Цветовая палитра для дизайнеров
На связи команда WAYUP. Сегодня расскажем, как подобрать нужные цвета для проекта. Это материал про базовые понятия подбора, удачные комбинации, негласные правила и поиски вдохновения. Подборка сервисов, которые помогут подобрать удачную палитру онлайн.
О цветовых палитрах в веб-дизайне можно не просто долго говорить, но и написать пару диссертаций. В первую очередь всегда идет речь о психологии цвета и применения этих знаний – какой эффект ты хочешь получить, какие эмоции вызвать у целевой аудитории.
Восприятие зависит от огромного количества факторов, начиная от возраста, заканчивая культурными особенностями и традициями региона. Поэтому разбор портрета потребителя всегда важен.
Само собой, есть определенные отраслевые палитры – для разных сфер деятельности есть цветовые гаммы, которые смотрятся гармонично, вызывают правильные ассоциации и подходят под продукт. Всегда учитывается контекст. Мало кто решится сделать сайт свадебного салона в кислотных красках, а презентацию детского сада в готическом монохроме. Но при этом это может быть классным решением для нестандартных ниш или способом выделиться среди конкурентов, если грамотно подойти к вопросу.
Но при этом это может быть классным решением для нестандартных ниш или способом выделиться среди конкурентов, если грамотно подойти к вопросу.
Цвет – это послание. Аудитория должна считывать его верно. И суть продукта, и позиционирование бренда, все это должно отображаться в твоей палитре. Но кроме этого есть элементарный вопрос эстетики. Как сделать так, чтобы используя нужную гамму, подобрать гармоничные дополнительные цвета, создать красивый контраст и при этом выдать в результате нечто оригинальное? Только подбирать палитру со знанием дела.
Сложность часто состоит не столько с подбором нужных цветов с точки зрения маркетинга, сколько с их визуальным сочетанием. Плюс вопрос оригинальности. Подобрал хорошие решения, они сходятся и по настроению, и вписываются в брендбук, и смотрятся отлично? Ага. А получилась цветовая гамма известного бренда.
Самые удачные решения уже кто-то придумал. И они, естественно, выстрелили – некоторые компании и продукты можно узнать просто по их цветам, без названия и логотипа. Твоя задача состоит в том, чтобы сделать не менее интересный концепт, который будет цепляющим, но не повторяющим уже известные палитры.
Твоя задача состоит в том, чтобы сделать не менее интересный концепт, который будет цепляющим, но не повторяющим уже известные палитры.
Идеальные комбинации
Не нужно изобретать велосипед, просто научись на нем ездить. Уже давно придуманы основные законы гармоничных сочетаний в колористике. Для этого используется цветовой круг Иттена, который ты явно уже видел.
В веб-дизайне используется несколько видов классических комбинаций:
- Монохроматические – 3 оттенка одного цвета один за другим.
- Аналоговые – три соседних цвета.
- Комплементарные – 2 противоположных цвета.
- Триадические – 3 равноудаленных цвета.
- Сплит-триада – один противоположный, два цвета с интервалом в один шаг.
- Тетрадические – 4 цвета: два рядом/два противоположных им.
- Квадратичные – 4 равноудаленных цвета.
Есть и более расширенные версии таких комбинаций, но это – база. Такие штуки всегда работают и смотрятся удачно. Но ведь мы сейчас рассматриваем только основные цвета, а оттенков и полутонов очень много.
Контрасты и правило 60-30-10
Есть простое универсальное правило подбора цвета 60-30-10:
- 60% – основной цвет;
- 30% – второстепенный цвет;
- 10% – акцент/контраст.
Трех цветов обычно достаточно. Двух может быть мало, но иногда это хорошее решение. 4 цвета понадобятся в крупных проектах со сложной навигацией. 5 и больше цветов почти никогда не нужны для основного дизайна, только для вспомогательных элементов.
Контраст всегда должен быть. В паре хорошо смотрятся бледный с насыщенным или теплый с холодным. Используй круг Иттена для поиска соответствия. Практически любые решения всегда можно дополнить черным и белым, а также оттенками серого.
Что еще важно – не забывай о трендах. Есть просто модные цвета. И их нужно непременно использовать в тех проектах, которые связаны со стилем, дизайном, модой. Но еще важнее не использовать устаревшие тренды, иначе сайт будет казаться детищем прошлого века.
