от изучения основ до сборки первой страницы
Что это такое? Верстка сайта – важный этап в разработке ресурса. Он заключается в переводе макета на «рельсы» браузера с помощью кода. Если верстка пройдет гладко, то сайт будет отображаться как надо в Google или Яндексе. Но если верстальщик ошибется, не ждите много посетителей.
Как сделать? Не будем юлить и сразу скажем, что сверстать с нуля даже страницу у вас вряд ли получится с первого раза. Даже опытные мастера нет-нет да допускают ошибки, что уж говорить про новичков. Верстке учатся месяцами, периодически обновляя и дополняя свои знания. Хорошая новость в том, что не бывает ничего невозможного.
В статье рассказывается:- Что такое верстка сайта
- Важность верстки при разработке сайта
- Основные виды верстки сайта
- Суть валидной верстки
- Техники верстки
- Инструменты для верстки сайта
- Пошаговая верстка сайта для начинающих с нуля
- Как проверить верстку
- Критерии правильной верстки сайта
- Распространенные ошибки верстки сайта
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Что такое верстка сайта
Все современные веб-сайты разрабатываются специалистами двух направлений:
- Бэкенд — разработка внутренней (серверной) функциональной части сайта;
- Фронтенд — разработка пользовательского интерфейса (видимой части) сайта.
Фронтенд-специалисты — это верстальщики и разработчики. Первые в своей работе используют связку HTML и CSS, вторые непосредственно программируют сайт на языке JavaScript.
Основным форматом деятельности верстальщиков является верстка сайта по макету. Грубо говоря, дизайн-макеты переводятся на понятный браузеру язык с помощью кода HTML+CSS. Таким образом, верстальщик реализует задуманные дизайнером идеи путем превращения изображений в полноценный веб-сайт. Специалисты пользуются следующими средствами:
- HTML — язык разметки, определяющий структуру и содержимое сайта, задающий местоположение каждого элемента;
- CSS — язык описания внешнего представления элементов, задающий конкретные значения размера, цвета и формы;
- JavaScript — язык, определяющий поведение объектов при взаимодействии пользователя с ними.

Каждый верстальщик руководствуется собственными правилами в процессе верстки сайта. Основы, общие для всех, тем не менее, существуют. Некие общие принципы специалисты стремятся соблюдать для обеспечения надежной работы сверстанного сайта на любых устройствах, а также понятности кода для других верстальщиков и программистов.
Важность верстки при разработке сайта
Именно внешний вид сайта, реализуемый дизайнером и верстальщиком, производит первое впечатление на пользователя. Дизайн-макет при этом остается за кадром. И главная роль здесь отводится верстальщику, ведь от качества его работы зависит, понравится ресурс целевому посетителю или нет.
Важность верстки при разработке сайтаДело здесь не только в эстетической привлекательности, но также в удобстве, информативности и читаемости. Даже верстка простого сайта, не говоря уже о разработке крупного интернет-портала, должна обеспечивать все эти качества. Например, расположенные радом текстовые блоки могут наложиться друг на друга, или картинка «съехала» и закрыла собой часть важной информации. Подобные недочеты значительно снижают пользу ресурса.
Подобные недочеты значительно снижают пользу ресурса.
Помимо этого, качественная верстка обеспечивает успех поисковому продвижению, отражаясь как на технических, так и на поведенческих факторах ранжирования.
Грамотно сверстанный веб-сайт доступен для поисковых роботов. Будет ли проиндексирован весь контент, зависит от правильности верстки сайта. Что это дает в итоге? Роботу, например, становится известно, где расположен основной контент, а что является лишь вспомогательным элементом. Также создается четкая структура страниц.
Верстка напрямую влияет на посещаемость. Если элементы страницы находятся не на своих местах, перекрывают друг друга, пользователи на таком сайте не будут задерживаться. Поэтому верстка не столько создает эстетику, сколько определяет более перспективные возможности, включая продвижение.
Основные виды верстки сайта
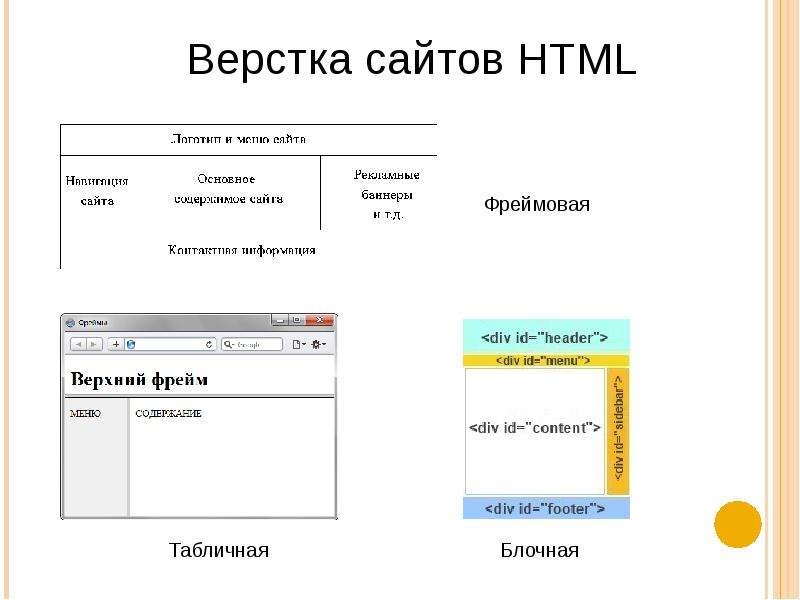
В настоящий момент широко используются пять видов верстки.
Адаптивная
Основные параметры сайта подстраиваются под характеристики пользовательского устройства. Ресурс в результате должен удобно читаться практически с любого гаджета или компьютера.
Ресурс в результате должен удобно читаться практически с любого гаджета или компьютера.
В процессе адаптивной верстки сайта HTML код пишется под несколько вариантов разрешений экрана. Как минимум, страницы адаптируют под ПК, ноутбуки, планшеты и смартфоны. Используемые при этом брейк-поинты (точки слома) сообщают браузеру места кода, где сайт необходимо трансформировать для обеспечения максимальной читаемости.
Мобильная
Сайт создается на выделенном поддомене и адаптируется только под мобильные устройства. Соответственно, ресурс станет удобен для чтения лишь пользователям смартфонов и планшетов. Мобильная верстка сайта по сравнению с адаптивной менее затратна. Выбирать этот вариант целесообразно, когда использование ресурса с компьютера или ноутбука изначально не предусматривается.
Фиксированная
В данном случае макет разрабатывается с фиксированными параметрами (например, с точным указанием размеров в пикселях). Такой подход устарел и применяется редко.
Отзывчивая (Responsive)
Во многом напоминает адаптивную верстку, но в то же время принципиально отличается от нее. Отличие заключается в действиях на брейк-поинтах. Если в адаптивном варианте браузер резко меняет сверстанный макет, то в отзывчивом происходит плавное изменение верстки между точками слома с максимальным сохранением стабильного вида страницы. Фактически данный подход сочетает в себе признаки адаптивности и «резиновости».
Резиновая
Ширина блока задается в процентах от ширины экрана пользователя. Благодаря этому «резиновые» сайты одинаково хорошо читаются с любых устройств. Тем не менее, адаптивная верстка, равно как и отзывчивая, постепенно вытесняет резиновую.
Суть валидной верстки
Валидной называют верстку, которая выполняется в соответствии со стандартом W3C. В результате соблюдения этого стандарта сайт будет корректно отображаться на всех устройствах. При этом действуют строгие правила написания, оптимизации и минимизации исходного кода. Такой подход повысит рейтинг веб-ресурса в поисковой выдаче.
Такой подход повысит рейтинг веб-ресурса в поисковой выдаче.
Как учебный проект верстки сайта, так и реальная разработка могут быть валидными. Стандарт W3C требует размещать элементы HTML строго в определенных местах. Начало кода предваряется тегом <!Doctype html>, также обязательно присутствуют блоки <html>, <head>, <body>.
