Вёрстка текстового содержимого страниц — HTML Academy
Описание навыка
Профессиональная задача:
Пул задач, включающий профессиональное оформление текстовых сайтов, оптимальное подключение сторонних шрифтов, подготовку страниц для работы с CMS, вёрстку обтекаемых элементов (изображений, буквиц, врезок), тонкую настройку типографики (переносы слов, неразрывные пробелы, интерлиньяж, трекинг).
Зачем нужен этот навык:
Тексты — самый массовый тип контента, который индексируется лучше всего и наилучшим образом передаёт информацию. Компании стараются повысить узнаваемость с помощью уникальной типографики и оригинального дизайна. Поэтому в задачах вёрстки текстов и текстовых элементов есть много тонкостей и особенностей. Кроме того, в погоне за оригинальным оформлением важно не забывать о семантичности разметки и доступности самого содержания.
Даже если текст идеально написан, его необходимо оформить: встроить на сайт так, чтобы его было удобно и
приятно читать, если текст большой — структурировать, если в тексте есть акцентные мысли — правильно их
выделить.
Освоив этот навык, вы научитесь корректно оформлять тексты и их отдельные декоративные элементы. Мы рассматриваем как основные технологии, применяющиеся для вёрстки текстового содержимого, так и отдельные смысловые и декоративные элементы текстов, и относящиеся к оформлению текстов принципы редакторской работы.
Расположение относительно других навыков:
Этот навык идёт после семантической разметки и работы с графическими редакторами в дереве навыков.
Минимальные требования для освоения:
- Создание семантической разметки по макету,
- Экспорт параметров и графики из PSD‑макетов или Экспорт параметров и графики из Figma.
Состав навыка
Подготовительный материал
Дополняет базовые знания, полученные в интерактивных курсах, всем необходимым для начала отработки кейсов.
Углублённая теория
Углублённая теория общим объёмом 15-20 страниц.
Включает следующую информацию:
- Как правильно и эффективно подключать шрифты из разных источников.
- Материал о веб-типографике, её законах и инструментах для правильной и красивой микроразметки текстов.
- Информацию о методах оформления нестандартных текстовых элементов, например, перевёрнутых.
Инструкции по оформлению различных текстовых элементов
Отдельные методики по каждому элементу общим объёмом 40-50 страниц.
Включает разбор текстовых элементов с семантической, структурной и стилистической точек зрения, взгляд на эти элементы с редакторской и контентной стороны. Содержит положительные и отрицательные паттерны, наиболее распространённые подходы к оформлению, вёрстки примеров.
Демонстрационные кейсы
Четыре демонстрационных кейса: 2 лёгкого уровня, 1 среднего уровня и 1 сложного уровня.
В каждом кейсе в качестве входных данных мы получаем дизайн страниц. Затем, используя предложенную методику, пошагово верстаем страницу. На выходе получаем готовую разметку и стили. Все шаги детально описаны.
На выходе получаем готовую разметку и стили. Все шаги детально описаны.
Так выглядит страница демонстрационного кейса:
Пошаговые разборы кейсов
Один разбор для каждого демо-кейса.
Разборы кейсов выполнены в виде подробных текстовых демонстраций с поясняющими иллюстрациями и премерами кода.
Так выглядит один из шагов разбора кейса сайта «Блогик»:
Тренировочный материал
Кейсы с возрастающей сложностью и эталонными решениями, на которых вы и тренируете навык.
Пять тренировочных кейсов.
В качестве входных данных вы получаете дизайны страниц, на выходе должна получиться разметка со стилями.
Для тренировочных кейсов нет подробных разборов, но есть эталонное решение от авторов, которое можно сравнить со своим.
Так выглядит страница тренировочного кейса:
html — Особенности верстки страницы для печати
Вопрос задан
Изменён 3 года 3 месяца назад
Просмотрен 311 раз
Нужно сделать html-верстку сертификата, который можно будет распечатать в формате A4 и который занимает всего 1 страницу. Хотел уточнить:
Хотел уточнить:
- Сначала делается обычная верстка по ширине страницы, а потом стили для печати прописываются в media print? Или обычные стили и стили для печати будут идентичны?
