны CSS стили.
Верстка таблиц
Семантическая верстка таблиц
Структура таблиц
Строки и ячейки таблицы
Объединение ячеек
Выравнивание содержимого таблицы по вертикали
Заголовок таблицы
Важно знать
Что почитать по теме
Подведем итоги
Верстка таблиц
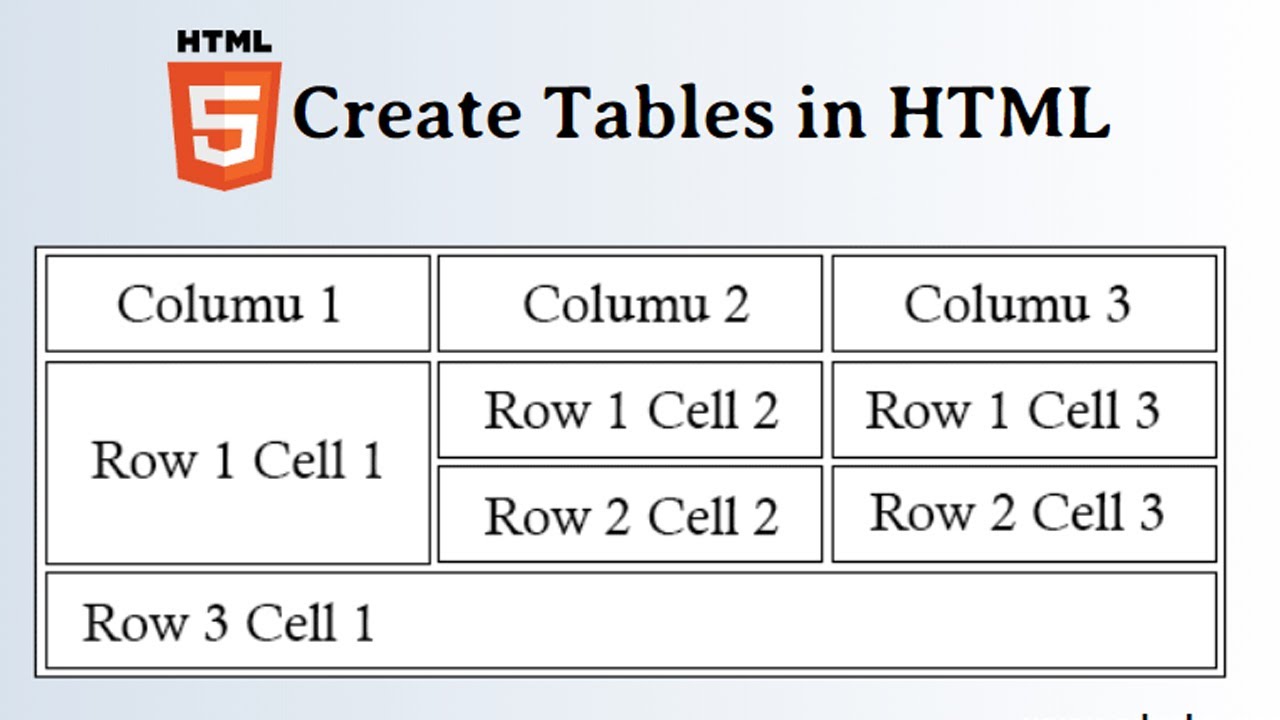
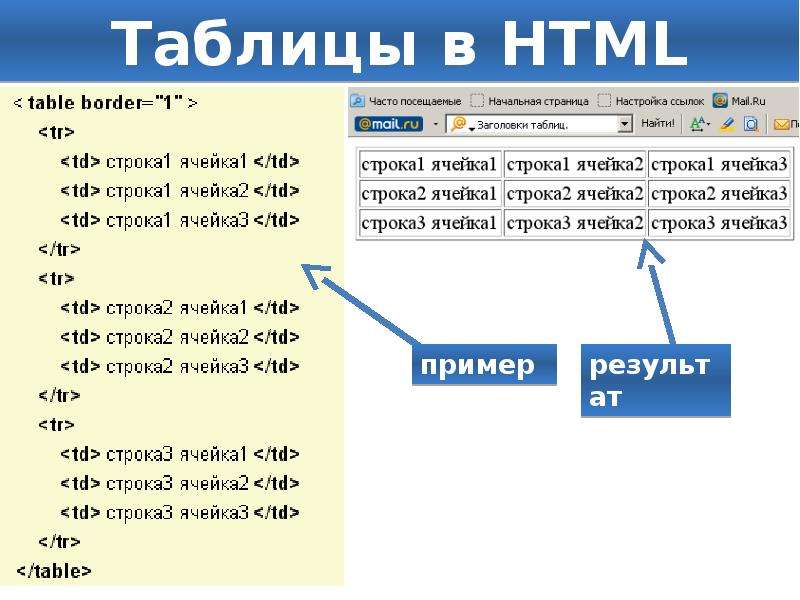
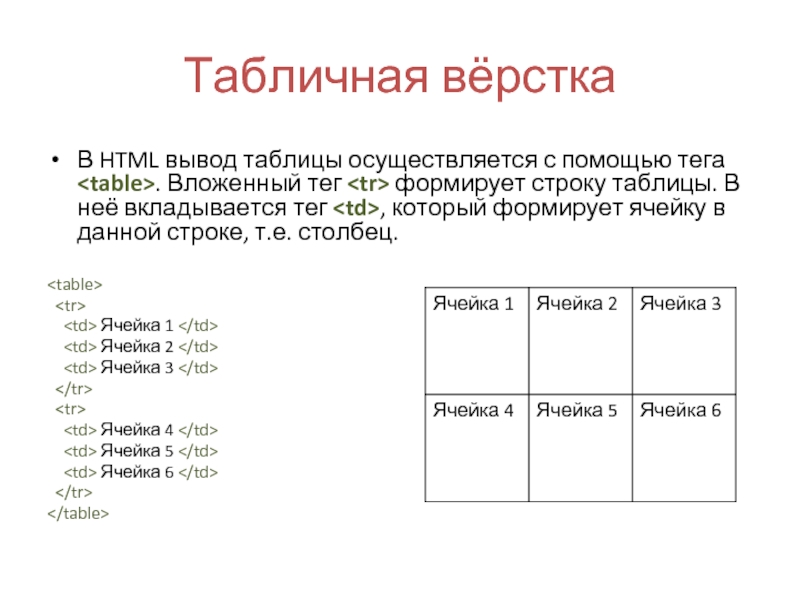
База верстки – это 3 тега: table, tr, td. Table – это заголовок всей таблицы, он говорит браузеру, что все в его пределах нужно верстать в колонках и ячейках. Внутрь table вложены заголовки строк – tr. А вот в уже в строки вложен заголовок столбца и сам столбец, эта честь отведена тегу td. Получается каскадная структура – есть table, внутри него прописаны ряды, для каждого ряда указаны колонки с содержимым ячейки (для простоты колонки td можно считать ячейками):
Table – это заголовок всей таблицы, он говорит браузеру, что все в его пределах нужно верстать в колонках и ячейках. Внутрь table вложены заголовки строк – tr. А вот в уже в строки вложен заголовок столбца и сам столбец, эта честь отведена тегу td. Получается каскадная структура – есть table, внутри него прописаны ряды, для каждого ряда указаны колонки с содержимым ячейки (для простоты колонки td можно считать ячейками):
<table> <tr> <td>123</td> <td>456</td> <td>789</td> </tr> <tr> <td>0ab</td> <td>cde</td> <td>fgh</td> </tr> </table>
Учтите, что для того, чтобы таблица отображалась с границами, вам нужно прикрутить к ней стиль CSS – сами по себе элементы table отображаются без границ, с минимальной возможной шириной и стандартным шрифтом.