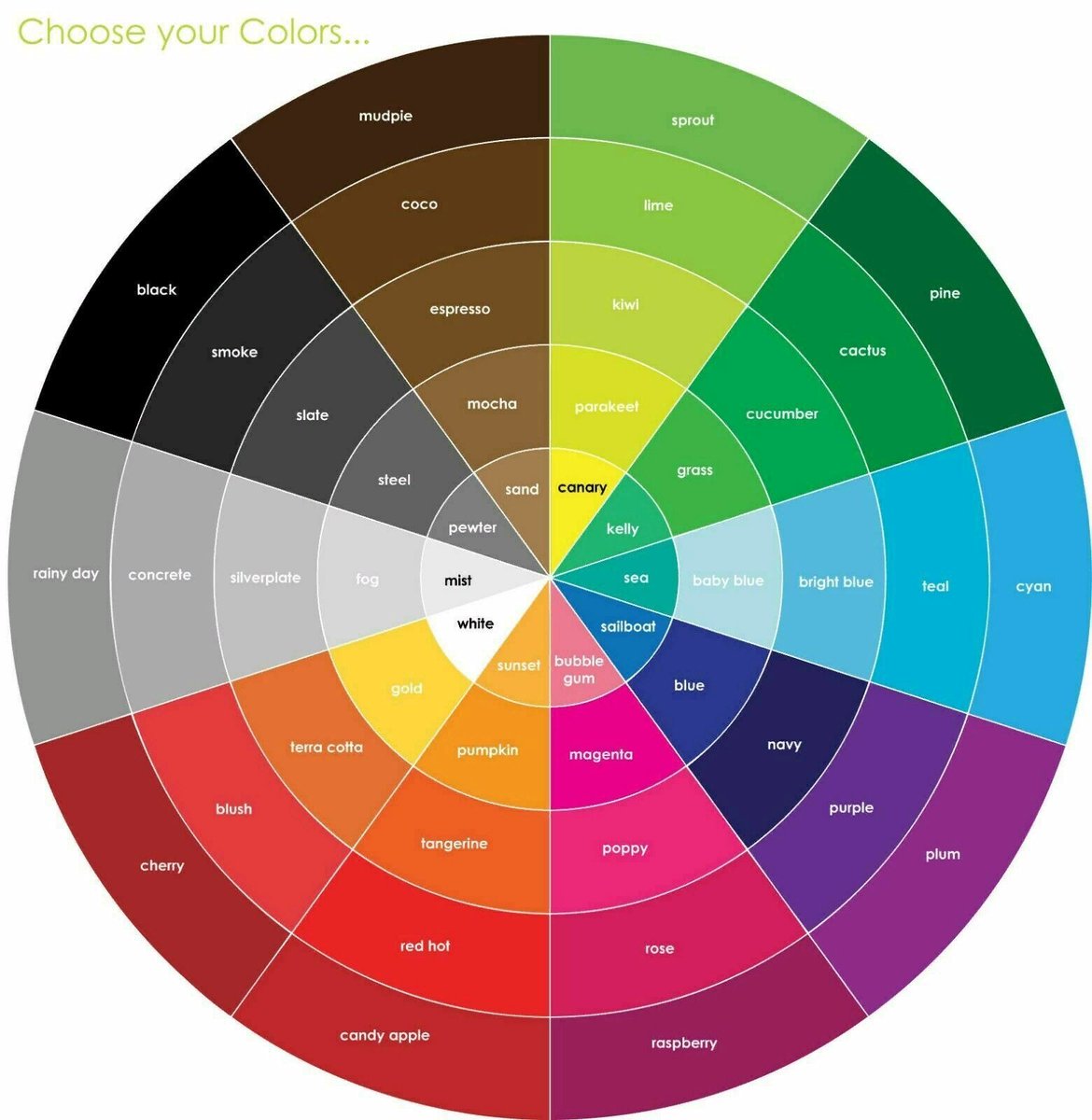
Вдохновляйся природой
Природа уже давно создала все возможные комбинации цветов. И даже самые дикие из них – посмотри на окраску хищных тропических рыб, на бабочек и змей. Загугли сайт с фотографиями в макро: цветы, насекомые, птицы, экзотические фрукты. Тут уже готовые варианты палитры – просто бери и применяй.
