что это такое и зачем нужна, с чего начать
Верстка сайтов — это расположение на веб-странице всех необходимых элементов согласно дизайн-макету: текста, изображений, таблиц, форм, кнопок и др. Внешне верстка представляет собой корректное отображение контента, а внутренне она реализуется с помощью языков HTML и CSS.
Содержание
- Что такое верстка
- Исходные данные, процесс и результат верстки
- Что должен уметь верстальщик
- Виды верстки сайтов
Что такое верстка
Понятие верстка пришло в веб-сферу из полиграфии, где оно обозначает создание печатного издания путем комбинирования текста и изображений. Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
От того, насколько профессионально выполнена верстка сайта, зависит:
- его аккуратность и привлекательность;
- корректность отображения на различных устройствах;
- соответствие требованиям поисковых систем.

Верстка относится к сфере frontend-разработки — создания видимого для пользователя интерфейса программного продукта.
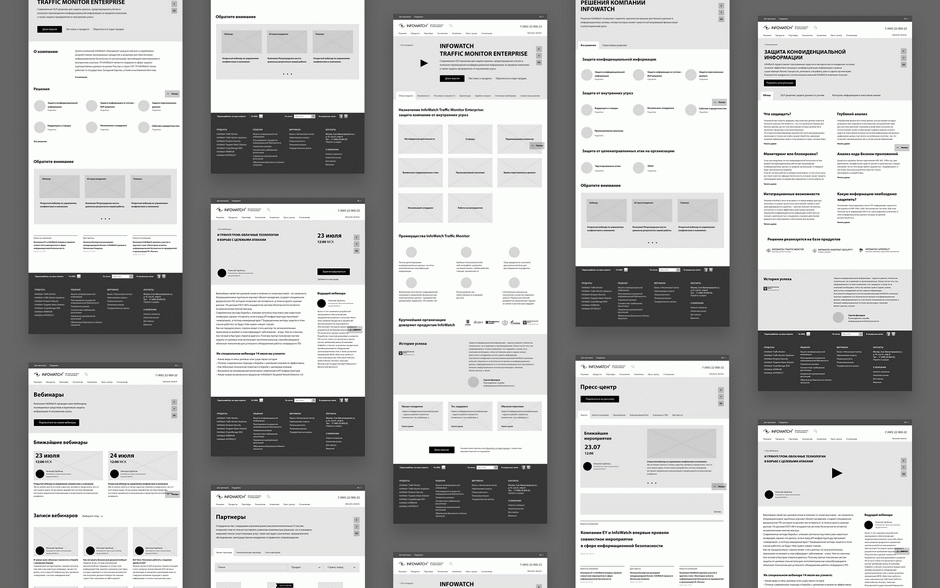
Фрагмент макета лендинга с версией для десктопа и смартфона от дизайнера Лены Золотухиной. ИсточникИсходные данные, процесс и результат версткиЧтобы верстальщик оформил страницу, ему нужны четкие указания, как она должна выглядеть в итоге: что должно быть в хедере и футере сайта, где должны располагаться тексты, картинки, какую форму и цвет должны иметь кнопки, какой размер шрифта и кегль использовать и др. Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Конечно, бывают случаи, когда дизайн-макета для верстки нет. Тогда верстальщику приходится самому придумывать оформление страниц либо брать шаблонные решения и «подгонять» их под нужды компании.
Чтобы перенести дизайн-макет на сайт, верстальщик использует HTML и CSS, а также JavaScript.
- HTML (HyperText Markup Language) — это язык разметки страниц, который помогает структурировать контент, то есть располагать все элементы в нужных местах.
- CSS (от Cascading Style Sheets) — язык описания внешнего вида элементов веб-страницы. Он отвечает за то, как конкретно будут выглядеть элементы: какой размер и шрифт будет у заголовка, какой цвет у кнопок и т.д.
- JavaScript — это язык программирования, позволяющий сделать веб-страницу интерактивной: например, показывать пользователю различные сообщения, реагировать на клики, записывать введенные пользователем данные на сервер и т.д.
HTML и CSS работают в связке и позволяют сделать веб-страницу именно такой, какой ее задумал веб-дизайнер.