Техники верстки
Существует несколько техник, каждая из которых обладает как плюсами, так и минусами. Верстальщик самостоятельно выбирает наиболее оптимальную из них в зависимости от ситуации.
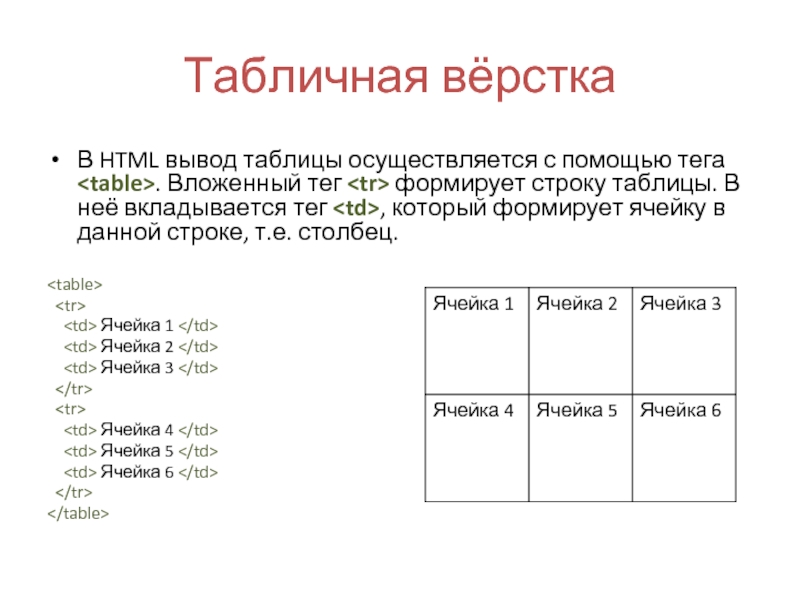
Табличный метод
Страница условно разделяется на строки из отдельных ячеек подобно таблице Excel. В каждой такой ячейке можно разместить контент. Таблица задается тегом <table> и основными параметрами (ширина, длина). Внутри прописываются теги <tr> и <td>, определяющие соответственно строки и столбцы.
Такая схема используется уже на протяжении долгого времени. Она обеспечивает надежность и простоту верстки, а также гарантирует масштабирование столбцов таблицы под любую ширину пользовательского экрана. Созданные веб-сайты в итоге имеют более-менее одинаковый вид в разных браузерах.
Созданные веб-сайты в итоге имеют более-менее одинаковый вид в разных браузерах.
Однако табличная верстка сайта обладает многими недостатками, из-за чего ее применение в дальнейшем становится нецелесообразным.
- Проблемы с загрузкой сайта при плохом соединении
Для корректного отображения контента необходимо, чтобы страница загрузилась полностью. При использовании в верстке достаточно больших таблиц скорость загрузки заметно падает.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 21024- Тяжелый код
Размещение картинок посередине страницы при табличном методе требует предварительного создания таблицы из трех колонок. Далее в средний столбец загружается изображение, а крайние оставляются пустыми в качестве ограничителей (фиксаторов) положения картинки. Таким образом в процессе верстки возможно придется создавать десятки таких таблиц. Этот метод существенно утяжеляет код, да и сама верстка сайта для новичков усложняется.
Далее в средний столбец загружается изображение, а крайние оставляются пустыми в качестве ограничителей (фиксаторов) положения картинки. Таким образом в процессе верстки возможно придется создавать десятки таких таблиц. Этот метод существенно утяжеляет код, да и сама верстка сайта для новичков усложняется.
- Вероятные проблемы с индексацией
Поисковым роботам, как правило, сложно воспринимать структуру и иерархию страницы, сверстанной табличным методом. Целостность контента теряется, поскольку его части разделены громоздкими фрагментами кода.
- Превалирование HTML-кода над отображаемым контентом
С точки зрения грамотной поисковой оптимизации должно быть наоборот. Лучше всего индексироваться будет страница, на которой объем контента превышает объем кода.
Итак, табличный метод верстки уже можно считать устаревшим. Тем не менее, он до сих пор активно применяется при формировании электронных писем. В разработке сложных сайтов используются более современные техники.
Послойный метод
Реализуется использованием в коде тега <layer>. Верстка слоями обладает важными преимуществами перед табличным методом — возможностью накладывания элементов друг на друга и наличием функции подгрузки контента из файла.
Блочный метод
Будучи модификацией послойного метода, верстка блоками в настоящее время является единственно валидной. Аналогом слоев здесь служат блоки (контейнеры) прямоугольной формы. Прямоугольник как фигура привлекателен тем, что его можно делить на такие же фигуры меньших размеров бесконечное число раз. Это свойство позволило значительно повысить гибкость верстки.
Каждый такой контейнер задается парным тегом <div>, внутри которого помещается любой контент. Таким образом, например, выполняется верстка шапки сайта и других структурных единиц. Хотя ничто не ограничивает верстальщика использовать дивы как угодно:
- Размещение всего кода в одном блоке
- Использование отдельных пар тегов <div> для каждого смыслового блока (обложка, информация о компании, преимущества продукта и т.

- Разделение элементов дизайна одного смыслового блока по разным контейнерам
Итак, блочный метод предоставляет верстальщику чрезвычайно гибкие возможности. А внедрение стилей CSS превращает эти возможности в безграничные.
Перечислим основные достоинства блочной верстки сайта.
- Сравнительно легкий код
Малый объем кода обеспечивает быструю загрузку сайта на устройстве пользователя и сниженную нагрузку на сервер. По сравнению с табличной версткой здесь можно позиционировать блоки в любом месте экрана, задавая им координаты. При этом отпадает необходимость в создании пустых фиксаторов.
- Понятность и читаемость кода
- Возможность реализовывать дизайн любой сложности
- Превосходная считываемость кода поисковыми роботами
С точки зрения SEO это идеальный метод. Роботы сразу распознают семантическую структуру сайта и поэтому достаточно быстро его индексируют.
Положительное влияние верстки сайта блоками на поисковую оптимизацию, скорее всего, покажется неочевидным, если рассматривать этот метод лишь как последовательное расположение оформленных блоков. Однако с точки зрения самого принципа блочной компоновки данное утверждение не лишено смысла.
Но такая техника верстки требует дополнительных усилий, чтобы страница выглядела одинаково во всех браузерах. Иногда добиться этого бывает достаточно тяжело.
Фреймовый метод
Фреймом называют элемент, отображающий отдельную страницу HTML. Такие элементы рассматриваются независимо друг от друга. Верстка страницы сайта же ограничена одним единственным HTML-файлом, имеющим сравнительно небольшой размер. Это позволяет избегать повторяющихся фрагментов кода.
Однако верстка фреймами приводит в результате к наихудшей индексации поисковыми роботами. Страницы воспринимаются как частично не наполненные контентом с одной стороны и не содержащие ссылок с другой. Соответственно, роботы не могут получить и передать внутренний вес сайта.
К тому же верстка веб-сайта данным методом в дальнейшем доставляет неудобства пользователю. В частности, по причине отсутствия отдельных URL у внутренних страниц последние не получится добавить в закладки.
Инструменты для верстки сайта
Верстальщики применяют в своей работе несколько инструментов, отличающихся функционалом. Выбор того или иного средства определяется целями и задачами специалиста.
- Графические инструменты. Позволяют видеть промежуточный результат в процессе работы. В данной категории большой популярностью пользуются такие программы, как Adobe Photoshop, Gimp, Krita и т. п. Верстальщики здесь могут всесторонне изучать дизайн-макет для планирования своих дальнейших действий.
- Редакторы кода. Это основной инструментарий для верстки сайта. Работа верстальщика может осуществляться во множестве профессиональных редакторов, среди которых Notepad++, Adobe Dreamweaver, CSS3 Generator, SublimeText, Firebug, WinMerge, VSCode, JetBrains WebStorm.