Очень легко найти хорошую палитру, если ты можешь представить себе эмоцию, которую должен вызывать сайт.
Например, ты делаешь сайт для экскурсий в горы. Что должен ощущать посетитель? Прохладу, свежий воздух, запах хвои. Смело ищи фото с идеальным пейзажем и хватай оттуда оттенки. Там будет глубокий зеленый из леса и серо-голубая дымка тумана. А для отдыха на пляже понадобится песочно-желтый и лазурный. Добавь контрастный акцент – вуаля.
Это очевидные решения, но могут быть более глубокие ассоциации. Энергию и силу можно показать цветами, которые есть в шторме с молниями. А закат солнца над пшеничным полем будет напоминать о теплом семейном ужине.
А закат солнца над пшеничным полем будет напоминать о теплом семейном ужине.
Тепло/холод/фон
Если кратко, то теплые цвета в основном используются для передачи спокойствия, позитива и доброжелательности. Исключение: яркие оттенки красного, оранжевого, желтого – они чаще говорят нам про опасность и повышенное внимание.
Холодные тона уместно применять в проектах, когда требуется показать стабильность, профессионализм, расчет. Они могут быть деловыми и даже скучными, но могут также быть тем островком уверенности, который иногда нужно создать.
Сочетания тоже дают разный эффект. Универсальных решений не так уж много, потому что большинство из них уже приелись. Ищи новые варианты, пробуй разные палитры и контрасты.
Любая выбранная палитра может смотреться совершенно по-разному в зависимости от фона. И это особенно важно сегодня, когда темные темы на мобильных устройствах захватывают мир. Если твой дизайн предусматривает смену фона, то проработка решений вдвойне важна и требует внимательности.
Если у тебя под рукой веер Пантон – это хорошо. Тренирует восприятие, помогает наглядно подобрать оттенки. Но в 21 веке уже не нужно иметь физическое воплощение цветового круга, тем более вручную его вертеть в поисках “того самого” цвета. Есть масса интересных сервисов, которые помогут выбрать палитру онлайн. И большинство из них не ограничиваются одной функцией – есть варианты с автоподбором, демонстрацией шаблона и прочими плюшками.
- color.adobe.com
- paletton.com
- palettable.io
- flatcolors.net
- materialpalette.com
- hexcolor.co
- designspiration.com
- components.ai
- khroma.co
- material.io
- mycolor.space
- flatuicolorpicker.
 com
com - coolors.co
- bjango.com
- materialui.co/colors
- coleure.com
- colllor.com
БОНУС! Сервисы для создания и подбора крутых градиентов:
- grabient.com
- noiseandgradient.com
- webgradients.com
- cssgradient.io
Некоторые из ресурсов довольно простые, но есть те, на которых можно залипнуть и часами играться. Не отказывай себе в этом удовольствии – ты сможешь создать несколько интересных сочетаний и держать их наготове для будущих проектов, лишь слегка изменив под конкретный продукт. На многих из указанных сайтов есть опция сохранения результата в личном кабинете, что удобно.
Подробно про цвет и подбор палитры можно узнать на онлайн-коучинге «Графический дизайнер: вектор бренда». А еще там будет про создание айдентики, иллюстраций, векторной графики, изучение инструментов и техник, правила композиции, подбор шрифтов, рисовка бесшовных узоров и паттернов и много чего еще. В процессе ты научишься создавать шикарный дизайн, пополнишь свое портфолио и найдешь работу! Присоединяйся к ближайшему потоку.
Как подобрать цветовую палитру для дизайна, соответствующей бренду, вызывая желаемые эмоции на уровне восприятия — DESIGNED на vc.ru
Цветовая палитра является одним из наиболее важных аспектов дизайна. Она помогает создавать настроение и ассоциировать продукт с эмоциями. Правильный подбор цветовых сочетаний может значительно повысить эффективность восприятия публики к бренду.