Добавление стиля оформления – такое же, как и для других тегов, можете обращаться сразу к table/tr/td или прописать классы/id и задать ширину/другие параметры отдельным классам. Основные полезные команды стилей: border (толщина/заливка/цвет рамки), width (ширина, в % или фиксированная), border-collapse (объединить двойные границы в одинарные), padding (отступы).
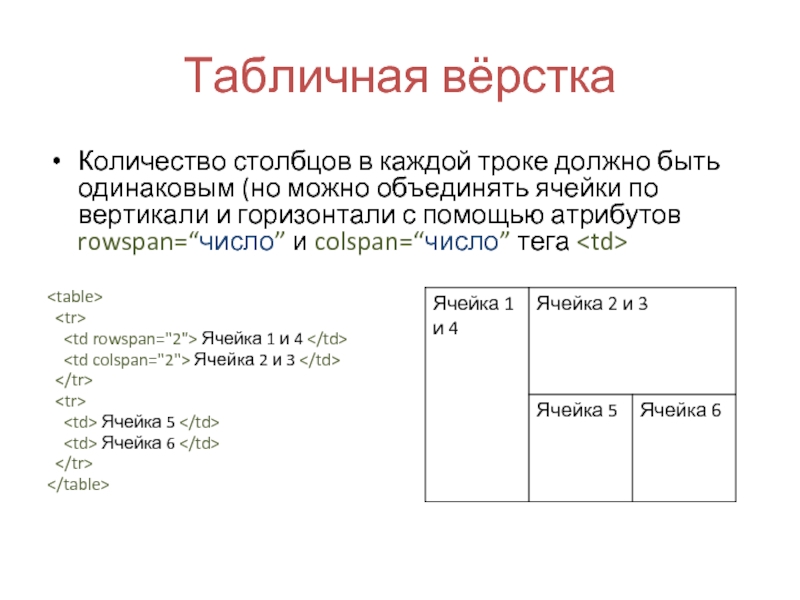
Еще одна важная функция, относящаяся к базовой верстке – объединение ячеек. Задается соединение блочных элементов атрибутами colspan (сколько ячеек вниз от текущей будет объединено) и rowspan (сколько ячеек вправо от текущей будет объединено). Естественно, количество объединяемых ячеек не должно превышать общее количество ячеек доступных с этой точки ячеек, иначе с дизайном сайта можно будет попрощаться – все поедет. К примеру:
<table> <tr> <th>Имя коровы</th> <th>Средний удой молока в день</th> <th>Удой молока в месяц</th> </tr> <tr> <td>Машка</td> <td rowspan="2">20</td> <td>570</td> </tr> <tr> <td>Буренка</td> <td rowspan="2">770</td> </tr> <tr> <td>Авдотья</td> <td>15</td> </tr> </table>
Содержимое CSS:
table {
border: 2px solid black;
border-collapse: collapse;
width: 50%;
}
td {
border: 1px solid black;
}Результат:
Обратите внимание: поскольку мы объединяем элементы td с атрибутом rowspan, нам нужно выкинуть из таблицы ячейки td, которые будут замещены – поэтому первой строкой мы задаем заголовки таблицы, тегом tr и тремя тегами td мы размечаем 3 ячейки второго ряда, а вот в третьем и четвертом ряду мы уже указываем по 2 ячейки – 3-я ячейка в 3 и 4 ряду прописана через rowspan в предыдущем ряду.
Если добавить лишнюю ячейку, взаимное расположение блочных элементов «поедет».