 Отдельно стоит отметить VSCode. Этот бесплатно распространяемый редактор обладает наиболее широким функционалом из всех благодаря наличию всевозможных плагинов. В качестве платной альтернативы можно рассмотреть JetBrain WebStorm. Редактор предлагает глубокую интеграцию с другими инструментами разработки. Из дополнительных опций имеются автодополнение кода и автоформатирование.
Отдельно стоит отметить VSCode. Этот бесплатно распространяемый редактор обладает наиболее широким функционалом из всех благодаря наличию всевозможных плагинов. В качестве платной альтернативы можно рассмотреть JetBrain WebStorm. Редактор предлагает глубокую интеграцию с другими инструментами разработки. Из дополнительных опций имеются автодополнение кода и автоформатирование. - Гибридные инструменты. Представляют собой блочные конструкторы, предлагающие возможность ручной верстки сайта. Дизайн и код в таких мощных программах, как Adobe Dreamweaver, могут создаваться совместно либо по отдельности.
Пошаговая верстка сайта для начинающих с нуля
Ниже покажем пошагово, как сверстать простой сайт с самого начала.
Шаг 1. Выбор готового шаблона
Во-первых, следует отыскать перед версткой сайта шаблон в формате Adobe Photoshop. Саму программу, соответственно, нужно приобрести или скачать.
Только до 1.06
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенцийЧек-лист «Как избежать обмана при трудоустройстве»Инструкция по выходу из выгоранияЧтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Шаг 2.
Этот этап также можно считать подготовительным. Прежде всего нужно выбрать подходящий хостинг для размещения файлов будущего сайта и распределения их по папкам. Хостинг-провайдеры обычно предоставляют свои услуги платно, но есть и бесплатная альтернатива — установка сервера WAMP. Правда, это потребует затрат времени на тонкую настройку.
Пошаговая верстка сайта для начинающих с нуляКорневая папка www должна содержать файл index.html с кодом основной страницы, а также папки css и images. При отсутствии этих элементов их нужно создать. Далее в css и images загружаются соответственно стили (как минимум, файл styles.css) и изображения.
Шаг 3. Создание структуры страницы
Примерная отрисовка основных блоков и определение их содержимого — первое, с чего начинается, собственно, верстка сайта с нуля. HTML и CSS затем используются для описания намеченной структуры.
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″ />
<title>Название сайта</title>
</head>
<body>
<div id=»wrapper»>
<div id=»header»></div>
<div id=»sidebar»></div>
<div id=»content»></div>
<div id=»footer»></div>
</div>
</body>
</html>
Итак, в формате блочной верстки сайта код содержит общий див, внутри которого создаются функциональные блоки с собственными id для более удобного обращения к ним средствами CSS.
Шаг 4. Нарезка отдельных изображений из макета
Работа выполняется в Adobe Photoshop. Сложные картинки, не являющиеся одноцветными прямоугольниками, вырезаются из макета и сохраняются в отдельных JPG-файлах. Их затем следует загрузить на хостинг в папку images.
Шаг 5. Компоновка всех элементов
Это, пожалуй, самый ответственный этап, когда необходимо собрать исходный макет на сформированном каркасе с использованием сохраненных изображений и стилей. Для воссоздания оригинального цвета полезно пользоваться пипеткой. Шрифт текстовых блоков определяется по их свойствам.
Шаг 6. Тестирование
В соответствии с регламентом W3C теги прописываются в строго определенных местах и при необходимости закрываются. Подключенные стили не должны противоречить друг другу. Хотя работа со стилями CSS может быть весьма трудоемкой, поэтому вполне вероятно появление ошибок. Важно своевременно отыскать их, проверив валидность кода с помощью специальных сервисов.
Как проверить верстку
По завершении создания сайта верстка нуждается в тестировании на различных устройствах.
- Общую проверку удобно проводить, используя сервисы Jigsaw.W3 и Validator.W3. Результат тестирования оформляется в виде подробного отчета.
- Чтобы узнать, соответствуют ли две картинки друг другу в точности до пикселя, хорошо подойдет программа WellDoneCode.
- С помощью сервиса Page Ruler можно легко измерять расстояния между различными объектами верстки в пикселях.
- Проверка адаптации сайта под разные устройства осуществляется, например, в расширении для Google Chrome под названием Window Resizer.
Критерии правильной верстки сайта
Хорошая верстка сайта должна следовать главному принципу — как можно более ранней реализации удобных решений. Следовательно, опытный верстальщик с самого начала взаимодействует с дизайнером, чтобы предусмотреть вероятные изменения в структуре. Возможно, потребуется добавить какие-то новые элементы на сайт, обеспечить поддержку новых устройств и программ.
Например, верстается интернет-магазин. Изначально запланировано отображение на главной странице пяти товарных карточек. А что случится с разметкой при попытке добавить шестую, если возникнет такая необходимость? Этот момент следует заранее обсудить с дизайнером. Одно из адекватных решений в данном случае будет заключаться в переносе новой карточки на другую строку.
В общем случае необходимо учитывать несколько важных критериев независимо от того, выполняется верстка сайта онлайн или в отдельной программе.
Доступность
Под доступностью подразумевается одинаково хорошая считываемость сайта пользователями с любыми особенностями здоровья с использованием любых устройств.
Критерии правильной верстки сайтаК примеру некоторые элементы верстки могут плохо читаться при воздействии яркого солнечного света. Решить эту проблему позволяют специальные плагины для Figma. В частности, дизайнеры выполняют проверку на контрастность, используя следующие дополнения:
- Contrast (для определения доступности цветового контраста каждого элемента в макете).

- Adee Comprehensive Accessibility Tool (для проверки цветового контраста и последующего моделирования предполагаемого отображения дизайна для людей с разными формами дальтонизма).
- HCL Easy (для быстрого подбора цветовой гаммы в соответствии с заданными требованиями контрастности и разными особенностями цветовосприятия людей).
- Low Vision (для тестирования пользовательского интерфейса на предмет восприятия людьми с различными типами нарушения зрения).
Зачастую на разрабатываемом сайте в полях ввода предполагается подкрашивание текста зеленым или красным в зависимости от правильности ввода данных. Однако, например, дальтоники воспринимают цвета по-другому. Поэтому с целью обеспечения доступности требуется дополнительно показывать правильность ввода значками (обычно галочкой и крестиком).
Отзывчивость
Отзывчивый веб-сайт быстро реагирует на изменение размера окна или экрана, а также на изменение настроек пользователем. Верстка готового сайта должна предусматривать вероятные изменения.
Интерактивность
Этот критерий определяет, насколько хорошо элементы сайта реагируют на действия пользователя (например, клик или наведение курсора мыши). Интерактивные элементы, равно как и их окружение, при этом не должны менять своего положения, если это изначально не требуется проектом.
Маленький размер кнопки и удаление ее от последнего клика мыши увеличивают время нажатия по ней. Следовательно, чтобы пользователь быстрее нажимал на кнопку, нужно сделать ее достаточно большой и располагать поближе к курсору.
Кроссбраузерность
Кроссбраузерная верстка фактически аналогична обычной верстке по макету. Проверяются правильность расположения шрифтов, совпадение расстояний между строками и текстовыми символами, идентичность размеров иконок и т. п. Такую проверку можно проводить, используя Pixel Perfect и WellDoneCode, которые реализованы в виде плагинов для браузеров:
- Pixel Perfect для Firefox;
- Pixel Perfect для Google Chrome;
- Кроссбраузерный WellDoneCode.

С помощью данных расширений можно накладывать дизайн-макет прямо поверх сверстанной страницы. Различия будут видны сразу.
Отсутствие переполнения
Переполнением называют выход контента за пределы содержащего его контейнера, например, при верстке сайта интернет-магазина. Избежать этого можно, используя блок плавающих размеров. Конкретные значения высоты и ширины желательно устанавливать в зависимости от габаритов содержимого.