43 просмотров
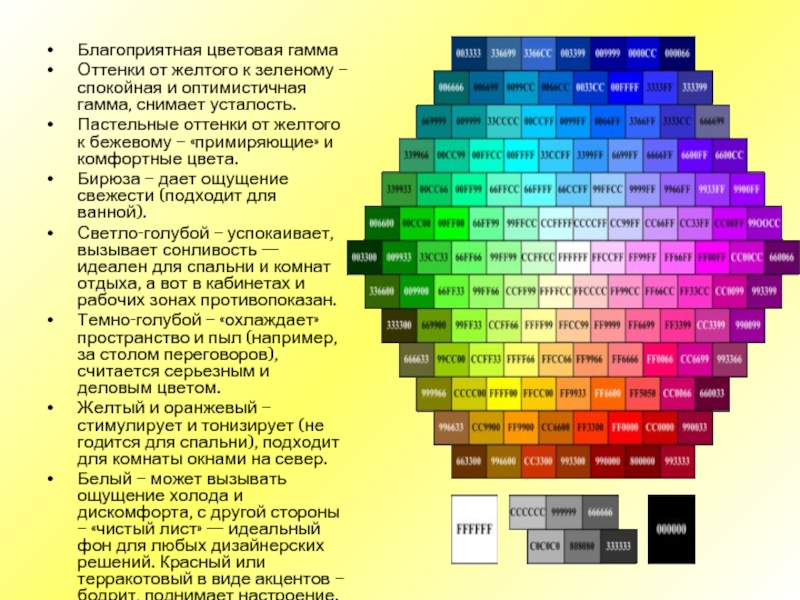
Цветовая психология
Дабы подбирать цветовую палитру для дизайна, необходимо понимать, как цвета свойственны человеческим эмоциям и настроению. Цветовая психология оценивает взаимосвязь тона и чувств, и может помочь вам выбрать цвет, который соответствует вашим целям.
Красный, например, часто ассоциируется с привязанностью и страстью, в то время как синий — со стабильностью и надежностью. Желтый может вызвать чувство радости и оптимизма, а зеленый — спокойствие и природную гармонию.
Цветовая гамма бренда
Если Вы работаете над дизайном для определенного бренда, необходимо подобрать цветовую гамму, подходящую к данному бизнесу. Цвета могут быть выбраны с учетом атрибутов, которые соответствуют бренду, например, красный и желтый цвета олицетворяют с недавно ушедшим McDonald’s, так как они используются в собственном логотипе и продуктах.
Цвета могут быть выбраны с учетом атрибутов, которые соответствуют бренду, например, красный и желтый цвета олицетворяют с недавно ушедшим McDonald’s, так как они используются в собственном логотипе и продуктах.
Контраст и гармония
При выборе цветовой палитры важно обратить внимание на контраст и гармонию между цветами. Контраст помогает выделить важные элементы и сделать дизайн более выразительным. С другой стороны, гармоничные цвета более спокойную и уравновешенную продукцию.
Цветовые условия
Цветовые условия — сочетание цветов, которые используются в дизайне. Существует несколько типов цветов сочетаний, которые помогут вам выбрать подходящую палитру для вашего вкуса.
Монохроматическая палитра использует разные оттенки одного цвета, что может быть эффектно и создавать гармоничную и сбалансированную картинку.
Аналогичная палитра использует цвета, расположенные рядом друг с другом на цветах круга Иттена, например, синий и фиолетовый. Такой выбор создает естественное и приятное сочетание цветов.
Дополнительная палитра использует цвета, расположенные на противоположных сторонах цветов круга, что может создать сильный контраст и сделать дизайн более выразительным.
Триадная палитра использует три цвета, расположенные в доступных приложениях друг от друга на круге цветов. Например, красный, желтый и синийсоздающее яркое и живое сочетание цветов.
Стиль и тема оформления
Наконец, стиль и тема дизайна также могут быть использованы для выбора цветовых палитры. Например, если Вы создали дизайн для креативной компании, Вы можете использовать яркие и необычные цвета, в то время как для более формального бизнеса можно использовать более общие цвета, такие как черный, серый и белый.
В заключении, выбор цветов палитры включает цветовую психологию и гамму бренда, контраст и гармонию, цветовые охваты и стиль оформления. Не бойтесь экспериментировать и создавать цветные палитры, которые помогут достичь Вашей цели и привлекут внимание к бренду.