Семантическая верстка таблиц
Как вы могли заметить, в примере выше мы использовали в первом ряду тег th вместо td. Это – первый шажок к семантической верстке таблиц. Сразу отметим, что семантическая верстка на адаптивную верстку никак не влияет – эти верстки никак друг с другом не связаны. Адаптивная верстка используется для создания сайтов, дружелюбных к маленьким размерам экрана – в этом случае макетом сайта сразу предполагается возможность сужения и переразмещения блоков для того, чтобы добиться наилучшего отображения для данной ширины экрана. Семантическая верстка – это когда мы закладываем в таблицу семантику, то есть смысл, для поисковых роботов и программ для чтения с экрана.
В семантической верстке используют теги, которые помогают машинам понять контекст той или иной строки/ячейки/области таблицы.
Семантический подход к верстке таблиц стал сегодня наиболее распространенным и популярным. Он является очевидной противоположностью визуальному или адаптивному, для которого имеет цену исключительно внешний вид HTML-страницы.
Он является очевидной противоположностью визуальному или адаптивному, для которого имеет цену исключительно внешний вид HTML-страницы.
Применительно к семантической верстке на первый план выходит передача смысловой важности содержимого, которое размещается в таблице. Задействование такого способа заметно повышает доступность контента, что дает сразу два очень важных преимущества в виде лучшего понимания со стороны:
- браузеров и различных вспомогательных программ, включая читающих и распознающих информацию с экрана компьютера;
- поисковых роботов, выводящих страницу с грамотно сверстанной таблицей на более высокие места выдачи.
Еще большего эффекта удается добиться, если правильно сочетать семантическую верстку таблицы с CSS (каскадными таблицами стилей).
Структура таблиц
Здесь разберемся с использованием тегов thead, тегом tbody и tfoot. Все 3 используются для того, чтобы показать браузеру/программам/роботам о логическом разделении таблицы – вы можете воспринимать их, как head/body/footer страницы, только примененным к конкретной таблице. Thead – это тег, который ставится перед tr в шапке таблицы. В thead вместо td используется th, потому что каждая ячейка содержит в себе заголовок колонки, и это нужно как-то подчеркнуть. Собственно, браузер это и подчеркивает – когда мы используем для табличных данных thead и th, они отображаются жирным шрифтом и располагаются по центру ячейки, даже если мы не прописываем это в CSS:
Thead – это тег, который ставится перед tr в шапке таблицы. В thead вместо td используется th, потому что каждая ячейка содержит в себе заголовок колонки, и это нужно как-то подчеркнуть. Собственно, браузер это и подчеркивает – когда мы используем для табличных данных thead и th, они отображаются жирным шрифтом и располагаются по центру ячейки, даже если мы не прописываем это в CSS:
<thead> <tr> <th>Имя коровы</th> <th>Средний удой молока в день</th> <th>Удой молока в месяц</th> </tr> </thead> …
Tbody – это тег, который показывает, что здесь находится тело таблицы. Таких тегов может быть несколько – это удобно, когда вам нужно создать несколько разделов таблицы, и каждому назначить разные стили табличных данных.
… <tbody> <tr> <td>Машка</td> <td>20</td> <td>570</td> </tr> </tbody> <tbody> <tr> <td>Буренка</td> <td>25</td> <td>770</td> </tr> </tbody> <tbody> <tr> <td>Авдотья</td> <td>15</td> <td>440</td> </tr> </tbody> …
CSS:
.first { color: red; } .second { color: blue; } .third { color: green; }
Результат:
Наконец, tfoot используется для того, чтобы подвести какой-либо итог таблицы. Часто в tfoot выносится сумма:
… <tfoot> <tr> <td>Всего:</td> <td>60</td> <td>1780</td> </tr> </tfoot>
Результат:
Заметьте, что tfoot не накладывает на содержимое ячеек никакого стиля – вам нужно прописывать его самостоятельно в CSS.
Строки и ячейки таблицы
Как мы уже говорили, строки прописываются через tr, ячейки прописываются через td. Если вы прописываете первую строку через thead – крайне желательно выделить ячейки первой строки тегами th, а не td. Th показывают браузеру и всем интересующимся программам, что они имеют дело конкретно с заголовочной ячейкой. Тем же программам-ридерам это позволяет правильно зачитать таблицу для человека с плохим зрением – программа понимает, что нужно зачитывать данные сверху вниз, от одного столбика к другому, с отдельным выделением заголовочной ячейки – чтобы слушатель понял, что за заголовком последует информация.
Th показывают браузеру и всем интересующимся программам, что они имеют дело конкретно с заголовочной ячейкой. Тем же программам-ридерам это позволяет правильно зачитать таблицу для человека с плохим зрением – программа понимает, что нужно зачитывать данные сверху вниз, от одного столбика к другому, с отдельным выделением заголовочной ячейки – чтобы слушатель понял, что за заголовком последует информация.
Еще стоит отметить, что управляющие семантикой теги thead, tbody и tfoot практически никак не влияют на саму таблицу – если вы уберете их, все останется на своих местах.
Еще раз повторимся, что эти семантические теги нужны именно для того, чтобы придавать строкам, столбцам и ячейкам смысл – вот здесь мы объявляем заголовки, вот тут у нас основная информация, а вот здесь мы суммируем все.
Объединение ячеек
Основные правила объединения ячеек мы давали выше – вам нужно использовать rowspan и colspan. Первый объединяет ячейки вниз от текущей, второй объединяет ячейки вправо от текущей. Оба можно использовать одновременно – при
Оба можно использовать одновременно – при
Для большего понимания целесообразно привести пример таблицы с объединенными ячейками. Она имеет такой вид.
Чтобы получить данную визуальную реализацию табличного формата, необходимо написать соответствующий исходный программный код. Сначала задаются базовые параметры таблицы, не предусматривающие объединения столбцов или строк.