По завершении верстки необходимо ее проверить: соответствует ли она макету, корректно ли отображается на всех заданных устройствах и браузерах, выполняется ли весь задуманный интерактив (например, правильно ли работают формы заявок).
Верстальщик должен знать прежде всего HTML, CSS и правила валидной верстки. Существуют так называемые стандарты W3C, разъясняющие, какой код будут хорошо понимать другие разработчики, поисковые системы и браузеры. Валидный код улучшает скорость загрузки страниц и помогает поисковым роботам правильно обрабатывать контент.
Код можно проверить в валидаторе W3C. Для этого в строку проверки нужно вставить URL веб-страницы и нажать кнопку CHECK. Через пару секунд сервис покажет, какие ошибки есть в коде, и разъяснит их.
Результат проверки в валидатореЭтот сервис особенно полезен начинающим верстальщикам.
Кроме умения пользоваться языками разметки, верстальщик должен уметь читать PSD-файлы, документы Figma и Sketch, а именно понимать размеры элементов, отступы, параметры шрифтов, чтобы реализовать это всё на веб-странице. Вопреки распространенному мнению, frontend-разработчику необязательно самому уметь создавать дизайн-макеты в графических редакторах. Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
По адаптивности и способу адаптации верстка бывает фиксированной, резиновой, адаптивной и гибкой.
Фиксированная верстка — это когда все элементы располагаются на строго определенном расстоянии друг от друга и имеют не меняющиеся в зависимости от устройства размеры. За основу чаще всего берется версия сайта для десктопов. На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
Резиновая верстка — это когда элементы подстраиваются под размер экрана. Для этого верстальщик указывает, сколько процентов от первоначального блока должны занимать версии блоков для меньших экранов (например, 70%, 50% и т.д.).
Адаптивная верстка — верстка, «заточенная» под самые популярные разрешения экранов (ширину 320, 768, 1024 px и т. д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
Гибкая верстка — это верстка с помощью технологии CSS Flexbox. Согласно ей, контент становится flex-элементами, которые можно довольно легко и эстетично расположить на экранах любого размера.
Flex-элементы в коде адаптивной версии сайта Ozon для смартфоновПо структуре и способу оформления в коде верстка бывает табличной и блочной.
Табличная верстка — способ организации контента на странице, при котором она разделяется на ячейки невидимой таблицы. В коде этот тип верстки можно узнать по тегам <table>, <tr> и <td>. Данный тип верстки устарел и используется редко.
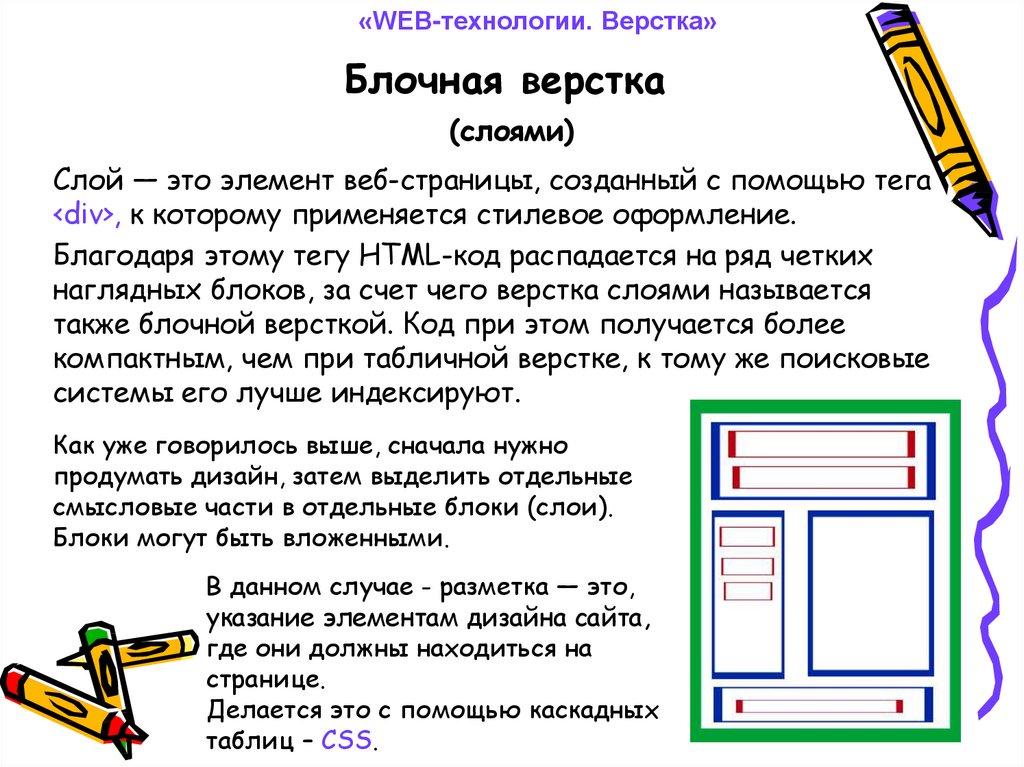
Блочная верстка — наиболее распространенный тип верстки, при котором каждый логический элемент контента (например карточка товара в каталоге интернет-магазина) представляет собой блок. Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Что такое верстка сайта и её виды
Верстка сайта – это преобразование макета дизайна в рабочий сайт с помощью программного кода. Как правило, макет создается с помощью графического редактора, а после верстается. В процессе верстки создается код страницы языками HTML и CSS, благодаря которым браузеры узнают сайт и отображают его так, как вам это нужно.