4 основных инструмента, которые помогут выбрать цветовую палитру для визуализации данных | Энди Макдональд
Инструменты для упрощения выбора цветовых палитр для визуализации данных
Опубликовано в·
5 мин чтения·
15 марта Фото Daniele Levis Pelu si на Unsplash Иногда самые маленькие вещи может занять гораздо больше времени, чем мы думаем. При построении визуализации данных мы достигнем точки, когда нам нужно выбрать цветовую схему — что-то, что может показаться простым, но очень важным и может сделать вашу визуализацию данных провальной или популярной. На этом этапе мы часто можем часами выбирать правильный оттенок синего или проверять, достаточно ли у нас контраста между цветами.
При построении визуализации данных мы достигнем точки, когда нам нужно выбрать цветовую схему — что-то, что может показаться простым, но очень важным и может сделать вашу визуализацию данных провальной или популярной. На этом этапе мы часто можем часами выбирать правильный оттенок синего или проверять, достаточно ли у нас контраста между цветами.
При выборе правильной цветовой палитры для визуализации данных нам необходимо учитывать множество факторов, включая тип визуализации, аудиторию, цветовой контраст, дальтонизм и многое другое. Понимание этих различных факторов гарантирует, что история, которую мы пытаемся рассказать с помощью наших визуализаций данных, доносится до читателя наилучшим образом.
В Интернете доступно множество инструментов, которые могут помочь упростить процесс выбора цвета. В этой статье мы рассмотрим четыре мощных инструмента, которые вы можете добавить в свой набор инструментов специалиста по обработке и анализу данных.
Coolors. co предоставляет очень простой в использовании инструмент, позволяющий создавать цветовые схемы для ваших проектов. Несмотря на то, что он в основном предназначен для группирования, его можно легко использовать для визуализации данных.
co предоставляет очень простой в использовании инструмент, позволяющий создавать цветовые схемы для ваших проектов. Несмотря на то, что он в основном предназначен для группирования, его можно легко использовать для визуализации данных.
Когда вы находитесь в приложении, все, что вам нужно сделать, чтобы создать новую палитру, — это нажать клавишу пробела. Вы можете повторять это, пока не найдете палитру, которая вам нравится. Если вы найдете цвет, который вам нравится, но не нравятся другие цвета, вы можете заблокировать этот цвет, нажать пробел и восстановить оставшиеся цвета.
В бесплатной версии вы ограничены созданием палитр, содержащих пять цветов, и доступные инструменты также ограничены, например, возможность использовать правила теории цвета.
Coolors.co за создание цветовых схем для визуализации данных и других проектов. Изображение автора. Помимо создания палитр, вы можете просматривать палитры, созданные другими пользователями и предоставленные сообществу цветов. Это позволяет вам видеть, что в тренде и популярно в данный момент.
Это позволяет вам видеть, что в тренде и популярно в данный момент.