<table> <thead> <tr> <th>Сотрудник</th> <th>Зарплата</th> <th>Бонусы</th> <th>Менеджер</th> </tr> </thead> <tbody> <tr> <td>Алексей Примадонин</td> <td>750$</td> <td>63$</td> <td>Кодовенок Хекслетович</td> </tr> <tr> <td>Вениамин Редакторович</td> <td>1200$</td> <td>0</td> <td></td> </tr> <tr> <td>Джедай Падаванов</td> <td>500$</td> <td>100$</td> <td>Королева Верстальщина</td> </tr> <tr> <td></td> <td></td> <td></td> <td>Всего: 2613$</td> </tr> </tbody> </table>
Далее необходимо избавиться от пустых ячеек, что позволит расположенной по соседству информации занять все предусмотренное объединением пространство.
- объединение столбцов производится посредством включения в код colspan;
- аналогичная операция в отношении строк – через атрибут rowspan.
Каждому из них присваивается определенное значение. Оно показывает, сколько столбцов или строк необходимо объединить. Ячейки, место которых занимает объединенная, в обязательном порядке удаляются. В противном случае структура таблицы будет нарушена. Программный код для объединения ячеек в соответствии с приведенным выше скриншотом выглядит следующим образом.
Сначала — для сотрудников, закрепленных за одним менеджером.
<tr> <td>Алексей Примадонин</td> <td>750$</td> <td>63$</td> <td rowspan="2">Кодовенок Хекслетович</td> </tr> <tr> <!-- В этой строке теперь только три столбца --> <td>Вениамин Редакторович</td> <td>1200$</td> <td>0</td> </tr>
Затем – для итоговой строки таблицы.
<tr> <!-- В этой строке всего один столбец, который растянется на 4 --> <td colspan="4">Всего: 2613$</td> </tr>
Код для объединения ячеек размещается после установки базовых параметров таблицы. Но до последнего тэга </table>.
Выравнивание содержимого таблицы по вертикали
Табличная верстка часто предусматривает необходимость выровнять контент по вертикали. Для этого используются несколько тэгов, у каждого из которых имеется своя специализация. Чаще всего речь идет о свойстве vertical-align, которому присваивается подходящее из четырех доступных значений, показывающее как именно будет происходить выравнивание:
- baseline – по так называемой базовой линии используемого шрифта;
- top – по верхней границе табличной ячейки;
- middle – по центральной части;
- bottom – по нижней границе ячейки таблицы.

Пример подобного кода представлен ниже. Он позволяет получить таблицу примерно следующего вида:
Строка 1. Колонка 1. | ||
Строка 2. Колонка 2. | ||
Строка 3. Колонка 3. |
body {
font: 18px/1.5 sans-serif;
color: #333;
}
table {
border-collapse: collapse;
}
table,
td {
border: 1px solid #000;
}
td {
height: 70px;
padding: 10px 20px;
}
.vertical-top {
vertical-align: top;
}
.vertical-bottom {
vertical-align: bottom;
}Заголовок таблицы
Последний семантический инструмент, который вам обязательно нужно использовать – это заголовок таблицы (caption). Выше мы приводили аналогию «таблица – страница», и заголовок для таблицы так же важен, как h2 для страницы. Добавляется он в самое начало таблицы, после тега <table>:
Добавляется он в самое начало таблицы, после тега <table>:
<table> <caption>Удой агрофермы "Ромашкино"</caption> <thead> <tr> <th>Имя коровы</th> <th>Средний удой молока в день</th> <th>Удой молока в месяц</th> </tr> </thead> …
Браузер сам поставит заголовок по центру таблицы, перед ней (то есть выше нее). В CSS можно прописать
caption-side: bottom;и тогда заголовок будет располагаться после таблицы. Заголовок таблице нужно прописывать обязательно, если вам он не нужен – скройте его средствами CSS:
caption {
display: none;
}Важно знать
Итак, зачем все это? Пока что все выглядит так, как будто вам предлагают прописать пару ненужных тегов и усложнить себе жизнь. На самом деле, такой версткой вы существенно упростите жизнь людей, которые плохо видят и пользуются специальными программами для озвучивания находящегося на экране текста. И за то, что вы это сделаете, Гугл вознаградит вас более высокими позициями в выдаче. Вообще, для Гугла это – не первая такая практика, все опытные SEOшники прекрасно знают, что для изображений нужно прописывать тег alt, даже если по факту это почти никогда не пригодится. Здесь – то же самое. Когда поисковый робот приходит на ваш сайт, он смотрит не только на контент, но и на качество верстки. Если у вас прописаны альты, расставлены теги головы/контента/подвала таблиц, есть заголовок (пусть и скрытый – робот его все равно видит, поскольку он анализирует HTML-код) – робот приходит к выводу, что страница – качественная, и в нее были вложены силы, после чего повышает скоринг страницы при ранжировании. Еще одна полезная награда от поисковика – это виджеты. Когда пользователь ищет что-то, Гугл может на свое усмотрение выдать человеку не сухой список страниц, а, например, таблицу, взятую со страницы сайта. Если таблица размечена с помощью семантической верстки – шансы появления этой таблицы прямо на странице выдачи существенно повышаются.
И за то, что вы это сделаете, Гугл вознаградит вас более высокими позициями в выдаче. Вообще, для Гугла это – не первая такая практика, все опытные SEOшники прекрасно знают, что для изображений нужно прописывать тег alt, даже если по факту это почти никогда не пригодится. Здесь – то же самое. Когда поисковый робот приходит на ваш сайт, он смотрит не только на контент, но и на качество верстки. Если у вас прописаны альты, расставлены теги головы/контента/подвала таблиц, есть заголовок (пусть и скрытый – робот его все равно видит, поскольку он анализирует HTML-код) – робот приходит к выводу, что страница – качественная, и в нее были вложены силы, после чего повышает скоринг страницы при ранжировании. Еще одна полезная награда от поисковика – это виджеты. Когда пользователь ищет что-то, Гугл может на свое усмотрение выдать человеку не сухой список страниц, а, например, таблицу, взятую со страницы сайта. Если таблица размечена с помощью семантической верстки – шансы появления этой таблицы прямо на странице выдачи существенно повышаются.