Популярностью среди дизайнеров пользуется практика уменьшения размера шрифта в мобильной версии сайта. Но лучше эту задачу реализовать путем переноса текста и создания обтекаемых контейнеров, размер которых определяется объемом содержимого.
Распространенные ошибки верстки сайта
После выполнения всех основных шагов разработки сайта остается перенести макет в формат HTML. Этот процесс, тем не менее, сопряжен с трудностями. Поэтому расслабляться на завершающем этапе разработки было бы преждевременно.
Распространенные ошибки верстки сайтаНапример, часто готовый сайт в результате выглядит не так, как задумывалось дизайнером. Оттенки цветов получились другими, размеры изображений не совпадают с макетом и т. д.
Оттенки цветов получились другими, размеры изображений не совпадают с макетом и т. д.
Далее приведем некоторые советы, помогающие обеспечить максимальное соответствие сверстанной страницы дизайн-макету. Рекомендации будут полезны в случае любых задач верстки сайта — тренировки, обучения или реальной разработки.
- Не следует повсеместно использовать теги <div>. Для URL-ссылок, списков, картинок и параграфов в HTML предусмотрены отдельные теги. Строки же определяются в стилях как блочные элементы.
- Значения классов и ID должны быть корректными. Если в HTML-коде и в файле стилей они не совпадают, браузер не сможет правильно интерпретировать директивы HTML. Поэтому в процессе верстки важно проверять все уникальные ID, особенно у контейнеров с одними и теми же свойствами.
- Следует своевременно проверять код на наличие опечаток, лишних и недостающих символов. Такие ошибки вполне могут допускать даже опытные разработчики, поэтому проверка необходима во время любой верстки сайта.
 Программы, специально созданные для автоматизации этого процесса, подсвечивают найденные в коде опечатки, чем значительно облегчают работу верстальщика. В современных редакторах также присутствует подсветка синтаксиса, облегчающая восприятие текста.
Программы, специально созданные для автоматизации этого процесса, подсвечивают найденные в коде опечатки, чем значительно облегчают работу верстальщика. В современных редакторах также присутствует подсветка синтаксиса, облегчающая восприятие текста. - Единицы измерения размера для типографики и блоков должны быть идентичными. Чаще всего размер и расстояния измеряются в пикселях (px). Важно постоянно проверять, что в HTML и CSS используются одни и те же единицы. Особое внимание нужно уделять относительным единицам (em), характерным для адаптивной верстки.
- Файлы нужно именовать корректно, не допуская кириллических и специальных символов, а также пустых пробелов в названиях. Если, например, название файла изображения состоит из нескольких слов, их следует разделять дефисами, а не пробелами.
- Следует проявлять осторожность, меняя структуру контейнеров в процессе блочной верстки. И хотя данный метод основывается на простом принципе «меньшее внутри большего», иерархия блоков может получиться достаточно сложной.
 Во избежание ошибок рекомендуется пользоваться валидаторами. Они предостерегают верстальщика в случае размещения большого блока внутри малого, маркируя соответствующие строки кода. Увеличение сложности блочной структуры повышает вероятность допущения ошибок, поэтому валидаторами пренебрегать не нужно.
Во избежание ошибок рекомендуется пользоваться валидаторами. Они предостерегают верстальщика в случае размещения большого блока внутри малого, маркируя соответствующие строки кода. Увеличение сложности блочной структуры повышает вероятность допущения ошибок, поэтому валидаторами пренебрегать не нужно.
Новичкам стоит обратить внимание на специально разработанные для верстки сайтов курсы. Например, в некоторых онлайн-школах существуют полноценные программы «Верстальщик», а также бесплатные интенсивы «Основы разработки».
Пройти профессиональное обучение верстке сайтов очень важно, ведь специалист в итоге сможет быстро войти в достаточно востребованную и ответственную профессию. Даже несмотря на то, что многие современные сервисы значительно облегчают такую работу, навыки и уверенность точно не будут лишними для верстальщика.
Рейтинг: 5( голосов 1 )
Поделиться статьейЧто такое верстка сайта? Адаптивная верстка сайта — что это такое?
08 апреля 2020Основные критерии качества верстки сайта
РазработкаСайтыСодержание
- Что представляет собой верстка сайта
- Пример верстки
- Важные критерии качества верстки
- Что такое адаптивная верстка
Что представляет собой верстка сайта
Процесс создания сайта состоит из нескольких этапов, верстка – это один из обязательных этапов, который следует после создания макета сайта дизайнером.
Что же это такое? Давайте обратимся к Википедии:
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету таким образом, чтобы элементы дизайна выглядели аналогично макету.
Если еще проще, то верстка – это процесс преобразования картинки в html-код — язык разметки, понятный браузеру.
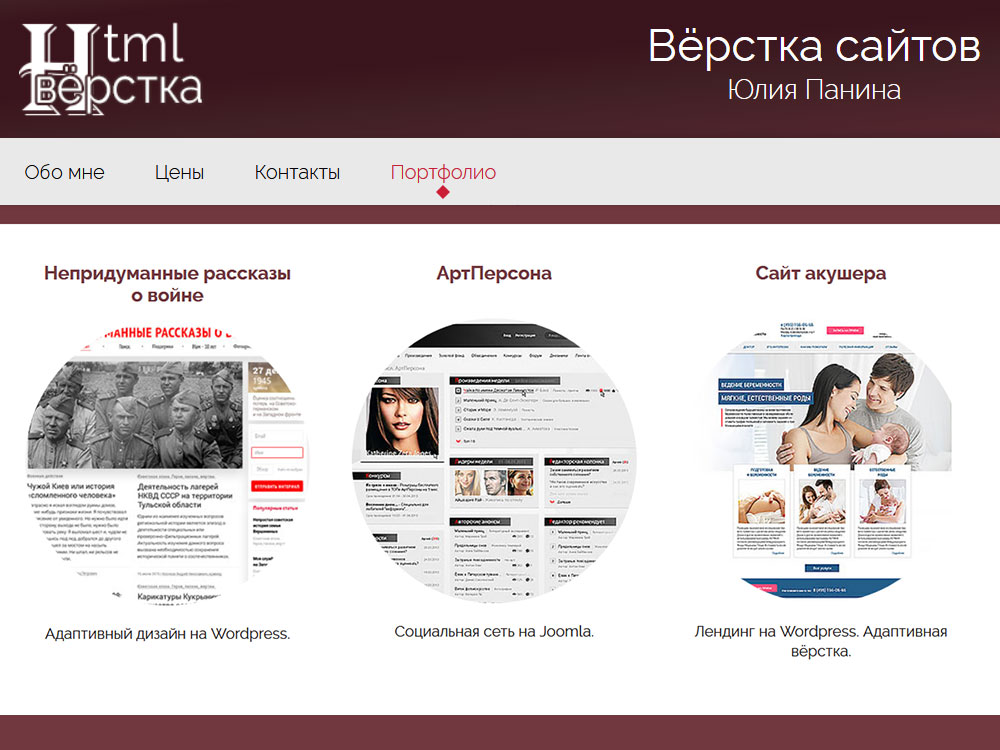
Пример верстки
Любой сайт, который вы видите в интернете — это совокупность программ, файлов с кодом. Верстка — это описание блоков и элементов сайта в виде кода. Например, вот часть HTML-кода одной из страниц нашего сайта:
Важные критерии качества верстки
У любой работы есть свои критерии оценки качества. И веб-разработка — не исключение. Существует множество параметров, по которым можно оценить верстку веб-страниц, но мы выделим 3 из них, которые наиболее важны и не требуют от заказчика знания технической части процесса:
| Соответствие верстки макету дизайнера | Верстальщик в своей работе выполняет роль человека, который делает репродукцию картины художника (в данном случае в его роли выступает дизайнер). Все элементы в верстке должны максимально точно соответствовать макету — по размерам, цвету и положению. Все элементы в верстке должны максимально точно соответствовать макету — по размерам, цвету и положению. |
| Кроссбраузерность | Кроссбраузерная верстка одинаково хорошо отображается во всех браузерах, через которые могут смотреть сайт. К сожалению, каждый браузер обрабатывает код по-своему, и один и тот же html-код в разных браузерах отображается по-разному, а может и вообще работать некорректно. Поэтому верстальщикам часто приходится применять разные хитрости для корректного отображения верстки в нужных программах. |
| Адаптация под разные устройства | Сейчас пользователь может зайти на сайт с разных устройств: со смартфона, планшета, ноутбука или с персонального компьютера с огромным монитором. Важно, чтобы верстка сайта при разной ширине экрана подстраивалась (адаптировалась) под него и при этом не залезала за область экрана и не «ломалась». |
| Валидный код | Существуют стандарты, определенные правила, по которым должен писаться HTML-код. Качественная верстка соответствует этим правилам. Это важно как для корректного отображения сайта браузерами, так и для SEO-продвижения — роботы поисковых систем учитывают, нет ли ошибок в коде. |
Что такое адаптивная верстка
Адаптивная верстка – это верстка, которая подстраивается под разные разрешения экрана. При этом на странице может измениться положение элементов, их размер и даже полностью внешний вид.