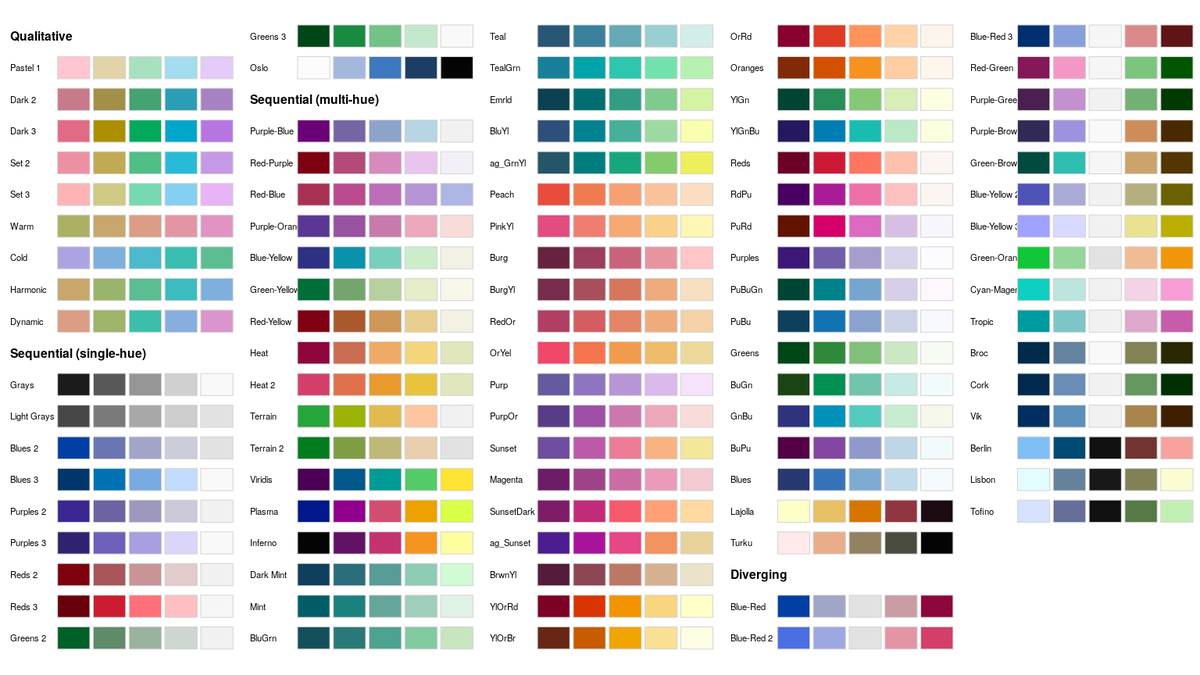
Если вы планируете использовать карты для визуализации данных, обратите внимание на ColorBrewer 2.0 . Этот бесплатный онлайн-инструмент был разработан и разработан профессором Синтией Брюэр из Пенсильванского государственного университета как инструмент для создания привлекательных и доступных цветных карт для всех, кто занимается созданием карт.
Вы можете выбирать палитры из последовательных, расходящихся и качественных цветовых схем. Выбор будет зависеть от того, что вы планируете показывать в визуализации данных.
Поскольку он был разработан для картографов, вы можете просмотреть каждую из доступных цветовых палитр в контексте карты.
Глядя на цветовые палитры рядом, можно легко различить каждый цвет. Однако при работе с картой цвета, которые не расположены рядом друг с другом на палитре, могут быть рядом друг с другом на карте. Поэтому важно понимать, будет ли выбранная вами палитра работать с вашими данными на карте.
Paletton — это бесплатный инструмент, помогающий выбирать цветовые палитры для дизайна, визуализации и презентаций. Когда вы заходите на веб-сайт, вам предоставляется интерактивный цветовой круг с различными вариантами.
В начале работы лучше иметь представление о том, какой основной цвет вы собираетесь использовать. Например, это может быть основано на существующем брендинге для вас или компании, с которой вы работаете. Затем вы можете исследовать различные цветовые отношения, в том числе монохроматические, соседние, триады и тетрады. Все это меняет ощущение выбранной вами цветовой палитры.
Одной из приятных особенностей Paletton является возможность предварительного просмотра выбранной вами цветовой схемы, примененной к простому веб-сайту или графике. Это поможет вам получить представление о том, как выглядит выбранная вами цветовая палитра. Кроме того, он предоставляет возможность имитировать дальтонизм, что необходимо для обеспечения доступности ваших визуализаций для всех.
Adobe Leonardo — отличный инструмент с открытым исходным кодом, который позволяет дизайнерам, специалистам по данным и инженерам выбирать, визуализировать и анализировать выбранные цветовые палитры.
Leonardo кажется наиболее полным и техническим из инструментов для создания цветовых палитр, которые я рассматривал. Он позволяет анализировать цвета по цветовому пространству, контрасту и доступности.
Когда вы попадаете на веб-сайт, вы можете выбрать, хотите ли вы сосредоточиться на цветовом дизайне для пользовательских интерфейсов, визуализации данных или получить доступ к инструментам для сравнения и оценки цветов.
Доступные инструменты в Adobe Leonardo. Изображение автора. В разделе «Цветовые шкалы» мы можем визуализировать цветовые палитры из последовательных, расходящихся и качественных схем на трех ключевых диаграммах данных: тепловой карте, диаграмме рассеяния и карте. Это дает четкое представление о том, насколько хорошо визуализация будет выглядеть с выбранной вами схемой.