Верстка – один из важных этапов создания сайта. Это достаточно сложный процесс, от которого зависит качество отображения сайта в браузере, скорость загрузки, общий вид и так далее. Плохая верстка с неправильным кодом даст большую нагрузку на ресурс, неправильно отобразит элементы. Как итог: нулевая посещаемость и неизбежная потеря клиентов.
Плохая верстка с неправильным кодом даст большую нагрузку на ресурс, неправильно отобразит элементы. Как итог: нулевая посещаемость и неизбежная потеря клиентов.
Логично, что без специальной подготовки стать хорошим верстальщиком невозможно. Опытные верстальщики годами изучают коды, чтобы безошибочно добиться хорошего результата.
Виды верстки сайтов
- Табличная;
- Блочная;
- Адаптивная.
Табличная верстка использовалась на заре сайтостроения. В ее основу положено представление веб-сайта в виде табличного расположения графических и текстовых элементов. Такой тип верстки используется для типовых сайтов и помогает детализировать его под любую задачу.
Блочная верстка позволяет размещать все элементы по вертикали сверху вниз в том порядке, каким он был прописан на языке HTML. С помощью данного вида можно делать элементы плавучими, размещая их в той последовательности и отображении, в которой требуется. Это более универсальный вид верстки, благодаря которому можно создавать уникальные сайты под конкретную тематику.
Адаптивная верстка за последние 2-3 года сайтостроения набрала ошеломительную популярность. С появлением многофункциональных мобильных устройств, позволяющих пользователю серфить Интернет, появилась необходимость предоставить удобство посетителю просматривать ресурсы с помощью гаджета.
Адаптивная верстка «подстраивает» страницы сайта под ширину и высоту экрана мобильного устройства, правильно отображая сайт для чтения и просмотра графических элементов.
Какой программой верстается сайт?
Верстальщики могут использовать два типа программ для верстки: текстовые и визуальные. Считается, что программы визуального характера – удел новичков, так как значительно упрощают работу. На самом же деле существуют визуальные программы, которые становятся полноценным профессиональным инструментом (например, Dreamweaver). К тому же, такие программы имеют гибридный режим: в одной части экрана пишется код, в другой – сразу визуально отображаются изменения.
3 главных правила верстки сайта
Существует более 20 требований, которым должна соответствовать верстка. Мы же рассмотрим 3 ключевых, которые отличают хорошую верстку от плохой.
Мы же рассмотрим 3 ключевых, которые отличают хорошую верстку от плохой.
Итак, правильная HTML-CSS верстка должна быть:
- Кроссбраузерной;
- Семантической;
- Валидной.
Рассмотрим подробнее требования.
Кроссбраузерная верстка
Кроссбраузерность – возможность одинаково отображаться сайту во всех популярных интернет-браузерах. Нет смысла верстать сайт под все существующие браузеры в мире, однако для самых популярных (Мозилла, Опера, Гугл Хром, Интернет Эксплорер) – обязательно.