Если же таблица размечена криво и без семантики – нет вообще никаких шансов на то, что она окажется на главной.
Что почитать по теме
Хорошие и короткие стандарты разметки таблиц от интернет-консорциума W3 (на английском):
- Об использовании id и хедеров.
- Использование заголовка.
- Как лучше располагать информацию в таблице.
- (продвинутая тема) Использование scope для обозначения диапазона ячеек, принадлежащих заголовку.
- (продвинутая тема) Использование атрибута summary для подведения краткого итога таблицы.
Подведем итоги
Тезисно:
- Семантическая верстка – это когда вы размечаете не только ячейки таблицы, но и логические/информационные разделы.
- За структуру отвечают теги thead, tbody, tfoot – они задают заголовок данных/тело/сводку таблицы.
- Caption задает общий заголовок таблицы – его можно поместить вниз или скрыть.
- Теги разметки никак не влияют на саму таблицу – они показывают роботам и специальным программам-ридерам, где что находится.

- Семантическая верстка таблиц существенно улучшает ранжирование страницы.
Шпаргалка фронтендера: гид по таблицам | GeekBrains
Подробное руководство, как сделать опрятную и информативную таблицу
6 минут16121Автор статьи
Светлана Сирвида-Льорентэ
Автор статьи
Светлана Сирвида-Льорентэ
https://gbcdn.mrgcdn.ru/uploads/post/1803/og_cover_image/706da601b44ca4015a1b2f704d68a496
Табличная верстка уехала на свалку истории, но таблицы все равно нужны. Расскажем, как их правильно оформлять и верстать.
Как отобразить данные
Убрать информационный шум. Часто таблица — это большой объем нечитаемых данных, хотя она должна быть понятной, как и текст. Таблицу сложно воспринимать, когда в ней много излишней или повторяющейся информации — «шума». Если ее почистить, таблица станет более информативной.
В «Справочнике издателя и автора» Аркадия Мильчина и Людмилы Чельцовой даются правила, которые помогают устранить информационный шум: убрать повторы, лишние ячейки и слова, упростить информацию в целом. Чтобы уменьшить размер таблиц, Аркадий Мильчин советует их сдваивать, страивать и «перевертывать», объединять графы, менять местами заголовки столбцов и строк, выносить информацию за пределы таблицы. Для длинных сложных таблиц желательно придумать, как переформатировать данные.
Чтобы уменьшить размер таблиц, Аркадий Мильчин советует их сдваивать, страивать и «перевертывать», объединять графы, менять местами заголовки столбцов и строк, выносить информацию за пределы таблицы. Для длинных сложных таблиц желательно придумать, как переформатировать данные.
Было
Стало
Сделать чище. Иногда таблицы выглядят неопрятными — в них много цвета, жирности, линеек. Если убрать оформление полностью, как правило, становится лучше. Цифры в строгих столбиках на белом фоне читаются проще, и информативность таблицы повышается.
Чтобы сделать таблицу простой и опрятной, уберите цвет фона, жирный и курсивный шрифты, разлинковку и лишние дыры. Затем выровняйте текст по левому краю и по верхней границе. Числа можно ровнять в трех вариантах: по левому краю, по правому или по разряду. Попробуйте по-разному и посмотрите, как выглядит чище.
Сделать удобной. Таблицы не составляют только для того, чтобы они были. Цель каждой — донести до читателя важную информацию. При составлении таблицы задайте себе вопрос «Что именно должен узнать читатель?» В зависимости от ответа сгруппируйте данные и выделите важные. Если сравниваете стоимость, посчитайте разницу в цене за читателя и сразу укажите ее в таблице. Выделите важное цветом или расположите на особом месте в таблице — внизу или отдельно от других данных.
Цель каждой — донести до читателя важную информацию. При составлении таблицы задайте себе вопрос «Что именно должен узнать читатель?» В зависимости от ответа сгруппируйте данные и выделите важные. Если сравниваете стоимость, посчитайте разницу в цене за читателя и сразу укажите ее в таблице. Выделите важное цветом или расположите на особом месте в таблице — внизу или отдельно от других данных.
Таблица — маленькое исследование. В ней должны быть полные и достоверные данные. При возможности указывайте ссылку на источник. Располагайте информацию логически — колонки и строки должны соподчиняться между собой. Если в заголовке года, не стоит внутри делить на недели — разбейте таблицу по месяцам или кварталам. Размещайте в одной графе сопоставимые данные — не смешивайте литры и штуки. Часто точные числа не нужны — округлите их до целого. В числах с множеством нулей уберите разряды: вместо 333 500 000 напишите 333,5 млн.
Добавьте для таблицы заголовок — тогда читателю не придется гадать, что именно ему хотел сказать автор. В справочнике Мильчина при составлении заголовка рекомендуется убрать повторы, лишние слова и необязательные ярусы, перевести числительные в цифры или смешанную форму, перенести часть дублирующейся информации в саму таблицу.
В справочнике Мильчина при составлении заголовка рекомендуется убрать повторы, лишние слова и необязательные ярусы, перевести числительные в цифры или смешанную форму, перенести часть дублирующейся информации в саму таблицу.
Как сверстать таблицу
Основные теги — <table>, <tr> и <td>. Таблицы верстают не столбцами, а строками. То есть мы сначала прописываем первую строку (<tr>) и сразу в ней — нужное количество ячеек (<td>), таким же образом вторую строку. И так создаем все строки. Саму таблицу помещают в тег <table>. Простая таблица выглядит так:
Если тег <td> заменить на <th>, то текст внутри будет жирным и выровняется по центру.