Чтобы узнать больше о Leonardo, ознакомьтесь со статьями ниже
Создание тем на основе контраста с помощью Leonardo
Расширение функций Leonardo, инструмента Adobe с открытым исходным кодом для создания красивых, доступных и адаптивных цветов…
uxdesign.cc
Цветовые шкалы для визуализации данных в Leonardo
Создание пользовательских цветовых шкал для визуализации данных иногда может быть обременительным. С Leonardocolor.io он только что получил…
medium.com
В этой статье мы рассмотрели четыре мощных инструмента, которые помогут вам выбрать и проанализировать выбранную вами цветовую палитру, прежде чем завершить визуализацию данных. Эти инструменты станут хорошим дополнением к вашему набору инструментов и помогут ускорить процесс выбора подходящих цветов, доступных для всех.
Спасибо за внимание. Прежде чем идти, вы должны обязательно подписаться на мой контент и получать мои статьи в свой почтовый ящик. Вы можете сделать это здесь! Кроме того, вы можете подписаться на мой информационный бюллетень , чтобы бесплатно получать дополнительный контент прямо в свой почтовый ящик.
Прежде чем идти, вы должны обязательно подписаться на мой контент и получать мои статьи в свой почтовый ящик. Вы можете сделать это здесь! Кроме того, вы можете подписаться на мой информационный бюллетень , чтобы бесплатно получать дополнительный контент прямо в свой почтовый ящик.
Во-вторых, вы можете получить все возможности Medium и поддержать меня и тысячи других авторов, подписавшись на членство. Это стоит всего 5 долларов в месяц, и у вас есть полный доступ ко всем фантастическим статьям на Medium и возможность зарабатывать деньги своим текстом. Если вы зарегистрируетесь с помощью моя ссылка , вы поддержите меня напрямую частью вашего гонорара, и это не будет стоить вам больше. Если вы это сделаете, большое спасибо за вашу поддержку!
10 лучших онлайн-инструментов для создания цветовых схем и палитр для получения цветовых идей
Выбор правильной цветовой схемы определенно может улучшить взаимодействие с пользователем на вашем веб-сайте. Но это точно не простая задача!
Но это точно не простая задача!
Вы веб-дизайнер или графический дизайнер? Вы связаны с творческим полем? ищете проверенные цветовые схемы и комбинации дизайна палитры для своей творческой работы? ознакомьтесь с этими 10 лучшими онлайн-инструментами для создания цветовых схем, чтобы улучшить процесс выбора цветовой палитры и сэкономить ваше время.
Цвета — один из важнейших инструментов визуальной коммуникации. Независимо от того, создаете ли вы маркетинговую кампанию по электронной почте или разрабатываете свой веб-сайт впервые, важно сделать правильный выбор в выборе цветовой схемы. Даже небольшие оттенки могут иметь большое значение. Когда веб-сайт или графический дизайнер выбирают цвета, основное внимание уделяется не только эстетике. Доказано, что каждый цвет и каждый оттенок вызывают определенные реакции и создают различимое настроение, чувства и эмоции. Необходимо, чтобы дизайнер понимал психологию цвета, чтобы находить оптимальные решения. Однако отсутствие опыта приводит к неправильному выбору цветов, что наносит ущерб конечной цели самого веб-сайта. Кроме того, не все дизайнеры знают о различных инструментах генератора цветовой палитры, доступных для этой цели.
Кроме того, не все дизайнеры знают о различных инструментах генератора цветовой палитры, доступных для этой цели.
Прежде чем мы обсудим инструменты, давайте узнаем о влиянии цветов на покупательское поведение пользователя.
По данным webfx, 84,7% потребителей принимают решение о покупке, основываясь на цвете продукта/упаковки. Аналогичное исследование показывает, что зрители уже принимают подсознательное решение о продукте в первые 90 секунд просмотра. Интересно, что эта оценка примерно на 80% основана на цветовом образце. Цвета улучшают обучение, чтение, понимание и запоминание.
Выбор цвета играет очень важную роль в маркетинге, и нужно понимать этот процесс. Торговая палата совершенно справедливо опубликовала подробное руководство, объясняющее психологию цвета в маркетинге. Обязательное к прочтению руководство для вас.
Таким образом, правильный выбор цвета становится залогом успеха в бизнесе. Несколько ситуаций, в которых дизайнер ищет правильные цвета, включают:
- Создание нового веб-сайта, графики, изображения или инфографики
- Исследование цветовой палитры/схемы, которая будет хорошо смотреться в проекте
- Поиск правильного цвета коды из существующих изображений
- Поиск кода цвета на существующих веб-сайтах
- Создание дизайна логотипа для клиента или личного использования
- Использование генератора амбиграмм для дизайна татуировок
- Создание стратегии социальных сетей и голоса бренда для общения с вашей целевой аудиторией
Если вы веб-дизайнер, графический дизайнер, архитектор или работаете в любой области, связанной с выбором цвета, вот десять таких инструменты выбора цветовой схемы, на которые стоит обратить внимание.