Блок с портфолио на нашем сайте на экране шириной больше 960px
Тот же блок для экрана шириной 420px
На большом экране блок со списком находится слева, а справа — блоки с картинками в 3 колонки. На маленьком же экране блоки с картинками «убежали» под список и «встали» в 2 колонки.
Меню для ПК на нашем сайте:
Меню для мобильных устройств:
Меню для мобильных «схлопывается» в кнопку и разворачивается по клику, то есть этот элемент полностью изменяется при просмотре с телефонов. Этот метод отображения используется сейчас на большинстве адаптивных сайтов.
Этот метод отображения используется сейчас на большинстве адаптивных сайтов.
Правила изменения верстки заранее продумываются дизайнером и верстальщиком. Благодаря этому сайтом удобно и комфортно пользоваться на любом устройстве с любой шириной экрана. В настоящее время большинство сайтов делаются адаптивными, и поисковые системы отдают приоритет именно такому виду верстки.
Мы любим дарить подарки!
Все способы получить клиентов из интернета: список из
30 каналов продаж в интернете с кратким описанием каждого. Даю согласие на обработку персональных данных в соответствии с политикой конфиденциальностиКейсы
Молодежный проект
«Инициативы Ямала»
Автоматизация 4 500 заявок
ПодробнееОнлайн доставка
молочных продуктов
«Золотые луга»
Рост продаж в 8 раз
ПодробнееРесторан баварской кухни
Brezelino
Вывели в онлайн
Поток заказов вырос с 10 до 40 в день
ПодробнееKalita Language Studio
Привели новых клиентов
ПодробнееСемейный гриль-ресторан Rancho
Заполняемость ресторана выросла на 20%
ПодробнееИнтернет-магазин подарочных наборов
для детей Play Plan Box
Объем продаж вырос в 7 раз
Цена привлечения клиента снижена в 2 раза
Подробнее ПортфолиоСтатьи и полезные материалы
Все статьи
Все сложно и непонятно?
Закажите обратный звонок — мы позвоним и все объясним
Макет веб-сайта: Основы | SendPulse
Макет сайта — это расположение элементов страницы, направленное на обеспечение наилучшего взаимодействия с пользователем. Он определяет последовательность, в которой посетители замечают визуальные компоненты и объекты, на которые они обращают наибольшее внимание.
Он определяет последовательность, в которой посетители замечают визуальные компоненты и объекты, на которые они обращают наибольшее внимание.
В статье мы определяем элементы и типы макета сайта. Мы объясняем, как разработать эффективный макет, и приводим примеры веб-сайтов, которые конвертируются.
Элементы макета сайта
По данным CLIQUE, 94% первых показов веб-сайта связаны с дизайном. Ваш макет должен быть четким и привлекательным, чтобы мотивировать посетителей оставаться на нем в течение длительного времени. Изучите ниже основные элементы веб-сайта и то, как они влияют на взаимодействие с пользователем.
- Внешний вид. Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Ваш макет должен быть интуитивно понятным, простым и красивым, чтобы привлечь их внимание. Люди должны сразу понять, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией.

- Навигация. 38% потребителей просматривают навигационные ссылки при первом посещении веб-сайта. Люди могут перемещаться по веб-сайту, используя меню заголовков, нижний колонтитул или призывы к действию. Неплохо было бы добавить кнопку «Наверх» и таким образом сделать поиск более удобным. Вы можете создать карту веб-сайта, чтобы логически упорядочить весь контент.
- Брендирование. Примечательный логотип и название вашей компании должны быть четко определены. Ваш веб-сайт должен повышать узнаваемость бренда посетителей и позволять им легко отличать ваш бизнес от других. Вы можете сделать это, реализовав один и тот же дизайн на упаковке, в социальных сетях, на сайте, в автономном режиме и даже в продуктах. Кроме того, выберите определенную цветовую палитру, так как 22% потребителей ищут привлекательные цвета при первом посещении веб-страницы.
- Изображения и видео. Они могут передать ваши ценности, показать товары, которые вы продаете, или предоставить полезную информацию о вашем бренде.
 Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне.
Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне. - Содержание. Организуйте данные, используя заголовок, заголовки и списки. Крайне важно придерживаться одного тона голоса, поэтому, прежде чем писать контент для своего веб-сайта, разработайте стиль, который будет соответствовать всему вашему брендингу. Предоставляйте только полезные данные в удобной для понимания форме.
- Типография. Важно то, что вы пишете в своих текстах, но важно и то, как вы их пишете. Выберите один или два читаемых шрифта и используйте их во всех своих медиа-аккаунтах. Это позволит вам повысить узнаваемость бренда и узнаваемость вашего бизнеса.
- Удобный для Интернета и мобильных устройств макет. По данным Statista, мобильные телефоны генерируют 54,4% мирового трафика, поэтому оптимизация вашего сайта для пользователей с разных устройств имеет решающее значение.
 Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче.
Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче. - Оптимизация скорости. Google утверждает, что вероятность отказов увеличивается на 32% при времени загрузки страницы 1-3 секунды, и на 90% до 5 секунд. Эти статистические данные доказывают, что оптимизация скорости имеет решающее значение. Чтобы ваш сайт загружался быстрее, вам следует сжимать изображения, видео и гифки. Кроме того, вы можете перенести его на лучший хост, уменьшить количество плагинов и использовать кеширование.
- Пробел. Помогает сосредоточить внимание зрителей на самых важных элементах. Пустое пространство необходимо для создания более читаемых текстов, соединения различных компонентов веб-сайта, разработки визуальной иерархии и повышения привлекательности дизайна.
 Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Теперь вы понимаете основные элементы сайта и как их правильно применять. Давайте подробнее рассмотрим типы макетов, которые вы можете использовать в своем дизайне.
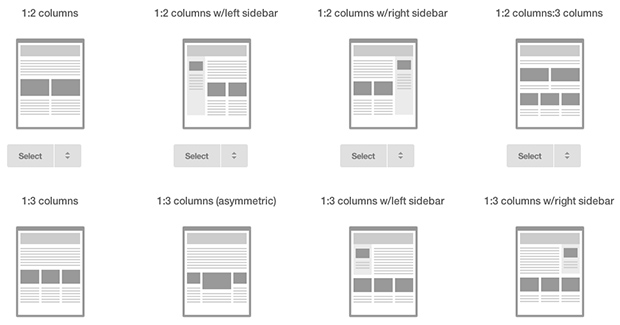
Типы макетов веб-сайтов
- Макет с одним столбцом
- Макет полноэкранного изображения
- Горизонтальная полоса
- Z-образный макет
- F-образная раскладка
- Макет разделенного экрана
- Асимметричное расположение
- Макет карты
- Макет магазина
Выбор наиболее привлекательного макета имеет решающее значение. Это позволяет сделать ваш веб-сайт простым в использовании, сосредоточить внимание посетителей на наиболее важных элементах и передать ваше маркетинговое сообщение. Ниже мы представляем 10 самых популярных типов макетов и некоторые идеи о том, как их эффективно использовать.