Для шапки и итога таблицы есть собственные теги — <thead> и <tfoot>. Они не обязательны. Раньше при табличной верстке их использовали как шапку и подвал сайта, так же как сейчас — <header> и <footer>. Теперь <thead> и <tfoot> применяют на усмотрение фронтендера.
Для группировки строк по блокам можно использовать тег <tbody>. Теги <thead>, <tbody> и <tfoot> вкладывают в родительский тег <table>. Внешне таблицы, оформленные разными тегами, не отличаются друг от друга. Но при семантической верстке мы сможем для каждого блока применить собственное оформление.
Для заголовка таблицы используйте тег <caption>, который ставится сразу после открывающего тега <table>. Новички часто для заголовков таблицы используют тег <h4>, однако это неверно. Браузер не сможет определить, к чему именно относится заголовок, а <caption> сразу свяжет его с таблицей. Заголовок оформляют средствами CSS, а выравнивают через свойство text-align. Мы его рассмотрим ниже.
Чтобы сэкономить время, можно воспользоваться html-генераторами таблиц: Daruse, «Замётки», Tables Generator и другими. Вам необходимо будет ввести количество строк и столбцов и при необходимости указать, какие из них нужно объединить. В некоторых генераторах можно настроить стиль, цвет, добавить заголовок.
В некоторых генераторах можно настроить стиль, цвет, добавить заголовок.
Группировка ячеек. Иногда ячейки требуется объединить. Используйте для тега <td> атрибуты: colspan для объединения по горизонтали и rowspan — по вертикали. Запись выглядит так:
<td colspan=”число”></td> <td rowspan=”число”></td>
Для атрибута указывайте количество ячеек для объединения. Ячейки, которые больше не нужны, удалите вручную, иначе таблица «поедет».
Границы. По умолчанию в таблице нет границ и фона. Их можно задать с помощью свойства css border — установить ширину, жирность и цвет. Свойство не наследуется, поэтому если его применить только к тегу <table>, то у таблицы будет только внешняя граница, без разделения на ячейки внутри.
Чтобы границы были еще и у ячеек, необходимо присвоить свойство тегу <td>. В нашем примере внешняя граница таблицы — красная, внутренние — синие.
Если нужна таблица с сеткой, присваивайте границы только тегу <td>, чтобы не дублировать внешнюю границу.
Мы видим, что по умолчанию все границы двойные. Чтобы сделать их одинарными, используйте свойство border-collapse для тега <table>:
border-collapse: separate; /* двойная рамка */ border-collapse: collapse; /* одинарная рамка */
Если нужно сделать двойную рамочку, используйте свойство CSS border-spacing. Оно задает расстояние между ячейками. Можно сделать одинаковые отступы — например, border-spacing: 5px;, или разные — border-spacing: 3px 6px;. Здесь первое значение задает отступы по горизонтали, второе — по вертикали. Свойство не работает при border-collapse: collapse;.
Когда нужна не сетка, а линии внутри таблицы, используйте свойства: border-bottom (линия снизу), border-top (линия сверху), border-left (линия слева) и border-right (линия справа). Они работают с тегами <table> и <td>.
Размеры таблицы. Высота и ширина таблицы задается текстом внутри нее. Чем его больше, тем шире таблица. Чтобы управлять размерами, используйте свойства CSS: width (ширина) и height (высота). Их задают в процентах, пикселях, em — во всех единицах измерения. Например, width:100% задает ширину таблицы по ширине родительского контейнера.
А это таблица со строгой шириной — 600 пикселей.
Фон. Цвет устанавливают с помощью свойства background. Оно наследуется, поэтому проверяйте, к какому элементу прописываете.
Чтобы сделать «зебру», используйте псевдокласс :nth-child для тега <tr>: even (четные) и odd (нечетные). Записывается так:
tr:nth-child(odd) {
background: green;
}
Текст внутри. По умолчанию для текста установлено выравнивание по левому краю и по центру высоты. Чтобы его изменить, используйте свойство text-align. Оно задает тексту шесть положений:
- left — по левому краю;
- right — по правому краю;
- start — по левому краю, когда текст идет слева направо, и по правому краю, если справа налево;
- end — по правому краю, если текст идет слева направо, и по левому краю, если справа налево;
- center — по центру;
- justify — по ширине (браузер добавляет пробелы).

Для выравнивания по высоте применяйте свойство vertical-align, которое задает четыре положения:
- baseline — по умолчанию выравнивает базовую линию ячейки с базовой линией первой строки;
- bottom — по нижнему краю;
- middle — по середине;
- top — по верхнему краю.
Нужна ли нам таблица
Лучше текстом. Иногда в таблице много текста, который переходит на несколько строчек. Издалека она выглядит опрятно, но читать ее неудобно. Автору приходится мельчить и выбрасывать важные подробности, чтобы уместить текст в таблицу. Вместо этого лучше оформить информацию текстом в виде наборных подзаголовков. Для каждой ячейки таблицы написать отдельный абзац, а смысл изложить в мире читателя. Например, построить структуру в таблице, в которой сравниваются языки программирования, не по их названиям: С, Java, Swift, — а по назначению: «Языки для мобильной разработки», «Языки для web-разработки» и подобное.
Лучше списком. В таблице может быть мало данных: например, имя, e-mail и телефон. Тогда лучше оформить их в виде списка — вынести в заголовок имя, а контакты поставить ниже. Данные будут сгруппированы, и их станет проще воспринимать. Также такой способ больше подходит для мобильной версии сайтов, потому что на экране телефона удобнее смотреть длинные вертикальные списки, чем изучать широкую горизонтальную таблицу.
Лучше инфографикой. Часто цель таблицы — не просто продемонстрировать цифры, а показать наглядно тезис автора, поэтому во многих случаях лучше подготовить инфографику. Например, данные о гендерном и этническом составе сотрудников технологических компаний можно представить в виде таблицы, но простая инфографика будет нагляднее.