Иногда добиться идентичности в браузерах невозможно из-за их специфики. В таком случае приходится жертвовать какими-либо эффектами. Например, 6 версия Интернет Эксплорера не распознает свойство CSS «text-shadow». Это свойство несет исключительно декоративную функцию. Если ее убрать, то сайт сильно не пострадает. Можно «маневрировать» функциями. Главное требование – сохранить основную функциональность сайта и его читабельность.
Семантическая верстка
Семантическая верстка предполагает максимальное совпадение предназначения тегов к элементам страниц, с помощью которых они сверстаны. Имеется в виду, что конкретному элементу должен соответствовать свой тег. Например, для контактов используется тег «address», картинки сверстаны под тегами «img», заголовки – «Н1», «Н2», «Н3» и так далее.
Валидная верстка
Валидность – это соответствие CSS-HTML кодов с W3C-стандартами. Проверить его можно с помощью специального сайта-валидатора. Для проверки соответствия ХТМЛ-кода используется сайт validator.w3.org, для CSS — jigsaw.w3.org/css-validator.
Дополнительные правила:
- Читаемость при отсутствии графического контента;
- Понятный код;
- Оптимальное количество графики и строк кода.
Сверстанные с учетом этих требований страницы будут одинаково хорошо восприниматься поисковыми роботами и посетителями, а владелец веб-ресурса может быть уверен о правильной технической составляющей..jpg)
Напоследок. Верстка дизайна сайта так же важна, как и сам дизайн, поэтому работа требует знаний и подготовки. Если вы не готовы тратить свое время на изучение теории и практику, проще заказать создание сайта и получить полноценно рабочий проект, чем потратить уйму времени и сил и остаться ни с чем.
Понравилась статья? Ставьте лайк!
Подписывайтесь на наш блог, мы готовим новые интересные и полезные статьи!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Планировка строительной площадки: обзор
Планировка строительной площадки: что это такое, почему это важно, кто должен ее производить и как она создается
В этой статье блога мы рассмотрим, что такое планирование строительной площадки, кто ее готовит это и почему это важно. Кроме того, мы рассмотрим пример макета строительной площадки, который может быть полезен для вашего рабочего проекта.
Являясь частью плана управления строительной площадкой, этот документ имеет основополагающее значение и обеспечивает значительное улучшение затрат и экономии времени в процессе строительства и должен содержать различную информацию. Например, вам нужно будет определить любые критические точки на строительной площадке, такие как любые опасности в рабочей зоне. Фактически, этот документ обычно обрабатывается теми, кто несет ответственность за безопасность и координирует функции.
Чтобы составить план объекта, вы можете положиться на программное обеспечение для управления сайтом , которое может автоматически генерировать чертежи проекта, экономя огромное количество времени. Вы можете использовать его в течение 30 дней бесплатно.
ВШБИМ | 3D вид с воздуха
Что такое план строительной площадки?
План участка относится к плану строительной площадки, предусматривающему площадь, а также надлежащее положение для размещения необходимых ресурсов в строительных работах. По сути, это графический документ, содержащий техническую информацию о ходе работы. Глядя на план площадки, можно оценить многие аспекты рабочей зоны, включая наличие или отсутствие каких-либо опасностей.
По сути, это графический документ, содержащий техническую информацию о ходе работы. Глядя на план площадки, можно оценить многие аспекты рабочей зоны, включая наличие или отсутствие каких-либо опасностей.
Требования к плану должны включать:
- маршруты движения рабочих и машин, временные дороги и отдельные пешеходные маршруты;
- расположение строительных лачуг;
- пути доступа, входы, безопасность и контроль доступа;
- зоны, предназначенные для погрузки и разгрузки материалов;
- служебная стоянка;
- ограждения;
- местонахождение медпункта;
- Схема расположения электроустановок;
- количество туалетов в районе;
- площади, используемые для раскопок;
- площадки для установки оборудования.
Образец плана планировки участка
Кто готовит макет участка?
План строительной площадки представляет собой схему, которую ведет лицо, выполняющее роль менеджера по безопасности и координатора, который также обязан следить за соблюдением ее содержания.
На более сложных строительных объектах может возникнуть необходимость изготовления нескольких макетов, так как исходное состояние может не оставаться таким, как есть, а претерпевать различные изменения. В этом случае макет сайта также необходимо будет изменить.