Макет с одним столбцом
Одноколоночная компоновка чрезвычайно распространена. Он включает контент в один вертикальный столбец, поэтому зрители могут прокручивать его, чтобы найти больше данных. Этот макет хорошо выглядит как на мобильных, так и на веб-экранах. Дизайнеры часто используют его для размещения давно читаемых постов в блогах. В таком случае разделите текст на части и добавьте изображения, видео и гифки, чтобы контент было легче воспринимать.
Источник: Line25Макет полноэкранного изображения
Макет полноэкранного изображения включает только одно изображение и иногда слоган. Зрители не могут прокрутить его, чтобы найти больше информации, так как его тип должен изображать продукты, а не описывать их. Макет полноэкранного изображения позволяет произвести потрясающее первое впечатление, поскольку 90% данных, которые обрабатывает наш мозг, являются визуальными. Однако он не подходит для некоторых веб-сайтов, таких как блоги, онлайн-журналы, магазины и других, где вам нужно разместить много контента.
Макет с горизонтальной полосой
Макет с горизонтальной полосой включает фотографии, видео и иллюстрации, занимающие весь экран. Когда пользователи просматривают такие веб-сайты, они видят новые полноэкранные изображения. Вы можете добавить броские слоганы или краткие описания, чтобы предоставить больше деталей. Этот макет позволяет вам привлекать потребителей и организовывать информацию по разделам, создавая изображения с различными цветами фона.
Источник: Дизайн МондоZ-образный макет
Макет Z-шаблона основан на поведении людей при сканировании. Исследования говорят, что потребители воспринимают небольшие фрагменты информации в зигзагообразной форме. Вы должны указать наиболее важные данные, на которых зрители останавливают свое внимание. Например, дизайнеры часто размещают логотипы в левом верхнем углу, меню навигации вверху и призывы к действию внизу страницы. Вы можете смешивать текст и изображения, чтобы заинтересовать потребителей и упростить сканирование.
Макет F-образной формы
МакетF-шаблона также разработан в соответствии с поведением зрителей при сканировании. Люди читают огромные массивы данных в форме буквы «F». Мы рекомендуем использовать этот макет для долго читаемых постов. Помните, что потребители больше внимания уделяют тексту с левой стороны, поэтому его лучше организовывать с помощью списков. Кроме того, вы можете разместить навигационное меню, баннеры или специальные предложения выше, так как потребители всегда замечают элементы в верхней части страницы.
Источник: Monster PostМакет разделенного экрана
Компоновка разделенного экрана состоит из двух столбцов, разделенных по центру вертикально. Он подходит компаниям, которые продают два разных продукта или предлагают два разных типа контента. Кроме того, вы можете использовать его, если вы ориентируетесь на два сегмента аудитории, например, мужчин и женщин, подростков и взрослых и т. д. Разделение экрана позволяет найти баланс, но может показаться скучным. Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
Асимметричная планировка
Асимметричный макет основан на разделенном экране, но части не равны. Это позволяет вам сосредоточить внимание зрителей на наиболее важных частях контента, добавив им визуальный вес. Для этого используйте яркие цвета и делайте одни элементы больше других. Асимметричный макет помогает сделать ваш веб-дизайн более динамичным и привлекательным, а также позволяет людям быстрее просматривать страницы.
Источник: пионердизайнМакет карты
Макет карты состоит из нескольких частей контента, организованных в одинаковых блоках. Каждая карточка обычно включает заголовок, изображение и несколько предложений текста. Если зрители нажимают на нее, браузер ведет их на отдельную страницу с описанием этого продукта. Этот макет подходит для веб-сайтов с большим количеством контента. Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Макет журнала
Макет журнала необходим, когда нужно разместить много контента на одной странице. Он основан на модульной сетке. Вы можете размещать контент в столбцах и выделять важную информацию, добавляя визуальный вес. Приоритизируйте данные, используя заголовки и яркие цвета, увеличьте наиболее заметные фрагменты контента и разместите их в центре страницы. Ваш макет должен оставаться удобочитаемым и содержать пробелы между элементами, чтобы его было легче просматривать.
Источник: specky boy После того, как вы выбрали тип макета, который больше всего подходит для вашего веб-сайта, пришло время спроектировать его в соответствии с вашими потребностями. Узнайте, как это сделать, в следующем разделе.
Согласно Обзору 42, 75% людей судят о надежности компании по ее веб-сайту. Выбор и разработка удобного макета напрямую влияет на количество конверсий. Узнайте, как создать эффективный веб-сайт ниже.
- Установите свои цели. Макет веб-сайта побуждает посетителей к определенным действиям, поэтому вы должны создать его в соответствии с целями вашей компании. Возможно, вы захотите повысить узнаваемость бренда среди потребителей, проинформировать их о чем-то или продать свою продукцию. Обратите внимание, что макеты могут варьироваться от страницы к странице в зависимости от ваших целей.
- Оцените количество и важность контента, который вы разместите. Размер текста, изображений и видео определяет выбор макета. Вам нужно понять, на каком контенте нужно сфокусировать внимание пользователей, чтобы создать визуальную иерархию и в то же время сделать так, чтобы все элементы целостно смотрелись вместе.
- Создание каркасов.
 Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его.
Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его. - Определение стилистики и создание контента. Затем следует выбрать цветовую палитру и определить внешний вид вашего сайта. Стиль должен оставаться одинаковым во всех ваших медиа-аккаунтах и соответствовать вашему брендингу.
- Используйте передовые сервисы для разработки. Создание веб-сайта может показаться сложным, но сейчас существует множество сервисов, которые могут вам помочь. Используйте конструктор перетаскивания SendPulse, чтобы создать лендинг или интернет-магазин, не написав ни строчки кода.
 Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.
Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт. - Проверьте производительность и оптимизируйте. Удобный дизайн нуждается в постоянном улучшении, чтобы оставаться актуальным. Вы можете попросить нескольких человек попробовать ваш сайт и оставить отзыв. Их действия лучше записывать на экран, чтобы сразу найти и устранить проблемы.
Теперь вы почти готовы создать функциональный и эстетичный макет, который будет преобразовываться. Продолжайте читать, чтобы открыть для себя примеры эффективных веб-сайтов и получить некоторые идеи для будущего развития.
Примеры макетов веб-сайтов, которые конвертируют
HubSpot утверждает, что 50% пользователей уверены, что дизайн веб-сайта влияет на бренд в целом. Тенденции меняются, но основы конвертирующего макета остаются прежними. Изучите несколько примеров, чтобы получить идеи для вашего веб-дизайна.
Shopify
Эта платформа электронной коммерции позволяет людям запускать бренды и продавать через свой веб-сайт. Дизайнеры создали бесплатную пробную страницу на основе одноколоночного макета. Несколько блоков включают в себя все элементы, которые потребители учитывают перед принятием решения. Такое решение позволяет зрителям сразу изучить все преимущества и оформить подписку.
RealSpace
Это сервис архитектурного рендеринга и 3D-анимации. Его дизайн выглядит стильно и привлекательно и идеально подходит для прогрессивных и технологически образованных специалистов, на которых они нацелены. На первом снимке экрана дизайн основан на макете с разделенным экраном, но изменен путем размещения изображения в центре. Второй экран представляет собой сетку карточек, которая позволяет вам больше узнать о решениях, предлагаемых компанией. На этом веб-сайте много свободного места и потрясающие изображения, которые мотивируют зрителей продолжать поиск и, возможно, начать пользоваться сервисом.