- Верстка делается как для обычной страницы или больше как для верстки писем? Можно ли использовать флексы и гриды в данном случае?
- Стили для этой страницы прописывать в общем файле или отдельно?
- Нужно ли делать адаптив для данной страницы?
- В каких единицах измерения прописывать стили для печати?
- html
- css
- media-queries
ИМХО: Делается верстка страницы для экрана. Для печати в отдельных стилях а) выкидывается все лишнее, б) выкидываются неподдерживаемые вещи, в) делается контент динамической ширины, чтобы подстраивался под ширину области печати, г) делаются стили, управляющие разрывами и переносами контента между страницами (чтобы, например, не разрывало картинки или абзацы).
Например, у вас нормально не распечатаются тени (box-shadow) или некоторые виды бордеров. И, да, для А4 система, если не ошибаюсь, считает ширину области печати равной 768 пикселей (независимо от разрешения самой печати). Можете сделать фон страницы из пиксельных линеек (подготовить измерительную картинку) и посмотреть, сколько пикселей влезет в область печати.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Web Layout History
Tim Berners-Lee
Tim Berners-LeeEnrique Dans из Мадрида, Испания [CC BY 2.
 0 (https://creativecommons.org/licenses/by/2.0)], через Wikimedia Commons
0 (https://creativecommons.org/licenses/by/2.0)], через Wikimedia CommonsКредит за изобретение World Wide Web (HTML и HTTP) принадлежит Тиму Бернерсу-Ли. Бернерс-Ли не был дизайнером — он был инженером и ученым-компьютерщиком, работавшим в CERN (Европейская организация ядерных исследований) в Женеве, Швейцария. Он был заинтересован в разработке новой системы, позволяющей делиться исследованиями со своими коллегами. Большая часть этого исследования содержала текст, рисунки, графики и изображения, и не было простого способа поделиться этими вещами. Интернет в то время был в основном для текста.
В 1989 году Бернерс-Ли предложил основанную на Интернете систему гипертекста/гипермедиа, а к 1990 году он разработал первую спецификацию HTML. Он также написал первую спецификацию веб-сервера (HTTP) и веб-браузер.
Бернерс-Ли меньше интересовался красивым форматированием. По этой причине исходная спецификация HTML не содержала никаких реальных возможностей для точного управления макетом на странице.
Ранний веб-сайт (с 1992 г.) можно увидеть ниже и по адресу: http://info.cern.ch/hypertext/WWW/TheProject.html
Презентационные теги HTML
Середина 1990-х была эпохой, когда основные производители браузеров (Netscape и Microsoft) добавляли теги, позволяющие дизайнерам контролировать внешний вид своих страниц с помощью «презентационных» тегов, таких как
 .
. Использование HTML для управления макетом вскоре стало огромной проблемой для веб-разработчиков при поддержке страниц. Изменения должны быть внесены в несколько экземпляров на нескольких страницах сайта. Кроме того, основатели Интернета, такие как Тим Бернерс-Ли, предполагали, что HTML будет использоваться только для определения структуры документа, а не для управления представлением.
Кроме того, основатели Интернета, такие как Тим Бернерс-Ли, предполагали, что HTML будет использоваться только для определения структуры документа, а не для управления представлением.
Трюк с одним пикселем GIF
Любимым приемом того времени было использование прозрачных изображений с одним пикселем (GIF) для добавления интервала между элементами на странице. В случае прозрачного изображения все, что находится за этим пикселем, например фоновое изображение или цвет, будет видно.
Однопиксельное изображение загружено быстро, и, поскольку оно было невидимым (прозрачным), дизайнер мог просто изменить горизонтальный и/или вертикальный интервал, добавив атрибуты интервала, такие как  или атрибуты ширины и/или высоты, такие как
или атрибуты ширины и/или высоты, такие как  , чтобы создать любое желаемое количество пустого пространства. Это был обычный прием для открытия ограниченного количества пустого пространства или создания отступа в начале абзаца.