Инфографика Diversity in Tech, портал informationisbeautiful.net
Шпаргалка
верстка, front-end, front-end developmentНашли ошибку в тексте? Напишите нам.
Макет таблицы HTML | Изучите значения макета таблицы HTML
Макет вашей таблицы в HTML-документе может быть установлен с использованием свойства ширины, а в процессе работы ограничение ширины таблицы остается неизменным, что делает ее фиксированной независимо от длины содержимого. находятся внутри ячеек или какие настройки отображения браузера. ИЛИ мы можем использовать свойство HTML, известное как макет таблицы.
Свойство table-layout таково, что оно помогает определить набор инструкций для браузера, которые браузер должен использовать при компоновке таблицы, ячеек и столбцов таблицы.
Короче говоря, можно сказать, что свойство table-layout содержит алгоритм, которому браузер должен следовать при компоновке таблицы. Свойство table-layout имеет различные значения, которые можно установить, но это полностью зависит от выбора пользователя. Браузеры автоматически применяют некоторые правила, определяя расположение ячеек и столбцов, если свойство table-layout не используется. Эти правила также применяются, когда для свойства table-layout установлено значение «auto».
Эти правила также применяются, когда для свойства table-layout установлено значение «auto».
Синтаксис:
Ниже приведен простой синтаксис свойства table-layout.
ИмяОбъекта
{
макет таблицы: авто|фиксированный|начальный|наследовать;
} Значения макета таблицы HTML
Значения, которые будут использоваться для свойства макета таблицы, как обсуждалось выше, полностью зависят и варьируются в зависимости от выбора дизайна и вкуса программиста. Ниже приведены значения, которые можно использовать вместе со свойством table-layout.
1. auto
«auto» — это значение свойства table-layout «по умолчанию». То есть, даже если программист не определяет свойство table-layout, браузеры используют ограничения «auto» для определения макетов таблиц и ячеек и столбцов таблицы. Ширина таблицы и ячеек таблицы зависит от содержимого внутри ячеек, то есть ширина таблицы регулируется по наибольшему содержимому в ячейках, сохранение неразрывно.
Ниже приведен пример, показывающий table-layout со значением auto.
Пример
В этом примере показана таблица с шириной таблицы, равной 100 %, и для параметра макета таблицы задано значение «авто».
Код:
<тело>Демонстрация свойства
table-layout<таблица>демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы Этот текст намного больше контента для демонстрации. Добавляем сюда больше текста. Здесь будет добавлен дополнительный текст. демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы
Вывод:
Обратите внимание, что ширина таблицы регулируется в соответствии с содержимым ячеек, первый столбец корректируется в соответствии с большим содержимым во второй строке первой ячейки. В то время как другие столбцы делятся поровну, поскольку они содержат одинаковое содержание.
В то время как другие столбцы делятся поровну, поскольку они содержат одинаковое содержание.
2. fixed
«фиксированное» значение, как следует из названия, определяет ширину таблицы и ее столбца в соответствии с предопределенной шириной элементов col (если есть) и шириной таблицы. Это свойство со значением «fixed» также может определяться шириной самой первой строки ячеек таблицы. Остальная ширина ячейки не имеет значения и не влияет на ширину таблицы.
Нам нужно указать ширину таблицы, какое-то значение вместо «авто» (значение по умолчанию). В приведенных ниже примерах ширина установлена на 100%.
Пример #1
Использование той же таблицы, созданной выше, но с установленным для макета таблицы «фиксированным» значением и шириной таблицы 100%. Значения CSS, определенные в программе, приведены ниже, код HTML такой же.
Код:
таблица {
ширина: 100%;
поле: 10px авто;
макет таблицы: фиксированный;
} Выходные данные:
Примечание №1: Содержимое не определяет ширину таблицы, как это было при использовании значения свойства «авто» в соответствии с содержимым. При использовании «фиксированного» значения браузер использует ширину (если есть), определенную программистом. Если нет, ширина столбца делится поровну, независимо от длины содержимого в ячейках. Ниже приведен еще один пример использования свойства table-layout: fixed.
При использовании «фиксированного» значения браузер использует ширину (если есть), определенную программистом. Если нет, ширина столбца делится поровну, независимо от длины содержимого в ячейках. Ниже приведен еще один пример использования свойства table-layout: fixed.
Примечание №2: Поскольку для ширины задано значение 100 %, таблица охватывает весь контейнер и равномерно делит ширину столбца.
Пример #2
В этом примере показано, как фиксированная ширина ячейки имеет значение и влияет на использование table-layout в качестве фиксированного свойства.
Здесь мы устанавливаем ширину первой ячейки на 400 пикселей в демонстрационных целях, чтобы преувеличить разницу в отображении. Теперь обратите внимание, что значение свойства «fixed» не влияет на другие ячейки, поскольку каждая другая ячейка имеет одинаковое содержимое.
Пример #3
Теперь обратите внимание на приведенный ниже пример. Эта таблица такая же, как и выше, с гораздо большим содержимым в одной из других ячеек и шириной, установленной на 250 пикселей.
Эта таблица такая же, как и выше, с гораздо большим содержимым в одной из других ячеек и шириной, установленной на 250 пикселей.
Обратите внимание, если для свойства установлено значение auto;
таблица {
ширина: 100%;
поле: 10px авто;
раскладка таблицы: авто;
} Вывод:
Но здесь, когда используется фиксированное свойство, оно соответствующим образом переключает таблицу.
таблица {
ширина: 100%;
поле: 10px авто;
макет таблицы: фиксированный;
} - Не затрагивает фиксированную ширину первой ячейки.
- Остальная часть таблицы делится поровну, независимо от содержимого.[Разрыв переноса текста]
Есть еще два значения, которые являются глобальными значениями.