Мудрый
Это сервис для перевода денег. За основу разработки сайта дизайнеры взяли Z-образную верстку. Главное преимущество его главной страницы заключается в том, что она включает в себя калькулятор комиссий и советы по использованию платформы. Вы можете щелкнуть CTA, чтобы открыть страницы с подробным описанием преимуществ. Как правило, макет прост для понимания и очень привлекателен.
Поздравляем, теперь вы знаете, что такое макет сайта, его элементы и типы. Используйте конструктор SendPulse, чтобы создать эффектный лендинг, не нанимая дизайнера. Продвигайте его с помощью наших кампаний по электронной почте, SMS и веб-push, чтобы привлечь и конвертировать множество клиентов.
Последнее обновление: 23.03.2023
Типы макетов веб-сайтов, идеи дизайна, примеры веб-страниц
Итак, вы хотите создать веб-сайт, но с чего начать? Хотя это может показаться тривиальным, первое, что вам нужно сделать, это составить макет веб-сайта. Что это такое, как его создать и что он должен включать? Сегодня я отвечу на все эти вопросы и дам вам несколько хороших ссылок для вдохновения. Следите за обновлениями! 🤗
Что это такое, как его создать и что он должен включать? Сегодня я отвечу на все эти вопросы и дам вам несколько хороших ссылок для вдохновения. Следите за обновлениями! 🤗
Содержание
- Что такое макет сайта?
- Какие элементы должен включать макет веб-сайта?
- Что делает макет веб-сайта хорошим?
- Как правильно выбрать макет веб-сайта
- Топ-5 типов макетов веб-сайтов
- Часто задаваемые вопросы о макетах веб-сайтов
- Подведение итогов
Что такое макет веб-сайта?
Проще говоря, макет сайта — это структура, определяющая структуру веб-сайта . Его основная цель — структурировать информацию, чтобы она выглядела согласованной для владельцев веб-сайтов и их аудитории. Правильный веб-макет разграничивает иерархию контента, обеспечивает четкий путь навигации с одной веб-страницы на другую и выделяет наиболее важные элементы веб-сайта. Самое главное, это помогает вывести сообщение бренда за пределы текстового уровня и передать его через визуальные формы.
Какие элементы должен включать макет веб-сайта?
Макет сайта предполагает планирование за пределами главной страницы; он должен учитывать важные элементы, которые можно обнаружить на веб-сайте. Вы можете назвать их «основными» элементами, поскольку они определяют внешний вид и работу веб-сайта.
Шапка сайта
Это самый верхний раздел сайта, который сразу бросается в глаза посетителю. Заголовок обычно включает логотип бренда, навигационные ссылки и функции входа/выхода из системы.
Меню навигации
Ранее упоминавшееся как «навигационные ссылки», меню веб-сайта является еще одним важным элементом макета домашней страницы. Это помогает пользователям и посетителям перемещаться по сайту, не теряясь. Неважно, какую форму вы решите реализовать — сайдбар, мегаменю, гамбургер-панель — меню всегда должно присутствовать на сайте.
Неважно, какую форму вы решите реализовать — сайдбар, мегаменю, гамбургер-панель — меню всегда должно присутствовать на сайте.
Контент веб-сайта
Тело страницы «содержит» контент сайта — это может быть текст, изображения, видеоконтент, баннеры, кнопки, формы и любой другой тип, который вы хотите добавить.
Нижний колонтитул сайта
Наконец, нижний колонтитул сайта — это «закрывающий» элемент макета, который часто содержит карту сайта, социальную панель, форму подписки и ссылки на другие важные страницы.
Что делает макет веб-сайта хорошим?
Ключом к хорошему макету веб-страницы является правильное планирование и A/B-тестирование. Для определенного типа веб-сайта лучше всего выбрать привлекательный тип макета. Но как решить, какой из них оптимален? При выборе макета учитывайте следующее:
- Изложите все ясно и просто . Посетителям требуется несколько секунд, чтобы определиться с удобством использования веб-сайта.
 Легко ли заметить важные разделы контента? Интуитивна ли навигация? Насколько лестна цветовая гамма? Отнеситесь ко всем этим аспектам серьезно, потому что плохой макет сайта раздражает.
Легко ли заметить важные разделы контента? Интуитивна ли навигация? Насколько лестна цветовая гамма? Отнеситесь ко всем этим аспектам серьезно, потому что плохой макет сайта раздражает. - Сделайте его привлекательным . Хороший веб-макет может помочь вам увеличить вовлеченность пользователей, продлевая их пребывание на веб-сайте и вызывая у них желание вернуться.
- Рассмотрим человеческую психологию . Визуальный дизайн и гештальт-принципы — хорошее сочетание, когда речь идет о том, чтобы завоевать внимание пользователя веб-сайта. Существует более 10 гештальт-принципов, в том числе Закрытие (Reification) . Согласно ей, человеческий глаз имеет тенденцию визуально завершать образы, когда видит искаженные линии и абстрактные формы.
Хорошо, но как это поможет вам создать макет веб-дизайна? Возможны три сценария:
- Вы сосредотачиваетесь на деталях, что может привести к экспоненциальному росту вовлеченности пользователей.

- Вы уделяете меньше внимания деталям и больше сосредотачиваетесь на формировании общего представления о веб-сайте. Пользователи сами найдут способ навигации.
- Вы намеренно игнорируете детали и предпочитаете оригинальность. Пользователи не только найдут способ обойти сайт, но и найдут его запоминающимся.
Как выбрать правильный макет сайта
- Первый шаг — определить, какой тип макета будет наиболее подходящим для сайта. Один из способов сделать это — исследуйте конкуренцию, нишевых лидеров и их идеи макета веб-сайта .
- Затем попробуйте визуализировать несколько идей компоновки на основе различных дизайнов и посмотреть, какой способ представления информации и контента будет более успешным. Обратите внимание, что при выборе макета лучше учитывать данные опроса и результаты юзабилити-тестирования (A/B).
- Нет необходимости придерживаться одного макета веб-страницы и постоянно использовать его на сайте.
 Вы можете использовать до трех разных макетов для разных типов страниц. Когда все сделано с умом, это помогает пользователям понять, какую страницу они просматривают в данный момент, и ее цель.
Вы можете использовать до трех разных макетов для разных типов страниц. Когда все сделано с умом, это помогает пользователям понять, какую страницу они просматривают в данный момент, и ее цель.
- Не забывайте следить за адаптивностью макета — он должен быть удобным для мобильных устройств и адаптивным . При его создании убедитесь, что дизайн веб-макета остается пригодным для использования и доступным для всех пользователей на всех устройствах.
- Если бренд/компания/агентство уже имеет специальную цветовую палитру , обязательно используйте его. Это поможет ему оставаться узнаваемым брендом на рынке.
Топ-5 типов макетов веб-сайтов
Современный мир приветствует творчество, как и веб-дизайн. Существует множество различных типов макетов веб-сайтов, но вы знаете, что они говорят — все новое — это хорошо забытое старое . Итак, приготовьтесь узнать больше о пяти самых популярных и проверенных временем макетах (и ознакомьтесь с примерами макетов веб-сайтов).
Одноколоночный макет
Номер один в списке — это гордый и долговечный макет с одним столбцом . Он представляет содержимое в виде столбца с вертикальной прокруткой, что делает его самым простым типом макета. Подходит для минималистичных сайтов, где сам дизайн лаконичен и не отвлекает внимание от визуальной части. Окруженные пустым пространством, изображения кажутся больше и выглядят четкими и четкими, а прокрутка плавной.
Источник: Nueno Digital FashionКак видите, равномерно распределенное пустое пространство делает основной контент ярким, но не перегруженным и приятным для просмотра. Кроме того, такой макет удобно просматривать с мобильных устройств.
Когда использовать:
- личные блоги и микроблоги;
- минималистский дизайн;
- длинномерные изделия;
- удобный для мобильных устройств дизайн.