, чтобы создать любое желаемое количество пустого пространства. Это был обычный прием для открытия ограниченного количества пустого пространства или создания отступа в начале абзаца.
Пример: Пространство здесь. .. …создается однопиксельным изображением шириной 150 пикселей.
.. …создается однопиксельным изображением шириной 150 пикселей.
Макет таблицы
Использование презентационных тегов и однопиксельных прозрачных изображений предоставило ограниченные инструменты для управления макетом страницы. Вскоре было обнаружено, что использование таблиц данных может быть мощным инструментом для обработки макета. К 1996 году использование таблиц для верстки стало популярным. Таблицы были разработаны в ранних спецификациях HTML для хранения табличных данных в строках и столбцах, но вскоре стало очевидно, что отдельные ячейки таблицы можно использовать для хранения элементов страницы вместе в многомерном макете.
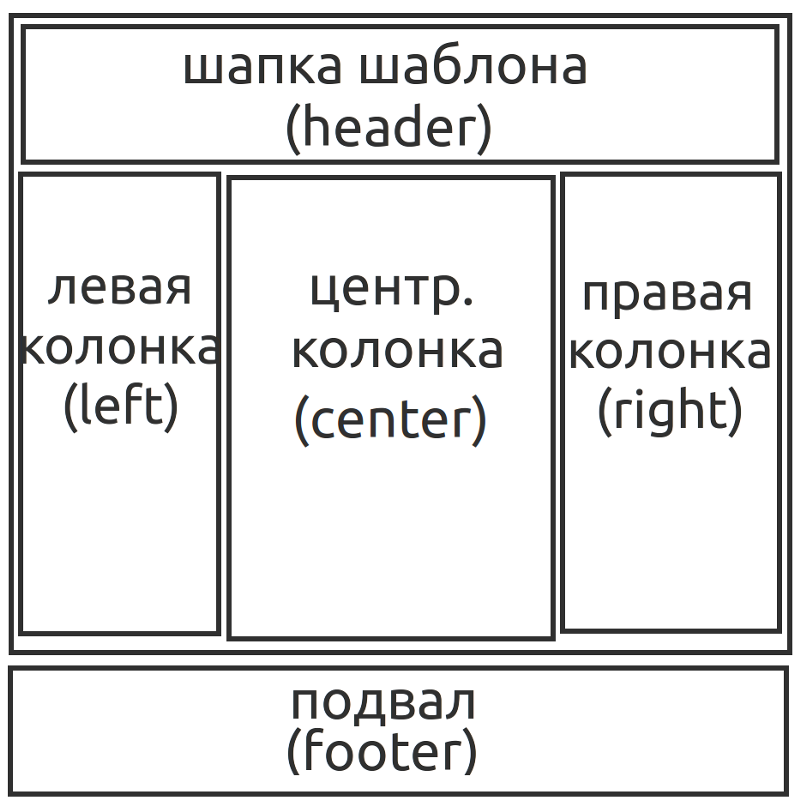
Код слева внизу привел к базовому макету, в котором можно было представить, что верхняя строка содержит заголовок, левый столбец будет содержать навигацию, а содержимое главной страницы будет располагаться справа.
| Верхний ряд | |
| Левая колонка | Правая колонка |
На раннем сайте Netscape показано использование таблицы для компоновки.
Хотя таблицы и не предназначены для компоновки, они стали основным методом компоновки содержимого страницы еще в 2000-х годах. Подобно описанному выше использованию презентационных тегов, использование HTML-таблиц для управления представлением не соответствовало логике использования HTML только для описания структуры страницы. Редактирование страниц было громоздким и трудным.
Рамки
Примерно в то же время, когда таблицы использовались для компоновки, было популярно использование фреймов HTML. С помощью тега