Вся информация в макете должна быть четкой и понятной, а также с использованием легко расшифровываемых символов. Кроме того, необходимо проводить различие между рабочими зонами и зонами для персонала, чтобы лучше управлять выполняемыми действиями.
План объекта: указатели
Строительные знаки играют важную роль в информировании всех о правилах и процедурах безопасности. Лучшие вывески могут помочь строителям избежать потенциально фатальных ошибок. Поэтому знаки должны иметь четкие, лаконичные сообщения. Кроме того, знаки не следует устанавливать слишком близко друг к другу.
При их установке необходимо учитывать:
- тормозной путь;
- реакционное пространство;
- тормозное пространство.

Пример планировки
Строительная площадка в городских центрах: как меняются вывески
Как правило, вывески могут меняться в зависимости от расположения строительной площадки. Строительная площадка в центре города будет иметь другие знаки, чем строительная площадка, расположенная за пределами городского центра, поскольку следует уделять внимание пешеходам, всегда обеспечивая свободный проход в случае тротуарных указателей, которые могут препятствовать их естественному пути.
Знаки безопасности
Знаки на строительной площадке бывают разные и включают следующие категории: запрещающие, предупреждающие, спасательные или облегчающие, предписывающие, пожарные.
Макет сайта Определение | Law Insider
означает любой Сайт, на котором BHARAT PETROLEUM CORPORATION LTD. желает получать материалы в любой точке Индии, как указано в RFQ.
означает любое место, где у Заинтересованного клиента установлено оборудование или инфраструктура.

означает место или места, где должны выполняться постоянные работы, включая мастерские, где они подготавливаются.
означает любое недвижимое имущество, кроме Недвижимого имущества.
означает серию связанных изображений, которые при последовательном показе создают впечатление движения вместе с сопровождающими звуками, если таковые имеются.
означает посещение Сайта; и
означает район(ы), на котором или в котором ведутся строительные работы, и такие другие прилегающие к ним районы, которые могут быть обозначены Комиссаром.
, где это применимо, означает указанное(ые) место(а) проекта, указанное(ые) в тендерной документации.
означает любые строительные работы или улучшение улиц, дорог, парковок, тротуаров, дренажных сооружений и коммуникаций.
означает строительную площадку или другую временную рабочую площадку в этом штате, на которой работодатель оказывает услуги более двадцати дней в течение календарного года.
 «Местоположение рабочего места» не включает дом работника.
«Местоположение рабочего места» не включает дом работника.означает Инженера, назначенного ГНИИМС на объекте в качестве своего представителя для повседневного надзора за работами и инструктирования подрядчиков.
означает аренду части Площадки от Министра финансов от имени государства Компании; ;
означает концептуальный чертеж, достаточный для обеспечения определенных средств управления ливневыми стоками, требуемых на момент утверждения.
означает планы, упомянутые в Приложении 1, с указанием территории города Порт-Кеннеди и прилегающих земель и водоемов, которые должны быть застроены в рамках Проекта;
означает для каждого продукта термин «Местная лицензия» означает лицензию, установленную после приобретения соответствующего количества копий такого продукта и оплаты соответствующих лицензионных сборов, как указано в Техническом задании.
означает географический район, для которого агентство по планированию управления ливневыми стоками уполномочено готовить планы управления ливневыми стоками, или определенную часть этого района, указанную в плане управления ливневыми стоками, подготовленном этим агентством.

означает возведение, строительство, перестройку, ремонт или улучшение любого общественного сооружения, здания, дороги или другого общественного улучшения любого рода.
означает юридическое лицо, зарегистрированное по номеру
означает электроэнергию и мощность, производимую или связанную с Генерирующей установкой, которая обслуживает электрические нагрузки (которые не используются станцией) Продавца или одной или нескольких третьих сторон, проводимые в соответствии с Калифорнией Кодекс коммунальных служб, раздел 218(b).
означает сотрудника Сайта, участника или волонтера, который отвечает за мониторинг и надзор за Учащимся на протяжении всей Программы.
означает любой участок или участок, на котором существует или который предназначен для застройки, кроме следующих: рецептор изображения. Он включает в себя рецепторы изображения, электрические блокировки, если таковые имеются, и конструкционный материал, обеспечивающий связь между приемником изображения и блоком диагностического источника.