Разбивка экрана
Есть два вида — горизонтальный и вертикальный. Вертикальный тип макета веб-сайта с разделенным экраном будет оптимальным выбором, когда вы хотите передать двойную важность двум или более областям контента. Это помогает предлагать быстрый выбор, лучший пользовательский опыт и более высокую вовлеченность.
Вертикальный тип макета веб-сайта с разделенным экраном будет оптимальным выбором, когда вы хотите передать двойную важность двум или более областям контента. Это помогает предлагать быстрый выбор, лучший пользовательский опыт и более высокую вовлеченность.
В приведенном выше примере экран разделен на два, но возможные варианты включают экраны с тремя, четырьмя и даже пятью столбцами. Когда все сделано логически правильно, многоколоночный разделенный экран может обеспечить непревзойденный опыт просмотра:
- он помогает держать весь важный контент страницы в верхней части страницы;
- делает переход от одного изображения к другому плавным и последовательным;
- Вы можете выбрать приятную цветовую схему, чтобы подчеркнуть выбор, не отвлекая внимания от целевого действия.
Когда использовать:
- несколько одинаково важных опций на выбор;
- параллельный макет веб-страницы;
- контраст между областями содержимого;
- статическое изображение рядом с видео/анимацией;
- выделить вертикальное изображение.

Асимметричный макет
Асимметрия может быть хорошей идеей макета веб-сайта, потому что она переворачивает стандартные правила макета и обещает предложить нечто большее, чем совершенство. Асимметричный тип макета заключается в разделении содержимого веб-сайта на небольшие логические фрагменты и их неравномерном размещении на странице.
Такой прием поможет вам создать активное пространство, направляющее взгляд с одной точки на другую, и оживить пустое пространство.
Источник: Пленки HakaКогда использовать:
- сохранить визуальный баланс;
- расширенная галерея изображений;
- презентация портфолио;
- сбалансировать контрастные цвета;
- слишком много типов контента и визуальных элементов.
Модульная сеточная компоновка
Также известная как карточная/блочная компоновка, она отлично подходит для веб-сайтов с большим объемом контента, где элементы иерархически уравниваются. Другой способ объяснить концепцию: каждая единица контента, будь то текст, картинка, видео, кнопка и т. д., включена в отдельную карточку и имеет свое пространство.
Другой способ объяснить концепцию: каждая единица контента, будь то текст, картинка, видео, кнопка и т. д., включена в отдельную карточку и имеет свое пространство.
Вы можете включить промежутки (так называемые промежутки) между изображениями, как в примере выше. Если все сделано правильно, симметричные сетки могут придать контенту веб-сайта уникальный внешний вид — оптимизированный, хорошо организованный и приятный для глаз.
Кроме того, модульная сетка является гибким и адаптивным типом макета, поскольку столбцы могут подстраиваться под размер экрана, а пользователям удобно просматривать страницы на всех устройствах.
Когда использовать:
- бизнес-сайты;
- блоги;
- чистые архивные страницы;
- медиагалерея.
Зигзагообразный макет
Это второй по популярности вариант макета веб-сайта после макета с одной колонкой. Зигзагообразная компоновка в основном повторяет способ, которым человеческий глаз сканирует содержимое веб-страницы, следуя шаблону Z-буквы:
- Взгляд движется слева направо.

- Затем глаз опускается и возвращается влево.
- Оттуда глаз снова перемещается вправо.
Такой макет идеально подходит, когда вам нужно направить внимание пользователя на определенные точки с помощью удачно расположенных визуальных элементов, текста и CTA.
Источник: OutpostКогда использовать:
- симметричная и плавная прокрутка;
- различных типов веб-сайтов.
Бонус: полноэкранный макет мультимедиа
Полноэкранный мультимедиа всегда выглядит «сочно» и дополняет захватывающий пользовательский интерфейс. Как только пользователи впервые посещают веб-сайт, они сразу же очаровываются аутентичными визуальными эффектами, относящимися к бренду, что помогает установить доверие. Текстовые разделы, меню и призывы к действию поддерживают «живое» изображение.
Полноэкранный макет мультимедиа имеет много преимуществ:
- он обеспечивает богатый пользовательский интерфейс;
- прост в разработке и реализации;
- хорошо подходит для адаптивного дизайна;
- культивирует любопытство посетителя прокрутить страницу вниз;
- , несмотря на то, что это простой дизайн, он производит впечатление.

Выбирая полноэкранный тип макета медиа-сайта, вы информируете посетителя сайта о предоставляемых вами услугах и особенностях бренда. Например, Milkink — это творческая студия, и ее веб-сайт иллюстрирует, на что способна команда. Обратите внимание на красочные изображения переднего плана, анимацию, эффект параллакса, движущиеся картинки, стильный логотип и гармоничную цветовую схему.
Источник: Творческая студия MilkinkКогда использовать:
- сильная стратегия брендинга;
- повысить конверсию;
- подчеркните предлагаемый вариант использования №1;
- более быстрое принятие решений пользователями.
Часто задаваемые вопросы о макете веб-сайта
Что такое макет веб-сайта?Это фреймворк (макет), определяющий структуру сайта. Основная цель — организовать контент веб-сайта и сделать иерархию и навигацию понятной для пользователей.
Какие основные компоненты включает макет сайта? Макет веб-сайта обычно состоит из четырех частей: заголовка, навигационного меню, тела (контента веб-сайта) и нижнего колонтитула.




 Отдельно стоит отметить VSCode. Этот бесплатно распространяемый редактор обладает наиболее широким функционалом из всех благодаря наличию всевозможных плагинов. В качестве платной альтернативы можно рассмотреть JetBrain WebStorm. Редактор предлагает глубокую интеграцию с другими инструментами разработки. Из дополнительных опций имеются автодополнение кода и автоформатирование.
Отдельно стоит отметить VSCode. Этот бесплатно распространяемый редактор обладает наиболее широким функционалом из всех благодаря наличию всевозможных плагинов. В качестве платной альтернативы можно рассмотреть JetBrain WebStorm. Редактор предлагает глубокую интеграцию с другими инструментами разработки. Из дополнительных опций имеются автодополнение кода и автоформатирование.

 Программы, специально созданные для автоматизации этого процесса, подсвечивают найденные в коде опечатки, чем значительно облегчают работу верстальщика. В современных редакторах также присутствует подсветка синтаксиса, облегчающая восприятие текста.
Программы, специально созданные для автоматизации этого процесса, подсвечивают найденные в коде опечатки, чем значительно облегчают работу верстальщика. В современных редакторах также присутствует подсветка синтаксиса, облегчающая восприятие текста. Во избежание ошибок рекомендуется пользоваться валидаторами. Они предостерегают верстальщика в случае размещения большого блока внутри малого, маркируя соответствующие строки кода. Увеличение сложности блочной структуры повышает вероятность допущения ошибок, поэтому валидаторами пренебрегать не нужно.
Во избежание ошибок рекомендуется пользоваться валидаторами. Они предостерегают верстальщика в случае размещения большого блока внутри малого, маркируя соответствующие строки кода. Увеличение сложности блочной структуры повышает вероятность допущения ошибок, поэтому валидаторами пренебрегать не нужно.
 Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне.
Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне. Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче.
Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче. Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать. Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его.
Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его. Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.
Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт. Легко ли заметить важные разделы контента? Интуитивна ли навигация? Насколько лестна цветовая гамма? Отнеситесь ко всем этим аспектам серьезно, потому что плохой макет сайта раздражает.
Легко ли заметить важные разделы контента? Интуитивна ли навигация? Насколько лестна цветовая гамма? Отнеситесь ко всем этим аспектам серьезно, потому что плохой макет сайта раздражает.
 Вы можете использовать до трех разных макетов для разных типов страниц. Когда все сделано с умом, это помогает пользователям понять, какую страницу они просматривают в данный момент, и ее цель.
Вы можете использовать до трех разных макетов для разных типов страниц. Когда все сделано с умом, это помогает пользователям понять, какую страницу они просматривают в данный момент, и ее цель.