- начальное значение: При использовании этого значения свойство задается начальным значением по умолчанию.
- inherit: Вы также можете наследовать макет таблицы или свойство от родительского элемента.

Поскольку, когда мы используем «фиксированный» алгоритм компоновки таблицы или метод компоновки, ваша полная таблица отображается, как только браузер получает первую строку таблицы и анализирует ее. Если таблица действительно большая, пользователи смогут видеть верхнюю строку таблицы только в том случае, если используется «фиксированный» метод макета, который хорошо влияет на пользователей, создавая у них впечатление, что таблица загружается быстрее.
Рекомендуемые статьи
Это руководство по разметке таблиц HTML. Здесь мы обсуждаем значения макета таблицы HTML вместе с примерами и выводами. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- Текстовые атрибуты HTML
- Тег набора фреймов HTML
- HTML-заполнение изображения
- Тег THead в HTML
html — Установить постоянную ширину столбца таблицы независимо от количества текста в ее ячейках?
спросил
Изменено 6 месяцев назад
Просмотрено 1,3 млн раз
В моей таблице я установил ширину первой ячейки в столбце равной 100px .
Однако, если текст в одной из ячеек этого столбца слишком длинный, ширина столбца становится больше 100px . Как я могу отключить это расширение?
- HTML
- CSS
- ширина столбца
Я немного поиграл с ним, потому что мне было трудно его понять.
Вам нужно установить ширину ячейки (либо th либо td работали, я ставил оба) И установить table-layout на fixed . По какой-то причине ширина ячейки остается фиксированной только в том случае, если установлена ширина таблицы (я думаю, что это глупо, но что там еще).
Также полезно установить для свойства overflow значение hidden , чтобы предотвратить выход лишнего текста из таблицы.
Вы также должны оставить все границы и размеры для CSS.
Итак, вот что у меня есть:
таблица {
граница: 1px сплошной черный;
макет таблицы: фиксированный;
ширина: 200 пикселей;
}
й,
тд {
граница: 1px сплошной черный;
ширина: 100 пикселей;
переполнение: скрыто;
} <таблица>заголовок 1 заголовок 234567895678657 данные asdfasdfasdfasdfasdf данные 2
Вот это в JSFiddle
У этого парня была аналогичная проблема: ширина ячеек таблицы — фиксированная ширина, перенос/усечение длинных слов
5 См. :
http://www.html5-tutorials.org/tables/changing-column-width/
:
http://www.html5-tutorials.org/tables/changing-column-width/
После тега таблицы используйте элемент col. вам не нужен закрывающий тег.
Например, если у вас три столбца:
<таблица>7<столбец> <столбец> <столбец> ...
Просто добавьте напр. Если вам нужен один или несколько столбцов с фиксированной шириной, в то время как другие столбцы должны изменять размер, попробуйте установить для Вам нужно написать это внутри соответствующего CSS Что я делаю: Установите ширину td: Установите ширину td с помощью CSS: Снова установите ширину как максимальную и минимальную с помощью CSS: Это звучит немного повторяющимся, но это дает мне желаемый результат. затем: Поместите атрибут класса в любой Установка этого: Мне помогло. Согласно моему ответу здесь также можно использовать заголовок таблицы (который может быть пустым) и применять относительную ширину для каждой ячейки заголовка таблицы. Ширина всех ячеек в теле таблицы будет соответствовать ширине заголовка их столбца. Пример: HTML CSS Просмотреть результат В качестве альтернативы используйте Я использовал это Если вам не нужен фиксированный макет, укажите класс для столбца, чтобы он имел соответствующий размер. CSS: HTML: Также помогает вставить последнюю «ячейку-заполнитель» с width:auto . Сделайте так, чтобы принятый ответ реагировал на маленькие экраны, когда ширина меньше фиксированной. HTML: CSS JS Fiddle https://jsfiddle.net/w9s3ebzt/ KAsun прав. Вот правильный код… тег или определяют ширину внутри
5 min-width и max-width одно и то же значение. table-layout:fixed;
3
<тд>
<тд>
 Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей:
Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей: .td_size {
ширина: 200 пикселей;
высота: 50 пикселей;
максимальная ширина: 200 пикселей;
минимальная ширина: 200 пикселей;
максимальная высота: 50 пикселей;
минимальная высота: 50 пикселей;
**overflow:hidden;** /*(Необязательно) Это может быть полезно для некоторого содержимого переполнения*/
}
хочешь. 2 style="min-width:100px;"
<таблица>
<й>
<й>
<й>
<й>
<тд>1
Некоторый текст.
 ..
..Май 2018
Изменить
2
Другой текст...
Апрель 2018
Изменить
таблица {
ширина: 600 пикселей;
граница коллапса: коллапс;
}
тд {
граница: 1px сплошная #999999;
}
colgroup , как предложено в ответе Hyathin. .app_downloads_table tr td:first-child {
ширина: 75%;
}
.app_downloads_table тр тд:последний ребенок {
выравнивание текста: по центру;
}
3 .special_column { ширина: 120 пикселей; }
0...
 Это займет оставшееся пространство, а все остальные размеры останутся такими, как указано.
Это займет оставшееся пространство, а все остальные размеры останутся такими, как указано. <таблица>
заголовок 1
заголовок 234567895678657
данные asdfasdfasdfasdfasdf
данные 2
стол{
граница: 1px сплошной черный;
макет таблицы: фиксированный;
максимальная ширина: 600 пикселей;
ширина: 100%;
}
й, тд {
граница: 1px сплошной черный;
переполнение: скрыто;
максимальная ширина: 300 пикселей;
ширина: 100%;
}


 first {
color: red;
}
.second {
color: blue;
}
.third {
color: green;
}
first {
color: red;
}
.second {
color: blue;
}
.third {
color: green;
}