Содержание
1. Coolors.co
Coolors — один из ведущих сверхбыстрых генераторов цветовых схем, предлагающий различные функции и доступный в популярном магазине мобильных приложений.
Популярный генератор цветовых схем Coolors предлагает графическим дизайнерам невероятную платформу для создания, сохранения и обмена уникальными цветовыми палитрами. Хотя веб-сайт предлагает сотни существующих цветовых схем, вы также можете использовать инструмент выбора цвета для создания ближайших цветовых схем в соответствии с фоновым изображением. Веб-сайт также позволяет точно настраивать цветовую температуру, оттенок, насыщенность, яркость и другие инструменты для получения идеального оттенка. У этого инструмента также есть приложение для iOS и расширение для Chrome, поэтому используйте его с умом. Одним из самых больших преимуществ этого инструмента является то, что он предоставляет вам цветовой код вместе с названием цвета, поэтому вам есть что вспомнить при работе с цветовыми кодами.
2. Color.adobe.com
Adobe Color — еще один популярный инструмент для быстрого создания цветовой палитры без траты времени на выбор различных комбинаций цветов.
Adobe Kuler превратился из простого веб-инструмента выбора цветового круга в полноценный инструмент для создания тем под названием Adobe Color CC. Инструмент позволяет дизайнерам экспериментировать, создавать и сохранять цветовые схемы/темы, причем каждый набор состоит из пяти различных оттенков. Adobe Color CC предлагается как в настольной версии, так и в версии для браузера. Что более удобно, так это то, что вы можете экспортировать свои цветовые схемы прямо в приложение Photoshop. Он также будет работать с InDesign и Illustrator.
3. Генератор цветовой палитры Canva
Я уверен, что вы знаете об инструменте Canva, который является одним из самых популярных инструментов для редактирования изображений и предлагает различные функции и функции для создания различной графики для ваших нужд.
Генератор цветовых схем Canva считается самым простым и быстрым способом получения цветовой схемы непосредственно из изображения. Что вам придется делать; попробуйте их демонстрационное изображение или загрузите свое изображение, и они сгенерируют цветовые палитры на его основе. Этот инструмент даже позволяет вам использовать эти цветовые палитры в вашем графическом дизайне прямо из их инструмента дизайна.
4. ColorSpace
ColorSpace — еще один отличный инструмент, который помогает дизайнеру найти идеальную цветовую палитру для своей дизайнерской работы.
Еще один простой способ создания цветовых палитр на основе основного цвета. ColorSpace позволяет дизайнерам создавать точечные палитры, скрученные точечные палитры, классические палитры, кубические палитры и многое другое. настроить оттенки и увидеть в режиме реального времени, как создается аналогичный набор из пяти цветов. Это также позволит создать красивый градиент css из цвета по вашему выбору.
5.
 Color Wizard
Color WizardЭто будет идеально, если вы хотите больше узнать о том, как цветовые палитры и схемы работают в Интернете. Для каждого цветового кода инструмент генерирует дополняющие аналогичные, дополняющие, раздельно-дополняющие, монохроматические, триадные и тетрадные варианты. Вы также можете проверить пять вариантов в каждом варианте оттенка, изменении оттенка / оттенка и изменении насыщенности.
6. Охотник за цветом
Хотя на первый взгляд это не так уж и много, Color Hunter может стать настоящим подспорьем, если вы пытаетесь найти определенный цвет с его идеальным оттенком, насыщенностью, яркостью, контрастностью и изгибом. Все, что вам нужно сделать, это загрузить изображение в калькулятор, и из него будет сгенерирована цветовая палитра. Теперь вы можете выбрать схему на основе изображения.
7. Приветствую вас, Pixel
Этот цветной инструмент предназначен для всех перфекционистов. Вам просто нужно будет ввести аналогичное значение цвета в инструмент, и он рассчитает все важные шестнадцатеричные коды, которые вам понадобятся.

 com
com